統一相信比較好理解,就像我們做UI設計規範一樣,統一界面中常用的元素,讓界面整潔統一而不導致雜亂無章。那既然要統一界面為什麼還要打破呢?或許你經常聽到客戶說作品沒有設計感,這往往是作品過於統一導致的,所以本文將詳細講解統一和打破的關係,讓設計師在設計時懂得合理運用,做出更好的作品。
為什麼要統一
在設計中統一並不是所有元素1:1的一模一樣,它可以體現在:板式、配色、元素屬性、處理手法等等,那麼為什麼要統一?統一的目的是什麼?下面我們具體來說:
統一:讓作品更整體
作品不夠整體,會給人一種信息散亂、沒有視覺焦點的感受;而將視覺元素進行“統一”,就能很好的解決這一現象,這無關乎技法的熟練與否,在我們的日常生活中就隨處可見:比如:我們的書本排版,會有統一的頁眉、頁腳、段落留白、文字間距等等,其目的就有讓文本內容在視覺感受上更像一個整體;下面我們看個設計中的案例:

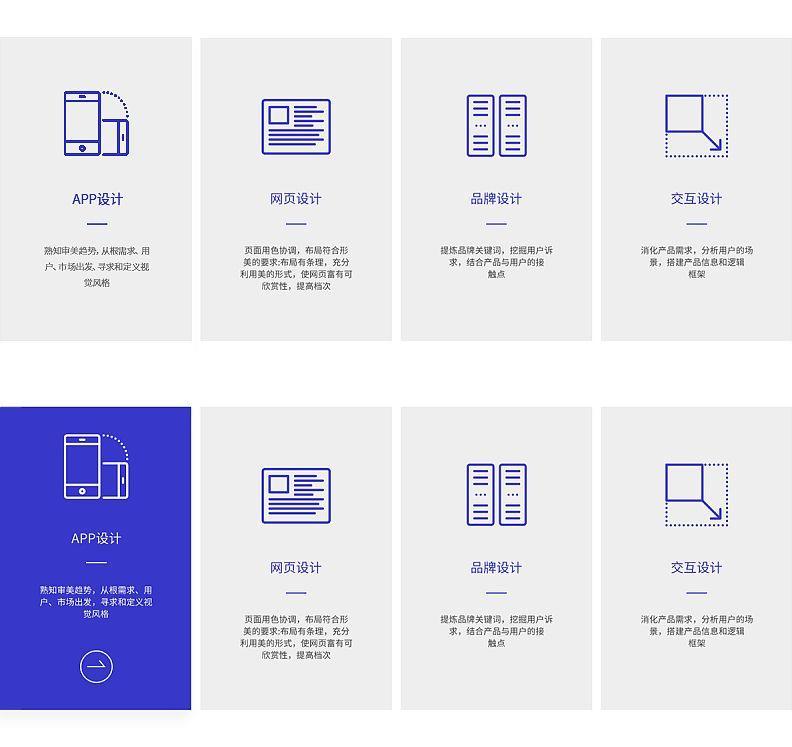
如圖所示,上側案例給人的感覺比較雜亂,不夠整體,原因在於:元素與元素之間的關聯性不強,且視覺形態及色彩屬性各不相同,導致整體各元素之間的呼應不夠明顯,所以會給人一種不夠整體甚至雜亂的感覺。而下側案例通過在形態、色彩、屬性等方面的統一化處理,加強了每個單獨視覺元素之間的呼應,使得畫面更整體!
統一:讓作品更整潔
不管是在設計工作還是日常生活中,幹淨整潔的東西都是更易於大眾接受的,在設計工作中,做好統一是最重要的一環,在此前提下,才能做好另一環“打破”!所以當設計作品出現亂的現象時,我們需要對其視覺元素進行規整及相應的處理,比如:

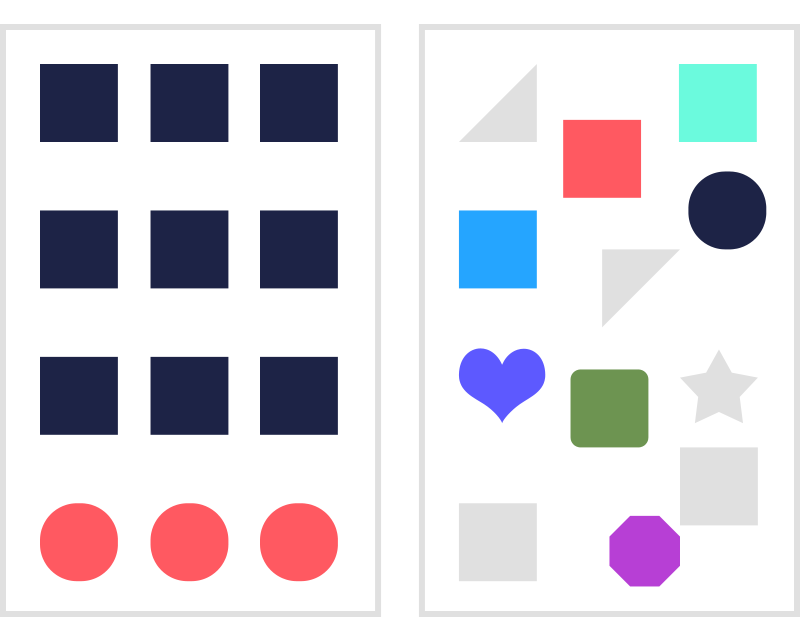
通過左右對比我們發現,很明顯右側給人的感覺雜亂無章,而左側幹淨整潔、有條理,原因在於:
①、元素與元素之間並不是相互孤立的,而是在視覺上存在著一定的呼應關係,相互關聯,這樣畫面整體性也會更強。
②、視覺上將原本各不相同的形態以及色彩重新進行了統一處理,目的是通過減少視覺元素形態及色彩變化而進一步提升畫面的整潔。
③、視覺元素在物理關係以及屬性上也做到了統一,即統一元素與元素之間的間隔、形態、顏色等等。
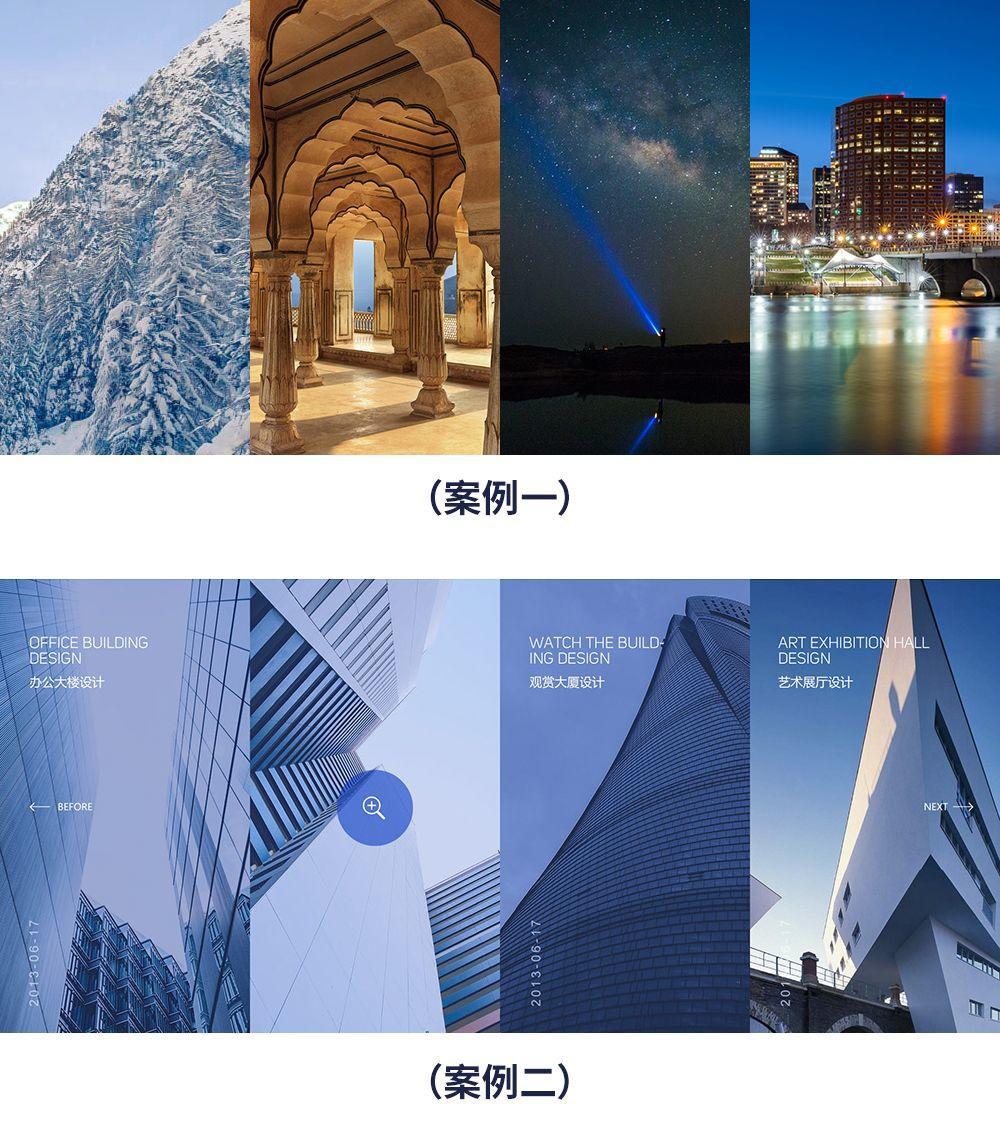
下面我們再看組案例:

上圖中,相比而言案例二比案例一給人的感覺更整潔、幹淨、也更像一個整體,原因在於:案例二中配圖的屬性做到了視覺上的統一,具體體現在:①、圖片的顏色屬性:統一藍色色相屬性;②、圖片的內容屬性:統一高端、仰視角度建築屬性;③、圖片的留白屬性:每一幅配圖在視覺上都會有一些留白性質的屬性,給人的感覺很舒服。
所以:出於讓整體更整潔的統一,大多是在做減法或者合並的過程,目的是減少一些造成視覺整體雜亂的因素,比如:色彩雜亂、圖形雜亂、文字形式雜亂、視角角度雜亂、以及過多無關聯的視覺元素等等,統一的過程也是整合視覺元素的過程。
注意:設計中的統一並不是絕對的,而是相對的,如果所有的視覺元素、屬性都嚴格按照統一化去處理,那麼就會滋生另一個問題:整體視覺太過平滑、缺少變化甚至會給人一種單調、枯燥的感受。那麼在強調統一的同時,“打破”就是為了解決這難題的。
為什麼要打破
在日常設計工作中,打破是建立在統一基礎之上的操作,那麼既然已經做好了統一,為什麼還要打破呢?打破能為作品帶來什麼?下面我們具體分析:
打破:提升作品視覺層次感
當作品過於統一時,很容易會給人一種單調、乏味、缺少層次變化的視覺感受,而在統一的基礎上做一定的打破操作,就能起到很好的解決這一現象的作用,那麼什麼是打破?舉幾個簡單的例子:

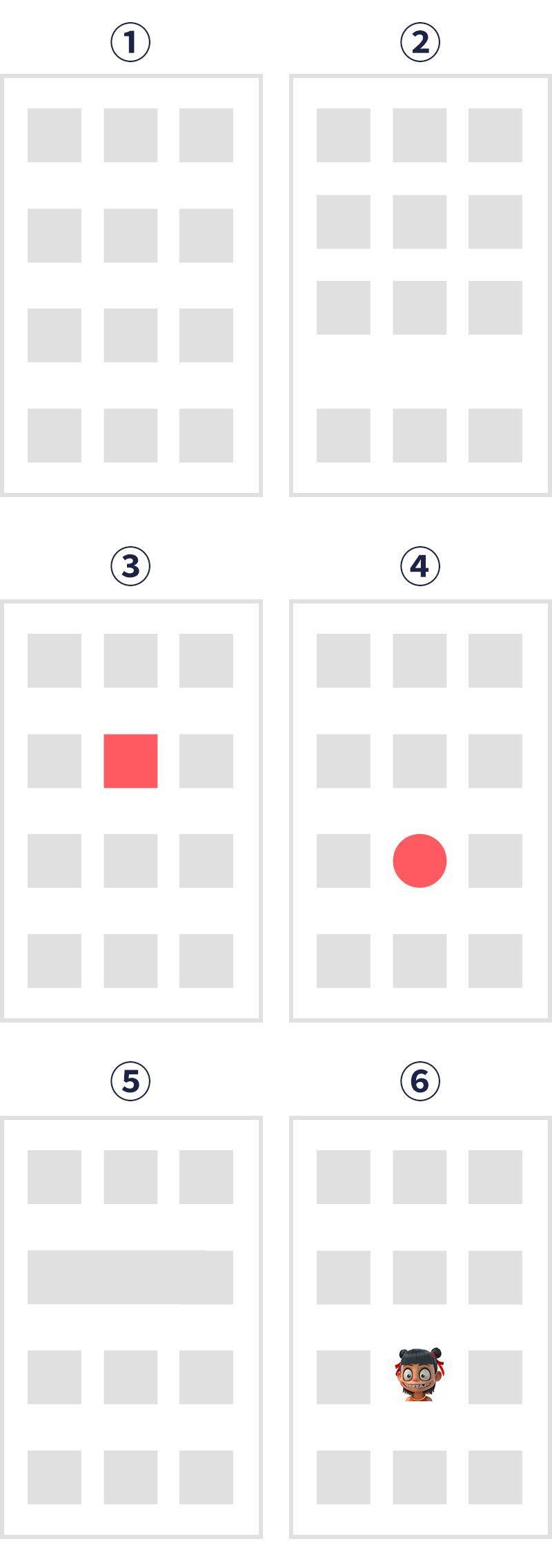
如上圖所示,圖①就屬於過於統一的表現形式,很明顯整體平淡、乏味,缺少視覺變化;而其他都是在統一的基礎上做了一些“打破”的處理,隻不過各自切入點不同,下面我們逐一分析:
圖②:切入點是打破了一成不變的排列形式。
圖③:切入點是打破了一成不變的配色形式。
圖④:切入點是打破了完全統一的配色形式以及形態。
圖⑤:切入點是打破了統一的元素屬性值。
圖⑥:切入點是打破了統一的元素屬性。
以上這些雖然切入點都各不相同,但是目的都是通過打破過於統一的視覺現象,增加整體視覺變化程度,從而提升整體視覺層次感,也打破了呆板、乏味,增添了一些視覺上的跳躍性。
下面我們再看個設計中的例子:

如圖所示,上側案例屬於很好的貫徹整體統一的理念,而下側案例則是打破了固有的統一、卻也保留了大部分統一的屬性,通過兩者對比我們發現,其實單隻看這一組案例:兩種表現形式都是可取的,隻不過相比而言下側案例給人的視覺感受變化更多、層次感更強,所以相比而言給人留下的視覺印象更深刻。
上面說兩種表現形式都可取的前提是:單單隻看這組案例,但是很顯然這組案例隻是頁面的局部,如果整體頁面都如上側案例那樣嚴格的按照統一進行,那麼頁面整體就會過於平淡、缺少視覺層次感、甚至主次不分明。
打破:劃分視覺主次
在現實生活中,具有差異化的人或實物會很容易引起周圍人的注意,甚至印象深刻、難以忘懷。在設計中亦是如此!其具體表現形式參考上圖①-⑥,因為打破過於統一就是在營造具有差異化的視覺元素,從而會很容易在視覺上形成先後、主次之分,所以就起到了一定的劃分視覺主次的作用。
注意:打破也不可盲目的進行,過於統一會單調、乏味、重複感強;而過於追求差異化也會出現雜亂、沒有章法的視覺現象。所以一定要結合實際情況靈活運用。一幅作品中大多情況下:打破的次數要少於統一,即作品整體絕大不多保留整體統一的屬性,通過局部打破處理提升整體出彩度,這樣容易給人一種幹淨、整潔且不失視覺變化、層次感的感受!
不妨找一些優秀的網頁分析一下,是否很多優秀的設計作品都符合這一規律?
總結
綜上所述,統一是為了讓作品有視覺條理性、更整體,而打破則是增加視覺層次變化,讓作品更出彩!統一和打破看似是兩個矛盾的名詞,實則在設計中是相輔相成的作用!不管是統一還是打破,兩者的切入點都是相似的,一般體現在:形態、屬性、色彩、大小、位置關係、留白等等。但是無論如何統一都是打破的前提,如果作品整體性都不夠,再一味的追求打破關係,隻會讓作品越做越亂。所以一定要先做好統一,其次才是進行打破、改變。當然文中提到的隻是一部分,希望大家能活學活用、舉一反三!
作者:張家彬 | 微信號:laozhang-sj
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14