本篇將介紹UI界麵的設計細節,從UI的頭像、按鈕、卡片排版、文字排版4個方麵,帶來26個實實在在好用的設計技巧,相信看完後,大家都能快速上手應用到實際工作中。
建議收藏起來,方便隨時查看~

用戶頭像篇
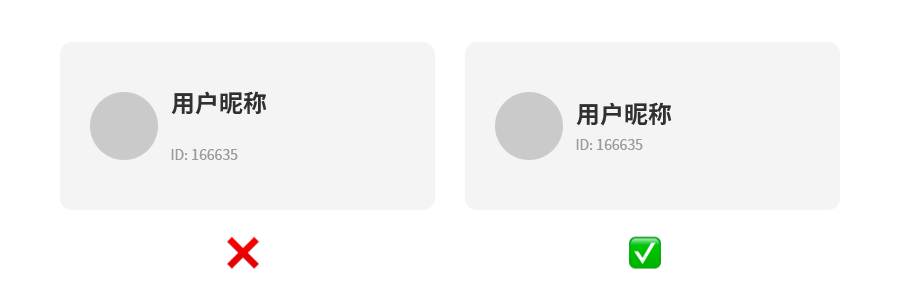
關於用戶頭像這個板塊的信息,如果采用昵稱向上對齊,ID向下對齊的方式,兩塊內容就會很分散,不夠聚焦。

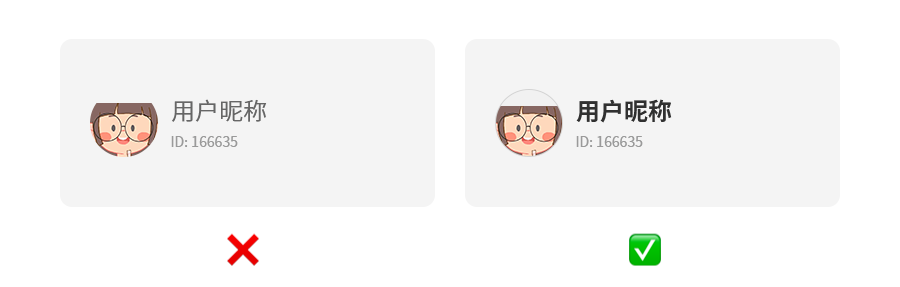
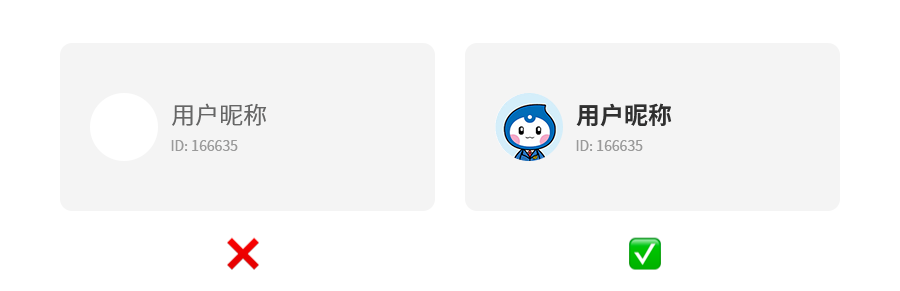
如果頭像和背景的顏色有一部分接近或者顏色一樣,看起來會感覺頭像好像少了一塊,例如左圖。為頭像框添加描邊,讓頭像更有整體性,還可以讓文案對比更明顯,頁麵看起來也會更精致。

當用戶使用手機注冊登錄後,新用戶沒有頭像的情況下,就要給一個默認頭像,或者使用品牌IP形象,增加用戶的品牌記憶。

按鈕篇
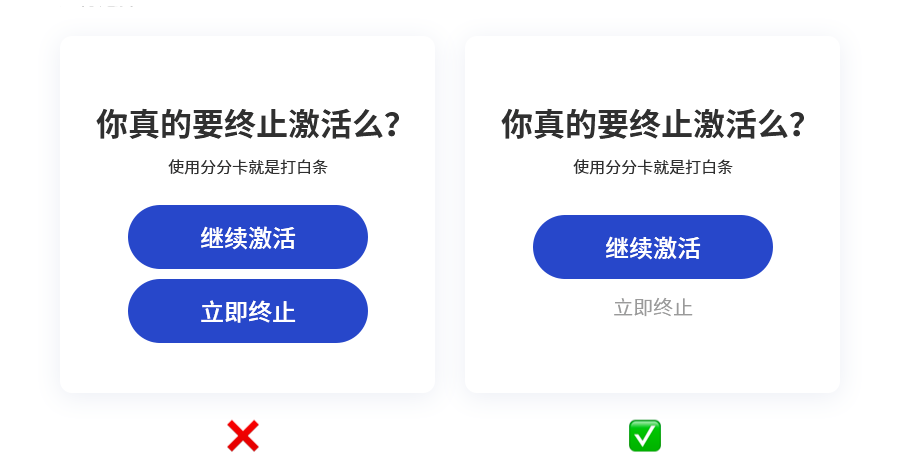
當一個頁麵有兩個操作按鈕時,可以區分出來一個最重要的按鈕,引導用戶更容易去進行選擇。

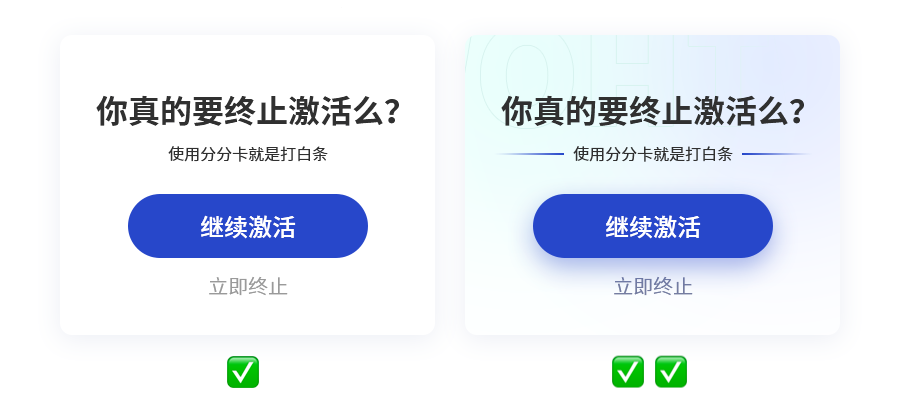
當彈窗背景是白色的時候,會有點空蕩的感覺,顯得細節不夠,可以為背景豐富細節,增加耐看程度。

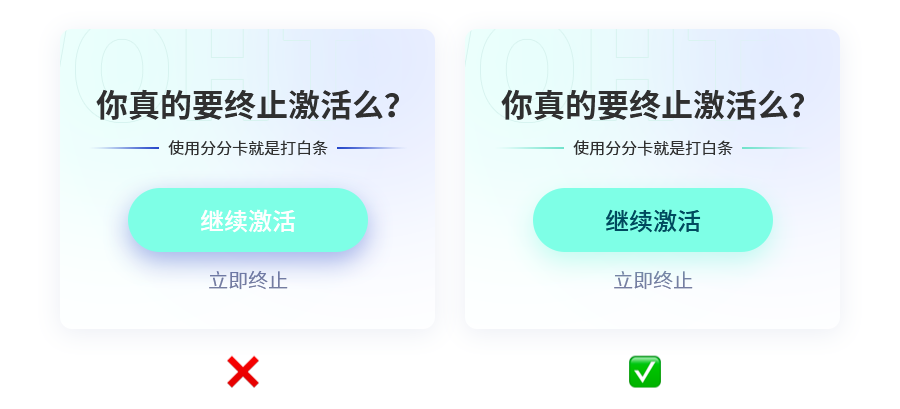
當使用亮色按鈕時,如果文字也比較亮,識別度就會很差。識別度對比一定要明顯,亮底暗字,暗底亮字,畫麵一定不能出現識別模糊的情況。

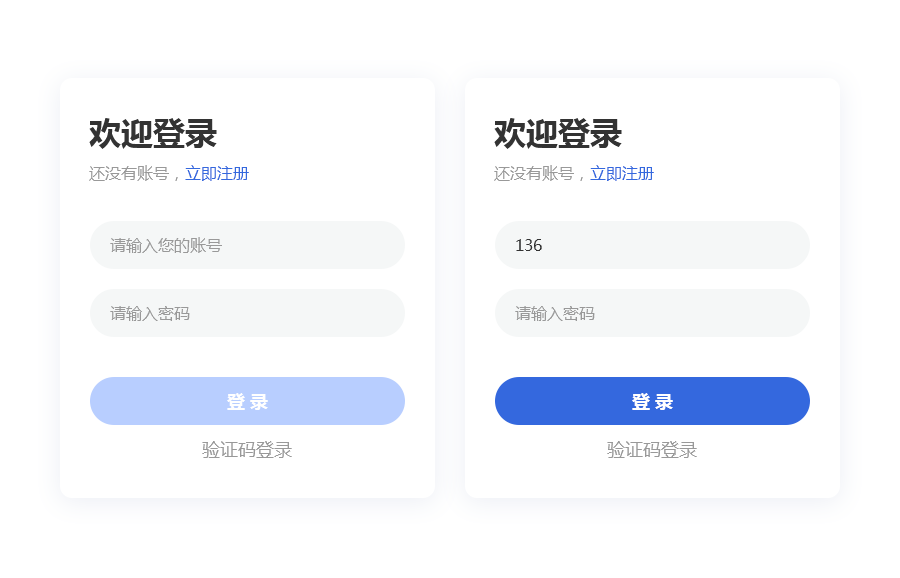
登錄板塊,在用戶未輸入的狀態下,登錄/注冊按鈕呈現置灰狀態,給人不可點擊的感覺。輸入信息後,激活登錄按鈕高亮狀態,這樣可以更清晰地引導用戶操作下一步。

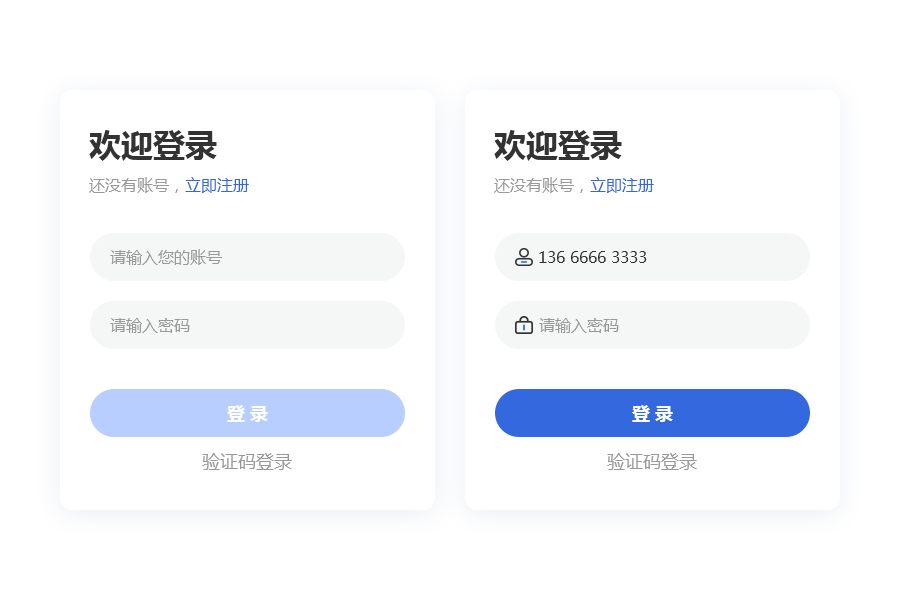
在這樣的登錄狀態中,輸入後與未輸入的文字顏色需要給予一定的區分,這樣便於用戶區分哪些是填寫和未填寫的。在輸入框可以增加對應的icon ,讓整體感覺更豐富。

卡片排版篇
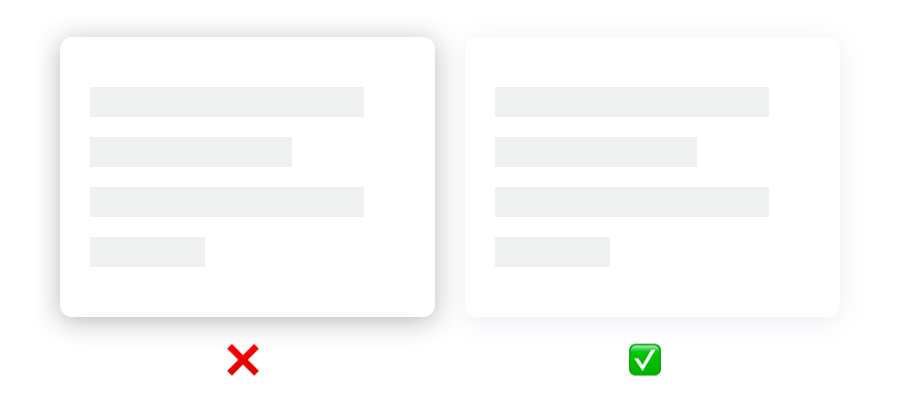
關於投影的使用技巧,盡量選擇顏色微淺或者和卡片顏色相近的投影。左圖的投影使用比較深的顏色,會讓畫麵太過沉重。

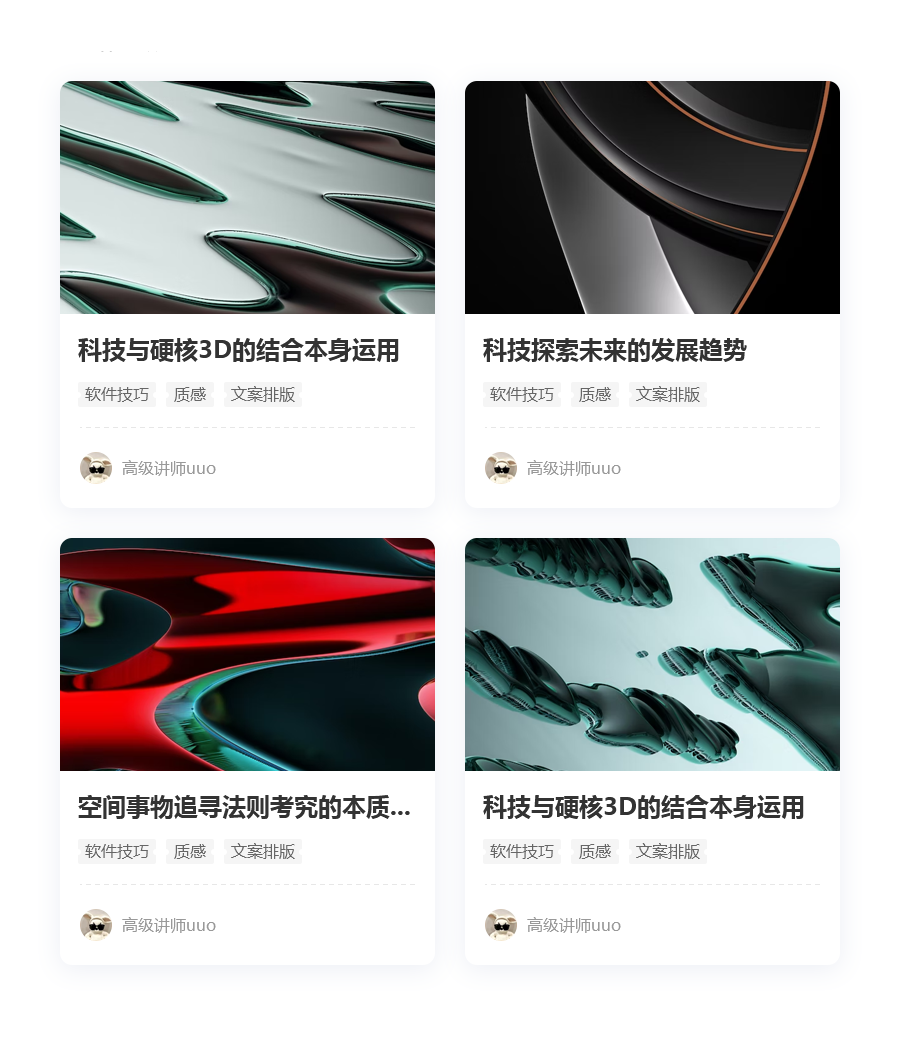
在圖文式卡片排版的場景中,圖片占比內容區域大,能起到突出重點的作用。
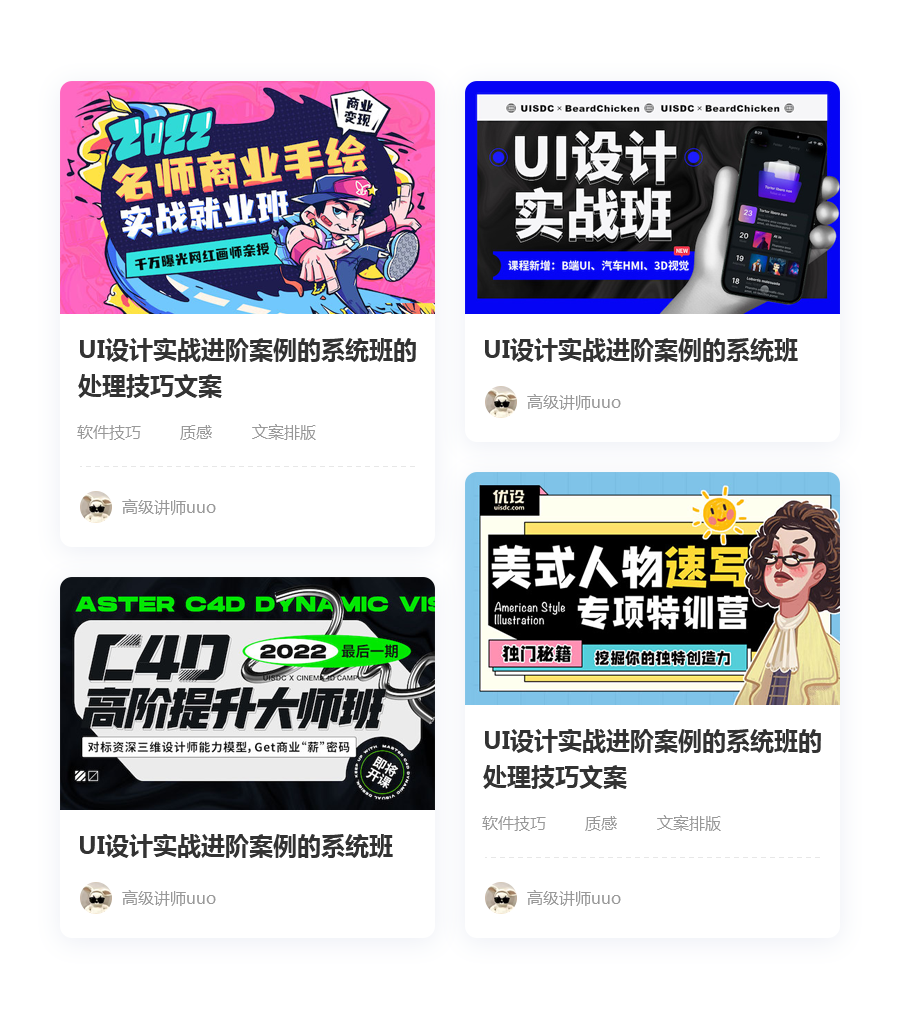
右圖內容少的時候使用的是黃金分割比法則 0.618:1的比例。當內容多的時候,左圖的布局也不錯,瀑布流排下去能避免過於死板。

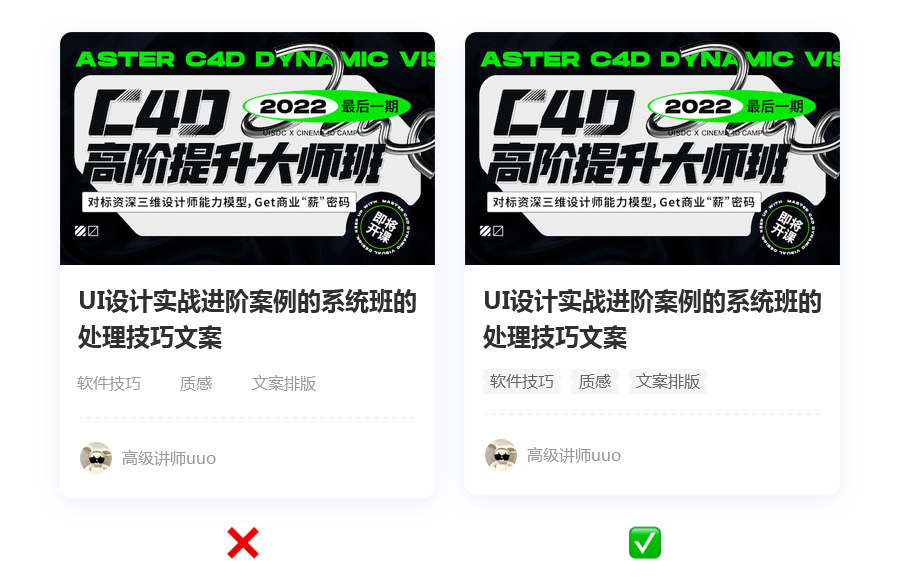
卡片上有過多的小標簽時,可以加一個淡色的底,這樣不會給人文案很多的感覺,整體視覺不會很分散,且層級更加分明,讓用戶更快速的找到自己需要的信息。

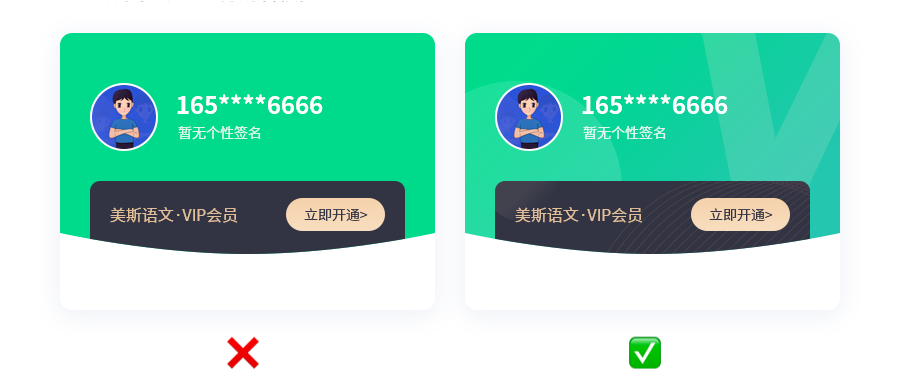
卡片背景直接排上文案,背景會顯得很空,沒有層次和細節。所以在做背景的時候,適當加上一些細節,就會顯得耐看很多。

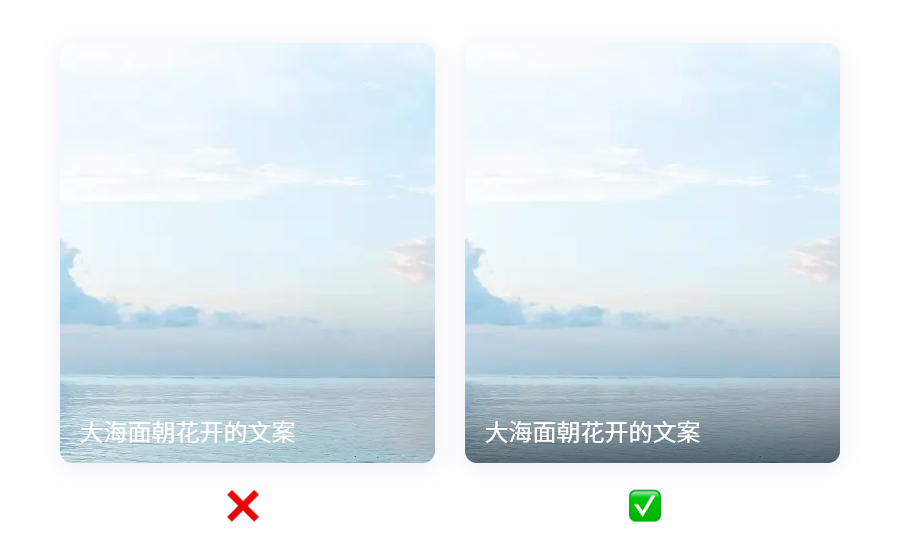
文案直接加在圖片上時,要去對應地處理圖片,例如給圖片加一個蒙版,這樣就不會導致文字的顏色和圖片疊加在一起看不清的情況。

在做效果圖的時候,有圖片需要添加到設計稿中,盡量選擇搭配起來比較和諧的圖片,比如:飽和度、色相、亮度等盡量保持差不多的感覺,這樣看起來會增加設計稿中的整體一致。

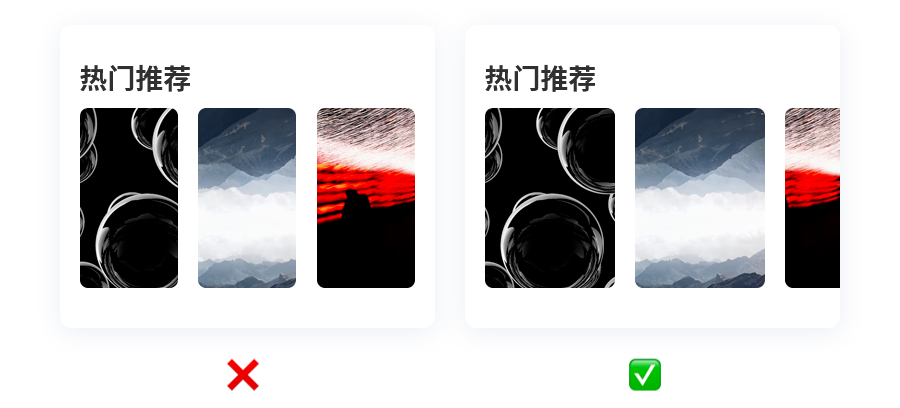
在有多個板塊需要做成滑動的時候,需要留出一個被遮住的板塊,代表還有內容可以滑動。在左圖中,多個板塊剛好做成一個寬度的內容,那麼用戶不知道後麵還有內容可以滑動。

文字排版篇
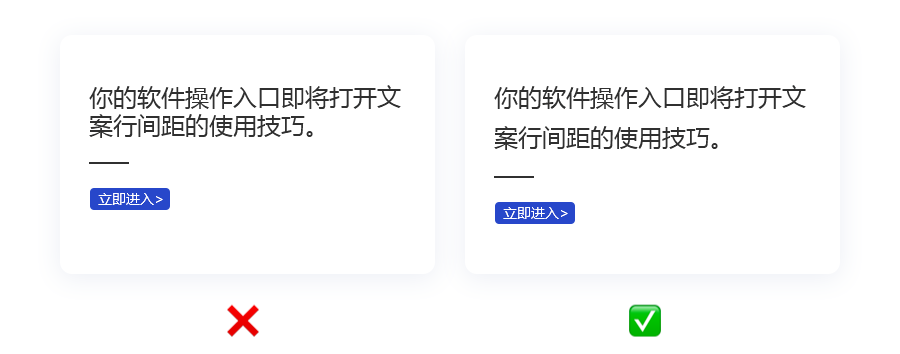
文字行間距的把控,對於較大的文字,行間距通常來說采用文字大小1.5倍的間距,文字較小時使用1.2倍的間距會比較合適。通常情況下,我會設置比1.5倍還大一些的間距,文字行間距太小不易於用戶閱讀,可適具體情況而定。

當主標題和副文案一樣長的時候,整體會顯得很呆板,且看著是一團字的感覺,這時就可以讓標題和副標題之間產生長短不一的顯示,就不會那麼呆板。

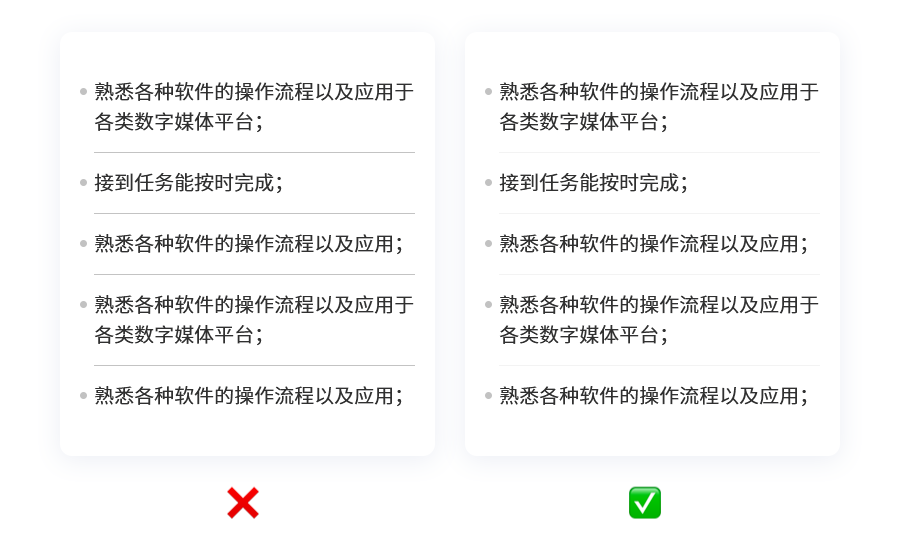
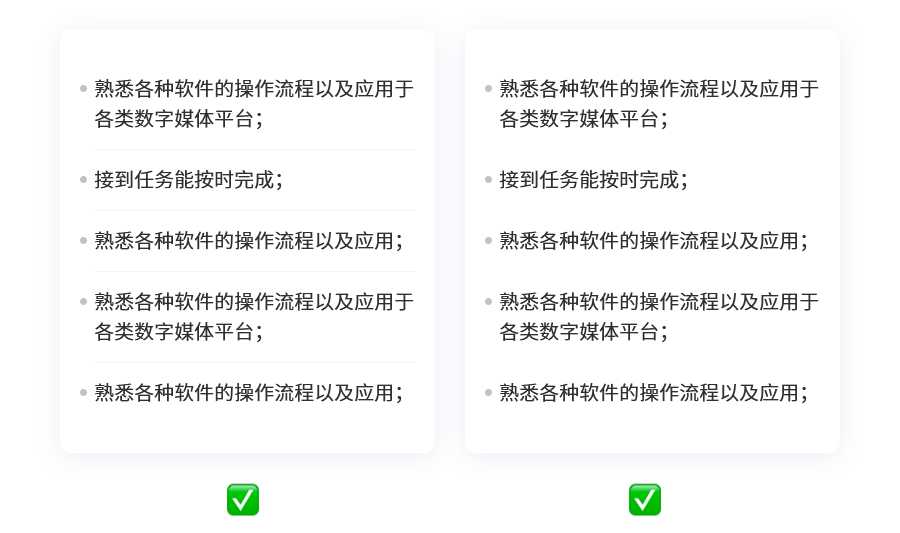
在卡片上排列信息時,需要用到線條的時候,線太深給人感覺分割會很明顯,把線的顏色調淺,有一點感覺在會比較好。

接著上麵的信息排列,另一種方案是可以把線去掉,增加上下兩者的間距,擴大留白也可以起到拉開信息之間的板塊區分,讓整個畫麵更加簡潔和幹淨。

信息已填寫與未填寫的一個區分,已填寫過的信息用深一些的顏色,未填寫的信息用淺一些的顏色,這樣利於用戶更快速找到需要修改和填寫的信息。

對於導航選中的欄目,選中的信息顯示和其他的欄目對比要拉開。對比弱的話,用戶一眼看不出來當前選擇的導航欄目是哪一個。針對選中的欄目,可以根據品牌形象去做延展,建立品牌認知感。

麵對內容過多的場景,分別將兩組信息排在畫麵裏,例如左圖,會感覺整個畫麵信息很多,而且很分散。
在右邊的排版中,加了一層背景包裹起來分別對應的信息時,會讓信息層級更加分明。

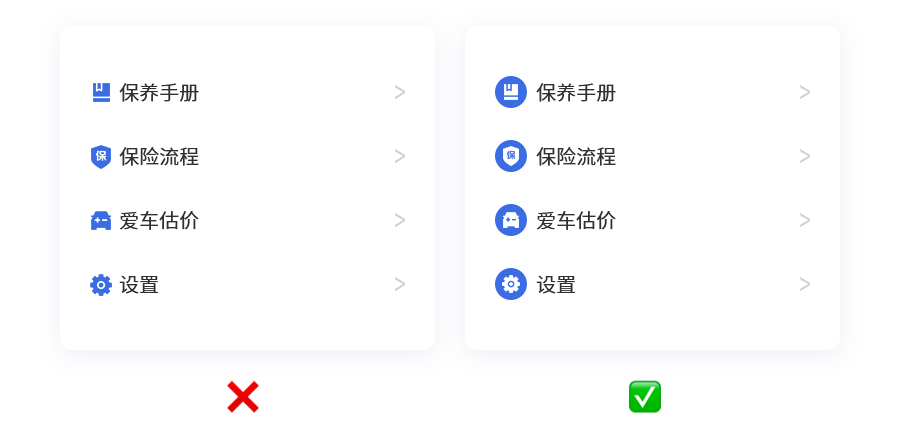
圖標和文字搭配的情況下,為圖標加一個底色,可以讓該頁麵圖標的大小視覺保持一致,也會給予其重心的承載作用。

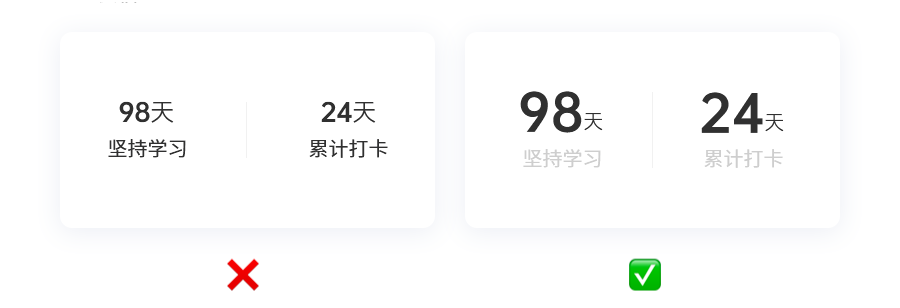
在需要突出信息的時候,左圖的排版方式並沒有達到需要突出的信息,看不到重要的信息。如前麵所說,在做信息層級的時候對比一定要拉開,才能突出最重要的信息,讓用戶一眼get到主要信息。

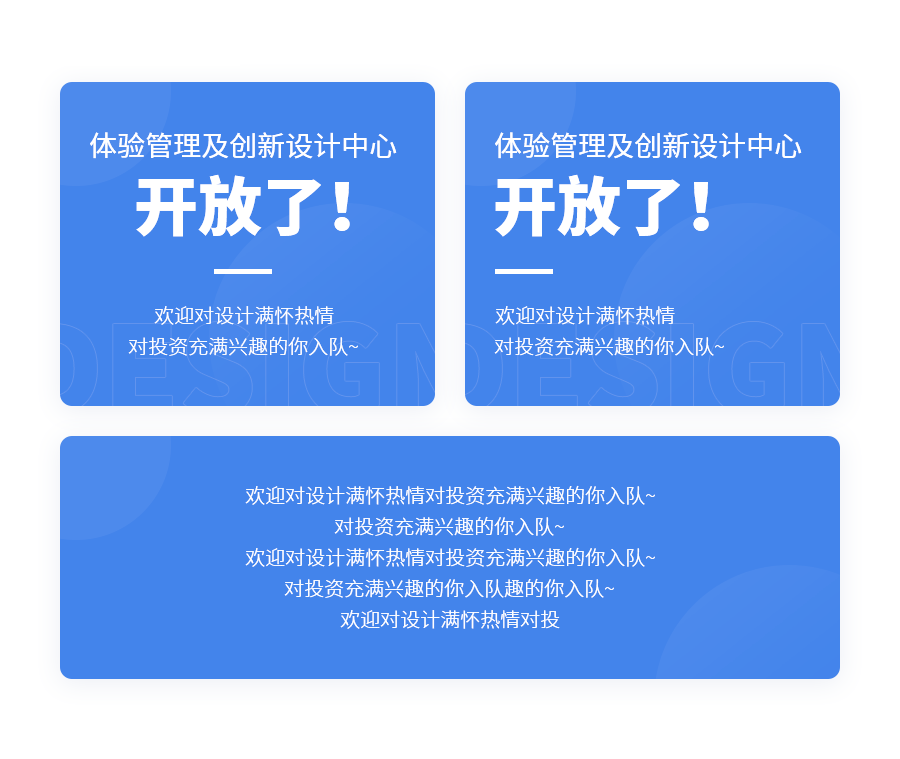
文案信息板塊的排版,當文案層級對比不是很明顯的時候,如第三種,居中排列文案,會使閱讀體驗很差,視覺參差不齊的循環。當文案層級比較明顯的時候,居中對齊也是一種比較好的方式。

當文案標題需要加硬投影的時候,亮字下應該加顏色較暗的投影,例如右圖。如果亮字下麵的投影顏色還是很亮,會出現標題文案識別不清晰,對比度不足。

最後
以上就是全部的UI/UX設計技巧,希望通過這些技巧能夠讓你對界麵設計加入更多思考,打造更好用的產品!
另外推薦大家去「下雨天DS」主頁查看更多內容:myandy.zcool.com.cn
慢慢來比較快,如覺得有幫助,
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14