Lee Odden曾說過“Content isn’t King, it’s the Kingdom”,內容為王已然是毋庸置疑的真理。在網頁設計中也一樣,內容本身一定是占據最多版面的部分,所以它的質量很大程度上決定網頁最終的效果和成敗。
那麼,一個網頁呈現給用戶的內容有哪些呢?
一般來講,隻要是用戶感官可辨的部分都可以看做網頁內容。用戶可以通過閱讀、觀看、聆聽以及交互等方式,和網頁產生互動,因此,網頁內容也成為影響用戶體驗的一個重要部分。
一個完整的網頁,主要包含有以下內容:
- 文案 – 網頁上的文本信息,用戶通過閱讀獲得信息;
- 圖片 – 網頁上的圖像信息,用戶通過視覺進行查看或瀏覽;
- 視頻 – 可播放的視頻內容,具備聲音和畫面;
- 動畫 – 可以和用戶互動,提升用戶體驗;
- 聲音 – 比如背景音樂,當你打開一個網頁,會自動播放。
今天,我們要談論的主題是網頁圖片。
為什麼網頁設計中一定會用到圖片?
圖片的作用絕不僅僅在於提升界面美觀度,在用戶體驗設計中,圖片對提升設計可用性也起著重要作用。人都是視覺動物,天生對圖像有偏愛,對圖像的感知速度也遠遠超過文字,在Wayback Machine的研究中,人類感知圖像的速度比感知文本要快60,000倍。因此,當我們看到一個網頁時,圖像也就成了我們最先感知的元素。
圖片之所以如此重要,還有更多原因:
- 圖像本身還具備豐富的信息傳達力和情感吸引力,心理學家通過研究發現,人類隻需要大約1/10秒的時間就能大致了解視覺場景或視覺元素;
- 人類大腦喜歡將重要信息記憶為視覺圖像,即使這些信息是通過文本感知獲得的;
- 圖像和頁面背景以及周圍元素更易結合,而文本在很大程度上取決於可讀性;
- 圖像更容易在人腦中形成長期的記憶點,用戶不需要記憶大量數據,就可以通過圖像和界面進行交互;
- 文字具有語言限製,但不同母語的人卻可以識別同一張圖像,圖像比語言更加具備通用性;
- 文字識別有門檻,對於患有閱讀障礙的人或學齡前兒童,他們可以繞過文本通過圖像感知信息;
- 圖片對網站的SEO排名也會產生影響。
網頁中常用的圖片類型有哪些?
現今,網頁設計中最常見的圖片一共有5種類型,分別是logo、照片、插圖、卡通人物(吉祥物)以及3D渲染圖片,每種類型都有自己的特色,我們將逐一分析。
徽標(logo)
Logo代表著品牌,是一種象征性的視覺元素,它向用戶傳達公司理念、品牌、服務等信息。Logo在如今的網頁設計中幾乎是不可或缺的,甚至一些個人博客和作品集網站也會使用logo。
在網頁設計中,使用logo時有哪些小技巧?
- 在頂部導航欄處放置logo:通常,頂部導航欄是用戶最先看到的區域。
- 不要改變logo的交互邏輯:當用戶單擊logo時,一般都是跳轉回首頁;如果是單頁網站,則回到頁面頂部。
- 增加hover交互效果:當用戶鼠標懸停在logo上時,增加hover效果,不僅可以提示用戶可點擊,還可以提升用戶體驗。

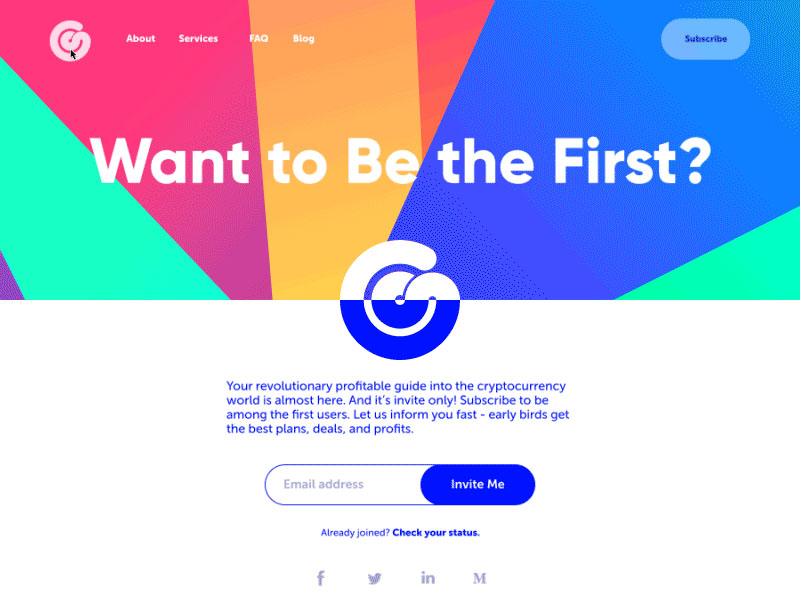
這是一個虛擬貨幣服務網站的著陸頁面設計,在logo元素上添加了強烈的交互效果,可以帶來豐富的視覺感和趣味性。
照片(Photos)
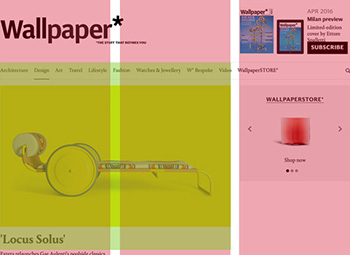
在網頁設計中,照片是非常重要的視覺元素。照片不僅可以在很大程度上提升界面的美觀度,也是網頁設計中運用場景最多的元素之一。
網頁設計中,照片的使用主要有以下幾種類型:
- 網頁主題圖片
- 展示頁面各個版塊
- 展示實體商品(例如電子商務網站)
- 博客文章的封面圖
- 用作橫幅的hero圖片
照片的最大優點是可以建立聯係,幫助用戶將其在網頁上看到的內容與現實世界聯係起來。其實早在互聯網出現很久之前,照片就已經成為人類現實生活的一部分,因此,用戶對於照片的感知是一種更原生、更親密、更清晰的感知。

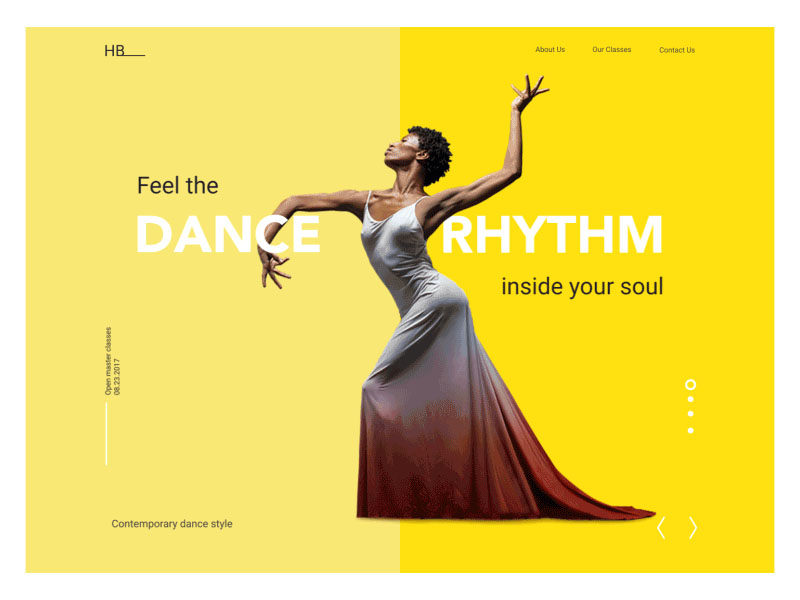
舞蹈學院著陸頁面,使用了舞者跳舞時的照片

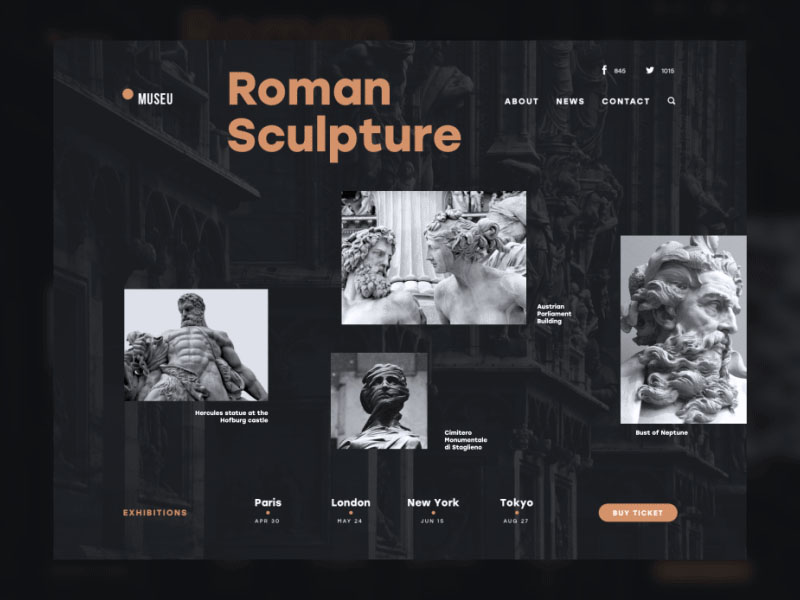
博物館網站的登陸頁面,陳列了大量的藝術品照片
此外,攝影也是一種藝術,在網頁中使用攝影照片,可以讓網頁看上去更真實、更具美感,從而達到一種藝術和現實的平衡。當然,使用優質照片做設計,也有助於設計師形成自己的風格。

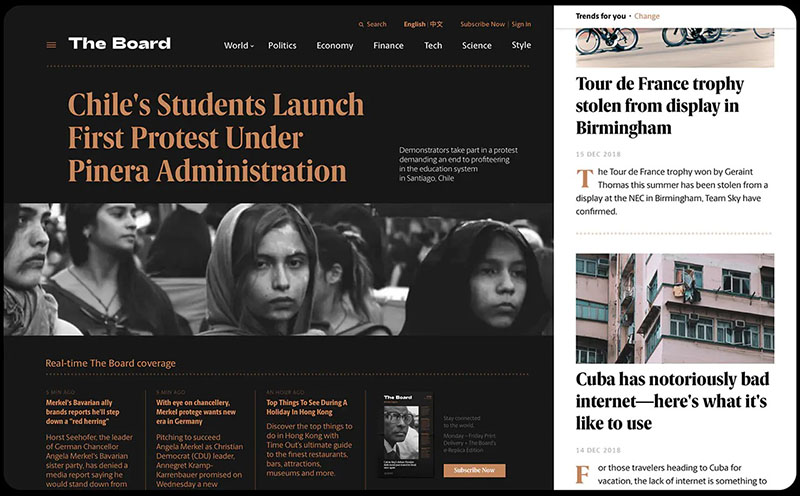
新聞媒體網站,使用真實圖片作為配圖,讓用戶感覺更加可信
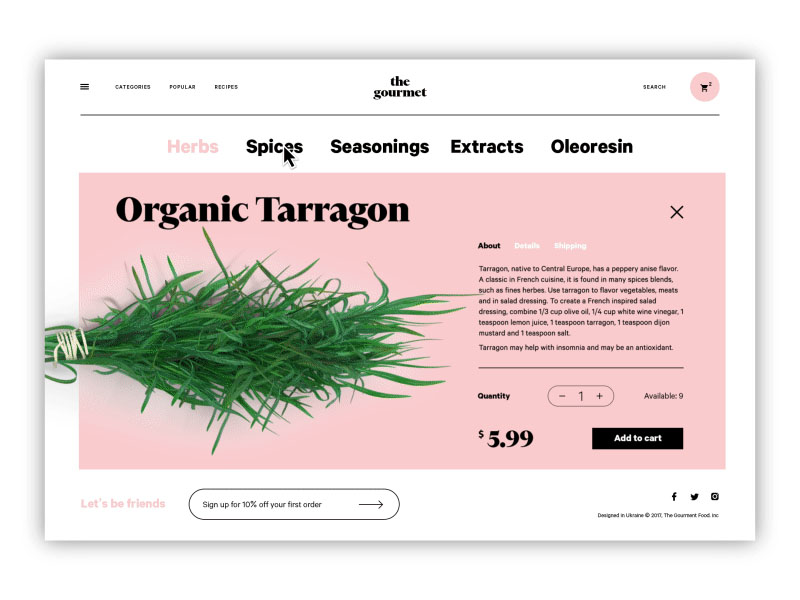
工藝品網站,使用照片展示商品原貌,所謂“所見即所得”
設計師如何獲取優質照片元素?
- 自己拍攝。這也許會比較耗時,但絕對可以得到獨一無二的視覺元素;
- 素材網站。可以從素材網站付費購買或使用他們的免費素材。
推薦幾個比較好的素材網站:
- Unsplash:這是一個攝影師社區,來自世界各地的攝影師都在這裏分享他們的照片,照片的質量都比較高。
- Pexels:這裏有主題豐富的免費照片素材庫。
- Moose Photos:這裏有很多專業製作的照片。
- Pixabay:包含大量免費素材,不僅有照片,還有插圖和矢量圖形。

Gourmet是一家銷售草藥、油和香料的電子商務商店,用照片展示商品。
在網頁設計中使用照片時,要注意以下問題:
- 使用高分辨率的照片;
- 一定要進行優化,太大的圖像會使頁面超載,加載速度對用戶體驗非常重要;
- 注意留白,保持負空間的平衡;
- 響應式設計,測試照片在不同屏幕和設備上是否可以完整展示;
- 不要忽略可用性,照片不僅僅是為了讓頁面好看,要考慮其是否能傳遞信息並支持其他布局樣式。
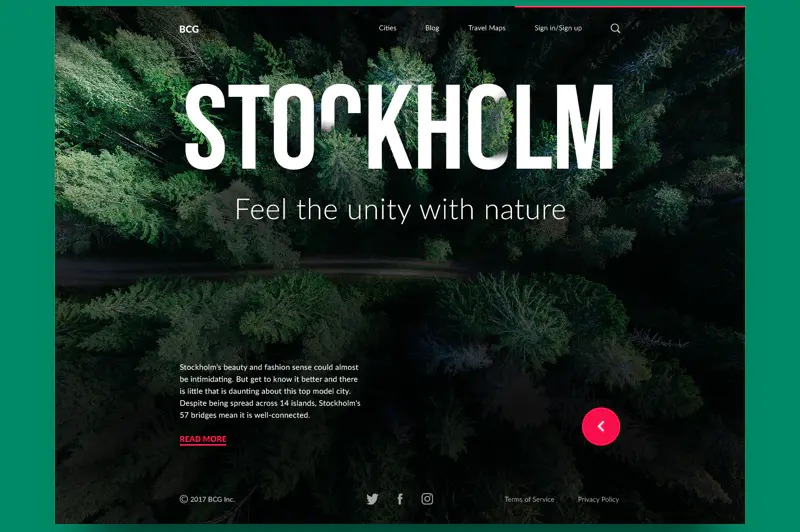
使用整幅照片作為首屏大背景是近年流行的設計手法,這種方法可以讓網頁在視覺和情感上都更具吸引力,並支持頁面所有布局元素的完整性。此外,相較於單色背景,它還可以提升元素間的對比度和易讀性。

城市指南著陸頁,使用城市風景照片作為頁面背景
插圖 (Illustration)
插圖是近幾年流行的另一大網頁設計趨勢,設計師可以根據需求自定義製作插圖,幫助用戶快速感知網頁信息。插圖為視覺創意奠定了堅實的基礎,不僅可以增加頁面美感,更可以拓寬藝術家的創作視野。
如今,插圖被廣泛運用於:
- Hero圖片
- 主題圖片
- 充當用戶交流的形象角色
- 博客文章配圖
- 用戶獎勵和其他遊戲化的圖像
- 係統消息
- 貼紙(在聊天類應用程序中尤為流行)
- 品牌故事
- 信息圖表
- 營銷內容和廣告橫幅
- 內容的視覺標記
我們來看一些例子。
這是一個關於宣傳設計會議的著陸頁,使用了插圖和設計師照片相結合的方式展示圖像信息,創意十足。

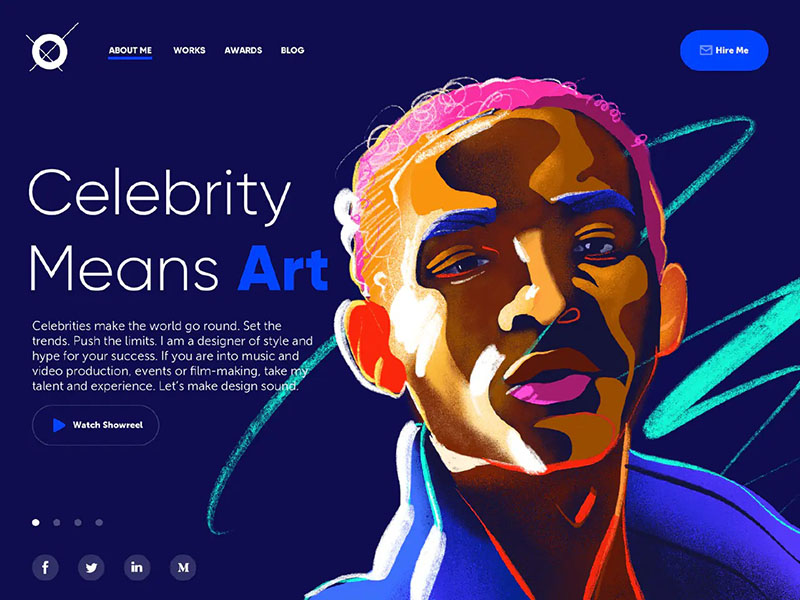
這是一個設計師的作品集網站,該設計師專門研究名人,娛樂,音樂和電影製作等主題相關的項目。暗色背景與定製的hero插圖相結合,具有強烈的視覺衝擊力,生動活潑,並與音樂會舞台的氣氛建立了聯係。

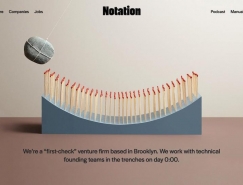
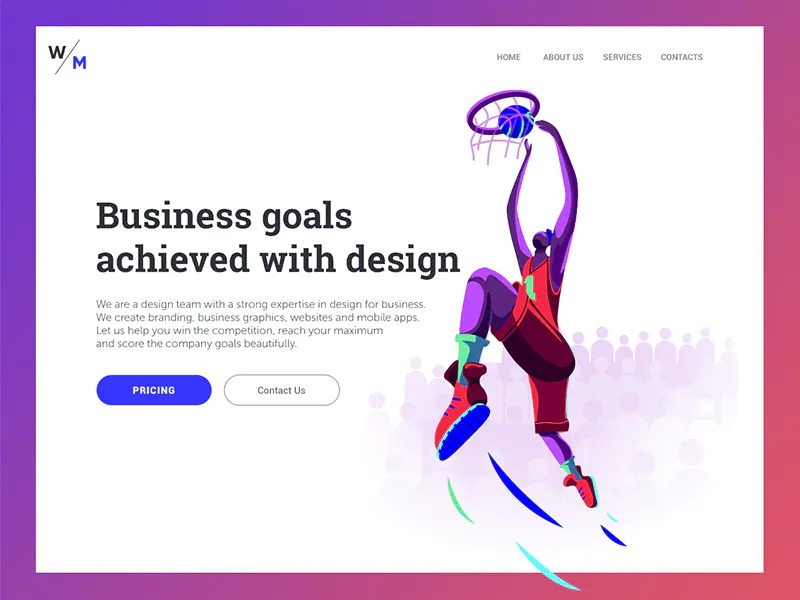
這是一家數字代理商的登錄頁面,該機構想要傳達拚搏奮進的公司理念,使用了灌籃主題的插圖,將球員在球場上努力奮鬥的姿態和其不斷實現業務目標的願景建立了聯係。

這是一家為用戶提供營銷服務的公司,該落地頁使用插圖來創造用戶場景,通過給用戶講故事的方式傳達出他們的服務和優勢。

吉祥物(Mascots)
吉祥物是一個人格化的形象,它可以代表品牌、公司、某種服務等,甚至可以成為公眾人物的象征。
在網頁用戶界面中,吉祥物可以有效充當溝通和互動的視覺元素。比如,可以通過更改其外觀(例如心情、衣服、活動等),快速向用戶傳遞清晰的消息。吉祥物以一個“人”的形象,可以直接通過氣泡框與用戶交流;也可以提供各種面部表情作為視覺提示,以不同的圖像變化反映用戶心情;還可以在教程中引導用戶等等。總之,通過吉祥物這一擬人化的形象,用戶和係統的交互會更像人與人之間的交流,從而很好地提升了用戶體驗。
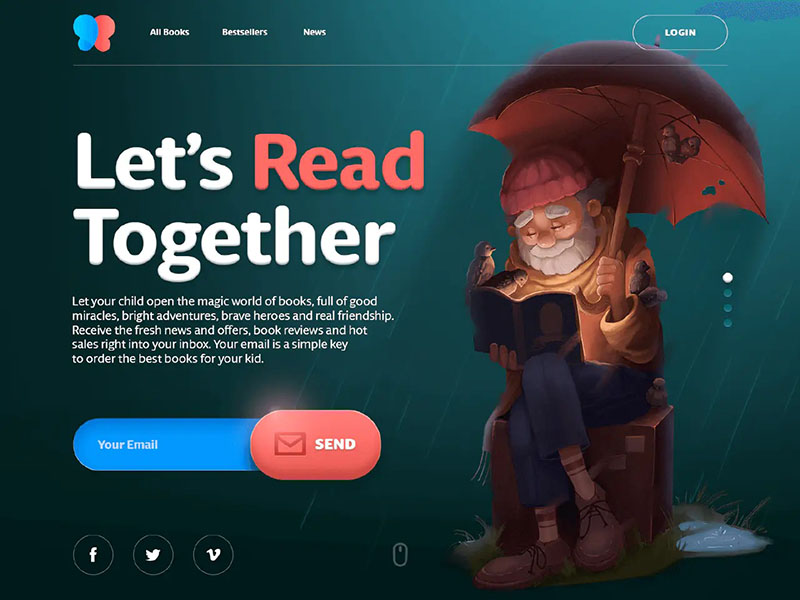
這是一個兒童書籍的電子商務網站,該落地頁面使用了聖誕老公公閱讀這一形象,鼓勵小朋友和聖誕爺爺一起閱讀。

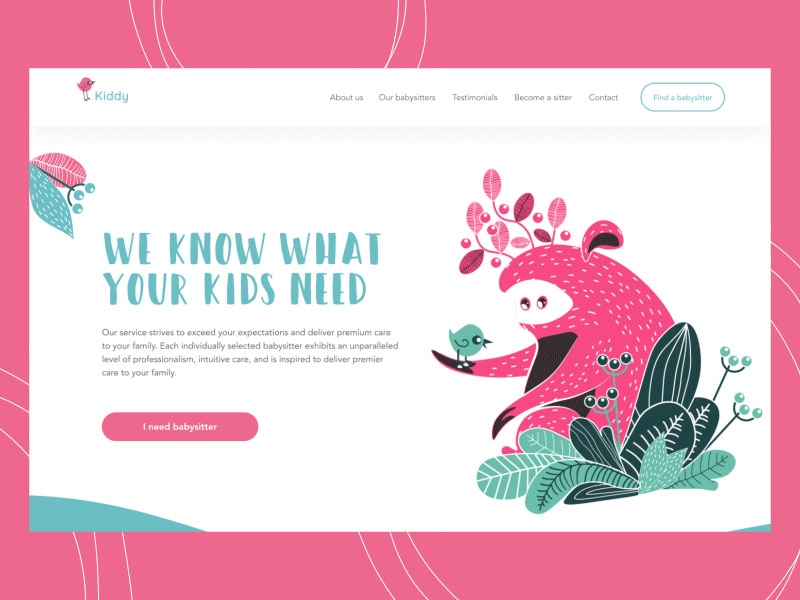
這是一個家政服務公司頁面,使用了一個擬物化的保姆形象。

3D渲染(3D renders)
3D渲染也是近年比較流行的設計趨勢。通過3D軟件建模從而渲染出超高品質的2D圖像,甚至可以製作出電影級的動畫影像,給與用戶驚豔的視覺感受,對網頁的轉化率具有非常強烈的推動力。
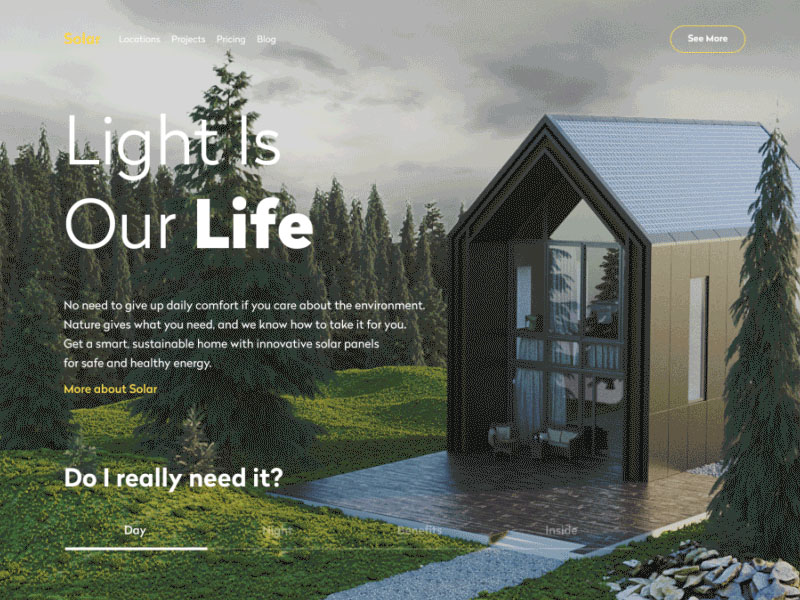
這是一家建築工作室的網站,該公司利用太陽能來設計和建造可持續發展的房屋。 3D渲染的模型讓用戶能看到房屋的真實場景,還可以切換白天和黑夜模式查看。

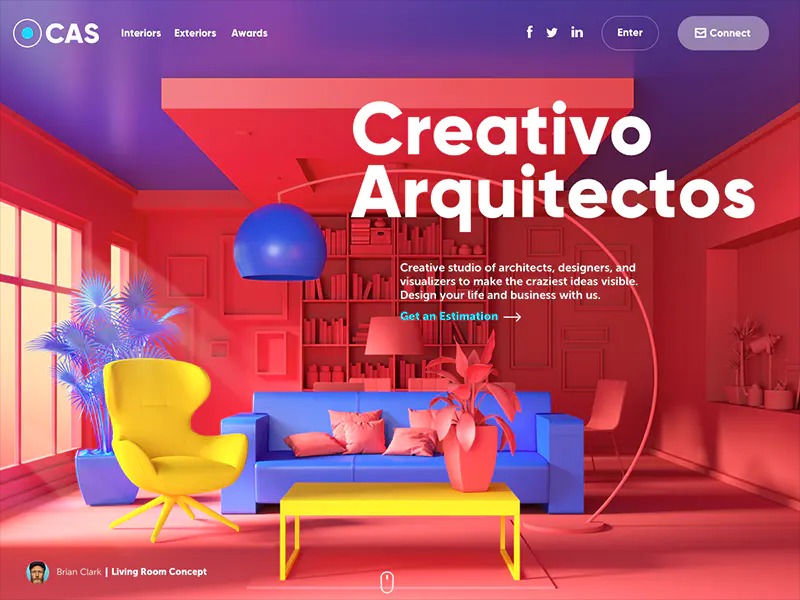
這是一家設計工作室的網站,該機構專門從事可視化室外設計和室內設計。該網站的頁面渲染了高質量3D圖形,幾乎占據了所有背景區域,非常巧妙地突出了他們的服務。

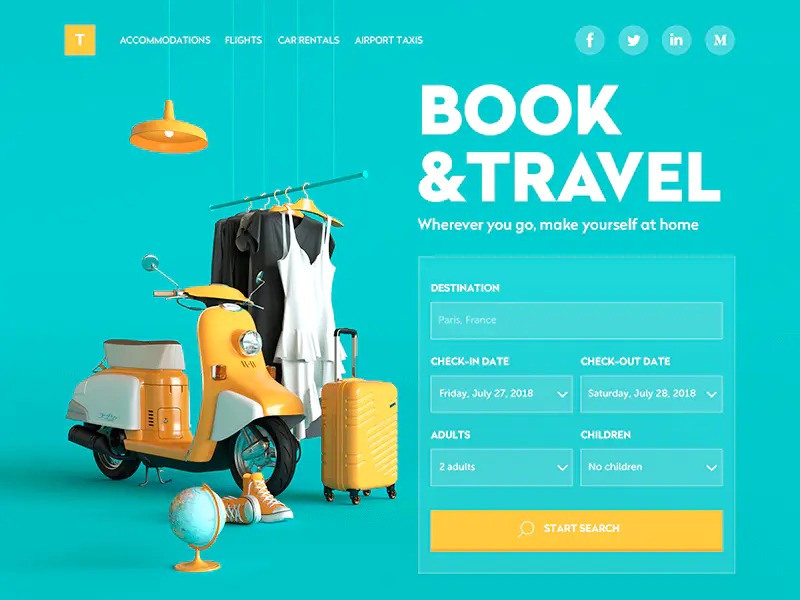
這是一家購票網站,使用3D圖形作為主題圖像,該圖像占據了頁面的左側部分,體現了旅遊的主題,定製的元素巧妙融入了品牌的黃色,大大提升整個頁面的設計感和品牌感。

總結
雖然設計不僅僅是做產品視覺表象的表達,但人都是視覺動物,這一點無法否認,所以好的設計更應該能從表象就深深吸引住用戶,因為隻有好看的界面,才有更大的機會吸引用戶去深入了解更多。圖像是提升界面質量的重要元素,希望以上的內容,可以幫助你設計出更加出色的網頁。
原文地址:Mockplus
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14