很多人想學習些關於網格設計的詳細經驗及方法。
在準備了大量素材及資料後,今天咱們的這篇關於網格的方法文章,終於來啦。本文過於幹貨,SO,記筆記的小本本,準備起來~~
第一:什麼是網格?
在掌握網格的設計方法之前,咱們得先知道,到底什麼是網格?為什麼會有網格係統這一說?網格係統的存在,是為了解決設計什麼樣的問題?

實際上,說到網格的曆史,得追溯到文藝複興時期。為了達到美的極致,藝術家從繪畫中找到了完美的比例分布圖,並嚐試以輔助線來實現 「完美」 構圖的方法。

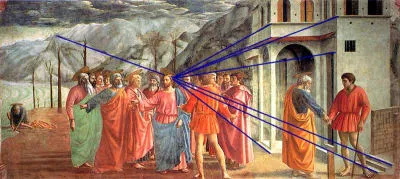
△ Masaccio, ‘The Tribute Money,’ Brancacci Chapel, 1425.
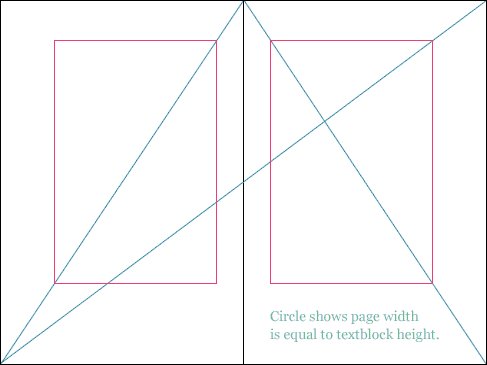
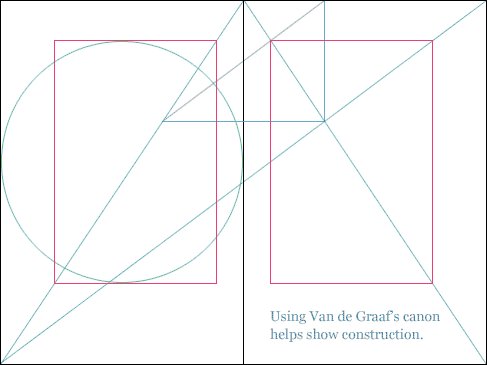
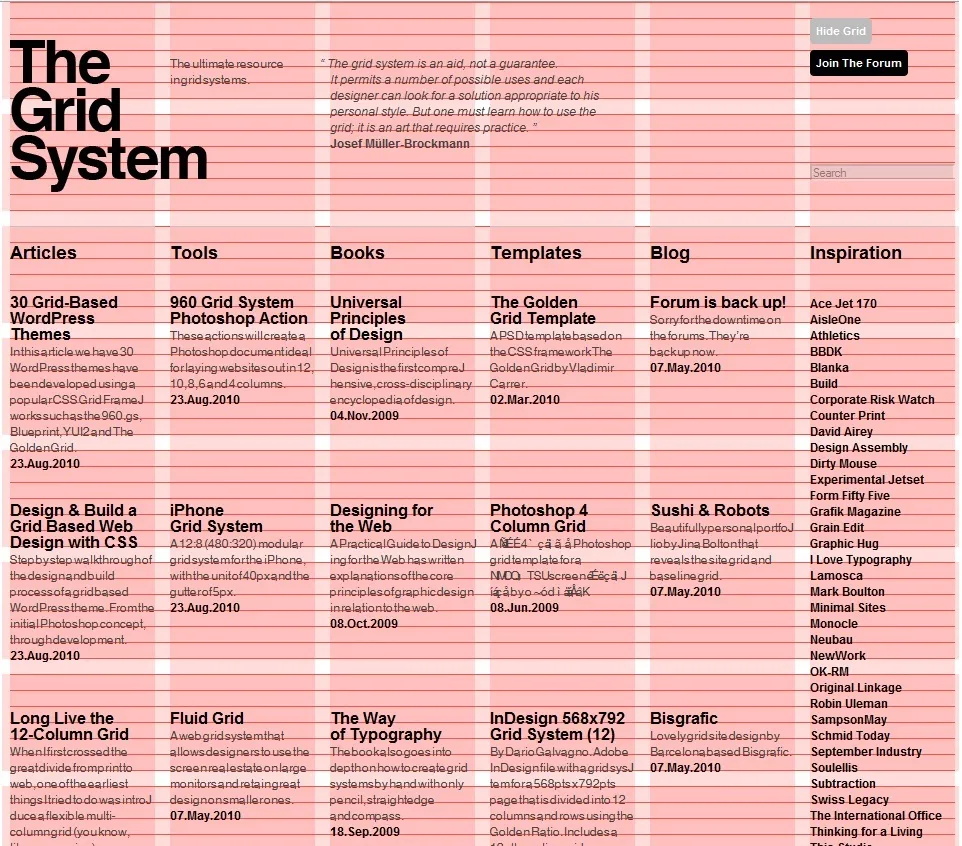
在13世紀,法國的建築設計師 Villard de Honnecourt 將網格係統及黃金比例進行了結合,創建了一個這樣的圖表,固定版麵中內容的結構及邊距,來實現完美的布局。而這套方法,直到至今都仍在使用,大量的雜誌排版、書籍排版都能看到這套方法的影子。

所以,網格的存在,最主要就是為了解決設計美感的問題,通過網格讓雜亂無章的信息能通過一個較好的結構來進行約束,保障信息高效傳達的同時,充分提升版麵設計的美感。
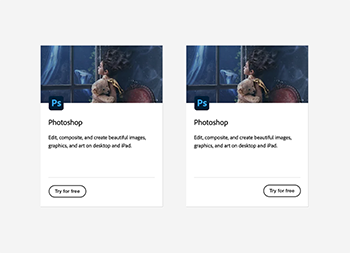
1. 網格的結構
網格實際上,是一種結構,通過線的垂直或者相交,來構建一個參考界線。通過這個參考界線,我們可以在一個單一的容器中,把容器裏的內容,以參考線進行對齊,來有秩序的布局組織並羅列分布。從而實現一個較好的視覺秩序感,提升閱讀效率的同時增加美感。

因為網格是一種結構,所以網格本身是不一定可見(少部分作品會使用網格做裝飾),但這種結構會映射到內容元素的布局,影響信息的排列美感及閱讀效率。所有在有確定了網格的邊界和約束後,設計師就可以根據網格,來對內容的位置比例,進行調整約束元素的坐標,達到一個比較理想的版式設計。

環顧我們的生活周圍,實際上也能看到很多網格的運用場景。比如我很喜歡的這套宜家網格櫃子~

不過網格目前運用的最為廣泛的場景,還是在書籍、雜誌的版式設計中。實際上,網格係統誕生的初衷也是為了解決印刷製版的問題。所以從印刷術的興起,網格就開始誕生了 ,並演繹的越來越豐富,越來越係統。
2. 網格的製版
在平麵設計中,網格係統更常見,特別是用於書籍的裝幀及印刷場景。所以如果有從事平麵設計或者是從事視覺相關行業的同學,我推薦有機會也可以讀讀下麵這本書。

這本書是由瑞士的設計師約瑟夫·米勒–布羅克曼 編寫的《平麵設計中的網格係統》,文中主要介紹了在平麵設計中,網格的功能和使用方法,旨在為平麵和空間的設計師們提供一個實際的工具,讓他們可以從概念、組織結構和設計上更有效、 自信地處理和解決視覺問題。


書中很多方法及版式,基本上可以現學現用,掌握起來也非常方便。
「事實上,絕大多數的設計師都不知道、也不理解為什麼要建立這樣的一個秩序係統。所以,如果想要合理、功能地運用網格係統,那就必須仔細地研究網格的所有原理。隻要不嫌麻煩,任何研究網格的人都會發現,在網格係統的幫助下,他都能更快地解決設計中的問題,並讓設計更具功能性、邏輯性和視覺美感。
——約瑟夫·米勒-布羅克曼 」
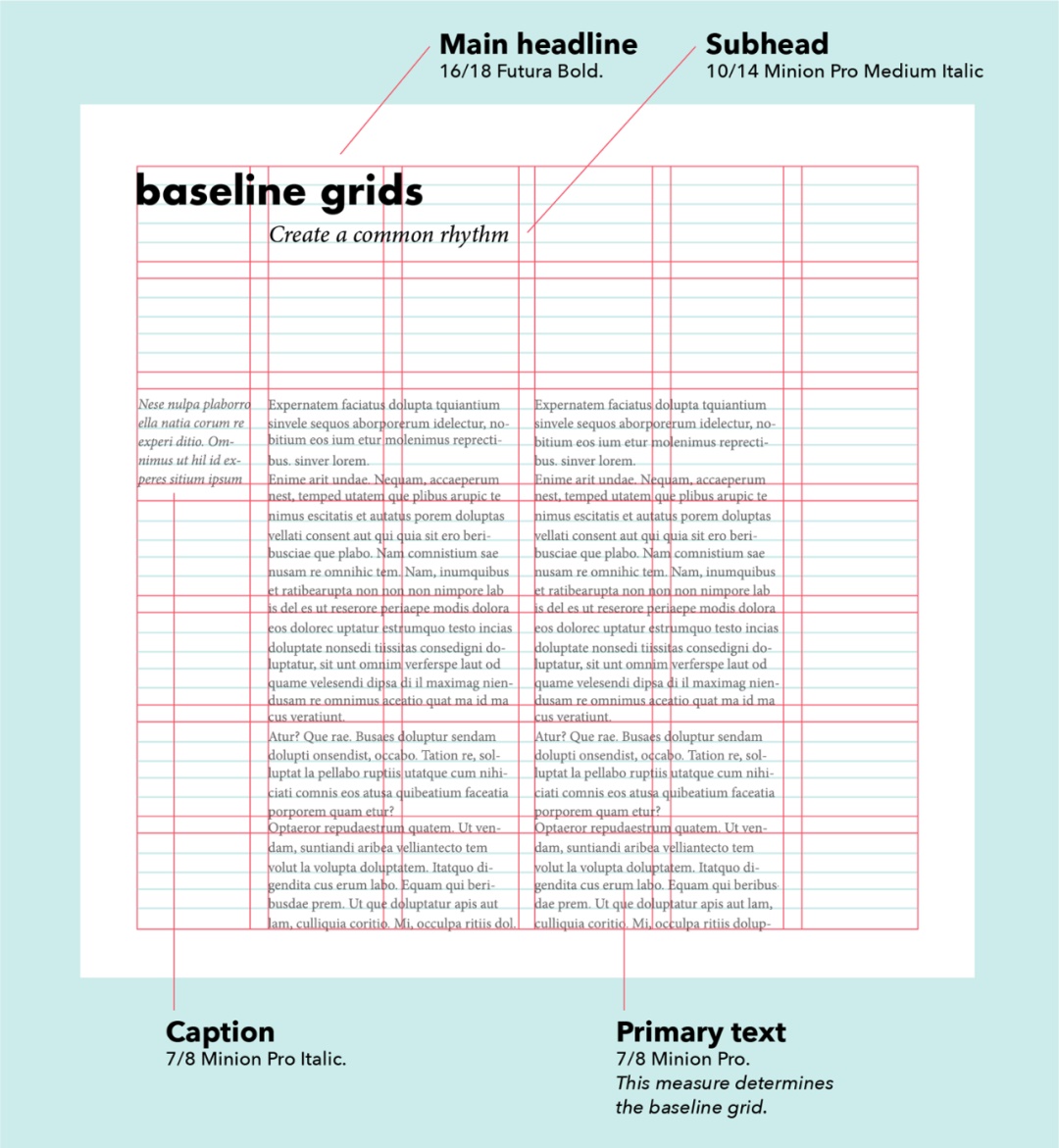
第二:網格的組成部分
講了網格的曆史,接下來咱們就開始講正式的網格使用方法啦。
目前網格設計主要運用在兩大場景,一個是印刷讀物,比如海報、書籍、封麵等,而另外一個就是電子設備的熒幕,比如 iPhone、iPad、Windows 等,常見於 APP 設計、H5設計及 Web 設計中。
在這些不同場景的網格設計中,都會有一些很通用的基礎組件部分,如邊距、列寬、水槽、以及交叉的模塊,正是這些基礎的元素組成了複雜的網格係統。所以在使用網格設計方法做圖之前,我們需要先了解每個元素的具體含義以及其具體用法。
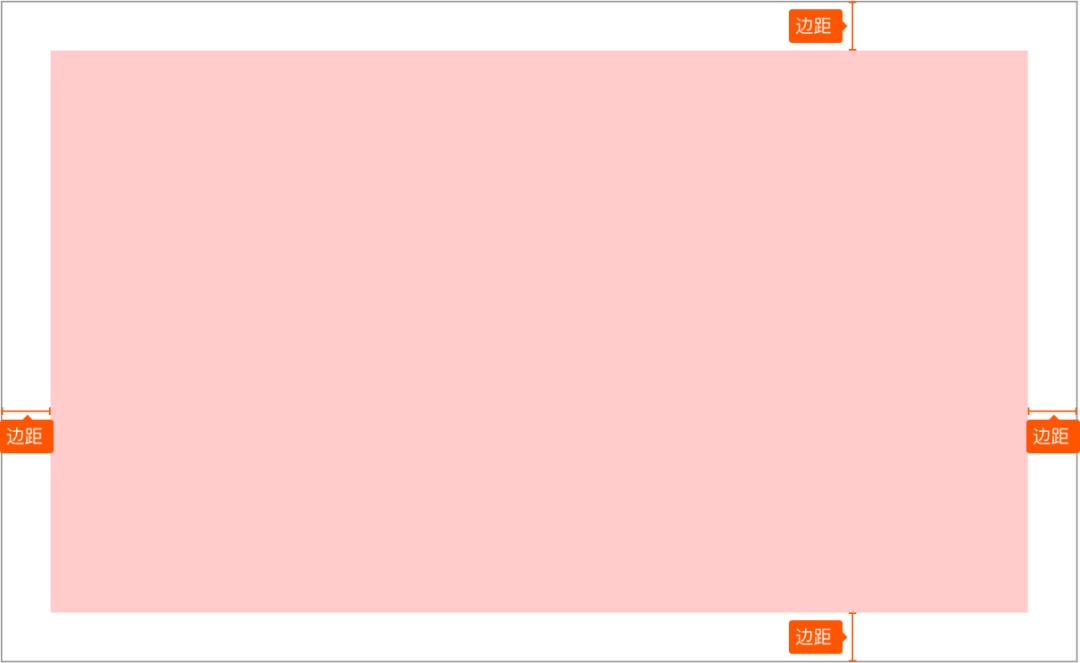
1. 網格邊距
網格邊距指的是內容外部邊緣距離容器的空白距離,在紙質設備中,容器就是紙張的大小,在界麵設計裏,容器就是設計稿的尺寸分辨率。這個邊距,一方麵是為了信息不超出安全距離,二方麵也主要是為了讓內容看起來,能更加的聚焦在中心區域,以防信息太過於貼邊導致的不利於閱讀。

在APP設計中,也會用到邊距這個概念。基於@2x尺寸,很多APP內容到屏幕的邊距,都采用的是24px,比如淘寶、支付寶、微博等。但也有不少的APP采用的是32px的邊距,比如微信、QQ、知乎等,這個大家可以截圖,縮到750的寬度,自行量~~當然,文章後麵也會詳細講這塊怎麼定比較好
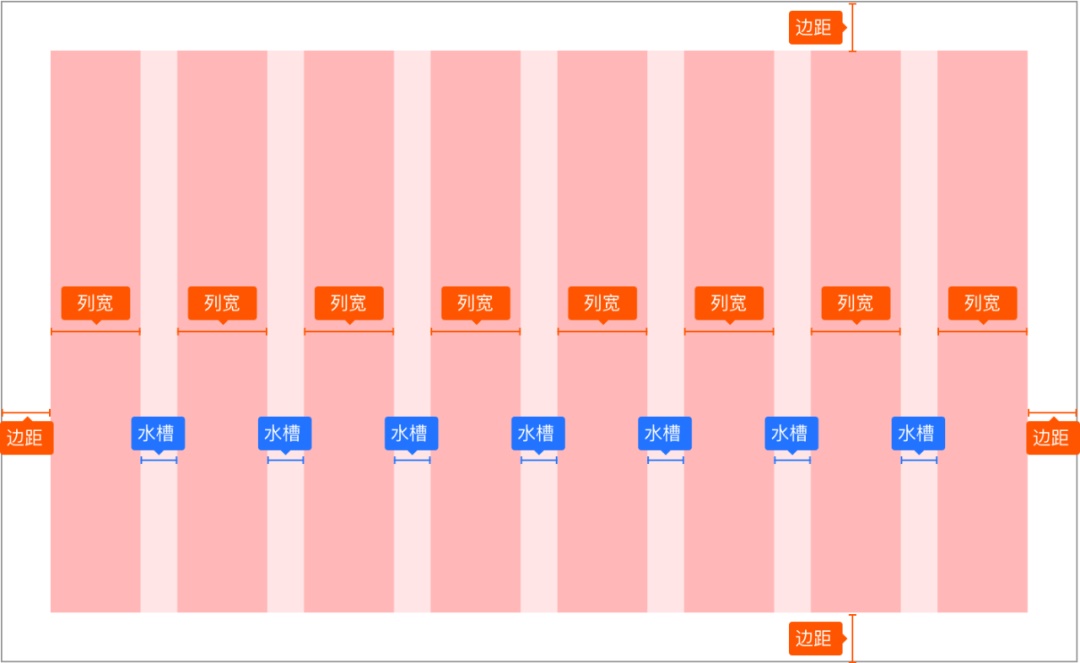
2. 列寬及水槽
除去邊距,在內容區域的中心部分,網格主要由列寬及水槽組成,列寬就是每列中間的寬度,水槽就是每兩列的中間預留區域。列決定網格的複雜程度,而水槽決定內容的疏密程度。

3. 交叉模塊
這個指的就是網格中的交叉區域,實際上是一個空間單位。我們可以把固定的圖片或者是段落,直接填充在這個模塊裏。當然,後麵也有案例來解讀。

所有的網格,基本上都是由上麵的基礎元素組成。正是這些,組成了龐大且複雜的網格係統 Gird System
第三:三種常見的網格
在我們的設計當中,目前這三種網格最為常見,且這三種也能滿足我們日常的大部分需要。
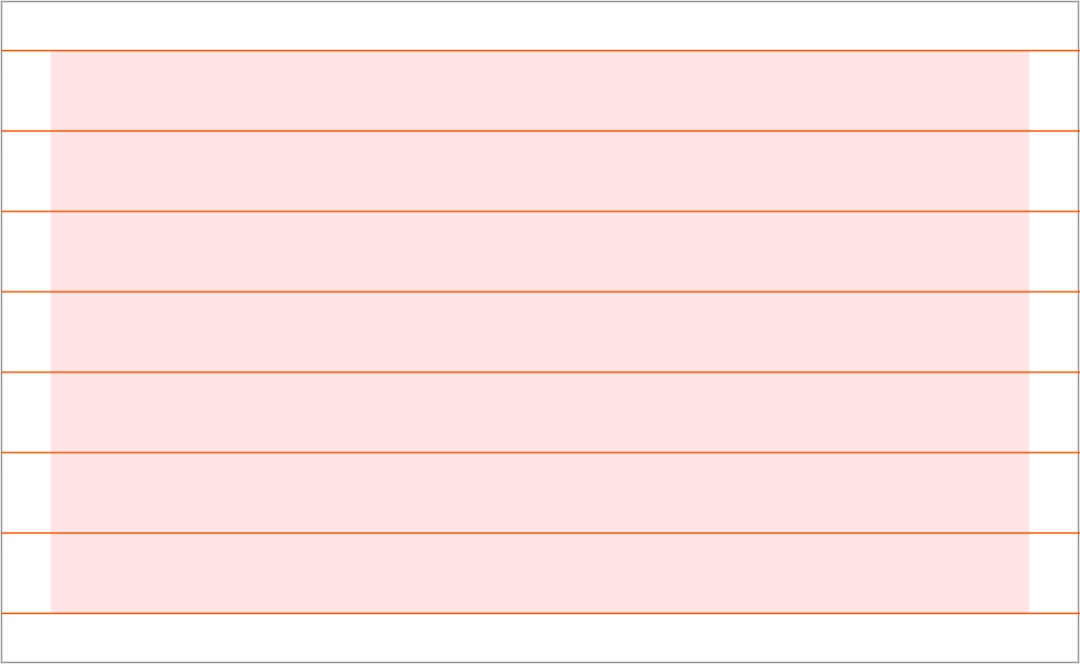
1. 單列網格
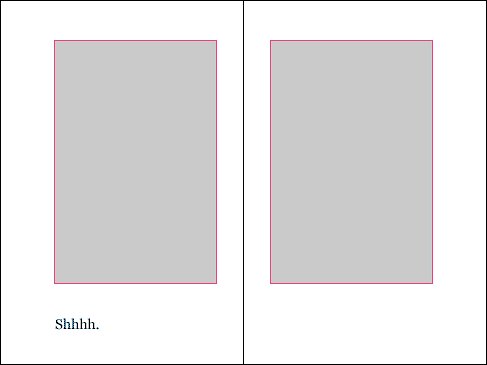
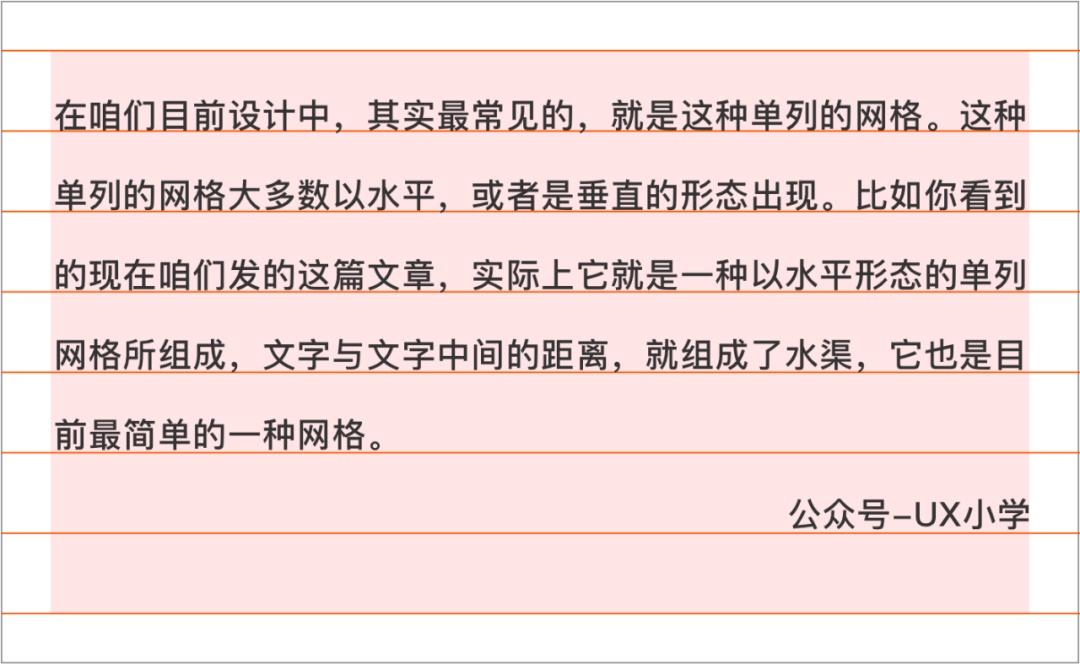
在咱們目前設計中,其實最常見的,就是這種單列的網格。這種單列的網格大多數以水平,或者是垂直的形態出現。比如你看到的現在咱們發的這篇文章,實際上它就是一種以水平形態的單列網格所組成,文字與文字中間的距離,就組成了水渠,它也是目前最簡單的一種網格。

這種其實我們用文字的行高,就可以控製了,不需要設置特別多的信息。保證每一列的距離是一樣的即可。

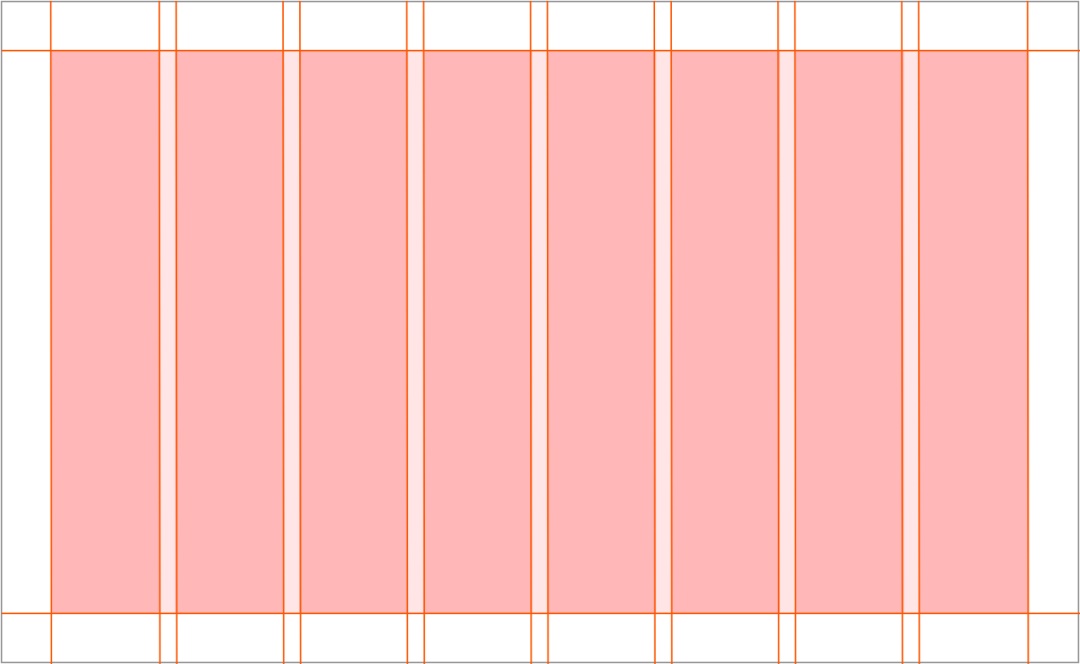
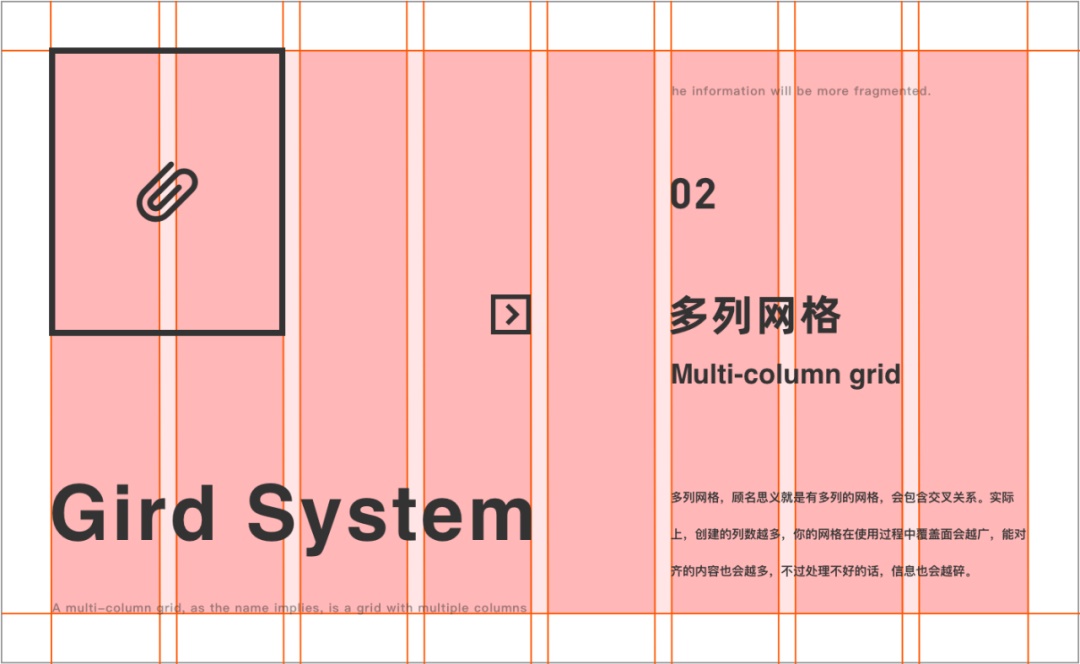
2. 多列網格
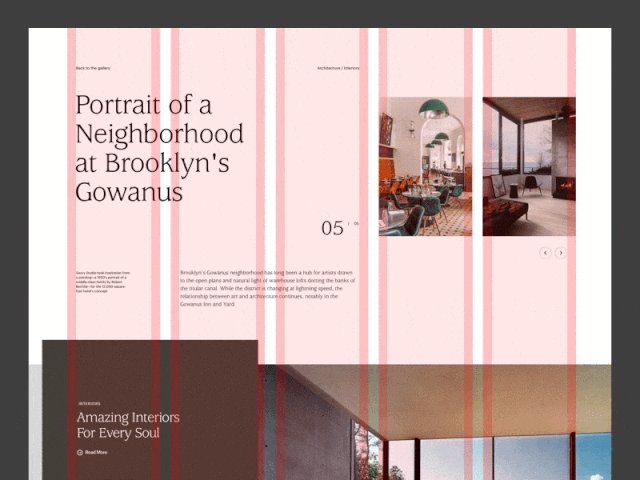
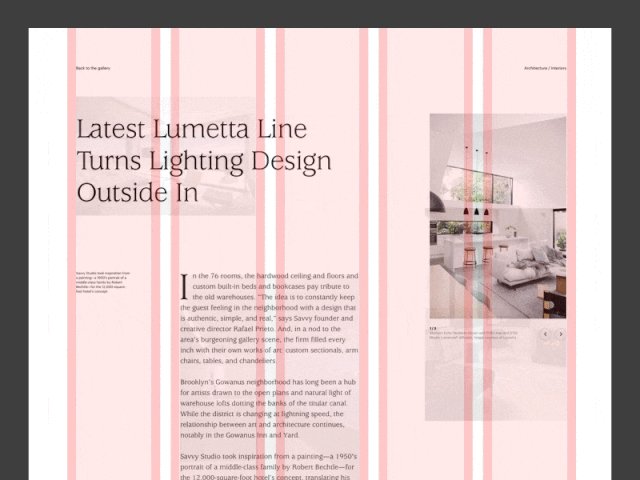
多列網格,顧名思義就是有多列的網格,會包含交叉關係。實際上,創建的列數越多,你的網格在使用過程中覆蓋麵會越廣,能對齊的內容也會越多,不過處理不好的話,信息也會越碎。

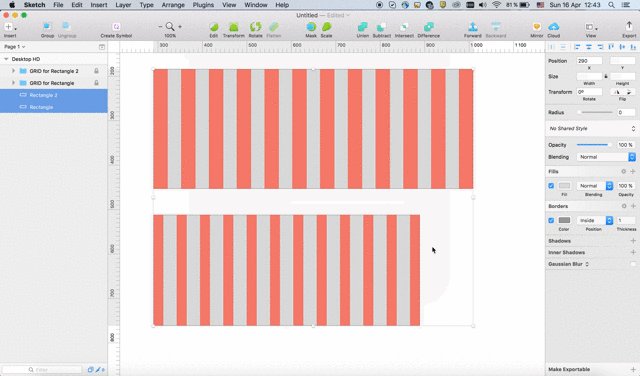
咱們根據這個網格,簡單排一些文字,看看效果

再把線去掉,順便加點顏色看看,再修飾一下細節~~

其實還是比較的簡單,當然,我這個隻是隨意拚湊,小夥伴們可以在收藏本文後,抽時間自己動手試試~~相信肯定會比我這個好

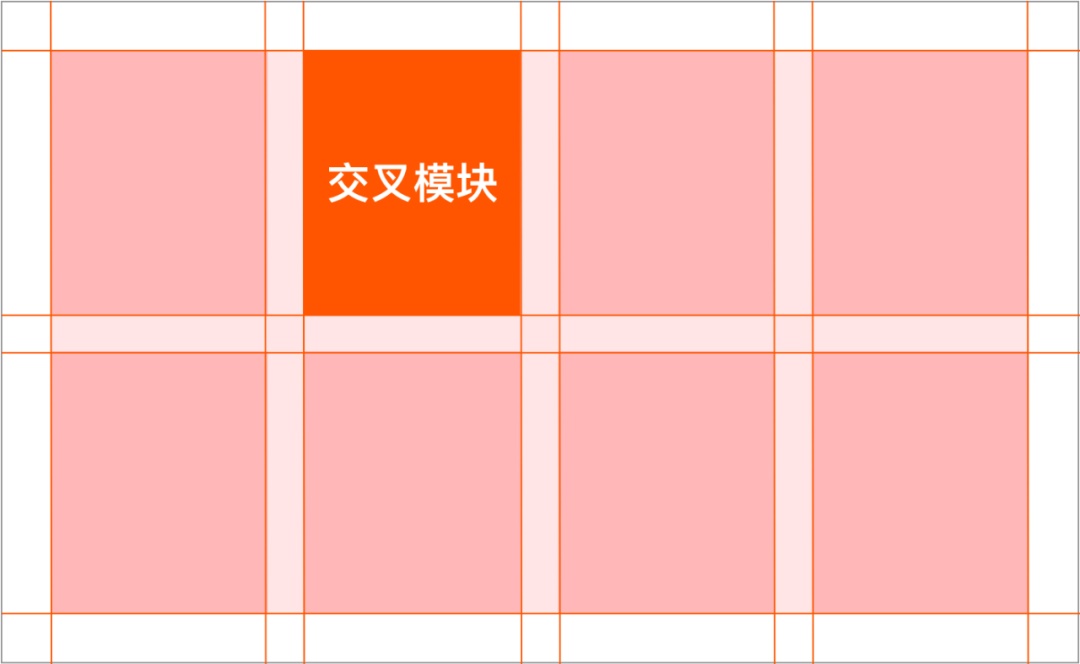
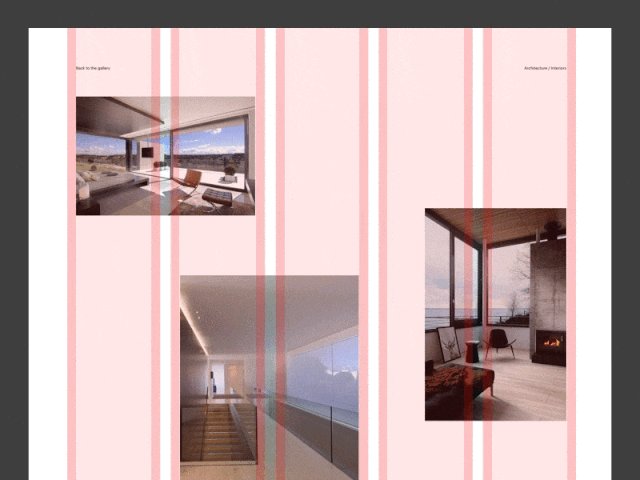
3. 交叉網格
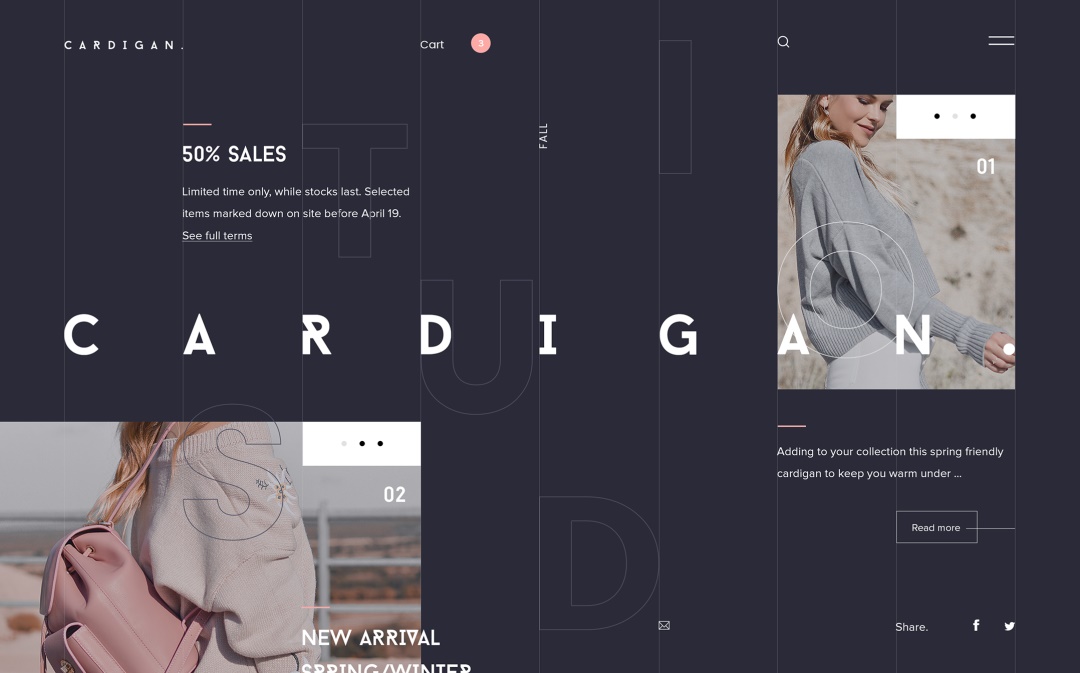
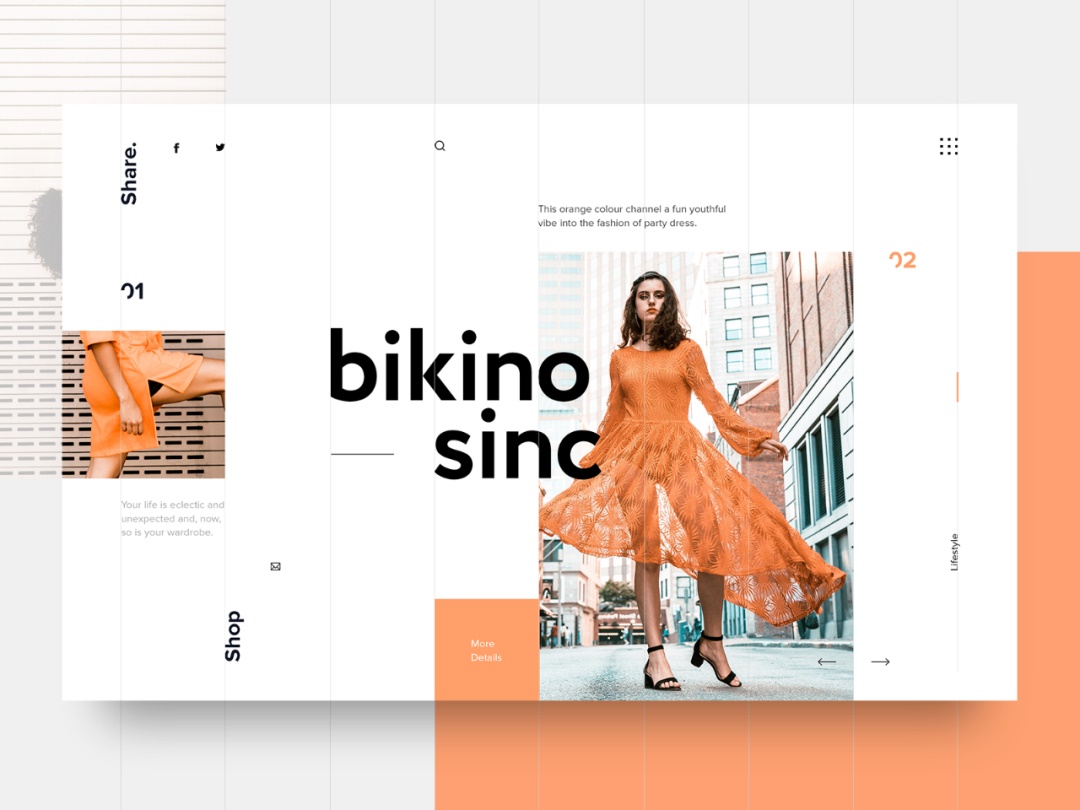
交叉網格也比較好理解,其實就是基於水平及垂直領域的交叉網格。這種網格的節奏感非常好,適合在海報、雜誌、封麵版本中使用。包括在部分App以及Web的場景中,也可以使用這種布局方式。

比如:


是不是明白許多啦,再強調一句,光看是不行的,這裏我鼓勵各位小夥伴們,多動手進行練習嚐試,隻有動手了,這些知識才能轉化成你自己的能力!加油,奧利給!
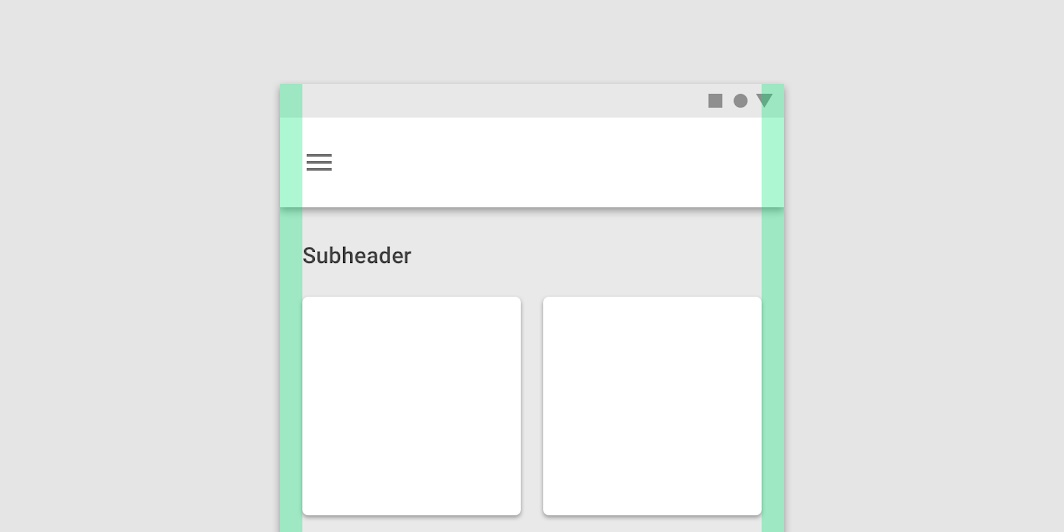
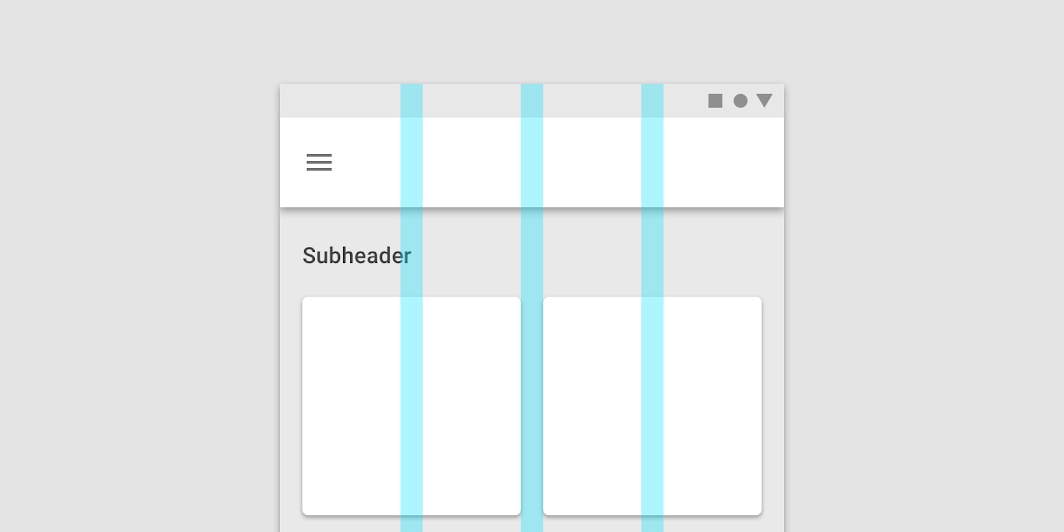
第四:界麵設計中,如何使用網格布局
那麼在界麵設計當中,如何使用網格來約束版式,讓設計看起來更整齊、更規律、更美觀?其實方法一樣的,無非隻是容器的不同。
1. 先定邊距
在規劃網格之前,咱們的第一步實際上是需要先定內容到容器的邊距,這個邊距定好了後,咱們才能開始後麵的網格製定。

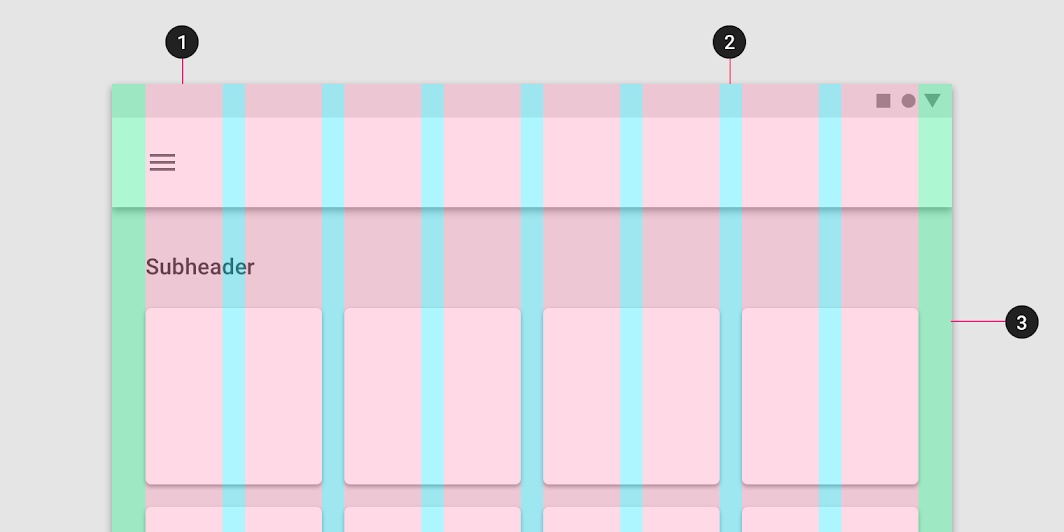
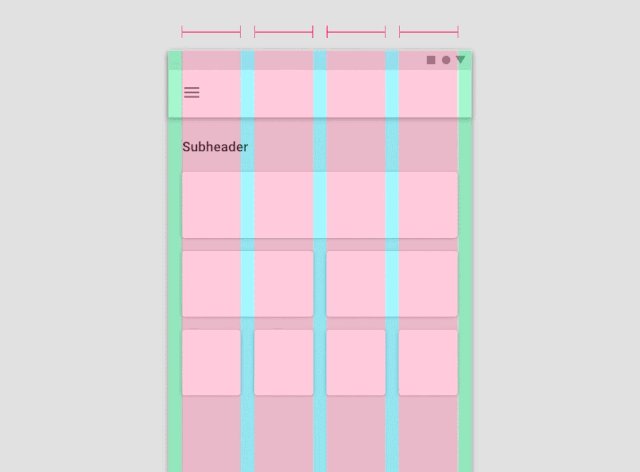
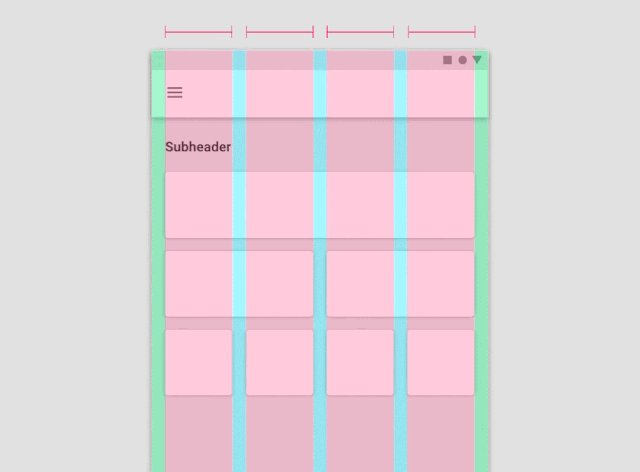
通常在APP設計中,常見的邊距有24、32、40,這3個單位,信息比較密集的,通常會使用24這個單位,而信息比較寬鬆,偏工具型的產品,則會使用40的這個單位。當然,也有很多產品,選擇了比較中立的32。

△ 圖中 ③ 綠色區域為邊距,② 藍色區域為水槽,① 紅色區域為邊距
在Web或者是PPT的封麵設計中,由於屏幕本身就是橫向的,所以咱們的邊距可以定的更大一些,通常為100、200、300不等,這個可以根據個人風格喜好來定。
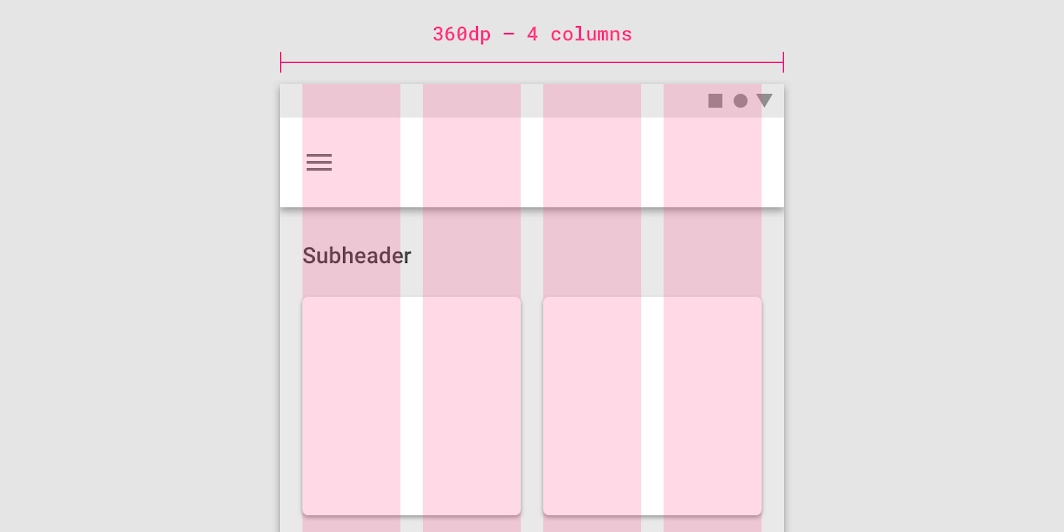
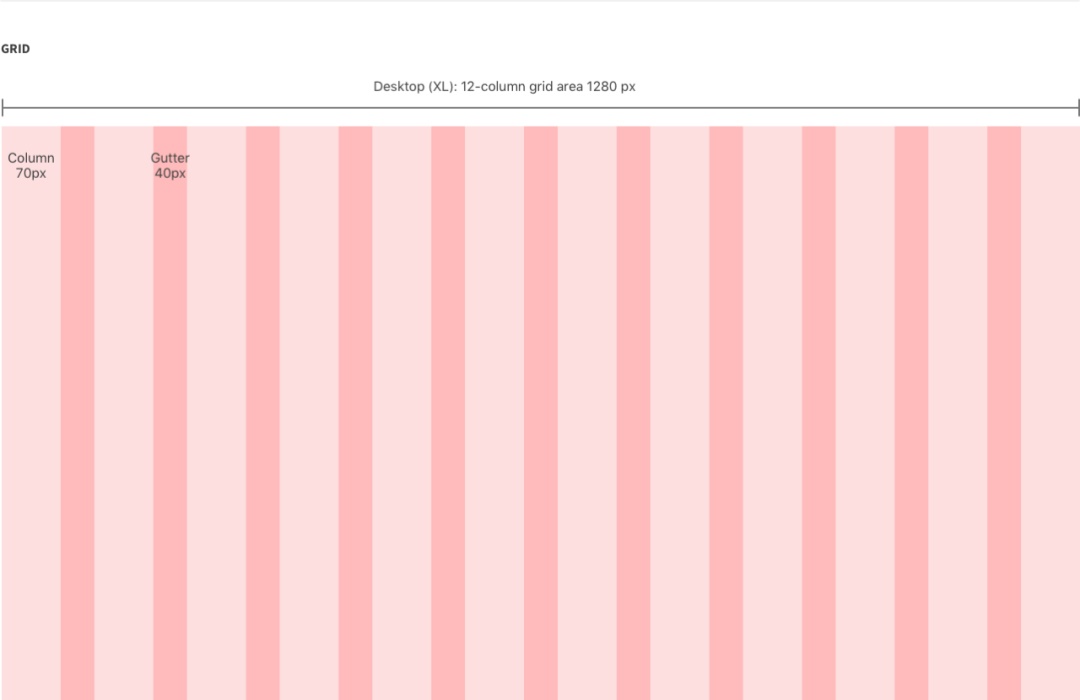
2. 確定列數
在確定了邊距之後,很重要的一步就是需要確定列數了。定義使用多少列,這個直接會影響到頁麵的信息疏密以及靈活程度。在APP設計中,比較流行的有 4-6 列,而在Web設計中,10-12 列則是非常的主流

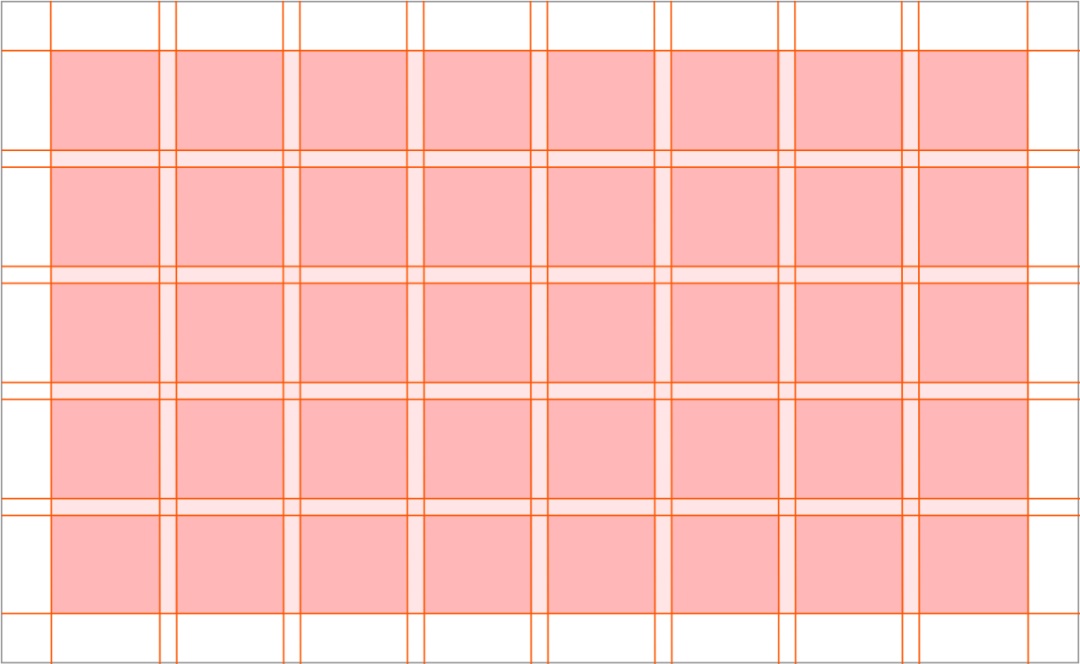
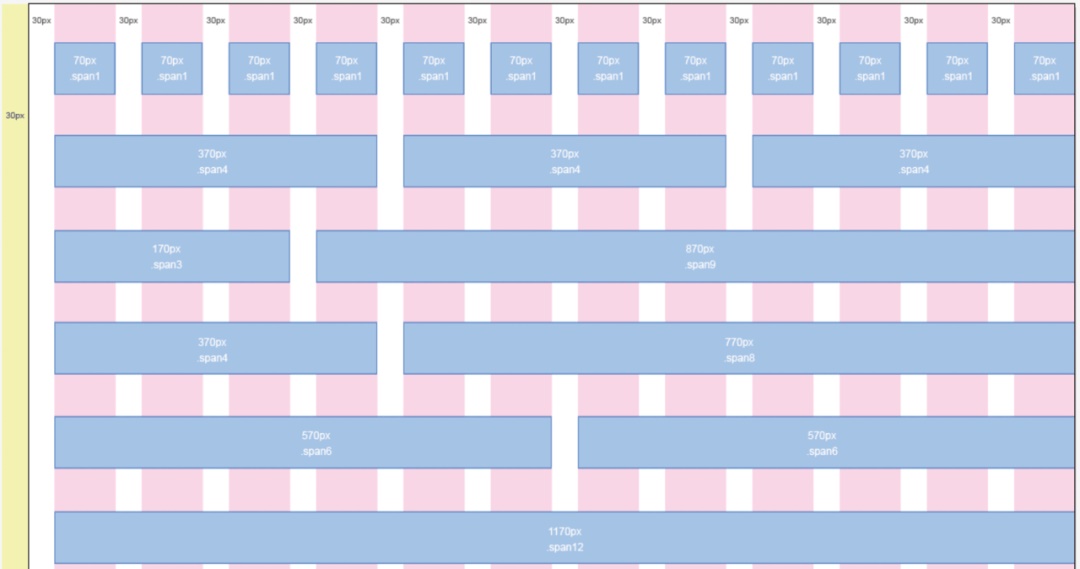
在做PPT或者是網頁的時候,我最喜歡還是使用12列,因為它其實最靈活,而且大小不大不小,剛剛合適~~大家可以對應下麵這張圖(基於@1x),來決定自己設計稿中,列數的數量是多少。

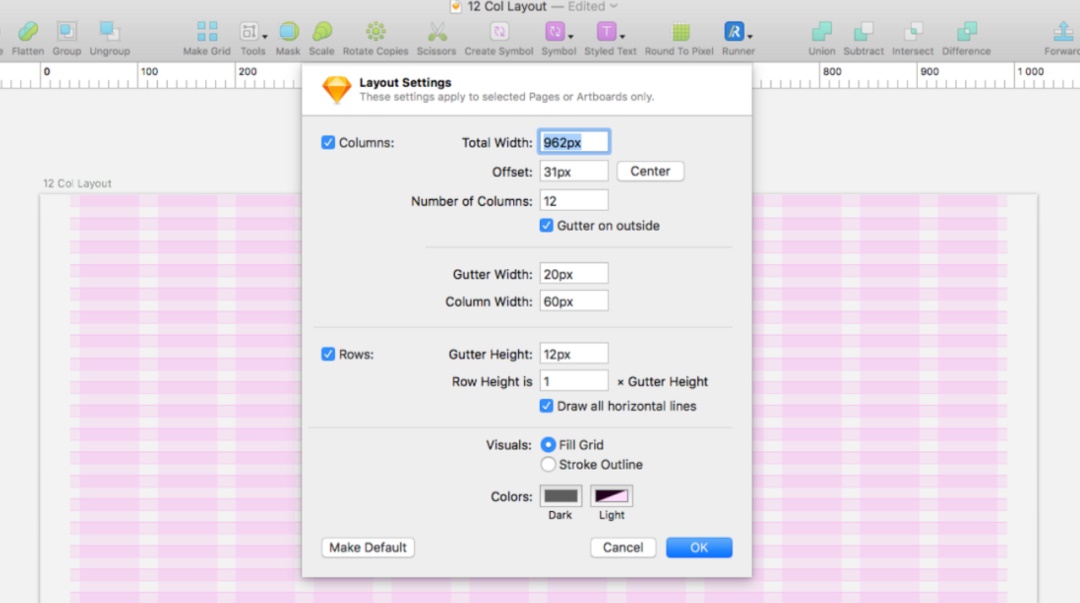
3. 設定水槽寬度
邊距及列數都確定下來了後,咱們其實需要定的,就是水槽的寬度了。
在移動端設計中,我建議水槽的距離,最小尺寸為16,其次以4為單位往上遞增,比如16、20、24、28、32、36,可以根據產品的類型來定義這個水槽的寬度。如果你的屏幕信息密度很高,那麼我建議使用20、24這種小距離的,如果密度非常低,整個屏幕裏都沒什麼內容,那麼可以使用32、36等大水槽邊距。

在Web或者PPT封麵設計中,則是以8為單位整加比較合適,比如16、24、32、40、48、56,這種大寬屏的尺寸,在定義水槽邊距的開放度會更高。

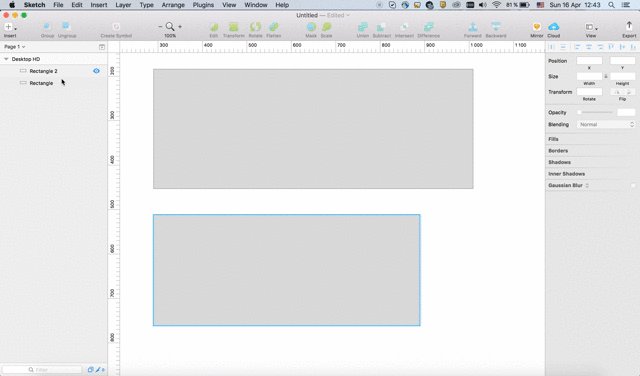
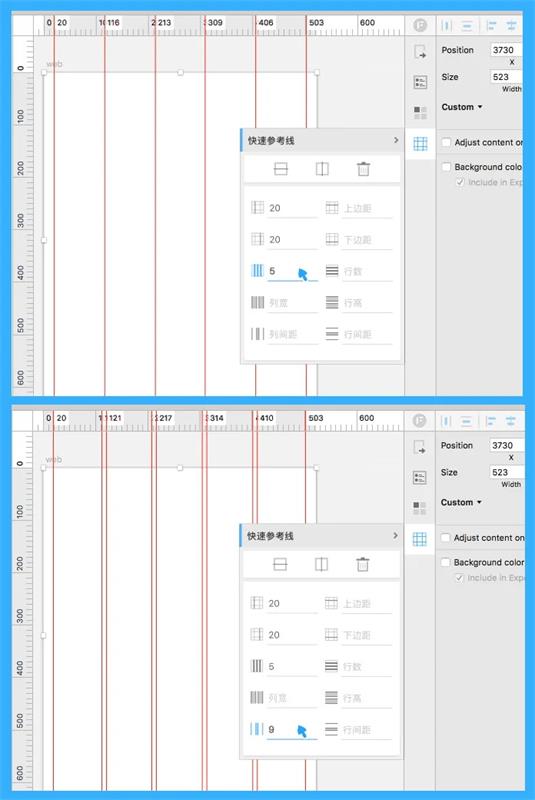
列跟水槽,sketch自帶的工具其實都可以實現,我們用這個工具,能很輕鬆的達到自己想要的效果。在PS裏,可能更多的是需要靠自己繪製矩形量尺寸,然後來拉取輔助線。

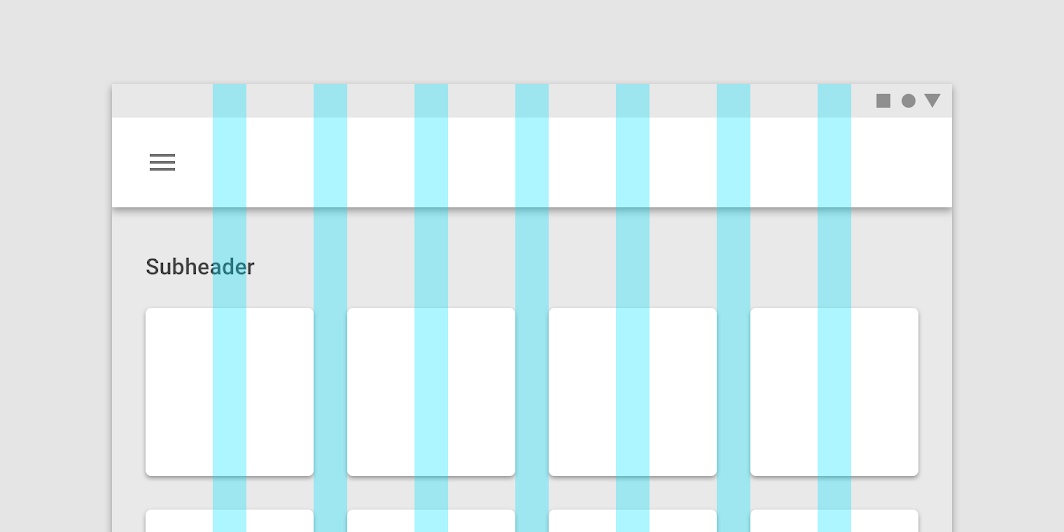
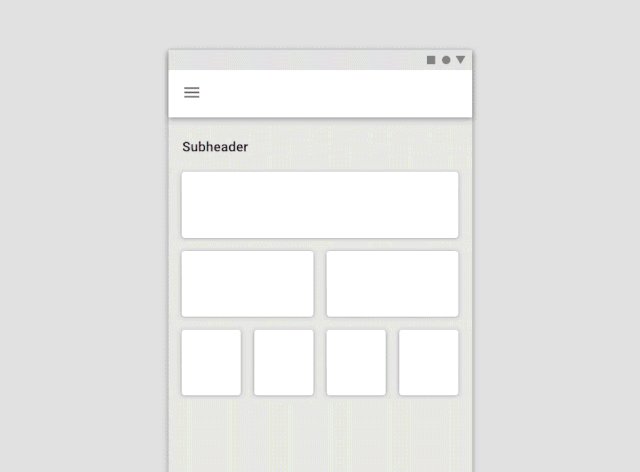
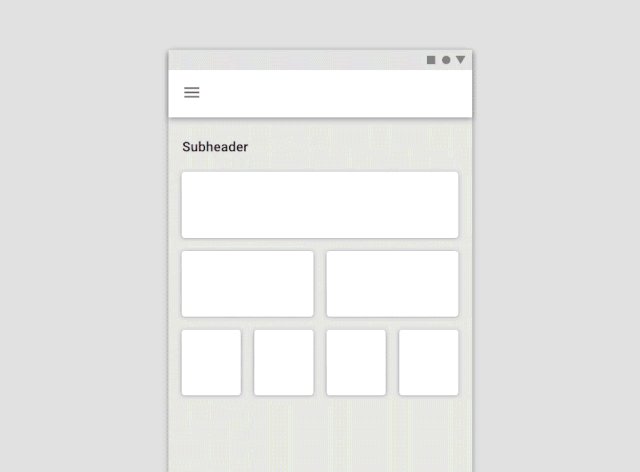
4. 按照網格調整設計稿
待網格定好後,我們再根據網格,去製定界麵中元素的間距及尺寸即可,盡量保證各個元素的垂直間距是一致的。

網格定義好了之後,其實後麵就很簡單了,就是按照網格,咱們來約束內容的邊界了,我們可以通過手動把文字的邊距,或者圖片的尺寸,來控製到跟網格一樣大小,調整整個頁麵的和諧程度。

第五:熟練掌握&插件提效
方法掌握了後,實際上就是需要自己日常多收藏一些優秀的網格作品,其次多加練習,尋找網格排版的手感。畢竟隻有不斷練習,不斷發現問題、總結問題,你才能牢牢的掌握知識,提升自己的動手能力。
不要完全被網格約束
網格實際上也隻是一種參考線,並不是需要完全約束內容,比如有的文字長度會超出網格線,實際上完全參考網格,也會出現問題。所以網格最終隻是參照,不要完全刻意約束,避免出現適得其反的效果。

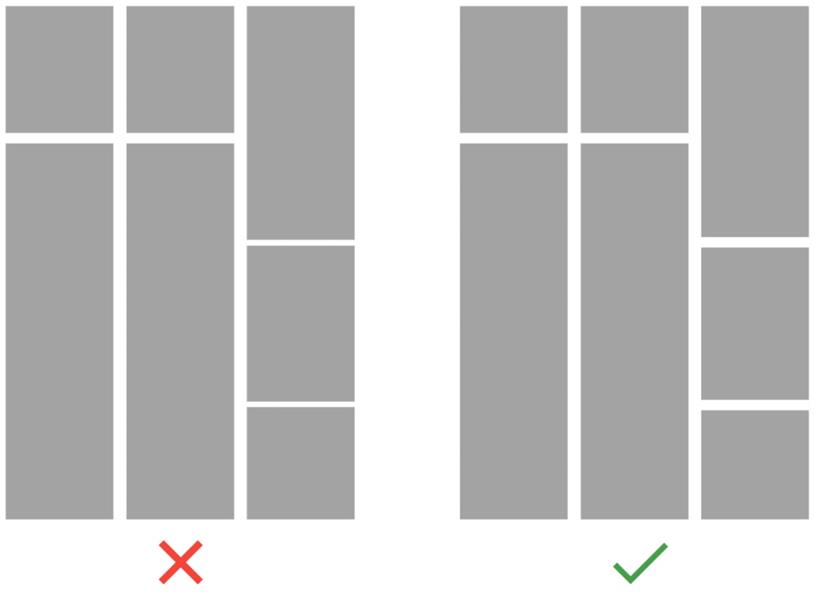
橫向的水槽高度需要保持統一
在APP設計中,不同信息的高度不一致,所以我們很難用等距網格去約束它,更多的時候是去約束模塊與模塊的間距。在那種大模塊與大模塊的間距中,咱們的水槽高度盡量保持統一。

2. 網格插件神器下載
最後為了方便大家製定網格,我這裏也給大家推薦一些製定網格的插件神器,非常好用,推薦指數五顆星。
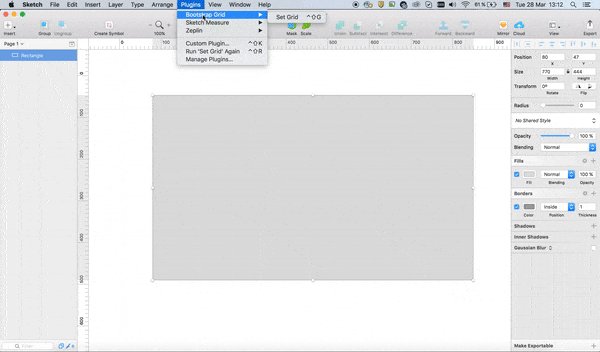
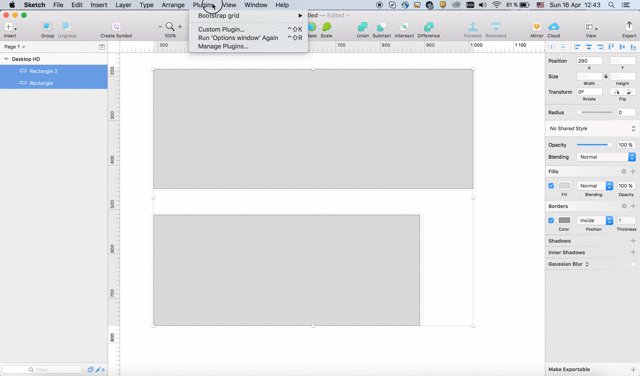
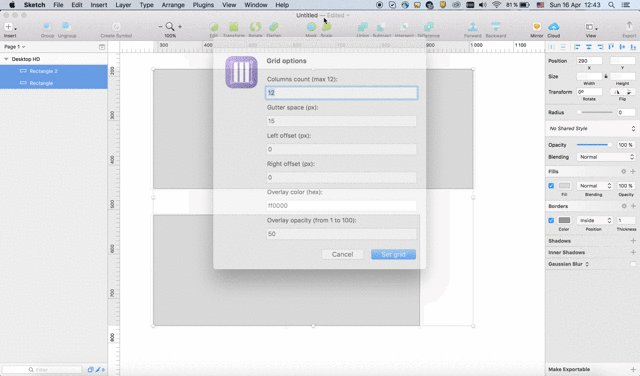
Bootstrap Grid( Sketch 使用)
用這個插件,可以在 Sketch 裏輕鬆創建自定義網格,不需要那麼多繁瑣的設置,簡單兩步就能搞定!

還支持針對不同的尺寸,自定義生成不同的網格參考線~~

flavor( Sketch 使用)

部分文獻參考資料
- 「A Brief History of Grids,」 Lucienne Roberts, Graphics
- 「The Secret Law of Page Harmony,」 Retinart
- 「Responsive layout grid 」Material Design Team
- 「Building Better UI Designs With Layout Grids」
原文:UX小學

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

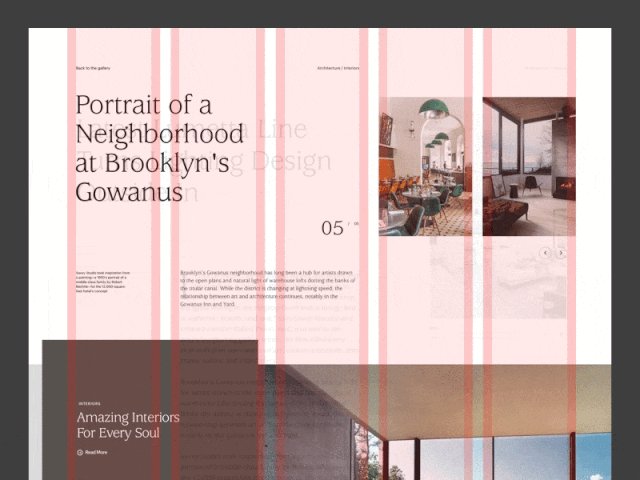
充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14