隨著Material Design的流行,卡片式設計幾乎成為當前界面設計的主流模式,並且已經深入到各個行業、領域的UI設計當中。卡片作為信息載體,也使得卡片式UI成為現代網頁設計和移動應用設計的一部分。相比傳統單一的頁面設計,卡片設計提供更多個性化的用戶體驗,使界面設計清晰平衡、富有美感、簡約時尚而又具備良好可用性。而卡片作為容器,能夠適應不同屏幕大小而不破壞信息的展示效果。
智能化的生活中幾乎隨處可見卡片式設計以及基於卡片的交互模式。作為設計師,需要考慮使用者在不同設備上的使用和閱讀習慣。白天,他們在桌面設備瀏覽信息,休息時間切換到移動設備,而晚上則有可能選擇平板電腦。所以,在卡片設計的前提下,應輔以相應的響應式設計,使得各種設備都能完美的呈現設計。而卡片布局的設計就非常符合這一要素。
所以今天為大家普及卡片設計的理念,整理一些優質的卡片式設計資源,希望能在設計上為你帶來更多的思考和靈感。
一、什麼是卡片式設計?
卡片是含有圖片和文字在內的小矩形模塊,它是用戶了解更多細節信息的入口。要平衡界面的美學和可用性,卡片基本是一個默認選擇。因為卡片用起來非常方便,還可以展示包含不同元素的內容。

二、卡片式設計的優勢是什麼?
Google將它稱之為“Inside Out design”(由內而外式),它的本質是更好的處理信息集合。那麼卡片式設計具備哪些優勢呢?
(1)增加空間利用率
在傳統列表下,內容一般為縱向滾動操作,展示的內容有限。而采用卡片式的布局,在縱向的內容流裏,還可以很好的增加橫向滑動的內容區域。

(2) 提升可操作性
卡片是一種擬物化元素,可以被覆蓋、堆疊、移動、劃動。這樣能更好的拓展內容視覺深度和可操作性。
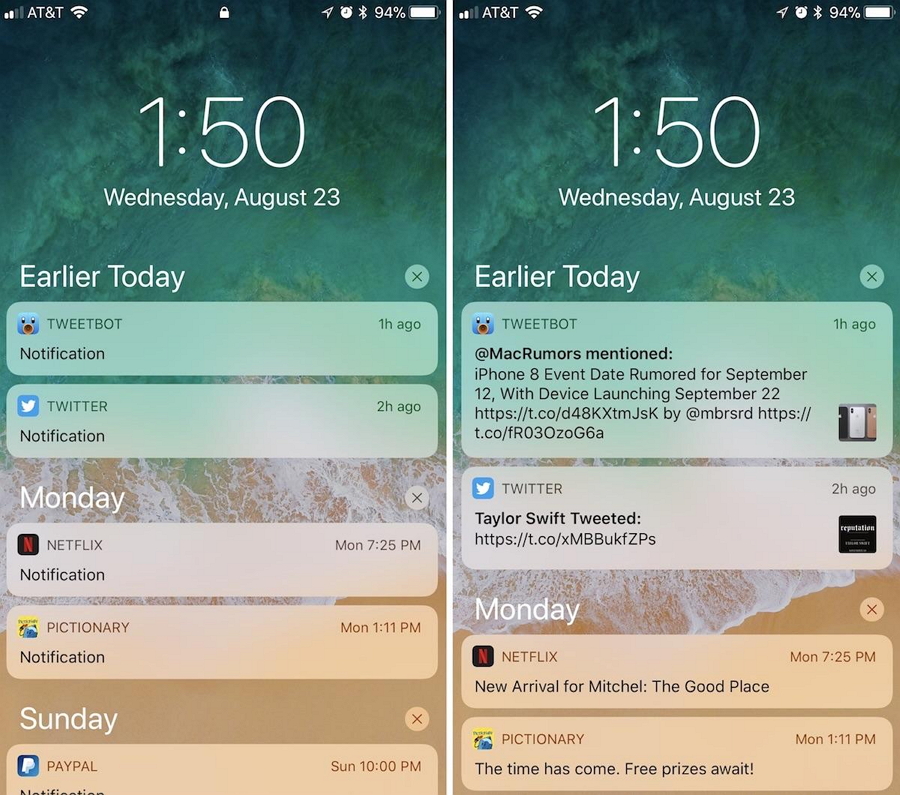
比如:iPhone自帶的“提醒事項”APP,就是采用卡片堆疊的方式,用戶可按照標題快速查找目標備忘錄,同時進行點擊操作,打開或刪除卡片內容。

(3)利於信息分層和整合
在卡片式設計中,一張卡片就是一個信息模塊,用戶即使快速瀏覽,也不會產生混亂。塊狀的卡片使得頁面更加整齊美觀,同一頁面中卡片的不同大小,還區分了信息的重要等級。

三、優質卡片式設計實例賞析
網頁類卡片設計實例
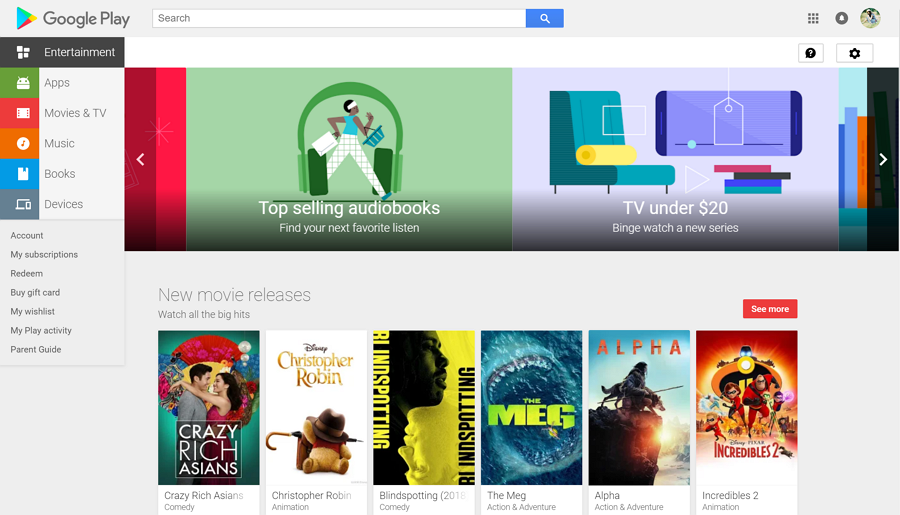
1. Google Play – Material Design卡片

Google Play作為穀歌出品的一款網頁應用,不管是顏色搭配還是界面設計都遵循了Material design設計理念。整個網站的設計運用了大量的卡片設計。
無論是首頁推薦還是細分類別,模塊化的展示使整個網站界面看起來整潔大方,十分具有條理性。配合上下、左右的滑動交互,給用戶極強的操作感。
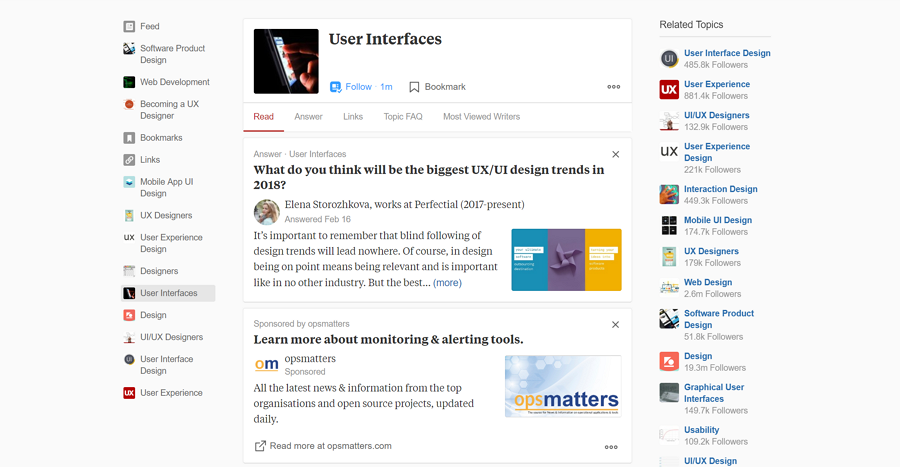
2. Quora

作為一個以信息展示為主的網站,Quora的設計首先考慮的是信息流的展示。如何在有限的版面內有條不紊的展示網頁內容且兼顧用戶體驗及友好性?Quora機智地使用了卡片設計。從用戶習慣來講,用戶喜歡閱讀成塊的內容,而卡片將信息以區塊的形式集中在一起,更適合閱讀。
好處在於這種設計讓內容不會以長篇大論的形式出現,避免因為內容太長讓用戶產生畏懼心理。簡單明快的內容更容易引起用戶興趣,用戶也因此能夠選擇是否要繼續閱讀下去。卡片將內容提取、優化為有意義的區塊,而且不同類型、屬性的內容可以在卡片上組合稱為有機的、連貫的聚合體。
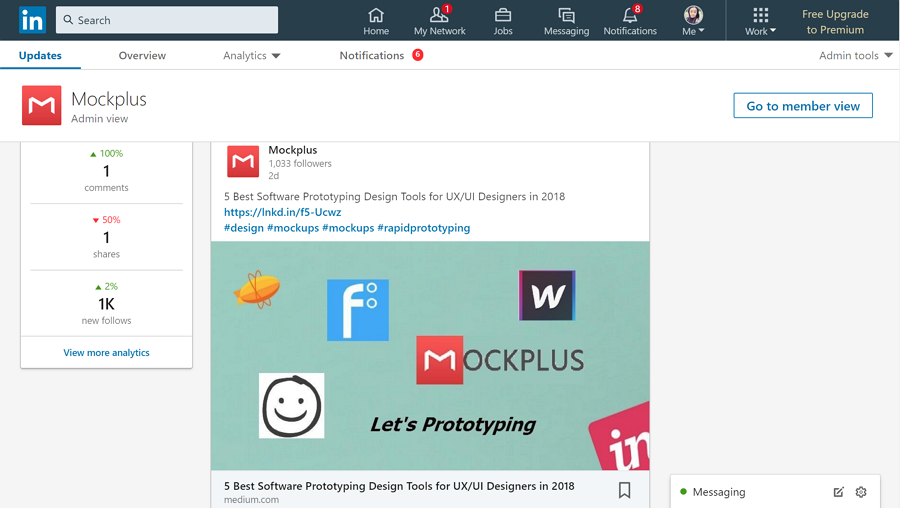
3. Linkedin

根據費茲定律:點擊目標越大,使用者的操作速度越快。領英的網站設計中,使用到了文字+圖片+鏈接的方式。當以上所有的元素框選在同個卡片中時,面積較大的圖片則是卡片的中心,並且也是整張卡片中最大的可點擊範圍(詳細內容頁面的進入點)。伴隨鼠標移入與網頁產生的交互,用戶即可得到“可點擊”的反饋。
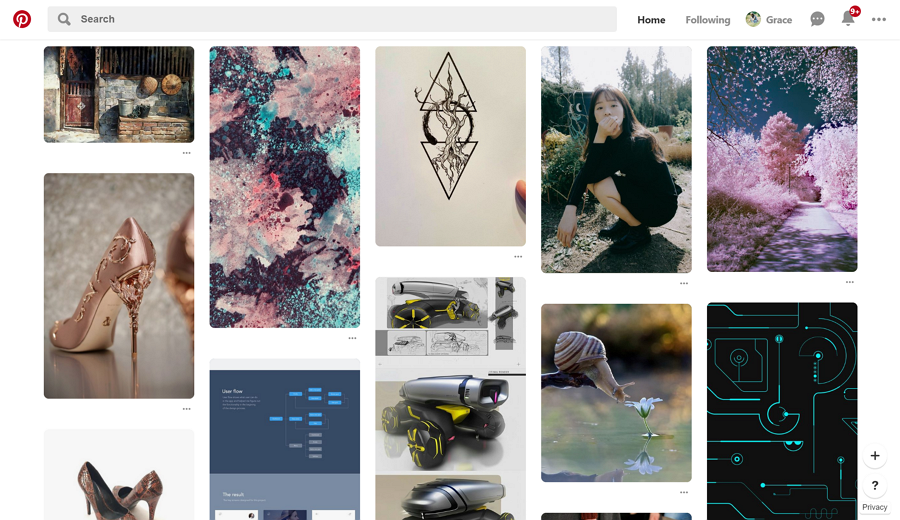
4. Pinterest

作為早期的卡片式設計先驅者,Pinterest的瀑布流設計的頁面設計方式為用戶提供了無縫式的流暢體驗。同時,減少點擊步驟也可以極大限度的留住用戶。卡片式設計和瀑布流的結合也就是常聽說的卡片流了。
與領英的內容題圖展示並且可點擊類似,Pinterest圖片流的每一整張圖片都具有可點擊性。Material Design中常常會讓卡片擁有微妙的陰影,尤其是與鼠標交互的時候。這種設計是非常有道理的,陰影和深度會給予用戶以視覺感知力,強化它的可見性,以及知覺上的“可點擊性”。用戶將鼠標移到圖片上方即可得到這樣的點擊反饋。
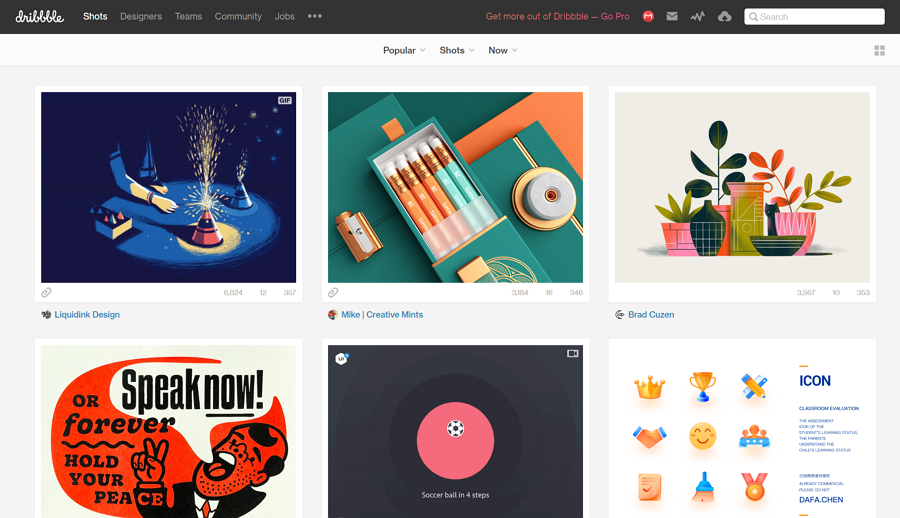
5. Dribbble

提到卡片式設計,不得不說的就是設計師們鍾愛的Dribbble。作為一個在線的創意內容展示網站,Dribbble彙集了大量的視覺作品—圖片。而基於卡片的設計通常主要依靠視覺設計,使用大量圖片就是卡片設計的一大亮點。
研究發現已證實,圖片可以提升網頁或 app 的整體設計,因為圖片可以快速有效地吸引用戶的注意力。所以,加入圖片也使得基於卡片的設計更加引人入勝。那麼,要展示這類內容,基於卡片的設計對於Dribbble來說是再合適不過的選擇了。
移動應用類卡片設計實例
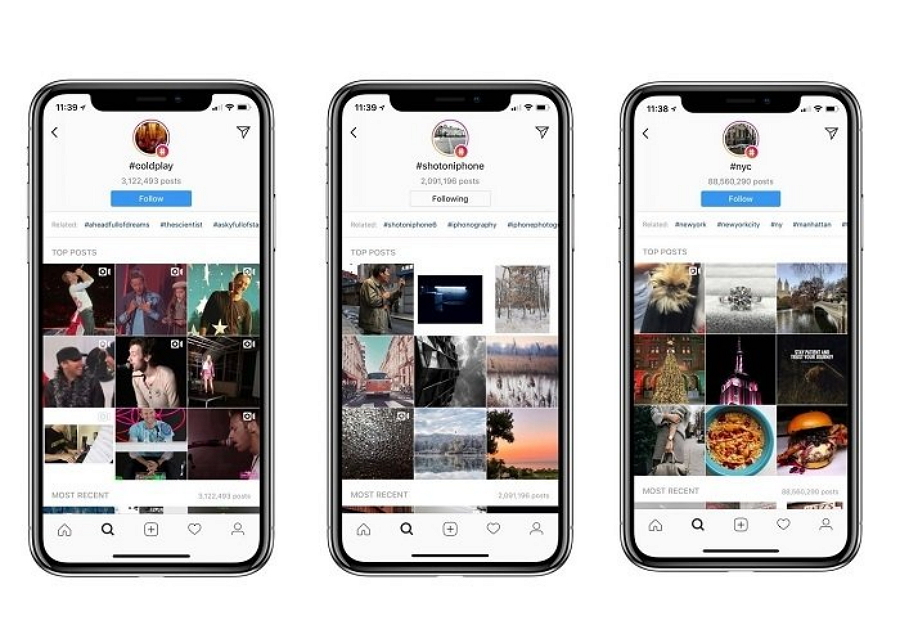
6. Instagram

在移動應用界面設計中,卡片作為容器的作用更加凸顯出來了。Instagram作為一個以圖片為主的應用,所有圖片以正方形發布,保證了圖片在feed流裏的寬度,撐滿全屏,從而看起來很整體。除圖片外,卡片也承載了文字和功能信息,三者組合在一起形成完整的功能模塊。
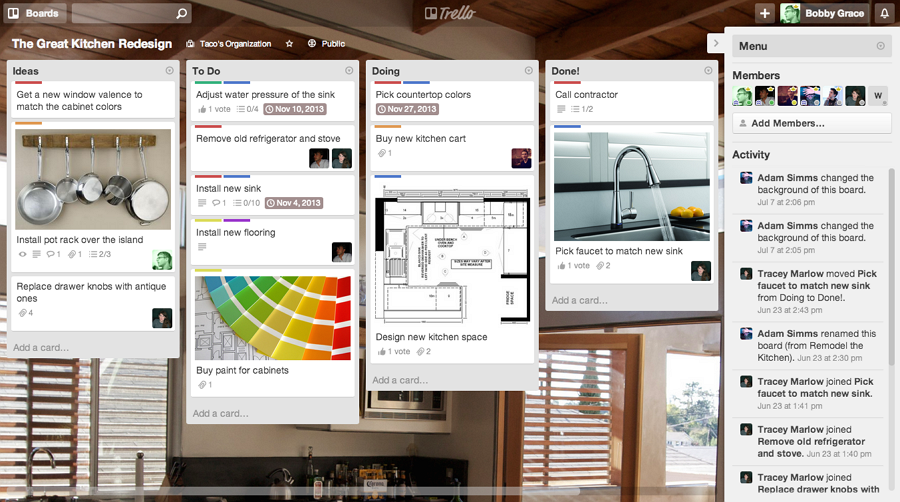
7. Trello

卡片式設計能夠幫助用戶更好地進行列表歸類。Trello的成功也是源自於它采用的卡片式設計。卡片式的任務列表可以靈活運用,使其很好地作用於用戶,幫助用戶管理任務和工作。這也是Trello與傳統的事務管理方式最大的一個區別。
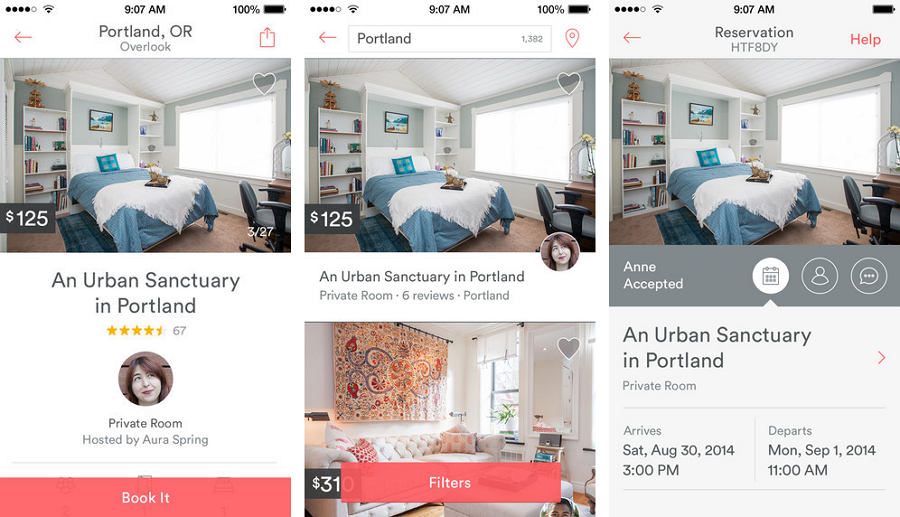
8. Airbnb

作為一款房屋租賃軟件,Airbnb的設計重點在於視覺設計。卡片設計的簡約性和條理性對於增加用戶體驗而言已經足夠,並且也可以很好的對每一條內容做區分。而Airbnb的設計在卡片的基礎上,采用了無框設計,統一並且重複的信息元素使內容更具有規律性,也給人營造出比較整體的感覺。
Dribbble優秀卡片設計案例欣賞
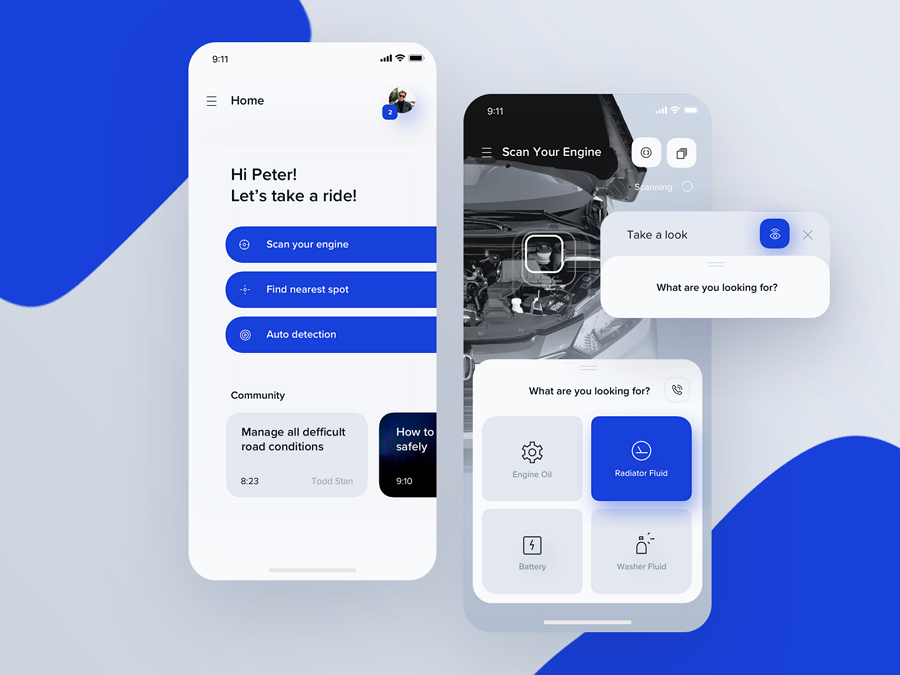
9. AR Car Mechanic App
設計師:Maciej Dyjak
地址:https://dribbble.com/shots/5306051-AR-Car-Mechanic-App

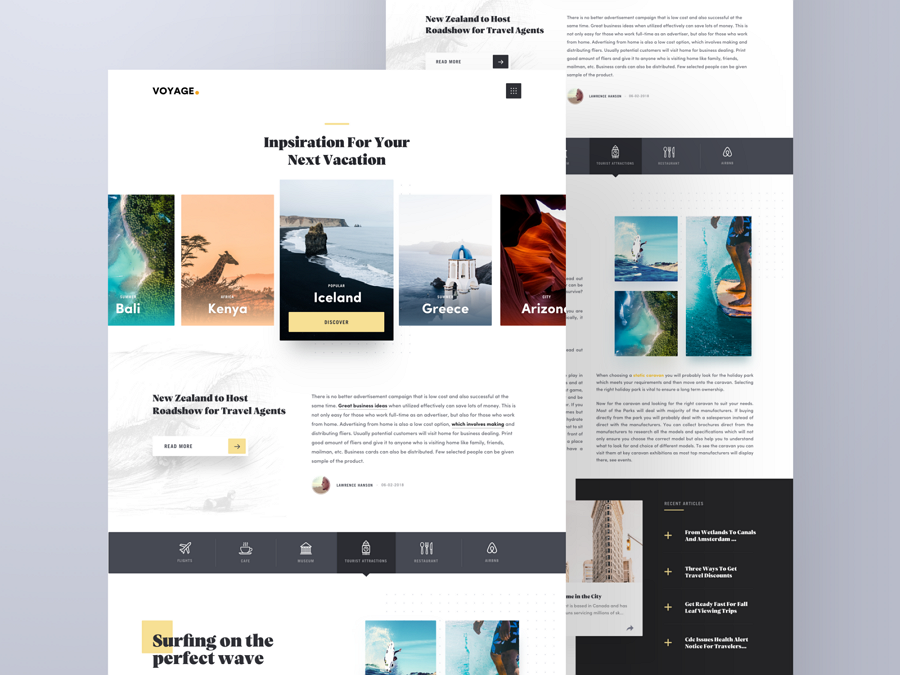
10. Travel Article Page
設計師:Faria
地址:https://dribbble.com/shots/5278735-Travel-Article-Page

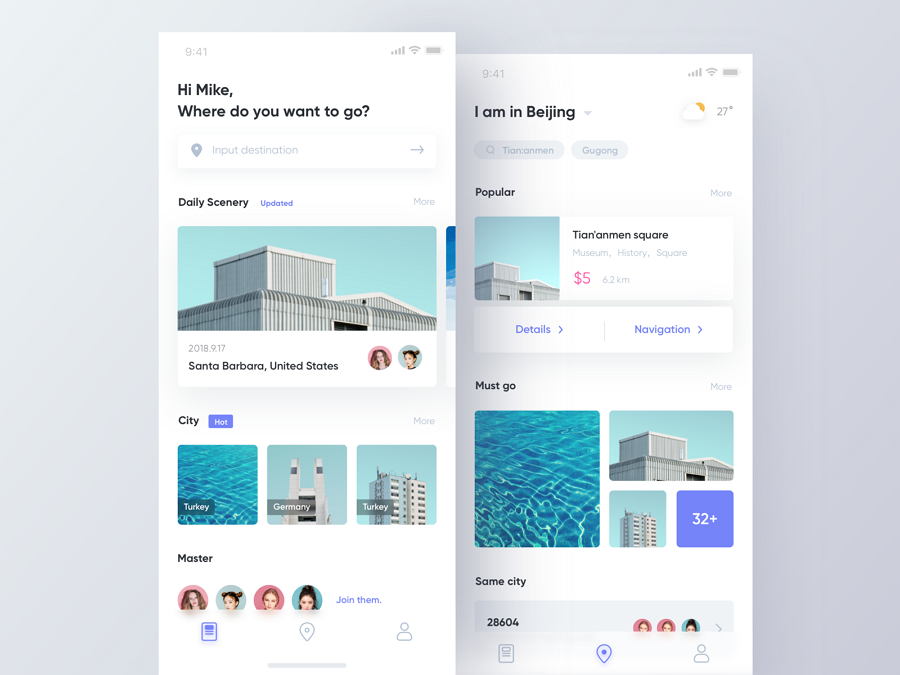
11. Travel App
設計師:Hippie Mao
地址:https://dribbble.com/shots/5270259-Travel-App

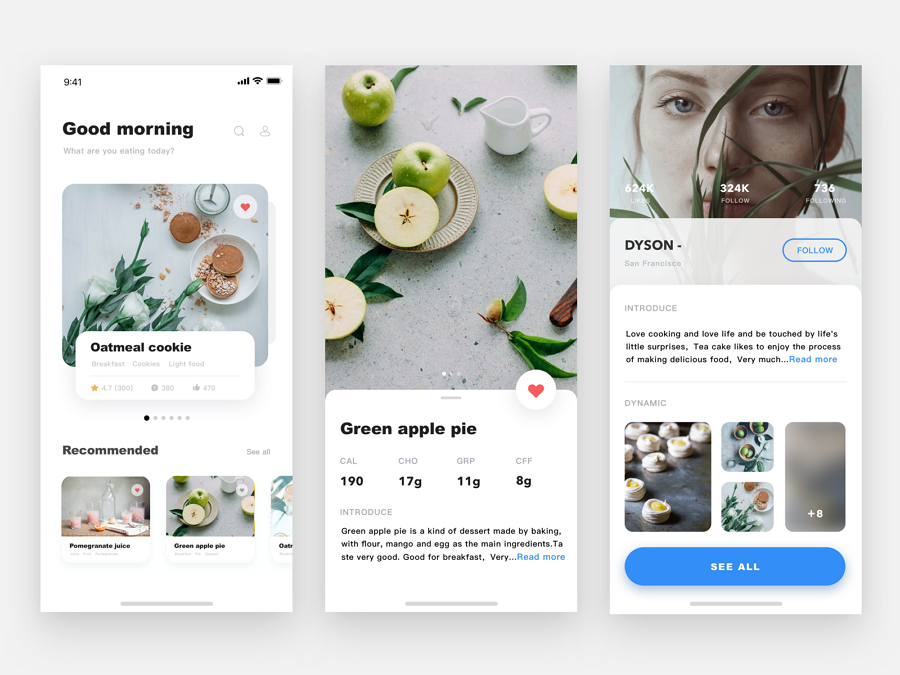
12. Cate APP
設計師:劉狗蛋
地址:https://dribbble.com/shots/5020742-Cate-APP

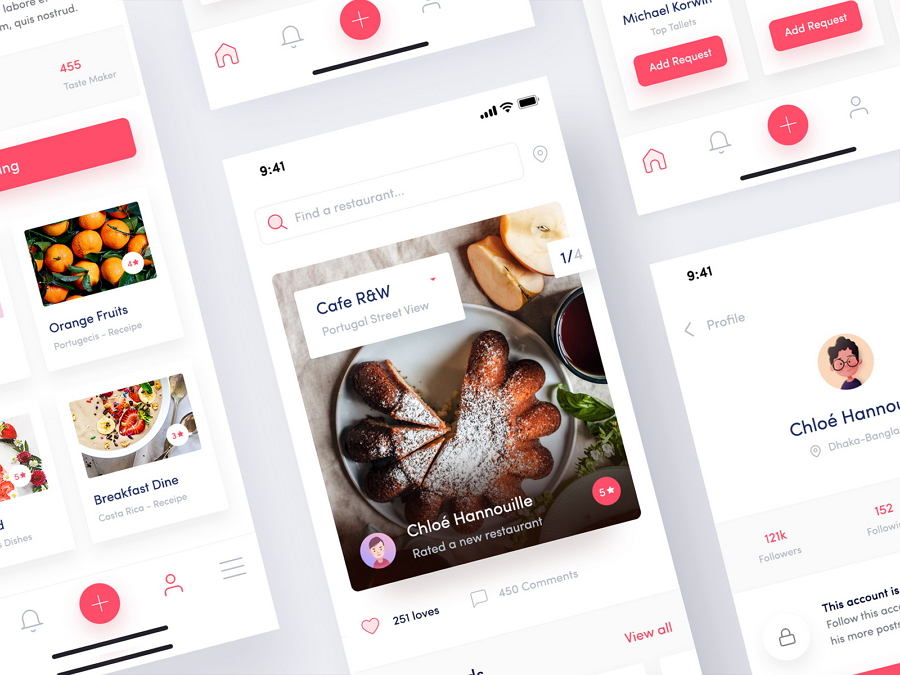
13. Resto Friends App Exploration
設計師:Masudur Rahman
地址:https://dribbble.com/shots/5093616-Resto-Friends-App-Exploration-02

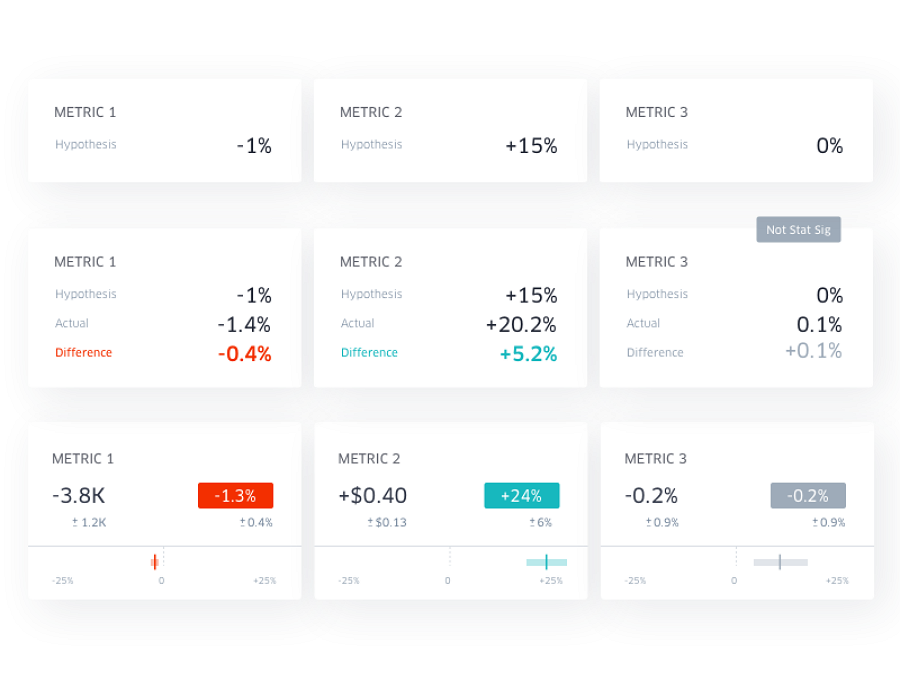
14. Experimentation Analysis:Performance Summary
設計師:Uber Design
地址:https://dribbble.com/shots/4965024-Experimentation-Analysis-Performance-Summary

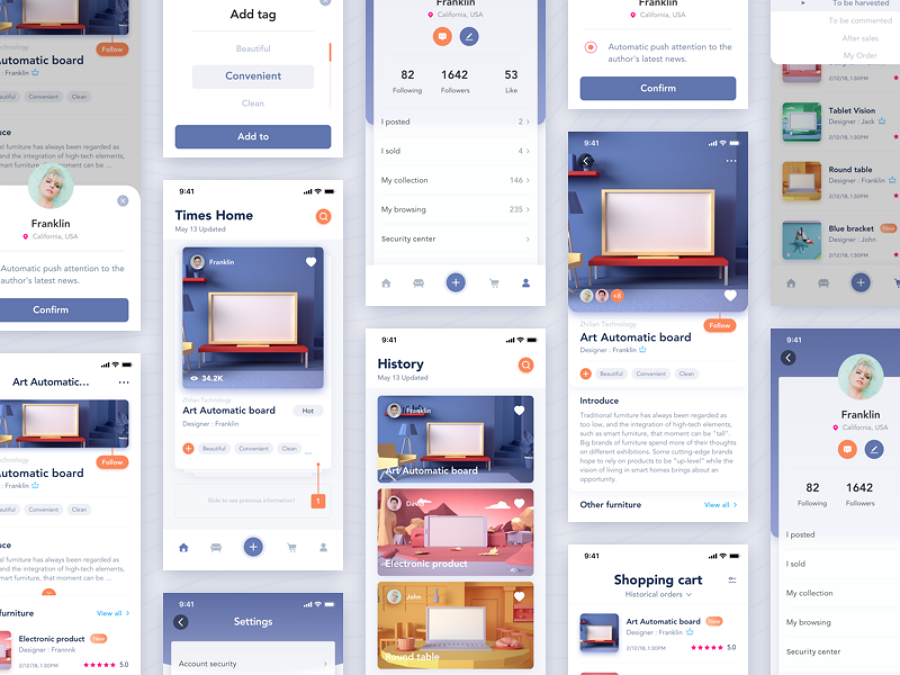
15. Customized Furniture Shopping App
設計師:Jack W.
地址:https://dribbble.com/shots/4611632-Customized-Furniture-Shopping-App

結語
卡片是UI設計師發揮創意的畫板。它不僅僅是一個擬物化的卡片UI控件,還是創建優質內容,營造優質用戶體驗的重要布局手段。看了以上15個優質的卡片式UI設計實例,希望你能從中思考並且得到更多設計靈感。
原文地址:Mockplus
作者:摹客Mockplus
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14








