剛開始工作的時候,APP怎麼做?網頁怎麼做?統統不知道,找很多的網站、手機APP來參考,最後做出似是而非的東西,明明是自己做的臨摹的app頁面,怎麼會和原版頁面差別那麼大呢?更曾一度發現不了自己的app頁面做的不好看,沾沾自喜,更覺得UI設計不過如此,沒什麼技術含量。
再度回首以往做的那些頁面,常因為不了解字體、圖標大小而隨意選擇自己喜歡的,這樣的後果就是給自己埋了大坑,畢竟工作上的項目,後期是自己要為其負責的。如果早點看到郗鑒老師的這本“UI設計師進階完全指南”,我一定能提升雙倍的工作效率,不必每天苦兮兮的加班,最後做出來的頁面還不好看!
UI是User Interface Design(界面設計)的簡稱,包含一切人機交互可視化的頁面設計,UI設計師的職責是設計工人機交互使用的圖形化用戶界面,並使界面更加易用和友好。1像素的偏差都可能引某些人的不適感,UI設計是一門很嚴謹的職業。我就個人工作中常遇到困惑內容整理了書中app、網頁設計的基本內容,希望能幫小夥伴們帶來收獲,節省工作效率。

△圖片來自:Rita攝影
1、iPhone設計規範
a、iphone各係列手機型號、尺寸、使用的切圖是我們必須了解的(文末附上各類UI Kit下載地址)。

手機型號與像素對應表(圖片來自:郗鑒)
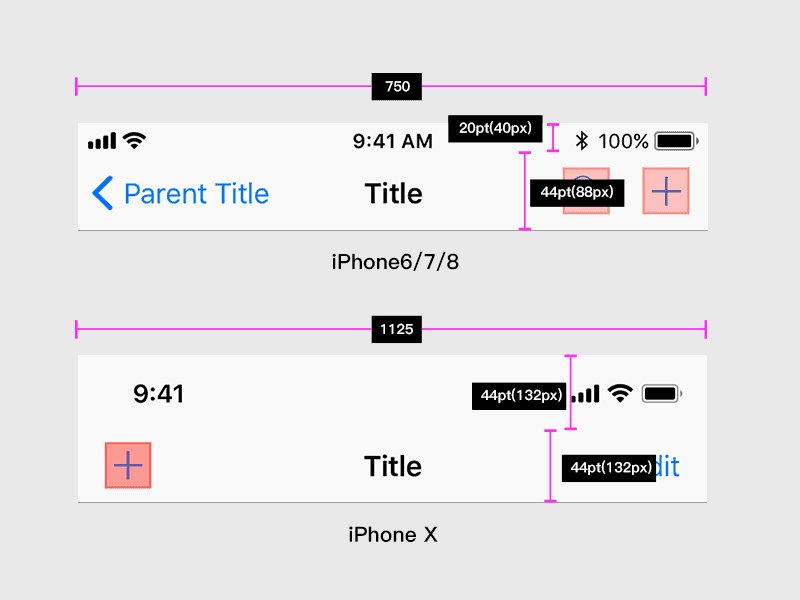
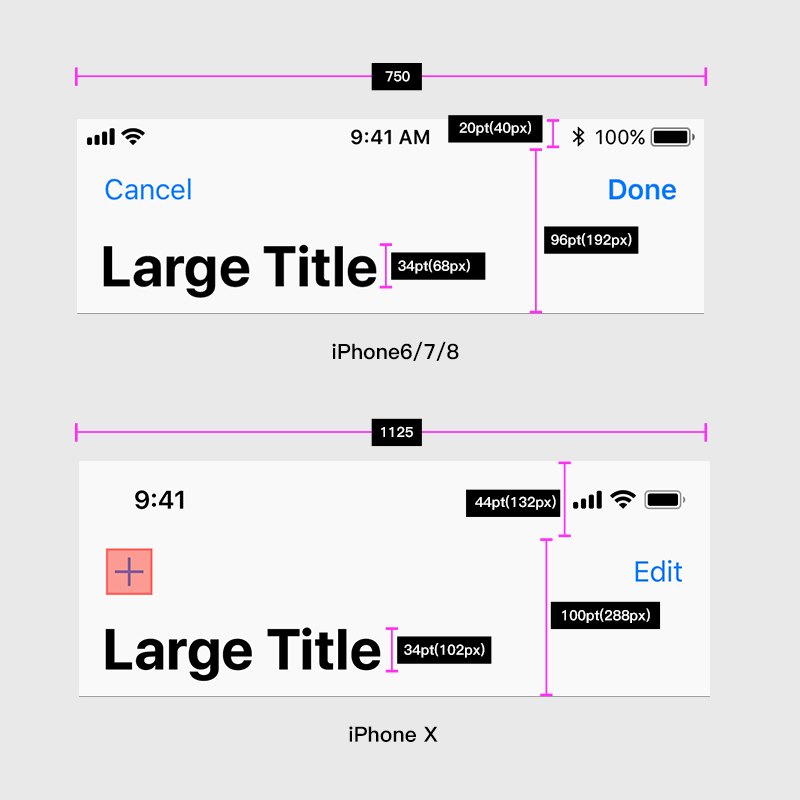
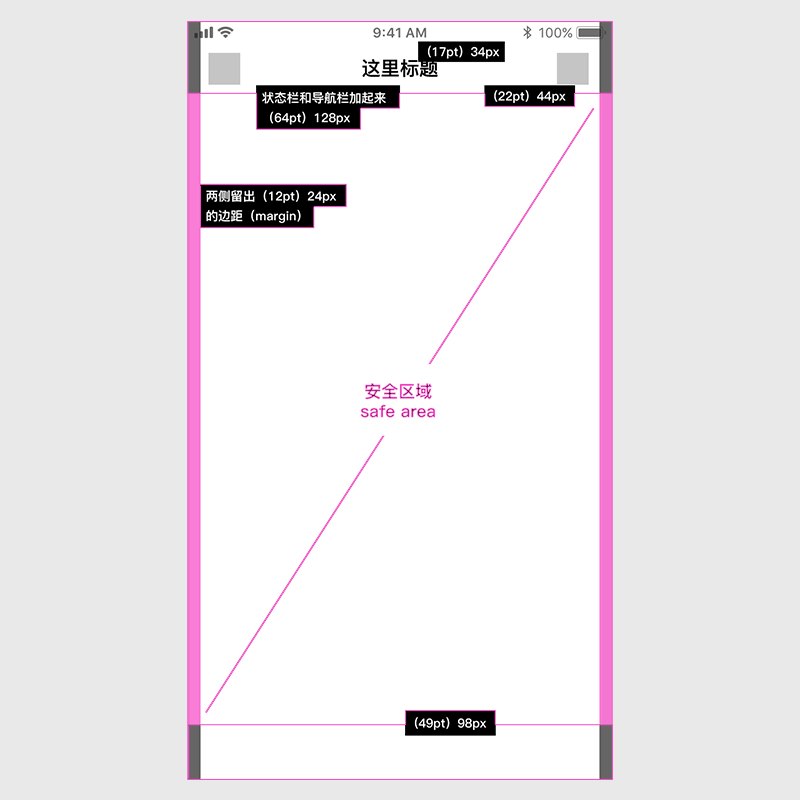
b、iPhone設計需注意到的尺寸設計,包含導航欄設計、大標題導航欄設計、tab欄設計等。大標題導航欄的高度一般為116pt(包含20pt狀態欄,返回圖標信息,大標題34pt)。滑動頁面時大標題會變成正常導航欄的64pt。

△iPhone6/7/8和iPhone X導航區域的差別(圖片來自郗鑒)

△大標題導航欄設計(圖片來自:郗鑒)

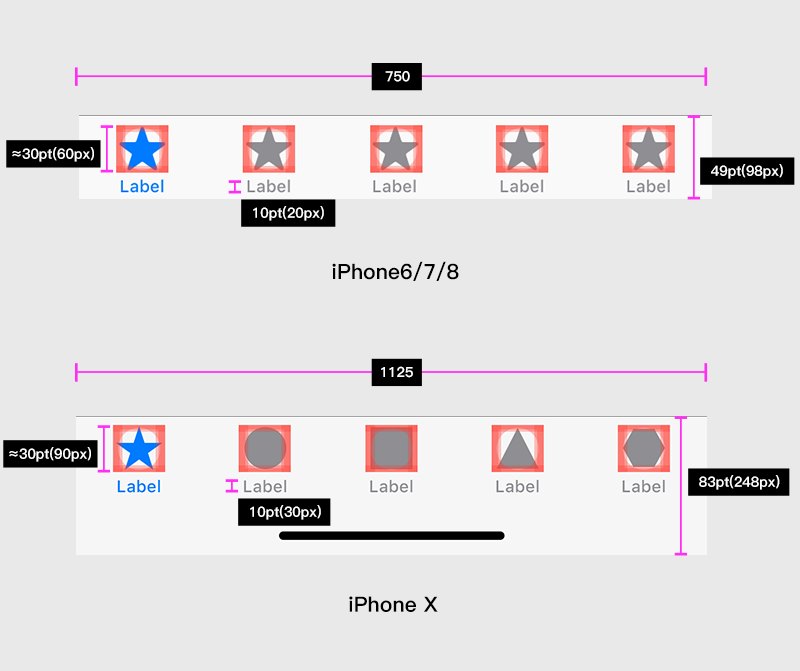
△圖片來自郗鑒

△標簽欄的尺寸(圖片來自:郗鑒)
c、閃屏資源。閃屏是一張完整的靜態圖片,尺寸如下:

△圖片來自郗鑒
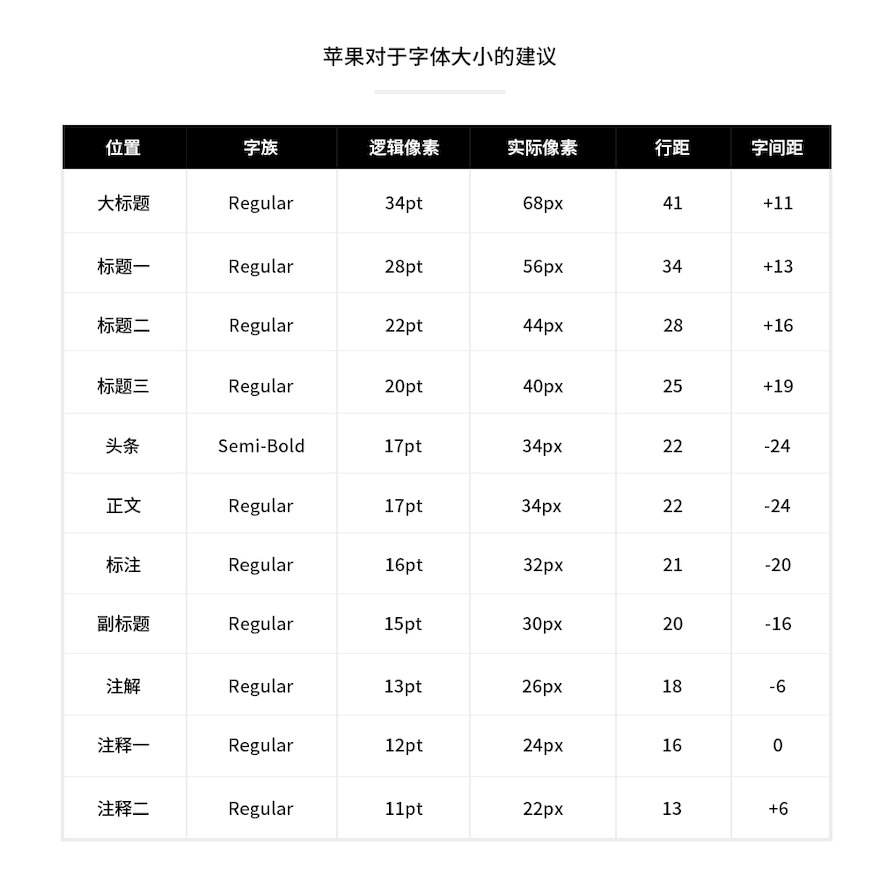
d、字體。IOS中英文使用的是San Francisco (SF)字體。(下載地址:https://developer.apple.com/fonts)

△HIG對APP的字體建議基於@2x(圖片來自:郗鑒)
e、其他。iphone控件設計基本符合44pt(88px)原則,即在手機上大小為7~9mm,適合手指操作。iTunes上傳截圖需要提供兩套截圖:1242px * 2688px 和 1125px * 2436px兩套截圖。
f、UI設計師設計界面前需要先做用戶研究以了解產品特性,如用戶畫像、用戶調研、用戶使用場景分析、設計競品分析等。若設計稿需要調節為Iphone X的顯示效果,可以下載IOS 12設計源文件,把界面頭尾設計成iPhoneX專用頭尾。

△iphone6/7/8尺寸(圖片來自郗鑒)
e、視覺規範。一套移動端的視覺規範應該包含如下幾點:
- 主色/輔色/色彩規範:規定APP主要使用的色彩種類。
- 文字顏色/大小規範:規定App中主要使用的文字的大小、顏色、應用場景等。
- ICON規範:規定APP的ICON設計規範。
- 應用圖標規範:規定App的應用圖標使用規範。
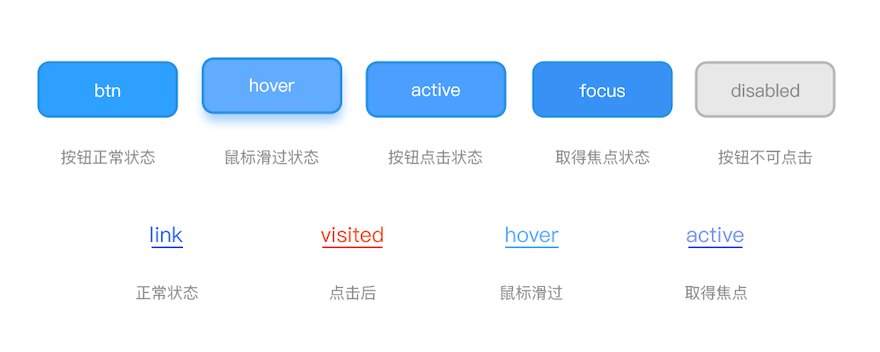
- 按鈕和交互態規範:規定App內所有按鈕和交互態的樣式。
- 間距規範:規定App內所有間距的尺寸。
f、切圖規範命名。按照“功能_類型_名稱_狀態@倍數”,如導航欄是那個又一個手術圖標,它的命名形式可以為:nav_icon_sarch_default@2x.png(導航_圖標_搜索_正常)

△圖片來自郗鑒
g、動效。IOS主流的動效設計有四種。第一種:設計師提供開發動效視頻或GIF,開發人員依照效果編寫代碼,調用切圖重新做,還原度可能出問題。第二種:序列幀方式實現動效。向開發人員提供按順序命名的PNG,如:1.PNG、2.PNG等,開發人員用代碼快速替換,實現動畫。第三種,可以給程序員AVI等視頻文件直接插入視頻。第四種:使用Airbnb開源的Lottie(https://airbnb.design/lottie/),用AE完成動效,然後通過BodyMovin插件導出json文件,這種方式還原度很高。最優秀的動效還是需要設計師與開發人員之間好好溝通。
2、Material Design設計
a、安卓是一套與windows類似的操作係統。市場上的安卓屏幕尺寸大小不一,目前使用率最高的是720P和1080P。Material Design為我們準備了一個網站來查詢主流安卓設備的尺寸(網址:https://material.io/tools/devices/)。切圖需要切出5套圖

△圖片來自郗鑒
b、Material Design不是簡單的扁平設計,而是一種注重卡片式設計、紙張的模擬,使用了強烈對比色彩的設計風格。
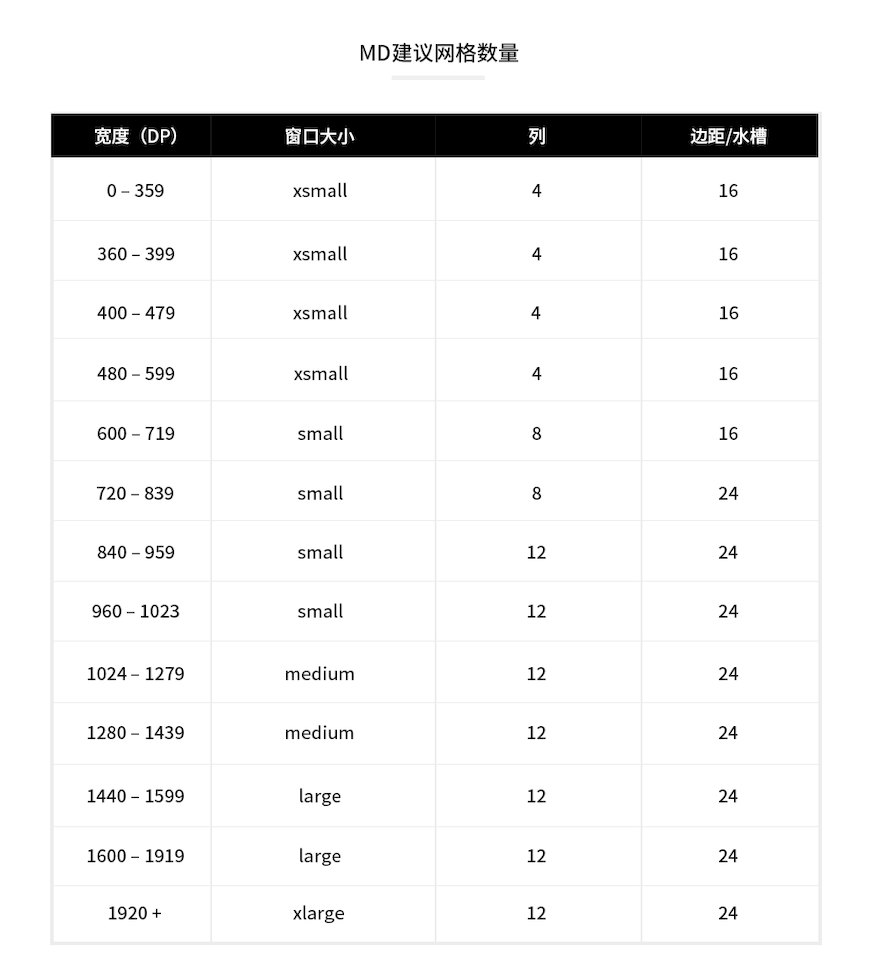
c、排版。使用柵格係統(列、水槽、邊距),好處是規範化、對齊設計。網格盡量使用4的倍數。

△圖片來自郗鑒

△圖片來自郗鑒
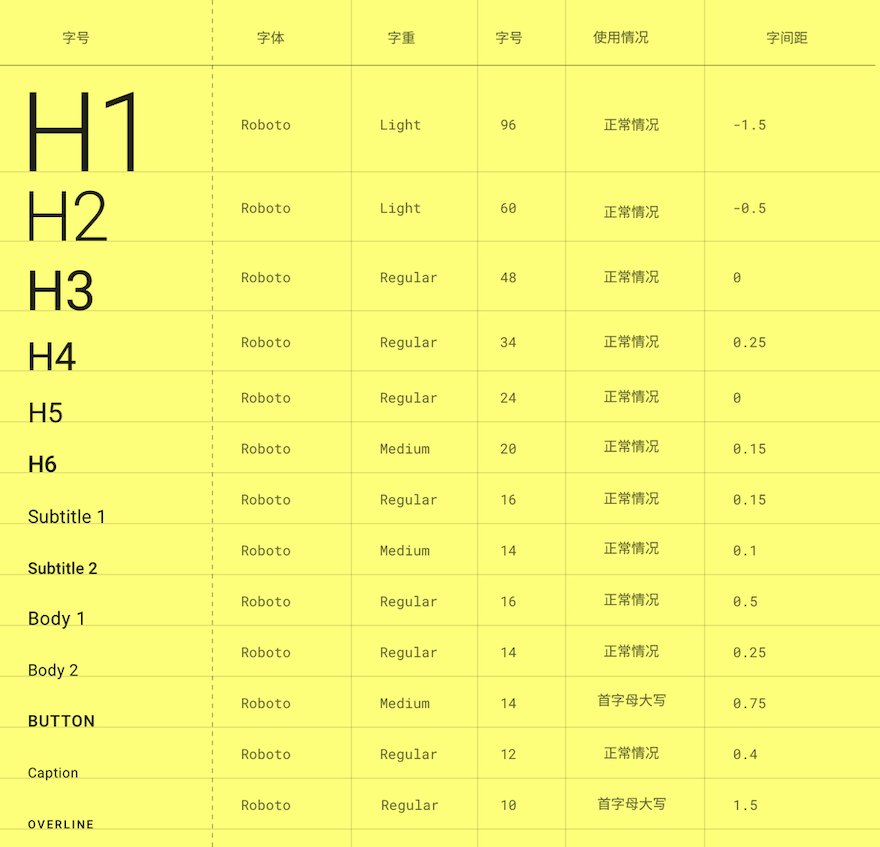
d、文字。Material Design在安卓設備上使用的字體:中文是思源字體、英文使用Roboto,其他免費的google字體都可以在安卓設備上使用。字體具有單獨的單位sp。

△圖片來自郗鑒

△圖片來自郗鑒
e、主題編輯器。Material Design發布了針對Sketch的主題編輯器,可實現更改某個樣式即可應用到全局、圖標的不同風格隨意切換、字體樣式隨意調整(下載地址:https://material.io/tools/theme-editor)
3、網頁設計
a、網頁設計指的是網站的圖形界面設計。網站項目流程:用戶研究 — 撰寫需求文檔 — 市場文檔 — 做競品調研 — 原型圖階段 — 視覺稿階段 — 設計規範階段 — 切圖 — 前端代碼 — 項目走查。
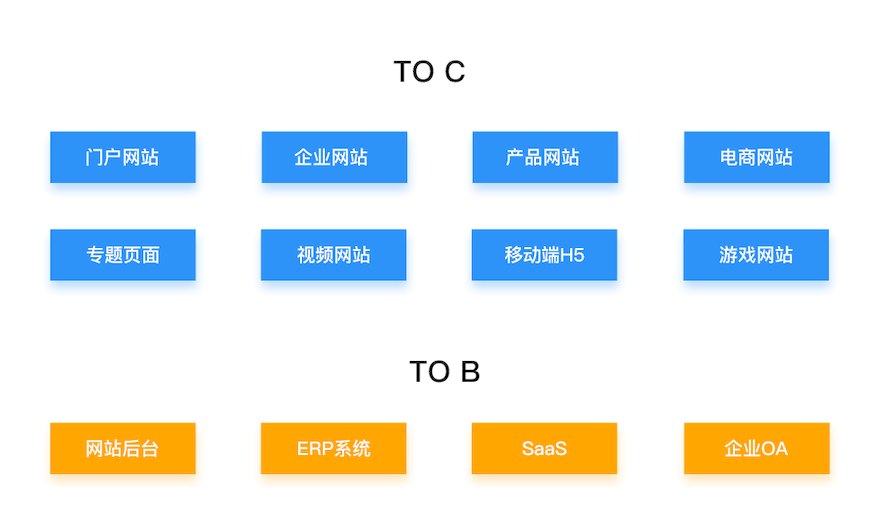
b、網站種類分為To B端和To C端。門戶網站:國內比較知名的有新浪、騰訊、網易、搜狐等。企業網站:每個企業都有一個網站對外展示自己的能力、介紹自己的產品等,通常有網站首頁、公司介紹、產品中心、公司團隊、在線商城、聯係我們等幾個模塊。
產品網站:蘋果公司的iphone介紹頁,小米手機8的介紹頁,內容主要包含該產品的工藝、技術、設計、特點、構造、使用場景等。
電商網站:淘寶、天貓、京東等電子商務網站。遊戲網站。專題頁面:電商、門戶網站通常會在節假日設計專題頁面增加曝光度,如:兒童節、情人節、母親節、聖誕節等,專題設計應盡量抓住人的眼球,在頭部盡量刺激用戶,用刺激對比強的色彩、複雜立體的造型、衝擊感強的文字吸引用戶,避免使用現代主義中的冷淡風格。
視頻網站。移動端H5:比較火的H5設計工具有:MAKA、iH5、兔展等。
後台網站:首要需求是顯示給操作者其需要掌握的數據,通常全屏排版。CRM係統(Customeer Relationship Management),客戶關係管理。企業對客戶的信息進行彙集、管理、分析,同時對自身的銷售、服務、售後進行監控,常見的功能有:員工日程管理、訂單管理、發票管理等。
Saas “軟件即服務”,其他公司提供SasS服務的公司定製係統,服務公司為客戶提供從服務器到設計一體化的服務。企業OA,即Office Automation,辦公自動化,通過企業OA可以完成請假、調休、離職、查詢公司規章製度、請示、彙報等工作,減少時間成本,提高效率。

△圖片來自郗鑒
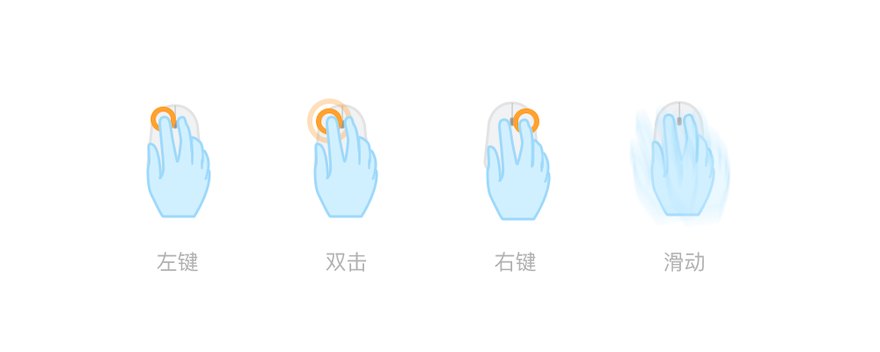
c、網站設計中基於鼠標的交互。

△圖片來自郗鑒

△圖片來自郗鑒
d、靜態網頁多用HTML5編寫,輔助CSS、JS等,結尾是html、htm,動態網頁會隨時調取數據庫中的信息,使用了高級網頁編程技術,結尾是asp、php、jsp等。
e、網站中的動畫實現原理。第一:H5視頻播放,缺點是不兼容低端瀏覽器。第二:Flash Player播放器播放,缺點是Flash安全性很低且效率慢。第三:動畫使用GIF格式,缺點是動畫長度不夠,並且格式僅支持透明和不透明。穀歌首頁的Doodle的動畫用的是雪碧圖,CSS雪碧圖,是一種CSS圖像合並技術。缺點是幀數不宜過多。
f、視差滾動。通過運動速率不一樣,來下實現空間感,原理:代碼判斷網頁滾動,滾動時頁面中三層圖片運動速率和位移距離不同,給人造成的視覺體驗如同現實中的空間感一樣。效果參考網頁:https://www.epicurrence.com。
g、通常網頁設計尺寸為1920 * 1080,每屏高度約為900px(1080減去瀏覽器頭部和底部高度)。字體必須使用偶數的字號,文字使用宋體 12px 渲染方式無,稍大用微軟雅黑、大小14px ~ 20px 渲染方式選擇Windows LCD或銳利,英文和數字使用Arial字體,渲染方式選擇無。Banner圖盡量滿屏,圖片按照4:3或者16:9來設計。
好啦,上面就是我看這本書要求自己必須記住的內容了,最後附上書中所提到的各類資源下載地址:
蘋果官方提供的iphone各類尺寸規範UI kit資源下載地址:https://developer.apple.com/design/resources/
San Francisco (SF)字體:https://developer.apple.com/fonts
動效設計用到的Airbnb開源的Lottie網址:https://airbnb.design/lottie/
蘋果開發者中心網址:https://developer.apple.com/
蘋果人機交互規範:https://developer.apple.com/design/human-interface-guidelines/
安卓設備的尺寸網址:https://material.io/tools/devices/Material Design
官方網站網址:https://material.ioSketch
的主題編輯器插件:https://material.io/tools/theme-editor
作者:蕊_78a2
原文鏈接:https://www.jianshu.com/p/9b96ed89839e
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14