微信是一種生活方式。作為月活超10億的國民級產品,它有著獨特的設計之道。
同時,微信也是互聯網界的一個異類,張小龍曾在微信公開課上回應到:“我們隻是守住了做一個好產品的底線,居然就與眾不同了“。
好產品自然是體驗和價值至上。下面,我就為大家解讀微信的用戶體驗設計。
01. 二次確認的微創新
先從最簡單的二次確認講起。
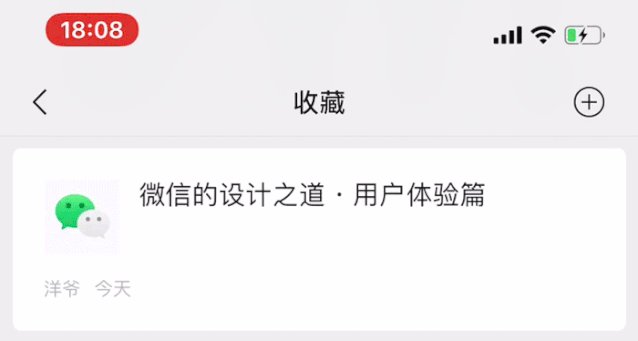
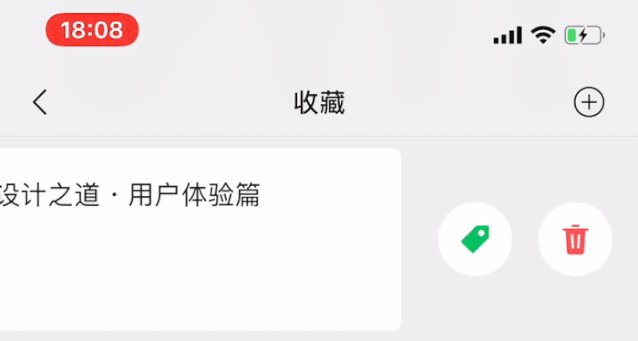
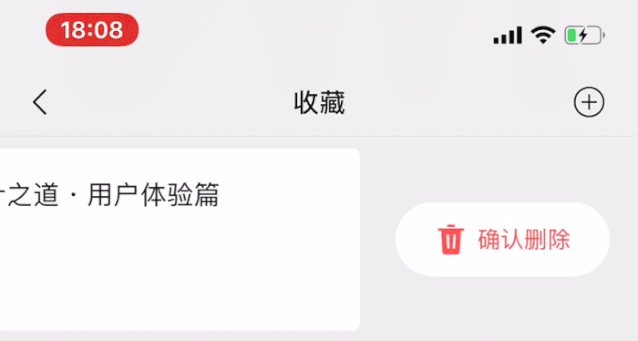
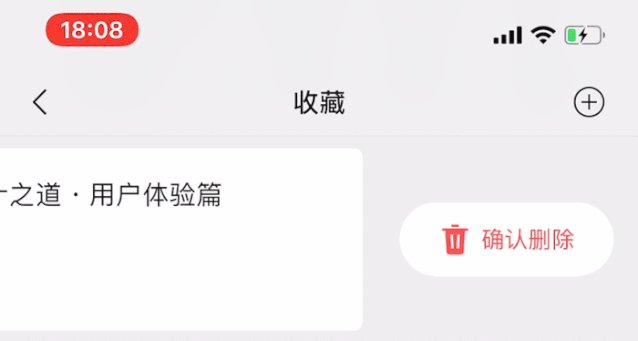
微信針對首頁消息和收藏列表的刪除操作,做了二次確認的微創新。像同類 IM 聊天工具,如 iOS 短信、Facebook Messenger、飛聊等等,二次確認都是采用底部係統彈窗。這樣做,從程序架構的角度來看兼容和通用性更強。
而從體驗設計的角度來看,則剛好相反,因為從第一次刪除操作,到第二次確認係統彈窗。之間的目標距離太長,耗時也就變長了。根據菲茨定律(Fitts' Law),獲取目標的時間取決於目標的距離和大小。這意味著提升交互的效率,不僅需要減少距離,同時要增加目標大小。

收藏列表
回過頭看來微信,就是這樣設計的。二次確認是在第一次的基礎上延展,距離幾乎為0,同時,目標按鈕的寬度也增加了幾倍,大大的提升了交互效率。
02. 互動體驗廣告
其實,商業和用戶體驗往往是有衝突的。而微信廣告很好的平衡了這一點。
通過豐富有趣的互動體驗式創意,或畫圓、或畫方、或畫愛心,吸引大家主動參與互動。
- 開放首條評論
另外,首條評論功能讓品牌像朋友一樣與大家的對話,利用明星效應,從而帶動更多人參與評論,有效提升評論區活躍度和廣告點擊率。

朋友圈劉雯廣告
以劉雯發布的朋友圈廣告為例,大表姐把最新款的vivo X30係列手機交到你手中,並在首條評論中邀請你幫她拍照。數十萬用戶積極回複劉雯,評論率高於曆史均值40倍+,“你這麼漂亮怎麼拍都好看”、“天天給你拍”,大表姐的魅力折服了眾多用戶,有效提升了品牌的親和力與好感度。
- 打開儀式 · 最強震動級別
在交互方面,如果你是 iPhone 用戶,可以體驗到 Taptic Engine 線性震動馬達,通常力度由輕到重分別是 Light、Medium、Heavy。在打開廣告的那一刻,它給你的是最強震動級別,滿滿的儀式感!整個微信應該找不到第二個這樣級別的震動了。
03. 提供反饋信息
再舉一個震動的例子,當你的好友拍攝了時刻視頻後,可以看到 TA 的頭像右上角多了一個藍色的小圈圈,雙擊它就能看到好友的時刻視頻了。
當然,你雙擊沒有拍攝時刻視頻的好友,TA 的頭像會左右晃動,並且會有 Failure 的震動反饋,動畫和震動節奏完美匹配,這個體驗就像你解鎖 iPhone 輸錯密碼時的震動是一樣的。

沒有時刻視頻時的反饋
我們做產品設計時也一樣,對於用戶的操作,應當給予清晰明了的反饋,幫助用戶更好的理解信息。
04. 跨平台能力
微信的起步階段是基於手機來做 App,不基於 PC 來做,PC 端隻是輔助,而現在,它的跨平台能力也逐漸增強。
一周前,微信 PC 版「微信測試版 for Windows」發布了 2.9.0 的內測,同步了移動端的新功能,主要有兩點:
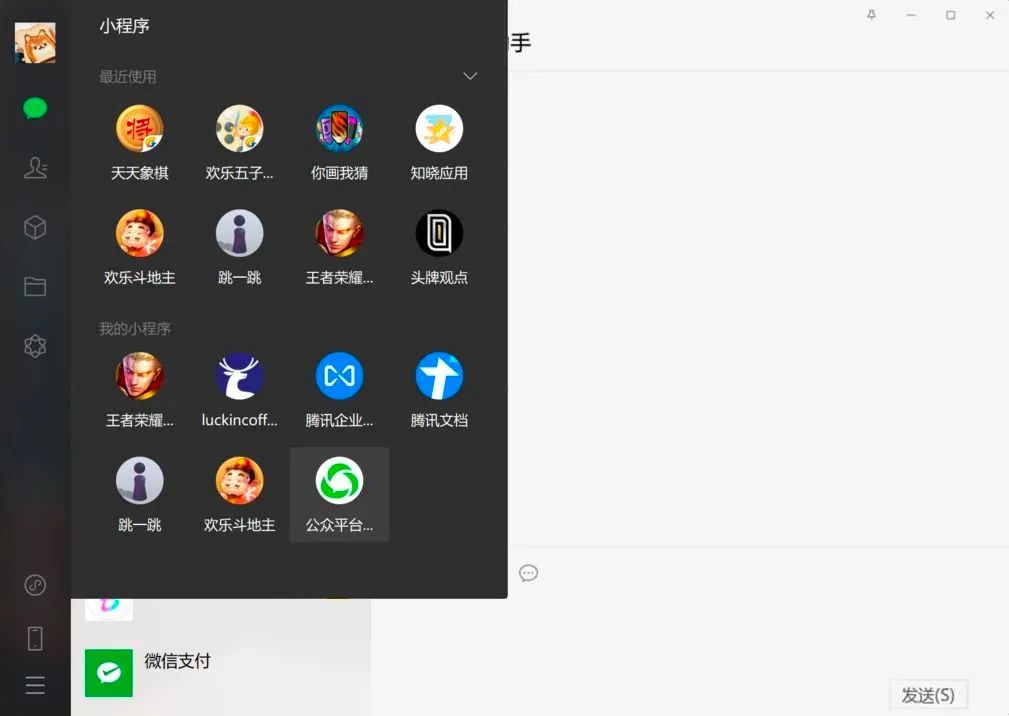
1. 支持打開小程序,也可以玩「貪吃蛇」「跳一跳」等小遊戲了。

Windows 微信客戶端
2. 另外,此前的微信 PC 端隻支持引用文字消息,也沒有達到手機上引用消息的視覺效果。此次更新中,還新增了很多支持的引用類型,包括但不限於圖片/視頻、表情包、公眾號鏈接、小程序、文件等。
如此看來,Mac 端的更新也不遠了,可以期待一下。
05. 語音實時翻譯
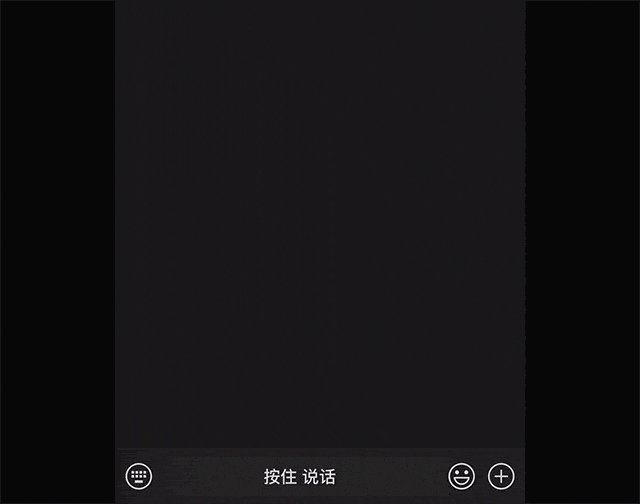
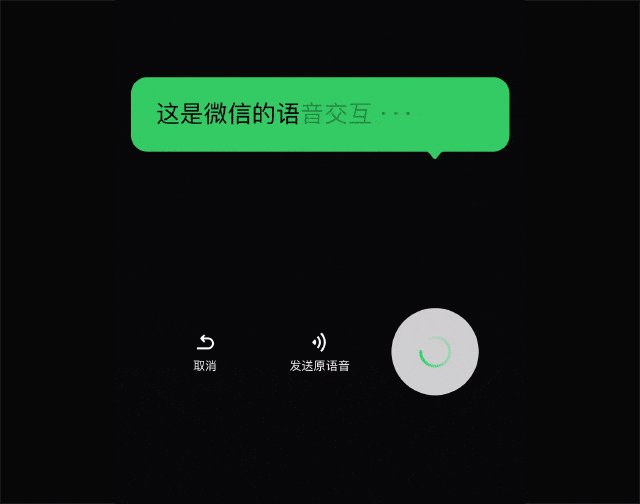
最近的微信更新了,除了引入深色模式之外。值得一提的是,語音消息的交互體驗得到了優化,上滑轉文字更方便了。
此前的方式是按住說話,滑到轉文字按鈕,說完鬆開手指後,才把語音解析成文字。
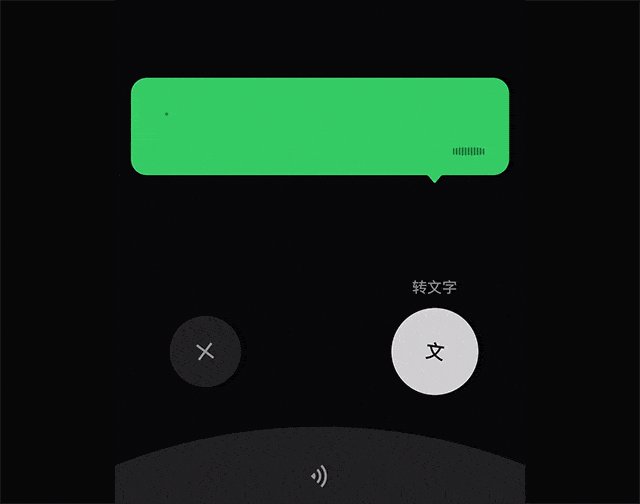
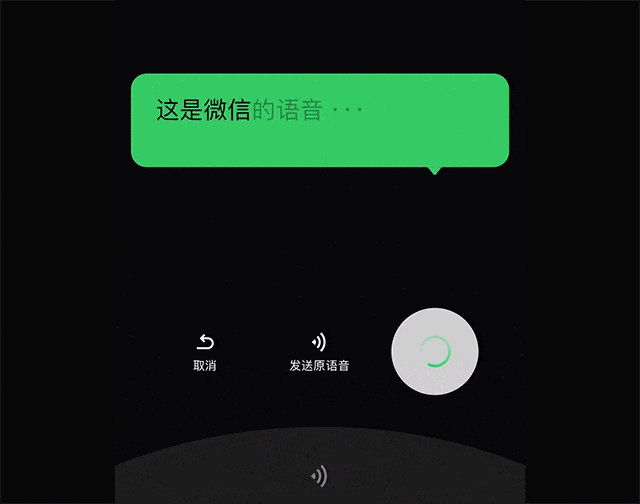
現在交互則少了一步操作,達到了實時邊說邊轉文字的功能。別小看這一步界面上的優化,它背後代表的是微信語音識別能力上的技術突破。

語音實時轉文字
06. 錨點定位
微信有很多隱性和顯性的錨點,隱性錨點就比如你打開的這篇文章,關閉後,再重新點進來,還是顯示上次閱讀的位置。

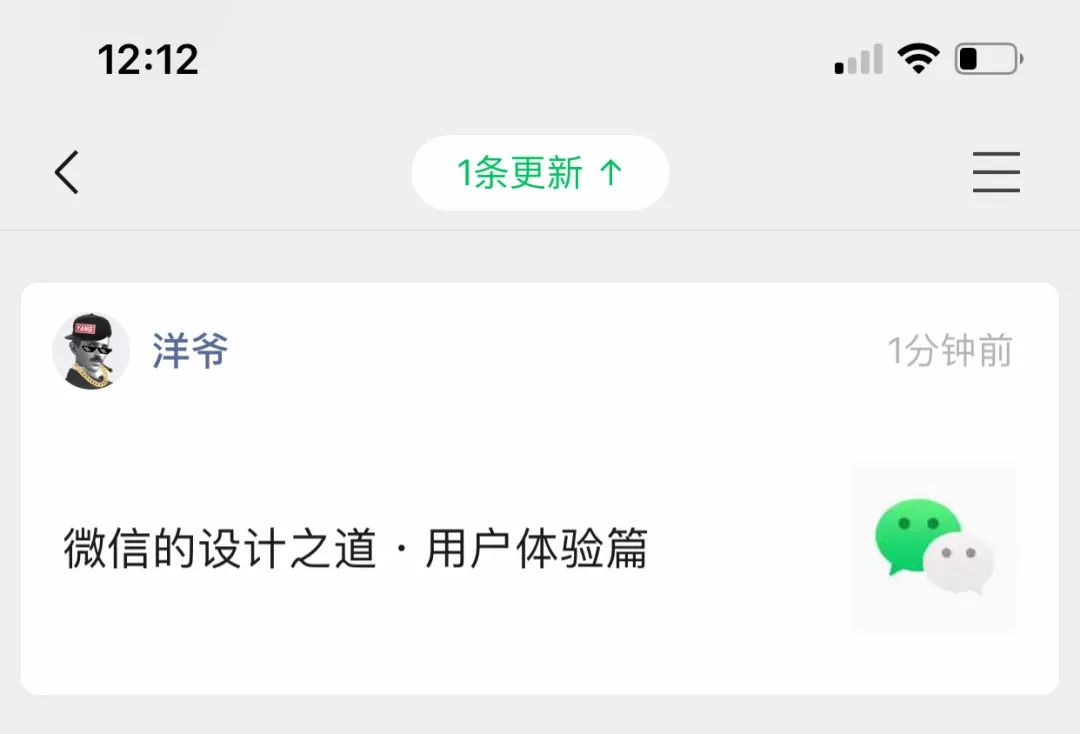
訂閱號列表
顯性的錨點就比如上面這個:當你刷公眾號列表時候,如果有新文章更新,標題欄會出現一個錨點按鈕,點擊它讓你快速回到頂部,方便查看最新文章。

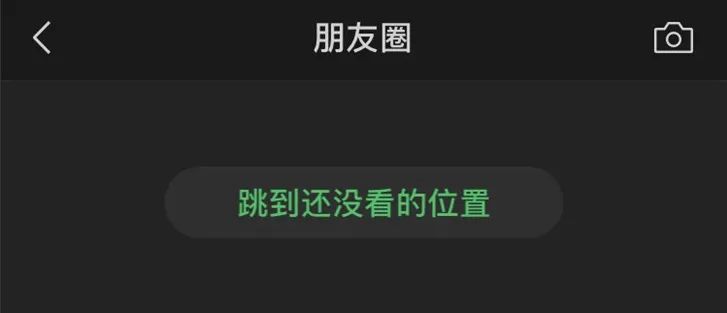
朋友圈「跳到還沒看的位置」
基於此,在新版微信朋友圈中,增加了一個「跳到還沒看的位置」。很多信息流產品是往下刷內容,直到給你一個分界線提示:下面內容已經看過了。而微信這是一個逆向操作,我認為這個功能還是很有必要的,因為經常會有刷朋友圈刷到一半聊天退出去,當回來查看朋友圈時,需要重新拉到底部,費時費力。
07. 自然的語音聽筒播放
《在你身邊,為你設計》一書中有提到語音聽筒播放的優化。大家都知道,手機帶有距離感應器,在感應到耳邊貼近時,屏幕會關閉以節省電力,並且避免由於耳朵與屏幕的觸碰導致的誤操作。
微信在聊天界面中,也啟用了距離感應,以實現手機貼近耳邊時,自動將語音從揚聲器切換到聽筒進行播放,這樣你可以用最自然的姿勢來聽語音,這是一個很好的體驗。
但要完美地實現這個體驗,就需要解決距離感應器的時延問題。播放語音時,如果你非常迅速地將手機移至耳邊,這時候距離感應器並不會同樣迅速地對這個動作產生反饋。大約在延遲了300毫秒後,感應器發出信號,微信將iPhone的屏幕關閉。而在這個時間內,你的耳廓極有可能已經觸碰到了iPhone的屏幕上。觸碰的位置大部分時候是左上角的返回按鈕區域。於是很容易出現手機移至耳邊,語音戛然而止。

延時響應判斷流程圖
為了解決這個問題,微信設計了一個解決辦法:在響應返回操作時,先等待500毫秒,這時候如果偵聽到距離感應器有發出信號,則認為是貼耳的動作,此情況下不執行返回操作,如上圖所示。而500毫秒的延時大部分時候你是不會感知到的。這一解決辦法極大降低了貼耳時候的誤操作。
總結
在微信的產品設計中,我們看到了交互的細微迭代和背後的技術突破,我們看到了商業創意與用戶體驗的平衡。給用戶帶來希望,讓創造者體現價值,這就是微信的設計之道。
原文地址:洋爺(公眾號)
作者:洋爺

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14