按鈕的不同分類如下:
* 動作按鈕
* 常用按鈕樣式
* 按鈕的顏色和形狀
* 按鈕狀態和反饋
* 標簽按鈕
* 觸摸屏按鈕
* 按鈕的位置
* 係統按鈕
* 總結
動作按鈕
我們將分析按鈕的層次結構和它們通信的語言。雖然有些按鈕通熟易懂,但按鈕操作不取決於它們的外觀,而是取決於用戶的行為。
1_1.行為召喚(CTA / C2A)
在設計中行為召喚按鈕通常會提示用戶注冊/立即購買等。在產品設計中如果強烈建議用戶應該做的事情應該使用CTA按鈕。

行為召喚按鈕
對於CTA按鈕,我喜歡使用圓形按鈕,這樣會更引人注目。
1_2.主要操作按鈕
雖然CTA按鈕和主按鈕看起來相同,但我喜歡將它們分開。主按鈕應該是一個強大的視覺指示器,可以幫助用戶完成他們的旅程。主按鈕應該在用戶可能想要“下一步”、“完成”、“開始”等的情況下使用。

主要操作按鈕
對於主要操作,我喜歡使用實心按鈕。
1_3.次要操作按鈕
從“返回”的輔助按鈕到“下一步”的主按鈕,或從“編輯”的輔助按鈕到“保存”的主按鈕。輔助按鈕是我們為用戶提供的主要操作的備選方案。

主按鈕旁邊的輔助按鈕的兩種設計
我更傾向於使用線性按鈕或文本鏈接作為輔助按鈕。
1_4.三級按鈕
三級按鈕通常用於其他操作,可能暫時不是用戶想要做的事情。比如“添加朋友”、“掃一掃”、“編輯”或“刪除”之類的內容,前提是它們不是主要操作。

不同形式的三級按鈕
一般來說,人們會使用較小或較不突出的按鈕樣式。
常用按鈕樣式
下面我們將介紹常見的按鈕樣式,不同風格的按鈕樣式和他們的使用技巧。
2_1.實心按鈕
實心按鈕是帶有實心填充的按鈕。

一個實心按鈕
2_2.線性和幽靈按鈕
線性按鈕和實心按鈕正好相反,一個沒有填充的按鈕 – 隻是一個輪廓。雖然經常互換使用,但我更喜歡將線性按鈕視為淺色(在白底下按鈕的輪廓和文本顏色深一點更明顯),將幽靈按鈕視為深色(在黑底下按鈕的輪廓和文本顏色淺一點更明顯)。

線性按鈕(左)和幽靈按鈕(右)
2_3.圓形按鈕
圓形按鈕其邊緣設置為最大圓角半徑。

圓形按鈕
2_4.FAB(懸浮按鈕)
懸浮按鈕是一種巧妙的設計模式,Google Material Design中更加受歡迎。雖然它們可能看起來像一個圖標按鈕,但實際上它們用在屏幕上的主要操作按鈕。

一個懸浮按鈕
如果您想了解有關FAB的更多信息,我建議您在Material Design的網站上查看( https://material.io/design/components/buttons-floating-action-button.html )
2_5.文字鏈接
文本鏈接是一種非常簡單的按鈕類型。有幾種不同的方式可以表明它是一個鏈接。它可以是顏色/下劃線/鏈接的文本,甚至就是文本本身(例如“閱讀更多”)。

文本鏈接的不同樣式
在顏色方面,大多數網站使用藍色,因為它是最容易識別的。為什麼文本鏈接的顏色會使用藍色?它一直追溯到是萬維網的發明者,在他選擇顏色時發現藍色很酷的一種顏色,即使是色盲的人通常也能看到它。
2_6.帶圖標的標簽按鈕
圖標按鈕越來越受歡迎,一些按鈕仍然需要一個標簽來確保按鈕的語意明了。

帶圖標的標簽按鈕
處理圖標和標簽時最棘手的事情是弄清楚字體組合的圖標有多大。
方法1:讓圖標的大小對齊字體的頂線。
方法2:讓圖標的大小對齊字體的行高。需要注意的是確保圖標和字體的組合視覺均衡。
2_7.圖標按鈕
圖標按鈕沒有標簽,隻是一個圖標。因為它們沒有標簽,所以它們在界面中節省了大量空間。圖標按鈕還可以將其他圖標按鈕一起排列在它們的小空間中。

圖標按鈕具有不同的風格
如果你在為計算機認知度較低的人群設計產品時,我建議使用帶標簽的按鈕 – 尤其是那些很抽象的語意。
2_8.帶圖標的文本鏈接
某些文本鏈接可能帶有圖標。這些通常不會在正文中使用。

各種帶圖標的文本鏈接
按鈕的顏色和形狀
在設計按鈕時,需要考慮以下幾個不同的元素。
3_1.顏色
在設計產品時,你應該要考慮有視覺障礙的人。為確保每個人都可以訪問你的顏色,你可以使用在線對比度檢查器。我使用的是那個。( https://accessible-colors.com/ )

不同顏色的按鈕
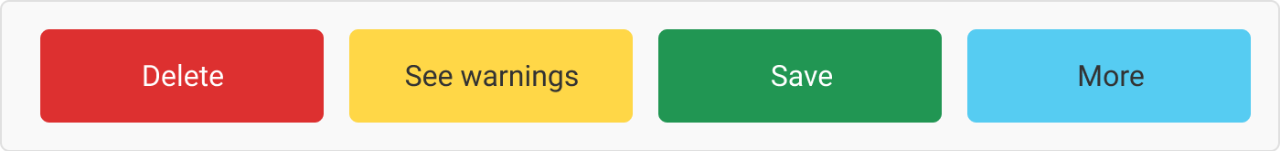
另外,在選擇顏色時應該考慮色彩心理學。紅色按鈕多用於刪除,黃色按鈕多用於警示等。

“刪除”、“警告”、“保存”和“更多”按鈕
3_2.邊界半徑
邊界半徑為按鈕提供了很多個性化設計。具有更圓半徑的按鈕看起來更有趣。

不同邊界半徑設置的按鈕
3_3.投影
按鈕上的投影使按鈕更加自然引人注意。陰影也可用於指示不同的狀態。 ( https://material.io/design/environment/elevation.html#depicting-elevation )
Material Design通過使按鈕在懸停狀態下來達到這個效果。

不同陰影設置的按鈕
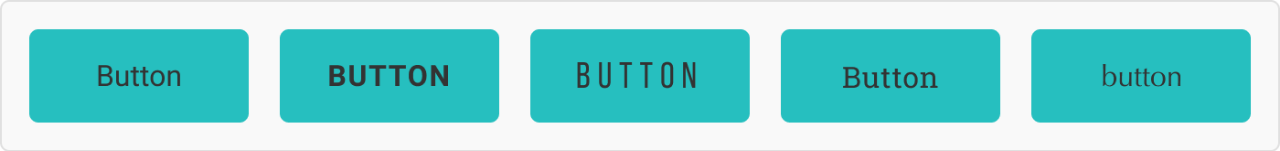
3_4.標簽樣式
標簽樣式歸結為字體以及閱讀的容易程度。選擇字體時,請確保它清晰可辨。

不同標簽樣式的按鈕
以下是一些簡單的方法可以讓字體清晰易讀:
* 選擇大寫的標簽或大標題。(Material Design使用過帶有大寫標簽的按鈕。)
* 確保標簽顏色與按鈕填充對比較為突出。您可以使用( http://accessible-colors.com/ ) 查看。始終確保您的顏色符合AAA要求。
* 選擇字體時,請確保字體清晰。
3_5.垂直內間距
按鈕的大小對界面的可訪問性起著很大的作用。大多數沒有經驗的設計師會說“按鈕的高度應該是36像素”。如果你是為產品係統的設計按鈕。你應該采用所用字體的行高,並在其中添加一定單位的內間距。例如:“我的按鈕標簽的行高為20px,垂直內間距為8px”。

不同垂直內間距的按鈕
為什麼會這樣設定呢?這裏有兩個原因:
1)有視覺障礙的人可能會增大瀏覽器中的字體,因此他們需要更改字體大小而不會將按鈕高度定死。
2)這也是開發人員創建按鈕的方式-他們在DIV容器中添加內間距,而不是固定高度。
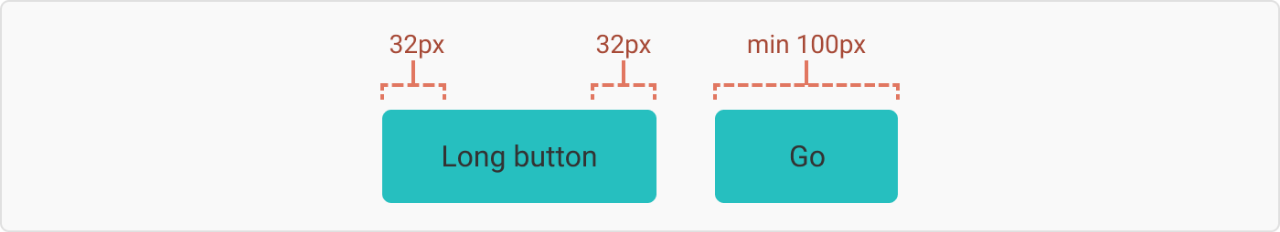
3_6.水平內間距
有兩種方法可以接近水平內間距。
第一個方法:
使按鈕寬度與網格對齊。這是保持所有按鈕長度一致的好方法。但是它限製了你可以使用的字體數量。

寬度由網格決定的按鈕
第二個方法:
兩側有固定內間距。我通常還會定按鈕最小寬度,雖然避免了很窄的按鈕,但是最小寬度按鈕可容納的不同字段會讓按鈕看上去不是很均勻。

寬度由內間距和標簽長度決定的按鈕
按鈕狀態和反饋
按鈕狀態讓用戶知道他們是否可以點擊、已經點擊或已成功點擊。按鈕還可以有重疊的狀態。例如可以同時是“點擊”和“懸停”狀態。
4_1.點擊和禁用狀態
點擊狀態就是鼠標可以點擊按下按鈕的狀態,當然如果用戶沒有完成必要的步驟,按鈕可以被禁用。例如用戶沒有輸入他們的姓名和電子郵件地址,他們就不能提交他們的詳細信息。

點擊和禁用按鈕
4_2.懸停和懸停離開(鼠標懸停和鼠標懸停離開)
在PC端按鈕應具有不同的狀態,讓用戶知道它是可點擊的。通常“懸停”狀態和“懸停離開”狀態相反,但也不一定。你應該有效的區分讓用戶感知鼠標懸停在某個按鈕上。

懸停演示按鈕
平板電腦和移動設備上永遠不會出現懸停狀態,因為你的手指無法“懸停”。如果您正在為應用程序進行設計,請不要擔心此狀態。
4_3.焦點
焦點狀態可能會讓用戶困惑。如果你的用戶專注度較差,他們可能需要使用選項卡式導航。用戶將點擊“選項卡”在網站上移動,從一個導航鏈接移動到下一個。這意味著按鈕需要有一個“焦點”狀態才能顯示它是“可點擊的或尚未點擊”。
默認的焦點狀態是藍色“發光”,幸運的是,我們生活在一個可以自定義按鈕狀態的時代。大多數設計師對懸停和焦點狀態使用相同的視覺提示。

兩個不同“焦點”狀態的例子
4_4.按下
按下狀態是當用戶的光標或手指“按住”按鈕時的狀態。當用戶將手指或光標“釋放”在按鈕上時,該按鈕會指示為“已點擊”。

“按下”狀態的按鈕
4_5.點擊
按鈕需要“點擊”狀態以向用戶指示它已被點擊。

“點擊”狀態的按鈕
按鈕標簽
按鈕標簽的訣竅是一致性。我們在產品設計前期需要製定按鈕標簽的規範,以避免以後花更多時間去改變你所有的按鈕標簽。
5_1.動詞的用法
大多數按鈕都包含指示按鈕將執行什麼操作,例如“保存”、“發布”、“編輯”。雖然“back”和“next”不是動詞,但在接口上下文中,它們的工作方式似乎相同。我喜歡在編寫按鈕標簽時使用“動詞”+“名詞”結構,這會讓操作更具規定性,例如“保存文章”等,而不是“保存”。
5_2.案例
你還應該決定使用哪種字體大小寫。以下是我使用的一些規範:
所有大寫字母,例如“NEXT SECTION”,我把它們用於更專業的平台。Material Design使用所有大寫字母的按鈕。
標題框,例如“Next Section”,我傾向於避免使用標題大小寫,因為它不像句子大小寫那樣容易閱讀。就語調而言,我認為它介於“專業”和“會話”之間。
句子大小寫,例如“Next section”,我把它們用於更“友好”或“對話”的平台。它更像是一句話,正常我們一句話結束會加一個句號,但是為了設計的美感,請不要加一個句號。
小寫,例如“next section”,小寫按鈕標簽使用頻率較低。
5_3.一致性
為按鈕編寫標簽時,請確保一致性。以下是一些我在項目使用的指導原則:
選擇字數:每個按鈕一個、兩個或多個字
選擇大小寫:句子大小寫,或大寫,或標題大小寫,或小寫
標簽結構:如“動詞”+“名詞”,或“動詞”等。
觸摸屏按鈕
桌面按鈕大小調整(單擊)
因為桌面上的光標比觸摸屏上的手指小,所以您可以將按鈕縮小很多。
觸摸屏按鈕尺寸(點擊)
麻省理工學院觸摸實驗室的研究表明,人在使用觸摸屏時手指部分是8-10毫米,如果你想避免用戶手指觸摸錯誤,最小目標尺寸需要10毫米或更大。如上所述-我需要較大的按鈕。
那麼,你應該做多大尺寸的按鈕呢?專家們說的是:
Material Design建議接觸目標應為48dp x 48dp,不同接觸點之間距為8dp。
雖然我找不到關於iOS設計係統目標尺寸的任何文檔,但一般的理解是,它的最小目標尺寸是44 x 44磅。
如果您在設計大小尺寸方面遇到困難,我強烈推薦Zac Dickerson關於易用性的故事。
按鈕位置
如果你非要放置2個按鈕,主按鈕應放在哪一側?

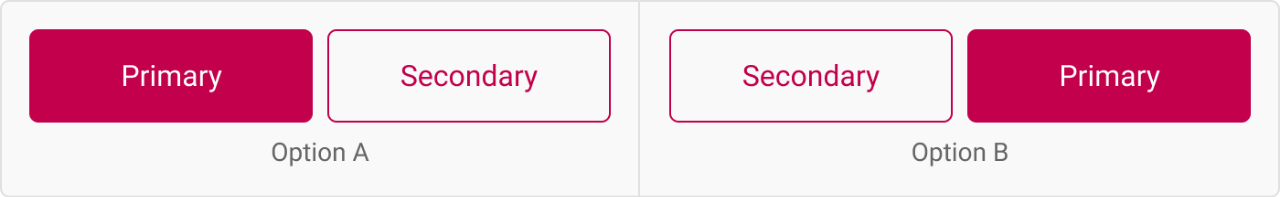
主要和次要按鈕的兩種不同立場
選項A顯示左側為主按鈕。它可能是用戶首先想要看到的,所以先顯示它。
選項B顯示右側為主按鈕。我們希望用戶首先看到輔助按鈕,方便他們繼續完成他們的旅程。右側的按鈕也表示繼續。
係統按鈕
這裏會介紹一些很酷的設計原則和係統。我喜歡Material Design System的按鈕,因為他們的原理是經過深思熟慮的。
Material Design System的按鈕

Material Design 按鈕圖片
Material Design中介紹了按鈕的操作,以及按鈕如何與係統中的其他組件交互。我喜歡用戶在觸摸屏上使用按鈕的交互方式。
查看按鈕部分:
https://material.io/design/components/buttons.html
懸浮按鈕在這裏查看:
https://material.io/design/components/buttons-floating-action-button.html
總結
如果沒有按鈕,你就不能真正構建界面;我們應該更多的關注它們。了解按鈕在界面中是如何設計的?怎樣正確的使用按鈕並為你的用戶提供最佳的體驗?
原文地址:UX Collective
譯文地址:水手哥學設計(公眾號)
作者:Tess Gadd
譯者: 水手哥

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14