登錄頁面設計代表著用戶對產品的第一印象,如果這個頁面做的不好,那麼很容易就會讓別人對我們的產品印象不好。登錄頁面設計應該清楚的傳達產品調性,同時在視覺上幫助用戶完成登錄這樣的一個任務。
登錄頁應該有醒目的標識,經常把企業形象與產品或服務相結合,提高用戶關注度,避免用戶注意力漂移,今天我們就來盤點一下目前市面上的產品裏都做得挺不錯的登錄頁吧!!!(覺得不錯的放進你們的參考小後宮噢)
看多了大多數的單調且簡潔的登錄頁,有著炫酷且多變的動態背景的登錄頁是不是會讓人眼前一亮,並且看的停不下來,先來說說幾個背景特別的APP吧!
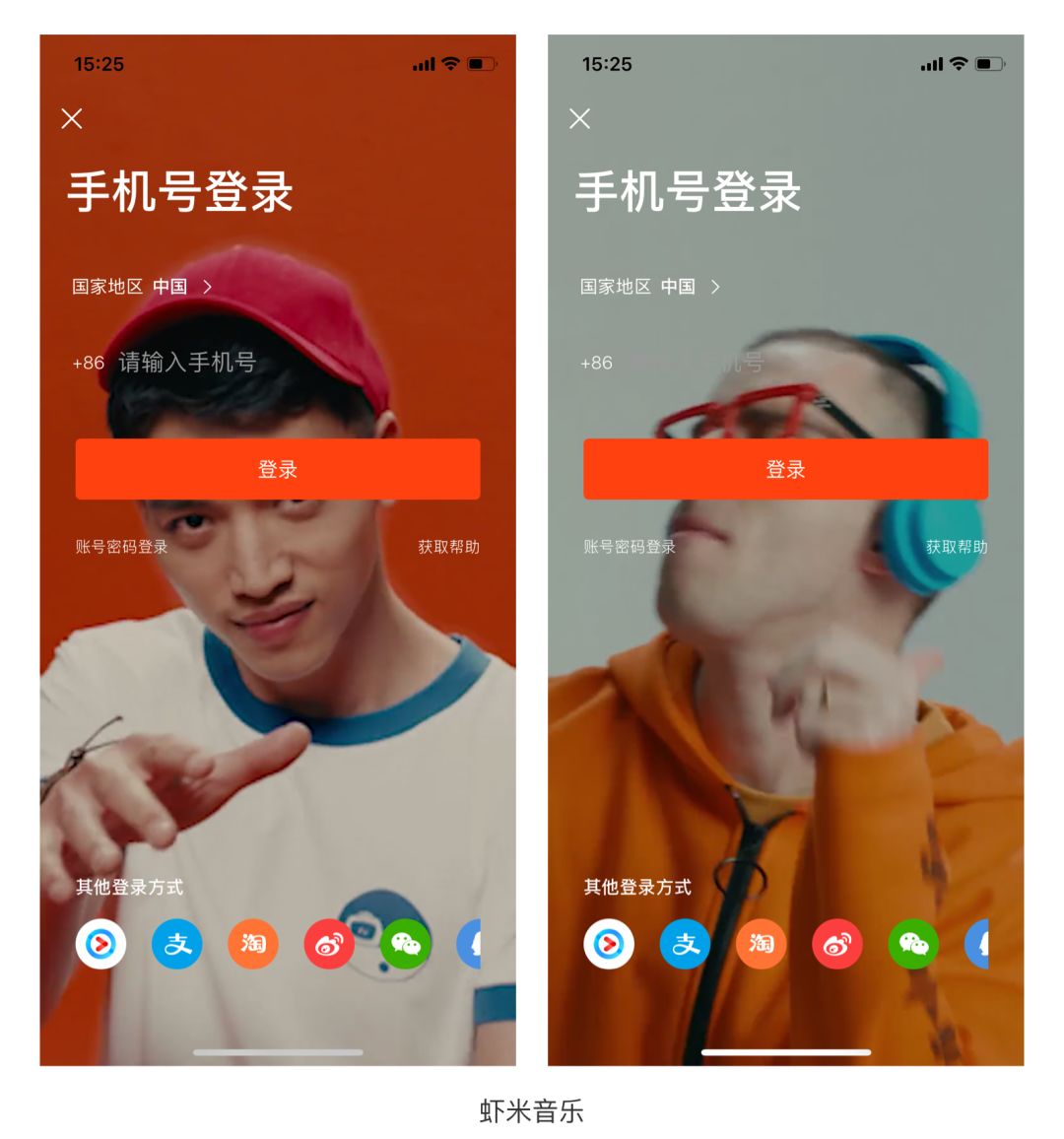
1、馬蜂窩&蝦米音樂
馬蜂窩和蝦米音樂的登錄頁面最大的亮點在於他們的背景動圖背景都很好的點明了產品的核心,產品的形象鮮活了起來,如下圖所示:
這個我們在參考的時候可能需要考慮一下公司的產品特點,以及時間和成本的投入是否是公司能夠承擔的(這個是很現實的問題)。其次馬蜂窩還有一個小交互細節,值得注意一下,當用戶開始輸入賬號的時候,背景的動圖就會變成高斯模糊,減少用戶在輸入時所受到的幹擾,這雖然是一個小細節,但是在我們平時設計的時候是一定要考慮到的小細節。
如果第一種實現起來有些難度,也可以轉換一種難度係數不是很高的形式,如下圖所示:

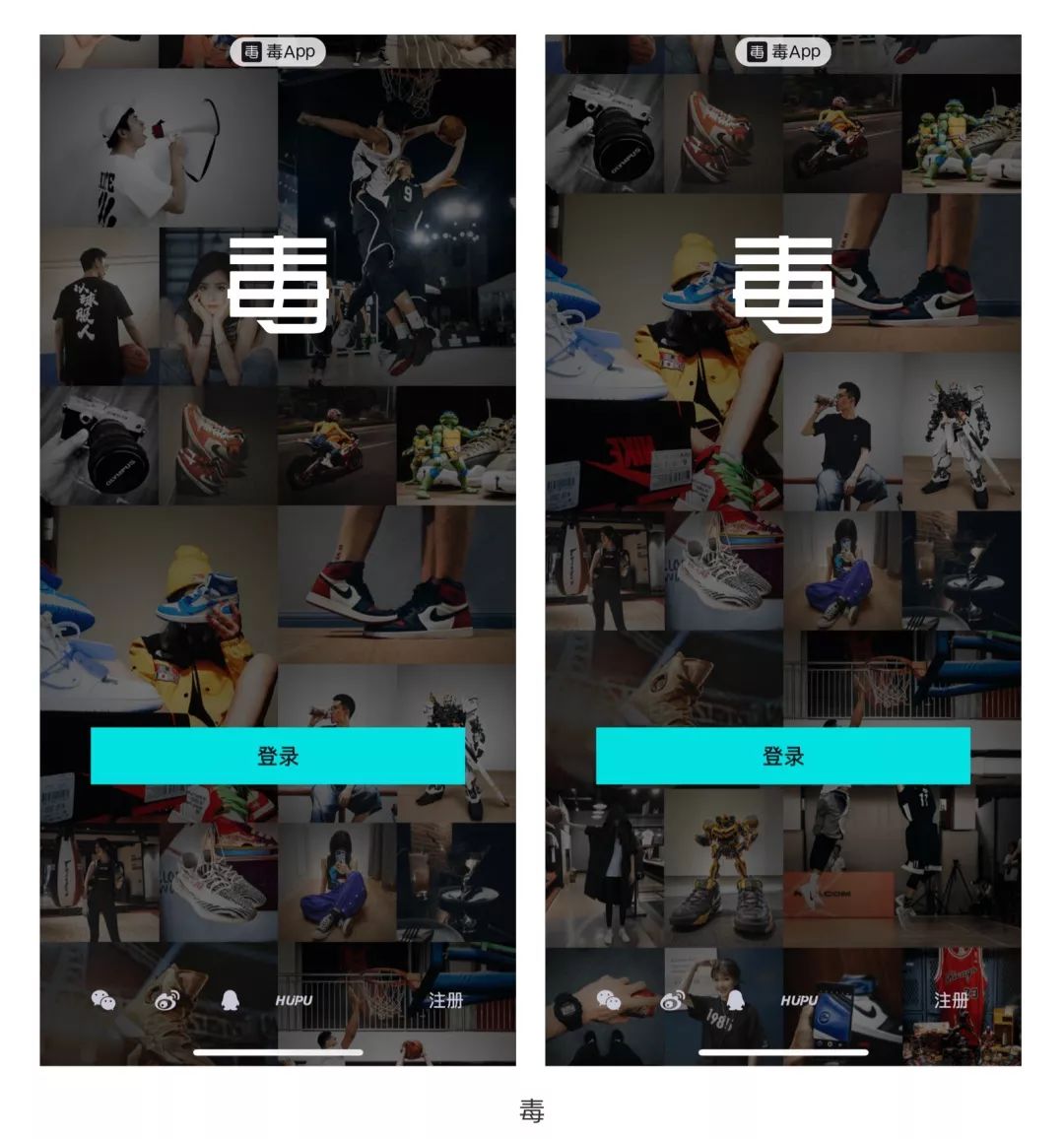
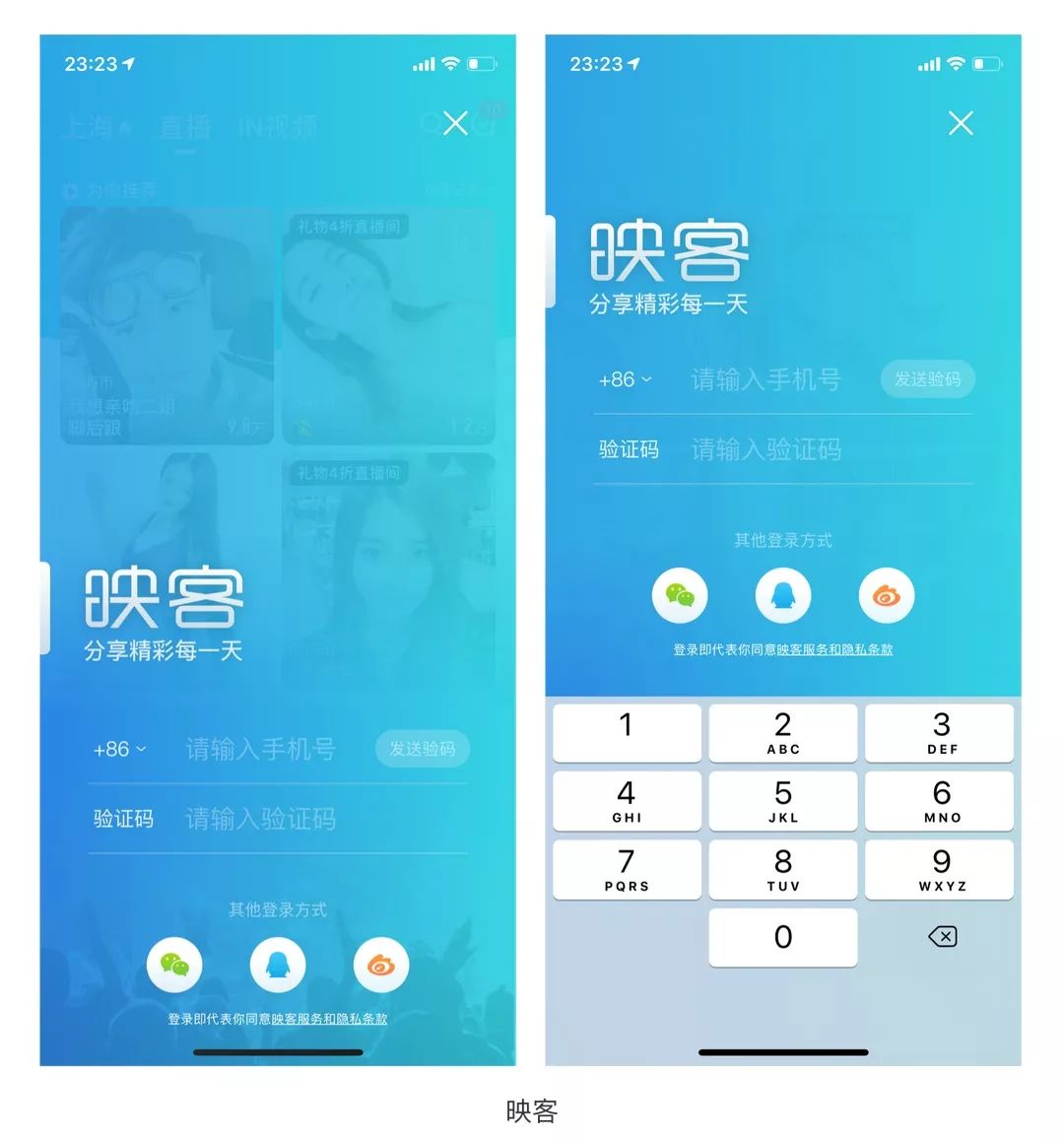
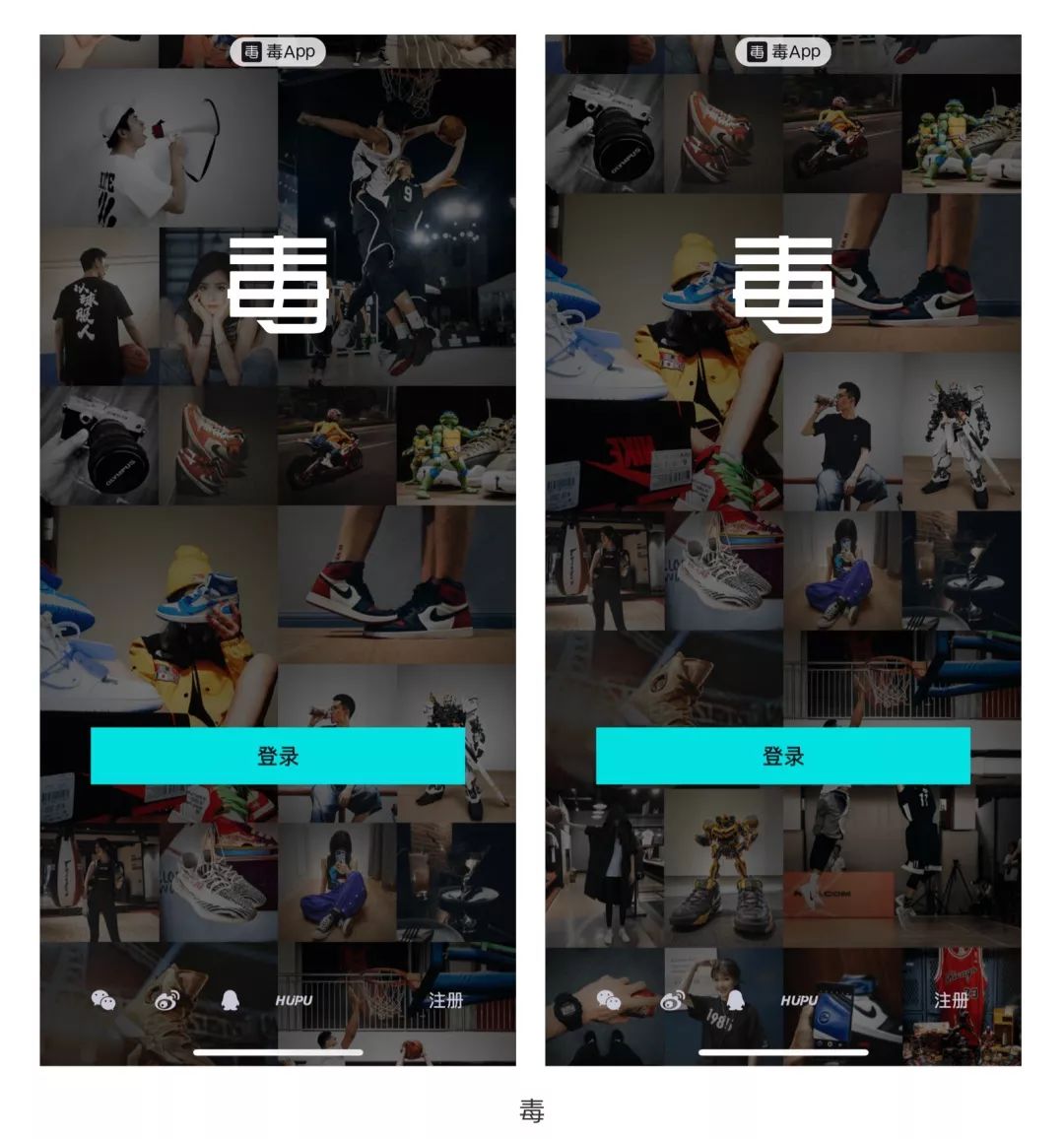
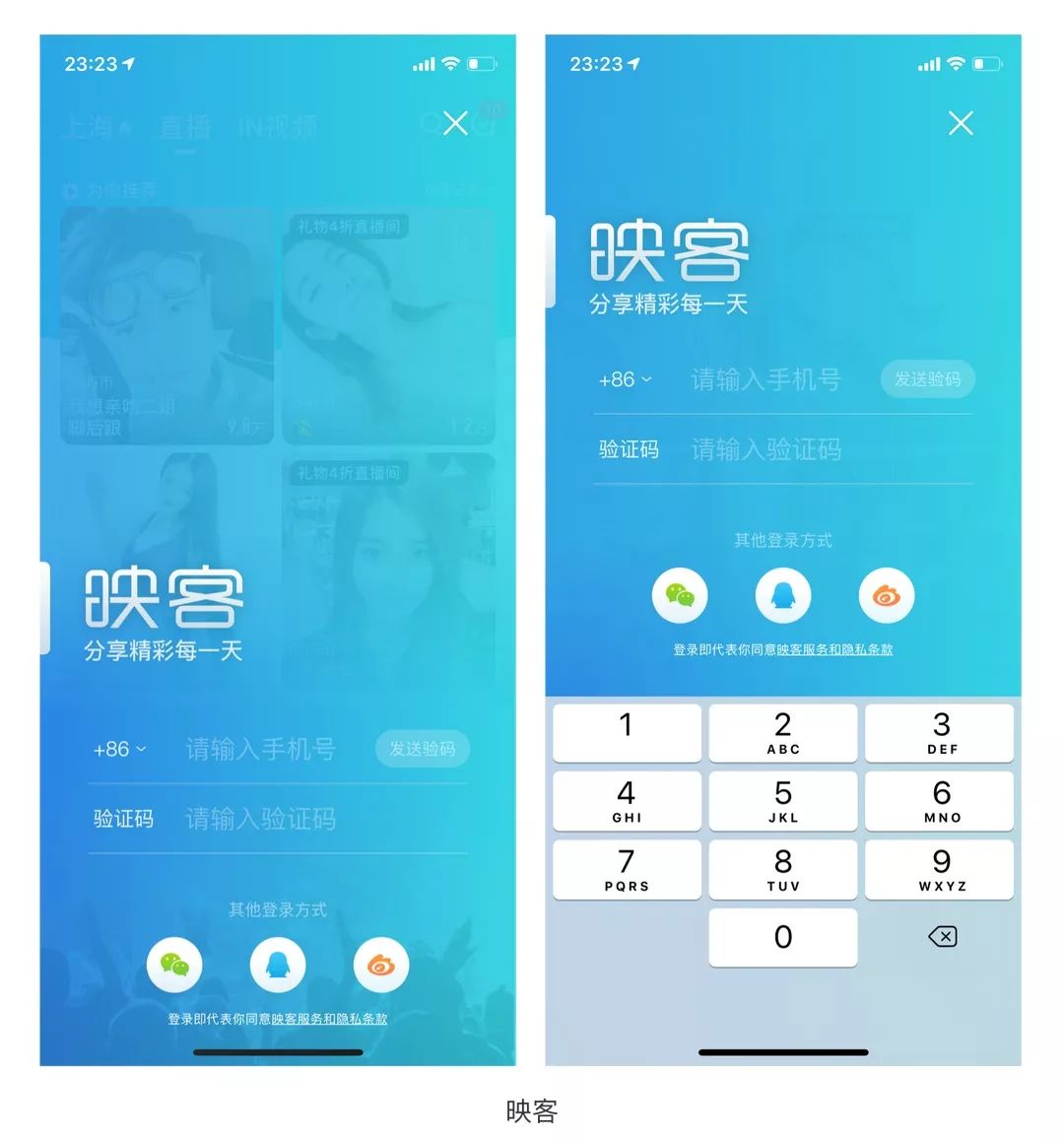
 毒和映客這兩款APP ,他們的登錄頁面背景使用照片做成的背景牆動圖,會自動上滑,略微的圖片集錦上移也很酷,同時符合這兩款產品針對年輕人使用的調性。但是一般來說大背景的登錄頁面對圖片以及視頻的要求會很高,如果是做練習或者飛機稿並不是很建議大家選擇圖片背景(因為符合產品定位的圖片是真的很難找),如果大家依然想要大背景,可以繼續看下面兩種。
毒和映客這兩款APP ,他們的登錄頁面背景使用照片做成的背景牆動圖,會自動上滑,略微的圖片集錦上移也很酷,同時符合這兩款產品針對年輕人使用的調性。但是一般來說大背景的登錄頁面對圖片以及視頻的要求會很高,如果是做練習或者飛機稿並不是很建議大家選擇圖片背景(因為符合產品定位的圖片是真的很難找),如果大家依然想要大背景,可以繼續看下面兩種。
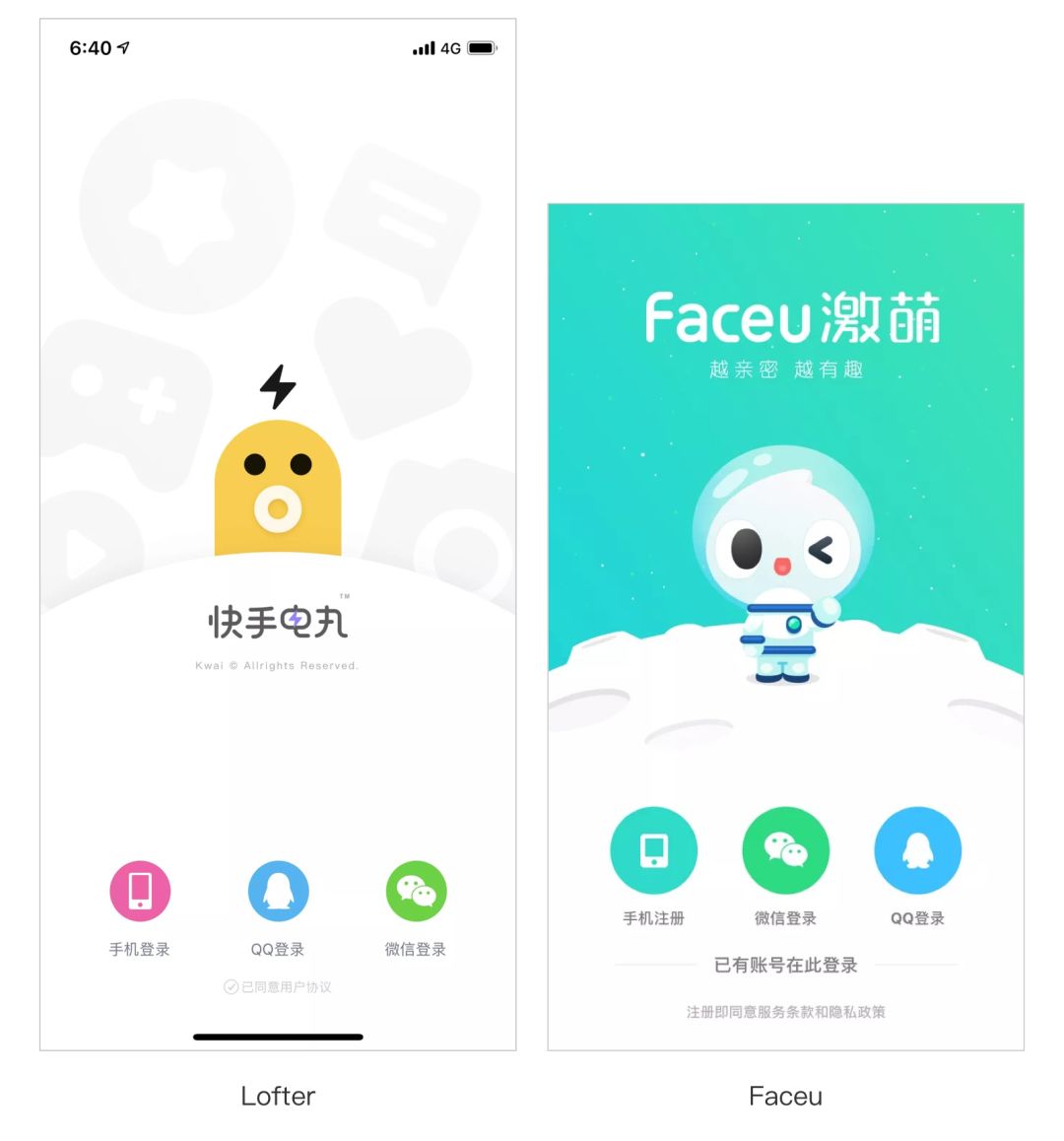
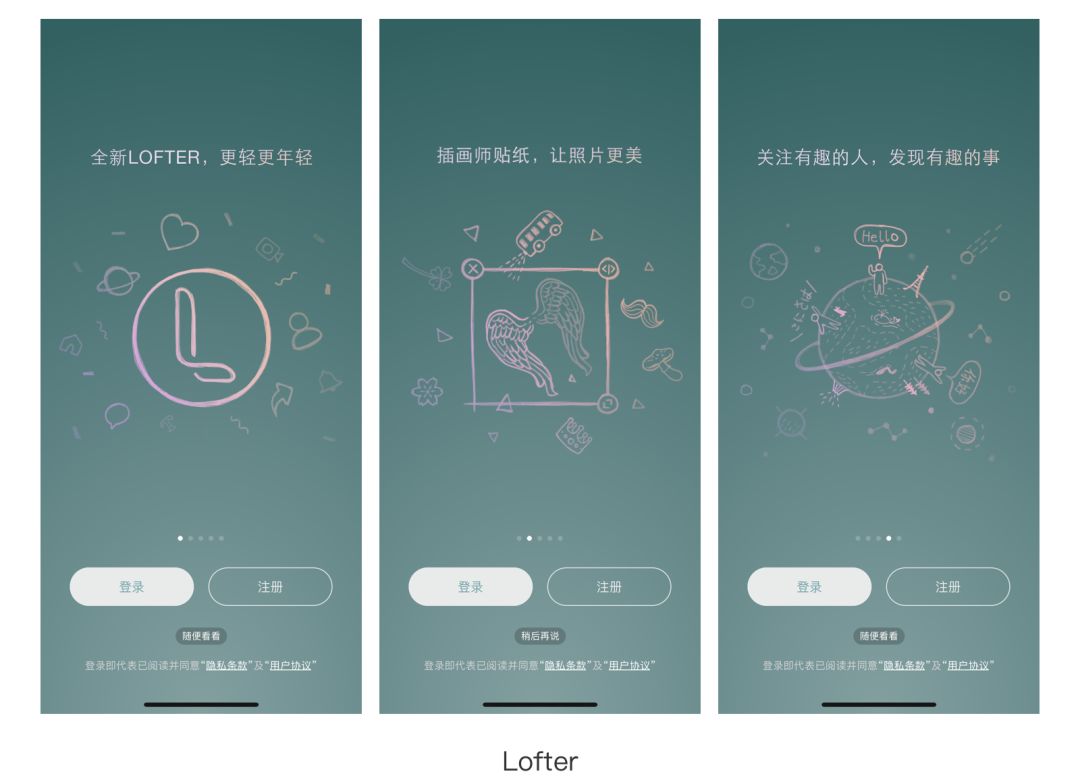
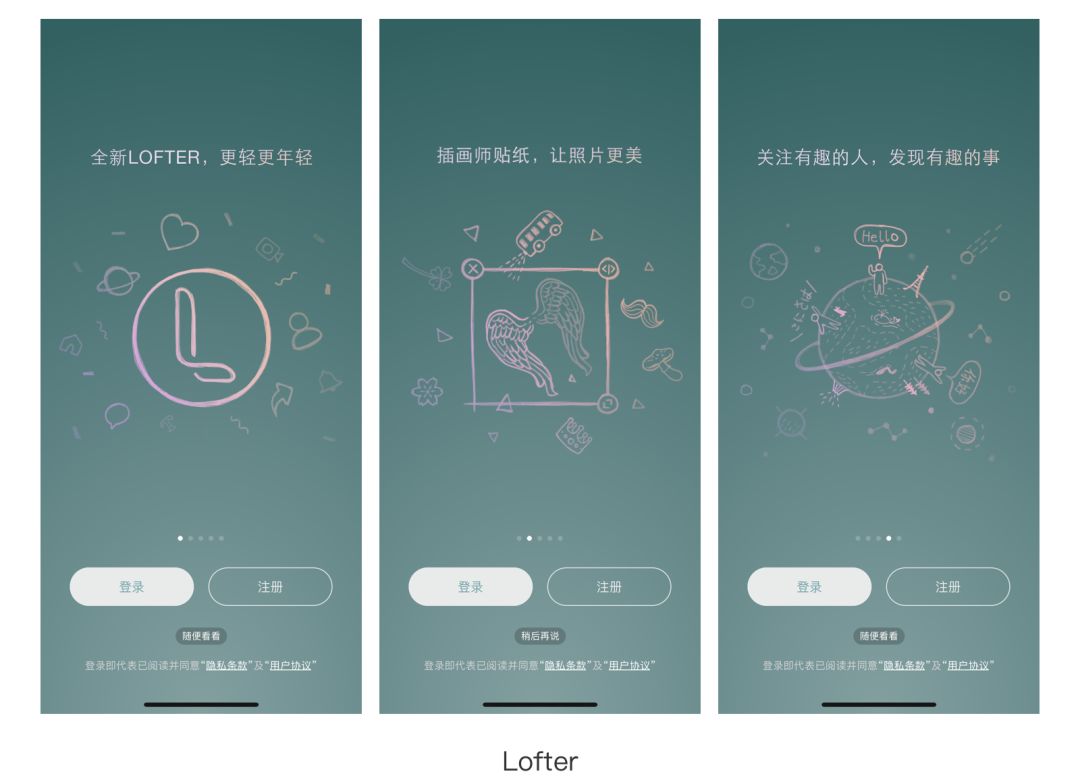
Lofter的登錄注冊入口與引導頁相結合,用戶在登錄的時候能夠看到更多的產品信息,這種設計在是市面是比較少見的,如下圖所示: 這種比較適合想要做大背景的登錄頁面,但是沒有找到適合產品圖片的設計師來選擇。它的優點是能夠介紹更多的產品信息,但是缺點也很明顯,因為登錄頁是個用戶目的性很強的功能操作頁面,因此很有可能就會被忽略過去。
這種比較適合想要做大背景的登錄頁面,但是沒有找到適合產品圖片的設計師來選擇。它的優點是能夠介紹更多的產品信息,但是缺點也很明顯,因為登錄頁是個用戶目的性很強的功能操作頁面,因此很有可能就會被忽略過去。
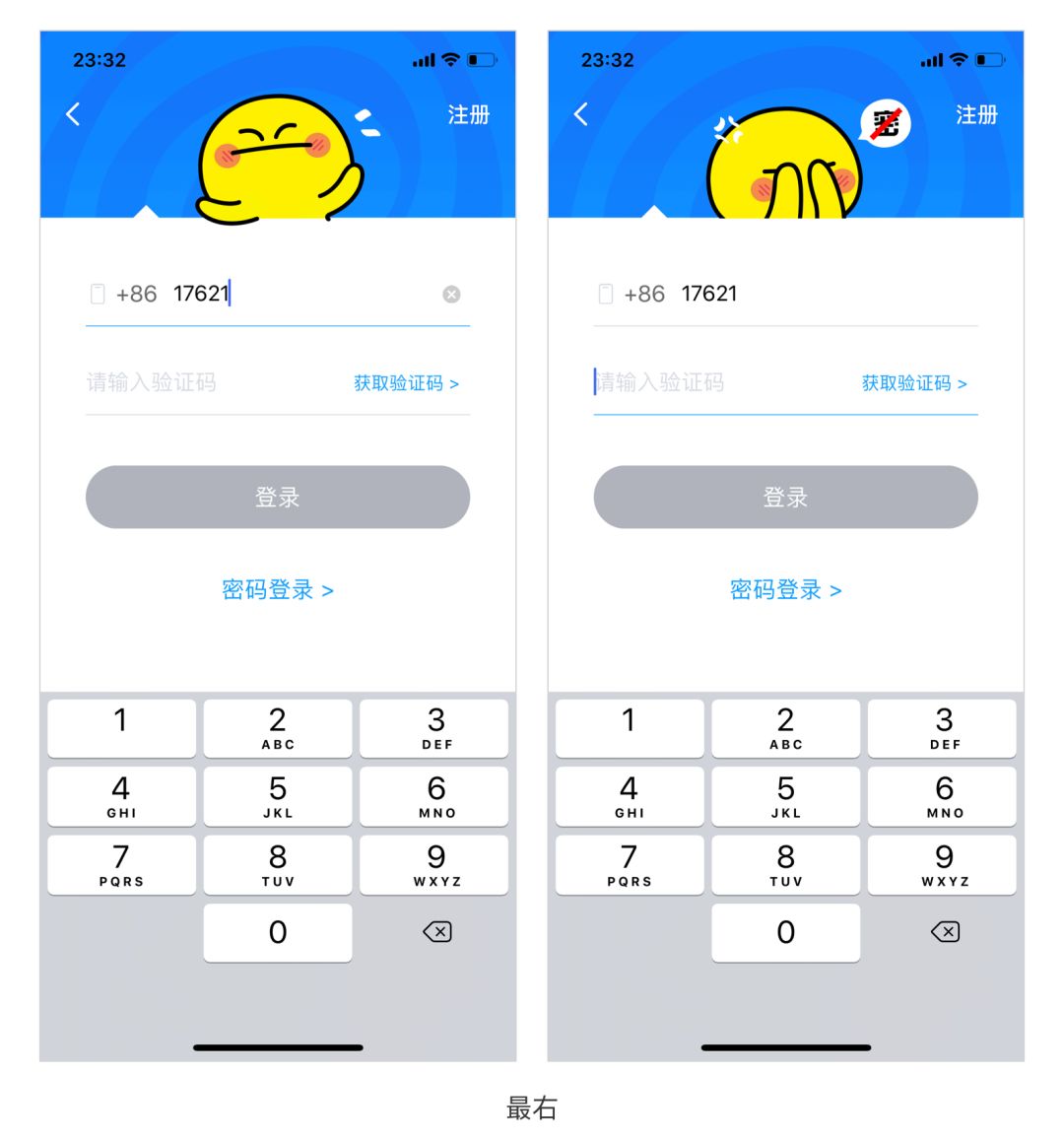
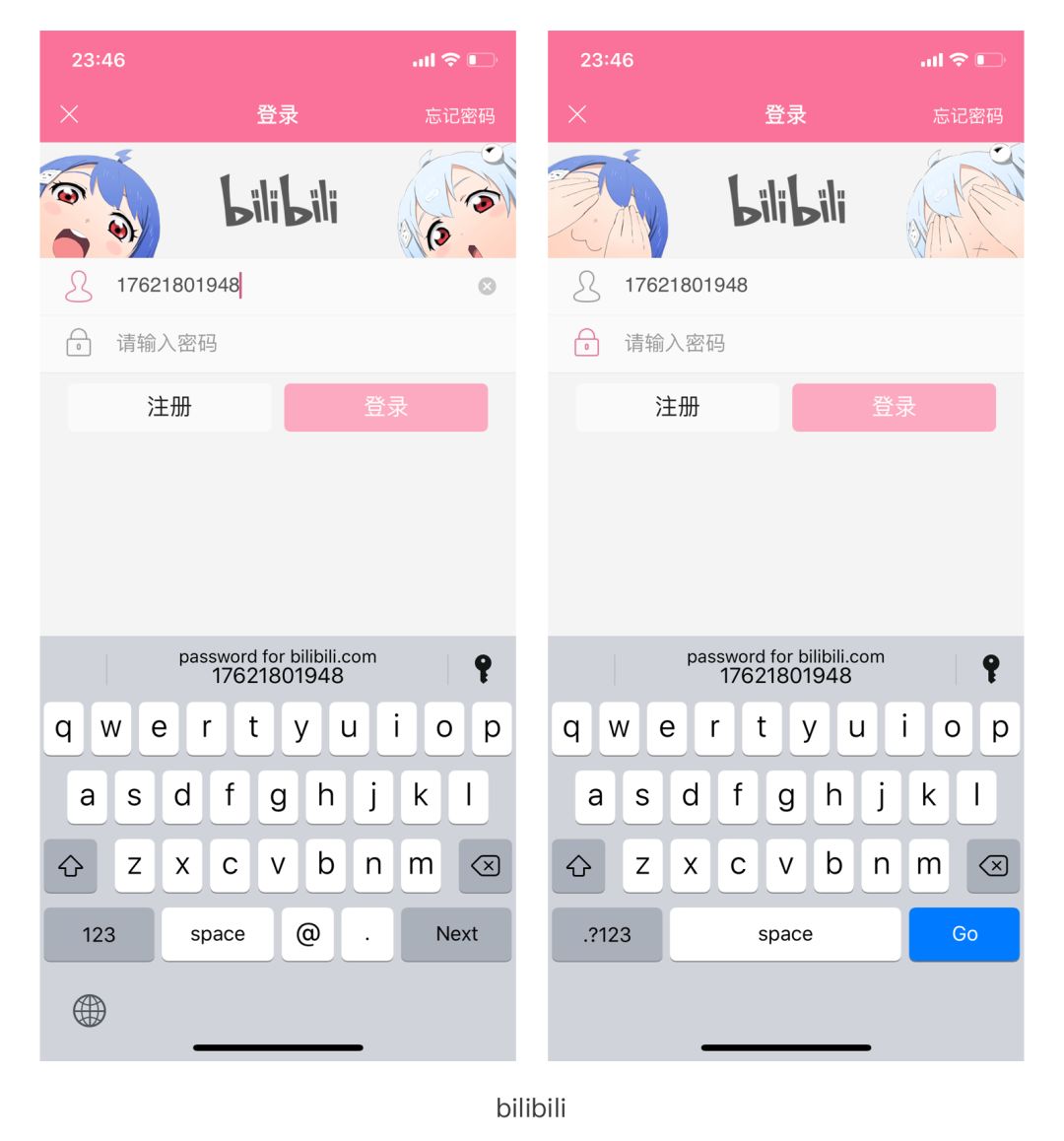
4、快手電丸&FACEU
這兩種APP是將手機和第三方登錄都做成按鈕,同時搭配產品形象插畫,這麼做的好處是可以將產品的想象更加突出,但是從操作上來說,如果用戶是手機登錄,還需要進入二級頁面,但背景的設計可以參考,容易出效果,同時又能快速符合產品調性。對於大背景設計的難度係數最低,新手設計師推薦優先嚐試。
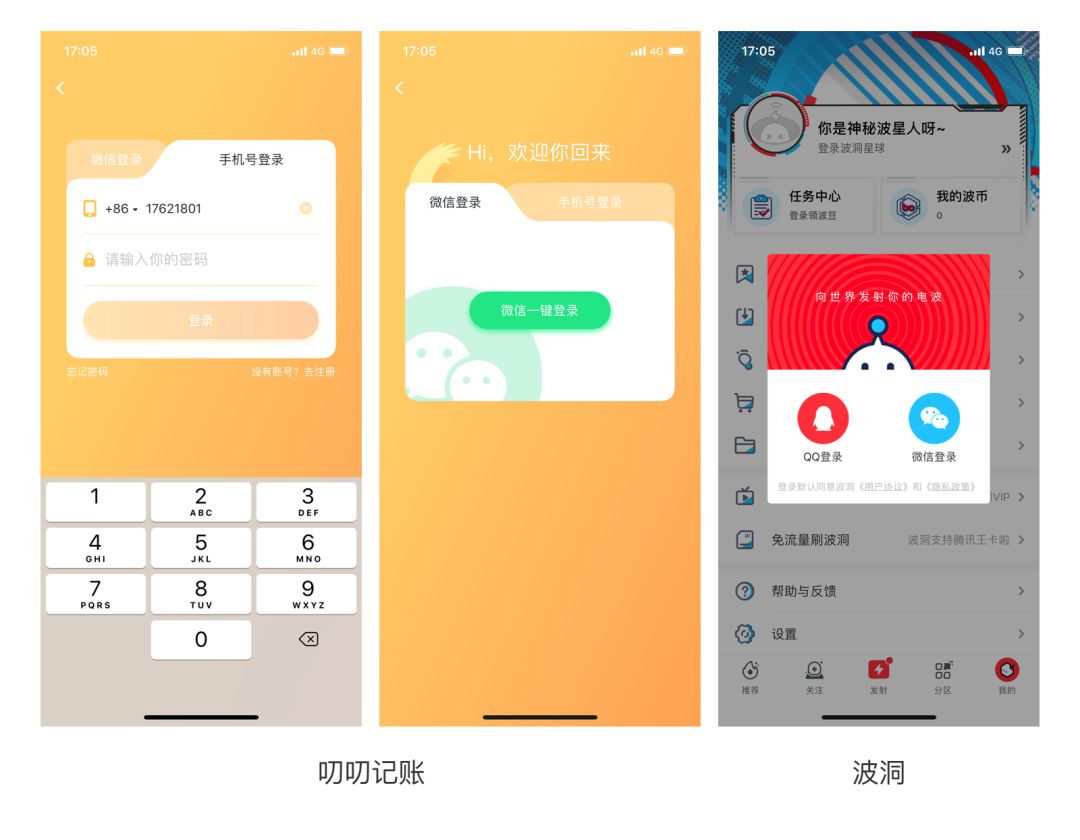
上圖中的三個產品都是產品有卡通形象的產品,同時還很有識別度,因此將有他們放在登錄界面頂部,有助於產品形象的深入化,同時當用戶在輸入密碼的時候,卡通形象還會轉變成蒙上自己的眼睛或者別的動作,既有趣味性又給用戶安全感。以上三個都是不同類型的產品,但是采用了同一種登錄方式,但他們都有相對年輕化的用戶群體,以及卡通形象的產品,因此使用這種能夠更好的固定產品形象。
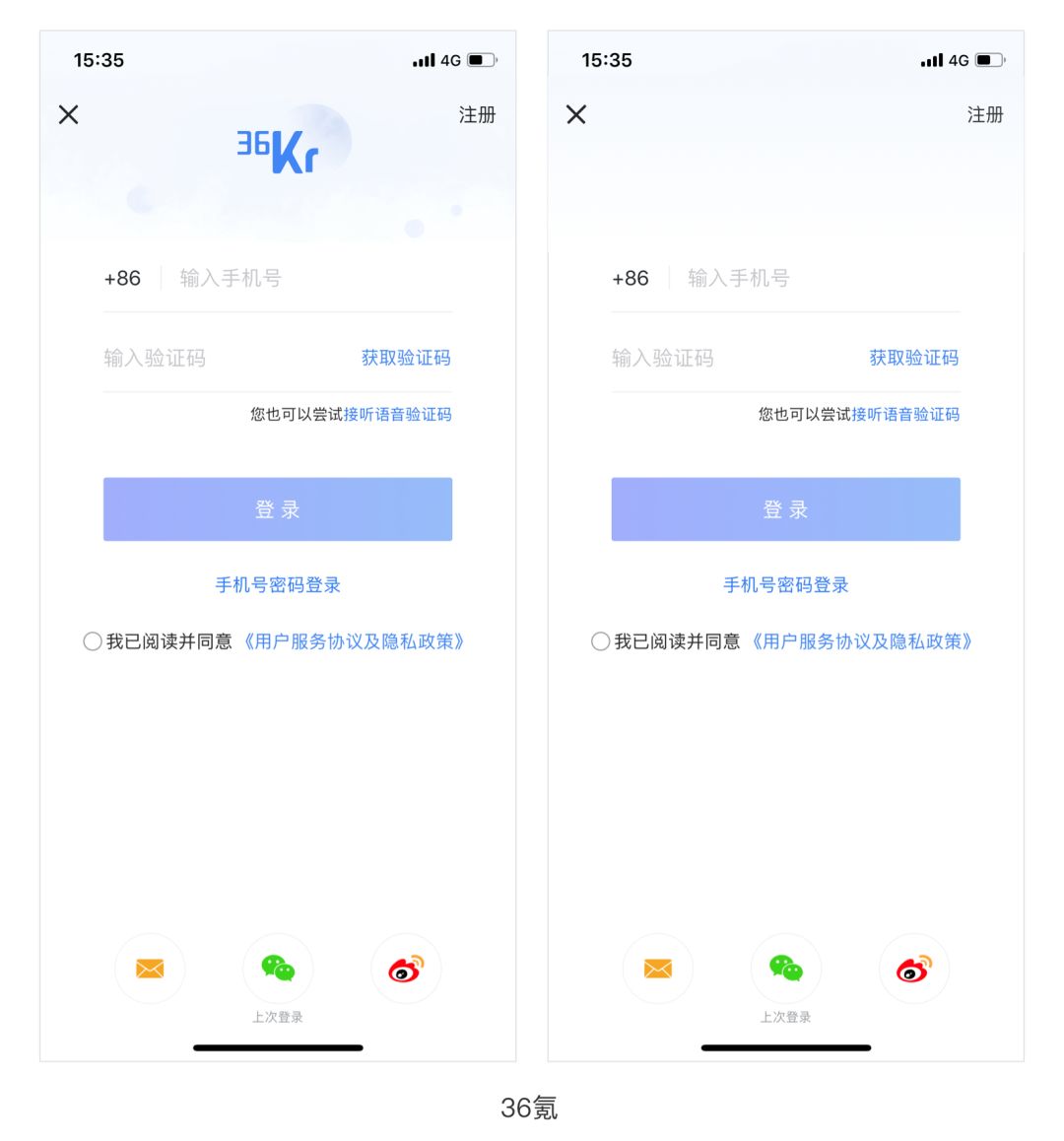
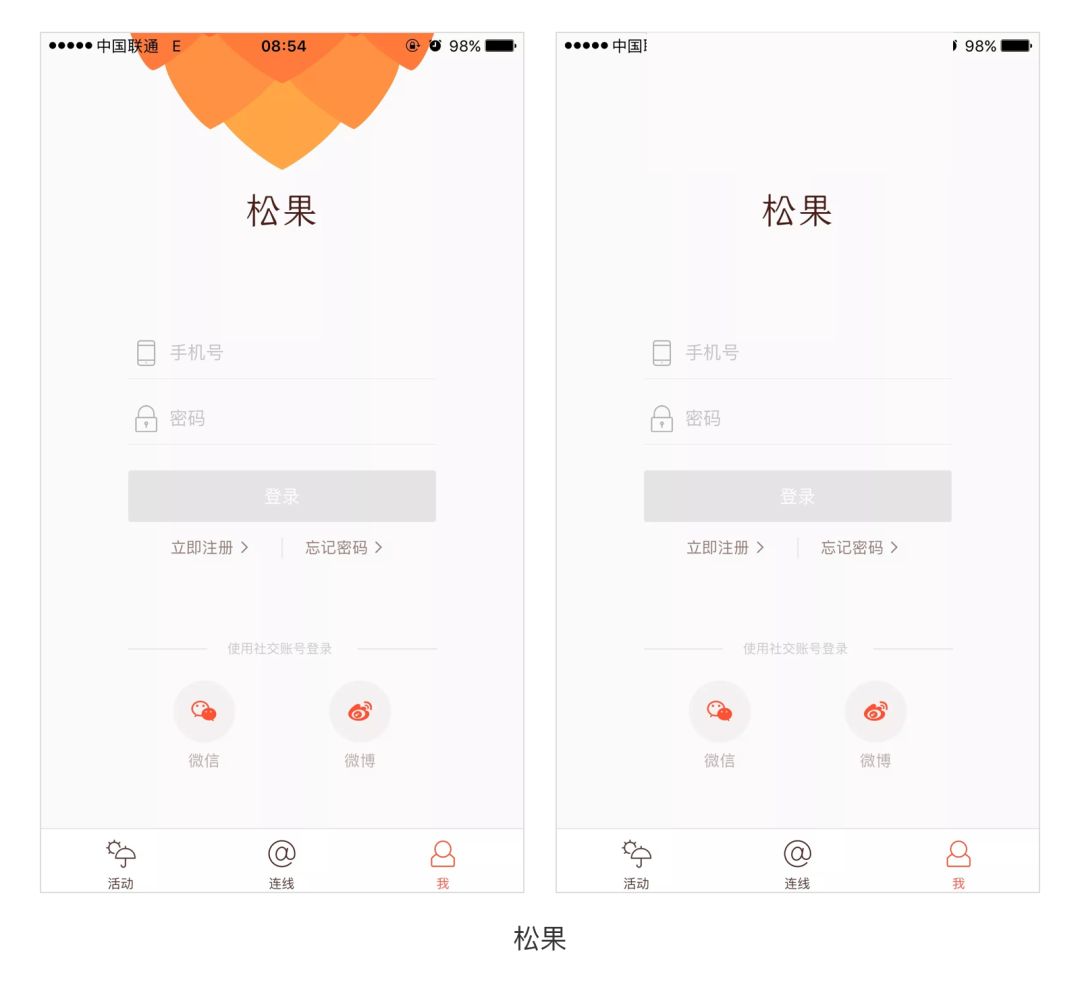
36氪的頭部小背景讓整個登錄頁面不會顯得太平,視覺上也不會太過單一,我們可以來做個對比,如下圖所示:
上面兩種圖中有背景和沒有背景的登錄頁,我們能夠很明顯的發現沒有背景的從視覺上顯得很單一,並且沒有了識別度。想要做比較簡約但是又有點特別的登錄頁可以參考這類的頭圖,會讓你的登錄頁不那麼單調還有識別度。
叨叨筆記使用的是一種類似彈窗同時帶有tab切換的登錄形式,但是隻適合隻有一種第三方的登錄形式,如果數量一多,就要改變形式或者去掉tab,但是這種表現形式也是挺特別的。作為騰訊旗下的波洞,設計風格很鮮明,登錄直接使用的彈窗形式,應該考慮到大多數用戶都喜歡直接用第三方登錄會比較方便,同時也是自己的產品,因此做成了彈窗形式。上面的兩種是不同形式的彈窗,小夥伴們可以根據自己公司產品支持哪幾種第三方登錄來決定選用哪種參考。
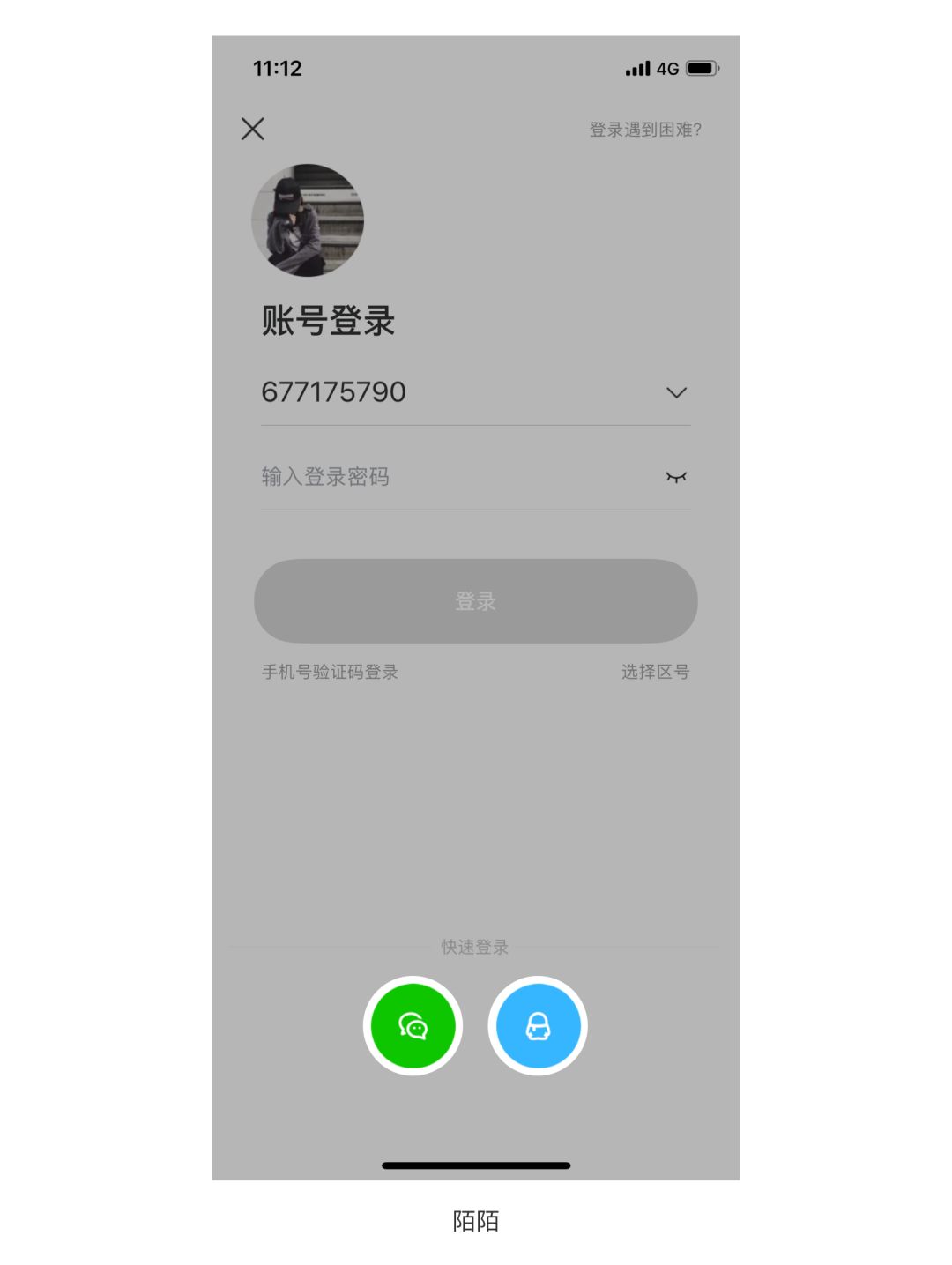
陌陌
陌陌的登錄注冊頁可能大家看著覺得很普通,沒什麼特別的,我剛開始也覺得很普通沒什麼特別的,但是大家可以注意一下它的第三方登錄,如下圖所示
QQ和微信的icon都是自製的,與我們見到的大多數第三方的icon都不太一樣,所以這個點可以作為我們設計第三方登錄時參考的點。(我找了好多個產品,目前發現的隻有陌陌的圖標比較特殊)畢竟我們找參考並不是直接照抄頁面,隻是可以選擇每個頁面優秀的地方來成為我們學習的地方。
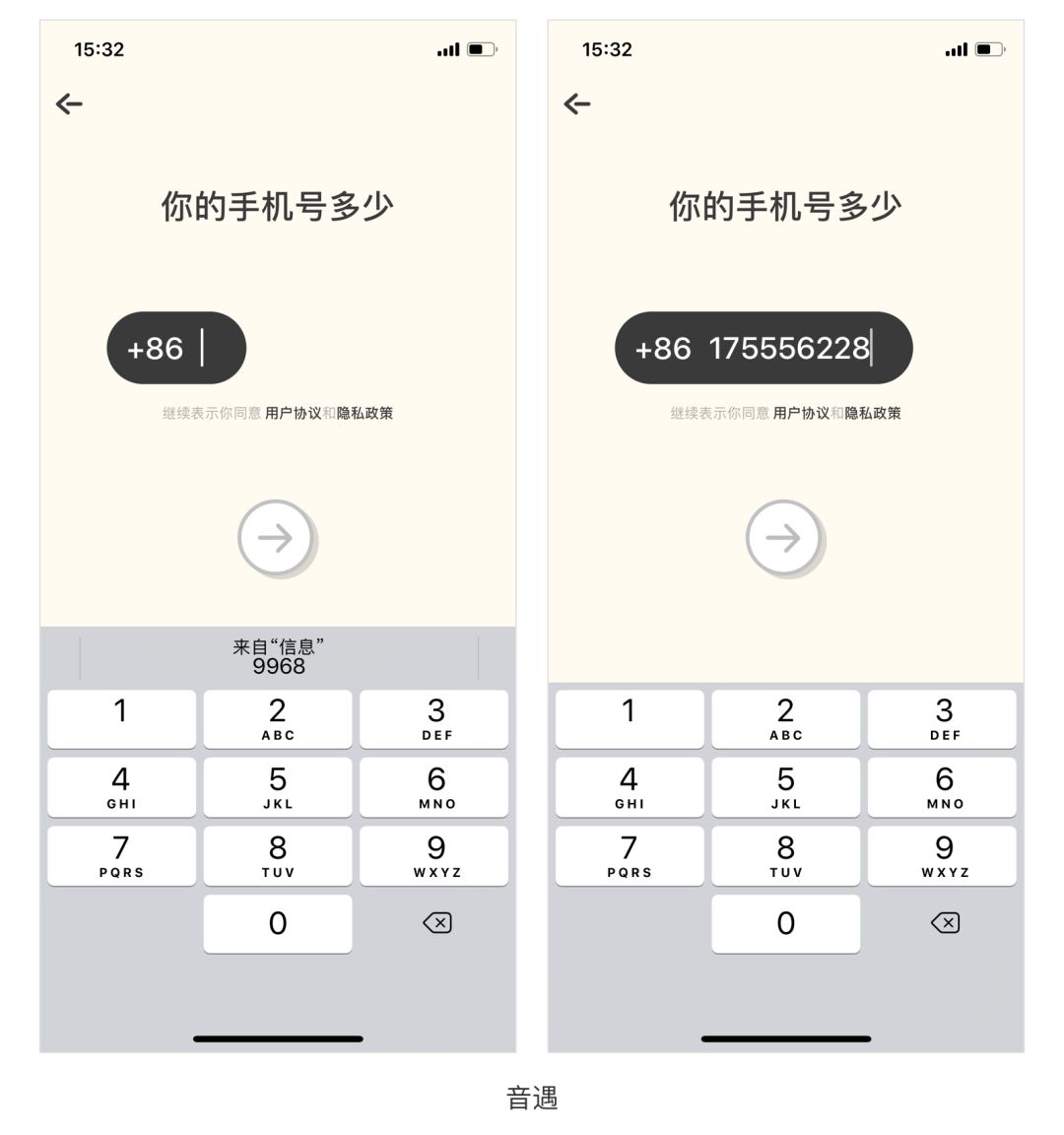
音遇的賬戶輸入框是會隨著文字的增加減少而改變寬度,這樣可以讓用戶更專注於輸入賬號的輸入,以及及時確認自己的輸入是否有誤。
因為考慮到實現的問題,所以我找的參考大多都是線上稿,變身成厲害的設計師之前總要做練習,做積累,而有一雙能夠辨別出好設計的雙眼能夠讓你事半功倍。很多人都會說因為我們審美不行,其實不好看的頁面也有值得借鑒的地方,好看的設計也不是所有的想法都適合我們,我們需要學會辨別,而積累僅僅是開始的第一步。
原文地址:海鹽社(公眾號)
作者:潘團子



 毒和映客這兩款APP ,他們的登錄頁面背景使用照片做成的背景牆動圖,會自動上滑,略微的圖片集錦上移也很酷,同時符合這兩款產品針對年輕人使用的調性。但是一般來說大背景的登錄頁面對圖片以及視頻的要求會很高,如果是做練習或者飛機稿並不是很建議大家選擇圖片背景(因為符合產品定位的圖片是真的很難找),如果大家依然想要大背景,可以繼續看下面兩種。
毒和映客這兩款APP ,他們的登錄頁面背景使用照片做成的背景牆動圖,會自動上滑,略微的圖片集錦上移也很酷,同時符合這兩款產品針對年輕人使用的調性。但是一般來說大背景的登錄頁面對圖片以及視頻的要求會很高,如果是做練習或者飛機稿並不是很建議大家選擇圖片背景(因為符合產品定位的圖片是真的很難找),如果大家依然想要大背景,可以繼續看下面兩種。  這種比較適合想要做大背景的登錄頁面,但是沒有找到適合產品圖片的設計師來選擇。它的優點是能夠介紹更多的產品信息,但是缺點也很明顯,因為登錄頁是個用戶目的性很強的功能操作頁面,因此很有可能就會被忽略過去。
這種比較適合想要做大背景的登錄頁面,但是沒有找到適合產品圖片的設計師來選擇。它的優點是能夠介紹更多的產品信息,但是缺點也很明顯,因為登錄頁是個用戶目的性很強的功能操作頁面,因此很有可能就會被忽略過去。