在日常的設計工作中,版式即一個畫麵的骨架,也是視覺傳達的重要組成部分,版式整體的活躍程度也能起到改變畫麵基調的作用,這也就是為什麼很多作品看似很“簡單”,但卻不失設計感的原因,如何把原本比較中規中矩的版式結構通過設計手法將其差異化、提升設計感、增強活躍度,這樣做的目的是為了打破墨守成規的形式,提升用戶停留時間、以及畫麵的趣味性,所以本期就和大家一起總結一些常用增強版式活躍度、提升版式設計感的設計手法,有哪些?
色塊疊壓法
色塊疊壓法,顧名思義就是改變色塊的擺放方式,可以分為兩類:
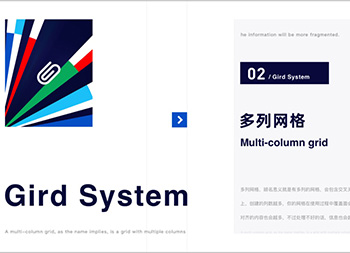
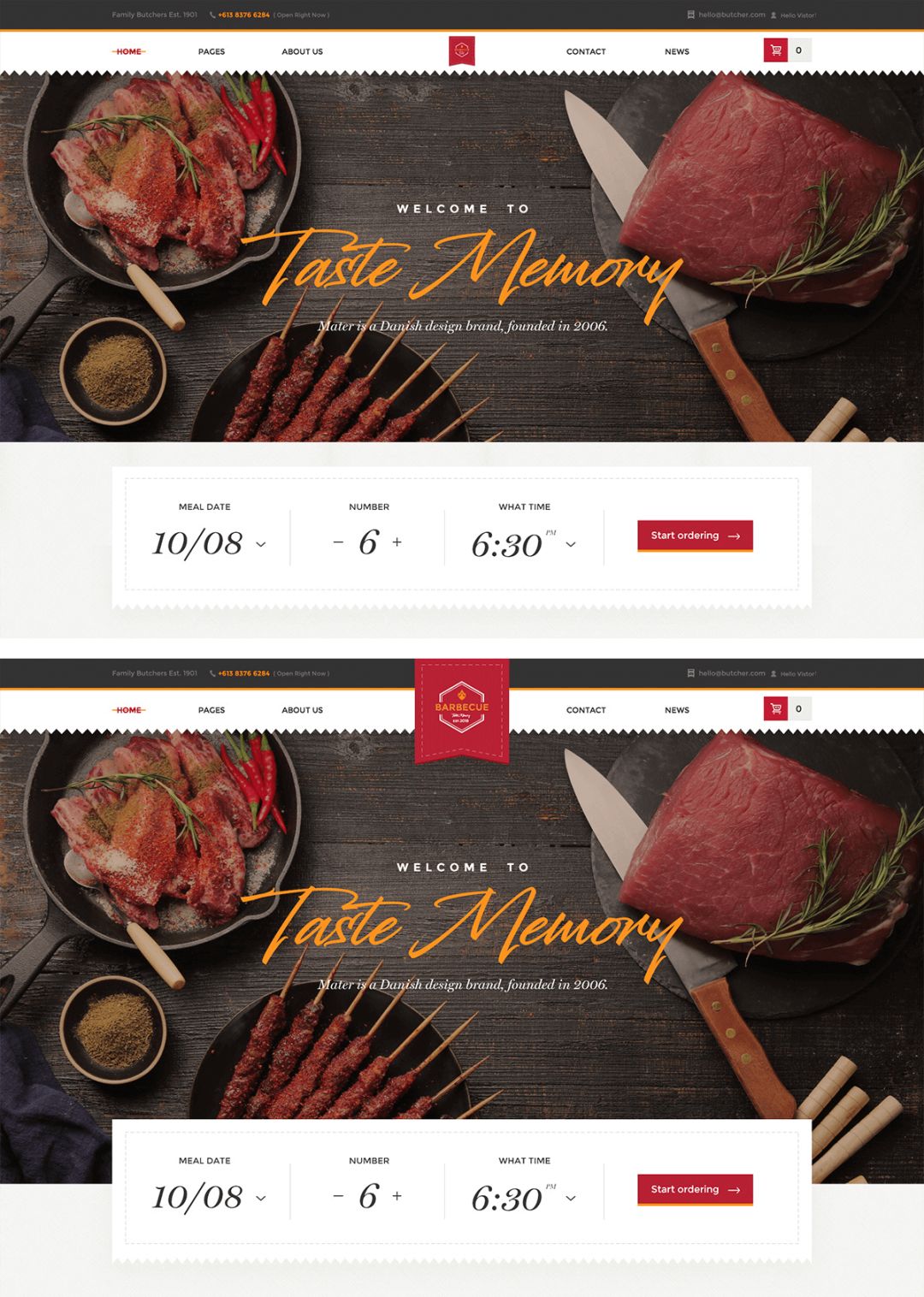
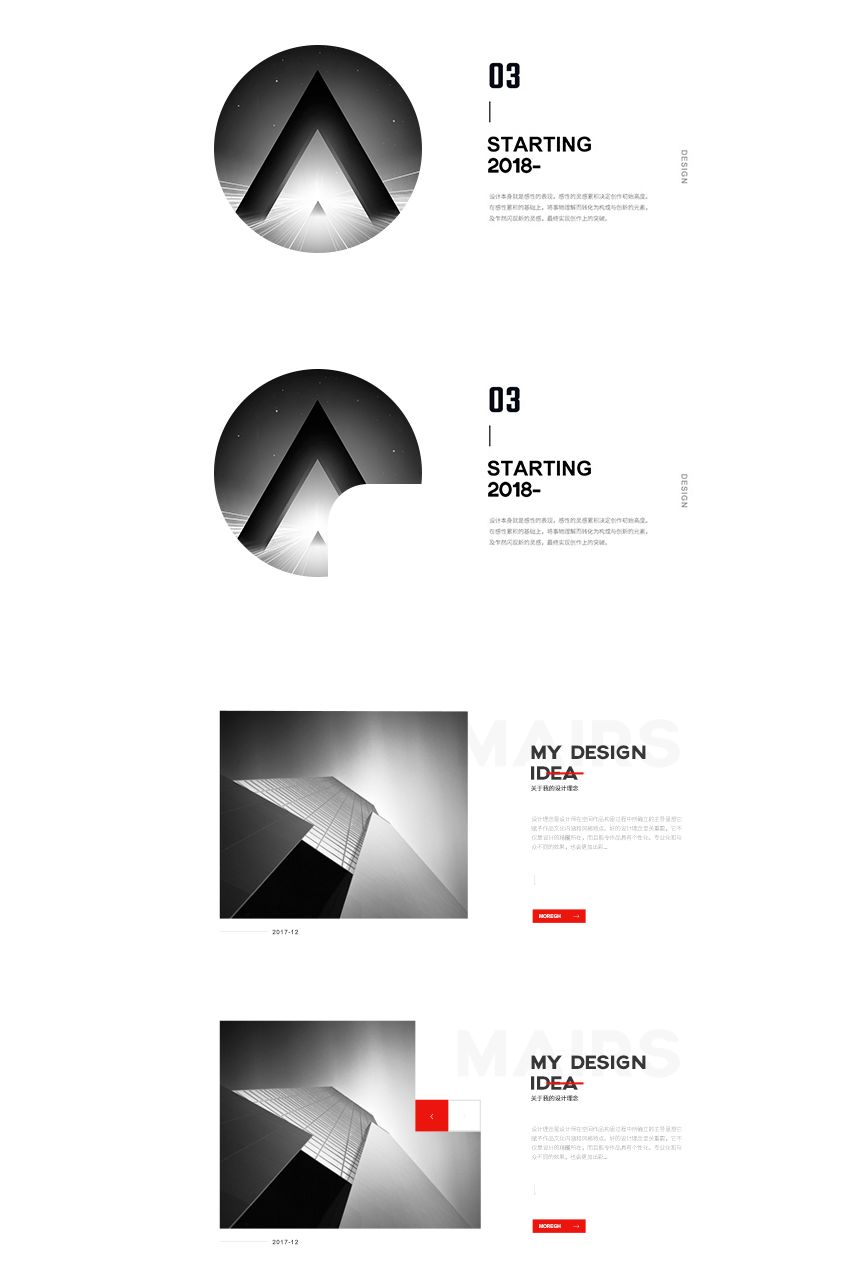
第一類是:色塊與色塊之前的疊壓;通過色塊與色塊之間的非常規擺放形式,打破原本常規的版式結構,增強其形式感、活躍度,下麵我們舉個例子:

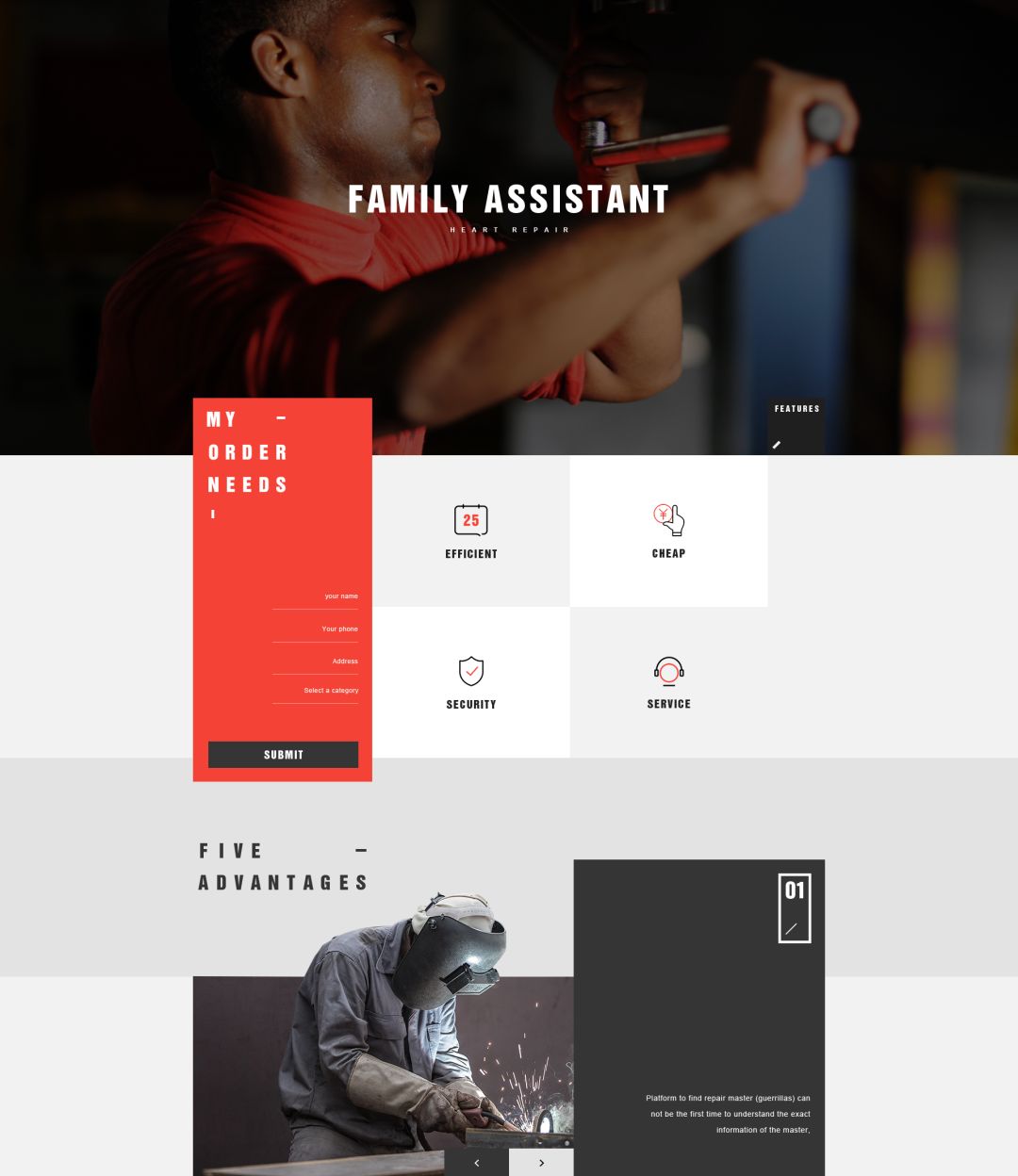
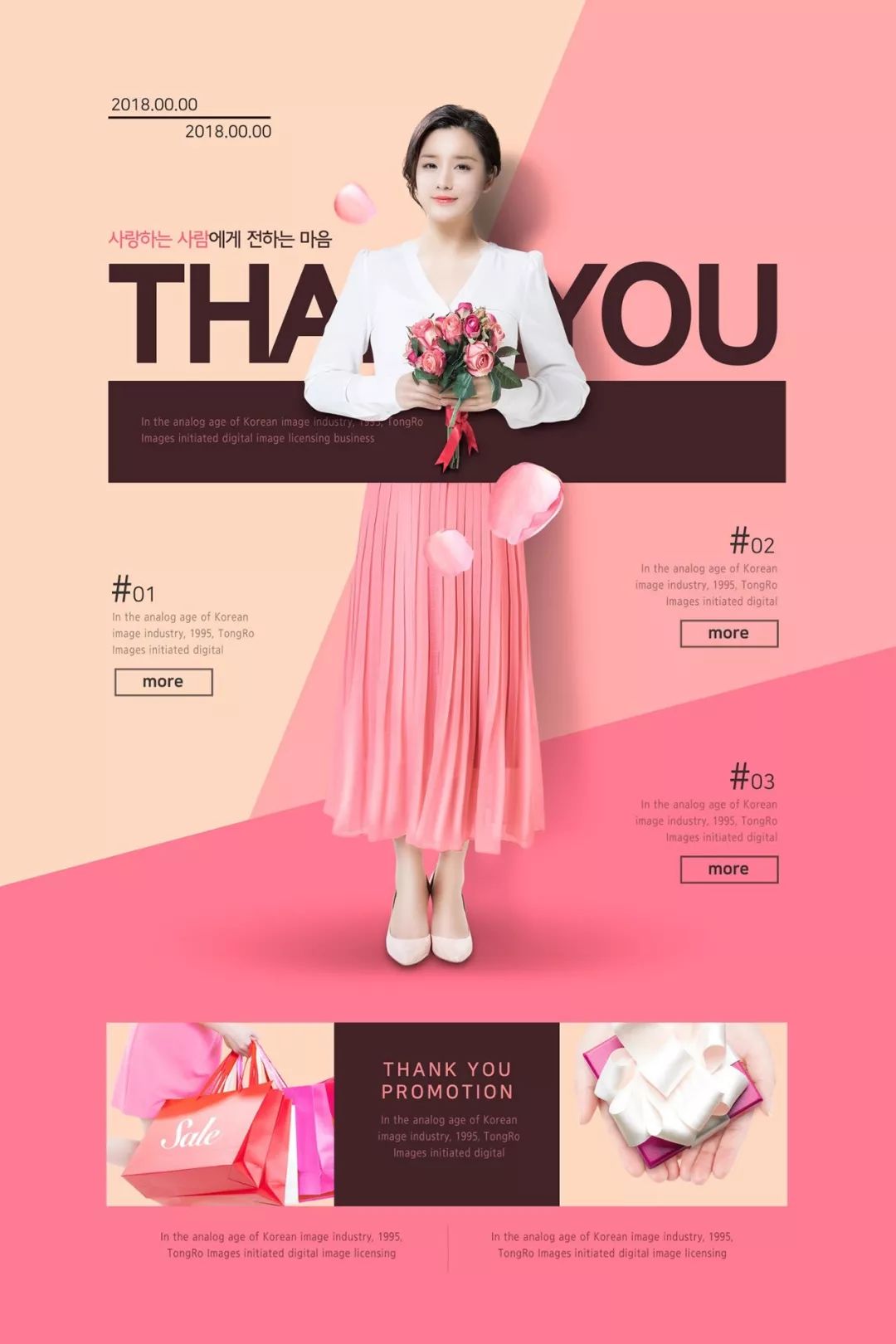
通過上下對比,我們不難發現,下側畫麵整體版式結構更跳躍,直白的說就是不死板,而且形式感更強,給人的感覺也更舒服、有趣味性;而上側畫麵的整體感受並不是說不合理,隻不過相對比而言,這種種結構形式很常見,版式結構變化性不高,形式感和設計感也稍有欠缺,那麼造成這種現象的原因是什麼呢?
1、頂部LOGO區域因采用了色塊疊壓的手法且故意將LOGO處的色塊放大,使其超出導航欄的固定範圍,在視覺感受本身來說就已經形成了很強烈的形式感,打破了原本色塊區域分明的布局,因此,版式的跳躍性也更加強烈~
2、時間說明區域將原本上下關係的色塊劃分通過疊壓的手法將其改變為前後關係,且合理的將海報、時間說明、以及下半部分三個不同模塊連接為一個整體,在提升版式活躍度的同時也增強了視覺的整體性!
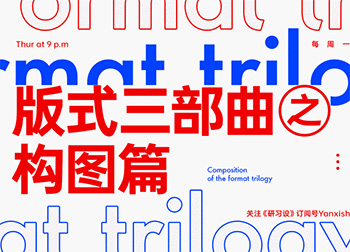
色塊疊壓的形式在很多優秀作品中也是很常見的,這種手法對於版式結構的重組、改變也是最直觀的一種,比如:

通過色塊之間的相互疊壓,形成了很好打破常規的效果,使得頁麵版式的跳躍性更強!
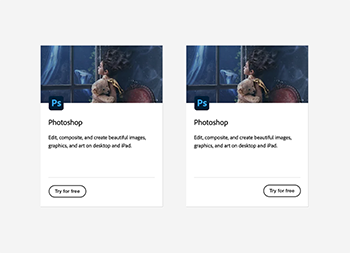
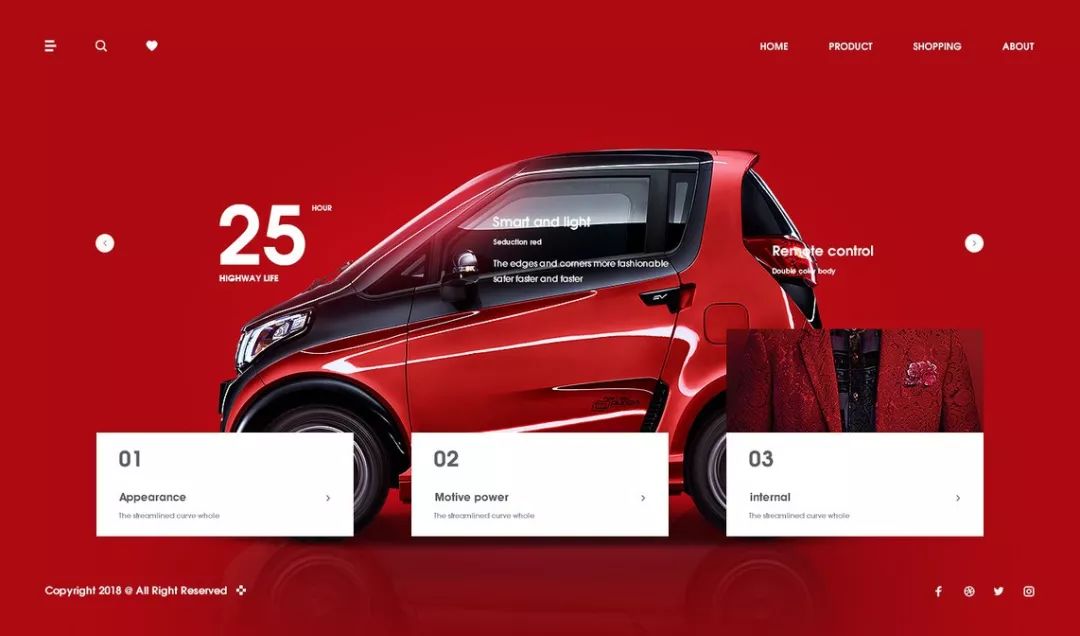
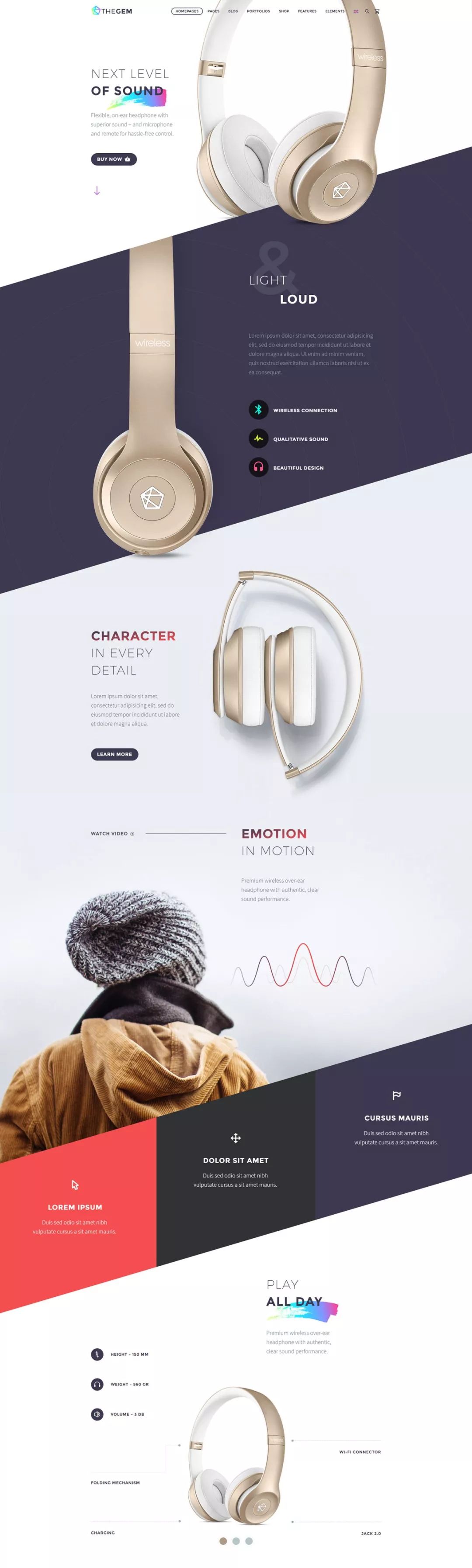
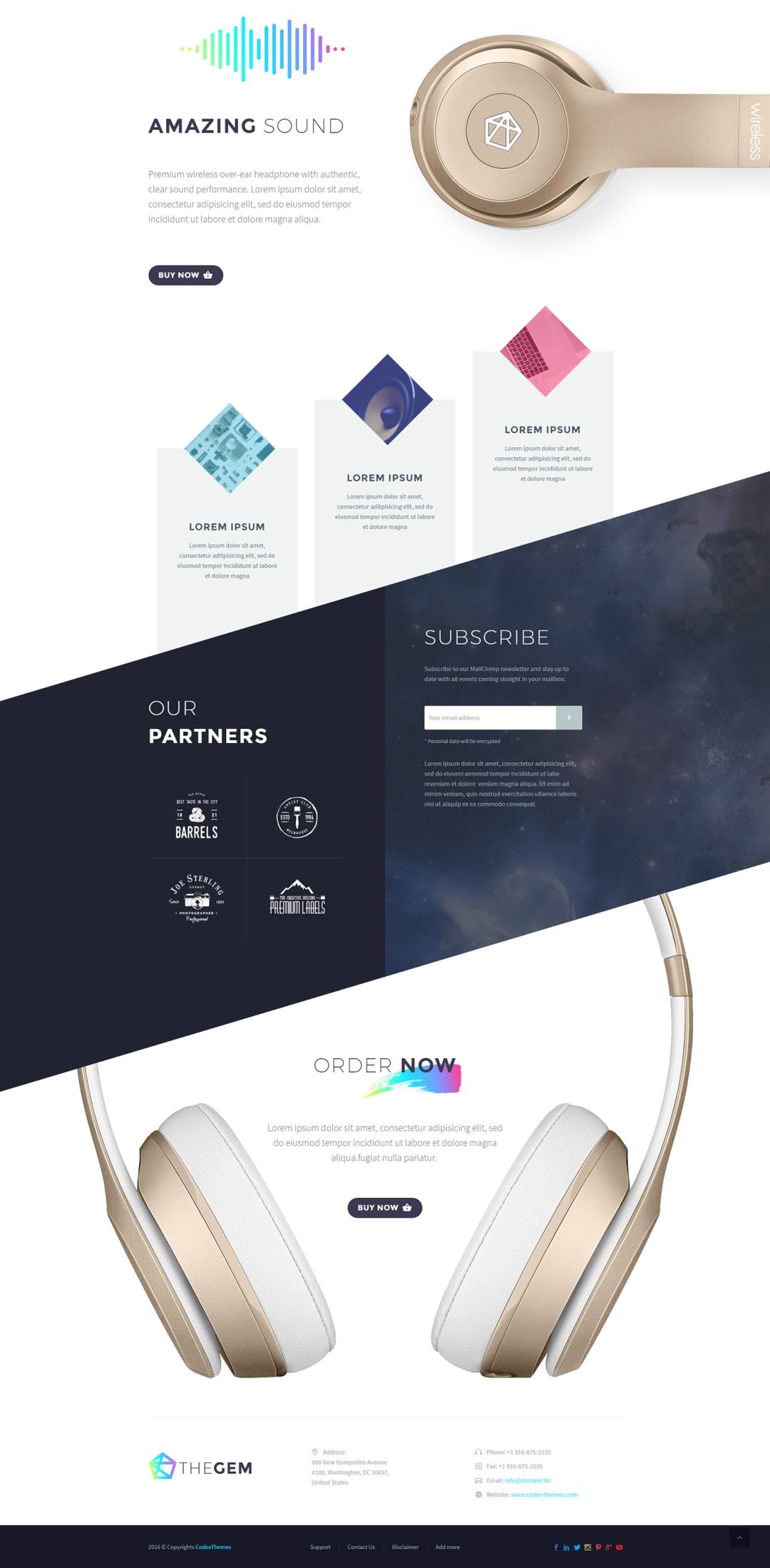
第二類:色塊與主體的疊壓方式,通過色塊與主體物或者產品之間的相互疊壓作用,營造出非常規的設計形式,從而提升版式整體的靈活度以及設計感,舉個例子:




這裏運用的就是將主體物與色塊之間相互疊壓的手法,形成了一定的前後關係,而且這裏主體處色塊最大作用還是打破常規的版麵形式,目的是在視覺上給人以更加新穎、更具形式感的感受,且雖然做了結構上的改變,但並沒有影響到主體信息的傳達;切記,不能一味的追求非常規而忽略了設計本質問題,一定要合理運用!
局部放大法
當作品版式不夠活躍的時候,我們可以嚐試刻意改變某處的局部信息,將其放大,提升視覺變化的對比性,因為放大的元素其本身就具有很強烈的視覺衝擊力以及裝飾性,比如大號字體、數字、圖形等等,所以局部放大的手法在頁麵版式設計中也是很常用的一種表達形式,比如:



將主體的某一處細節或者某一局部放大處理,與原本偏常規布局形成了鮮明的對比關係,在頁麵整體而言也起到了很好的打破版式關係,試想一下:當用戶前麵一直在瀏覽比較常規的布局結構時,突然有1-2處這樣非常規的處理模塊,會很大程度上提升頁麵對於用戶視覺的衝擊力,,給用戶留下更深刻的印象;同時也使得作品整體的版麵結構更加富有跳躍性!
還有另外一種局部放大形式,即在放大的基礎上故意按照非常規的形式擺放,往往也能起到很好的打破版麵布局的作用,隻不過這種形式在使用時相對不好把握,比如:


類似案例中所展示的一樣,通過產品非常規的局部放大以及擺放形式,畫麵給人的感受更加大氣,視覺衝擊力更強烈,同時版式的跳躍性也更強;隻不過這種形式在運用時要注意:頁麵整體中最多出現1-2次即可,用於活躍版式、提升設計感,一點出現次數過多,很容易形成雜亂的現象;之所以叫做非常規是因為有常規方式加以襯托、輔助,所以才會在視覺上形成反差!
使用非常規形狀
既然是為了提升版麵的活躍度,那麼版麵中所有的元素都可以是嚐試改變的元素,比如常用到的按鈕,再或者線條等等;使用非常規的形狀、圖形也是方式之一,比如最簡單的:

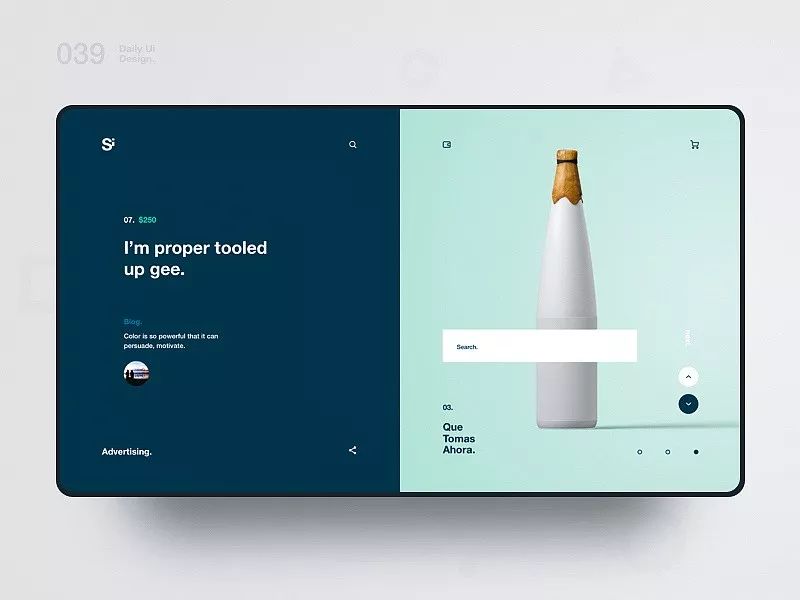
說到矩形,很多人都會想到常規形式,而也有一部分設計師會聯想到非常規形式1,少數人會想到2和3的形式,這四類並沒有設計上的好壞之分,而是當我們習慣了常規形式的色塊之後,也可以嚐試一下其他形式,也是會有意想不到的結果!比如非常規形式2的運用:


相比平時看到的矩形排列方式,這一作品則給人很新穎的感覺,原本平麵的作品,因為色塊形狀的改變使得整體有了很強烈的縱深感,版麵的跳躍性很強烈,這樣的版式還會有人說死板、常規嗎?
非常規形狀3的使用可以參考下麵這個案例:

在原本頁麵中完全統一的形狀圖形中變幻其中一處的形式,對於頁麵整體跳躍性的提升還是一目了然的,原因在於:此處矩形的形態就屬於非常規類型,本身就具有一定的跳躍性、設計感,而用在此頁麵中又與上下形成了一定的反差對比,所以使得版麵整體更加活躍!
還有很多非常規的形狀,同樣也可以嚐試,比如:

想要版麵看似來不古,、就要在頁麵中的每一個視覺元素上找突破,版式聽起來好像一個很大的整體一般,其實一樣可以拋開整體,把每一個局部作為突破點,尋找合適的視覺表達形式;當某一種形式已經讓大家所熟知甚至成為常識的時候,我們不妨稍作改變,在不影響辨識度以及視覺傳達的基礎上,做一些形式上的改變,往往可以給與版式更強烈的跳躍性以及設計感!
總結
版式就像配色一樣,很感性,沒有完全一成不變的理論;當我們想要提升版麵整體跳躍性的時候,我們不妨試試以上方法,也許小小的改變對於整體而言就是完全不同的兩種感受,當然,也不能盲目的追求形式感、特殊性,要切記:特殊是通過對比體現出來的,沒有對比,就無法形成很好的視覺反差,同時也起不到應有的作用;還是要提醒大家:一個整體非常規的手法用在1-2處即可,太多的話是很難把握的!
來源:美工美邦
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14