過去的幾年中,用戶界面中加入插圖一直是最受歡迎也最穩固的設計趨勢之一。今天,摹客的小夥伴將帶領大家一起討論設計師在網頁或移動APP的UI設計,尤其是核心視覺元素中使用插圖的原因。
什麼是插圖?
基本上,插圖是對特定概念,文本或過程的視覺解釋。這是一個旨在支持、澄清甚至擴展人們從其他信息來源獲得的想法的圖像,通常以文本的形式給出。這個詞本身就意味著“為某些事物投光”,因此它的主要目的是幫助用戶理解或想象更好的東西。
多年來,插圖已被整合到各種印刷品中,如書籍,雜誌,報紙,海報,傳單,教育材料。後來,動畫和視頻製作為插畫帶來了新的氣息。最近,新的技術和工具推動了數字插畫時代的發展。
隨著網站和移動應用程序的不斷增長,插畫的需求和應用也不斷飆升。由於其美觀性和創造性,插畫也是作為提高可用性、情感和視覺吸引力的界面之一。但是在UI設計中有哪些功能是可以通過插圖來說明的呢?

界面設計中使用插圖的方法
和其他界面元素一樣,插畫的功能性多於裝飾性,可以使信息或交互變得更清晰明了,也更加時尚。所以,何樂而不為?以下是我總結的可以使用插圖的地方:
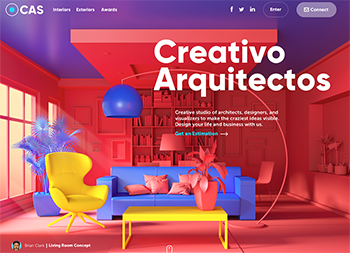
•主頁橫幅
•主題圖片
•吉祥物和人物
•博客文章圖片
•引導流程和工具提示
•獎勵和其他遊戲化圖形
•通知和係統消息
•貼紙(特別適用於Messenger應用程序)
•講故事
•信息圖表
•營銷材料和廣告橫幅
•內容類別的可視標記
•支持網站或應用的社交網絡頁面。
以下是插圖在界面設計中深受歡迎的十大理由 – 也許你可以考慮在下一個設計項目中使用它們。

界面設計中使用插圖的十大理由
1. 自定義插圖為原創性和藝術和諧奠定了堅實的基礎
圖形為界面、印刷品或品牌相關的東西增添了一絲風格和創意。在競爭激烈的世界中,脫穎而出至關重要。否則,人們甚至可能不會嚐試你的產品,更不用說了解它的好處了。
順便說一下,這就是為什麼許多公司將插圖用作博客文章、評論和登陸頁面的主頁橫幅的原因。在這種情況下,設計師可以根據目標受眾偏好對作品進行微調,並將其與特定項目或主題背後的業務目標或想法進行平衡。這樣可以找到充滿趣味的隱喻、配色方案、角色和環境,從而有效地吸引特定的讀者群或觀眾。

看看這副關於UI動畫的文章的隱喻標題插圖。智能手機扮演幕牆或屏幕的角色,就像在木偶劇院中使用的那種,設計師充當演員,每個演員都展示了特定的動作表現模型。
2. 插圖充當可視觸發器,可快速傳輸必要的消息
絕大多數人對圖像的感知能力超過文字。這是一個無關好壞的事實,隻是設計師可以利用這一點來增加網頁或移動布局的視覺效果。一般來說,人們具有非常廣泛的能力來感知視覺標記,識別和處理數據,甚至轉換為高級抽象的圖像。
事實例證:
•心理學家聲稱人們需要大約1/10秒來獲得視覺場景或元素的一般感知(文本項目的速度確實不可能)
•視覺效果能更快地傳遞到大腦。重要的信息通常被大腦固定為視覺圖像,即使它們是通過文本感知獲得的
•與背景和周圍元素相結合,圖像不易受到影響,而文本則高度依賴於可讀性
•圖像有助於保留長期記憶。這意味著處理界面的用戶不需要處理和記住比實際需要更多的數據,因此交互變得更快
•當來自不同國家/地區的人使用應用或網站時,界面中的視覺效果可以使其更加通用
•圖片突出了具有文本識別自然問題的用戶的感知極限,例如閱讀障礙或非閱讀學齡前兒童。
所有上述內容構成了與插圖建立強大而快速視覺聯想的堅實理由:字符、顏色、構圖、可識別的細節將快速通知用戶並支持文本形式中給出的消息。

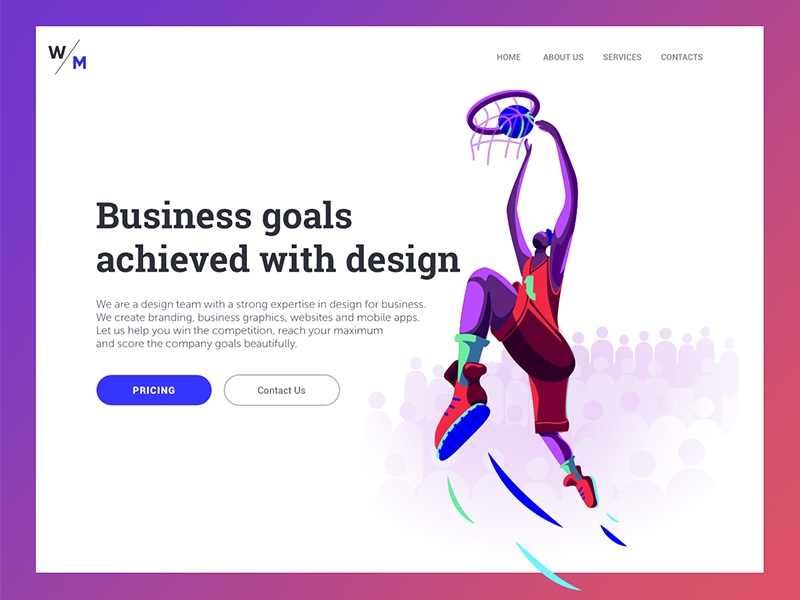
這是一個數字代理商的登陸頁面,通過一個由籃球運動員代表的主頁橫幅形象迅速傳遞其準備迎接最高的商業挑戰和目標的信息。


還有一個例子是為LunnScape創建的主題插圖。LunnScape是一家專門從事景觀設計和植物護理的公司。這些藝術品旨在用於營銷活動,社交網絡和網站。經過一係列的實驗,設計師想出了柔和色彩和筆觸輕盈的圖形。其中一個插圖的特點是人們忙於園藝,而第二個插圖反映了公共空間的風景與景觀設計。你看,通過這樣的設計,插圖立即與景觀主題建立了寶貴的聯係。
3.圖形為Web或移動界面中應用的副本提供有效支持
正如之前提到的,在許多情況下,圖片可以作為一種比複製更通用的通信工具。但是,也有一些陷阱需要仔細考慮。感知的速度並不是我們唯一需要的東西:人們可以超快地感知插圖,但如果他們傳輸的信息不清晰或者可以被雙重閱讀,速度將無法帶來積極的用戶體驗。
快速捕獲導致錯誤理解的圖形不能被定義為識別,它隻是被快速注意到。識別不僅意味著速度,還意味著應該給你用戶指示正確的動作或傳達正確的視覺元素信息。因此,請立即清除視覺隱喻以免造成誤解或錯誤關聯。

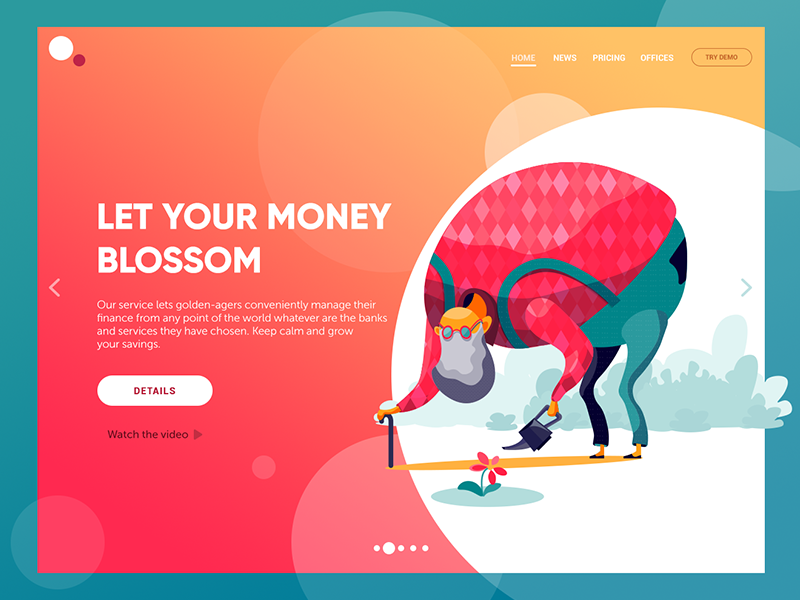
這裏是一個金融服務網站的例證,幫助養老金領取者有效地管理他們的錢並增加他們的儲蓄。藝術作品會立即傳送信息,使其與標語保持一致。 這樣,當布局中的所有元素協同工作時,網頁看起來就很吸引人。
4. 插圖是一個很好的創造性故事的檢驗工具
簡而言之,講故事是將不同信息塊合並為一個故事的方法,使它們更讓人印象審核,並在各部分之間建立牢固的聯係。 這種方法在營銷和用戶體驗設計方面表現得非常有效。

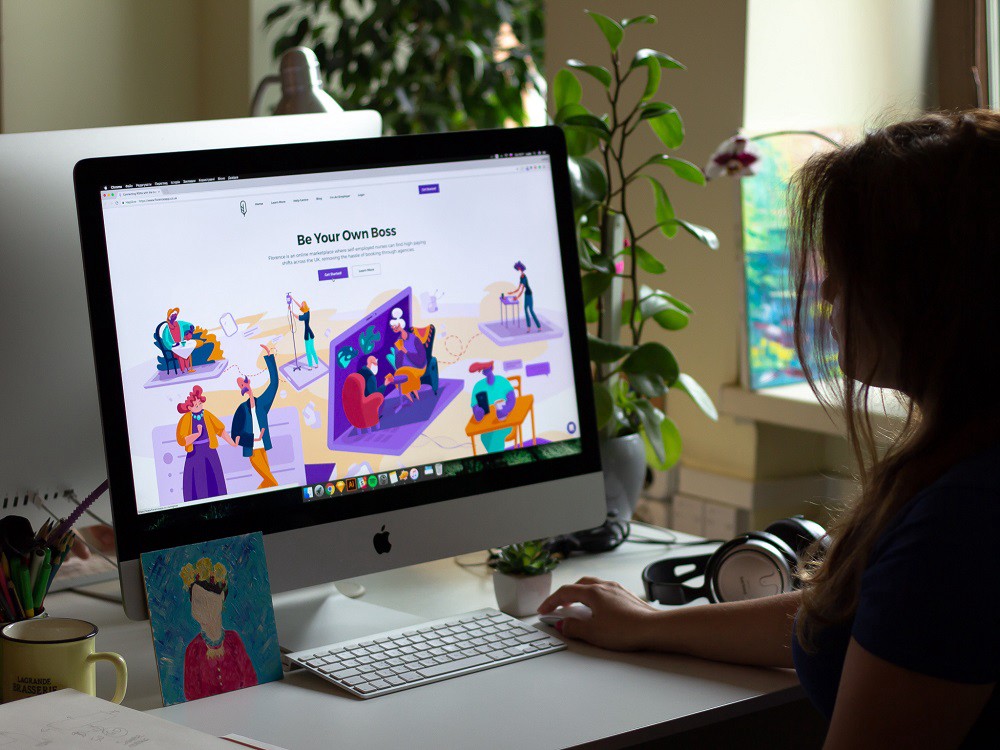
這是為我們最近的佛羅倫薩項目設計的插圖集。它是一個可以讓自由護士在線尋找工作的平台。設計師創造了原始角色,展示故事,設置氛圍,發送信息或以與平台的情緒、語氣和聲音相對應的方式呈現優勢。

5. 插圖在設定情感訴求方面具有重要的力量
毫無疑問,我們都是情感動物。談到情感設計,AarronWalter說:“許多網站和應用程序正在創造更好的體驗。他們重新劃分需求的層次結構,包括一個帶有快樂和愉悅色彩的新頂層。如果界面可以幫助你完成一項關鍵任務並讓你感到非常愉悅,那是不是很棒?是的,的確是這樣!這將是你向朋友推薦的一種體驗; 這將是一個值得傳播的想法。”
這就是你可以利用插圖實現的一些有效的事情。你投入其中的一切 – 線條、形狀、顏色、面部表情、曲線動態 – 都會對點燃情緒產生重大影響。通過研究用戶行為和影響情感吸引力的因素,設計師可以將插圖作為一種強大的工具,將經驗與用戶情感從最初的互動相互連接。

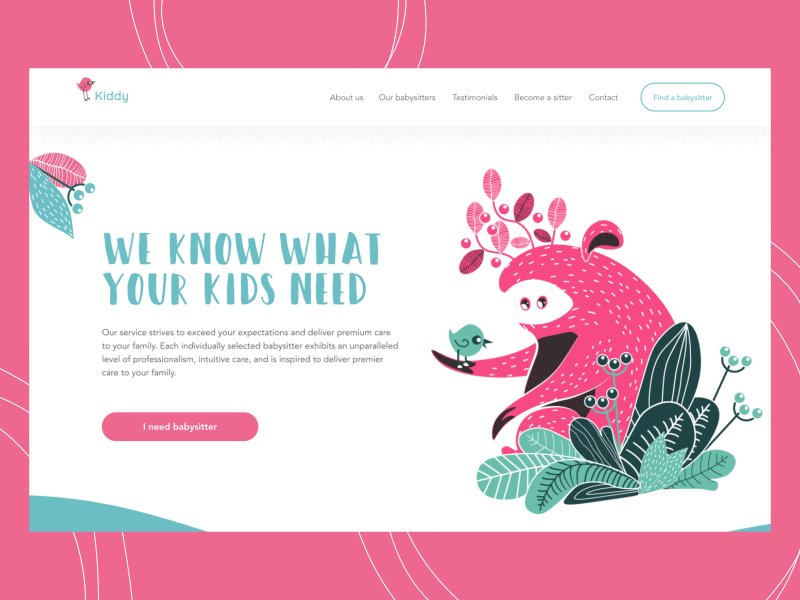
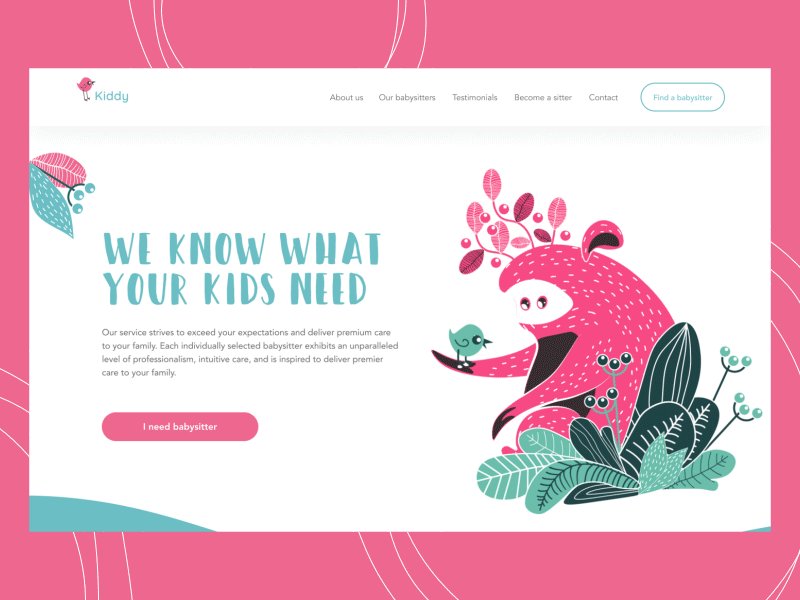
Kiddy的這個登錄頁面的設計概念讓保姆雇傭變得非常簡單。可愛正面的元素在充滿趣味性的插圖中扮演關鍵角色,為用戶傳遞信息和情緒。在用戶開始閱讀服務之前創造所需的氛圍,並為所有頁面提供獨特的外觀。
6. 定製圖形設計為美學滿意度奠定了基礎,從而增加了項目的可取性
通過數百次關於“功能優先”主題的討論和論證,人們對美麗和喜悅的自然渴望依然存在。當然,實用性和可用性是任何界面的基礎。可取性是通過美觀可愛的外觀讓人們注意到你的產品,感受使用它的樂趣,並希望再次使用它。插圖則是一種經過精心檢查的方式來實現這一目標,因為它們可以添加美感,風格,優雅或任何您想要添加到界面中的內容。

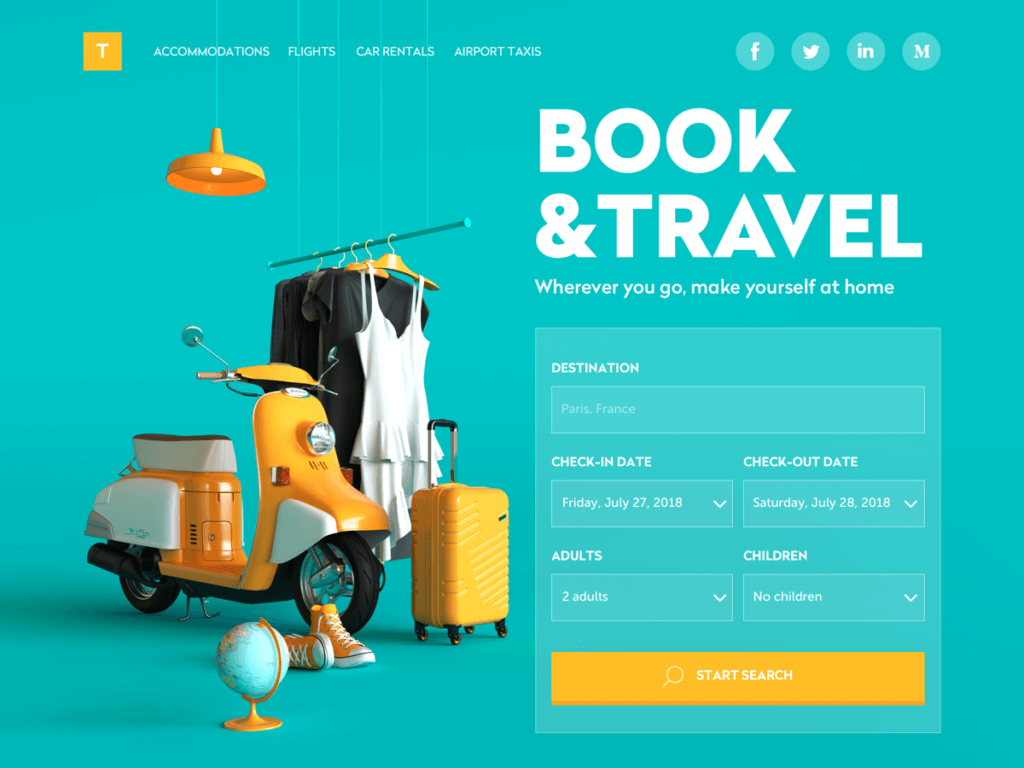
這是一個網頁設計概念,為旅客提供簡單明亮的預訂服務。它在頁面左側使用大幅的3D插圖,而右側部分則突出搜索住宿的形式。
7. 插圖令人難忘且引人入勝。因此它們在提高品牌知名度和可識別性方面有不錯的表現
與文本相比,圖像在長期記憶中具有更好的粘性。當圖像提供信息時,影響將會增長,與目標受眾的期望一致的設計、布局使得有插圖的UI設計可以非常有效的增加網站或移動應用程序的品牌性。這就是插圖被廣泛用於引導流程的原因之一。

這些是Perfect Recipes應用程序的流程引導圖。在交互開始時,用戶設定他們想要實現的目標,例如減輕或增加體重,保持健康的飲食等。此外,用戶可能會標記他們不喜歡的成分,以便應用程序不會顯示包含它們的食譜。插圖以明亮和原始的方式可視化目標。

這是另一個使用流程引導的例子。有趣的人物和插圖成為app遊戲化的關鍵元素。集成到UI中的原始吉祥物成為通信和交互的核心元素,在不同的狀態下,它向用戶傳遞不同的消息,使交互更加用戶友好和擬人化。
8. 數字插圖可有效創建動畫短片和互動元素,使交互生動優雅
越來越多的網站和應用程序在用戶界面中應用動畫。通過這種方式,不僅可以增強可用性,還可以增強情感吸引力和UI外觀的優雅。這也是為什麼我們經常看到動畫徽標,圖標甚至複雜的動畫插圖。動畫能為創意、消息和情緒帶來更多表現力。更重要的是,應用動畫視頻也是熱門且有效的趨勢之,插圖可以獲得更高水平的開發和與用戶的溝通。

這是Whizzly動畫徽標的示例。Whizzly是年輕人展示人才和分享創意項目的社交網絡。應用於徽標及其動畫版本的藝術手段使其看起來令人愉悅,令人難忘和情緒化。
9. 基於有趣視覺隱喻的插圖使設計獨特且引人入勝
與藝術一樣,在設計中,隱喻是吸引用戶並使他們考慮所提供的想法的有效方式。插圖使設計師能夠處理與特定目標和用戶相對應的獨特隱喻。

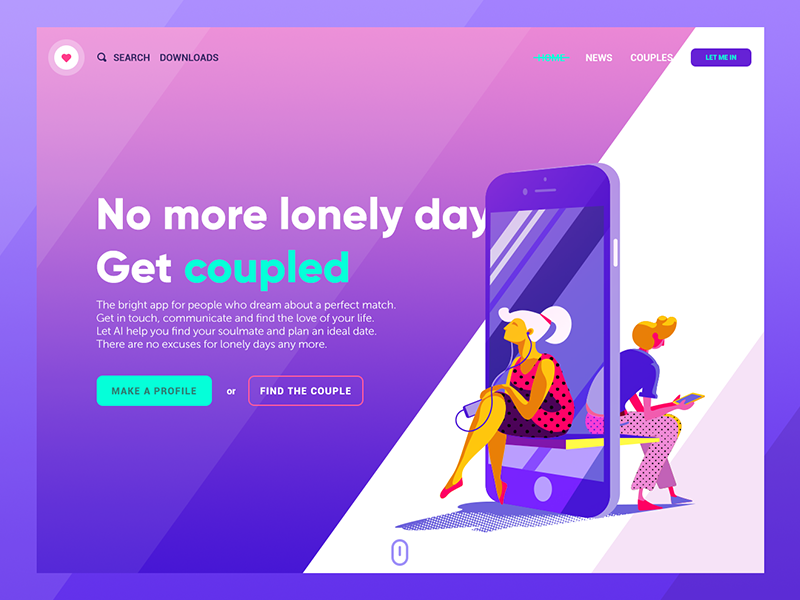
這是一個約會應用程序的登陸頁面的概念,讓人們找到他們完美的一對。插圖展示了主題製作明亮的視覺觸發器,並有效地結合了人們聯合設備的形象。

平面設計師面臨的一個關鍵挑戰是尋找原始風格 – 而這正是激發這件藝術品隱喻的原因。在平面插圖的文章中,平面設計師分享了如何抓住這條金魚的實用技巧,並在標題插圖中應用了相同的比喻。
10. 人們快速注意並解碼圖像,因此明智地使用插圖可以使交互更簡單,更快捷
圖標和插圖等自定義圖形可以成為界面清晰直觀導航的重大改進。在許多情況下,用戶界面中的基本交互通常會花費幾秒鍾,這點非常重要,並且這也是將具有視覺標記的的內容轉換為圖形的基本原因。但是,請記住:如果圖像可能被錯誤地解碼或根本沒有解碼,他們則需要額外的複製內容支持。而用戶測試將有助於找出哪些元素絕對清晰,哪些元素需要用文本解釋。

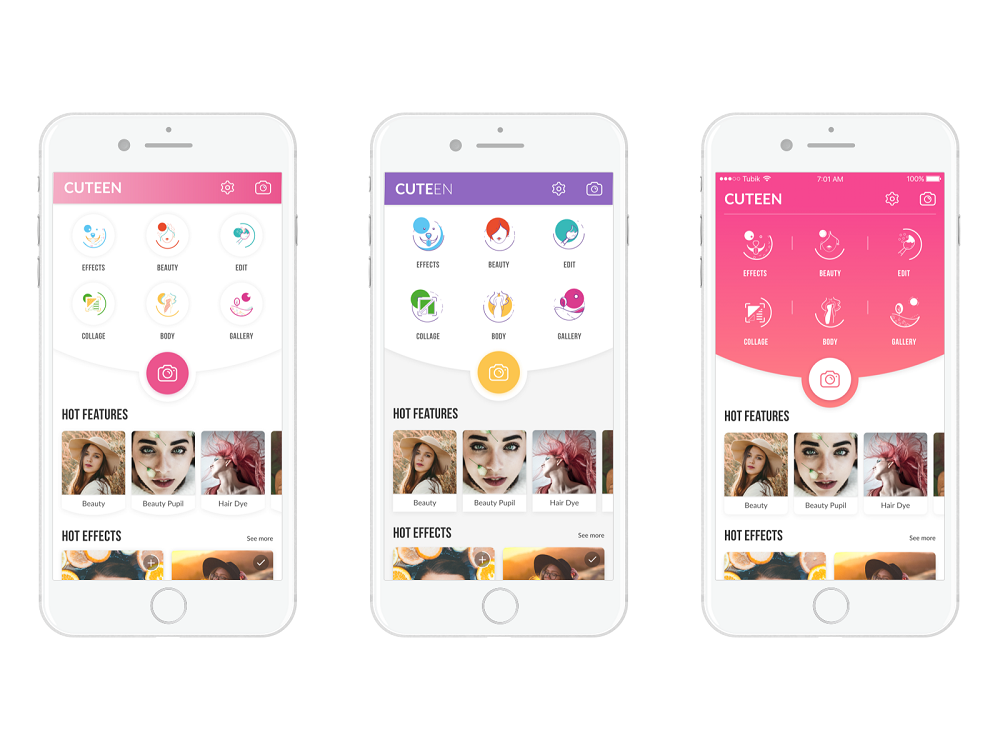
以下是為移動照片編輯器創建的原始圖標Cuteen:支持文本提示的優雅插圖可幫助用戶快速輕鬆地處理內容。
要考慮的要點
當然,現有的認知方案不可能滿足用戶的任何要求,但在圖形設計方面有一些必須考慮的要點:
•目標受眾(身體能力,年齡,文化背景,總體發展和教育水平)
•典型的產品使用環境
•全球或本地產品差價水平
•所選圖形和隱喻的識別水平
•圖形提供的分心/集中程度
所有提到的要點都涉及人類認知能力並影響視覺數據感知的質量。對於設計師來說,重要的是要記住:僅僅讓用戶看到布局的元素是不夠的,讓他們認識到這些圖形的意義並快速理解它們所傳遞的信息是至關重要的。
原文地址:Mockplus
作者:Grace
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14