哈嘍小夥伴們~2020年各個設計領域的流行趨勢已經出來一段時間了,其中有一些我們已經很熟悉了,但也有一些剛剛嶄露頭角卻還未被我們真正關注到。今天小編在UX Collective上看到了一篇幹貨文章,作者Michal Malewicz為我們分析了最近在Dribbble和Instagram上引起了相當多關注的一種新UI趨勢——新擬物風格。
這種新的設計風格正在顛覆讓我們審美疲勞的扁平風格,帶給我們新的視覺體驗,相信看完本篇,一定會對你有所幫助哦~
//////////原文內容//////////

上周,我們探討了一些潛在的UI設計新趨勢,其中一個趨勢最近在Dribbble和Instagram上獲得了大量關注。傑森·凱利在評論中稱這種設計為New skeuomorphism(新擬物風格)。而我決定簡化一下,直接叫它“Neuomorphism”
Skeuomorphism(擬物設計)要回歸了?
雖然各種形式的擬物風格一直都存在於界面設計中,但其中一種風格趨勢卻在最近更加受到歡迎。正如卡米爾·法拉納指出的那樣,UI設計正從“表象”設計到“狀態”設計再到真正的“現實”設計。

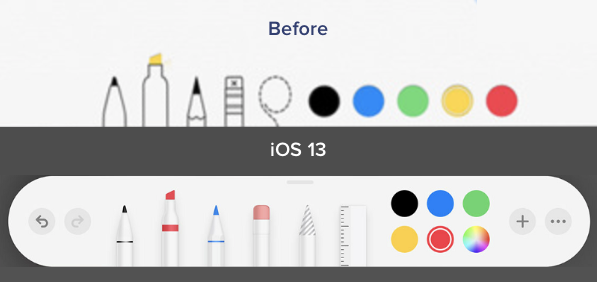
這種變化已經開始發生在我們周圍——蘋果就是一個很好的例子。扁平化風格開始受到抵製,而這種無紋理的3d風格卻受到了大眾的追捧。
它從何而來?
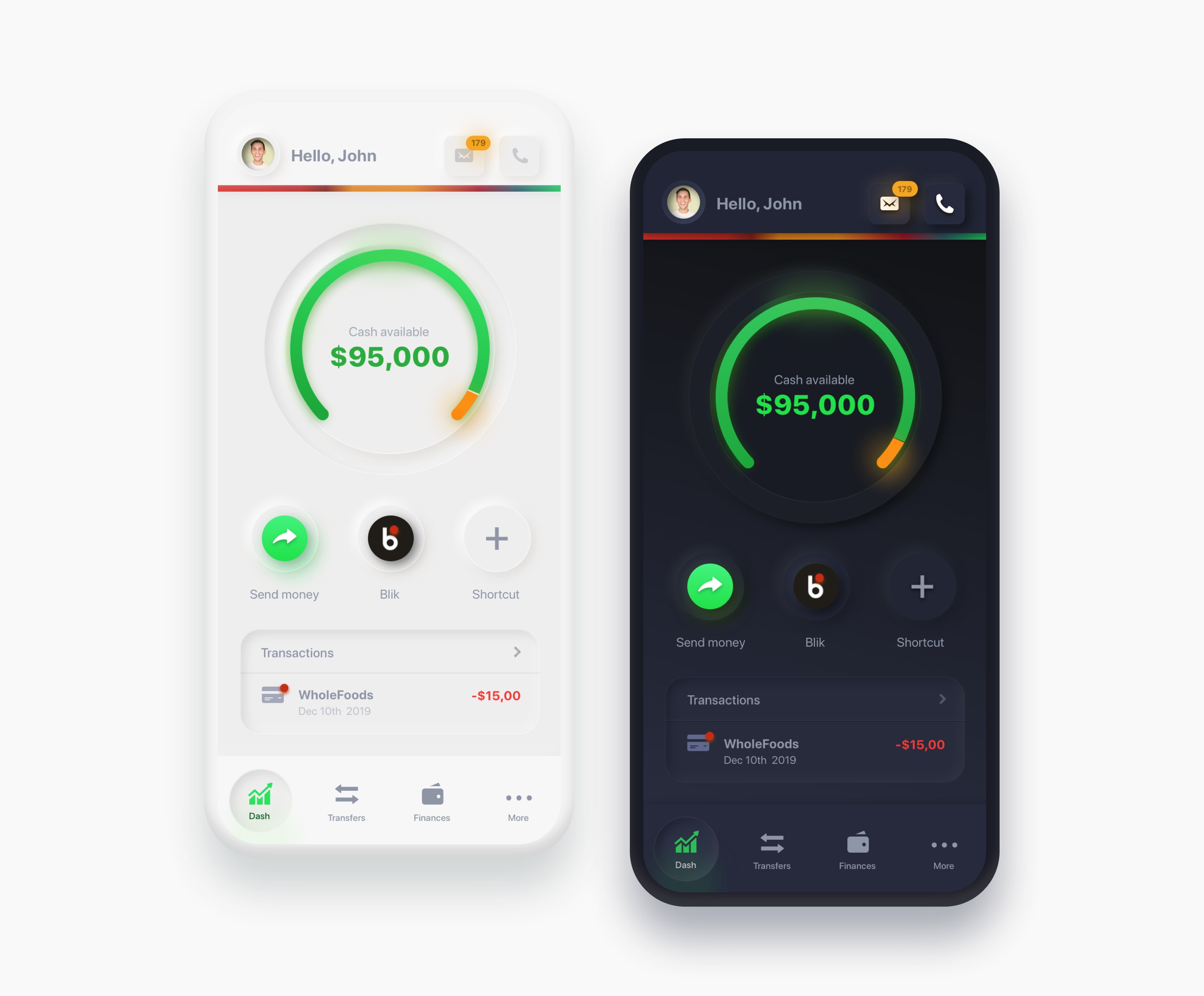
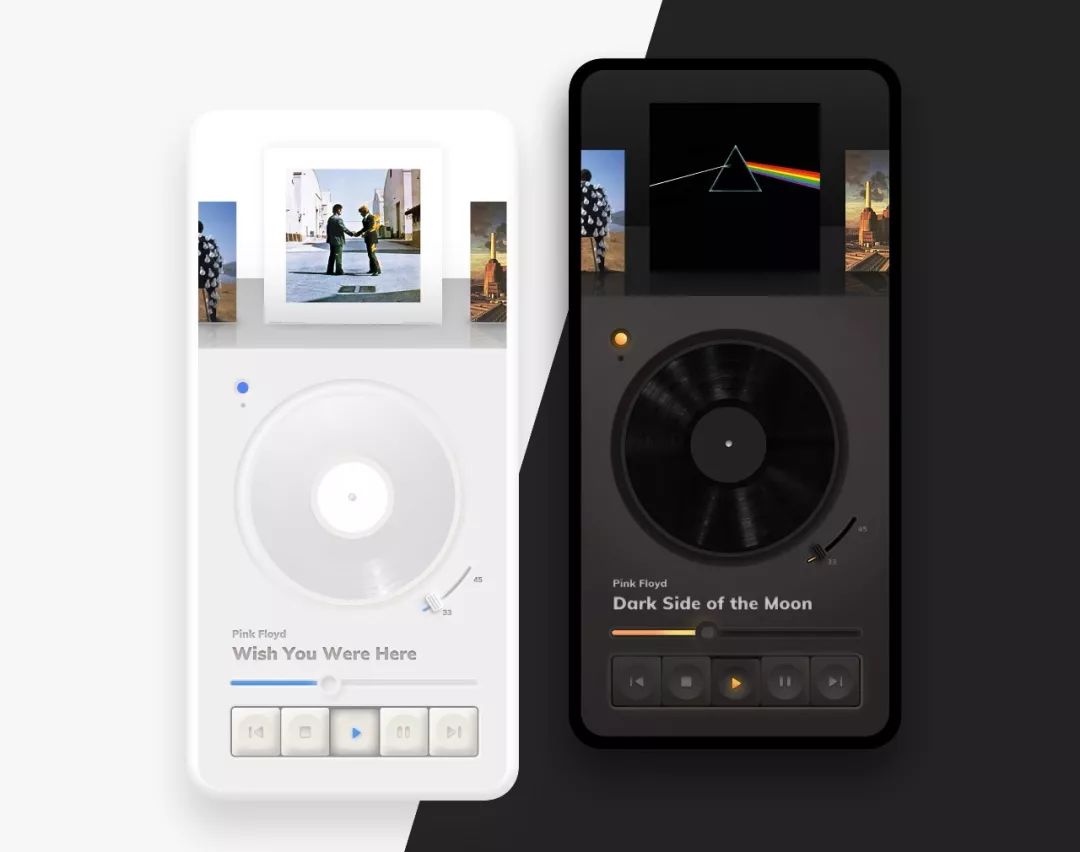
新擬物趨勢的風靡似乎要從Dribbble上一張作品開始說起。

Dribbble用戶alexplyuto的這張作品獲得了3000多個讚,在那之後,它開始流行起來,有越來越多的設計師爭相模仿類似的概念。
這種風格開啟了一種趨勢,雖然它有些部分並沒有太大的意義(比如滑動的Back按鈕),但卻讓我們再次點燃了對UI的新鮮感和熱情。
新擬物設計有什麼變化?
由於按鈕變化不大,所以我們將重點放在卡片設計上,這是一種非常好的視覺樣式。

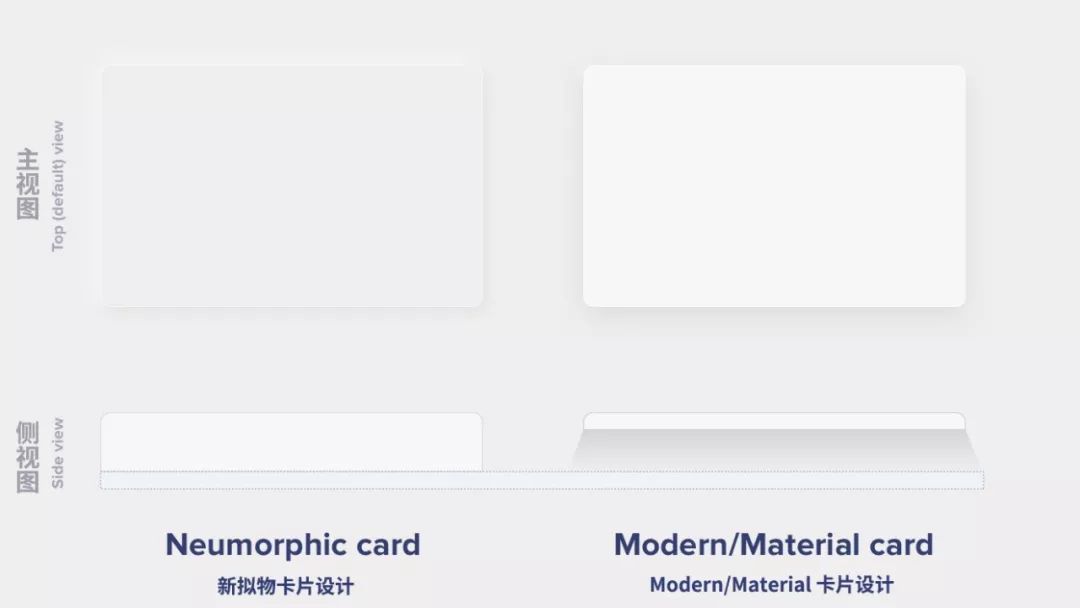
Material Design或Modern UI中的卡片設計通常是一個漂浮在背景之上、能投射陰影的平面。這種陰影不僅賦予了卡片深度,很大程度上也定義了卡片本身的形狀——因為很多時候卡片是無邊框的。
然而,新擬物卡片設計看起來卻像是背景的一部分。它是一個凸起的形狀,所使用的材質也和背景完全一致。所以當我們從側面看它時,它不是“浮動”的。
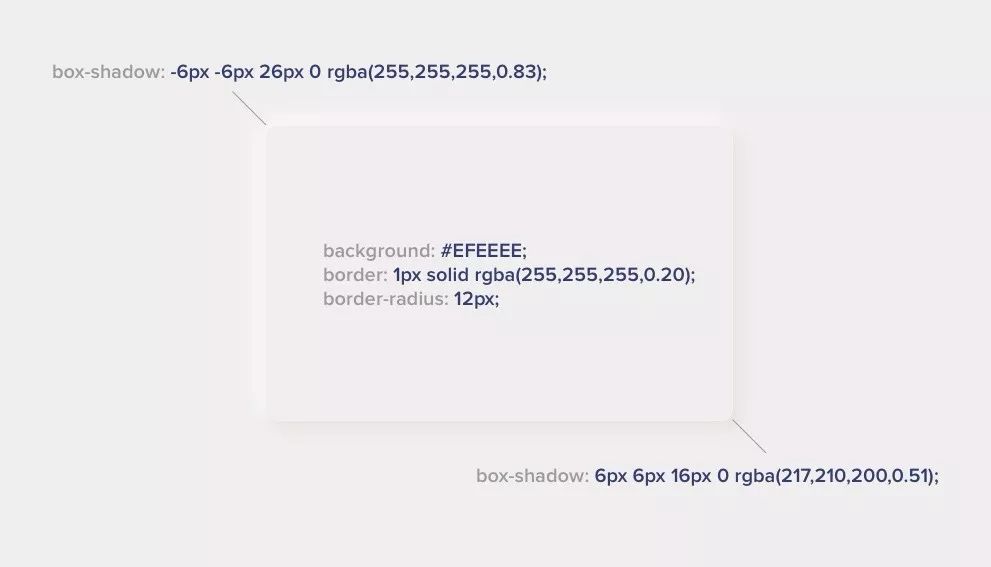
雖然這種效果很容易通過一正一負兩個陰影來實現,但如果想真正實現效果,還必須注意我們的背景不能是純黑或純白色,否則將無法表現陰影效果。不管是溫暖、寒冷、還是理性的色調,我們都必須要在背景中可以略微看到淺色和深色的陰影。
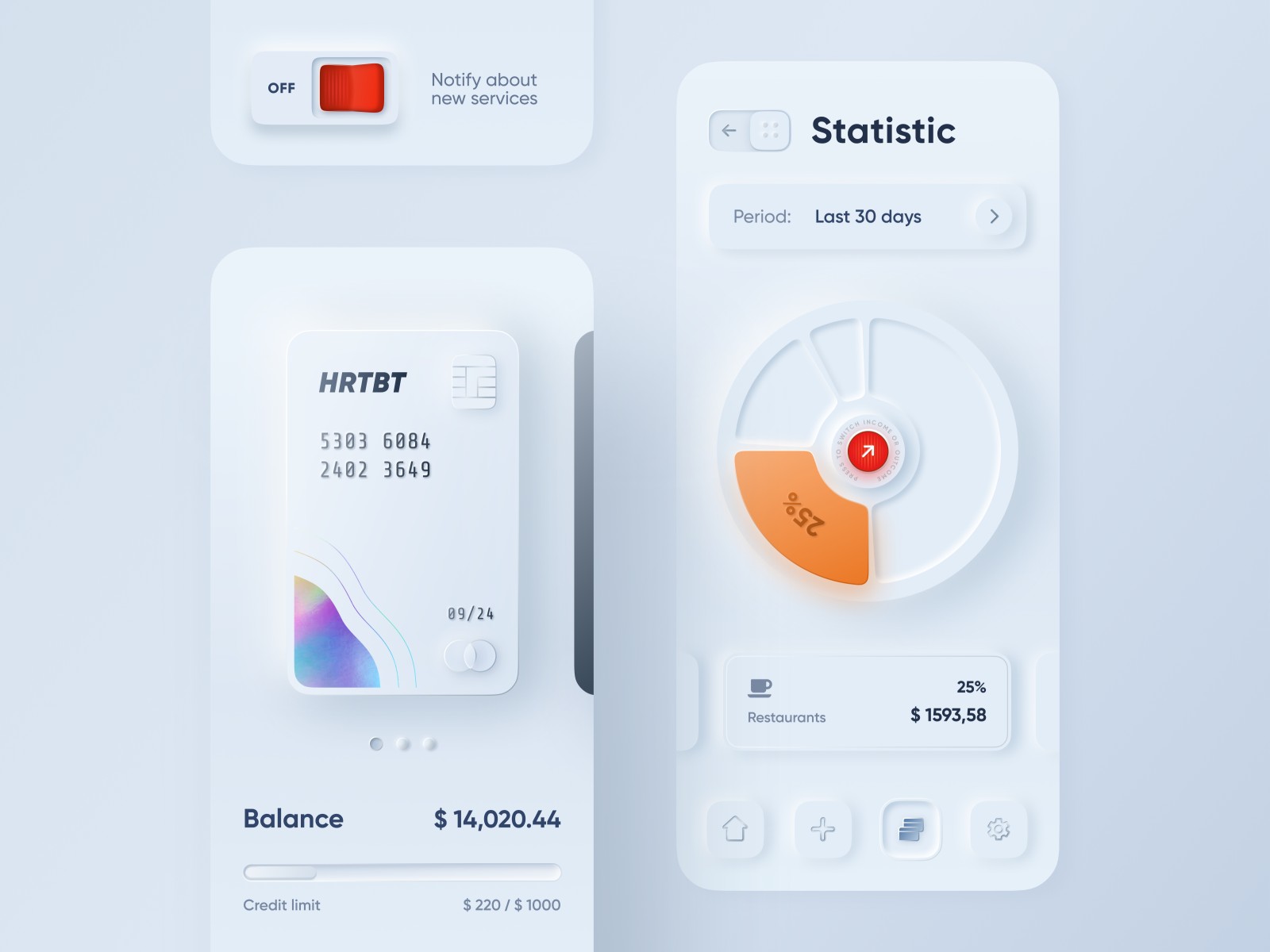
下面是示例——你可以根據自己喜好進行調整:

優缺點
這種風格最主要的好處是“新鮮”。它給界面帶來了新的感覺,使其脫穎而出。還可以與其他風格混合使用,打造出非常靈活的風格。
不過,它也有一些弊端。到目前為止,我們發現一共兩個主要問題:
1.可訪問性
2.有效編碼的方法
可訪問性
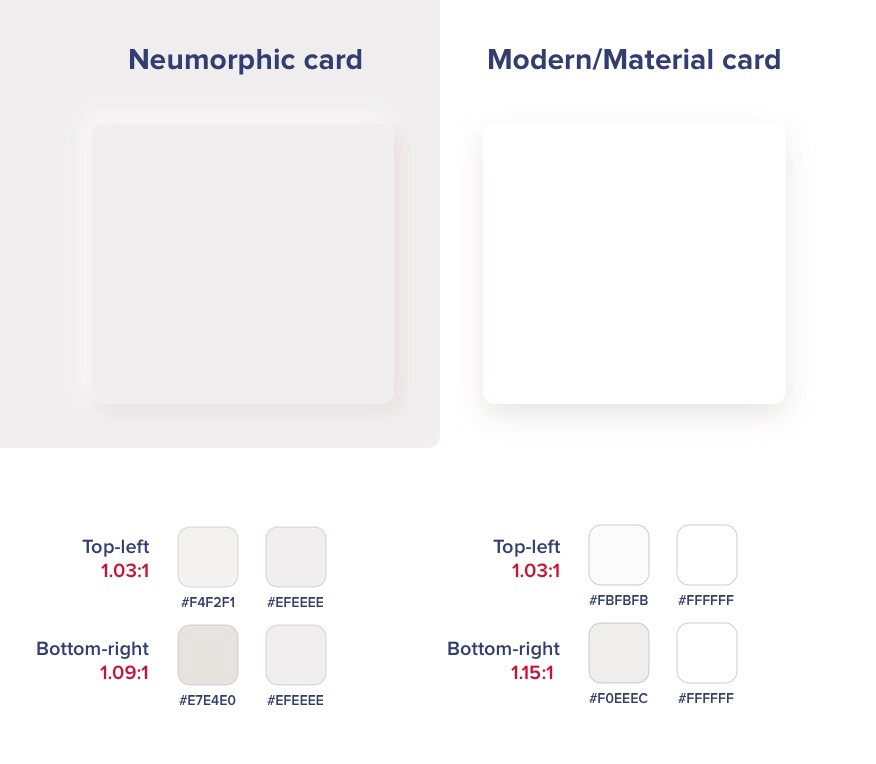
圖形與背景對比度是其中一個主要問題,我們分別測量Material 卡片和新擬物卡片的對比度,得到了以下對比值。

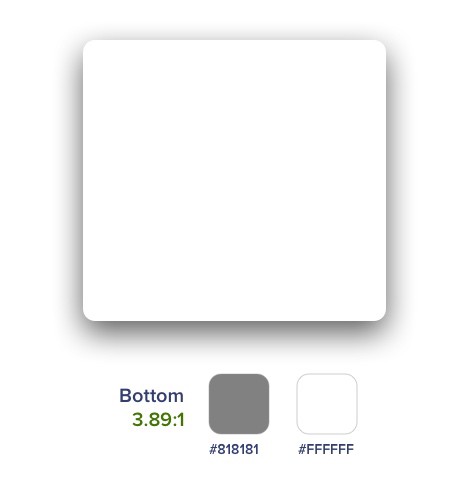
如你所見,Material卡片和新擬物卡片的對比度都很低。那如果我們讓Material 卡片擁有更高的對比度呢?可以這樣做:

顯而易見,大多數人都不會選擇如此強烈的陰影,而是通過提高UI元素的對比度來滿足可訪問性。那麼既然我們可以通過版式,接近度和與重要元素的對比來進行正確的等級劃分,卡片樣式如何似乎就並不是那麼重要了。
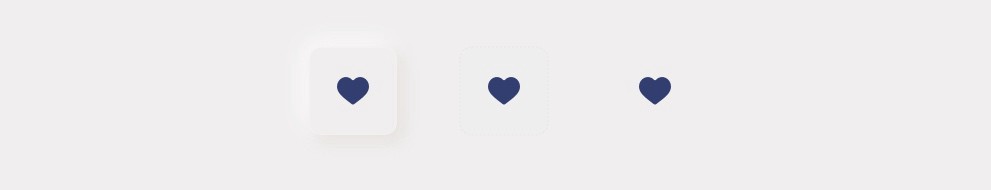
假設下面幾個圖標都表示“點讚”。即使軟陰影看不清,但圖標本身仍然有足夠的對比度讓我們看到並使用它。

所以當我們面對的是無需用戶重點關注的部分,那麼隻要保持圖形突出和足夠高的對比度即可。畢竟,大多數Material Design卡片也沒有通過陰影對比度測試。
操作組件
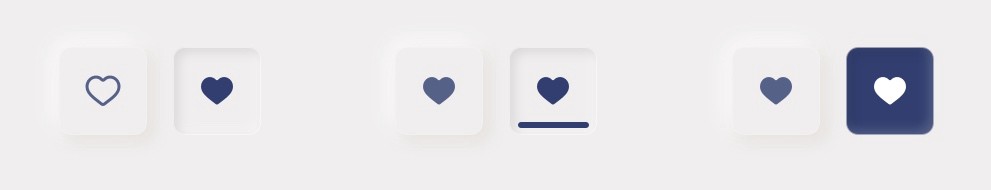
雖然卡片設計對對比度似乎沒有太高的要求,但如果是類似按鈕的操作組件呢?我們可以很容易地創建一個按下狀態的反向內部陰影,就像下面的例子。

但這裏有很大的問題。
這種受壓狀態的反差太小,無法表示有什麼不同。當界面的其餘部分交付時,卡片“消失”是可以的,但活動元素需要隨時標明它們的狀態。
我們想出了一些辦法,比如使用輪廓和填充圖標、下劃線、甚至用顏色填充按下的狀態。

所有人都喜歡“好看”,但設計師需要謹記,“易於使用”更重要。
編碼
在這裏把編碼當作額外的部分,因為它實際上比我們想象的更容易在CSS中實現“凸出”外觀。我們尚未研究Swift和Kotlin,但我認為這不應該成為問題。

其他影響
除了背景形狀外,這種新風格還會有更多的不同強度的按鈕和開關。在很多情況下,我們隻需要回到“美好的過去”,使用位圖。雖然這似乎是一種退步,但完全不必擔心。你可以輕鬆地將具有完全可編碼功能的現代按鈕和這些卡片形狀組合在一起,從而獲得很好的效果。
我們為此進行了一些練習(即將發布),同時看到了可以達到的簡單效果。盡管看起來很古怪且“複古”,但製作看起來像按鈕的按鈕還是很有趣的;)

我們真的需要了解新擬物設計嗎?
最近這一新趨勢確實激發了許多設計師的靈感,但好在與以前使用過的卡片組件的可訪問性問題相比,它的問題並不是那麼嚴重。
所以去瘋狂吧!嚐試一下這種趨勢,讓它成為你的新風格。UI設計師的工作就是創造線框,當這些線框每次變得“不同”和“新穎”時,都會帶來一些樂趣。沒有這種不斷的探索,所有產品都將變得千篇一律。
讓我們找點樂子!但也要記住,每一個新趨勢都有其局限性,必須精心設計才能使用。
作者:Michal Malewicz
BIGD翻譯整理
原文鏈接:https://uxdesign.cc/neumorphism-in-user-interfaces-b47cef3bf3a6
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14