前言
如果把平面設計看作是形與色的組合,那麼Illustrator就是勝在對形的把握,而Photoshop則重在對色的渲染。如果是想要做出有質感的畫面,那勢必要用到PS不可。
今天我們就來利用PS打造一枚質感水晶風格圖標,說是圖標,其實也可以當作平面的素材使用。水晶本身是幾何狀,很容易做出現代的簡約風格。
靈感來源
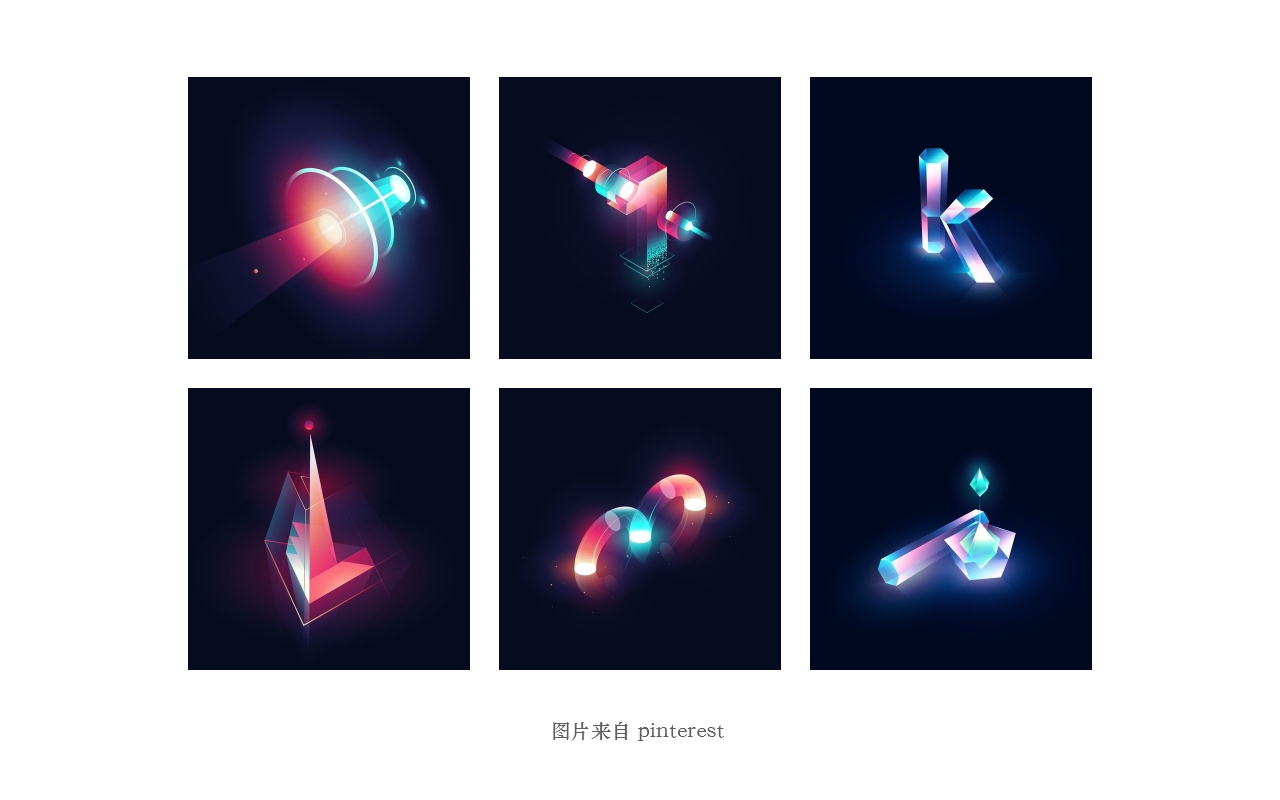
來自Jose A.ortiz的一組光感作品,看了作品裏對光源把握很好,於是臨摹了一下,有所心得。在他原有的作品上,增加了光的作用,此外也增加了我自己的方法和理解。

警語
軟件:Photoshop 2019
本文對所涉及的軟件基礎工具不多做特別詳細的解釋,如果對工具仍然不熟悉的小夥伴,可以先移步軟件的基礎操作再進行實例練習,本文更多提供的是一種創作的思維過程和方法。
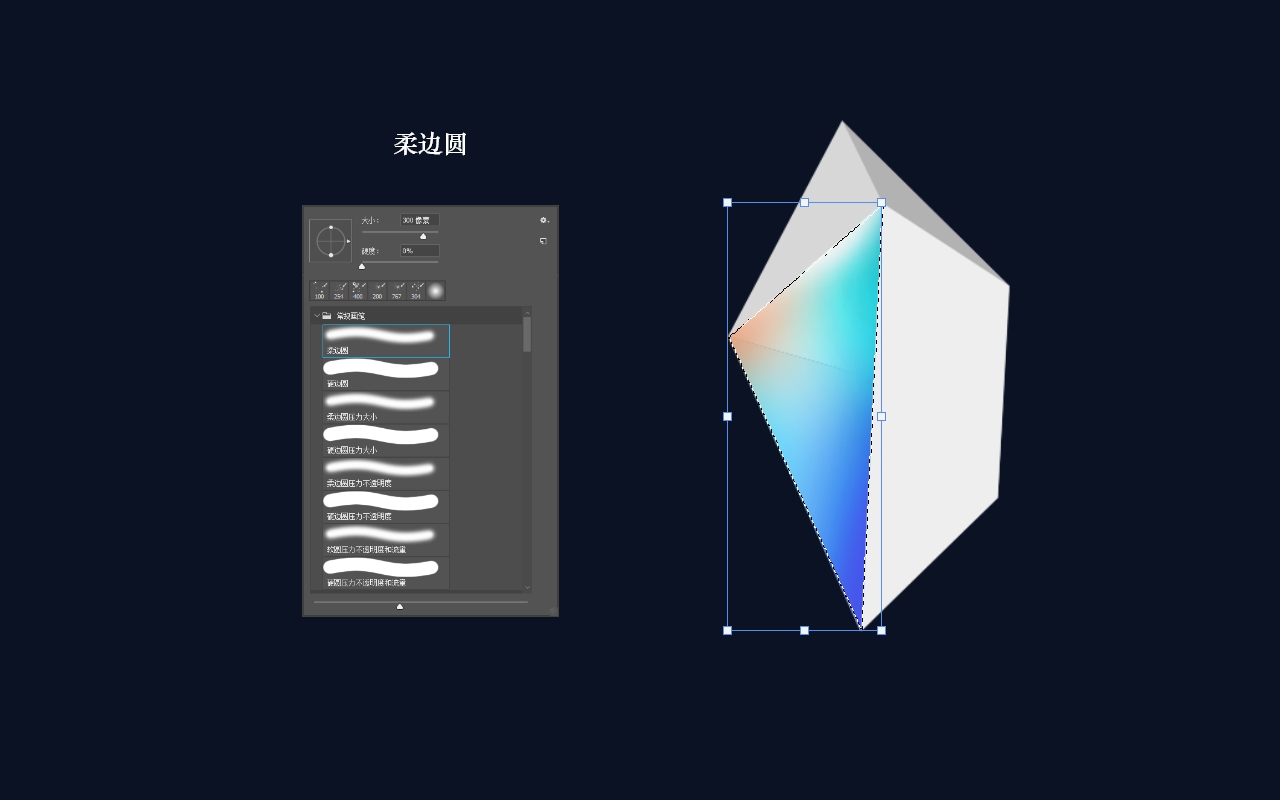
用筆刷實現漸變
我很喜歡PS的筆刷,但是用來用去發現最常用的還是默認那款。今天我們就用最普通的筆刷來「刷」出色彩。
雖然軟件裏有漸變工具,但是要想實現漸變這一視覺效果,在PS中有無限的實現途徑。比如今天我們要用的就是用筆刷來實現漸變。
用筆刷來實現漸變,和繪畫是一個道理,非常自由的調配色彩。這樣能讓漸變的色彩表現更自由。

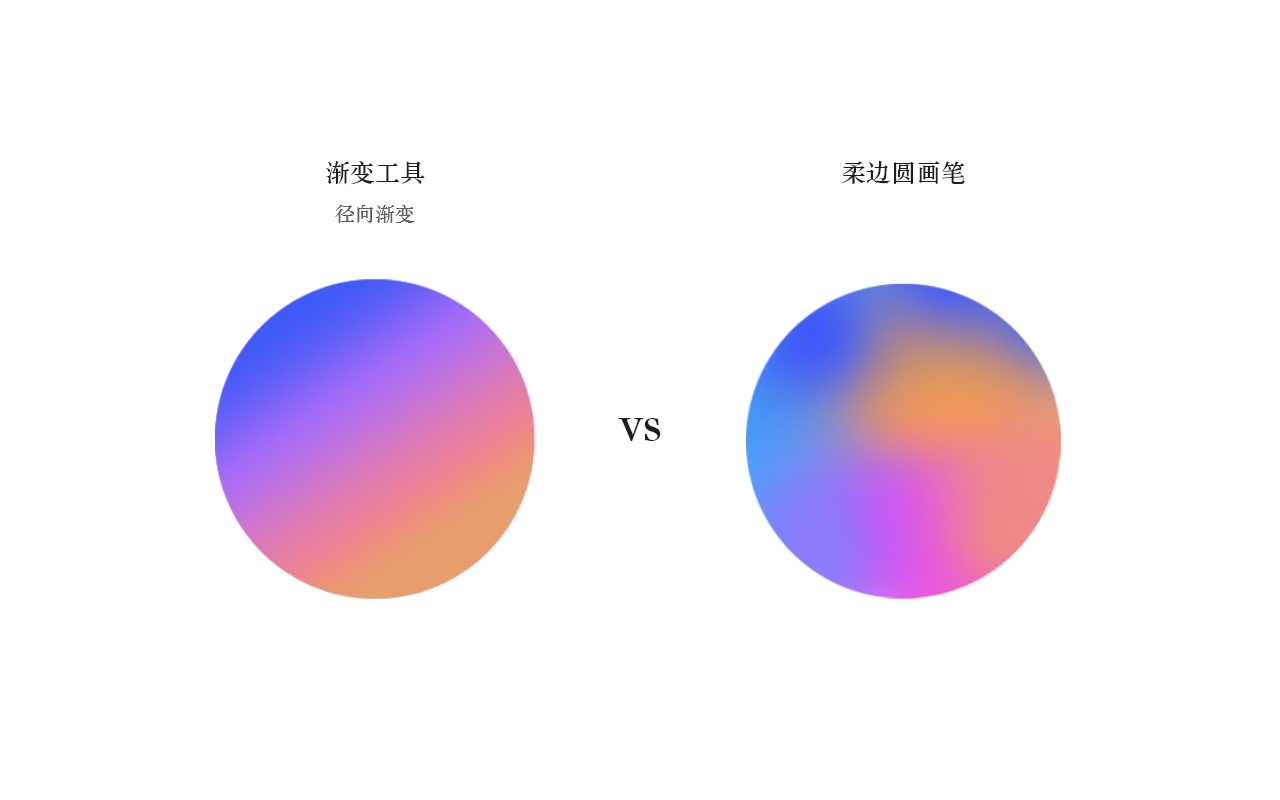
以上左右兩個圓的色彩填充就是分別采用了漸變工具、柔邊圓畫筆筆刷。可以看到右邊筆刷刷出的漸變比較自然靈動,而左邊相對比較平直,沒有變化。如果想要實現比較靈活的視覺效果,左邊用漸變工具以後,還需要做更多的處理。
繪製水晶晶體外形
首先還是需要我們在PS中繪製出水晶的外觀輪廓。
STEP 01
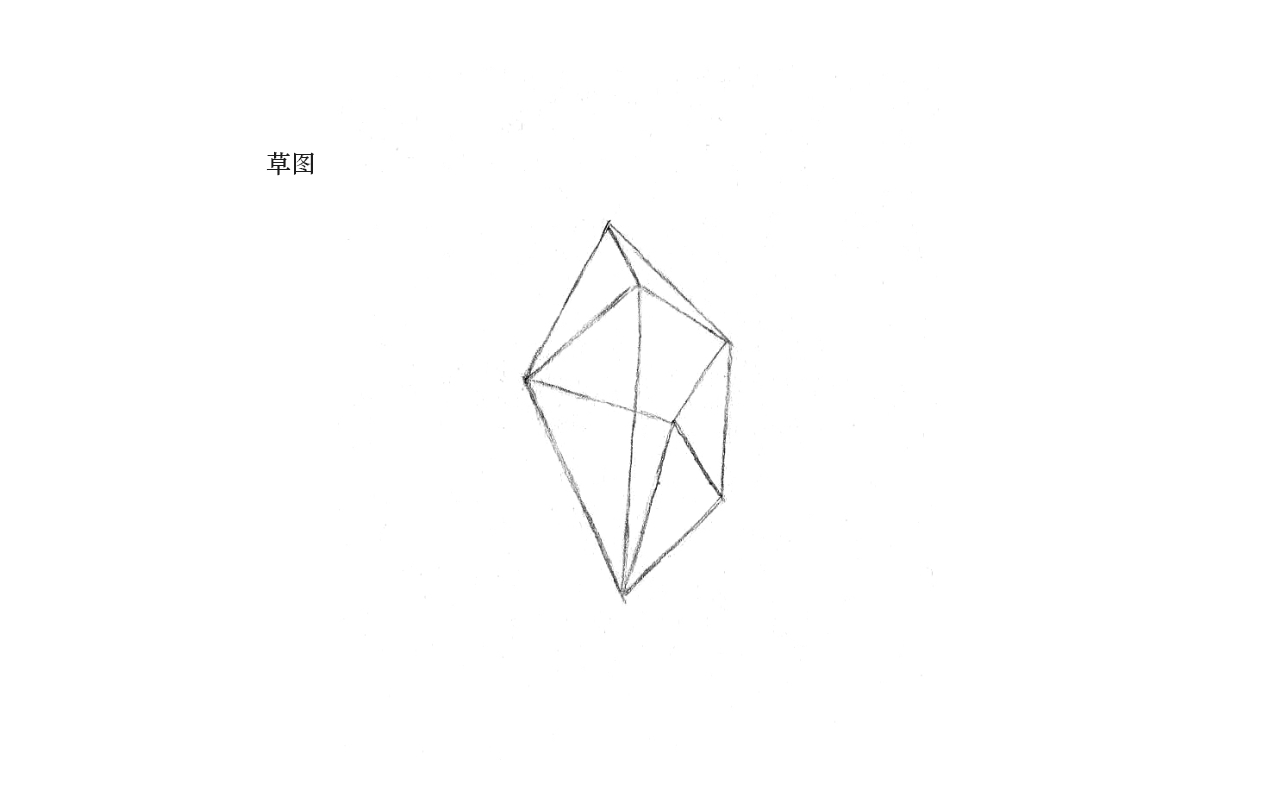
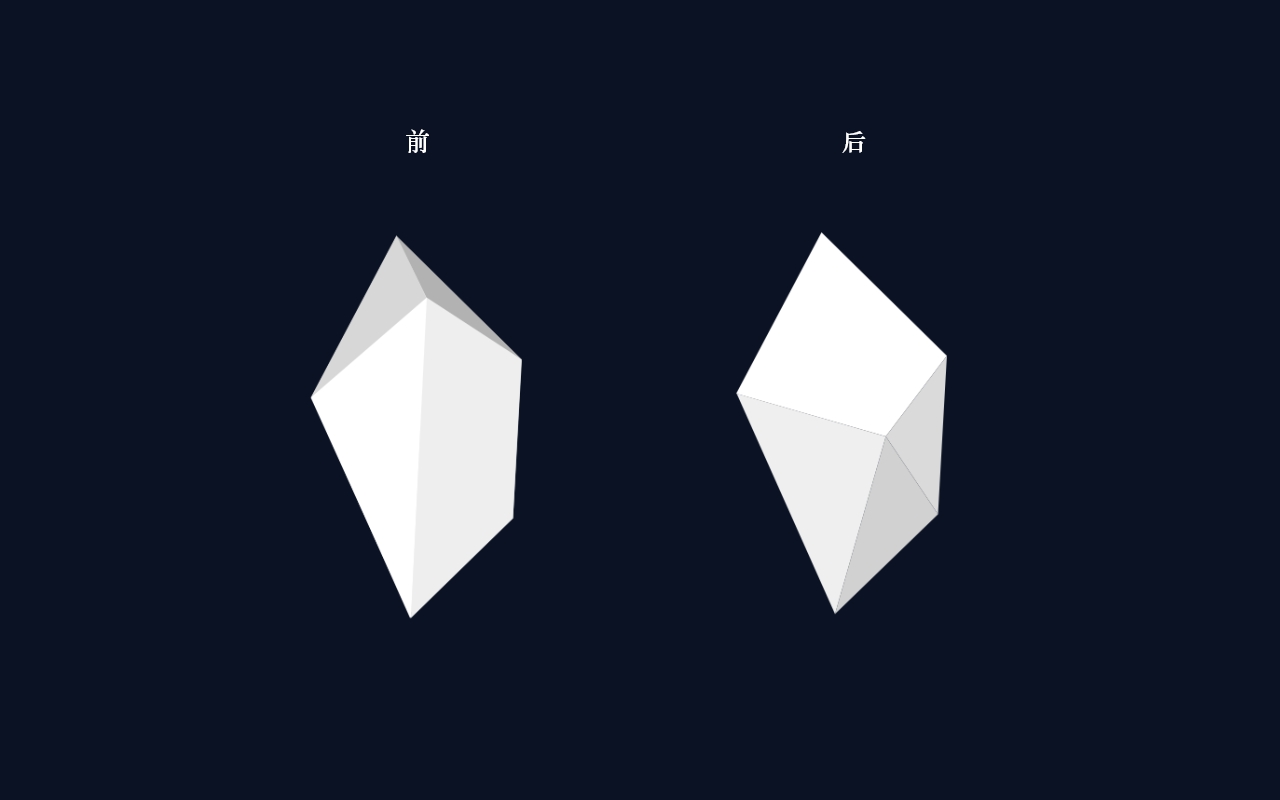
我們可以首先在草圖上找到合適的形態,水晶是一種有機形態,可以探索多種不同的形態畫法。

這裏大家可以看到我們有多條邊線,這是把位於水晶背面的邊線也表現出來了。這是為了讓我們在軟件裏繪製形狀時清楚水晶的結構,每一個面都需要填色到位,我們要讓水晶保持透明。
STEP 02
打開PS,新建一個2000*2000px的文檔,將背景設置為暗藍色。一般來說,光感效果都需要暗色背景來襯托其光亮。

STEP 03
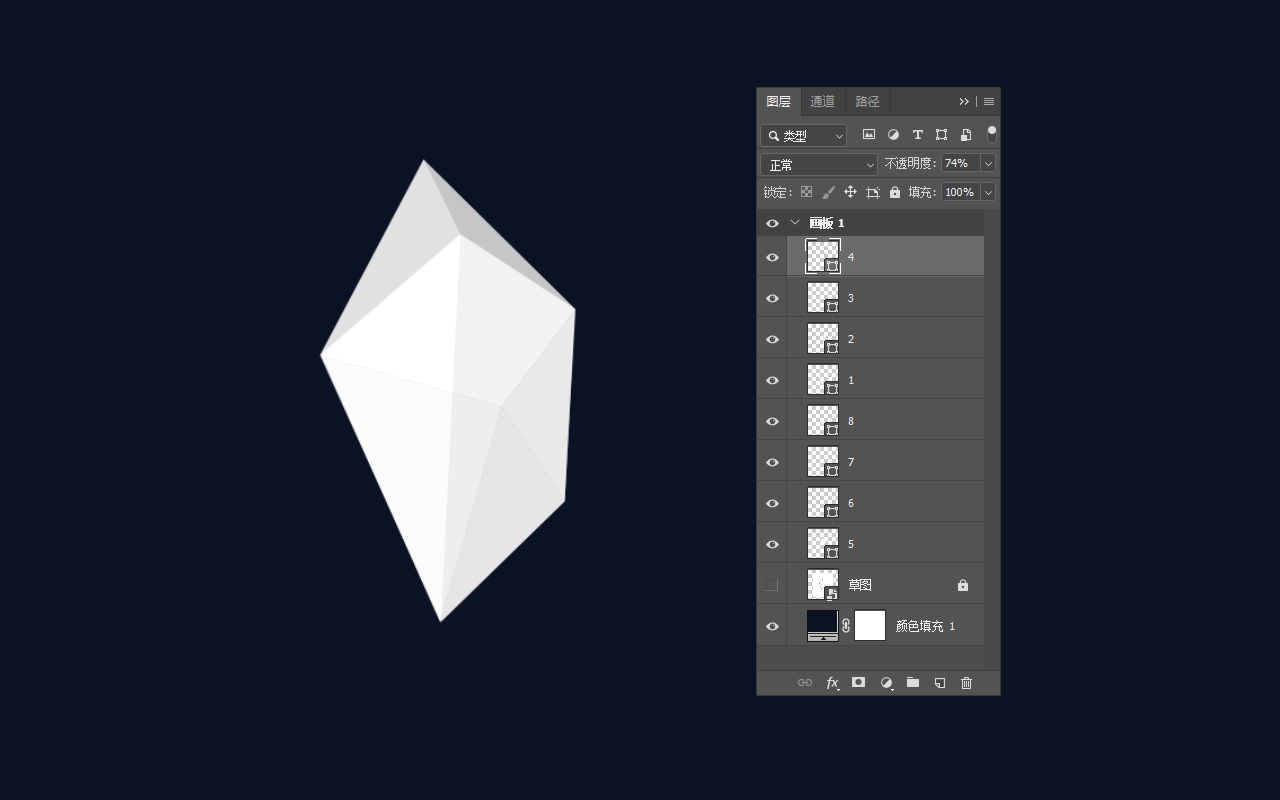
按照草圖給定的輪廓線,運用鋼筆工具進行繪製。繪製的目的是建立起水晶晶體不同的「面」,這樣才能幫助填色。
水晶的晶體一共有8個面,前後分別表現為4個面。

前後4個面是遮擋的關係(前面擋住了後面),在這裏如果降低了圖層的透明度就能看到,因為透明,這8個面的視覺相互影響。
相應的,在圖層上也需要安排好它們的順序。

「刷」出色彩
按照順序,從前方的左下這個形狀開始填色。
STEP 04
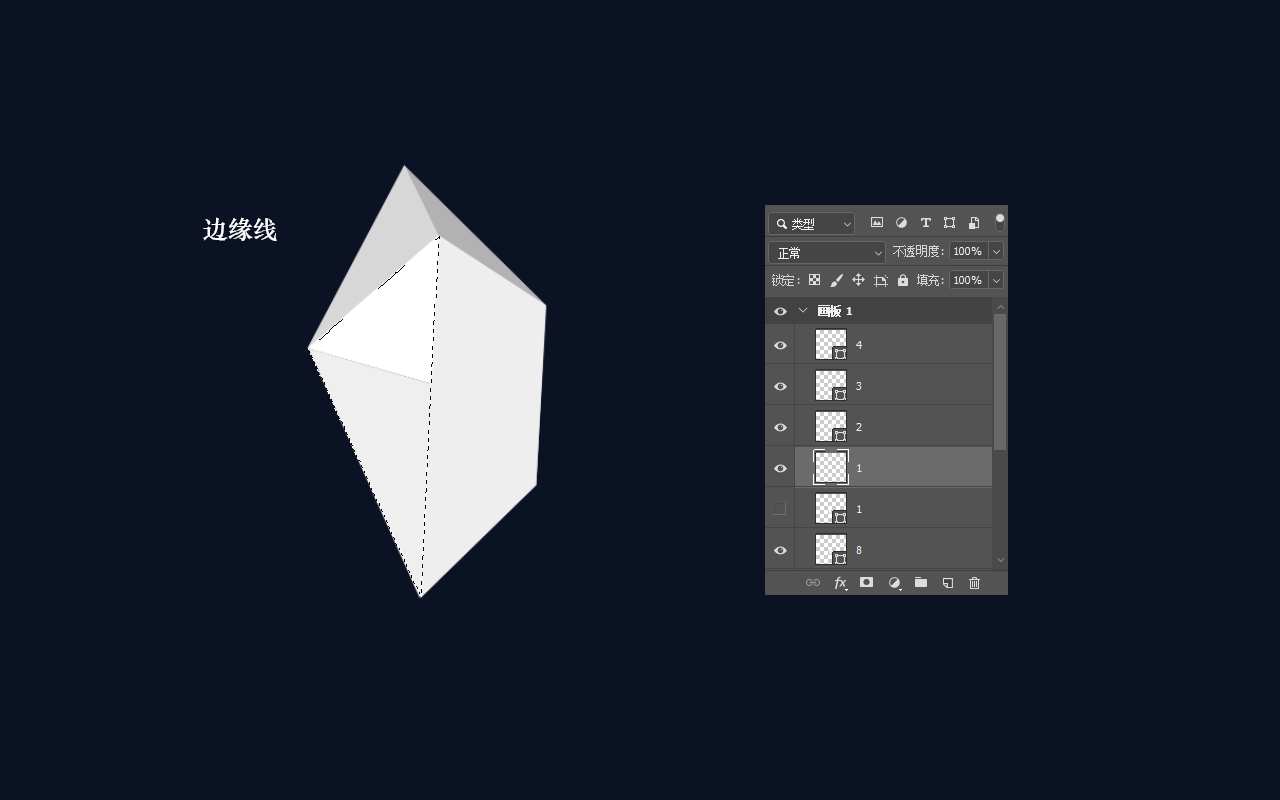
首先我們需要調出這塊三角形的輪廓線,在輪廓線內塗抹色彩。這就可以利用我們上一步所繪製的8個形狀,分別進行。
在按住鍵盤上的Ctrl鍵時再單擊鼠標左鍵,就能形成螞蟻線輪廓,新建一個圖層,把所塗抹的色彩放到新圖層上,下方的形狀圖層就可以關閉了。

這裏我隻使用柔邊圓這個最普通的畫筆,將其放大,可以任意塗抹大塊的色彩。
色彩我們可以從藍色開始,然後再為其增加其他的色彩比如紫色、紅色等。

PS在色彩方面的優勢就是可以對色彩進一步優化,比如大家在色彩搭配方面一開始並不滿意,後期也可以通過調色或者改變透明度、圖層混合模式等一係列方式進行質感的提升。
STEP 05
按照上述方法繼續塗抹正面的另3個面,色彩不要太過,讓整體畫面保持平衡。

在這裏我的配色方案是用藍、紫作為主色,然後輔以橙色以及洋紅。
STEP 06
接下繪製位於背面的4個面,這4個面在正面的「下方」,但這裏不需要關閉上面的圖層,而是保持上面的圖層可見,看看它們彼此重疊後的效果,可以隨時調整上面的圖層的透明度甚至色彩。

進一步潤色
到這一步我們就已經把初步的工作完成,接下隻需要進一步修飾、潤色。
STEP 07
可以把每一面的圖層都經過調色處理,這通常處理一些比較細的色彩細節。最常用的調色工具是【色相/飽和度】,這一步主要是為下一步整體調色服務。

也許這並看不出多少改變,因為此時還隻是微調,色彩隻要不出偏差,都不需要大的調整。
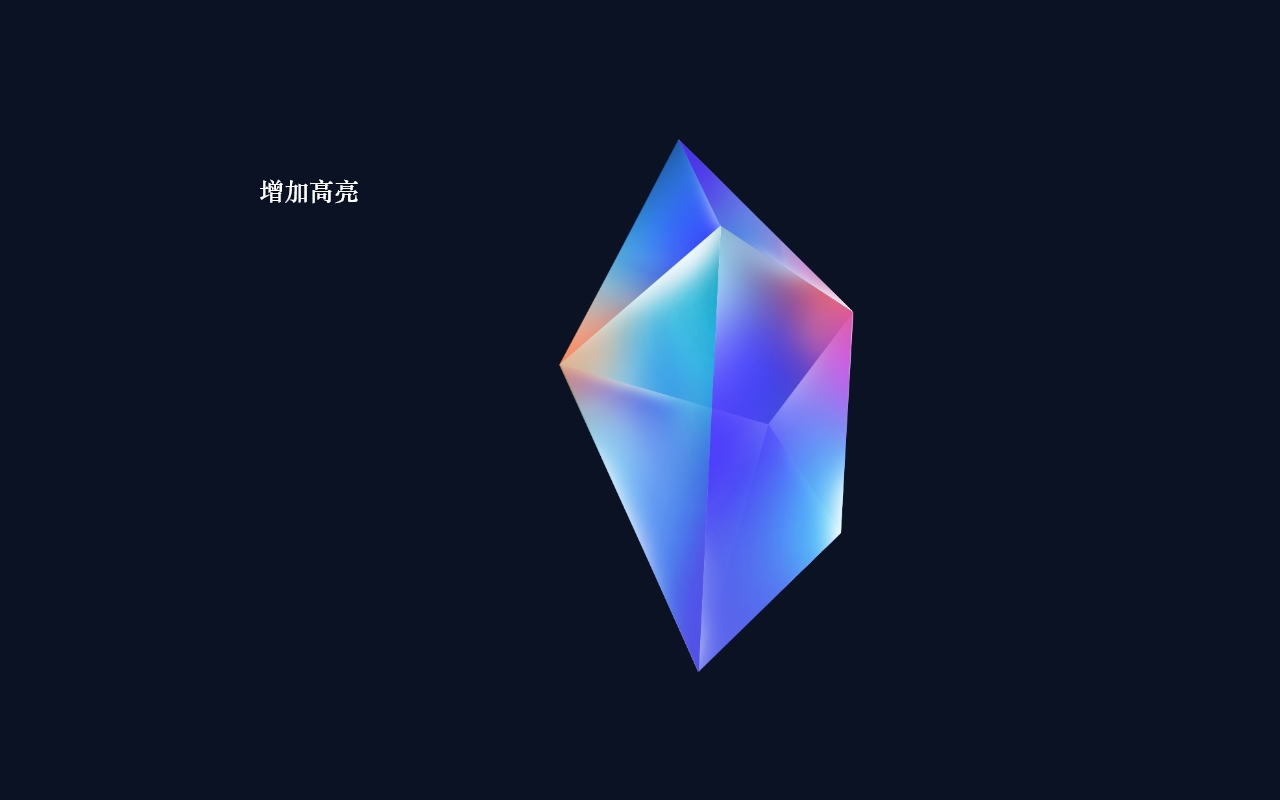
STEP 08
這一步開始增加高亮的部分,這部分采用小一些的白色柔邊圓增加在面的邊緣部分。這裏我采用的是增加剪切蒙版的方式,如果光亮太過白,可以實當減弱其透明度。

將白色的高光增加在邊緣部分能進一步強調水晶的體積感。
調色階段
這時正式進入進一步調色的階段。
STEP 09
這時將除了背景以外的所有圖層編為一組,然後把這個組命名為備份,再複製一個組,將這個組合並為一個圖層,然後把這個圖層命名為水晶,我們對這個水晶圖層進行調色。
原有的備份組關閉其可見,但在需要比較調色後的效果時,也可以開啟隨時比較觀察。
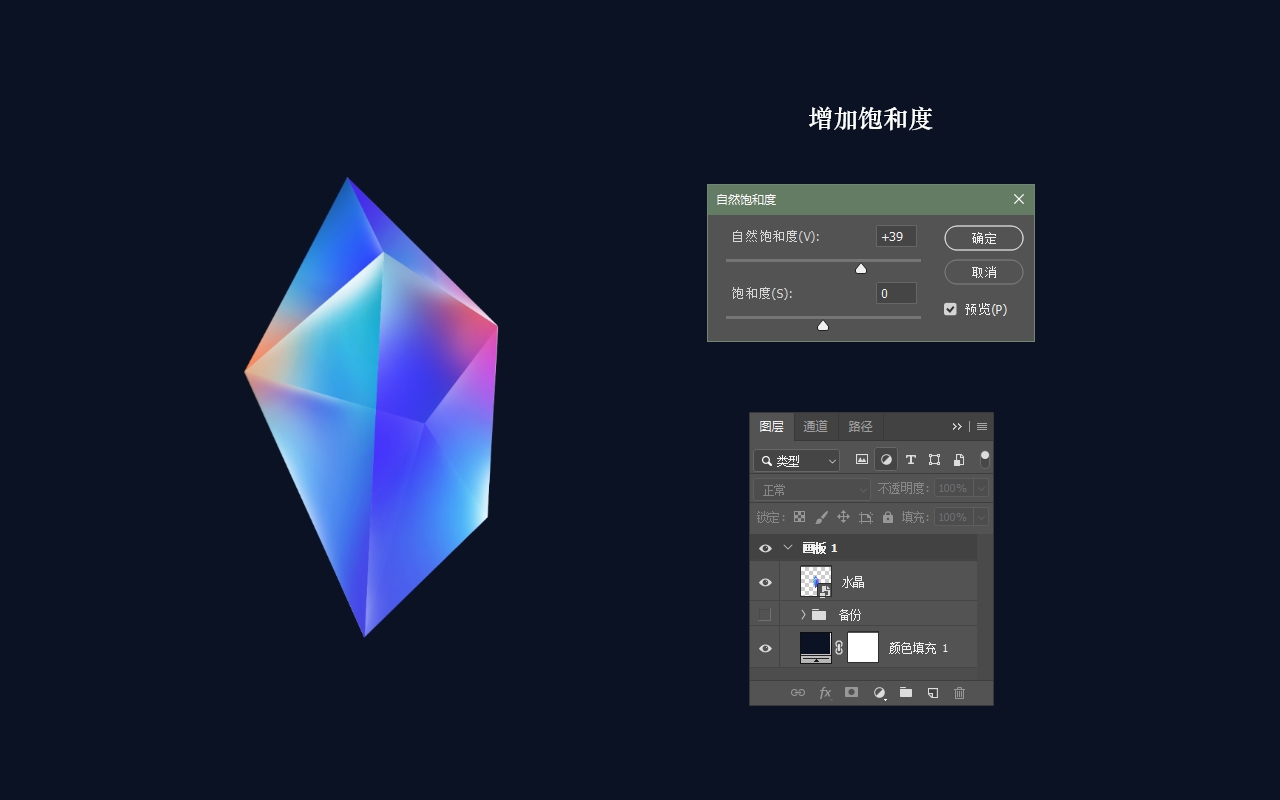
首先我們運用【自然飽和度】,增加色彩的飽和度。

STEP 10
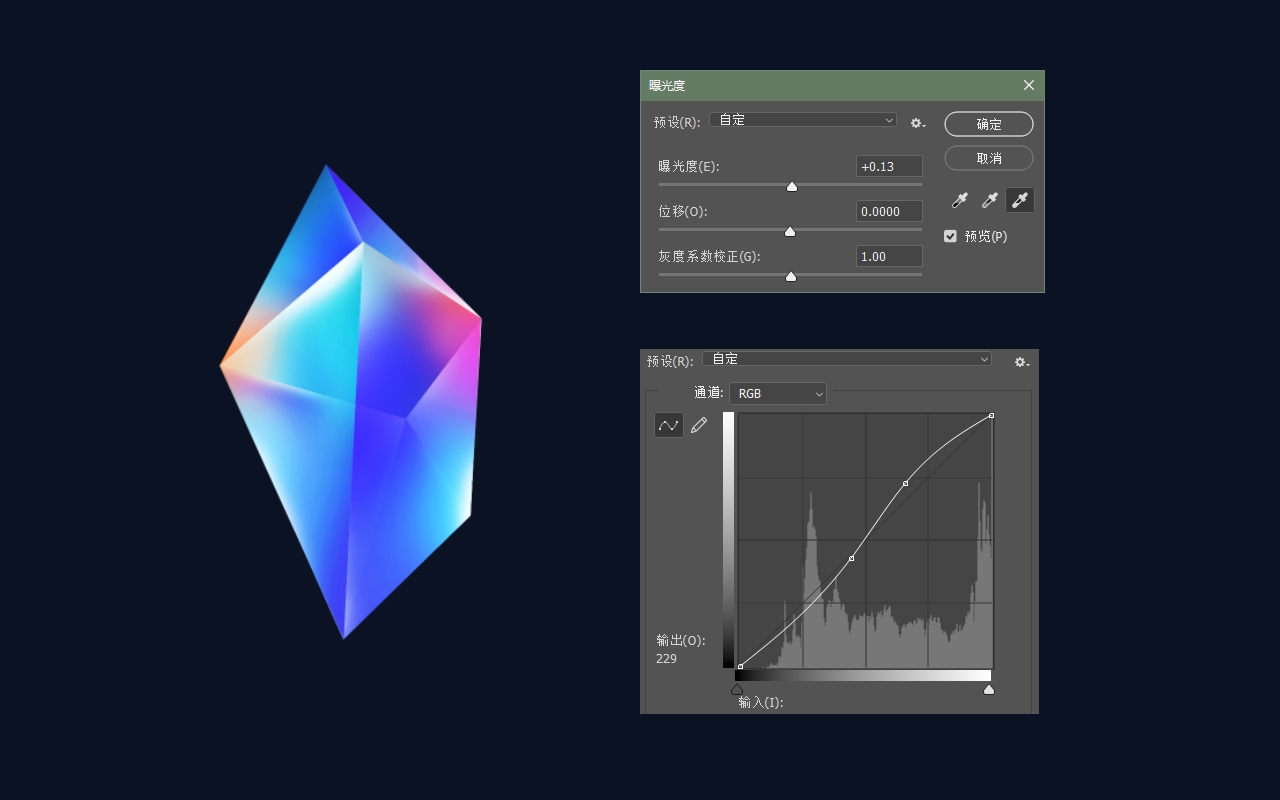
再調整【曝光度】以及【曲線】,增加畫面的色調明暗對比。

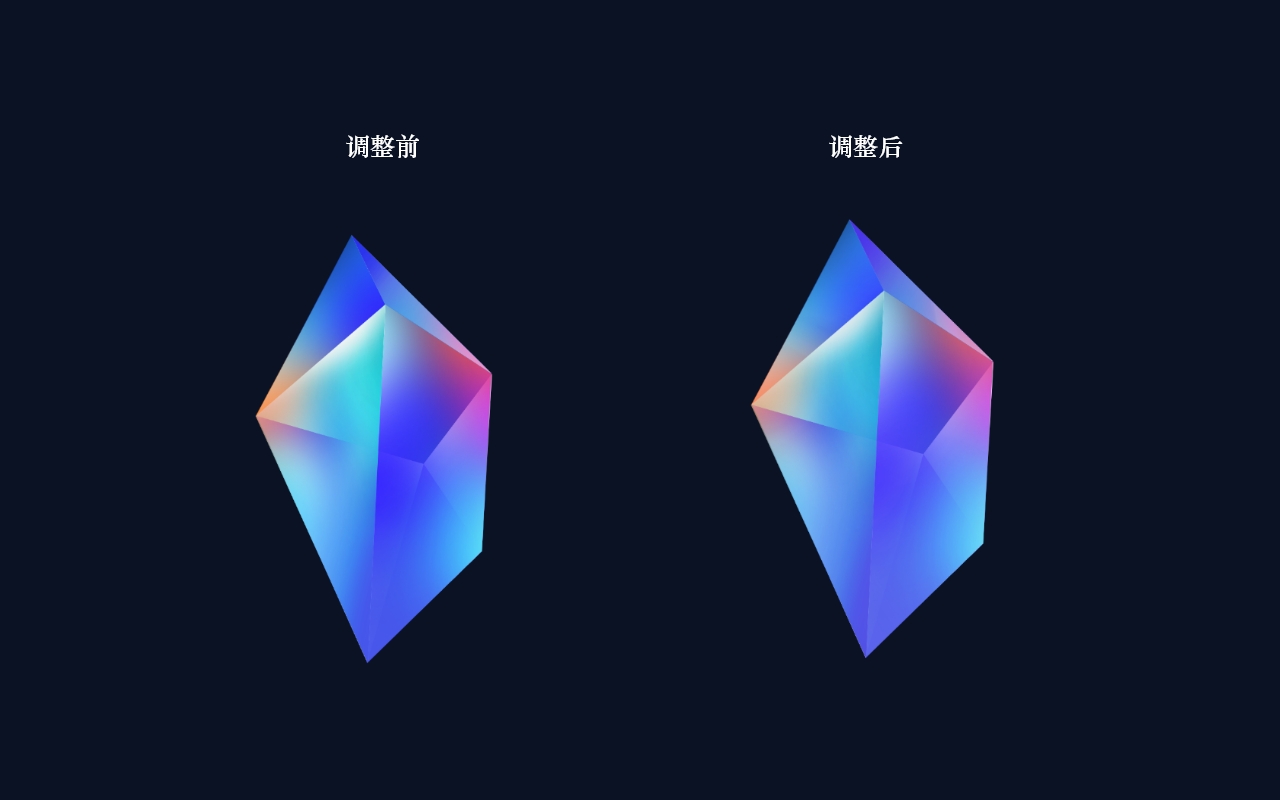
STEP 11
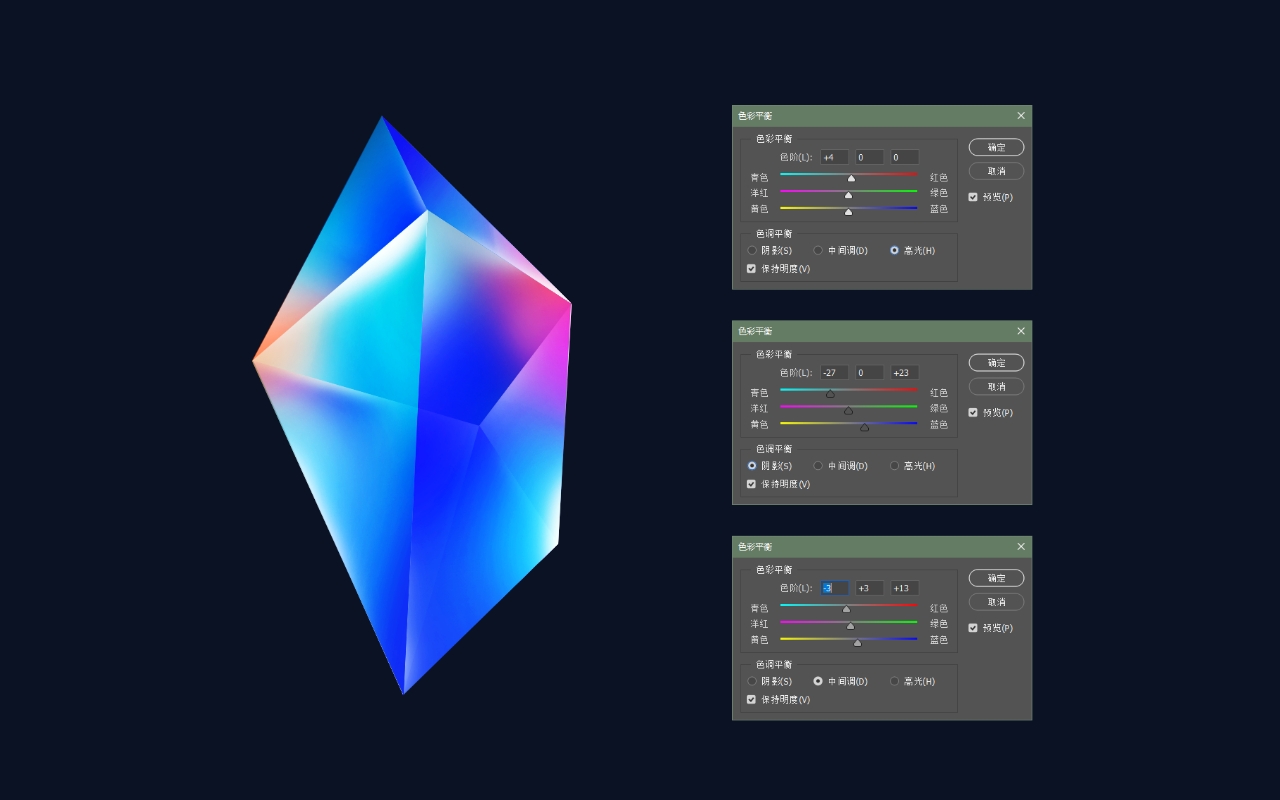
再進一步采用【色彩平衡】,對色彩做進一步修飾。

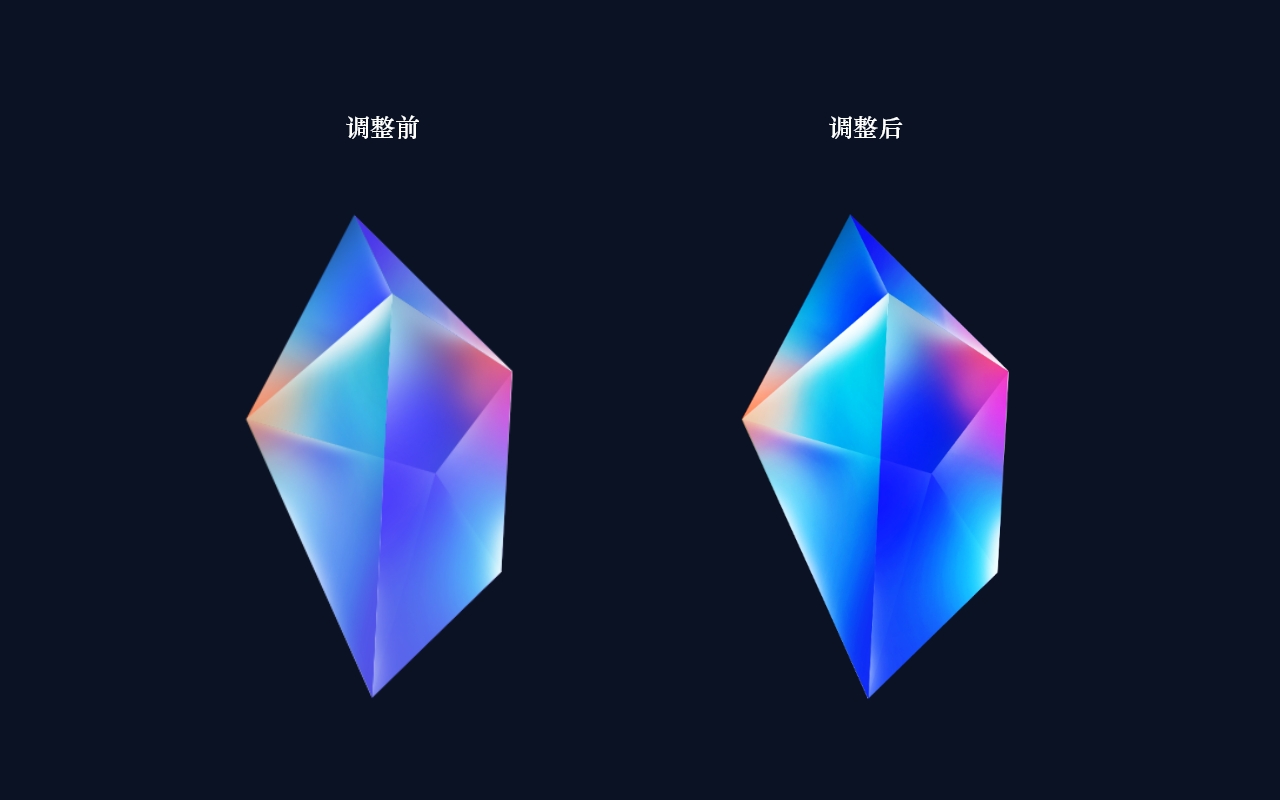
雖然沒調色之前,看起來並沒有什麼不妥,但是調色之後再對比,就會發現之前的版本的色調看起來很黯淡。

到這一步色彩已經完成。
光色美化
光線是我們這次練習的重點,因此接下就來繼續增加光效。
STEP 12
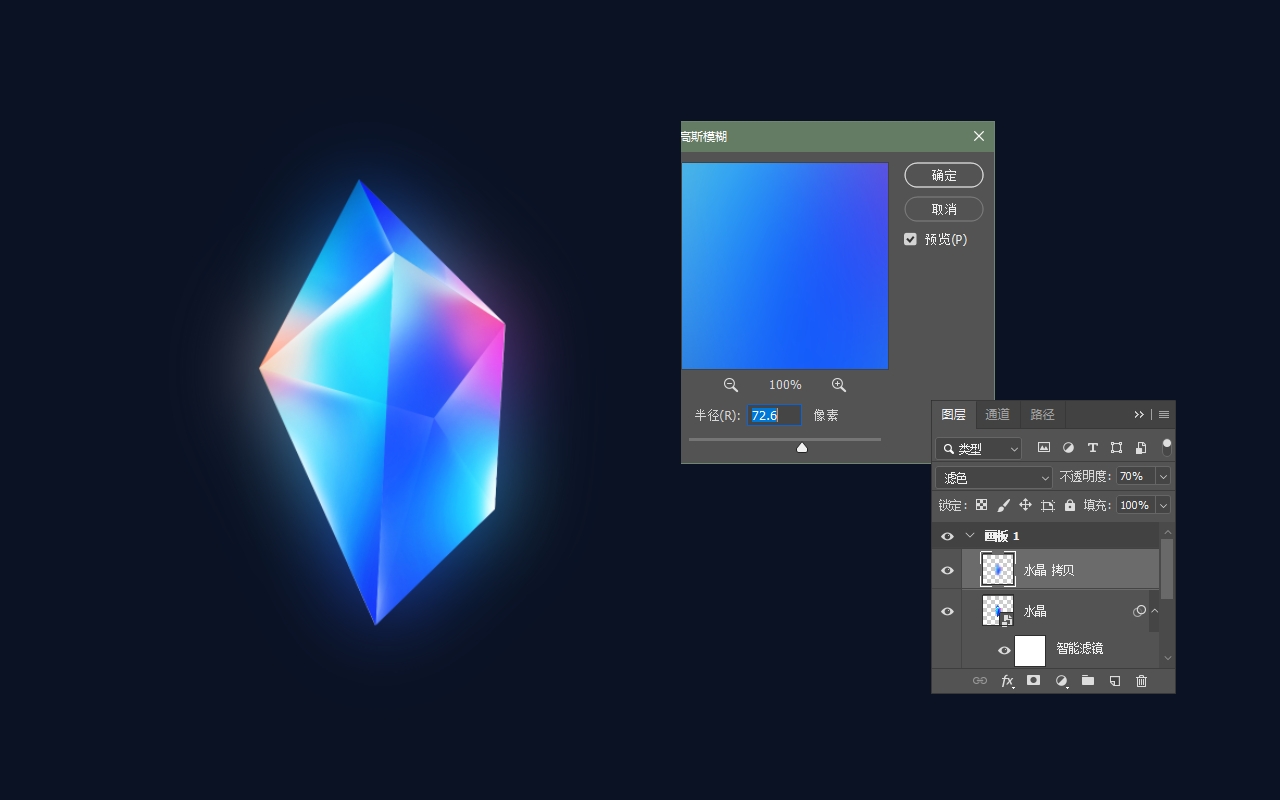
首先來增加其本身的色光,複製上一步的水晶圖層,然後柵格化圖層,將其進行【高斯模糊】。模糊參數可以設置到72,甚至更大。
然後將這個圖層的混合模式改為【濾色】,透明度降至70%。這樣也會為畫面增加一種夢幻感。

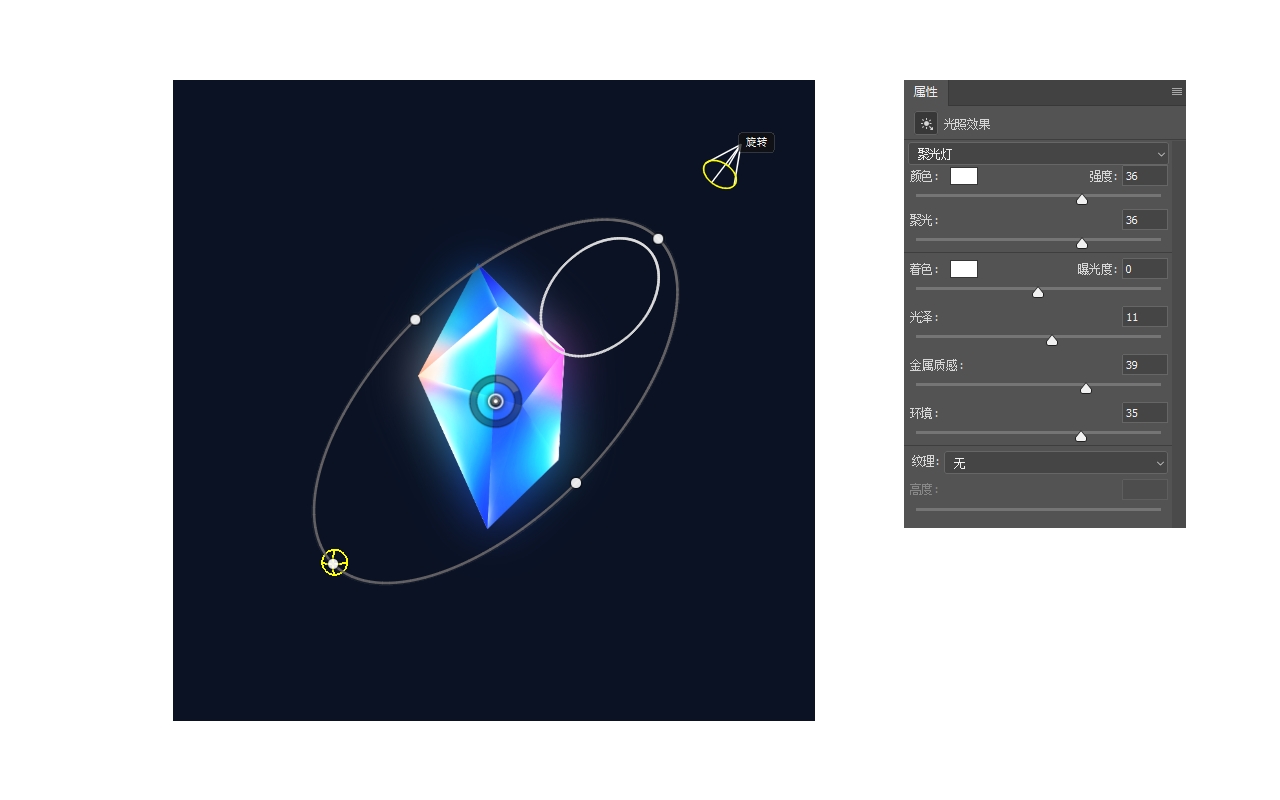
STEP 13
再將原有的水晶圖層進行柵格化,這裏我們要對這個圖層應用【濾鏡>光照效果】

STEP 14
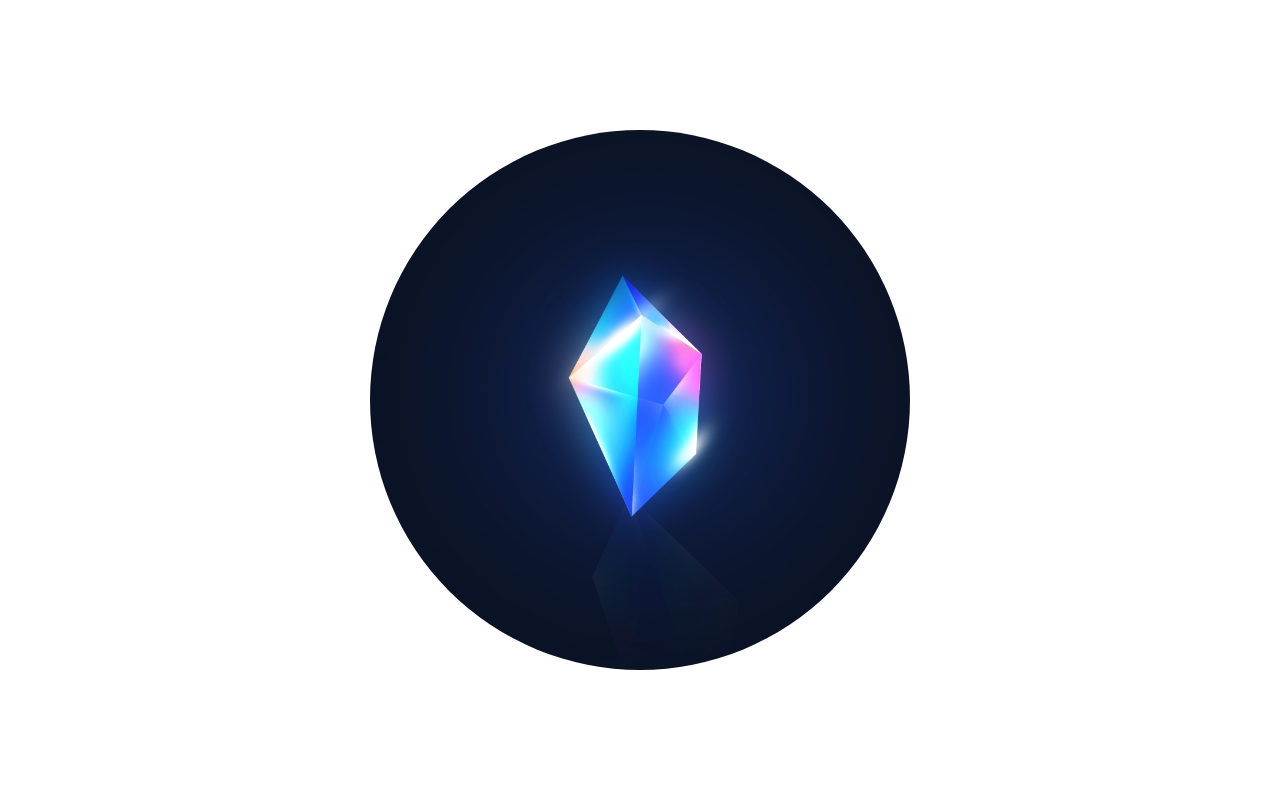
最後,在背景之上新建一個空圖層,用畫筆畫出中央略亮的感覺。

到此我們就完成了整個製作步驟。設計沒有終點,這一步以後還可以返回重新調色,增加光效等。
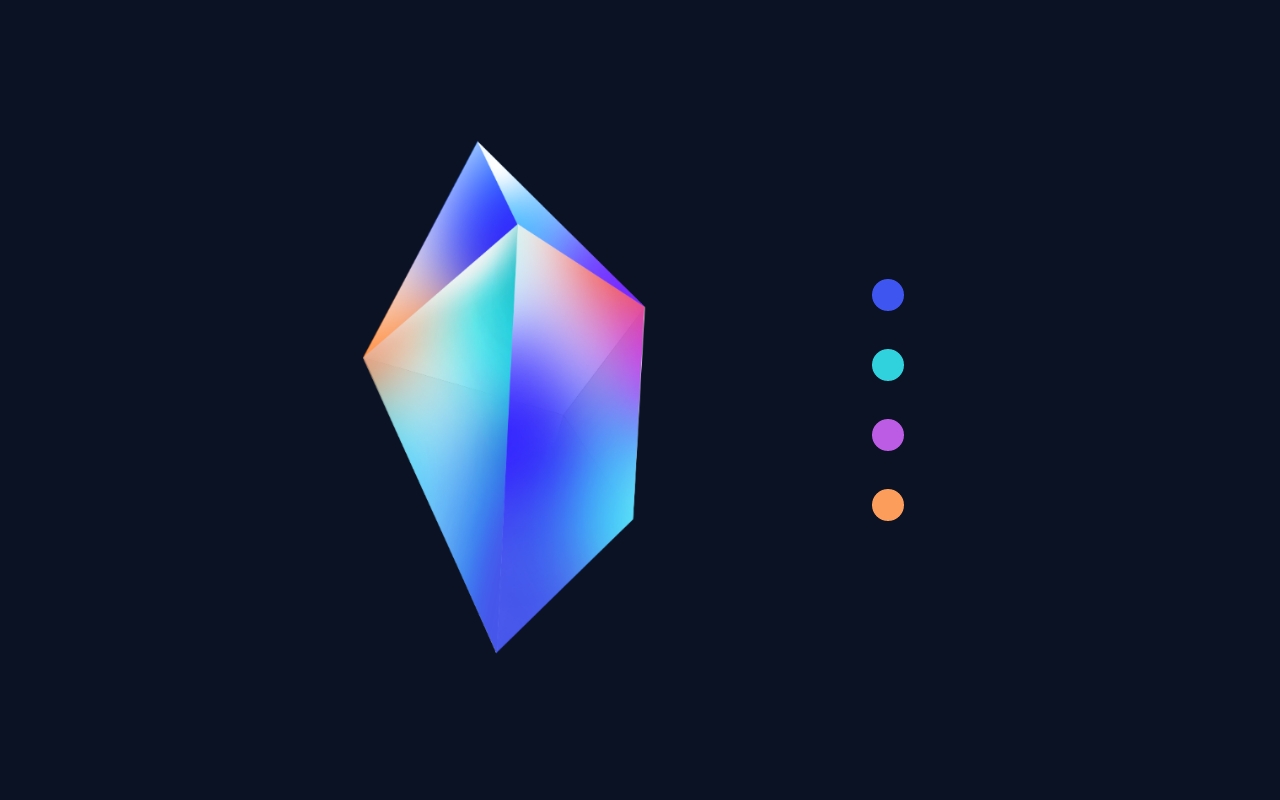
最終效果
目前這篇文章,我們就做到這一步:

後記:用時間打磨出質感
很多人對PS的印象,還是停留Photo這個層面,但是我們可以看到PS對質感的營造是獨一無二的,所有在AI或者其他工具畫出的插畫,我覺得都可以利用PS來進一步潤色得更為精致。
在沒有調色之前,其實很多畫面的色彩都看得過去,放到PS當中潤飾之後,通過對比都能發現差異,一稿就能做出優秀配色,恐怕是需要幾十年深厚的配色功底。質感也都是通過時間慢慢打磨出來的。
在有限的時間裏,實踐時間利用的最大化,就能深入到更細的細節。一點實踐的體會。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13