比例關係是設計時必須要考慮的元素之一,無論在尺寸、空間還是顏色上,比例和諧與否會影響設計元素之間的關係。比例可以創建視覺層次,也可以產生一種張力或一種和諧感。
縱觀設計曆史,運用比例進行創作一直是一個創造性的方法。一些體係如黃金比例和三分法將結構帶入到設計中,創造了一種和諧感,並確保了平衡和連貫性。品牌形象設計和版式設計是把比例應用到設計中的主要領域。
黃金比例
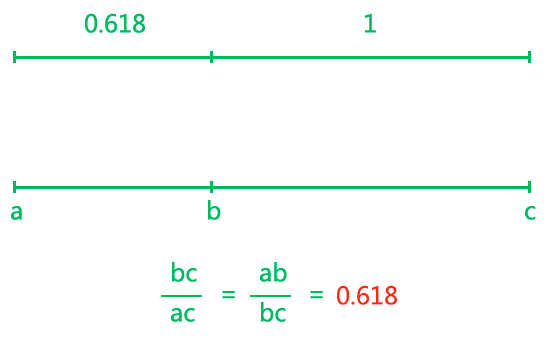
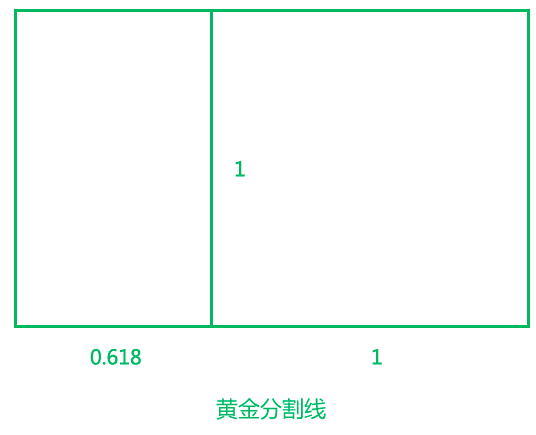
黃金比又稱黃金律,是指事物各部分間一定的數學比例關係,即將整體一分為二,較大部分與較小部分之比等於整體與較大部分之比,其比值約為1:0.618,即長段為全段的0.618。0.618是被公認為最具有審美意義的比例數字。
那黃金分割線到底是個什麼東西呢。它在什麼位置?它在畫面中的什麼地方?
有一條線條,如果我們從中切一段,如果左邊是0.618這麼一個比列,右邊是1這麼一個比例。


三分線(黃金比例的衍生)
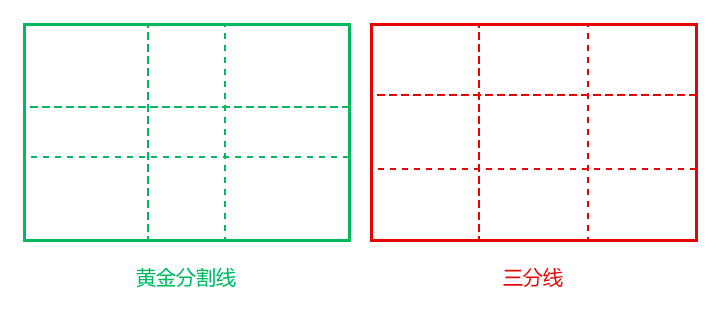
我們還有個困難,那就是0.618:1的黃金分割線的位置確實不是很好找。所以對於設計師來說,我們有一種簡化黃金風格線的做法?就是三分線。
什麼意思呢?左邊是黃金風格線,右邊是三分線。三分線就是均勻的把長方形的長和寬切三段,均勻的砍三段,每個方格都是一樣大小。

白銀比例
根號矩形具有特殊性質,由√2矩形開始可以無限地衍生出√3、√4、√5、√6等矩形,同時在這些矩形內部又可以分割出無限的等比矩形。
白銀比例 √2 ≈ 1.414

青銅比例
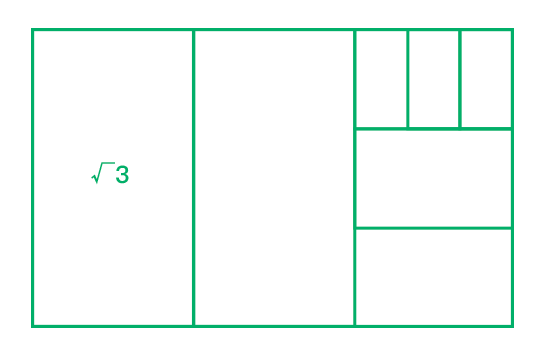
因為根號矩形的等比性和可無限分割型,所以在分割構圖中和黃金矩形一樣,能產生大量和諧的組合。
青銅比例√3 ≈ 1.732

斐波那契數列(黃金比例的衍生)
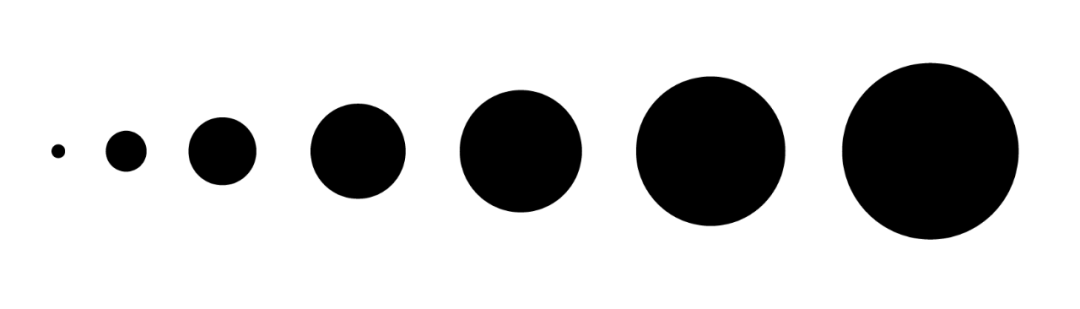
斐波那契數列是由意大利數學家奧納多·斐波那契在1202年出版《算盤全書》中提出。這組數列的數字為1、1、2、3、5、8、13、21、34…從第三位開始,每一個數都是由前兩位相加得出。而這個數列的比例形式非常接近黃金比例,所以又稱“黃金分割數列”。
斐波那契數列(FibonacciSequence)數列是這樣一個數列:

在數學上,斐波那契數列是以遞歸的方法來定義:
F0=1
F1=1
Fn=F(n-1)+F(n-2)
(n>=2,n∈N*)
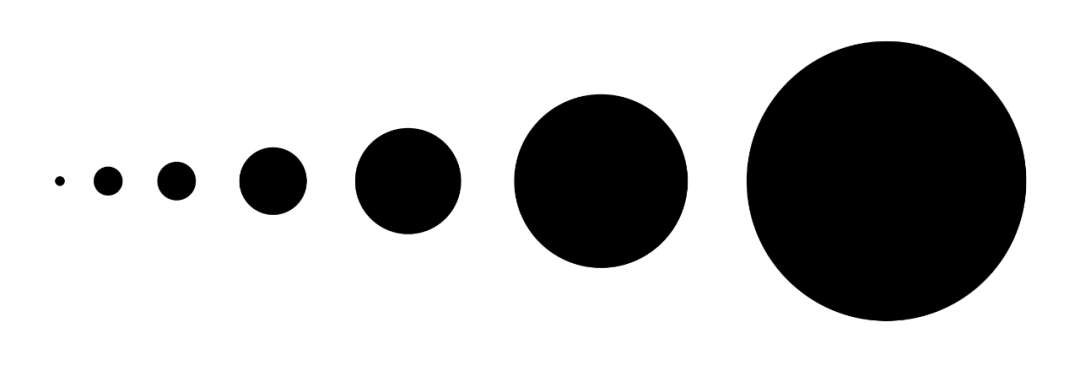
等差數列
等差數列是最常見數列的一種,如果一個數列從第二項起,每一項與它前一項的差等於同一個常數,這個數列就叫作等差數列。比如1、3、5、7、9、11、13…

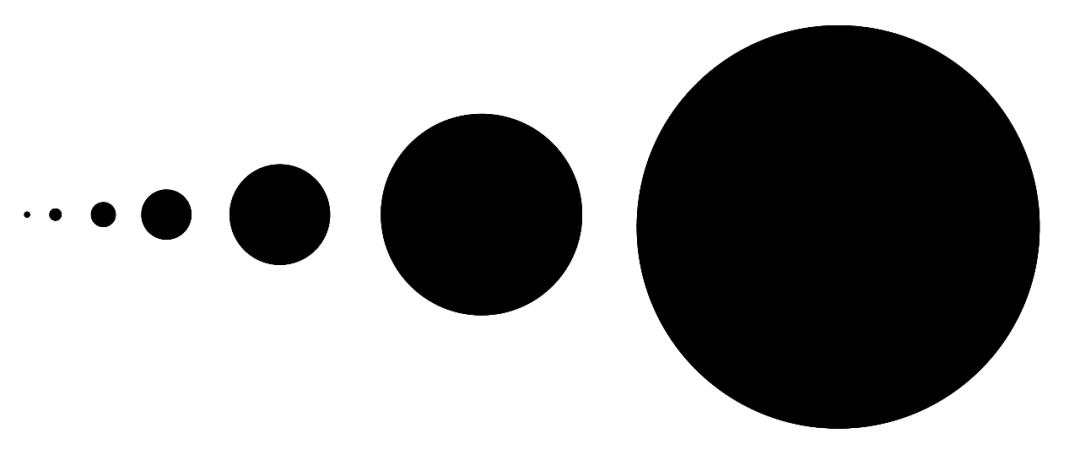
等比數列
如果一個數列從第二項起,每一項與它前一項的比值等於同一個常數,這個數列就叫作等比數列。比如1、2、4、8、16、32、64…

盧卡斯數列
盧卡斯數列:1、 3、 4、 7、 11、18、 29、 47、 76、 123…
斐波那契數列和盧卡斯數列具有相同的性質:從第三項開始,每一項都等於前兩項之和,我們稱之為斐波那契—盧卡斯遞推。

卡特蘭數

帕多瓦數列
帕多瓦數列是:1,1,1,2,2,3,4,5,7,9,12,16,21,28,37,49,65,86,114,151……
它從第四項開始,每一項都是前面2項與前面3項的和。即x=(x-2)+(x-3),x為項的序數(x>4)。

雷諾數列
雷諾數列是把10分成5份,或10份、20份、40份的一個方法,就是應用在分割比例上,二是應用在字號比例大小選擇上。從數學上講就是把10分別開5次方、10次方、20次方和40次方。我們以5次方為例分別是:10%、16%、25%、40%、63%、100%。

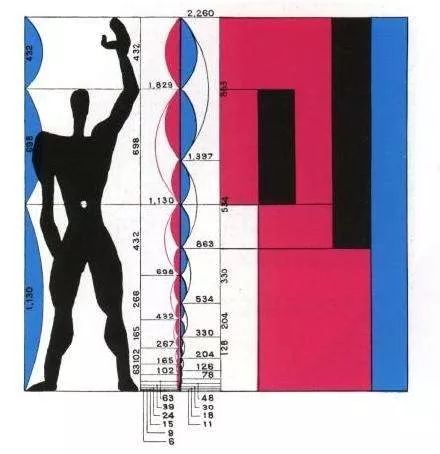
勒·柯布西耶 — 模度(黃金比例的衍生)
1948年,經過7年的理論研究與試驗,柯布出版了《模度-合乎人體比例的、通用與建築和機械的和諧尺度》一書,詳細闡述了模度理論的開端、發展、完善到實際應用。此書的出版標誌著模度理論的正式建立。
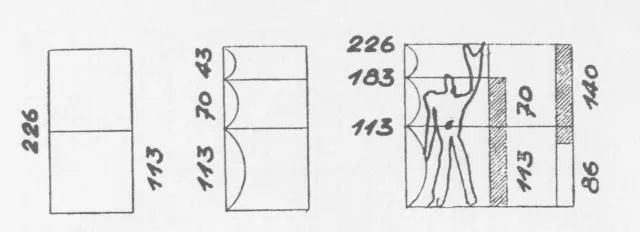
比較成熟的模度係統的數字推導起始於以身高為6英尺(約183厘米)人作為標準,結合斐波那契數列分析。對人體的分析得出的結論包括以下幾個關鍵數字:舉手高(226厘米),身高(183厘米),臍高(113厘米)和垂手高(86厘米)。這一係列數字都可以利用黃金分割比和斐波那契數列結合在一起:43=70×0.618,70=113×0.618,113=183×0.618;43+70=113,70+113=183,43+70+113=226。

利用113的尺寸產生黃金比70,由此得到紅尺:4-6-10-16-27-43-70-113-183-296等。

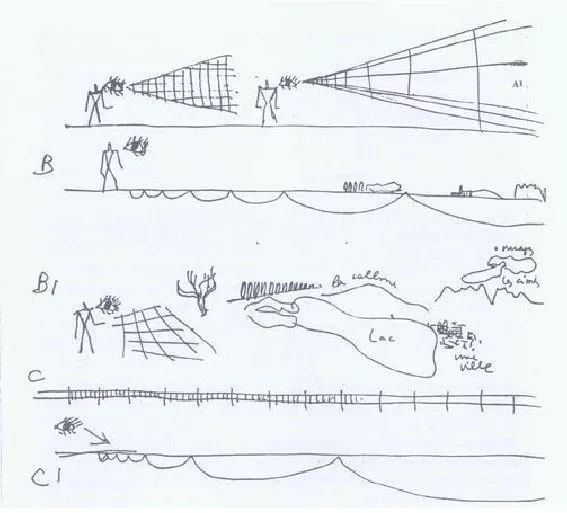
柯布還借助“模度”的比例優勢對文藝複興的幾何不變性研究展開了批判。他認為對正多面體、星形體及正多邊形的研究,背離了基於視覺判斷的建築學的本質,因為人眼對不同距離的事物的認知並不是均勻、等分的而是漸變的。

三角函數特殊角
特殊三角函數值一般指在0,30°,45°,60°,90°,180°角下的正餘弦值。
我們在設計中會把360°角度會進行細分,以15°角為一個單位進行遞增歸納我們常用的角度值:0°、15°、30°、45°、60°、90°、120°、135°、150°、180°、270°
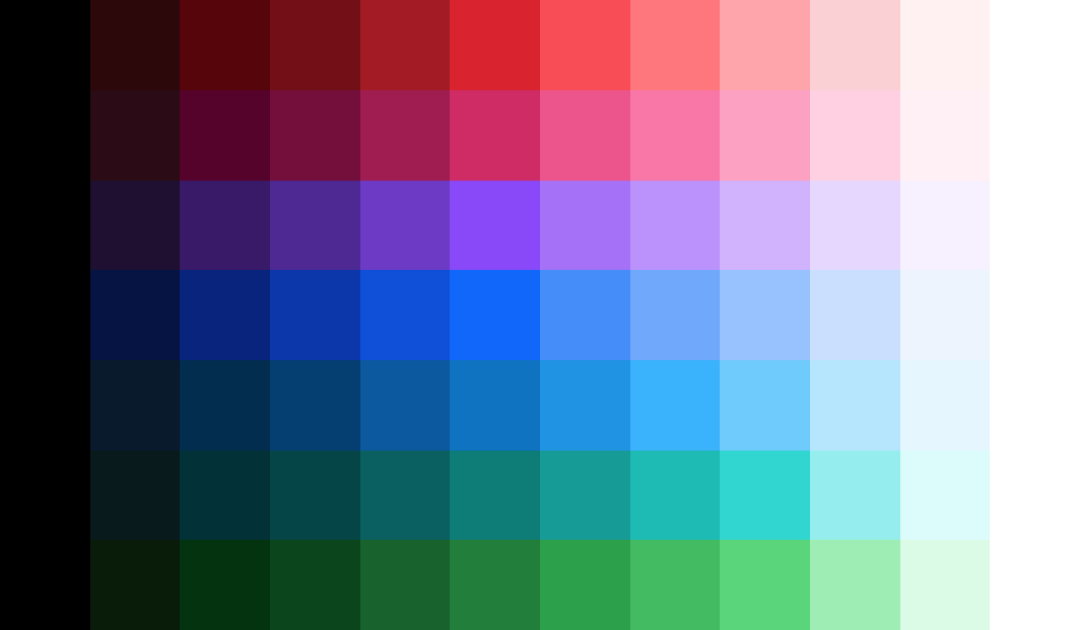
我們在設計中在顏色的色相就是用360°來衡量的,設計中經常使用不透明度配色法就是把顏色不透明度10等分,在產品設計中我們確定主色的顏色後,可以根據主色的色相的角度值比如每次增加15°來找到合適的輔助色和點綴色。


By MUTI
品牌設計中也是一樣,很多都需要線條輔助。線的角度有0°、15°、30°、45°、60°、90°幫助設計的更加合理規範。


By George Bokhua
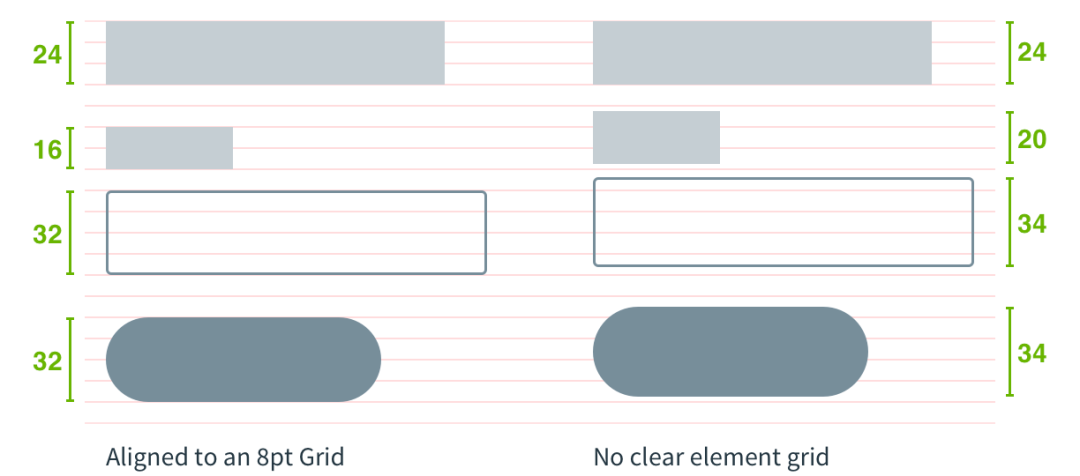
8點網格
建立8點為一個單位的網格,所有的元素尺寸都是8的倍數。使用 8 的增量來確定頁面上元素的大小和空間。界面設計中的邊距或填充都是 8 的增量(倍數)
如果你用8作為設計的最小單位,你可以很方便的縮小的你的設計尺寸,8/2=4,4/2=2,2/2=1。


圖片常用尺寸
在UI界面設計中我們經常需要使用不同尺寸的圖片,由於移動端界面大小有限,在大量界面設計中總結了圖片尺寸的比例有1:1、2:3、4:3、16:9、16:10。


Airbnb移動端的界面中使用了大量1:1、3:2、13:21等尺寸大小的圖片,有了基於黃金比例的圖片尺寸讓界面排版看上去更加合理舒服。
費希納矩形
19世紀中葉,德國心理學家費希納曾經做過一次別出心裁的試驗,他召開一次“矩形展覽會”,會上展出了他精心製作的各種矩形,並要求參觀者投票選擇各種自認為最美的矩形,結果以下四種矩形入選(寬×長):(1)5×8;(2)8×13;(3)13×21;(4)21×34。
因為5∶8=0.625,8∶13≈0.615,13∶21≈0.619,21∶34≈0.618。由此可見,它們的寬與長的比都接近於0.618,因此這些矩形可近似地看作黃金矩形,給人以美的感受。
印刷常用尺寸
打印/印刷常用紙A係列尺寸,辦公室常用A4打印紙尺寸210mm×297mm

A0紙尺寸841mm×1189mm
A1紙尺寸594mm×841mm
A2紙尺寸420mm×594mm
A3紙尺寸297mm×420mm
A4紙尺寸210mm×297mm
A5紙尺寸148mm×210mm
A6紙尺寸105mm×148mm
A7紙尺寸74mm×105mm
A8紙尺寸52mm×74mm
A9紙尺寸37mm×52mm
參考文獻
《和諧之美-探索設計中的黃金比例》 人民郵電出版社
《勒.柯布西耶——模度》
原文地址:水手哥學設計(公眾號)
作者:水手哥

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14