
什麼是啟動頁?

正如前面所說做這類設計有一個很核心的原則就是體現品牌感,而不是刷設計存在感。
啟動頁的結構
1.承載注冊登錄
這種類型很巧妙的把功能和品牌很好的結合了在一起,在很多新的APP需要用戶注冊登錄的界面裏面,通常會把產品和注冊登錄結合在一起,常見國內有微信等等。

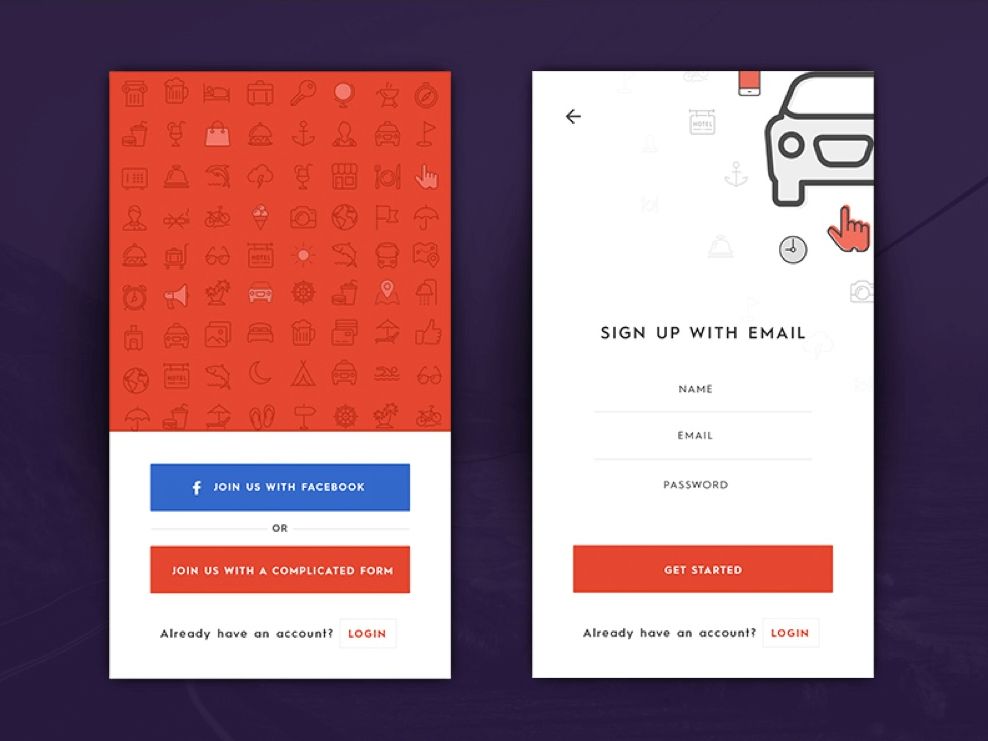
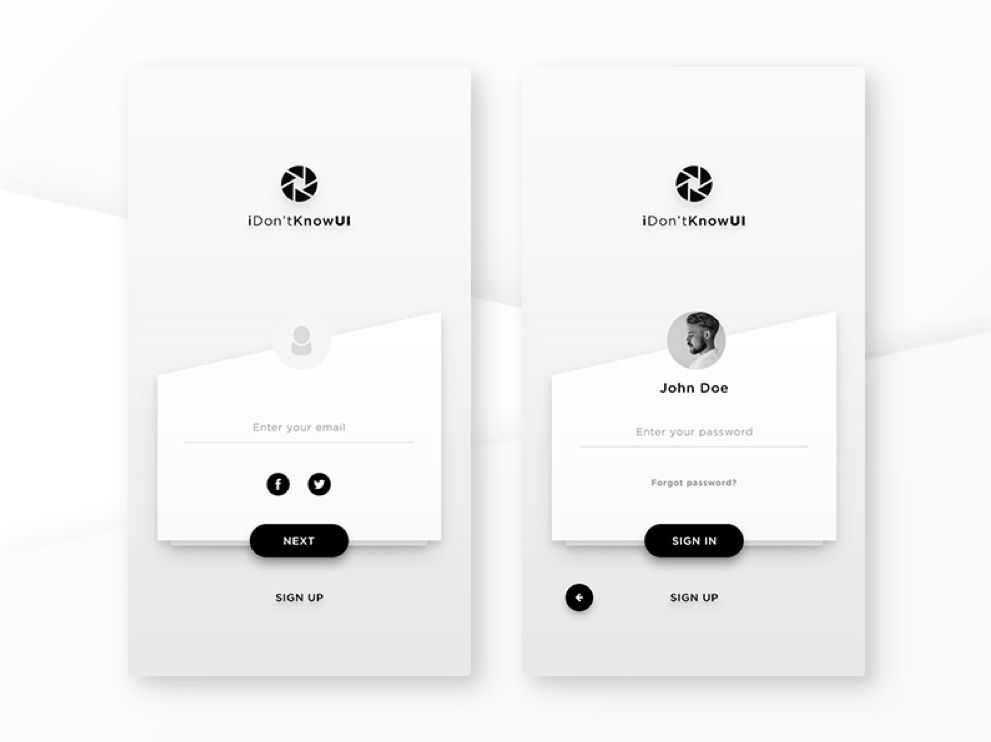
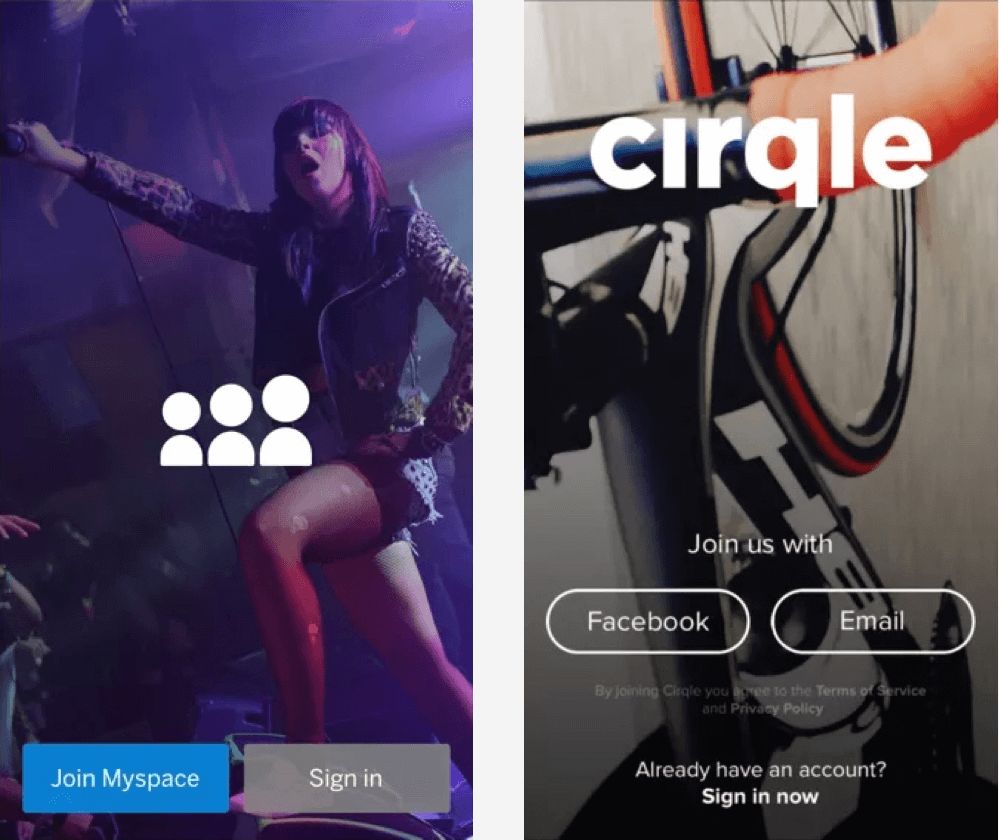
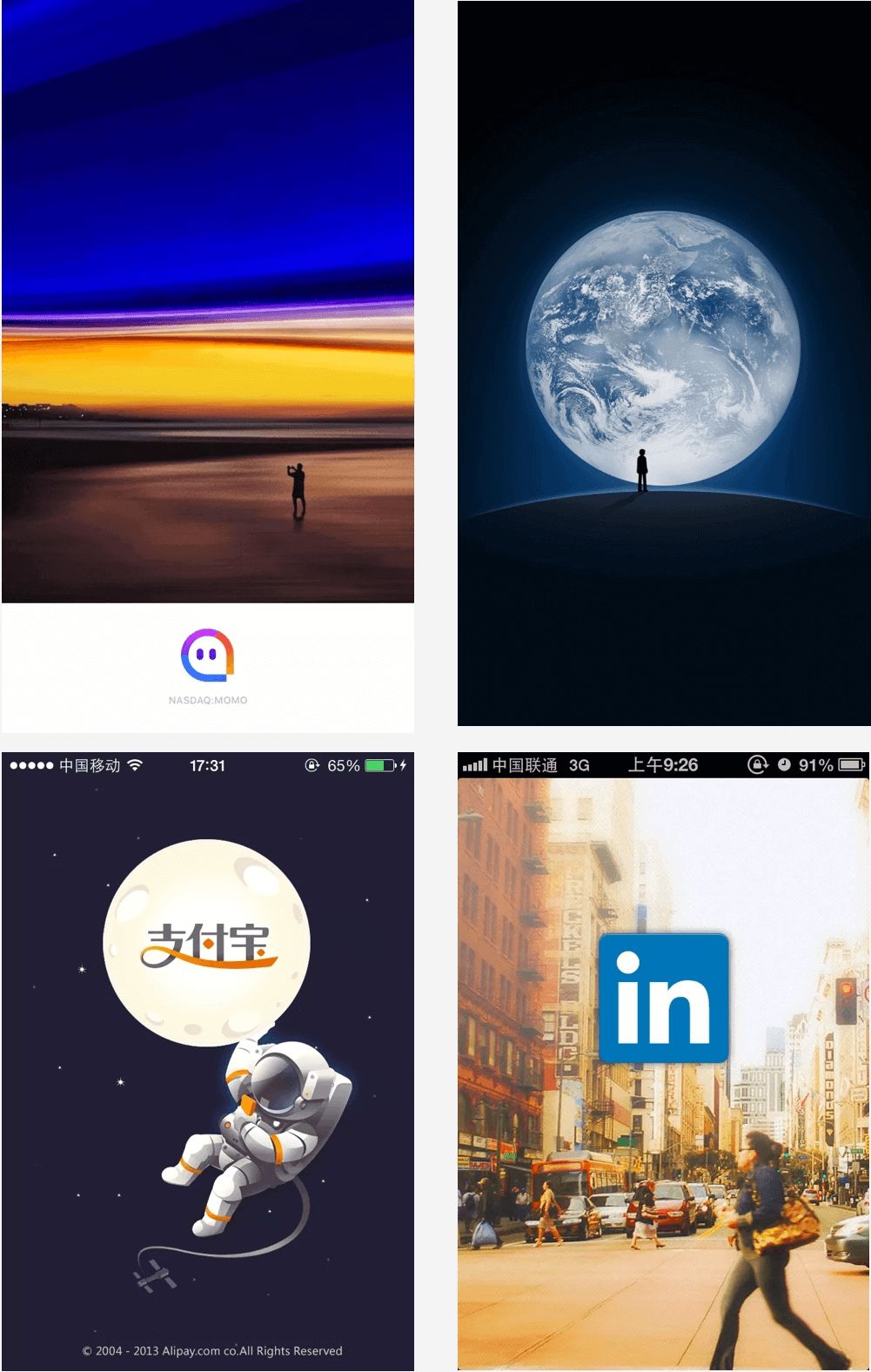
▲ 這個頁面的啟動頁把登錄和閃屏畫面進行上下結構,上面啟動頁的品牌畫面,采用比較常用的圖標平鋪風格模式,每個圖標和業務明確融合,看似簡單但是其實設計細節很多,最早期手淘也是采用類似設計手法來設計。

▲ 這個頁面也是上下結構,在頂部運用的背景圖片填充,下面是注冊和登錄入口,也是一個實用性設計。

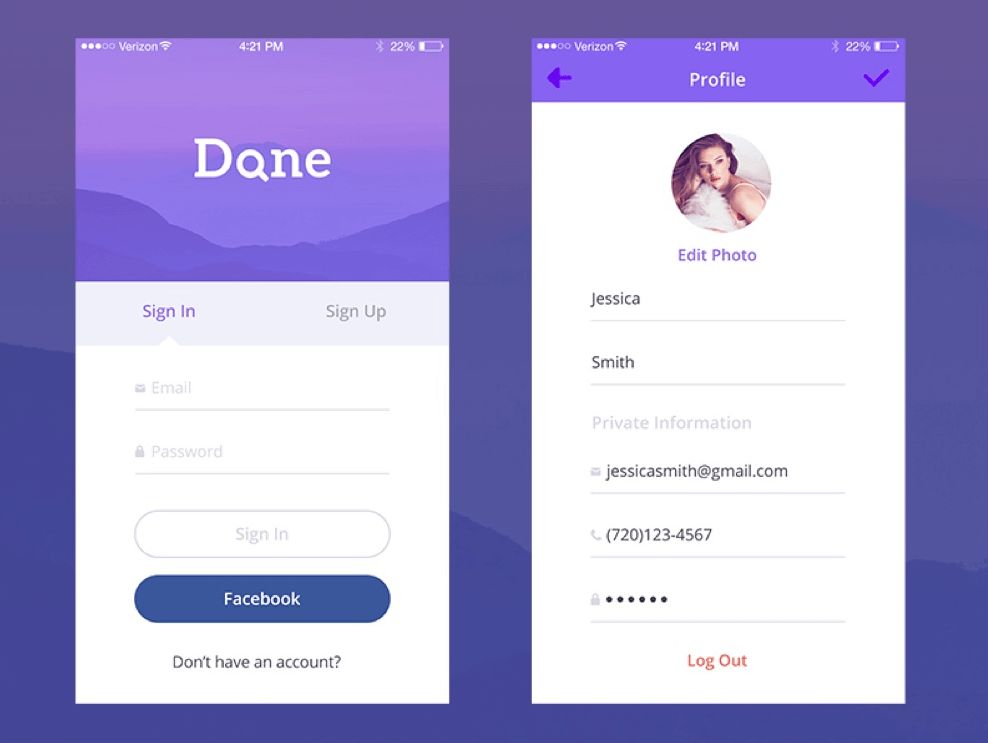
▲ 這個產品背景沒有做更多的裝飾,看似簡單的一個頁面,其實設計細節把握很到位,頁面結構采用層疊式構圖設計,結構上運用斜切的設計手法,很好的突出了差異性在裏面,同時核心登錄按鈕清晰,直接引導用戶進行操作。

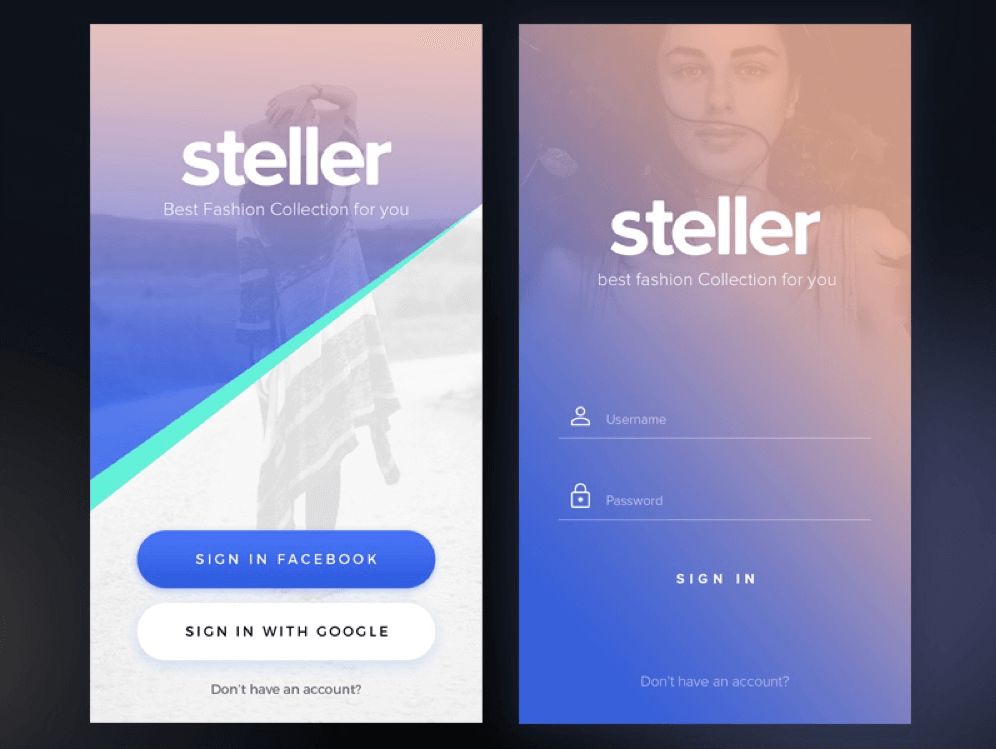
▲ steller的設計,也是在布局上運用斜切版式,對於背景的選擇則是采用的圖片加彩色蒙版的設計趨勢,整體設計很通透。

▲ lonut Zamfr用的是深色,LOGO為圖形結合注冊登錄頁面,在傳遞品牌同時也很好的將功能結合起來。
2.新功能引導
這一類型的啟動頁面,適用於新功能介紹,早期的朋友圈,大家還記得幾張照片拚接的畫面麼,新功能引導的形式比較豐富,可以是視頻,圖片也可以是插畫的形式,一般類似講故事的形式把功能傳達給用戶。

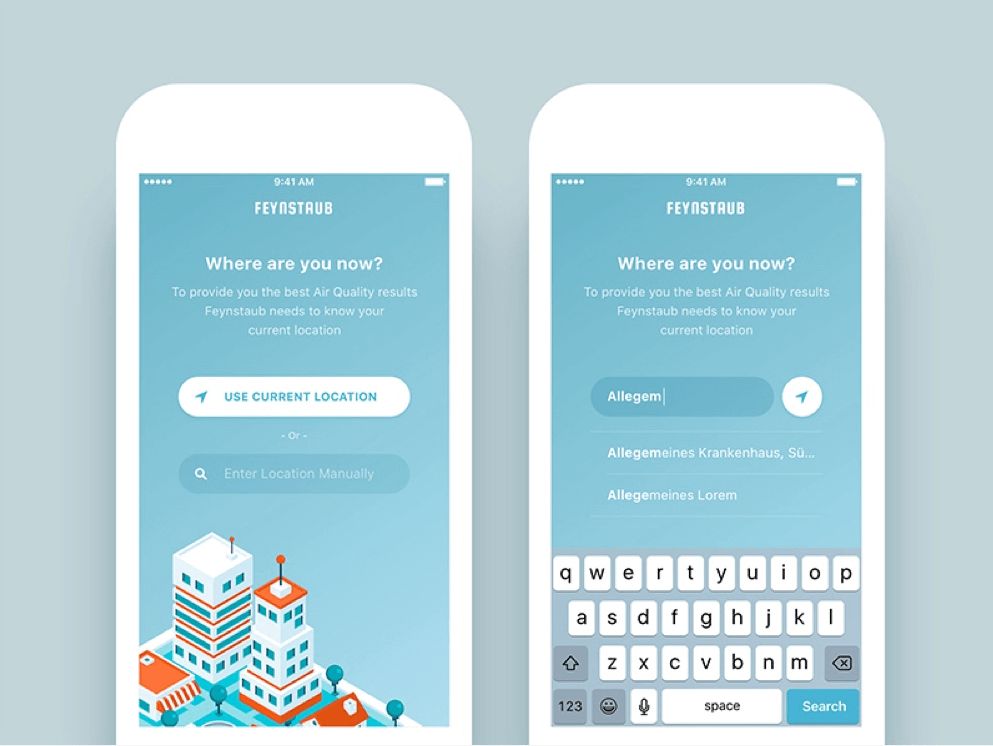
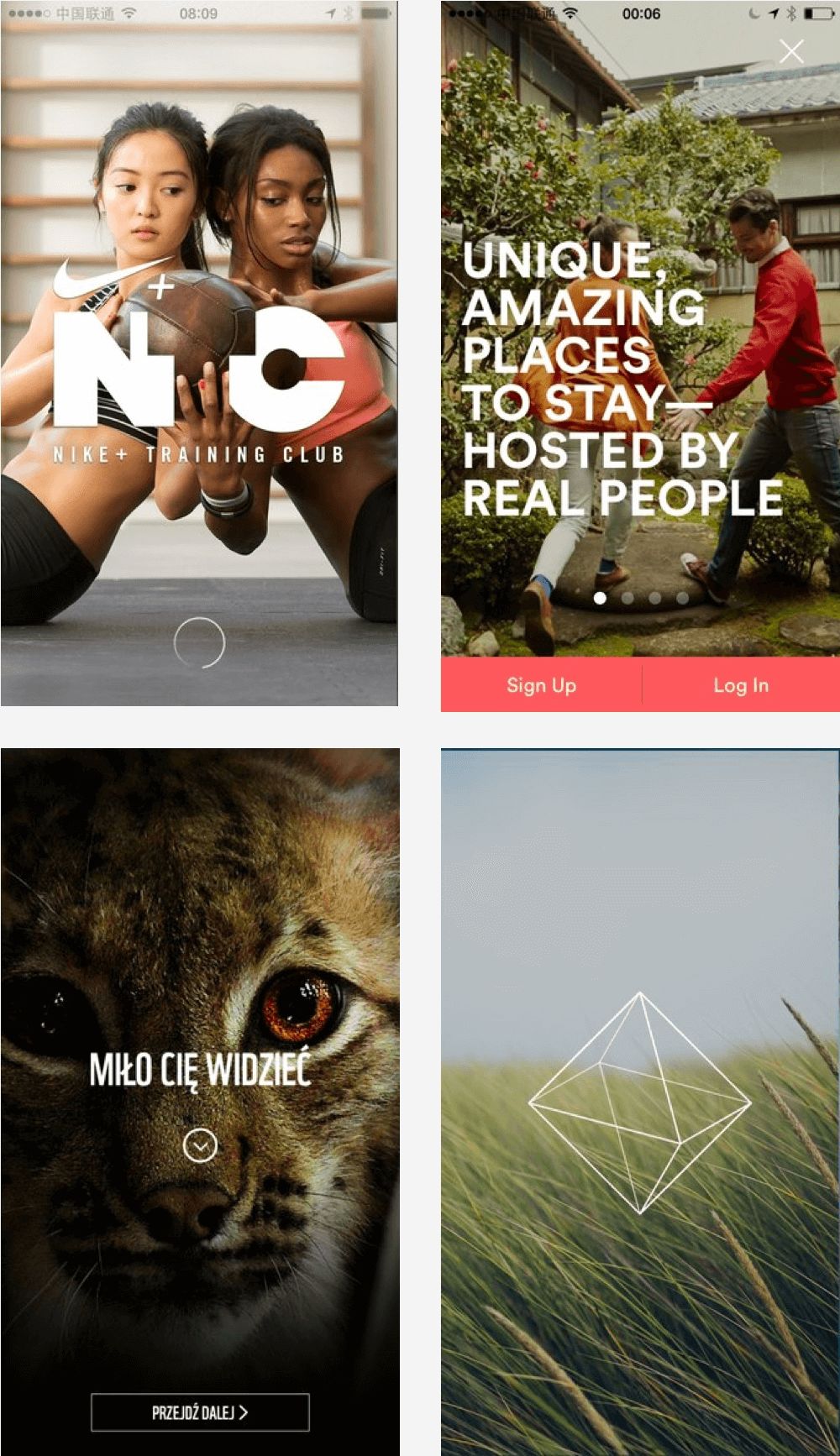
▲ FEYNAUB在新功能引導時候,需要用戶輸入位置,很好的把新功能和啟動頁情感調性用插畫的形式表達了出來,顯得不那麼生硬很自然傳遞了品牌。

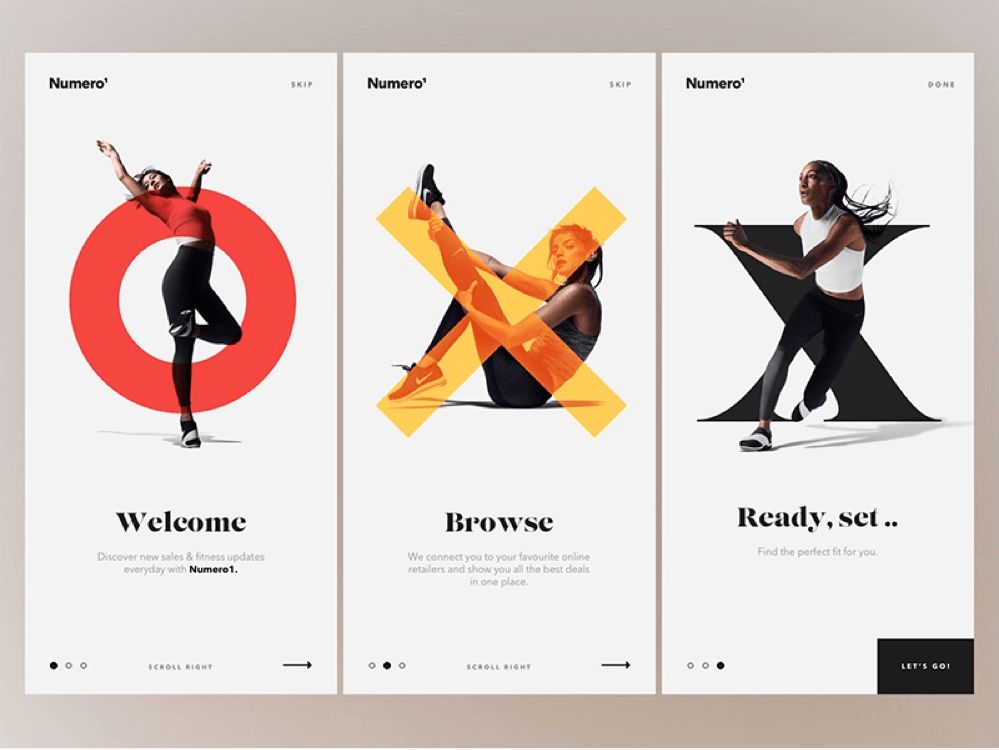
▲ Numero在新功能引導頁面上,采用了字母和人物結合的設計技法,襯線體文字和圖形很好的結合在了一起,給人很精致時尚的感覺。

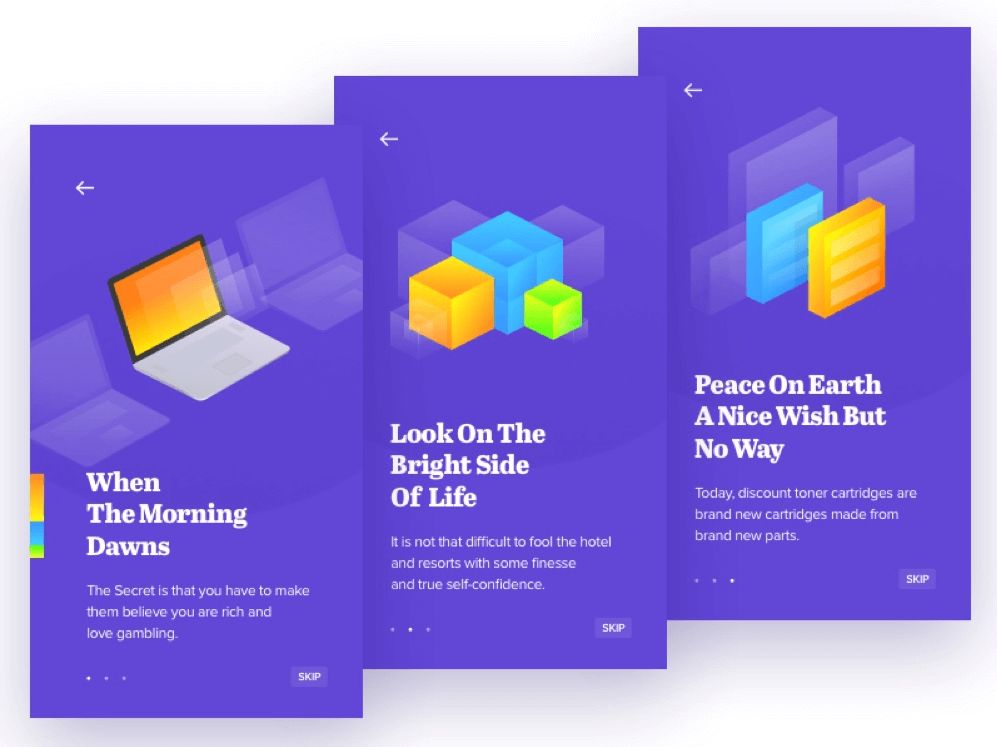
▲ 這個啟動頁設計,也是屬於新的功能介紹,整個設計形式感和圖形感非常強,通過故事性的引導很好的傳達了功能。

▲ Onboarding的啟動頁設計很好的采用了連續感覺,每張圖片和圖片直接連接很順滑,同時采用2.5D設計技法,但是處理的沒有那麼重,很輕量化,比較適合當下快速瀏覽的場景。

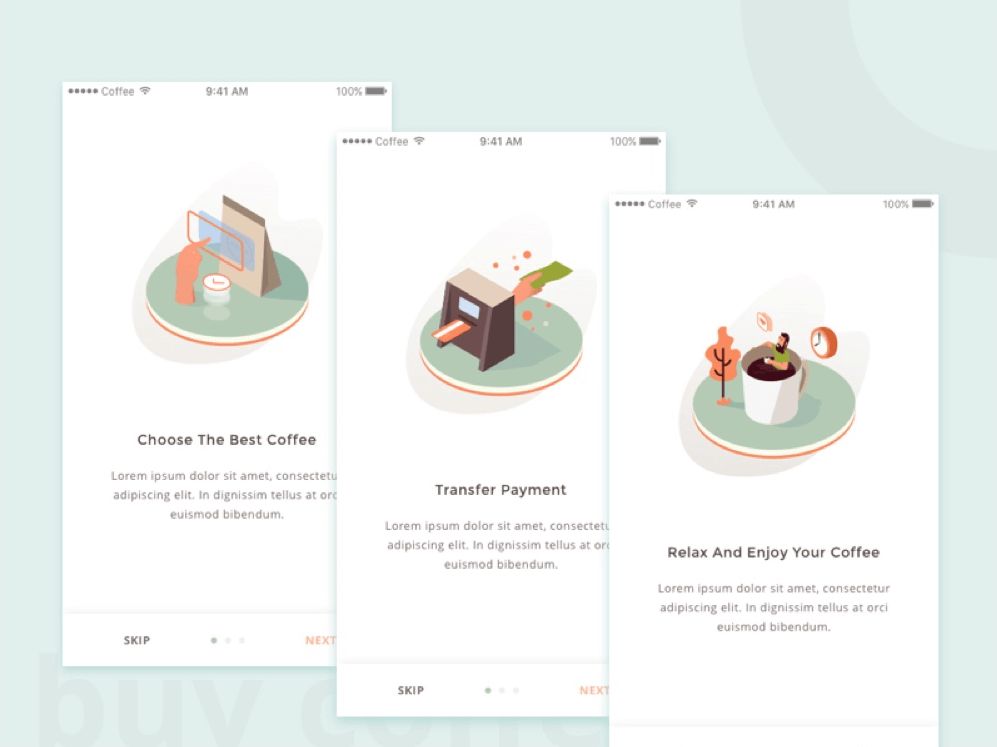
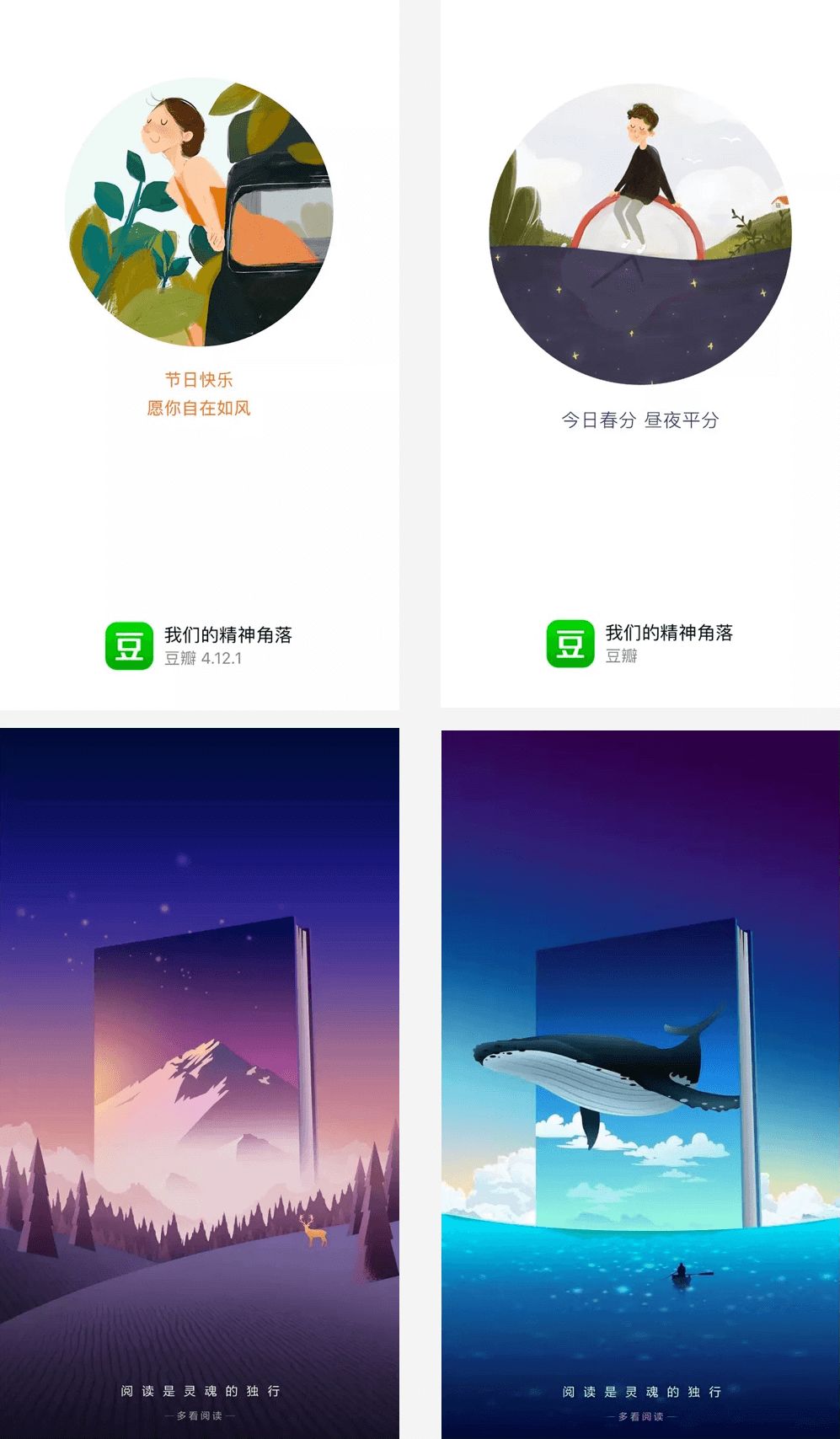
▲ Coffee APP的啟動頁面采用目前比較常見的設計手法,插畫和文字的展示,國內這種設計比較多,但是Coffee在色調和圖形處理上相當細膩,簡潔的同時又不乏很趣味性設計在裏面。

▲ 當然目前已經是小視頻的時代了,當下也很多APP的啟動頁面直接采用短視頻的形式來傳遞給用戶,視頻的帶入感和沉浸感會更加直觀。

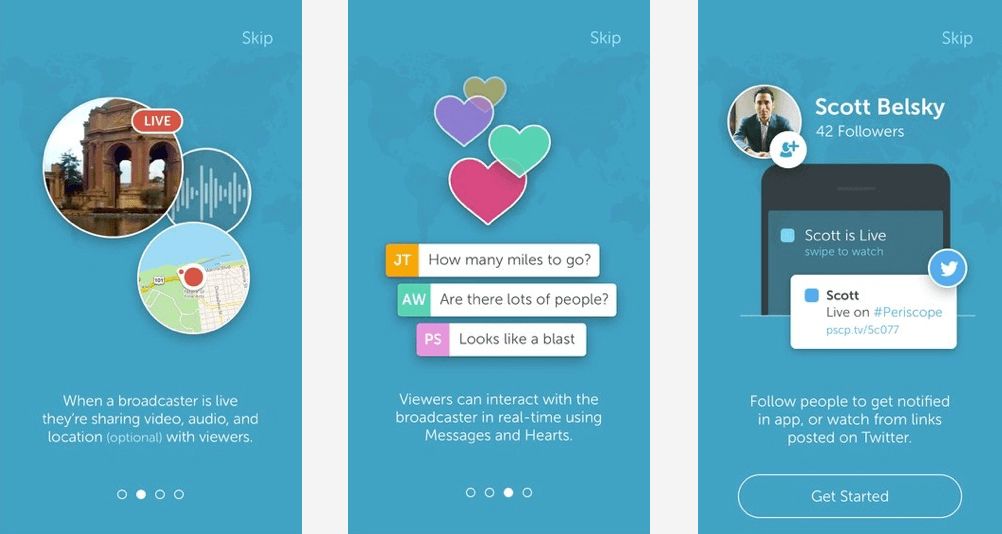
▲ Periscope很巧妙的把功能以插畫的形式結合在界面中了,也是值得我們去學習的點。

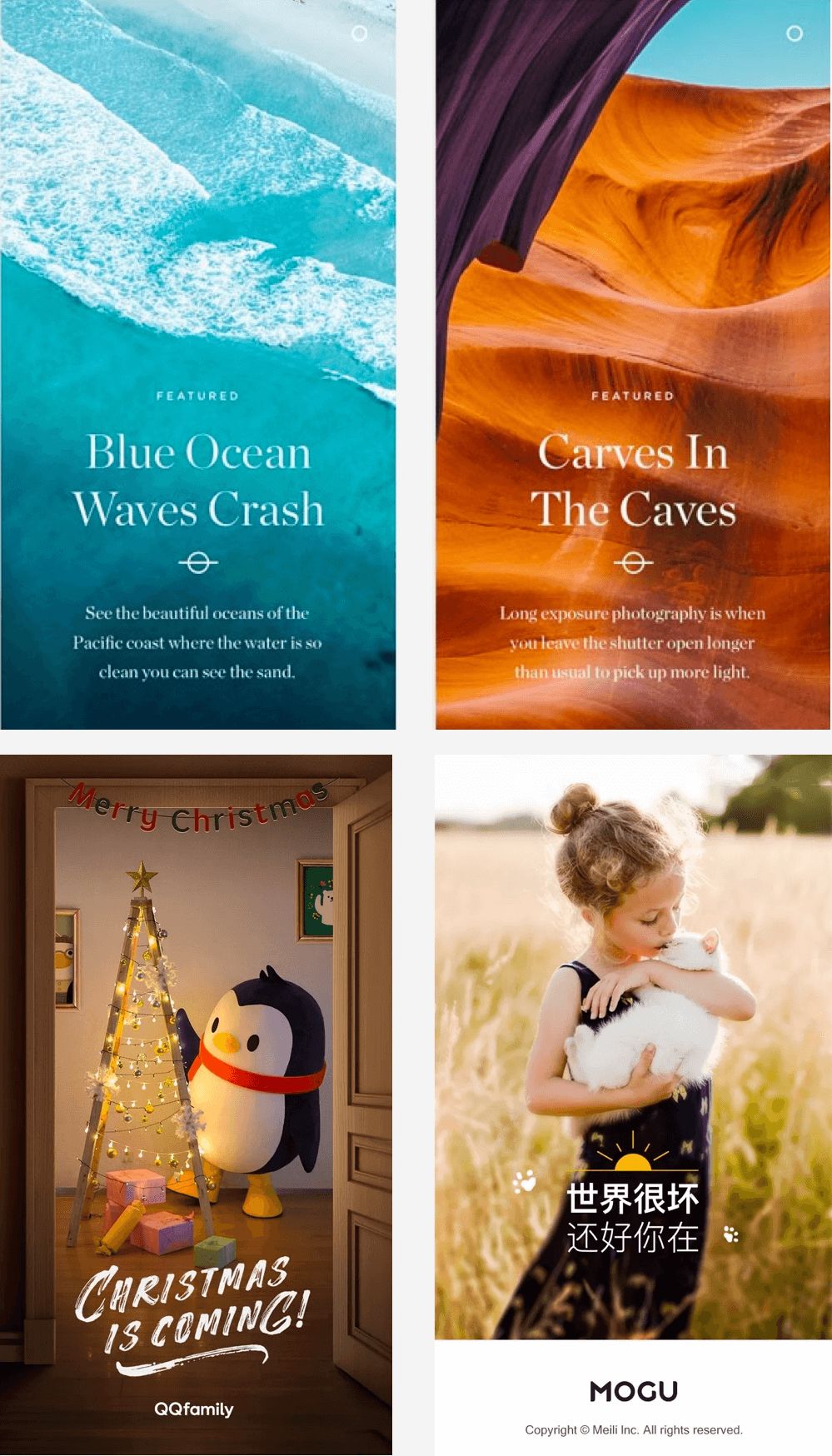
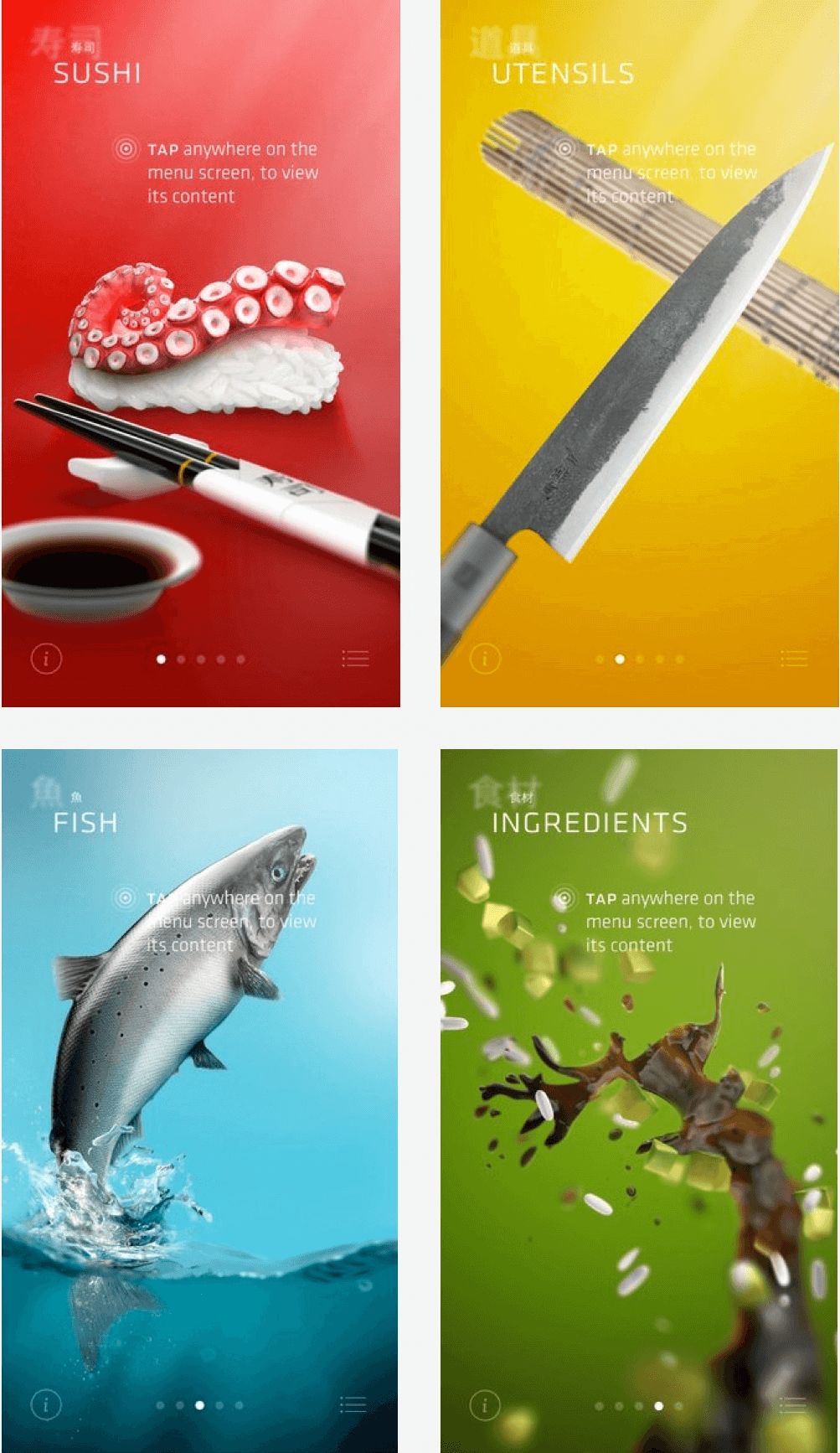
▲ 非常喜歡的一個日本的APP名字Sooshi,引導頁設計非常棒,從圖片選擇,圖片光線處理,文字處理都非常高水準,所以並不是背景圖用照片就一定很low,處理好了,一樣是很高大上。
3.品牌承載
這種結構也運用比較多,直接很簡單的用品牌圖形和一句文案來傳遞,比較適合於一些知名的產品,本身它們的圖標符號已經是品牌的一種傳達,無須做過多的修飾,比如蘋果,Twitter,Facebook等等。

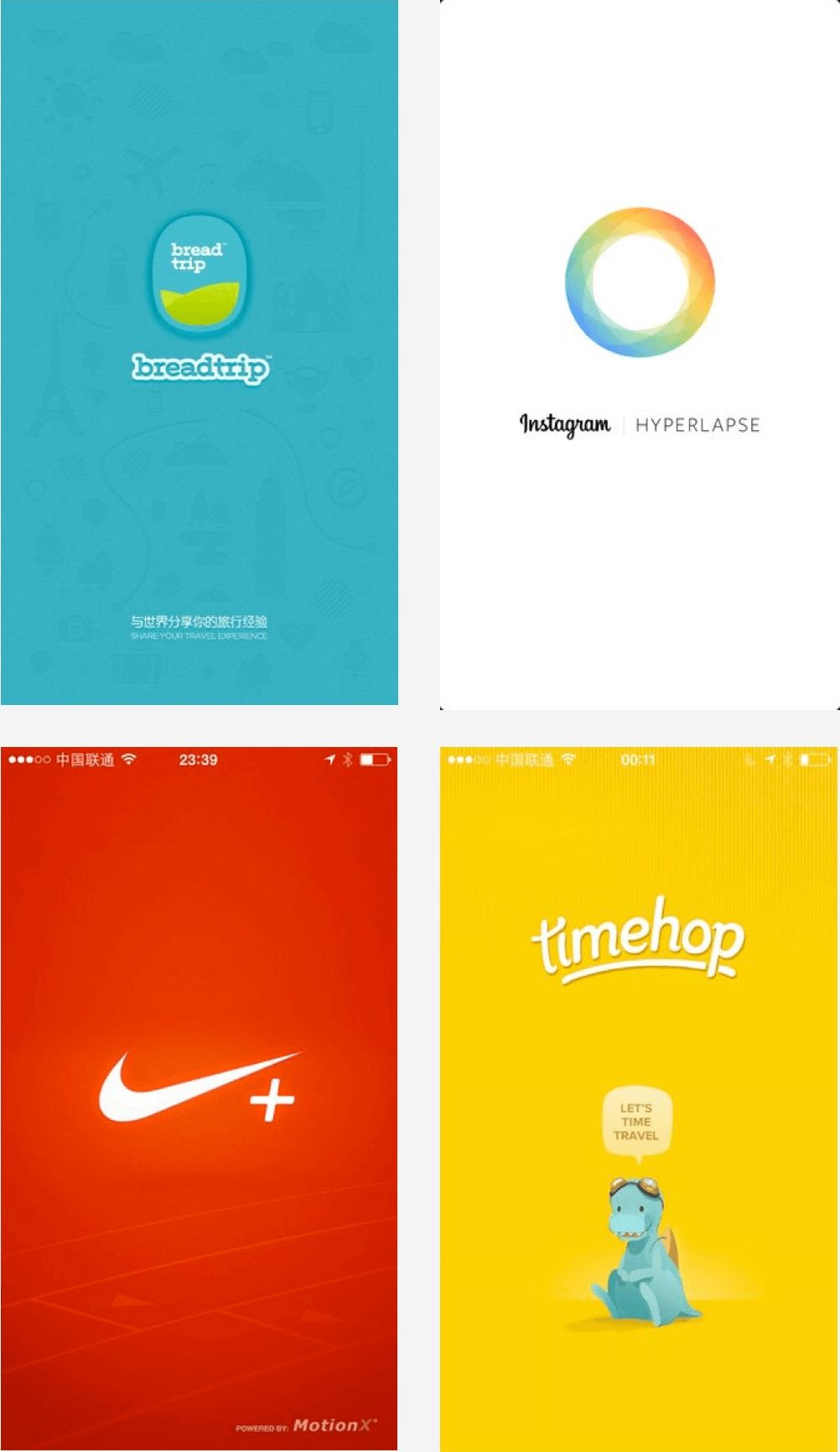
▲ 簡單粗暴,品牌色+LOGO就足夠傳遞一起下表達的東西,用戶對於這種簡潔品牌表達也能很好接受。

▲ 稍微加一點一點背景色,或者LOGO的形式是一些大廠經常使用的調性。

▲ 也是同樣LOGO圖形結合品牌色,有時候簡簡單單快速進入到主頁面功能也是用戶最迫切需要的。

▲ 不得不說國外設計師在把品牌圖形設計的很極致,一個簡單的符號和圖形已經就是最好的品牌表達。
4.營銷圖片+品牌
在國內電商裏面運用這種方法比較多,結構比較固定,上面是品牌營銷,下面是品牌LOGO, 一般這種啟動頁2種場景,一種默認狀態,一種品牌營銷狀態,上面結構可以是容器可以承載任何形式可以是視頻,圖片,廣告等。

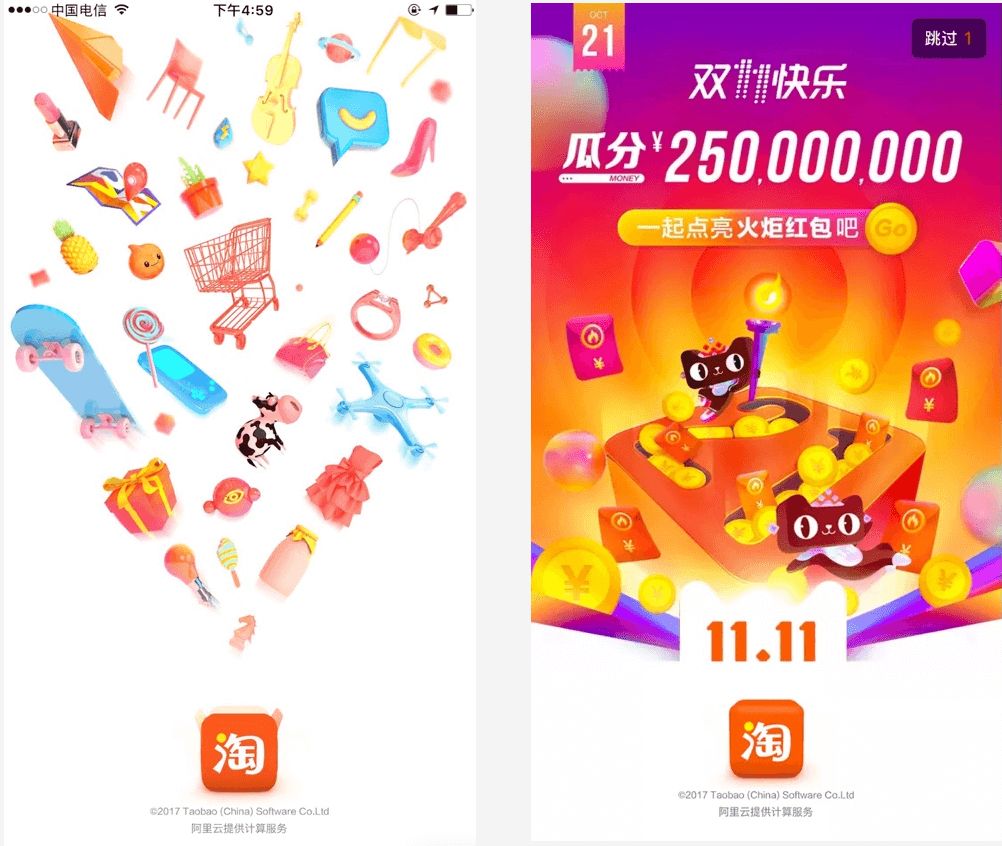
▲ (左圖)正常狀態,淘寶盒子打開,飛出豐富多彩的商品,象征萬能的淘寶;(右圖)營銷狀態,淘寶盒子關閉,配合雙11的廣告運營圖來展現,用戶可以跳過。

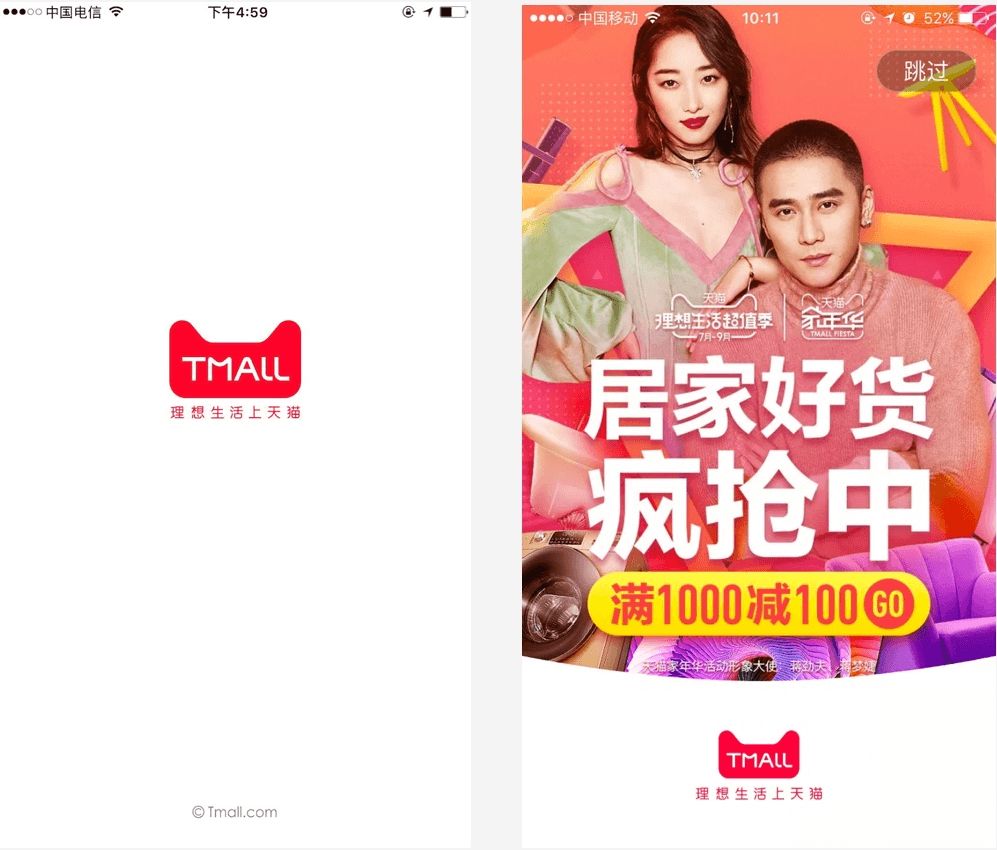
▲ (左圖)天貓默認常態;(右圖)營銷活動時候,LOGO收起到底部,頂部固定圖片區域。

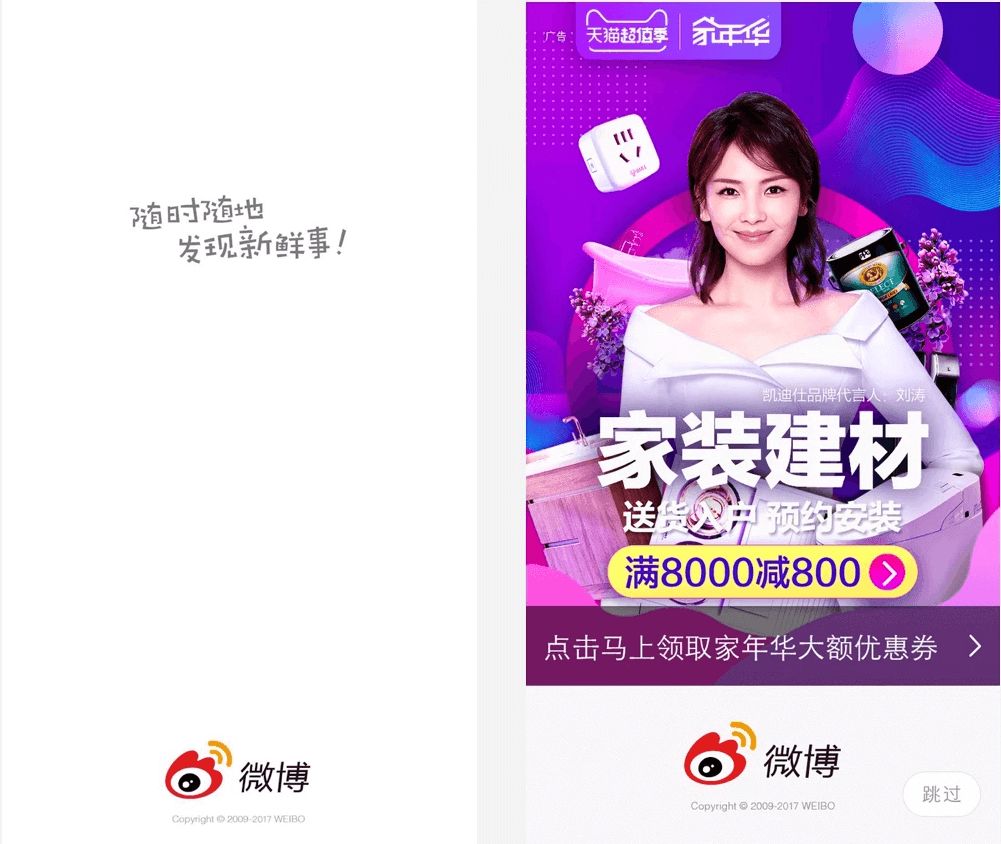
▲(左圖) 微博默認狀態;(右圖)微博活動常態。

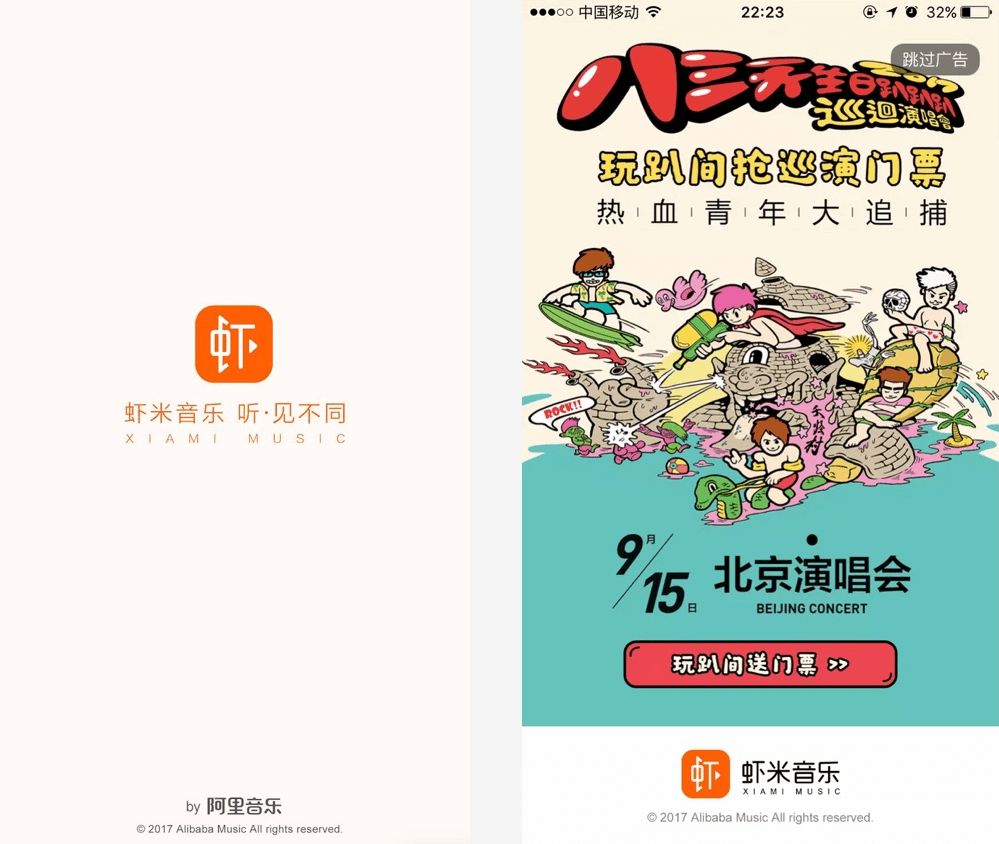
▲ (左圖)蝦米默認常態;(右圖)蝦米活動常態。
啟動頁的設計手法
1.圖標+品牌色+圖案填充
顧名思義,就是品牌色和圖標的展示,上面其實有講過案例,這種比較常見,一般使用白底加上品牌LOGO,當然也可以是反色,品牌色+白色的LOGO是比較常用的形式。

▲ 上面是一個簡單的示例,這種設計常用技法有4種:第1種是白底和品牌的LOGO,第2種是品牌色加白色的LOGO,第3種是漸變色加LOGO,第4種是如果覺得純色過於單調可以添加一些小圖標模式作為背景色。

▲ 這些都是比較好的通過品牌色以及品牌已有是LOGO和卡通形象的一些常用設計手法,其實還是很豐富,關鍵在於設計師對於細節的處理和把控。
2.圖片運用
圖片比文字更容易傳遞情緒,比如MOMO每次的圖片調性就非常棒,還有微信就是很好的案例。

一張好的圖片能形成這個產品用戶的第一記憶點,有時候還能成為經典就和電影裏面經典畫面一樣,但是一定要圖片能很好表達功能的特點,否則毫無意義。

3.插畫技法
這種目前用的比較多,也是個主流是形式,一般是配合節日情感化來運營,能很好的體現出頁面的調性,但是插畫的形式和圖片形式一樣需要定期更換,否則很容易造成審美疲勞。

4.圖標模式
圖標模式也是一個經典技法,背景采用一些圖形的表達,很好的能傳達產品的功能,最早的手淘和當前版本就是類似風格。


5.圖形演變
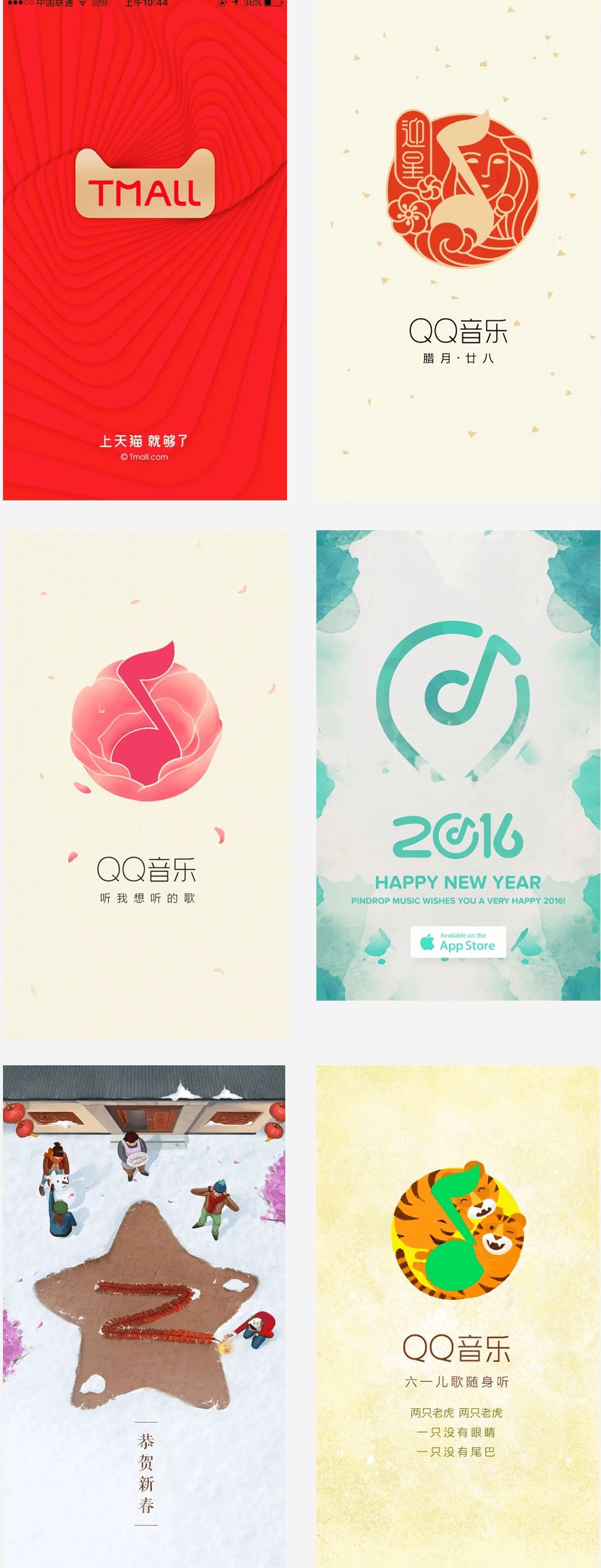
圖形演變一般基於品牌LOGO,把LOGO圖形當視覺容器,根據圖形來設計,比如常見的天貓貓頭,QQ音樂的音樂光盤,還有QQ空間星星等等,這類型對LOGO圖形要求比較高,必須圖形足夠簡單,圖形容易拓展。

最後
簡簡單單一個啟動頁面設計,其實背後也有很多的設計思考,我們在做類似設計時候,首先要明確產品的內容和調性,去選擇一種合適的,然後在這個框架功能基礎上去進一步縮小設計目標,這樣我們的設計才能做到有理有據是正確的方向。
原文地址:我們的設計日記(公眾號)
作者:sky

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14








