日常生活中,當有人向你問路時,最好的辦法就是給他們指出方向和路線。在web和app界麵設計中也一樣,設計師可以利用各種指示性設計元素引導用戶,幫助用戶找到自己想要的內容或完成某項必要的操作。
本文就UI界麵中常見的指示性設計元素做了一些整理,希望可以幫助到各位設計師。

什麼是指示性設計元素?
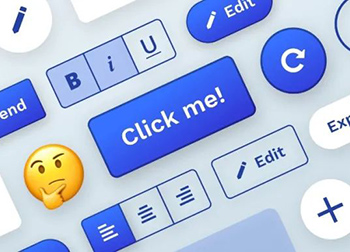
眾所周知,道路上的指示標誌是用來指示車輛和行人該如何通行。同理,在UI界麵中,指示性設計元素就是用來告知、引導、指示用戶的設計元素,因此,隻要是在視覺上可以提示特定的交互或內容,從而讓用戶更快、更輕鬆地注意到,比如CTA按鈕,文本提示等,都屬於指示性設計元素。
指示性設計元素是如何影響用戶體驗的?
大多數情況下,往往隻需要幾秒鍾時間,用戶就已經決定了要不要使用你的產品。因此,頁麵的邏輯是否清晰,結構是否明確,重點是否突出,指示性元素的引導是否合理就顯得非常重要。
指示性設計元素是我們今天討論的重點,它對用戶體驗的影響是多方麵的,使用正確的指示性設計元素可以:
- 方便用戶快速瀏覽頁麵
- 加強頁麵視覺層次感
- 提供更便利的導航
- 提高頁麵轉化率
關於指示性元素和用戶體驗之間的問題,CXL Lnsitute曾經做過一個很有名的實驗。這個研究小組做了很多個不同版本的落地頁麵來進行測試,根據用戶行為收集了大量的用戶交互數據,並進行了準確分析,發現不同的設計對用戶行為、用戶在頁麵的停留時間以及頁麵轉化率都大有影響。
CXL Lnsitute用於測試的落地頁麵如下:
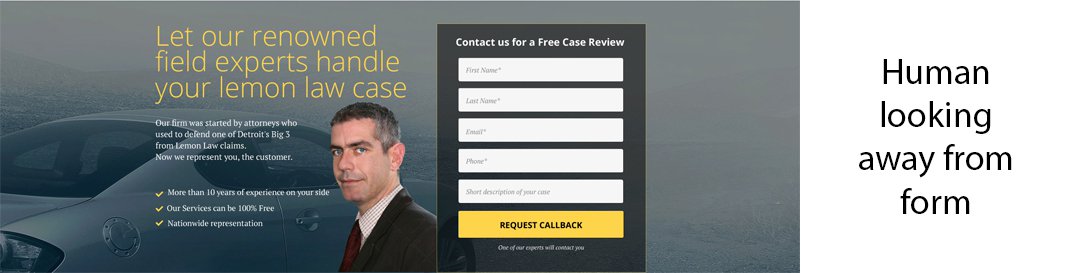
1)界麵中人物視線偏移表單:

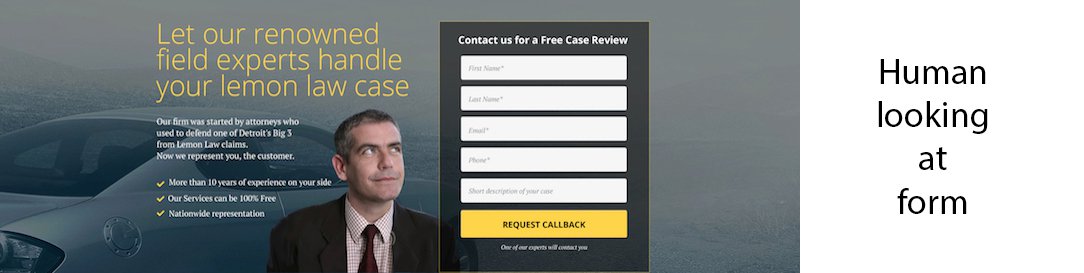
2)界麵中人物視線聚焦在表單:

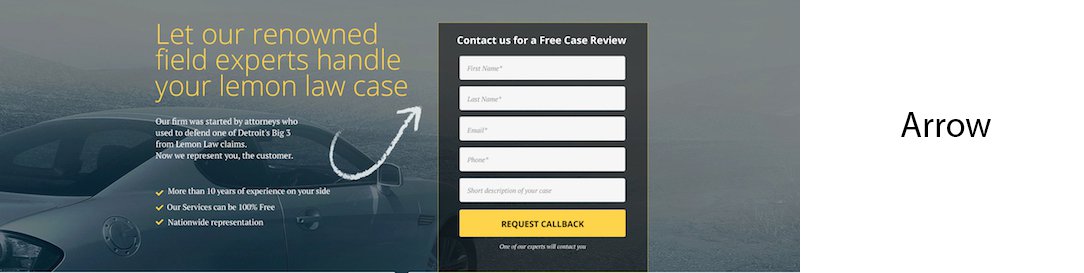
3)界麵中有箭頭指向表單:

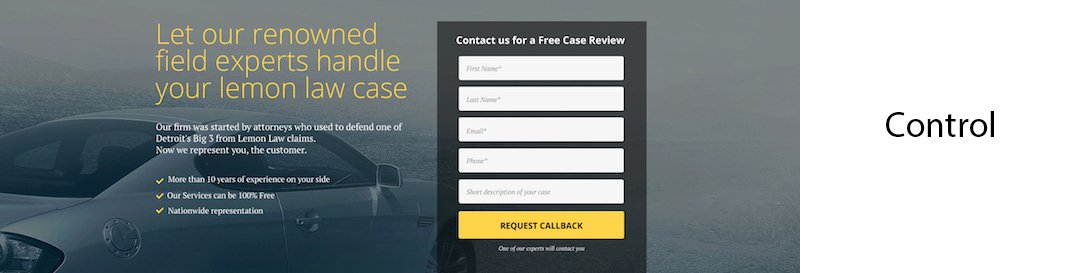
4)界麵中沒有任何指示性設計元素:

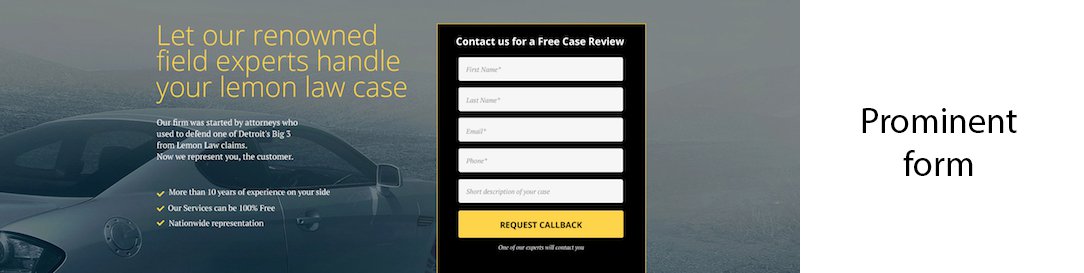
5)界麵中通過深色背景突出表單:

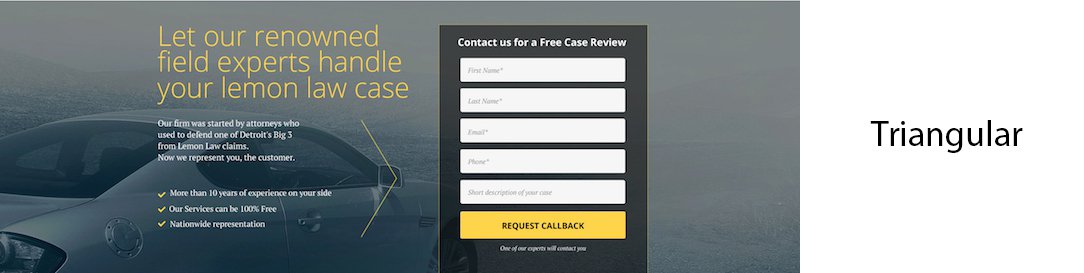
6)界麵中有一個三角指向表單:

測試結果顯示,落地頁的熱點圖差距非常巨大。
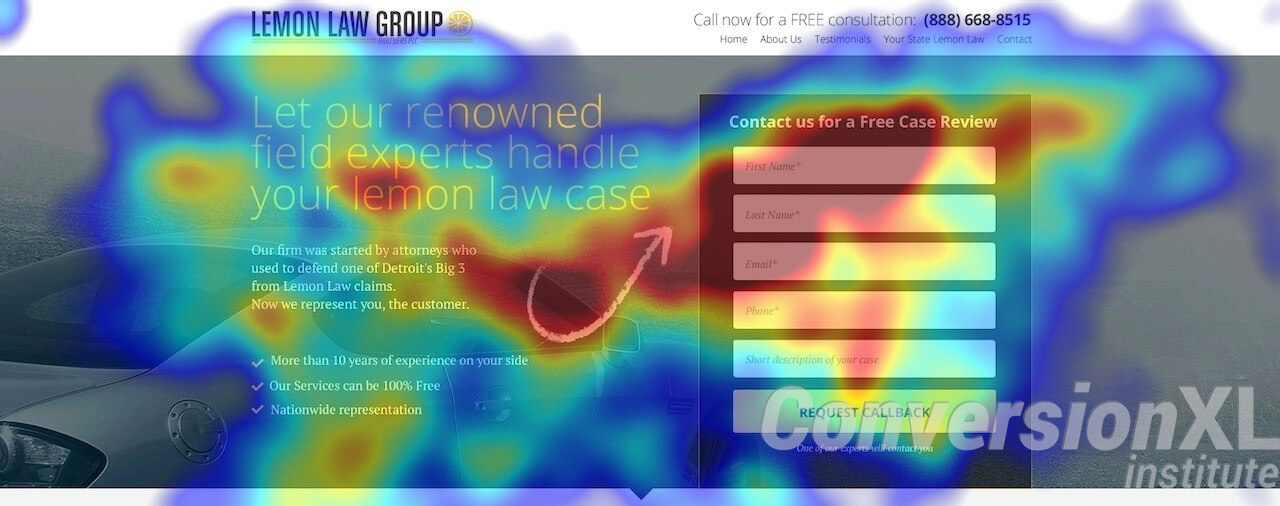
首先,帶有手繪箭頭的頁麵熱點圖如下:

該頁麵用戶的停留時間最長,並且表單的點擊次數最多。
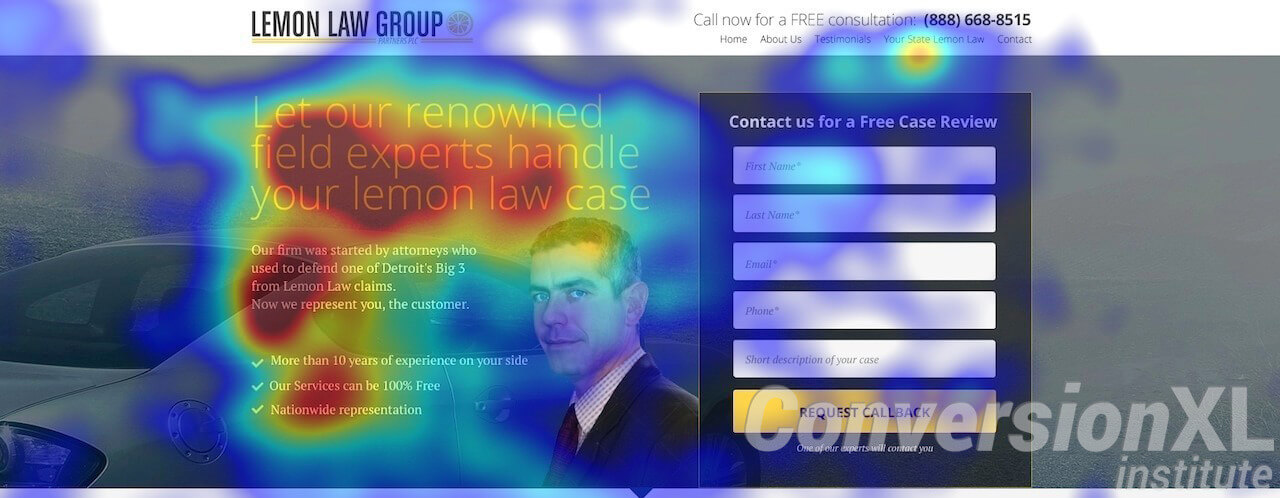
其次,人物視線偏離表單的頁麵熱點圖如下:

該頁麵,用戶的注意力也完全脫離了表單。
可見,指示性設計元素對用戶行為和頁麵的轉化率有著非常重大的影響。
常見的指示性設計元素
一、箭頭(Arrows)
箭頭是最受歡迎的指示設計元素之一,它通用、明顯、易懂。不同年齡、不同文化、不同教育程度以及不同技術涵養的人都可以理解。前麵提到的CXL Lnsitute的測試也驗證了這一點。
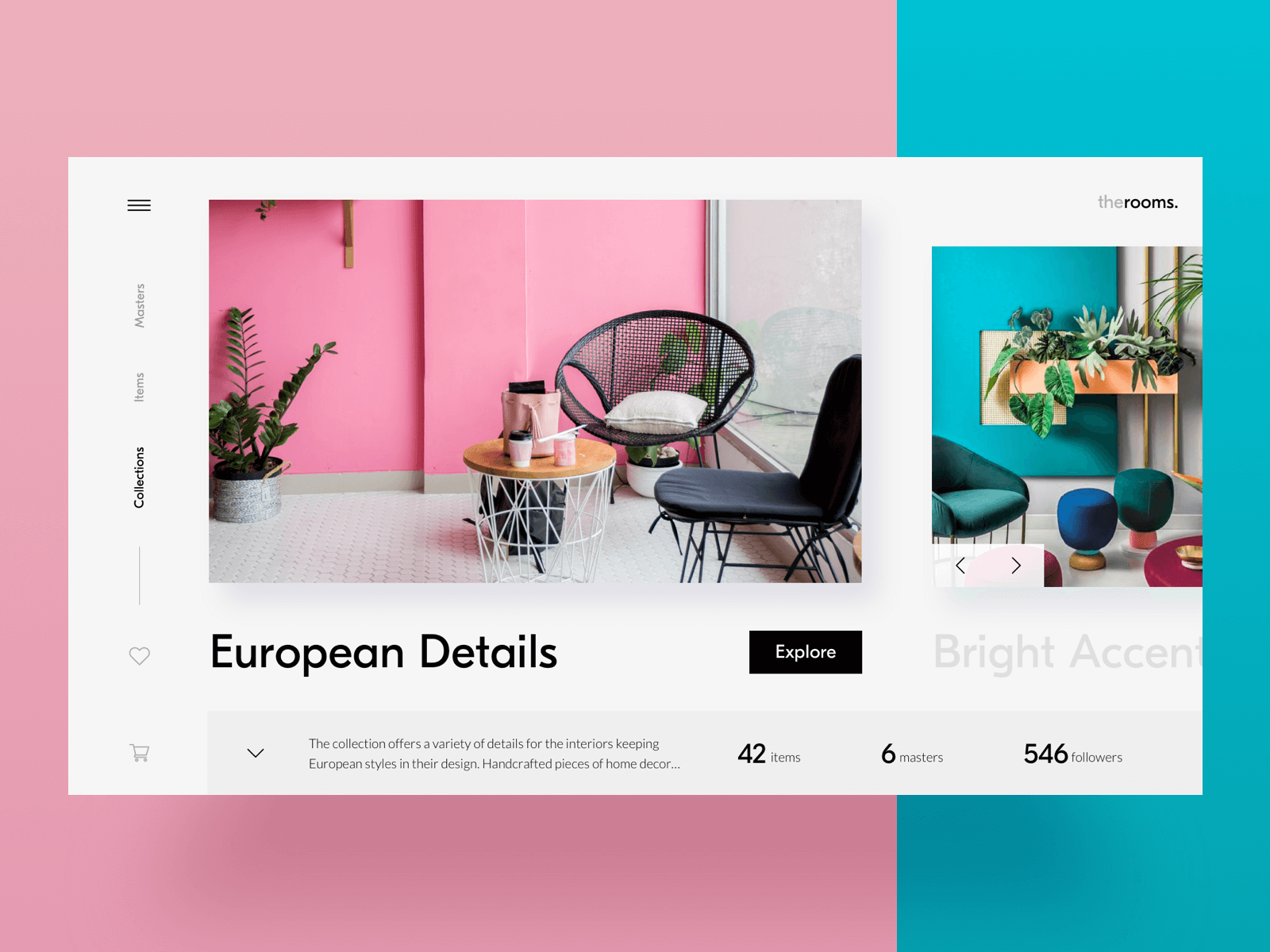
- 家居裝飾電子商務網站
使用箭頭作為交互元素的視覺提示:

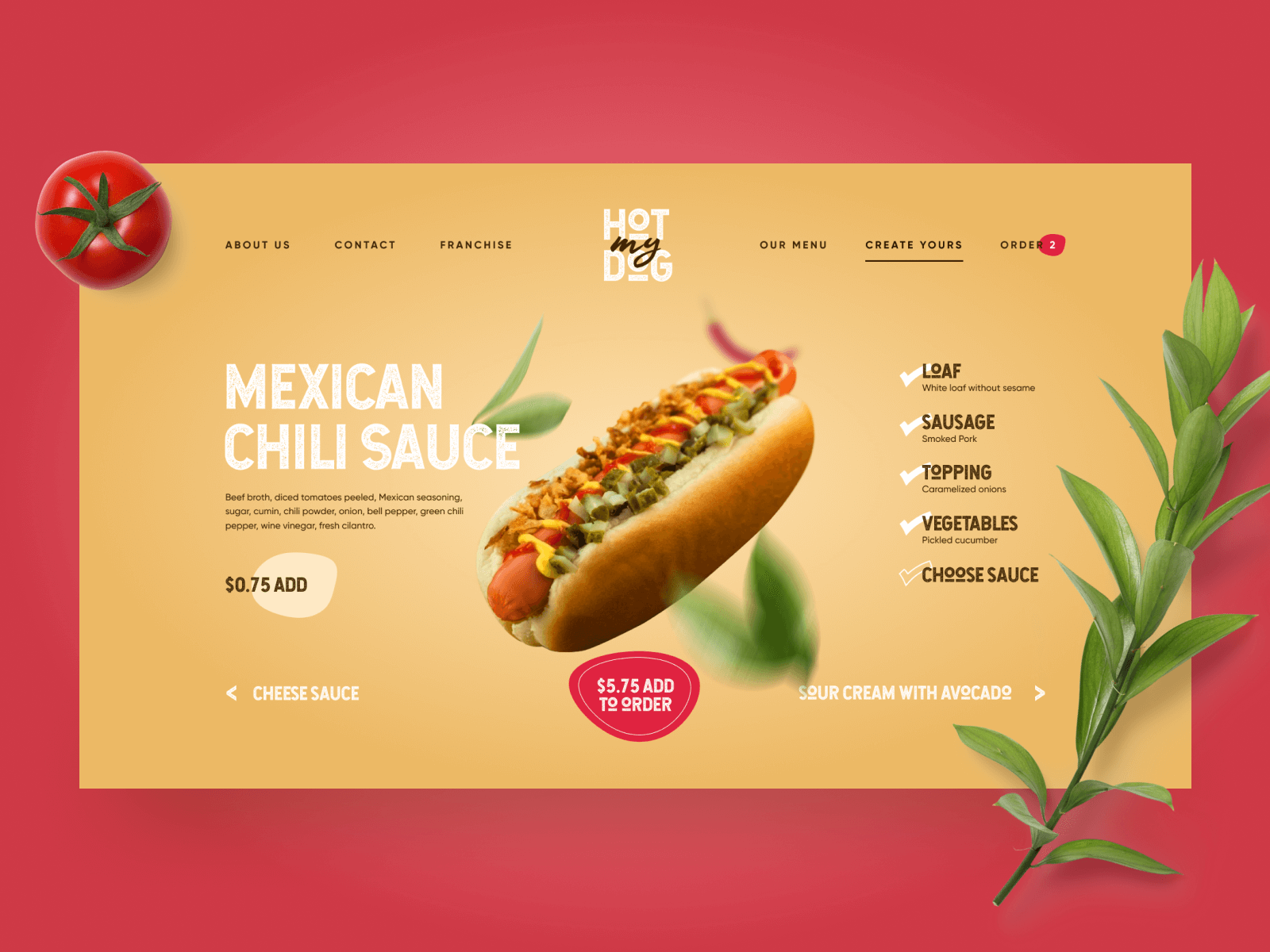
- 外賣網站
左右各有一個箭頭,提示用戶可以選擇更多:

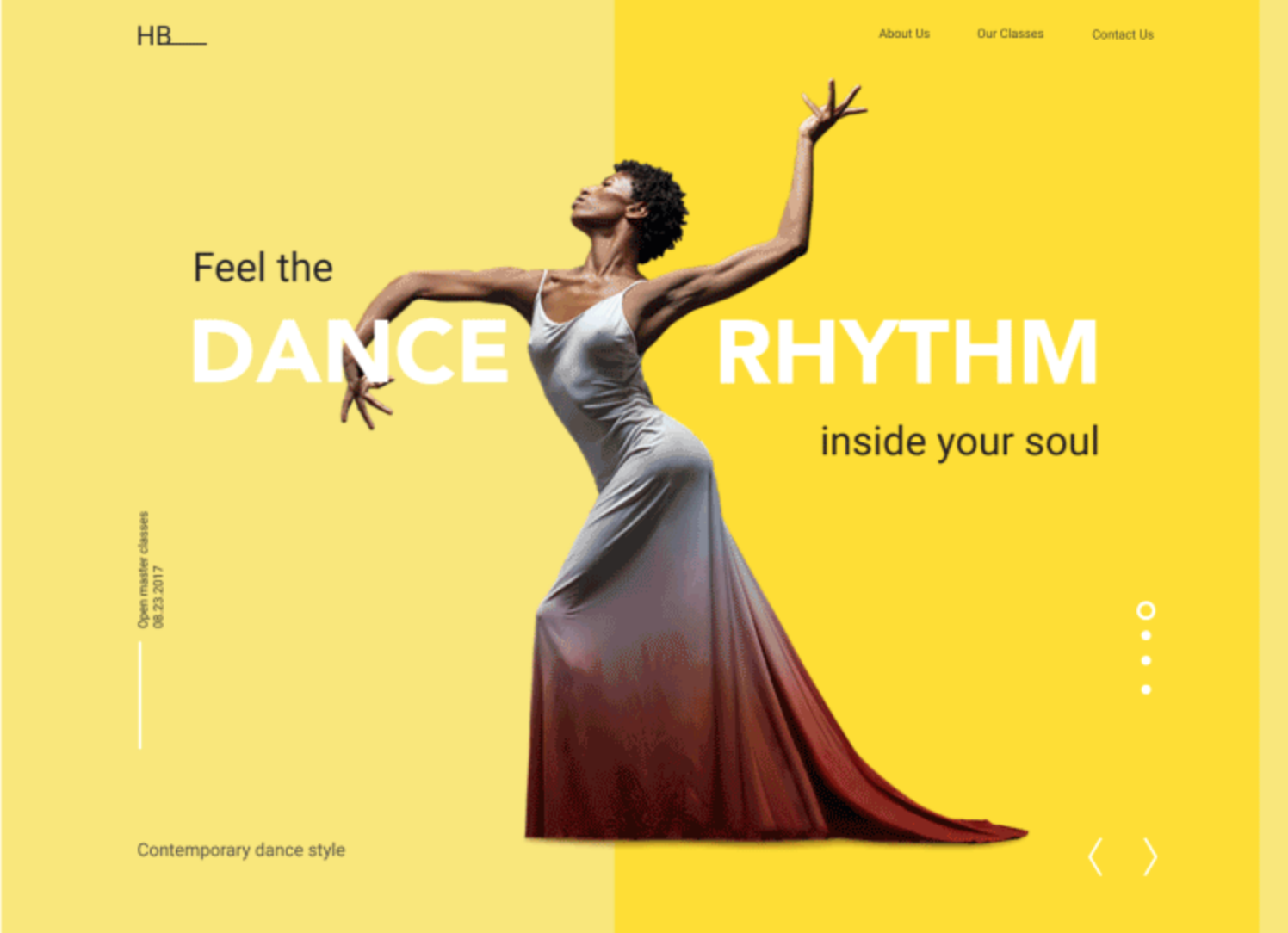
- Dance Academy著陸頁
使用箭頭提示用戶頁麵在水平方向上存在交互:

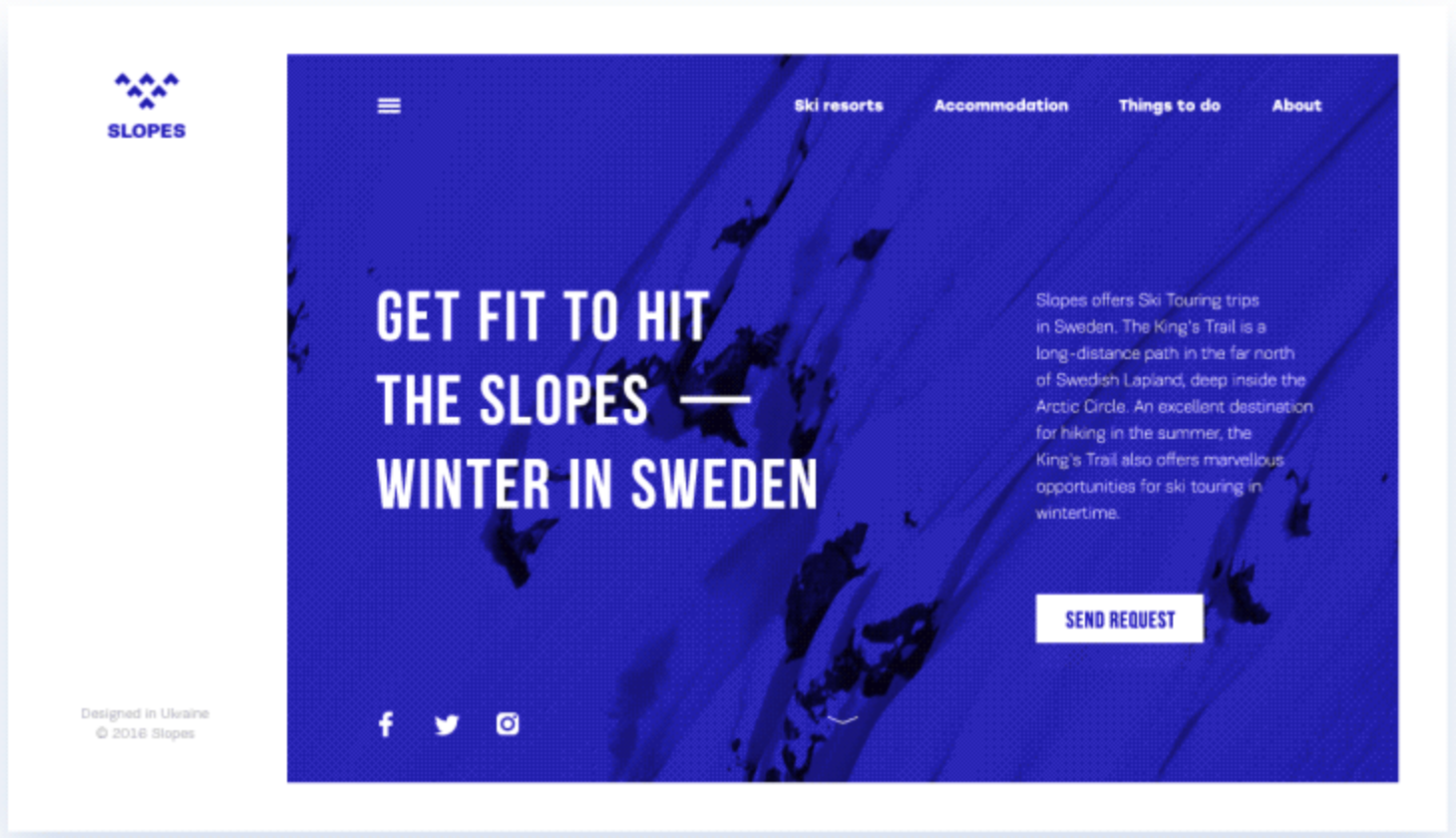
- Tubik Studio團隊設計的網站
底部箭頭提示用戶可以滾動鼠標瀏覽頁麵:

二、手型(Pointers)
如果你不想用箭頭這類具有強指示性的元素,可以考慮使用手型提示。回想一下,如果有人想讓你看某樣東西的時候,他是不是會用手直接指向該物體?在web或app界麵中也一樣,想要引起用戶注意,也可以用“手”直接指出來。這樣,不僅可以把指示性元素和整體的視覺效果融為一體,還非常巧妙地提供了優雅的視覺提示。
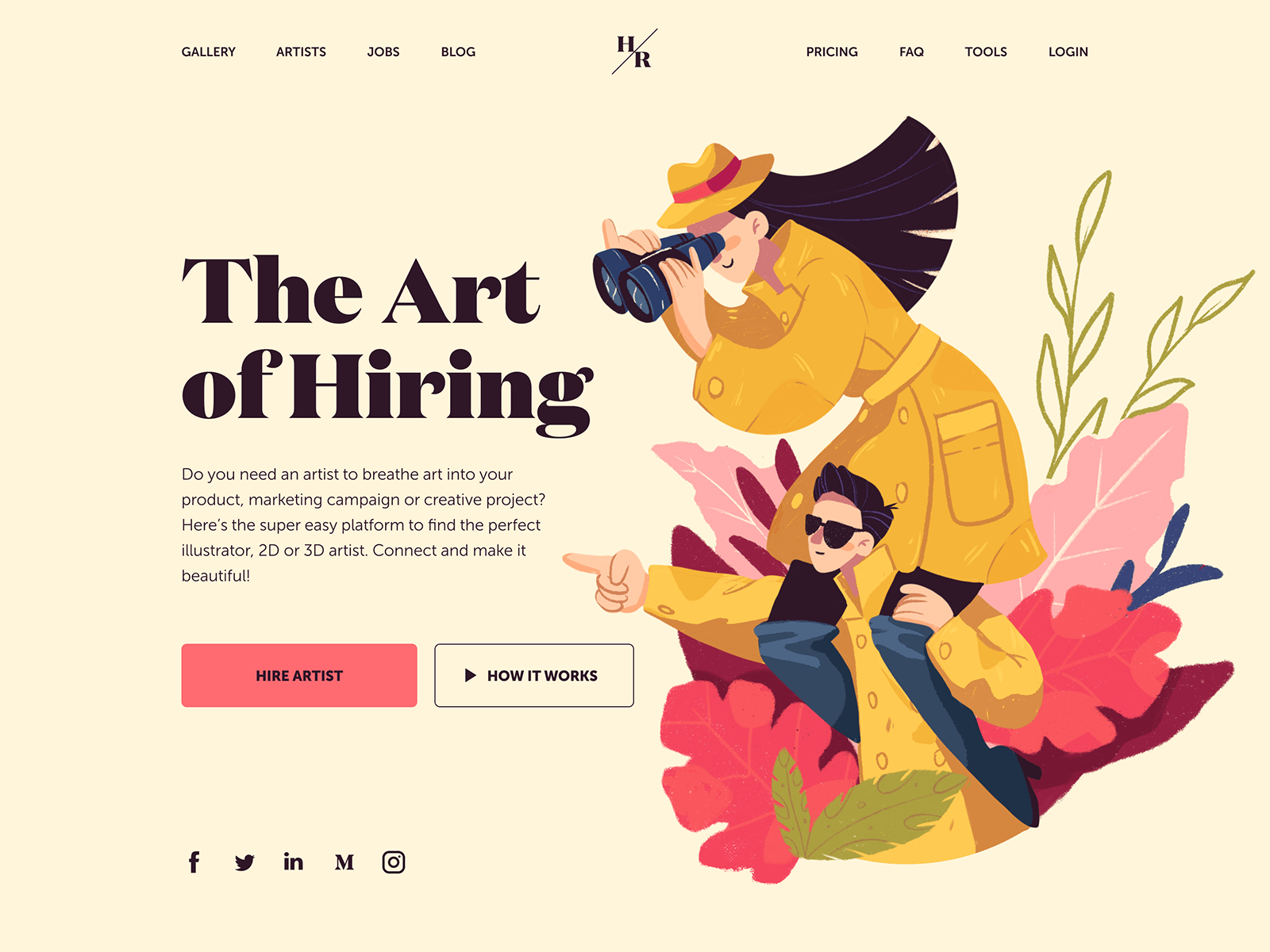
- 某招聘藝術家平台的著陸頁
使用了插畫元素,不僅提升了界麵的美觀度,插畫人物的視線和手勢也正好指向了關鍵信息和CTA。

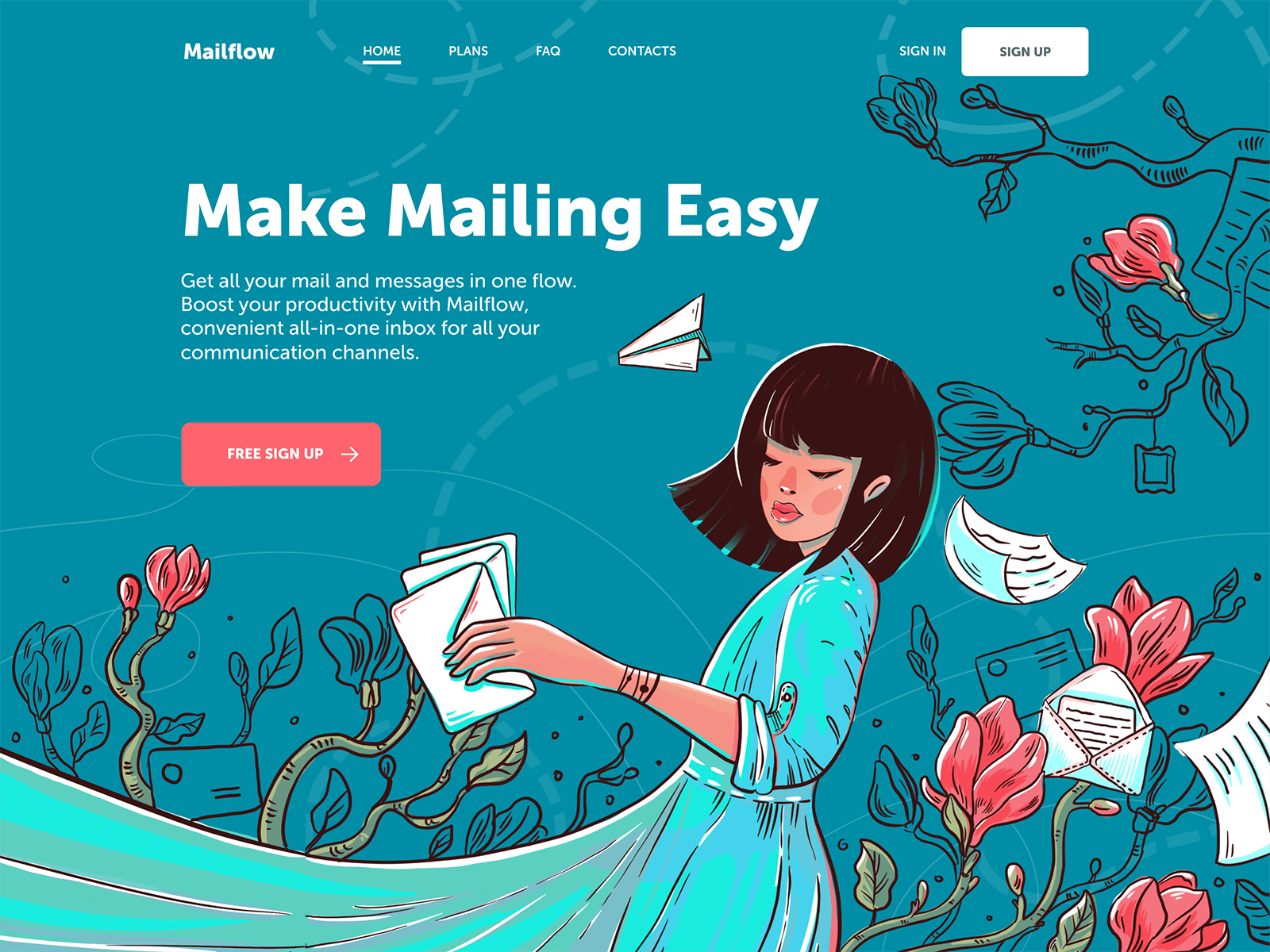
- 某郵件服務登錄頁麵
該頁麵的指示性設計元素實在很巧妙,不易發覺,卻又能把全部的注意力都集中到一點上——FREE SIGN UP。如果你仔細觀察,每個元素,無論是紙飛機的朝向,還是花朵延伸的方向,全部都指向了CTA。

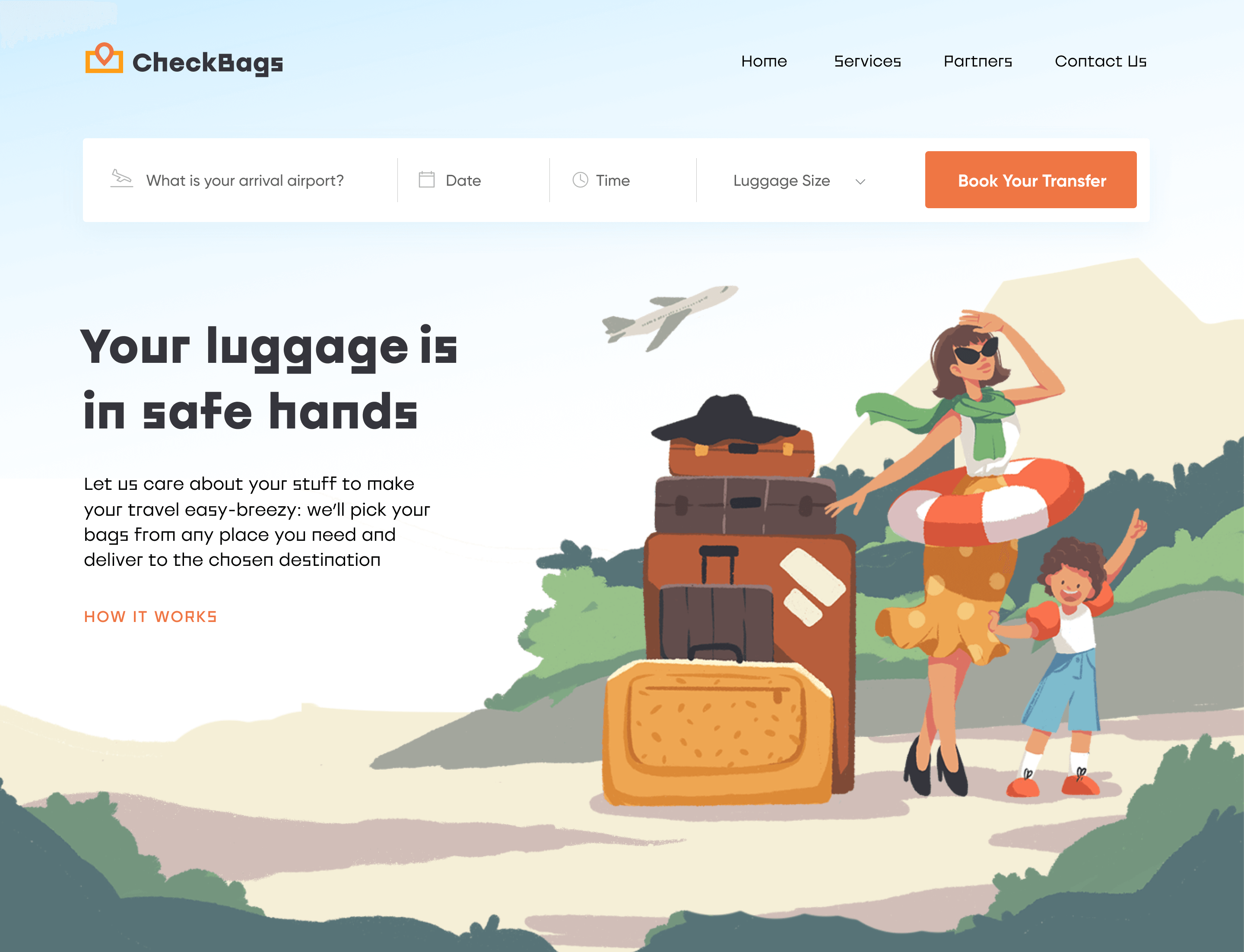
- 行李托運網站登陸頁麵
使用了插圖,人物和飛機都指向了頂部最右側的CTA,也就是BOOK YOUR TRANSFER這個按鈕。

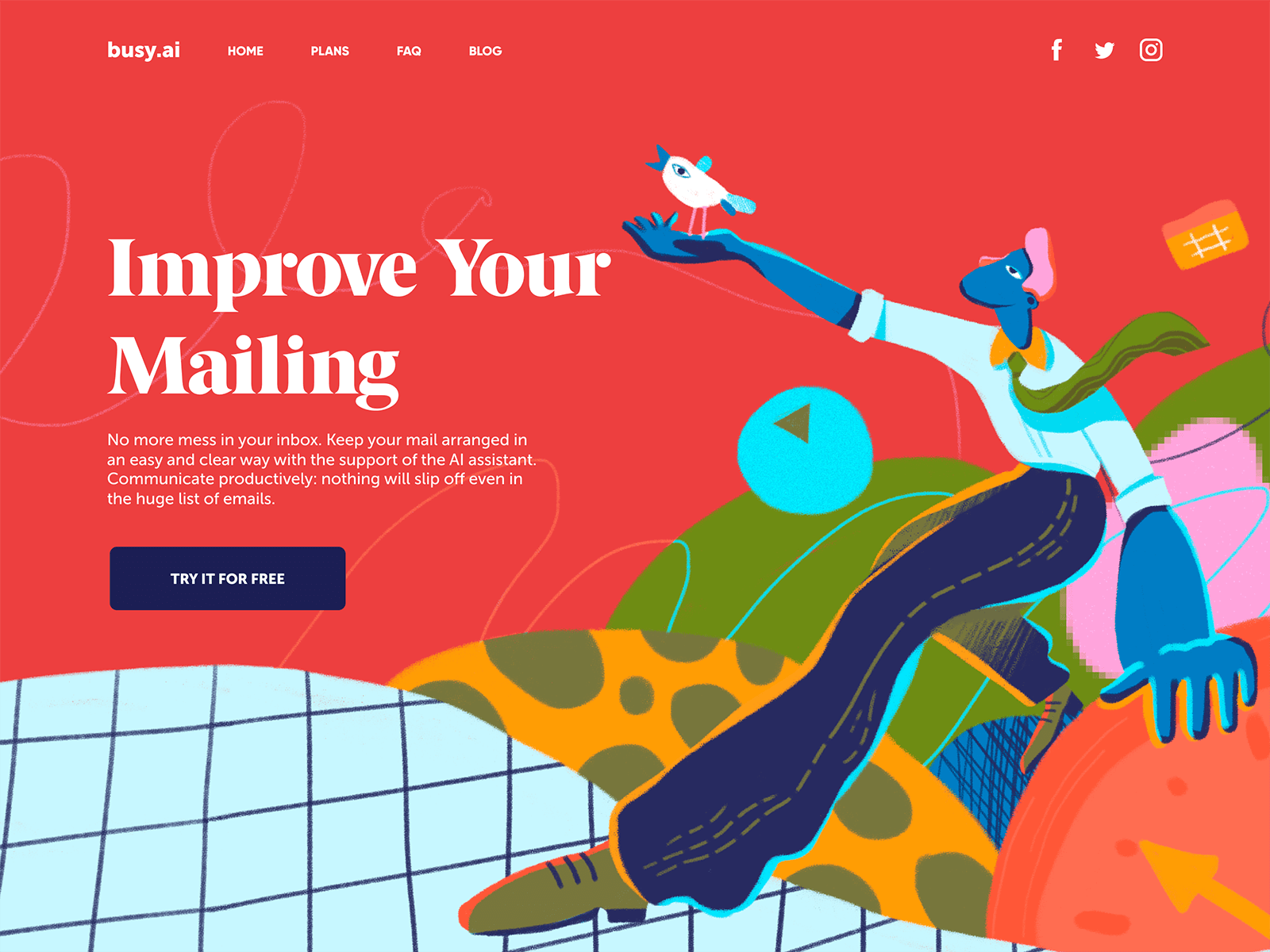
- 郵件管理係統登錄頁麵
該頁麵的人物手勢和其他構圖元素,都把重點指向了首頁大標語。

三、視線(Eye line)
視線是建立在人類自然反應之上的一種強大的指向方式。當看到別人的目光集中在某個點或某個物體上時,我們會自然而然地產生好奇心,他們在看什麼?人類的這個心理反應經常被用在視覺內容設計中,包括攝影、插圖等,最後在UI界麵也被廣泛使用。
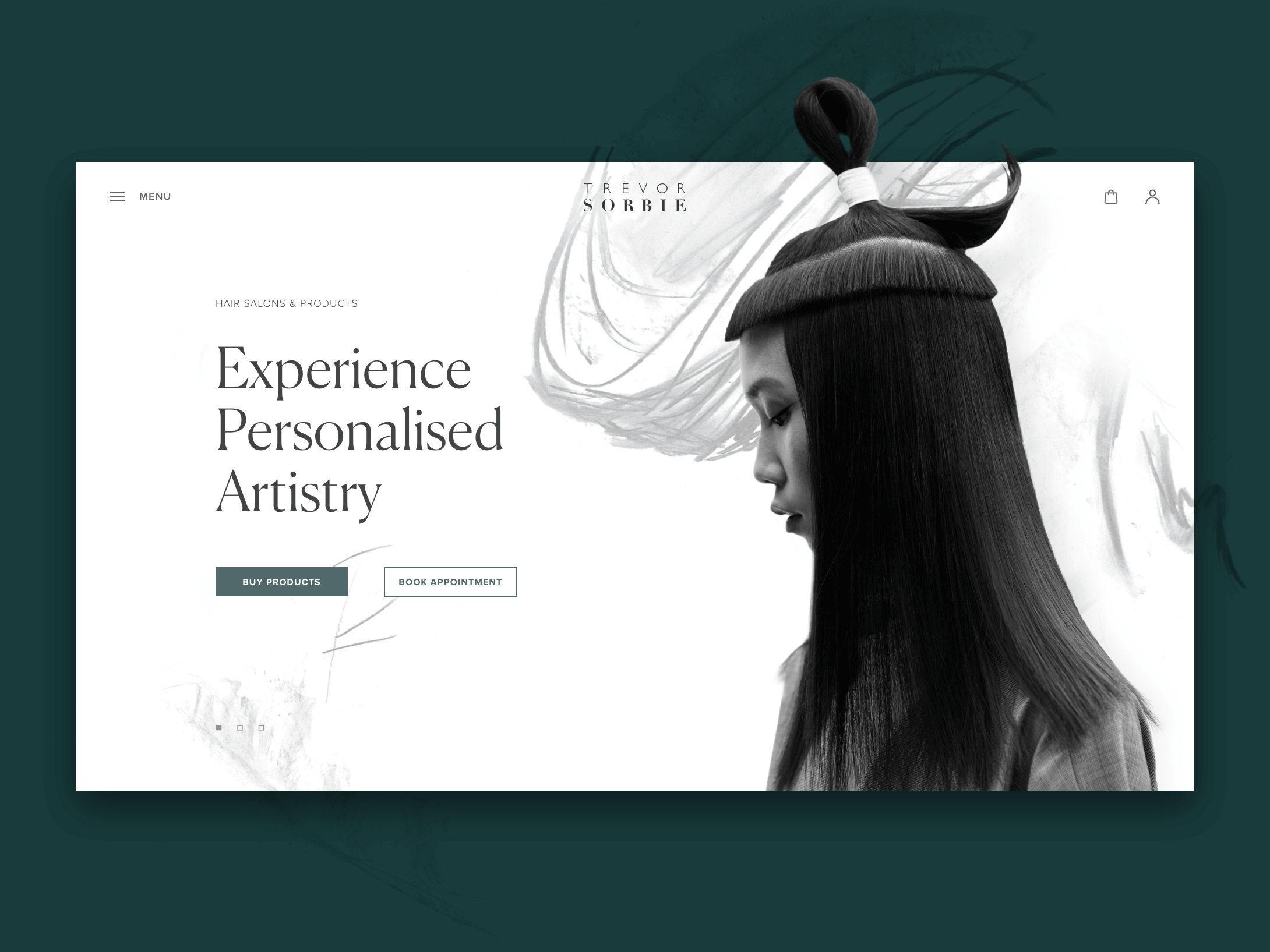
- 美發美容公司網站主頁
使用了首頁大圖,該模特的視線向下方看,視線的焦點停留在CTA上。

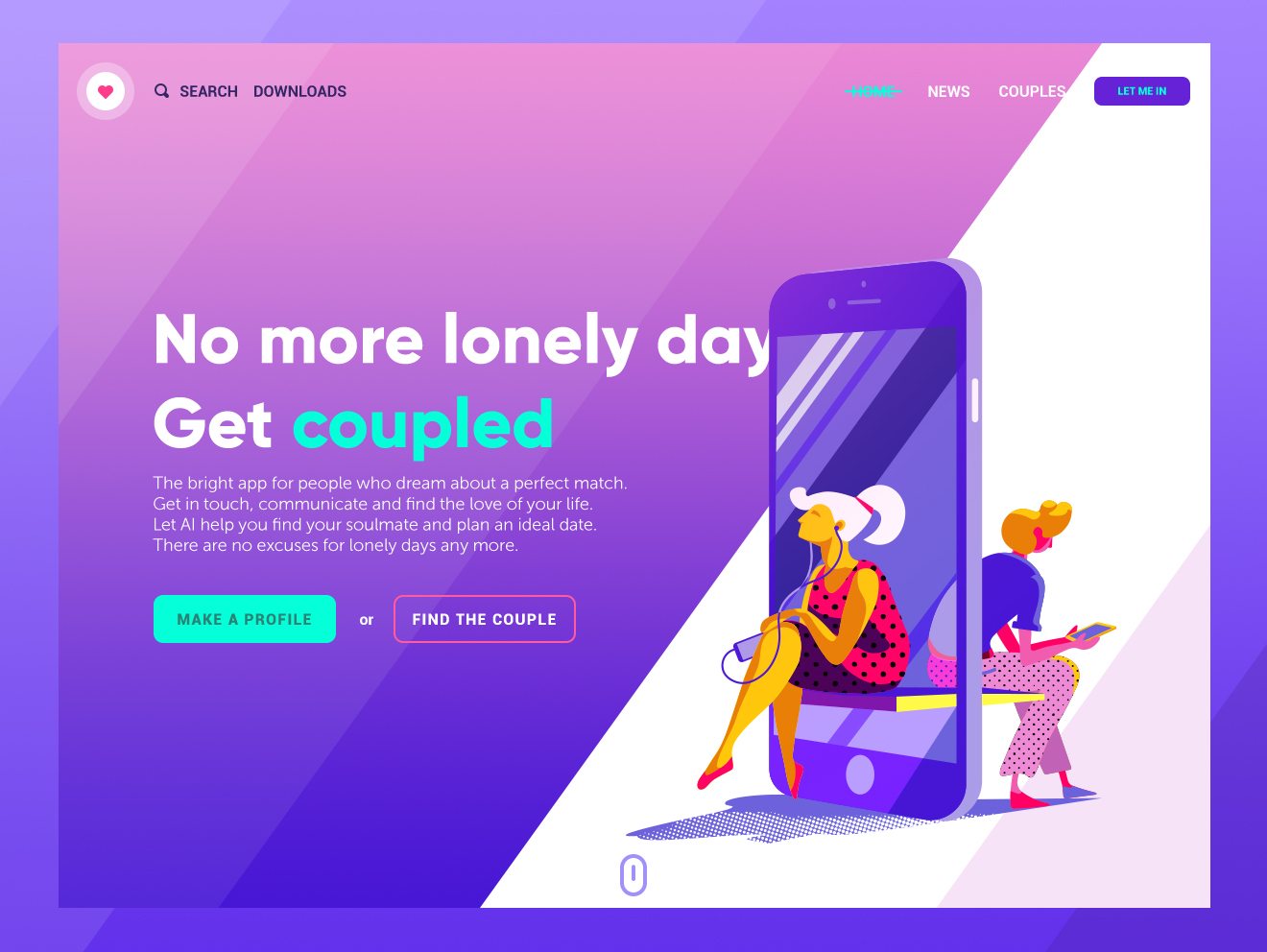
- 約會應用程序的登錄頁麵
使用了帶有文本的插圖,人物的視線正在看向文本內容。

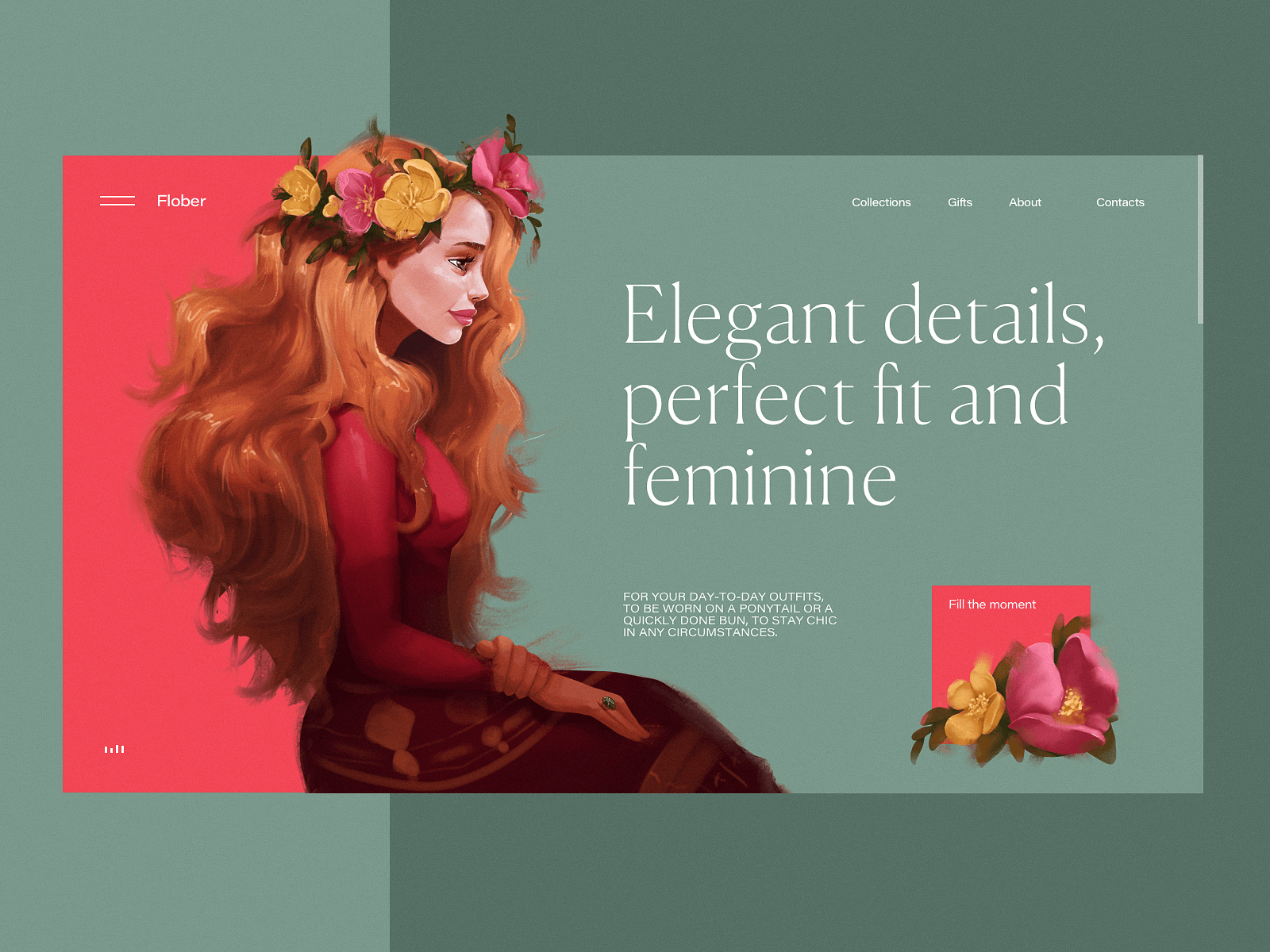
- 銷售發飾的電子商務網站
使用了精美的插圖,界麵中人物的視線集中在首頁標語上。

四、視覺提示
箭頭可以提示用戶進行某種交互,很多其他元素也可以用於提示用戶,比如,表示交互類型的圖標或插圖。此外,鼠標還可以提示用戶滾動頁麵,手勢動畫可以提示用戶滑動,總之,他們都可以幫助用戶順利地了解和探索你的頁麵。
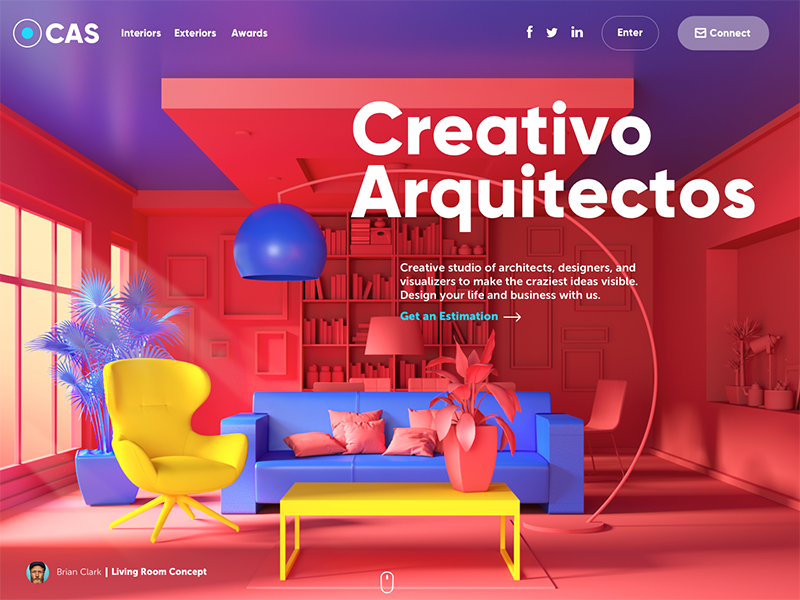
- 某建築設計工作室的網站
底部有一個鼠標形狀的圖標,告知用可以嚐試向下滾動:

五、呈現部分內容
交互過程中可能出現這樣的問題,當頁麵布局看起來很完整並且滾動鼠標時無法加載更多內容時,用戶會以為他們已經看到了全部內容。
對於這種情況,有一個很棒的解決辦法,可以在屏幕上可見區域的最下方顯示的一部分內容,這樣,用戶就不會遺漏任何重要信息了。
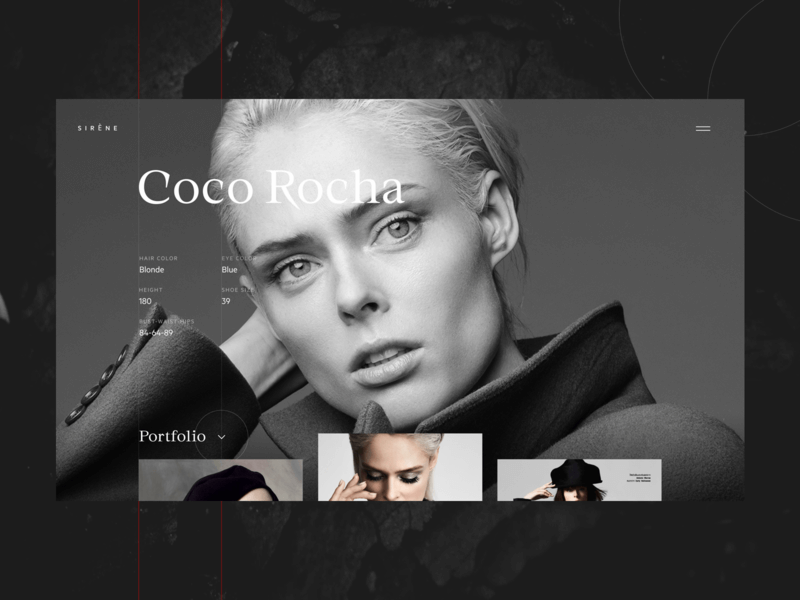
- 時裝模特網站
網頁的底部區域展示了部分照片,提示用戶可以滾動查看更多:

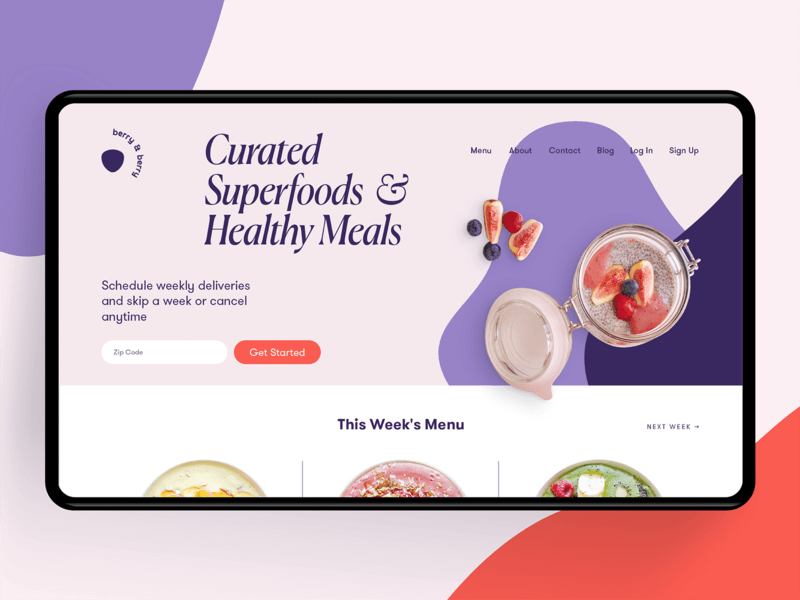
- 外賣網站
在頁麵底部顯示菜品的一部分,提示用戶可以滾動查看更多;此外,使用箭頭作為方向提示,告知用戶水平方向上也會看到更多信息:

總結
以上就是本次分享的一些指示性設計元素,其實這類的設計元素還在不斷的創新中,如果你有更多的想法,歡迎和我們交流。總之,盡管指示性設計元素的表現方式多種多樣,但它們最終的目的都是引導用戶,為用戶提供更好的用戶體驗。設計師在設計過程中,自始至終都要銘記這一點。
原文地址:tubik blog
譯文地址:摹客
作者:Marina Yalanska
譯者:摹客
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14