最近這幾年,韓國的電商發展很快。地方雖小,但是互聯網基礎設施和網速一直是全球前幾名。
不多扯了,今天看看韓國的emart.ssg.com電商網站是如何設計的。為什麼選這家?因為這家的設計最為典型…

平時國內的一些大促設計,大多花哨熱鬧,淘寶為代表。


韓國則相對素雅,也跟網站自身、國家文化、審美等等都有關係

即便如此,也有很多可取之處。
一、動態的產品擺放
咱們平時作圖,最常見的多是平視/正視擺放產品。

@行歌ing
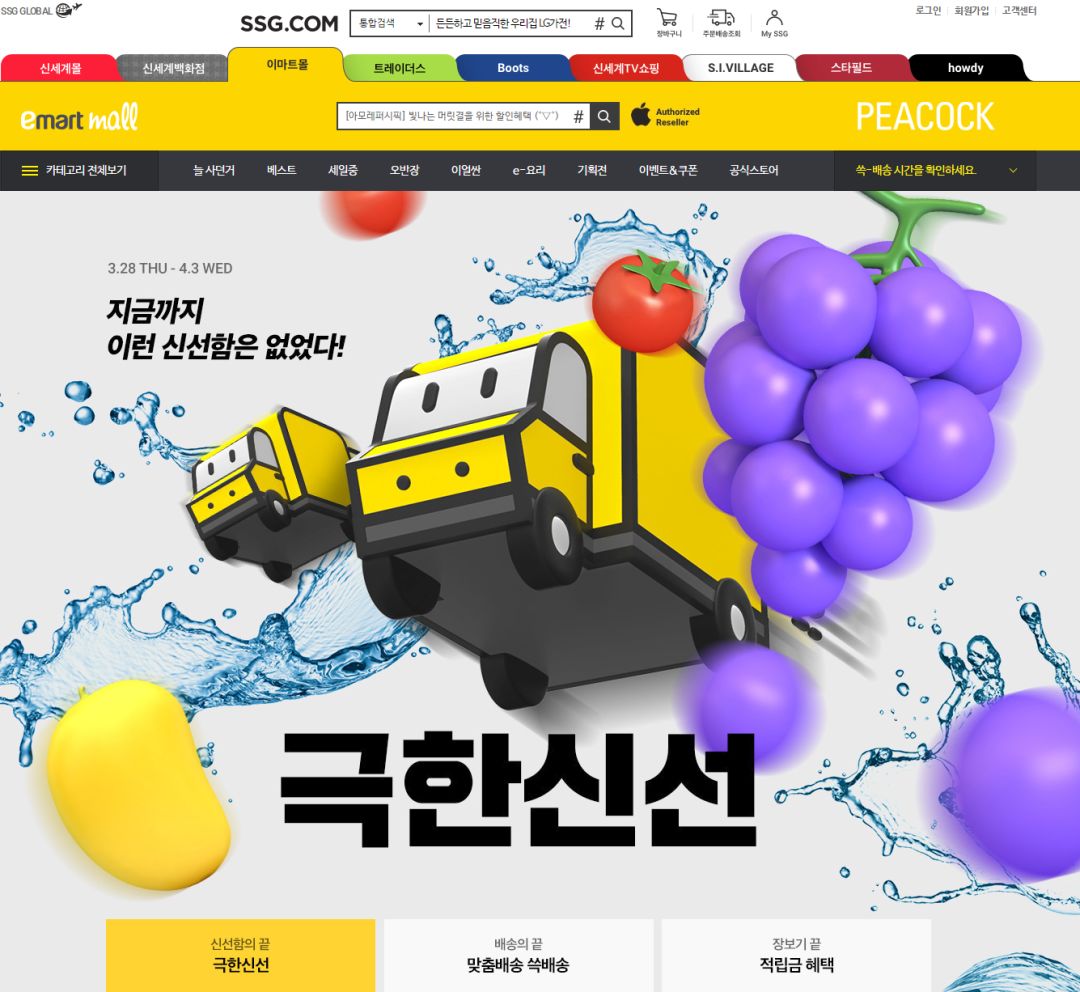
但是emart網站大多數banner海報都是純色背景,這意味要想頁麵不單調,隻能從其他方麵下手。
最能出視覺效果的就是產品擺放選另類角度。
第一種就是漂浮…這家網站最愛漂浮

下麵這個一腳著地,算是半飄吧

反正就是不能讓產品安安穩穩的站立

還有這種空中墜落的形式,形式感也很強。

可以選擇2個產品,或者同一產品2個角度,讓其一部分遮擋,這樣就有前後的層次感了,擺放上近大遠小。

陰影離產品越遠,感覺漂浮的越高…

衣服和鞋也不例外,必須飄著。


這樣動式擺放的好處,會比靜止的視覺衝擊要強不少。
家具也是東倒西歪……

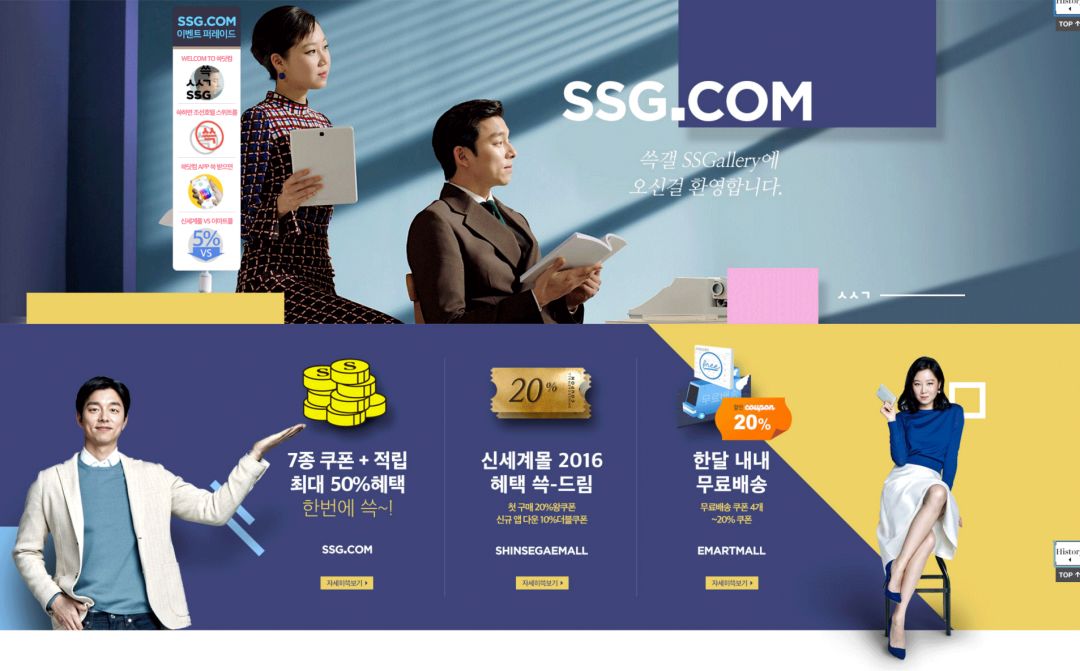
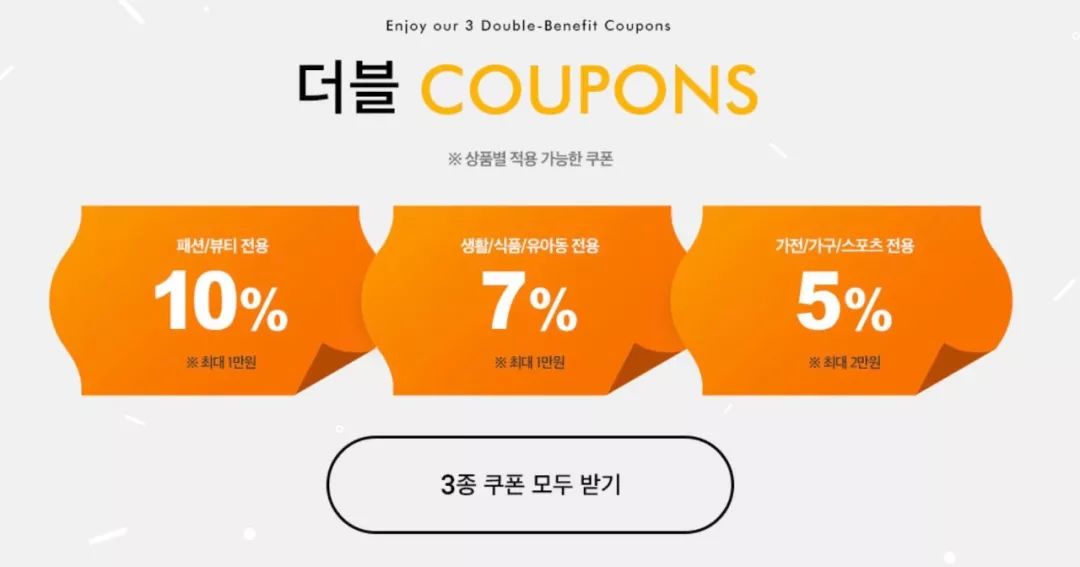
二、標簽和優惠券設計的很精致
咱們平時常見的優惠券一般這種。有的簡單的,一個框打上2個字,完事。

咱們看看下麵這幾個優惠券和標簽,很多是擬物化的。


標簽上的褶皺細節專門做了處理,本來很平的標簽,都有了微立體效果。


這個還疊了一層布的紋理


下麵這個配色也不錯。

可以借鑒一波看看效果。
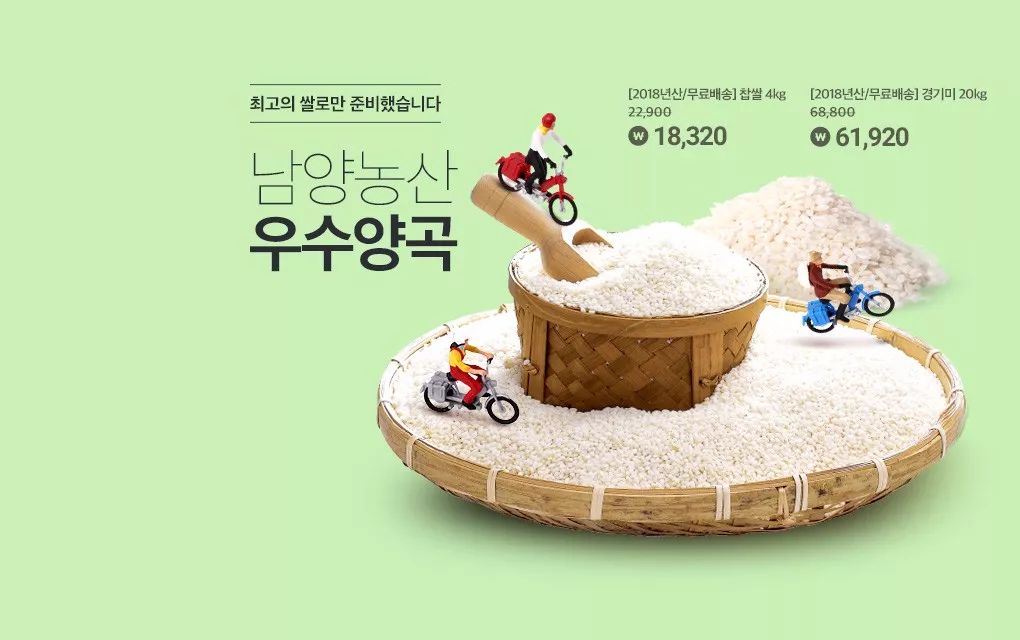
三、加小人裝飾畫麵


這些小人相當於點線麵中的點,專門裝飾和豐富畫麵,製造大小對比。而且小人選用跟產品相關的,也可以烘托主題。

國內也經常看到用小人的海報,很有故事性。

關於小人,網上可以搜3D小人/扁平小人/插畫小人/微觀世界等關鍵詞,
所以感覺畫麵單調的時候不妨加點小人試試~
四、手繪卡通元素
我覺得這是emart網站設計中最亮眼的地方,各種暖心好玩的手繪小元素。
比如下麵這個牙刷,簡單幾筆勾勒一個牙膏和泡沫的樣式。

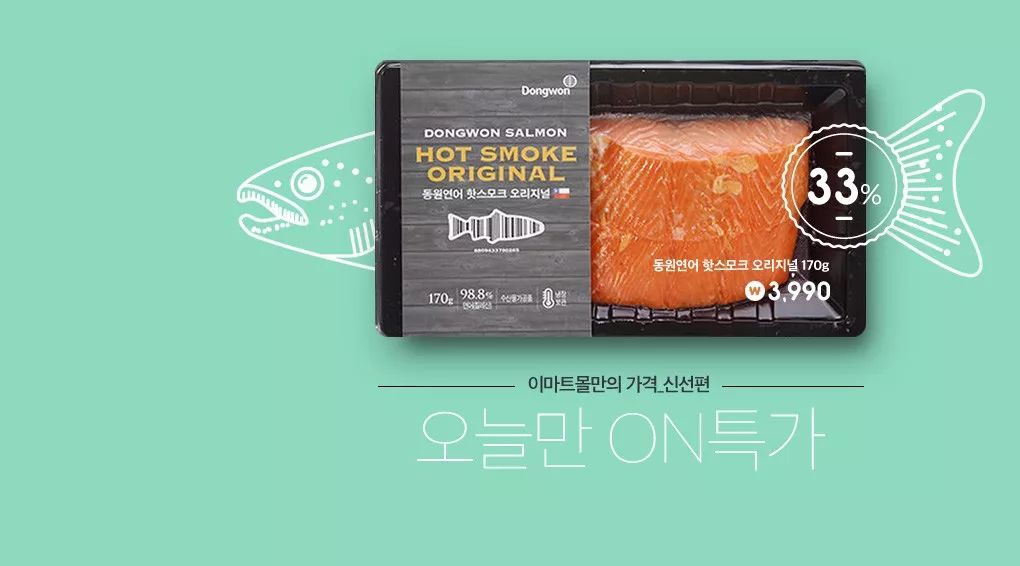
這個是魚幹,旁邊就畫了2隻小魚和幾個氣泡。

這個是鬆子還是啥?

這個生魚片直接畫了一個魚,反正都是跟產品相關的

衛生紙畫的不錯,都是很簡單的小圖形。有了這些小玩意,畫麵是不是很有愛。

雞蛋上很隨意畫的笑臉

洗手液的泡泡

這個蔬菜旁邊畫了一個澆水的小桶,順其自然,相映成趣。

這些小元素基本都是來自產品使用場景或者原料,繪製簡單,都是幾筆就勾勒一個圖形。
最後總結下這四點:
1、產品懸浮或者傾斜
2、細致刻畫標簽
3、增加小人等裝飾物
4、手繪小元素
來源:超級美工(id:chaojimeigong)
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14








