人們是如何閱讀的
設計中,好的排版能讓用戶愉快地閱讀,而不好的排版則會給用戶帶來糟糕的閱讀體驗。因此排版的潛在重要性不容忽視。

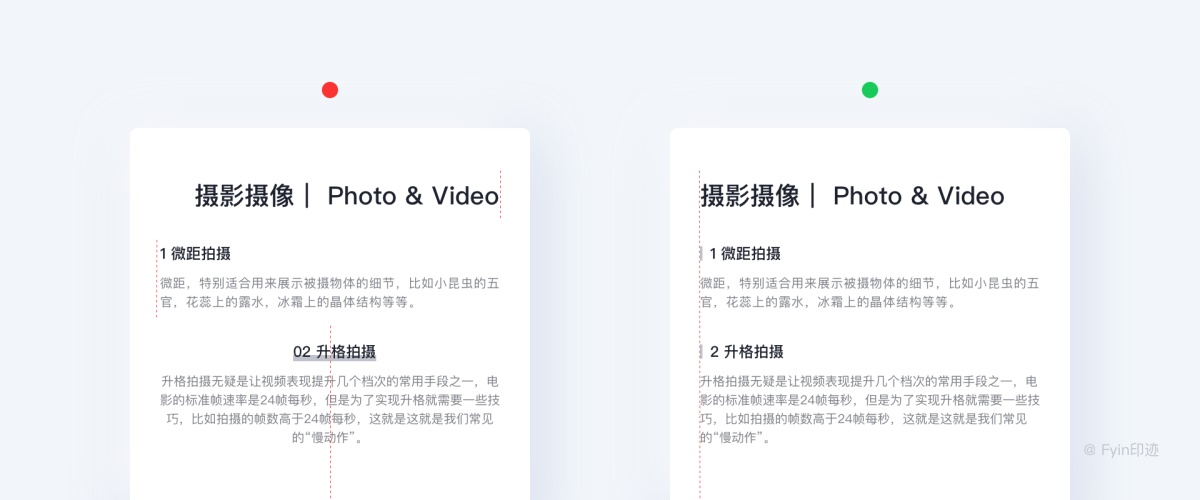
無論是在西方國家還是亞洲國家,大部分人們的閱讀習慣都是從左到右。這種閱讀模式已經延續了幾百年,因此如無特殊需求,你應該使你的文本左對齊,這樣符合人們一貫的閱讀習慣(阿拉伯地區除外)。人缺乏耐性,在閱讀過程中更似是一種遠近不定的跳躍「掃視」。枯燥的文字如果沒有經過任何排版處理,會讓讀者瞬間失去閱讀的興趣,除非非讀不可。所以通過改進文字內容的結構和排版來提高閱讀性乃至「誘讀性」,是一件十分必要的事情。
文字排版中的常見元素
1. 字間距與字偶間距
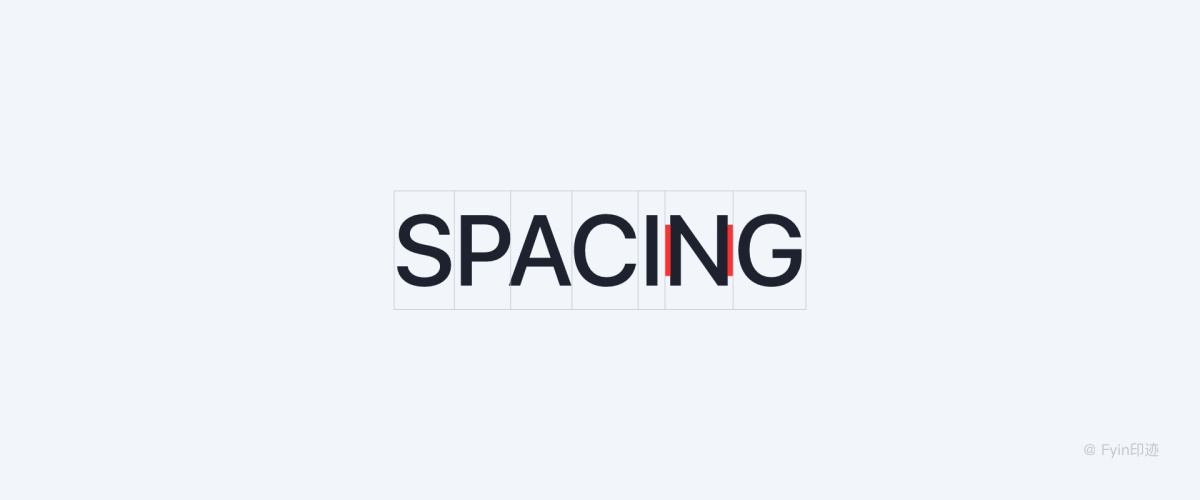
字間距,英文名為「spacing」,即字符間的距離,事實上他是字符圖形外邊界框的尺寸和字符在方框中的位置的距離。

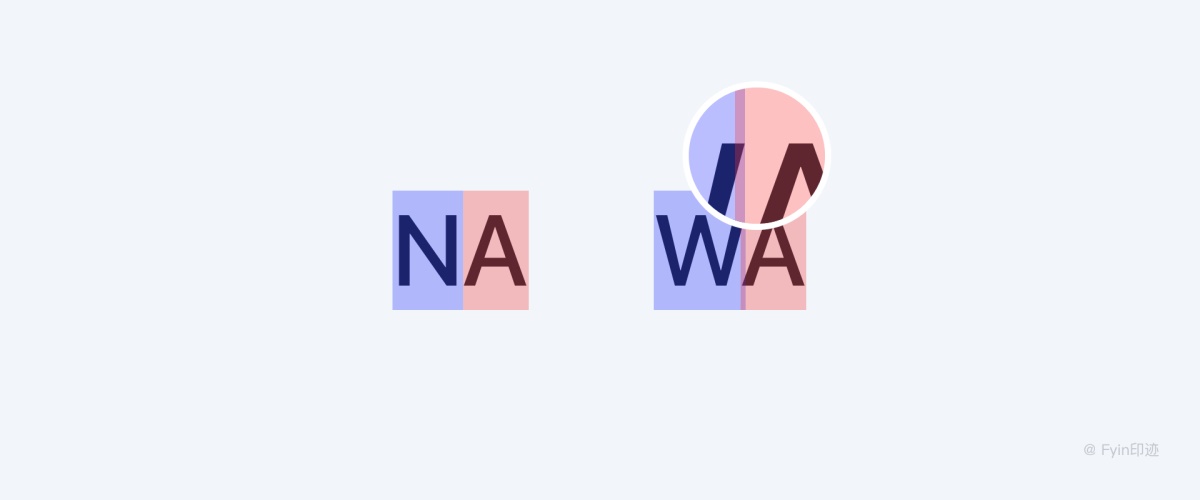
字偶間距,英文名為「Kerning」,也叫做「字距調整」,是在字間距的基礎上,為實現不同字偶(一對字符)可以有不同字間距的調整值。我們都知道,不同的字母外形不同,所以隻有同樣的字間距是不協調的。例如,「NA」間是標準的字間距,而「WA」由於W和A的形狀可以重疊,所以需要負字偶間距才能達到協調一致的外觀。

在大段落文字排版時,我們一般不需要更改字間距和字偶間距,因為字體設計師已經對他們做過了最優處理。在對一組字符單獨設計時,就需要考慮字偶間距,以達到更協調的視覺效果。總的來說,字號越小,字距應當相對越大,行高也應該相對越大。反之亦然。
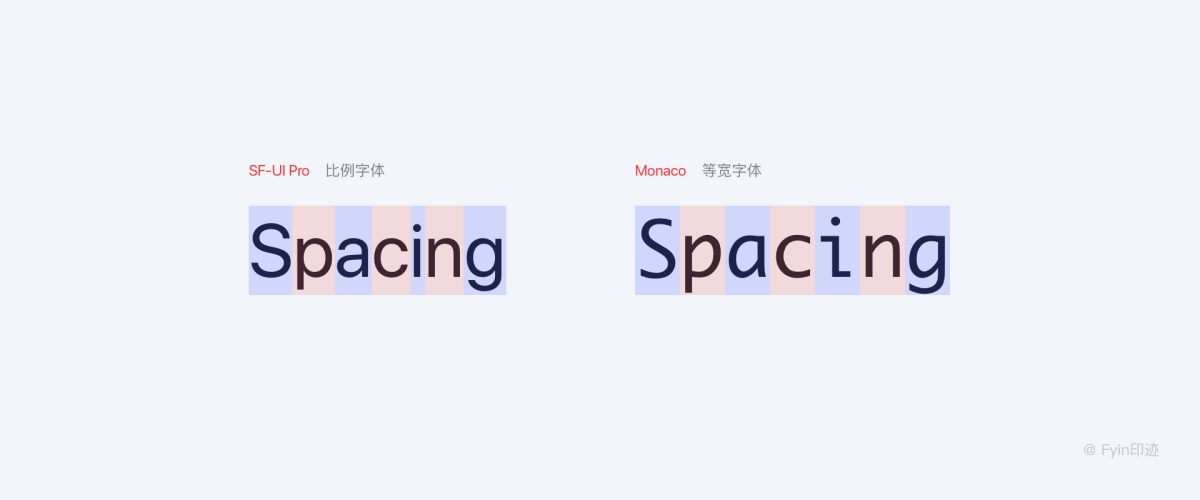
西文字間距還分為:比例字體和等寬字體
比例字體:根據字符外形特點設置不同字寬的字體,使得字體外形協調,可讀性更好;

等寬字體:每個字符設置相同字寬的字體,字符間距較大,它們經常被用於顯示計算機代碼示例;
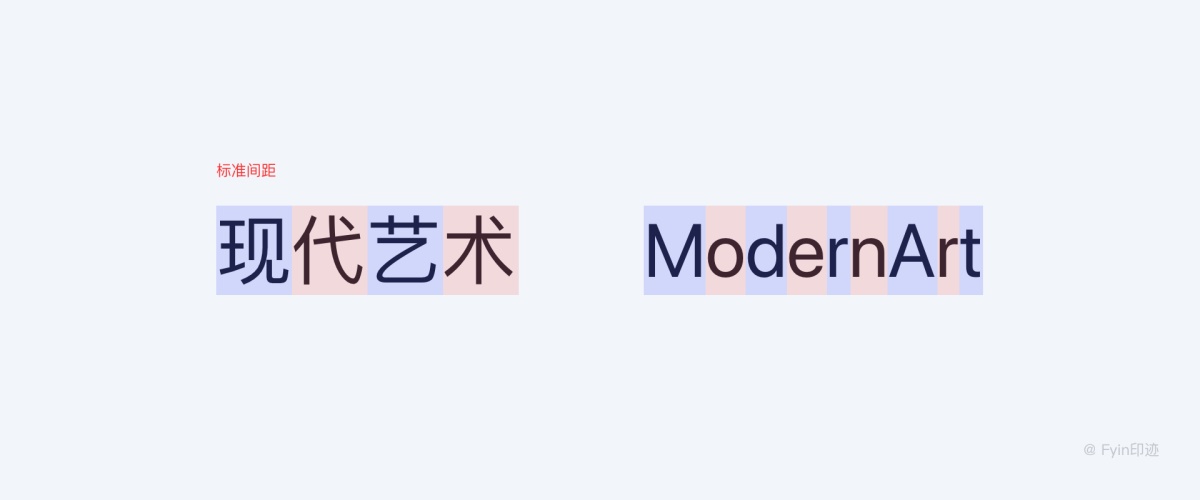
2. 字間距的三種形式
標準間距:即默認的字間距,字與字之間的距離不大也不小,在設計中要根據不同的字號設置不同的字間距來排版,往往需要我們根據字號、字重的不同動態調節間距參數,避免千篇一律使用軟件默認間距。

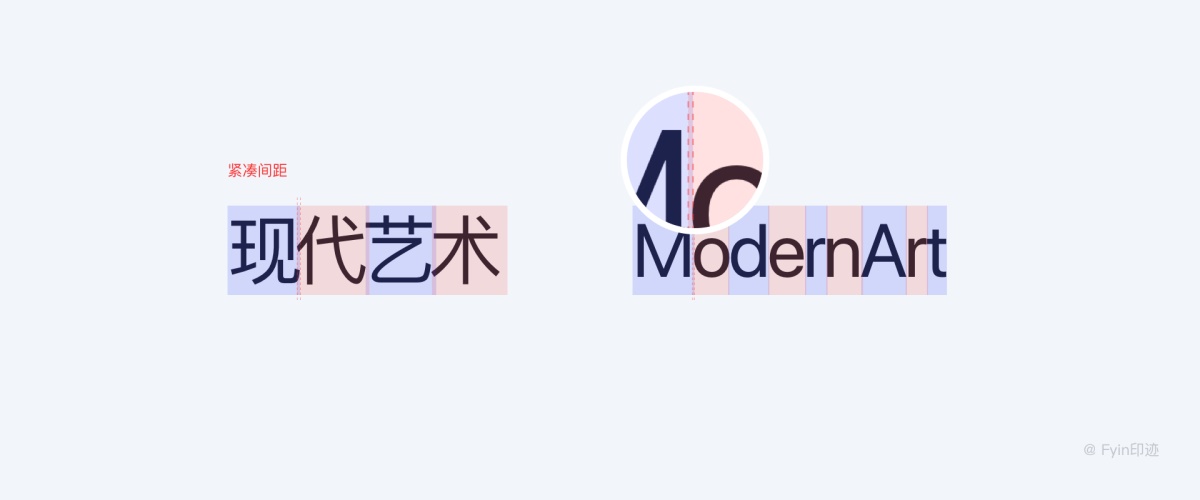
緊湊間距:字與字之間的距離向裏縮進,在字符工具裏的「字間距」數值為負數,一般在-5%~-30%不等,通常用在標題中。

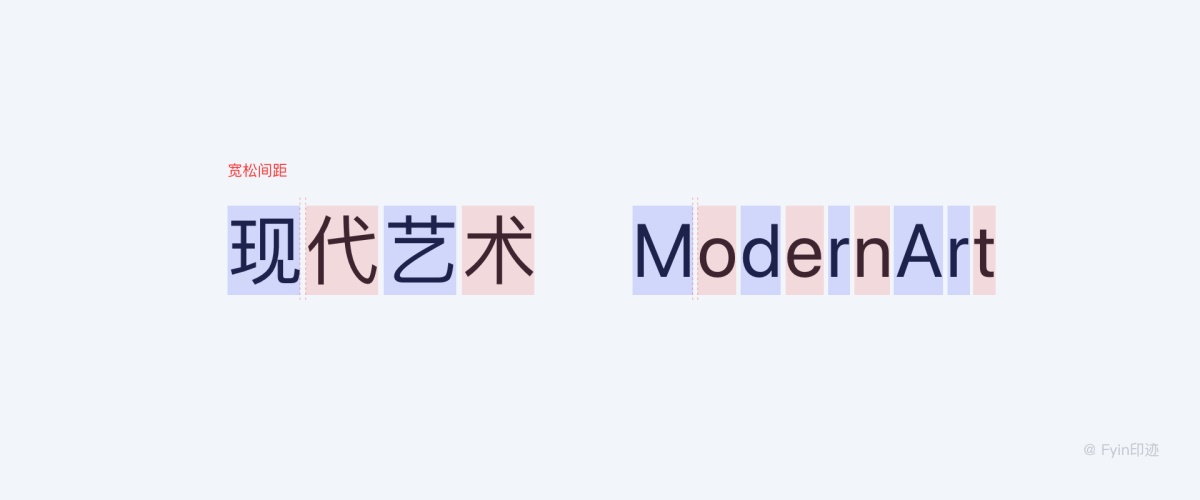
寬鬆間距:與緊湊型間距相反,字與字之間間距向外擴大,在字符工具裏的「字間距」數值為正數,一般在5%~30%不等,通常用在正文中。

知識點:
提示:字間距雖然有以上三種形式,但是在實際工作中也要具體問題具體分析,例如有些中文字體本身「外邊框」的距離就比較大,如果再加大字間距,就會顯得過於分散。
3. 西文詞距
在西文閱讀時,視覺上的自然界限是「詞距」而不是「字距」。如果排版時需要進行例如「兩端對齊」的行內間距調整,中文直接可以動「字距」,把調整量均勻地放到每個字間裏;而西文卻是動「詞距」,隻能把調整量加到詞距裏,而單詞內部的字距依然是保持字體設計師預設的原始字距,這是保證西文易讀性的關鍵所在。

4. 標點避頭尾
在古代,書籍排版可以做到字間距恒定,原因是古代不存在「標點」,也就沒有「標點避頭尾」導致的種種問題。而現代漢語存在標點符號,有的標點不能放在行首(如逗號、頓號、句號等),有的不能放在行尾(引號、前括號等)。處理方式叫做「優先推出式」標點避頭尾,通過將本行內的標點寬度進行擠壓後,騰出了空間給本來排不到的逗號,確保了字間距的恒定(篇幅限製,本文暫不談文字編排具體調整方法)。更詳細的介紹可移步字體設計與排印網站 Type is Beautiful 了解。

5. 文本框
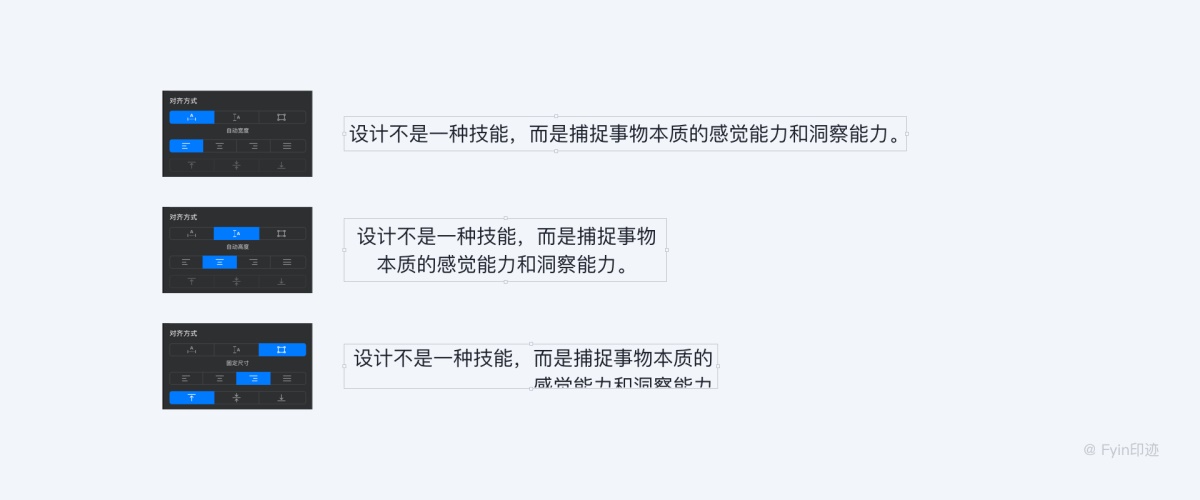
在設計軟件中,我們在添加文本時,就會創建一個文本區域,例如Sketch中文本區域有三種類型,自動寬度、自動高度、固定尺寸,而「固定尺寸」可配合「設置文字層垂直對齊方式」使用。
6. 對齊方式
文本的對齊方向有左、中、右三種對齊方式。文本對齊的標準是基於文本區域的邊界決定的,隻有設置固定的文本區域對齊才有意義。

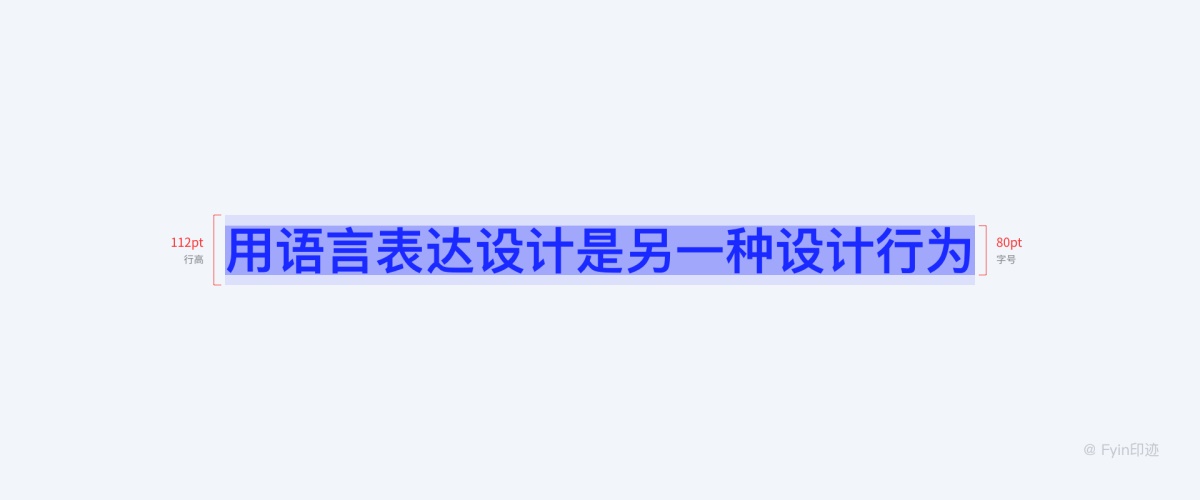
7. 行高
行高或行距是文字排版的基礎參數,也是排版品質的先決要素之一。行高是一行文本垂直方向的高度,這個高度和字高無關,文字內容水平居中,如下圖所示:

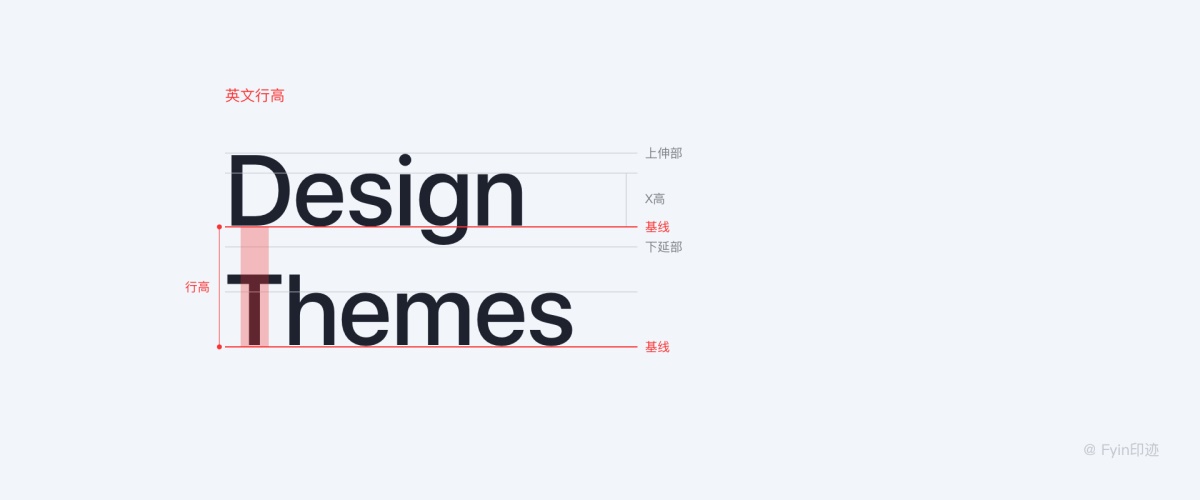
8. 英文行高
英文的行高指的是一行英文的基線與下一行英文的基線之間的距離,基線(baseline)是英文字體結構中的概念,在css裏文字的元素都是按基線來對齊的。西文基本行高是字號的1.2倍左右,字體有上伸部(ascender)和下延部(descender)可來創造行間空隙。

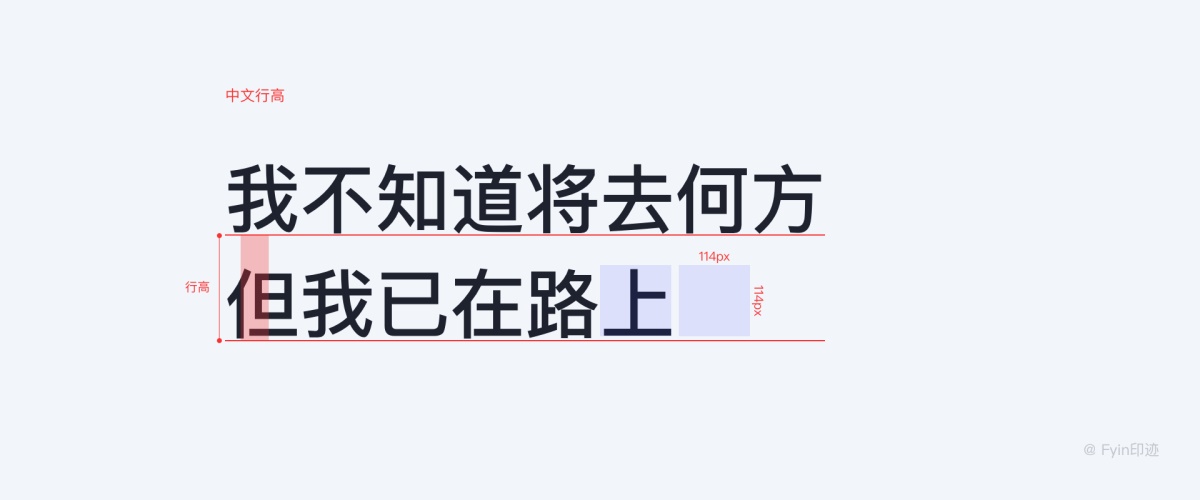
9. 中文行高
中文的結構屬於方塊字沒有基線,所以中文的行高指的是一行中文的最底部與下一行中文最底部之間的距離。中文因為字符密實且高度一致,所以一般行高需要更大,根據不同用戶人群(兒童、年輕人、老年人)以及使用環境,可達到1.5~2倍甚至更大。

知識點:
提示:不管是標題、正文還是注釋文字,行高都不易過大或過小,會導致閱讀困難。總的來說,字號越大行高應該越小,字號越小行高應該越大。
10. 行長
在《中文排版需求》裏,明確寫明了這項基本要求:
2.3.5 版心設計的注意事項:「一行的行長應為文字尺寸的整數倍,各行的位置盡可能頭尾對齊。」
「一行的行長應為文字尺寸的整數倍」,這一基本的、理所應當的需求看似簡單,但是在實際操作中,卻往往由於單位換算等各個原因沒有得到實現。對於後半句提到的「頭尾對齊」,將另文討論,但顯然也和本文相關。正因為設計師想實現「頭尾對齊」才會盲目地用軟件的「兩端對齊」功能,大家可以看看身邊的印刷品,注意看一下每段的最後一行間距是不是統一,就可以知道設計師有沒有按照這個原則排版。

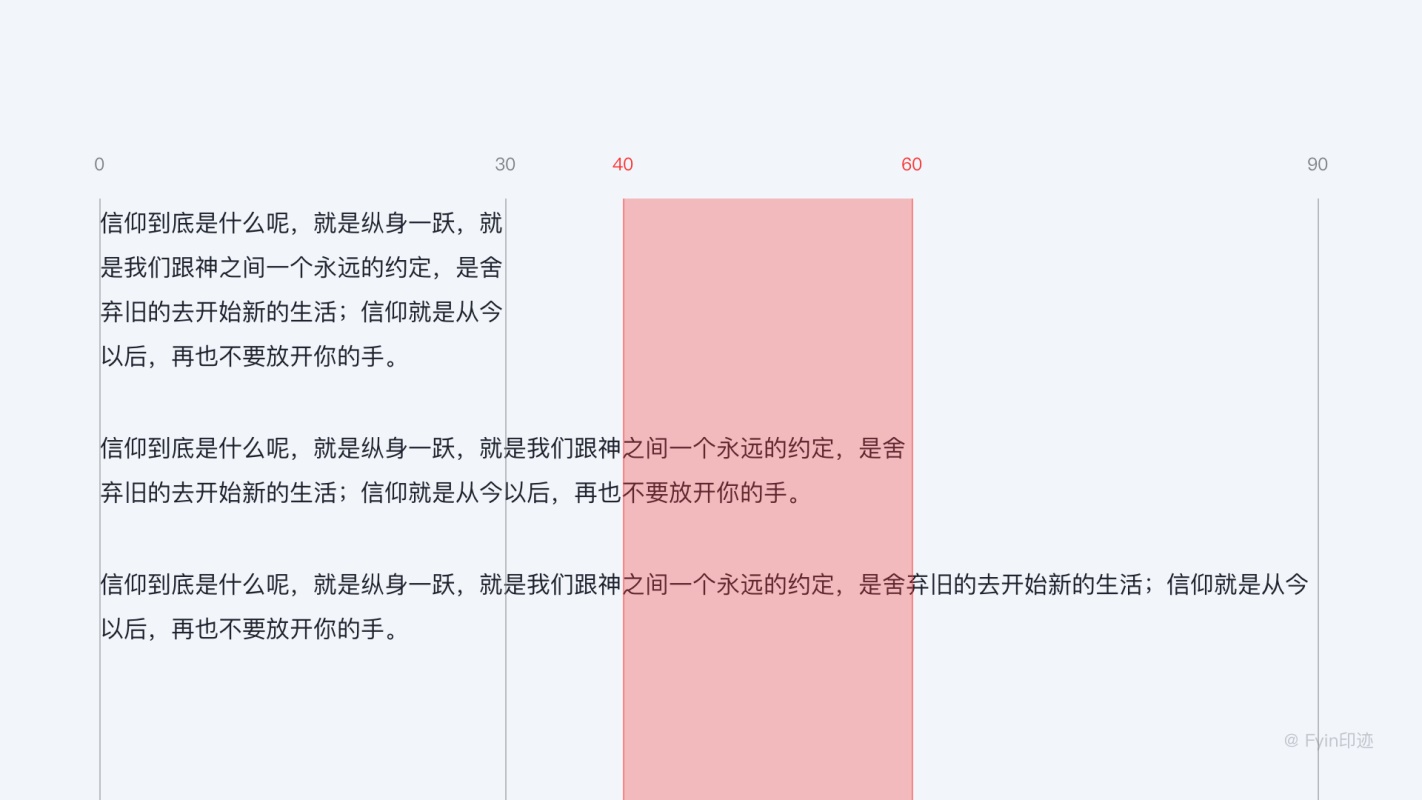
中文的一個字占兩個字符,英文一個字占一個字符。正文的行長通常在40到60個字符之間。在行長較寬的區域(例如桌麵)中,包含最多120個字符的較長行將需要將行高增大。行長過長易讀性就會變差,讀者閱讀時容易串行,造成閱讀困難。合理的行長使用戶在行間跳轉時感到輕快和愉悅,反之則會使閱讀成為一種負擔。

11. 行間距
行距是指臨近兩行之間的距離。合適的行距讓用戶閱讀舒服,閱讀效率也高,行距太緊湊會讓內容擠成一團,實現無法正常閱讀;行距太寬鬆會讓內容鬆散,產生了我們通常意義上的「河流」,阻斷了行的視線,Photoshop中默認行距是1.2倍的字號,例如字號是30px,那麼將行距設為36px和默認「自動」的效果一致。1.2倍的行距對中文排版來說通常過小,合適的行間距通常為1.5~2倍之間。文本字體越小,兩行之間的行間距應該越大,確保字與行呼吸的空間。
12. 英文行間距
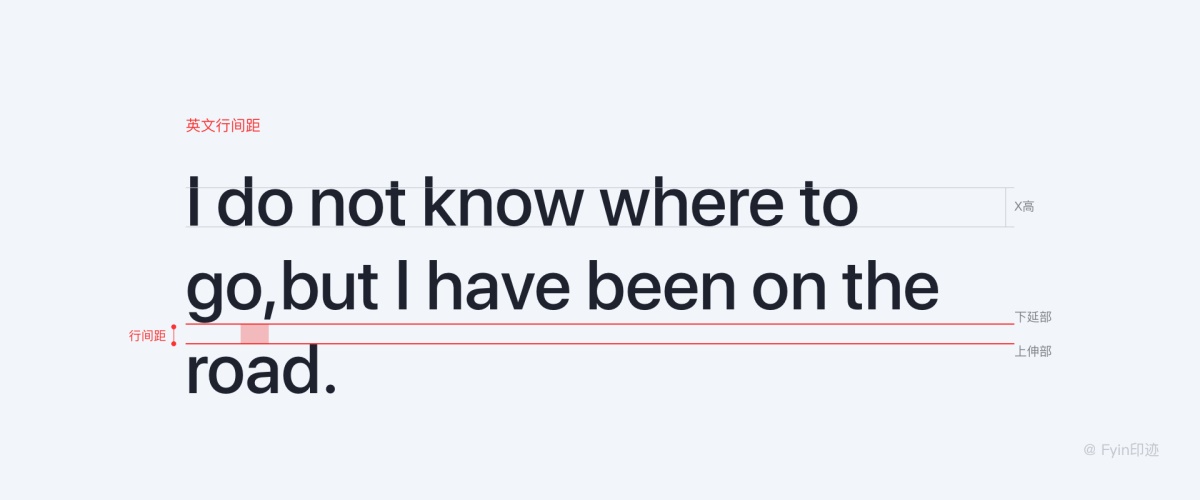
英文的行間距指的是一行英文的底部線與下一行英文的頂部線之間的距離。可以簡單的理解為「行與行之間的距離」。另外英文文字底部和頂部都有對應的專有名詞,英文頂部的那條叫「升部線」,底部那條叫「降部線」。

13. 中文行間距
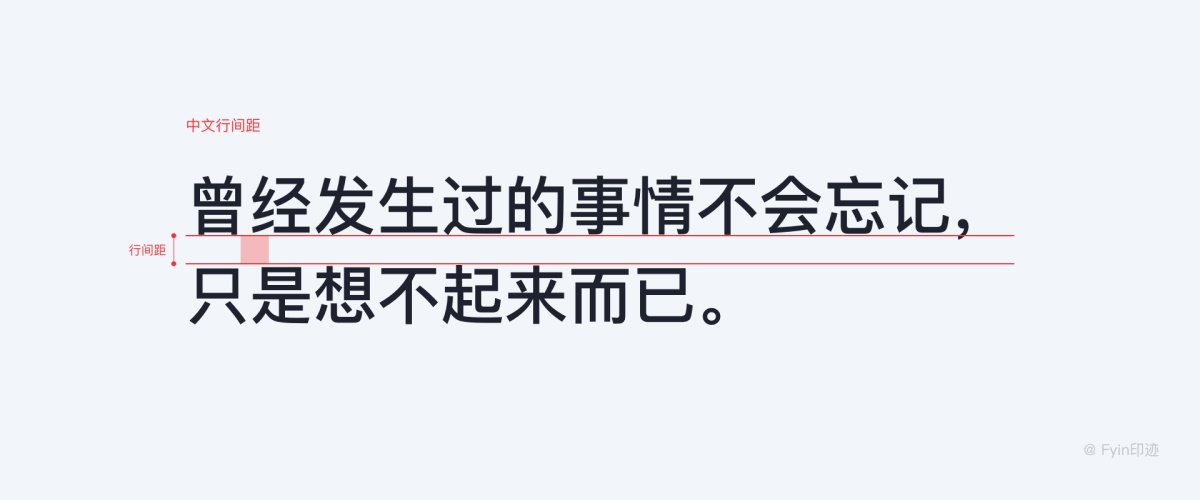
中文的行間距就比較好理解了,是指一行文字的最底部與下一行文字的最頂部之間的距離。即行與行之間的距離。

14. 段間距
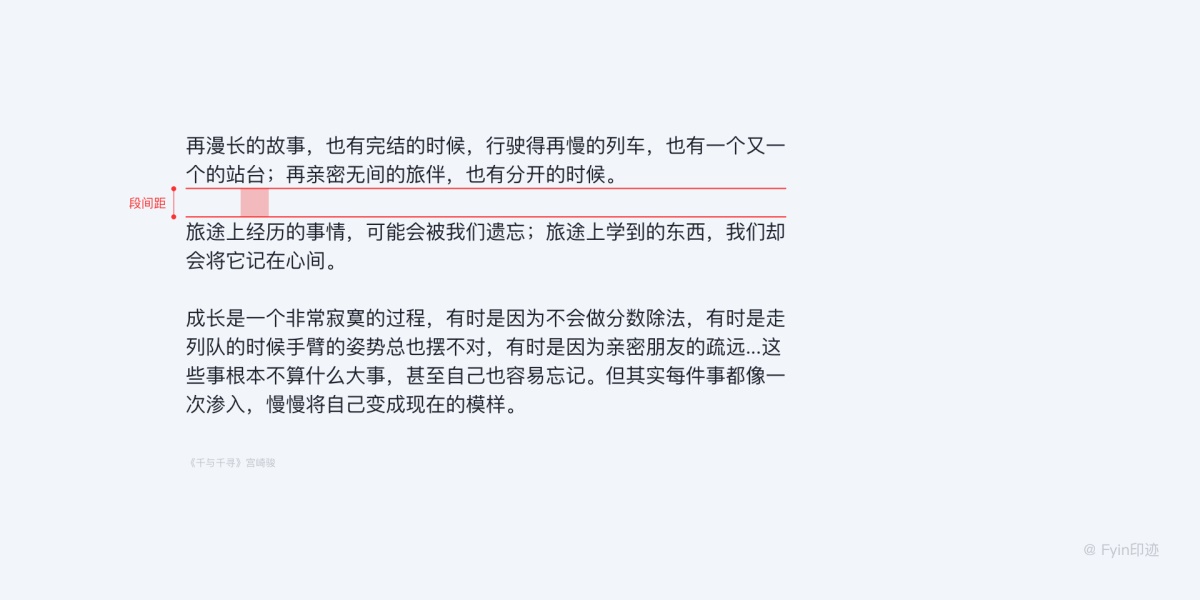
段間距:段落與段落之間的距離,可保持頁麵節奏,與字體、行高相互關聯。
為保證文章易讀性,正文段間距,可以簡單地取一個空行(也就是一個行高),這是比較常規也比較合適的做法。舉個例子:字號12,行高設定20,段間距 = 行高 + 行間距。行間距越大,段間距就越大;行間距越小,段間距就越小,行距與段間距成正比。段落之間首尾的行之間間距應該大於段內的間距,這時候就應該增加段間距,使得文本的閱讀體驗得到進一步的提升。

排版的CRAP原則
在任何一個設計中都需要把各個元素進行分級,分清主次,這樣才能更好地抓住重點。為了能分清各元素的主次,就需要用到CRAP原則。這四個原則分別是對比、重複、對齊、親密性。

1. 對比 Contrast (增強效果、組織信息)
對比的基本作用是突出重點,增加可讀性。附加作用是有效增強視覺效果,打破平淡,吸引讀者注意。
一些界麵排版混亂,可讀性非常差,用戶的視線不知道集中在哪,導致這種情況的發生都是因為界麵內容對比不明顯造成。在同一個視覺區域內的邏輯不同的元素應該有所區別,以避免視覺上的相似,這樣就可以有效的分清主次,為了使主要元素更突出,次要元素更弱化,可以盡量使它們的顏色,字體、大小,留白不同。如果兩個元素不盡相同,那就讓他們截然不同。比如,使用「14 號字」和「15 號字」進行對比,差異就很不明顯,而使用「14號字」和「24 號字」,差異就明顯得多,一眼就能看到大號的字體。

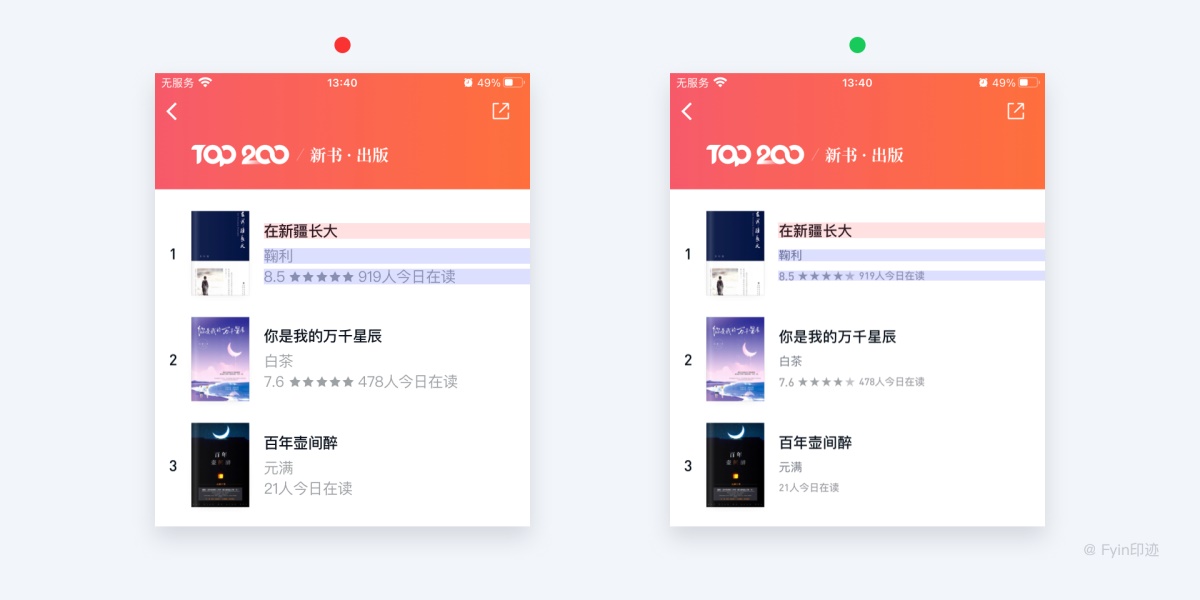
在這點上,「微信讀書」的列表頁就做得非常好,它通過標題與描述的字體粗細、大小、顏色進行對比,把最有用的信息直觀地呈現在用戶麵前標題是吸引用戶關注的關鍵,作者和評分隻是給用戶一種參考,不起決定性作用。因此,如果沒有對比原則,標題和描述的字體同樣粗細、大小,你就會發現視線總是會情不自禁的被評分所幹擾。

大小對比
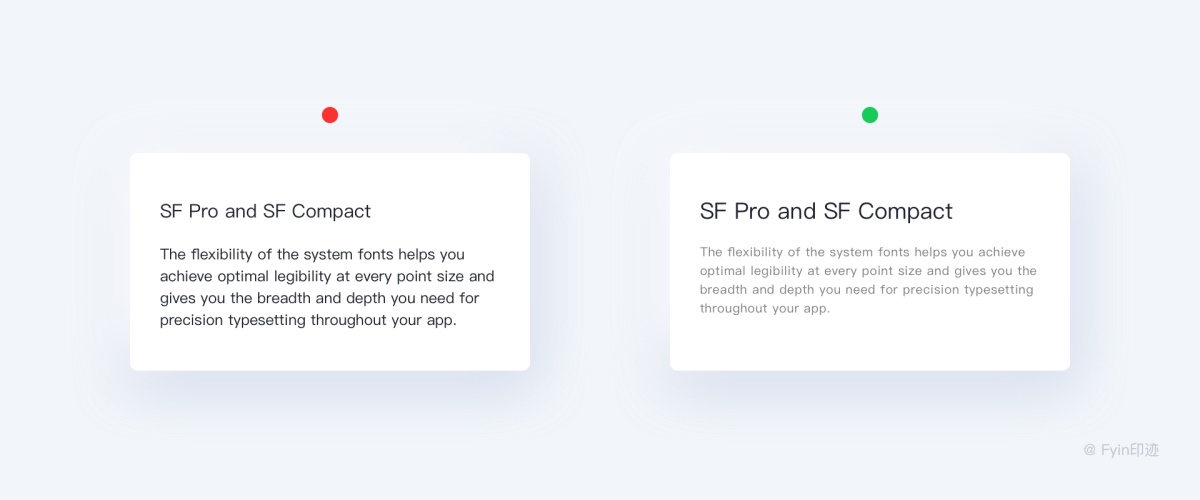
為了區分文字、圖片、圖標等元素的重要性,通常采用尺寸的大小來做對比。例如文章的正副標題,副標題一般用來解釋主標題的內容,因此副標題的文字應該通過大小和顏色調整變成次級,讓用戶閱讀時分清主次。

顏色對比
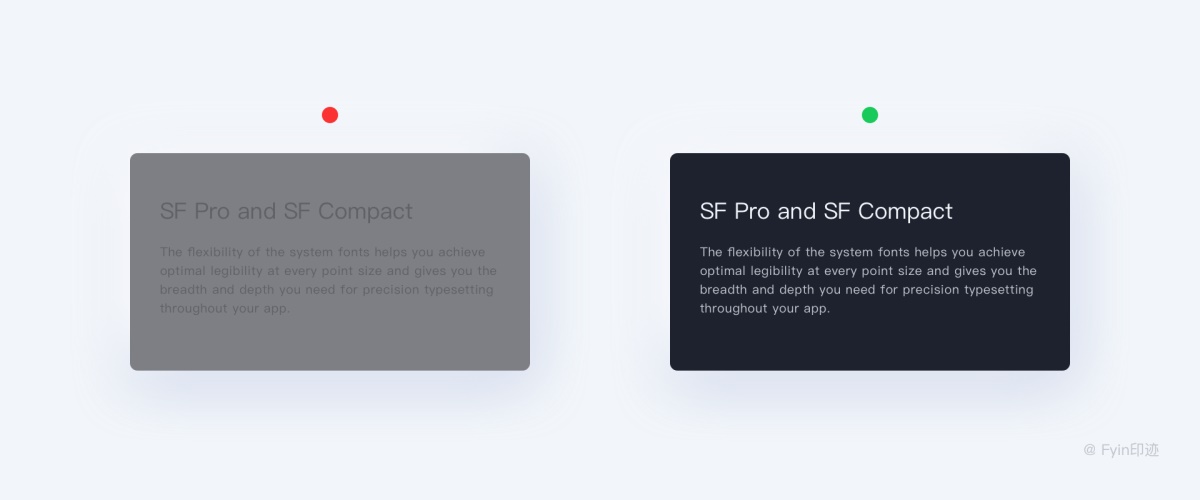
在排版中,首先要產生對比效果的就是背景和文字。文字與背景如果在顏色上很接近,那麼就不容易區分開來吸引用戶注意力,一般來說,人們習慣白紙黑字(也是因為人類有書寫需求以來形成的),即白色背景和黑色文字。也有黑紙白字,例如現在APP都在做的DarkMode暗色模式,但其實暗色背景搭配淺色文字並不適合大量閱讀。當然這也是為了配合用戶使用場景,在夜晚光線較暗的環境下,深色模式或許更利於閱讀。「冷知識:暗色模式其實就是廠商為了解決電池耗電量而出的計策,隻是換了個噱頭而已」總之,不管設計中使用黑白、紅綠、藍黃哪一種配色,一定要注意文字和背景的對比是否清晰便於閱讀。

2. 重複 Repeated (統一有秩序)
重複是保持整齊的重要準則。既包括字體、字號的重複,也包括顏色、風格的重複。對於新人來說,要時刻牢記,盡量統一字體、字號、顏色等一係列元素,在統一的基礎上,找出需要強調的部分,進行更改,通過對比原則進行強化。
如果相同內容(如標題)屬於同一種邏輯關係,則應該使他們的字體、顏色、留白盡量保持一致。這樣可以增加內容的條理性,並加強設計的統一性。在重複原則下,用戶會因為視覺慣性繼續選招設計線索,根據重複性設計線索順場地瀏覽下去。

知識點:
重複不是單一的機械式的元素重複,我們可以理解為用統一的重複元素塑造一個新的元素。當然這是在保留基本的元素時所塑造出來的高度統一性的畫麵,從而增強我們所想要的設計效果。
3. 對齊 Alignment (統一而有條理)
在頁麵設計上每一元素都應該與頁麵上的另一個元素存在某種視覺聯係,這樣才能建立清晰的結構。任何元素內容在在版麵上都應該盡量上下左右對齊,對於設計新人來說,最好嚴格遵循一種對齊方式,不然就會導致混亂,實在不行,至少保證在同一內容版塊中遵循一種對齊方式。方法也很簡單,就是找到一條明確的對齊線,並用它來對齊。

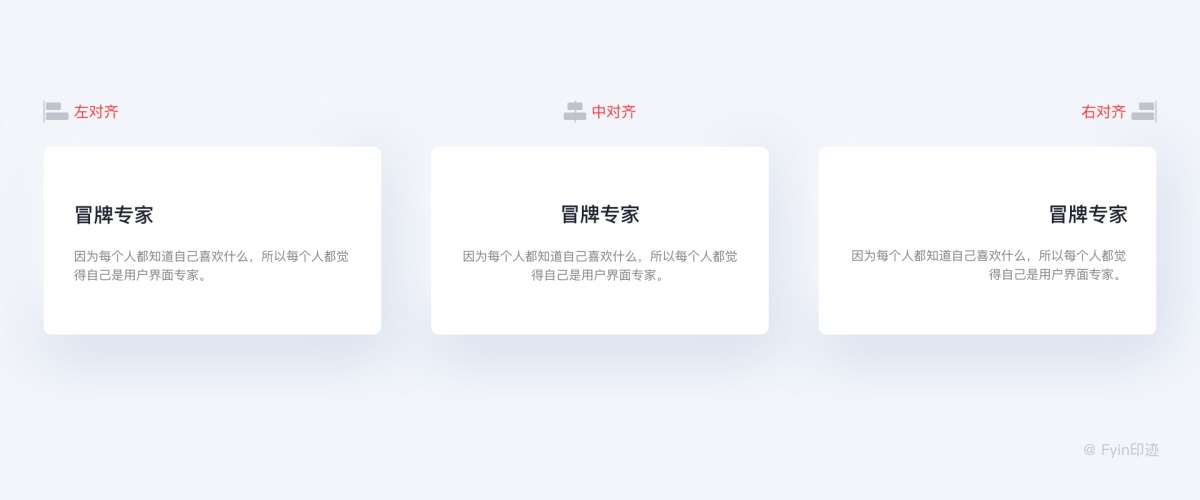
對齊包括左對齊、居中對齊、右對齊 3 種方式。
- 左對齊:頁麵中的元素以左基線對齊。左對齊是最常見的對齊方式,簡潔大方,利於閱讀;
- 居中對齊:頁麵中的元素以中基線對齊。居中對齊給人一種嚴肅與正式感,不過也會有呆板的感覺;
- 右對齊:頁麵中的元素以右基線對齊。相對少見的對齊方式,給人一種人為幹預的感覺,加強了形式感,降低了閱讀效率;

4. 親密性 Proximity (實現組織性)
親密性是實現視覺邏輯化的第一步,它是指關係越近的內容,在視覺上應該靠得越近,反之,關係越疏遠的內容,在視覺上應該越遠。簡單的來講就是要把畫麵中的元素分類,把每一個分類做成一個視覺單位,而不是眾多的孤立的元素。這有助於組織信息,減少混亂,為讀者提供清晰的結構。
那做好親密性有哪些方法呢,私以為有以下幾點:
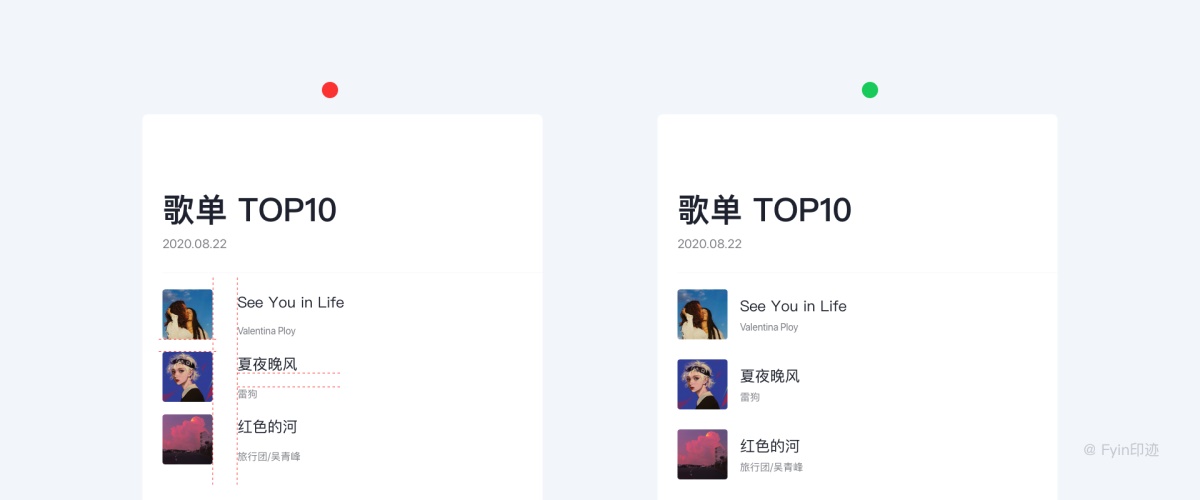
留白:留白是設計中通用的萬金油原則,通過留白建立距離關係進行內容區分;

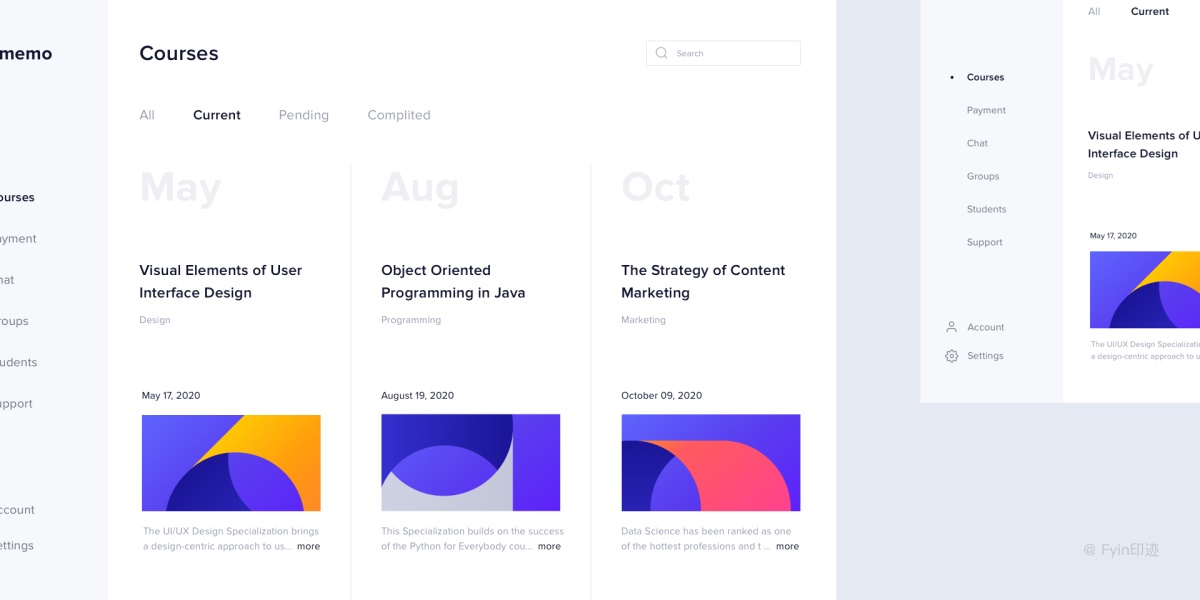
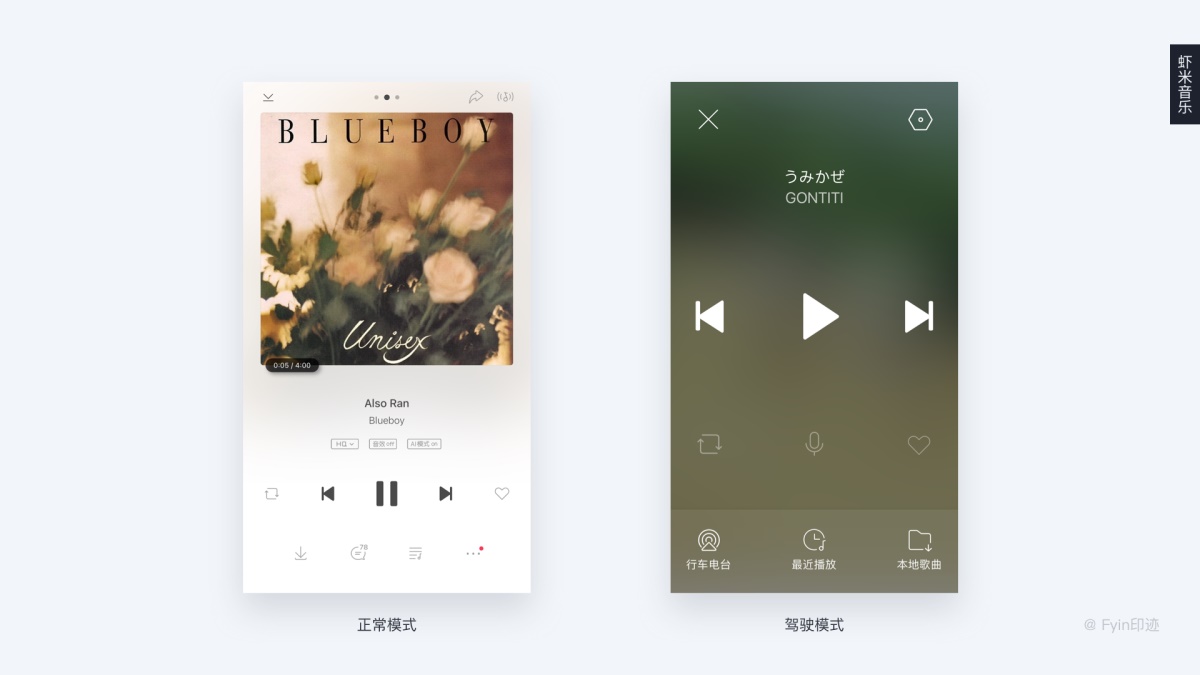
左圖歌曲封麵和歌曲名信息間隔比每首歌曲上下間距還大,導致用戶的視線流呈垂直方向。
分割:簡單來說就是分組,建立組合關係。常見的形式有線條分割,卡片分割等;

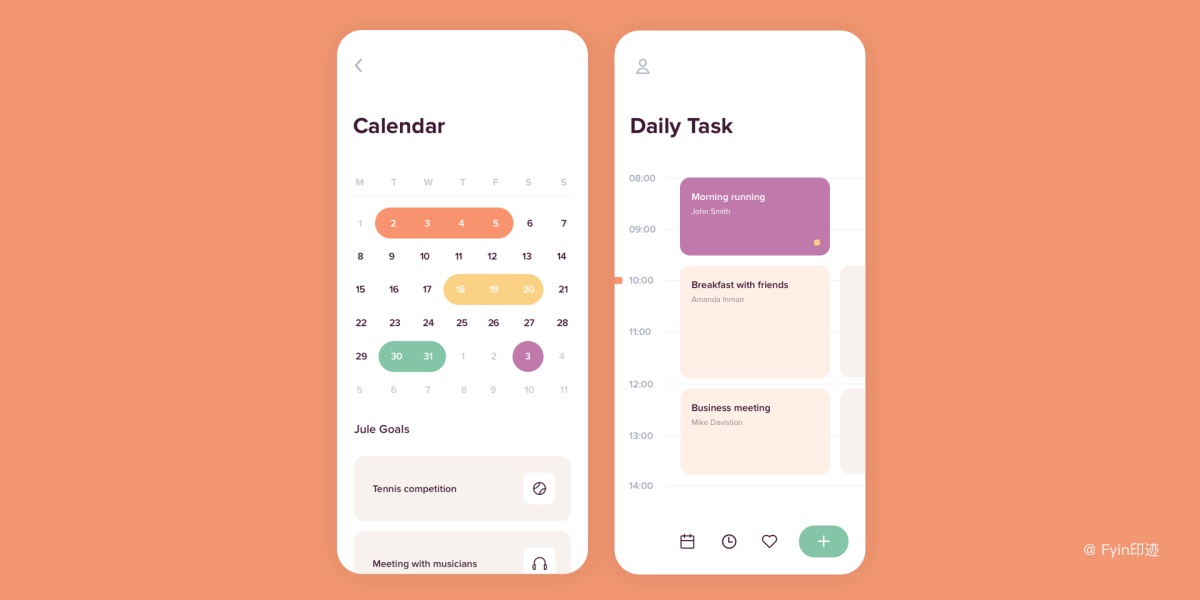
色相:通過顏色的對比,不同顏色的信息會暗示這是同一類。常見的日曆行程就是通過不同顏色來區分時間和具體事項。

方向:不同的排版方式也可以很好的區分信息;

什麼是信噪比及在設計中的作用
「信噪比」(Signal-to-Noise Ratio)原本是用在聲音和圖像領域的概念。在互聯網產品中把 「信噪比」概念借用到了用戶體驗。合理的信噪比可改善與用戶的交流。加大信號可以將有用的信息快速準確的傳達給用戶,減少噪音並使信號脫穎而出。
從人機交互角度,我們應該刪除與任務不相關的內容或設計元素。你甚至可以將高信噪比的目標與極簡主義聯係起來。但是「信號」和「噪音」的確切含義會有所不同,一個人的信號可能是對另一個人的幹擾,因此,用戶界麵的信噪比有低有高,取決於具體的用戶和具體的任務。在用戶界麵中,信噪比所涉及的「信息」可以是任何內容,包括文本內容,視覺元素或動畫等。為了提高設計傳達信息的效率並幫助用戶完成任務,需要提高信噪比。

知識點:
用戶始終喜歡清晰、簡單、自然、好用的設計和產品。但需要注意的是,除了交流必要信息之外,我們還希望界麵在視覺上具備吸引力,以喚起用戶的某些情感。有了額外的目標(比如品牌宣傳、業務目標等),應該以合理的信噪比為目標,而不是以絕對的方式排除所有「無關」的信息。
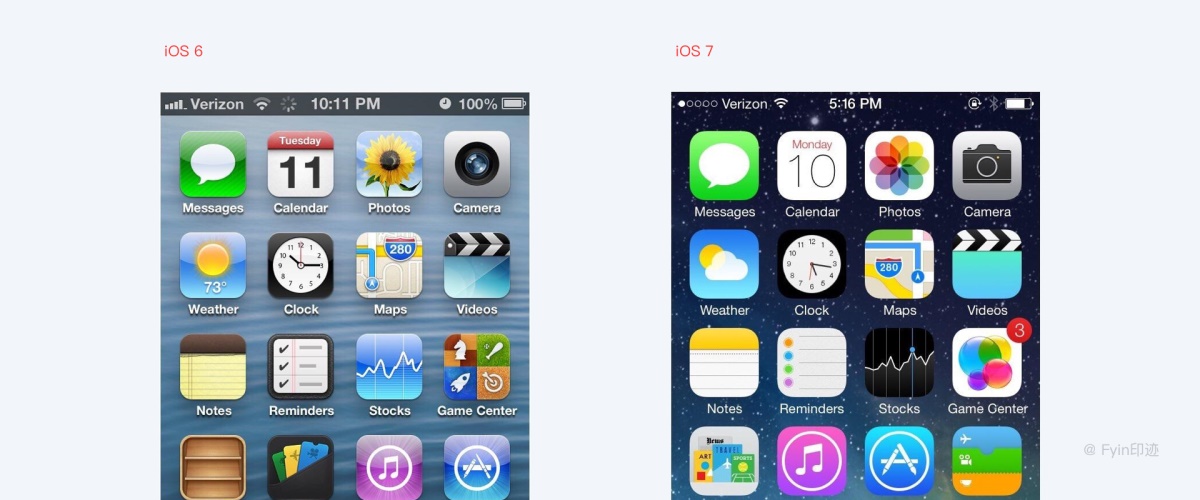
例如iOS6到iOS7圖標擬物到扁平到改變,讓用戶可以更快速準確的獲取到有效信息。而這一過程,就是典型的放大「信號」。

還有蝦米音樂的駕駛模式
我們都知道,在開車的時候操作手機是非常危險的。在40km/h的速度下,看手機3秒,相當於盲駛了35米。但有些情況下又不得不操作手機,比如緊急來電或者導航出錯……這時,駕駛模式的界麵就顯得尤為重要了,讓用戶能夠快速準確的識別信息並進行操作,可以大大提高行車的安全性。

在界麵中無論是何種分割方式(分割線、卡片陰影、分割色塊),過於濃重的表現都會影響有效信息的獲取,成為界麵中的「噪音」,因此我們應該讓它們細一點、淡一點來降低表現,或者幹脆不要(留白分割)。

圖版率的高低對設計的影響
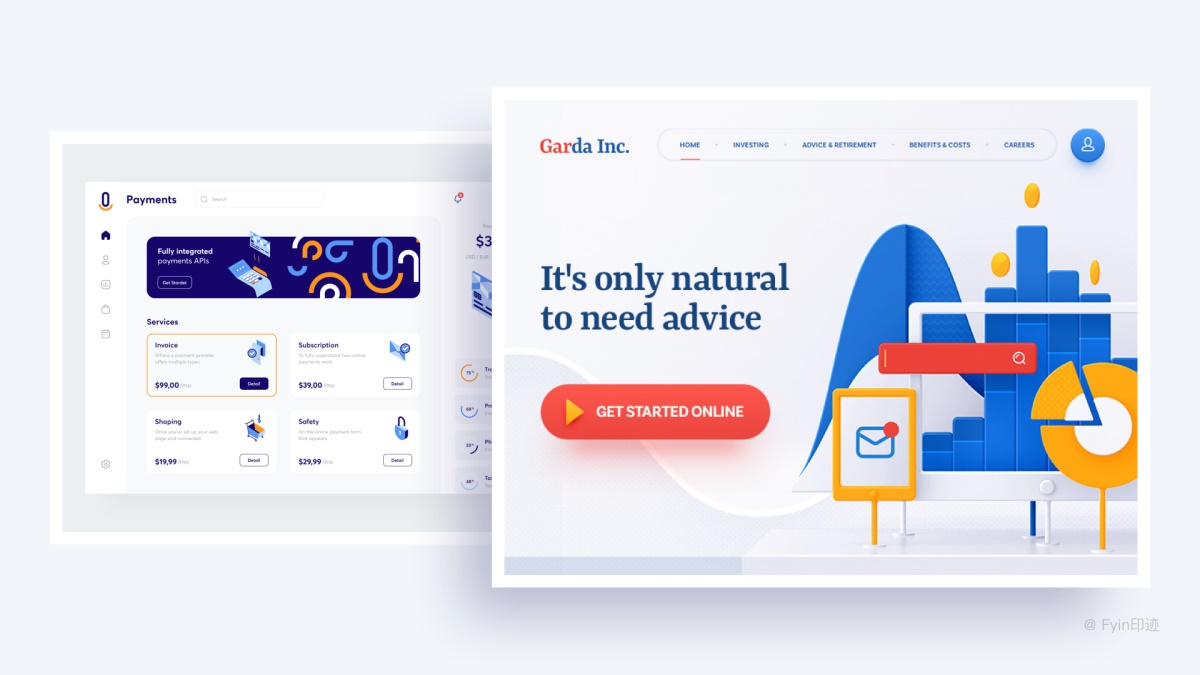
圖版率就是頁麵中圖片麵積的所占比。在頁麵設計中,除了文字之外,通常都會加入圖片或是插圖等視覺直觀性的內容。這種文字和圖片所占的比率,對於頁麵的整體效果和其內容的易讀性會產生巨大的影響。當然,除圖片本身外,我們也可以通過填充底色,圖形疊底等方式來提高界麵中的圖版率。
圖版率高低的區別:同樣的設計風格下,圖版率高的頁麵會給人以熱鬧而活躍的感覺,反之圖版率低的頁麵則會傳達出沉穩、安靜的效果。提高圖版率可以活躍版麵,優化版麵的視覺度。但完全沒有文字的版麵也會顯得空洞,反而會削弱版麵的視覺度。

在沒有圖像素材的情況下想要呈現出高圖版率,可以通過以下幾種方式來實現:
- 通過填充頁麵底色,取得與提高圖版率相似的效果,從而改變頁麵所呈現出來的視覺效果;
- 如果素材圖像尺寸小,可以通過色塊的延伸或是圖像的重複來組織頁麵結構,同樣可以提高圖版率;
- 利用排版的節奏感以及跳躍率(文字和圖片的跳躍率,是指版麵中最大標題和最大的圖與最小正文字體和圖片大小之間的比率)讓無趣的版麵充滿活力,富有節奏的設計也能間接優化頁麵的圖版率;
- 增加頁麵中的圖形也可以改善圖版率低的問題。無論是數字、序號、圖標,甚至是視覺處理後的標題文字,都能提高頁麵的視覺度,並給用戶留下活躍生動的印象;
- 如果頁麵中沒有圖片和插圖,那麼通過對文字及其顏色的處理,也可以起到提高圖版率的作用;

上麵的例子中,對於標題文字都進行了視覺加工,起到了整體頁麵的裝飾效果。借助對這種文字大小、顏色、形狀的靈活運用,來突出頁麵的重點,避免視覺上的單調感。
文字在代碼中的實現及標注
1. 文字在代碼中的實現
在開發落地的過程中,文字排版的開發實現是很重要的一個環節,也是經常讓設計師和開發小哥哥頭疼不已的地方。字體和排版在實現上經常會出現偏差,主要原因在於開發的標注方式和設計軟件不一致。因此理解文字開發的實現方式,細節問題的解決方法至關重要。在Android中,文字開發工作是通過一個叫TextView控件來實現的,主要承擔文本顯示的任務,任何APP都不可避免的會用到它。TextView常用屬性如下圖:

2. 字體字重對應的font-weight值
在前文聊過,每種字體都對應有好幾種字重(Regular、Normal、Medium、Light ),在給開發的 UI 設計稿中,我們給的字體標注通常有 PingFangSC-Regular、PingFangSC-Medium、PingFangSC-Bold,並不會直接給開發 font-weight 的值。雖然這需要開發去熟記,但作為設計師了解它們的對應關係,可以更順暢的和開發溝通。
在W3C Fonts節章的規範標準中有給具體數值(100至900):

這些有序排列中的每個值,對應字體的字重。其大致符合下列通用重量名稱:
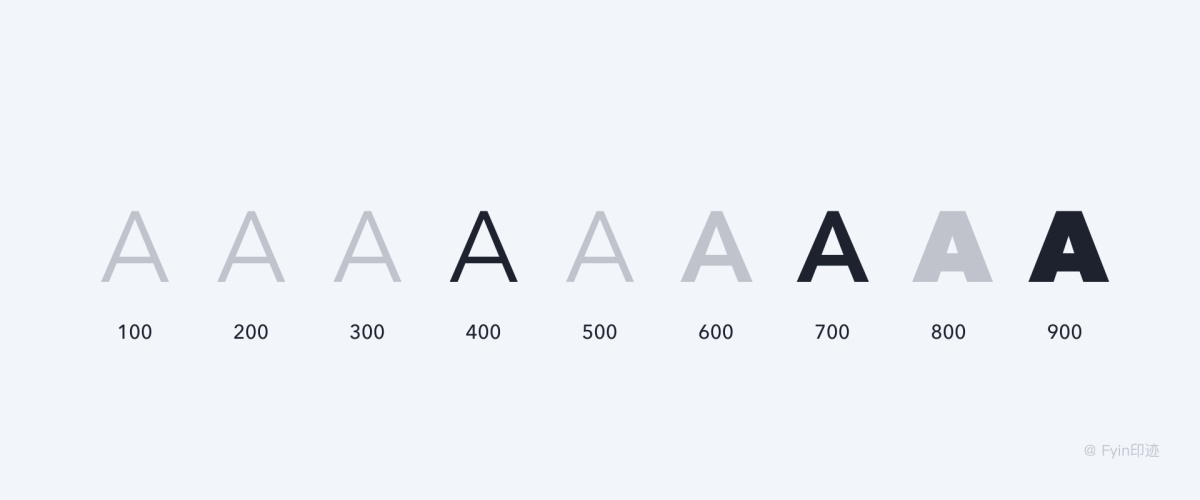
當然,並不是每一種字體都有這麼多字重,那遇到有些字體隻有2、3種字重,該怎麼對應font-weight 值呢?W3C Fonts也給出了解決方案,例如字重和400大致符合將會歸為Regular、Book、Roman;和700大致符合將會歸為Bold。若一個重量所指定的字形不存在,則應當使用相近重量的字形。通常,較重的重量會映射到更重的字形、較輕的重量會映射到更輕的字形。下圖所示:灰色表示該重量的字形不存在、使用的是相近重量的字形。

△ 隻包含400、700和900重量字形的字體家族的對應字重

△ 隻包含300和600重量字形的字體家族的對應字重
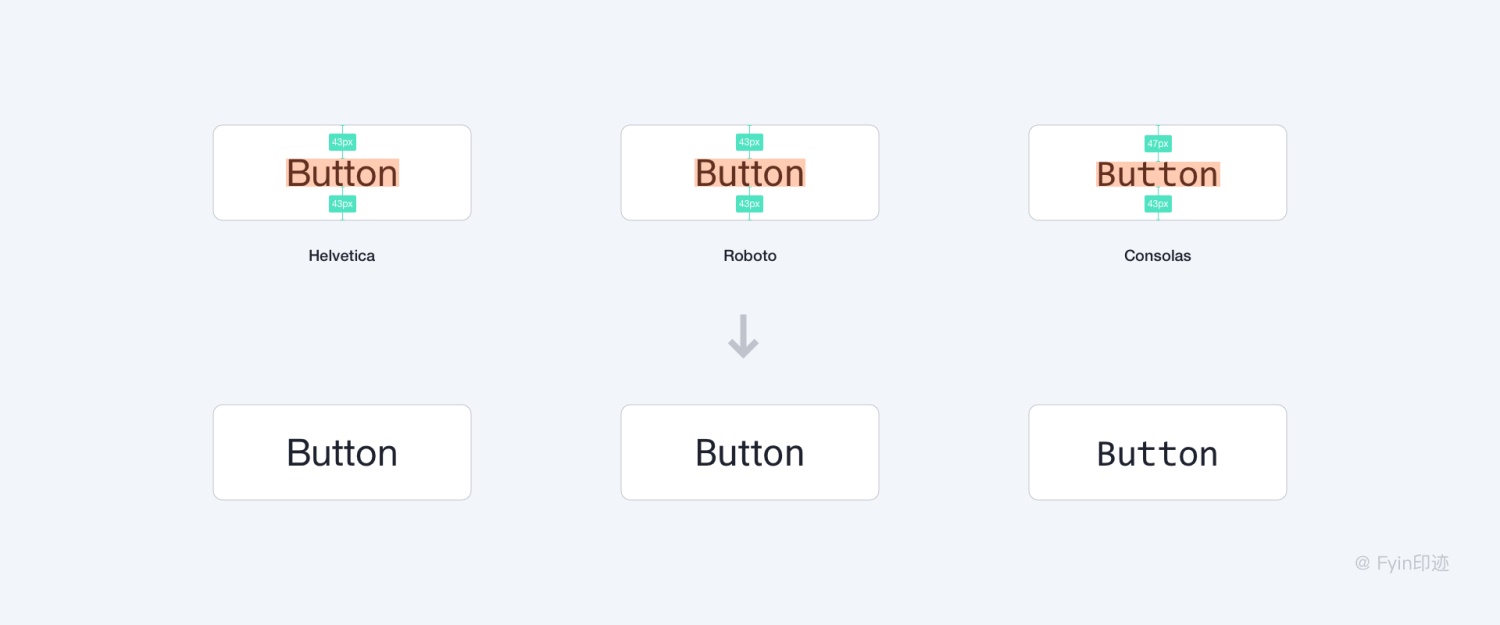
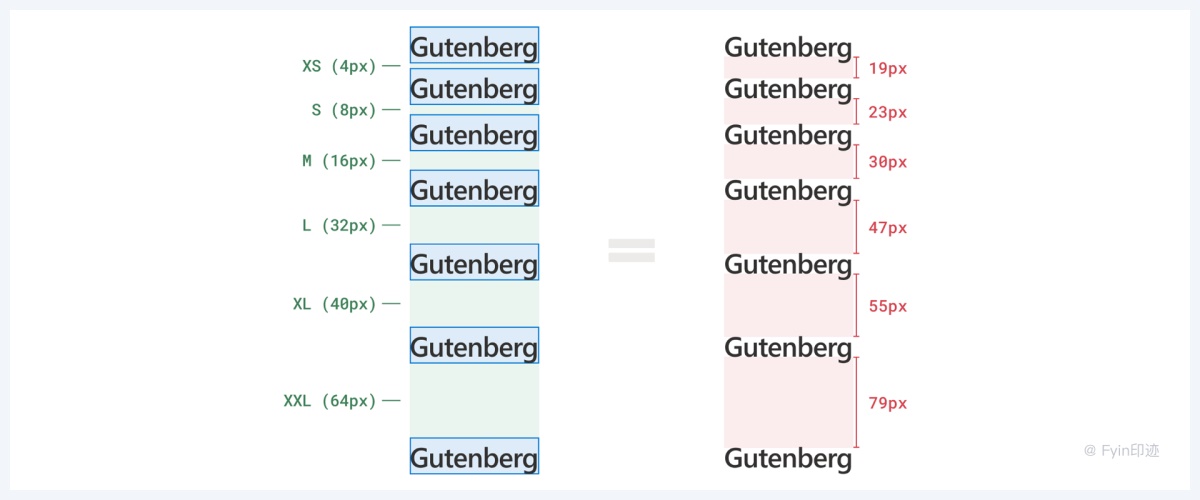
3. 文本框行高的問題
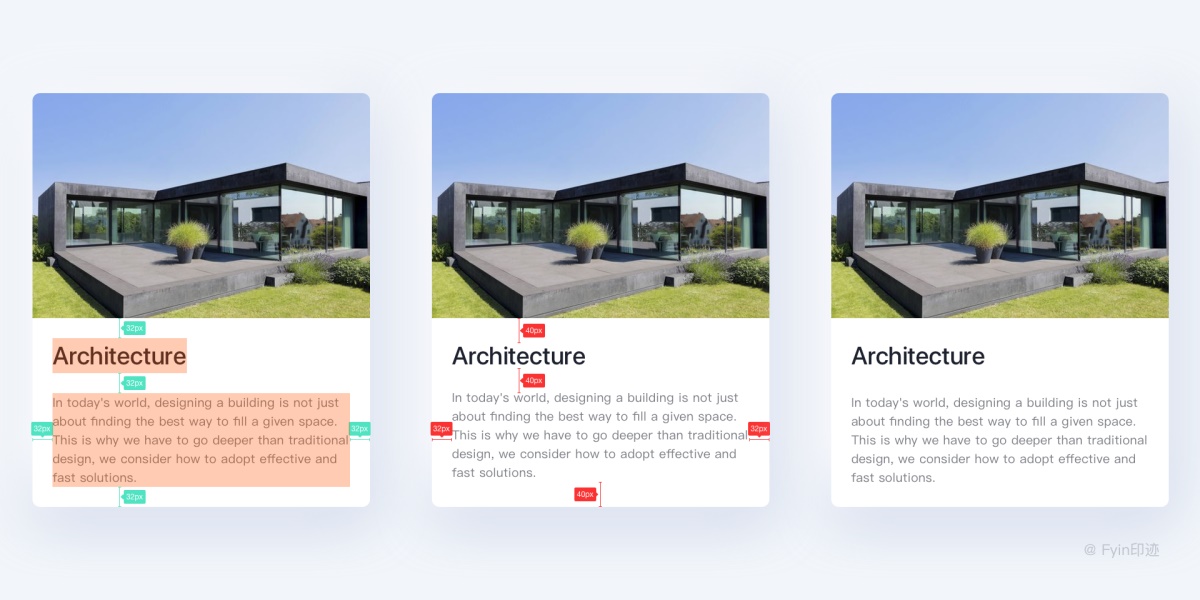
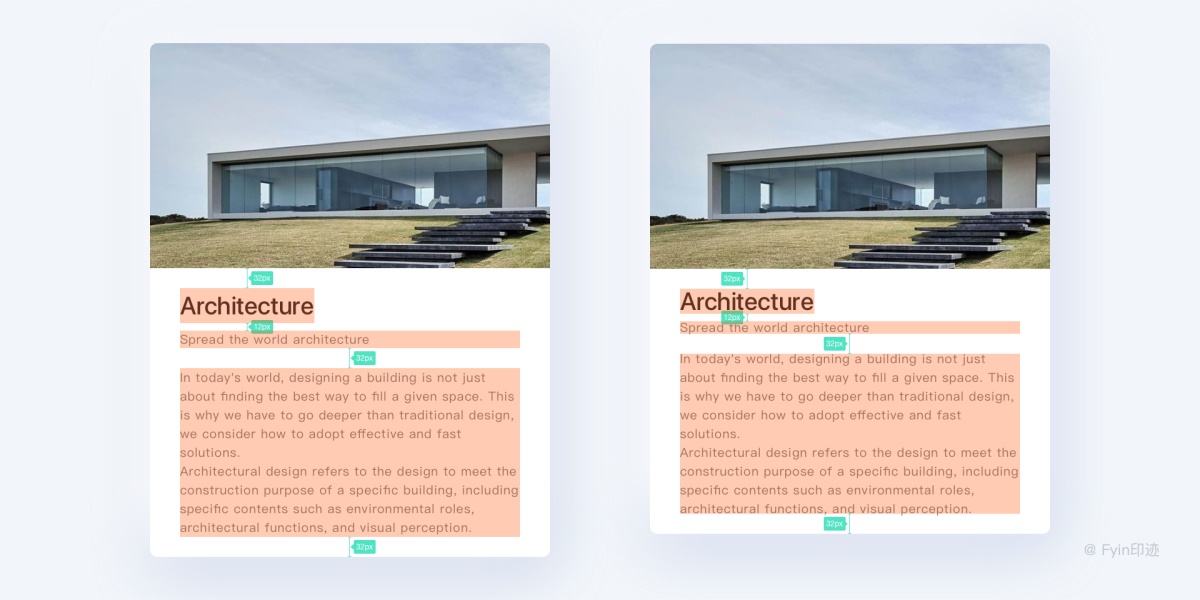
我們都知道在設計的時候,可能字體使用的24pt,但其實字體本身占用的距離是包含了升部及降部區域的,這樣就導致其占用空間大於24pt,而變成了33pt。每個字體都有相應設定的「字高」比例,可以通過sketch選中字體後的height值來進行查看。線高越大,問題就越大。下麵的示例顯示文本框之間的距離設置為32px。如你所見,即使你將所有垂直間距都設置為相同的值,它們在視覺上也遠大於32px。

△ 雖然標注出來的參數都是一樣大,但視覺上間距卻是不一樣的

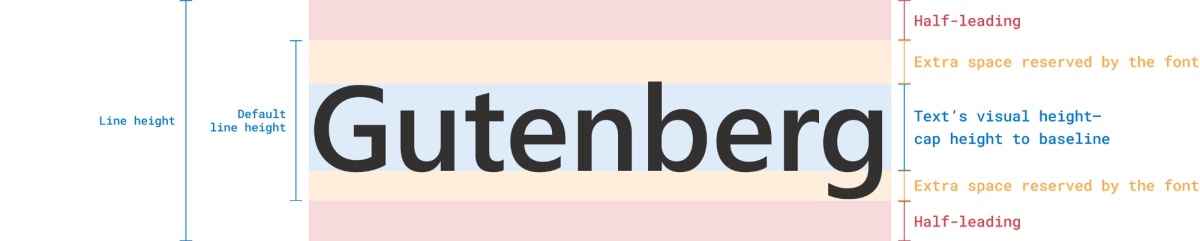
4. Leading-Trim:數字排版的未來
去年六月,Microsoft Design讚助了一個新的css規範,稱為「Leading-Trim」。這個css方案能很好的解決上麵這個問題。

我們常用的UI設計工具,例如Figma和Sketch,似乎已經采用了「half-leading」模式並以此方式渲染文本。因此,我們在設計工具和瀏覽器中都遇到了這個問題。
設計方麵的解決方法相對容易:你可以忽略邊界框,而直接根據文本的大寫高度和基線來測量空間。這是一個手動過程,因為大多數設計工具沒有上限高度和基線的參照目標,盡管設計師將盡一切努力使我們的設計看起來更好!但是,如果采用這種方法,開發人員仍將僅在CSS中實現邊界框間距。因此,它們會出現隨機的間距值。
為了緩解此隨機性問題,開發人員可以在CSS中以負邊距「裁剪」文本框。但是負邊距將需要手動確定,並且是特定於字體的,因此是「隨機的」。任何字體,瀏覽器,操作係統或語言環境的更改都將不可避免地導致你不小心設置邊距。此外,該技術通常不是良好的編碼實踐,並且可能導致意外的副作用。
Leading-Trim新規範
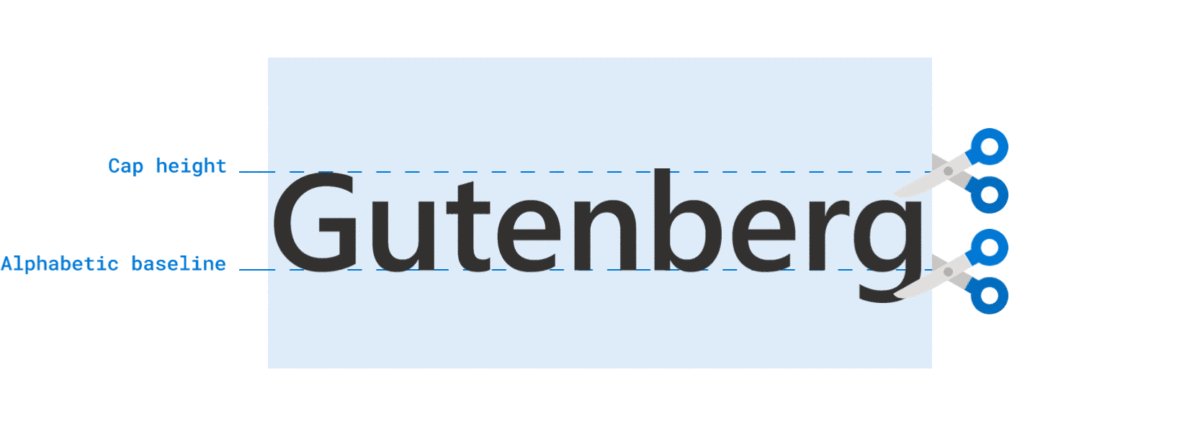
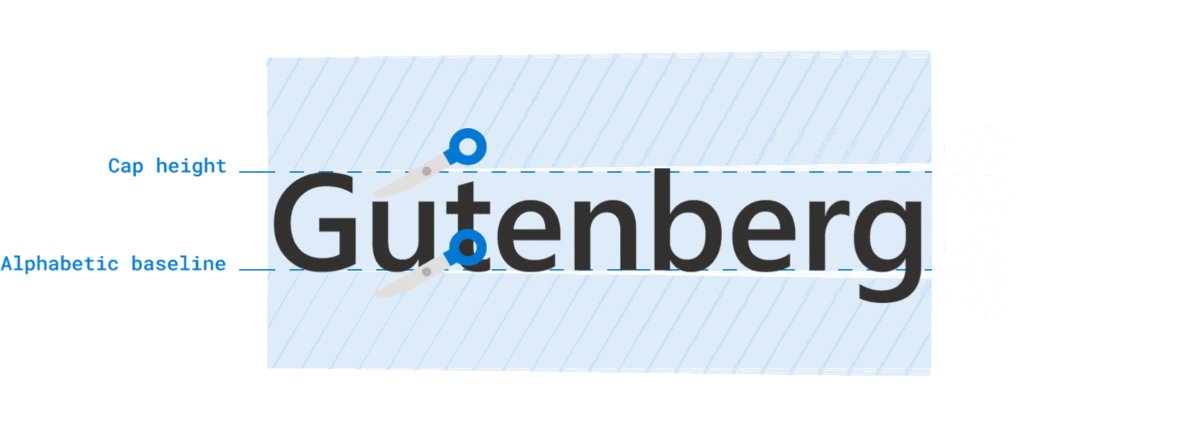
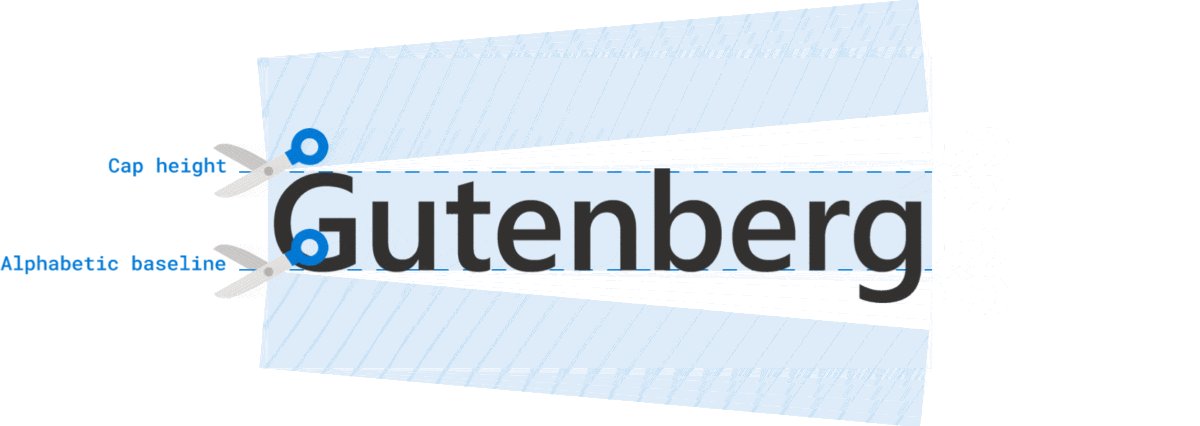
Leading-trim是CSS工作組正在引入的新CSS屬性。顧名思義,它就像文本框剪刀一樣工作。你隻需使用兩行CSS,就可以從你選擇的參考點中修剪掉所有多餘的空間。

代碼示例:

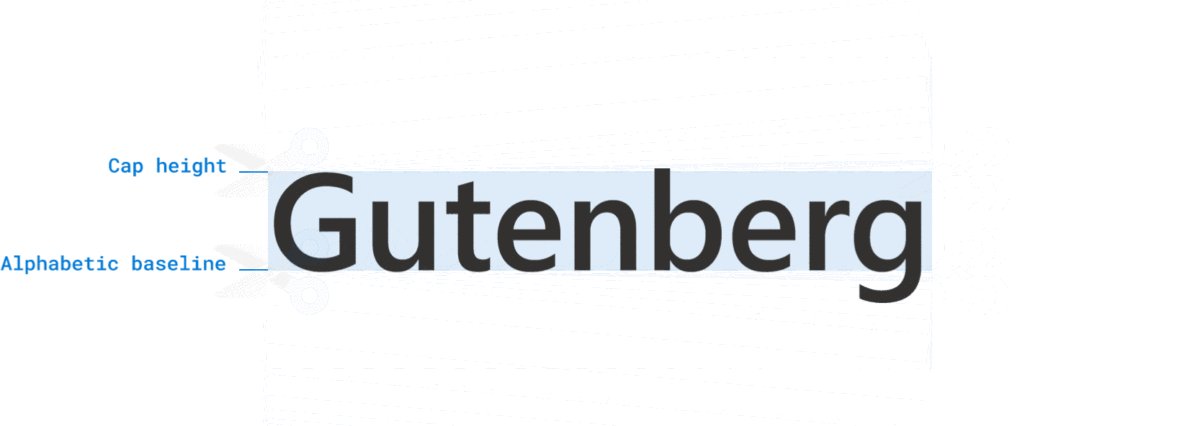
上麵的示例首先使用text-edge(也是新屬性)來告訴瀏覽器,所需的文本邊緣是大寫高度和字母基線。然後,從兩側修剪多餘部分。請注意,采用修剪僅會影響文本框。它不會切斷其中的文本。這兩行簡單的CSS創建了一個幹淨的文本框。這可以幫助你獲得更準確的間距並創建更好的視覺層次。

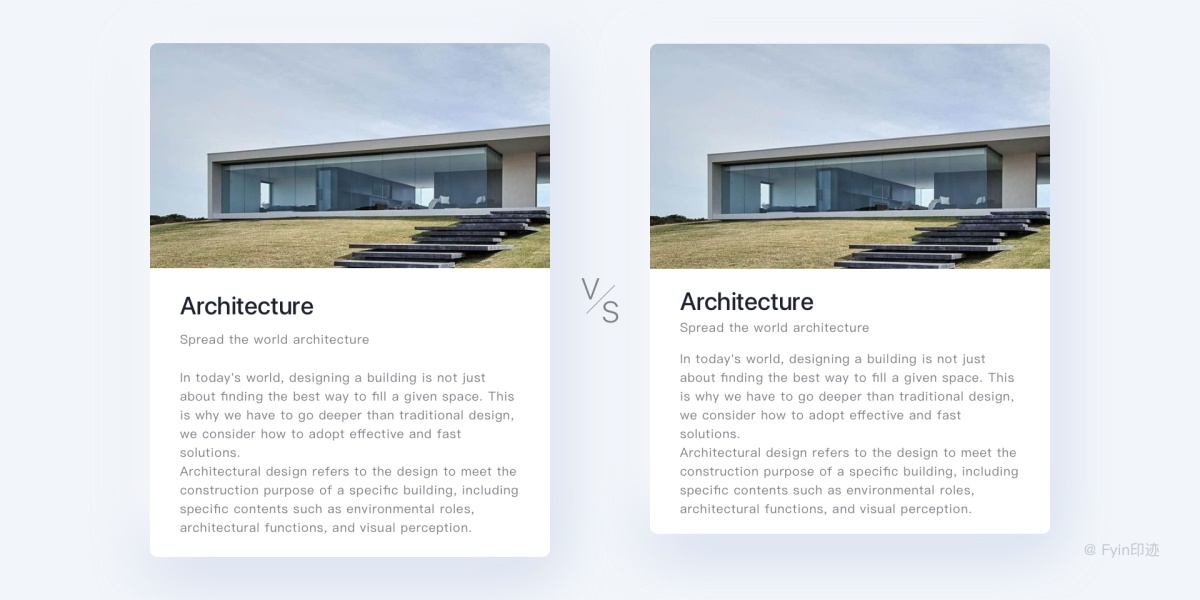
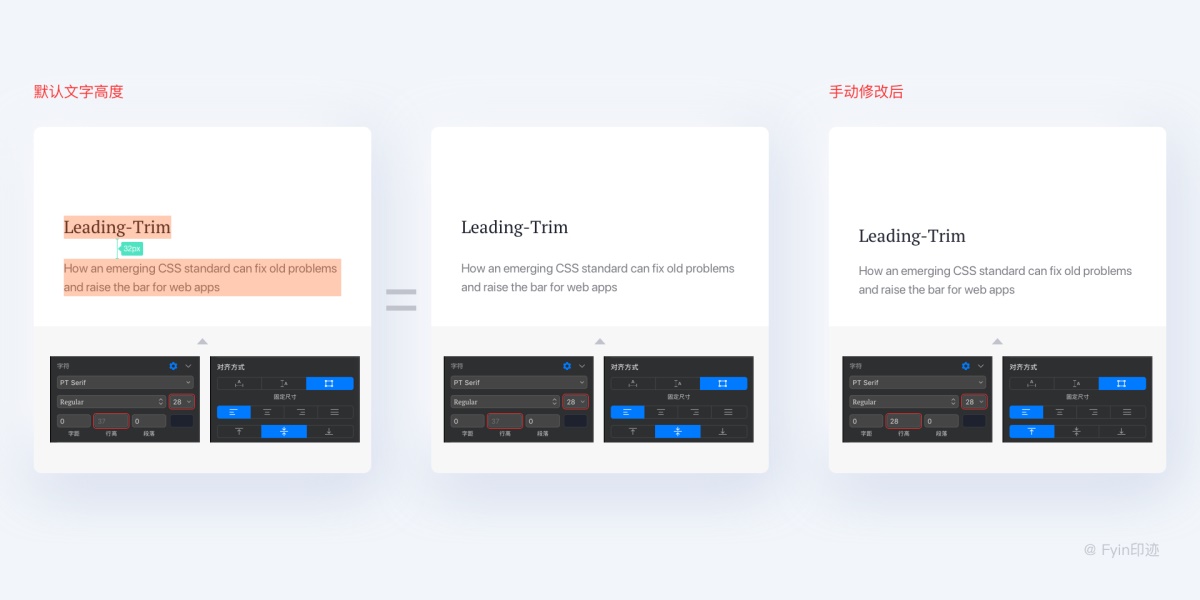
使用後再來對比一下:

△使用新規範對比發現,右圖文字上下間距舒服多了,也更合理。
Leading-Trim修複對齊問題
借助Leading-Trim,可以解決在APP上看到的所有奇怪的對齊問題。例如,即使文字位於文本框內,你的文本也不總是在容器中垂直居中。

默認行高中保留的多餘空間會導致文本不總是在文本框中居中。使用Leading-Trim修剪,就可以很省心的使文本垂直居中。

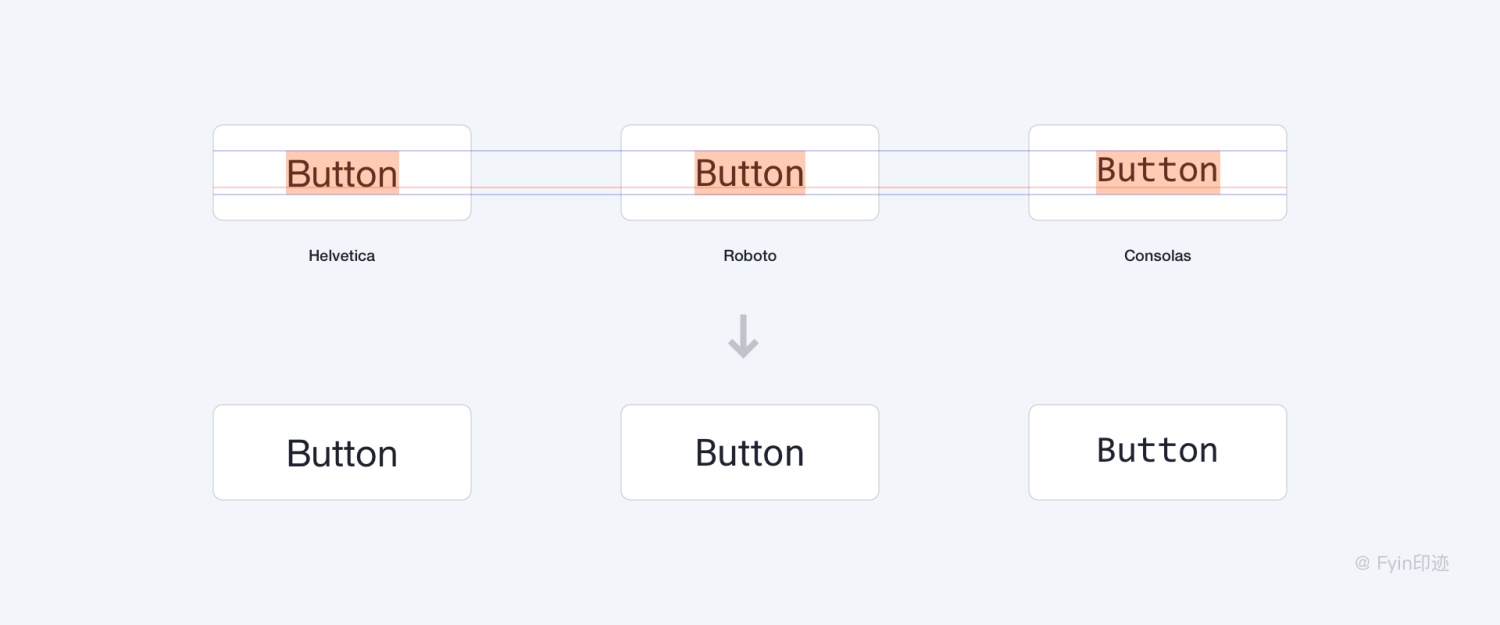
知識點:
原因是每種字體的設計也不同。它具有自己的默認行高,並且其中的文本可以具有不同的大小和基線位置,並不都是水平居中對齊的。因此,有時即使字體大小,行高和文本框位置保持不變,更改字體也會改變文本的對齊方式,如下例所示,文字很明顯沒有對齊。

在第二個示例中,你可以看到Leading-Trim如何防止這種情況並使文本完美對齊。

一致性和工作流程的改進
Leading-trim修整超出了使間距和對齊更準確的範圍。它在建立精確的間距係統,為設計準確性和一致性以及高效的設計到開發交接鋪平道路方麵發揮著關鍵作用。
擁有間距係統有很多好處。設計師可以更快地確定間距,開發人員可以設置相應的間距變量以消除代碼中的隨機間距值。但是目前,即使我們設置了間距係統,由於文本框中的額外空間,對於文本元素來說也不是很準確。如果我們嚐試忽略設計中的邊界框並在代碼中「裁剪」文本框,則會遇到那些棘手的解決方法問題。

△應用於文本元素且沒有Leading-trim修剪的間距係統
借助領先的文字間隔係統,從設計到開發的交接過程也將更加順暢,因為開發人員將能夠建立完全相同的係統,並且避免在布局錯誤上花費大量時間。最重要的是,領先的微調間距係統將幫助我們提供用戶信賴和喜歡的外觀更美觀的產品。
5. 設計中修改文字行高的方法
上麵我們介紹了利用Leading-trim修剪字高的先進方法,但是這個新CSS的規範還在編寫中,還未世界範圍的推進,不過有「微軟」團隊的扶持相信國際化也不會太遠了。
在這之前,我們想要盡可能的解決字符多出的間距問題,就需要在設計軟件裏手動修改了,手動把文字行高與客戶端係統默認行高保持一致,從而給出準確的文字間距。開發在實現的時候iOS使用係統默認行高,Android係統去掉文字上下padding。
這種方式雖會花費不少時間,但也最精確,你可以據此設置出最美觀合理的間距,而不用擔心上線稿的還原度問題,也便於我們後期的頁麵校對和調整。

△在Sketch中修改文字高度
6. 什麼是彈性適配
文字彈性適配一般涉及的是寬度適配,寬度適配普遍使用的是間距適配,即定好左右頁邊距,中間彈性拉伸。這種方式可以做到較好的適配,也是做快速常用的適配方法。
7. 標注工具
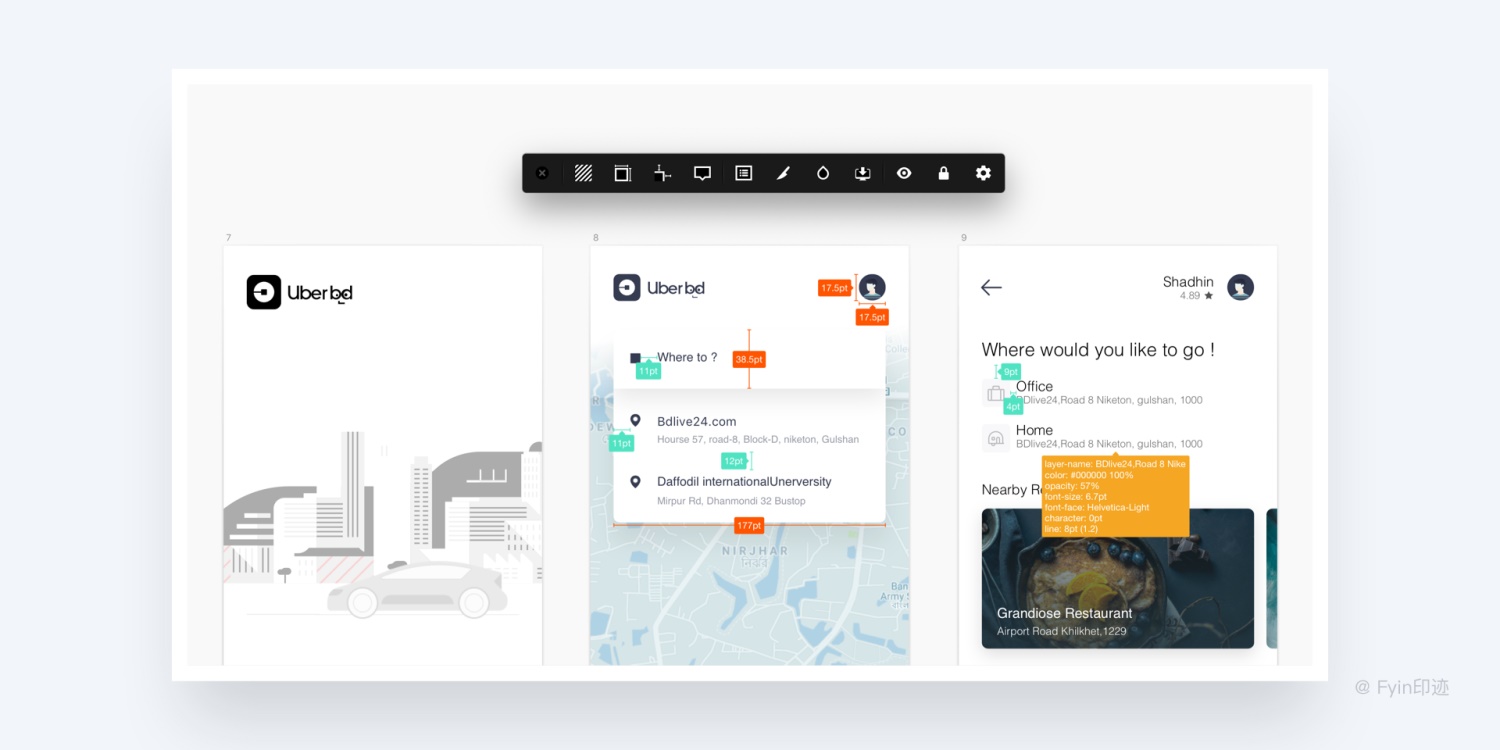
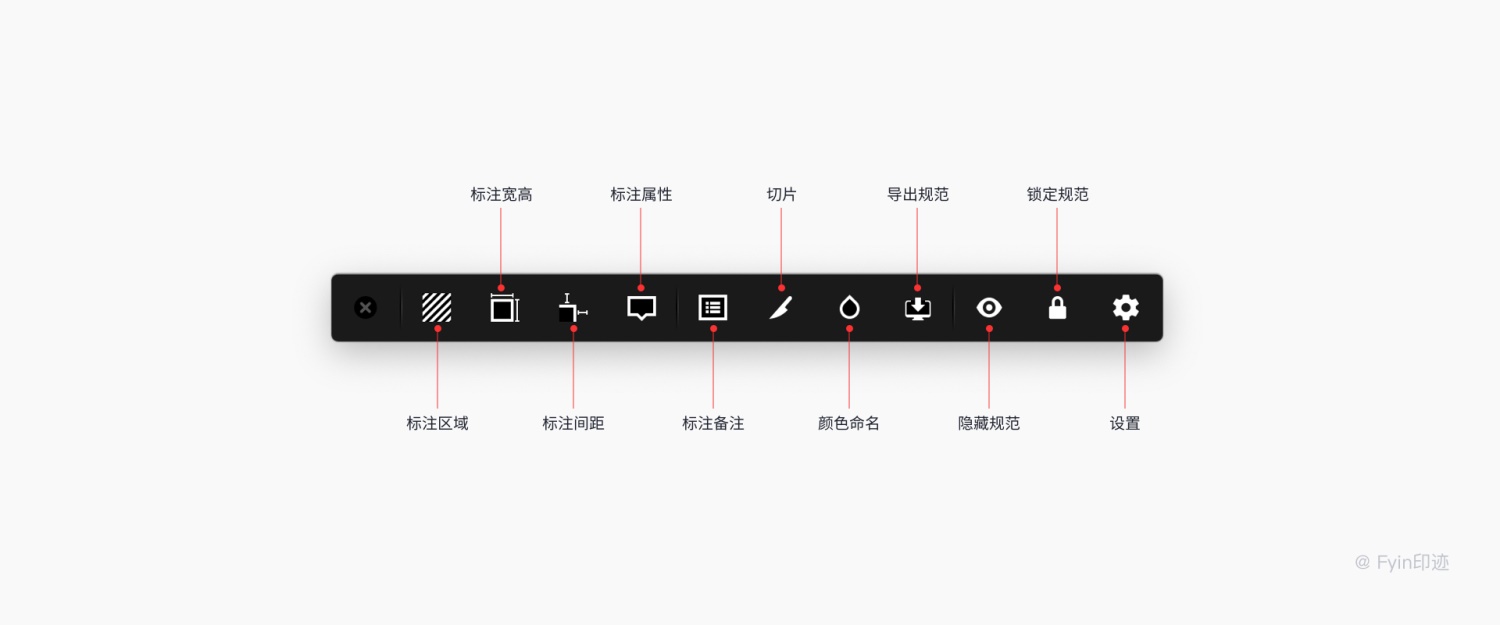
設計師將設計文件交付開發之前,應站在程序員的角度著想,做好前期溝通,提供他們開發所需要的資源。設計文件的標注可以使用Sketch插件或直接上傳「藍湖」,拿Sketch插件「Sketch Measure」為例,它是一款十分智能的標注插件,主要功能包含兩大塊:標注和規範。

工具欄彙合了Measure所有功能的快捷工具,永遠置於畫布頂層,有了它就不用再頻繁通過菜單欄去使用功能。

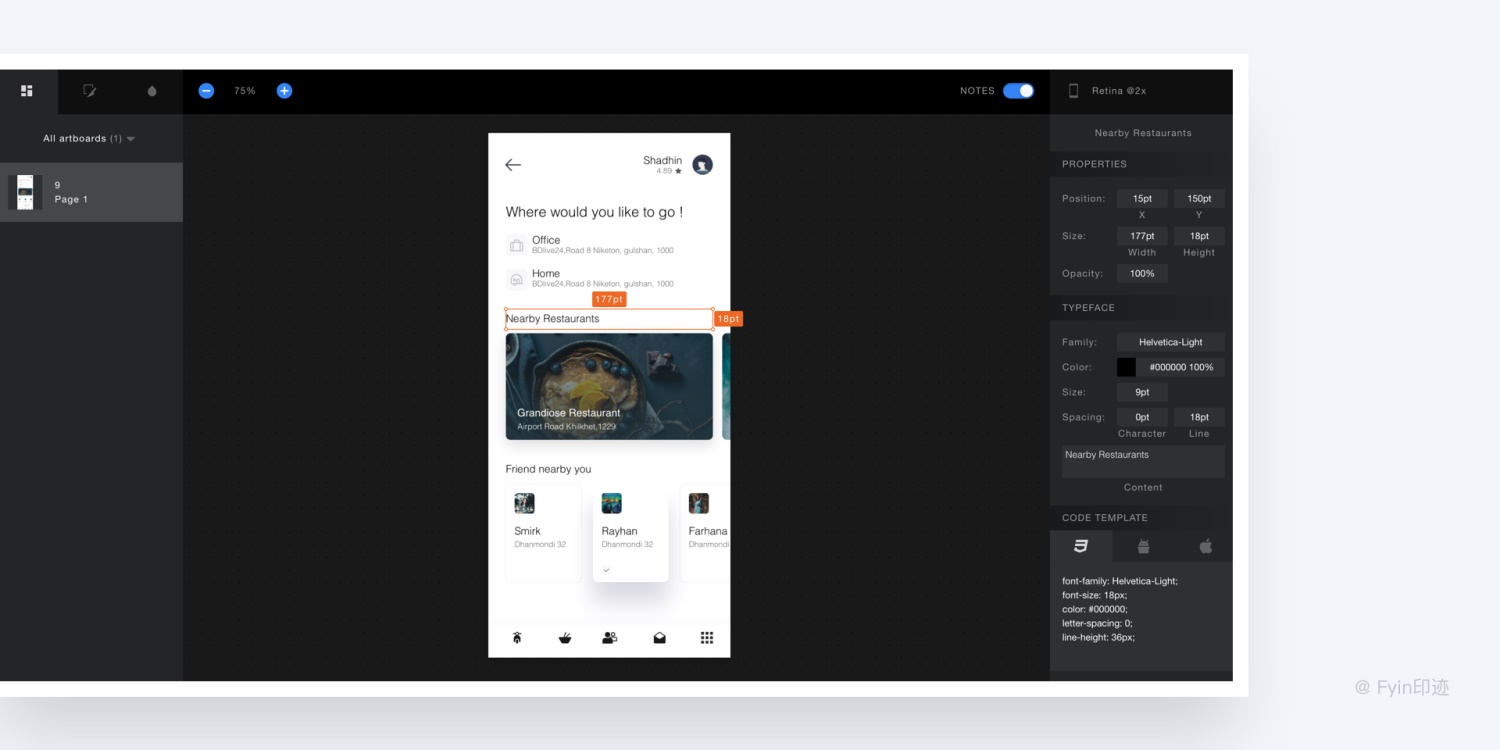
做好規範後,點擊「導出規範」一鍵自動生成Html頁麵,瀏覽器打開頁麵點擊其中任何元素都可以查看其屬性和間距,還包括代碼樣式,交給開發開發工程師後,不用溝通都能看明白。

△Sketch Measure導出標注的網頁界麵
設計驗收環節
產品功能開發完成後,對產品對功能,視覺和交互操作進行測試和驗收,確保產品的可用性。一般在功能模塊驗收完成後,就可以開始具體的視覺設計驗收,這也是由主要設計師負責的模塊,主要驗收顏色、字體、圖形、間距、控件和空狀態等。
因本文主講字體與排版,就拿這部分來說,需要檢視的就有:
- 字體:是否用的平台默認字體,如果是內置字體檢查字體顯示有沒問題;
- 字號:導航欄、欄目名稱、分類頁簽、tab等字號大小是否符合規範;
- 字重:標題和正文字重是否正確,粗體用的是哪一種,是Medium,還是SemiBold;
- 字色:標題、正文、注釋、提示等文字顏色;
- 字間距:檢查中文間距和英文間距,段落文字標點有無避頭尾;
- 行間距:段落文字行間距,有沒有出現多餘的行高 ;
- ……
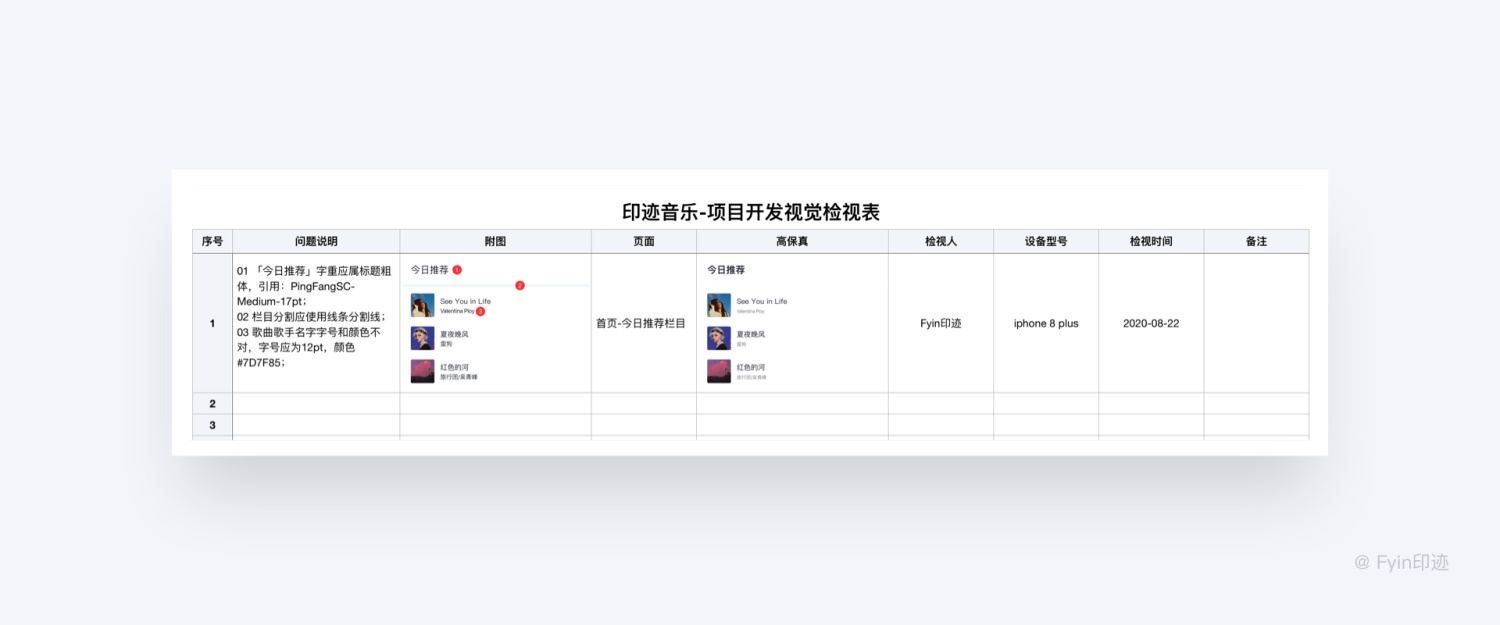
在檢視過程中如發現問題,截圖標示問題所在,並出具檢視報告。

△ 視覺檢視表示例
視覺設計的驗收要追求細節上的完美,因為設計上的細節是很容易被挑錯的,同時需要耐性和細心,要有像素級的視角,隻有這樣才能完美的還原設計稿。
寫在最後
原本隻是想結合工作積累,寫一篇字體應用知識總結,沒成想給自己挖了一坑,涉及的知識點真是超級多,很多地方都可以單獨拿出來再另寫一篇。另外其實在工作中,也建議大家對自己的經驗進行總結,對關鍵信息進行提煉加以沉澱,一方麵能讓自己的知識更加牢固,另一方麵也可以幫助後來者學習成長。字體與排版基礎就分享到這裏,希望對大家有所幫助。因為篇幅較長,幾經修改,有細節不正確的地方,歡迎留言矯正,感謝閱讀。
參考文獻:
- 《W3C-CSS字體規範標準》
- 《從「行長為字號的整數倍」說起》
- 《Leading-Trim: The Future of Digital Typesetting》
- 《關於UI設計中字體應用的幹貨》
- 《字體與排版》
- 《深度剖析Baseline設計原理》
作者:印跡時光

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14