已經有越來越多的APP看起來都一樣,那麼UI的進化到底經曆了怎麼樣一段曆程,他又是如何變化的,下一個UI趨勢又是什麼呢,一起來今天的文章中尋找答案吧!

從擬物化到現代化設計及其以後的變遷
✦沉寂是如何被打破的 ✦
當第一部iphone問世時,在小型設備上采用多點觸碰的各種手勢進行交互的想法極為新穎。為了讓人們在使用時感覺更舒服,最早的UI界面設計應用了擬物化。

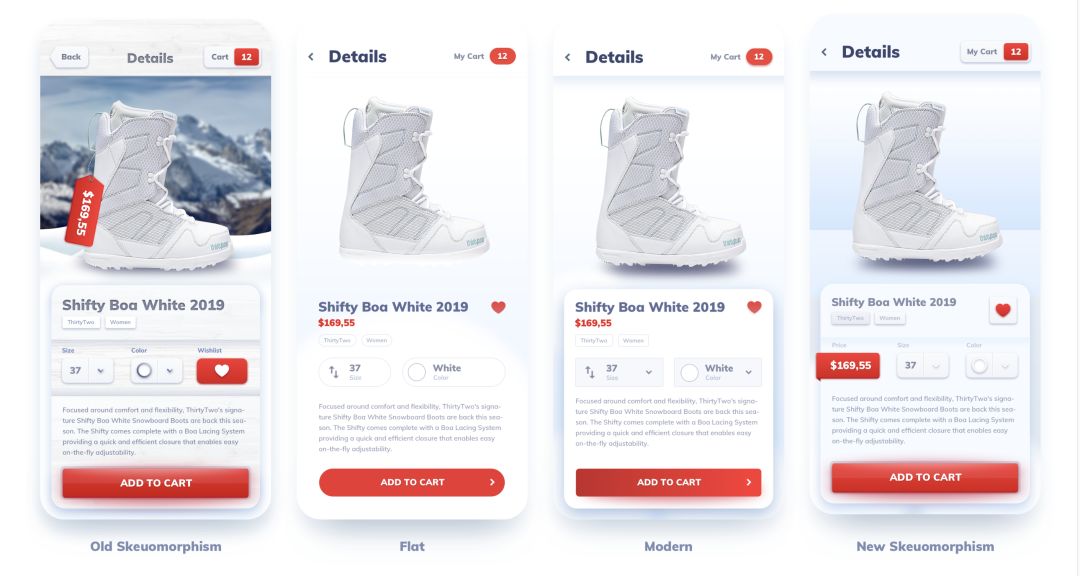
來回顧一下往昔時光吧。它看起來也許“過時”了,但絕對是可愛的。
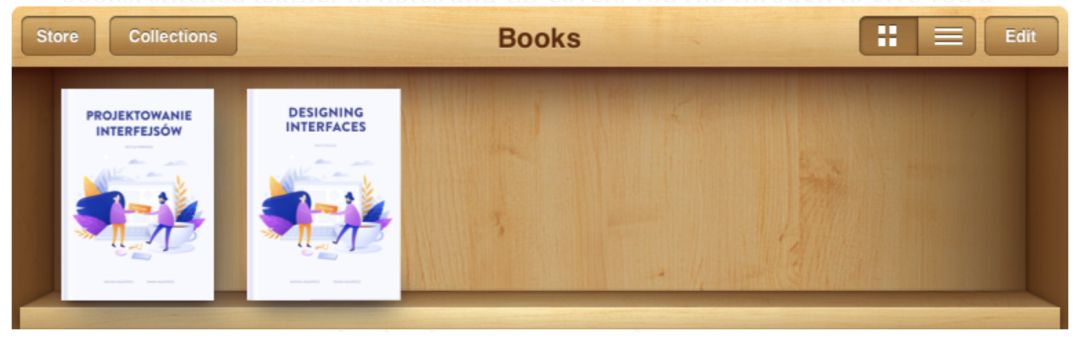
擬物化主要是指采用來自“現實世界”的元素,就像木質書架,皮革筆記本和你瀏覽過的CD封面,這些元素會讓你對新的數字世界有所認識。通過使用人們熟悉的對象,它降低了新用戶的進入門檻。盡管這個界面不像你曾經見過的一切,但它讓你感到熟悉。
人們習慣了觸控設備。
然而,人們在一段時間後習慣了手機,那些木頭、金屬和皮革類的元素開始顯得陳舊乏味。我們渴望一些帶來新鮮感,靈活流暢,並且更接近數字化的東西。
來點扁平的?
我們之所以有這樣的需求,是因為意識到手機屏幕的“扁平”。偽3D效果與真實世界的紋理被放置於平滑的手機屏幕上,讓人在心理上產生衝突,從而感受到不協調。

因為我們手機的玻璃是100%平滑的,所以這個界面看起來像是內置了一個立體模型。
✦扁平化來了 ✦
因此,隨著2013年iOS 7的發布,蘋果決定“擁抱扁平”。大部分陰影消失不見,按鈕也大多變成了文字鏈接,一切都變得純二維,沒有假象的三維元素。
人們討厭它!
扁平化傳遞了一個觀點:界面就應該是這樣-——一組 顯示在平滑表面上的像素 ...這種說法盡管既準確又現代,不過人們意識到好像缺了點什麼:少了些通過按下一個仿真“按鈕”而不是觸摸一個平面所獲得的樂趣。
Windows手機嚐試了這種大膽的形式(還非常漂亮),但這種“無趣”的感覺加上幾乎沒有足夠的app支持讓這個平台加速死亡。
顯然,人們更喜歡欺騙自己。

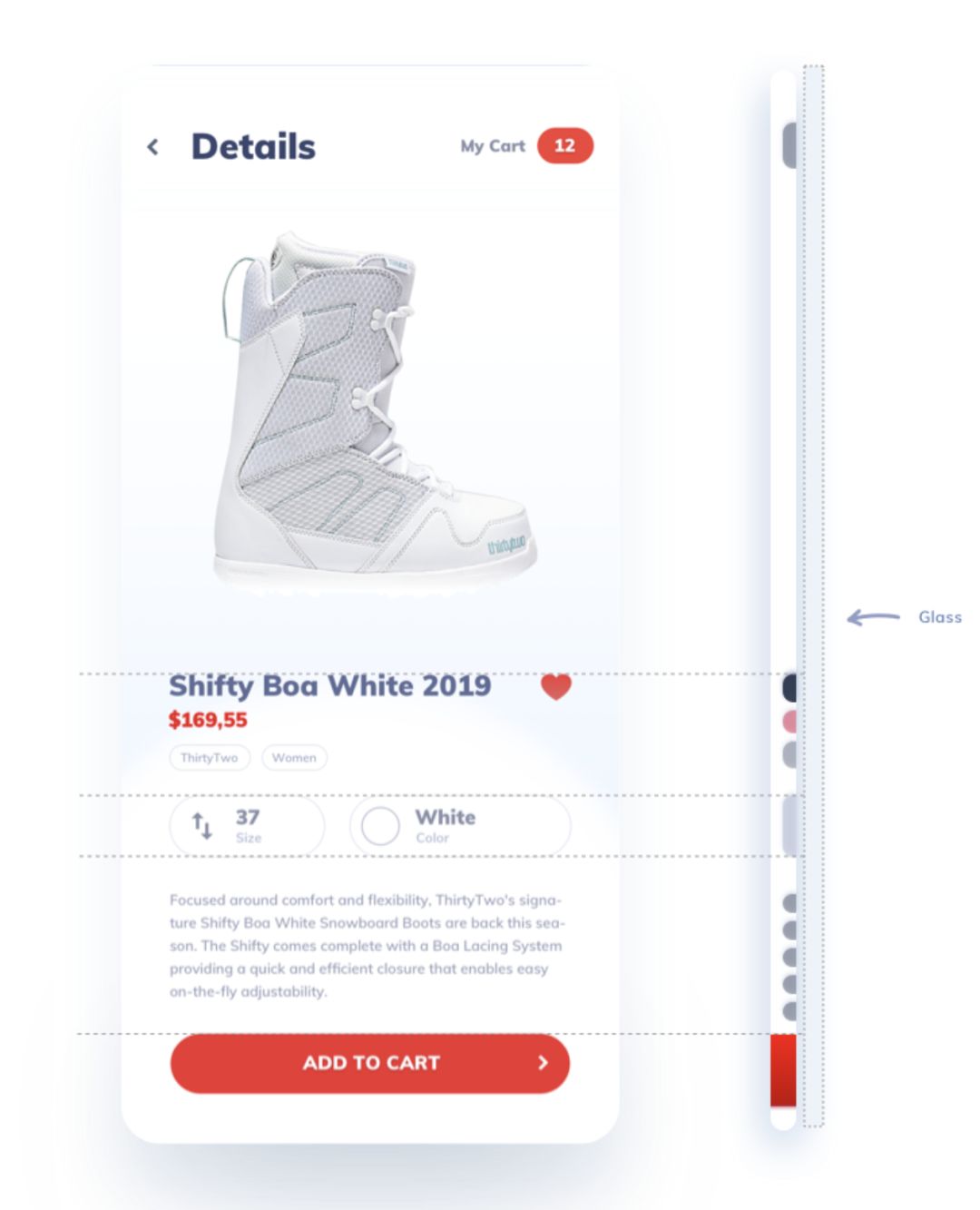
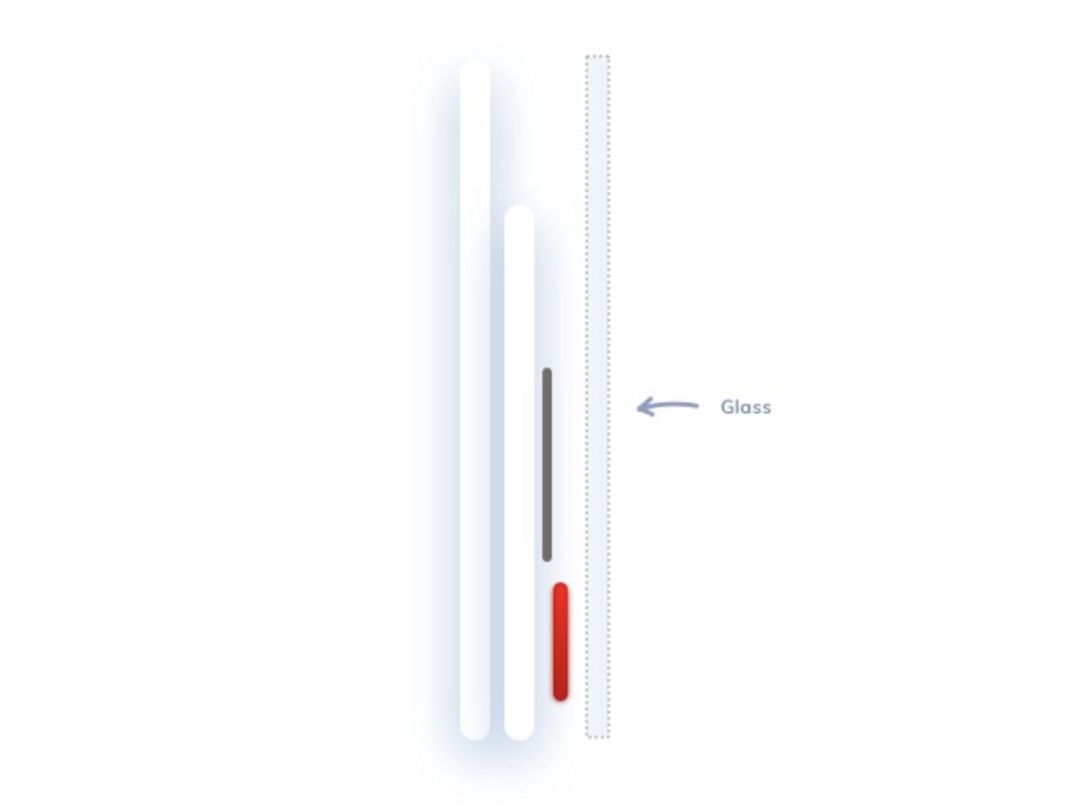
扁平化使界面感覺離玻璃更近,但減少了好玩的趣味。
✦ 我們需要真實的“質感” ✦
穀歌在2014年對此做出回應,它推出了“ 原質化設計語言” (Material Design)。這個最終基於安卓的數字產品設計係統的一般原則是使用“層級”。它不再依賴於單純的X和Y軸,而是又引入了Z軸的概念。
在卡片式設計的概念中,卡片作為其他界面元素(如按鈕和表單)堆疊其上的載體。這對於靈氣不在的扁平化iOS 7係統來說,是個不錯的升級。增加“深度”讓界面元素具備層次關係與設計目的。它還有助於我們更快地識別出它們是什麼。投下陰影的按鈕會比普通的按鈕容易識別得多。

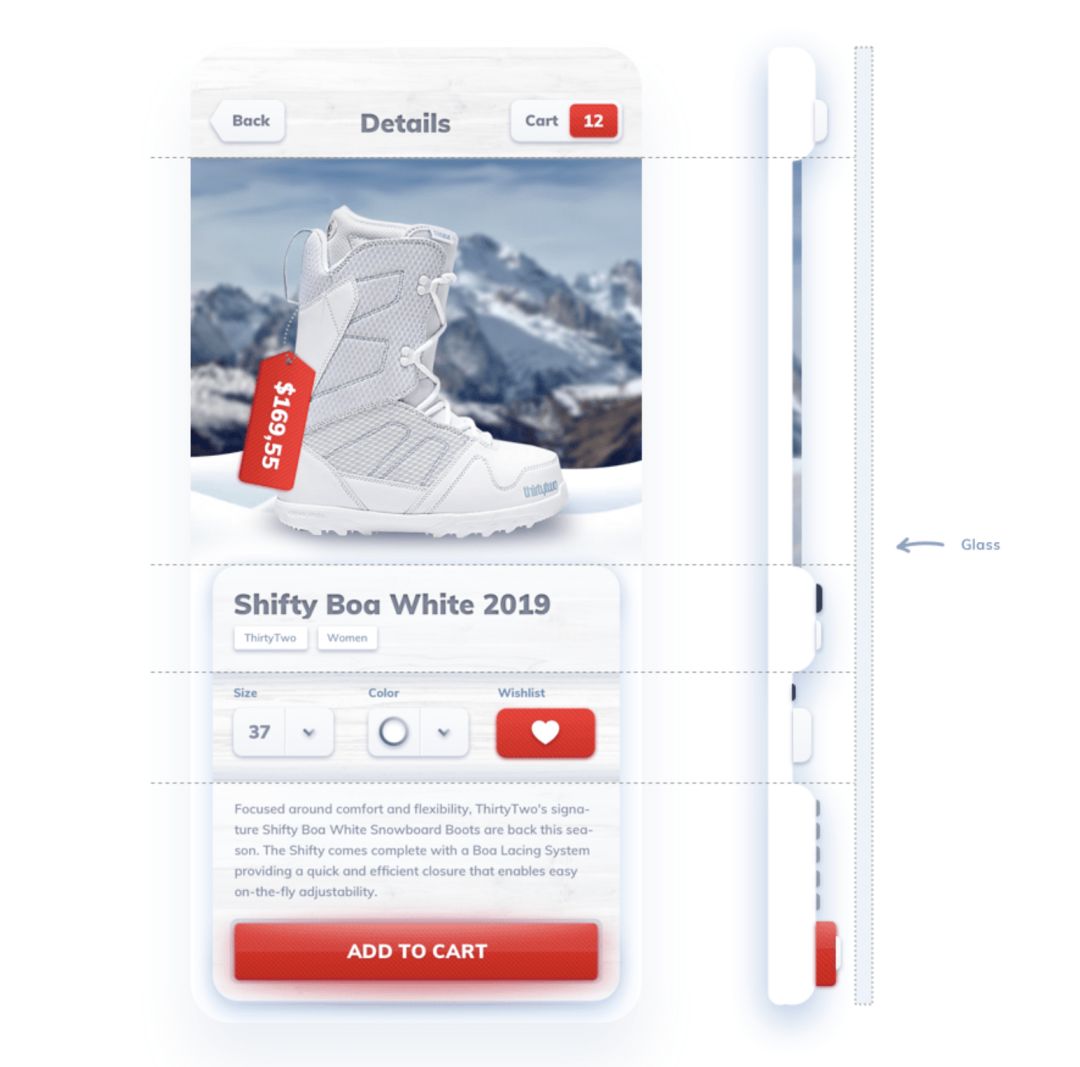
我們可以從側面看到每個物體在Z軸上占有自己的空間。
原質化設計讓一切更簡單。
簡單點兒說,原質化設計是一種混合物,它有著扁平和極簡(卡片)的風格,還融合了從擬物化時代精煉出的關於“深度”的概念。設計師們不再試圖把我們的界面偽裝成是由木頭、皮革或金屬製成的。它就是用“數字”卡片製作的,不過自帶一種空間感和深度感。
所以在某種程度上,它確實是前面兩種風格的混合,保持著極簡主義和信息清晰性,又增添了人們急需的“好玩”的元素。
因為它最初隻基於安卓係統設計,所以我認為它並非一個完整的趨勢,而是向前沿設計趨勢發展的一個不錯的過渡。在那個時期,這是一個非常有必要的過渡。

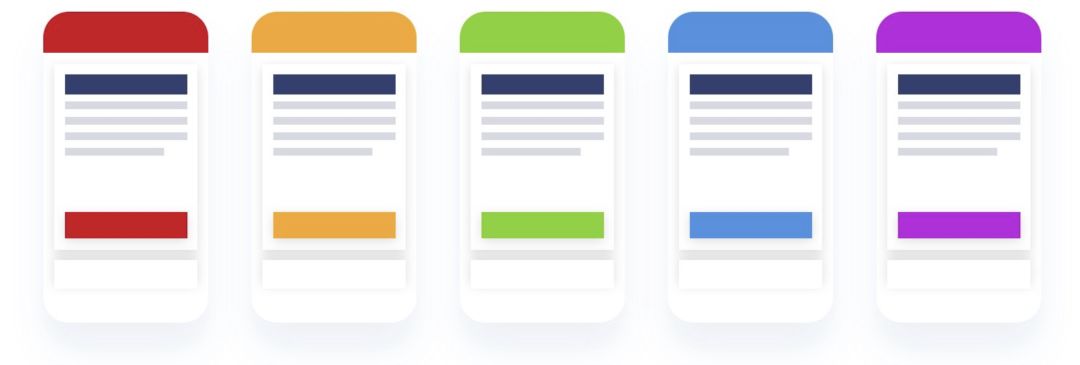
在擁抱扁平化的變革時,大多數app外觀同質化的速度甚至越來越快
然而,原質化設計讓人乏味得更快。
因為原質化設計語言有著有著嚴格、齊全的文檔和易於遵循的原則,毫無疑問,很快它就在整個安卓係統中被完全采用。
因為有著有限的選擇(除了顏色,你真的沒辦法改變太多),這種設計很快就令人厭倦。它在兩年多的時間裏變得非常乏味,穀歌公司更新了它,把“好玩”和能形成差異化的元素包含在內。現在你可以添加各種裝飾和奇怪的角度,使你的產品在原則之內更具備屬於你自己的差異化特質。
不過這沒有多大幫助...

現代化設計(Modern design)- 如何使材質更“親切”
✦ Dribbble來力挽狂瀾 ✦
現在我們幾乎無法知道到底是哪個dribbble上的設計師在2016年左右開創了“現代化設計”(Modern design)的潮流。
當然,最初它隻是一個為得到更多點讚和關注的設計方案,不過看看我們現在——它變得流行起來了。
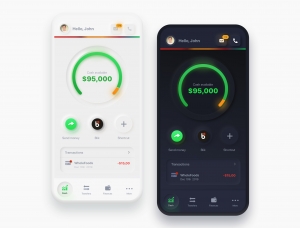
通過引入柔和、多彩的陰影和曲線,它創造了一種帶有某種積極的視覺氛圍的app風格。它從原質化設計大量借用了分層的方式,但它將純扁平的元素和顯得“突出”的重要元素混合在一起。這比原質化設計中乏味的卡片重疊更賞心悅目。
隨著iPhoneX的發布,現代化設計得到了改進,它將更大的圓角邊框以及通常過於複雜的動效包含在內了。
✦ 下一個趨勢是什麼 ✦
我們已經用了近3年的時間來探索各種現代化設計,現在我們正面臨這樣一個處境:如果你在Dribbble上搜索一個“app”,你會發現99%的它們看起來都是一樣的。
這個現代化的趨勢雖然看起來不錯,但我們卻又陷入了同樣的困境。

是時候讓果凍軟糖提前下崗了?
人們喜歡現代化設計,所以我們所有的設計中都堅持在光感漸變上使用柔和且彩色的陰影與粗體字。於是所有的設計又開始看起來一樣了。
不過在Dribbble之外這個潮流過了一陣子才流行起來,畢竟做好真正的產品要困難一點。但最終這種同質化的情況也發生了,越來越多的app開始看起來一樣,而有所不同的僅是它們選取的顏色。
✦ 新擬物化來了 ✦
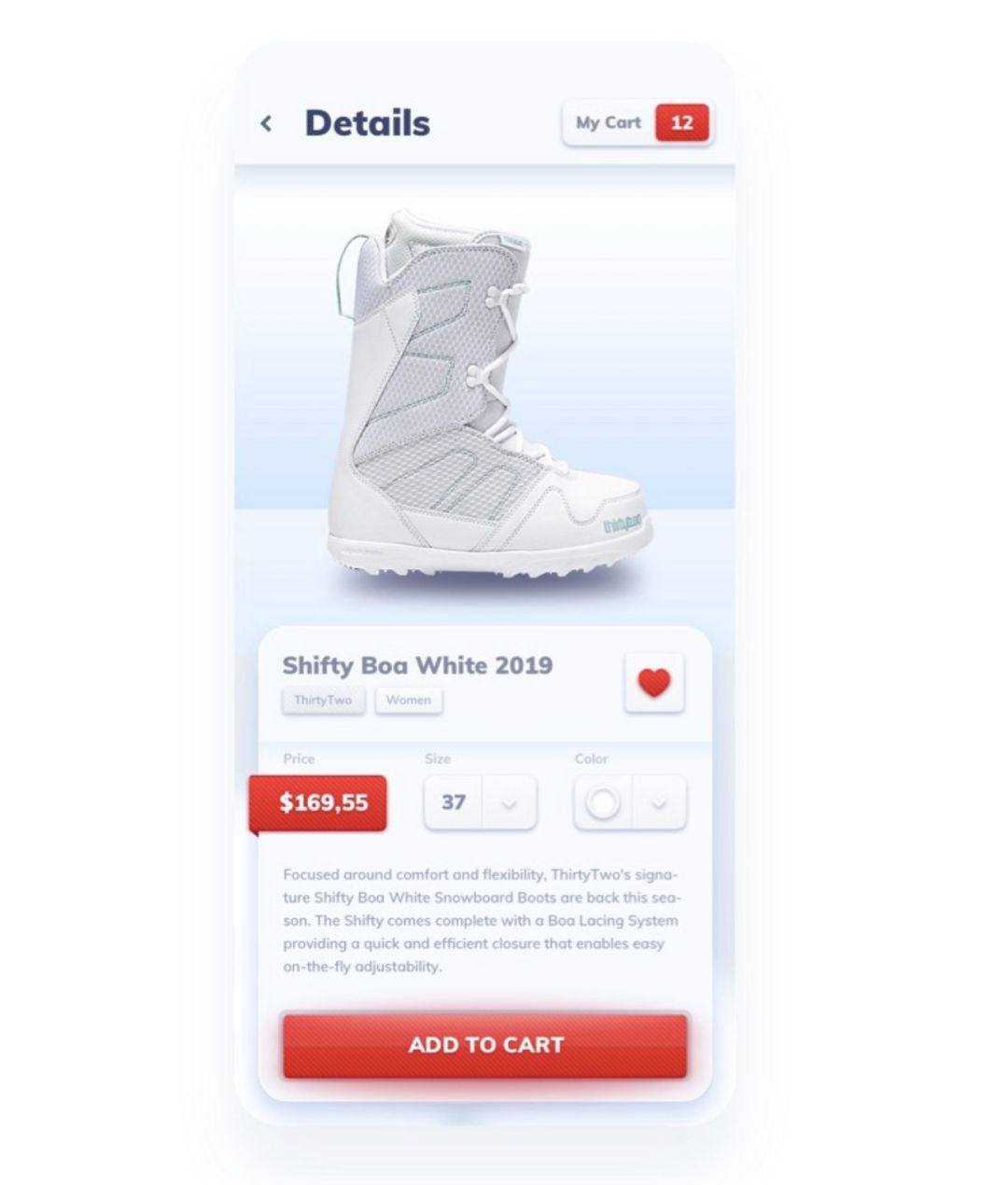
我所說的新擬物化(New-Skeuomorphism)是一個會帶來差異化的潛在趨勢。它在現代化設計上有了進一步的超越,把一些偽3D元素帶回來了,盡管它的紋理感和現實感都不如以前。
這些app一旦增添了三維的真實,就又會脫穎而出,再次讓人感覺“新鮮”。

看看卷繞在卡片上的價格標簽,還有按鈕上非常細微的紋理。有一些額外的深度,但任何地方都沒有什麼過度的紋理感。
我認為這是一個更有可能的UI設計走向。畢竟人們熱衷於自己騙自己,我們可能不會回到100%的扁平時代了。
不過,這裏還存在一個非常科幻的選項。
✦ 可變形的屏幕 ✦
偽3D的界面效果自出現在平滑的玻璃表面之下以後,或許一直以來我們都沒有用正確的方式去對待它?
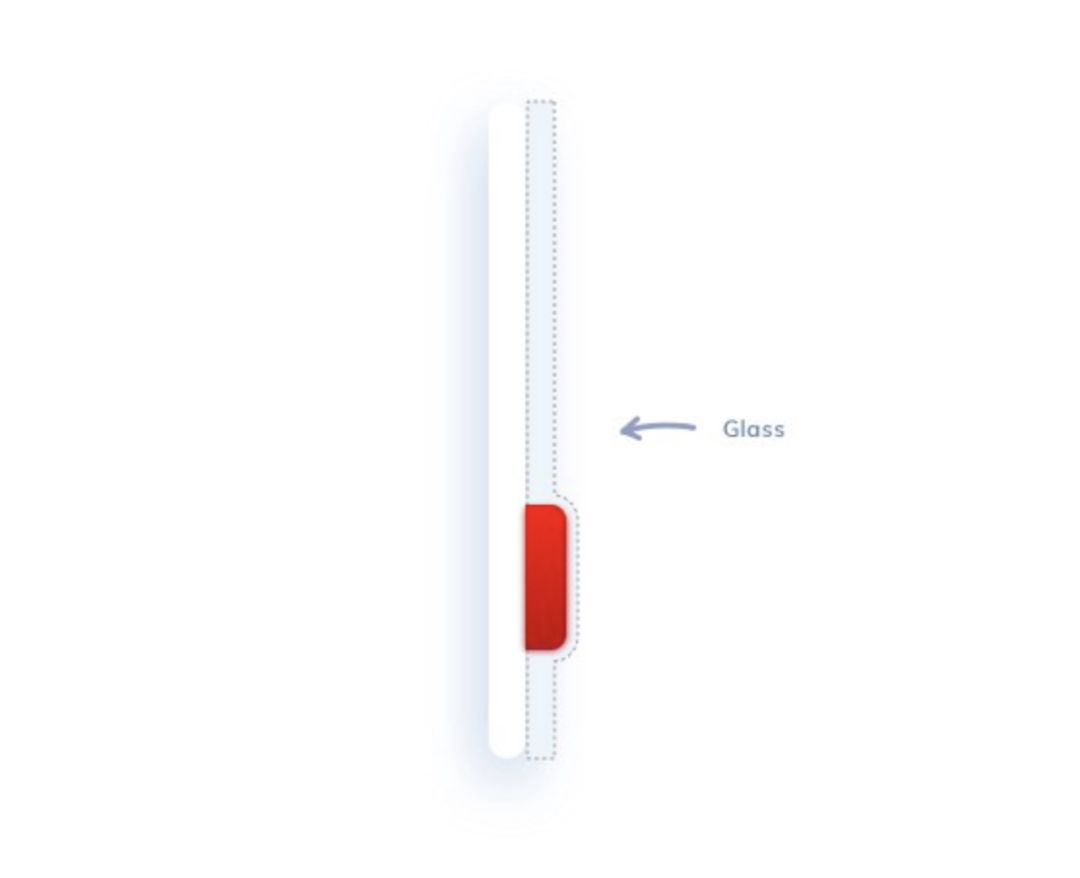
要是我們能創造出某種流體/和觸覺有關/具有T-1000能力的變型玻璃,它不但能真的在屏幕上構建立體的對象,而且還能讓其稍微突出一些呢?接著,一個按鈕就可以輕易地“出現”在現實中,在界面上還會呈現出保證視覺連續性的陰影。我們在按這個按鈕時,不但能從觸感,而且還能通過實際運動,感受到玻璃被按壓著向下。
(譯者注: T-1000 是《終結者》裏的角色,由思想控製的液態記憶金屬構成,是一個極其複雜的電子機體,全身可以隨意變形。)

如果玻璃可以被三維的UI元素擠著向外彎曲會怎樣?
平面光滑的屏幕上有了能進行物理變形的鍵盤,這樣的變化肯定會提升打字技術。
但在此之前,我們可能會經曆幾次全新的趨勢(和一些熟悉的趨勢)。
文章來源:應謀鬼計
原文作者:Michal Malewicz
原文鏈接:https://uxdesign.cc/whats-the-next-ui-design-trend-75c8b61f5c7c
譯者:blisstong
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14