文字是界麵中最核心的元素,是產品傳達給用戶的主要內容,它的承載體即是字體。

前半部分從字體的最基本屬性(字族、字號、字重、大小寫等)說起,熟悉字體的那些特征,了解字體在界麵中的作用,以及iOS與Android係統字體的使用規範。
字體基礎知識
字體是界麵設計的基石
字體是排版中最重要的元素,對用戶的閱讀體驗有著至關重要的作用。一般來說,設計師需要了解的字體通常有中文字體和西文字體兩種。西文字體由來已久,從最早的羅馬字體到現在蘋果手機中的SF-UI字體,經曆了許多設計上的變革。而中文字體的發展並沒有西文字體那麼順利,數量上也遠遠落後於其他字體。但中國設計正在崛起,我們也看到越來越多的設計團隊和設計師加入字體設計的隊伍,數量上正在呈指數級別增加。

設計是一門非常嚴謹的學科,裏麵蘊含了很多道理,就連最基礎的字體選擇和排版,都經過了將近千年的發展和演變,有非常多的專業知識。像平麵設計一樣,在UI設計中字體的使用也有相應的規範,設計師應懂得這些基礎知識,才能將字體為自己所用。
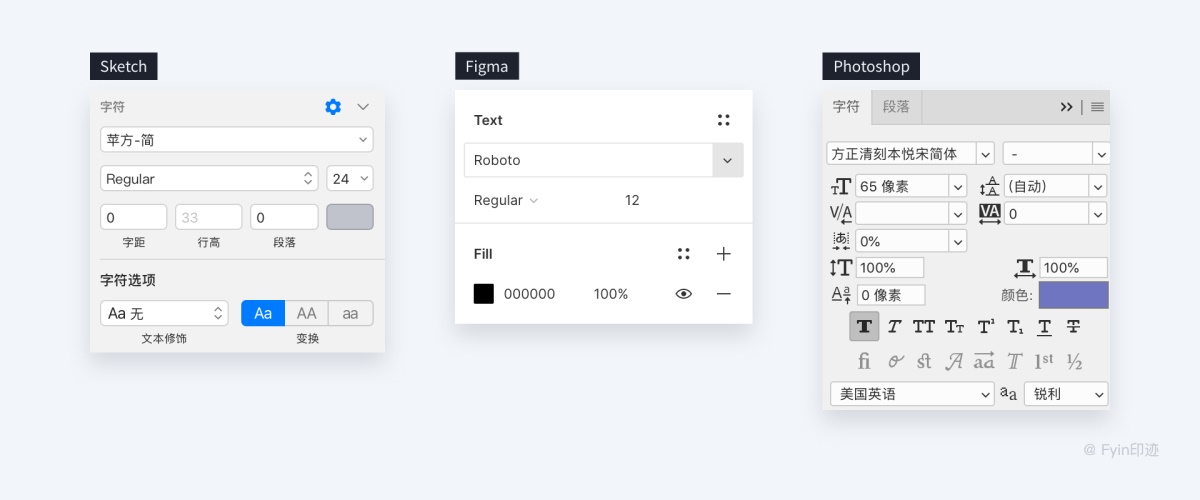
本篇就從我們常用的設計軟件(sketch、Figma、P hotoshop)字符麵板開始,來聊聊有關字體與排版應用方麵的知識。

字體的那些屬性

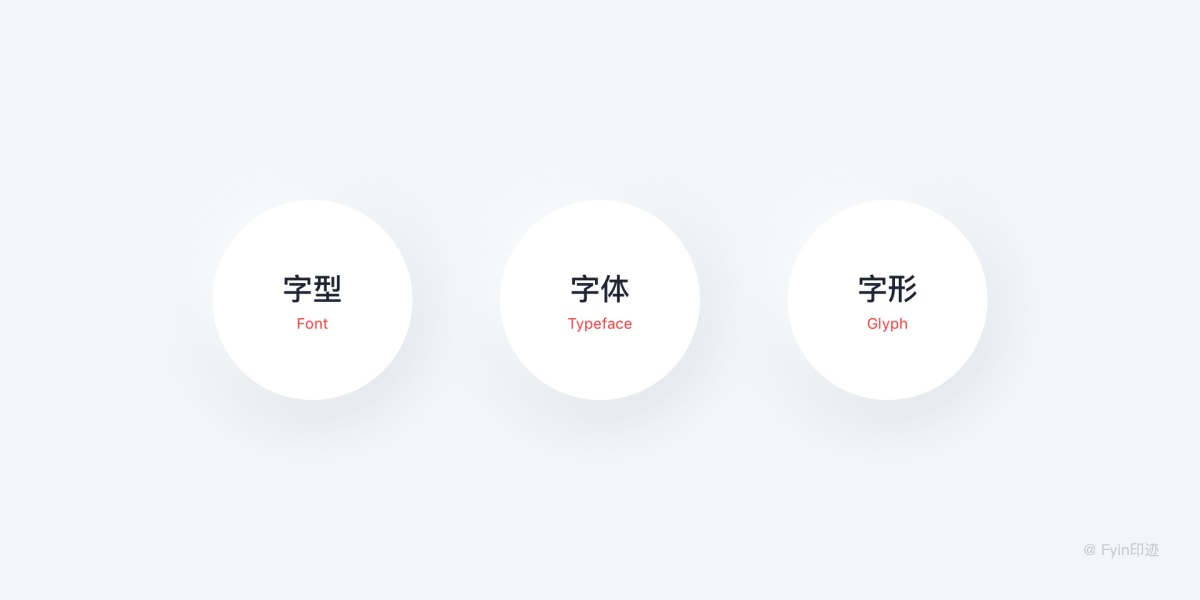
- Font 中文翻譯為「字型」,是指字的粗細、寬度和樣式,是一套具有同樣風格和尺寸的字形。例如「Regular_16pt_SF-UI」。
- Typeface 中文翻譯為「字體」,是指一整套的字形,一個或多個字型的多尺寸的集合,例如「SF-UI」裏有不同粗細(Regular、Blod、Light)和不同寬度(12pt、14pt、20pt)。
- Glyph 中文翻譯為「字形」,是指單個字的形體或是字體的骨骼。 同一字可以有不同的字形,而不影響其表達的意思,例如漢字中的「令」字,第三筆可以是一點或一撇, 最末兩筆可以作「ㄗ」或「マ」。

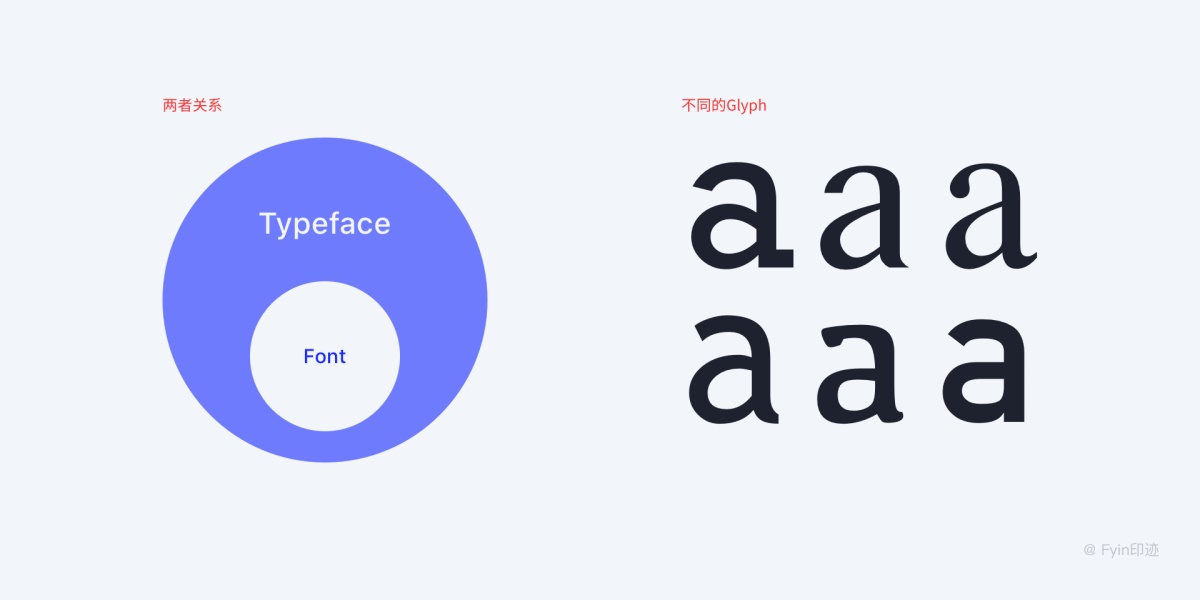
Font和Typeface常常被混淆使用,其實可以這樣理解,前者指一種設計,後者指具體的產品。
1. 族類 GenericFamily
族類就是不同字體類型,例如阿裏巴巴普惠體、方正新書宋、站酷酷黑體等。

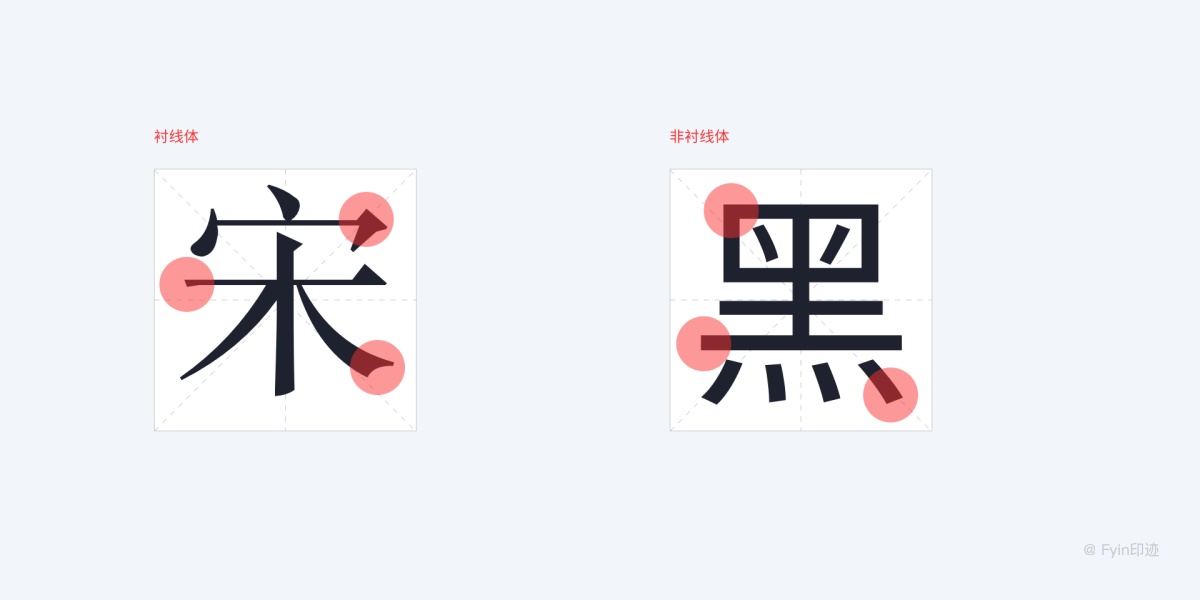
而這些眾多字體又可分為「襯線體」和「無襯線體」。

襯線體
宋體就是襯線體,特點就是筆畫開始和末端的地方都有額外的裝飾,且筆畫的粗細有所不同。在傳統的正文印刷中,普遍認為襯線字體能帶來更加的可讀性。常見的襯線體有宋體、Times New Roman、Georgia等。
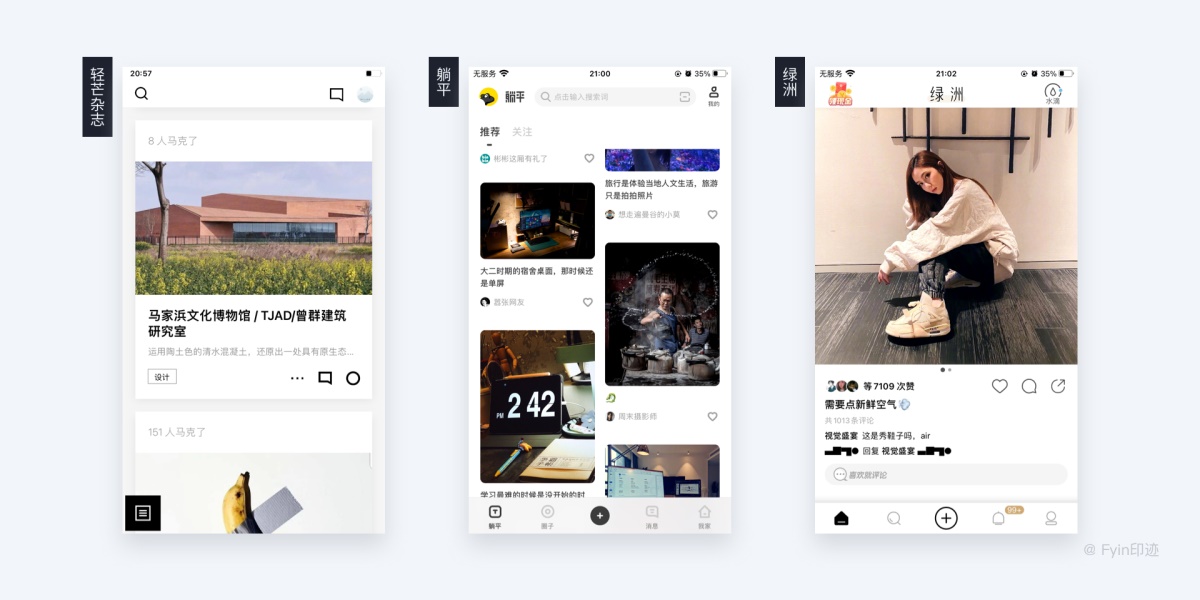
襯線體一般在APP中比較少見,文字閱讀類偏愛這種襯線體,例如「單讀」,大標題用的是「華康標宋體」、正文內容用的是「蘋方-纖細」而英文用的是「XCross Traditional Bold」

黑體
黑體是無襯線字體,特點是筆畫沒有額外的裝飾,且筆畫的粗細差不多。相比嚴肅的襯線體,簡單幹淨的無襯線體給人一種休閑輕鬆的感覺。因此大多數App都是使用黑體作為默認字體。如冬青黑體、思源黑體、Myriad等。

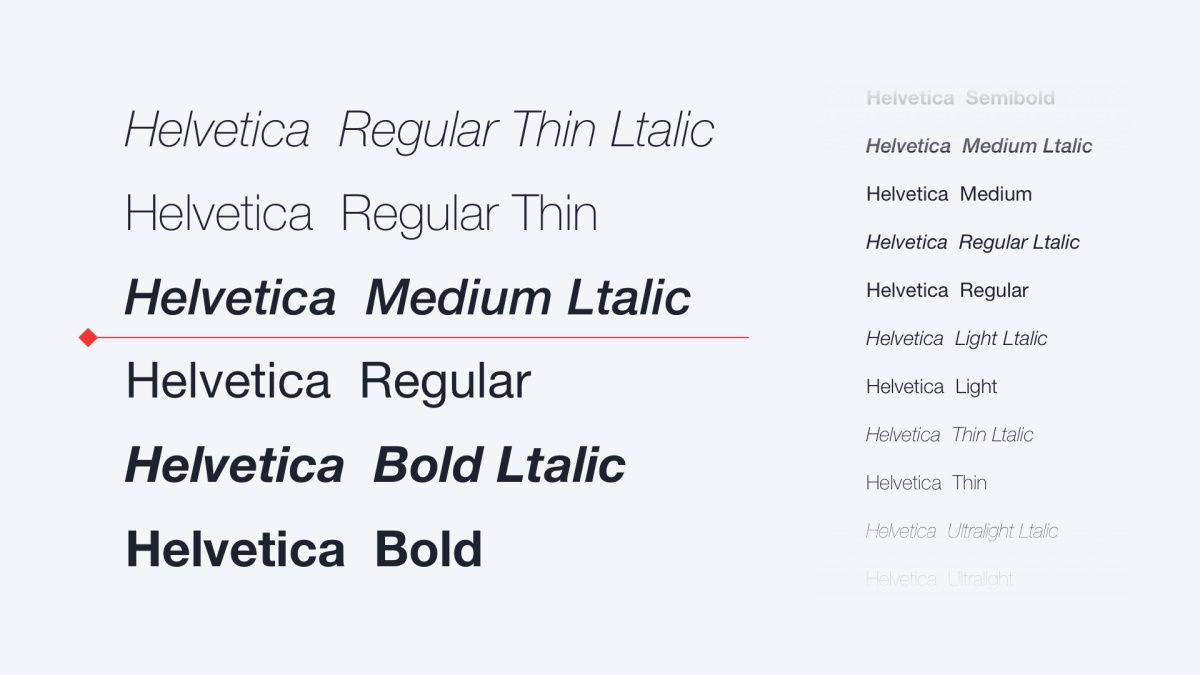
2. 字族 FontFamily
一個族類包含不同的字體,然而一個字體又可能有好幾種字族。如果電腦安裝了Helvetica,在Sketch字體選擇器中會發現超過40多個前綴是Helvetica的字族。這是為了協助人們在不同的使用場景下表達合適的意思。

知識點:
基本字族包括細體、標準、粗體、斜體,值得注意的是,斜體字常用在引用文本上,代表「本段文字引用的是另一個著作」的含義。
例如:「若我們能以滿懷新鮮的眼神去觀照日常,「設計」的意義定會超越技術的層麵,為我們的生活觀和人生觀注入力量。」(引自原研哉的《設計中的設計》)
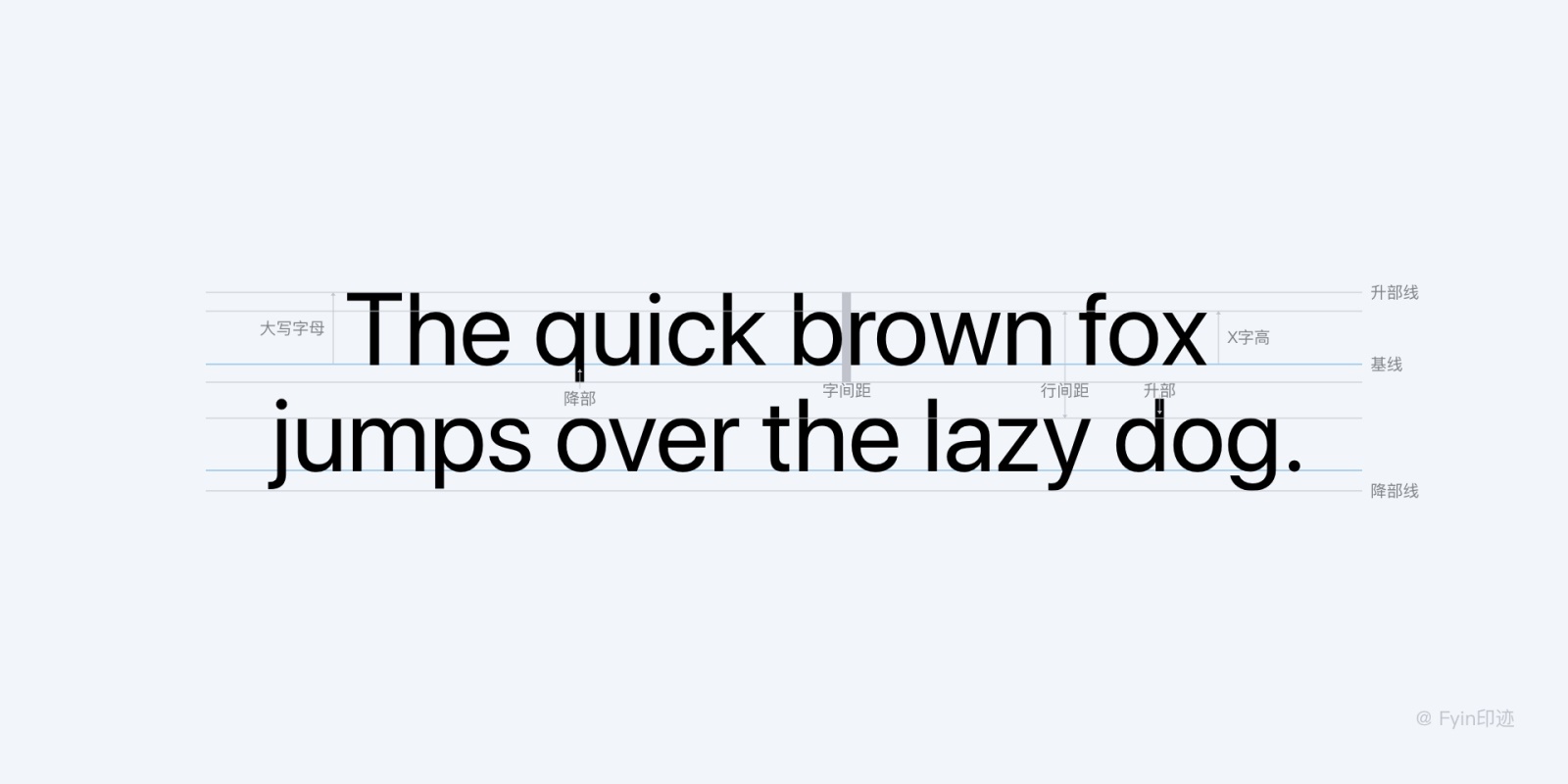
3. X-height(X字高)
在西文字體中,x高度是指字母的基本高度,就是基線和主線之間的距離。它指一個字體中小寫字母的x高度,在現代字體設計領域,x高度代表了一個字體的設計因素,因此在一些場合字母x本身並不完全等於x字高。

除了字母a、c、e、m、n、o等高度一樣,還有一些小寫字母的字高都比x字高要大,並分為兩類:一是含有升部的字母,字母筆畫含有向上部分,如字母b、d、h;另一類是含有降部的字母,字母的筆畫向下超過了基線,如字母g、p、q。
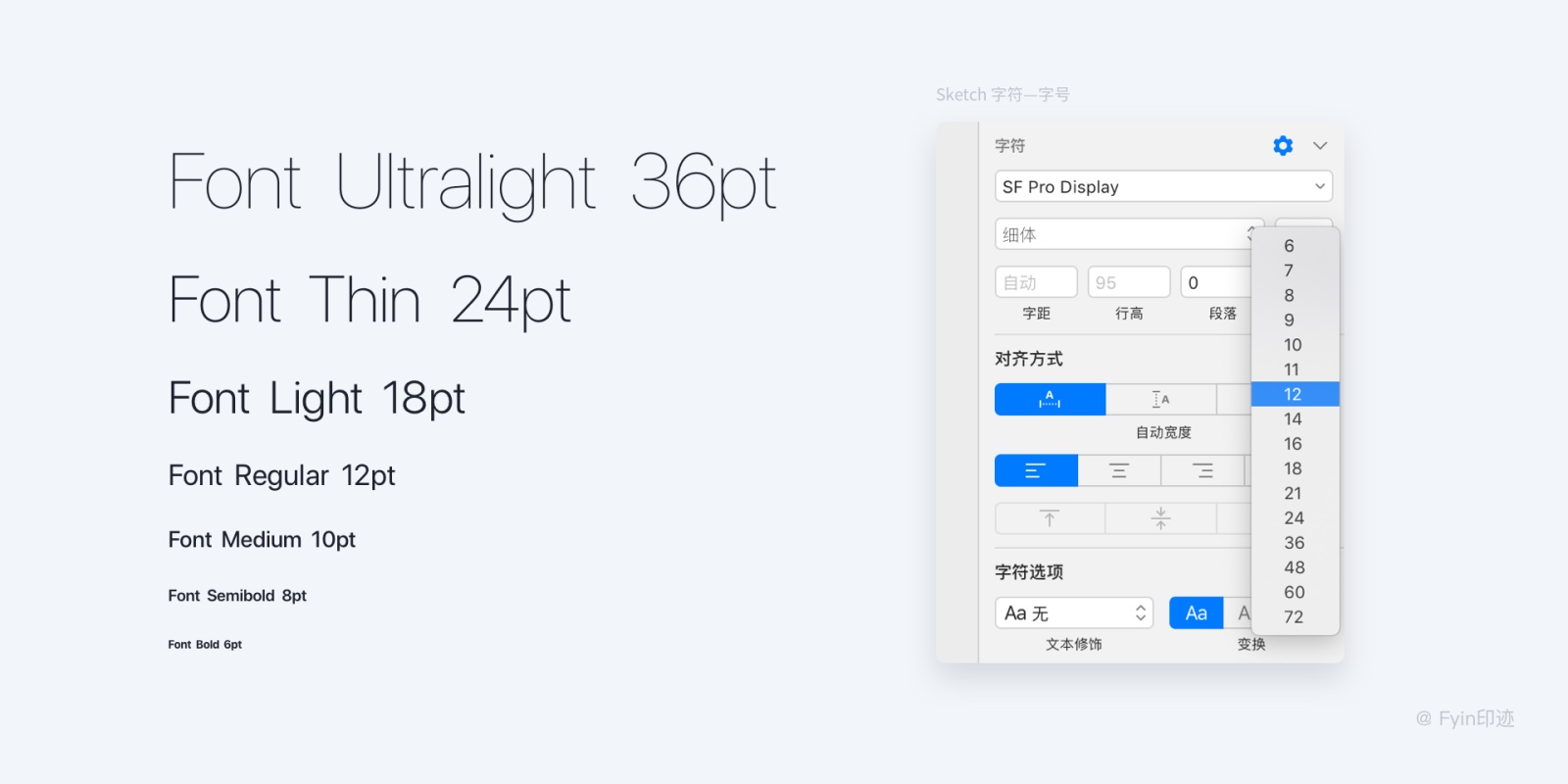
4. 字號 Font-size
字號就是字體大小,通常在網頁端使用px作為字號的單位。移動端興起後,iOS字體單位是pt,Android是sp。
以iOS為例,正文字號不應小於11pt,這樣才能被正常閱讀,建議在14-18pt之間。在使用較大的字體來獲得更好的易讀性的同時,我們也應相應地減小字體的字重,考慮Light、Thin,因為過重的字體會太過醒目,影響其他內容的顯示效果。

當字體大小為12-18pt時,建議使用Regular,18-24pt時,使用Light,24-32pt,使用Thin,當字體大小超過32pt時,建議使用Ultralight。
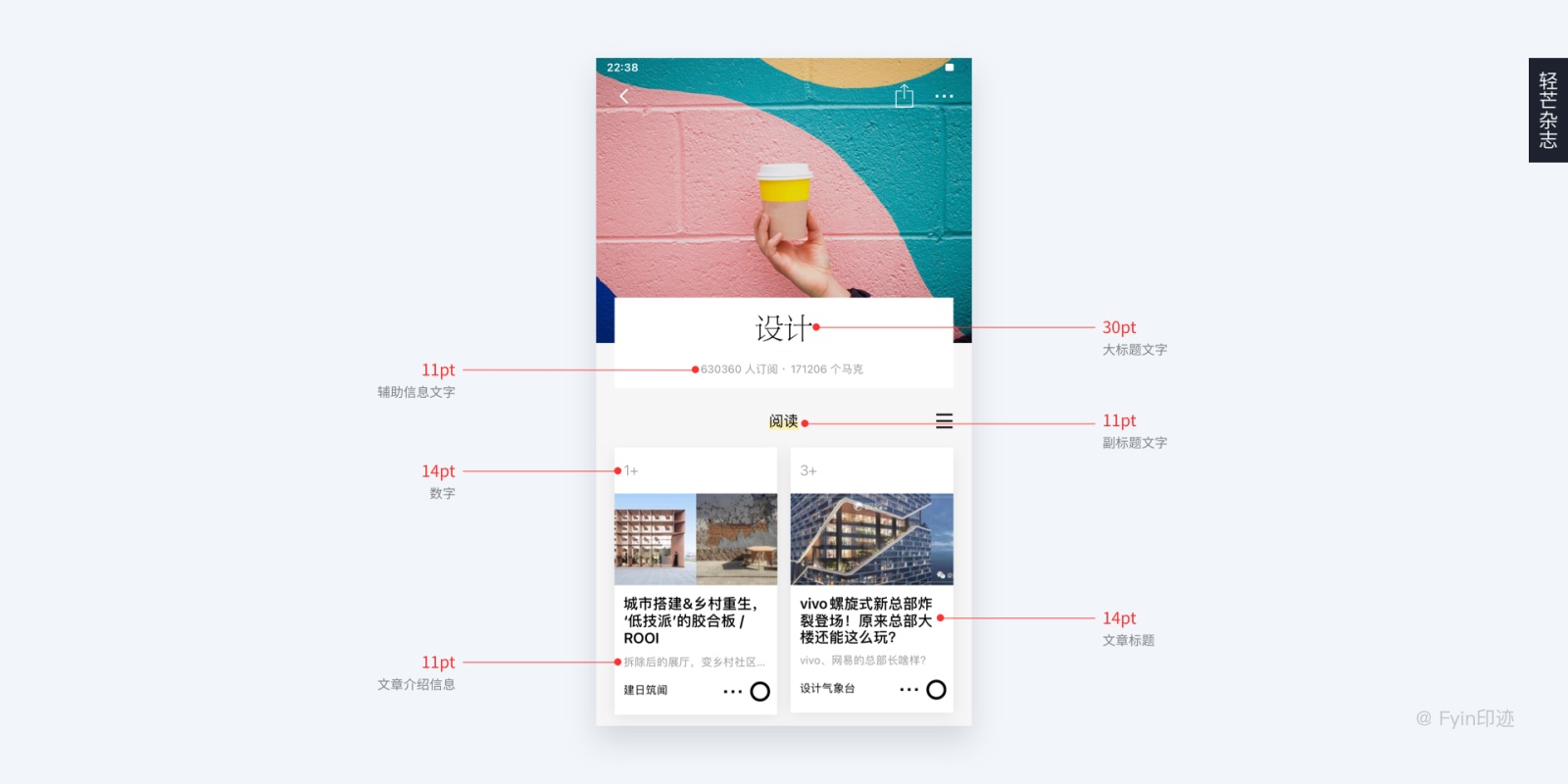
字號大小決定了信息的層級和主次關係,合理有序的字號設置能讓界麵信息清晰易讀、層次分明;相反,糟糕無序的字號使用會讓界麵混亂不堪,影響閱讀體驗。

設計中的最小字號
我們都知道在界麵設計中最小字號不能低於20px,那是因為,正常情況下,在手機距離眼睛30cm左右,使用視角計算公式,我們能識別到的最低的文字大小為h= 2*30·tan(0.3/2) ≈ 0.157cm ,拿我們經常使用iPhone7的尺寸1334×750為例。iPhone7的dpi為324,也就是一英寸上顯示324個像素,1英寸為2.54cm,那麼0.157cm=324*(0.157/2.54cm)= 20px。
字號的基數關係
我們在做設計時,字號的單位最好使用一個基數作為倍增,如2、4、6、8、10 或者3、6、9、12。但其實我們在做移動端設計時,單位需要遵循偶數原則,因為開發中的單位是以一倍圖的基數來進行計算。那麼其實在製定字體規範中,使用2為單位會導致字號過多,且2號字體的差異化不大。所以在字號方麵我們使用4作為單位是比較合適的:一是適配後在@2x跟@3x不會出現半像素,二是使用4為單位,能滿足字體大小的均衡。
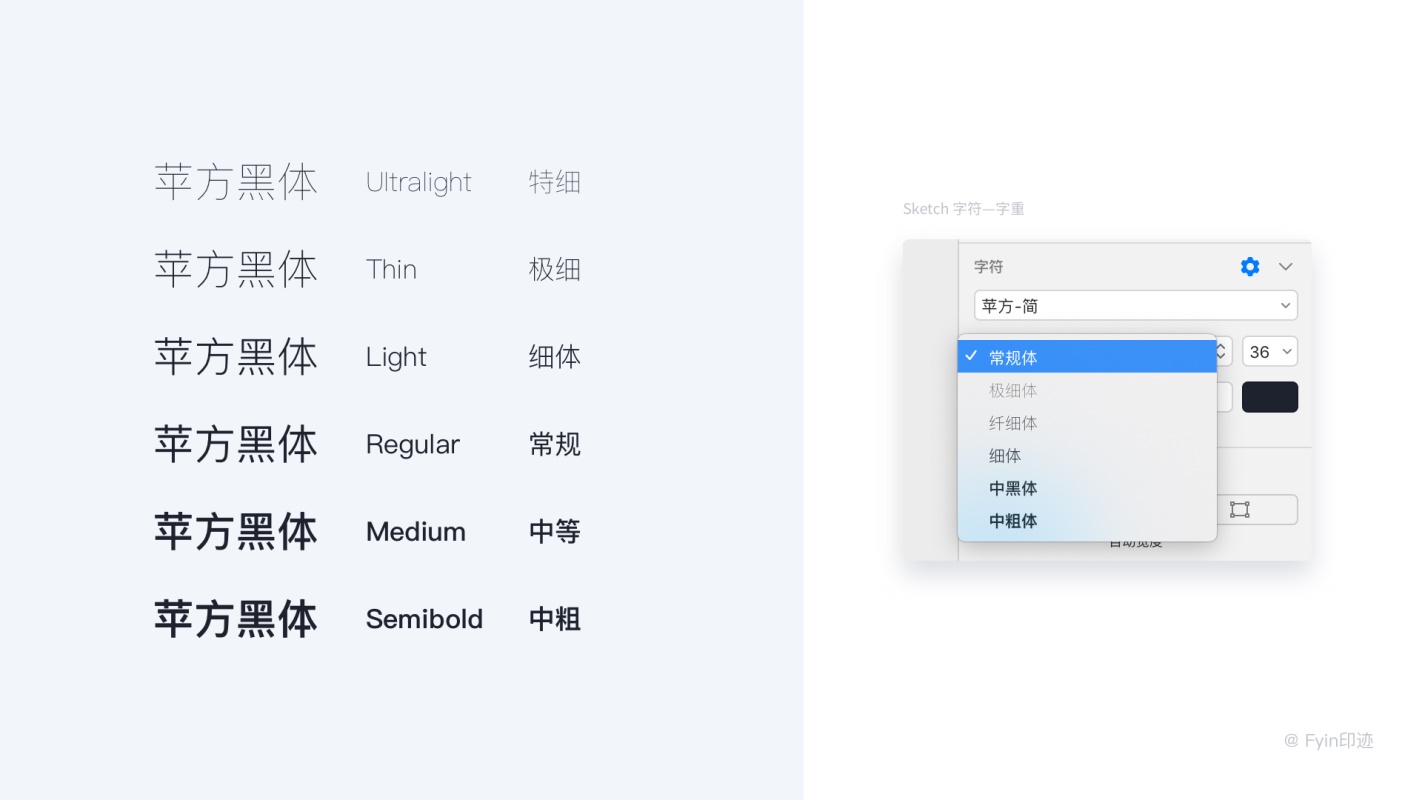
5. 字重 FontWeight
Weight,中文翻譯為「字重」,是指字體筆畫的粗細,字體中很重要一個概念,不同字重傳遞出來視覺感受完全不一樣。一般在字體家族名後麵注名Thin、Light、Regular、Blod、Black、Heavy等。不同的字體廠商劃分字重各有不同,例如「蘋方」字體就有6種不同的字重。

一般都有細體、正常、粗體三種基本字族。在應用場景上,通常「細體」多用於超大號字體;「正常」用於正文內容;「粗體」表示強調,多用於標題;
兩種字重屬性
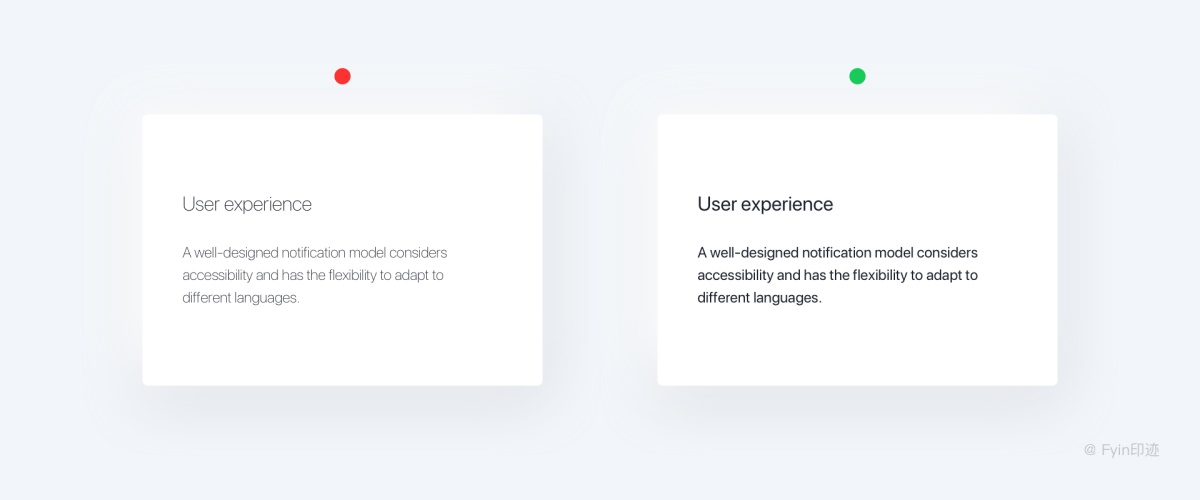
輕字重:傳遞出輕盈放鬆的視覺感受,常配合粗的字重使用,在一些輔助信息,說明文案時候使用;
重字重:視覺感受莊重,很重要,常用在重點強調的文字,頁麵大標題,數字,引導行動操作點上等;
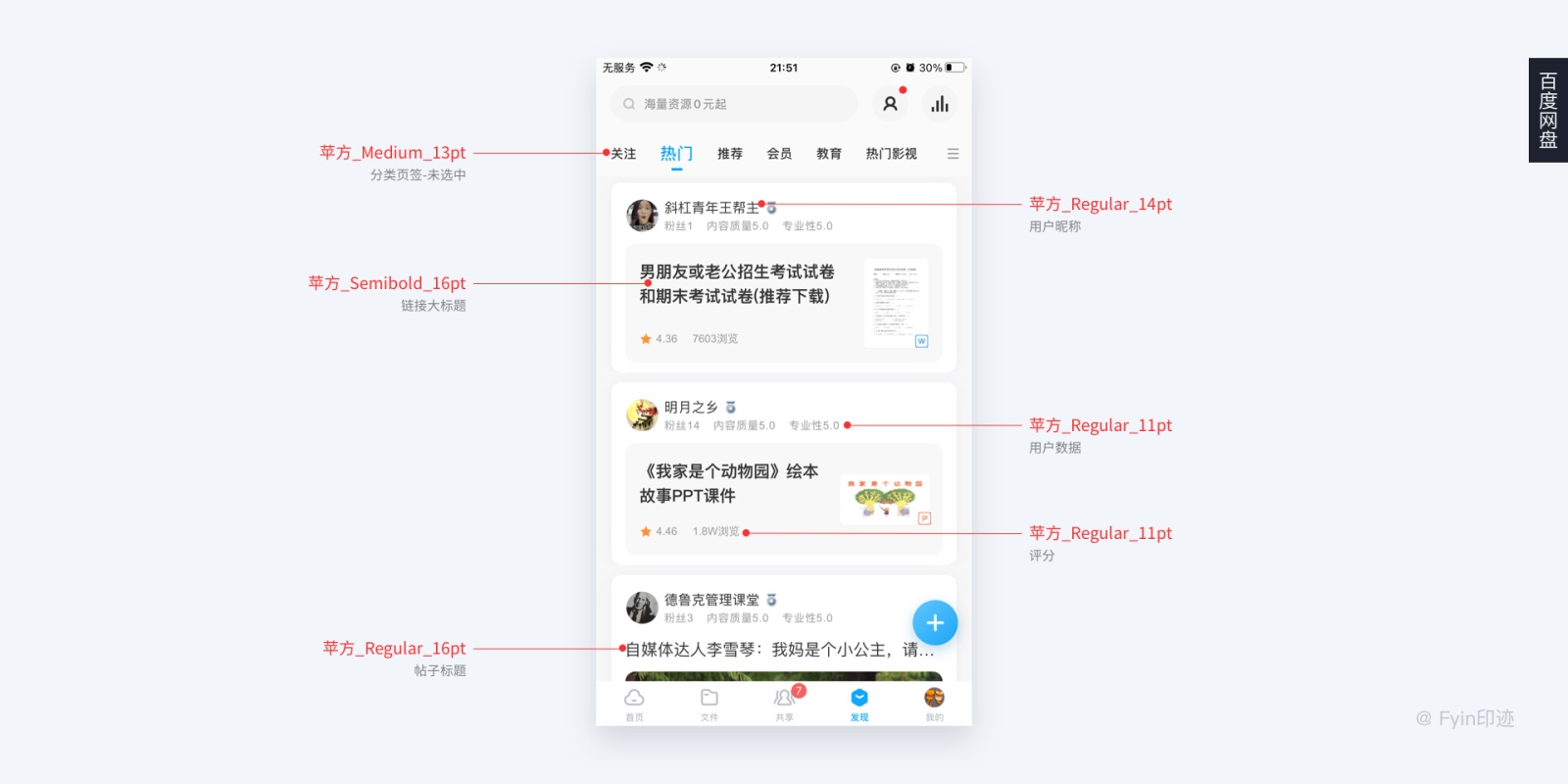
例如百度網盤「發現」頁就用了Regular、Medium、Semibold三種字重以拉開信息層次對比;

知識點:
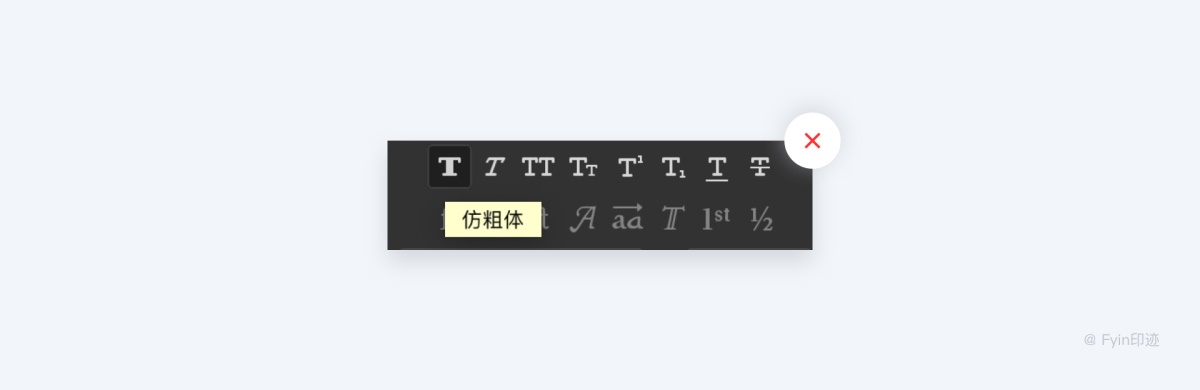
需要注意的是:在進行界麵設計時,不要用軟件自帶的文本加粗,它不僅破壞了字體本身的美感,還改變了文字原本的字寬,小字體下會模糊不清,合理的方式是使用字體本身的字重來控製粗細。

注意超細體的字體
字重超細的字體要謹慎使用。如果你設計的文本是裝飾性倒還好,如果是需要用戶能清晰閱讀的,就要特別慎重,能不用就不用,否則在部分低分辨率的手機屏幕上看起來會非常糟糕。

6. 字色 FontColor
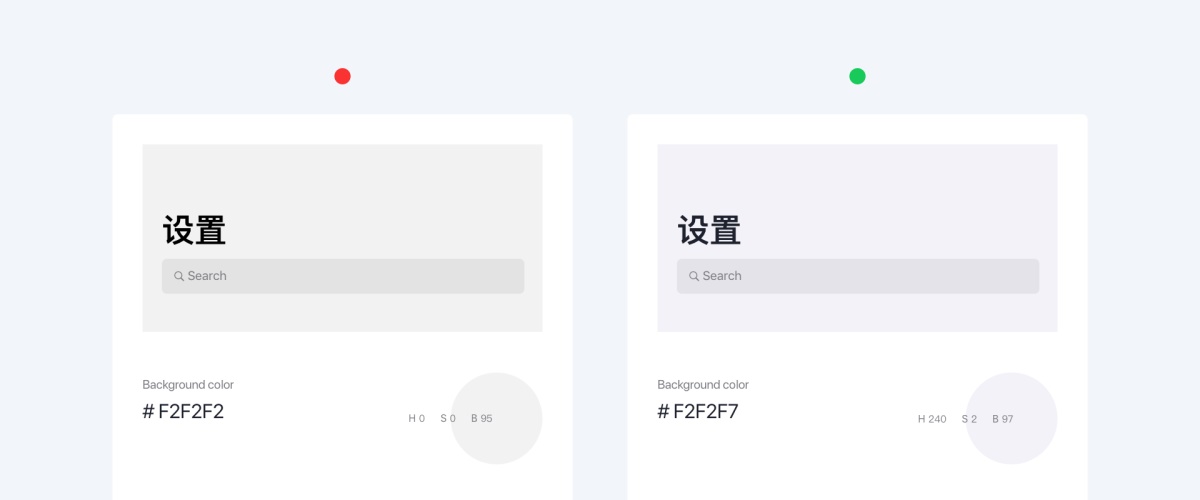
字色即文字對應的顏色,不做過多解釋。需要大家注意的是 遠離純黑色和純灰色!
純黑色就像沒有生命力的深淵,能吞噬所有細節,使用戶陷入冷冰冰的極端情緒中。純黑色還會與白色產生強烈的對比度,看久了就會感覺疲勞,讓用戶產生焦慮情緒。

還有就是真實世界中是不存在純黑色的。嚐試在色彩中加入一些色相,這樣就不會讓頁麵看上去死氣沉沉的。例如iOS係統「設置」頁麵背景色就是加入了白色的低飽和度藍色,看上去柔和自然。

7. 字符樣式 FontStyle
除了以上幾個最常用的文字屬性外,還有幾個使用頻率比較低的字體設置。例如帶下劃線的、刪除線的文本。「下劃線文本」一般出現在「文字按鈕」或帶鏈接的網址,而「刪除線文本」一般會出現在商品櫥窗的現價、原價

例如「CCtalk」的課程現價和原價的區分,原價用刪除文本,「微信讀書」文章底部「加入書架 隨時閱讀」就是帶鏈接的下劃線文本。

8. 字符選項 Text options
Ps和Sketch都有文字(字符)選項一欄,主要針對西文字母大小寫格式變換的設置。最常見有默認大小寫、全部大寫、全部小寫和小型大寫字母,Ps裏麵還有「上標」和「下標」。

- 默認大小寫:即正常大小寫格式,軟件不做幹預;
- 全部大寫:如果輸入的是小寫字母,選擇這個選項,軟件會強製把小寫改為大寫;
- 全部小寫:如果輸入的是大寫字母,或者隻是首字母大寫,選擇這個選項,軟件會強製把所大寫改為小寫;
- 小型大寫字母:這個選項比較特殊,所謂「小型大寫」就是,在字號一樣的情況下,與小寫字母一樣高,外形與大寫字母保持一致。
注意英文大寫
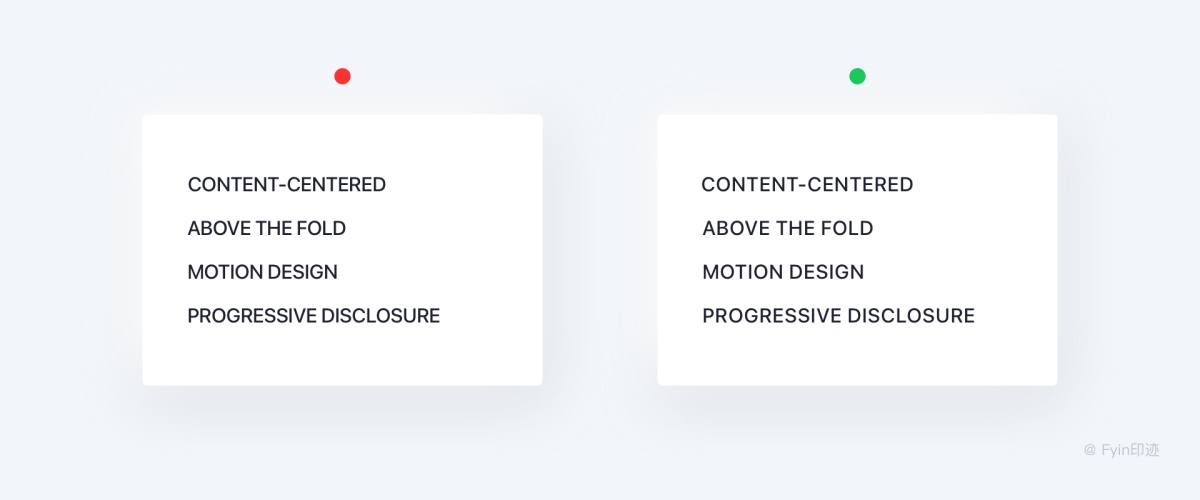
純大寫的字母文本本身不太適合大篇幅閱讀,會加大閱讀障礙,用的時候注意要額外拉開字母之間的字間距,提升可讀性。

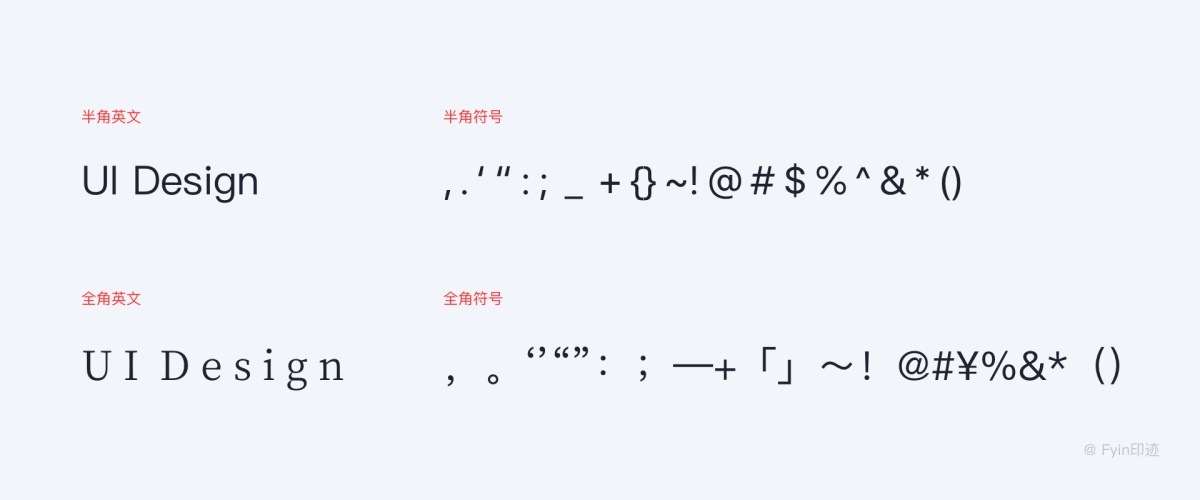
9. 全角與半角 Full-width and half-width
全角是指一個字符占用兩個標準字符的位置。中文字符、全角的英文字符、國標GB2312-1980中的圖形符號、特殊符號都是全角字符。半角是指一個字符占用一個標準字符的位置。
通常情況下,英文字母、數字、符號等都是半角字符。半角和全角主要是針對標點符號來說的,因為正常情況下沒有打全角英文的需求。

知識點:
在設計作品時也一定要記得中文搭配全角符號,英文使用半角符號。否則會出現諸如「你好.」或者「t h a n k s。」這樣的錯誤。可按鍵盤「capslock」鍵切換全角和半角。這個小知識點雖然非常基礎,卻也是設計中經常出錯的地方。
iOS與Android
眾所周知,iOS和Android兩大陣營都有各自的設計係統,要作出符合平台規範的設計,設計師應熟讀各平台的設計規則。因為本篇以講字體為主,我們就來看看iOS和Android各自字體的規範是什麼樣的。

1. iOS字體規範
可用字體
在iOS係統規範中,中文字體是「蘋方」字體。英文字體是「San Francisco」也簡稱「SF-UI」,英文還有另外一個襯線體「NewYork」。除了在iOS和Mac OS上,還單獨為Watch OS單獨對字體進行了調整,命名為 San Francisco Compact。

字體設置
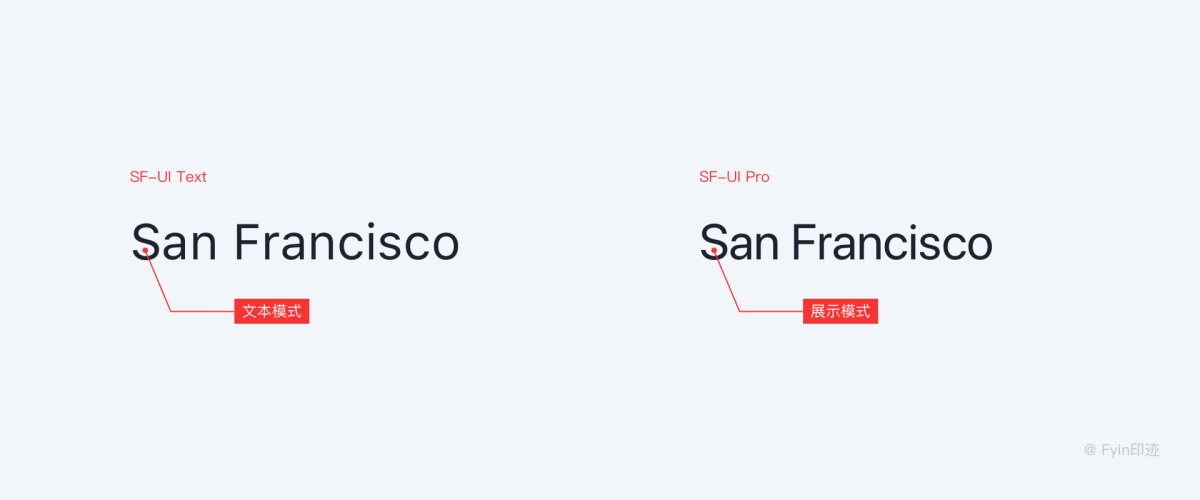
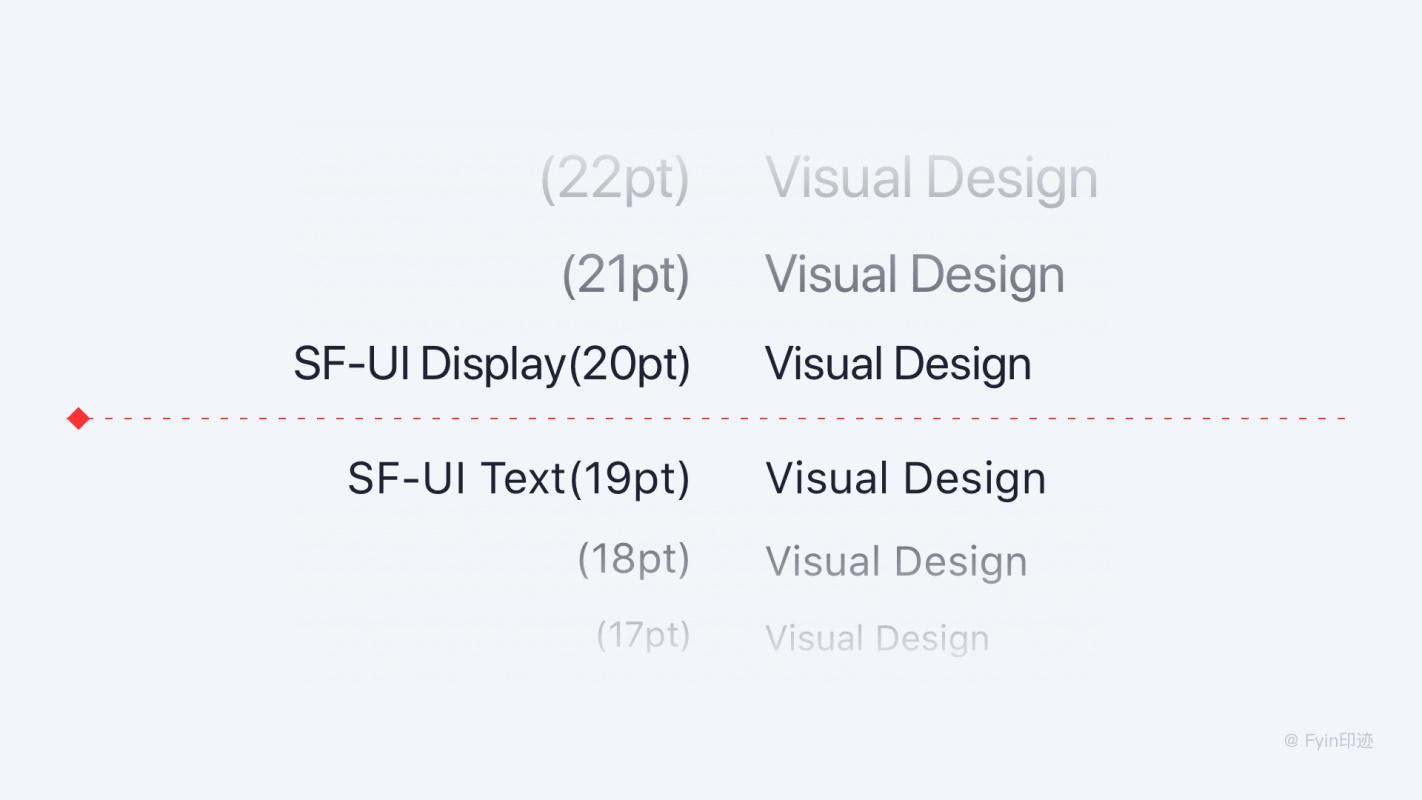
因為在英文字體下,字體環境比較複雜,為了讓字體在任何地方看起來都最佳,蘋果官方針對不同字號開發了兩套「SF-UI Text」和「SF-UI Pro」字體,而每套字體下麵又分為Text(文本模式)與Display(展示模式)兩種屬性,Text隻有6個字重,而Display則有9個字重。

這麼多類型的字體我們該怎麼用呢?iOS的建議是,在字號小於20pt時,使用SF-UI Text,大於或等於20pt時,則使用SF-UI Display。這需要我們在界麵設計時手動切換。

對於「NewYork」,小於20點的文本使用小號,20到35點之間的文本使用中號,36到53點之間的文本使用大號,54點或更大的文本使用特大號。
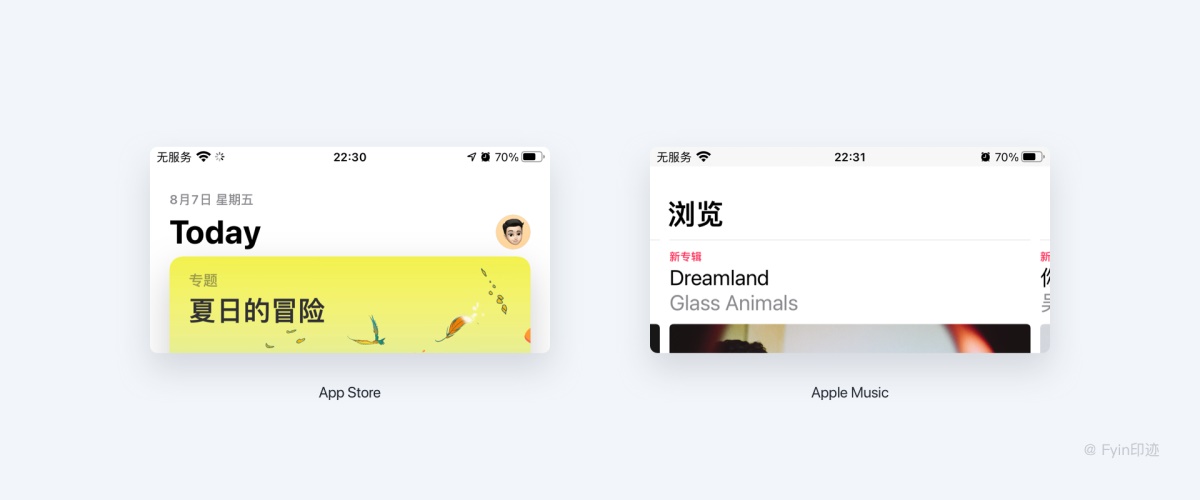
蘋方字體提供了6個字重供設計開發者使用。所以從iOS11開始,iOS使用Semibold中粗體、大字號作為界麵的標題變的更為流行起來,較為明顯的有 iOS 中的一些原生APP,比如App Store、Apple Music…

知識點:
在iOS中,默認字體單位是「pt」,正文字號不應小於11pt,建議在15-18pt之間。在使用較大的字體來獲得更好的易讀性同時,也應該相應地減小字體的字重,因為過重的字體會太過醒目厚重,影響其他內容的顯示效果。
iOS更全麵的文字設置
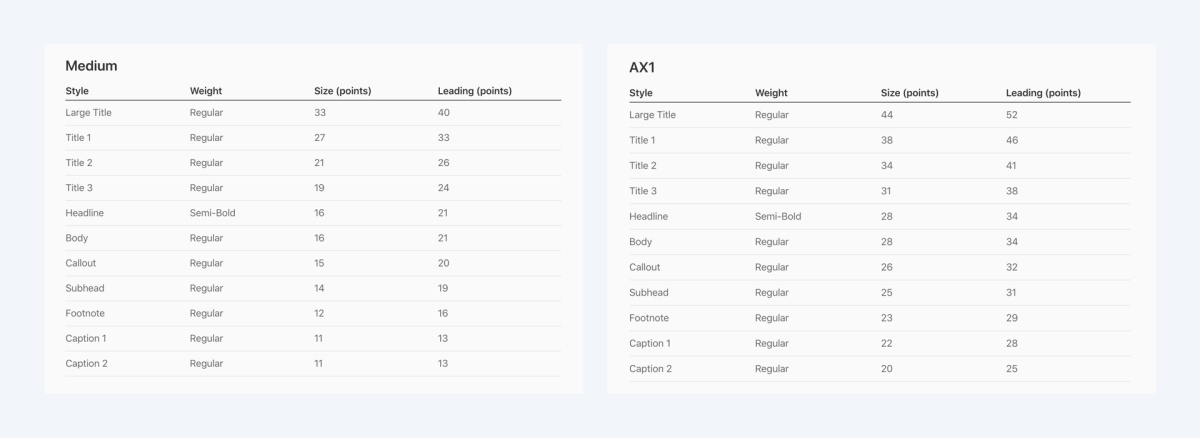
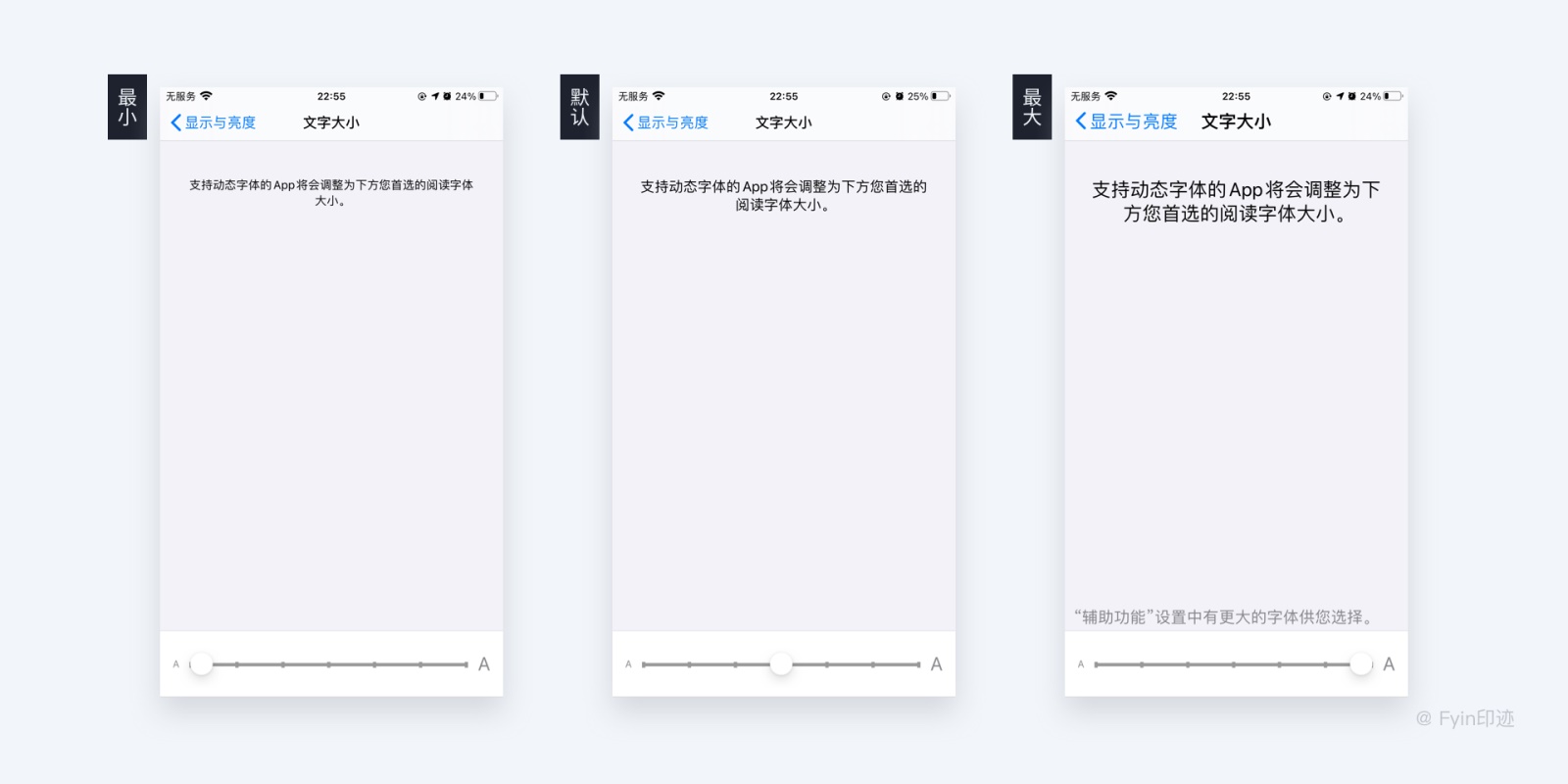
動態類型可以通過讓讀者選擇他們喜歡的文本大小來提供額外的靈活性,除了標準的動態類型大小之外,iOS係統還為有閱讀大字體的需求的用戶提供了許多字號上的調整(可在係統字體顯示大小設置)

iOS「顯示與亮度」下設置「文字大小」模式

「蘋方」和「SF-UI」字體可在iOS規範網站免費下載

網址:https://developer.apple.com/fonts/

2. Android字體規範
可用字體
在Android設備中,Android始祖Google為了更好的追求視覺效果,聯合了Adobe設計發布了「思源黑體」(Noto)來作為中文默認字體,「Roboto」為英文字體。

字體類型
思源黑體,英文名為「NotoSans CJK」。該字體不僅僅在字形上更易於在屏幕閱讀,並且擁有7種字重,充分滿足了設計的要求。

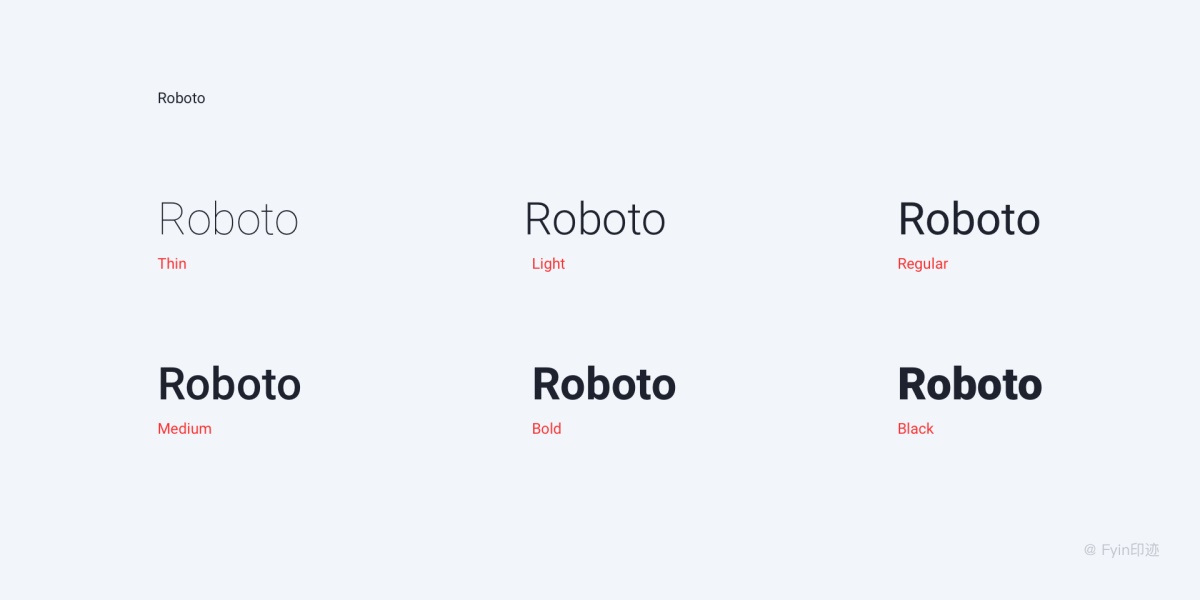
英文「Roboto」字體,隻有6個字重,視覺語言與思源黑體Noto保持一致。該字體具有「現代的」和「平易近人」的氣質,是「Material Design」設計風格下的推薦字體。

字體設置
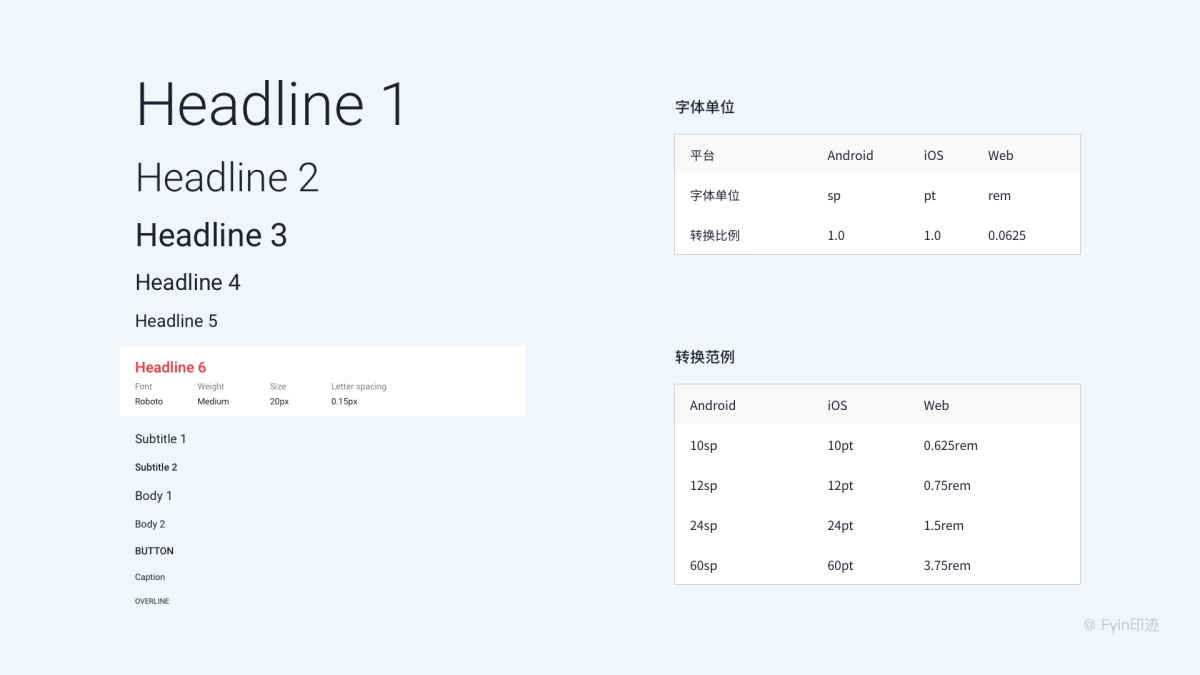
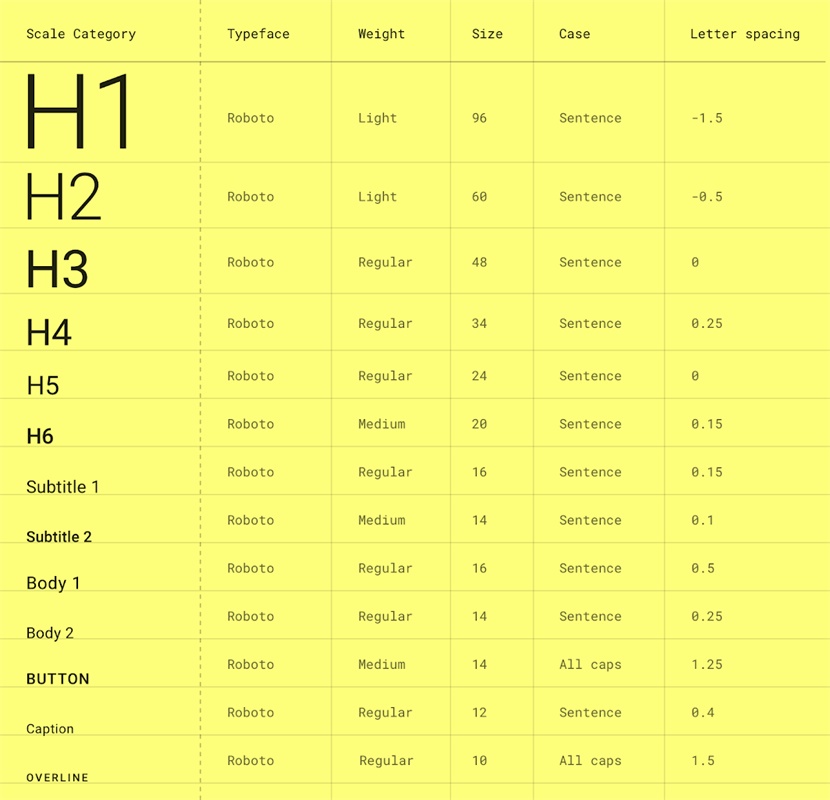
Material Design字體規範,字體類型比例支持的十三種樣式的組合。它包含可重用的文本類別,每種類別都有預期的應用程序和含義。

注:Web瀏覽器根據根元素大小計算REM(根em大小)。 現代網絡瀏覽器的默認值為16px,因此轉換為SP_SIZE / 16 = rem。

△Material Design設計類型比例。(字母間距值與Sketch兼容。)
知識點:
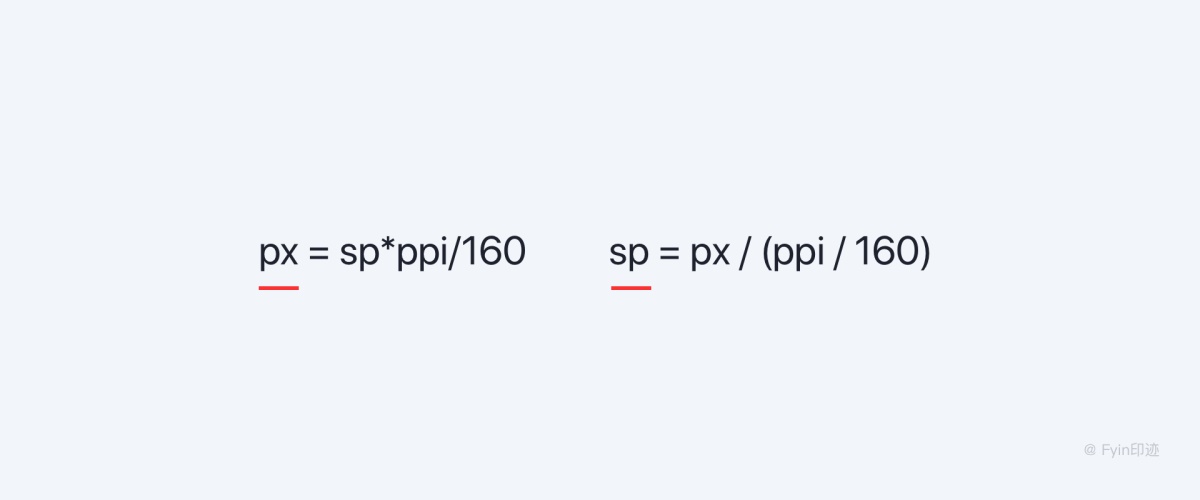
值得注意的是,在安卓的字體單位中,不再以px,pt作為單位而是統一的使用了sp,換算方式是:
px = sp*ppi/160 ,sp = px / (ppi / 160)

以iPhone7為例,尺寸是750×1334,密度326ppi 來換算,那麼Android的1dp = 1 * 326/160 ≈ 2px
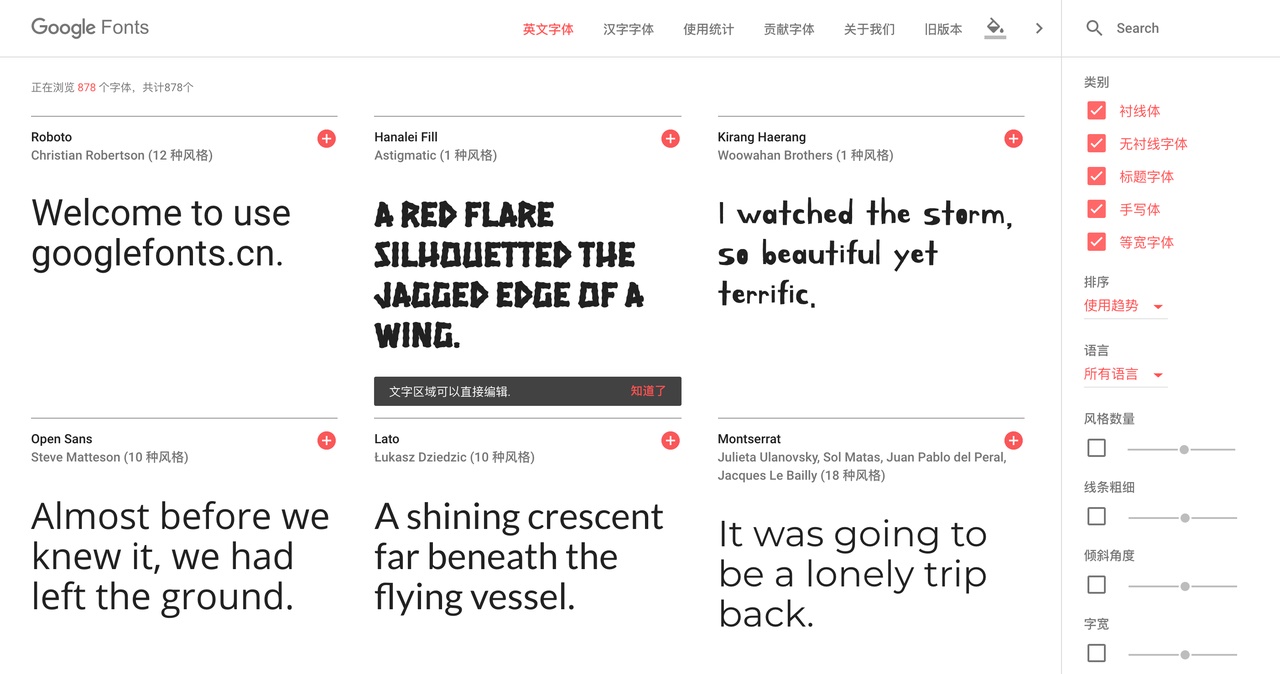
「思源黑體」和「Roboto」字體可在GoogleFonts免費下載,並且可以商用。

3. 話題擴展
值得一提的是,越來越多的手機廠商,為了能夠強化自身的品牌形象,推出了定製款的字體。
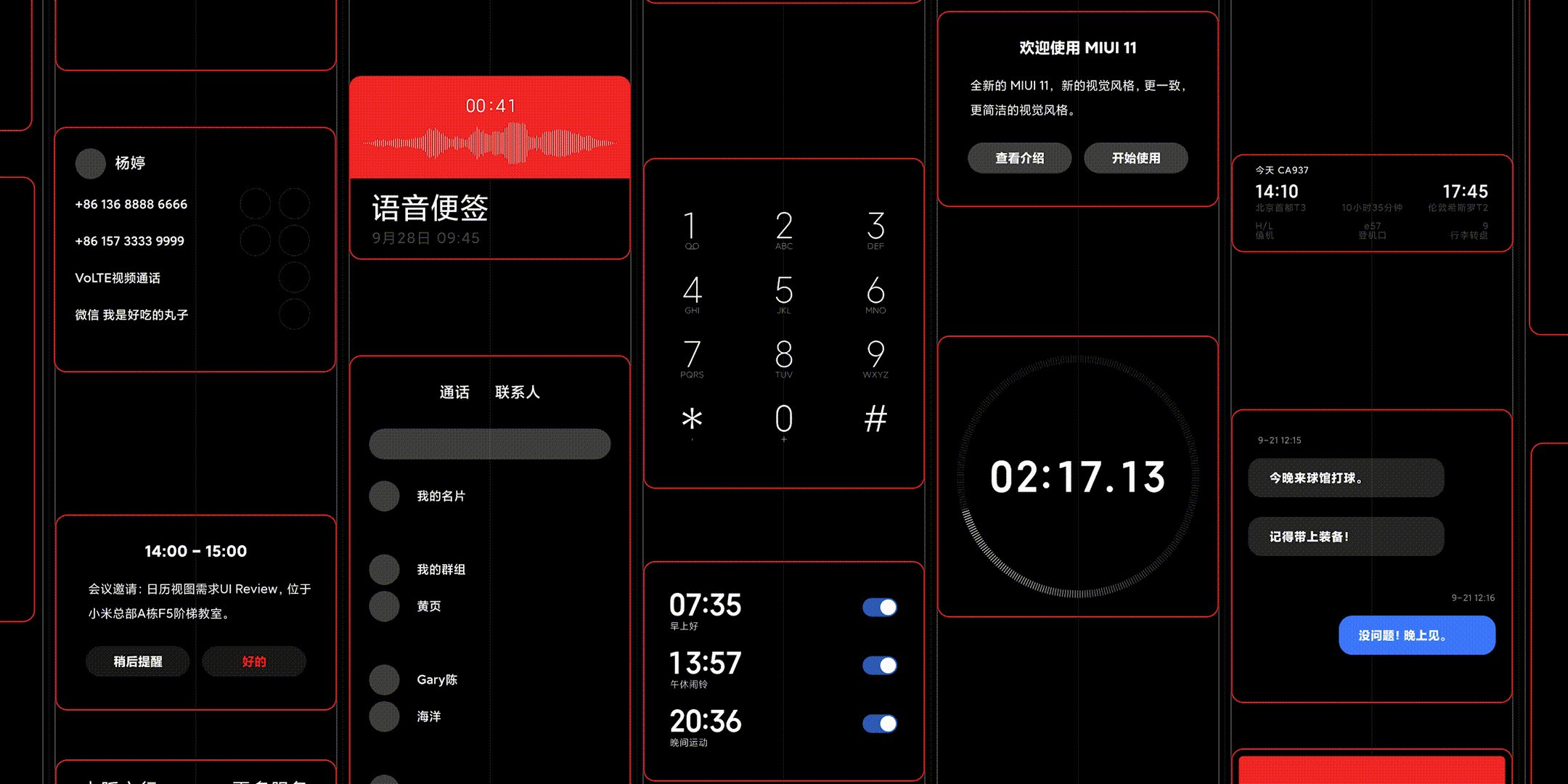
比如小米的「小米蘭亭」:

OPPO的「OPPO Sans」:

三星的「SamsungOne」:

字體基礎知識小結
正如開頭所說,文字是界麵中最核心的元素,字體作為基本語言,是設計中體現品牌很重要一點,字體選擇非常重要,字體也是設計中占比(約 80%)最大的內容,所以我們一定要熟練掌握,接下來將從文字行高、字間距、行間距等說起,圍繞字體排版繼續聊。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14