這不是一個很新鮮的話題,卻是一個很常見,且解決起來並不容易的問題,在一個版麵中,信息的組別越多,拉開信息之間的層級關係就越為重要,當然,難度也會越大,這篇文章蔥爺就帶著大家一起來解決這個問題。
1.為什麼要有層級關係?
因為通常一個版麵中的元素和信息是多樣的,例如在一個畫冊版麵中可能會有:圖片、標題、小標題、正文、注解、頁眉、頁腳等等。而且這些信息會有重要和次重要之分的,如果在排版上毫無層級關係,如下圖:

那麼這個版麵在視覺上就會顯得非常平,缺少變化和設計感,所以也不會好看。更重要的是,由於沒有層次、缺乏視覺引導,受眾感受不到畫麵中的主次關係,所以會大大降低閱讀和信息傳播的效率。

而上圖經過重新排版後,把各個不同類別的信息都刻意做了視覺上的調整和加工,版麵具有了比較強的層次感,所以在美觀性和閱讀性方麵都大大提升了,這就是版式設計為什麼要有層級關係的原因。
2.如何正確安排層級關係?
01. 按信息的重要程度來安排它們的層次等級
有層級就會有主次,而視覺上誰是主誰是次呢?這就得與信息的重要程度相呼應,我們要使最重要的信息最為突出,次要的信息次要突出,而不重要的信息則要弱化處理。

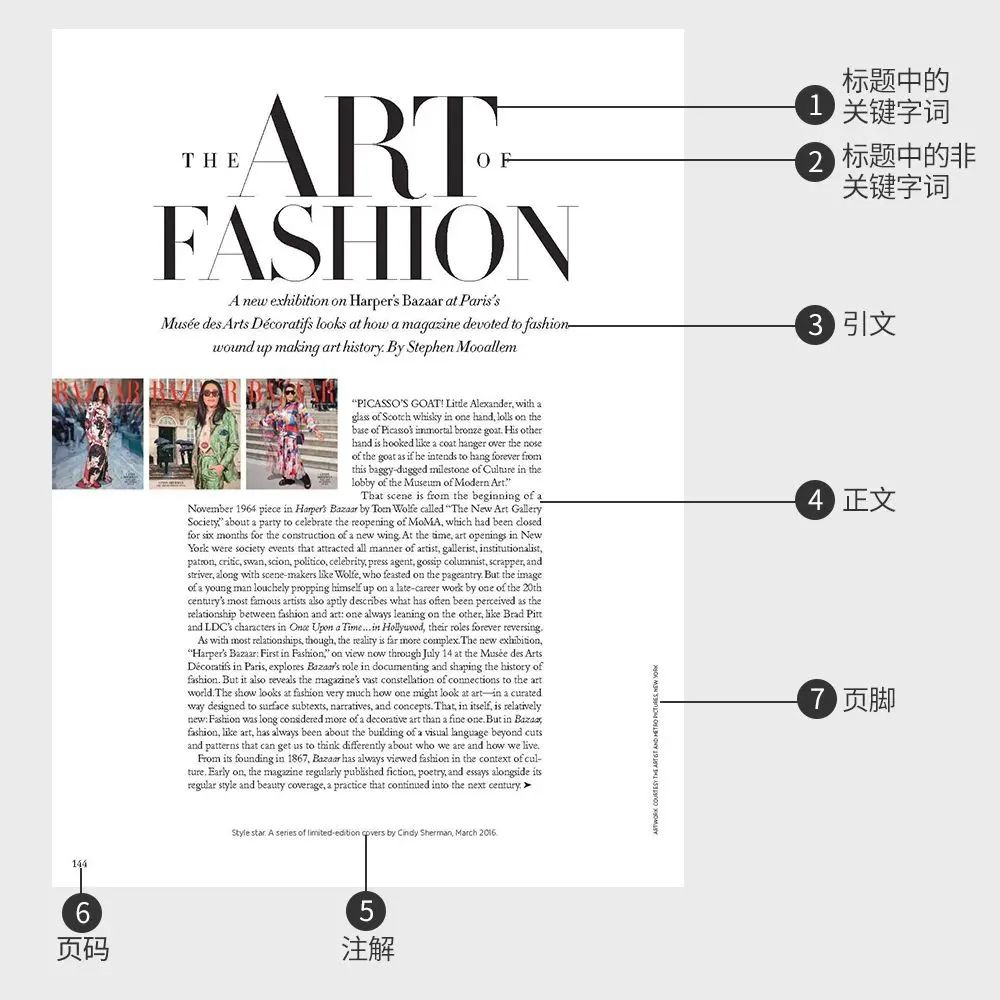
上圖的文字排版就有著鮮明的層級關係,標題最為重要,使用大寫的Didot字體,且關鍵單詞“ART”和“FASHION”字號最大,為第一層級;非關鍵單詞“THE”和“OF”用了比較小的字號,為第二層級;
引文為第三層級,使用小寫和普通襯線體,字號比標題中的非關鍵字小一點,且使用水平傾斜效果,以區隔其他信息;
正文為第四層級,字體與引文相同,但字號要小一點;注解為第五級,字體為無襯線體,字號比正文更小;
頁碼為第六層級,雖然字號比正文和注解要大一點,但是由於位置在左下角,且整體的麵積較小,所以並不突出;
頁腳為第七層級,字號和字體與注解一樣,但位置位於右下角,且排版方向為豎排。
所以在使用一些修飾技巧時,我們要知道哪些技巧可以最大程度上突出信息,哪些次之,哪些可以將其弱化,具體有哪些技巧,蔥爺後麵會做總結和分析。
02.層級區分要盡量明顯
比如字號大小區分,如果標題文字比正文的字號隻大兩三號,那麼雖然標題在理論上要更突出一些,但是效果會很不明顯,所以我們可以大膽地把標題拉大一些。

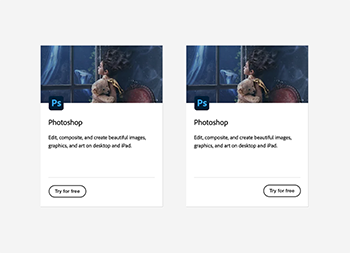
▲上圖除了圖片很突出以外,各文字信息類別視覺表現上區分不明顯,層次不豐富。

▲調整後不僅把不同信息的字號做了比較大的區隔,而且還做了顏色、字體、粗細等方麵的變化,使不同信息在視覺上拉得更開,所以,信息的層級關係變得鮮明、豐富了很多。
03.區分的手法不要太單調
想要畫麵更吸引人,用於區分信息層級的修飾手法也要盡量豐富一點,在廣告設計或促銷海報設計中,這一點尤為重要。有些人設計的版麵層級豐富,很有層次感,但是整體看起來有點單調,不精彩,很可能是因為他們使用的修飾手法太少、太單調了,比如下圖各類信息隻有大小、字體(其實字體相差也不大)、筆畫粗細、色彩的區別,所以整體效果不是很出彩。

而在方案2中,我把部分文字的排版方向也做了變更,且加入色塊以突出某些信息,並把“fashion”的字體改為手寫體,使其與版麵中的其他字體明顯的區隔開來。

修改完以後,用於區分層級關係的手法更多了,所以整個個畫麵給人的感覺也比修改前要更豐富、更有設計感、更有細節。
3.有哪些區分層級的表現手法?
01.位置區分
我們都知道在一個版麵中,越靠上、靠左的位置,越容易吸引讀者的注意,反之亦然,所以左上角或垂直居中偏上的位置,常常用來排列標題,正文一般在版麵正中央,版麵底部常用來排列頁碼、注解、或者一些附加信息等,按這樣的方式把信息排列好,也能製造出簡單的層級關係。

02.大小區分
越大的目標越容易吸引注意力,所以在文字排版中,字號最大的一般情況下都是最重要的信息,比如標題、主題、核心賣點等,下圖把文字信息在位置區分的基礎上再加上大小區分,層級關係已經變得很明顯。

03.粗細區分
粗細區分指的是文字筆畫的粗細,同種字體、同樣字號的情況下,筆畫粗的字體要比筆畫細的字體更突出,所以,在上圖的基礎上再加上粗細的變化,層級關係不僅得到了進一步加強,美觀性也提升了。

04.字體區分
不同的字體有不一樣的調性和視覺感受,所以把不同層級的信息使用不同的字體,也可以在視覺上將這些信息進行分類,從而提高讀者的閱讀效率,當然字體不要太多,最好為2-3種。在上圖的基礎上繼續加上字體的變化,層級區分是不是更加明顯了。

另外,不同字體的視覺衝擊力也不一樣,通常來說,字體筆畫較粗、較簡潔的字體,比筆畫細、複雜的字體具有更強的視覺衝擊力。
05.色彩區分
色彩能賦予設計性格,比如在下圖中加入金色後,這個版麵就變得高雅、尊貴了很多,且局部的金色會從大麵積的白色和黑色中跳脫出來,把文字之間的層級關係拉得更開。

06.透明度區分
不同透明度的元素在一起會形成虛實對比的效果,從而可以加強版麵的空間感,把重要的信息設置成高透明度,能使其離讀者更近,把不是那麼重要的信息設置成低透明度,能使其離讀者更遠,這也是拉開層次的有效手段。

07.線框突出
給文字增加線框,就好像用一支筆把書上的某些文字圈出來一樣,具有使其更加突出的效果,不僅是有線框的文字可以與無線框的文字區隔開來,而且不同形狀的線框也能彼此區隔,比如下圖中的大標題用的是矩形線框,小標題前麵的序號用的是圓形線框。

08.造型區分
上圖中用到了不同形狀的線框,這又引申出了另一種區分信息層級的方法:造型區分,例如在下圖中,大標題使用矩形造型、副標題使用箭頭造型、內文使用對話框造型,於是這些分信息從造型上就有了明顯的區分,並且他們與沒有外框造型的頁腳信息也完全區隔開來。

注:造型除了可以在線框上體現外,還能在色塊、圖片、以及元素上體現。
09.色塊突出
色塊是具有強烈視覺衝擊的設計元素,所以給重要的文字信息加上色彩對比鮮明的色塊,能使其變得更突出,有色塊和沒色塊的文字形成鮮明對比,也能使層級區分更明顯。

10.空間突出
與通過設置元素不同透明度來塑造空間感不同,這裏的空間突出,指的是給部分重要的信息增加立體效果,使其與扁平的元素拉開距離。例如下圖的大標題利用重疊的方式製造了立體效果,副標題通過加了一個立方體,使其具有立體效果,這兩個元素都得到了進一步的豐富和突出。

11.直線突出
直線在版式設計中有很多功能,比如強調、裝飾、區隔信息等等,下圖用直線賦予部分信息不同的表現形式,使其具有不同程度的吸引力,並相互拉開層次。

12.圖形突出
通過給關鍵信息增加圖形也能使其更突出,圖片是具有強烈視覺衝擊的,所以當把圖片疊加在大標題上時,這一區域的整體吸引力也會大大加強;在副標題左右兩邊加上類似書名號的圖形能使其更特別;在小標題前麵增加一個小菱形,既能使其更美觀,也能使其與其他內容區隔開來。

13.方向區分
將不同信息采用不同的排版方向,也能將其有效區分,當然,也不是說所有信息的排版方向都要不一樣,畢竟橫排才是最適合閱讀的,所以下圖隻是把標題和頁腳中的文字分別使用了豎排和曲線排版,另外,小標題做了輕微的水平傾斜處理,層級關係也很鮮明。

14.質感區分
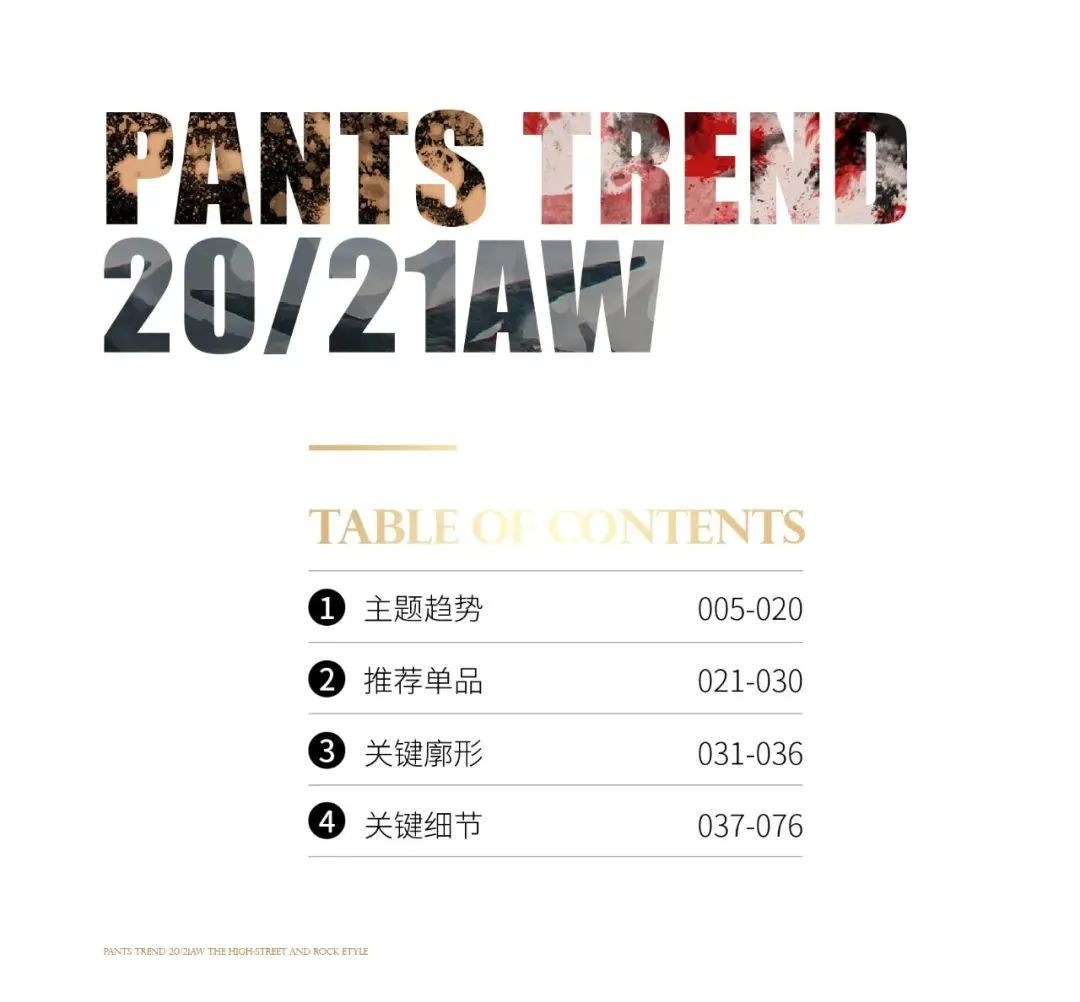
給版麵中的信息賦予不同的質感也能使其有效區分,例如在下圖中,大標題填充了圖片質感,副標題填充了金色漸變質感,而其他信息沒有添加質感,所以他們之間的層級關係拉得也很開,且畫麵效果更豐富。

15.點線麵區分
雖然點線麵之間有著密切聯係,但三者在視覺呈現上還是有很大差異的,所以如果你把版麵中的信息當成點線麵來進行設計、排版時,不僅能加強版麵的設計感,也能達到加強信息區分的效果。

注:將筆畫比較粗、字號較大的文字描邊,填充設置為0,就可以將麵轉化為線;把一句話的字間距加大到超出一個文字的寬度,就可以將線拆成點。
4.實例演練
上麵熙熙攘攘講了這麼多,最後蔥爺用一個很接地氣的商業案例來總結一下,以下是長隆開園廣告的設計內容,要求設計一張1080xx2560的豎版電子屏海報。

從上圖中可以看出,除了圖片和二維碼以外,文字信息大概可以劃分為4-7個層級,所以,下麵我們先將它們從位置、字體、大小、粗細這幾個方麵進行層級劃分,如下圖:

在狹長的版麵空間中,豎線視覺流程顯然是最合理、最易閱讀的方式,從上圖來看,這麼做的效果還可以,接下來我們單獨對各部分的文字信息進行加工。
01.大標題是該海報中最重要的信息,所以給它添加了一個有點立體感的金屬效果和投影效果,使其在質感和空間上能與其他信息區隔開。

02.“特惠出遊”是重要程度僅次於大標題的信息,所以也應該突出,但是突出效果不能蓋過大標題,所以我給他添加了一個象征優惠的飄帶線框。

03.“開放時間”和“開放園區及酒店”的內容形式有點像,即小標題加內容,為了讓一個版麵中的表現形式不至於太多、太花,所以我把這兩塊內容采用了同一種處理方式,小標題除了使用粗體以外,還在其左右增加了一個菱形的小圖形,而內文則使用了金色來與小標題進行區分。

04.“掃碼搶五一特惠”是引導大家掃畫麵中的二維碼,所以這句話當然要與二維碼排在一起,為了再次突出“五一特惠”的字眼,這裏還把它在字體粗細和顏色上與“掃碼搶”進行了區隔,並在它們底部增加了一個帶有箭頭的符號,加強其與二維碼的聯係。

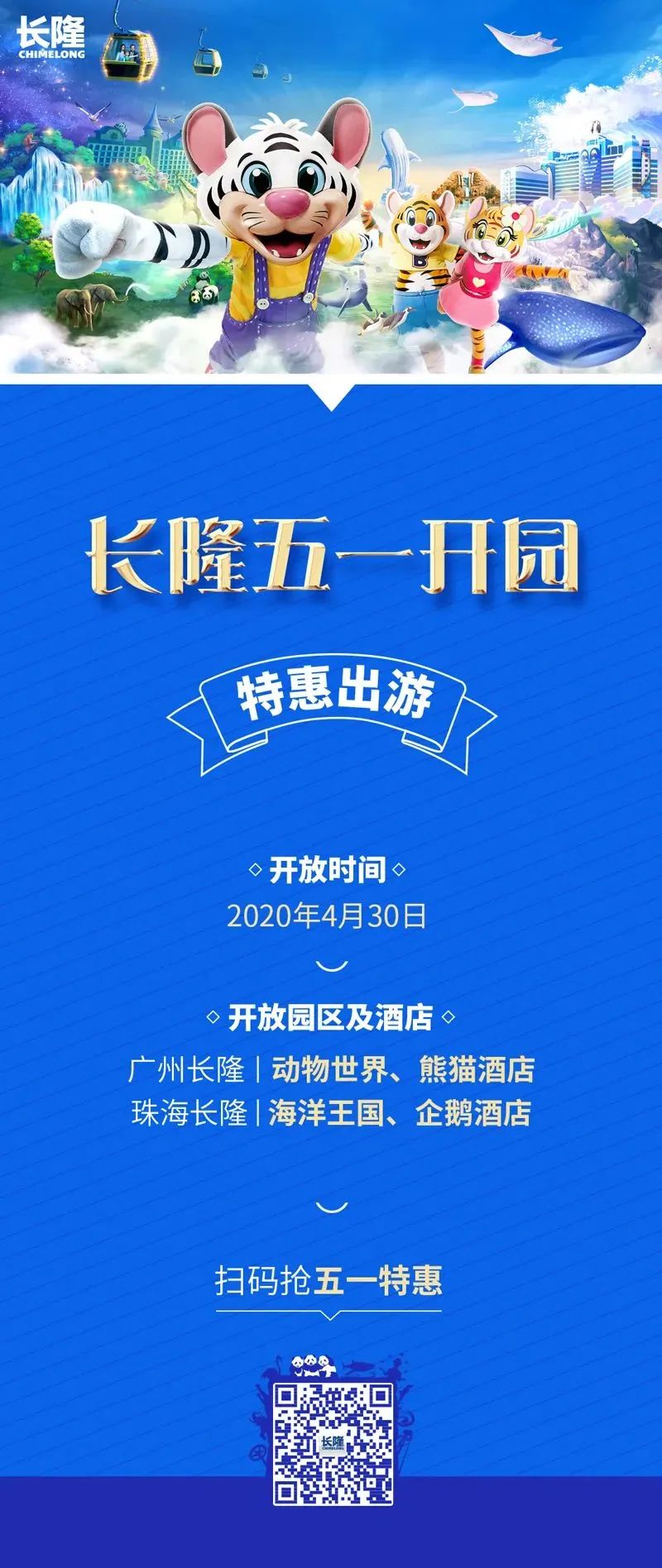
05.單塊信息加工完後,來看看它們在版麵中的整體效果,從下圖可以看出,層級關係還是很豐富、很鮮明的,而且也很合理。

06.在上圖的基礎上,增加一些細節的處理,這則電子屏海報就做完了。

07.如果覺得上圖有點空,信息有點散,我們還可以用線框和直線將版麵中的信息進行整合和區隔,設計成類似一個表格的形式,這種效果雖然在靈活性上有所缺失,但更清晰、更飽滿。

結語
將版麵中各元素、各信息合理的劃分好層級是版式設計最重要的工作,看完這篇文章大家應該也發現了,其實所有技法都是在做對比,所以還是那句老話,無論我們做什麼,都離不開美觀、對比、統一、平衡、清晰等設計原則,希望這篇文章能夠幫到你。
原文地址:蔥爺(公眾號)
作者:蔥爺
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14