1.哪些狀態需要缺省頁
談到缺省頁面可能是設計師最容易忽略輸出的範圍,可能直到對接的開發同學提出來,“這個頁面,如果沒有數據的時候,該怎麼顯示啊?”。為了更好的把控設計缺省頁交互狀態,首先要了解缺省頁出現的原理。App頁面內容(包括圖片、文字、數據字段等等)都是請求服務器數據,順利返回後,正常顯示到客戶端頁面。在了解清楚基礎實現邏輯後,就可以開始梳理整理缺省狀態的設計思路。

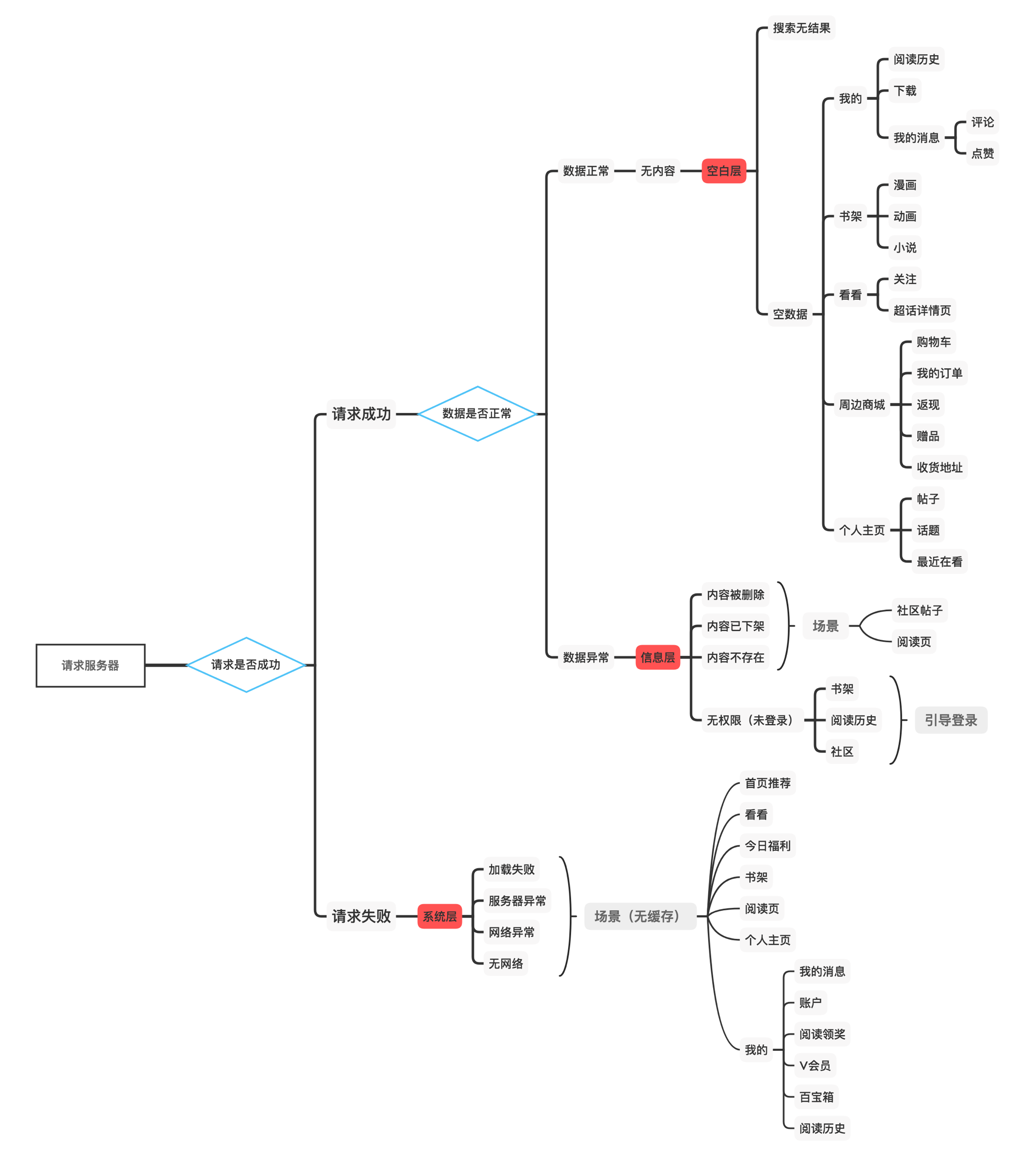
圖1 缺省狀態的場景梳理圖
缺省狀態包括:係統層、信息層、空白層。
係統層:指當用戶請求服務器時,返回提示請求提交失敗,並檢測到失敗原因時呈現的頁面;例如:加載失敗、服務器異常、無網絡等;頁面一般會有重新請求的快捷按鈕。文案上可做失敗原因的細分描述,也可節約成本使用網絡異常的統一文案。

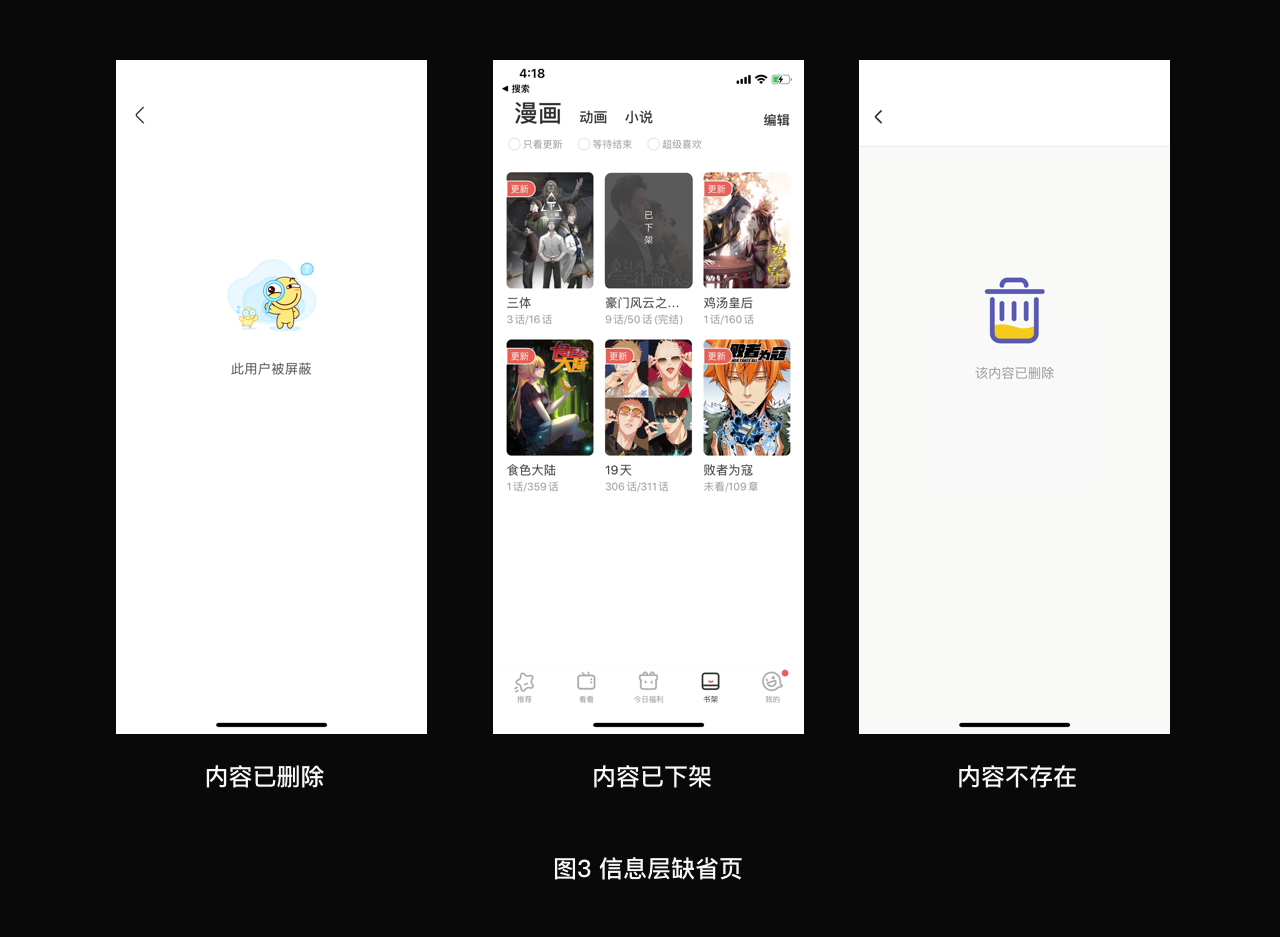
信息層:請求服務器數據成功,但返回的數據異常的頁面;例如:內容已刪除、內容已下架、內容不存在;文案內容以提示數據類型的缺失為主。顯示形式除了常有的全屏缺省圖,還會出現在數據列表下單一內容缺失的缺省模塊化的情況,例如:單一作品在書架上顯示已下架。

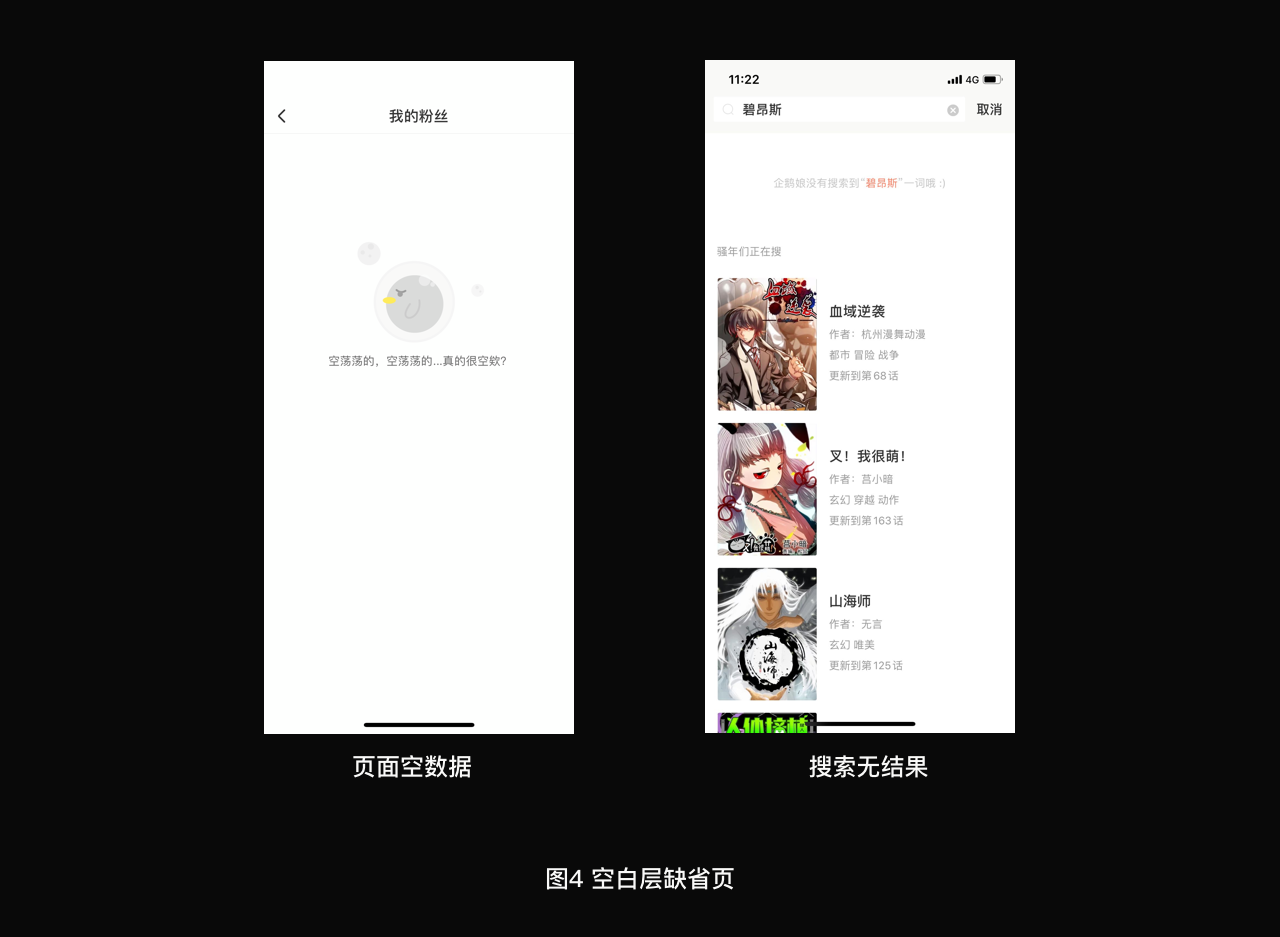
空白層:請求服務器數據成功,但顯示無數據;內容頁在無數據時需要缺省狀態進行表達;例如:頁面空數據、搜索無結果等。空白頁面屬於正常網絡顯示場景,所以一般會在缺省頁附帶有相似屬性模塊的用戶引導,爭取用戶重複消費的目標,滿足用戶的操作的訴求。

最後根據每個不同的缺省狀態,梳理產品相對應的場景。逐一根據場景特點來設計頁面內容。那缺省頁的設計有哪些表現形式呢?
2.缺省頁的表現形式
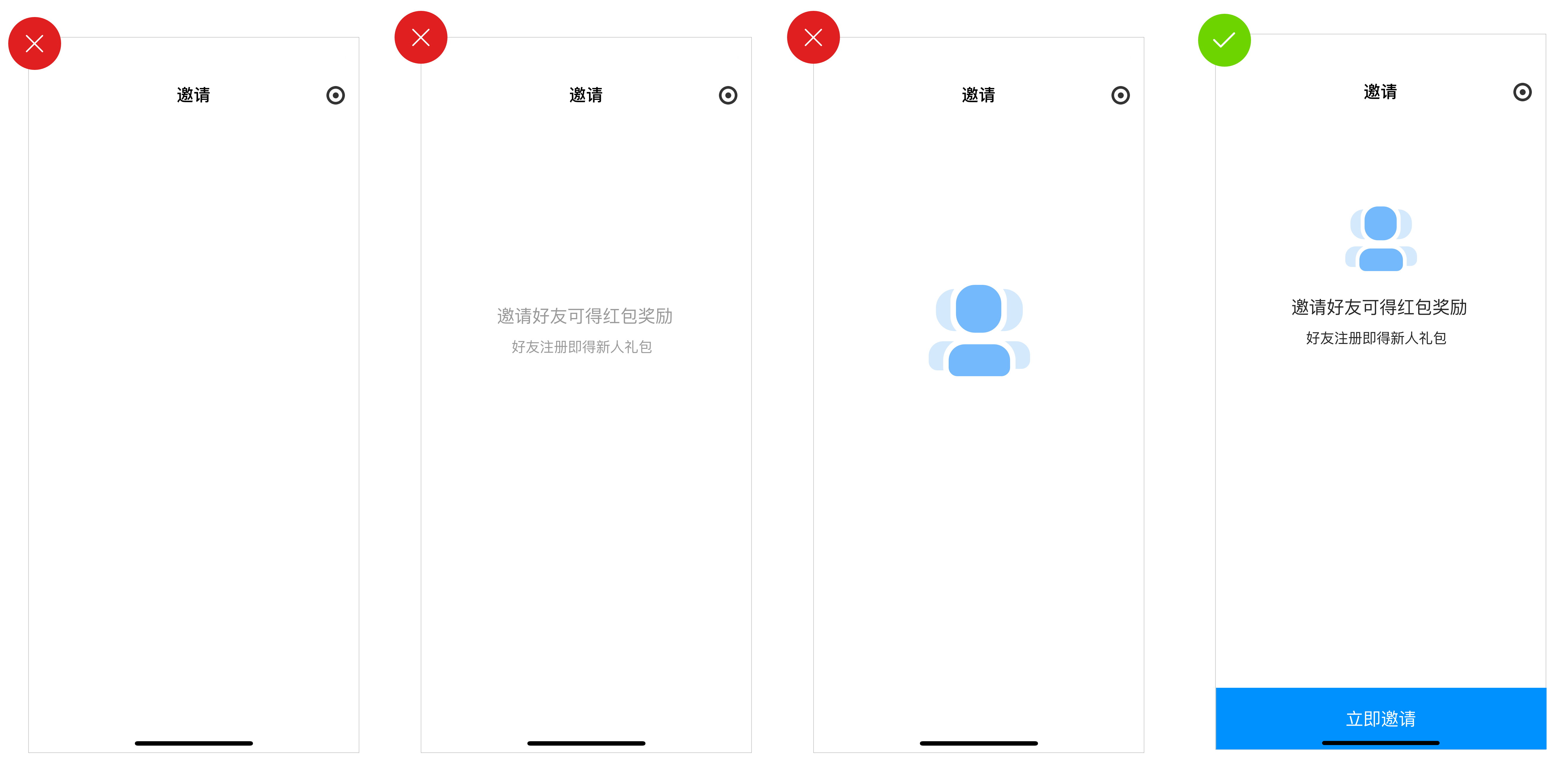
沒有用心設計的缺省頁無法給用戶帶來良好用戶體驗,並可能給用戶帶來困擾,如下圖:某小眾直播平台的拉新邀請頁面,無邀請記錄狀態下沒有任何有效反饋信息,用戶不能明確得知到底是網絡問題還是賬號同步出錯亦或者是沒有一次邀請。正確的缺省頁設計內容理應明確表達出符合用戶心理預期的視覺場景表達(圖形);和使用易理解和語法恰當的表達當前的異常狀態(標題)甚至於引導用戶解決問題的文案描述。

圖5 缺省頁的錯誤示範
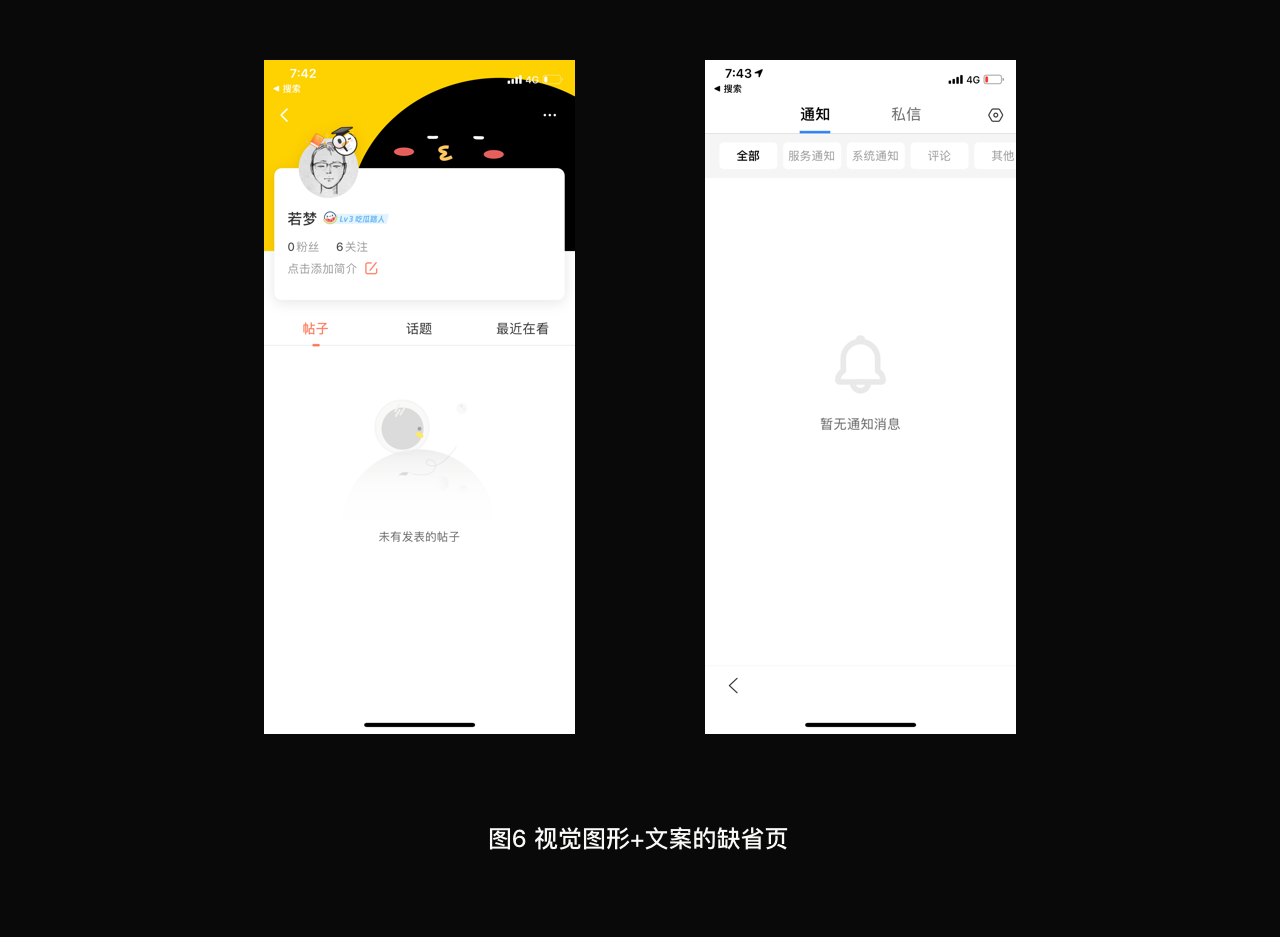
1視覺圖案+文案 此類缺省設計形式一般應用於表達係統性無響應或初始空白態的缺省場景。視覺圖案一般使用app吉祥物或主色調延展出的icon或插畫來表示缺省狀態;文字:通常為“標題”或“標題+描述”結構;標題通常是表達出現缺省的原因;描述文案則說明結束缺省狀態的解決辦法,如“請檢查網絡是否順暢” 等等。

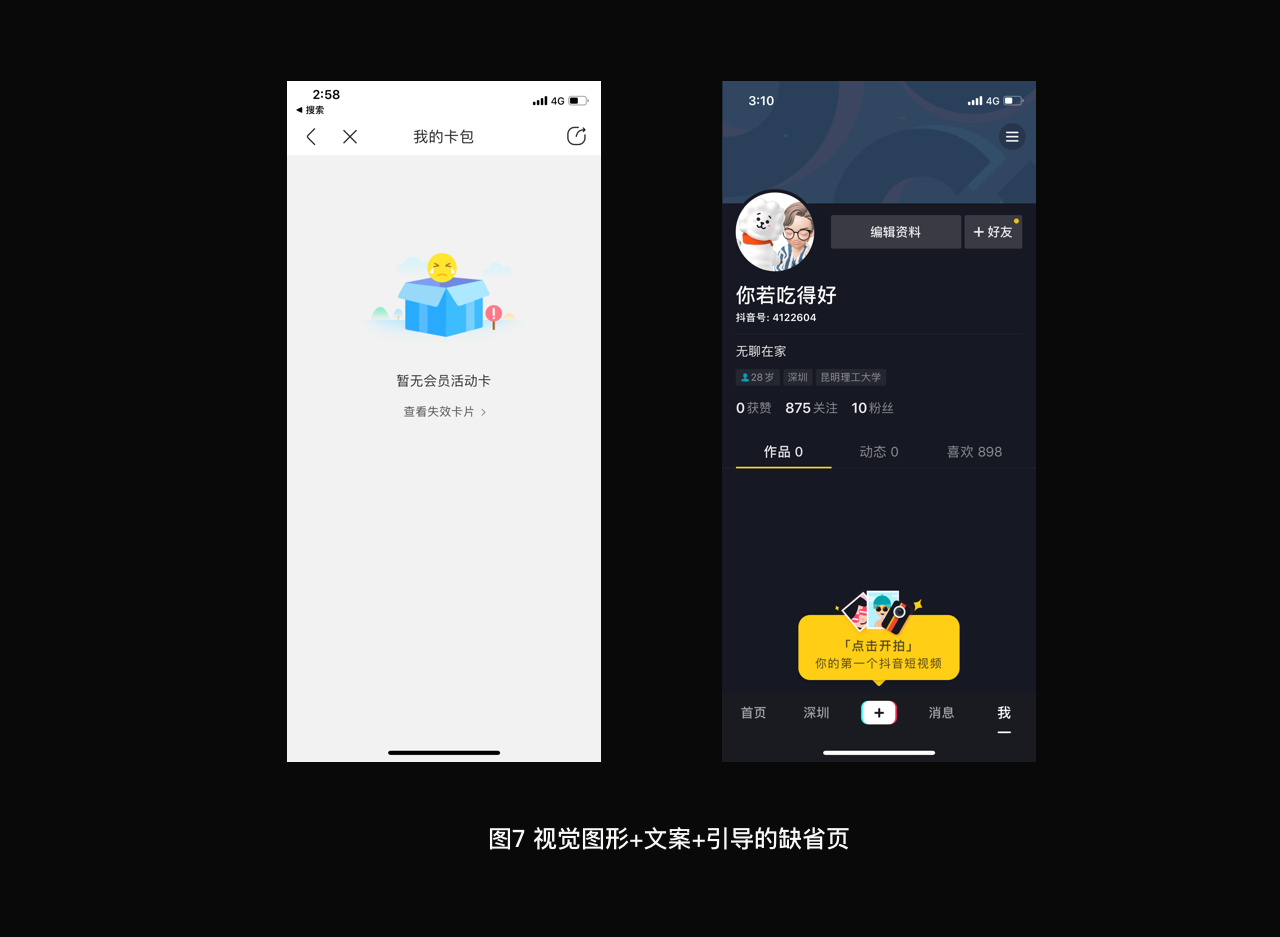
2 視覺圖案+文案+引導
此類缺省設計形式一般運用於需要用戶引導操作來達到業務目標的缺省場景。在視覺圖案+文案的基礎上加入引導模塊,主要作用於避免用戶在數據邊界的狀態下,會因為無法達到操作目而提高的跳出率。引導模塊的內容包括:相似屬性內容,相似行為目標按鈕或解決缺省狀態操作按鈕,加入引導,用戶進行某項行為或者感知某些信息,對於功能的教學和使用頻率的提升有著重要作用。引導模塊的形式也是日新月異,逐漸變成新用戶業務引導的作用,不僅限於頁面平鋪,也可以做成固定氣泡微動效,例如:抖音的發布缺省頁。

3. 缺省頁的設計技巧
缺省頁除了常規的提示型設計方法,還有許多其他的設計技巧,幫助用戶體驗在遇到困難,更好地安撫用戶的情緒。這些設計技巧有些是替代原來的缺省內容,讓用戶有更多地消費空間與深度。有些是拓展缺省狀態的補充內容,讓用戶不容易跳出頁面,增加用戶的消費時長。具體如下:
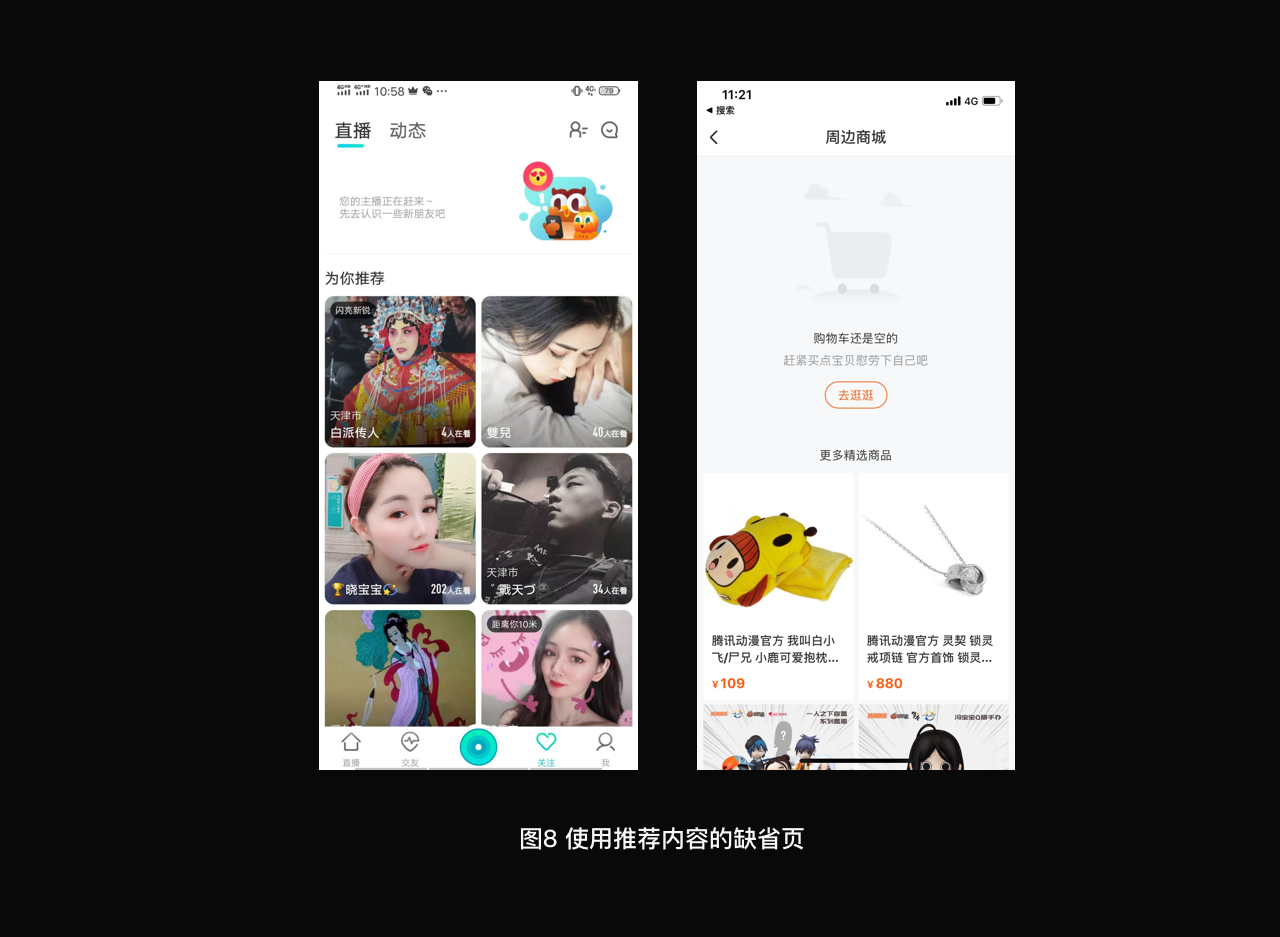
1 使用推薦內容
缺省狀態中的空白層非常影響邊界情況的用戶體驗,提出一種假設,是否可以刻意推薦相同屬性的內容呢?這樣的界面既不會顯得蒼白無力又可以留住用戶的注意力。相似性的內容也可以解決用戶目標的迫切性。所以說,這種方法非常適合內容型產品中使用。例如:新用戶在打開電商產品的購物車時候,理應是空白無消費行為的操作記錄。那麼平台方通過用戶畫像與熱門排行算法推薦了一個商品流。這樣可以解決用戶無目標性挑選的訴求,增加消費時長。至於產品如果確定用戶畫像的推薦算法,可以通過獲取第三方登錄的個人基本數據之後,才給我推薦了數據庫內相對應標簽的熱門商品,這樣推薦的精準度也會高些。

2.使用緩存
是否使用緩存內容代替缺省狀態?根據產品特性來判斷,工具類、金融類等同類型產品不適合使用緩存;因為用戶交互操作的數據必須保持實時性與真實性。而內容型、電商類等類型產品適合使用緩存來代替缺省狀態;理由:用戶消費內容的轉化路徑是先消費後轉化的行為特點,不存在係統操作門檻,且緩存內容可以代替產品的缺省狀態,安撫用戶操作失敗所帶來跳出率過高的風險。
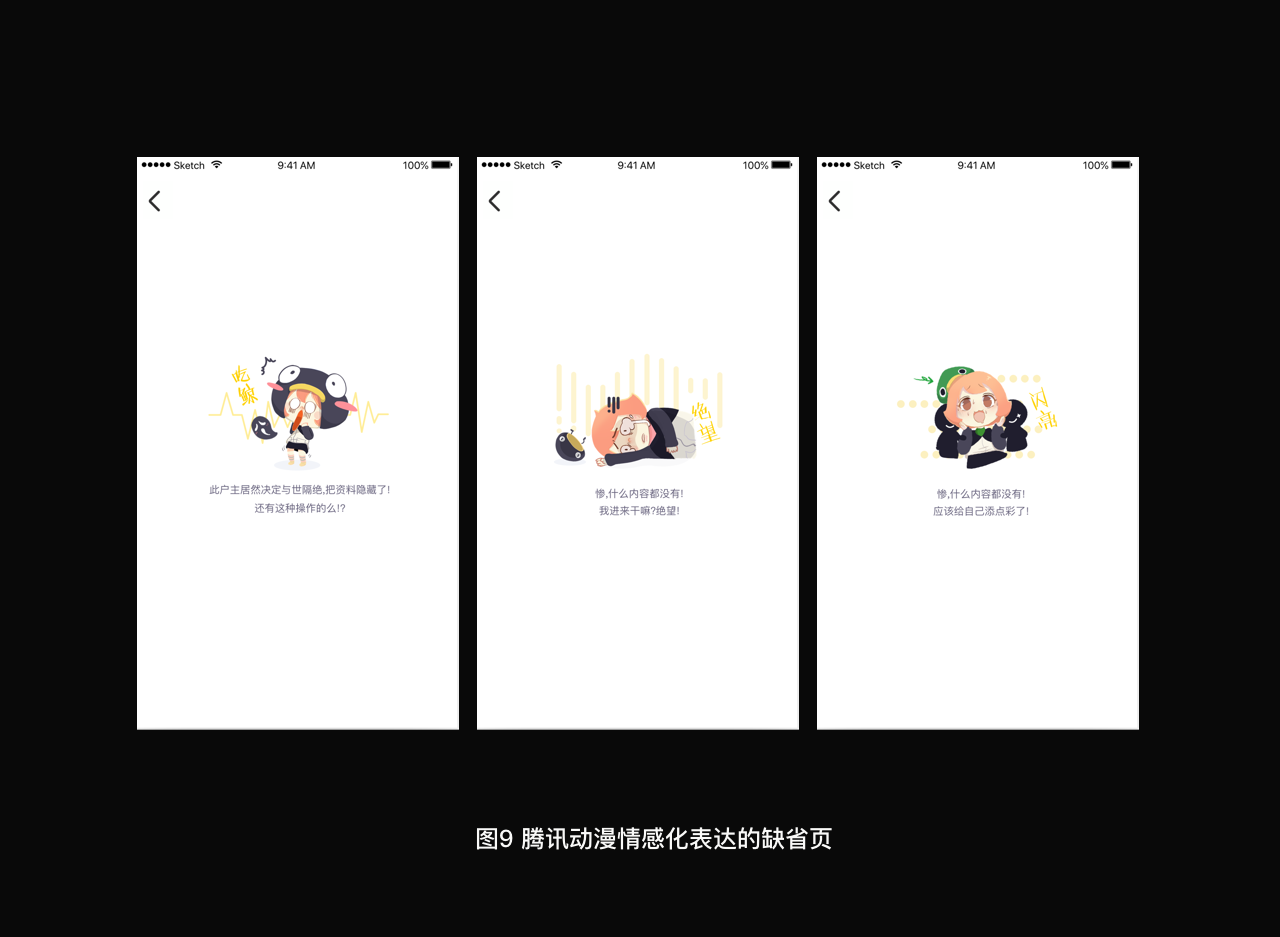
3.情感化表達
當缺省頁給到用戶時,通常省時省力的做法就是老老實實告訴用戶當前的狀態,最多配上一個具有通識性的灰色icon。但是,秉持著以用戶體驗為己任的時代,我們其實可以把缺省內容表達得更加生動形象一些。在這裏會加入一些情感化的表達,而不是僅僅隻是做到準確的目標而已,比如加上活潑的插圖故事,或者把文案寫得更加擬人化、喜劇化一些。這些配圖在讓用戶明白當前的狀態的同時,往往也能引發用戶會心一笑,從而彌補空白頁面帶來的失落感甚至可以帶給用戶一些正面的情感。如下圖:

4.提供新任務
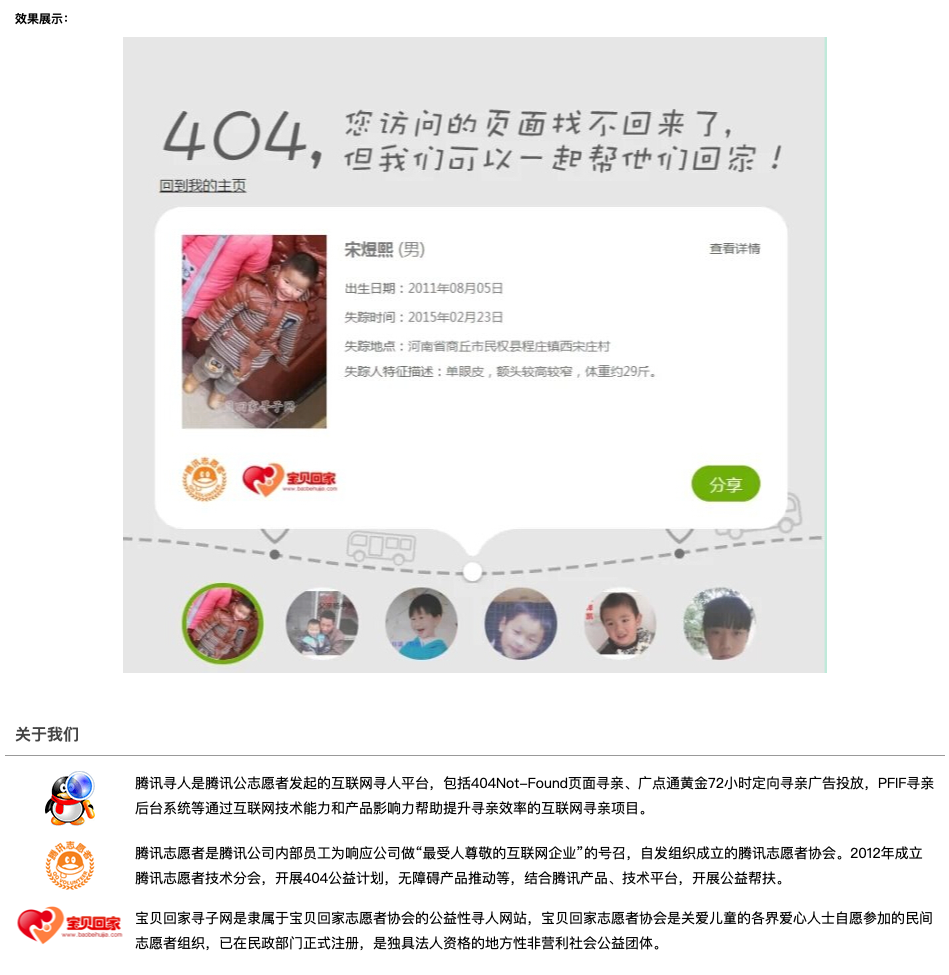
通常缺省頁的引導模塊都著眼於解決當前任務。如果碰到沒有解決方案的情況(例如:404,服務器崩潰等)可以提供給用戶具有情感共情的新任務,讓他們暫時忘記無法達到目標的挫敗感,又有體諒的情懷。幫助建立正向積極的品牌價值觀。例如:訪問騰訊網時訪問失敗的時候,網頁除了顯示404狀態之外,還會顯示騰訊“寶貝回家”的公益尋人計劃。將缺省頁與公益內容相結合,不僅改善到用戶缺省狀態。也貫徹騰訊價值觀“用戶為本,科技向善”的輸出。一個好的缺省頁也可以承擔社會責任,讓公益傳播到每個角落。

圖10 騰訊網404公益任務缺省頁
結語:作為設計師有時會聽到需求方表述“這種極少出現的情況,我們可以暫且不管它。”但是細節見真章,所有優秀的體驗設計都必須照顧到方方面面的缺省情況。讓每個用戶的流量價值發揮到最大,產生相互信任的良好的品牌關係。這樣的平台生態是良性的,這樣的產品會更有流量轉化的商業化價值。
來源:TCD設計中心

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14








