以往我們分享過一些關於文字的編排方式,今天再細化的介紹標題文字的排版,一共介紹了12個案例技巧,並有作品演示更容易看懂,大家可以收藏以便日後設計時作為靈感之用。
接下來大家一起看看標題文字的排版的12個技巧:
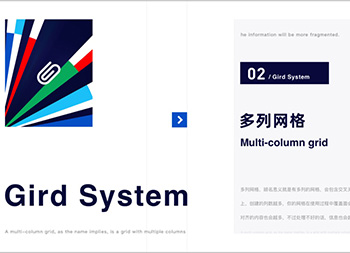
1.加序號
類似於幾大優勢、幾大特點、幾個方法之類的內容,可以按照排列順序給小標題加上對應的序號,這麼做可以加深讀者的印象,也能使內容更清晰、更便於閱讀。
序號一般是用阿拉伯數字表示,其表現方式可以把其拉大、填充不同的顏色、添加色塊等,使其與標題文字形成對比。


2.上下方加線
即在小標題的上下方分別加一條直線,形成線夾字的效果,而且線離文字不能太近,要留給標題文字足夠的空間。這種處理方式比較簡單,但也能有效突出小標題,且給人的感覺比較優雅,適合於文字比較多版面。

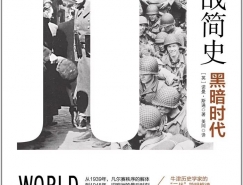
3.中文搭英文
如果隻是把小標題的字號加大,效果會比較單調,把中文標題翻譯成英文,然後讓其跟在中文的後面或下面,就可以使標題更加豐富、更加國際化。此方法適合文字比較少的小標題。

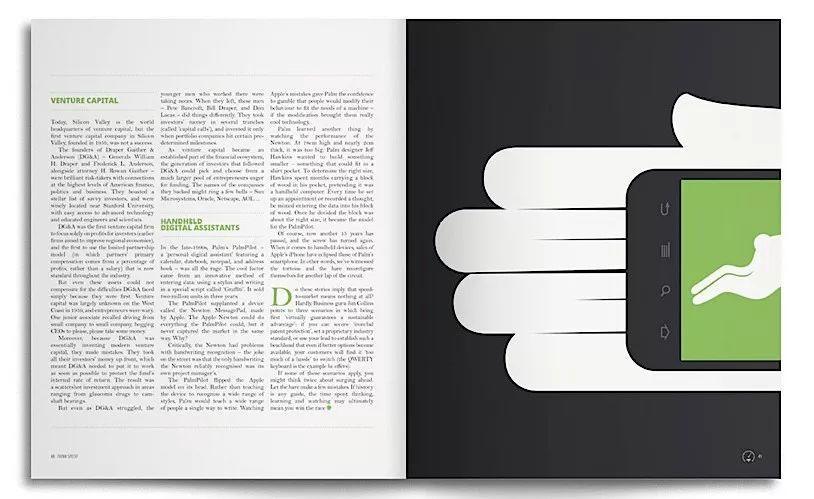
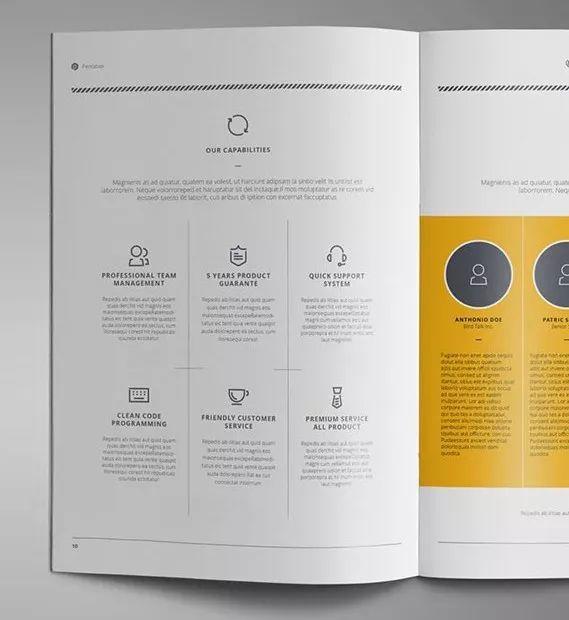
4.加 Icon
這是一種很常見的小標題設計技巧,通常的做法是根據小標題的文字設計一個與其相關的圖形,然後把它放在相應標題的前面或上面。這麼做可以增加小標題的吸引力,同時也可以使整個版面更美觀、更有細節。


5.點線搭配
通過在小標題前面增加“點”來使其更突出,也是設計小標題的常用手法,不過這麼做會顯得過於簡單,感覺沒下功夫,所以我們還可以在小標題的後面增加一條直線,並使線條與正文對齊,或延伸到版面之外,這麼做既增加了小標題的設計感,也使其更加平衡。該技巧也適合文字較少的標題,且同一版面中不會有太多小標題的情況。

6.加色塊
加色塊也是很常用的方式,但很多人隻會粗暴地把文字放在一個矩形色塊裏,這麼做雖然可以使小標題更突出,但不夠精致、靈活,也不太美觀。所以,我們需要在色塊的設計上多下一點功夫,比如把它設計成某個圖形,或者增加一點裝飾元素等。

7.加線框
線框的視覺衝擊力沒有色塊那麼強,但也因此線框沒有色塊那麼容易顯得突兀。如果隻是給文字增加一個矩形線框,效果通常不會太好,所以我們可以在線框的造型上做些文章,或者在一個標題中使用兩個線框,以增加其設計感與視覺衝擊力。


8.加一組線
即把線重複排列形成面的效果,然後將其置於標題文字底層,線組成的面比色塊更靈活、更透氣,不過重複的線條會影響到文字的識別性,所以通常要給文字描邊。

9.加符號
這是一個很簡單的方法,一般是用特殊符號把標題文字夾在中間,目的也是為了起到突出和裝飾的作用,該處理方式比較低調,適用於比較簡約、優雅的版面。

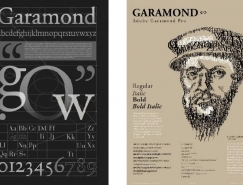
10.變換字體
簡單的變換一下字體也可以做出效果不錯的標題設計,即給標題配一種與正文字體視覺差異比較大的字體,同時還需要將字號加大,並填充其他顏色,使其與正文形成鮮明的字體對比、大小對比、顏色對比。。


11.上下方加線
即在小標題的上下方分別加一條直線,形成線夾字的效果,而且線離文字不能太近,要留給標題文字足夠的空間。這種處理方式比較簡單,但也能有效突出小標題,且給人的感覺比較優雅,適合於文字比較多版面。

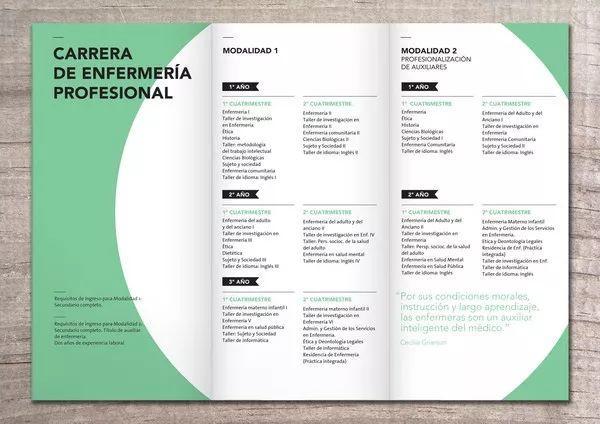
12.錯位排版
錯位排版比對齊排版更靈活,而且也能使小標題更特別,通常的做法是把小標題的字號加大,並把正文往小標題的後方移動1-2個字的距離,這一技巧常用於折頁、單頁的排版中。


作者:蔥爺(id:congyenanian)
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14