前面我們分享過有關UX和UI的設計趨勢,但這隻是一個大方向,都說細節決定成敗,UI中的圖標就是很重要的一個細節。今天我們再細化一下談談關於圖標設計的趨勢,通過色彩、圖形、風格及一些上線APP進行研究,從中提取一些適用於未來設計風格,下面是圖標設計的5大風格,無論是設計風格還是動效,都值得我們學習。
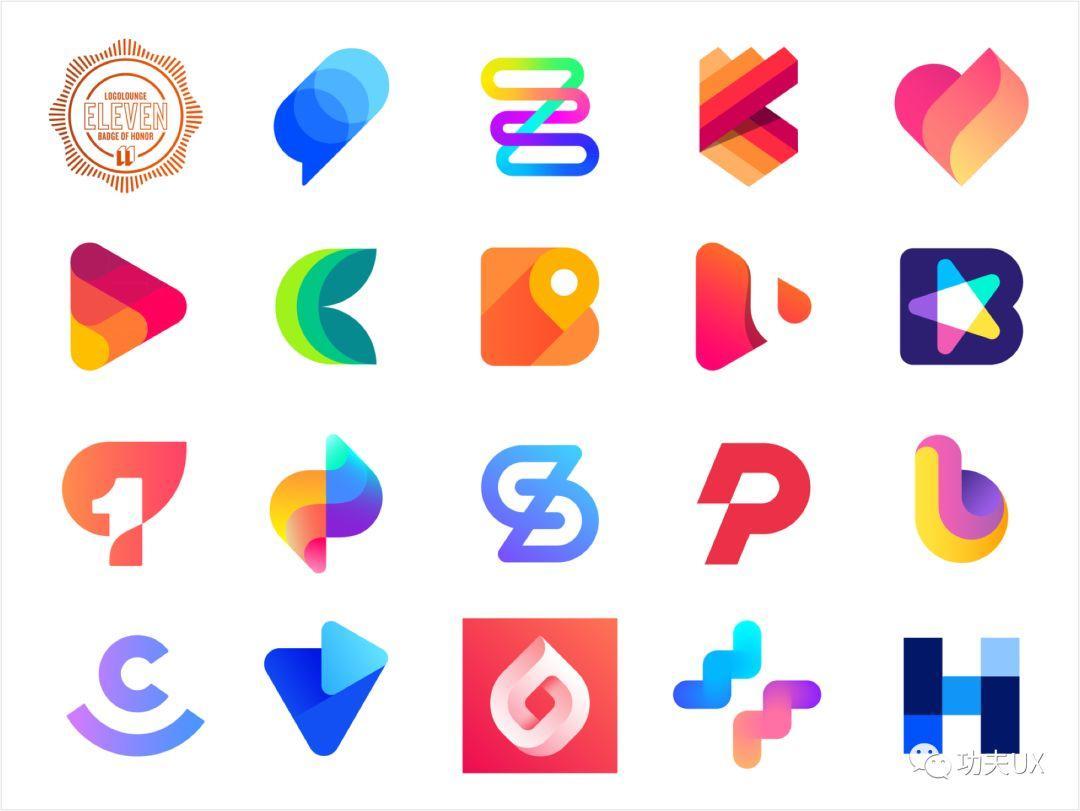
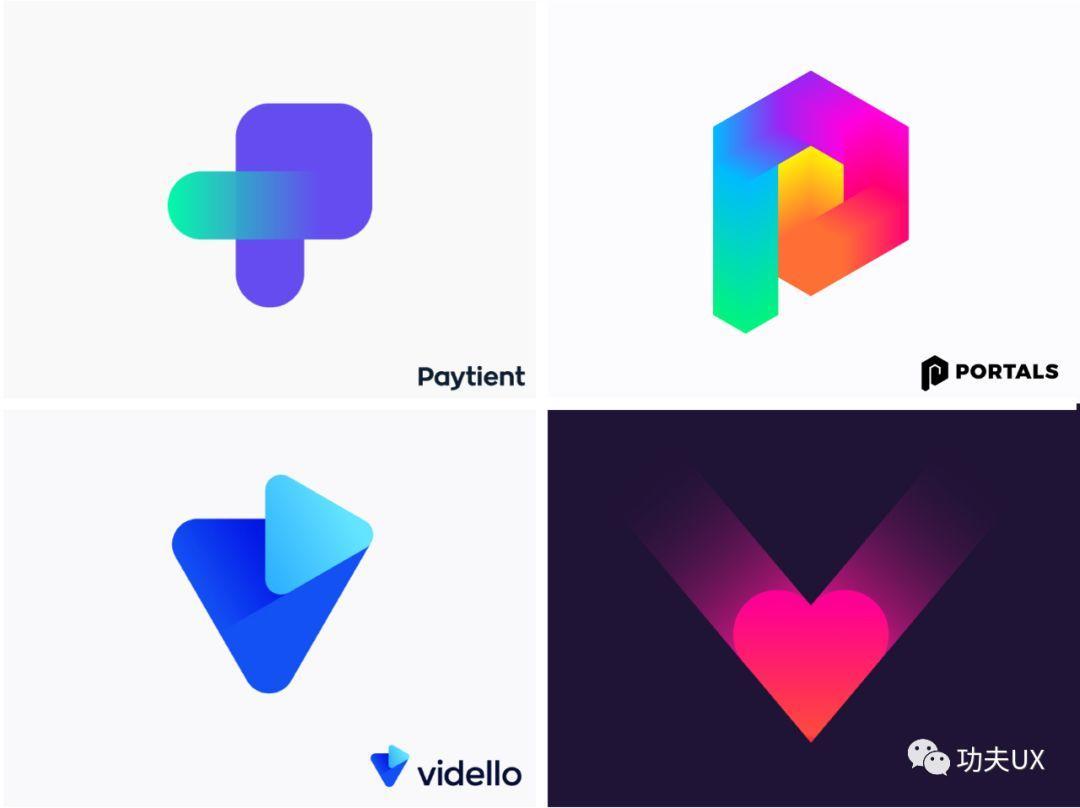
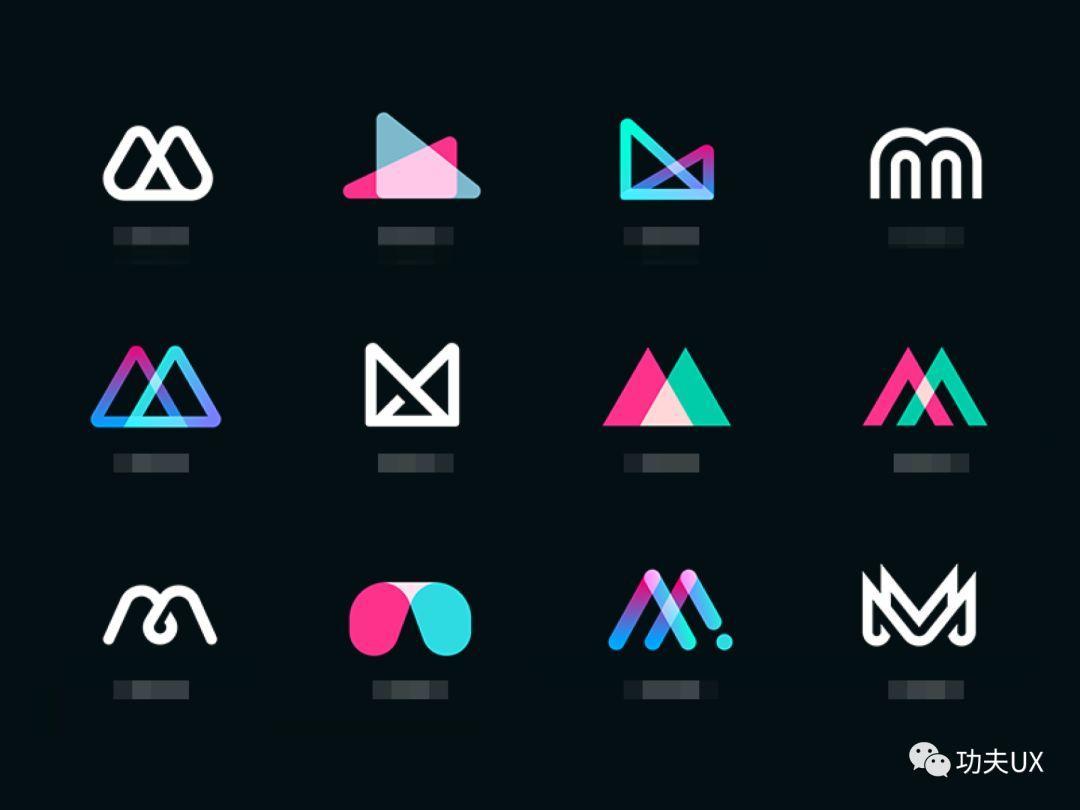
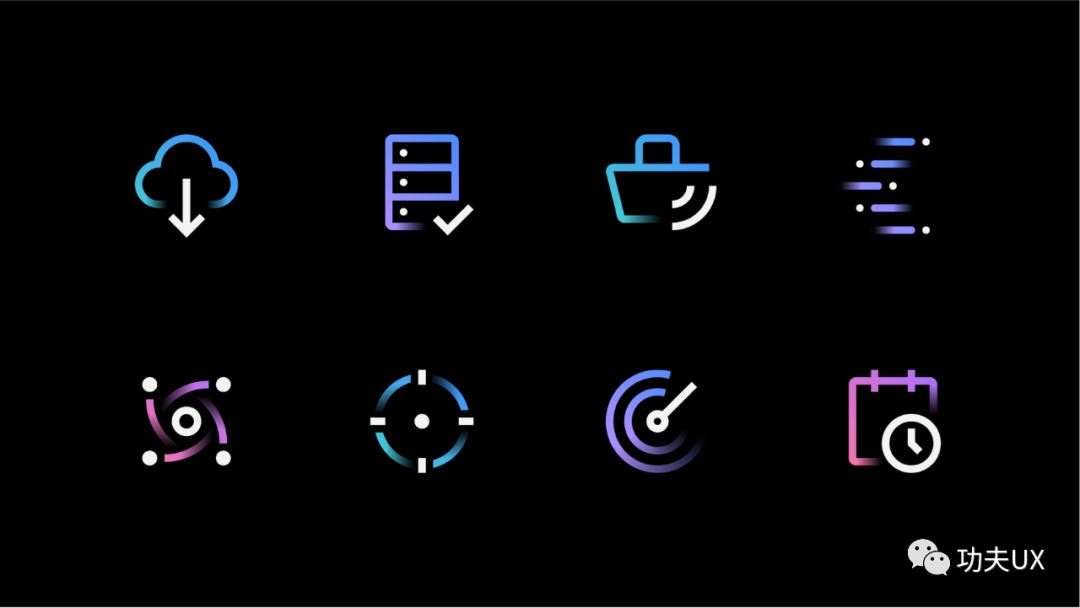
1. 雙色漸變圖標(Duoton Icon)
2019年漸變色流行了一整年,那麼2020年雙色漸變設計依然持續是一個大趨勢,因為單一的色調無法滿足產品所需,雙色調圖標的特點就是色彩對比鮮明,青春活力,這種相比單色調圖標,更適合應用於一些主流偏年輕化產品,因此設計師還可以通過設計色彩打動用戶,提升產品競爭力,工具化產品也可以使用這樣有層次的圖標,不過使用時,需要對色彩進行克製使用。因此,如果您希望自己的設計界面脫穎而出,可以去大膽的使用雙色調色彩。
a. 雙色調多層質感(彌散漸變,直投影,混合模式)



b. 雙色調混合模式疊加




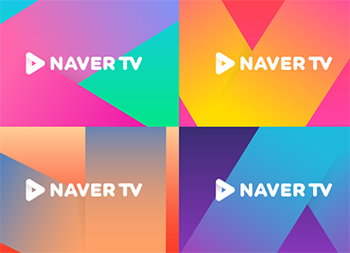
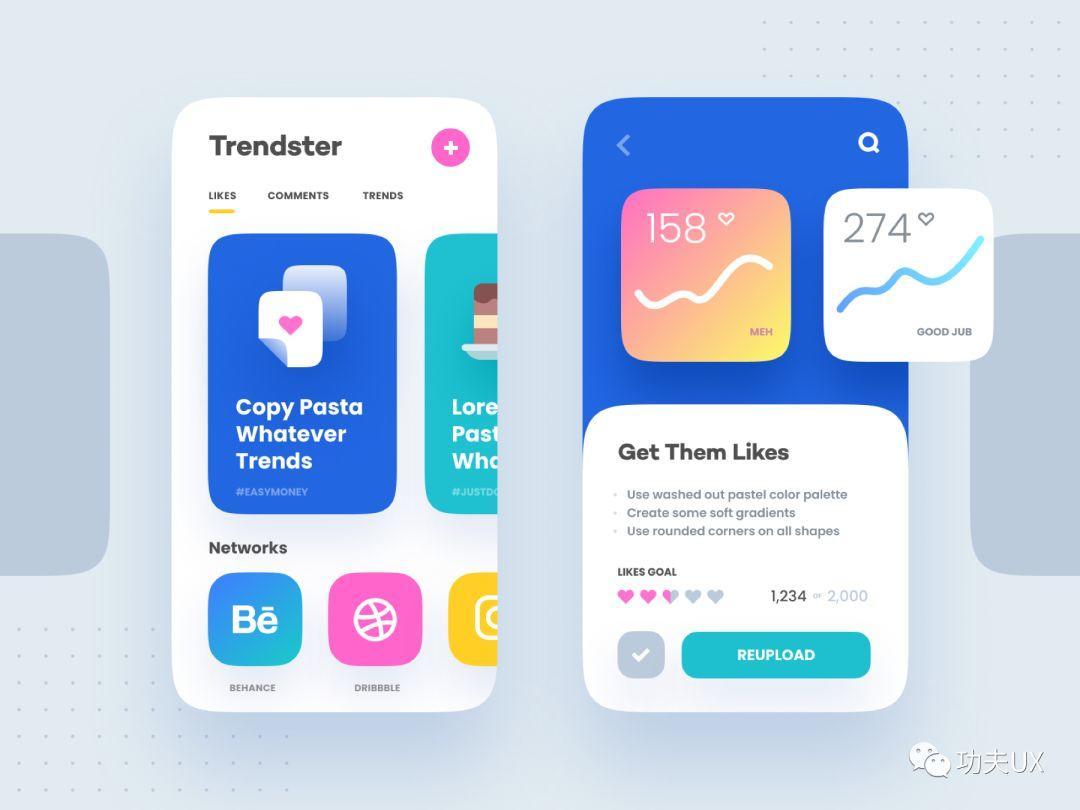
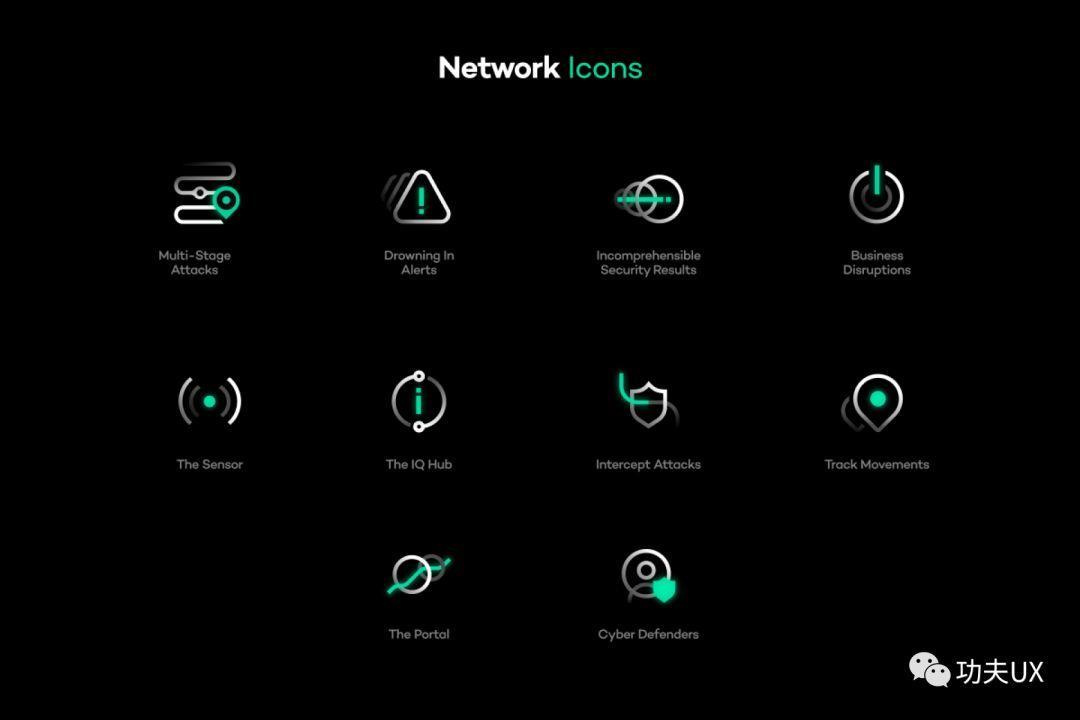
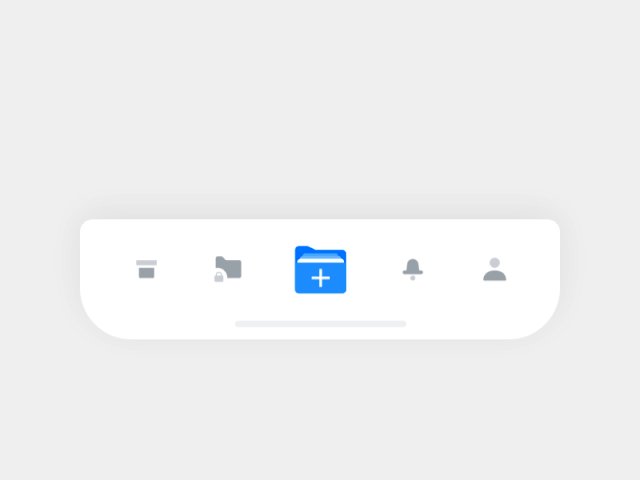
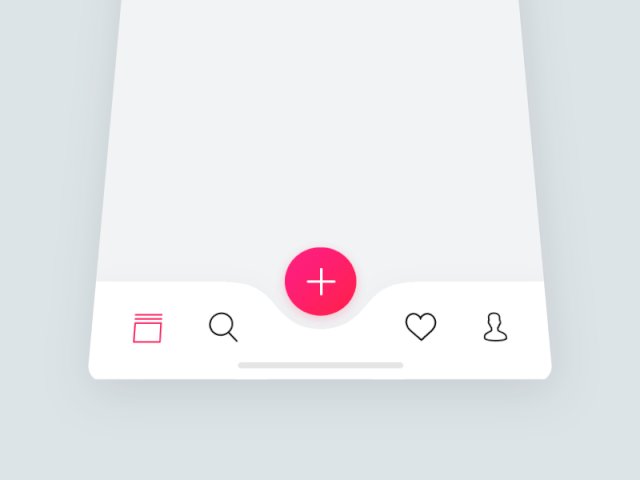
2. 單色漸變透明圖標(Alpha Icon)
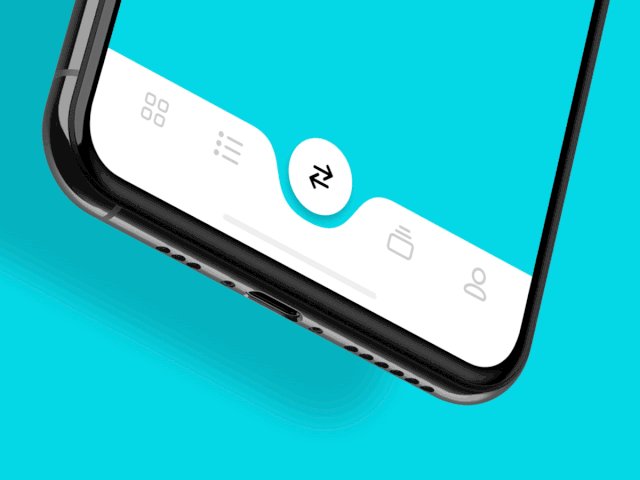
Alpha icon 圖標風格最大特點就是單色帶透明漸變,通過弱透明度來製造視覺層次,如果是純白色,就會顯得圖標平庸了一些,這種圖標運用範圍可以是界面中空場景或者一些關鍵模塊的主功能圖標。



如下圖左側大卡片上面圖標應用思路。

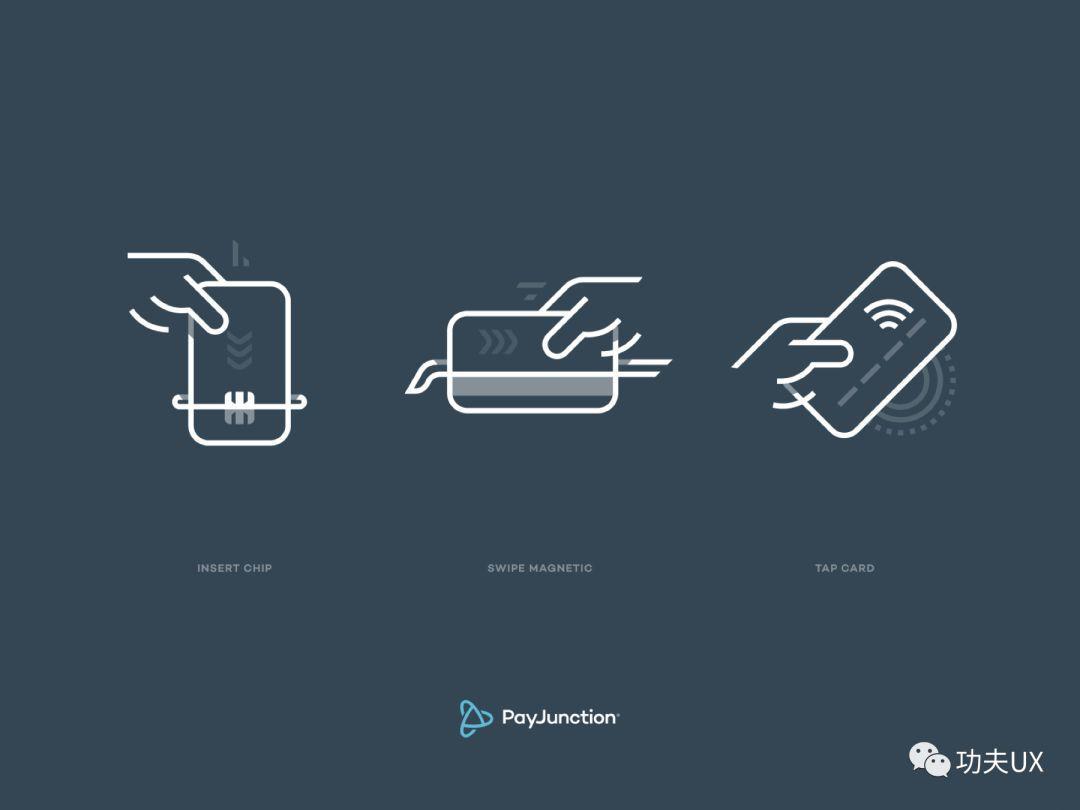
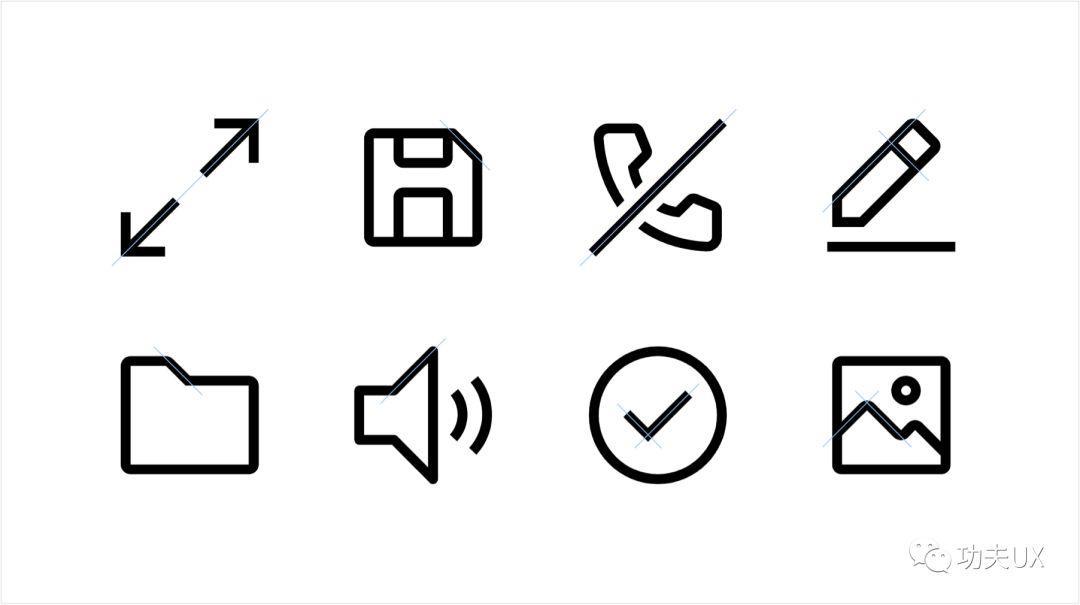
3. 層疊式圖標(Cascade Icon)
層疊式圖標,相比於純白色線條圖標,它帶來一種更舒適的質感,其設計方法是通過穿插層疊的手法,將日常我們所見到的單一的線條圖標,變得更具有視覺層次感,當然這種圖標使用場景一般會是在功能說明性頁面,功能介紹等。



4. 品牌植入(Brand Icon)
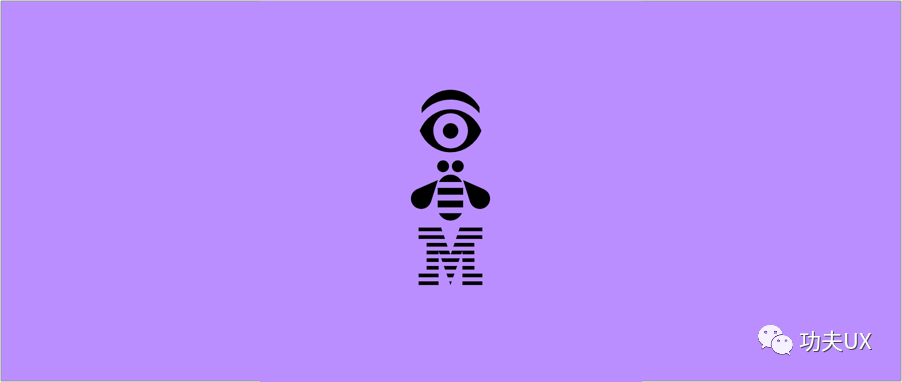
品牌植入一直是非常大趨勢,包括今年我們所看到兩大廠的品牌更新IBM和UBER等,都是將品牌核心符號植入設計中,我想這樣的思路在2020年將持續會是一個重要表達產品氣質和記憶點手法打造思路之一,因為用戶已經很熟悉目前圖標模式,如何能創新區別其他產品,那麼融入品牌將是一個不錯的選擇~品牌的融入技巧有高低之分,需要設計師去巧妙設計



圖標與IBM字母基因某些地方保持一致性,點擊查看此視頻。
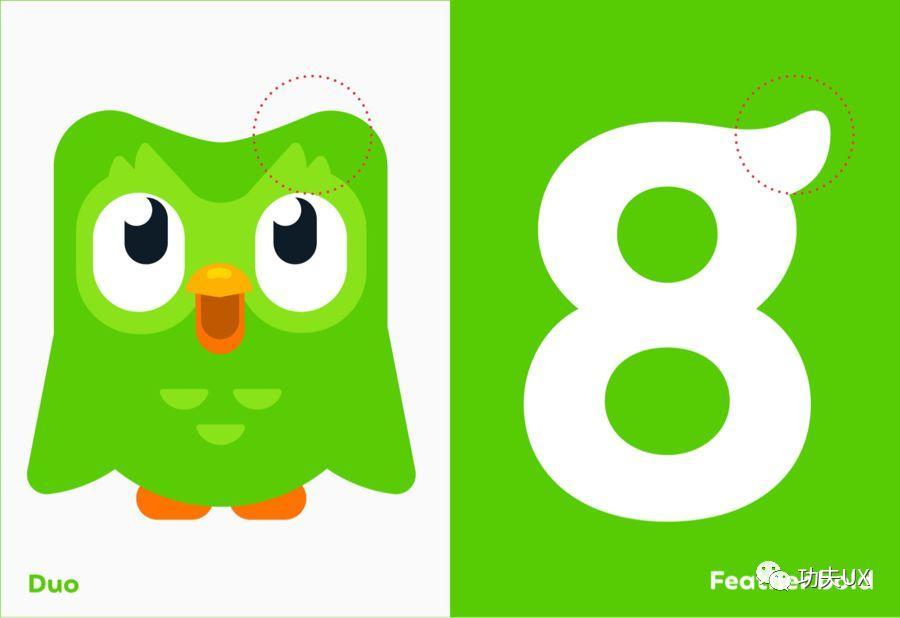
同樣多鄰國在前段時間更新品牌,並將其LOGO特征符號植入字體中。



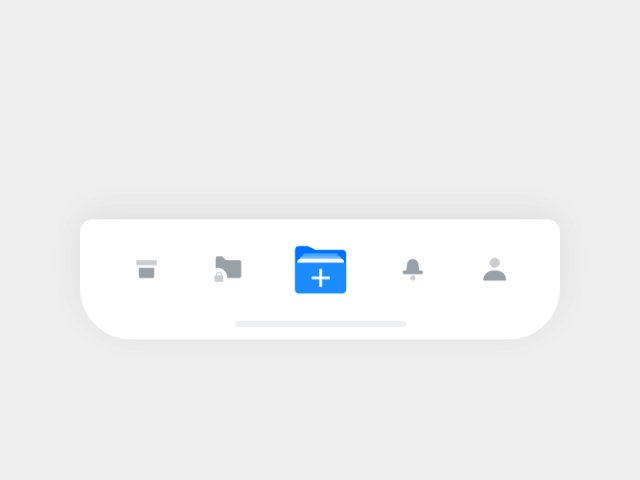
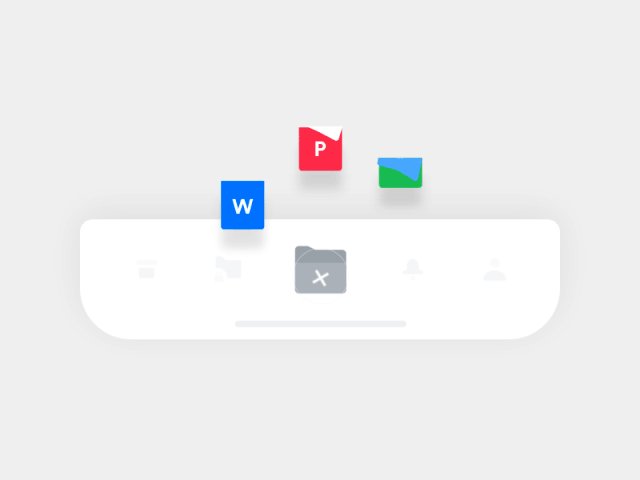
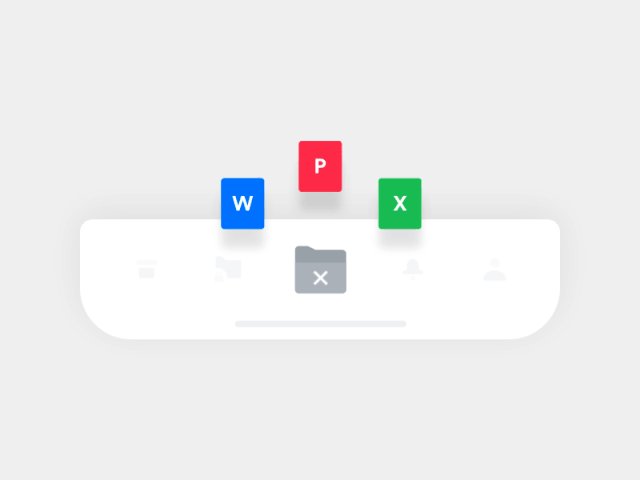
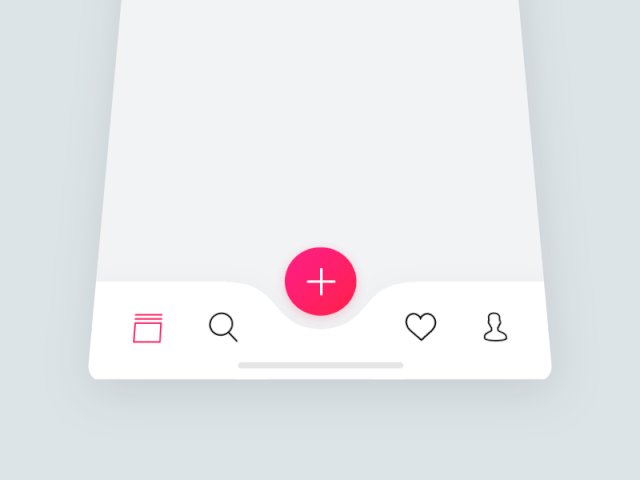
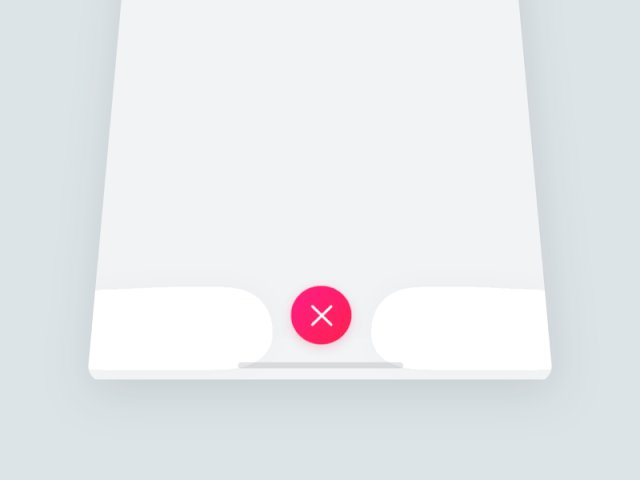
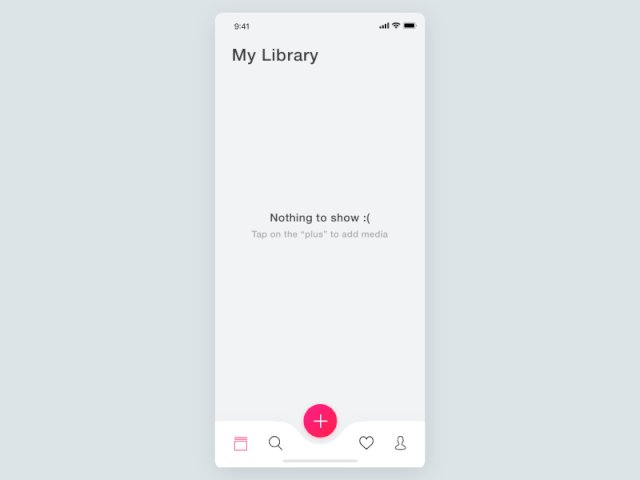
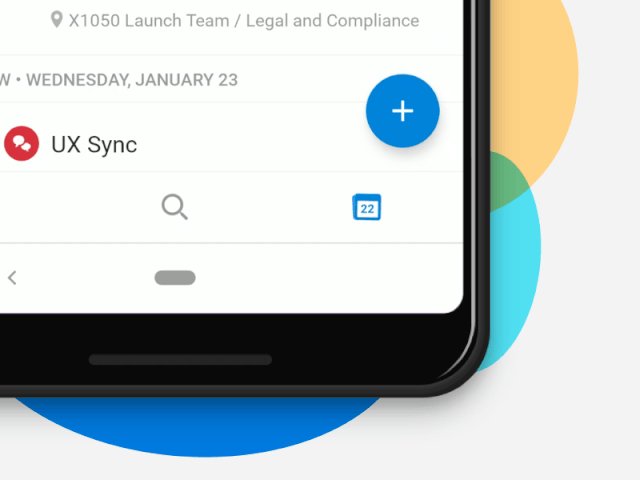
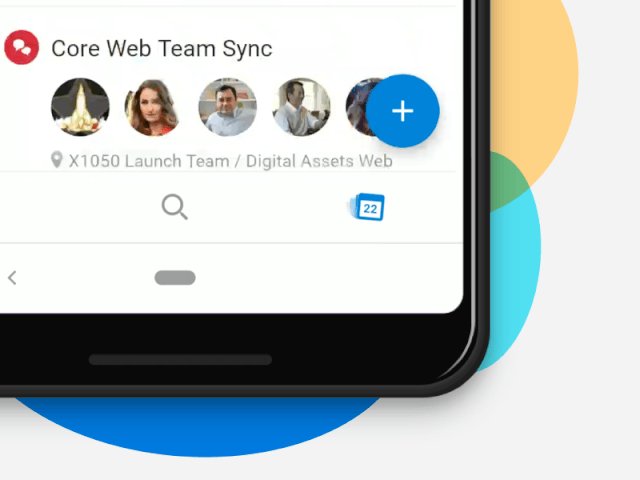
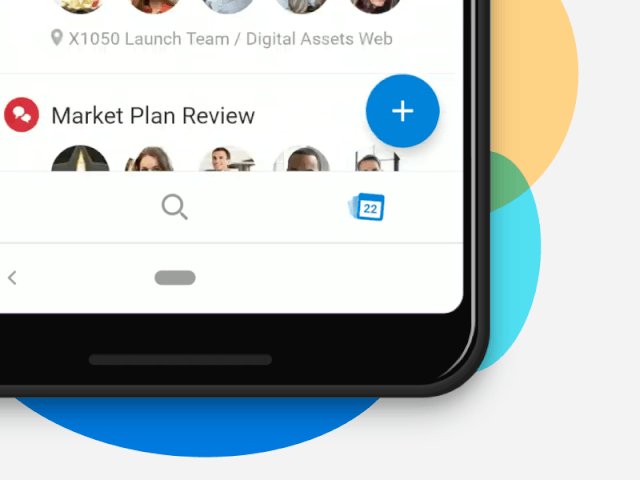
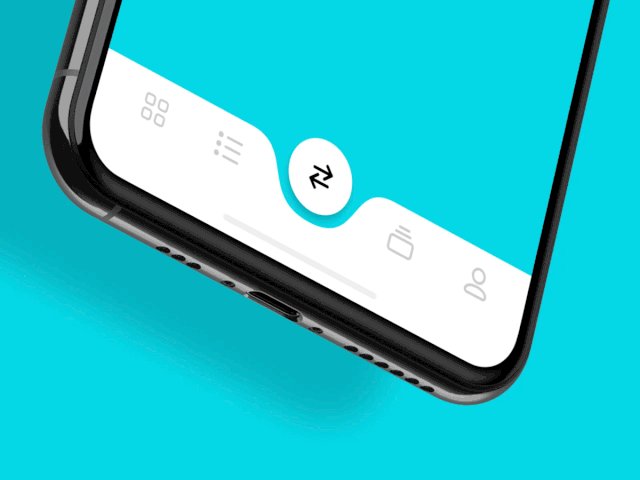
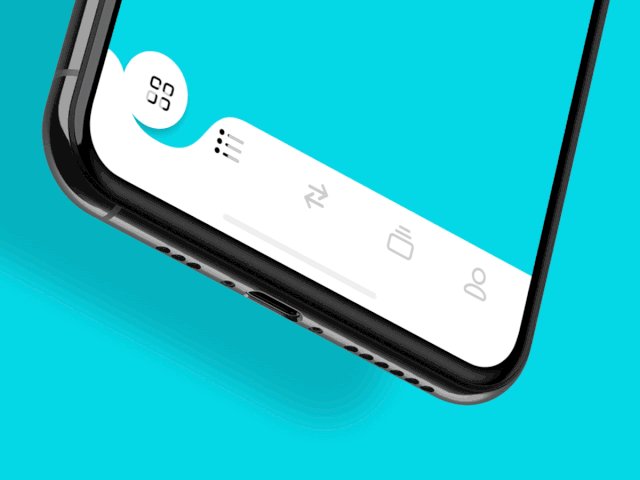
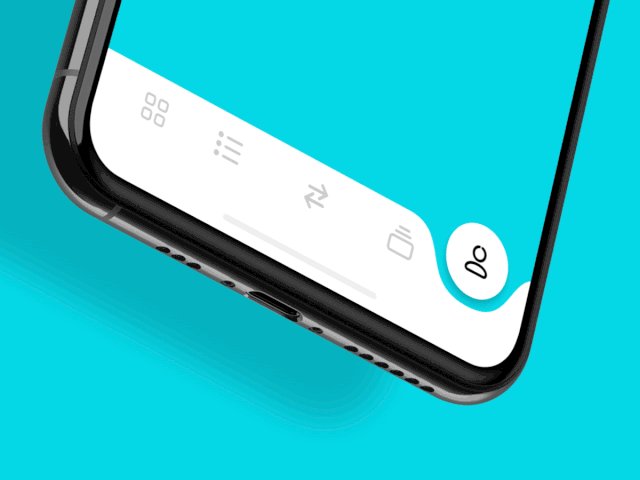
5. 動態圖標(Motion Icon)
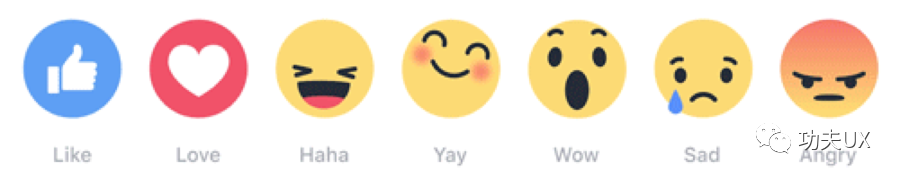
動態圖標是一個能提升產品體驗的方法之一,也是微交互中的一種,它可以增加產品趣味性,Facebook在評論入口的表情動畫就運用了動態圖標, 包括蘋果Apple Pay支付成功圖標動畫,Google Assistant智能助手,Messenger中的打招呼動畫等等我們可以逐漸發現動態圖標比靜態圖標的表達性更強,更受到青睞,隨著硬件升級,這種動態圖標運用逐漸在越來越多場景可見到。

看看整個表情動畫,點擊查看動畫視頻。
看完是不是覺得特別有趣好玩。表情更接近我們生活。
再來個Apple pay支付動態效果,點擊查看視頻演示。
其他類型圖標動畫


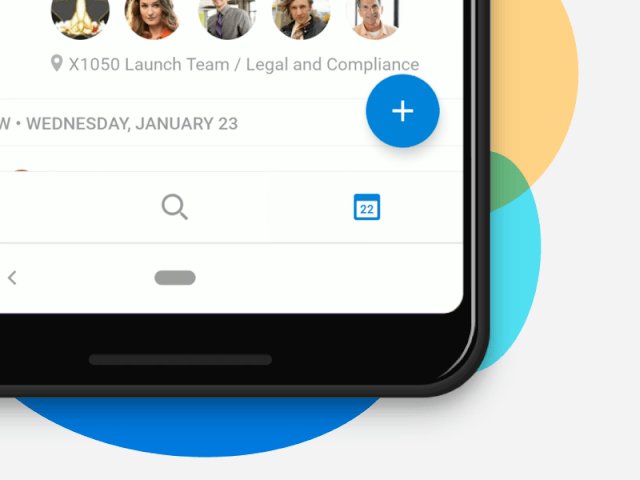
OutLook中的日曆圖標動畫


總結
在整個互聯網大趨勢下,研究圖標將來的風格走向,做好未雨綢繆,希望以此為開端,大家能發現更好的設計趨勢風格,融入產品設計裏面,當然趨勢是好的,我們運用時候更多需要從產品本身定位出發,產品性格去合理運用設計趨勢,提升產品設計品質。
作者:LoveXiaoTao,微信號:UX-Talk
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14