相信各位都聽說過“格式塔心理學”,“格式塔”源自德語“Gestalt”,意即“整體”、“完形”。
“格式塔心理學”是對人類視覺工作原理研究。此項研究提出人類的視覺是一個整體,眼睛所看到的事物都是經過大腦整體化處理,所以我們是以整體形式感知事物而不是個體元素。其中,最重要的格式塔原理有著幾個:接近性原理;相似性原理;連續性原理;封閉性原理;對稱性原理;主體/背景原理。
在此篇文章中,我們重點介紹前三個,而這三個也是在版面中運用最廣泛最基礎的。
一、 格式塔原理在版面中的應用
1.1 接近與信息關聯性
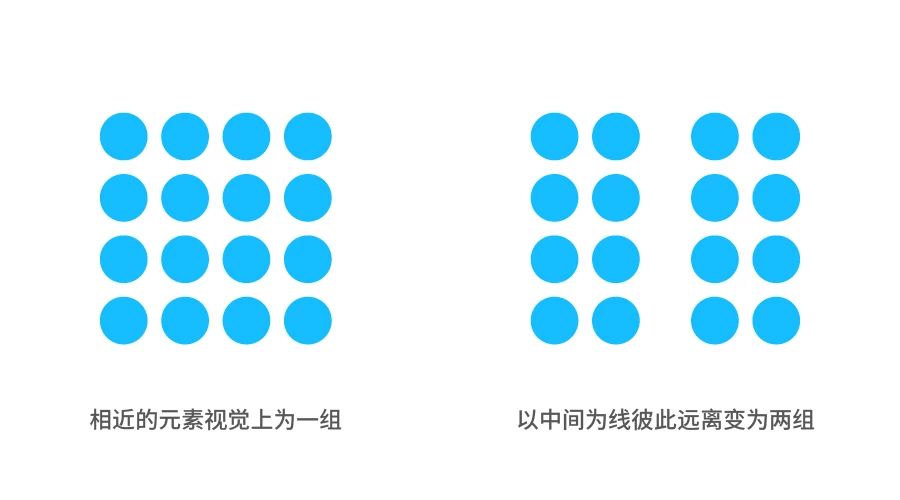
何為接近原則?即我們視覺會把彼此接近的元素看成一個整體。
所以,在排版的時候我們可以將相關聯的元素彼此接近,不相關的元素彼此遠離,以此來區分不同的信息集。

建立不同組合的方式有很多種,但是以接近性原則最為基礎和重要。即便每個元素的顏色形狀不同,但隻要彼此接近,也能夠在視覺上形成一組。

例如:聯合利華LOGO的諸多元素因為彼此接近,所以我們很輕易的能夠辨認出輪廓“U”。

那麼接近原則在版面中是如何運用的呢?其實就是將相關聯的信息彼此靠近,不相關的信息彼此遠離的過程。

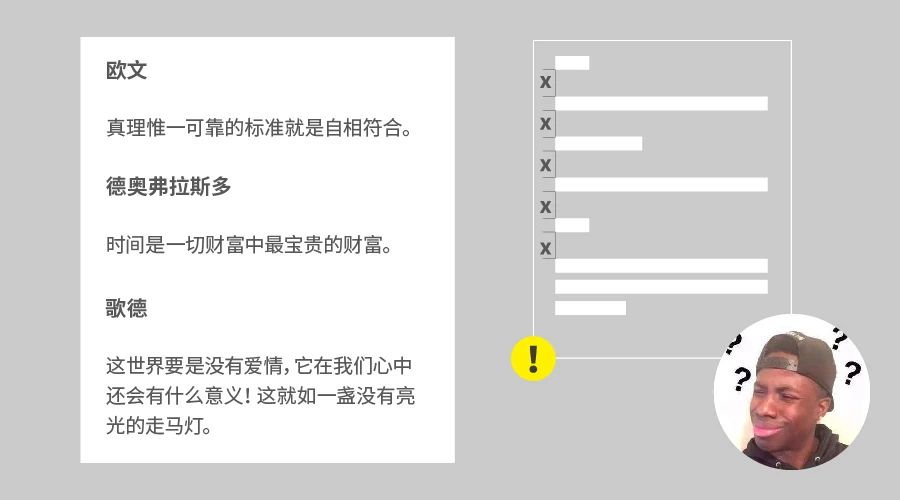
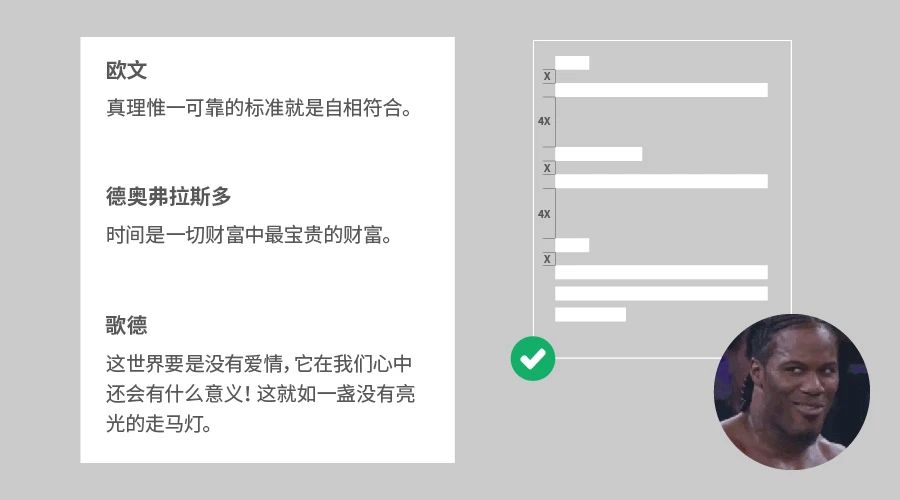
在這個名人名言的案例中,標題與內容之間的距離完全相等,我們很大程度上就會產生哪段標題對應哪段文字的疑惑。
如果我們將接近性原則處理好之後會發生什麼?

當我們把相對應的名人名言互相貼近,不相關的互相遠離後,其閱讀障礙就不存在了,誰說了那句話一目了然。
接近性原則不但可以處理標題與文字,還可以處理各種各樣的元素。

在此案例中,圖片與文字距離過遠,缺乏聯係感。而圖片之間又過近,組合不分明。接近性沒有做好,所以造成了畫面整體偏散的問題。

當我們用接近性原則將相關聯的圖文信息組合在一塊後,版面更易閱讀,哪個人物對應哪個名字也不會出錯了。
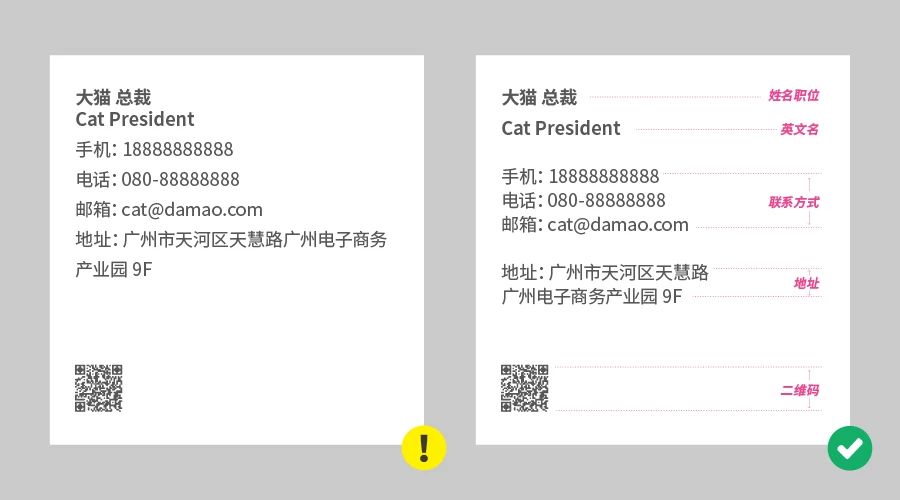
我們再來看一下這組信息,需要用以下信息做一個中英文結合的名片。
首先,要做的還是把接近性原則處理好,把姓名職位、英文名、聯係方式、地址等通過接近性原則劃分為不同的組合。

右邊經過接近性原則處理後的更易閱讀,哪塊信息說了什麼也十分明顯,剩下的我們隻需要把劃分好的組合選擇合適的字體,並排列到名片的版面中。

(Ps:關於如何選字體下文會講到)
利用好接近性原則我們可以不斷嚐試已經分好組的元素在版面中的位置,在確保每組距離的同時保證版面的平衡性即可。

利用接近性原則可以不斷的去調整位置形成新的版面。

以上都是以接近性原則為基礎延伸出的不同布局的名片。
1.2 相似與版面統一性
接近性原則強調的是位置對我們視覺的影響,而相似性原則強調視覺元素的內容對視覺的影響,如顏色、形狀、大小、方向等等。如果其他因素一樣,隻有這些內容不同,那麼我們的視覺會把相似的內容看成一個整體。

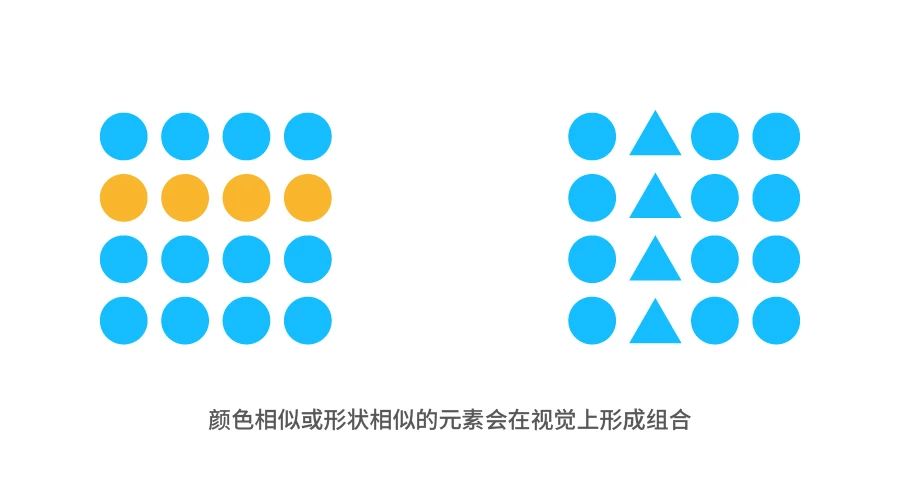
在同一組圖形中,顏色或者形狀相似的元素會形成一個視覺單元。

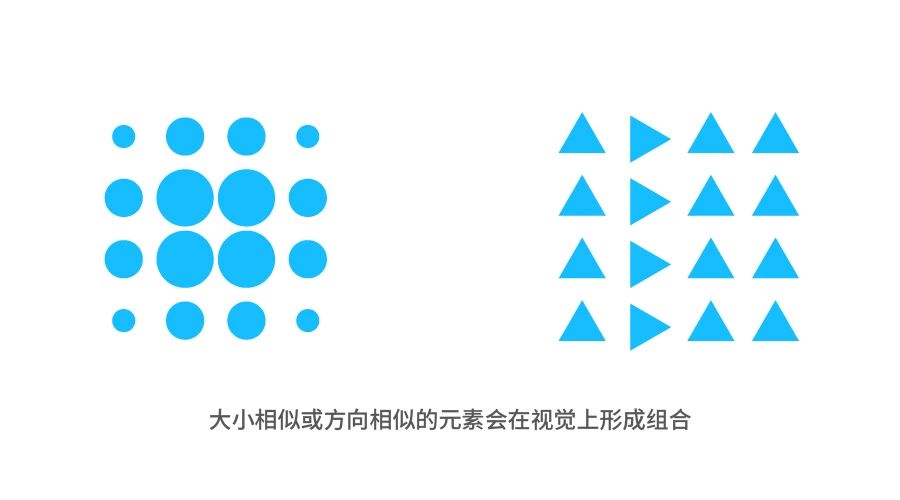
同樣的原理,在一組圖形中大小或方向相似的元素也會形成一個視覺單元。
相似性原理在版面上是如何去運用的?

首先,利用相似性原理可以把不和諧的元素和諧化。

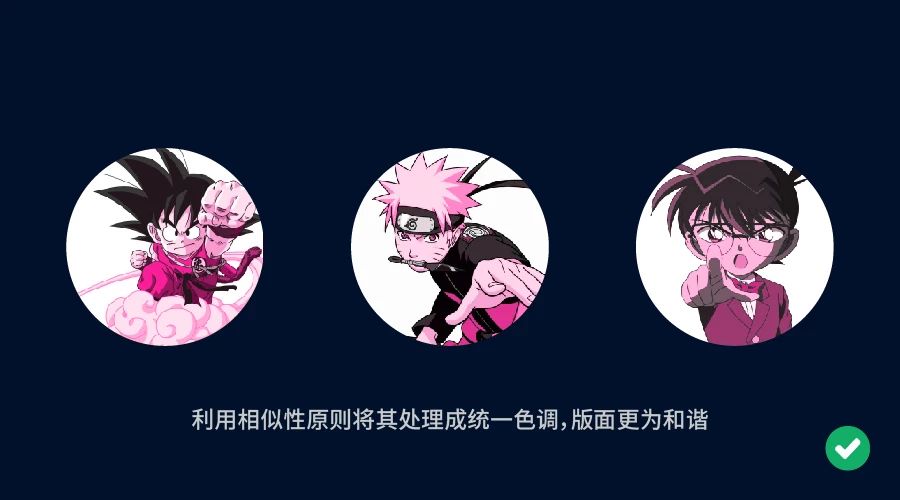
三張圖片的色調不同,強行組合在版面中並不和諧。

將色調處理成統一版面也會更加和諧。

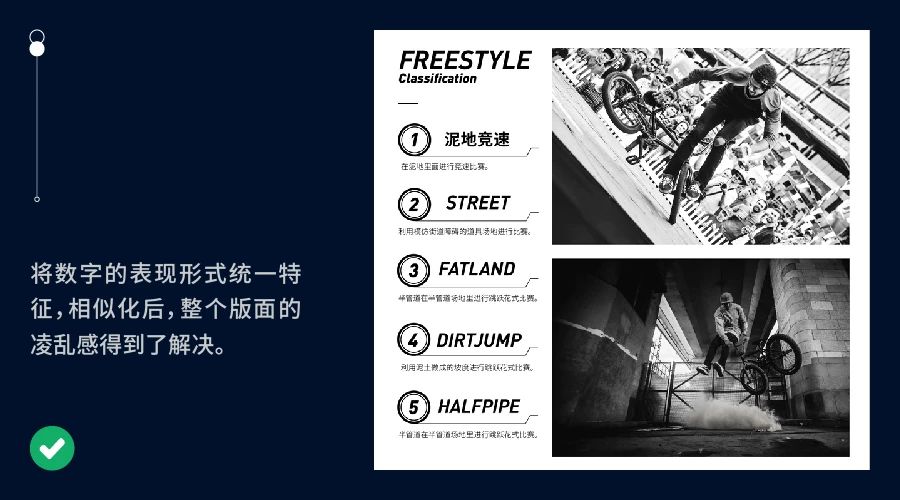
不同的數字表現方式使版面淩亂不堪。

將數字的特征相似化後整體的風格更統一,版面也沒了淩亂的感覺。
相似性原理除了可以和諧的處理版面之外還可以著重突出重點的元素。

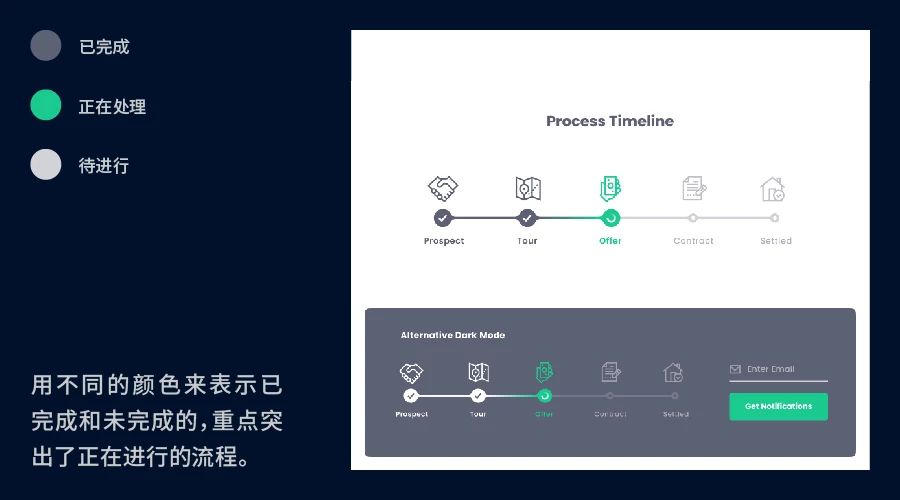
我們隻需要將想要突出的元素去掉相似特征就可以了,使之異於其他相似的元素。

此例中用不同的色彩使已完成、待進行、正在處理的流程區分開來。而“已完成”的步驟其顏色則是一樣的;“未完成”之間的色彩也一致,這正是相似原則的突出運用。
1.3 連續性原則與視覺邏輯
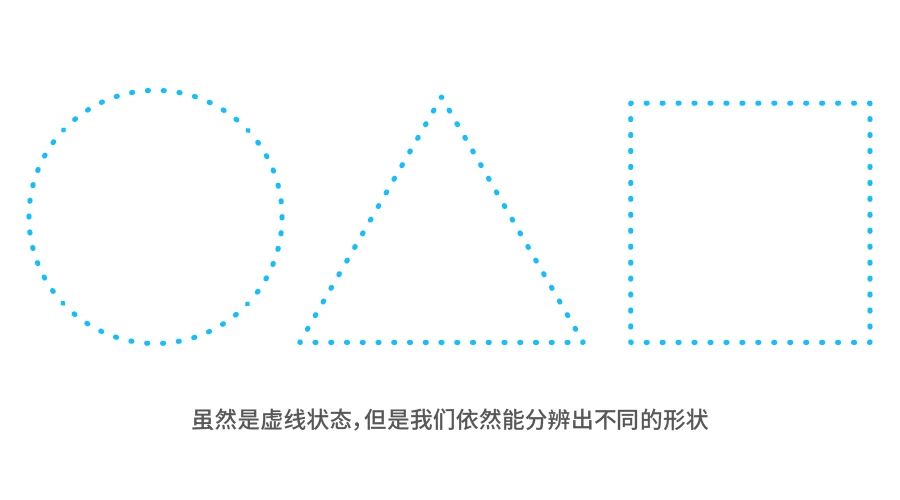
比起相似的事物,我們的視覺更容易感知到連續的事物,使之成為一個整體。

以上圖而言,雖然全部是虛線的點,但我們依然可以辨認出他們的幾何形狀。有很多LOGO造型也是運用了連續性的,比如IBM。


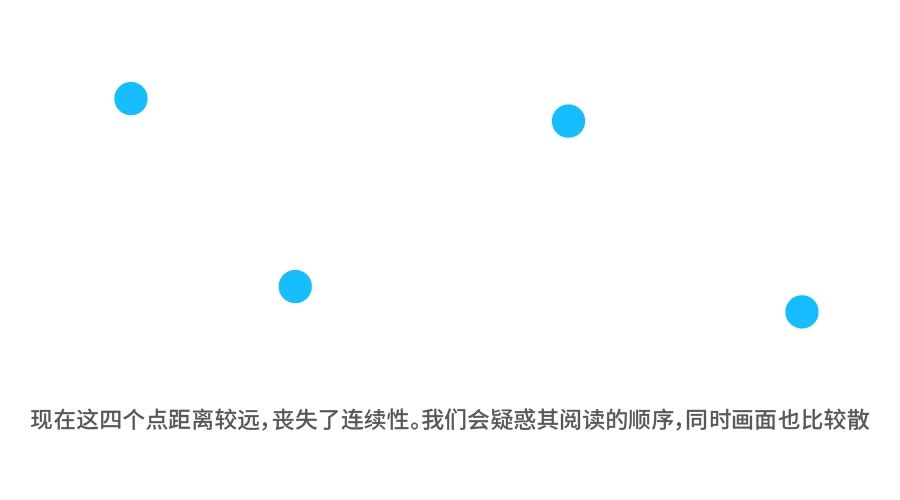
分割開的圖片我們依然能夠識別出內容,也說明了視覺是連續的。連續性在排版設計中一般用於解決元素散亂、視覺邏輯的問題。

為解決這個問題,我們可以加入其它元素,建立連續性。

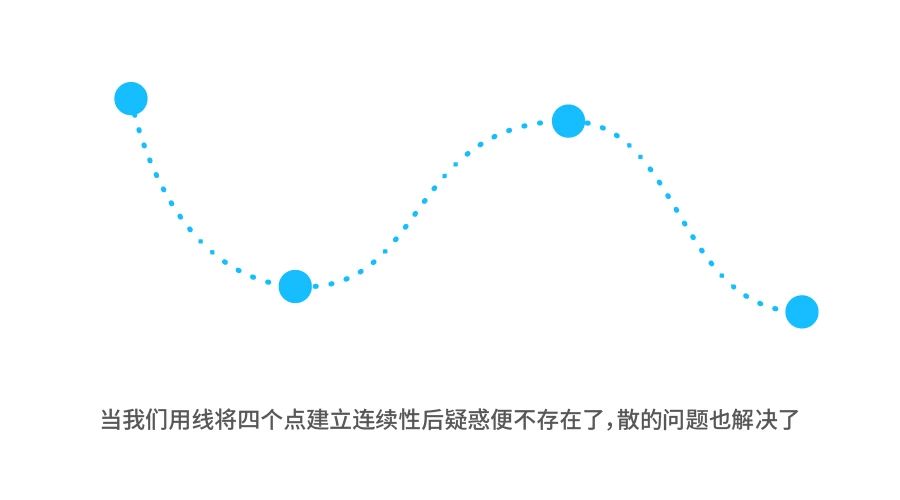
通過線條的穿插表現,我們的視覺得到了很好的引導,解決了不知按什麼順序閱讀的問題。另外線條使四個點連成了一個整體,點與點之間具備了連續性,散亂的問題也得到了很好的解決。

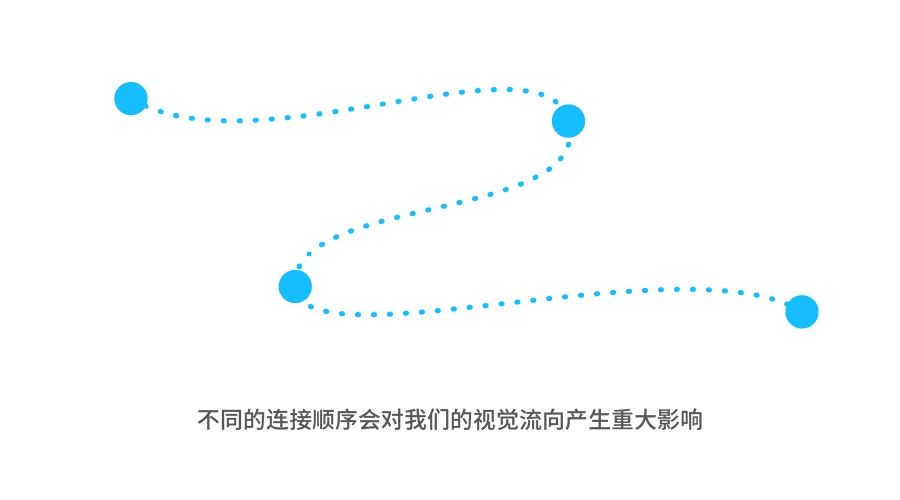
線條的走向也會對我們的閱讀順序產生重大的影響。

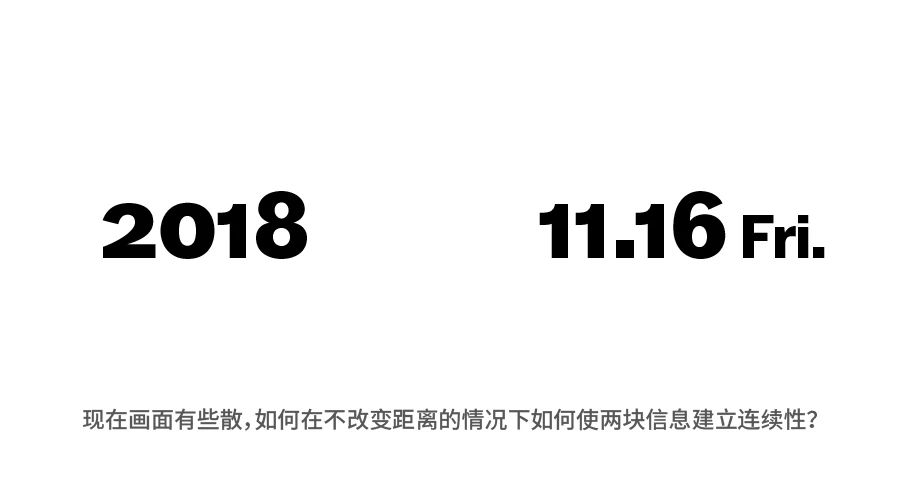
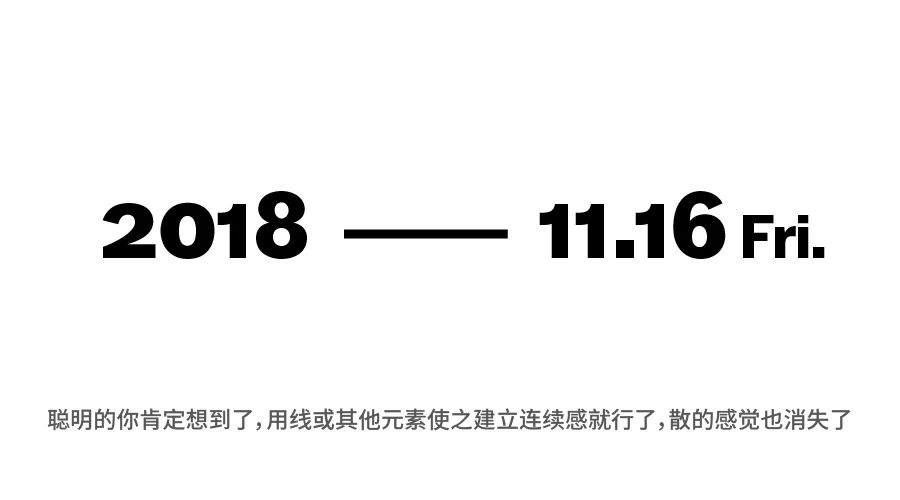
這裏考一下大家,如何利用連續性原則將上圖比較散的年份和日期建立聯係感?(要求:不能改變兩者的距離。)

好了,時間結束啦,我們看一看答案吧。

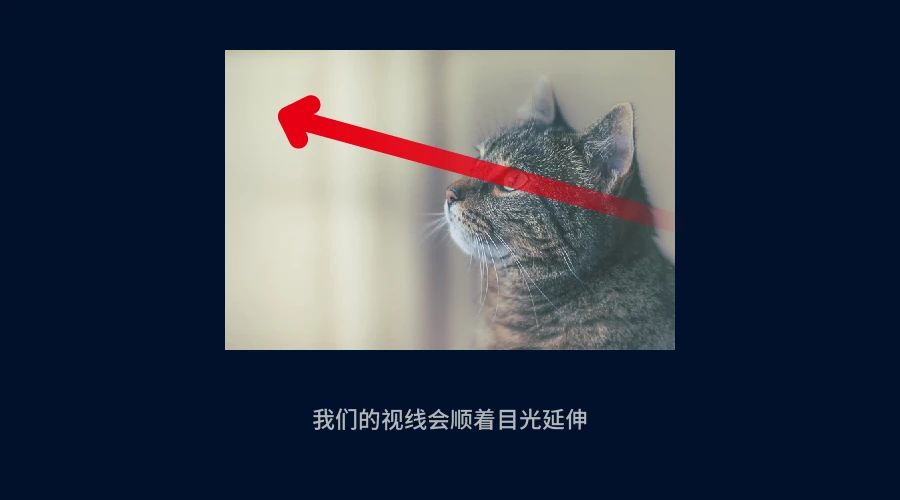
另外,我們的視覺流向也會被畫面中的目光朝向所影響。

我們現在要將BIG Cat 放到畫面裏面,放到什麼位置最能讓別人注意到?

放到這裏雖然感覺也沒問題,但是如果字再小一點,圖片顏色再深一點就非常容易讓觀者遺漏此信息。

將“BIG Cat”放到貓咪目光的延伸線上則會非常容易使人注意到。
二、 素材的精致程度
素材的精致程度對版面的優劣也有非常大的影響,素材的精致程度主要體現在三個方面,分別是清晰度、契合度和表現力。
2.1 清晰度
清晰度相信不用多說了吧,清晰度的優劣直接會影響我們作品的品質。
如下圖中這類素材清晰度不夠,排版就會毀於素材。

調換成足夠清晰度的素材,畫面也會精致很多。

2.2 契合度
契合度就是素材與主題的關聯程度。
如果一個表現體育的主題你去找一張美食的圖片,那麼毫無關聯程度,必然是錯的。

上圖左側的案例文字是狗,但素材圖卻是個豹子,於是就成了契合度不夠的典型。

同樣是書法培訓的海報,左側的用到太多不相關的元素,廟宇、竹子、山川等等,與主題的契合度不夠。而右側的案例僅僅隻用了書法筆觸的素材,但契合度和表現力卻比左側好很多。另外,右側文字的編排在接近性、連續性上也比左側案例好很多。
2.3 表現力
表現力有多重形式,如創意性、光影出色、層次感強等等。
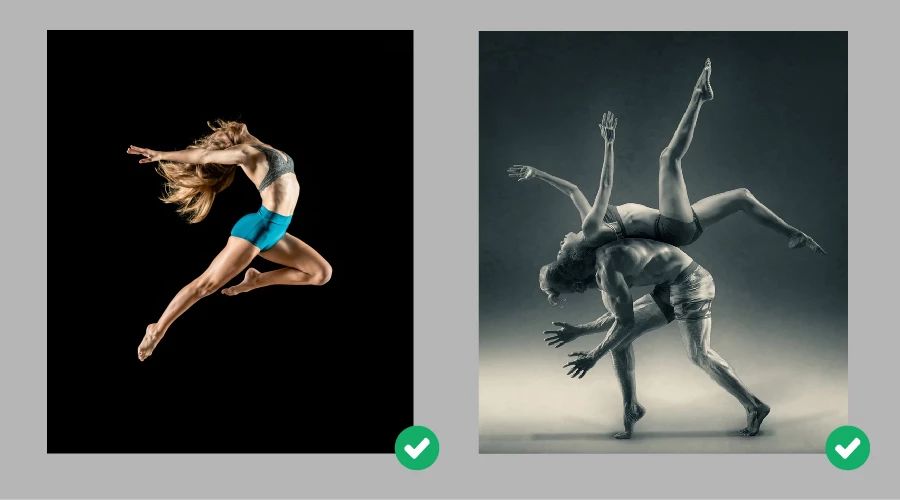
比如我們找一個舞者的素材,下圖左側這種就屬於表現力不夠的。

左側的素材常見,造型、創意以及美感都差強人意,缺乏感染力自然表現力就不夠。相比較,右側素材的光影以及美感非常好,表現力就會強很多。

上圖兩案例也屬於表現力非常好的素材,我們在做排版時,如果要用素材就要用表現力過關的素材,這樣作品才會更有美觀與設計感。
三、 字型選擇的重要性
字型在我們設計中是非常重要的,甚至可以上升到設計之魂的高度。字型選擇是否正確對版面的影響是決定性的。
在講字型之前我們先看一個案例。

這個生命科學的海報看上去怪怪的,究竟怪在哪裏呢?實際上,是字體應用不得當的問題。案例中用的是襯線體與宋體,而這兩個都是傳統型字體,表達不出生命科學所擁有的嚴謹感與現代醫學的科技感。

當我們將字體換成無襯線體與黑體後是不是就順眼多了。無襯線體更加現代,與要表達的主題氣質契合。由此可見字型選不對,就很容易毀掉你的作品。要選對字型首先要對字體的氣質有一定的了解,接下來重點介紹襯線體、無襯線體、黑體、宋體所具備的不同的氣質。
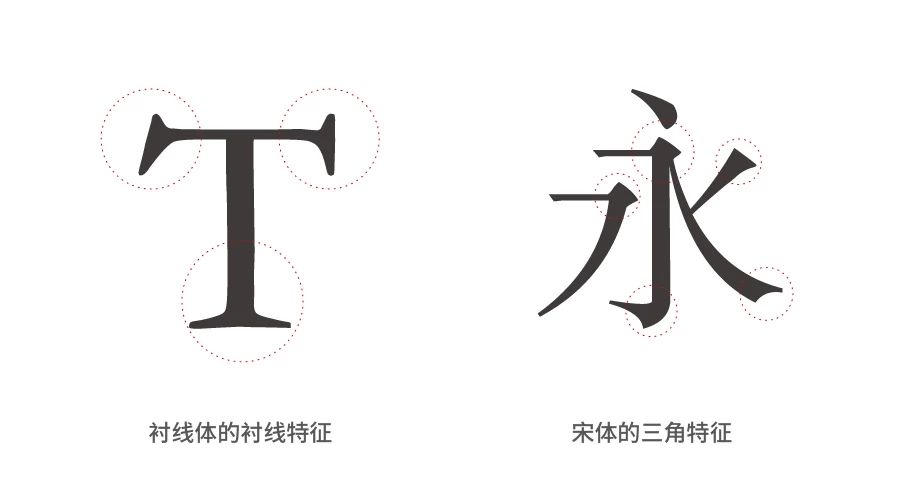
3.1 襯線體與宋體
襯線體,即有襯線裝飾特征的字體;宋體,即筆畫有粗細變化,並且轉折處有三角裝飾特征的字體。襯線體與宋體一般都具有傳統的氣質,能夠表現一定的文化感、曆史感,並且具有強烈的人文主義感。

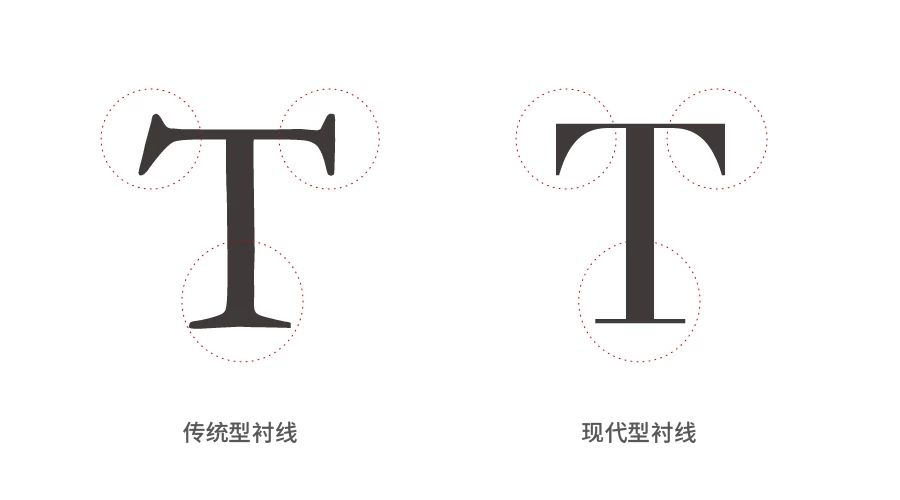
襯線體還可詳細分為偏傳統和偏現代的類型,主要是看他們的橫豎筆畫的粗細對比度與簡潔程度區分。

左側傳統型襯線體粗細對比相差比較小,襯線也比較圓潤複雜,襯線連接處呈圓角;右側現代型襯線體粗細對比相差非常大,襯線連接處呈直角,簡單直接。
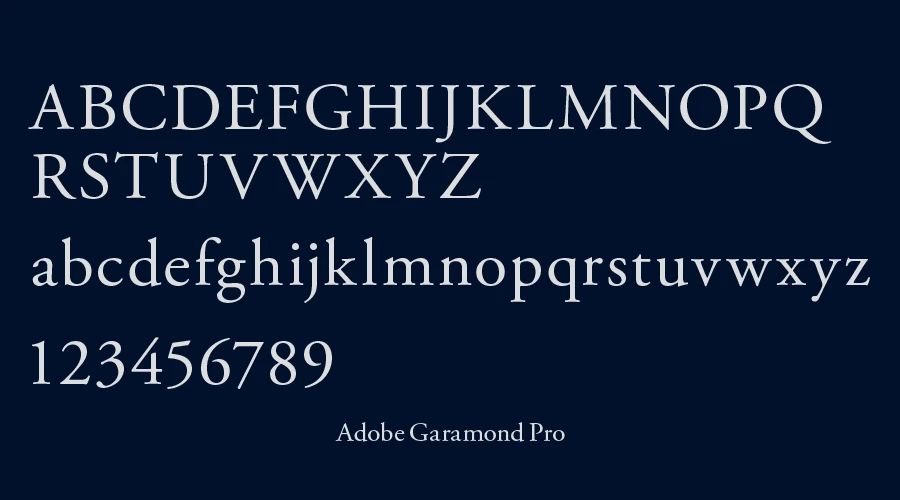
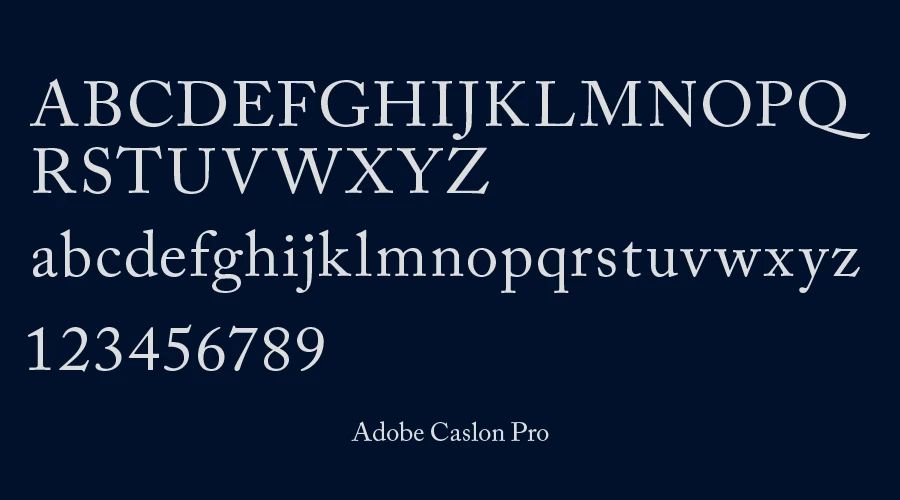
偏傳統襯線體的代表有Garamond、Caslon等,它們的傳統氣質非常強烈,適合傳達傳統、文藝、人文的氣質與故事感。




說完偏傳統的咱們再來說一下偏現代的。
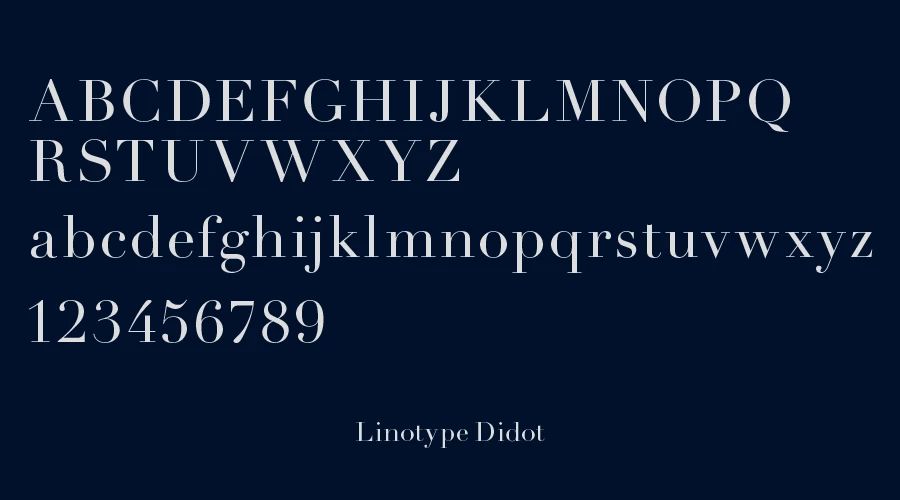
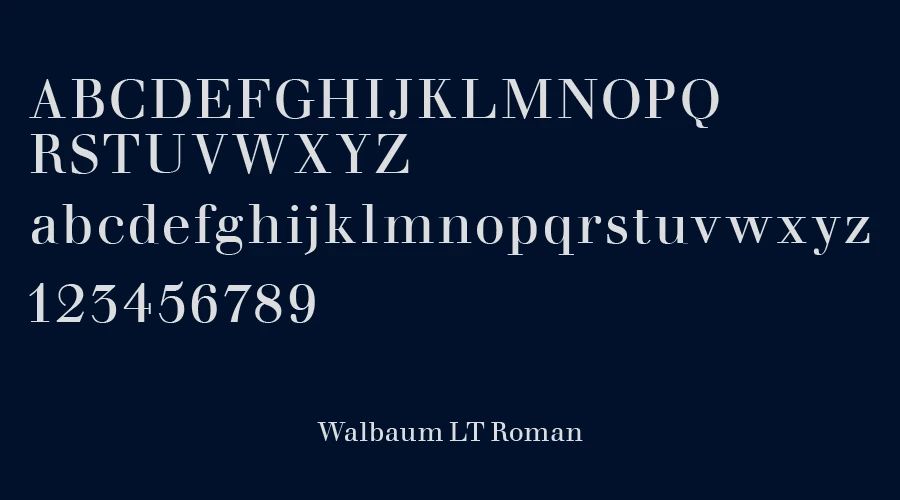
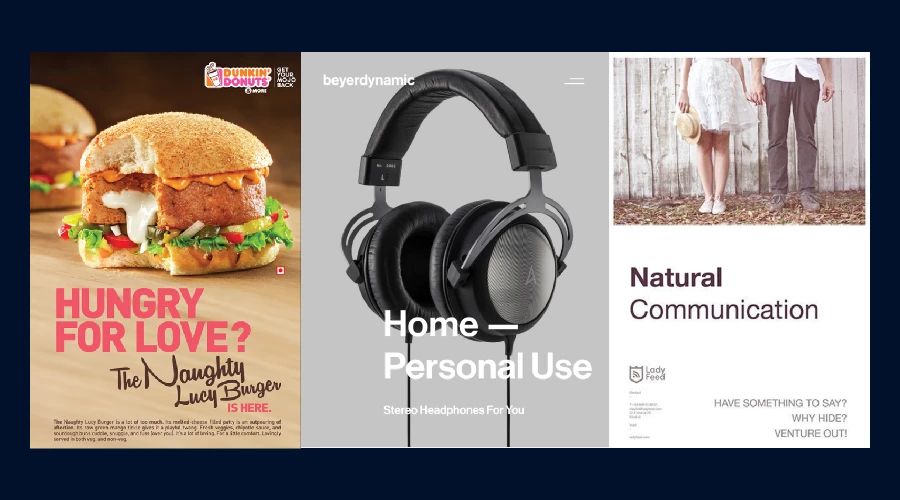
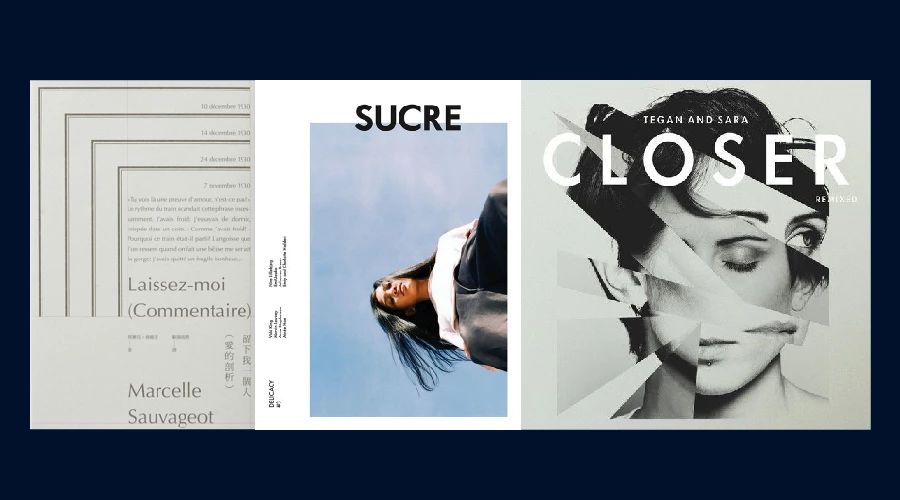
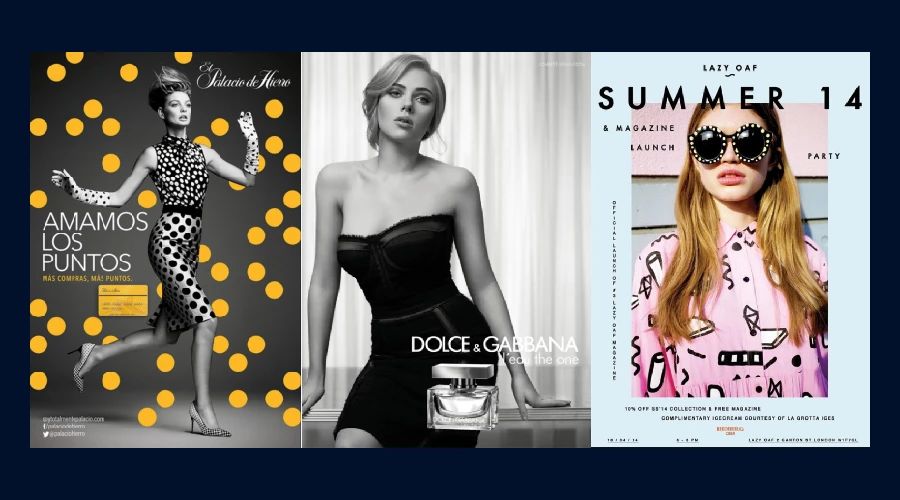
偏現代襯線體的代表有Didot、Bodoni、Walbaum等,它們在保留襯線的同時又有很強的現代感,粗細對比也比較大,能夠傳達出優雅、女性、高端、時尚的氣質,因此很多時尚雜誌、女性產品選擇此類型的字體。




既然襯線體分為傳統襯線與現代襯線,那麼宋體也是一樣。
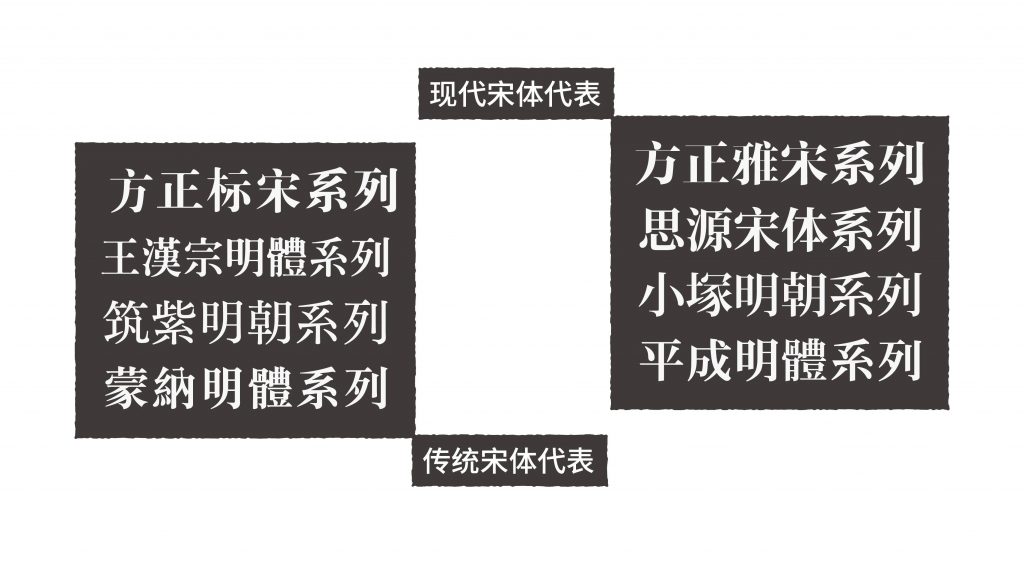
按照宋體裝飾三角的複雜程度也可分為傳統宋體與現代宋體。

常用的傳統宋體有方正標宋、書宋、報宋、築紫明朝、王漢宗明體等;而常用的現代宋體有方正雅宋係列、思源宋體、小塚明朝等。

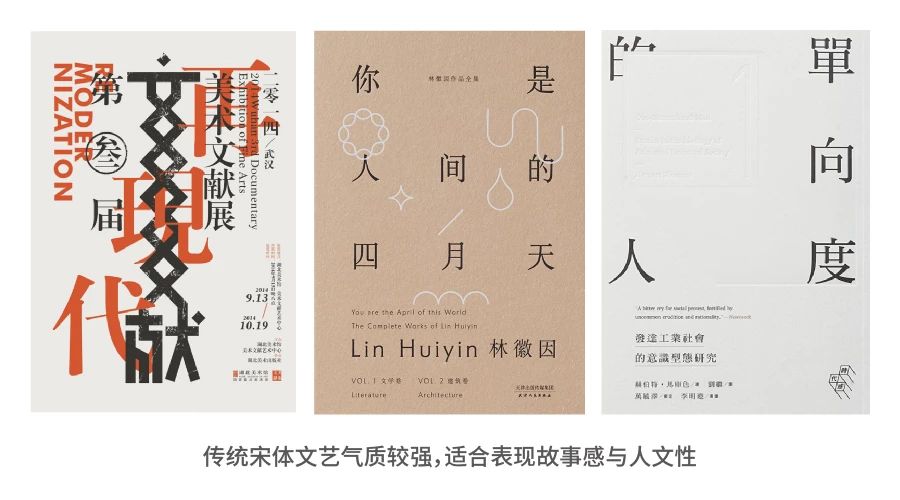
傳統宋體與現代宋體所傳達的氣質也有差別。傳統的宋體更能夠表現出文藝、故事、人文的感覺;而現代宋體則偏向傳遞女性優雅、時尚的感覺。


介紹完宋體與襯線體的相同與不同後我們再來說一下他們之間應該如何混合搭配。

搭配原則其實不難,總結就是一句話:

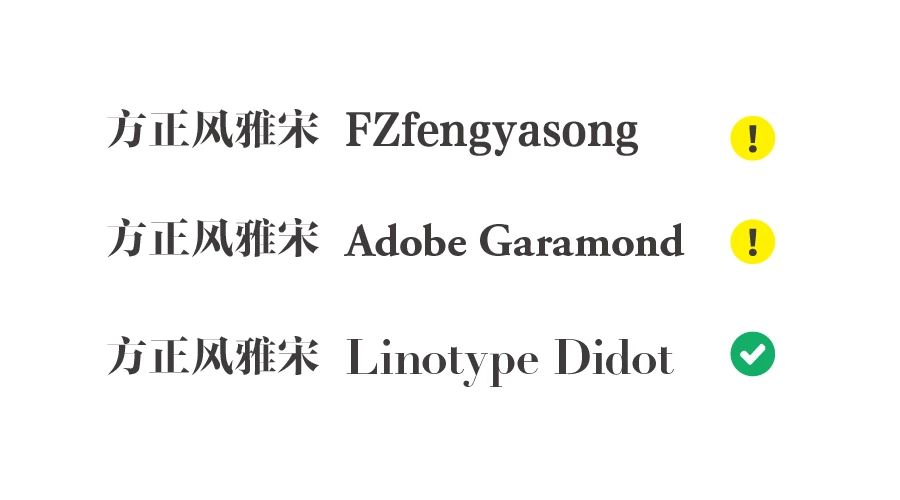
以這個搭配原則我們看一下下面這個案例。

第一組搭配為方正風雅宋與其自帶的英文,顯然是不匹配的;第二組為方正風雅宋+Garamond,現代宋體搭配傳統襯線體,顯得也不倫不類,不和諧;第三組為現代宋體搭配現代襯線Didot,所以非常和諧。

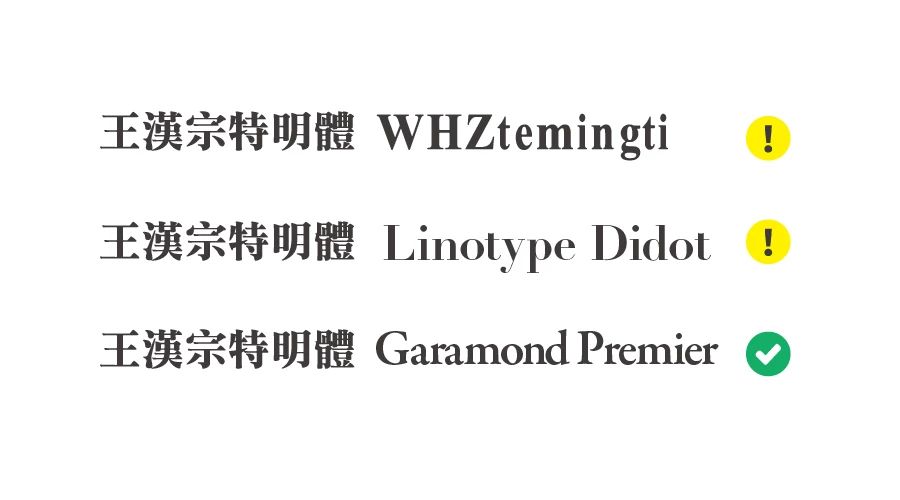
這一組也是一樣,隻有第三組傳統宋體+傳統襯線體最為和諧。盡管第一組自帶的英文也可勉強劃分到傳統襯線裏面,但他的筆畫特征與中外完全不同,因此也非常難匹配。
所以搭配的時候不僅要氣質相匹配,其筆畫特征也應該是相似的。
3.2 無襯線體與黑體
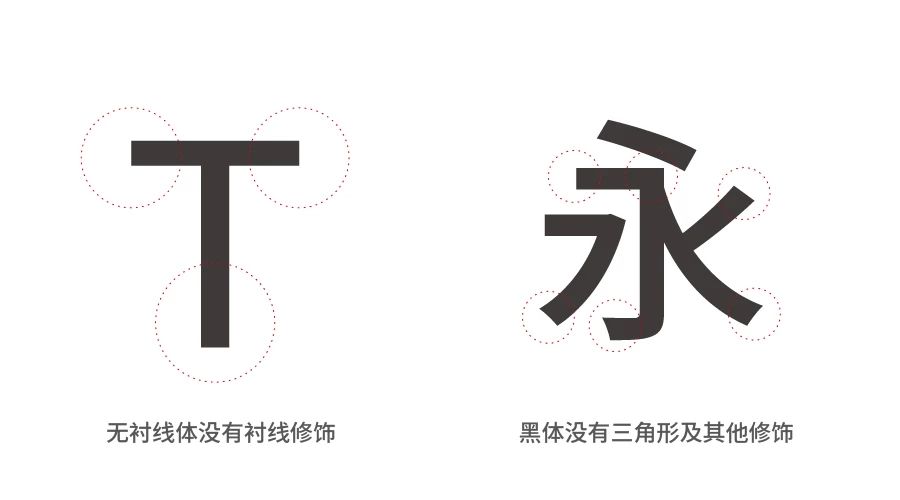
無襯線體,即沒有襯線修飾的字體。
黑體也是沒有三角形裝飾特征的字體,相較於襯線體與宋體而言,其更為簡約、現代,能夠表達理性、利落的特質。

無襯線體根據其字母的結構關係可以分為常規型、人文型、幾何型三類。

其中常規型無襯線體是最常見最普通的,可以說是最沒個性的;人文型無襯線體的筆畫並不是等寬的,而是有過渡過變化,S、C等字母的切口也是寬的,給人的感覺很秀麗、優雅,同時又具有一點文藝氣質;幾何型無襯線體更像是用幾何形狀切出來的,給人的感覺很簡約、時尚、現代。
常見的常規型無襯線體有Helvetica、Univers、DIN等,它們給人的感覺是現代、理性、嚴謹的,同時也是最沒個性的。


因為其沒有特別的個性,所以字體的包容性非常廣,有話雲:當你不知道用什麼字體時,就用Helvetica。由此可見其用途廣泛程度。
人文型無襯線體的代表為Gill Sans、Optima、Stone Sans等,它們給人感覺是理性與感性並存,是很有溫度的一類字體;它們也能傳達優雅、秀麗、人文的氣質。


幾何型無襯線體的代表有Ftura、Avalon、Avant Garded等,這種字體有強烈的幾何感,顯得很現代、高端。


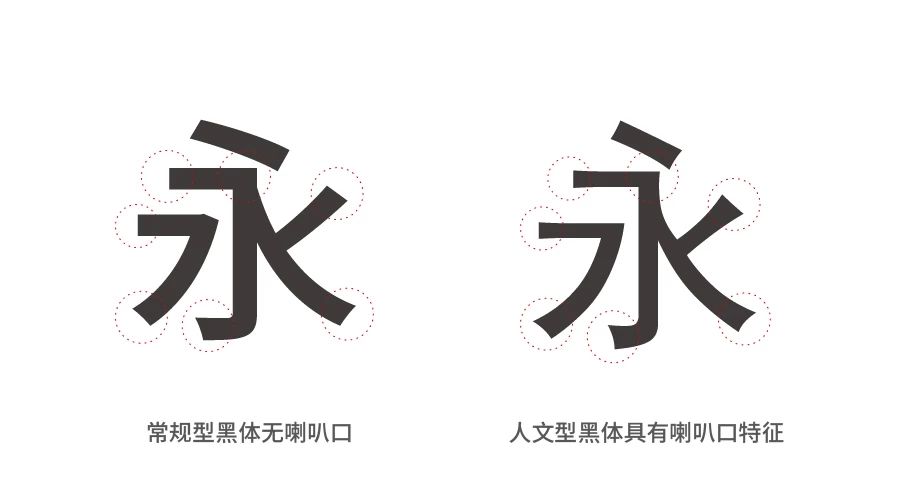
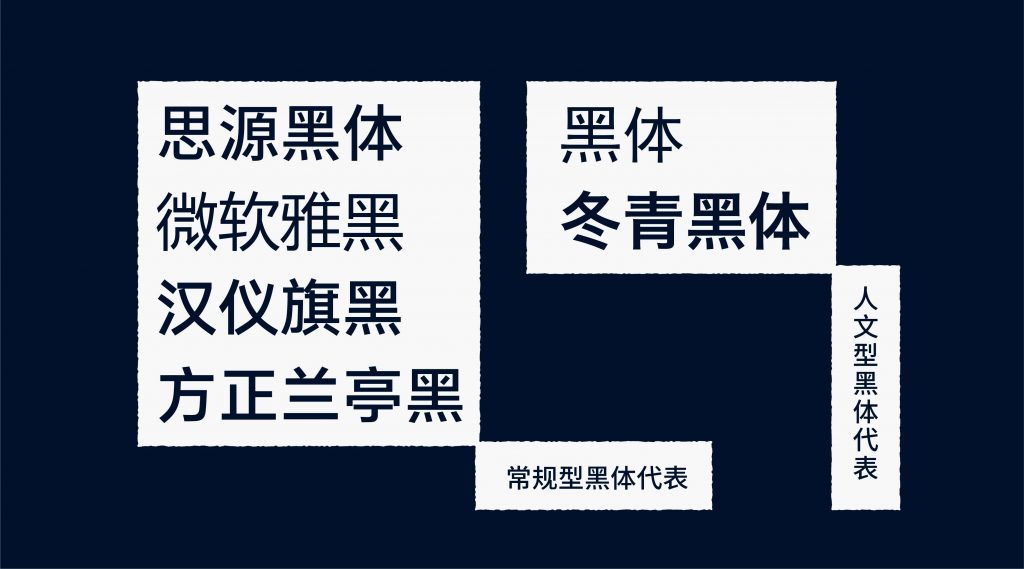
相對於無襯線體,黑體的分類就比較簡單了,按照有無喇叭口的原則隻將其分為常規型黑體與人文型黑體。無喇叭口的黑體為常規型,有喇叭口的為人文型。

常見的常規型黑體有思源黑體、微軟雅黑、漢儀旗黑、方正蘭亭黑等;常見的人文型黑體有默認黑體和冬青黑體。


黑體與無襯線體的搭配比襯線體和宋體要簡單,隻需要選擇精致的字體,並統一好字重和筆畫形式便可。
四、 案例演示
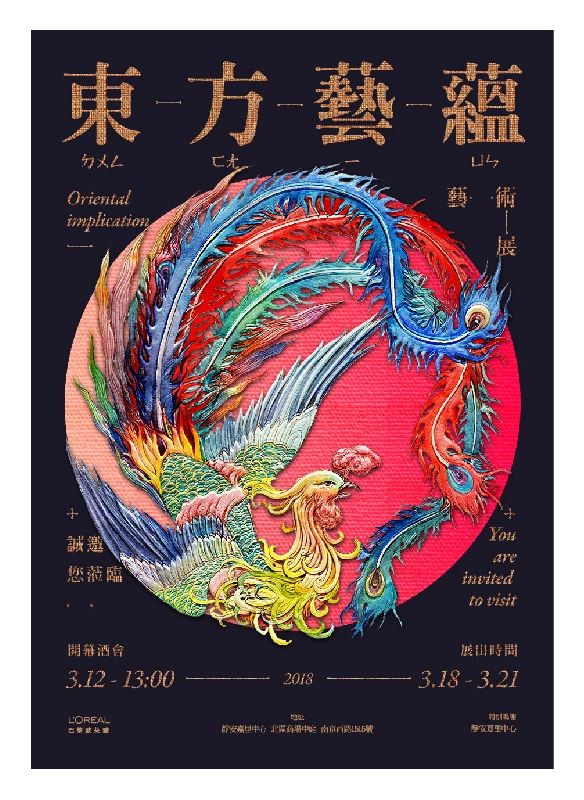
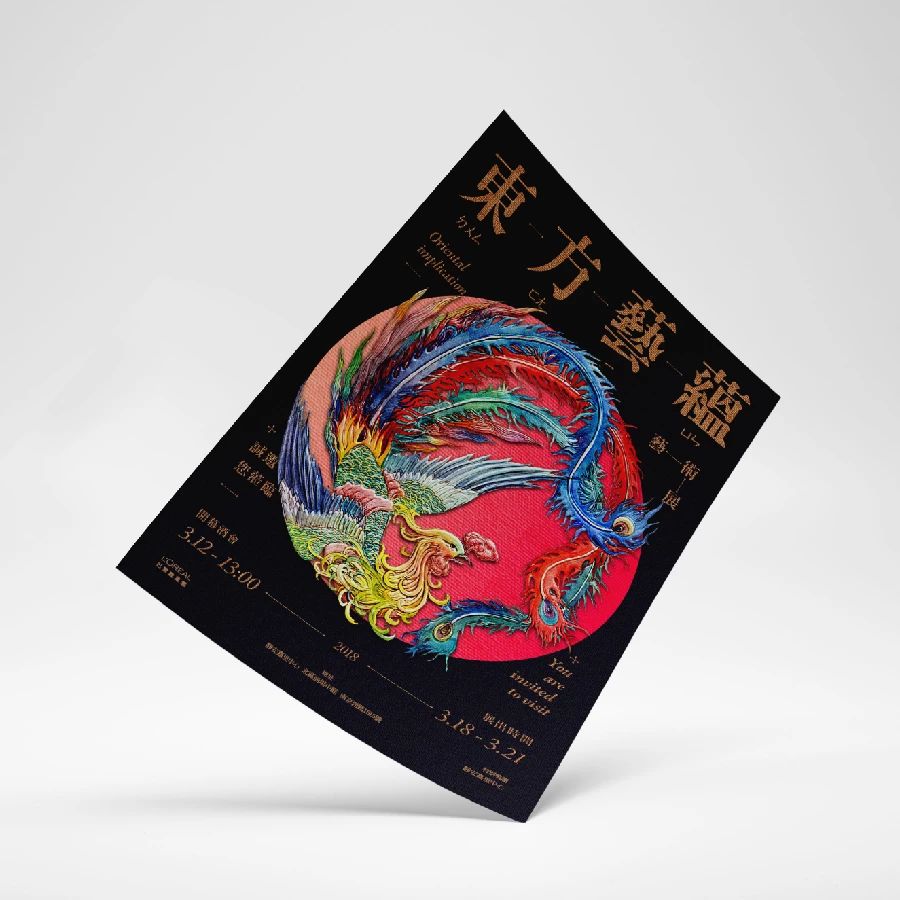
此部分我們用“東方藝蘊”的海報來作為案例,來看看如何運用以上的知識點運用到版面設計中去。
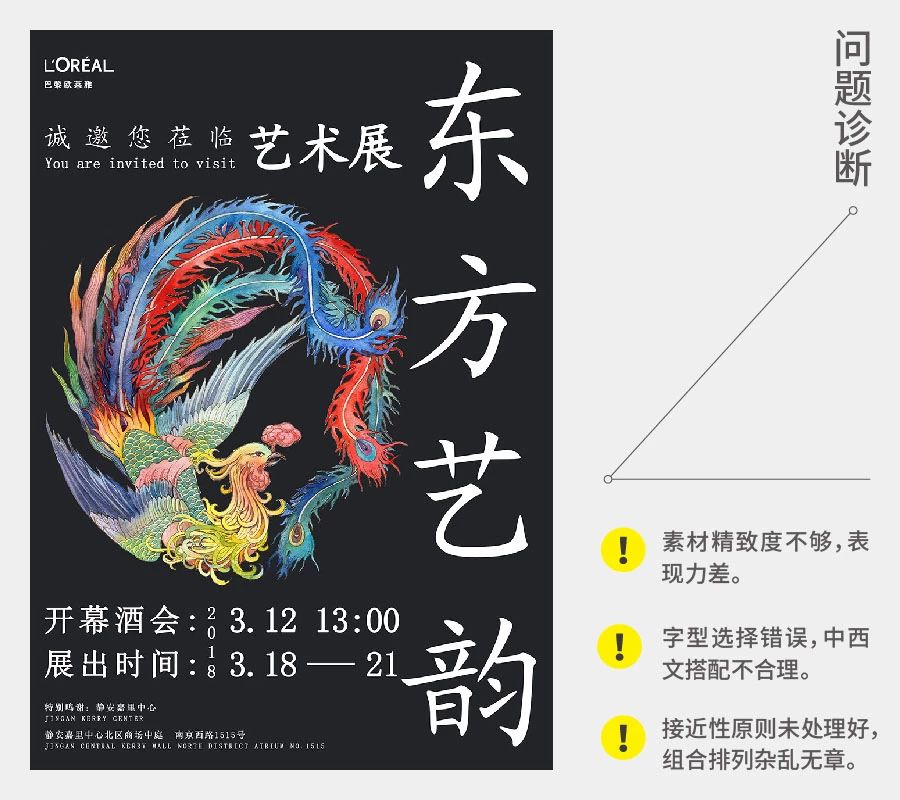
首先我們看一下同學的原作極其所存在的問題。

第一點,是所用的素材不夠精致,不管是層次感還是表現力都非常的差。
第二點,是字形選擇上的錯誤,中文與英文的搭配也並不合理。
第三點,是接近性原則沒有處理好,版面的層級關係也沒有劃分好,所以顯得很碎且雜亂無章。
知道問題後我們來逐一解決就可以了。
問題一:“素材的精致程度不夠”
首先來看第一點,素材的精致程度。

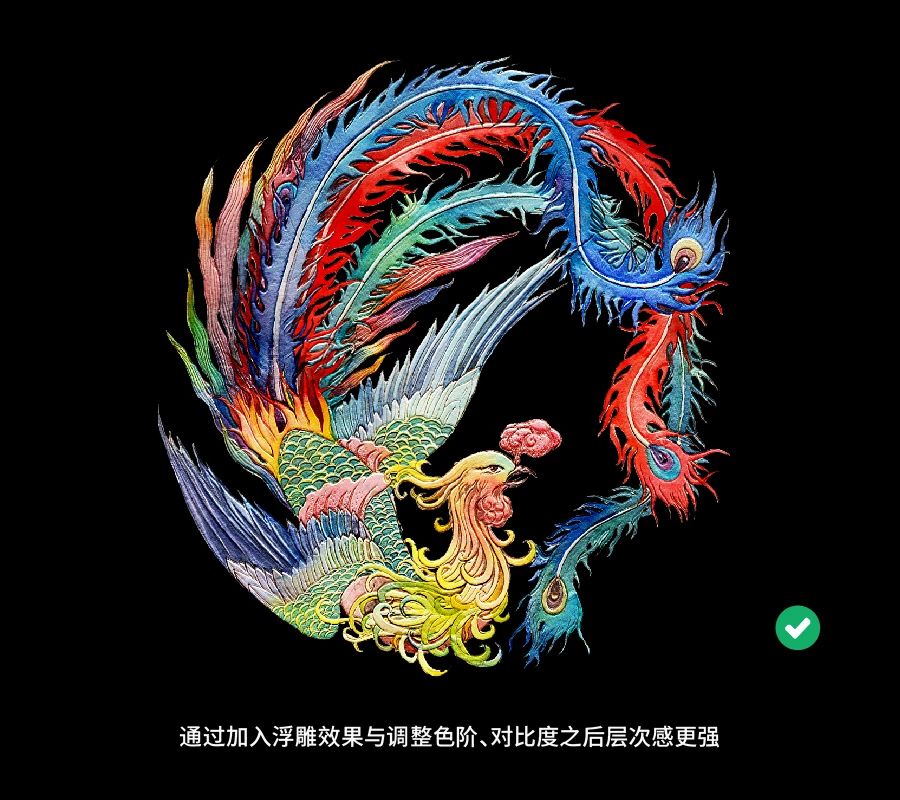
隨著此素材層次感和表現力都不太好,但也並不是完全沒救,我們隻需要在PS裏處理一番,提高其層次感和表現力。

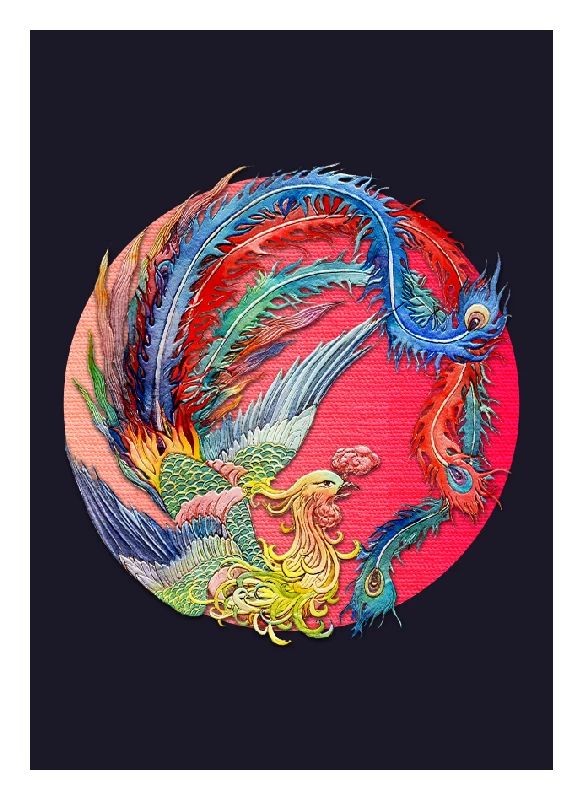
處理後素材的層次感通過浮雕效果表現了出來,增添一些東方韻味。對其色階、對比度的調整更使其表現力增加了幾分。
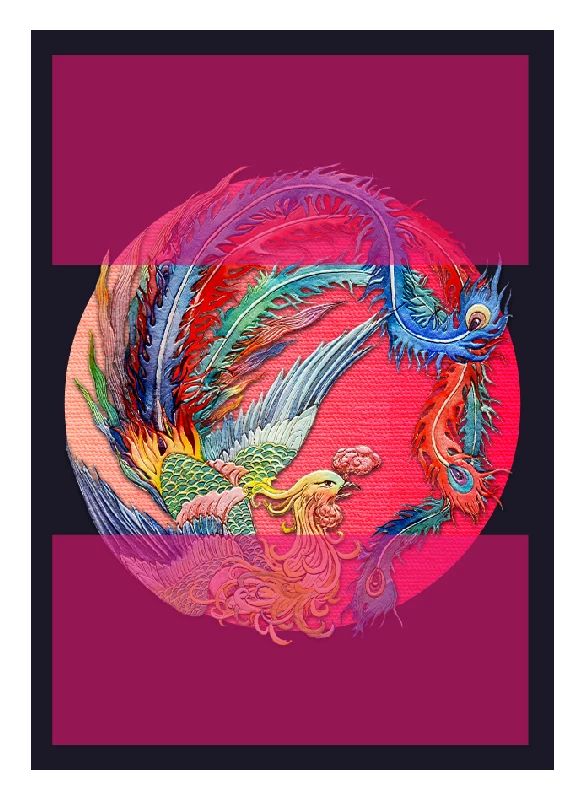
雖然調整好了,但素材的負空間比較多,比較零碎,所以我們可以為他加入一個底,最好貼合著形體來,我這裏加了一個漸變的圓形,形式貼近中國特色民族傳統工藝之一的刺繡,與活動主題契合不少。

現在主體非常飽滿了,但後面的圓形缺乏層次感,為了解決這個問題我們可以去找一些紋理的素材疊加上去。


當我們把紋理疊加上去後,其視覺表現更豐富了,層次感也比之前強很多,至此素材精致度的問題已經得到了解決。
Ok,我們可以將處理好的素材置於版面之中作為主體,如下:

現在主體在版面中的大小已經調整的比較合適了,剩下的我們隻需要在主體以外的區域編排上文字信息便可。
在此圖中能夠放置文字信息的區域也就隻有上下兩部分,如下:

問題二:“中西文字體搭配不合理”
了解文字編排的位置之後,我們需要解決第二個問題,也就是中西文字體搭配的問題。
在做之前,我們首先應思考其表達的主題是什麼,是傳統的感覺還是現代的感覺、該用黑體還是宋體?東方藝蘊明顯是東方的藝術展,非常有文化感與藝術性,所以黑體與無襯線體肯定是不合適的,我們應該選擇能夠表現文化屬性的宋體類字形。在宋體字形裏面我們也要避開具有時尚、現代氣質的,而要選用傳統的、有文化性的字體——傳統宋體。

確定好中文宋體的類型之後我們還要去確定英文字形,根據我們上文所說的傳統配傳統的法則,上面三個搭配中隻有王漢宗明體與Garamond的搭配最為合適。
字型都確定好後便可以進入排列文字信息的環節。

問題三:“接近性原則、層級關係沒有處理好”
首先,把主標題放上去,但主標題字與字直接空隙太大,有些散,怎麼解決這個問題呢?

根據我們上文所說,在字與字之間加入連接性的符號就可以了,這樣建立了連續性,使其成為了一個視覺組合。

其他的信息也按照接近性的原則排列上去,注意相關聯的信息互相接近;不相關的信息互相遠離。
現在,版面的結構已經成型了,剩下時間日期這裏顯得有些散。

同樣我們也為其加入連接性的符號組織到一個視覺單元裏去,那麼其整體的效果就會好不少。

深灰色背景太單調了,所以我們可以另找一個密一點的紋理素材疊加上去。

疊加上去之後我們看一下其局部效果,

再看一下整體的效果和運用效果。



至此,這個案例也就完成了。
總結
1. 要做好版面一定要去選擇精致的素材作為主體,素材的精致與否很大程度上能夠決定版面的優劣。素材不夠精致,可以二次處理,二次處理也搶救不了的素材就趕緊換吧。
2. 素材的精致程度是其一,有了精致的素材還需要通過格式塔原理將信息的層級拉開。用接近性原則處理好信息的貼近與遠離;用相似性原則平衡版面不同元素間的視覺和諧度,也可用此原則強調需要突出的信息;用連續性原則使散亂的信息形成整體,建立視覺邏輯。
3. 字體選擇和中英文搭配要契合項目的氣質,並且筆畫特征相似。一定不要隨意的去選擇字體,每種字形都有其特定的氣質,隻有選擇正確的字形,版面所傳達的主題氣質才會更加明確。
原文地址:大貓設計(公眾號)
作者:大貓Sunjay

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14