前言
身為用戶體驗設計師,無時無刻不被世界上的新事物衝刷著認知——互聯網紅利下降帶來變化莫測的商業動向、循著摩爾定律野蠻生長日新月異的新技術、各類亞文化群體催生出多元複雜的圈層文化、腦洞口味越來越獨特的年輕人,甚至眼下席卷全球的黑天鵝事件……
任何一個新事物的悄悄冒頭,都有可能在未知的將來影響著用戶體驗設計師。我們能做的是,在起初感受到微微震幅時,便沿著震感逐步尋找源頭,並思考未來的發展走向。趕在變化降臨前先擁抱變化。

本文通過研究近一兩年科技、社會文化以及自身用戶體驗領域的變化,從用戶體驗領域關鍵的用戶、媒介(設備與應用)、交互行為、信息與場景的五個角度出發,探索用戶體驗設計未來的趨勢,希望能帶來啟發。

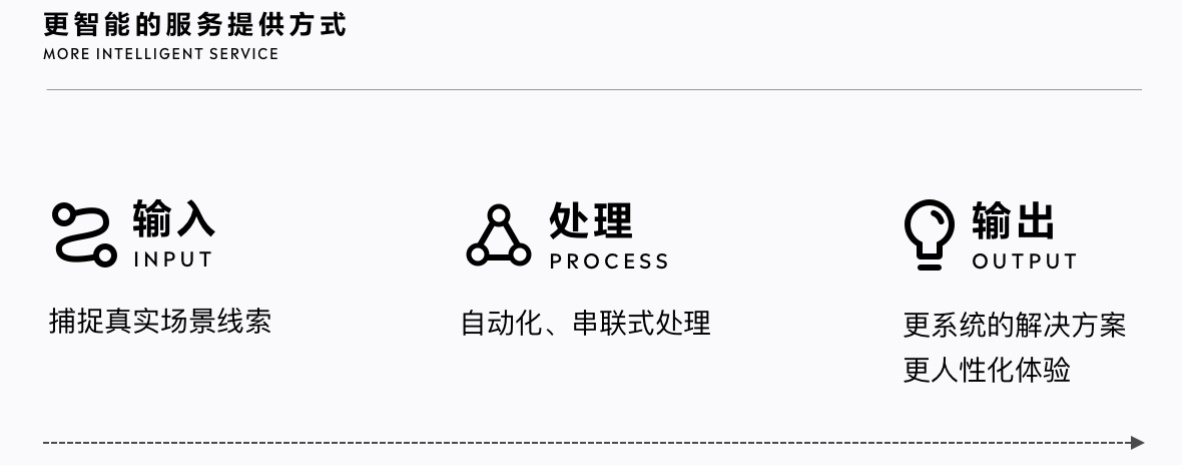
更智能的服務提供方式
隨著人工時代到來,過去機械的單向交互方式逐漸被打破,機器漸漸演化成了會主動「觀察」真實場景,「感受」用戶情感,預判用戶意圖並自動完成任務的貼心小棉襖。機器如何為人們提供更智能便捷的服務,未來還有非常大的想象空間。

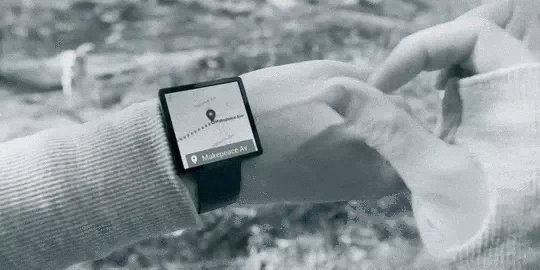
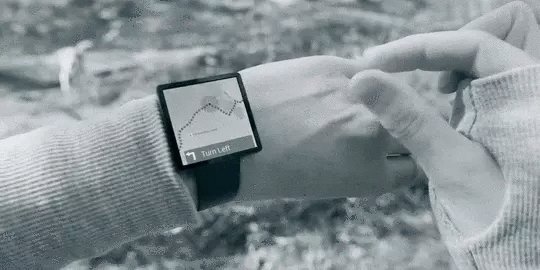
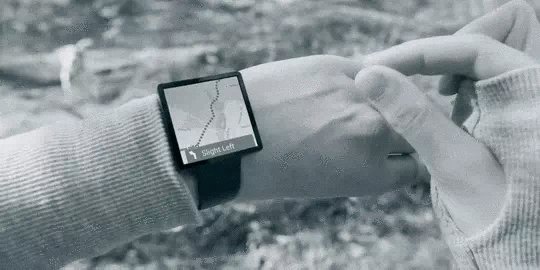
1. 基於真實場景推理用戶意圖
隨著AI技術的發展,智能設備可以越來越無縫地將數字世界和物理世界嫁接起來,主動感知用戶所處情境並智能提供相應服務。
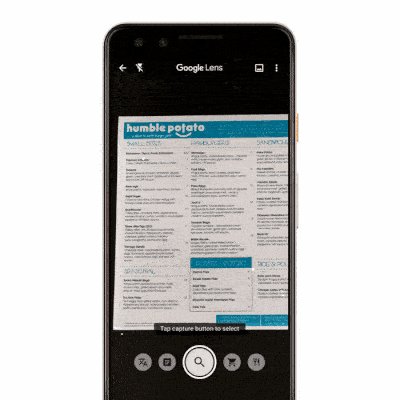
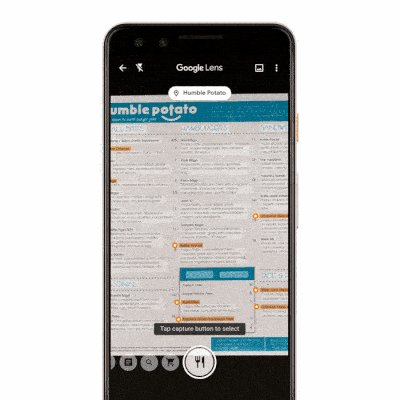
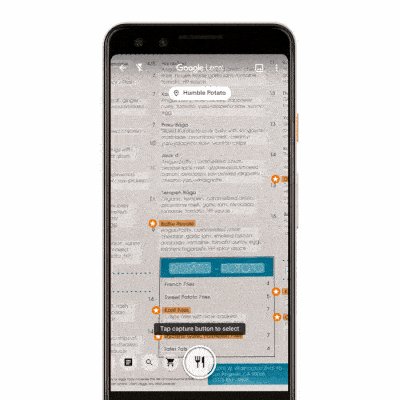
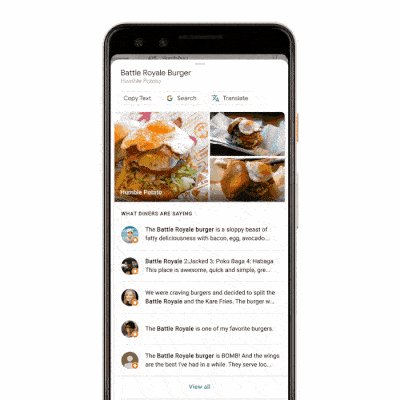
在2019的 Google I/O 大會上,Google Lens 展示的AR點菜功能可以智能識別用戶掃描的菜單並將美食網站上的相關推薦直接呈現在屏幕上。

當用 Google Lens 識別到小票信息時,可快速提取小票上的金額,且可自動彈起計算器快速幫助用戶計算人均消費,節省人工計算的時間成本。

隨著信息入口從數字空間延伸到周圍的物理空間中,未來萬物皆可為用戶體驗的媒介,設計師未來在設計的時候需要注意:
尋找適合的打通真實世界的切入點:在陌生語言、信息複雜或者難以處理等苛刻的環境下,充分發揮智能設備對信息智能讀取、批量識別與翻譯等強大能力,幫助用戶高效完成任務;
將用戶旅程的上下遊串聯:根據生活常識和經驗預判用戶行為目的,前置推薦服務;
更加係統細心地考量幹擾因素:真實場景是動態變化的,需要更全方位考慮光線的強弱、多源的噪音、實體的可視性、人員和事件的打斷等因素。
2. 任務自動化,簡化用戶旅程
為了完成一項任務,用戶往往需要借助多個應用來回切換配合,使用起來瑣碎麻煩。如今應用越做越強大也越複雜,過去僅僅解決單一場景的解決方案不再適應於用戶對於高效完成任務的訴求。
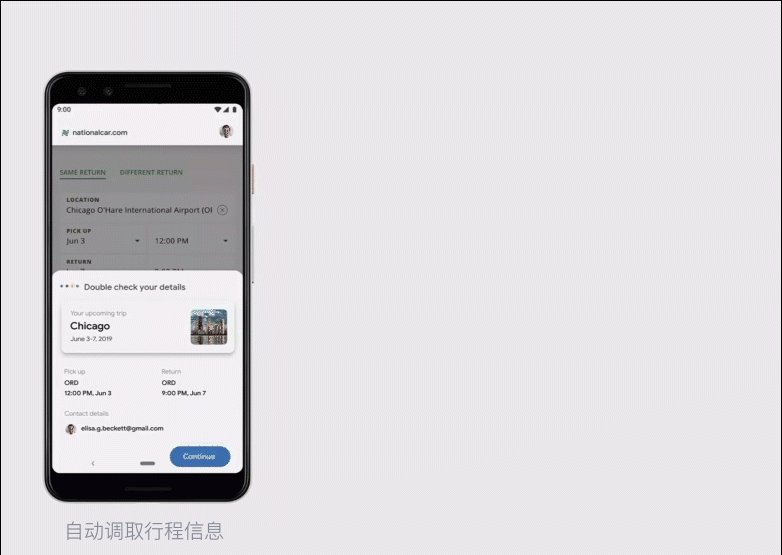
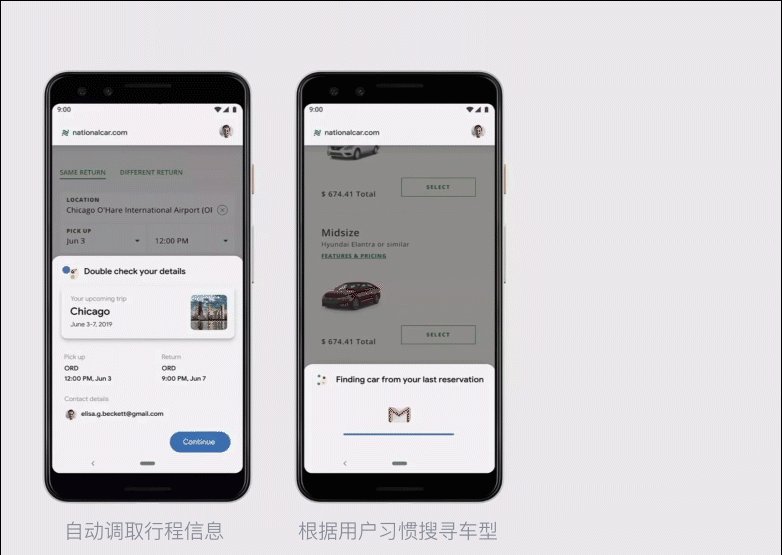
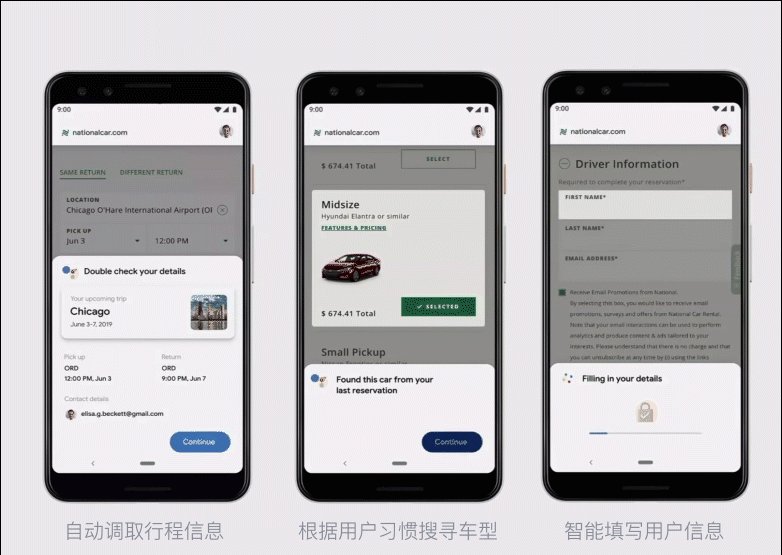
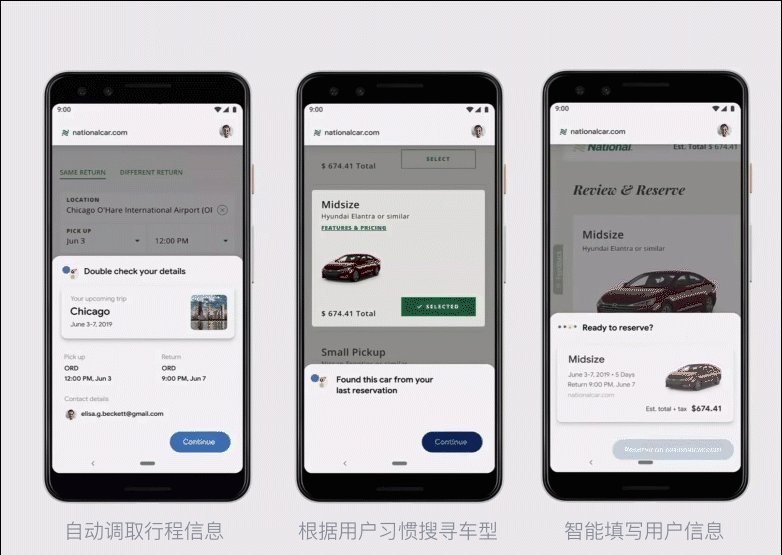
Google Assistant 的新能力 Duplex on the web 可以通過自動跨應用任務處理來簡化用戶旅程。隻需要用戶發出語音指令「預定一輛去某地的車」,助手便可自動跨郵件、日曆、付款等應用調取信息、自動根據使用習慣做選擇,並自動填寫信息,而用戶全程需要的隻是在關鍵節點輕敲「確認」即可。

2019年隨著 iOS 13 的更新,「快捷指令」推出了「自動化」能力,用戶通過「if…then…」語法便可為自己的App設計一套程序,實現如:「當我回到公司時提醒我打卡」、「每天早上10點給我的女朋友發送一條表白短信」等能力,將不相關的場景動作串聯字一起自動化執行,大大節省人工操作成本。
提升使用效率是用戶體驗設計孜孜不倦努力的方向之一。在利用新技術進一步簡化用戶旅程時,設計師可以充分利用以下因素:
借助語音輸入:比起界麵觸控操作,語音交互的直達性可以「穿透」複雜界麵,讓設備第一時間明確用戶目標;
基於用戶行為形成習慣記憶:對用戶長期重複的行為做分析處理,構建用戶習慣模型並主動提供服務;
適當考慮專家級用戶:隨著部分用戶的智能設備使用水平越來越高,可以考慮為專家用戶提供自定義操作腳本,滿足其自身的獨特需求。
3. 基於情感感知,主動理解用戶需求
隨著人臉識別、表情識別、肢體跟蹤等技術的提升,機器逐漸學會感性語言,主動感知用戶內在情感和心理需求。
2019年1月的CES展上起亞亮相的互動式「情感駕駛空間」技術,可通過傳感器讀取用戶的麵部表情、心率等反應,調整駕駛空間內的燈光、影片類型、音樂風格等,舒緩艙內乘客心情,由此提供更人性化的出行體驗。

用戶總是會期待更貼心的服務,設計師未來對同理心的情感嗅覺更加敏銳:
利用感性線索定位用戶情緒:需要通過麵部表情、特殊時間節點或者識別到的關鍵詞,對用戶情緒進行理解和定位,判斷用戶情感理解用戶內心訴求是自由探索、趣味娛樂、或者靜謐修行並提供符合用戶當下心境的服務。
綜合使用感性元素進行設計:通過使用線條、色彩、聲音和動作等傳達並喚起相對應的情感,提供更加人性化的體驗。
4. 小結
更智能的服務提供方式會讓人們生活擁有更多可能性,但一旦火候把握不得當,可能就會造成對人們生活的野蠻入侵。關於如何讓科技更好造福於人們,早在上個世紀,施樂帕克研究中心提出了寧靜技術(Calm Technology)的願景,認為影響最深遠的技術應該是隱匿不見的,它們如纖維般融入日常生活,絲絲入扣,直至不可分辨。
隨著科技的發展,設計師對新技術不應是不加克製地應用,而應該潤物細無聲般地提供服務,幫助人們從繁雜喧囂的數字世界中解脫出來,將寶貴的注意力資源投放在讓生活更美好的事物上。
更自然豐富的交互方式
回顧人類和機器的交流語言,從命令行界麵、圖形用戶界麵到自然用戶界麵,人機交互方式越來越貼合人與人之間更自然的交流方式,其背後是心智模型與實現模型的高度擬合的趨勢。
在自然用戶界麵中,為滿足新形態智能硬件對新接口的需求,以及人們對更豐富強大的交互方式的自然訴求,越來越多的自然用戶界麵被開發出來。語音交互和隔空手勢交互便是近幾年迅速發展並落地的兩種交互方式。
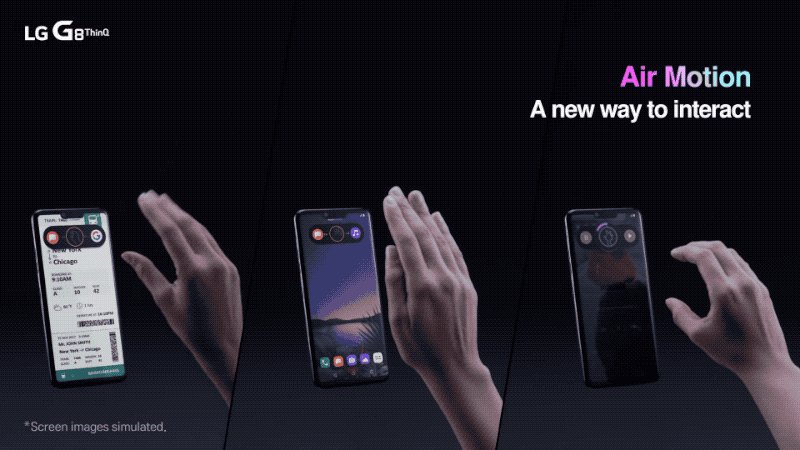
1. 隔空手勢交互:更自由、更靈動
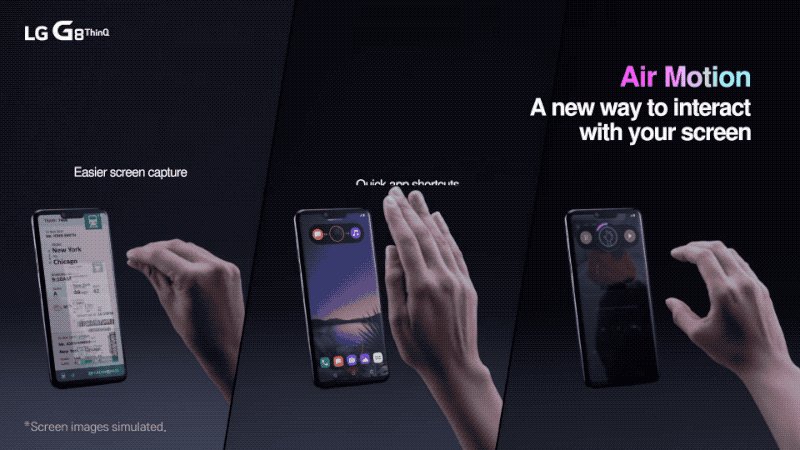
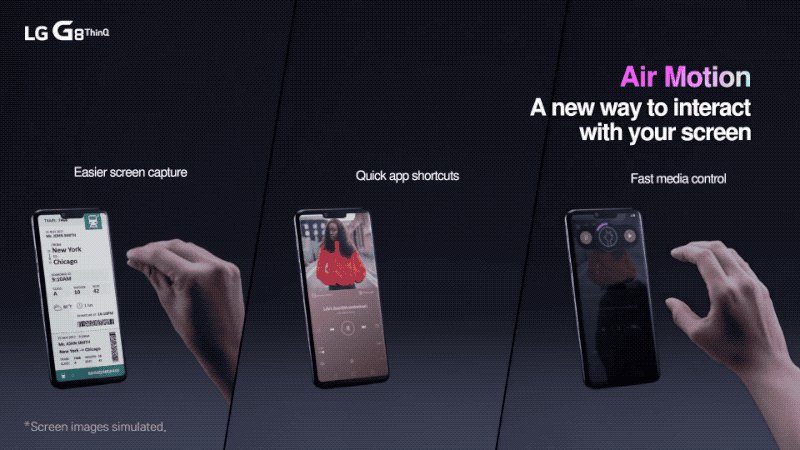
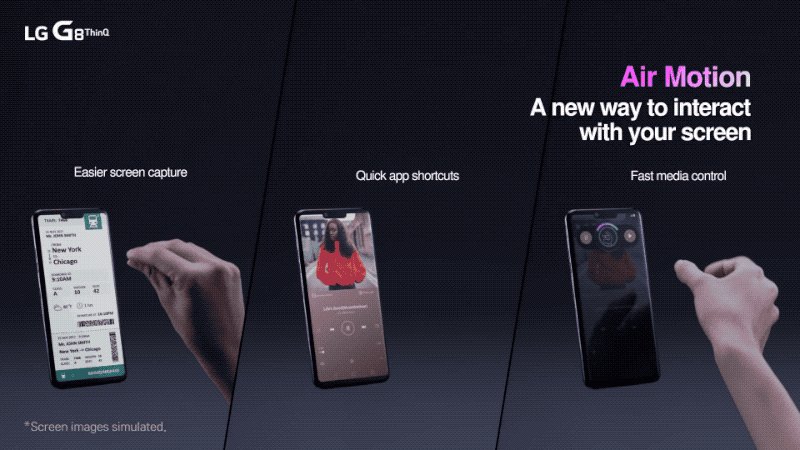
為了讓機器更好地讀懂用戶的身體語言,能夠感知深度信息的攝像頭走進了日常手機。2019年國內外手機廠商的發布大會上,LG 手機 G8 ThinQ 以及華為發布 Mate 30 係列推出的隔空手勢,可實現一些簡單的諸如滑動、切歌、截屏等效果。


除此以外,隔空手勢支持更加細微的手勢,如旋轉、揉搓等,可以更直觀、更靈活的方式操控界麵,讓用戶獲得一種像魔術師用意念控製事物運作的快感。

對於隔空手勢操作網上的言論褒貶不一,其中爭議性最大的就是隔空手勢宛如「殺雞用牛刀」,明明可以用更加精準的手勢觸控,為什麼還要用看似很酷炫其實精準度更低的隔空手勢操作?
隔空手勢並不是要替代觸控手勢成為主流的人機交互方式,更多是對情境式障礙場景的補充。在某些場景下,用戶使用設備的條件可能是充滿幹擾的。想想看當你邊看手機食譜邊炒菜的時候、邊煲劇邊剝小龍蝦的時候、疫情期間出門佩戴橡膠手套無法正常觸控手機屏幕時…..隔空手勢是不是特別好用?
每個人在特殊的場景下都有可能麵臨感官障礙,未來的設計也應該更多地考慮情境式障礙的場景,讓用戶無論身處何時何地依舊能一如既往無障礙地使用設備。
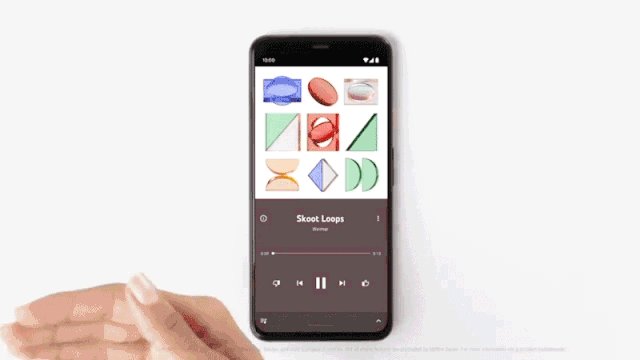
2. 語音交互:更精準、更好玩
語音交互作為更趨近於人與人之間最自然的交流方式,近些年有許多發展的突破點。
在發展主線上,語音交互趨向更自然、更人性化、更個性化。過去反人類的一些溝通方式慢慢被「調教」。此外,多人會話場景下的技術方案日漸增多。
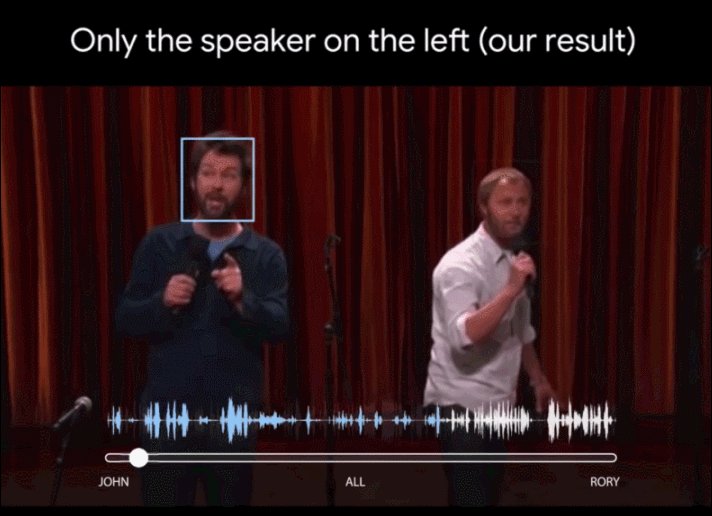
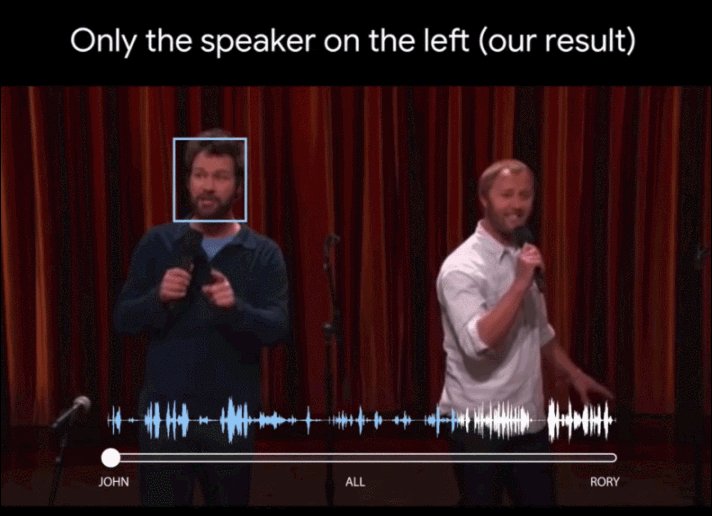
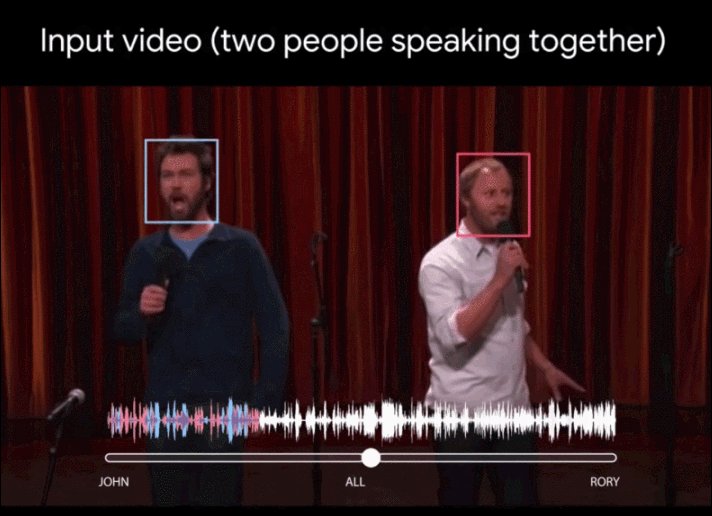
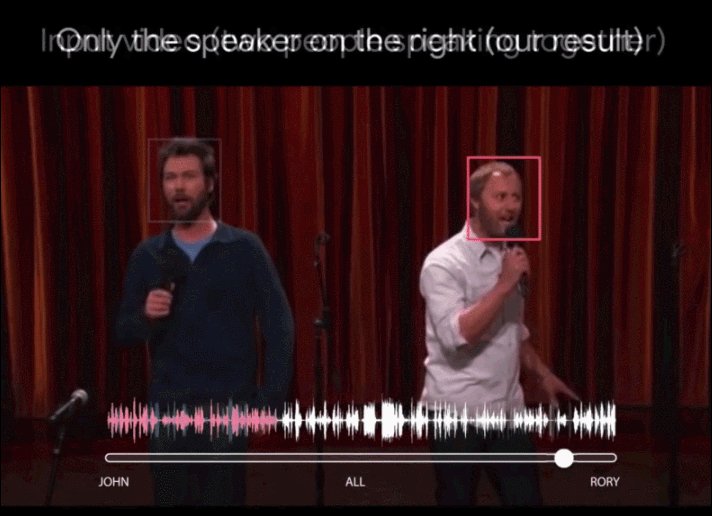
2019的 Google I/O 大會展示了一個視頻片段,視頻中的兩位嘉賓相繼吐槽,經常出現針鋒相對難以聽清的時候,這時用戶可以調節音源音量選擇性增強自己關注的人物聲音,讓另一個人「靜音」。

△ 滑動選擇音源
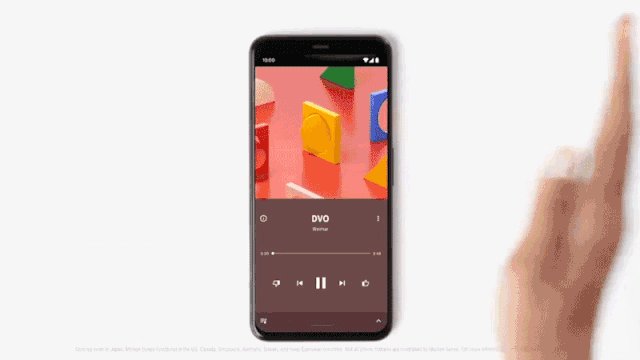
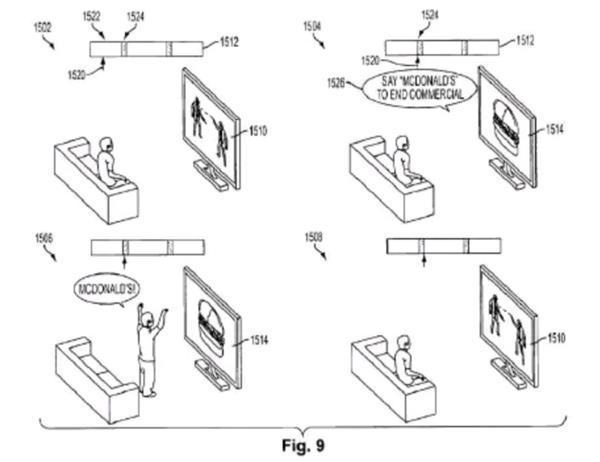
此外,語音交互除了在智能音箱領域廣泛應用以外,也逐漸應用在廣告等更多的傳播媒介中,刷新人們日常使用體驗。2020年2月索尼提交了一項廣告播放新專利。當用戶在觀看電視節目時,如果出現廣告,隻要站起來大喊廣告中對應品牌的名字,便可直接跳過這個廣告。

設計師在語音交互場景下,需要留意以下幾個比較容易被忽視的因素:
用戶語音交互習慣培養:如今還處於培養用戶語音交互使用習慣階段,設計師需要更多地考慮應用的語音交互規則如何才能更趨近於人們日常的溝通習慣,並進一步為人們的社會習俗所接納。
真實場景下的多人音源:在現實情境中, 在多人對話場景下將麵臨音源不清、穿插停頓、噪音過多等影響體驗的情況,由於計算機聽覺分析能力開始從單人音源拓寬到了多人音源,多人對話解決方案上還有很大想象空間。
改變傳統的視聽體驗:在使用場景上,語音交互接口也將逐漸運用到更多的媒介上,更全麵地刷新用戶體驗。
3. 小結
人類擁有雙手、眼睛、耳朵和發聲的嘴巴,但是並不總是在每個使用場景下都能自如地使用:在安靜的自習室下聲音收到限製,在駕駛場景下注意力受到限製,在雙手拎著東西場景下雙手受到限製……但目前許多產品設計都建立在用戶能完整使用感官功能這一理想化的基礎上。
未來的發展趨勢傾向於將視、聽、觸、嗅等多通道信息完美整合起來,綜合使用多種輸入通道和輸出通道,根據用戶使用場景用最恰當的方式傳遞服務,滿足用戶多方位的需求。
硬件形態帶來新的挑戰
盡管喬布斯曾斷言3.5英寸是手機的黃金尺寸,但作為人們日常內容消費與娛樂的窗口,手機屏幕毫無疑問地變得越來越大,甚至超出傳統物理限製。人們對大屏享受的追求與設備攜帶便捷性之間的矛盾由來已久,硬件形態的變化對舊有的用戶體驗設計思路帶來的新的挑戰。
1. 大屏幕:單手持握新挑戰
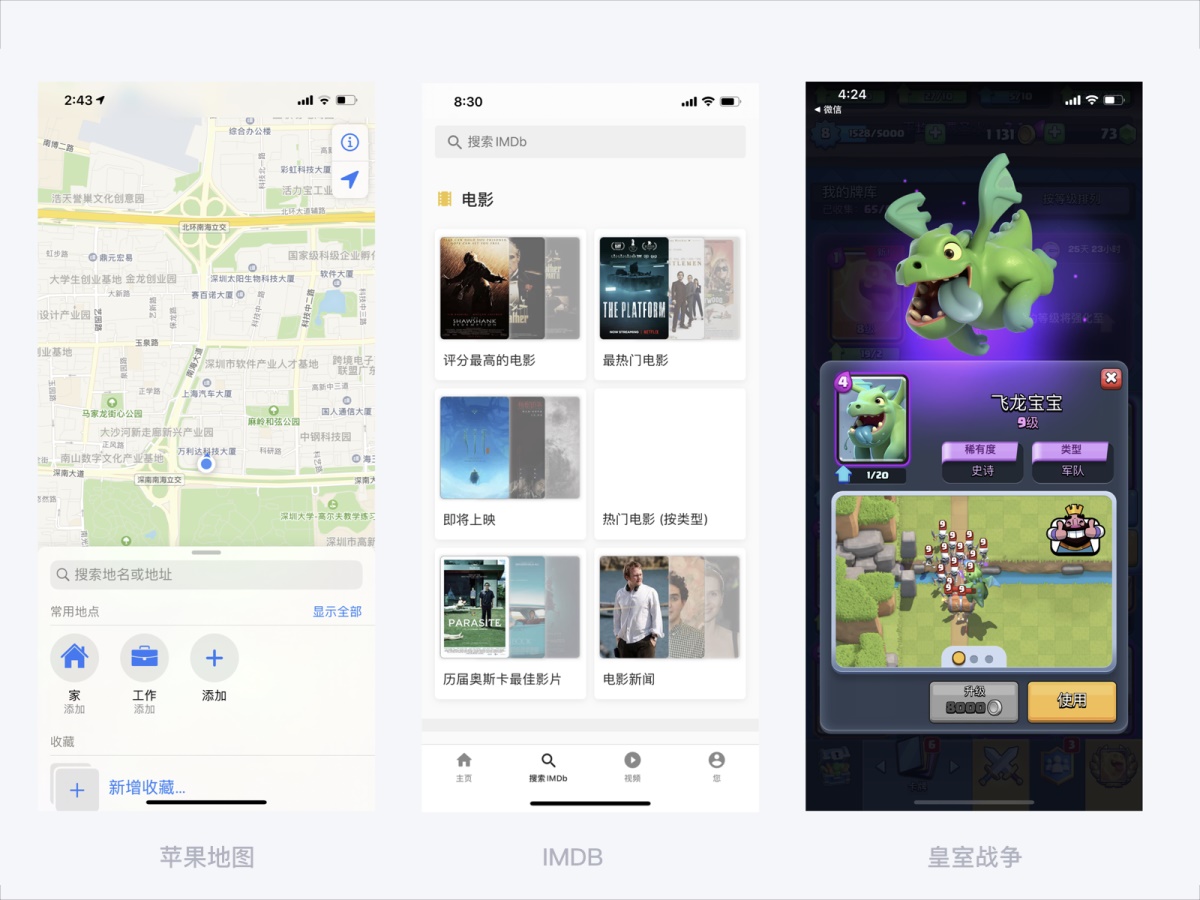
屏幕橫縱比越來越大,而人類的手部具有先天限製,曾經慣用的界麵布局方式在高橫縱比的屏幕上可能無法被大拇指無障礙全覆蓋,使得越來越多的設計更加重視利用移動屏幕下半部分。
操作與信息進一步下移:
高德地圖、蘋果地圖的搜索框下移,方便單手操作用戶快速激活輸入框;
影視資訊平台IMDB強化底部標簽欄功能,雙擊「搜索」tab即可激活輸入框,無須艱難地觸摸頂部。
即時戰鬥類手遊皇室戰爭的說明卡片主要展示在下半部分,方便用戶進行卡片上的相關操作。

底部導航被賦予更多能力:
Pocket的底部標簽欄現在兼任漢堡菜單功能,在激活狀態下再次點擊主頁icon可選擇主頁上須展示的內容。
利用下滑手勢代替點擊:
Snapchat的許多表示前後進退關係的頁麵都不是」返回「按鈕,而是向下箭頭,用戶可下滑退出當前頁麵。

2. 折疊屏:新形態的交互方式
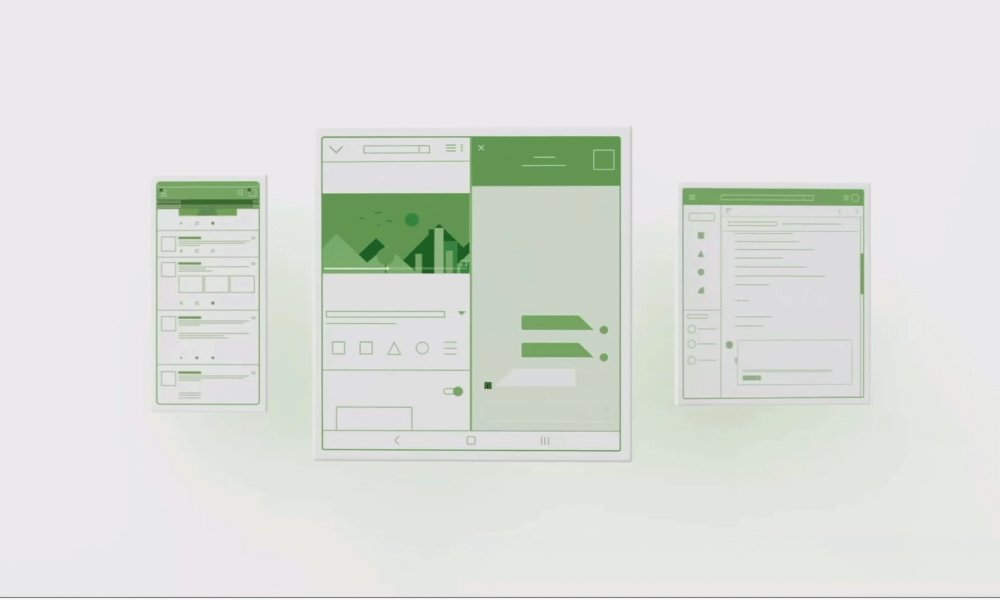
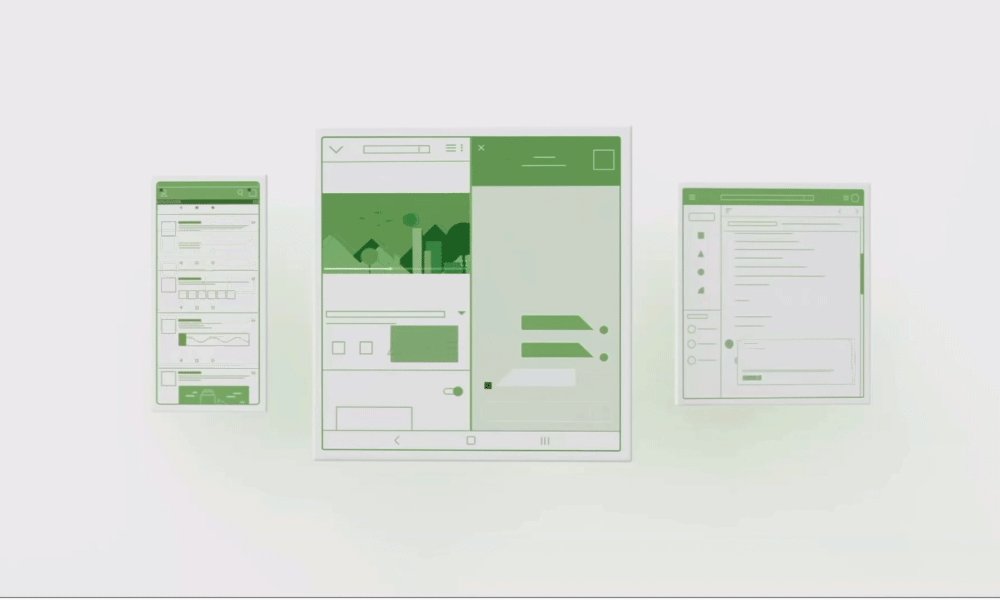
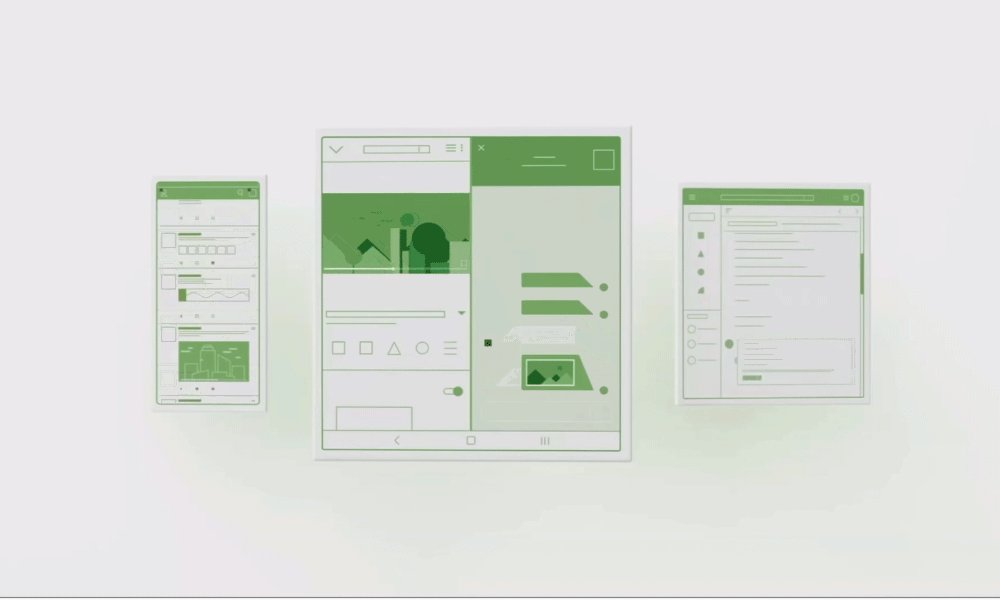
為了解決設備形態和人類手部先天限製之間的矛盾,折疊屏誕生瀏覽並顛覆舊有的界麵設計方式。
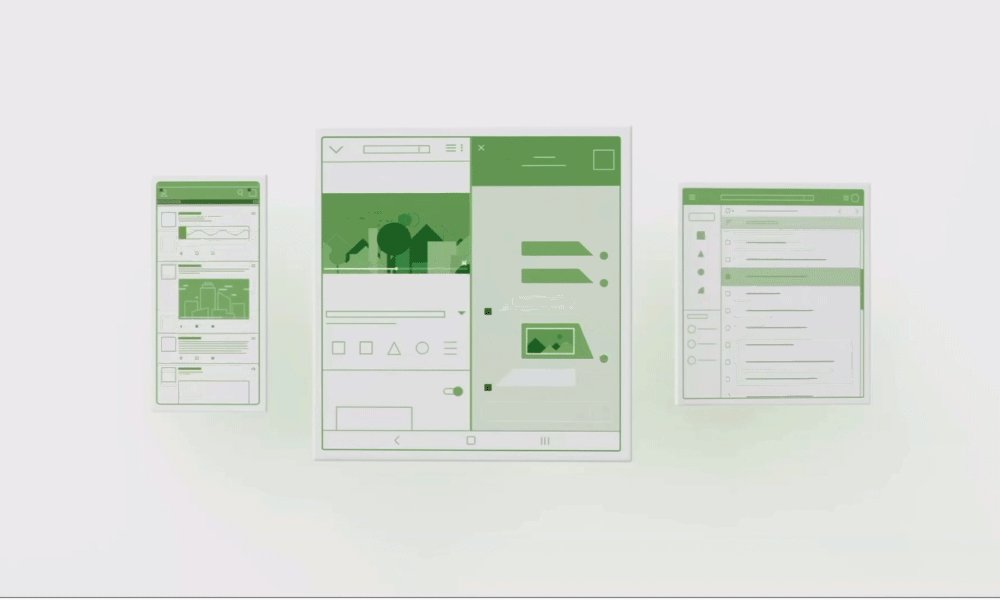
更靈活的信息布局
過去在單屏設計下,考慮到用戶注意力由上到下縱向衰減,因此信息布局更多是按照優先級從上往下排序。而折疊屏中,屏幕展開後便可以開辟出更大的可利用空間,將次級頁麵或者較為重要的內容曝光在第二屏,對信息的布局將帶來全新的變化。設計師為保證大小屏下順暢的閱讀體驗,需要對信息模塊在不同空間布局下的流動性有更強的把控能力。

更便捷的多任務操作
在過去的單屏體驗中,用戶隻能將注意力完全集中在當前的界麵中,一次隻做一件事。但在實際生活中,用戶麵臨的情景往往是主線任務和支線任務的頻繁交錯,並且根據會任務不同的性質自由調動自己的注意力重心,如邊看視頻邊聊天、邊看直播邊逛街等等。在折疊屏中,設計師可以探索更多主線和支線交錯進行的場景,利用折疊屏帶來的更大的屏幕空間,可以讓用戶在不離開主線場景的基礎上進行支線任務的處理,大大節約了在不同App上來回切換的操作成本。

更直觀的拖拽交互
此外,隨著多任務處理越來越廣泛使用,拖拽交互將成為重要的交互模式之一。文本、表情包、圖片、視頻等交互對象,不再需要經過複雜的分享轉發流程才能在不同App中流轉,通過拖拽的方式可以更直觀地進行交互。

雙麵屏互動玩法
外折疊屏在折疊狀態下可轉為雙麵屏,等於是給用戶增加多一個觀看視角。例如華為 Mate X 的鏡像拍攝可以讓被拍攝者即時獲知自己的鏡頭影像是否滿意,這一拍女友神器有望成為直男拍攝終結者。在未來更多的多人觀看和互動玩法將被開拓出來。

△ 華為Mate X 的鏡像拍攝
未來隨著5G通訊技術的成長,越來越多的設備可以同時加入物聯網,人們的生活將被各種智能設備圍繞,設計師需要參與更多屏幕外的設計,讓不同設備串聯在一起協同合作,讓用戶能更加自在地享受科技的便利。
疫情催生新的線上體驗
席卷全球的新冠疫情讓數十億用戶乖乖待在家裏。過去需要花費大量精力去教育的用戶使用習慣因為疫情紛紛轉變。雲購物、雲蹦迪、雲賞櫻、雲監工……人們足不出戶便可還原許多線下場景。隨著用戶線上和線下生活的界限進一步模糊,用戶對於應用的效率和情感訴求也發生了變化。
1. 更關注效率導向
疫情讓遠程辦公學習需求劇增,多人協作場景越來越頻繁,許多企業隨之升級了電話、視頻會議、文檔製作等多人協作效率軟件。過去僅僅考慮少人場景協作的方式不適用,設計師需要比以往更多地考慮多人協作場景下,如何對海量密集的信息進行分析處理和展示。
在學習方式上,由於線下學習轉移至線上,學生群體對於娛樂向軟件也有了效率訴求。為了順應用戶訴求變化,2020年5月QQ推出學習模式,屏蔽娛樂性的內容推送,讓學生更專注在學習上。

2. 更注重緩解社交疏離感
除了效率訴求急劇提升以外,隨著長時間的線上學習與辦公所產生社交疏離感和缺失感,人們對於線上學習工作的情感化訴求也進一步增強。
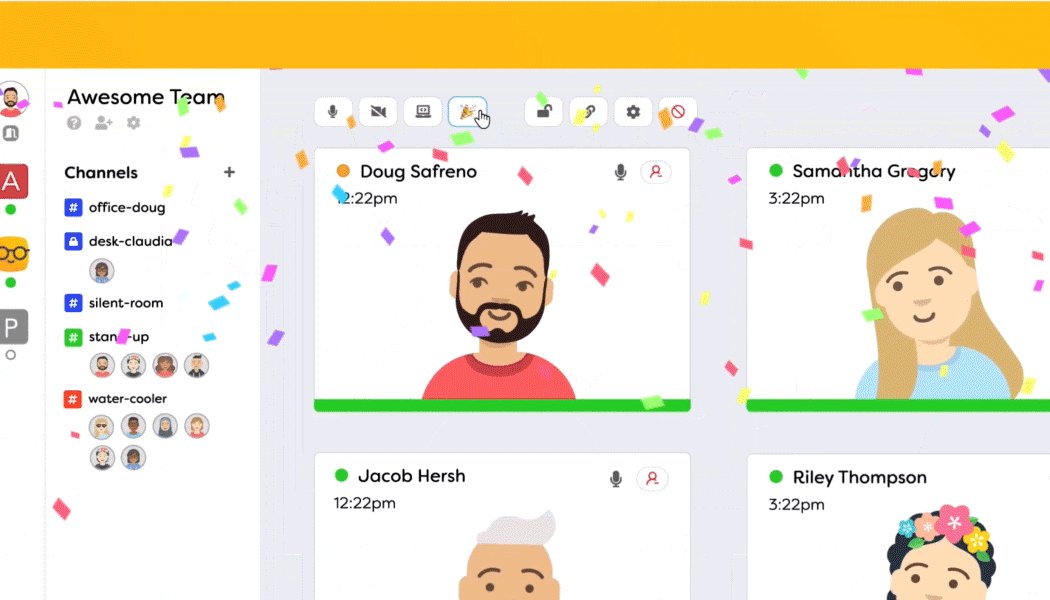
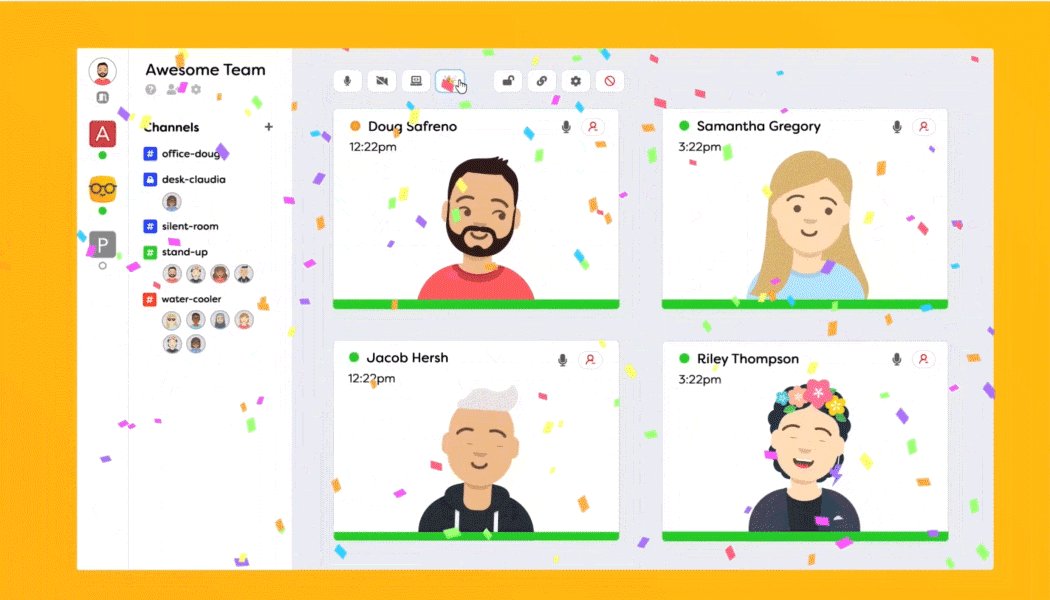
2020年推出的plagi遠程辦公軟件支持設置每個人的avartar形象,讓大家在遠程辦公時依舊能時刻感受到彼此的存在。在完成任務時還可以放鞭炮慶祝,讓員工能感受到親密無間的線上辦公體驗。

設計師需要更加關注如何讓線上生活進一步與現實生活圈和時間線接軌,通過拓展真實社交下的更多伴生行為讓線上也能還原線下的真實場景細節和互動體驗,以彌補用戶對真實社交的缺失感。
3. 加速人和信息的強連接
疫情的發生加速了人與信息之間的連接。人們越來越習慣將自身的身體資料、心情狀態等信息沉澱在智能設備上。
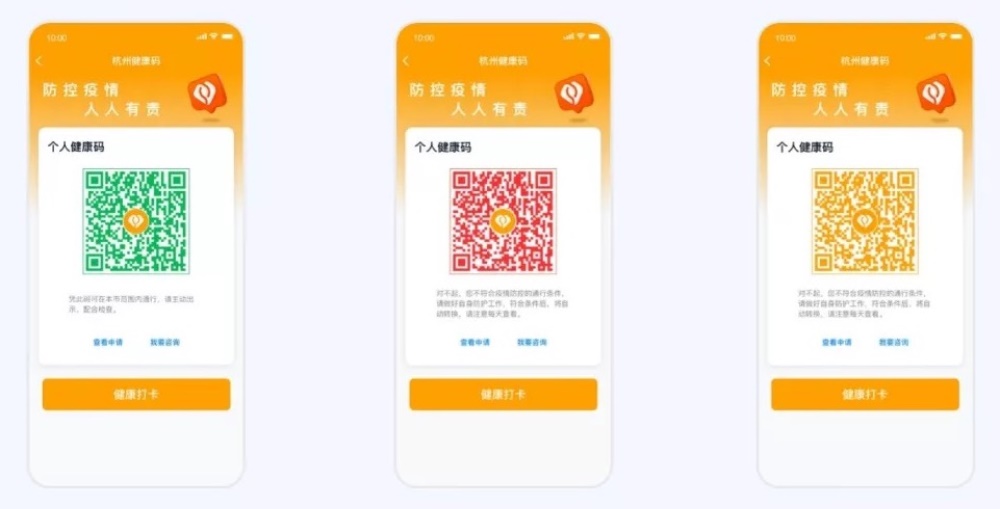
為了做好廣大市民群眾的健康監測服務,輔助疫情防控工作,微信和支付寶在2020年年初都上線了健康碼服務,不同顏色的健康碼代表人們不同的健康情況,市民出入特定場所都需初始健康碼。

隨著人的數據化越來越深入,個人身份信息的線上化在各平台上將成為更加通用的能力。設計師需要考慮如何更自然更低成本地將線下動態變化的資料信息線上化,更有效地對用戶信息進行加工處理,以及記憶用戶的使用習慣和行為,以便幫助用戶更高效地完成任務。
疫情的出現加速了線下生活線上化,短短時間內我們看到日常習以為常的應用為響應疫情下的特殊需求紛紛出現改造,釘釘、QQ群被改造成上網課、批改作業的地方,醫療衛生公眾號開辟了實時疫情播報與辟謠通道,無接觸設計和服務需求異常突出……這也啟發了設計師需要保持對突發事件的敏感力以及應急能力,在日常生活中留心思考,為日後突發事件提供充足的場景支撐。
關注以人為本
在洶湧的資本語境下,互聯網設計師裹挾在商業驅動的結果導向中狂奔,對設計的倫理和責任鮮有發聲,但伴隨著互聯網紅利退潮,發展放緩,狂奔之下的人本問題也逐漸浮出水麵。在大趨勢下,UX設計師需要培養自身設計對倫理和責任的敏感度,在滿足商業目的外,重拾節操,為多群體,為大社會設計,更加注重「以人為本」。
1. 更包容性的設計
包容性設計師指在做設計產品的時候,考慮到各類用戶的訴求,輸出具有包容性的設計方案。包容性設計依舊是2020年設計主題之一,伴隨著互聯網產品全球化,在通用性和包容性上也提出了新的要求。

為身障人士設計
三星在2019年針對東南亞市場推出了一款讓聾盲人士和健全人實時交流的app:Good Vibes,盲聾人輕擊屏幕輸入摩斯電碼,預先連線好的另一台手機就會顯示從盲聾人發來的短信。健全人用普通的文字輸入回複,在盲聾人這一端就會翻譯成摩斯電碼、以手機振動的方式讀出短信內容。
GOOD VIBES宣傳視頻:https://v.qq.com/x/page/g3108sr8qc9.html
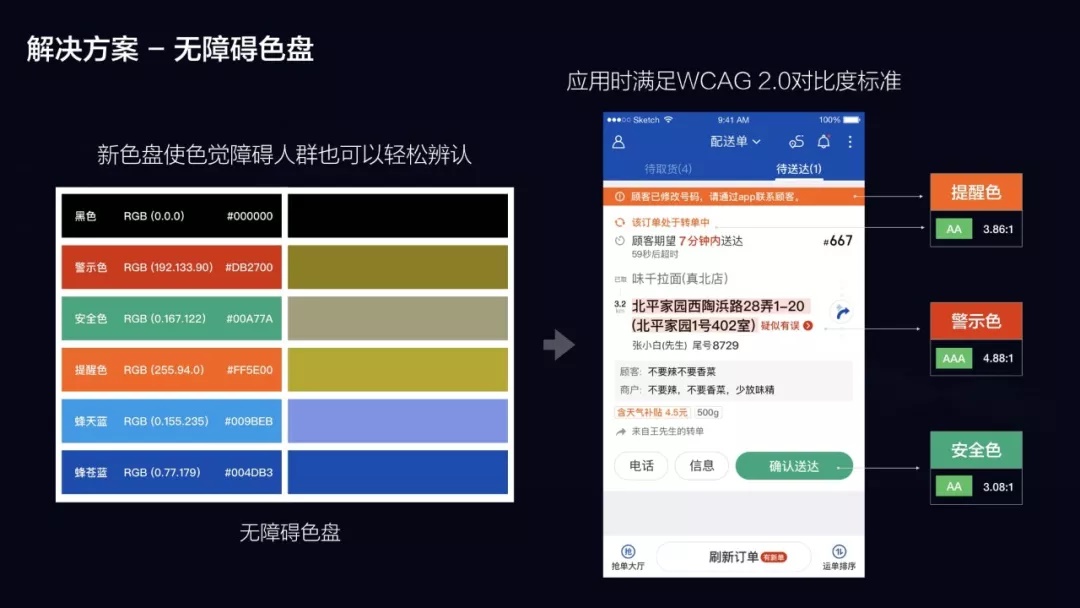
餓了麼:在餓了麼送貨騎手中,約8%受色盲色弱的困擾(全國男性群體中紅綠色盲色弱占比達8%-9%,餓了麼騎手男性占比90%),為此餓了麼設計團隊在2019年對app的進行了重新設計,包括使用WCAG無障礙色彩對比度,以及無障礙色盤,以及調整字階,使用輔助圖形等設計手段來解決部分騎手在送貨途中使用APP的痛點問題。

△ 餓了麼UED:《為騎士創造平等 — 配送 App 的包容性設計》
跨年齡段設計
穀歌助手禮貌功能 ( Google Pretty Please ) :開啟穀歌助手禮貌功能後,如果使用者在下達指令的語句中包括「Please」,穀歌助手會對禮貌的請求表示感謝,以此培養孩子的禮貌言行。
Google Pretty Please功能宣傳:https://v.qq.com/x/page/e3108ue3e2t.html
Swift Playground:當10後小學生VITA君的編程課被「可敬的發量」刷滿彈幕時,Swift playgrounds功不可沒,這款為兒童新手學習編程的軟件,用趣味的遊戲方式為4歲以上低齡用戶提供了一個學習編程的低門檻平台。

為性別平等而設計
蘋果emoji:回看曆年蘋果emoji的更新,從膚色平等,到性別、性向平等,再到為殘疾人設計,2020年再為跨性別者增加新表情,性別平等依舊是包容性設計中重要一環。

Airbnb插畫:愛彼迎在插畫係統中,也為不同膚色,不同職業,不同性別,以及身障人士進行了人物的繪製。

2. 關注用戶隱私
2019是互聯網科技隱私問題沉浮的一年,國外有Facebook因泄露隱私收到史上最大罰單,國內則打響了「人臉識別第一案」。籠罩在隱私信任危機下,個人信息和數據立法突飛猛進,美國推動《加州消費者隱私法案》,國內也將在2020年出台《個人信息保護法》和《數據安全法》。
MIUI12推出隱匿麵具功能
Android開放生態導致的權限隱私問題一直被用戶所詬病,某些APP存在用戶不授權就無法使用情況,針對這一情況,MIUI12推出了隱匿麵具功能。當用戶在開啟某些APP要求授權權限時,可以選擇空白通行證進行授權,從而保護用戶真實信息。

在MIUI12的更新中,還推出了照明彈、攔截網兩項隱私保護功能
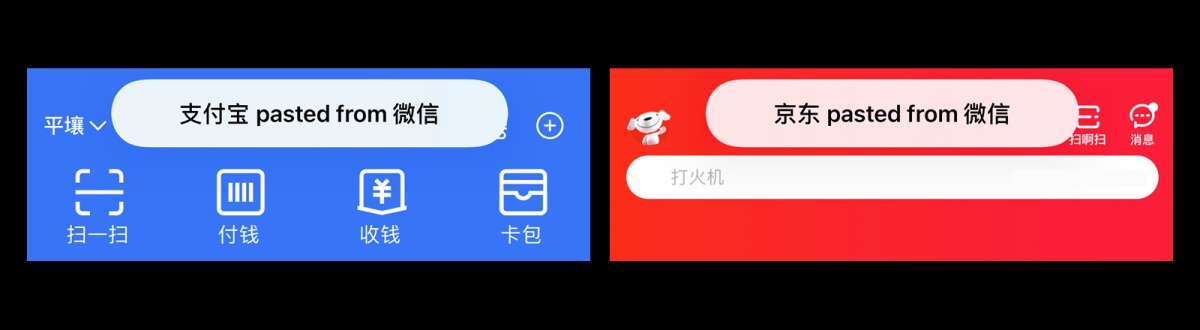
iOS 14剪貼板提醒
在iOS 14的更新中,保護用戶隱私方麵進一步升級。
其中剪貼板提醒設計很貼心,當用戶打開應用,如果該應用讀取了你剪貼板的內容,會在係統頂部彈出提示,用戶能在第一時間意識到剪貼板內容被讀取,幫助用戶更好的保護自己的隱私內容。

3. 健康的數碼生活方式
科技的發展是一把雙刃劍,互聯網產品的發展給用戶帶來便捷和沉浸體驗的同時,也使得用戶沉溺於科技所帶來的惰性和投食之下,逐漸喪失了對真實生活的把控權,被科技綁架。
數字福祉(digital wellbeing)近年被頻頻提起,指科技產品需要權衡好數碼產品和真實生活之間的平衡,防止數碼產品過渡分散用戶的注意力而影響生活質量。
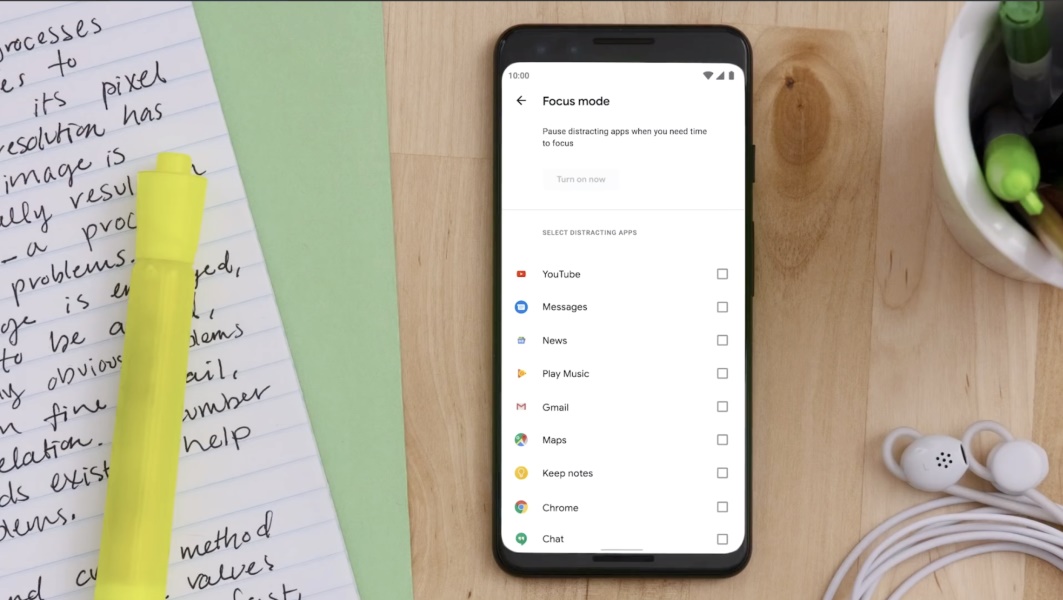
Android Q 專注模式 Google Android Q Focus Mode
Android Q的更新加入了專注模式,用戶在專注模式下,可以在係統層麵快捷地關閉使你分心的應用,讓你聚焦於更重要的事情。

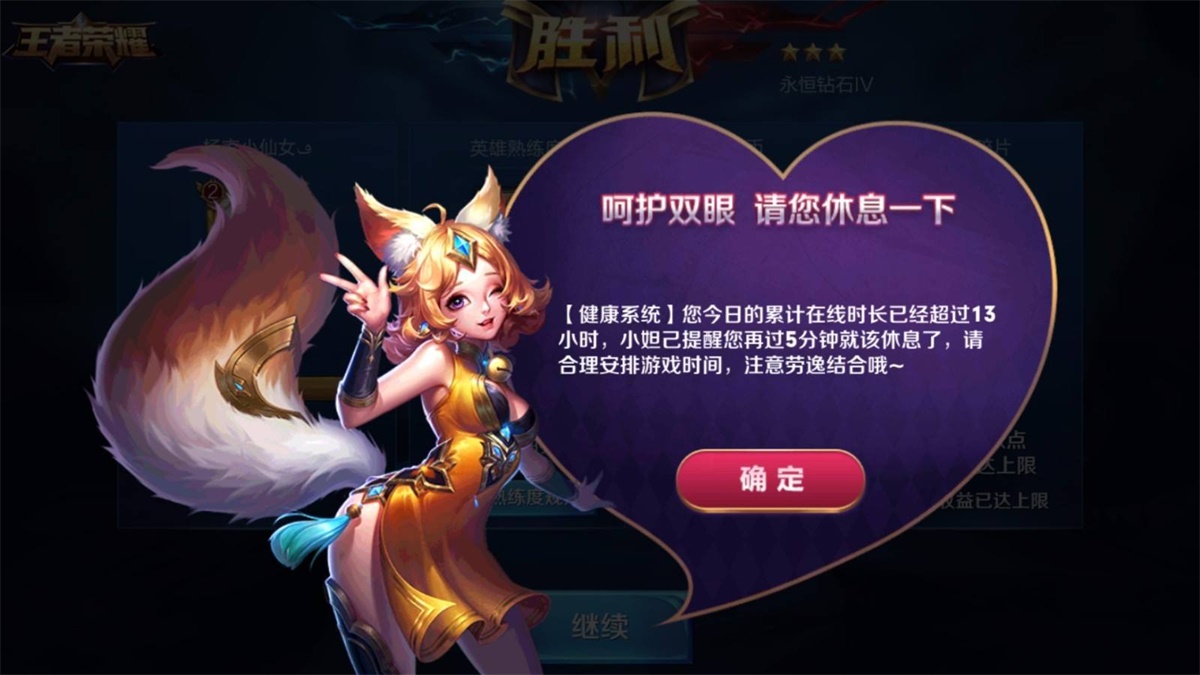
防沉迷係統升級
推薦技術的進步,產品體驗的升級,給用戶帶來了更合胃口的菜式和沉浸體驗,但同時也被冠上了「電子海洛因」的稱號。遊戲或者內容產品的防沉迷係統依舊會是數字福祉下不可避免的趨勢。
王者榮耀在2020年升級防沉迷係統,對青少年的娛樂時間和點券充值的限製進行了進一步升級。承接話。B站在2019年推出青少年模式,在該模式下,使用時長和內容推薦等做了定製化處理。

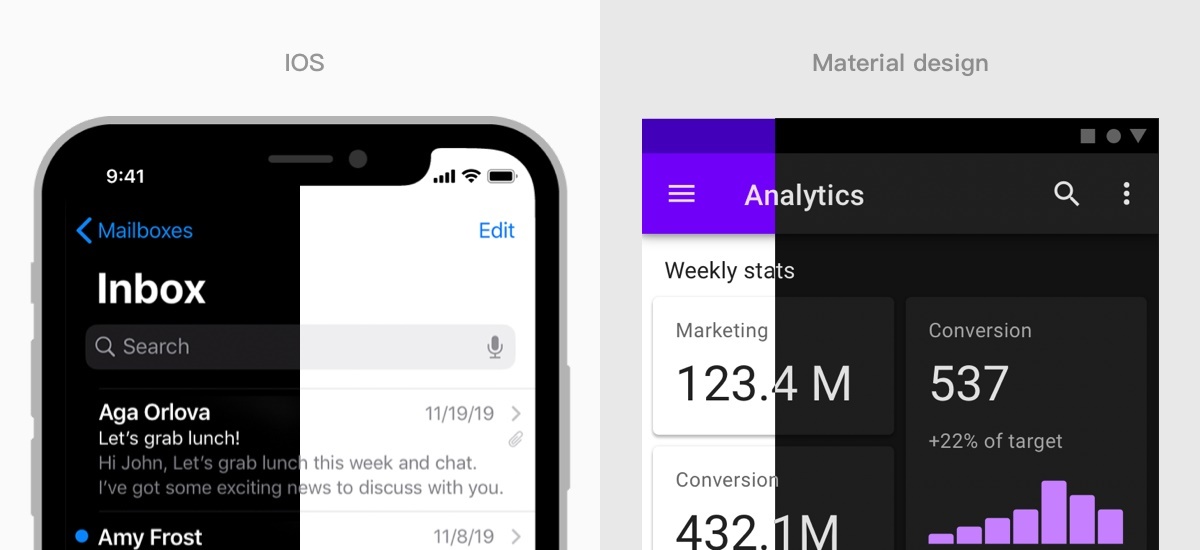
2020年的UI設計趨勢,一方麵是對往年風格的衍變和細化,另一方麵,在扁平克製的界麵風格盛行後,設計師們向往更自由、更突破的視覺表達。
UI的繼承和創新
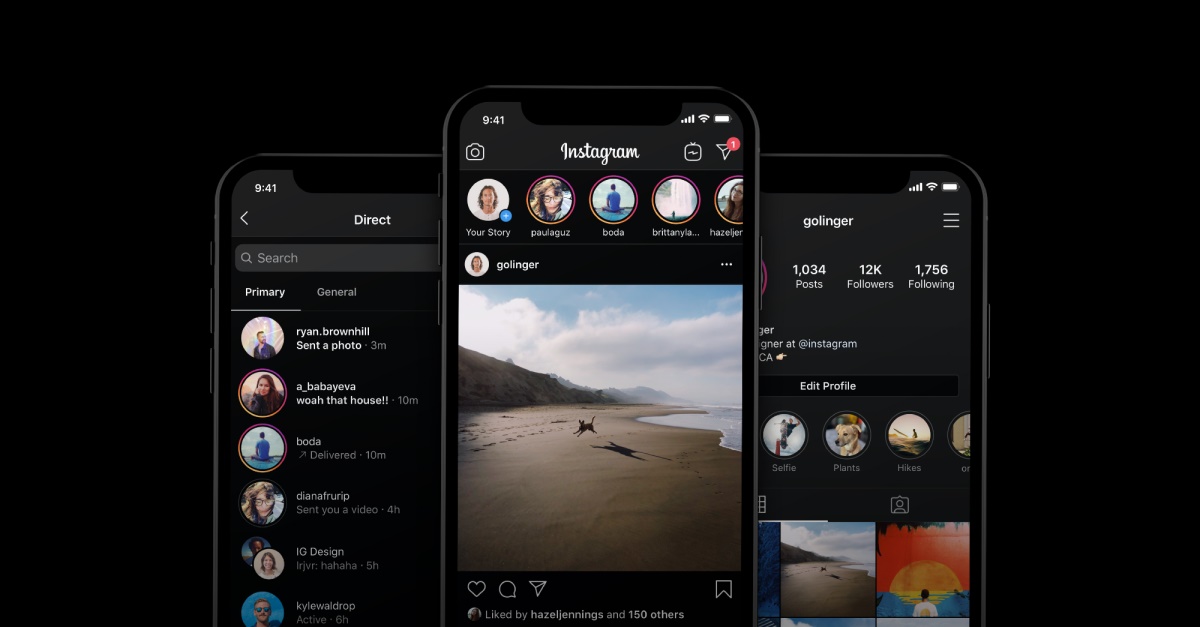
1. 深色模式
2019年iOS 13深色模式姍姍來遲,緊接著大廠APP相繼推出此功能。在2020年,深色模式會繼續普及外,也會在可視性和實現成本方麵有更多細節打磨和研究。


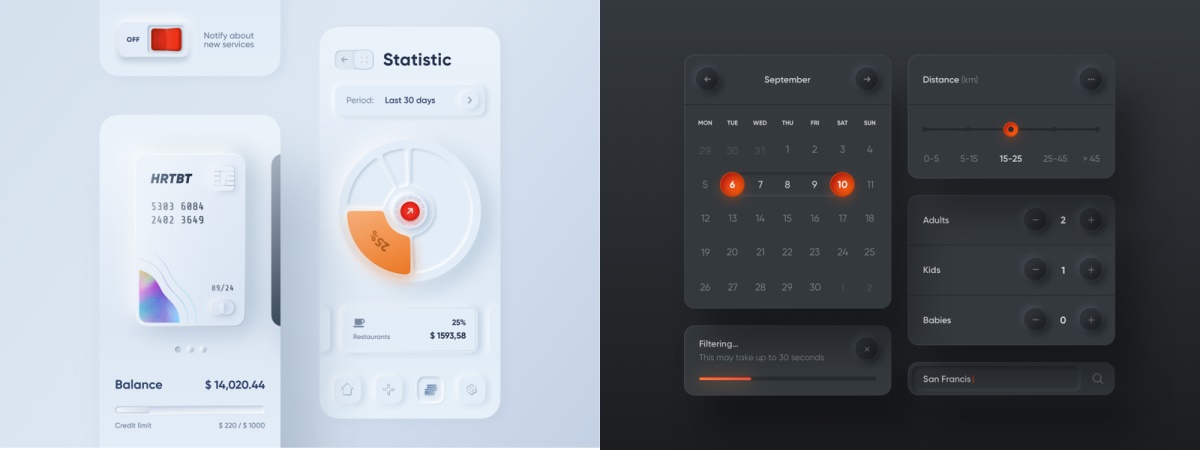
2. 新擬態
設計趨勢的發展是螺旋式上升的,在扁平化設計流行之後,對物體的擬真再一次回歸設計圈,新擬態以一種對舊擬物風格的再創新,重新流行起來。
新擬物風格(Neumorphism)緣起於設計師Alexander Plyuto發布在dribbble的一組作品,以投影重新對扁平界麵進行了塑造,模仿出類似浮雕的視覺效果,感受耳目一新,引起大量設計師相盡模仿。
新擬態的實用性和可落地性有待商榷,但是作為一種新的風格受到設計師擁躉,也不失為下一波風潮到來前的靈感繆斯。

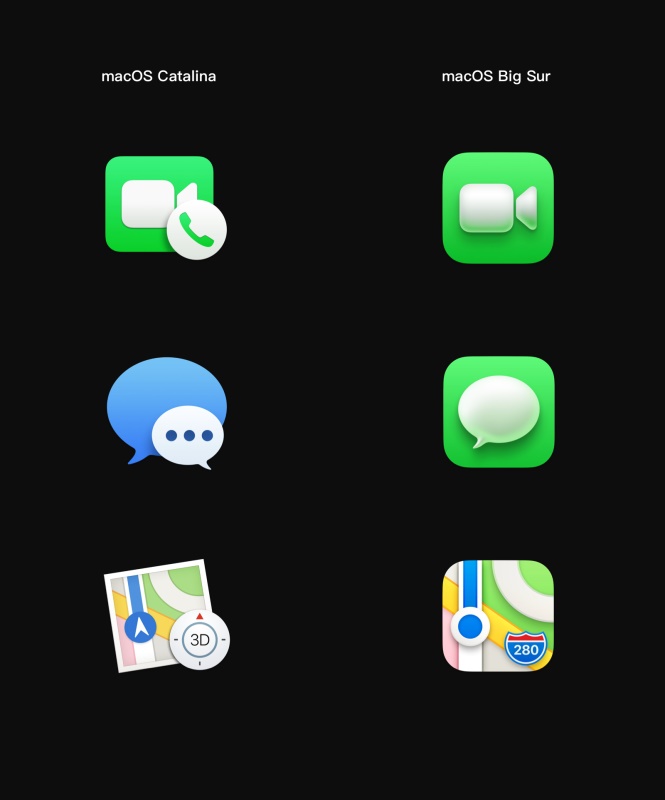
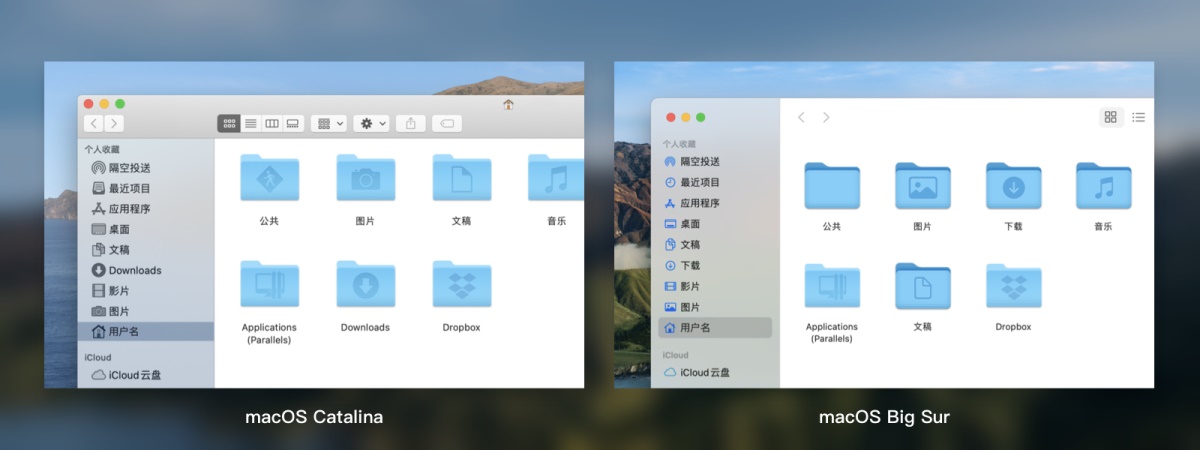
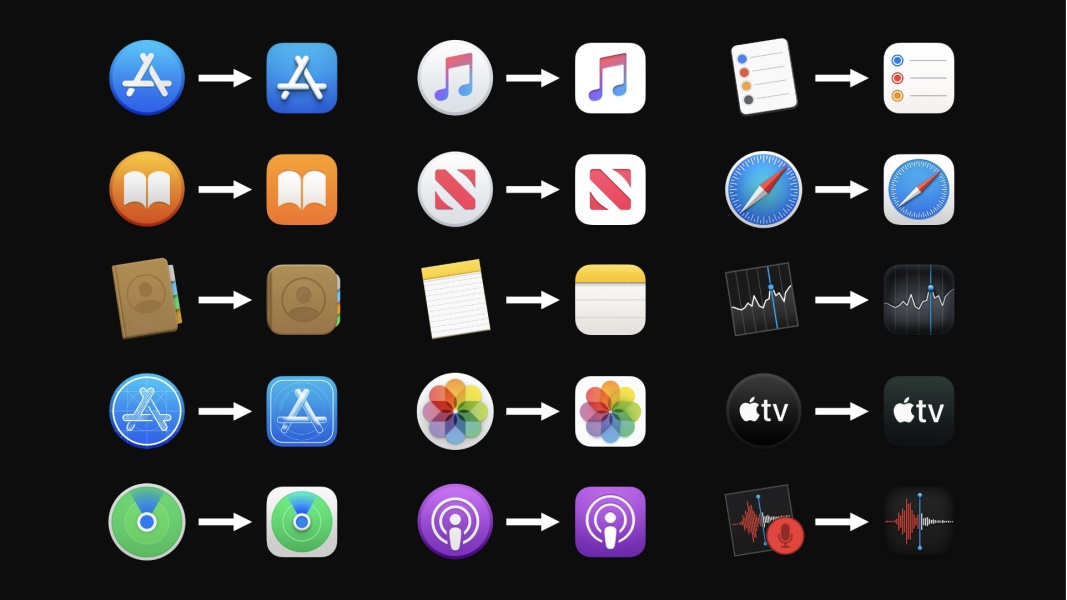
WWDC2020對mac OS的更新也重新定義了新擬態設計語言,在mac OS新係統Big Sur中,圖標的設計增添了輕微的漸變、投影、高光,以此來營造圖標內元素之間的縱深關係。

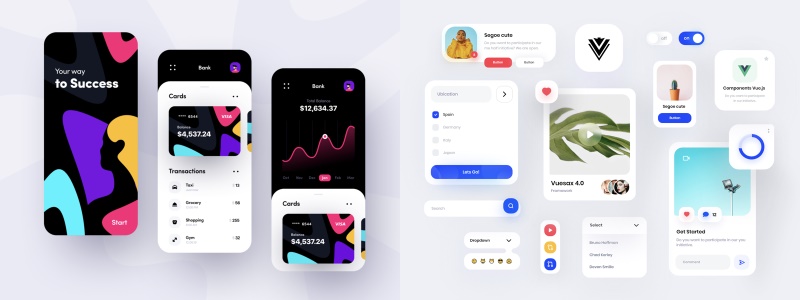
3. 多彩配色
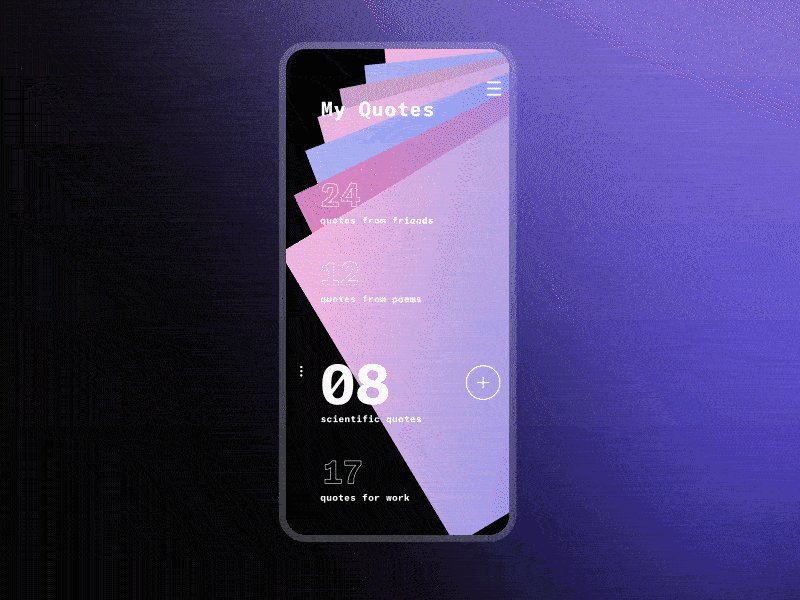
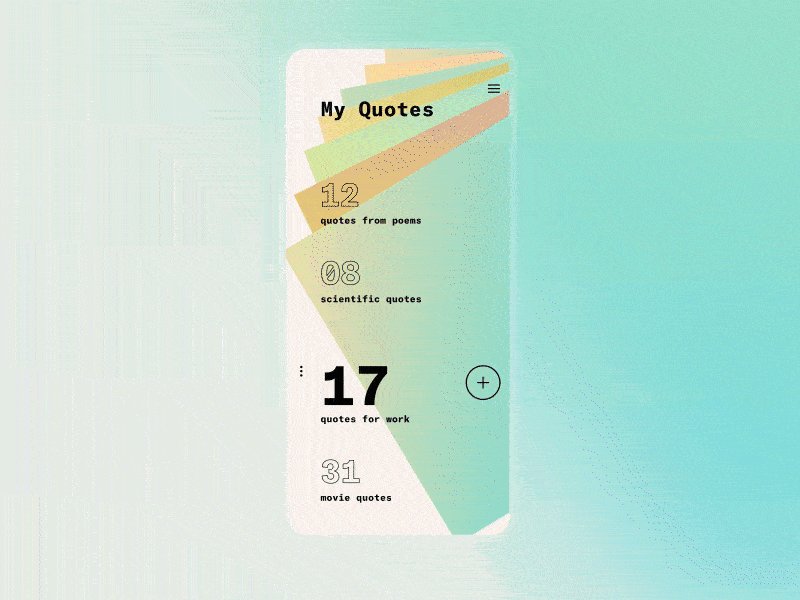
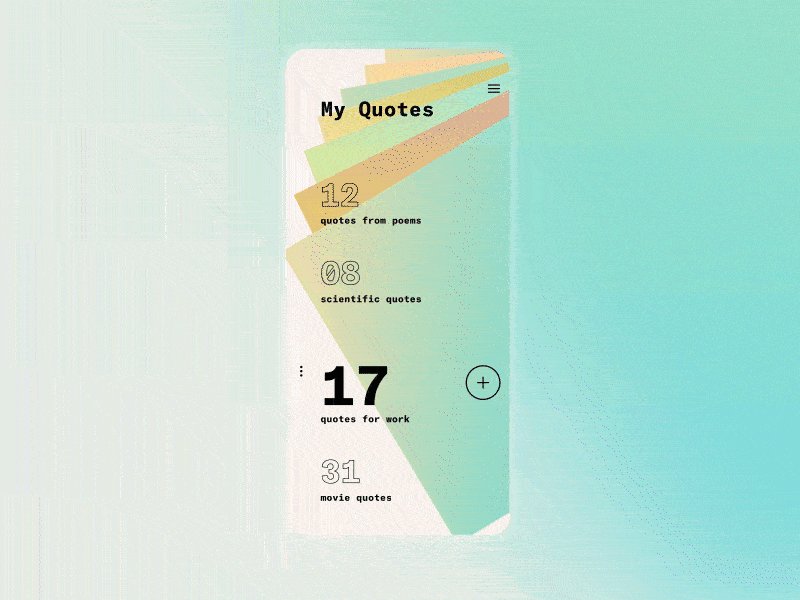
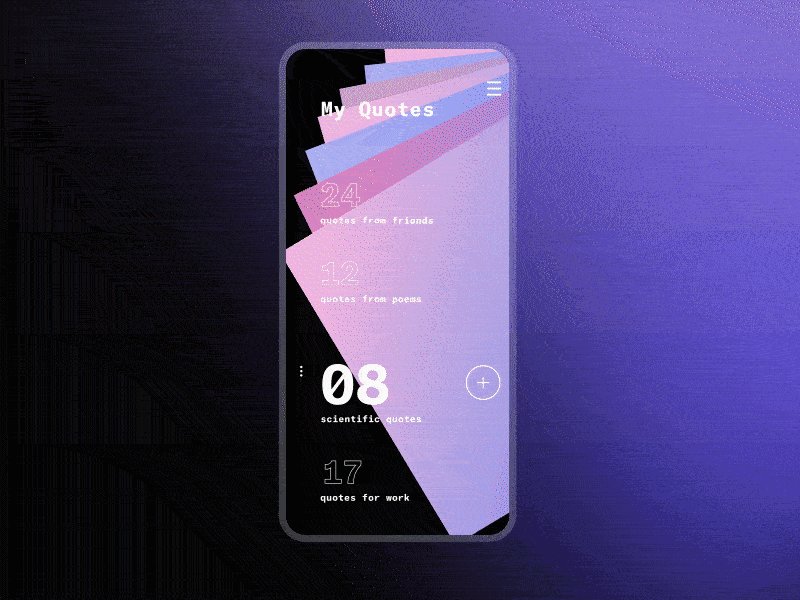
在扁平簡潔UI風格盛行之後,豐富的色彩依舊是設計趨勢之一,大麵積色塊,碰撞配色,帶來更具衝擊感的視覺體驗。

4. 字體裝飾化
UI界麵逐漸扁平,色塊圖標弱化,為突出頁麵重心和內容,iOS 11在界麵標題上使用更大的字號,更粗的字重。近年在大標題的風格衍變下,文字在傳達信息外,也開始有了裝飾性作用,采用超大字體,成為頁麵排版美化的一部分。



5. 更大圓角
大圓角的風格會繼續延續,相較以往,卡片的處理圓角會更大,隨之帶來的是多的留白處理,結合大字號,帶來更透氣通透的視覺感受。

Mac OS Big Sur的界麵相對舊版本采用了更大的圓角;係統圖標的設計統一成圓角矩形。


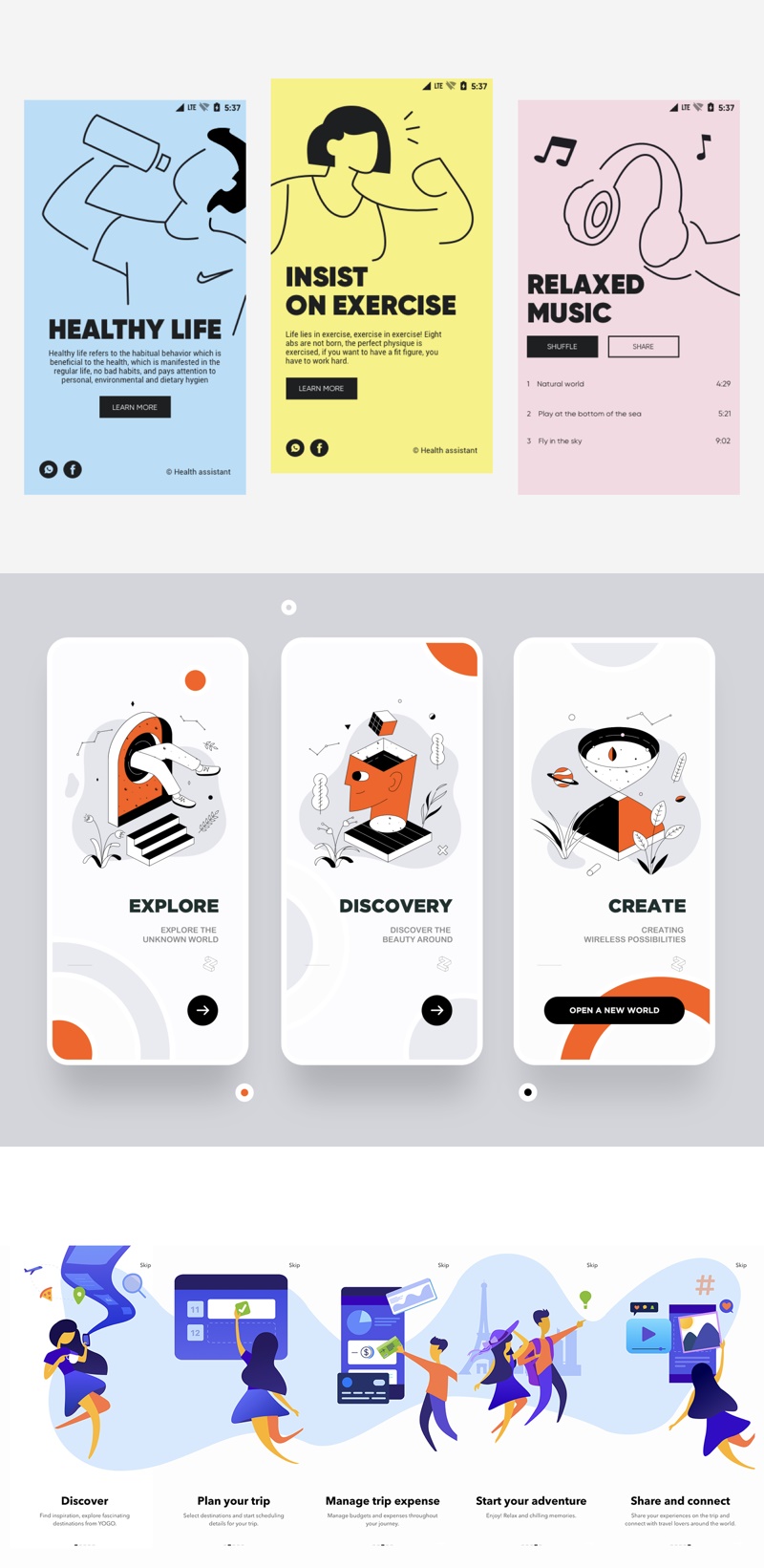
6. 更豐富的插圖
UI插圖的豐富體現在樣式和內容上,樣式上開始3D化,內容上更注重插圖敘事的表達。
7. 3D插圖
3D圖形往年更多運用在動態影像或運營類設計中,隨著3D的普及運用,UI插圖也會迎來3D化,給用戶帶來更立體,更新鮮的視覺感受。

8. 講求敘事表意
相較於往年追求形式的UI插圖,新趨勢下的插圖更講求功能性,每一副插圖都承載一定的作用——傳達功能信息或透傳品牌情感;同時插圖更講求畫麵表意和情節,給用戶敘事性的視覺體驗,增進用戶和產品之間的情感聯係。

9. 插圖組件化
插畫的流行,隨之而來的是成本的水漲船高——一套係列插圖為保持風格統一,往往由唯一設計師繪製,同時為兼容各類場景,設計師往往要繪製多張。
為解決插圖的成本和效率,插圖開始以組件化的方式進行繪製——插圖設計師將插畫進行拆分繪製——不同人物,不同場景,不同物件等,再通過組件化的拚接合成,使用組件的設計師可以根據需求場景自由組合,也避免了風格不統一問題。
設計師Pablo Stanley將日常繪製的插畫製成一套矢量插圖組件庫,將人物分為:半身、全身和坐姿3大類。通過不同表情、發型和服裝可自由搭配出近60萬種組合。
Pablo Stanley人物插畫係統:https://v.qq.com/x/page/s3108yeyhmt.html
10. 多維度動畫表現
新趨勢下,動畫一方麵回溯複古線描手繪風格,另一方麵追求更三維的體驗,同時幀率進一步提升,追求更流暢的視覺感受。
11. 手繪動畫
手繪插圖是往年的熱門,其隨性自然的筆觸,能給用戶帶來親切的感受,在新的趨勢下,動畫的加入賦予手繪插圖一份靈性和趣味。


12. 3D運動
Google Material Design通過卡片投影層級和二維動畫規律,賦予扁平界麵Z軸的縱深感。隨著3D的普及流行,新趨勢下的界麵,界麵的運動從二維走向三維,表現出3D場景下透視感。


13. 高幀率動畫
高幀率影視從線下電影院移步到線上流媒體,手機高幀率屏幕從90Hz到120Hz逐步升級,用戶對畫麵流暢的定義一再刷新,UI動畫的幀率升級也會是新的一輪趨勢。
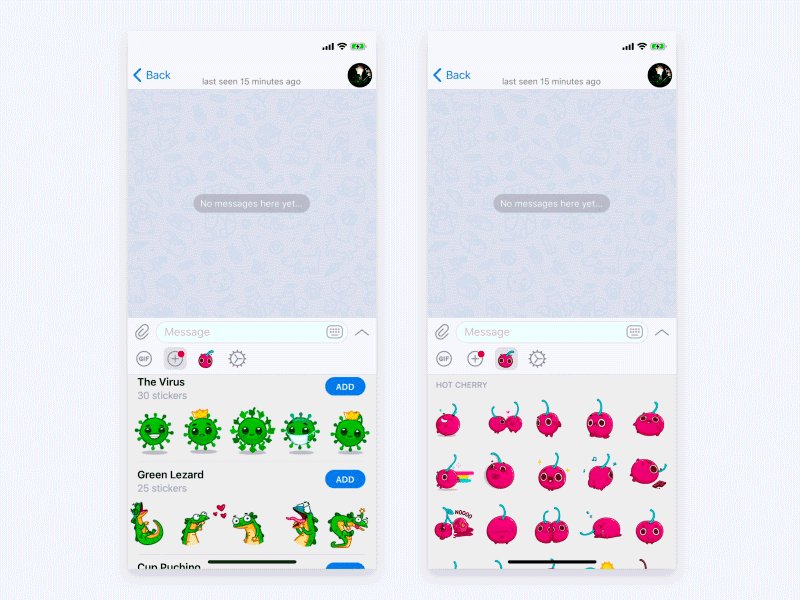
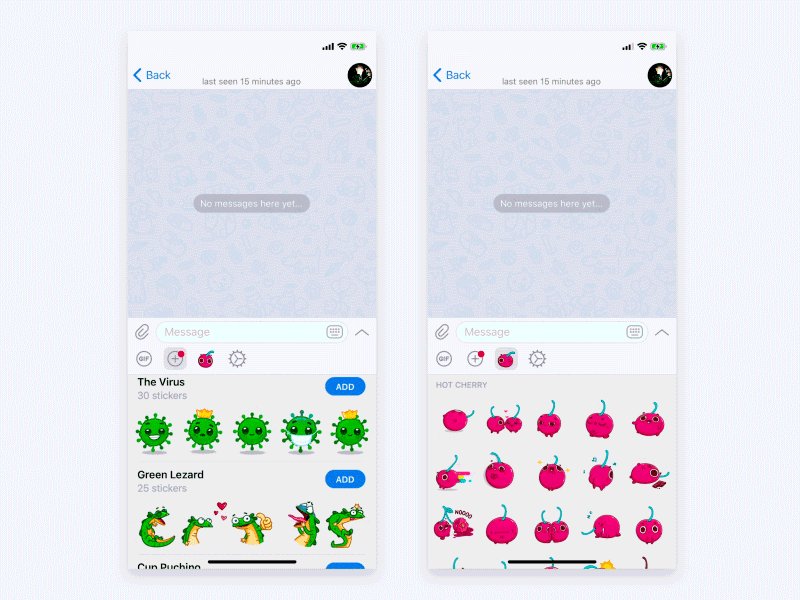
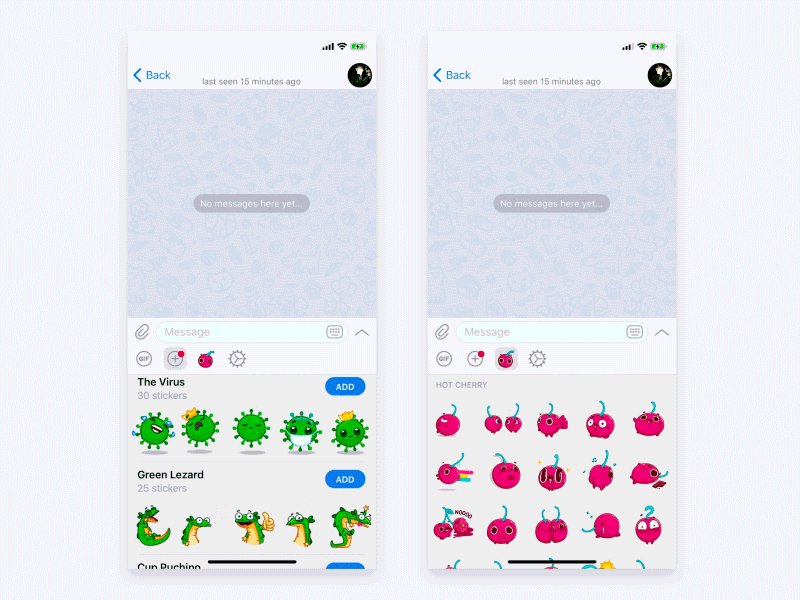
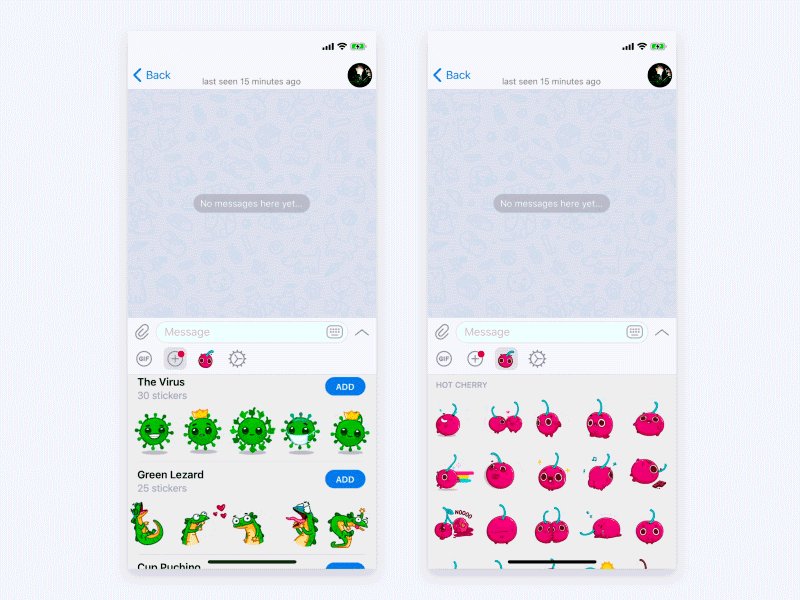
Telegram的表情采用了高幀率動畫,給用戶更流暢的視覺感受。

更高效的涉及協作方式
體驗的持續升級,產品的高速迭代,對UX設計師的設計師效率提出了更高的要求。高效的設計方式是一個永恒的趨勢。
1. 從本地文件到雲端協作
傳統的文件交接方式效率低下,導致設計師之間信息不對稱,最終影響產品的一致性體驗。近些年在線設計協同工具發展迅速,從UI設計、 設計交付以及組件協同等環節上給設計師提供更加高效實時的協作體驗,獲得大量UX設計師的簇擁。在2019 uxtool的設計工具調研中,在線設計協同工具佼佼者figma以其協作和性能優勢,大有追趕sketch之勢。
隨著團隊對設計效率要求的提高,設計文檔從本地走向雲端協作是不可逆趨勢。不過設計工具的迭代是需要成本的,尤其在大型設計團隊,設計工具需要渡過陣痛期來完成迭代,進而提升設計效率和體驗一致性。
2. 科學有效的設計係統
UX的發展,從早期的靜態規範到當下的動態設計係統,是為解決產品迭代增速後帶來的設計效率和產品體驗問題。商業驅動下的產品迭代速度有增無減,設計係統依舊會是未來幾年的設計趨勢之一。
這裏說的設計係統不是廣義上的設計係統,而是在互聯網設計的發展中,對組件化設計逐步迭代升華的一套設計協作方法:
「設計係統(Design systems)是一組為了共同目標而服務的內在相互聯係的設計模式和多人協同執行的方法。」(引自《Design systems》,Alla Kholmatova,C7210翻譯)。
3. 設計係統曆程衍變
組件化的發展曆經規範文檔到UI組件,再到設計係統,形態從最初對設計一致性的指導規範,到對產品研發流程的規範,以及產品設計價值觀的輸出,當下的設計係統以集大成者形式影響整個產品的設計形態。

設計係統的結構見下圖:

4. 設計係統的求同存異
設計係統並非一成不變的,他是一個動態進化的係統,會根據團隊性質、產品特性在內容上有所區分——比如大團隊更應該大而全,小團隊更傾向小而精;成熟產品的設計係統更傾向於打造完整閉環的合作流程機製,新產品的設計係統應該以小為始,快速迭代……
隨著產品的垂直化,細分化,設計係統的趨勢會是在趨勢大同之下找到適合產品和團隊自身的形態和節奏。
Material Design是一個包含了指導規範、組件,以及設計開發工具的自適應性設計係統。
它作為平台型性設計係統,更為大而全的規範了整個生態係統的設計風格,以及提供工具讓研發者能快速產出符合規範的產品。

△ Google生態龐大繁雜,Material Design更為全麵
Ant Design作為一個為to B產品提供解決方案的平台,更多從設計可用性和完整性考慮設計係統的搭建。

△ Ant Design通過模塊化解決方案,降低冗餘的生產成本,讓設計者專注於更好的用戶體驗
QQ作為一款麵向95後的2C社交產品,其設計係統Q語言從風格調性上對設計進行規範,同時給予設計師一定的自由度;也考慮到QQ內兼顧多個產品,以及界麵主題樣式,對基礎組件的使用場景和代碼進行了規範,方便設計和開發敏捷開發。

Q語言,給予產品的自由調性之外,也針對主題和基礎組件進行了規範。
每個產品和團隊都有自身的特征,設計係統的建設也應該有的放矢,沒有可照搬的標準答案,在大方向下找到適合自身的解決方案才是的可行之道,將效率最大化。
5. 科學有效的優化迭代
組件是設計係統中的重要組成部分,但是以往靜態的、孤立的協作方式使得組件的更新迭代滯後和阻塞。隨著設計係統的發展,設計師組件化思維的普及,組件的更新需要更科學高效的方式進行管理。
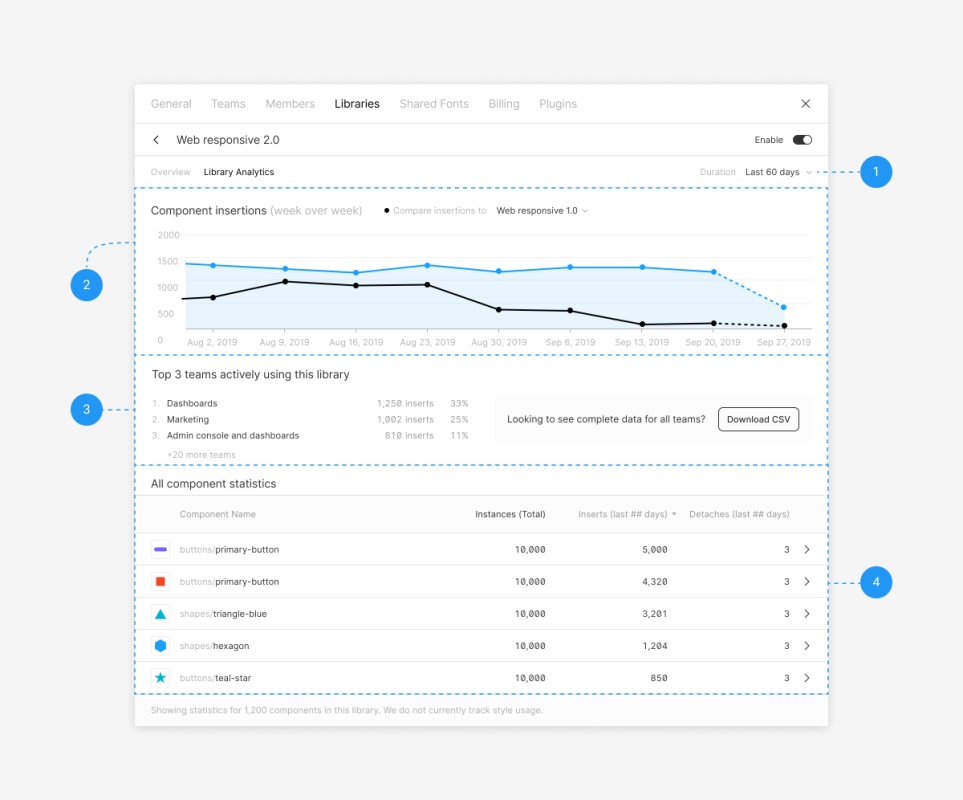
Figma在2019年推出的Design System Analytics功能,組件設計師可以借此查看組件的使用情況,包括引用次數,解組次數等,並可以生成組件使用情況的曲線趨勢圖,以數據的形式,科學高效地推動組件的優化迭代。

選擇分析的時間段;組件使用的次數曲線圖;團隊使用情況;所有組件使用情況
後記
未來的用戶體驗會出現什麼新趨勢?人工智能等算法的發展、5G技術普及、新的智能設備形態、新的信息處理技術、新一代用戶的喜好和口味……這些往後或將影響用戶體驗發展的走向。未來用戶對體驗的要求隻會越來越高。
用戶體驗設計師需要了解更多的技術動向,但安身立命之本還是讓用戶真正受益:立足於用戶真實使用場景,在理性價值層麵上,打造可用、易用、高效的設計;在感性需求層上賦予情感上的愉悅性,在反思層麵賦予意義價值。
來源:騰訊ISUX
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14