來源:版式設計很簡單(id:format_design)
今天的分享是關於排版細節問題,通過7個排版案例,告訴設計師有哪些版式設計的小細節容易忽略,比如圖片的比例、文章的序號一節信息的拆分與重組,小小的改動看起來很簡單,但可以讓設計更加精致。

01. 處理圖中的阻礙物
我們經常遇到一些圖片主體的周邊會存在多餘的雜物,這樣就會影響圖片整體的視覺效果。因此需要把這些阻礙物處理掉,讓傳達的信息更突出,畫麵看起來才會更美觀。

02. 圖片的比例是否統一
當出現多圖片的時候,如果所展現的圖片比例不一致,就很容易喪失整體性和統一感。應確定所展現的部分是特寫還是整體,再進行圖片比例的調整。

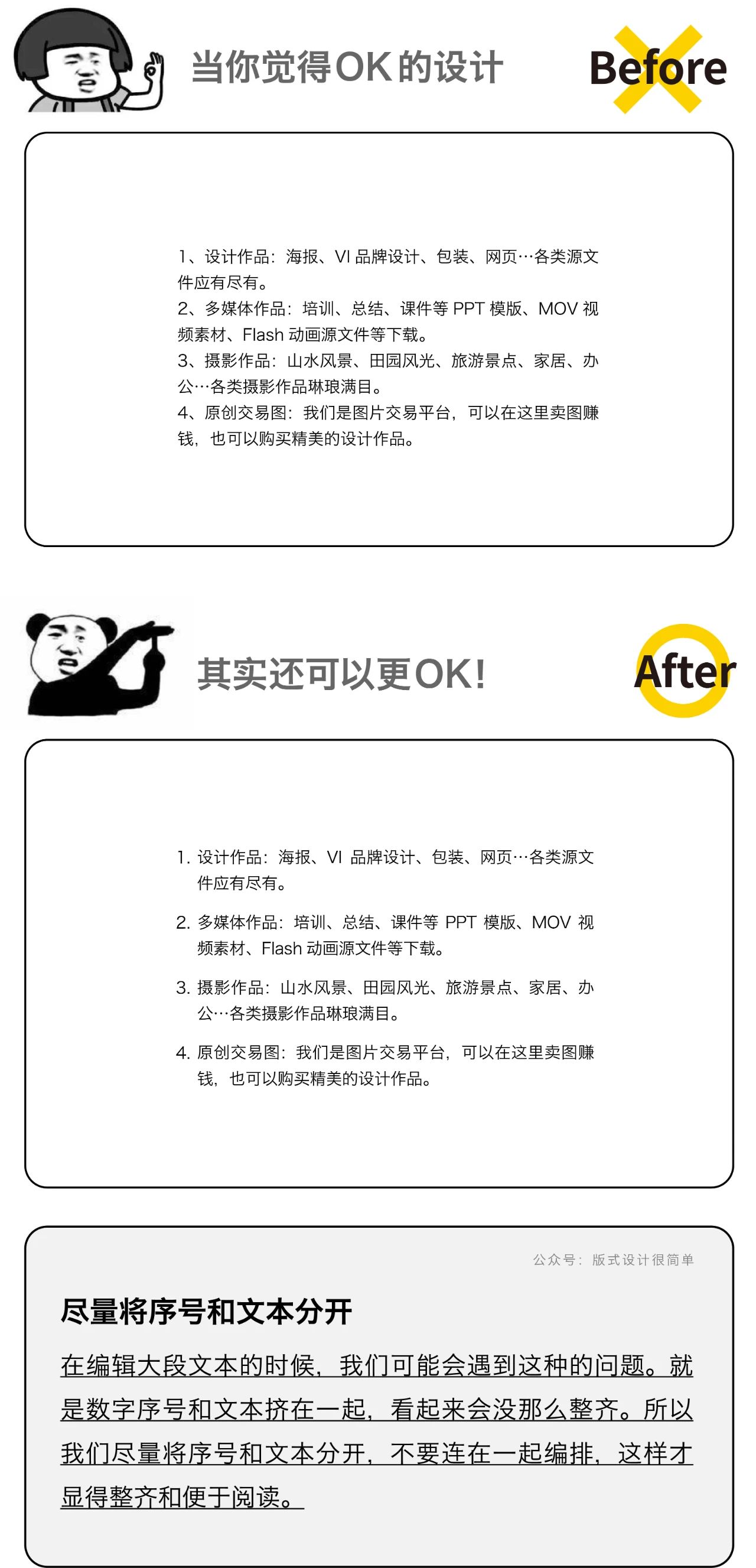
03. 盡量將序號和文本分開
在編輯大段文本的時候,我們可能會遇到這種的問題。就是數字序號和文本擠在一起,看起來會沒那麼整齊。所以我們盡量將序號和文本分開,不要連在一起編排,這樣才顯得整齊和便於閱讀。

04. 學會對信息拆分和重組
當我們遇到這種長短不一的時間編排的時候,就需要將信息拆分和重組。你會發現重組之後,從線到麵,整體會變得更具有設計感和趣味性,信息傳達也更清晰明了。

05. 不宜使用過多的色彩
如果一個版麵使用過多的色彩,會造成版麵信息混亂,失去重點。如果非要使用多種顏色,可以利用相同色相不同的純度或明度進行配色。即便是不同的顏色,在色相相同的情況下,也能帶來統一的視覺感。

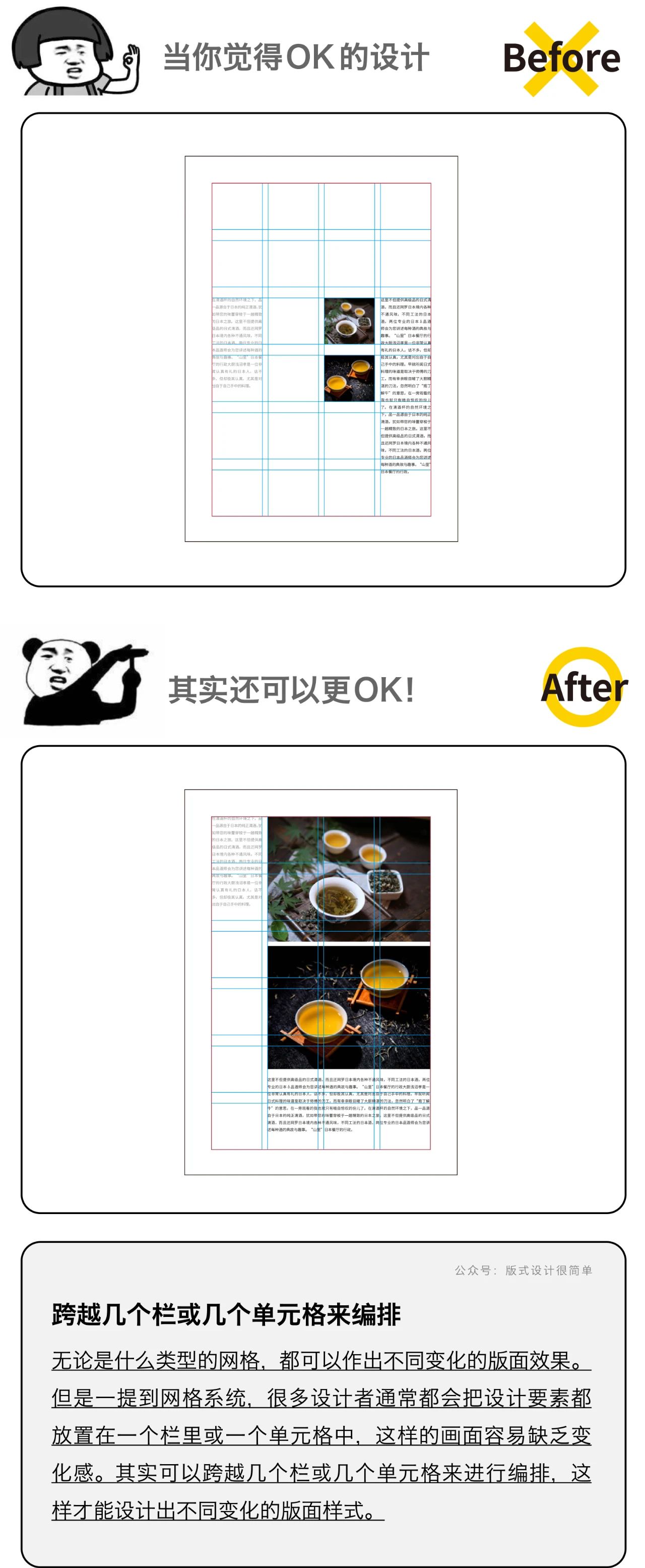
06. 跨越幾個欄或幾個單元格來編排
無論是什麼類型的網格,都可以作出不同變化的版麵效果。但是一提到網格係統,很多設計者通常都會把設計要素都放置在一個欄裏或一個單元格中,這樣的畫麵容易缺乏變化感。其實可以跨越幾欄或幾個單元格來進行編排,這樣才能設計出不同變化的版麵樣式。

07. 行寬不能過短或過長
行寬過短會導致眼睛需要來回掃視,容易跳行,破壞閱讀節奏。行寬過長則視線移動距離大,影響閱讀體驗,甚至會導致版麵擁擠,留白感不夠。

當然啦,還有其他需要注意的排版細節沒列出來,這隻是其中一小部分。所以細節能看出一個作品的精致度,千萬不要認為細節處理是浪費時間。當你把細節都做到位的時候,就可以跟小白階段說拜拜了。如果你喜歡這係列的內容,記得給我點個讚哦,會堅持下去更新的。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14









