按鈕設計在網頁或是移動端都很常用,看似簡單的一個按鈕,但很多設計師並沒有詳細了解,特別是培訓班出來的設計師,更加不知道這些按鈕設計體驗。本文將和大家科普按鈕的由來,以及如何設計按鈕,讓它變得更實用並提升用戶體驗。

按鈕交互的設計由來
為了設計合適的交互方式,我們需要回顧實體按鈕的發展曆史,作為UI組件之一的按鈕來源於實體按鈕,現在廣泛用於互聯網產品中。按鈕非常神奇,隻需手指觸摸,就可以打開一個APP、啟動汽車或者一個係統,即使用戶不懂背後的原理。在《Power Button》這本書裏,Rachel Plotnick研究了今天按鈕操作的文化起源,描述了按鈕成為互聯網產品的命令方式,可以實現毫不費力控製。
“你隻需按快門,其餘的我們來做。”—柯達相機用抓人眼球的口號來吸引潛在的顧客。

這正是迄今為止,按鈕吸引用戶的地方,隻需簡單的觸摸,就能獲得處理事件的滿足感。即使很多新家電和其他設備都進化為了觸屏操作,實體按鈕卻並沒有完全消失,其塑造的行為習慣仍然影響按鈕設計的直觀性和易用性。
按鈕與鏈接的區別
按鈕傳達了用戶可以執行的操作,它們通常在UI界麵中,比如:對話框、表單、工具欄等。區分按鈕和鏈接特別重要:
鏈接:用於導航到另一個位置,比如:“查看全部”頁麵、跳轉另一個位置等。
按鈕:用於實現一個操作,比如:提交、合並、新建和上傳等。

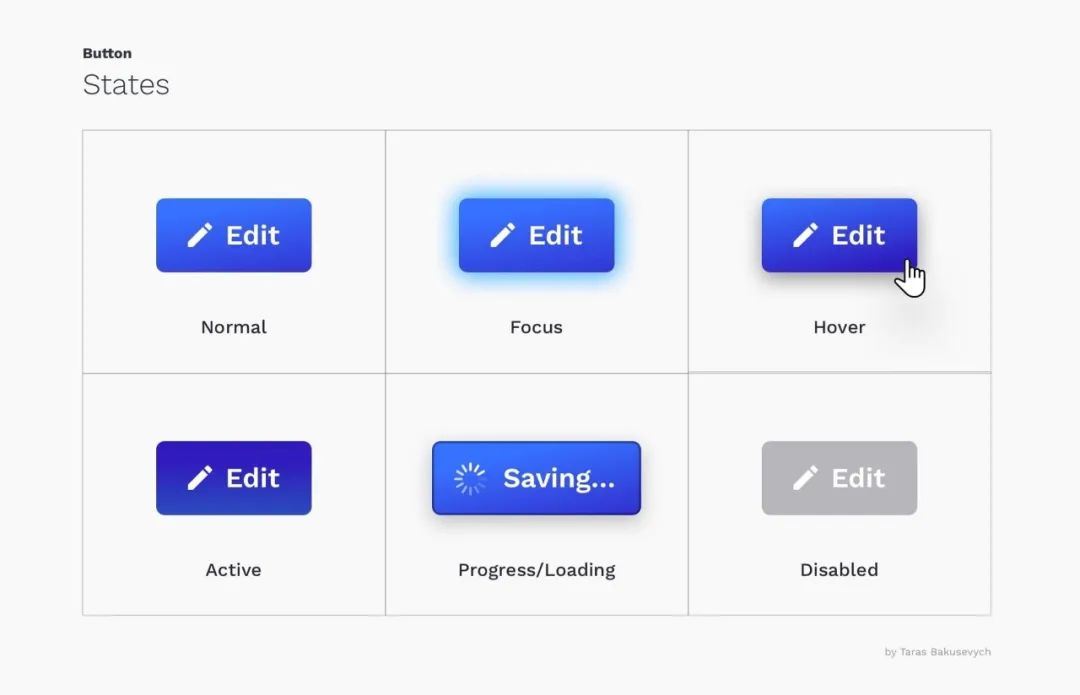
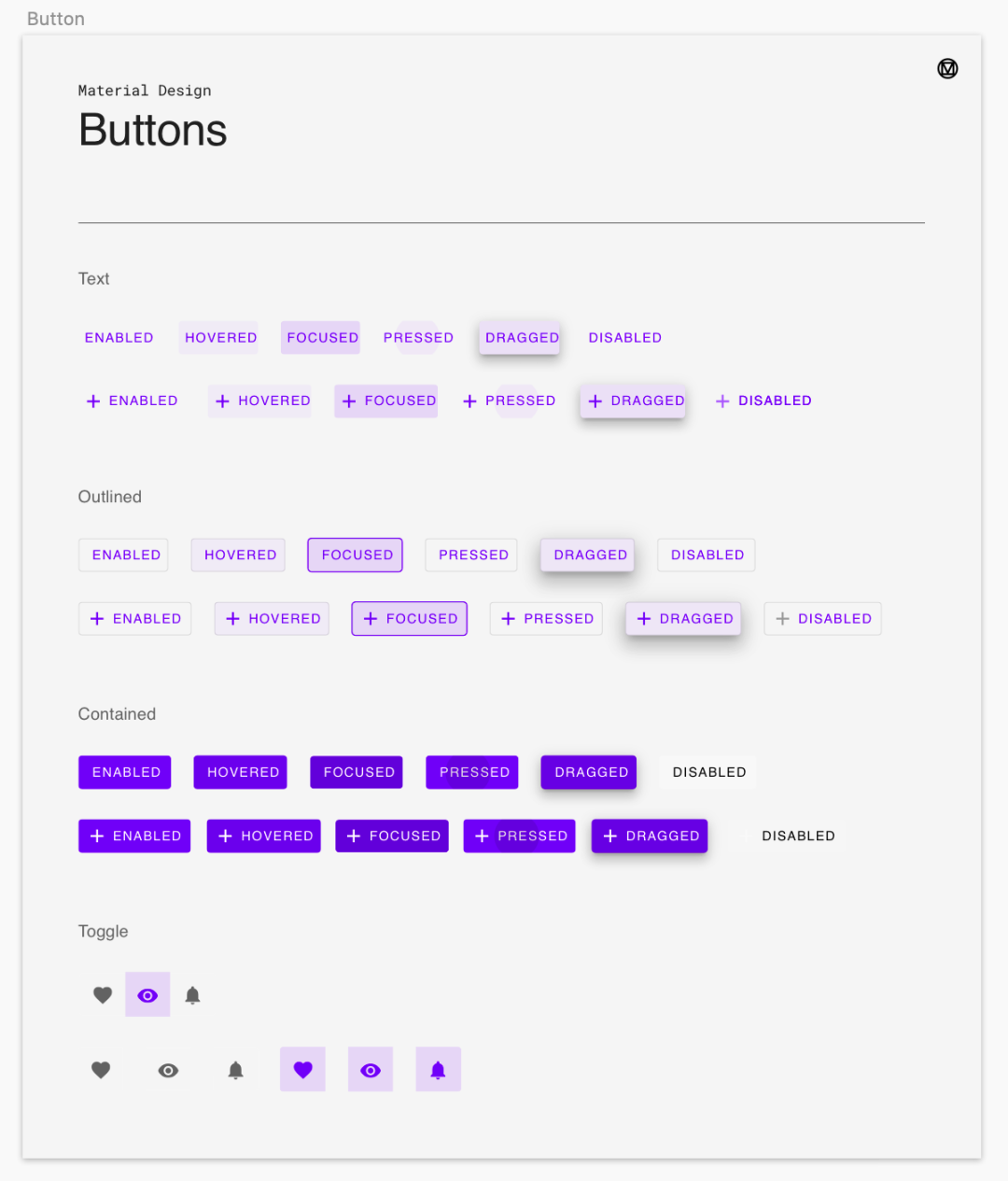
按鈕的多種狀態
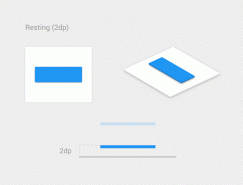
設計正確的交互和樣式,對按鈕設計十分重要。按鈕每個狀態必須可識別,要顯著區別於其他狀態和周圍的布局,但是也不能完全改變組件或者製造視覺混亂。

普通狀態:可交互和可用的狀態。
焦點狀態:用戶使用鍵盤或其他輸入方法來突出顯示一個元素。
懸停狀態:用戶把光標置於可交互元素上的狀態。
觸發狀態:用戶已點擊按鈕後的狀態。
加載狀態:當操作沒有立即實現時,表示正在進行的狀態。
禁用狀態:按鈕目前不可交互,但以後可以使用。
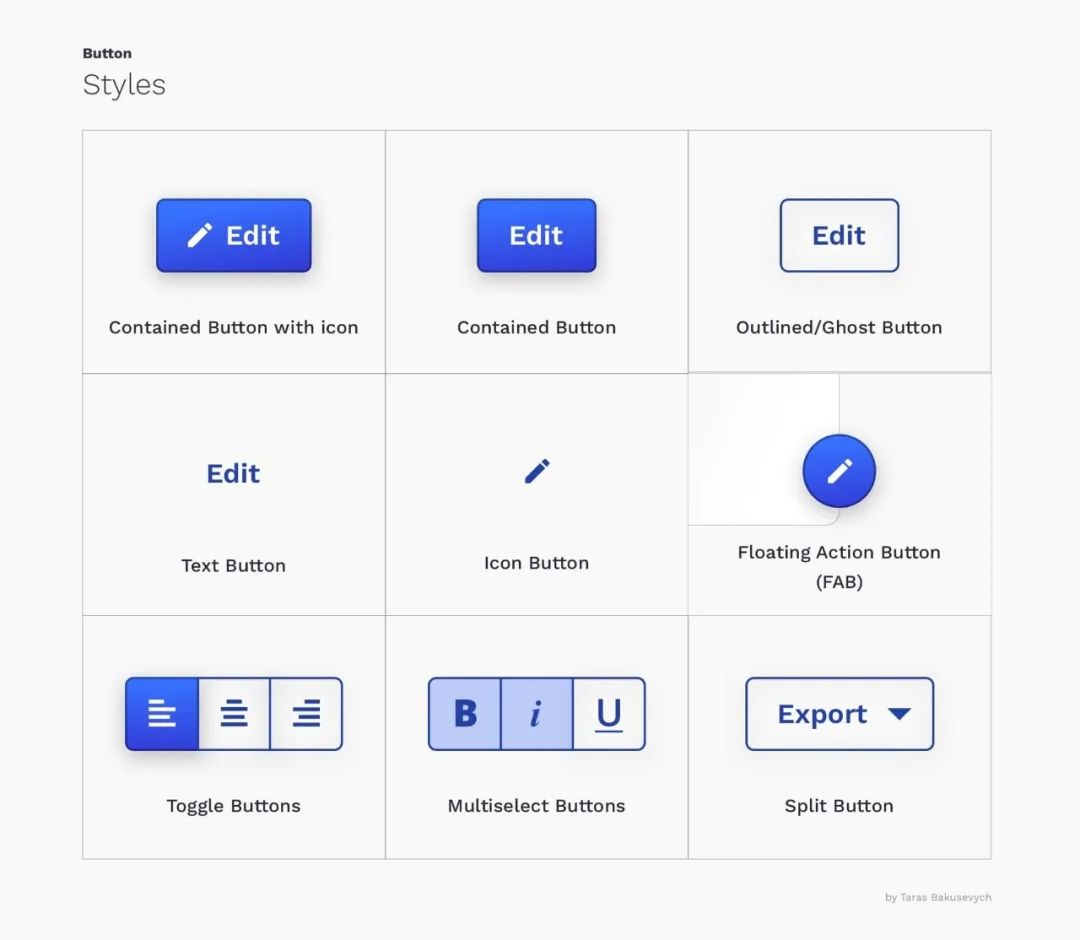
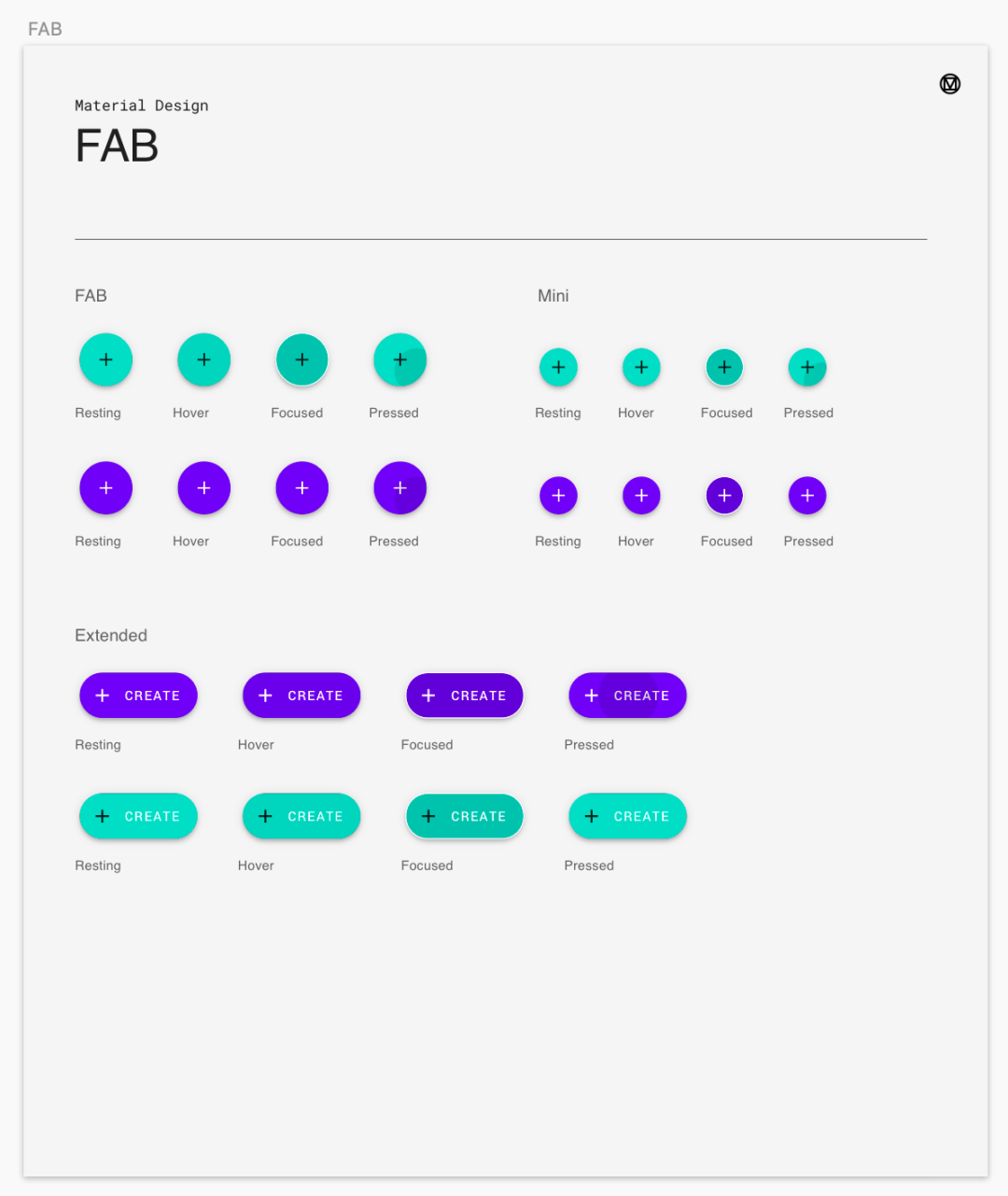
按鈕的多種樣式
最常見的是圓角按鈕,可以輕易識別,並且在輸入字段旁邊看起來不錯。為按鈕選擇正確的樣式,取決於目的、平台和規範。以下是一些最流行的樣式:

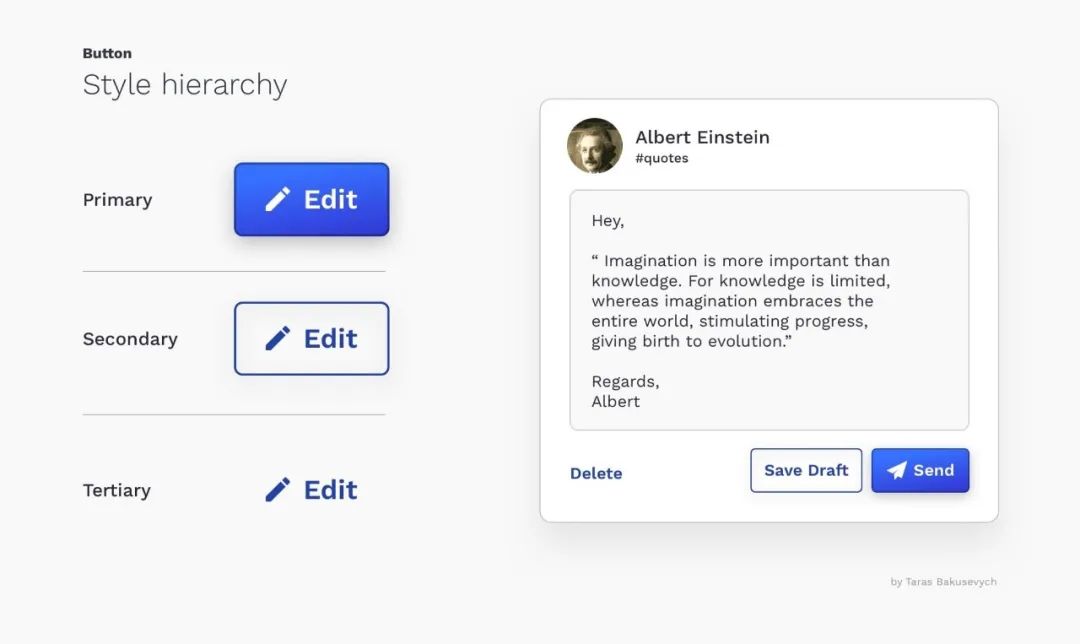
不同樣式的優先級
樣式最初是用來區分操作的優秀級。明確操作的優先級,可以在眾多的選擇前,引導用戶。通常,要有一個突出的按鈕(主按鈕),幾個二級按鈕,還有三級按鈕。

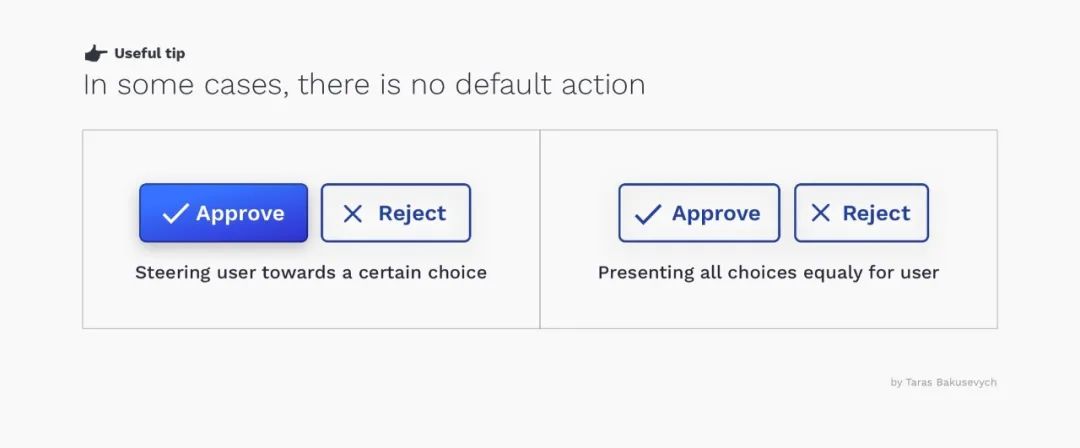
有時不需要默認按鈕
通常,把最常用的按鈕設置為“默認”(使用主樣式)和選中的狀態。這樣可以幫助大多數用戶,更快完成他們的任務,引導正確的方向。
此外,當選擇同等重要時,或者操作存在危險,在這些情況中,需要用戶明確按鈕的選擇而不是意外選擇。

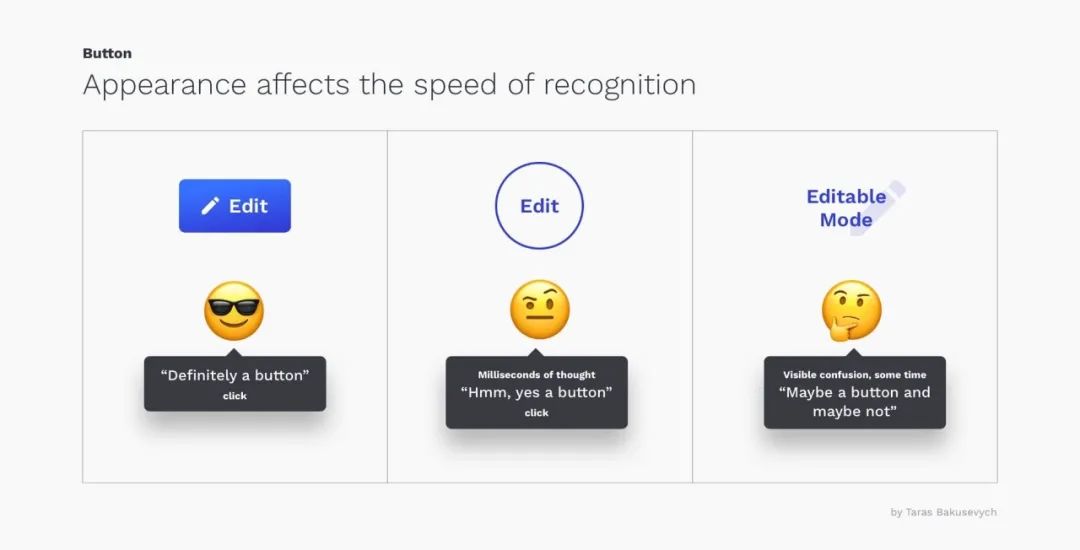
別讓用戶思考
Don’t make me think(別讓用戶思考)是可用性工程師Steve Krug所著的書的名字(中文《點石成金:訪客至上的網頁設計秘笈》)。其中指出,觸屏是為了讓界麵更明顯,而不是讓用戶產生困惑。基於多年使用不同的設備和其他產品,用戶養成了對按鈕外觀和功能的特定期待。如果和“標準”按鈕的樣式差別太大,就會讓用戶遲疑和困惑。

不要對可交互和不可交互的元素,使用相同的色彩。如果可交互和不可交互的元素,使用相同的色彩,會讓用戶不知道點擊哪裏。
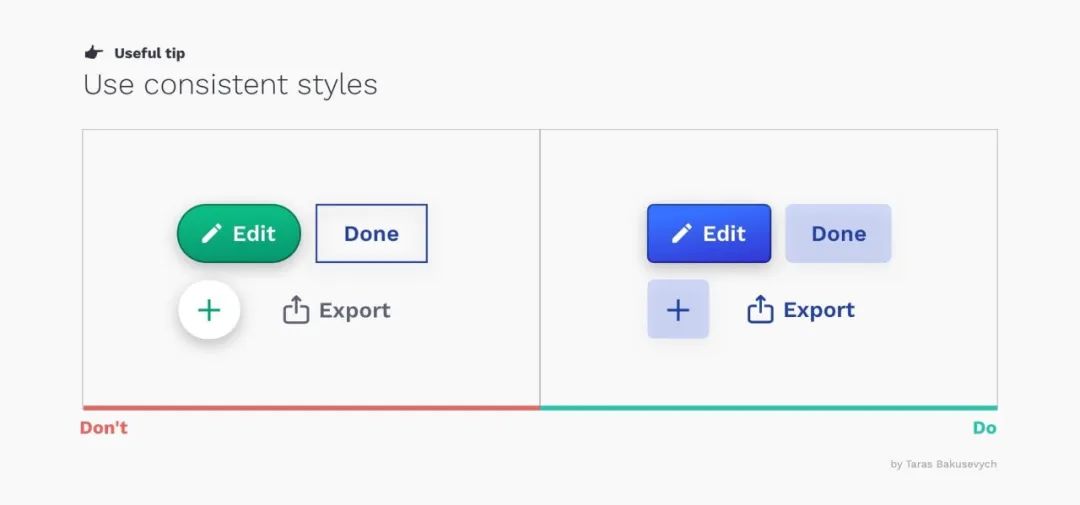
一致性提高效率和準確性
“一致性是最有力的可用性原則之一:當元素一直都是統一的樣式,用戶就不必擔心突發事件。” — Jakob Nielsen
一致性提高速度和準確性,避免錯誤。創建可預測性可以幫助用戶獲得掌控感,在產品中實現他們的目標。在創建主要、二級和三級樣式時,嚐試找到一些共同的元素,比如:色彩、形狀等。嚐試不僅對設計的係統保持一致性,對平台也要保持一致性。

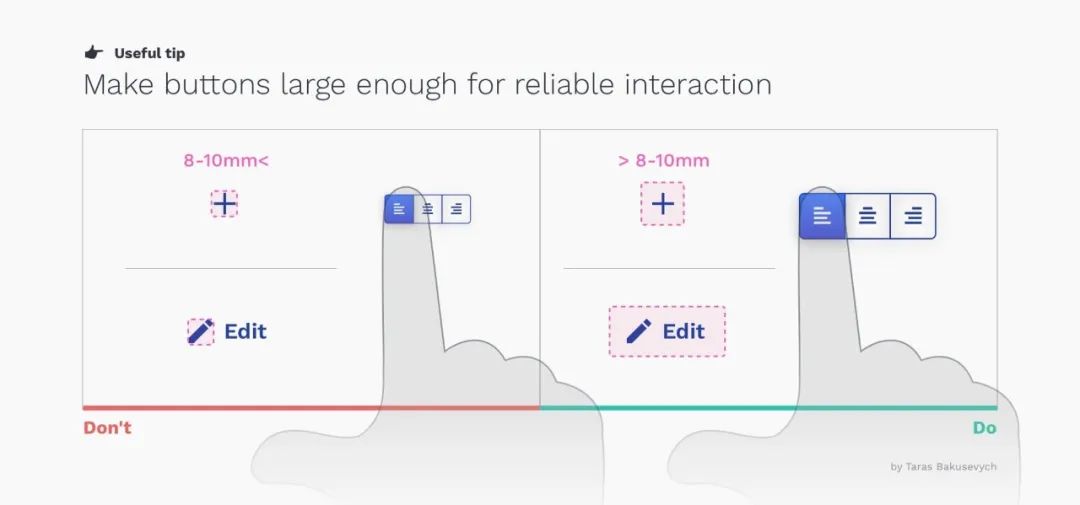
按鈕的交互熱區尺寸
按鍵應該是一個簡單的任務,如果用戶點擊按鈕失敗,或者誤點到了旁邊的元素,會導致不好的體驗和浪費時間。
對於大多數平台,觸屏的區域至少為48x48dp。交互熱區的尺寸應該是至少9mm,不論屏幕的大小。推薦的觸屏元素的尺寸,至少為7-10mm。

對於icon按鈕,確認交互熱區大於元素的視覺邊緣。這點不僅適用於手機或平板,同樣的推薦尺寸也適用於對於網頁的點擊設備,比如鼠標。
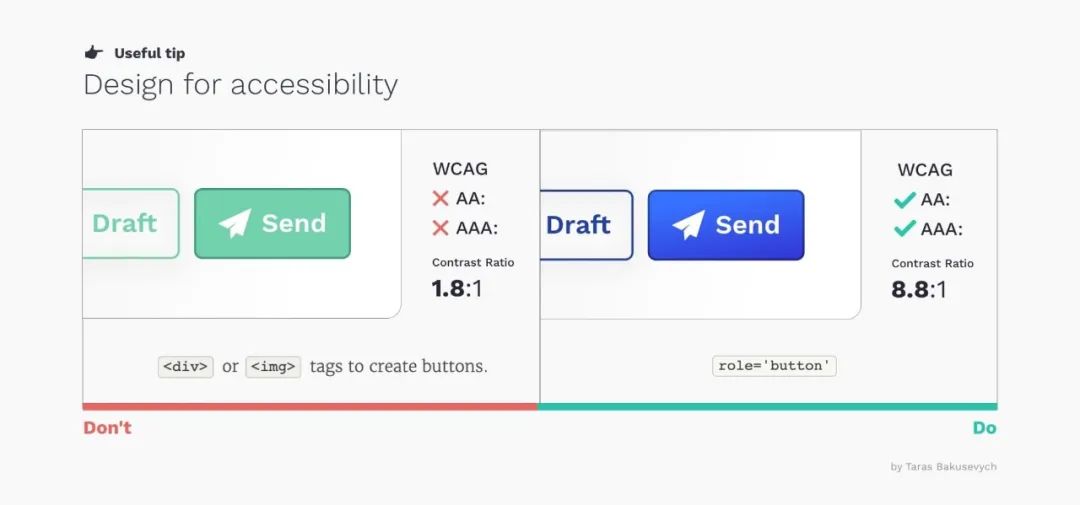
按鈕的可用性
所有組件都應該注意設計的可用性。交互熱區是影響可用性的一個因素,其他因素還有字體大小、色彩和對比。許多工具可以幫助你輕鬆檢查組件設計的實現效果。

設計師應該和開發團隊緊密合作,以確保按鈕的正常使用。按鈕作為一個可點擊的元素,在用戶觸發時,給予反饋。用戶通過按鈕這個元素,可以實現交互控製。
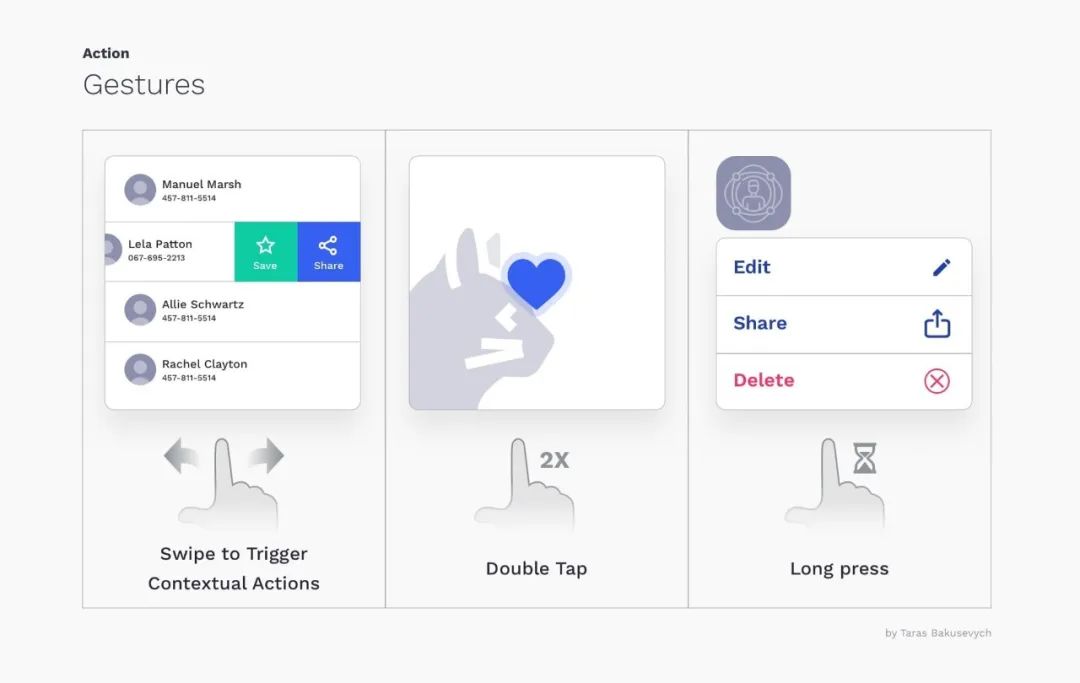
按鈕的交互手勢
通過手勢操作,用戶可以和APP進行交互。觸摸作為實現操作的另一種方式,可以節省時間,獲得觸覺的掌控感。雖然一些手勢,比如滑動引出相關的操作、雙擊點讚或長按,現在越來越廣泛地使用,但對於普通用戶,這些手勢不太明顯。建議使用手勢作為替代的方案,供高級用戶使用。

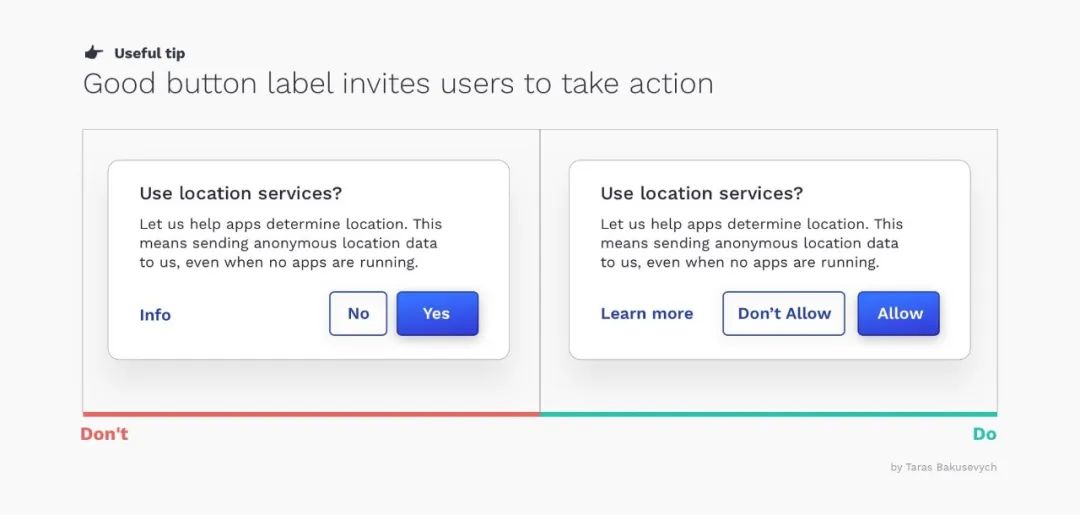
按鈕的文案
按鈕文案和樣式一樣重要。使用錯誤的文案,會讓用戶困惑,浪費時間,也會誤操作。
一個好的按鈕文案,可以引導用戶操作。最好使用動詞,告訴用戶在做什麼。就像這個按鈕在詢問用戶,“你想收藏嗎?”或者“你想確認命令嗎?”
避免使用“是”或“不”,或者太通用的,比如提交。

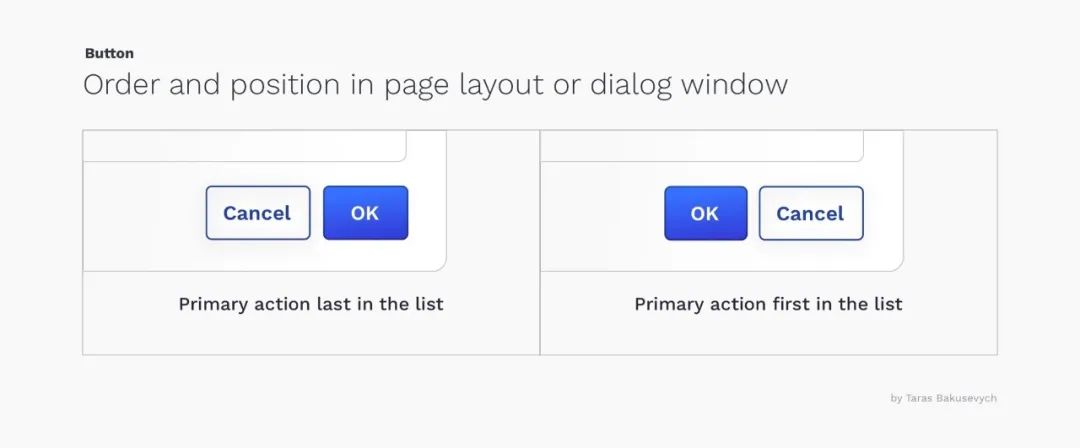
按鈕的位置
確認和取消的按鈕,哪個放在右邊,設計師們因此而爭論不休。
- 確認按鈕放在左邊,符合正常的閱讀順序。如果我們知道用戶最可能的選擇,可以幫助用戶節省時間。Windows係統將確認的按鈕放在左邊。
- 確認按鈕放在右邊,優化流程。將確認按鈕放在右邊,可以幫助用戶在操作前,評估所有的選擇,避免錯誤和衝動決策。蘋果係統將確認按鈕放在右邊。

兩個選擇都有理由,並且也不會造成使用困難。我個人傾向於放在右邊,在活動列表或者對話框,可能因為我常用Mac係統。
按鈕的禁用設計
每個人都遇到過禁用按鈕,被困在當前頁麵幾秒鍾或幾分鍾,嚐試弄清楚為什麼禁用按鈕妨礙了當前進程,然後要怎樣重新開始。禁用狀態提示組件當前不可交互,但是以後可以。為什麼使用禁用按鈕呢?因為如果從原來的位置上移除按鈕,或者在上層用內容覆蓋掉按鈕,會給用戶帶來困惑。

我建議,避免使用禁用按鈕。最好讓按鈕永遠可以使用,如果用戶沒有提供必要的信息,隻需高亮強調空白的輸入區域,或者提醒用戶。
ps:material design中懸浮按鈕、拖拽狀態,可以了解一下


原文鏈接 | https://uxdesign.cc/button-design-user-interface-components-series-85243b6736c7
來源 | 彩雲譯設計 (id:caiyunyisheji)
本文原作者 | Taras Bakusevych
本文譯者 | Bravert
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14