界面設計是一個很龐大的體係,具有很多原則,比如輕量、容錯、清晰等等,其中包含了交互層面以及視覺層面等,今天我想單獨把視覺剝離出來,來講一講我對界面設計“視覺層面”的理解與認知。
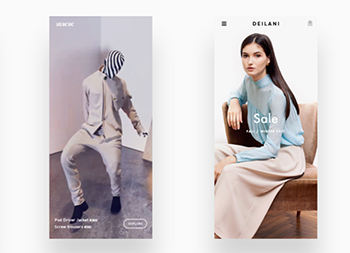
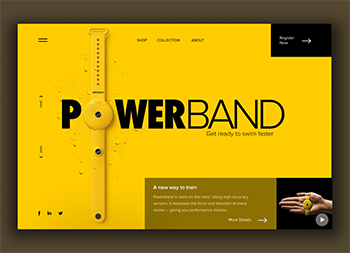
在我看來,界面設計的視覺層面主要可以分為三個維度來解析:信息傳遞、視覺美化、創意創新。
信息傳遞是讓用戶看的明白,快速清晰的獲取信息;
視覺美化是讓用戶看的舒服,讓界面足夠美觀;
創新創意是讓用戶看的驚喜,看到一些不一樣的創意點。
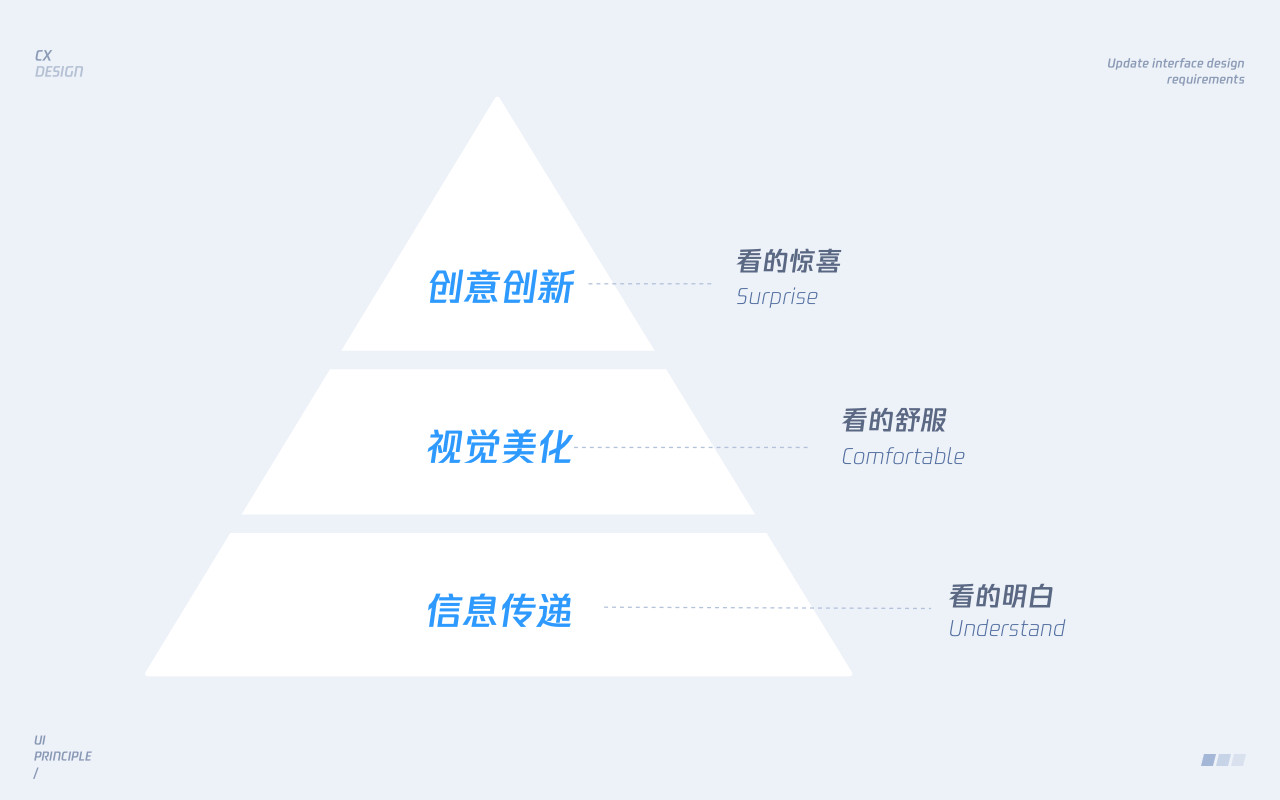
如下圖

三個維度的目標如何實現呢?我提取了以下三個關鍵詞:

清晰、和諧、獨特是我們要達成的目標,達成目標一定會有一些原理所在,而有了原理就會有具體的執行方法,所以後面的每一個知識點,我都會按照“設計目標-執行原理-執行方法”的邏輯給大家講解,大綱如下:
1 清晰
1.1清晰-降噪-容器整合
1.2清晰-聚焦-局部放大
2 和諧
2.1 和諧-呼應-顏色呼應
2.2 和諧-節奏-變化對比
2.3 和諧-飽滿-負形縮減
3 獨特
3.1 獨特-品牌延展-IP形象結合
3.2 獨特-事物本意-事物圖形化
1.清晰
1.1清晰-降噪-容器整合
設計目標:清晰
執行原理:信息降噪
執行方法:容器整合

當界面信息過於分散時,會對用戶造成不必要的幹擾,導致用戶產生疑惑甚至直接離開界面。
作為設計師,要做的就是對信息進行整合,我們可以稱之為信息減噪,目的就是讓頁面更加清晰,減少幹擾。
這裏我經常使用“容器整合法”來讓內容更加清晰、聚焦。
當分散的內容裝進一個“容器後”,就可以使內容聚焦在容器當中,讓信息更加規整。而卡片就是一個很好的“容器”。
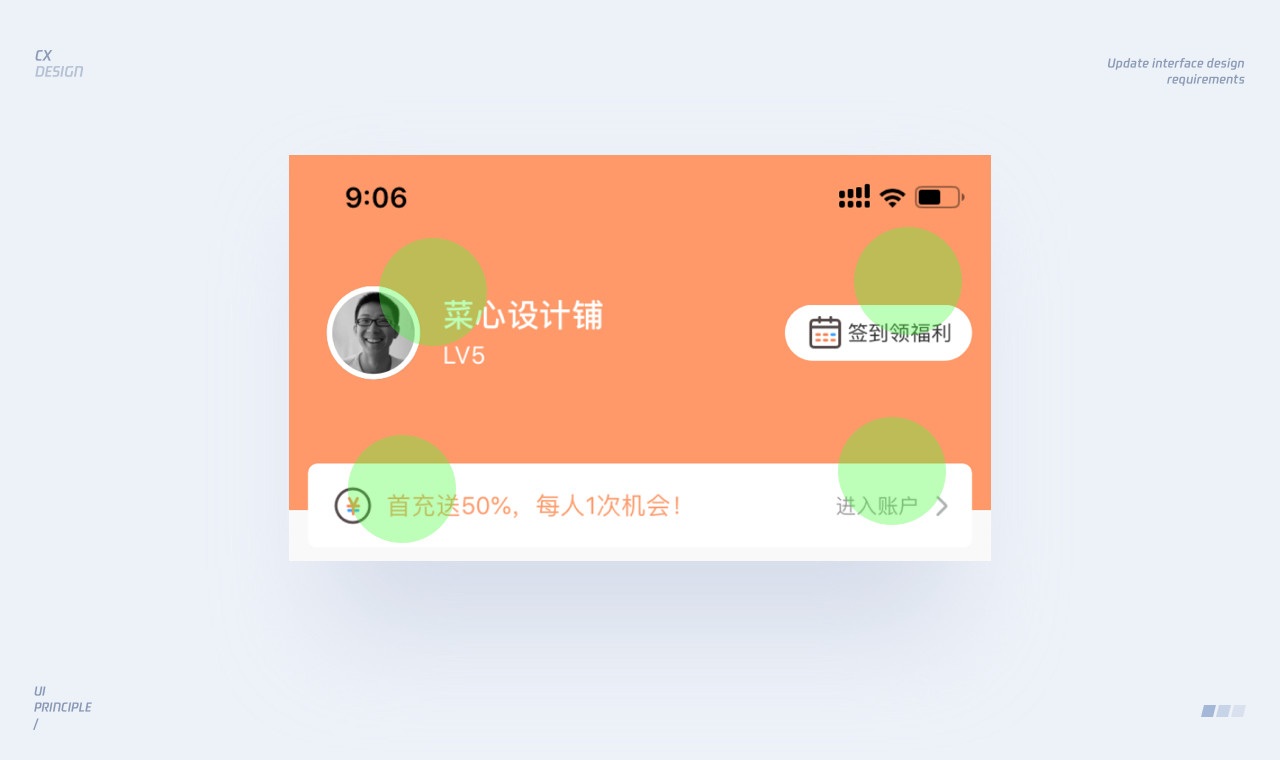
實際案例:
在改版騰訊動漫個人中心的時候,頭部就存在信息分散不聚焦的問題,四個視覺觸點(綠色圈處)分散在四個角落,形成極大幹擾。

這裏我就采用了”卡片容器“的方法,將信息裝進容器中,減少分散信息的幹擾,使界面更加清晰、工整,效果如下:

現在很多產品都在使用卡片化的布局,尤其是在信息數量、層級較多的時候,更加需要有容器將其規整起來,這樣才會讓界面保持不亂!
1.2 清晰-聚焦-局部放大
設計目標:清晰
執行原理:聚焦
執行方法:局部放大

我們在平時做需求的時候,經常會遇到信息特別多,特別亂的時候,如果此時我們選擇什麼都想突出,最後的結果一定適得其反,什麼都突出部不了,這時候就需要我們選擇一些內容來進行局部放大,反而可以讓整體信息更加聚焦、清晰。
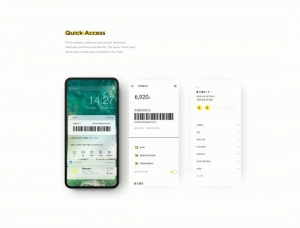
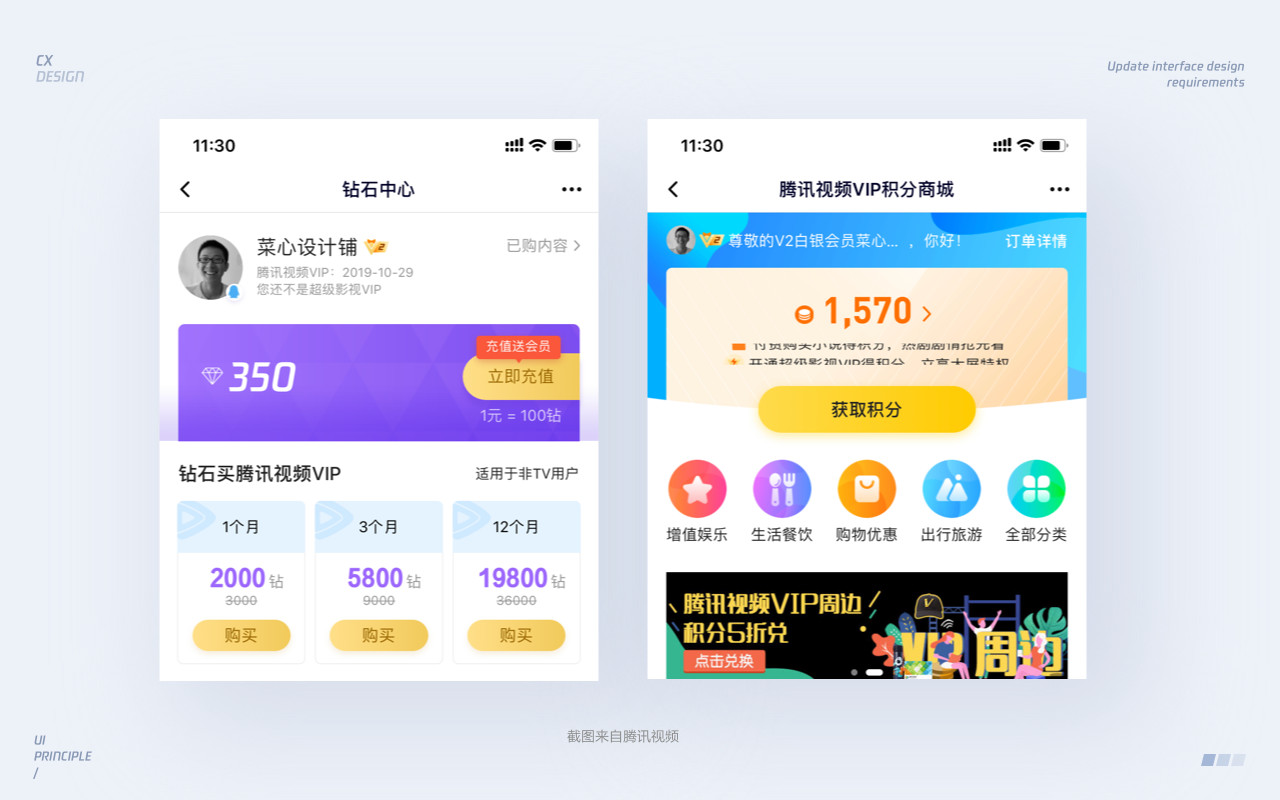
這種方法經常用在有數字展示的頁面當中,比如下面這種頁面:

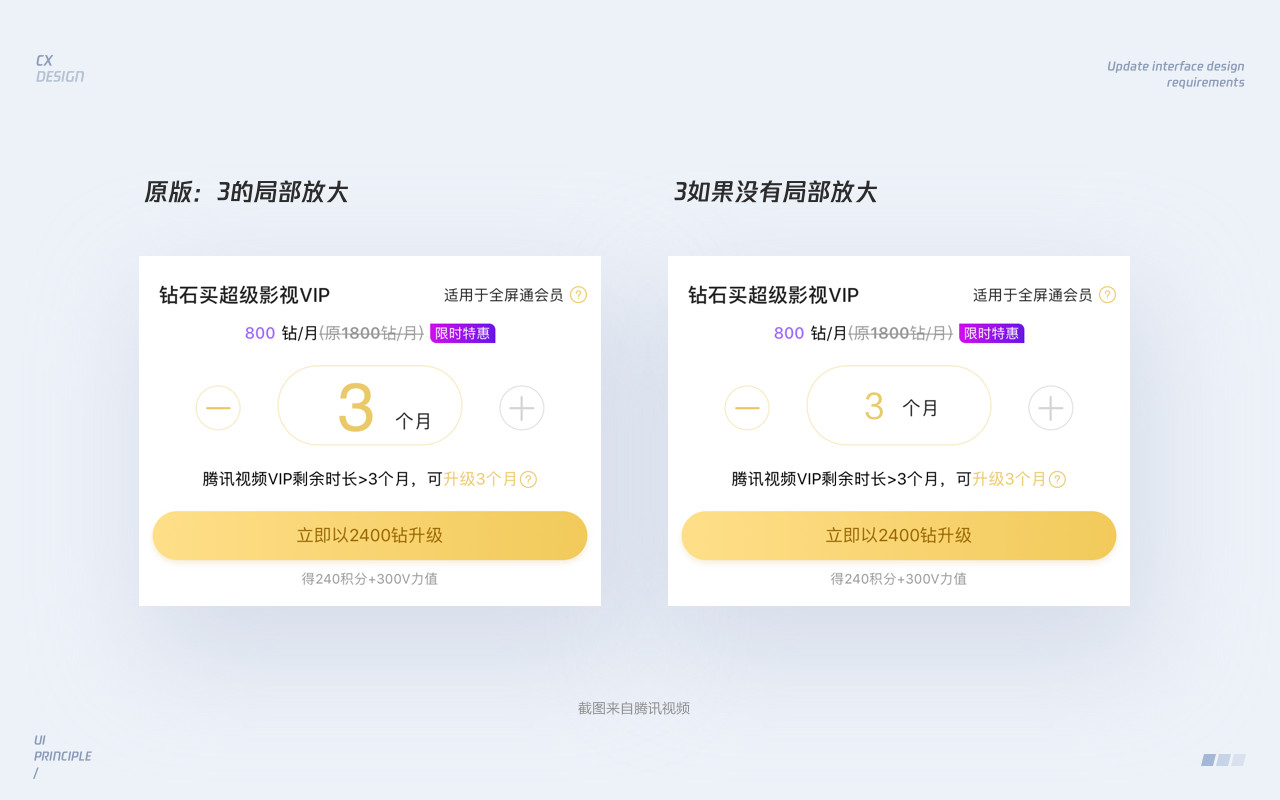
再比如,下面這個模塊信息,如果”3“沒有放大,整體的信息會亂到你眼花繚亂,我們看下對比:

所以,大家在遇到有數字,且信息雜亂的時候,就可以采用局部放大的方式來使整體更加聚焦、清晰。
2.和諧
2.1 和諧-呼應-顏色互用
設計目標:和諧
執行原理:呼應
執行方法:以顏色呼應為例

很多時候我們會覺得自己做的東西很不和諧,其中一個很重要的原因就是因為頁面中沒有貫穿的元素,也就是沒有呼應,很常用的一個呼應的方法就是顏色呼應。
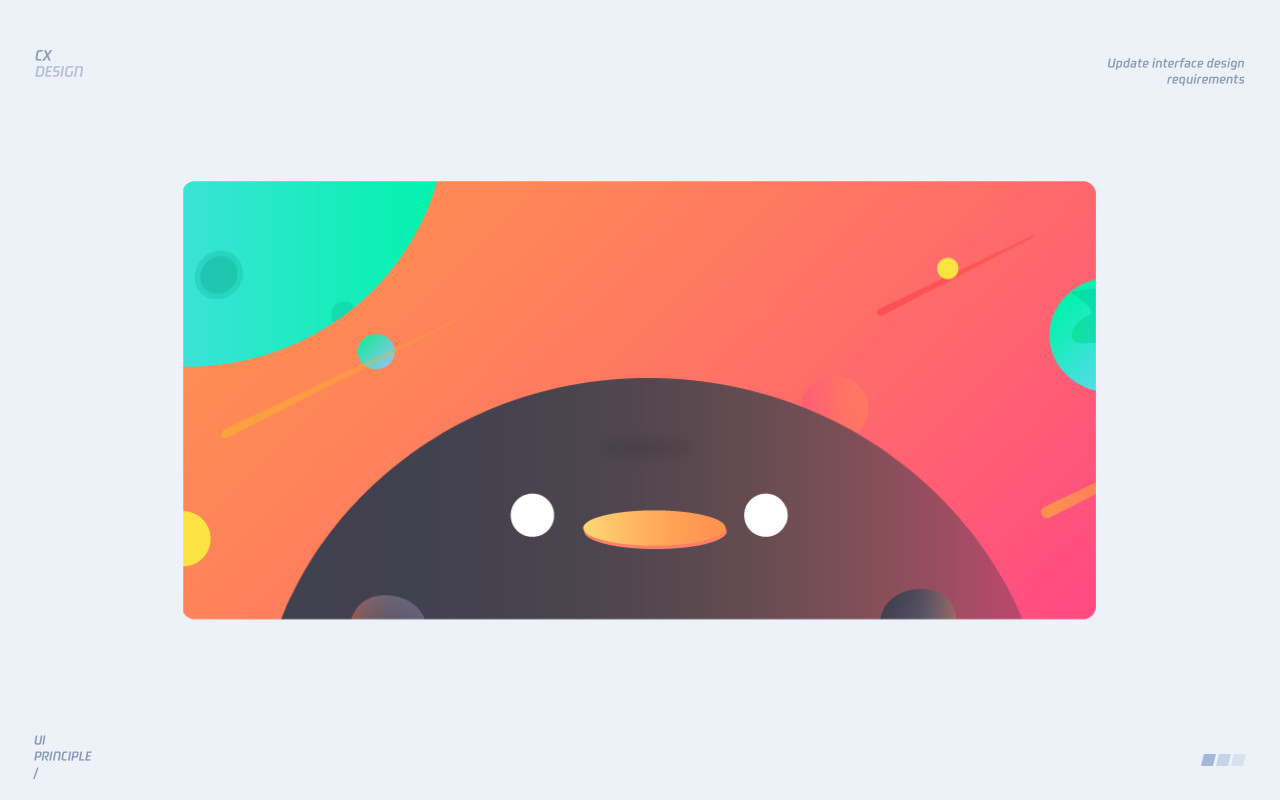
例如這個畫面總看起來不夠和諧,你會覺得綠色很突兀,就是因為顏色上沒有呼應:

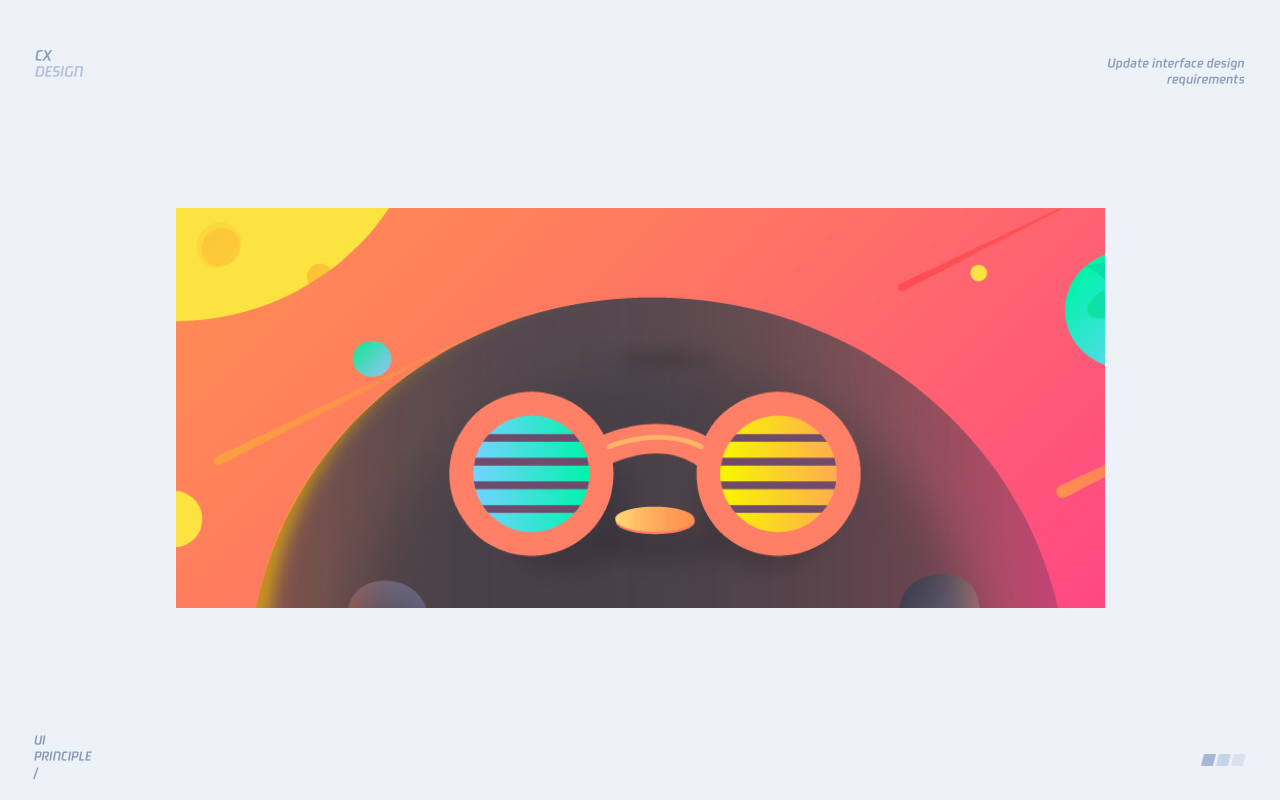
而一旦你想辦法,讓綠色“事出有因”,比如取自眼鏡的顏色:

那麼,突兀的問題解決了,和諧的目標也就實現了。
而剛才那個人中心的界面:

我們會發現,圖標的顏色也是取自背景色,所以整體看起來才會如此和諧。
除了顏色呼應,還有很多呼應的方式,比如圖形、圖標風格等等,這裏就不再舉例了。
2.2 和諧-節奏感-對比變化
設計目標:和諧
執行原理:節奏感
執行方法:對比變化

對於音樂,節奏感是非常重要的,如果一段音樂一直是一個頻率,那可能也算不上音樂了。
界面也是一樣的,節奏感是讓頁面變得“和諧”很重要的因素之一,如何做到呢?
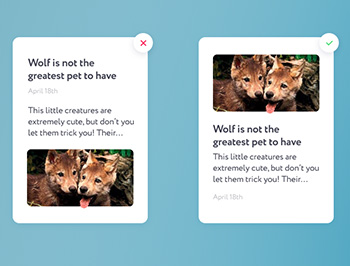
我們在展示文字列表的時候,你覺得下面兩種哪個更舒服些呢?

我猜你會覺得第二個舒服一些,因為它有變化,有節奏感,所以它和諧、舒適。
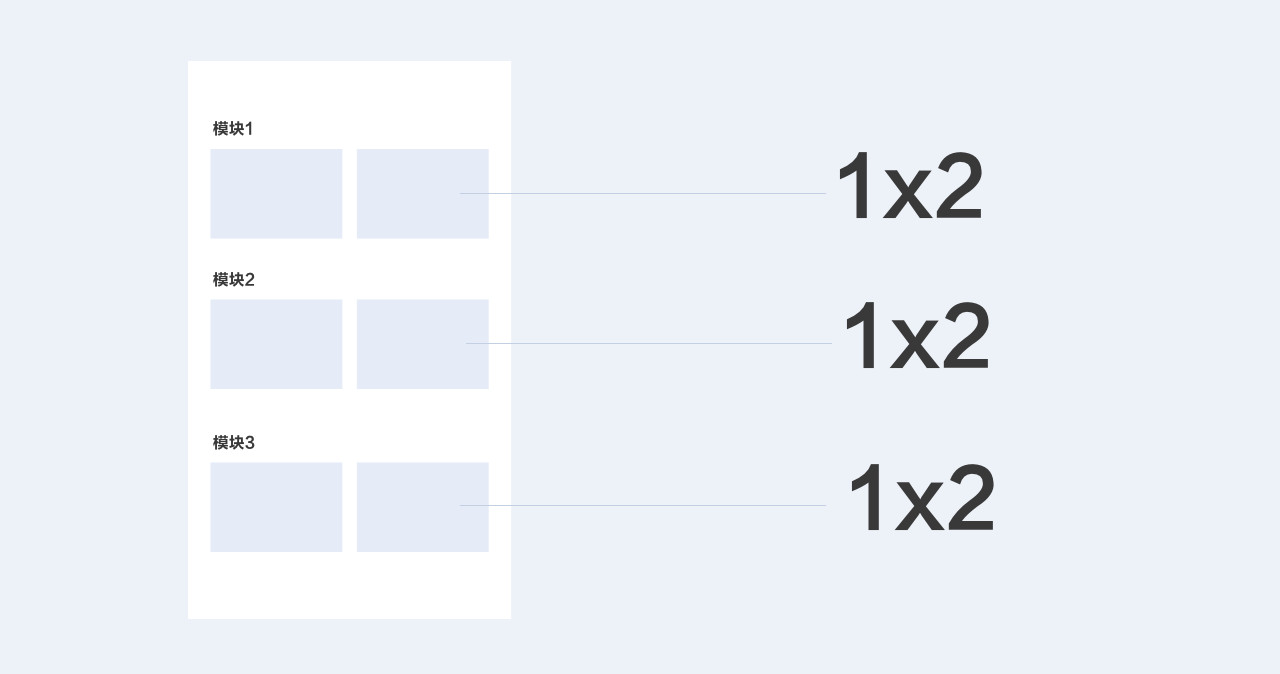
我們會發現很多產品首頁帶有封面圖的列表都有很多種排法,例如1帶多,1×2,2×2,2×3等等:

看起來會非常乏味。
2.3 和諧-飽滿-負形縮減
設計目標:和諧
執行原理:飽滿
執行方法:負形縮減

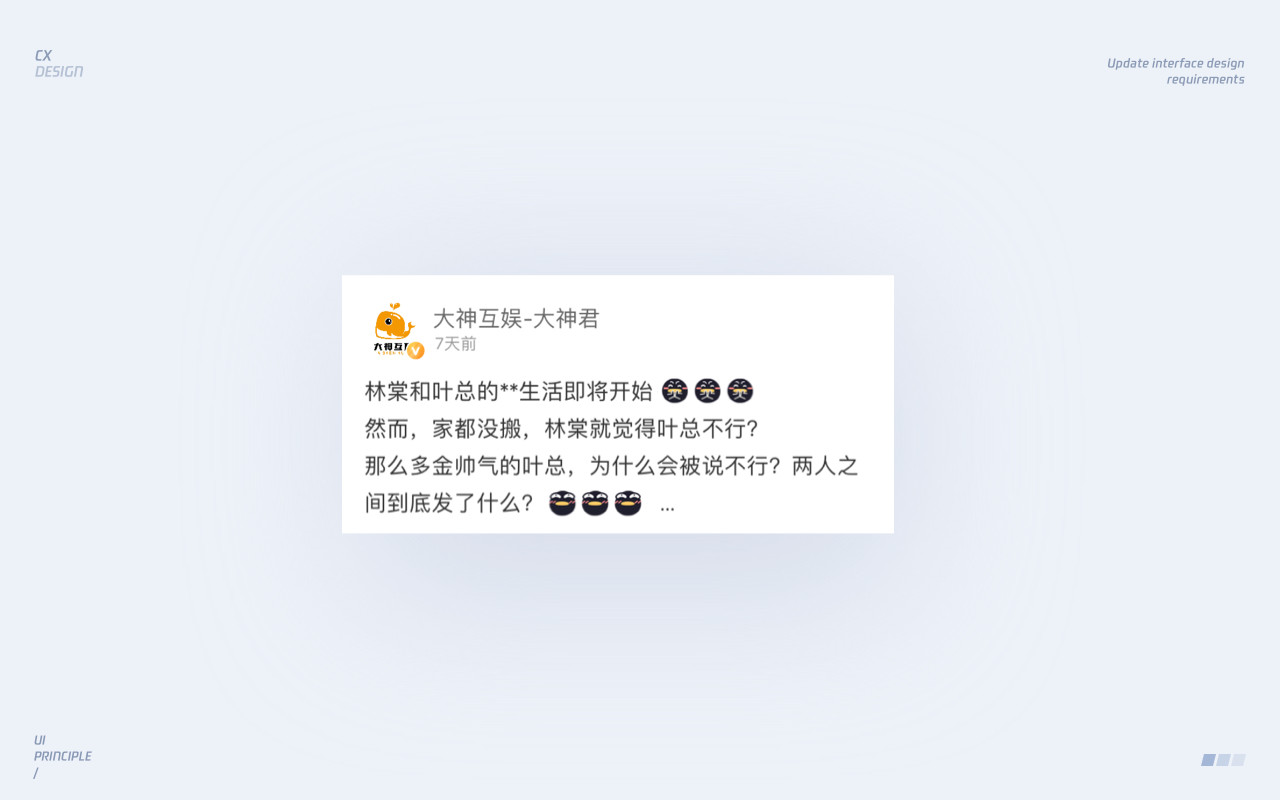
正文就屬於不能拆分的單一原子,大家可能會問,這種信息不就是方方正正的一個信息塊嗎,怎麼會不飽滿呢,比如行間距過大:

表情一旦出現,就會造成大量空隙(負形過大),導致整體不夠飽滿、和諧。
我們可以看下其他產品,表情和文字幾乎都是一樣的大小,他們都會盡量縮小負形空間(也就是空隙小大):

以上是關於和諧的幾點方法。
3.獨特
如果你的界面做到了清晰、和諧,在視覺層面就已經算是及格了,如果還能加上一點小創意,就可以讓人眼前一亮。
如何能夠做到獨特?可以從兩方面出發,1是品牌,2是內容本身含義。
3.1獨特-品牌延展-吉祥物結合
設計目標:獨特
執行原理:品牌延展
執行方法:IP形象結合

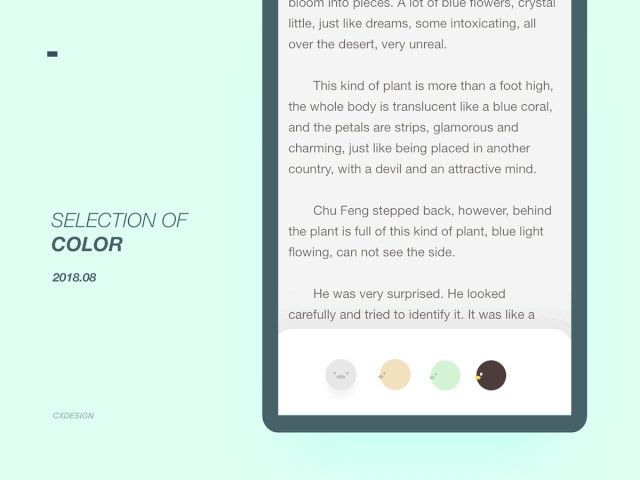
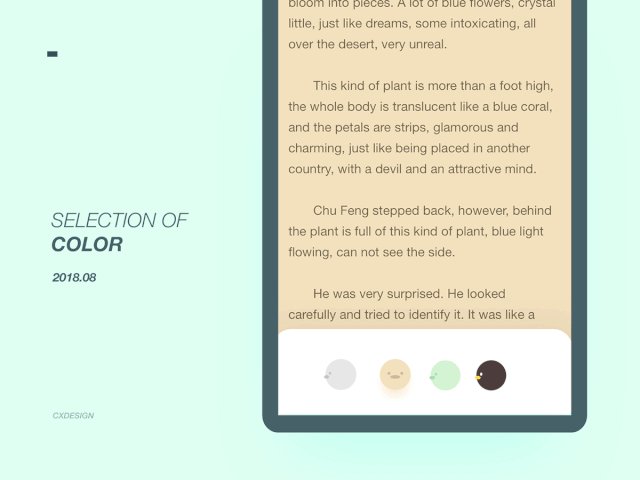
但是選擇控件有兩種狀態,為了更加生動,就讓給形象正面面對你的時候作為選擇狀態,而轉過身作為非選擇狀態,大概效果如下:

此創意已在騰訊動漫小說落地實現。
3.2 獨特-事物本意延展-事物圖形化
設計目標:獨特
執行原理:事物本意延展
執行方法:事物圖形化

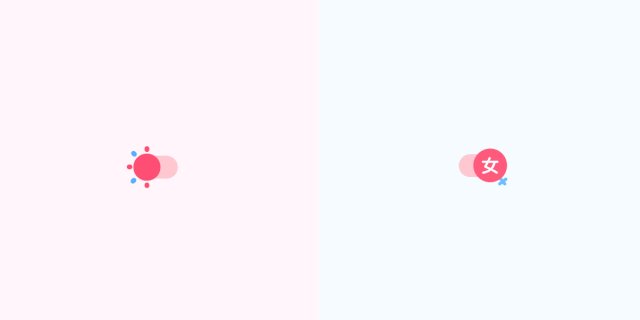
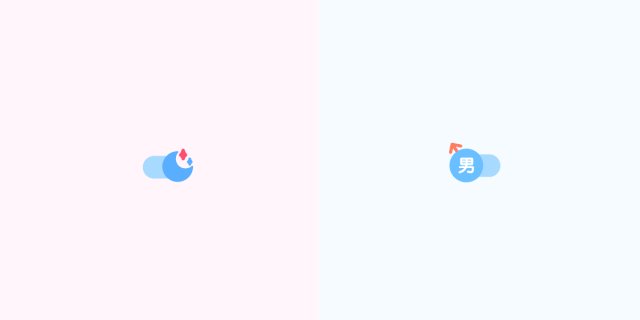
除了品牌,還可以根據事物本身的意思來延展圖形,比如日間夜間模式的切換按鈕,男女性別的切換按鈕,都可以利用事物本身的含義來延展圖形設計:

此創意已在騰訊動漫個人中心模塊落地。
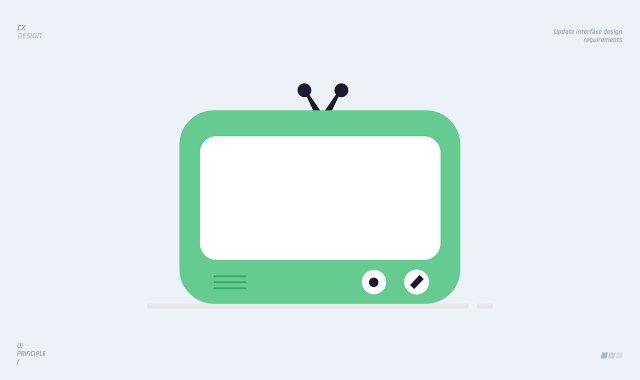
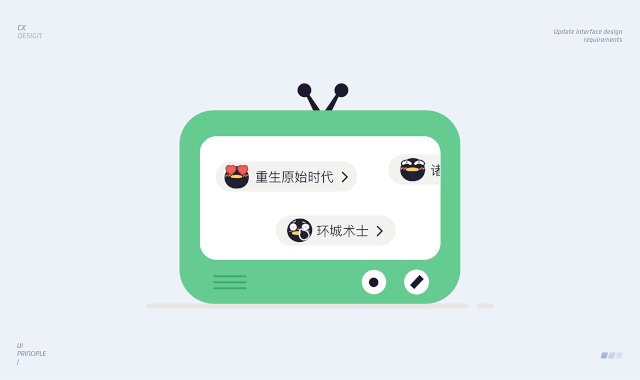
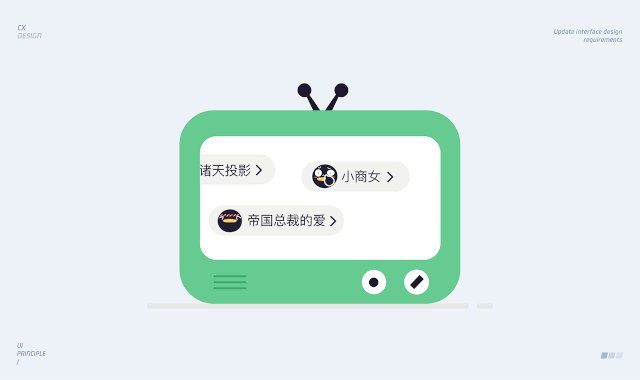
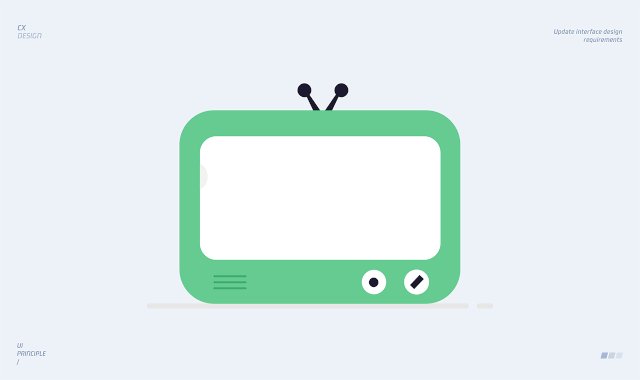
再比如,彈幕的展示方式,就可以聯想到電視機,再把電視機圖形化,如下圖:

此創意已經在騰訊動漫小說頻道頁實現。
這裏需要注意下,有時候如果圖形過於普通,可以配合動效來增加獨特性,但一定要注意開發成本。
總結
界面設計是一個非常複雜的係統,今天單獨拿出視覺層面和大家分享了一些具有普適性的原則和方法,全當拋磚引玉,希望能夠啟發出你的更多靈感,加油!
原文地址:菜心設計鋪(公眾號)
作者:菜心

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14