step4:重新制作頁面表格(為什么?)通常在photoshop中直接導出的htm文件是不可以直接使用的,因為有些地方在實際運用時要作調整,比如有動態文字的地方,我們需要在頁面中輸入頁不是使用圖片,那么圖片就要把它拿走,如果你在直接生成的htm中拿走不想要的圖片再加上你想要的東西,你們發現頁面將變得慘不忍睹,整個頁面可能完全亂了套!
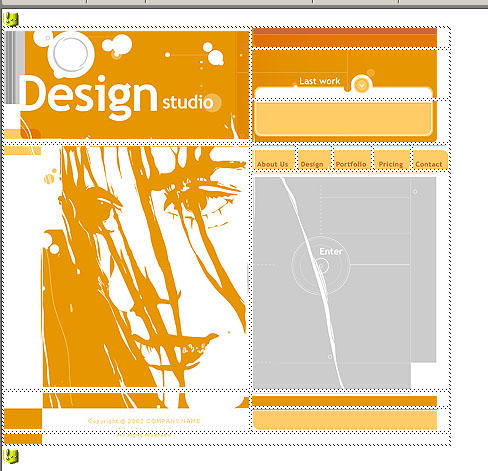
好了,先來分析一下導出的htm文件吧:

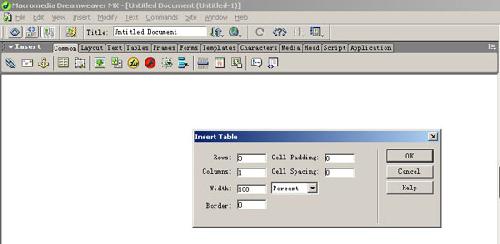
根據這個頁面表格所示,我們在新的頁面中建立一個三行一列的表格:

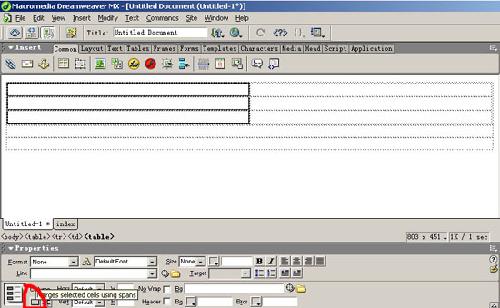
注意,把cellpadding,cellspacing,border三項值設為0,這個很重要;因為圖片中我們不希望看到空隙和錯位;然后再在第一行中插入一個三行兩列的表格,并合并左邊三列的表格,如圖:

插入表格的時個要注意對比原htm文件中的內容,思考為什么這樣做;
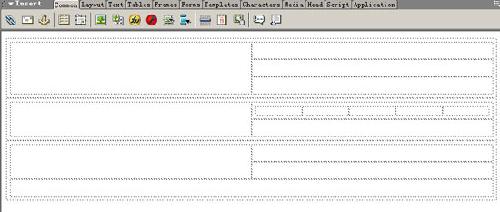
接下來在第二行中插入一個二行二列的表格,按上面的方法合并左邊的格子,并在右邊格子的第一行插入一個一行五列的表格如圖示:

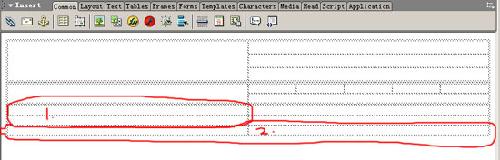
最后在下面一行插入一個三行二列的表格,并將圖示中1,2外分別合并:

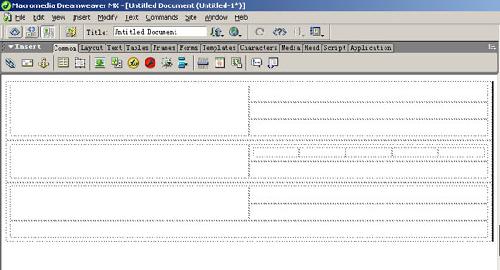
最后得到的頁面應該是這樣的:

好了,現在我們的任務就是往表格里面加圖加內容了!這里就不再贅述了!(其實已經贅述得夠多了!)
還要提醒大家注意的是在加圖片和內容時,表格單元格的align,valign這兩個屬性非常重要,要不遺余力的運用它們來幫你做事!OK,自己實踐一下!
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Dreamweaver制作網頁小技巧Dreamweaver教程2007-11-07

幀窗口應用技巧Dreamweaver教程2007-10-06

多窗口的分幀頁面間的交Dreamweaver教程2007-10-06

Dreamweaver中空格問題的探討Dreamweaver教程2007-08-27