最近發現一些能提高圖標細節和高級感的小技巧,今天與大家分享下這幾種風格的設計思路,以及需要注意的點。從以下3個方麵去解析圖標的流行畫法!
分享大綱:
1.層疊手法
2.圖標圖形化
3.單色弱漸變透明圖標
層疊手法
顧名思義圖標之間有縱深前後關係,通過這樣去處理,可以讓圖標層次豐富,增加設計細節,打破枯燥無味的單色扁平圖標。

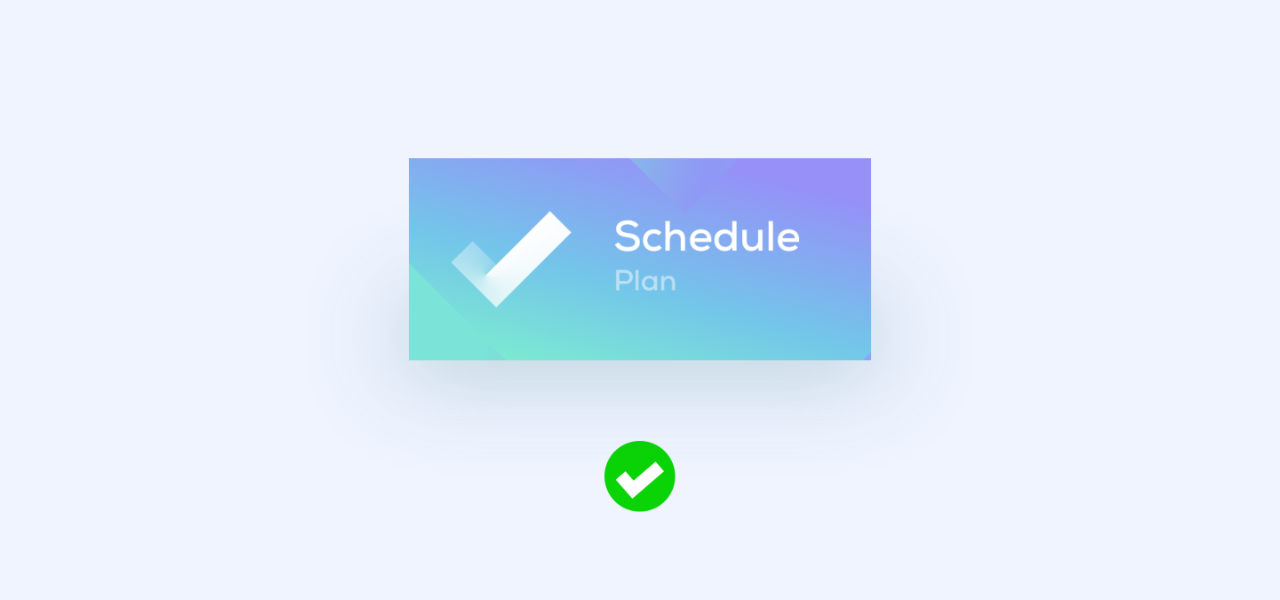
通常大部分人設計一個圖標就直接將圖形畫出來後,這樣就完事了,沒有繼續深入下去。這樣圖標看著枯燥乏味,普通了一些。

如上圖,將圖標在接口處進行細節弱透明度處理,那麼效果就完全不一樣了。

這裏需要注意,一般都是在圖標的接口處進行層疊處理,從A到B的一個線性漸變。
下麵來看看案例:

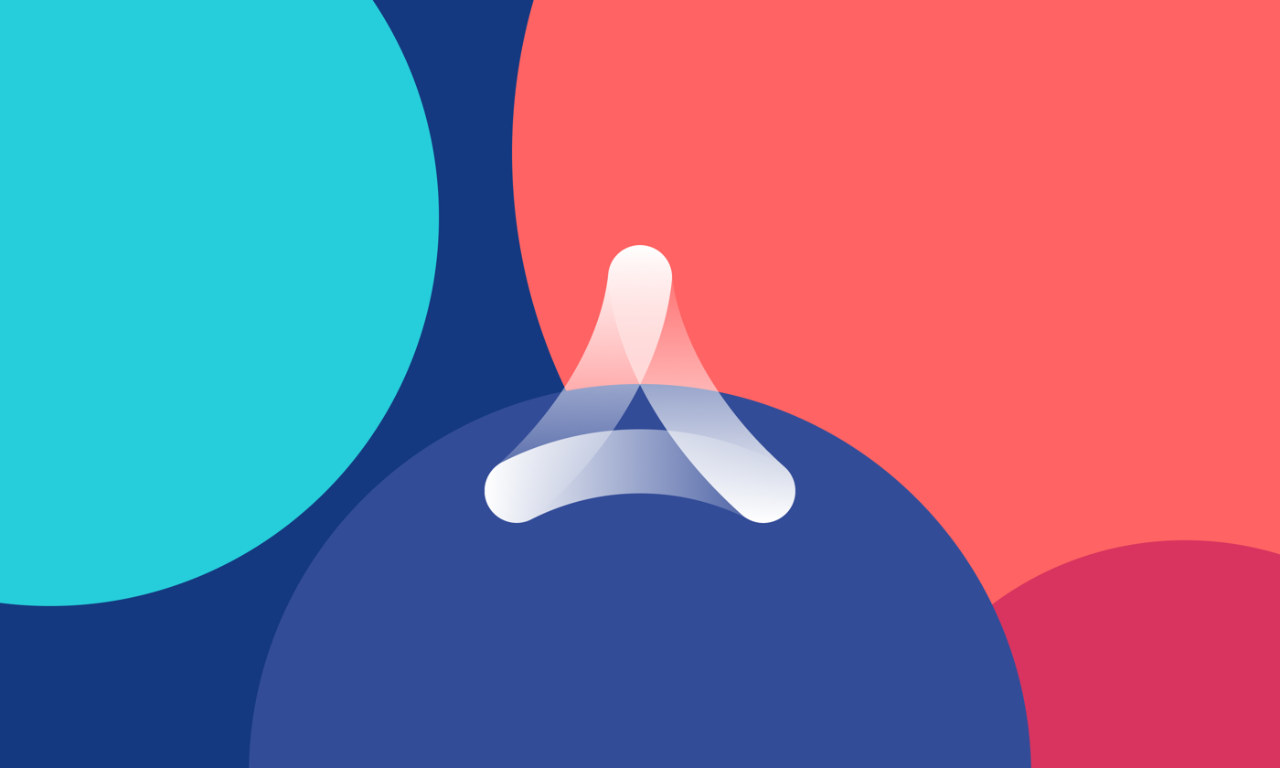
Atlassian的品牌圖標係統

使用建議:運用在麵形圖標效果會更好些,或者線條粗一些的圖標,一般運用在TabBar上麵居多。
圖標圖形化
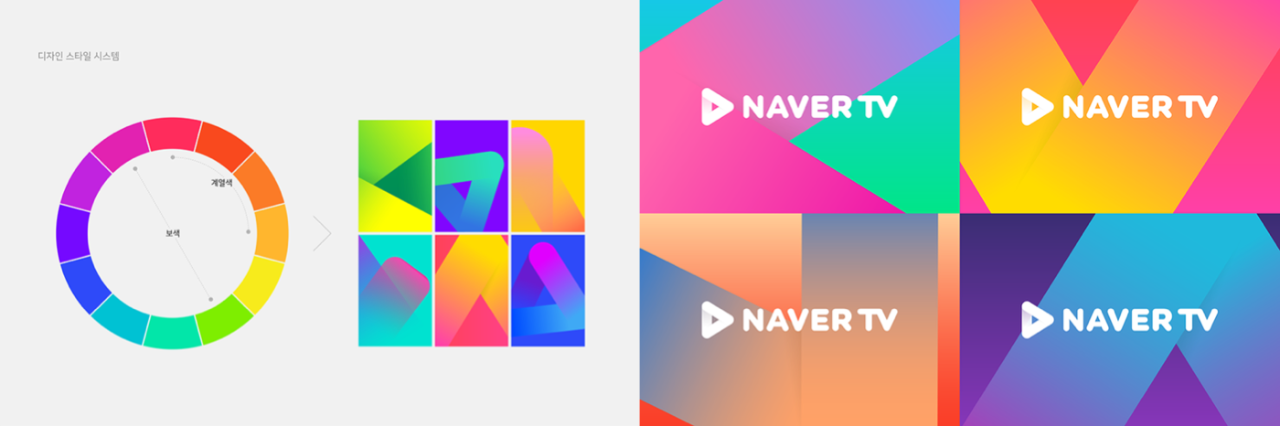
這種比較好用,將圖標進行抽象放大化處理,變成一種圖形方式。一般運用在卡片設計上麵居多。

左側卡片上麵,圖標直接使用描邊效果。卡片裏麵雖然加了一些底紋圖形,但是整體效果略顯平庸了一些 。

重新將圖標進行圖形化處理,既能夠表達當前含義,同時設計上細節和品質感有所提升。
其他思路延展示例:

當然還有一種類似的思路,可以將圖標進行放大化,並進行色彩分割處理為背景,前景放圖標和文案等。

如圖,我將前麵兩個思路綜合運用,圖形化背景和層疊圖標。這裏的圖形希望大家不要亂用,盡量使用圖標的圖形來演變。
單色弱漸變透明圖標
圖標通過弱漸變透明處理,其思路有點類似第一個。但是這個方法圖標整體帶透明度的範圍更大。
先來直接看個案例:

這種圖標給人比較新穎的時尚感,層次也豐富。

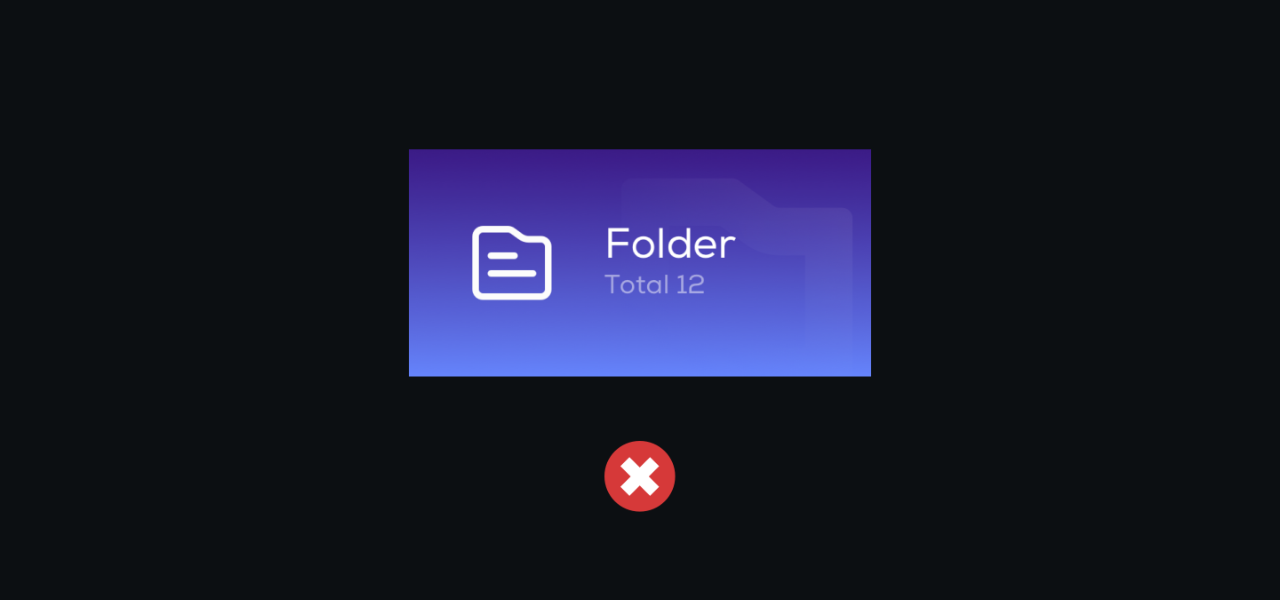
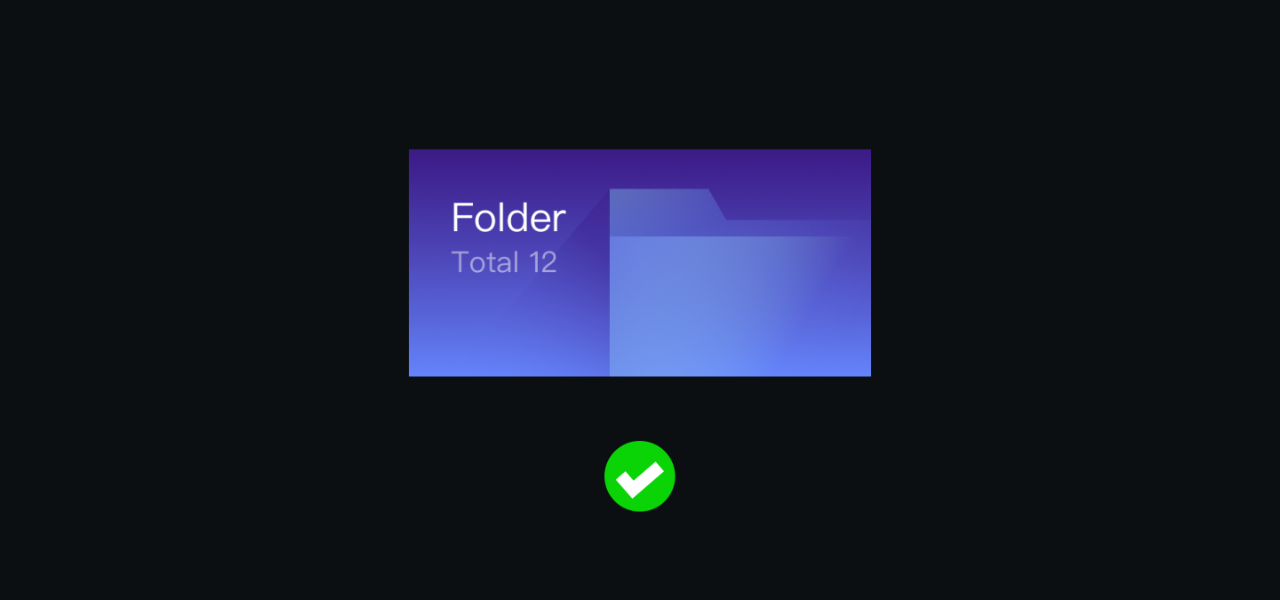
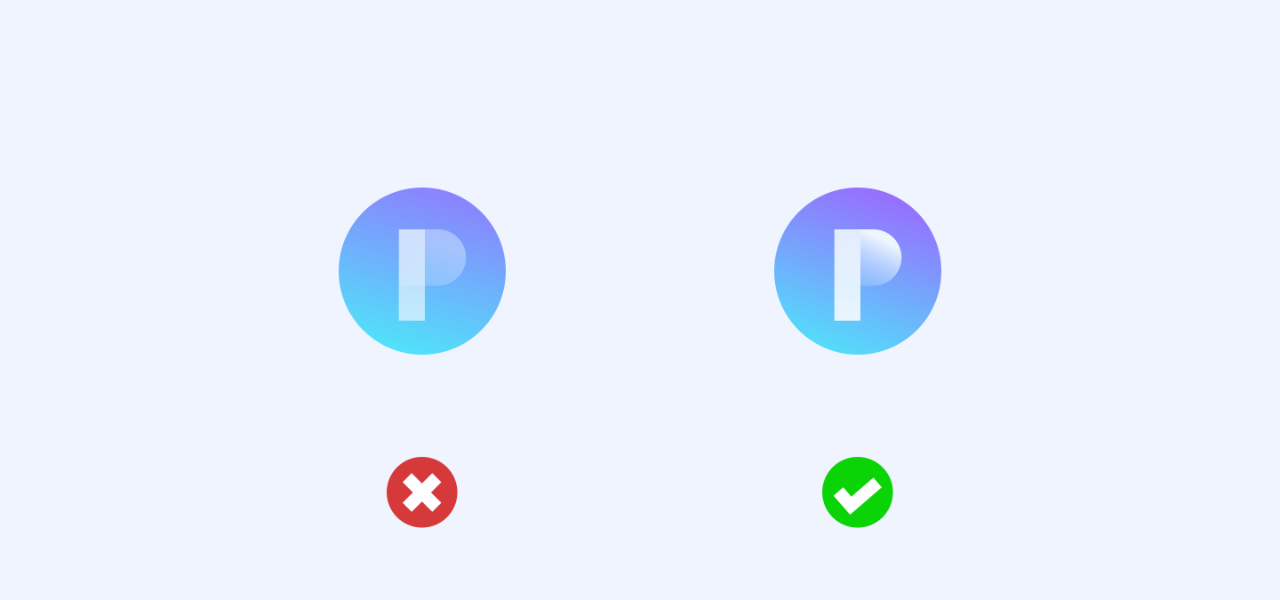
如何處理這種圖標?

非常重要的一點,需要注意不識別度問題。如左側圖,圖標和背景之間幾乎融為一體,看不清主體元素。右側處理剛好,能夠識別出圖標含義。
處理時候一定要注意透明度的關係,當然也與卡片背景色有關係。
寫在最後
關於圖標設計三個小技巧,可多看幾遍,思路比較簡單直接。當然最重要的是靈活運用,也可以將三個思路都融合起來去設計圖標。
本文隻是拋磚引玉,這些圖標處理的技法,並不是能適用所有場景。大家還是需要根據自己產品特征,找到合適的突破點去設計。
原文地址:功夫UX(公眾號)
作者:功夫UX

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14