最近常聽到一個話題,做設計很土,不知道如何提升。其實這種煩惱,我們每個人都會遇到,包括我自己在做方案時候,第一稿自己都看不順眼,反複嚐試多稿才得到滿意的效果。
界麵缺乏美感,其實都是我們的細節沒有處理好。很多優秀的設計作品,都是細節處理很到位。今天就和大家分享一些小技巧,來提高設計美感。
使用投影
有時候我們在做設計時候,很容易忽略投影這個小細節。投影處理得當可以提升細節美感,處理投影時候需要注意的兩點:
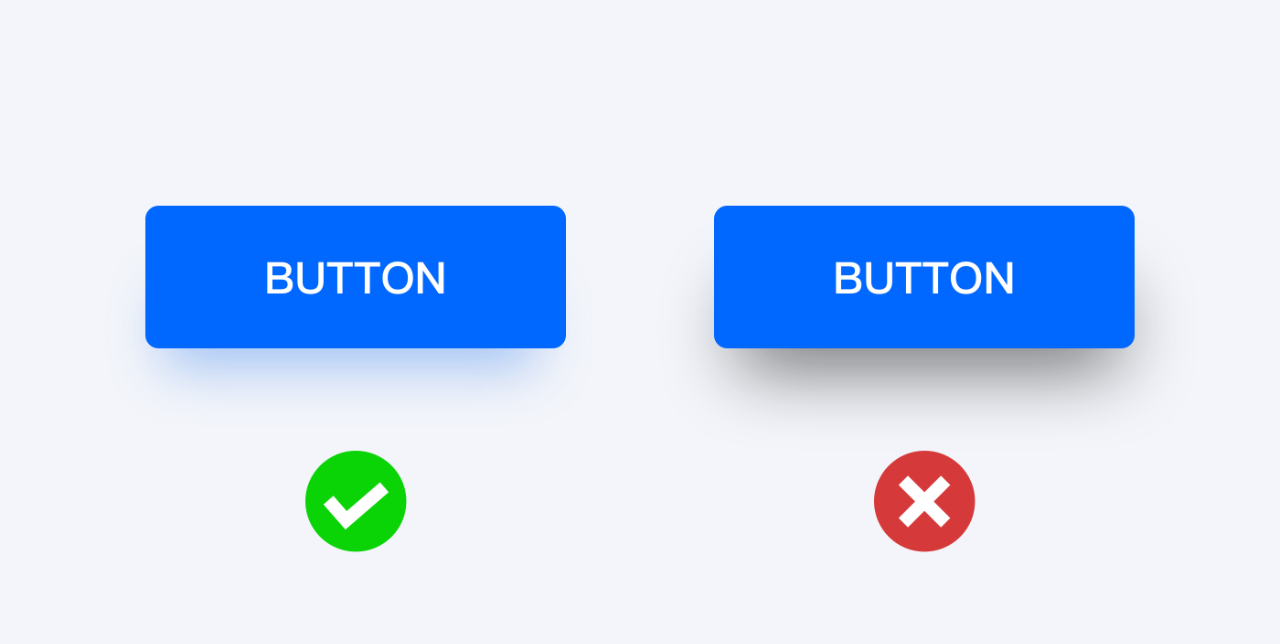
1.使用品牌色

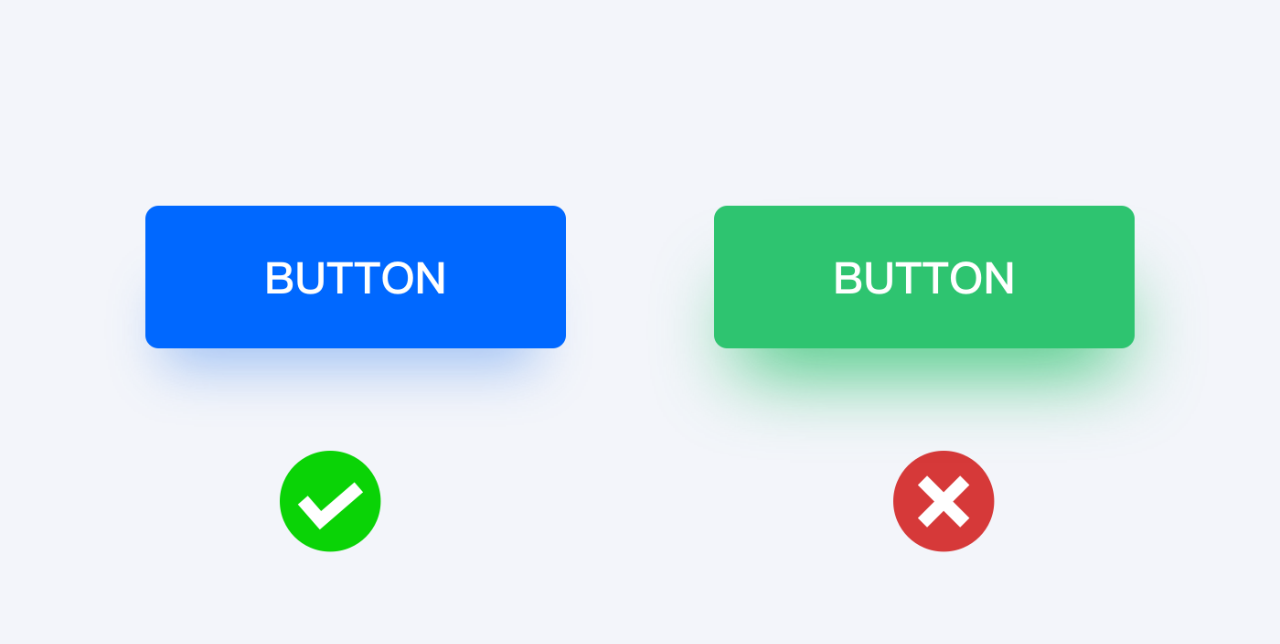
用按鈕來舉例,可以看出左側投影輕量且帶有按鈕顏色,看著舒服;右側是黑色投影,顯得有些髒,細節反而沒了。
2.注意透明度

有時候我們投影是加進去了,設計感也有了一些,但透明度屬性可千萬別馬虎,如上麵右側按鈕,就是投影過重了,很多新人容易犯的錯。
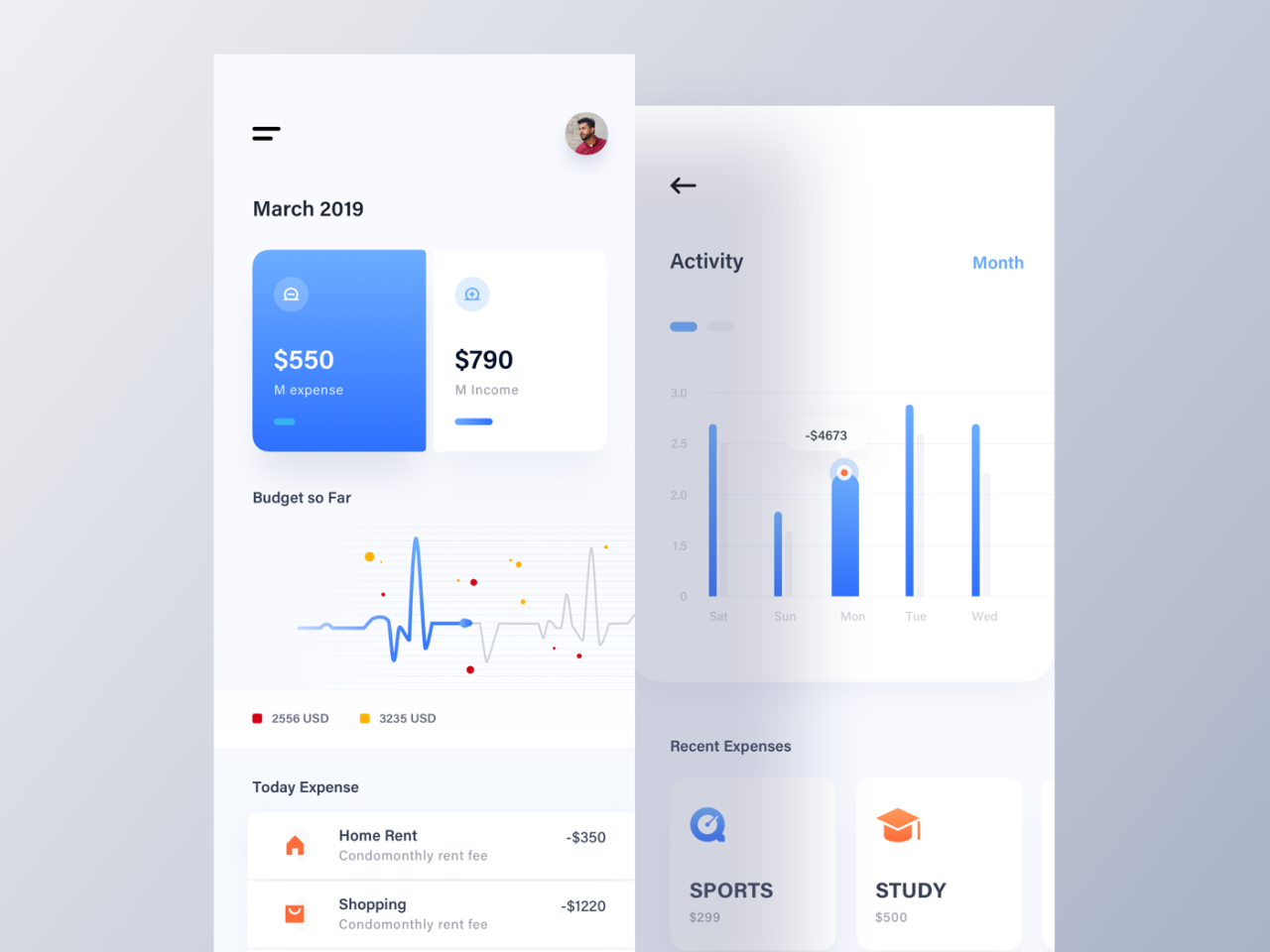
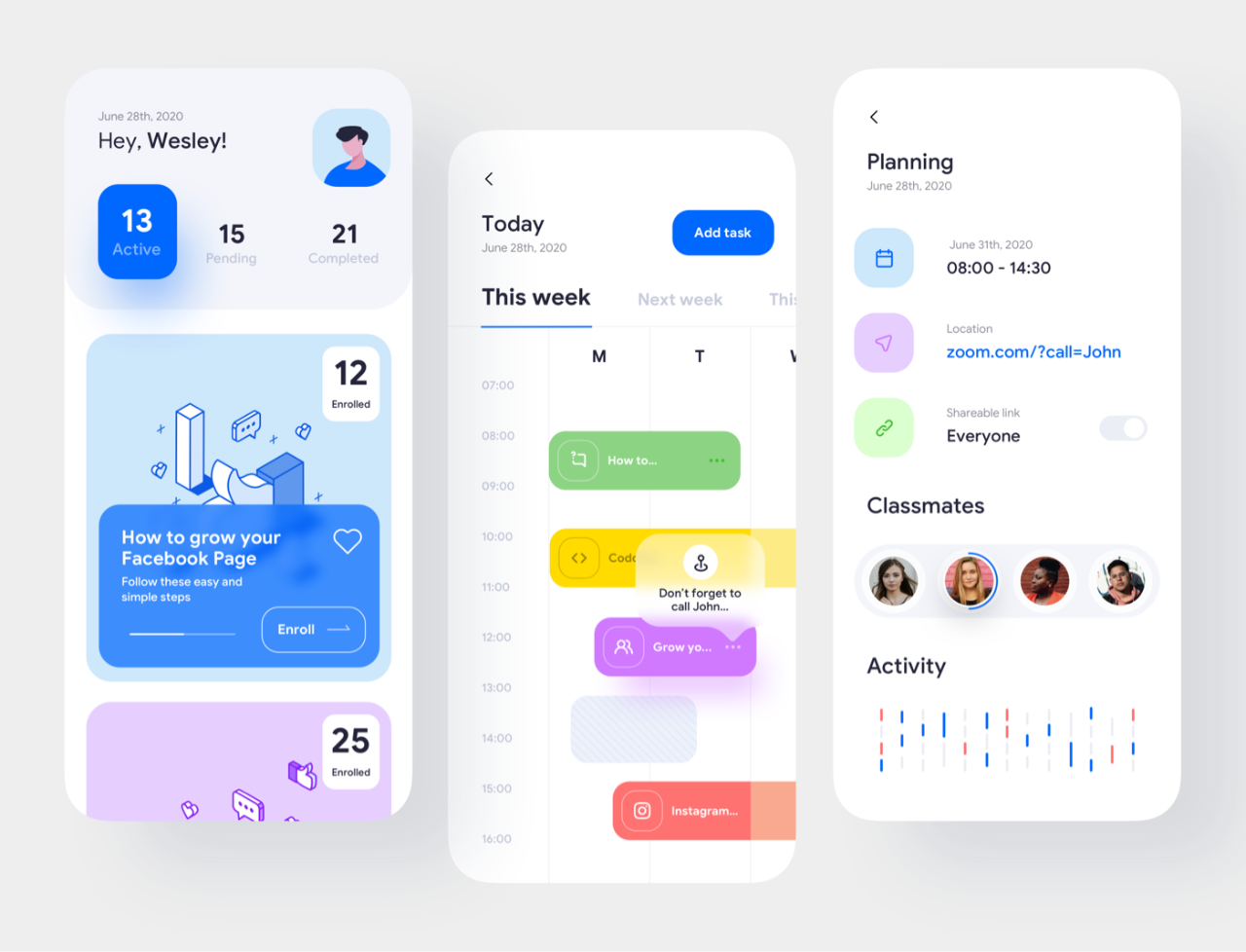
下麵來看下其他案例,運用在卡片或者關鍵的功能模塊。

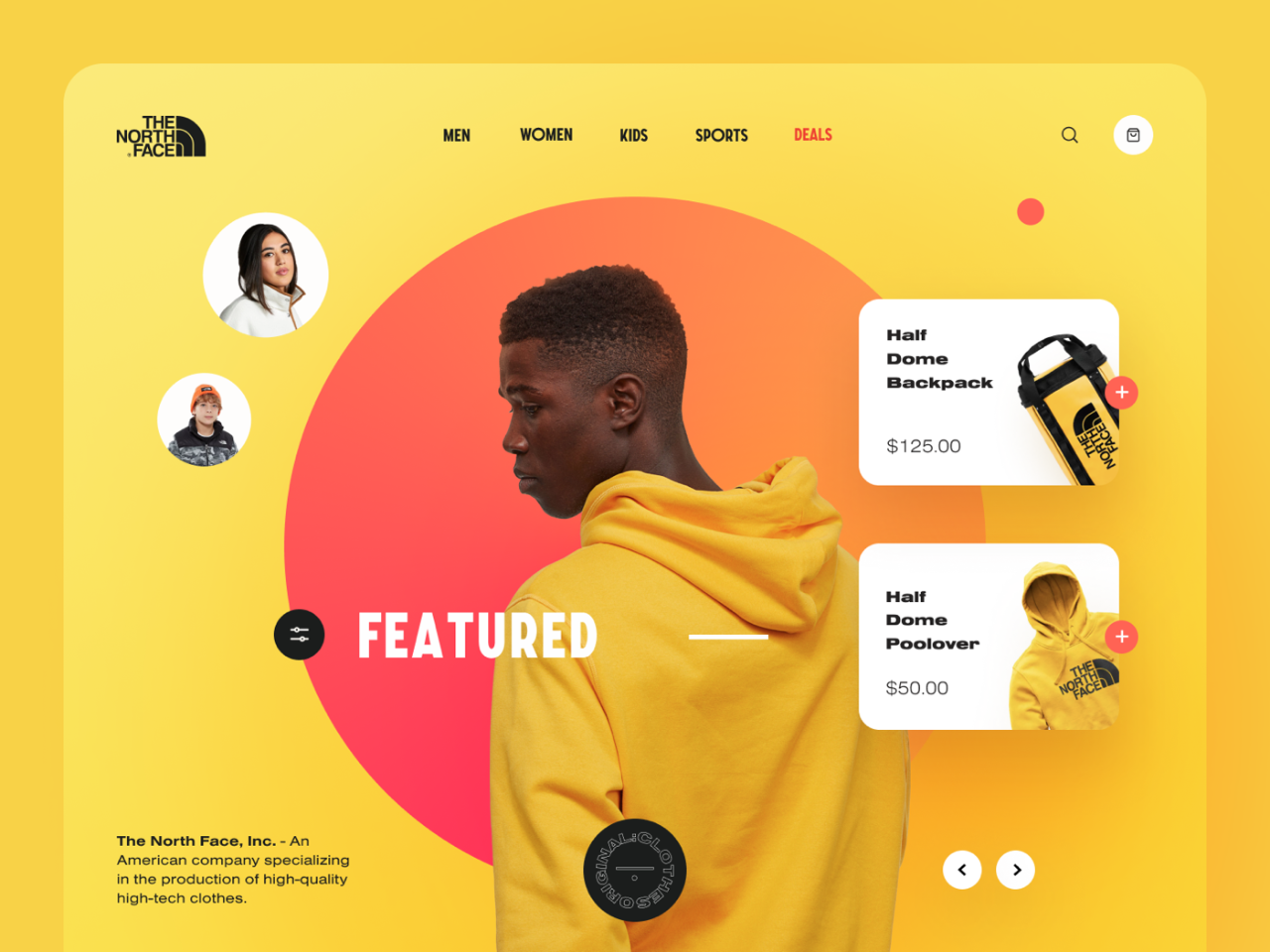
運用在卡片上麵,增加層次感,豐富設計細節

隻關鍵功能上麵使用,如選中狀態
備注:使用投影時候,切勿滿篇幅使用,可以在關鍵地方加上投影,給整個界麵布起到畫龍點睛作用。
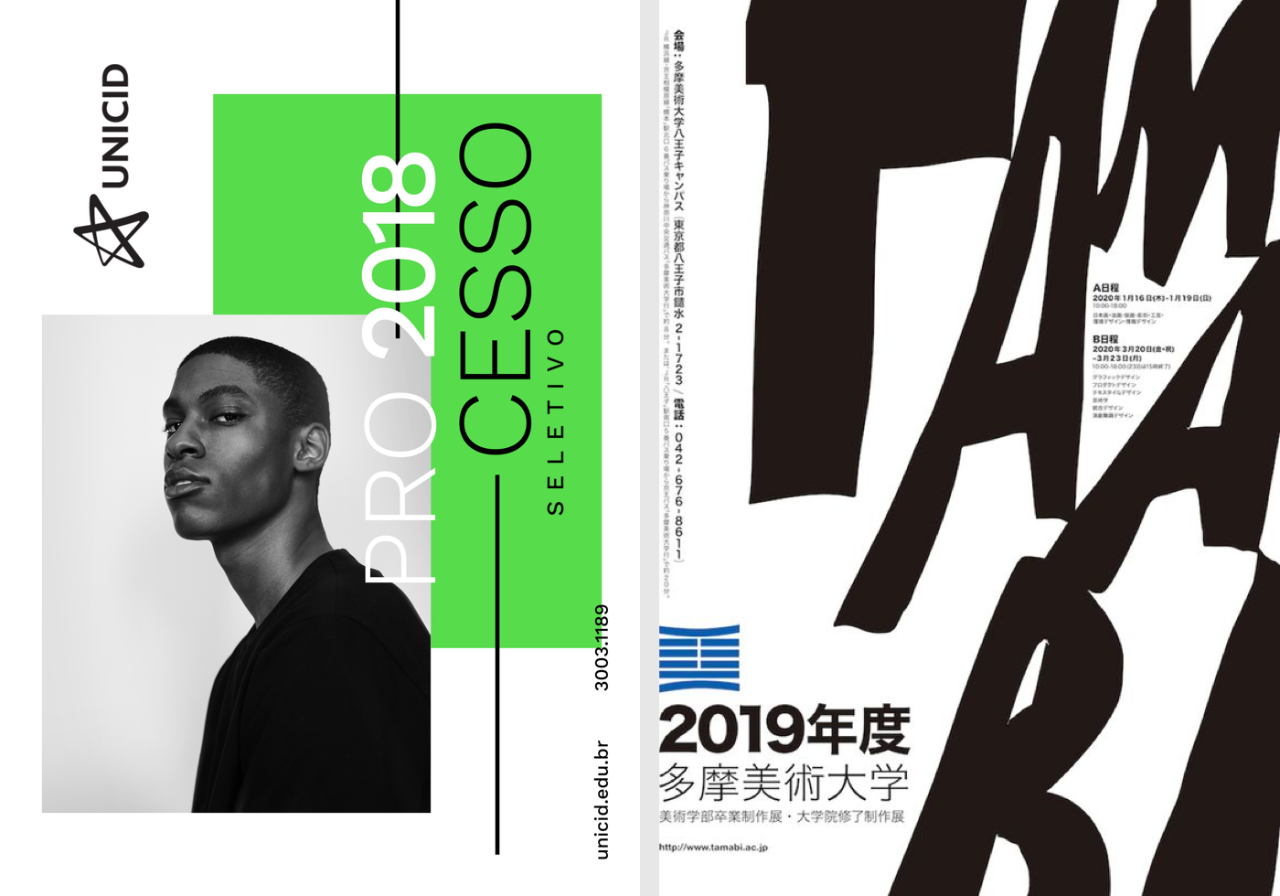
圖文疊加
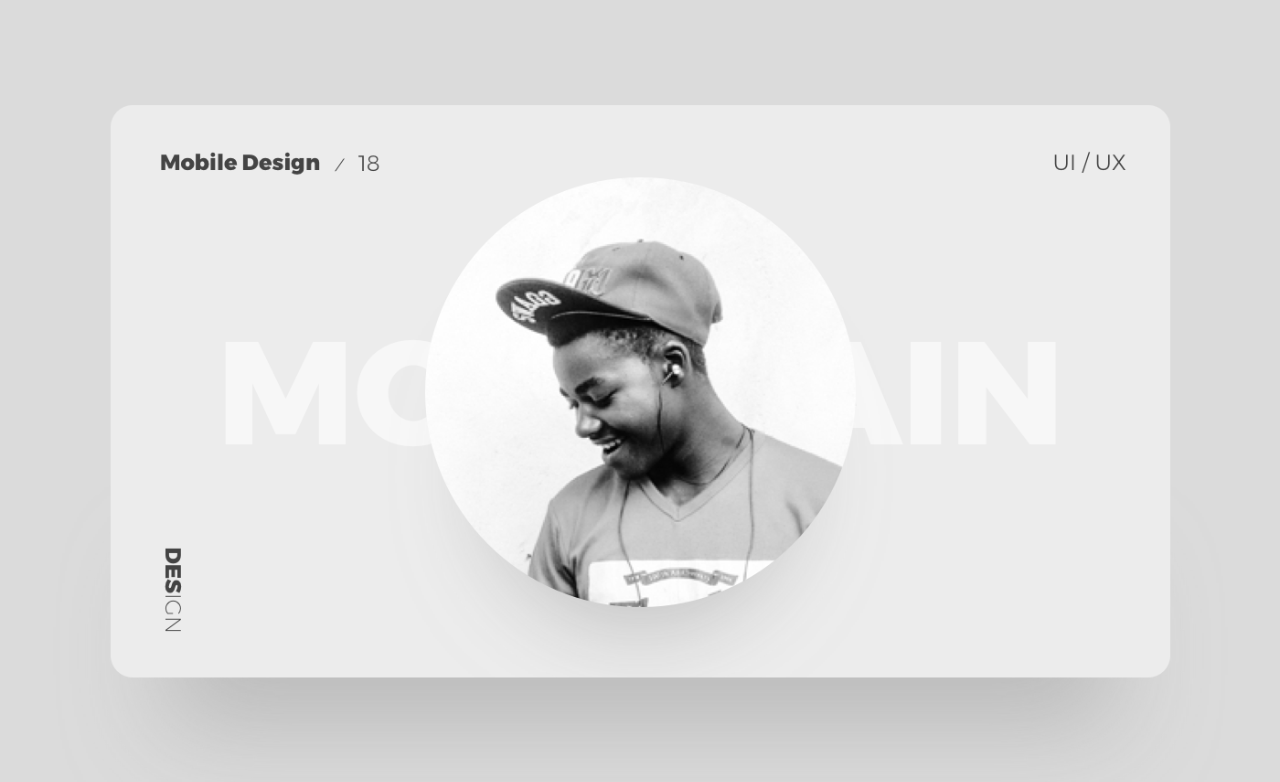
可以使用文字作為背景來增強畫麵形式感和視覺衝擊力。

很多時候我們構圖,直接將元素圖片放中心設計,然後就完事了,其實仔細思考,還可以去豐富下細節。

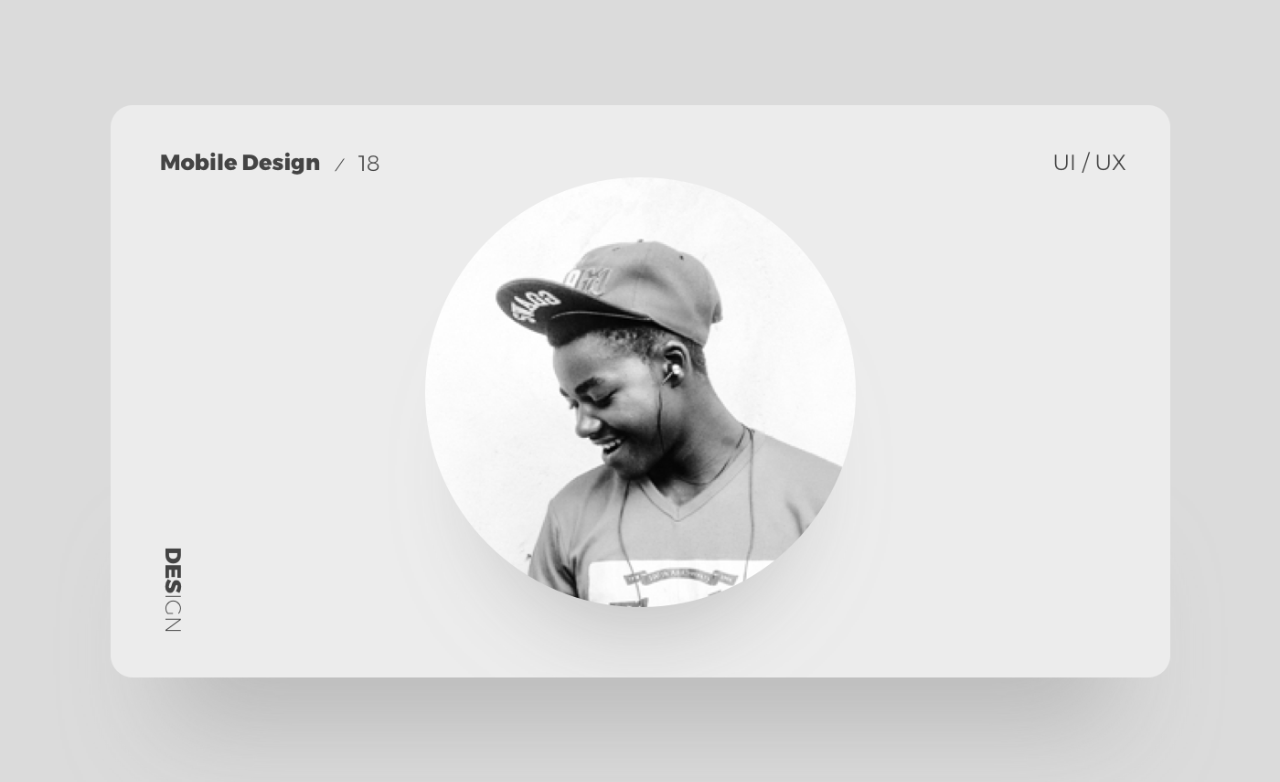
在人物背景後麵添加與圖相關的主體文字,作為背景修飾。看下案例:

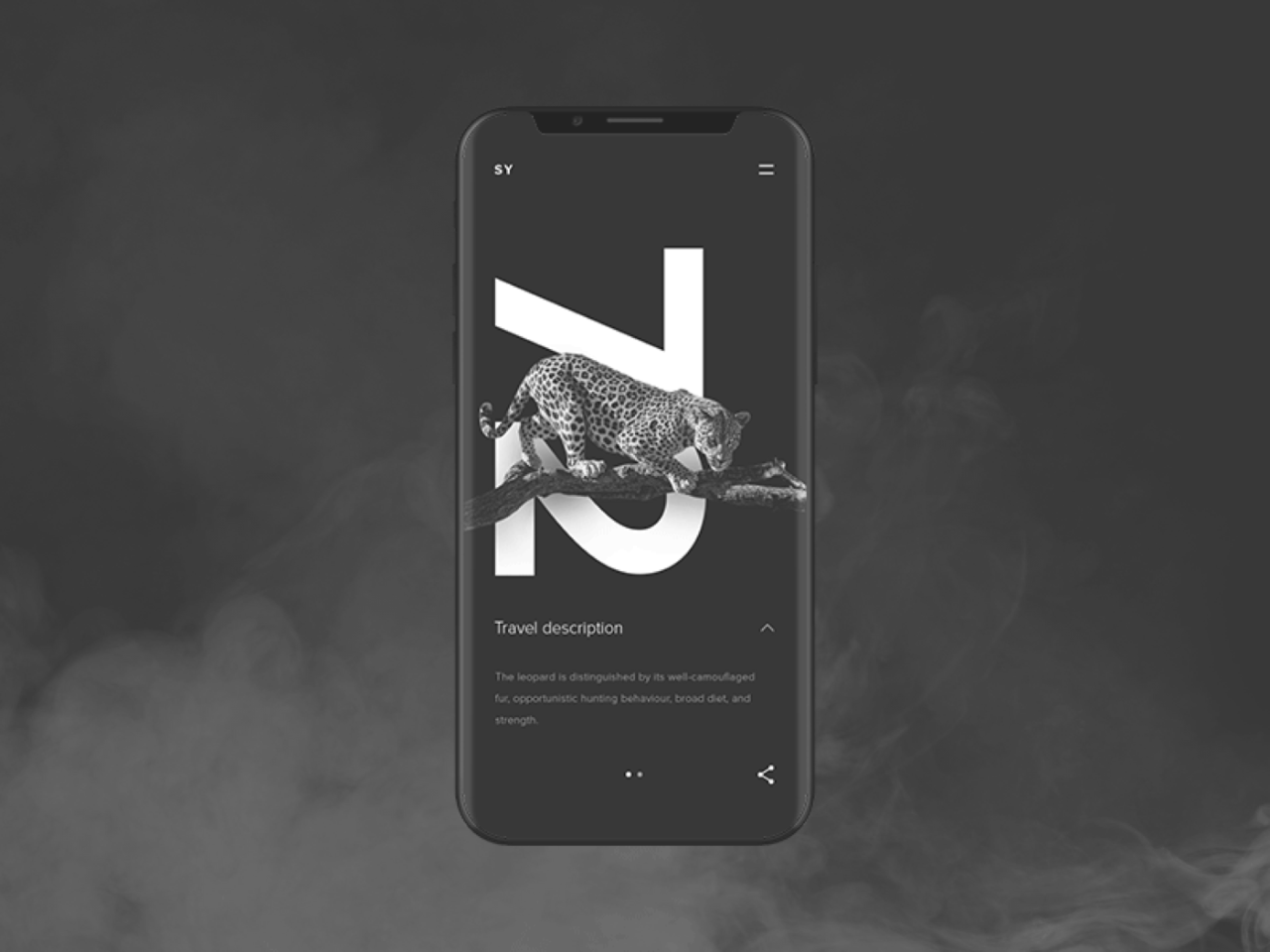
巧妙將數字與前景圖進行排版,畫麵有了縱深感

商品圖和LOGO組合排版

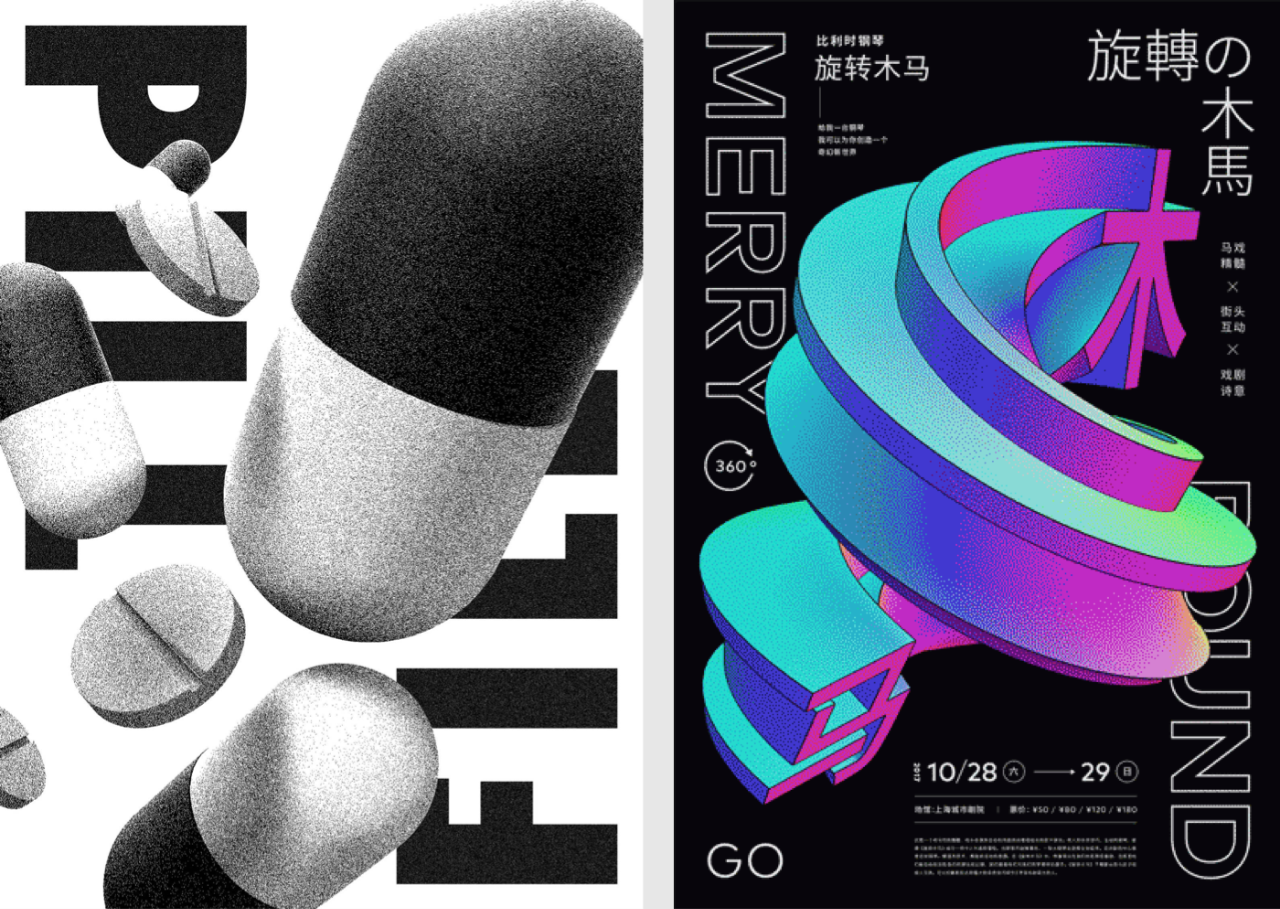
平麵海報圖文疊加設計手法,也是屢見不鮮
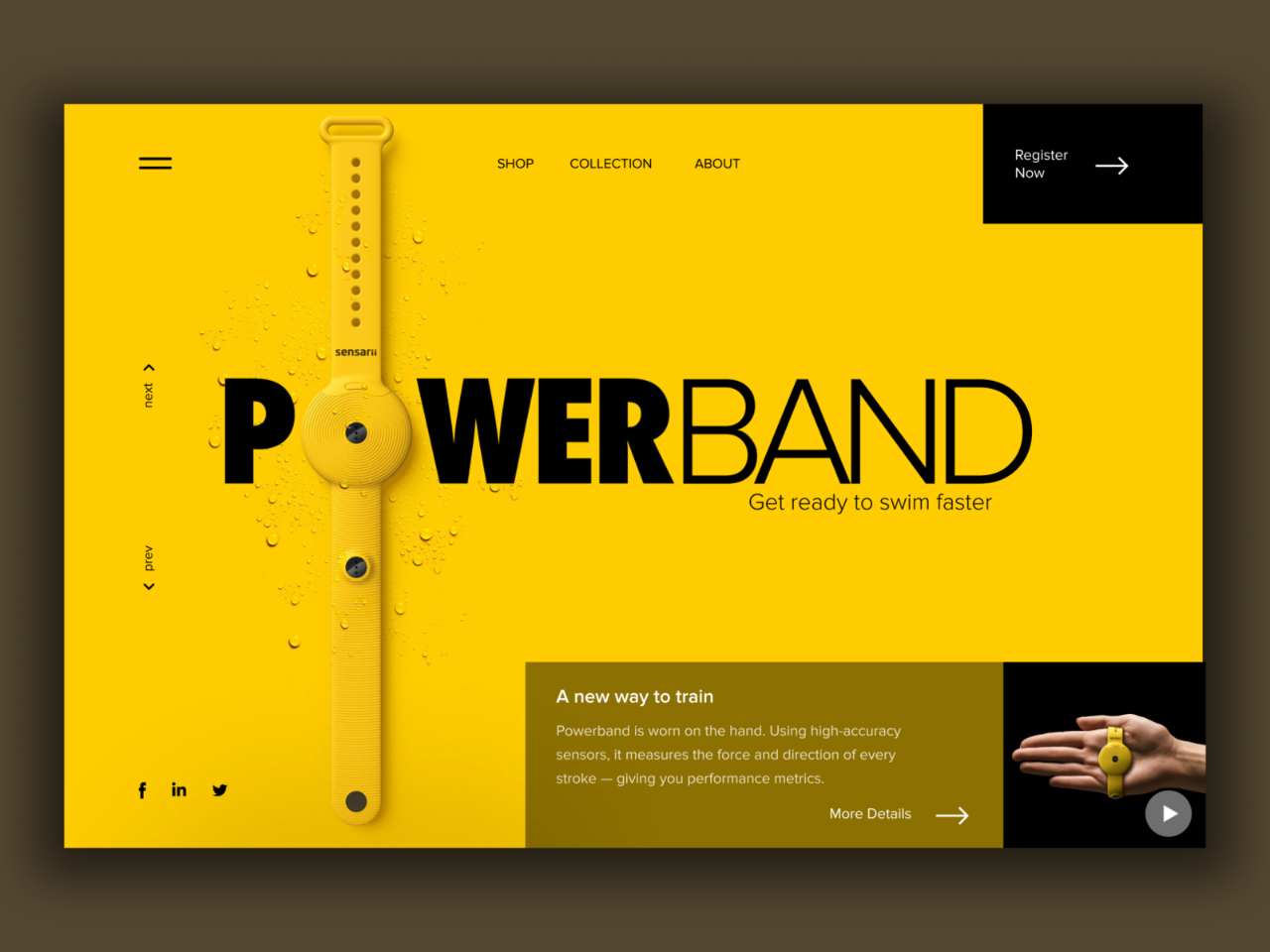
融入圓形
圓形在設計中出現頻次很高,原因其親和力給人主觀感受上要強於其他圖形,因此可以借用圓形去設計。

如果單純的將頁麵排版在畫麵中,會顯得呆板,很常規。

如圖,加上圓形背景,畫麵瞬間就活起來了,細節層次豐富,下麵看看實際案例。

圓形和人物組合排版,這裏圓形品牌圖形

圓形作為修飾背景,強調主體人物
粗細有節奏
粗細對比雖然很常聽說,但是很少有人注意到它在界麵中使用細節,粗細文字排版增強對比的作用,提升品質感。

通常大部分夥伴第一次估計就想到上麵這種設計,這樣比較粗暴一些,比較常規。

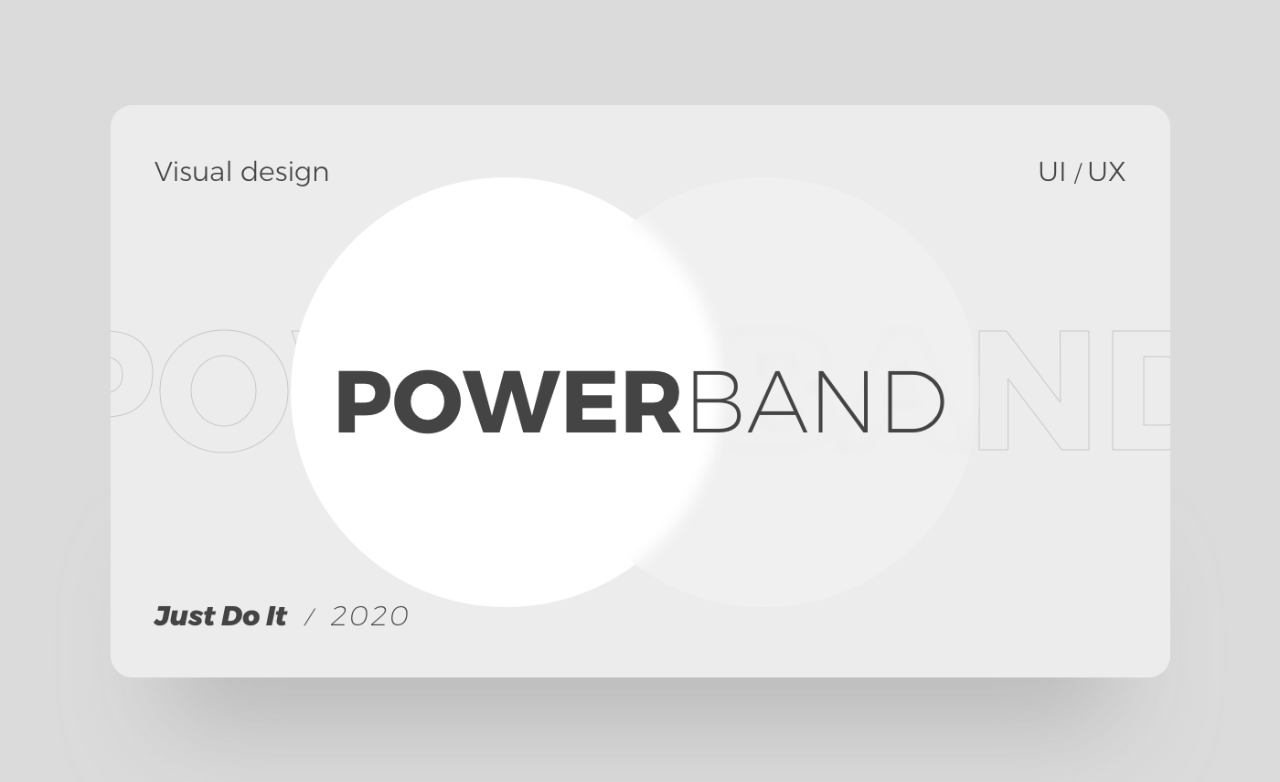
如果將兩個文字粗細調整下,再添加文字背景,設計感就上來了,下麵看看案例。

粗細對比增加細節感

這張海報同樣的在設計中使用粗細對比
寫在最後
今天分析四個小技巧提升設計美感,在日常工作中需要多加以運用,才可孰能生巧,隨機應變各種設計。
當然上麵的方法並不是單一使用的,大家可以組合使用,會得到意想不到的視覺效果。
原文地址:功夫UX(公眾號)
作者:功夫UX

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14