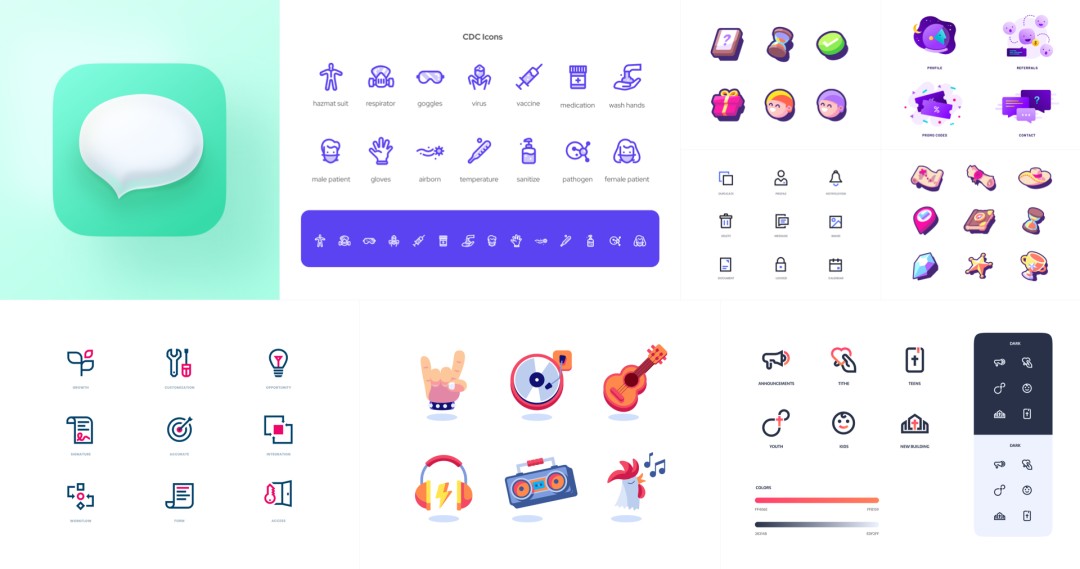
圖標設計是UI設計中非常重要的環節,因為除了文字和圖片的排版之外,在扁平時代能夠傳遞給用戶情緒和設計感的通道就是頁麵中的各種圖形與圖標。全文16,834字,閱讀時長約35分鍾。

圖標是UI設計中除了文字之外最不可或缺的視覺元素,在設計中看似隻占一個很小的區域,但是它卻是考驗設計師基本功的重要標準,了解圖標相關的概念,以及正確繪製的方法,是入門 UI設計的必備條件。
本文盡量將圖標進行係統一些的介紹說明,當然僅一篇文章是不可能麵麵俱到包含所有知識點。內容比較基礎,主要以 設計概念 和 設計思路 為主,對圖標相關的內容進行組織梳理和分類,便於小夥伴們建立圖標的概念體係。過程中也有針對幾種典型的圖標結構進行實操代練,想要把圖標設計的更好,這就需要我們在平時勤加練習外,還要進行深度的思考,希望我的這篇梳理可以給大家帶來幫助。

1.1 圖標的定義
圖標,也稱為icon或Picoto,是計算機世界對現實世界的隱喻和概括,代表軟件產品中的功能及操作。它的本質是一種符號,它采用對這個世界的隱喻,來指代功能,含義,用途等。

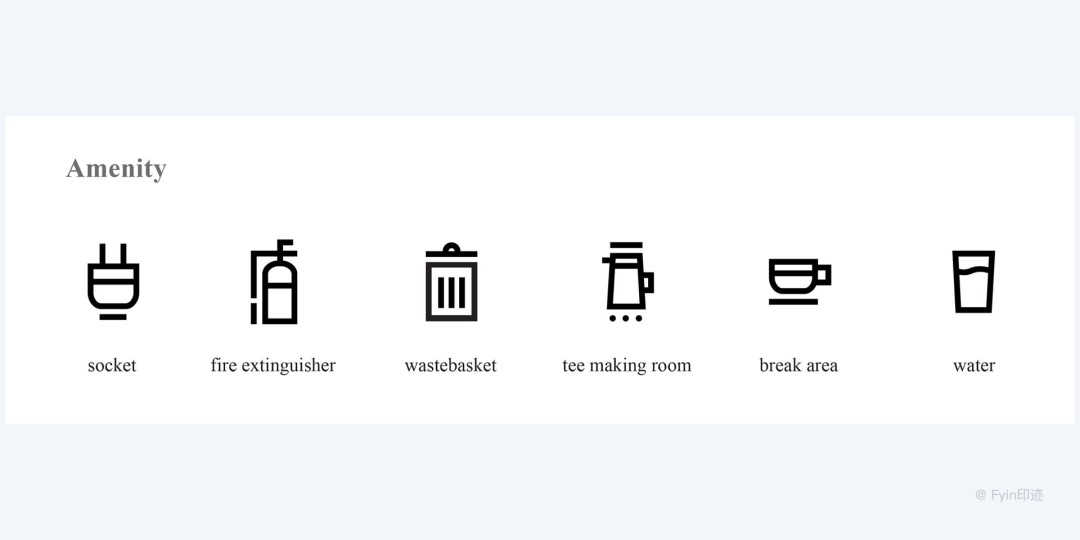
圖標做為國際通用性語言,生活中隨處可見,例如商場導視中收銀台圖標、出口圖標、衛生間圖標等,日常手機裏使用的那些App圖標,如微信、電話、短信等。的確,圖標的形式有很多種,它可以應用在很多場景中,並且表現方式非常豐富,有線的、有麵的、還有擬物的等。

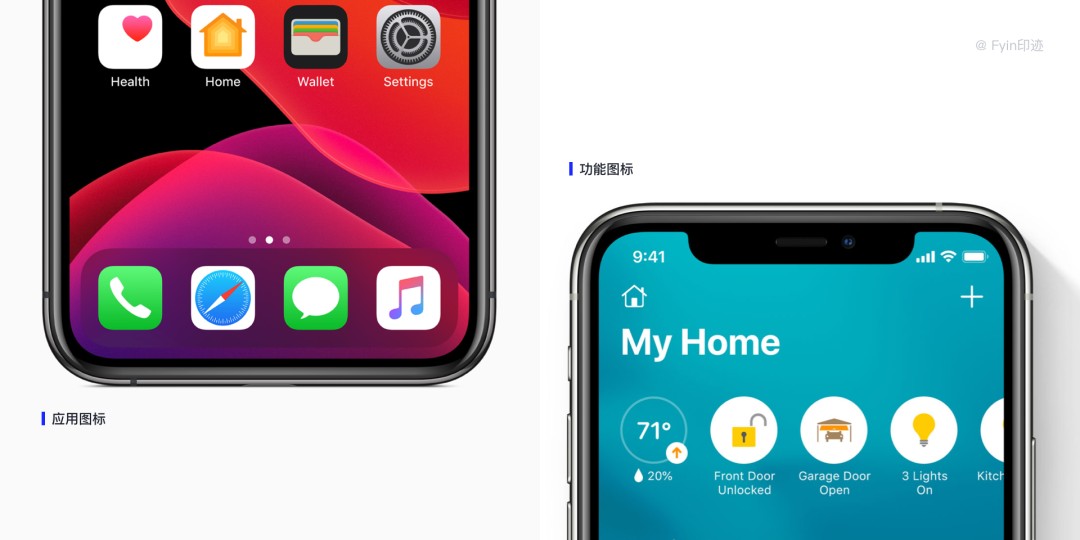
如果粗淺劃分的話,UI設計中常見的圖標大致分為2大類,第一類我們稱之為「標誌性圖標」,比如手機中應用啟動圖標;第二類我們稱之為「功能性圖標」,這類圖標經常出現於 App 或網站中,用於功能性指示引導或操作。
1.2 圖標的重要性
對於UI設計而言,圖標可以說是整個產品的點睛之筆,它甚至可以直接影響著一款產品的形象和氣質。在不少 UI 界麵中,圖標幾乎是這個頁麵的核心支撐體,它直接影響著產品的視覺體驗和產品調性。它有以下幾點好處:

全球通用:Windows,iOS, etc., 中文版和英文版甚至各種語言版本,在不打開菜單之前,基本上都長一樣;
節約空間:如果在一個圖標能夠表述清楚含義的時候,比如用一個叉就可以不用寫「關閉」;
快速定位:圖標可以用它獨特的形狀或者顏色讓人快速定位到一個功能;
上下文的定位:比如小飛機的圖標單獨放出來不確定是什麼,但是在和收件箱在一起它就可以認為是發件箱了。
1.3 發展曆程
如你所知,圖標、標識都不是界麵設計師所創造的概念,它的存在可以追溯到人類文明誕生之初,在漫長的曆史長河當中,早期用來傳達信息的圖標演變為係統的文字,而在地圖、圖書、壁畫和建築等各種各樣的地方,還存在著用來代表和傳達特定概念的圖標和標識。

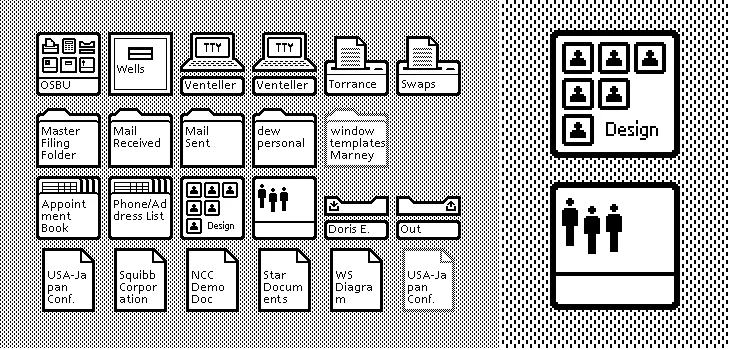
隨著技術的發展,計算機誕生了,而顯示器的出現,也為圖形化界麵的誕生,鋪平了道路。20世紀70年代,施樂在位於帕羅奧托的研究所當中,誕生了最早的擁有圖形化界麵的電腦,著名的「 Xerox Alto」。這款昂貴的概念機最終並沒有走進大眾的視野,但是它的後續機型施樂之星在1981年問世,並且成為了計算機史上的重要裏程碑,而Xerox Alto 對於喬布斯和比爾蓋茨的啟發,更是引發了計算機曆史上最著名的一場戰爭:蘋果VS微軟,Windows 對抗 Macintosh。當然這都是後話。

來自蘋果的Macintosh係統在圖形化界麵發展史上是無法繞過的裏程碑。1991年,蘋果借由Macintosh,首次發布了彩色的圖標設計。圖標所能容納的信息量比起上一個黑白界麵的時代更大,全新的樣式使得它在信息傳達的功能性上有了明顯的提升。
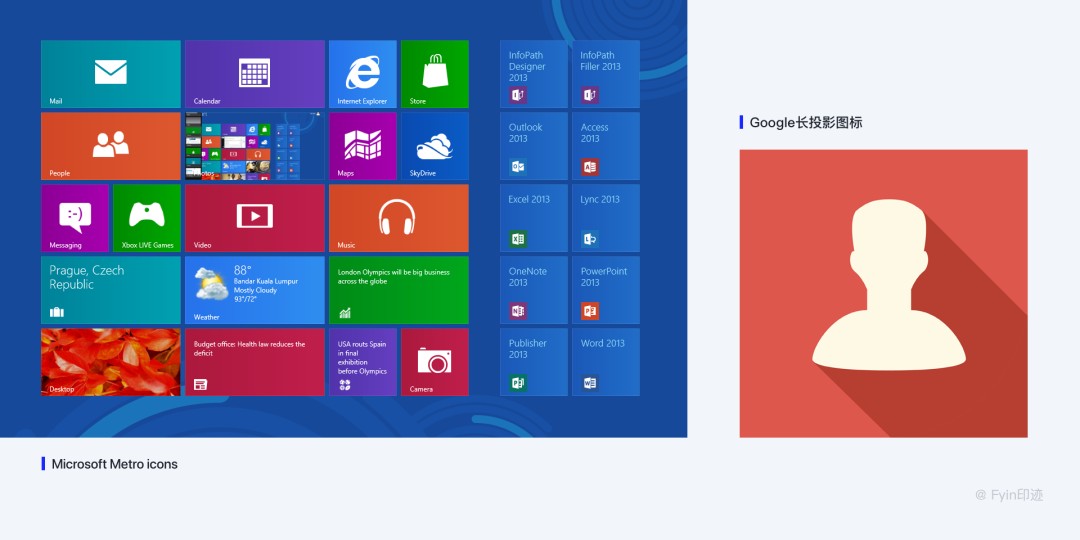
從iMac到iPhone引領的擬物圖標更是開啟了一個絢麗的圖標設計時代。擬物時代盛行也帶來了一些麻煩——擬物圖標的質感、光影會分散用戶的注意力,形成「視覺噪聲」。於是UI設計師開始探索更新的表現形式來設計界麵中的圖標。如微軟引領的Metro風格圖標設計和Google引領的長投影風格的圖標設計,但由於它們的表現形式太過於抽象,缺乏情感的傳遞,並沒有獲得用戶的青睞。

在此之後,越來越多的圖標開始借由靈活而強大的數字技術而誕生,並且基於不同的需求而演化出不同的分支和風格。許多操作係統和工具開始預製一些成體係的圖標,誕生基於種種需求,越來越多的自製的、重設計的圖標,逐步進入了我們的視野。圖標類型很多,我們可以用不同的方式來劃分它們。

圖標的類型
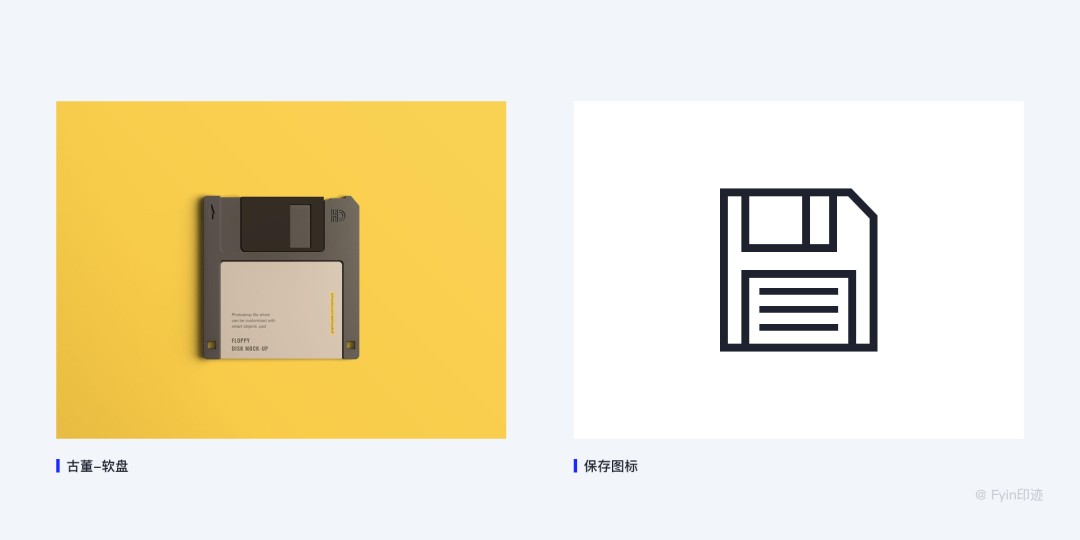
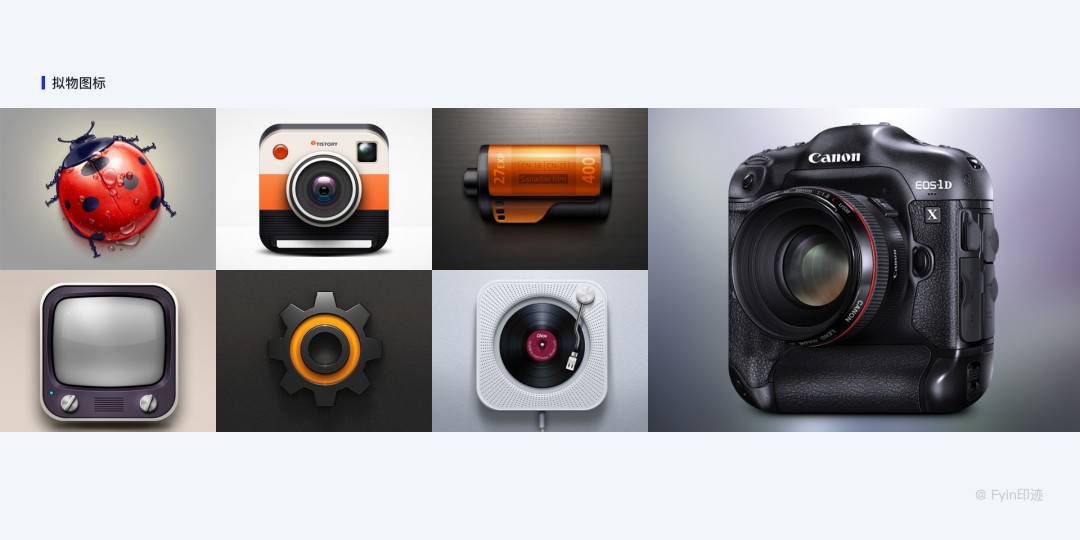
2.1 擬物圖標
由於人們都是通過以往的認知來理解新事物,所以基於這一點,早期應用界麵必然要采用擬物風格,以便於人們的理解和操作。是一個由實物 → 符號的發展曆程。

例如「保存」圖標就是將「軟盤」符號化之後形成的圖形,「軟盤」是「保存」圖標的實體。但隨著時間的推移,人們逐漸將長期接觸的符號本身作為一種新的實體,在大家的眼裏,它不再是一個具象事物的抽象符號,而是直接當成一個實體來使用,甚至這個符號的實體已經淡出曆史,但人們還在習慣性使用這個符號。
更具體點來說,擬物設計就是追求模擬現實物品的造型和質感,通過疊加高光、紋理、材質、陰影等各種效果對實物進行再現(也可適當程度變形和誇張);扁平化設計就是摒棄以上對效果(尤其是高光、陰影等能造成透視感的效果)的追求,轉而通過抽象、簡化、符號化的設計元素來表現。你還記得曾經熬夜畫寫實圖標的日子嘛~上千個圖層不在話下有木有!

但是隨著 ICON 的發展,擬物圖標也帶來了一些問題,因為用戶關注的核心永遠都是信息本身,華麗的視覺元素或許在用戶使用的初期,起到賞心悅目的裝飾,但久而久之,這都將成為對用戶獲取信息的一種幹擾。再者,大家都熟悉的事物其實非常有限,而 APP 的創新卻在不斷進行,很多創新的產品本身在現實世界就沒有參照物,所以也決定了擬物圖標必然會被取代。
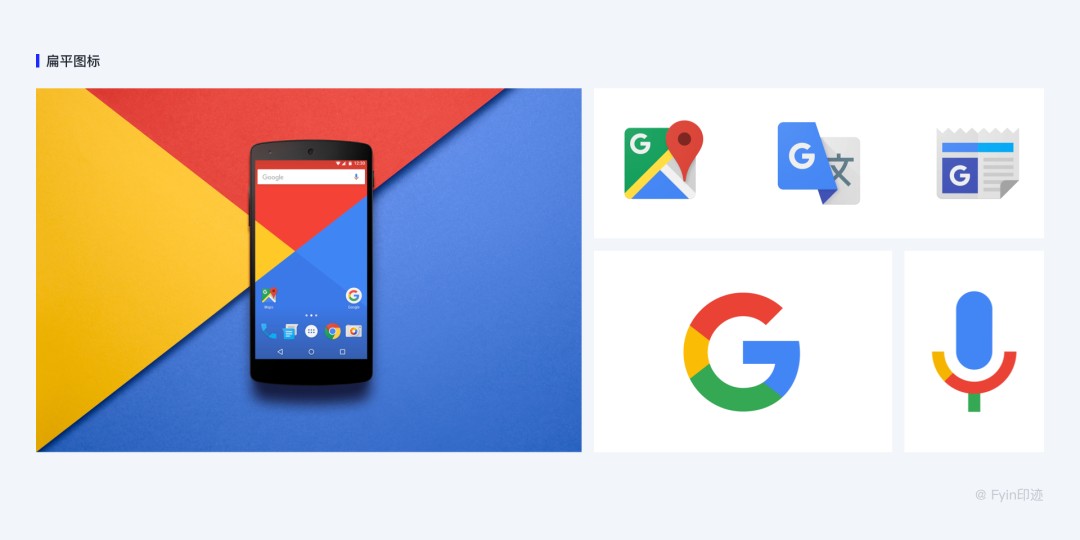
2.2 扁平圖標
區別於擬物化更加接近於真實的實物,扁平化則是簡化真實的物體,進行平麵化的表現。
2013年,蘋果推出了iOS7 開啟了擬物向扁平轉變的風潮。扁平化的概念最核心的地方就是:去掉冗餘的裝飾效果,意思是去掉多餘的透視,紋理,漸變等等能做出3D效果的元素讓“信息”本身重新作為核心被凸顯出來。並且在設計元素上強調抽象、極簡、符號化的概念。

扁平圖標風格發展的後期,由於它們表現形式太過於抽象、缺乏情感的傳遞,也沒有獲得大眾的青睞,這也表明 UI 新的趨勢再一部向“突出內容”的本質靠攏,即“認知簡約”。也許當滿世界都是扁平化後,擬物化的設計卻又變得更顯眼了呢?最近流行的新擬物風格就是最好的證明。
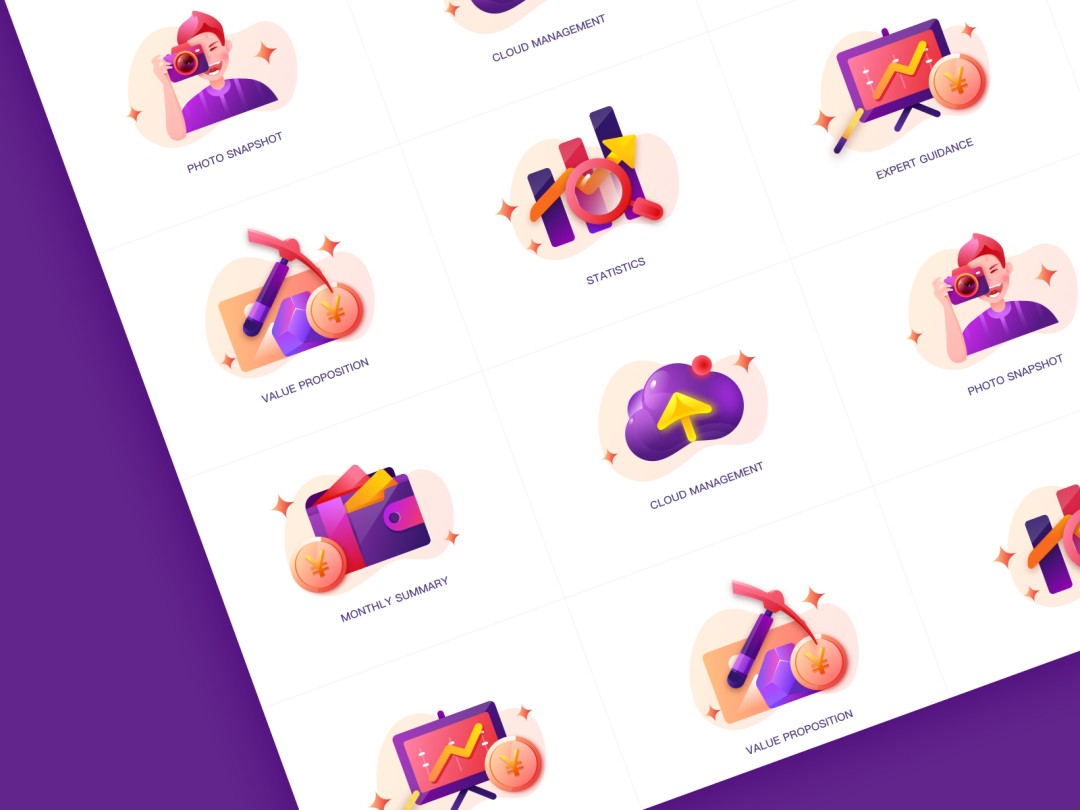
2.3 微扁平、輕擬物
從扁平風格發展至現在,圖標慢慢開始發展到微扁平輕擬物的方向,相較於擬物風格不會有太多複雜的視覺元素,與扁平風格又有了更豐富的情感內容,所以現在界麵中,在麵積比較小的區域我們使用扁平圖標或線形圖標;在麵積比較大的區域我們會使用加入漸變甚至輕質感的圖標。

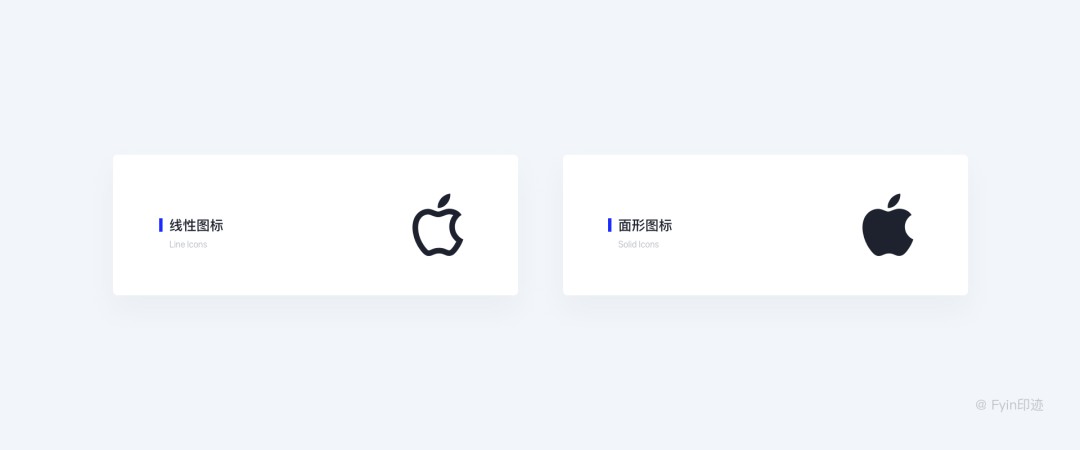
2.4 線性圖標
線性圖標是由直線、曲線、點在內等元素組合而成的圖標樣式,通過線來塑造輪廓。線性圖標具有辨識度高,清晰,簡約易識別等優點,線性圖標不會對頁麵造成太多的視覺幹擾。缺點是:線性圖標的創作空間較少,太複雜的線性圖標對識別性產生較大的困擾。

在圖標設計中使用的線有粗細之分,常用的App圖標設計線的粗細一般有2PX或者3PX,不同的線條粗細 ICON 所帶來的視覺感受也不同,細線顯得精致,粗線視覺麵積大,顯得厚重。直角線條的icon顯得專業嚴謹,圓角粗線條的 ICON 顯得飽滿而可愛。
2.5 麵性圖標
麵性圖標是通過麵來塑造形體的圖標,采用了剪影的設計形式,通過線或者麵去切割基礎輪廓麵,通過分型來塑造圖標的體積感。不同的切割手法造成了麵性圖標設計感的差別。
麵形圖標具有表意能力強,細節豐富,情緒感強,視覺突出,創作空間大等優點。麵性圖標可以讓用戶迅速定位圖標位置,預知點擊後的狀態。但是麵性圖標在頁麵中不可過多出現,否則會造成頁麵臃腫,難分主次,用戶視覺疲勞。

2.5 文字圖標
文字圖標是指用文字直接表示特定含義的圖標符號。由於文字本身就是一種演化而來的符號,英文的首字母或者詞語關鍵字本身也具備很強的信息濃縮性,因此在某些場景下,采用文字或字符作為圖標,是一種很不錯的表現手法。

比如「提示」圖標,使用一個圓圈包裹一個英文字母「i」,表示 information,表示「注釋信息」的含義;比如停車場直接使用「Parking」中的首字母 「P」,這些都是比較約定俗稱的使用方式。還有一些場景,很難用象形或者表意的方式進行表達,那麼就很適合使用文字符號,例如京東/天貓某些商品具備「正品保證」的標識,這個概念太抽象了,很難用象形去概括,創造新的表意符號又很難被大眾接受,這時「正」字就很適合作為這個場景特定的圖標符號,作為針對中國用戶群體的產品圖標,簡單粗暴且有效。

如果可能的話,盡量避免在圖標中使用文字。因為圖標應該是全球性的。如果你確實需要文字圖標(例如貨幣符號等等),那麼請你自己繪製,而不是直接使用字體。
2.6 " 新擬物 "風格圖標
蘋果在 WWDC20 搞了個大新聞:macOS 將與 iOS 統一步調,從X86 平台遷移至ARM 平台,並從macOS 10迭代為macOS 11。這 20 年一遇的 Mac 大版本更新被稱為Big Sur。
macOS Big Sur是第一個將 " 新擬物 " 設計投入大規模商用的操作係統,這可視為 " 新擬物 "在實用化道路上的首次勝利。值得一提的是,在 Big Sur 的 " 外觀 " 設置裏,多了一項名為" 自適應強調色 "的選項。蘋果將主題色的指定權留給開發者,這是否暗示新一代 App 在光影上會有更豐富的效果?

" 新擬物 " 設計的精髓在於對光線的絕妙運用。它把光效拿捏在 " 扁平 " 與 " 擬物 " 之間,進而打造一種全新的視覺體驗。
不同於傳統的擬物," 新擬物 "雖然將符合物理規律的光影效果引入界麵,但它所模擬的材質是自然界不存在的。換句話說," 新擬物 " 是將真實光線用於虛擬對象,而 " 擬物 " 是還原實際物品在特定光照下的效果;
由於整個設計界將不得不考慮新擬物風格,圍繞該風格的可能性將會有爆炸性的發展,並且這種新的數字空間設計理念如何能夠合理地適用於用戶界麵設計和功能性將取得更大的突破。與以往一樣,第三方應用將比蘋果更大膽、更快速地推動這一風格——這也是我們將會真正開始解鎖新擬物優勢的時候。

產品應用圖標有不同的風格,這些風格有可能偏擬物,也有可能很扁平,有可能很抽象,也可能很具象。通過不同的設計風格可以更加標新立異,從而被用戶記住。因此能在第一時間贏得用戶的好感和記憶非常重要,將產品圖標設計的好看且容易被人記住就成了非常重要的任務。應用圖標的風格主要有以下幾種。
3.1 中文文字圖標
中文是我們的母語,每一個漢字都令人記憶深刻,文字也是最直白的信息,而且不容易被曲解,所以很多國內的產品都會使用文字作為自己的產品圖標。中文設計模式即字體設計,提取應用名稱中的一個或多個漢字,進行設計變形,變形後的字體圖形具有產品屬性的外貌特征。常見中文圖標又分為單字、多字和字加圖形的幾種類型。
3.1.1 單字
提取產品名稱中最具代表性的文字,通過對筆畫及整體骨架進行字體設計,以達到符合產品特性和視覺差異化的目的。其優點是可以直截了當的傳遞產品信息,識別性強。

3.1.2 多字
多字圖標設計要注意的是整體的協調性和可讀性,一般為2-3個字,最多兩行(四個字)排列。
其優點是更加直接的告訴用戶產品名稱,達到品牌推廣的目的,減輕用戶記憶成本。其缺點是如果圖標上的文字和下麵的輔助文字完全一樣,會顯得重複囉嗦,像介紹了兩遍自己一樣。

3.1.3 字加圖形組合
文字加輔助圖形的組合,也是常見的產品圖標設計方法,相比純文字圖標,顯得更加豐富有獨特的產品的氣質和屬性。需要注意的是做好文字和輔助圖形間的平衡。

3.2 英文字母圖標
英文設計與中文設計的設計模式相似,通常是提取應用名稱的首字母融合產品的功能賣點或行業屬性進行創意加工,新的字母圖形依舊保持本身的識別性。
3.2.1 單字母
通常提取英文首字母進行設計,由於英文字母本身結構簡潔,稍加改動就很容易達到設計感於識別性兼備的產品圖標。需要注意的是英文字母本來就少,都用字母很容易創意雷同,難以形成差異化。

3.2.2 多字母
提取產品全稱或幾個單詞的首字母組合而成,形成獨有的產品簡稱,方便用戶記憶。

3.2.3 字母加圖形組合
字母加圖形組合的設計形式比較廣泛,圖形分為幾何圖形和通過提煉的圖形。通過字母與圖形進行創意加工,可以使應用圖標視覺表現更加飽滿。

3.3 數字圖標
直接用數字做應用圖標的相對較少,但是數字識別性強,易於傳播的特點。利用數字進行設計能給人親和力。難點是怎樣與品牌形成強關聯性。

3.4 特殊符號圖標
由於符號本身的含義會對產品屬性有一定限製,所以特殊符號在應用圖標的設計案例中相對較少。如“$”符號可代表與金錢有關聯性的產品,無法運用在與此屬性無關的產品上。不過也正是由於自身屬性強的特點,可以很好的詮釋關聯的產品屬性。

除了中英文圖標,還有圖形類圖標比較常見。這種類型的設計模式的優點就是直觀醒目和簡潔大方,視覺衝擊力強。常見的有以下幾種:
3.5 幾何圖形
幾何圖形的設計模式給人簡約、現代、個性等視覺感受,從單個具象圖形到複雜的空間感營造,幾何圖形的表現形式非常豐富。不同的形狀給人的情感表達不同,如三角形給人傳達個性、穩定、現代、時尚等,添加圓角後又會更加親民、可愛。我們可以結合產品特征,合理的選擇適合的形狀圖形進行創意。此類型較考驗設計師的圖形創意能力。

3.6 單雙形/剪影
單雙形是指應用圖標隻展示單個或兩個的剪影圖形。通常有兩種設計方式,在深色背板上使圖形反白,背景可以是單色也可以是漸變色;在淺色的背板上讓圖形填充顏色,圖形可以是單色也可以是漸變色。這種設計模式的優點是簡潔明確,易於用戶在眾多的應用圖標陣列中快速找到目標。

3.7 線形
線形的設計模式分為兩種設計方式,在深色的背板上讓圖標反白,背景可以是單色也可以是漸變色;在淺色的背板上讓圖標填充顏色,圖標可以是單色也可以是漸變色,或是其他視覺效果。纖細的線框圖形傳遞出簡潔輕快的氣質,適合於文藝、清新的應用,在界麵設計時保持這種幹淨明快的風格,才能與應用圖標設計表裏如一。線性風格一定注意不可太細,如果做得太細,在手機上看會非常尖銳,顯得不易點擊。例如airbnb,它的背景是一個微漸變,線性風格曲線組成“A”,同時是一個小蜜蜂。

3.8 動物圖形/剪影
動物作為圖標設計元素是比較常見的方式之一,通過提取動物整體形象或者局部特征部位作為設計元素,背景填充單色或漸變色,簡潔明了。動物給人的印象比較可愛,有助於加深用戶對產品的印象。常見的表現形式有剪影、線性描邊風格、麵性風格等。

3.9 卡通形象
卡通風格的產品圖標會讓用戶更有好感,一個可愛的卡通形象有助於加深用戶對產品的印象。很多決策者會認為卡通是一種低齡的審美,這種想法其實是錯誤的。卡通可以說是一種各年齡層都能接受的風格,如騰訊就是以一個企鵝作為品牌形象開始拓展自己的版圖。

3.10 正負形
以正形為底突出負形特征,以負形表達產品屬性,傳遞產品信息。例如NPR One,圖標中的負形圖形是對話氣泡,告訴我們這是一個媒體或社交的應用,而正形圖形強調產品氣質。

3.11 白色漸變
白色漸變的設計模式與透明白色相似,都是通過白色不透明度來構建出圖形的立體控件感,它比單純的剪影圖形更加具有質感,這種質感帶給了我們視覺上的享受。例如印象筆記·圈點,它是一隻白色的鵝毛形象,垂直的線型漸變使鵝毛富有了生命力一般,顯得更加輕柔。

3.12 彩色漸變
色彩比任何圖形都更能抓住用戶的注意力,同時色彩更加具有情緒,能傳遞出應用的產品氣質。比起白色漸變圖形,彩色漸變圖形的色彩表現更加豐富。多種顏色進行漸變銜接的時候要注意色相的對比,營造空間感。應用圖標的背景和圖形的色彩要拉開對比,一般為白色或淺色背景。

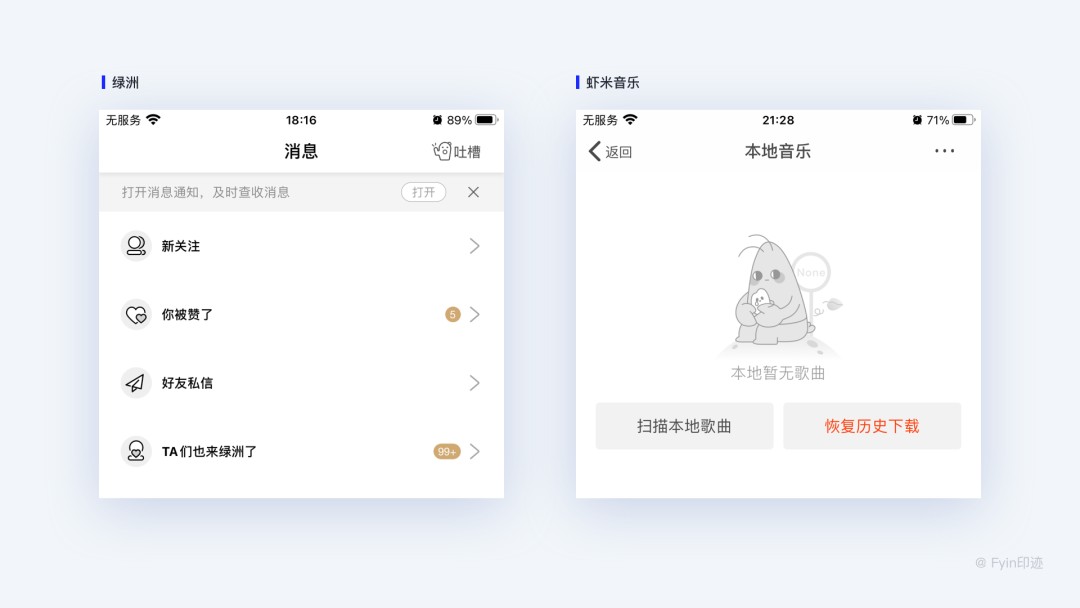
3.13 無
無,即沒有設計。除了背板什麼也沒有。雖然這類設計模式比較獨特,但我們並不鼓勵,因為用戶很難從一個顏色上得到有用的信息。例如“黃油相機”的圖標設計成一塊黃油的樣子已深入人心了。


應用圖標尺寸規格
4.1 iOS應用圖標
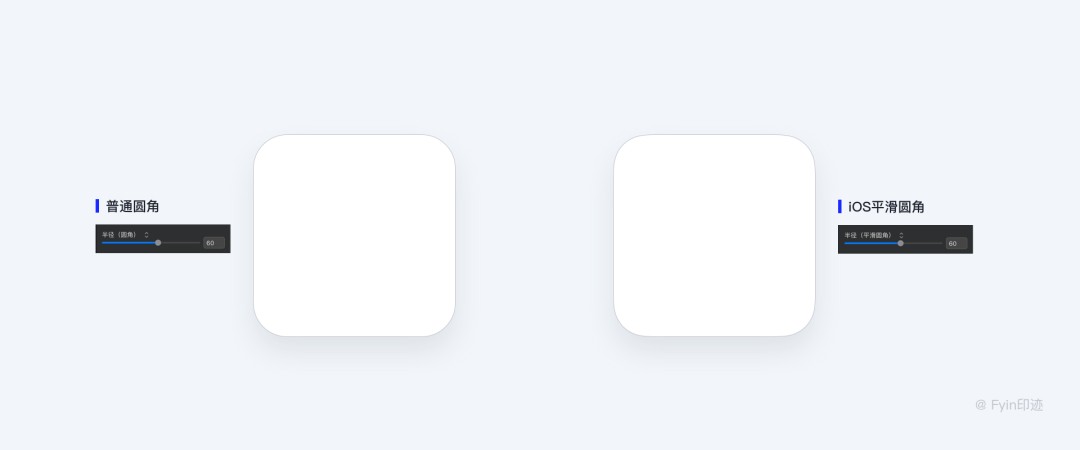
iOS6及之前的版本,應用圖標的圓角半徑都可以通過1/4圓繪製出來,即繪製標準的圓角矩形即可,主屏幕應用圖標為114*114px,使用20px圓角半徑,App store應用圖標為512*512px,使用90px圓角半徑等。從iOS7開始,主屏幕應用圖標調整為120*120px,並且不再是標準的圓角矩形,而是某種連續曲線,接近於26-27px圓角半徑。

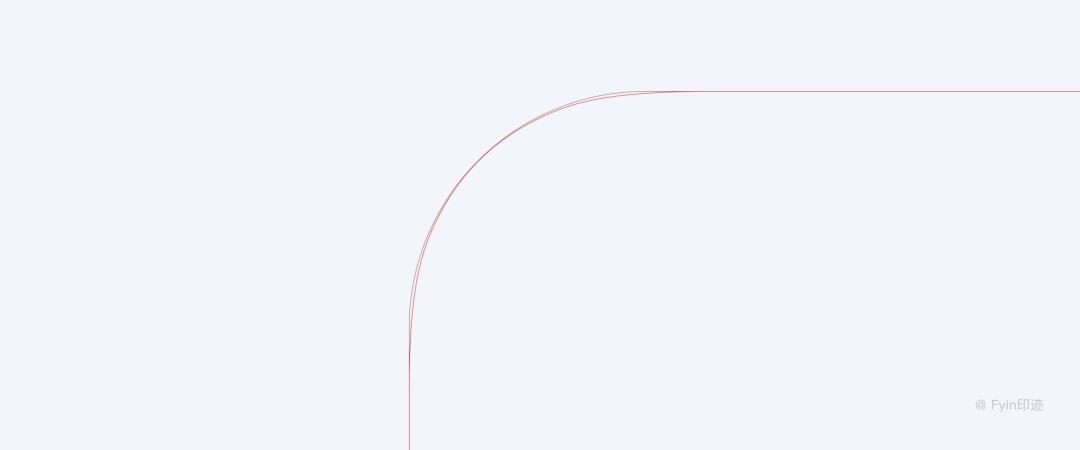
我們把兩個圓角曲線放大重疊後進行對比,其中灰色線框為標準圓角矩形繪製的圓角,紅色為iOS平滑圓角,它與圓角矩形擁有相同的對角線錨點,區別在於其曲線稍微向中心收緊。

事實上,我們很難在Retina屏幕上區分這麼席位的差別,因此設計師在繪製iOS應用圖標時不必過分糾結它的圓角,直接繪製成直角矩形交給開發同學即可,如果應用圖標需用於展示,可以繪製120*120px圓角矩形、27px圓角半徑代替。
4.2 安卓應用圖標
安卓應用圖標同樣需要很多尺寸,主流需求是1024px、512px、144px、96px、72px、48px六種。設計師提供給程序員的同樣是直角矩形,然後程序員通過代碼進行切割使其變成圓角圖標。
4.3 iOS應用圖標設計流程
在我之前的設計作品中,有個“影記”的攝影社區APP,本篇我們就以此為產品案例拋磚引玉來學習一個iOS應用圖標的繪製過程。
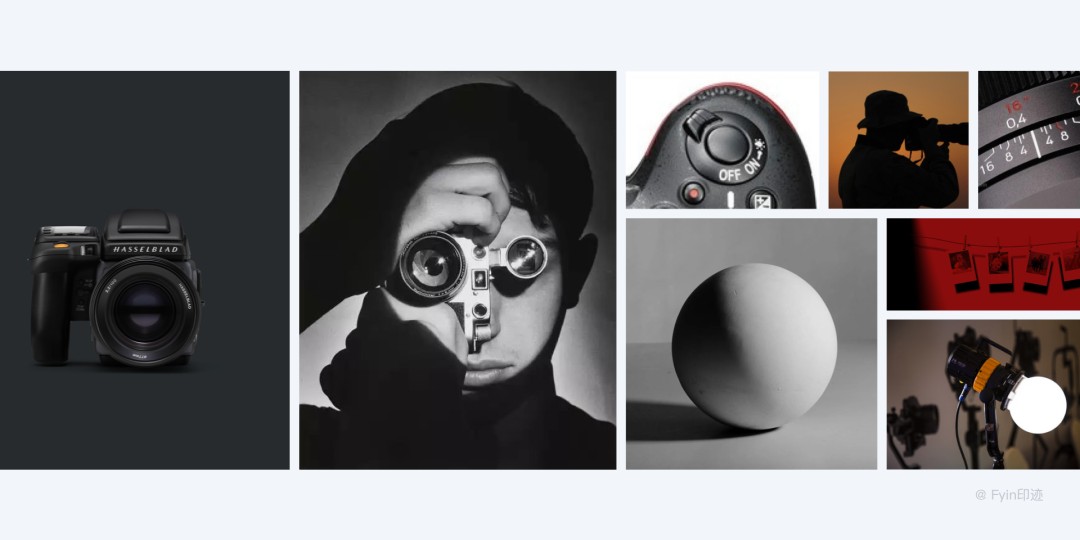
4.3.1 尋找隱喻
隱喻是在彼類事物的暗示之下感知、體驗、想象、理解、談論此類事物的心理行為、語言行為和文化行為,即人們看到某樣東西或聽到某件事情能夠馬上在大腦中形成聯想。例如說到攝影,馬上就能想到相機、快門、閃光燈、暗房等。然後通過這些聯想詞,去找一些氣質相符的圖片製作情緒版,通過情緒版可以感受到產品的調性,然後從中提取一些形狀和色彩作為產品圖標的主要造型。

4.3.2 競品分析
應用市場各類產品不勝其數,在同類應用中存在大量相似的應用圖標設計,如何保持應用圖標的唯一識別性非常重要。唯一識別性不單單指圖形與其他應用有所差異,避免創意撞車,讓用戶在腦中形成思維模式,它還指圖形表意是否清晰,是否符合用戶的心裏預期。

4.3.3 提取關鍵詞
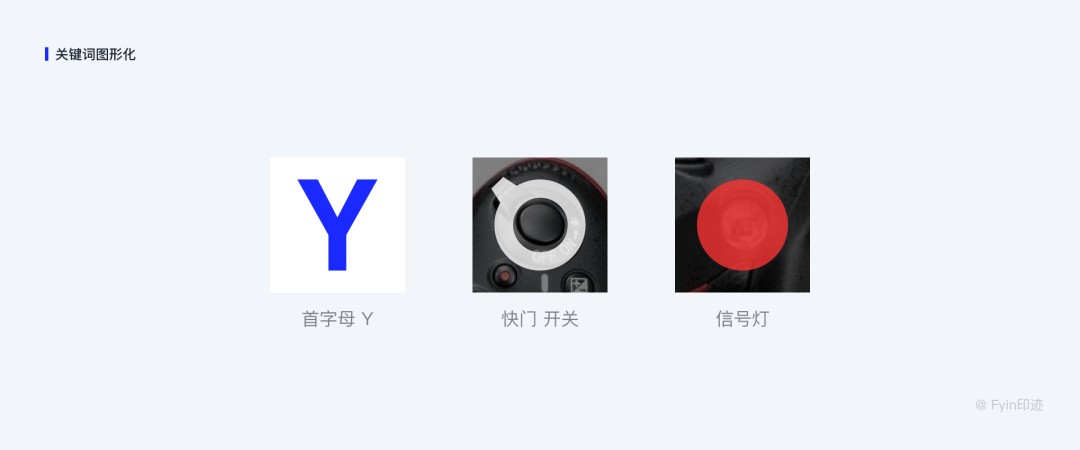
根據收集的圖片,創建情緒版,結合自己的產品提取關鍵詞,然後就知道在接下來的設計中應該突出什麼。我們從“影記”中可提取首字母“Y”,相機中的“快門”“信號燈”“開關機”,並依次將關鍵詞描繪成下列圖形。

4.3.4 抽象圖形
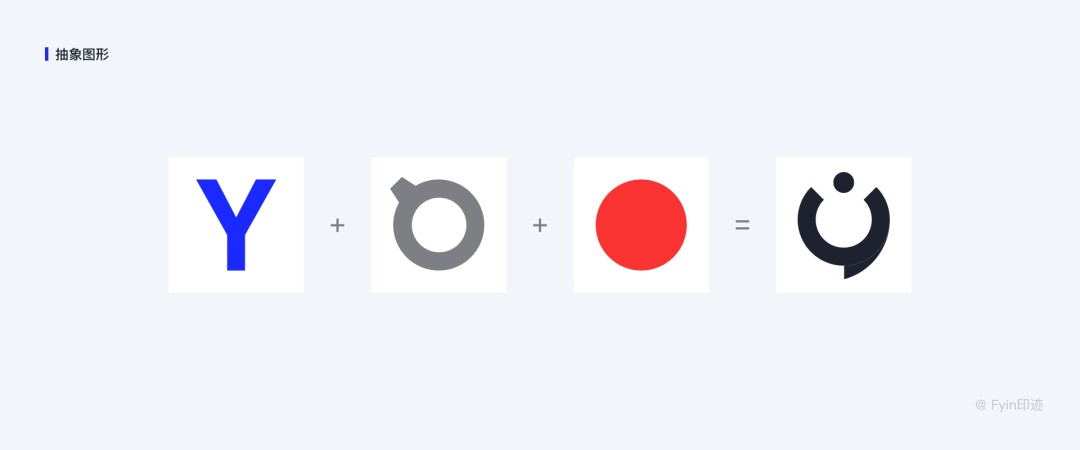
確立了首字母“Y”、“快門/開關機”和“信號燈”作為應用圖標的主圖形,接下來將繪製好的3個圖形相結合,即完成初步設想。

4.3.5 圖標柵格線
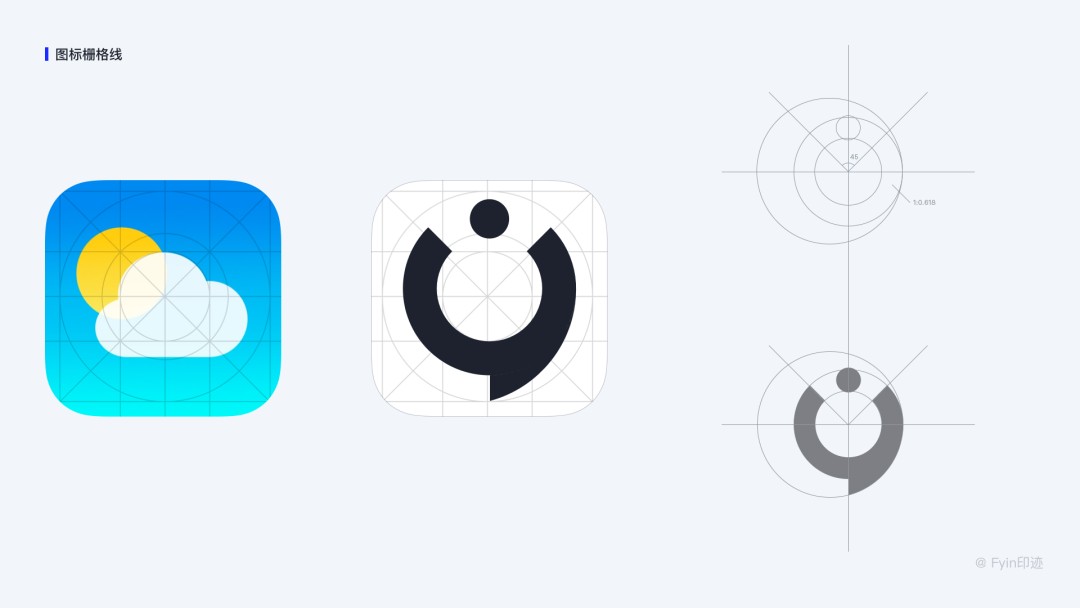
使用iOS應用圖標柵格線作為設計一句有助於建立和諧的圖標繪製比例,並與iOS係統保持統一,下圖為iOS係統天氣應用使用了圖標柵格線。將圖形放置在圖標柵格上調整大小並注意圖形與其比例協調。

4.3.6 豐富細節
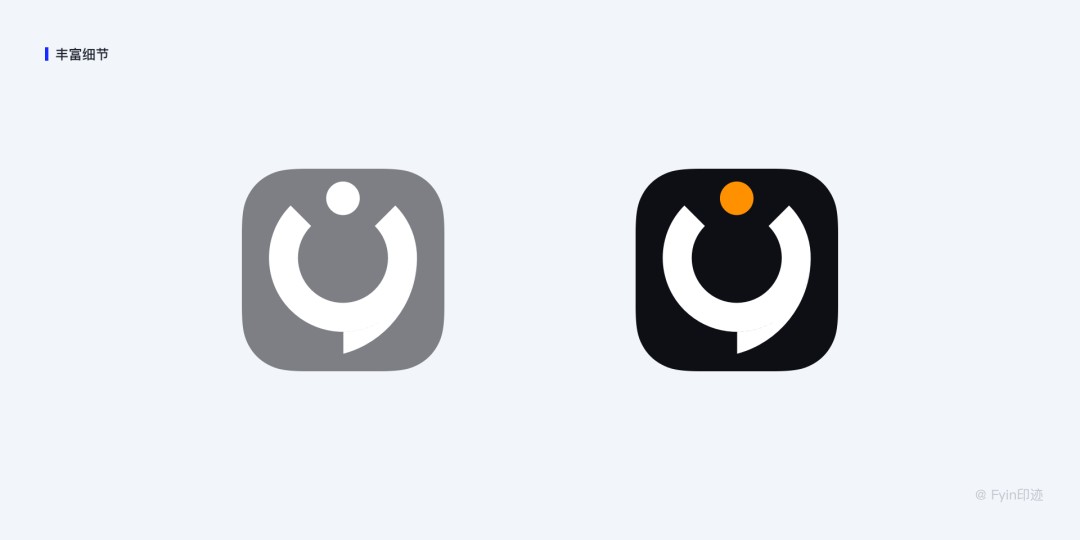
通過上麵圖形組合已基本完成應用圖標的設計,接下來我們還應從顏色、質感、背板等著手豐富圖形的細節,建立起應用的產品氣質。“影記”作為攝影師分享佳作平台,攝影師們用的器材顏色大多以黑色為主,因此酷酷的黑色更適合作為應用的主色。然後,白色的信號燈過於普通,使用相機本身發出的橘紅色燈光作為信號燈的顏色,使其更加具有動感和活力。整體像「消息氣泡」的造型暗示可以在這裏進行攝影交流。

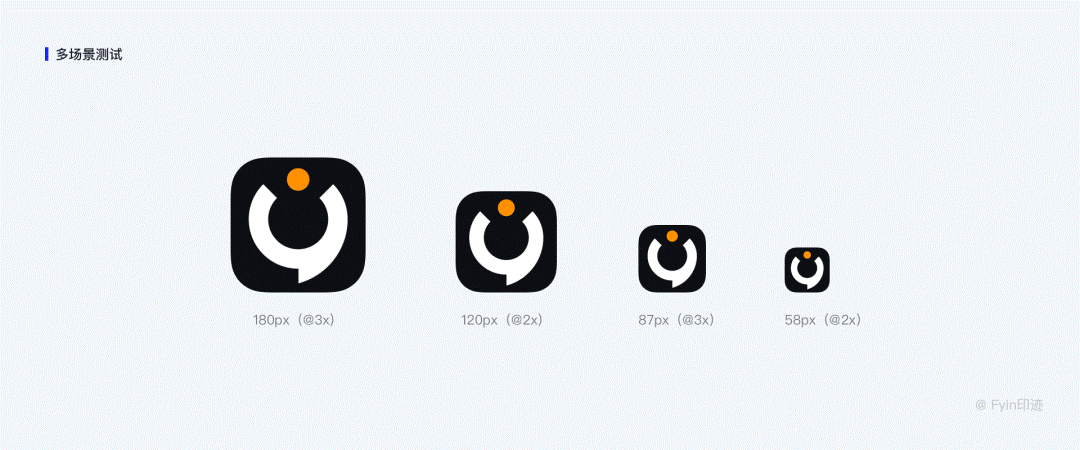
4.3.7 多場景測試
將120*120px應用圖標設計稿放大至1024*1024px,交付開發提交至App Store上架,正確的圖標設計稿應是直角矩形,iOS會自動應用一個圓角遮罩將圖標的4個角遮住,假如圖標設計稿自帶圓角,就有可能露出圖標透明區域。

△ 注:上圖非實際大小,僅表明不同分辨率下的比例關係
此外,應用圖標還會以不同的分辨率出現在不同場景中,例如在iPhone 8plus上需@3x的圖,即將120px的圖標放大至1.5倍;而在iPhone7的設置頁需要58px的圖,就需要將120px的圖縮小。將大圖縮小成小圖時,一些細節就會丟失,使畫麵變得模糊,因此設計師應對小尺寸圖標進行席位調整,去除不必要的裝飾元素,以確保應用圖標在小分辨率應用場景下也能保持清晰的識別度。


APP中的功能圖標
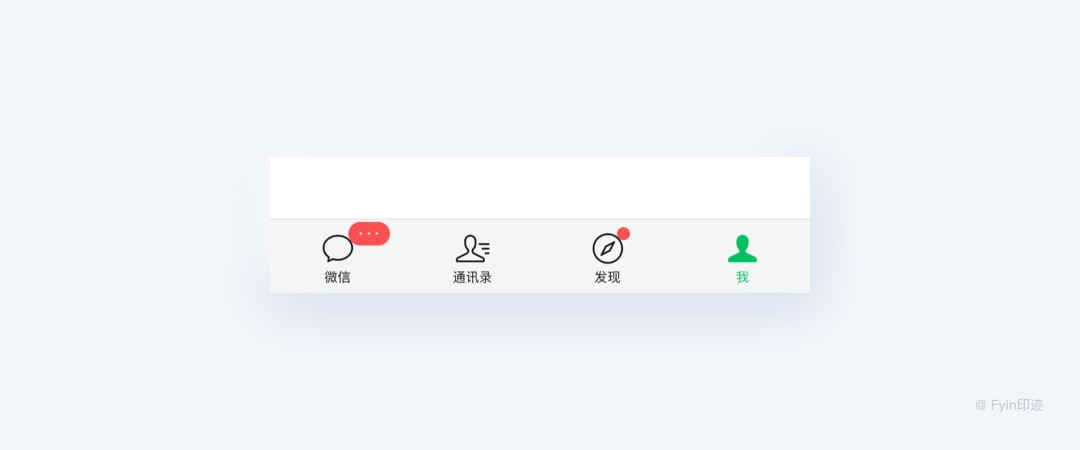
除了產品圖標,還有一種圖標被稱為功能(或係統)圖標,功能圖標指的是擔負一定功能和含義的圖形,一般來說需要像文字一般地被人迅速理解,所以表達方式上不適合特別複雜,如微信底部四個係統圖標就使用了比較簡潔的線性風格。
功能圖標在UI設計中占據非常重要的作用,幾乎存在於每一個應用界麵中,無論是在導航欄、工具欄或標簽欄,還是在首頁、詳情頁或個人中心頁,都隨處可見功能圖標的身影。功能圖標具有明確的表意功能,其作用在於替代文字或輔助文字來指引用戶進行快速導航,它具有圖形化的符號,比文字更加直觀,符合普羅大眾的認知習慣,有助於用戶形成記憶思維,提高應用的易用性。同時設計精致、風格統一的功能圖標提升了產品視覺效果,不但給用戶帶來視覺上的愉悅感,還帶來了良好一致的使用體驗。

在 @1x 一倍圖設計模式下,以 24px 為網格基準的話,常使用的圖標粗細有:1px 、1.5px、2px、3px,1.5的粗細常用於高倍屏,如近幾年旗艦機的手機屏幕或者 retina電腦屏,否則像素渲染會比較模糊。
5.1 圖標柵格
圖標柵格被用來促進圖標的一致性,以及為圖形元素的定位建立一組清晰的規範。這種標準化的規範造就了一個靈活但有條理的係統,令所有的設計保持協調、一致和美學的視覺特征。
5.1.1 像素柵格
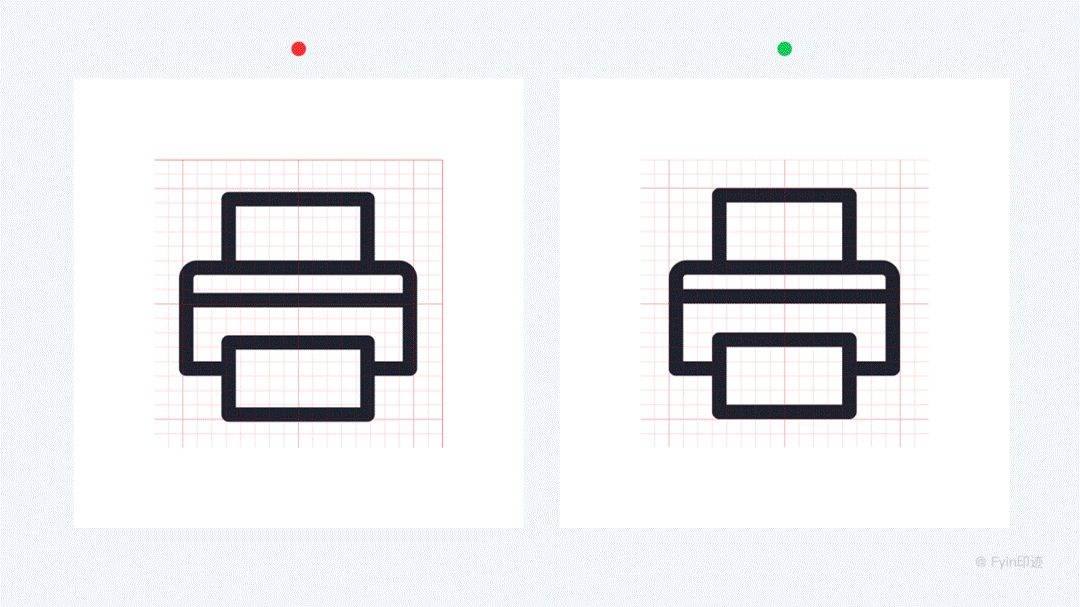
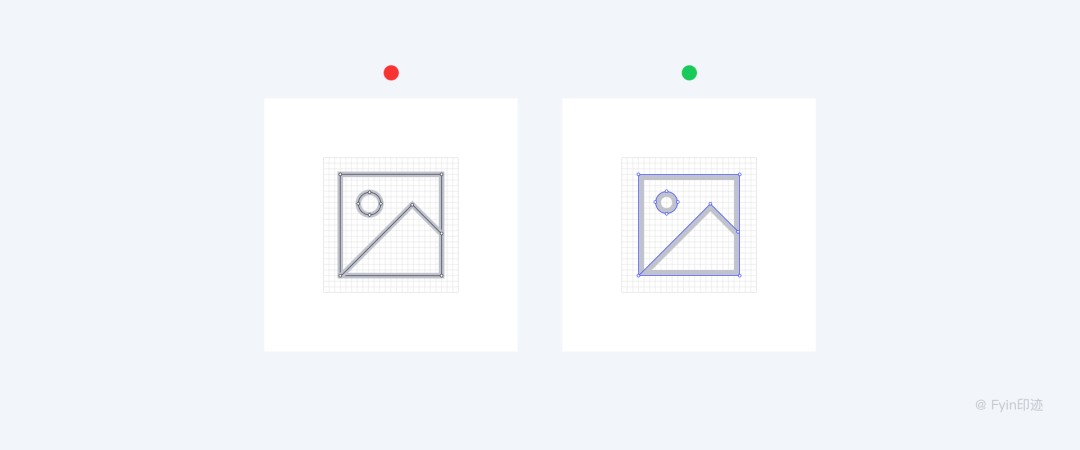
基於像素劃分的像素柵格是最基礎的柵格係統。在繪製圖標時,我們總是希望將對象對齊到每一個像素,特別是直線。因為像素對齊不僅僅可以更好地渲染,還能讓圖標更加整潔、舒服。下圖展示了Sketch 中像素對齊和沒對齊圖標之間的差異:

左:像素不對齊 右:像素對齊
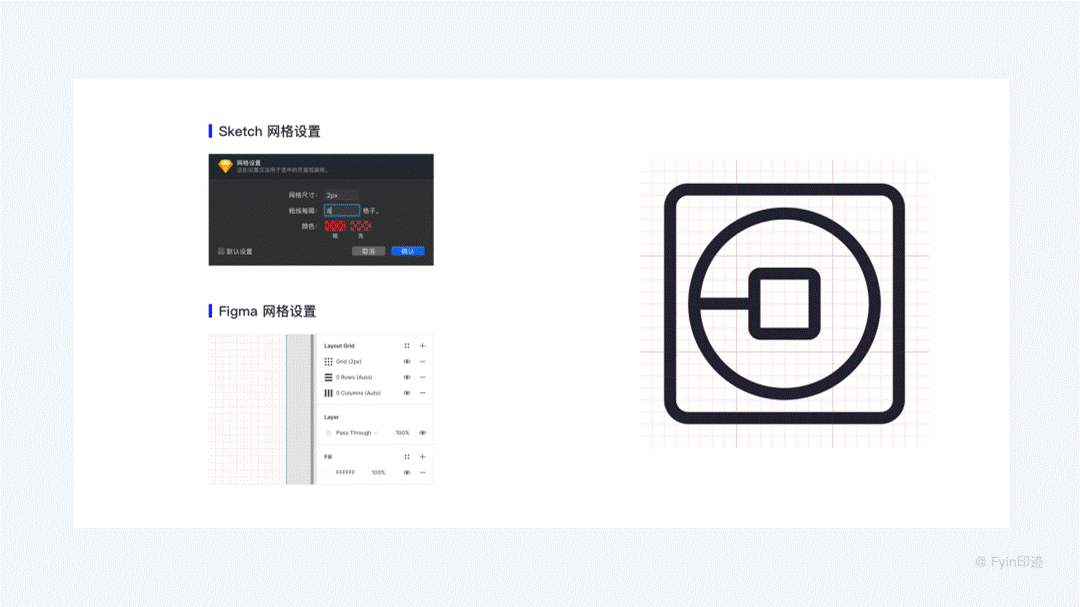
可以在繪製圖標之前就先設置好柵格,在Sketch和Figma中都有相似的設置。

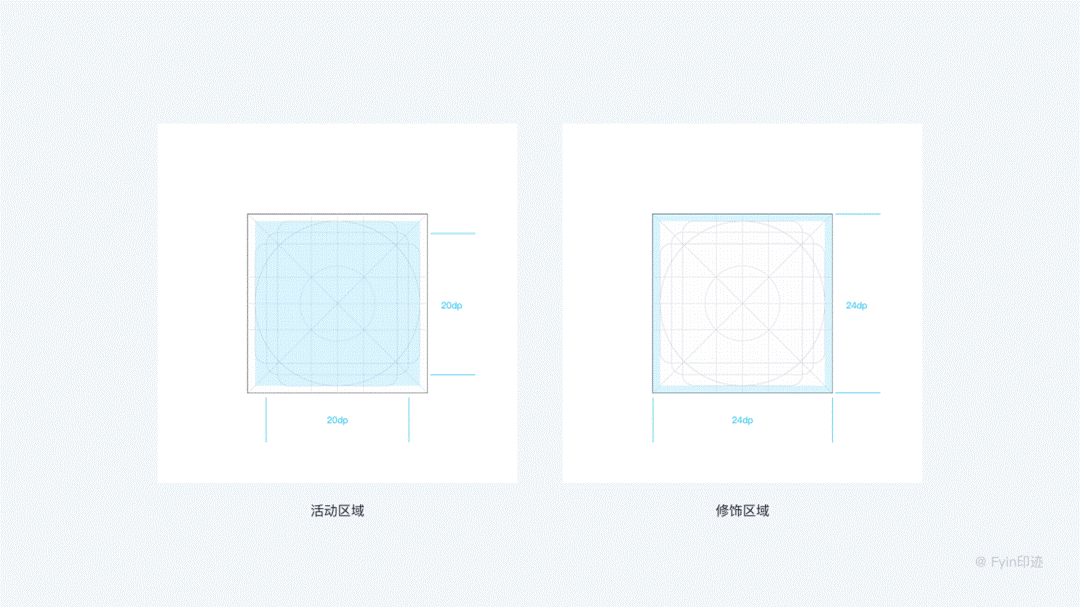
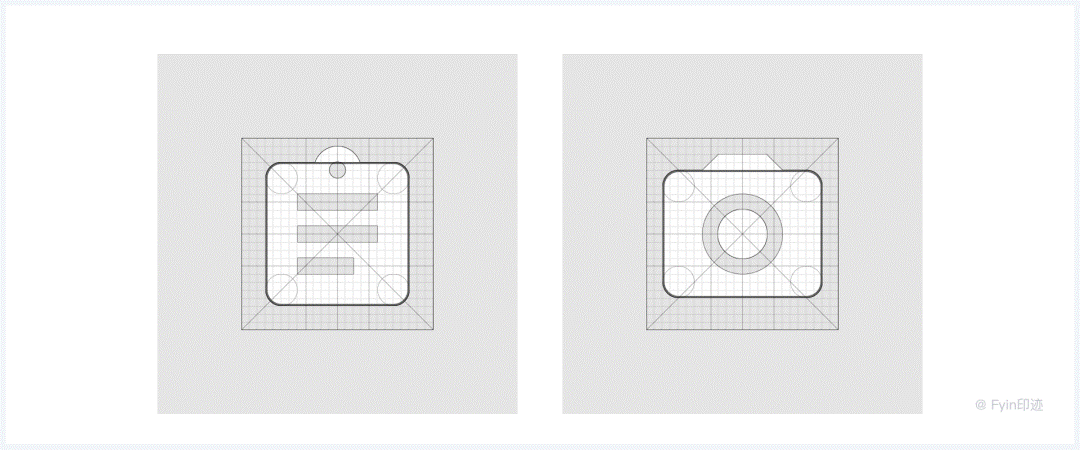
Material Design官網給出了圖標的輔助網格,為設計師繪製小圖標提供一致的標準。圖標網格通常包含三部分內容:活動區域,修飾區域,關鍵線形狀。我們以此為例進行介紹。

活動區域:是指圖標主要內容的繪製區域,通常而言圖標圖形的主體都在該區域內。
修飾區域:是指用於承載部分圖標的一些出格圖形,某些視覺占比較小的圖形可以延伸到修飾區域,但不能超出網格範圍。
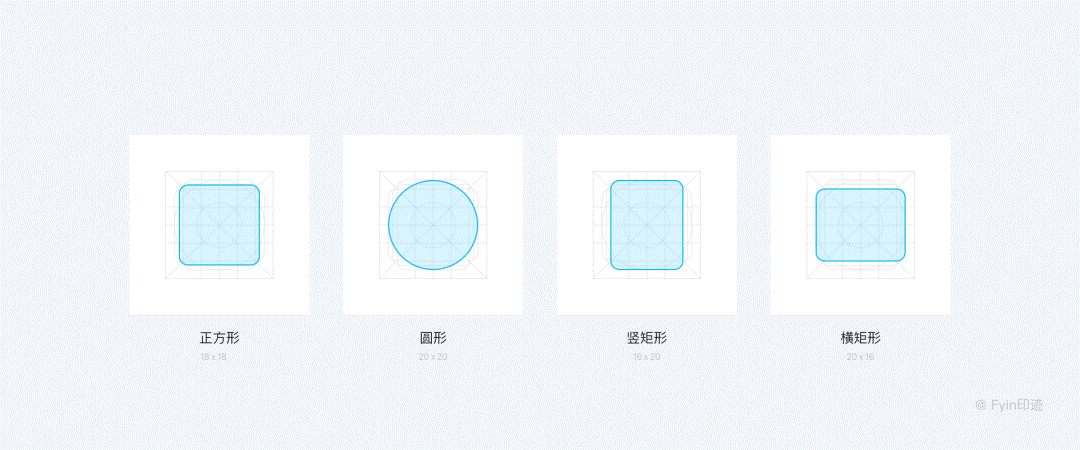
關鍵線形狀:關鍵線形狀是網格的基礎。有4種關鍵線形狀,利用這些核心形狀作為向導,你可以在產品圖標的設計中保持一致的視覺比例。

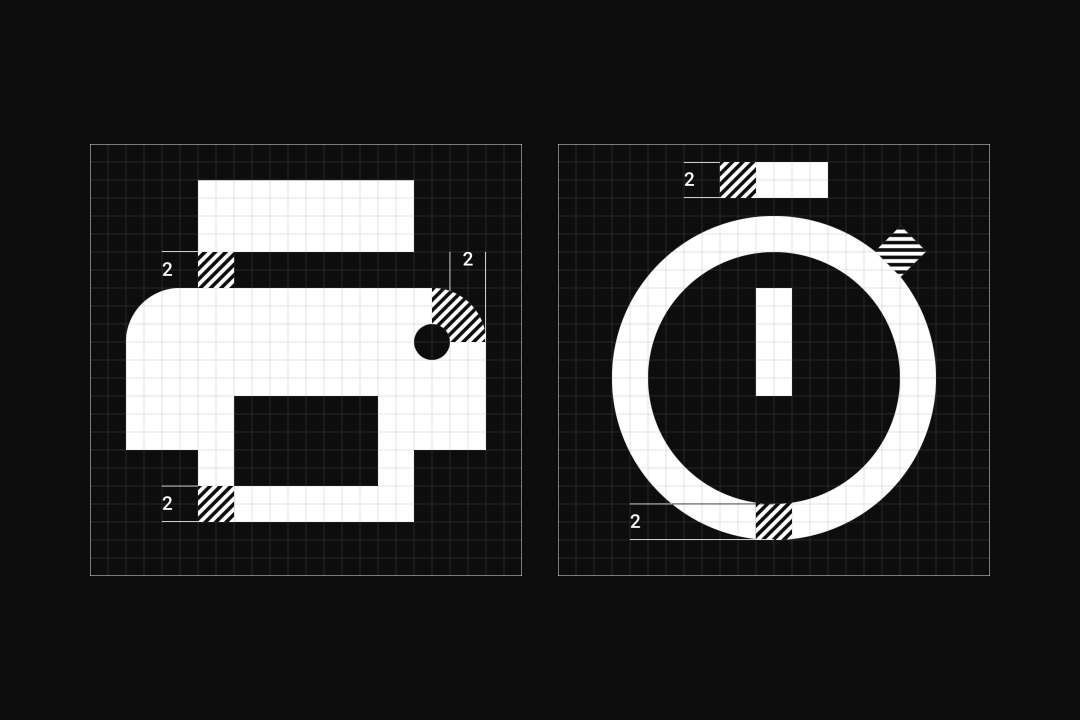
如 Material Deisgn 的圖標網格中,活動區域寬度為 20dp,修飾區域寬度為 2dp,4 種關鍵形狀分別對齊於 20pd和 18dp 和 16dp的邊緣,對齊於像素。

上圖為基於網格和關鍵線形狀繪製圖標的示例:如左側「剪切板」圖標,整體核心圖形部分以網格中的正方矩形為模板,頂部的掛鉤圖形視覺麵積較小,部分內容伸入修飾區域。右側「相機」圖標以長方矩形為模板。
5.1.2 視覺柵格
除了像素柵格,還有視覺柵格。視覺柵格可以幫助我們找出圖標的中心在哪裏,以及人眼能感知到它有多大。圓形和弧形物體看起來會比正方形更小。因此我們應該在繪製圖標時設定一個固定大小的容器,這樣它們在導出時就都是相同的尺寸了。添加內邊距可以讓圖標在視覺上看起來更加平衡,避免以後開發時還需要重新調整。

5.1.3 視覺重量
繪製圖標不光要滿足物理上大小統一,還要實現視覺上大小統一。設計師要懂得調節圖標大小以避開視覺上的覺錯。
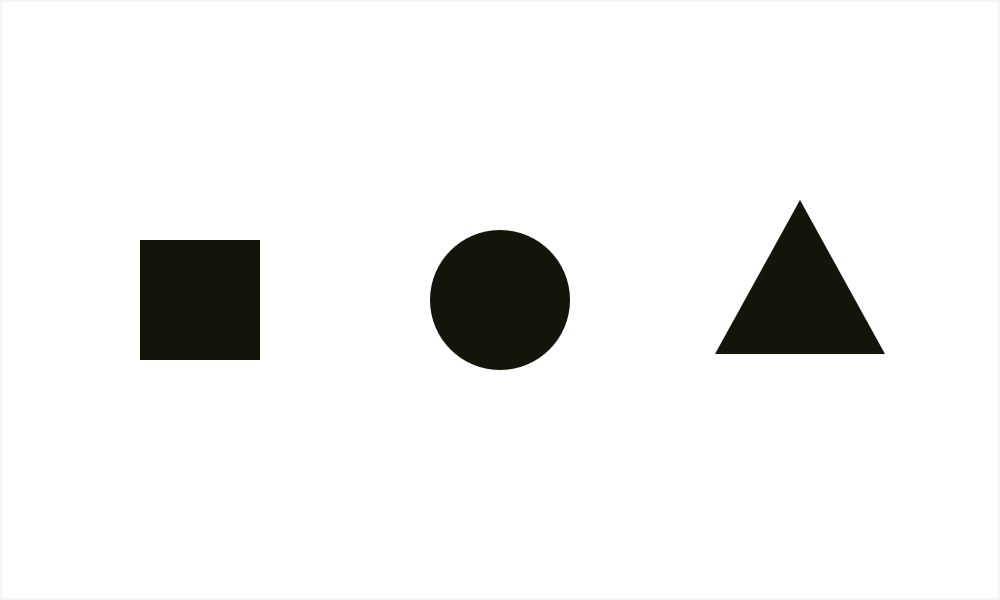
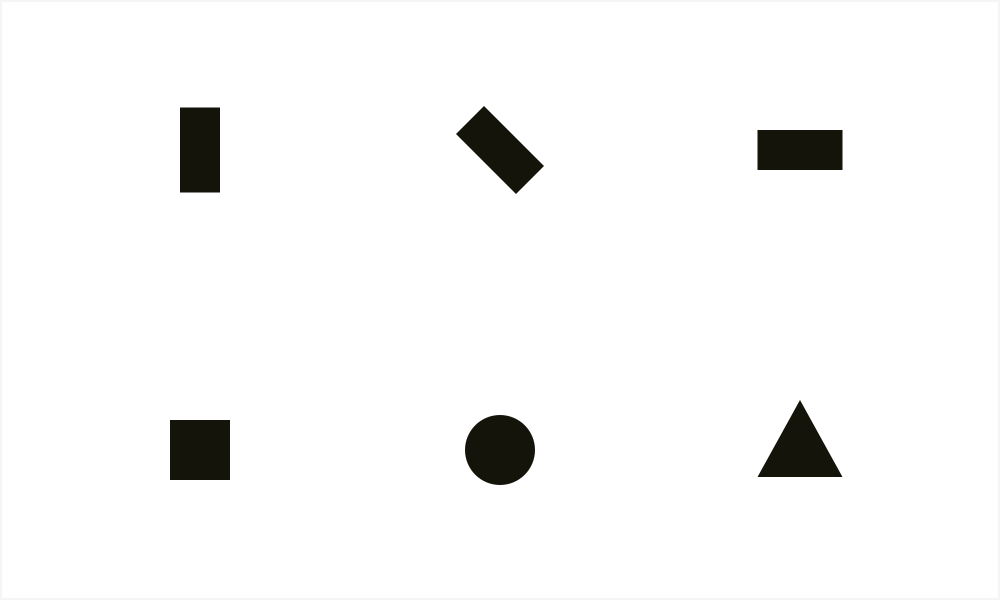
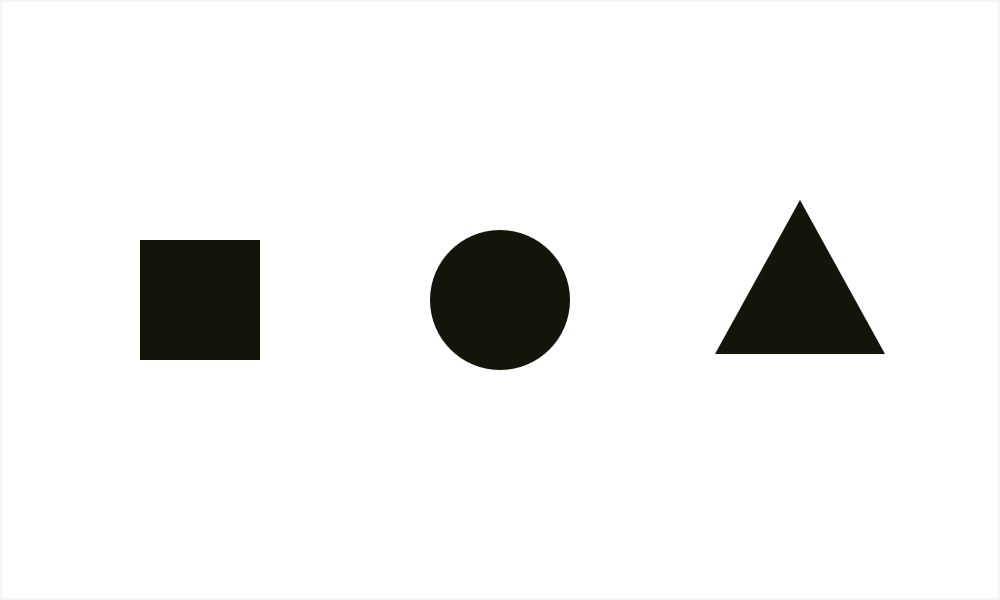
UI界麵的圖標通常可以近似的看做以下的基本格式之一:橫向矩形,縱向矩形,對角矩形,圓形,三角形,正方形。如果把它們做成高斯模糊效果,你就會發現它們具有相同的視覺重量,因為它們變成或多或少相同的斑點效果。

根據圖標形狀,將它們放在相應的框架中。你就會發現,方形圖標比三角形或細長圖標更緊湊。


5.2 圖標繪製細節
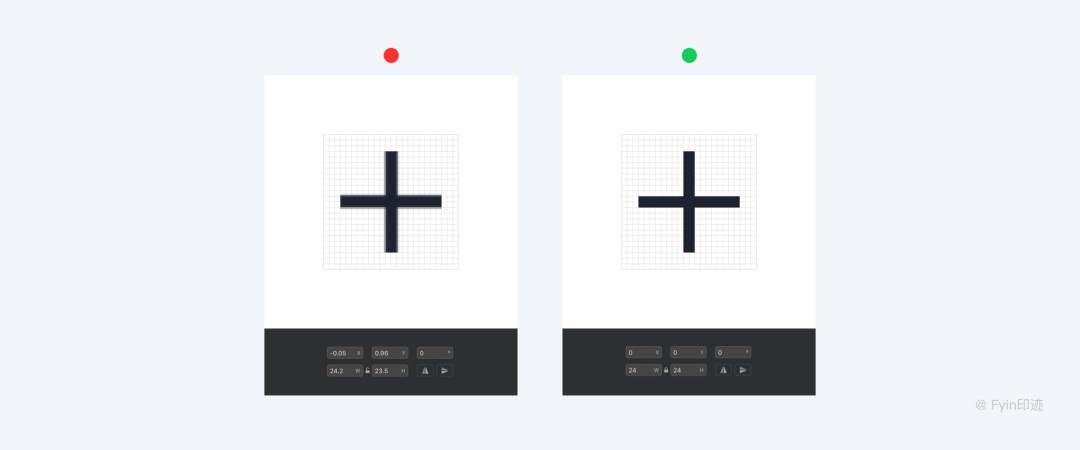
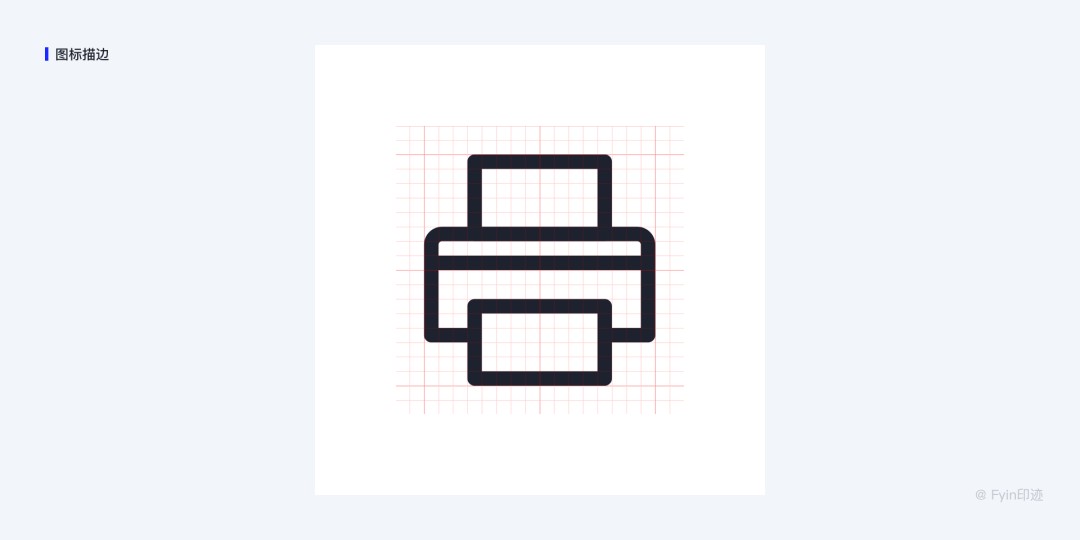
清晰是圖標的基本要素,在sketch中,參數不要有小數點,讓圖標占滿像素網格。因為計算機不能識別小數點,導出圖標時計算機會把不能識別參數的部分拉伸填滿像素網格,導致圖標出現虛邊。

如果為圖標設置1像素的邊框,邊框應該使用外部或內部的描邊樣式,但是不建議居中描邊樣式,居中描邊的1px邊框,雖然在放大它們的時候,它們看起來很清晰。但在100%比例大小顯示的時候,它們會模糊,如下圖:

根據像素的網格線來設置一條線的起點和終點,會讓你的圖標看起來更清晰。通常情況下,線的傾斜角度在45°,30°,60°的時候,清晰度會比一些不常見的角度效果會更好,比如13.7°,81°等等。所以,盡量避免用這些奇怪的數值。

從一套圖標中最複雜的那個開始來設計通常是最有效的,因為它會幫助我們定義相同的視覺重量,讓所有的圖標視覺重量保持一致。因為當圖標具有不同的細節層次時,更複雜的圖標會吸引用戶更多的注意力,而且視覺上看上去更重。


5.3 圖標的基本元素
5.3.1 大小
一致性是設計圖標的關鍵,在繪製時,一定要確保所有的圖標都相同大小。在UI界麵設計中,網格的大小必須要是4或12的倍數。@2x下作圖要保證是4的倍數,這樣可以整除2,適配@1x的屏幕;@3x下作圖就需要是12的倍數了,這個數值可以整除2、3、4,適配@1x和@2x的屏幕,界麵中通常使用的圖標尺寸24*24px、48*48px。
通常我們隻需要選擇一個通用的尺寸來繪製,然後讓開發人員根據倍數調整可能需要的尺寸即可,這樣就不用一遍又一遍的去繪製不同大小的相同圖標了。
不過當我們的圖標涉及一些複雜的細節時,還是需要根據尺寸大小單獨繪製。比如我們的產品圖標可能是24px,但是營銷圖標是80px,兩者的使用差別會很大,那麼我們就需要為那些較大的尺寸添加一些細節。


這裏建議從最大的尺寸開始,然後依次繪製小一點的。因為刪除和簡化細節要比添加容易得多,也能最大程度的保留圖標原始狀態。
5.3.2 描邊和填充
沒有什麼比看到一個填充圖標和一個線性圖標放在一起更讓人抓狂的了。確保你的圖標風格一致是非常非常重要的。比如你想用填充圖標來表示選中狀態,那麼請一定要確保你的其他圖標風格一致,隻有少量的變化。
通常,填充圖標具有更高的可識別性,而描邊圖標更方便添加細節。並且在選擇你哪種風格更合適的時候,也別忘了考慮品牌定位和風格。
如果你要繪製描邊圖標,那麼需要保證所有的筆畫都是相同的粗細,並且筆畫之間的間距不要比筆畫本身更細。

當我們繪製線性圖標的填充版本時,首先需要考慮如何簡化線條。理想情況下,填充圖標類似於陰影,而不是直接翻轉顏色。繪製填充圖標的描邊版本,需要確定好線條的粗細,以及在保證清晰度的情況下可以添加多少細節。

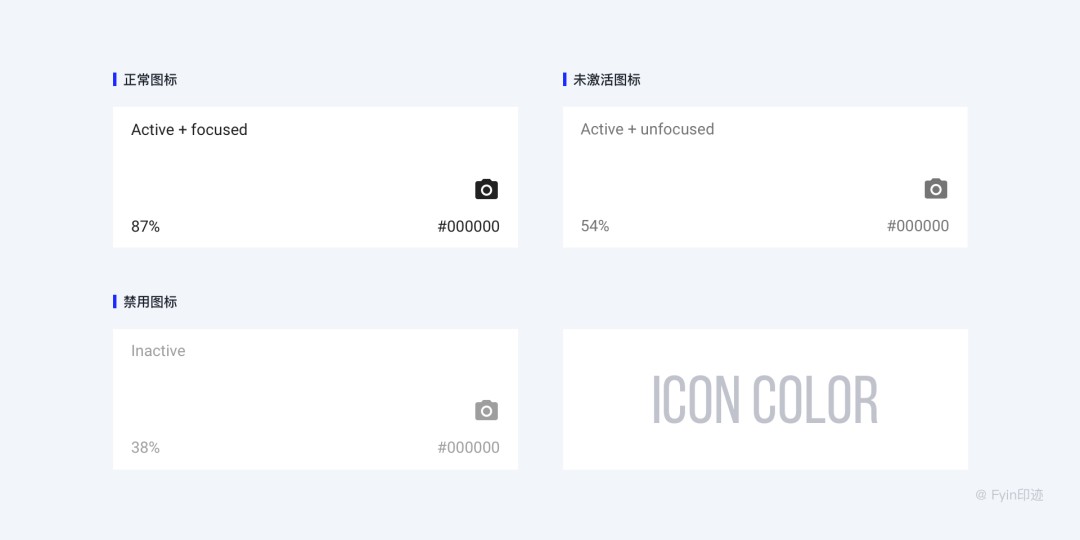
5.3.3 顏色
如果是功能圖標,那麼最好隻使用一種顏色:黑色。否則你的組件可能變得過於複雜,不利於和其他設計師協作。而對於營銷圖標,出於品牌宣傳的目的,你可能會想要使用兩種顏色,個人認為圖標最好是單一顏色的,3種或3種以上顏色的東西都是插圖,而不是圖標。

5.4 功能圖標的風格
常見的功能性圖標風格大致有三種:線性圖標、麵形圖標和扁平化圖標。但其實我們可以將「扁平化圖標」可以看作是「線性圖標」和「麵型圖標」的一種組合形式,所以歸根到底,基礎的圖標風格有兩大類:「線性圖標」和「麵型圖標」;

5.4.1 線性圖標
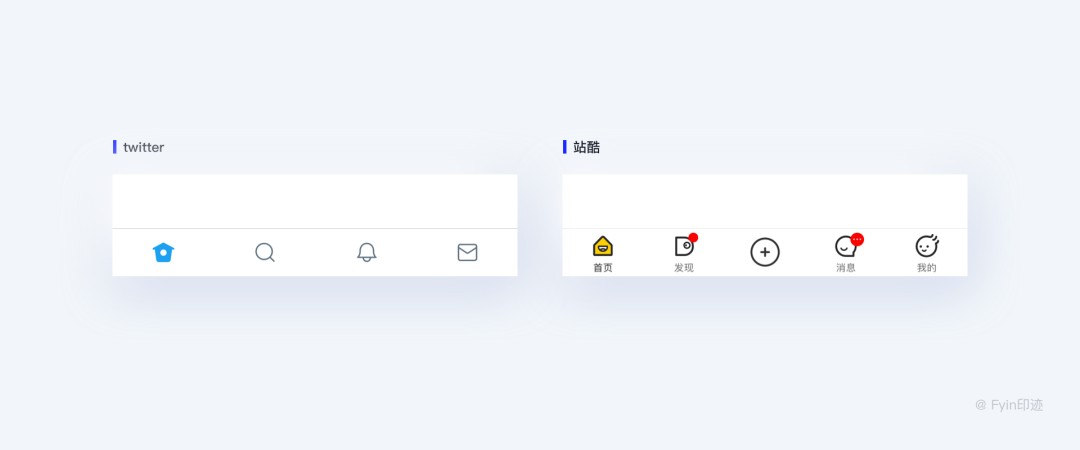
線性圖標是通過線條來表現物體的輪廓,它比麵形圖標更能塑造優美的外觀,且作為貫穿圖標繪製的線條本身就是一種設計語言,因此繪製整套線性圖標會更加統一,具有整體感。例如twitter和微信底部的tab圖標等。在一個場景下的幾個同等重要的圖標,如果線條粗細不一致,會給人一種權重上存在差異的感覺。所以,在繪製線型圖標時,通常會使用統一粗細的線條。

常用的App圖標設計線的粗細一般有2PX或者3PX,不同的線條粗細 ICON 所帶來的視覺感受也不同,細線顯得精致,粗線視覺麵積大,顯得厚重。圓角粗線條的 ICON 顯得飽滿而可愛,個別 App 的底部標簽欄圖標采用粗線條設計,但粗線條的 ICON 圖形較為極簡才適用。
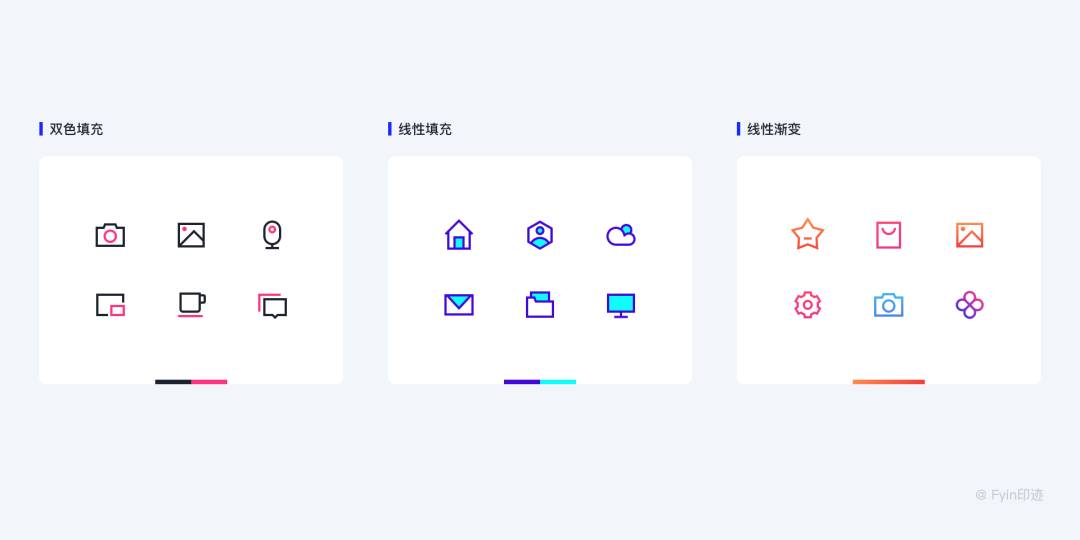
線性圖標根據樣式還可以分為:雙色線性圖標、線麵填充圖標、線性漸變圖標。

5.4.2 麵形圖標
麵形圖標是以麵為主要表現形式的圖標。在「微信」底部標簽欄中,為選中的圖標是線性圖標,而選中的圖標則是麵形圖標,同時顏色會變成微信的品牌綠色再次暗示用戶選中狀態。麵形圖標占用的麵積要比線性圖標多,所以更加顯眼。實際上,蘋果在新的設計規範中也建議開發者在APP底部標簽欄中全部使用麵形圖標,是否處於點擊態通過改變填充圖標的顏色進行區別。這是因為填充圖標看上去像可點擊的。

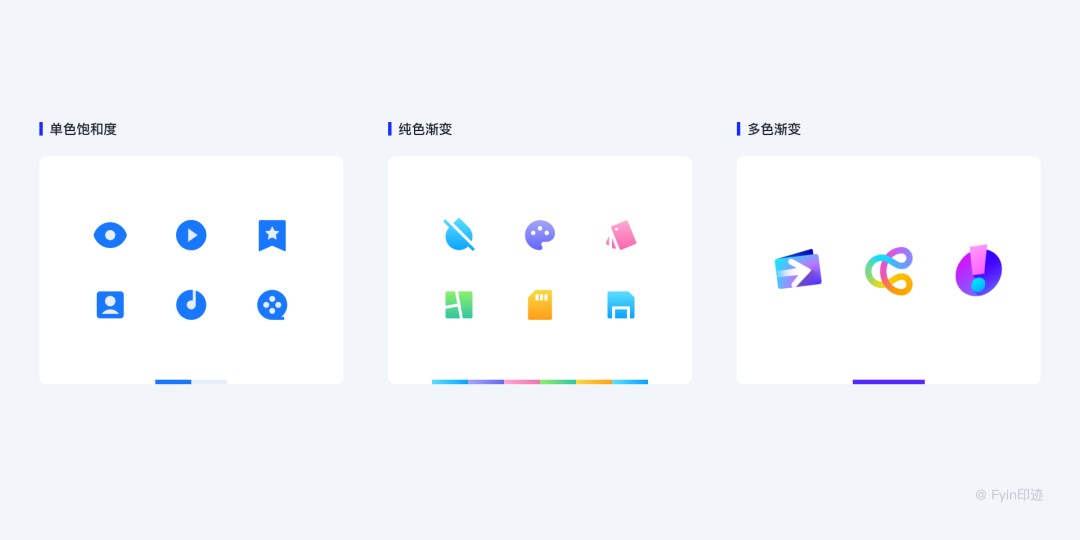
麵性圖標根據不同的配色樣式可以分為:單色飽和度填充圖標,純色漸變圖標和多色漸變圖標。

基於最基本的「線性圖標」和「麵型圖標」,通過不同的形態和風格的組合,再結合豐富的 表現手法,就可以設計出形形色色的圖標風格了。比如:不同粗細線條線性圖標的組合,或者麵麵組合,或者線麵組合。大家在設計圖標的時候,需要根據自己的產品特征、受眾和使用場景,去選擇適合自己的表現形式。

6.1 圖標繪製方法
圖標的繪製方式主要有兩種:布爾運算 和 貝塞爾曲線。
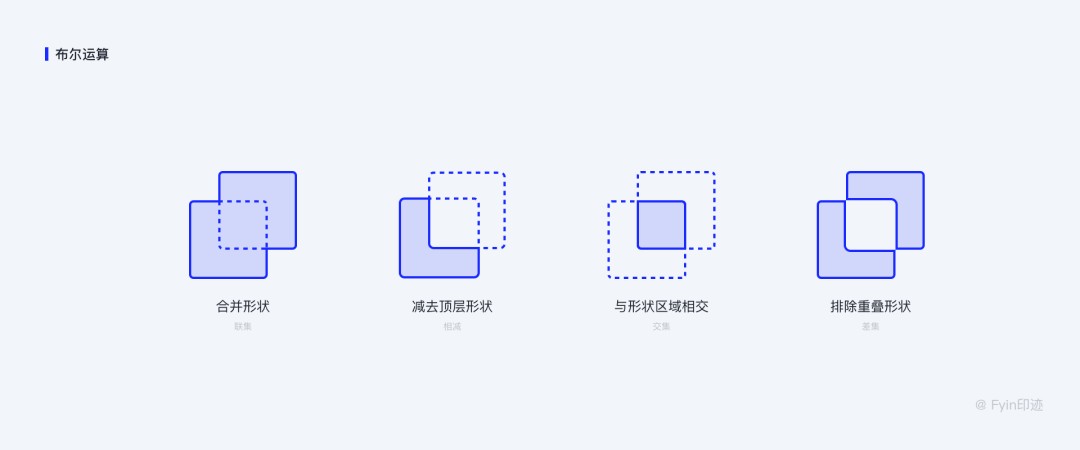
6.1.1 布爾運算
布爾指的是喬治·布爾,19世紀的一位數學家,為了紀念布爾在符號邏輯運算中的傑出貢獻,所以將這種運算稱為布爾運算。
布爾運算聽起來比較難,但其實非常簡單,布爾運算采用的數字邏輯推演法,主要有數字邏輯的聯合、相交、相減。設計師在使用軟件過程中引用了這種邏輯運算方法,對應到設計軟件中,就有:合並形狀、減去頂層形狀、與形狀區域交叉、排除重疊形狀。例如兩個圓形相減可以得到一個月亮的造型,這就是布爾運算。

合並形狀:將兩個形狀合並為一個,取的是交集;
減去頂層形狀:用底層圖形減去頂層圖形所得最終圖形;
與形狀區域相交:得到的形狀是兩個圖形重疊的部分,取的是交集;
排除重疊形狀:簡單理解就是減去兩個圖形重疊的部分,與「與形狀區域相交」相反;
基本上通過布爾運算,我們能繪製出常見的大部分圖標了,但有時我們需要針對某些線條進行單獨的調整,又或者我們需要打造一套手繪風的矢量圖標,這個時候就需要用到貝塞爾曲線了。
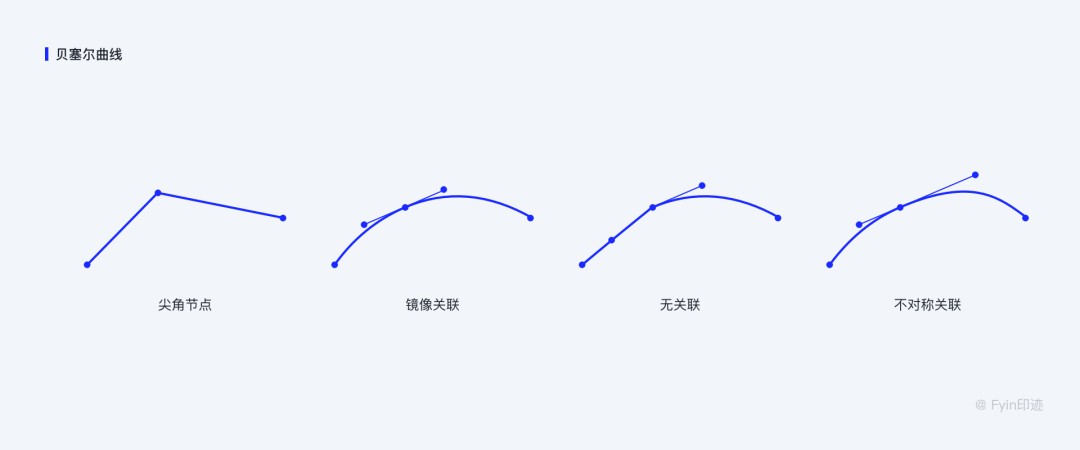
6.1.2 貝塞爾曲線
貝塞爾曲線適用於二維圖形繪製的數學曲線。1962年法國工程師皮埃爾·貝塞爾(Pierre Bézier)所發表。他運用貝塞爾曲線來為汽車的主體進行設計。貝塞爾曲線是繪製矢量圖形時的重要工具,使用鋼筆工具畫出的所有圖形一般來說都是貝塞爾曲線組成的。
貝塞爾曲線包括:節點、控製點、控製線、曲線這幾個基本概念。
矢量圖形便是由這幾個基本概念構成的。圖形由基礎節點作為支撐構成,控製點和節點之間的線段稱為控製線,控製線就像皮筋一樣,調整控製點的位置,可以改變曲線的形狀,就像被皮筋(控製線)拉扯一樣。

節點包括 4 種基礎屬性類型,一種是沒有控製點和控製線的「直線節點」;另一種是「鏡像關聯節點」,這種節點控製其中一側的控製點,另一側的控製點會發生鏡像變化,適合繪製對稱結構的曲線;再有一種是「無關聯節點」,即節點兩側的控製點可以各自自由控製它們那一側的曲線而不互相影響;最後一種是「不對稱關聯節點」,這種類型下,節點兩側的控製點和節點會永遠保持在同一條直線上,但是卻不會對稱控製線的長度。
 在 Sketch 中,我們可以在選中節點後通過快捷鍵 1 / 2 / 3 / 4 來快速切換當前節點的類型,加快繪製效率。
在 Sketch 中,我們可以在選中節點後通過快捷鍵 1 / 2 / 3 / 4 來快速切換當前節點的類型,加快繪製效率。
6.1.3 鋼筆工具
繪製自由貝塞爾曲線常用的工具便是鋼筆工具,鋼筆工具也是所有矢量軟件的核心工具。它的使用對於新手可能稍微薇有點複雜,但是一但上手,會非常方便。The Bézier Game 這個是一個非常不錯的練習鋼筆工具的網站,以遊戲的形式練習鋼筆工具,通關的時候你對鋼筆工具就已經輕車熟路了。

繪製實戰
這裏選擇了幾個比較典型的圖標,簡單演示下繪製方法和各自的繪製思路:
6.1.4 麵性
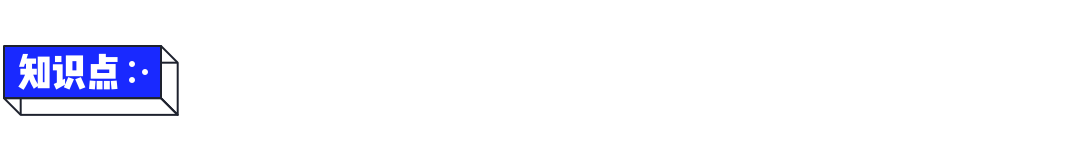
眼睛:布爾運算相交 / 相減 / 合並形狀
繪製一個正圓,然後複製這個正圓形,通過布爾運算「與形狀區域相交」得到眼睛外輪廓,再繪製兩個圓通過「相減」與合並形狀得到眼睛造型。

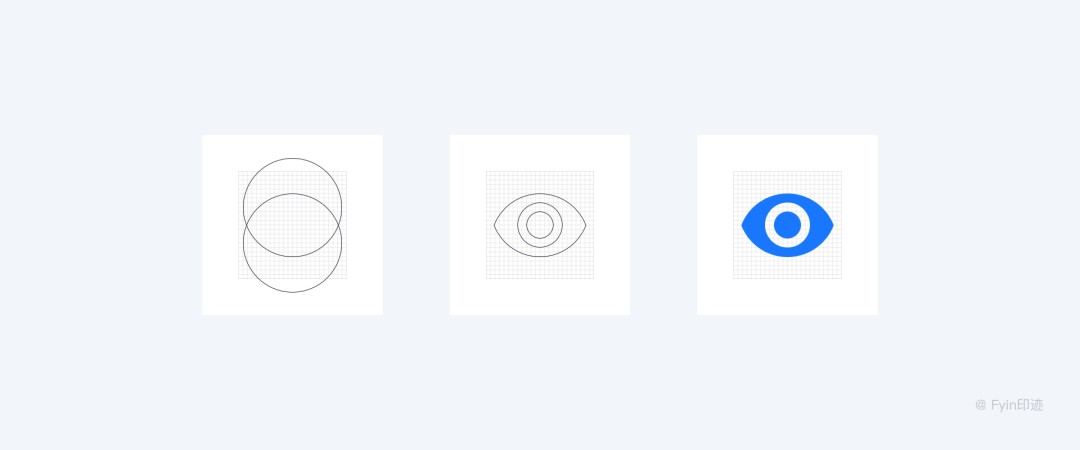
位置定位:旋轉 / 相減
這個圖標由兩個大小圓形相減,得到環形,再繪製一個和大圓半徑相等的正方形,和圓環左、下對齊,最後逆時針旋轉45度完成。

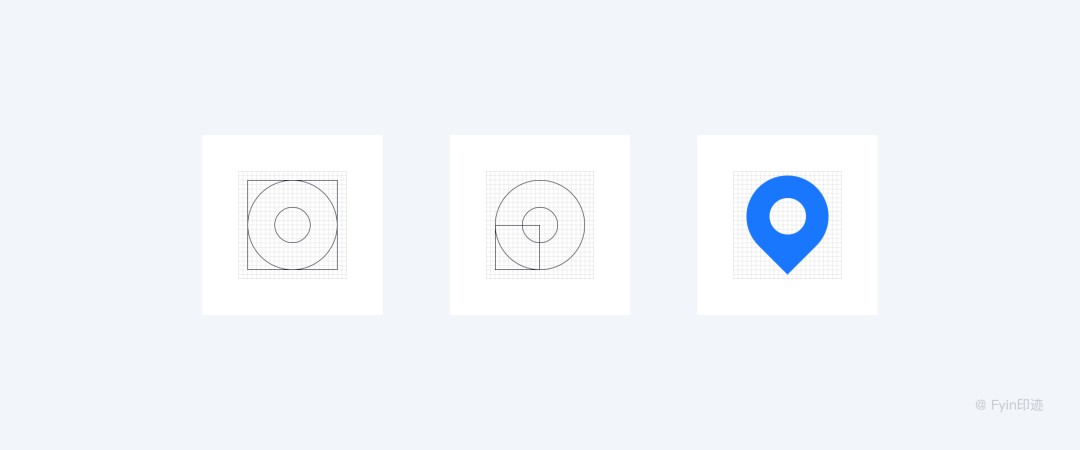
WIFI:相加 / 相減 / 旋轉
繪製多個圓通過布爾運算的相加減得出三個圓圈嵌套“靶子造型,再繪製一個正三角形,和靶子圖形相交得到Wi-Fi圖標。

齒輪:旋轉 / 相減
通過兩個圖形的布爾運算得到環形,然後繪製一個梯形,複製一個鏡像,將其對齊環形兩端,複製梯形編組並旋轉複製三次(45度),最後合並全部形狀完成。

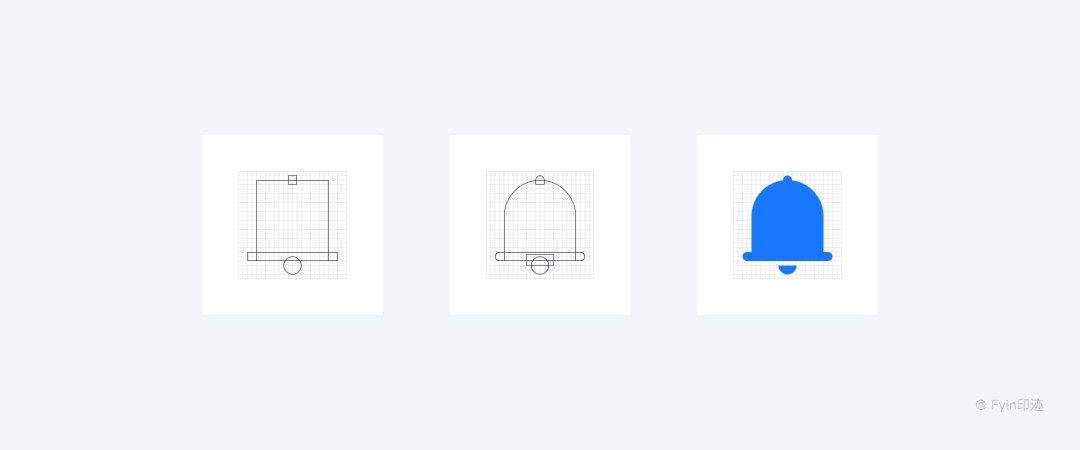
鈴鐺:相加 / 相減
由3個矩形組成鈴鐺主體,鈴鐺頂部圓頂結構通過設置全圓角所得,鈴鐺底部的半圓使用圓形和矩形進行布爾運算,完成。

6.1.5 線性
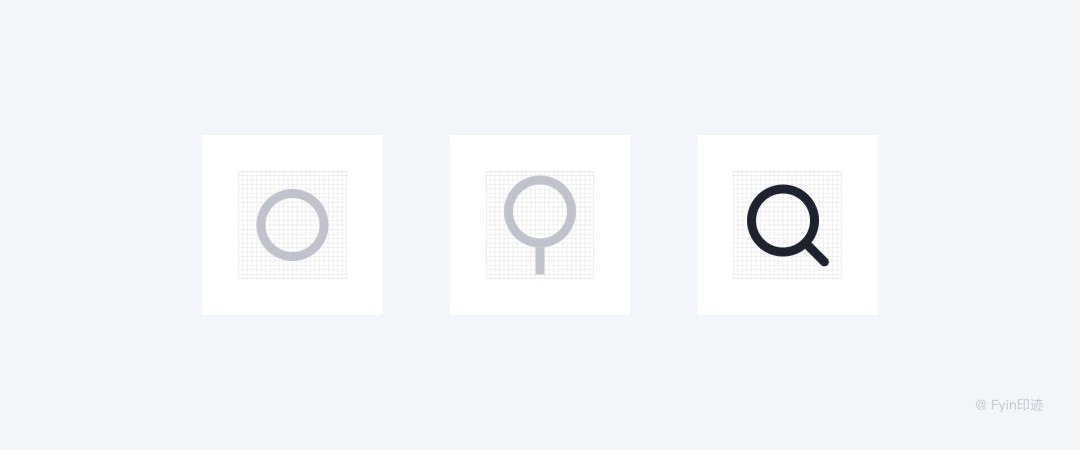
放大鏡:旋轉 / 相加
繪製一個正圓和一條線,用對齊工具將其居中對齊,編組後逆時針旋轉45度即可。

時鍾:鋼筆 / 剪刀工具
繪製一個正圓和一個矩形,使圓形的左下角對齊圓形中心,用鋼筆工具在矩形左邊和下邊增加兩個錨點,再用剪刀工具減去多餘的線條即可。注意指針的長短關係。

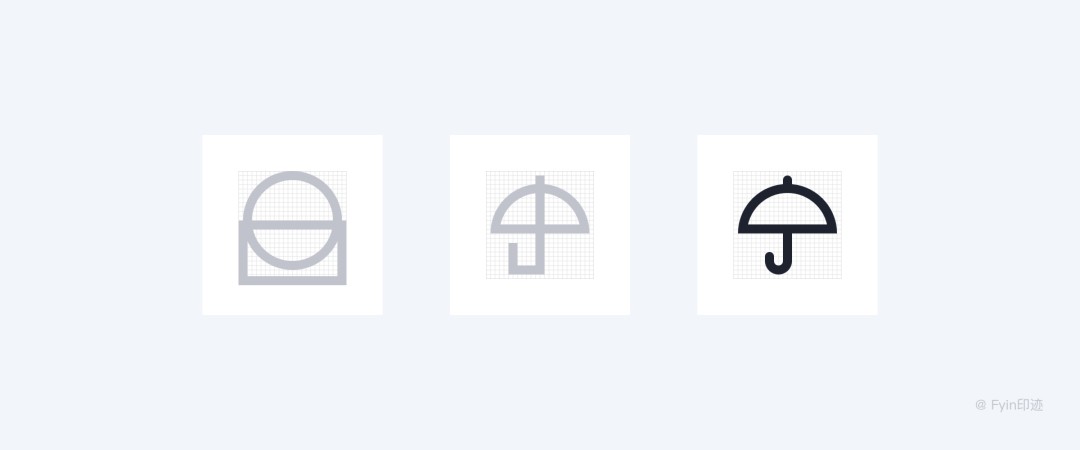
雨傘:相減 / 剪刀工具
繪製一個正圓,再繪製一個矩形與其相減得到傘頂,然後繪製一個矩形,通過剪刀工具減去多餘部分,得到傘架,完成。

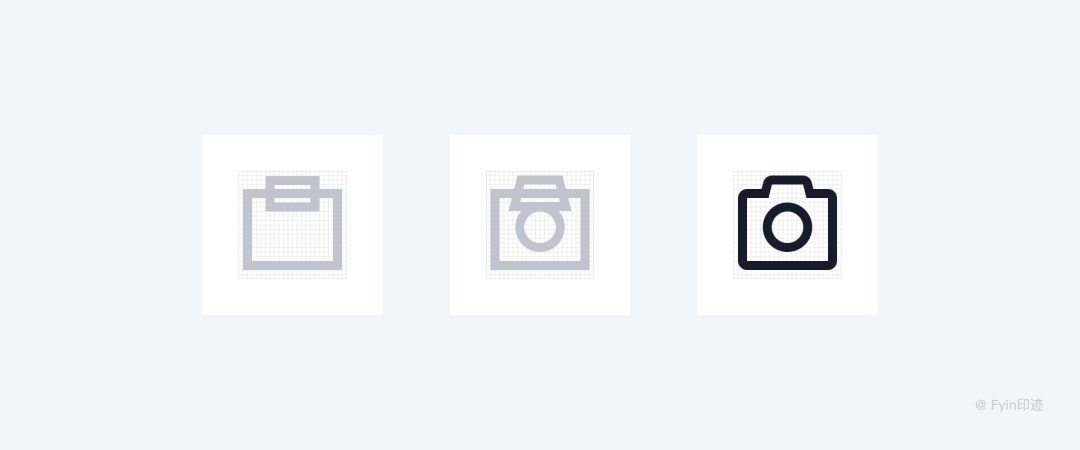
相機:合並
繪製一個矩形和一個梯形,通過合並得到相機主體,再繪製一個正圓完成相機鏡頭部分,完成。

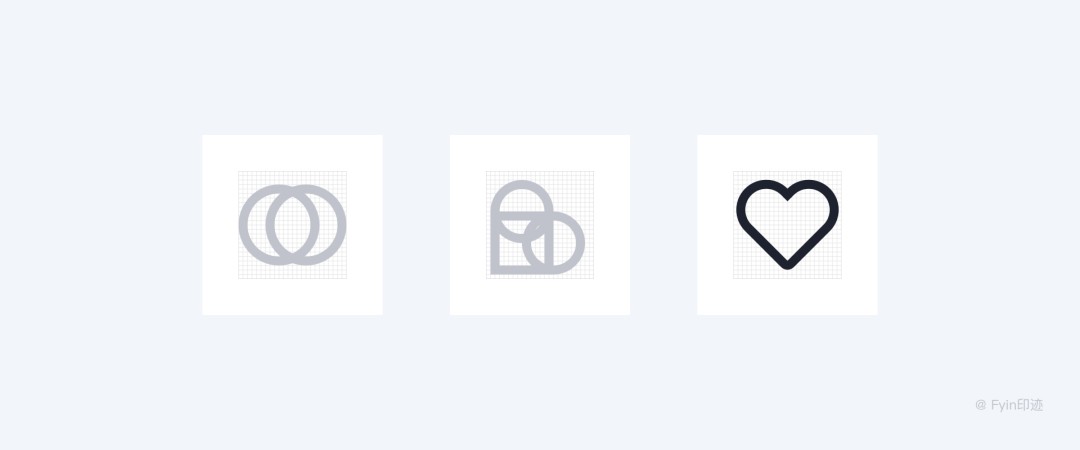
愛心:相加 / 旋轉
繪製兩個正圓和一個直徑與圓形等寬的正方形,然後逆時針旋轉45度所得。

6.2 製定規範
無規矩不成方圓,規矩的出現可以讓一切雜亂的東西變得合理,統一起來。在設計上也是如此,規範具有統一輸出,指引細節、便於查看的好處,規範就是一組圖標中的規矩,所有圖標的繪製都按照規矩來,最終的成品就會顯得井然有序。
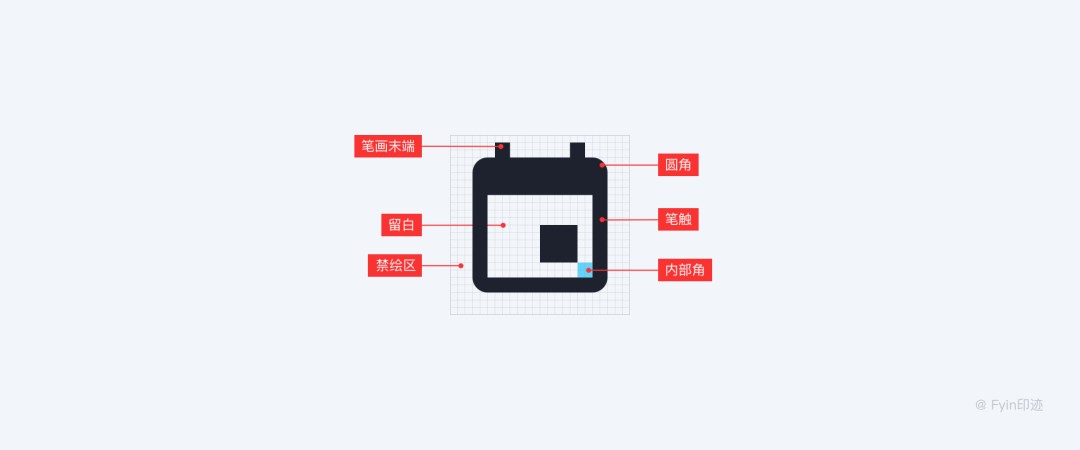
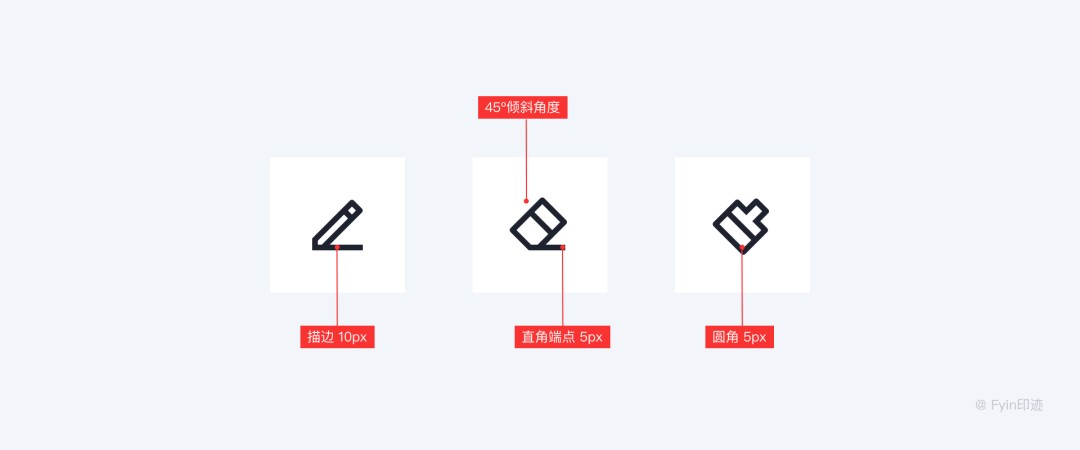
小小的圖標是由很多圖形元素組成的,在這些圖標中,元素的一致性是建立一個共同視覺於洋的關鍵。熟悉這些元素可以更容易地理解每個圖標和他們之間細微的差異,也將幫助我們學會圖標設計的底層結構,依次是筆畫末端、圓角、留白、筆觸、內部角、禁繪區。

在製定規範時,我們通常先繪製出一個符合業務風格的圖標,然後根據這一個圖標定製後續的圖標規範,依次按照上述圖標元素進行規範。如果是漸變填充圖標還要規定它的漸變角度,光影角度等。在一組中的圖標需要在這些圖形屬性中進行統一,這樣的圖標雖然形狀不一樣但是在視覺上看起來是屬於同一係列的。

製定規範的三個過程:
- 拆分細節:將圖標中的細節元素(圓角、筆畫末端等)進行分解,並在規範中製定細節元素的使用法則。
- 風格定位:根據產品調性,業務屬性在規範中製定相應的色彩、質感風格。
- 功能劃分:不同功能(金剛區和標簽欄等)的圖標要區分開來,功能相近的包括色彩、質感應該采取相近性。

圖標設計規範
6.3 圖標管理和交付
完成圖標後需要進行視覺檢視,避免任何多餘的線條或形狀,保證盡可能整潔。檢查所有線條是否都在標準框架內,讓其他人幫忙來檢查你的圖標是否整潔是非常有必要的。對圖標精心設計評審,合格後再加入資源庫,這樣避免多人同時修改而造成混亂。
文件格式是導出圖標的關鍵。不同的人需要的文件格式也不同,如果你為外部合夥人提供圖標,那麼可能會提供1x、2x和3x.的png文件,以適應多種設備。而對於開發和其他設計人員,則通常需要導出.svg文件,這些文件可以在設計程序中編輯,並且可以通過代碼在應用程序或瀏覽器中繪製。當導出SVG時,代碼應該盡可能簡潔。選擇Figma的另一個重要原因是它有超小的SVG導出,並且還能自動優化。

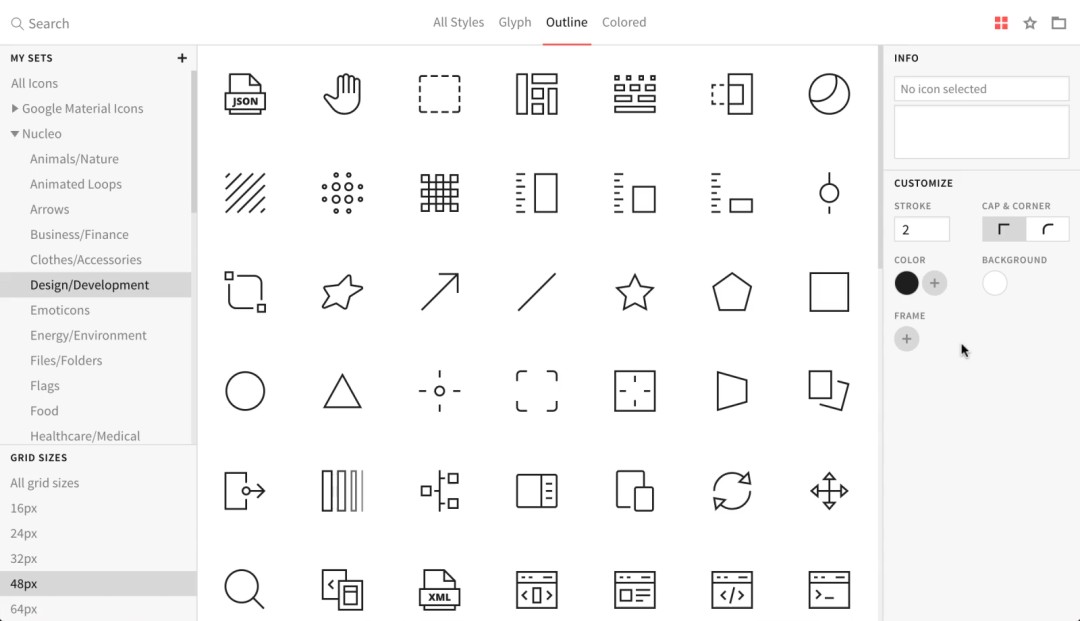
圖標資源管理工具:Nucleo
或許你能做出完美無瑕的圖標,但如果不能讓它們產品中發揮作用的話,那將毫無意義。所以在你開始設計之前,可以和開發人員談談,他們能告訴你圖標交付的要求,這將改變你的一些選擇,比如圖標的粗細或大小。問問其他設計師過去做過什麼,以確保你們沒有重複工作。你還可以和市場運營人員聊一下,看看他們在日常物料中缺少什麼。總之,多向別人尋求反饋、建議和幫助。他們會激勵你發現更好的想法,並讓你了解自己應該做什麼。一套完整的圖標設計規範是有必要的。
6.4 線性or麵性
設計中,我們應該是用「線性圖標」還是「麵性圖標」呢?
其實二者沒有太明顯的選擇優劣,很多場景下已經越來越模糊,但總的來說,還是有一些法則可以作為參考:
- 常用的手法:在App的底部導航欄,選中狀態使用麵型圖標,而非選中狀態使用線性圖標;
- 16px左右的小圖標慎用線性圖標,線性圖標在16px下,可排布像素的區域較小,這個時候線性圖標不容易設計;
- 麵型圖標比起線性圖標,除裝飾性外具備更強的視覺信息層次感,更具引導性,比如金剛區功能圖標、IOS設置界麵,使用麵型圖標;
- 車載等係統界麵,更適合用麵型圖標,麵型圖標的視覺麵積較大,短時間內更加容易識別;
- 線性圖標看起來通常會更加細膩精致,適合比較精致簡潔的設計或者女性化產品設計;


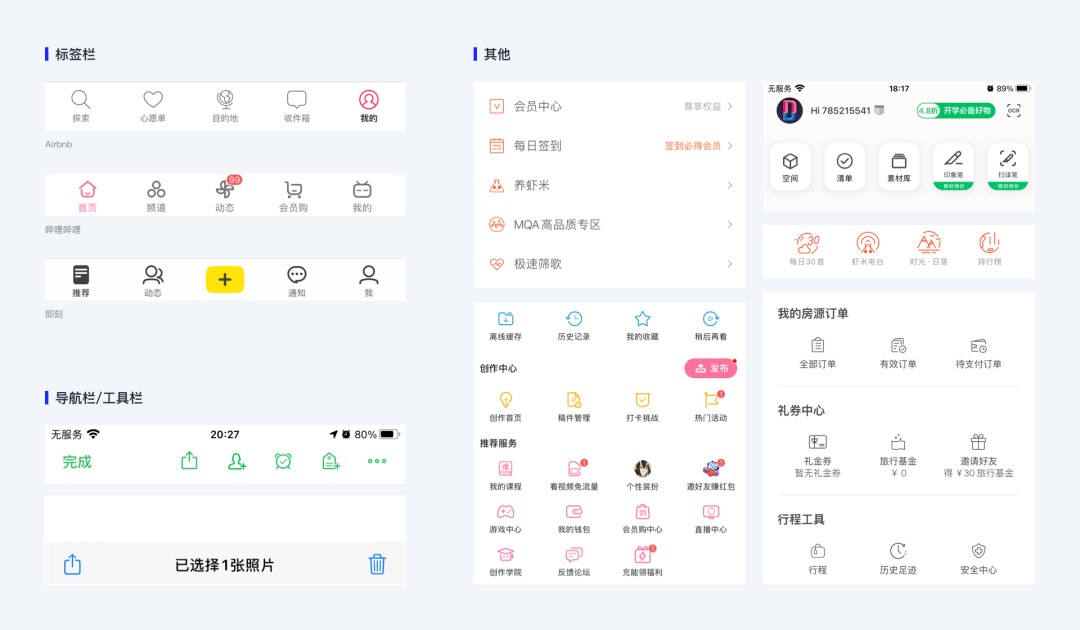
功能圖標在UI設計中占據非常重要的作用,幾乎存在於每一個應用界麵中,無論是在導航欄、工具欄或標簽欄,還是在首頁、詳情頁、或個人中心頁,都隨處可見功能圖標的身影。功能圖標具有明確的表意功能,起作用在於替代文字或輔助文字來指引用戶進行快速導航,它具有圖形化的符號,比文字更加直觀,符合普羅大眾的認知習慣,有助於用戶形成記憶思維,提高應用的易用性。同時,設計精美、風格統一的功能圖標提升了產品視覺效果,不但給用戶帶來視覺上的愉悅感,還帶來良好一致的使用體驗。
7.1 線性圖標使用場景
在iOS所有原生應用的導航欄和工具欄都采用了2px線框的圖標設計,很多APP產品的標簽欄都選擇用線性風格的圖標設計。無疑,線性圖標可以減少視覺幹擾,讓用戶集中在產品核心功能上,同時輕量化的視覺語言也與扁平化的設計風格更為融合。它比麵形圖標更能塑造優美的外觀,且線條本身就是一種設計語言,因此繪製整套線性圖標會更加統一,具有整體感。

通常,在UI設計中,線性圖標很少和背板同時存在,因為線條的圖形視覺表現力較弱,容易埋沒在背景色中,但也不是必須的,如果掌握好一定的規則,一些簡單的線性圖標和背板的組合也會很協調。
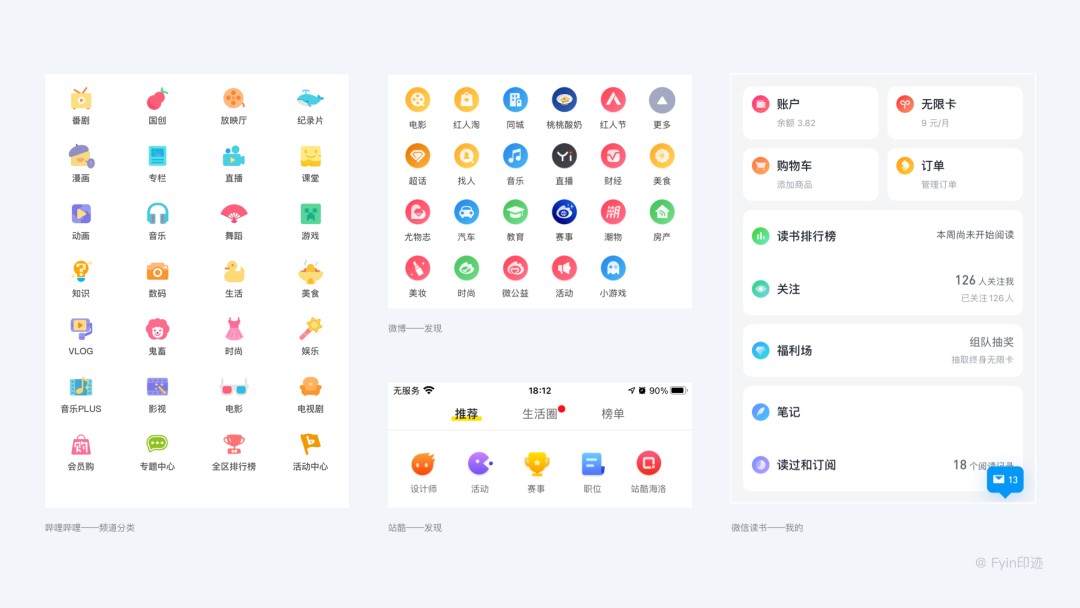
7.2 麵形圖標使用場景
麵形圖標具有廣泛適用性,通常在運動、時尚類應用的標簽欄出現。由於麵形圖標的視覺占比最大化,具有強烈的視覺表現力,一般用於應用界麵的主要功能入口,以方便用戶快速尋找。

功能入口的麵形圖標通常分為反白和正形兩種類型。反白即在彩色背板上顯示白色的圖標,正形即圖標直接填充色彩且無背板。在帶有背板的圖標設計時要注意圖標與背板的尺寸比例,雖沒有嚴格的繪製標準,但從整體視覺效果上考慮,圖標尺寸最好不低於背板直徑但1/2,最大不超過背板直徑的0.618(黃金比例),同時還要考慮所有圖標的視差一致。

7.3 扁平圖標的使用場景
扁平化圖標實際上是線性圖標和麵形圖標的一種組合形式,這種類似插畫感覺的圖形一開始多用於引導頁、空狀態也的情感化設計,後來逐漸在標簽欄、首頁主要功能入口也出現了扁平化圖標的身影。精致的扁平化圖標令人賞心悅目,拉近了與用戶之間的距離,從而建立起良好的用戶印象。


我們了解了 icon 的基本知識,那麼如何設計一個好的 icon 呢?怎樣評判我們的 icon 是否合適,是否貼合整個產品呢?我們需要了解什麼才是一個好的 icon 。
我們可以從以下五個方麵來檢驗,分別是:識別性,規範性、統一性、呼吸感與品牌感。

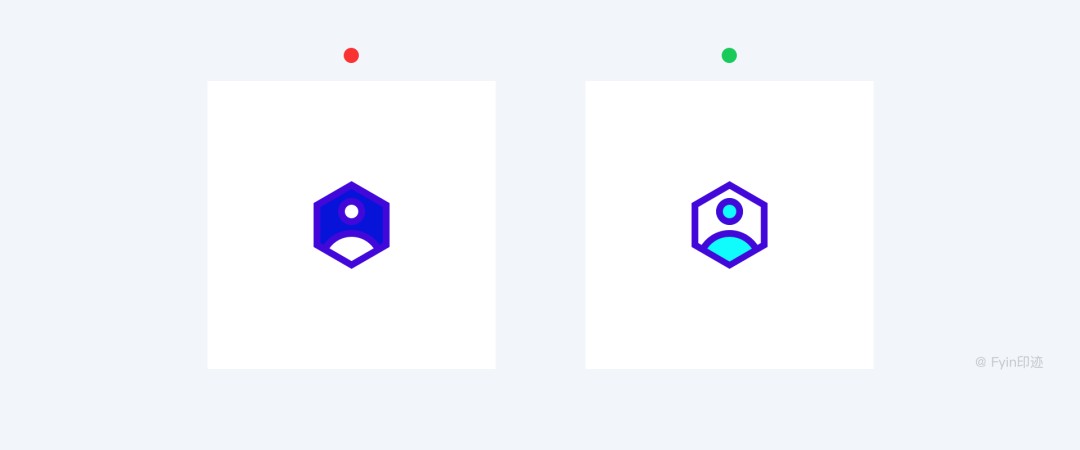
8.1 識別性
圖標就是幫助用戶理解信息,所以識別性(也可以說是可訪問性)是一個圖標最重要的一項,尤其在沒有文字說明的情況下,一定不能讓用戶產生疑惑。我們檢測圖標的可讀性通常要將圖標的背景色底板在黑色和白色之間進行切換對比,不論是黑色還是白色的背景都可以看清圖標的全部細節,還需要確保圖標中的每一種顏色都是可見的。第二就是將圖標拿到強光下進行觀察,在強光下是否可以看清圖標的主題結構,圖標是否有足夠的辨識度。
圖標識別性可以分為兩類,分別是含義識別和視覺識別。
含義識別:是視覺語言是否可替換文字語言,簡言之就是讓你的圖標可以被用戶理解,不會讓用戶產生歧義。
視覺識別:圖標的大小,顏色,線條的粗細,這些影響視覺識別的因素識別性是否高。

8.2 規範性
規範性也是做好一個圖標的基礎,我們要保證圖標在視覺大小的一致性,圖標飽滿度、遵循同一種規律,細節統一性。
視覺大小的一致性:在相同尺寸的基礎上分析形狀間的視覺差異,來審視視覺上是否統一,如一樣尺寸大小的圓和方形的視覺大小就不一致,那麼我們可以規定它的最大尺寸,進而在尺寸規範中適當調整,使得視覺大小達到統一;

飽滿度:常用的衡量方法就是正負形衡量法,在圖標所占區域的矩形框中,看圖標的正形的麵積是否還可以增加;
相同規律:同一套圖標必須是以同種風格呈現的,例如是否全部使用了圓角或直角的風格,圓角大小、繪製風格是否一致;
細節統一:包括像素是否對齊、圓角、描邊粗細是否統一的問題;
8.3 統一性
在繪製多個類型相同的圖標時,我們需要注意這一套圖標合集需要在視覺上保持統一性。在一整套產品中,會有很多種圖標,但是圖標的功能不一樣,所表達的內容也不同。這時,圖標一致性的意義就體現出來了,根據格式塔原理中的相似性原則:人們會將如元素彼此相似的東西感知為一組。這也意味著如果具有相同功能、含義和層次結構級別的元素,則應在視覺上保持統一匹配。
圖標內容的統一會讓用戶明白相似的圖標所代表的的功能也相同,而且在視覺上也更加和諧美觀。因此我們在繪標後還需檢查線條的粗細比重,邊角的大小,配色方案,細節層次和設計元素在整個合集中是否是不變且一致的。

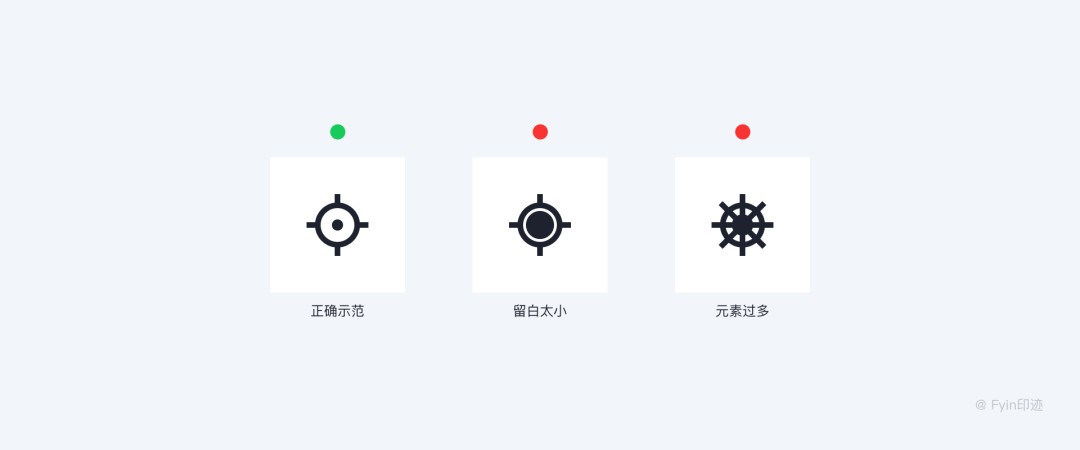
8.4 呼吸感
呼吸感的意思就是適當留白。不管是圖標還是界麵,適當的留白可以突出主體內容,讓內容具備易看性。在圖標的繪製過程中,我們應該注意圖標元素之間的間距不宜過近,元素也不宜過多。圖標是一個物體的簡略縮影,目的是為了表達內容,讓用戶快速理解,太過複雜的細節會影響圖標的識別速度。因此在圖標的繪製過程中應該刪除所有無法傳達圖標意義的元素,避免使圖標變得太過複雜難以識別。

8.5 品牌感
品牌感就是我們上麵談到的要與品牌理念相符,傳達給用戶的感受一致,通過吸取品牌色,提取品牌元素,采用品牌吉祥物和品牌圖形的方法來提取品牌基因。我們要試著從品牌設計的角度去理解,尋找自己產品獨特的品牌氣質,挑選合適的技法。然後把這些元素具象化,融入在界麵設計中。
那麼,該如何提升品牌感,打造屬於自己App的獨特風格呢?品牌基因為我們提供了一些線索,這是近年來非常流行的一種趨勢。
 我們都知道圖標在APP設計中的重要性,但是打開許多APP你會發現他們的圖標設計都非常普通,似乎是在圖標網站上下載的素材。雖然一些優秀的設計師在進行圖標設計師加入一些諸如圓角、斷線等設計語言,但是仍逃脫不了與其他APP設計雷同、毫無個性的通病,使得UI看上去普通、不精致,缺少產品氣質。
我們都知道圖標在APP設計中的重要性,但是打開許多APP你會發現他們的圖標設計都非常普通,似乎是在圖標網站上下載的素材。雖然一些優秀的設計師在進行圖標設計師加入一些諸如圓角、斷線等設計語言,但是仍逃脫不了與其他APP設計雷同、毫無個性的通病,使得UI看上去普通、不精致,缺少產品氣質。
那麼,該如何打造屬於自己APP的獨特風格呢?品牌基因為我們提供了一些線索。它是由平麵設計中的VIS(視覺識別係統)引入的一種設計策略,通過對品牌形象進行延生設計形成一套完整的視覺符號。每一個APP都有其品牌形象,代表了與眾不同的氣質。接下來,我們就來學習如何利用品牌基因進行圖標設計。
9.1 提取品牌圖形
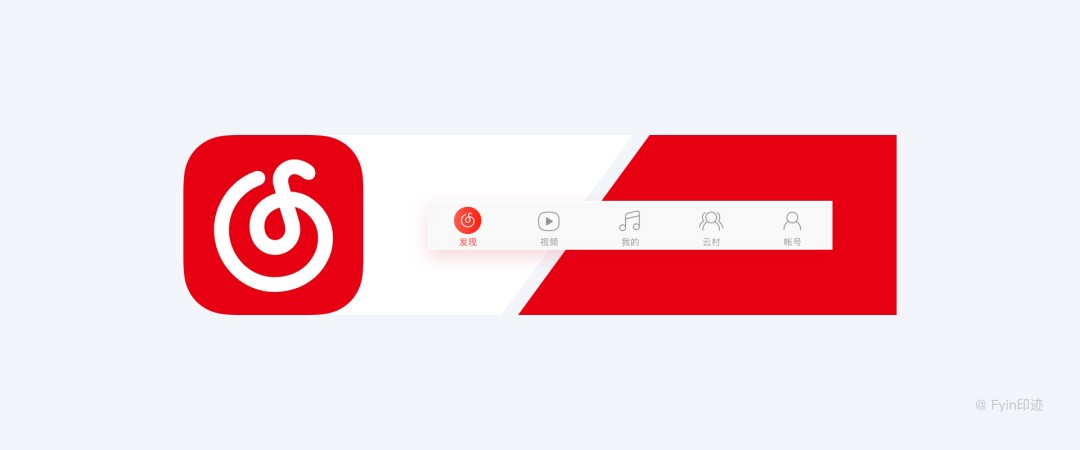
通常一個App的第一個tab是首頁,是用戶進入App後看到的第一個頁麵,最常見的圖標設計是一個小房子的圖形。首頁是App中最重要的頁麵,承載了整個產品的核心功能,是用戶瀏覽最多的地方,因此使用一個讓人印象深刻的品牌圖形作為“首頁”圖標是必要的,不但使App內外形成了視覺聯係,同時也二次傳遞了品牌形象,加強了用戶對App的良好印象。例如網易雲音樂的首頁標簽就直接使用了它的品牌圖形,其優點不言而喻。

但是請注意,這種設計策略並不適合於所有的App,當第一個tab被賦予特定功能,就不可使用品牌圖形,否則用戶會難以理解。例如微信第一個tab是聊天列表,此時使用氣泡就比品牌圖形更加合適。
還有另外一種情況。通常一個App的最後一個tab是個人中心,即“我的”。如果App的品牌圖形是動物圖形,也可以使用其整體或局部圖形來作為「個人中心」的入口圖標。
9.2 提取品牌色彩
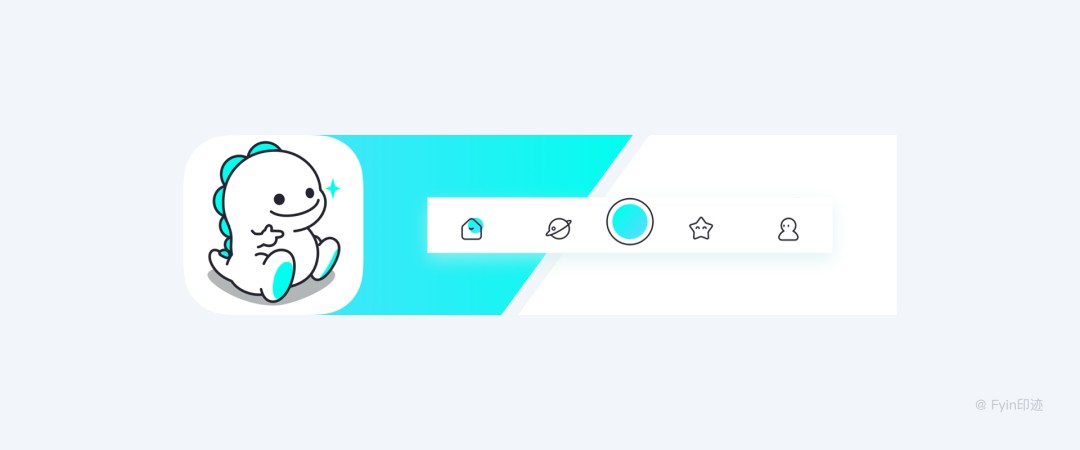
色彩也是圖標設計中重要的構成元素之一,合理協調的色彩搭配讓用戶在瀏覽頁麵時感覺舒服。從品牌形象中提取色彩作為圖標設計的依據,可以給用戶帶來由內而外一致的視覺體驗。在設計時提取品牌色彩可適當調整色彩的飽和度,明度,既可以將圖形整體填充色彩(例如微信),也可以局部填充色彩,還可以填充為圖標背景色,使圖標之間形成色彩上的關聯。直播應用Bigo Live的品牌色是青藍色,在標簽欄的圖標設計上(選中態)將圖形局部元素填充青藍漸變色,活潑清爽的搭配帶給用戶輕快的感覺,與整體品牌調性高度一致。

9.3 提取設計語言
在VI設計中通常提取輔助圖形作為設計元素,這在圖標設計中同樣適用,當所有的圖標都具備了相同的設計元素,他們就構成了一套完整的視覺符號。例如飛豬的品牌圖形就很特別,豬的頭部輪廓是由大寫字母F演變成的翅膀造型,因此可以看到“我的”小人圖標的也使用了類似的輪廓,這樣他們就形成了某種視覺聯係。

9.4 提取產品氣質
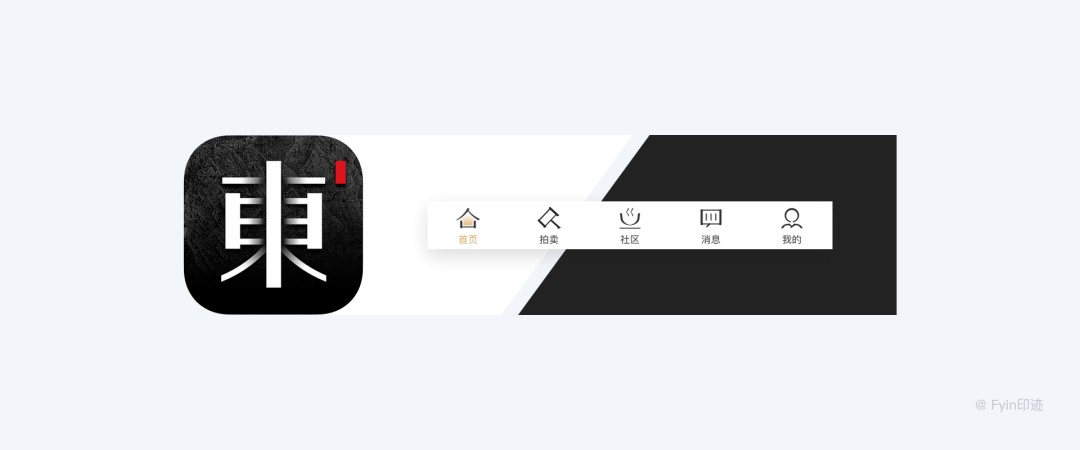
品牌形象決定了產品的氣質,而產品的氣質決定了吸引什麼樣的用戶。就如當我們第一次看到一個人的時候,往往會根據他的外貌形象特征,產生一個大致的印象,這就是一個人的氣質。APP也同樣,例如傳遞傳統手工藝人社交的「東家」,其產品流淌著古樸、溫潤、精致的人文氣息,它將宋體漢字的筆畫進行拆解組合,創造出具有東方韻味且極具形式感的圖標設計。

9.5 拆分品牌名稱
App標簽欄圖標最常見的形式是圖形加文字的組合,由於文字本身就能傳達最直接的含義,因此圖形的識別性並不那麼重要了,我們就可以在其視覺表現形式上賦予更多創意和個性。MONO是一款閱讀類App,它的標簽欄圖標直接將品牌名稱中的4個字母拆分成4個圖形。雖然每個字母與其對應的功能模塊本身並沒有直接聯係,但加上標簽文字的輔助也不會造成閱讀困難,而且產品本身的用戶人群就是比較能接受新鮮事物的年輕人,因此這樣的創意反而給App設計加分了。

9.6 展開形象聯想
我們日常使用的眾多App大多數都有著相同的功能模塊:首頁、發現、動態、我的等,因此也就出現了很多雷同的圖標設計。比如“首頁”是尖頂房子,“發現”是眼睛,“動態”是氣泡,如果有差別也隻是設計風格的差異,有的直角有的圓角,有的線性有的麵形。這樣的設計沒有品牌歸屬感,試一下將這些圖標單獨拿出來就無法判斷它是誰,它從哪兒來?

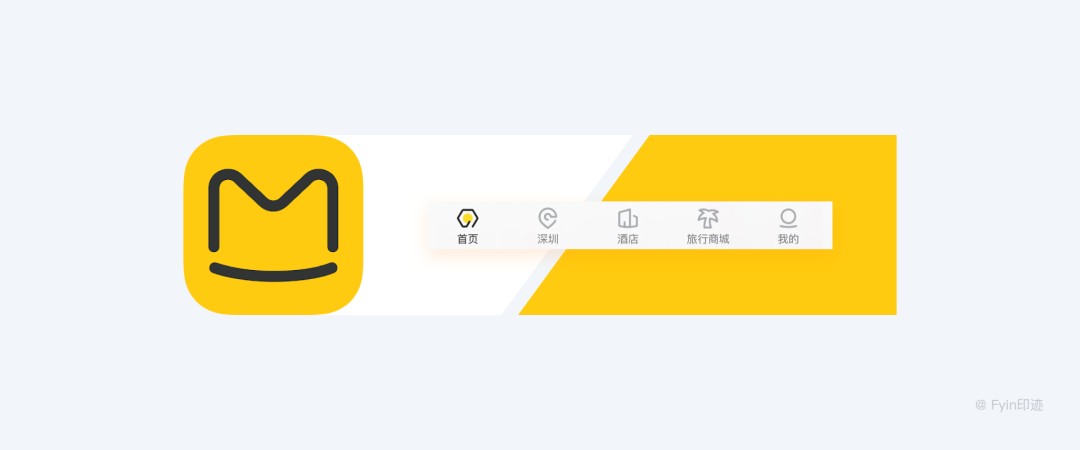
優秀的設計師不僅要具備將圖標繪製精美的能力,還要具備豐富的設計想象力,不拘泥於設計規範的條條框框,有時候打破規則才能設計出優秀的圖標。“首頁”除了小房子我們還可以想到什麼?馬蜂窩的做法就很巧妙,“首頁”圖標是“蜂巢”,而蜂巢是馬蜂的房子,這樣的設計與品牌形象緊密相連,簡直完美!不過最新的改版好像已經改沒了。


總之,要想在繪製整套圖標時建立統一風格,就要從外觀和顏色上確立主風格,在局部尋求個性特征,將兩者結合,並融合產品屬性和符合用戶定位,先在腦海中構思出清晰的概念,然後在稿紙上繪製草圖,最後確立一個最佳方案上機完成,隻有不斷地思考和打磨才能創作出最佳的設計方案。

寫在最後
圖標設計是UI設計中非常重要的環節,因為除了文字和圖片的排版之外,在扁平時代能夠傳遞給用戶情緒和設計感的通道就是頁麵中的各種圖形與圖標。在尺寸有限的界麵上,小小的 icon 可以更加簡單高效的表達含義,傳遞給用戶正確和友好的指引。建議每位UI設計師在平時做大量的練習嚐試各種不同的風格,以滿足不同的業務需求。
OK,圖標設計指南就分享到這裏,希望對大家有所幫助。因為篇幅較長,幾經修改,有細節不嚴謹的地方,歡迎斧正,感謝閱讀。

參考文獻
Material Design
Human Interface Guidelines
ICON | 設計指南——v優客
ICON設計指南——Bonnie Kate Wolf
圖標設計零基礎科普指南
UI設計師必須知道的 iOS和Android的APP圖標設計指南
品牌基因圖標設計技巧
作者:印跡時光

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14