作為設計師,我們在工作中時常會遇到這樣的情況:作品缺少層次感、畫麵主次不分明、版式單調、呆板、太過常規化……這也是設計工作中的痛點。
做設計的同學都知道這句話,叫做:無對比不設計。雖然很多人都知道對比在設計中的重要程度,但在工作中卻還是會出現前麵所說的那些問題。所以本期的內容就以對比作為切入點,解決上麵所說的問題。

首先,什麼是對比?
通俗一點來講,對比就是一個元素與另外其他元素相互比較的設計手法,通過營造視覺元素之間的差異化,從而製造視覺衝突。

這裏主要說下在使用對比手法時的誤區:
1. 對比不夠明朗:這也是很多新手設計師會犯的失誤,明明使用了對比,但差異化的體現總是似有非有,不夠直觀。下麵看個錯誤的案例:

2. 對比缺少目的性:尤其是當畫麵元素多時,這也想強調那也想強調,結果導致畫麵缺少主次關係、元素與元素之間相互搶。
對比的重點在於:你想要強調的元素是什麼,就通過對比的手法讓他跟其他元素形成視覺上的明顯差異化。

你有沒有想過,在設計工作中,運營和老板常說的:放大、標紅、加粗具體指的是什麼?
答案是:對比!
對比是不可或缺的重要設計手法之一,可以說隻要是設計師,就離不開對比。那麼該有人問了:對比在設計中的作用有哪些?
第一:對比是信息整理的好手段,他能讓用戶快速分別出哪些是主要信息,哪些是次要信息,提高閱讀效率。
第二:改變作品呆板、單調的視覺感受,提升畫麵整體的跳躍率以及層次感。
第三:強烈的對比能提升視覺衝擊力,讓畫麵更加生動、有趣。
第四:對比手法還可以提升作品的出彩度,更吸引用戶眼球。

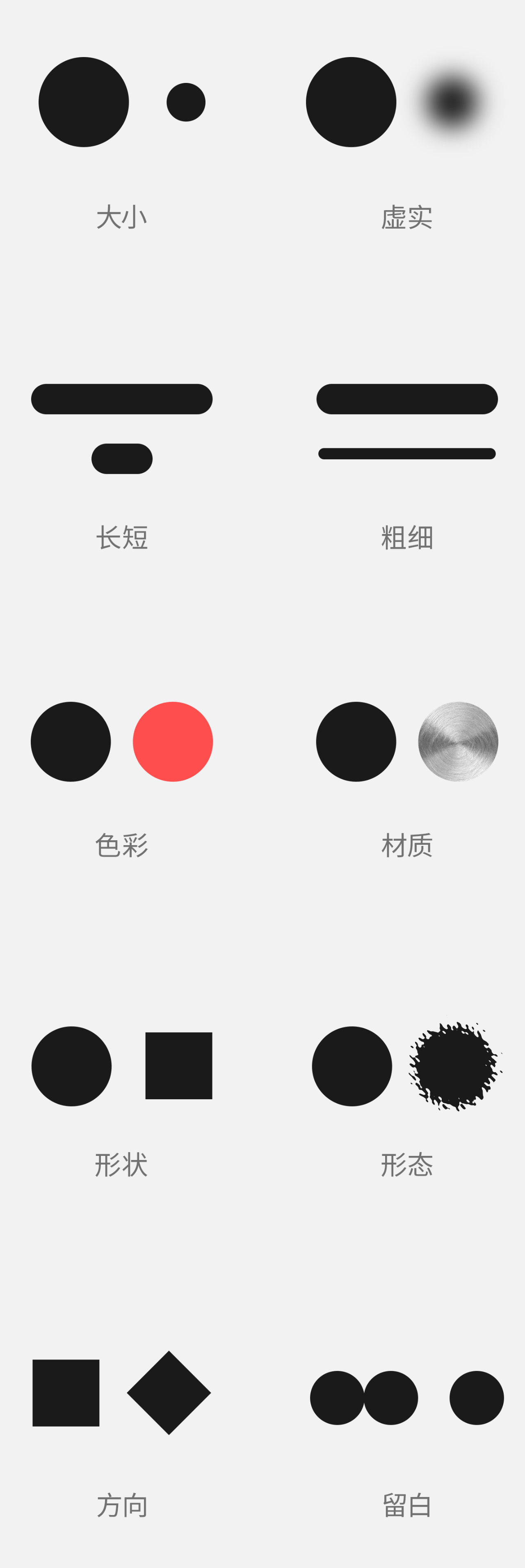
對比手法在設計中的具體表現形式有很多種,比如:大小、長短、粗細、顏色、材質、形態、留白、虛實、方向、透視、圖文、文字、表情、年齡等等。

雖然說對比手法在設計中的表現形式多種多樣,但在作用及目的性上,很多也都是有共通性的,下麵我們就以對比目的作為分類,逐一來說。

說到對比,最被人所熟知的作用就是突出主體,通俗點理解就是通過對比的手法讓用戶知道哪個是主角、哪些是配角。
不管是通過大小、長短、粗細、形態、色彩、形態等等不同的表現手法,都要確保能形成明顯的視覺差異化,讓元素之間互為參照物,舉個簡單的例子:

很顯然,紅色色塊更吸引人的眼球,也更容易引起注意,因為周圍黑色色塊都很雷同,沒有明顯的視覺衝突,而相反,紅色色塊與其他元素不同,差異化很強烈,所以這就是通過色彩對比的表現形式突出了主體。
這裏不得不提格式塔原理:人類會無意識之中,把相同形狀或形狀、形態相似的物品看做一個整體。對比就是利用了這個原理,製造視覺差異化,突出你想突出的視覺元素。
下麵看幾個類似的案例:



通過色彩對比,重點主體得到了凸顯,其他視覺元素保持了相對統一,這就是對比最基本的作用。同樣適用於其他表現形式:大小、促銷、長短、虛實……

其實在設計中,隻要恰當的使用對比手法,對於作品整體的層次感提升就有幫助,比如最簡單的大小對比:

如圖所示,在層級上已經算是有大有小、有主有次了,可以說是設計中最簡單的層次感體現方式了。即使最簡單的對比,也能體現出視覺上的層級關係,如果是為了提升設計作品整體的層次感,那麼對比可以做的更豐富一些,比如:結合大小、虛實的對比形式,對於層次感的提升會很有幫助。

下麵看兩個案例:



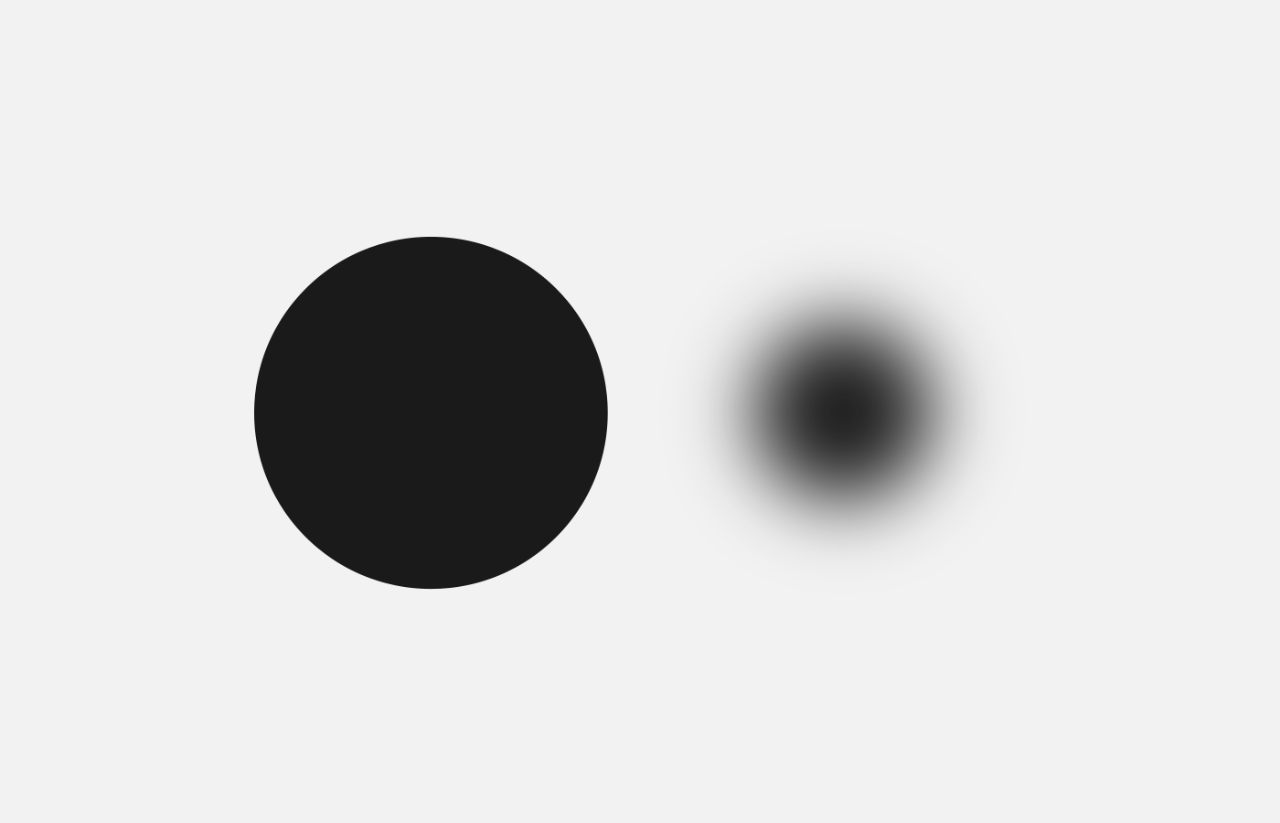
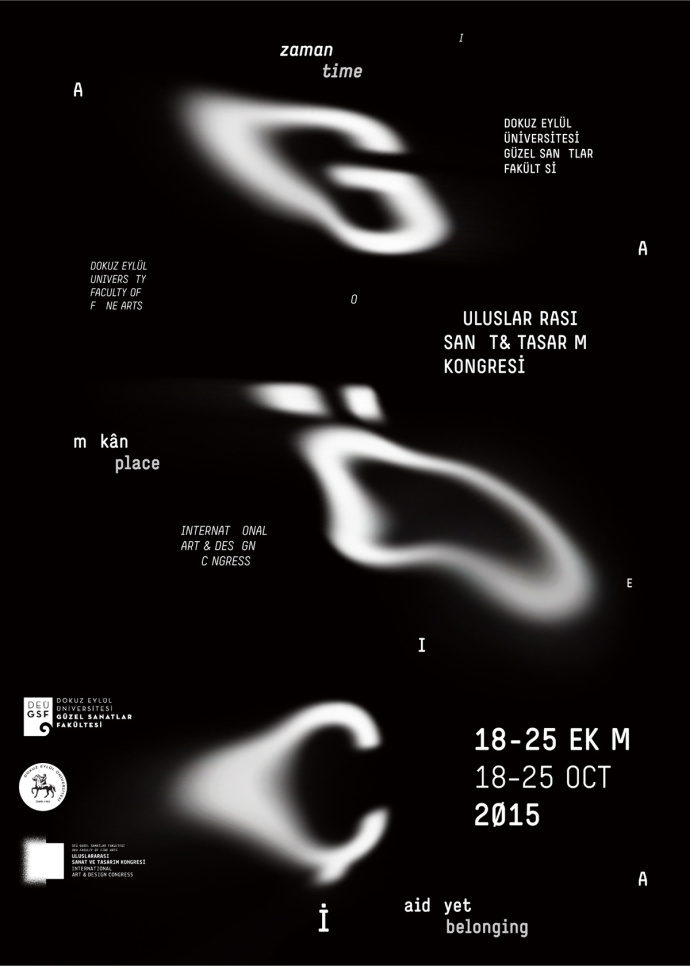
如圖所示,虛實對比的手法讓作品具備了一定空間上的前後遮擋關係,視覺層次上給人的感覺更加豐富、立體。
再比如我們經常看到的產品場景圖,也很喜歡使用這種虛實對比的形式展示:

虛化的視覺元素是為了體現整體的層次,實物是主體,為了突出強調的,這樣就形成了虛實對比。
類似的案例還有:

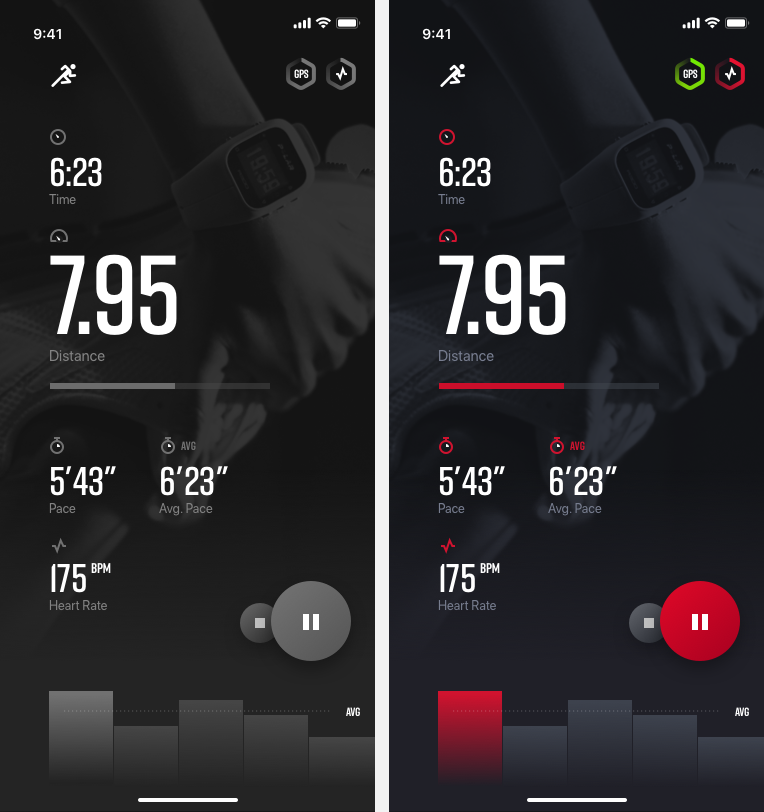
這裏需要說一點:視覺層次感不單純指空間維度的變化,還可以通過提升整體視覺豐富度來體現,比如下麵這個案例:

如上圖案例所示,單純的看左側黑白稿,僅僅通過大小、粗細對比就讓整體在視覺上很有層次感。再看右側案例,在左側基礎上結合色彩對比的形式,使得整體層次感受更加豐富,而這種層次感就是通過視覺豐富度進行體現的。
強調:對比的形式不要拘泥於某一種,可以相互結合使用,這樣不管對於信息整理還是主次關係、層次感,都會起到很好的加強、輔助的作用。

有些時候,作品會給人感覺很平淡、枯燥,這讓很多設計師頭疼,而通過對比手法就可以改善以上問題。
首先簡單的理解下跳躍率:版麵上“大塊的部分”與“小塊的部分”之間的比叫做“跳躍率”,通俗一點來說:就是大塊與小塊之間的對比強度。
而對比強度的體現可以是一種或者多種。
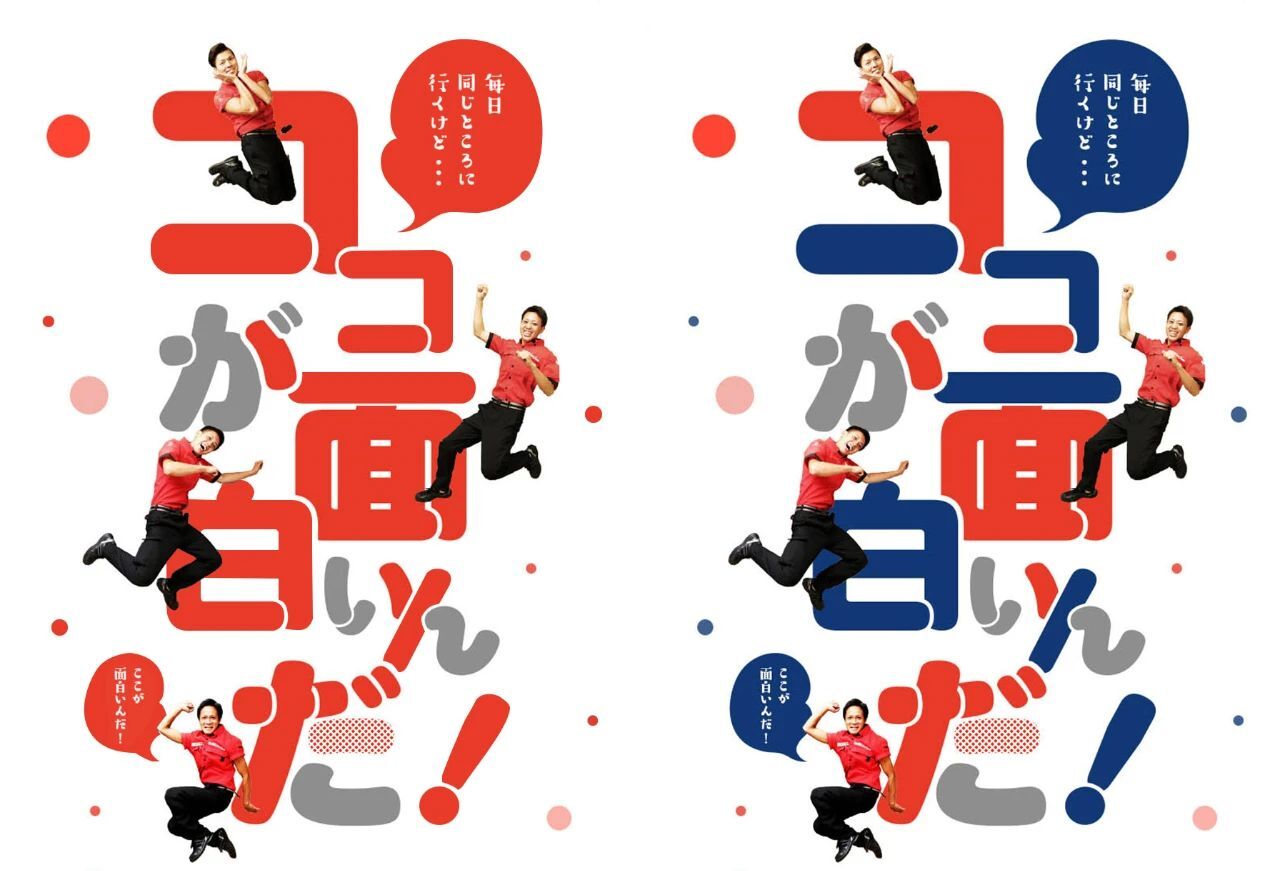
下麵看個案例:

如上圖所示,左側和右側案例從設計的角度來說都很好,隻是兩者給人的感覺有些不同,左側案例給人一種相對安靜、統一的視覺感受。而右側案例則通過明顯的色塊分割,形成了很強烈的視覺衝突,使得作品整體給人的感覺更加活躍、富有跳躍性,也更有層次感。類似的案例還有:

大多數情況下可以這麼理解:在視覺元素不變的情況下,對比強度越強,作品的活躍度就越大,再舉個很簡單的例子:

雖然文案都一樣,但兩者給人的視覺感受卻天差地別,很顯然右側作品視覺上更富有跳躍性,文字信息更有層次感。這一切都要歸功於對比的手法,因為加強了對比,所以作品在視覺上給人的感受也更活躍。
當你的作品總是給人很單調、呆板、平淡、缺少亮點時,不妨仔細審查一遍作品有沒有做好對比?
但也要強調:作品並不是越跳躍就越好,比如一些作品本身就是想營造一種安靜、統一的感覺。而像兒童節海報,整體感覺活躍一些會更好。所以一定要結合最終目的進行設計。

首先我們先來說下:設計感對於作品來說有用嗎?比如我們常說的點綴性的元素、英文、線條等等,其元素本身在作品中並沒有太大的含義,隻是起到輔助、點綴的作用。
所以你可能會聽到甲方或者老板問你:為什麼要加英文,誰能看懂?
除了填充空白的作用,還有個目的就是提升作品的設計感。舉個現實中的例子:同時有兩女生站在男生麵前,一位普普通通,另一位膚白貌美大長腿,你會看誰多一眼?
人向往美好事物是天性!延伸到設計中一樣如此。
但需要注意的是:不要一味的強調設計感而忽略了目的性,設計感也許可以讓你原本70分的作品向90分提升,但肯定不會將50分作品提升到70分,因為你最基本的都沒做好,談設計感就是本末倒置了。
如何更直觀的理解呢?看下麵這張示例:

同樣都是以設計二字為主體,下麵兩個案例就屬於過分強調設計感而忽略了目的性,關鍵文字的識別性高於一切設計感。而上側兩個案例,相比而言,右側在兼顧文字識別性的前提下,給人的感覺更新穎、富有層次感和設計感。
所以當標題性關鍵文案經特殊處理後,與常規文字就形成了對比,可以理解為對比手法中的形態對比,下麵看個案例:

如圖所示,案例就用到了文字之間肌理和大小的對比形式,不僅豐富了主次文案的層次,還間接的提升了作品整體的設計感。
類似的案例還有:

綜上所述:尤其是形態、虛實、空間、圖文、角度、位置此類的對比形式,對作品設計感的提升有很大幫助。
多數情況下,形式感強的對比都會依附於常規對比形式之上,也就是說先要做好基礎,再追求設計感。要切記:設計目的高於設計感!

說到氛圍感大家並不陌生,比如:對抗、活潑、有趣、激烈等等,而常用的對比手法就有提升氛圍感的作用,比如:強烈的色彩對比,能體現出對抗、激烈、活潑的氛圍;空間位置對比能體現出有趣……
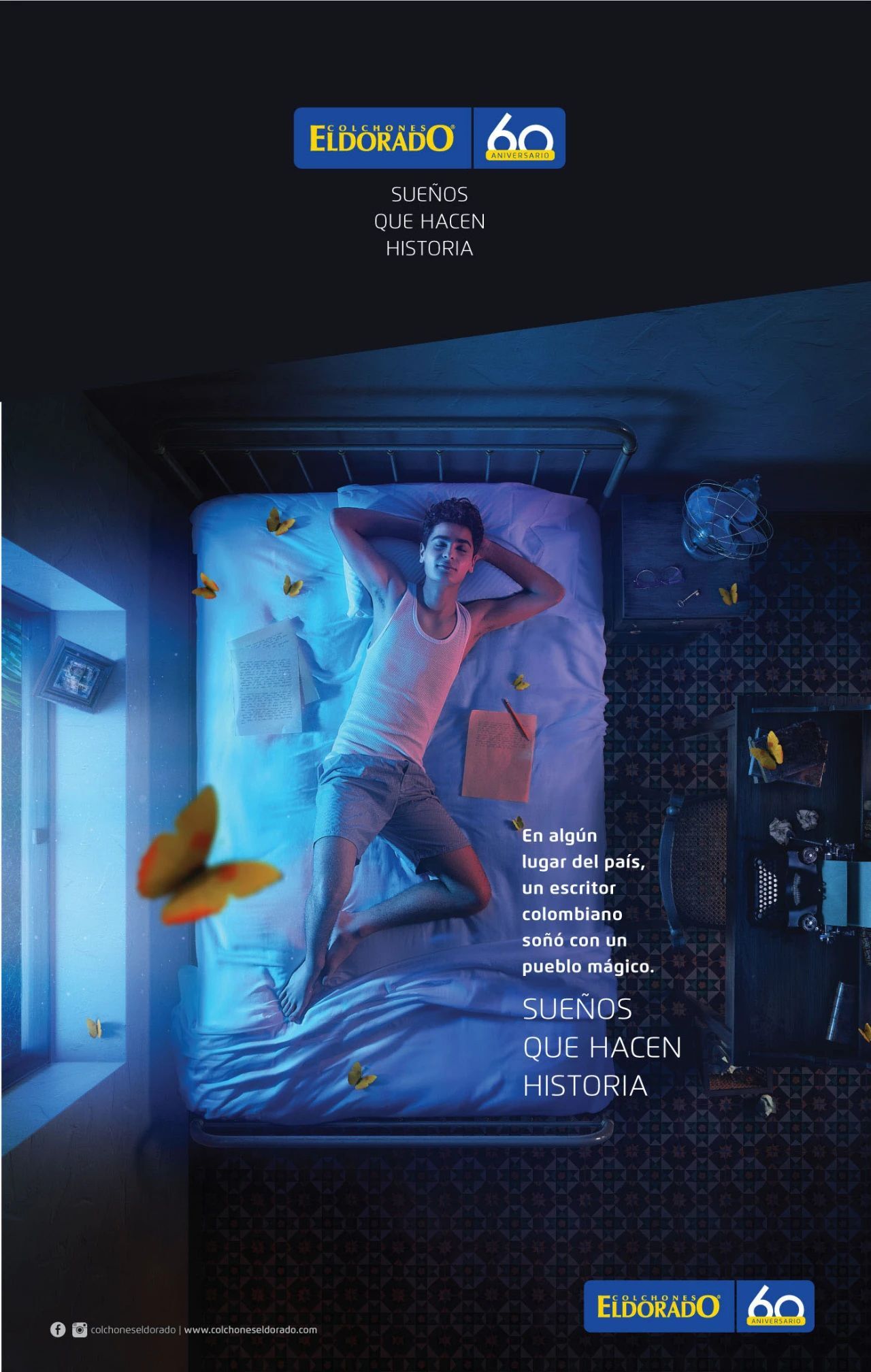
下麵看幾個案例:



如圖所示,案例通過顏色對比的形式,即冷暖色對比,加強了作品整體的氛圍感和視覺衝擊力,也正因如此,使得作品給人的視覺感受更加立體。對比無處不在,往往一些很有意思的創意都來源於對比手法,隻是呈現形式有所不同而已,比如:

貓與虎在形態上形成了強烈的對比,作品給人的感受有趣、新穎,這就是對比所帶來的氛圍感受。
類似的案例還有:

前麵也說了,對比在一定程度上也能體現出對抗、激烈的氛圍,除了被大家所熟知的冷暖色對比外,還有哪些?下麵看幾個案例:




通過位置、表情、形態的對比,也可以體現出激烈、對抗的氛圍感受。

通過整篇文章你會發現,即使同樣的對比手法,有時候所帶給我們的視覺感受也各不相同,往往在強調某一作用時,無形之中也兼顧了另外其他的作用,比如:當對比是強調突出主體時,也兼顧了整體層次感……
所以在工作中,我們無需刻意強調哪種對比形式對應哪種作用,因為很多都是互通的,根據自己的設計目的,做到靈活使用即可。
原文地址:美工美邦(公眾號)
作者:美工美邦

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14