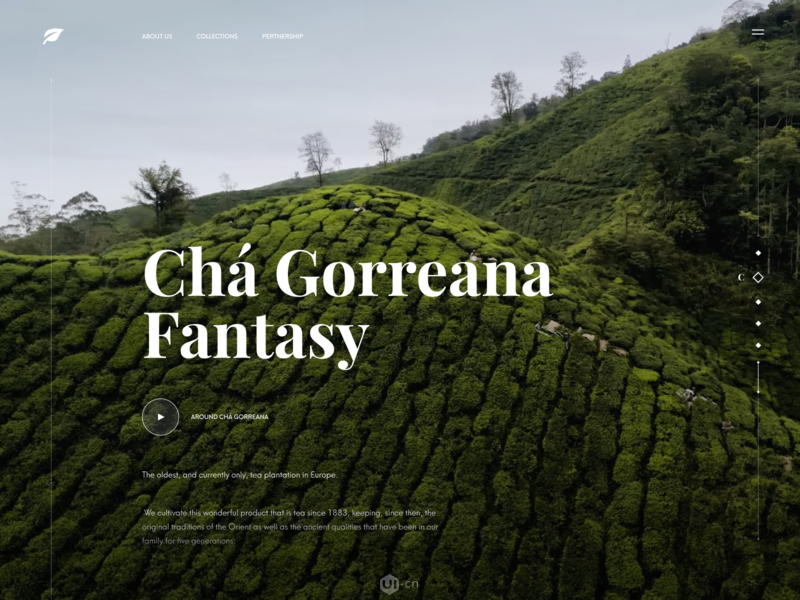
首屏在網站的設計中起著非常關鍵的作用,它奠定了網站整體的基調。 特別是極簡主義盛行的這個時代,各種花裏胡哨的東西往往不被看好。所以有時沒有其他東西可以吸引眼球,網站首屏設計就變得更加重要。
考慮到創造性和生產力,網頁設計師在設計網站的這一部分時付出了大量的努力。因為消費者對品牌的認識就從這裏開始。但據穀歌統計,消費者對一個網站的意見隻需50毫秒就能形成,甚至有的隻需17毫秒。
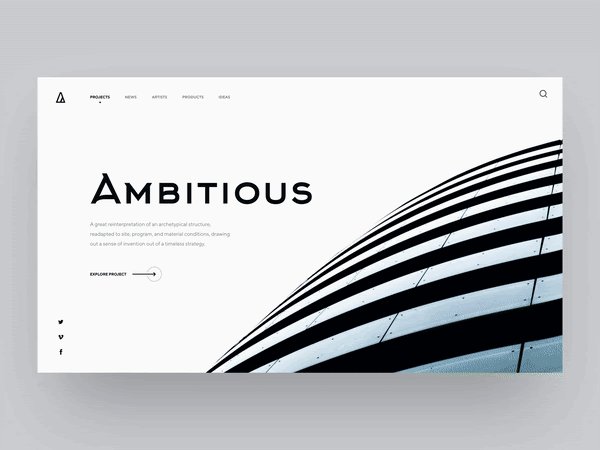
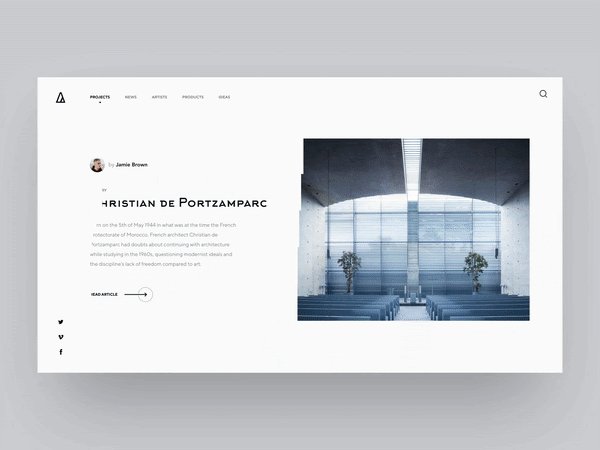
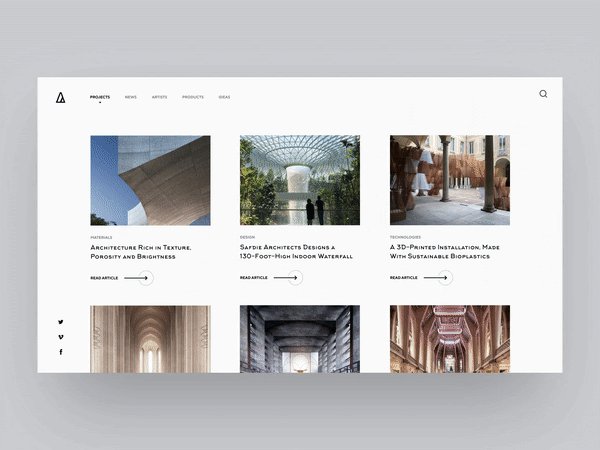
要了解如何設計一個有效的網站首屏,以及它應該包括哪些元素,請看下麵的例子。
“生活是第一印象。你隻有一次機會。讓它記住你”― J.R. Rim

什麼是網站首屏?
什麼是網站的首屏(header)? 過去,人們通常把LOGO,按鈕,聯係信息一同構成的一行窄窄的區域稱作首屏。在現代設計中,主頁的第一屏區域都可以認為是首屏。
作為人們在加載網站時第一秒看到的界麵部分,首屏就相當於邀請函。 它應該提供一個網站的基本信息,以便用戶能夠在幾秒鍾內對網站有個初步了解。
一些設計師會為網站的各個部分製作單獨的首屏。 例如,你可以為主頁製作一個大首屏,而在其他頁麵留下一個小條。 但前提是,要保持一致。一個很好的網站設計實踐是將內頁的首屏設計為主頁麵首屏的縮寫版本。

網站首屏包括什麼?
首屏的任務是為用戶回答基本問題:代表什麼品牌,提供什麼商品和服務,如何與公司員工取得聯係,是否有任何當前的交易等等。
除此之外,它還代表了網站的質量甚至身份。 如果首屏喚起了良好的情感共鳴,觀眾覺得它有價值,那時你的首屏才已經滿足了基本的設計要求。
網站首屏的主要元素通常是:
● LOGO或品牌標識
● 行動呼籲按鈕
● 文字或提要
● 導航元素
● 搜索符
但你不必一下子把它們都加進去。 你需要在信息的豐富與其和諧的安排之間找到平衡。 隻使用需要的數據,無論所有的鏈接看起來多麼重要,過度的首屏沒有益處。
首屏留白太多也不是一個好辦法。 如果一個用戶在幾秒鍾內無法弄清楚您的界麵,就很可能會永遠拋棄你。 一個糟糕的首屏可以把訪問者推到另外內容低劣的網站去。
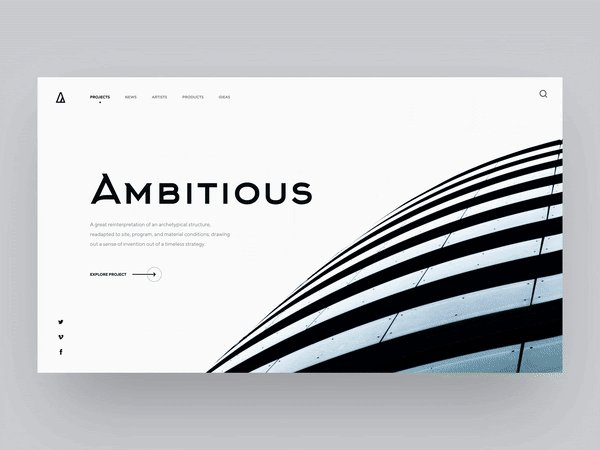
在極簡首屏的設計中,隻顯示到網站主要部分和公司標誌的鏈接。 這種方法在設計登陸頁麵時特別有用。

最佳首屏設計實踐
在設計首屏部分時,別限製你的創造力。 網站的首屏是一個開放且具有廣泛的創造性設計決策的領域,它必須值得紀念,簡潔和有所用處。
讓我們列舉一下要點。
首屏的大小
網站首屏圖像應該有多大,其實沒有明確的答案。 有些人試圖提供一套準確的數字來規範它,但如今網站建設最困難的方麵之一是確保每個屏幕大小的有效性。 即使兩個屏幕大小相同,分辨率也可能不同,因此用戶不會看到相同的效果。
所以不要專注在精確的像素概念上,遵循簡單的常識規則就好。
首屏的高度最好不要幹擾對內容的感知。對於信息類資源,小首屏將是一個很好的選擇,而對於類似登陸界麵,首屏大一點更好。
在大量首屏的情況下,最好在折疊下麵留下一些空間,這樣用戶就可以瞥一眼就知道頁麵的下一個內容並開始滾動。

視覺層次
尼爾森·諾曼集團(Nielsen Norman Group)在2006年首次在F-shaped pattern of reading on the web 提出了他們的理論,這理論在今天仍然得到推崇。
如果訪客在一個陌生網站,他總是傾向於從屏幕的左上角開始掃視。 如果他們在那裏找不到預期的信息,那麼頁麵將自動被認為是棘手且不標準的,他們會覺得難以理解而離開。
● logo。另一個由NN/g進行的研究表明,與中心或右側的位置相比,用戶更容易記住那些logo放在左邊的品牌。
但如果是一個圓形的標誌,其實也可以把它放在屏幕的中心,盡管它的效果仍然沒有放在左邊好。
● 導航。一定注意不要令網站的導航部分過於雜亂。 太多的鏈接會壓倒訪客。 有時,對網站結構的整體調整可能是為最重要的類別騰出一些空間。
比如使訪客容易了解他們在哪裏、如何找到更深層的內容,以及使用懸停效果來指導用戶等。
● 行動按鈕(CTA)。視覺層次、結構需要遵循“CTA原則”。

固定導航欄
固定導航欄或始終粘在界麵上方,無論你的頁麵是否滾動都能看見它。這已經成為一個網頁設計標準。
在不違反整體設計概念的情況下,請固定導航欄。無論對桌麵還是移動設計,這都是一個很好的想法:
- 電子商務網站-購物車總是在用戶麵前。
- 服務網站-電話號碼或CTA會持續顯示。
- 固定首屏可以提升客戶體驗,保持用戶導向,並給予他們更多的控製權。

由首屏傳遞的信息
在設計首屏之前,需要考慮網站的整體風格及其主要目的。
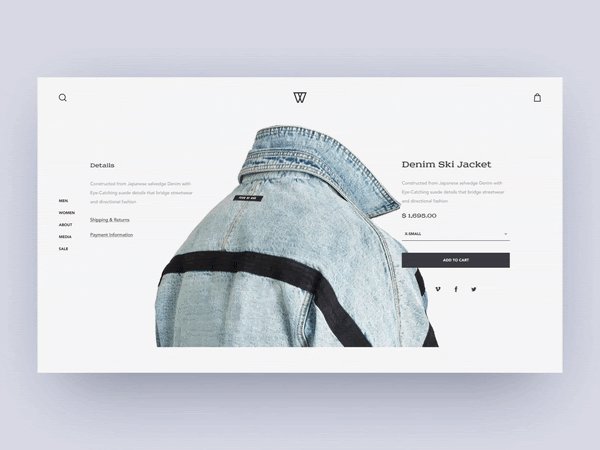
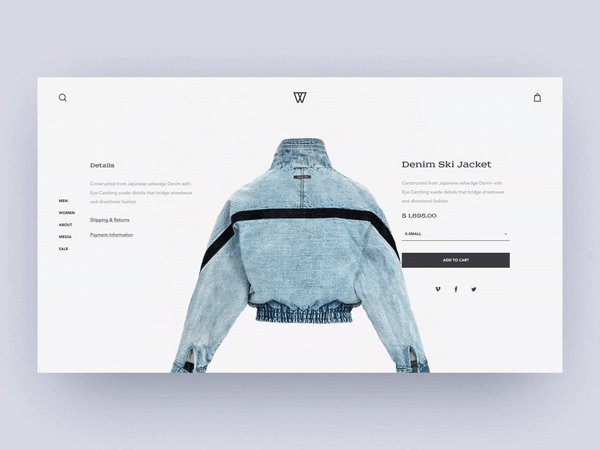
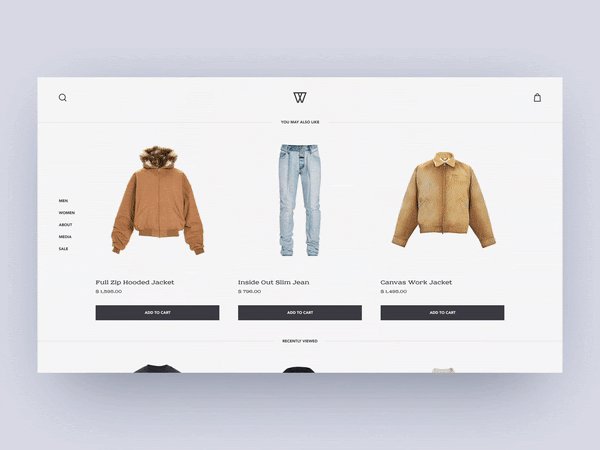
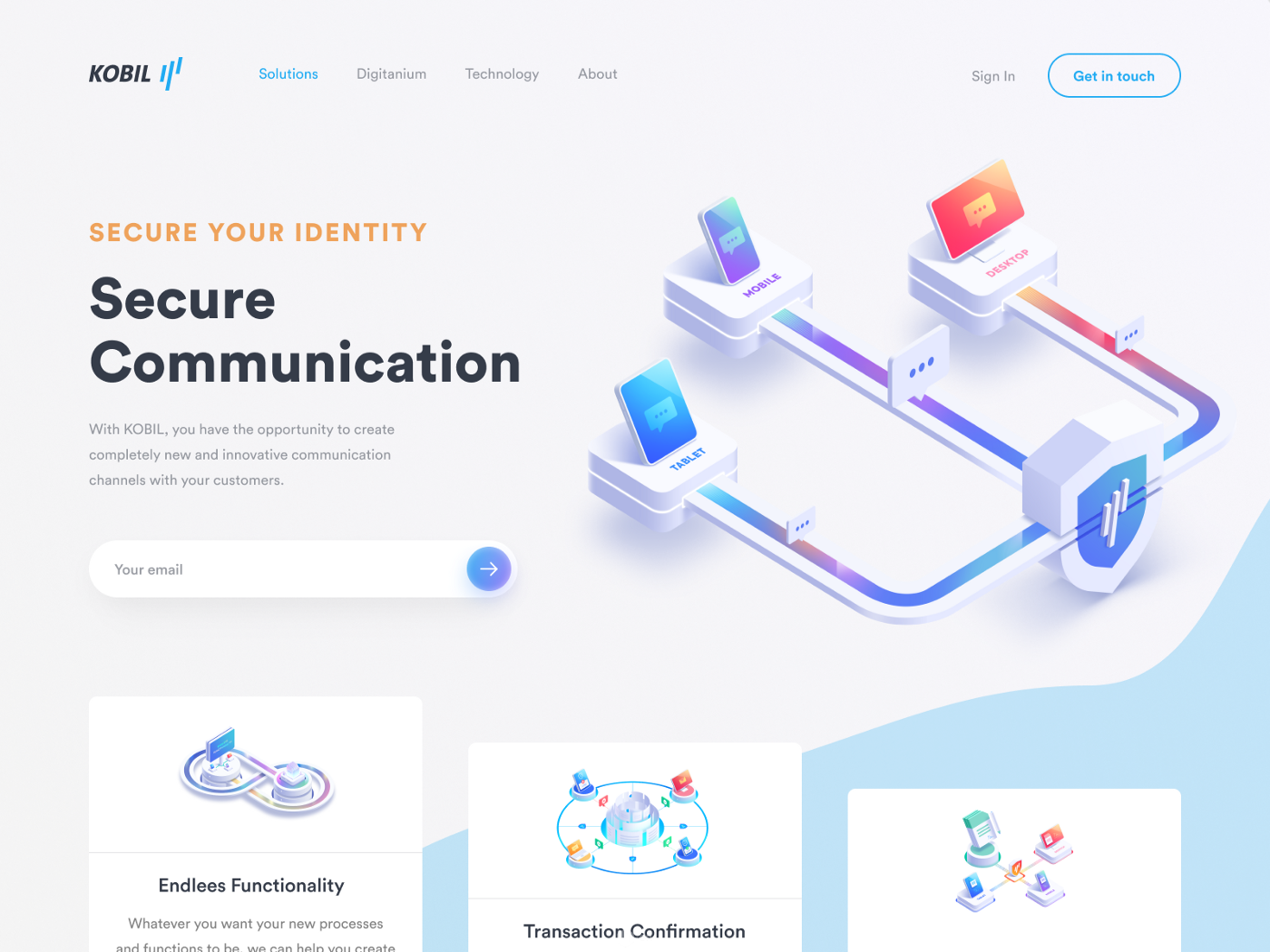
如果它是一個旨在展示產品的促銷網站,首屏的設計可能包含到主要區域的鏈接,結合高清主圖,因為這樣一個網站的主要目的是有效地呈現產品。 就電子商務或商業網站而言,情況可能有所不同。 用戶需要很容易地導航,了解最新的交易,如何快速聯係經理,以及在哪裏看到他們已經下好的訂單,因此在這種情況下,為了讓位於其他類別,首屏可能更簡潔:
- 首屏可以傳遞幾個可能的信息:
- 促進消費者做某事
- 建立信任
- 鼓勵訪客了解更多
- 有趣等等
- 取決於特定網站的目標

相關圖像
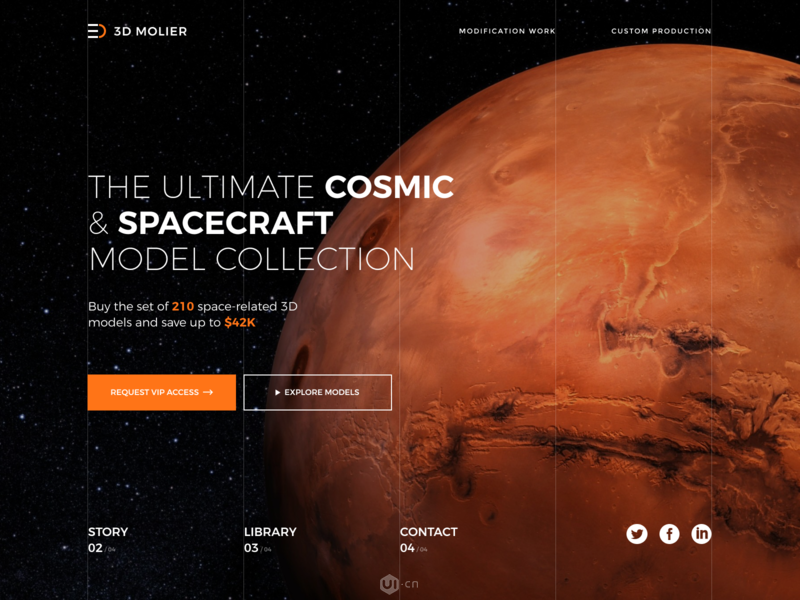
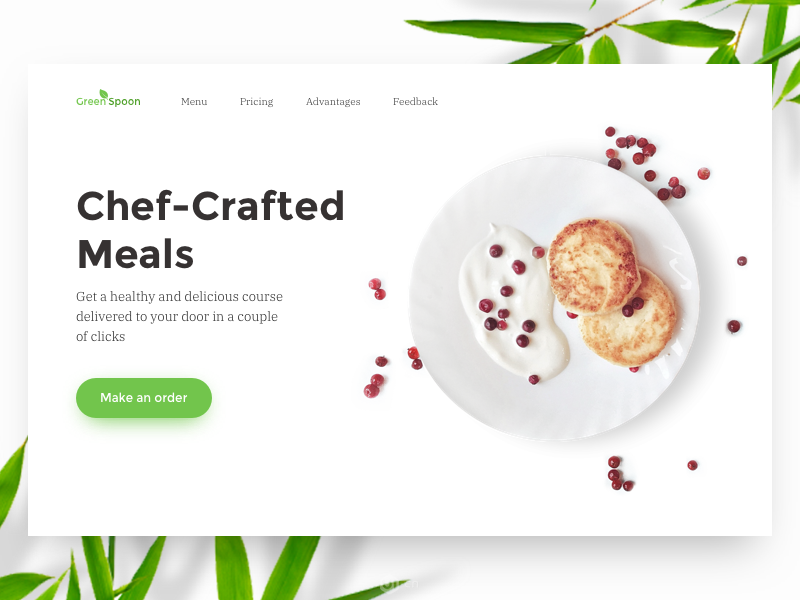
首屏中的圖片應該直接傳達有關業務的信息。 例如,如果它代表食品配送服務,那麼圖像可能會描繪一個整潔的快遞與美觀有吸引力的食物。一般來說,訪客應該會在看過你的網站後想從你那裏買東西。
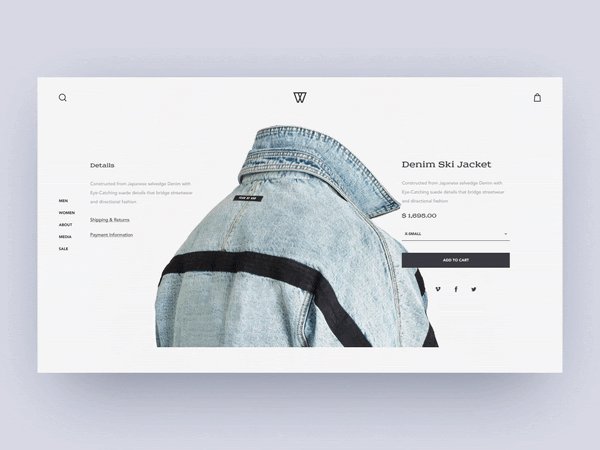
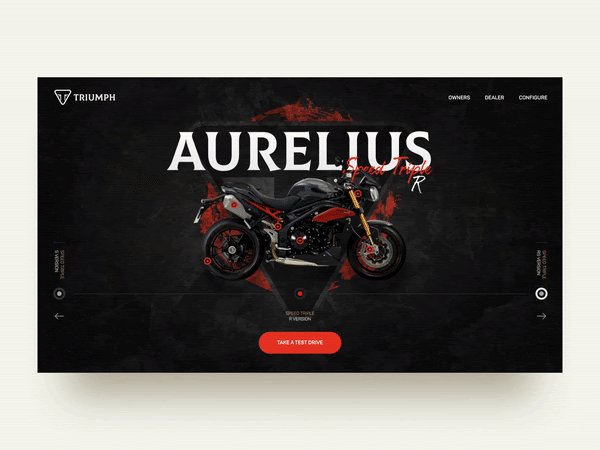
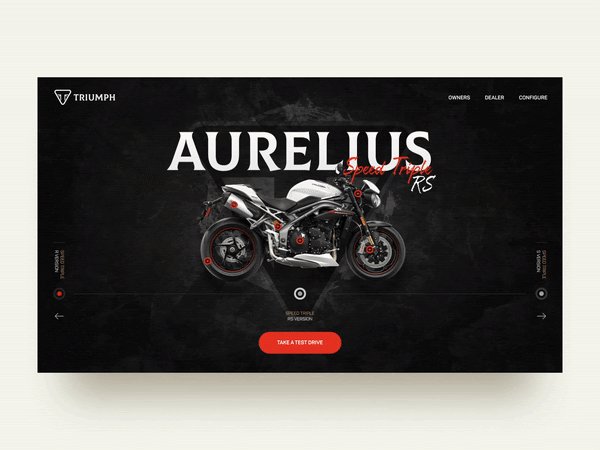
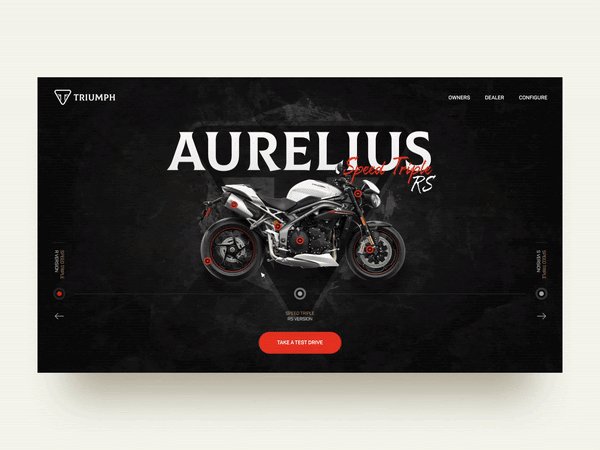
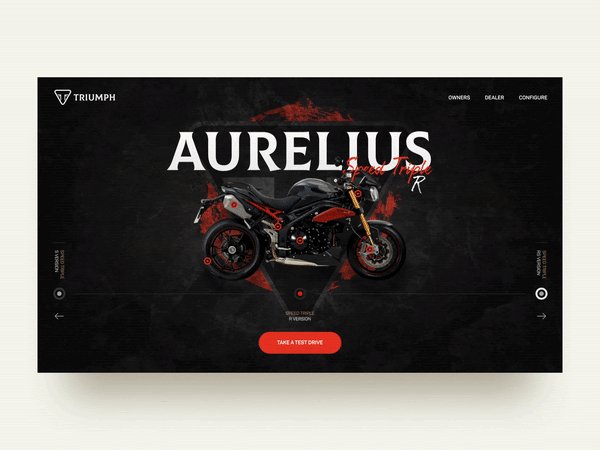
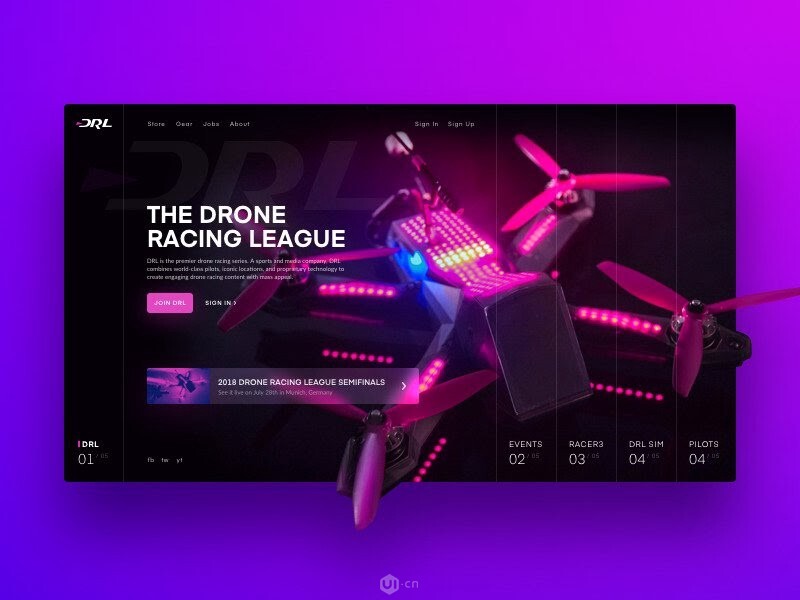
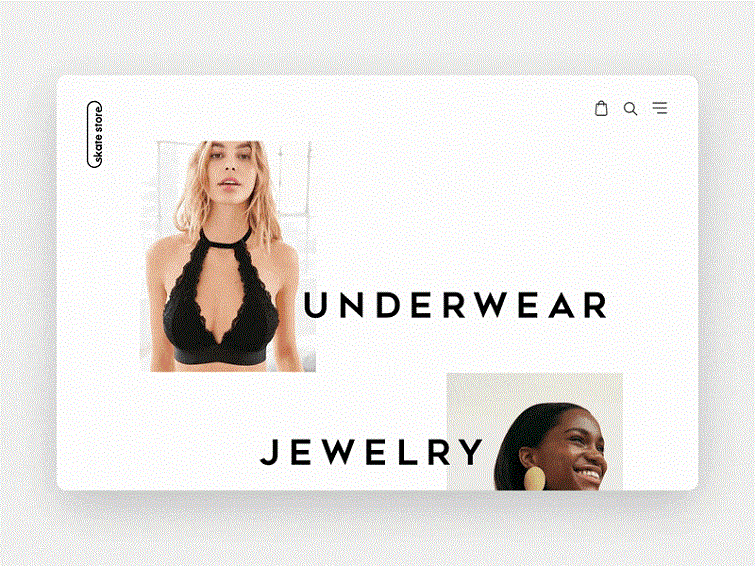
- 高質量的照片。 攝影是網頁設計師的有力工具.. 它可以講述一個故事,喚起情感,激勵你的訪客進一步滾動。 對於有強烈醒目圖像的站點,請嚐試製作一個透明的首屏。僅保留主要鏈接能更好地展示圖像。
- 輪播圖。如果你有幾張代表網站業務的好照片,直接用吧! 用戶可以滾動瀏覽一組精美的高分辨率圖像。
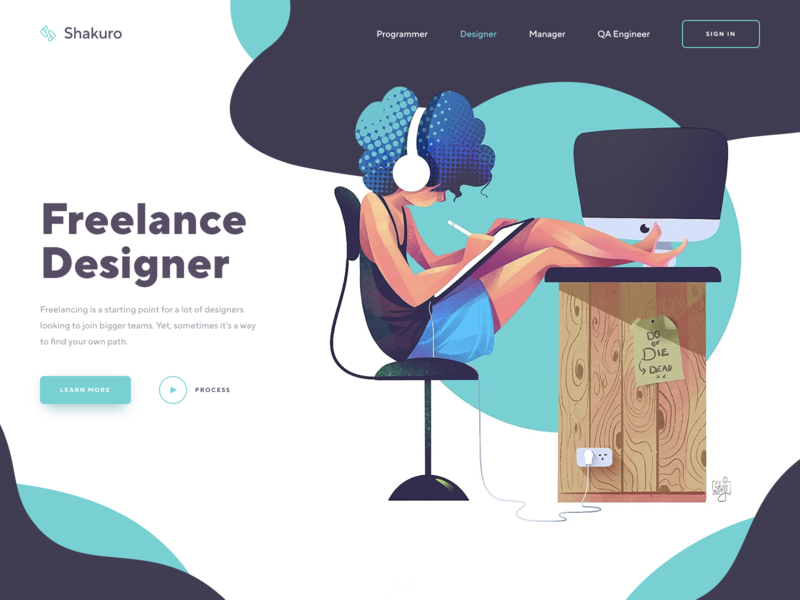
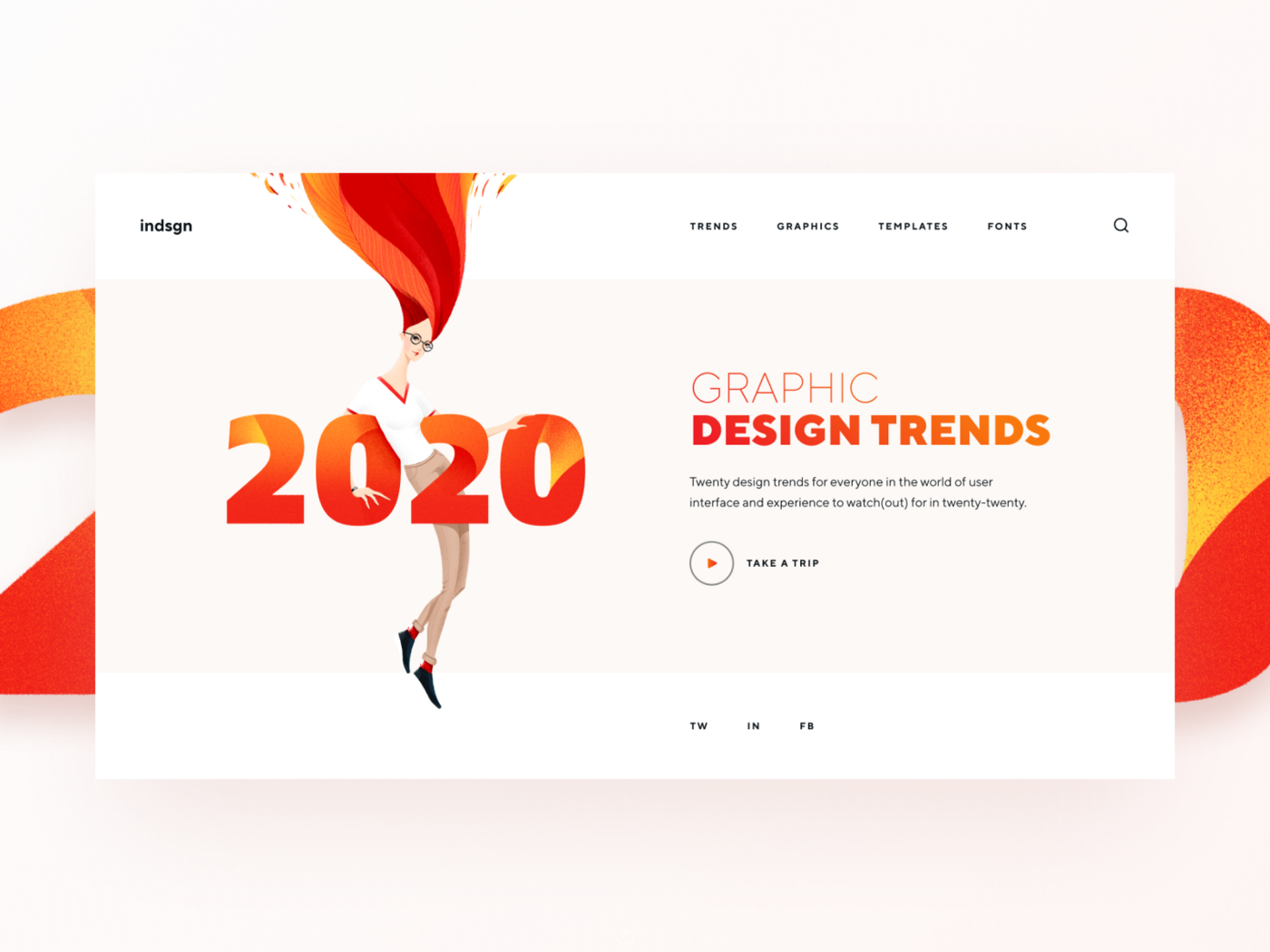
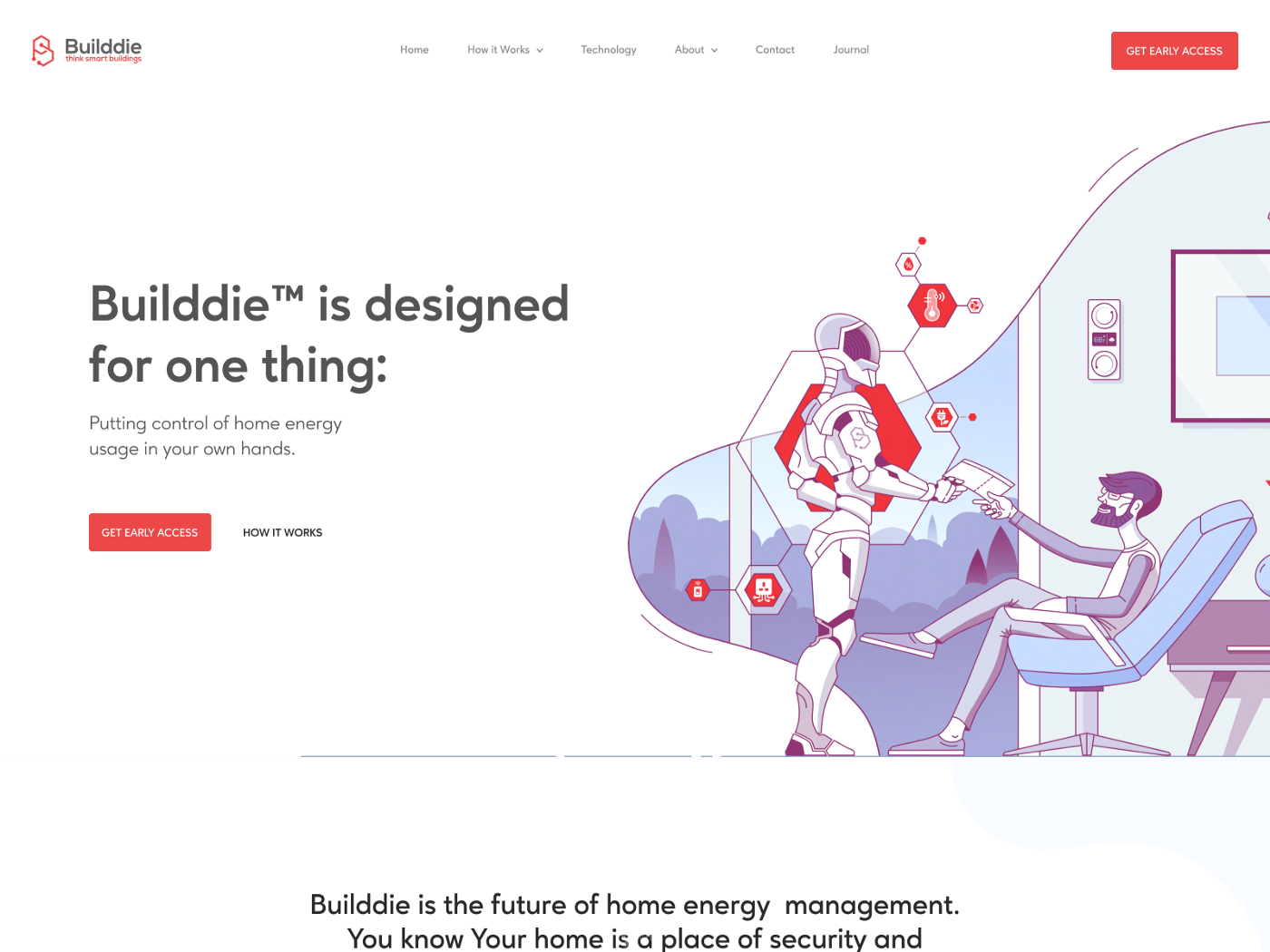
- 插畫。網站的首屏圖像必須奠定正確的基調,並建立個性化的連接。 當然,如果圖像獨特且容易識別就更好了。你可以通過利用插畫來實現它。

視頻或動畫
不要把注意力集中在靜態圖像上。
添加視頻是最有效的突出網站首屏的方式之一 。如果可能,請嚐試將主題視頻材料添加到首屏中。 許多網站使用它來吸引觀眾,同時以盡可能好的方式展示他們的公司或產品。
另一種讓你的設計更有吸引力,更生動,更加印象深刻的方法是添加動畫。 它可以幫助你製作很酷的網站首屏。如果你正在尋找一個互動的網頁來吸引觀眾,動畫是一個很好的選擇。

精心設計的行動按鈕
在設計網頁首屏時,設計師在那裏添加了一些動作元素的調用,如“注冊”、“登錄”、“聯係”等。 為了吸引用戶的注意力,使其知道怎麼行動,按鈕應該包含一個對用戶來說可理解的並且在其他內容中也很顯眼的描述。
呼籲行動放置在一個具有戰略意義的位置是一個完美的機會,能敦促用戶采取行動,從而提高您的轉化率。

網站首屏的最佳字體
首先,客戶必須能明確感知各版塊名稱及公司提供的信息:聯係方式,有吸引力的優惠等… 因此,您需要選擇清晰、可讀的字體,確保不會造成閱讀困難,可以一眼就理解。
對於大型主頁首屏,您可以使用一些粗體字體和富有想象力的元素來吸引用戶的注意力,否則,最好不要選擇那些很難閱讀的花哨字體。

簡單的首屏設計
保持一個清晰和整潔的首屏,如果內容過多,訪問者會覺得你在用你的內容“綁架”他們。 一個創造性的網站首屏也可以有一個非常簡潔的外觀。

隱藏導航(漢堡菜單)
這是一種使用得越來越多的網站設計解決方案。漢堡包菜單是三條條紋的小圖標,點擊時顯示完整的菜單。當設計師需要專注於主屏幕時,它們就使用這種方法。
從網站可用性的角度來看,這是一個很好的選擇。 這樣的菜單來自移動設計,用戶已經很熟悉了。漢堡包菜單適用於促銷網站,其中主要重點是使用照片或視頻高質量地展示產品。 對於在線商店,這個選項可能不太合適,因為對於消費者來說,有一個購物車、選定的產品和快速訪問的搜索字段是很重要的。

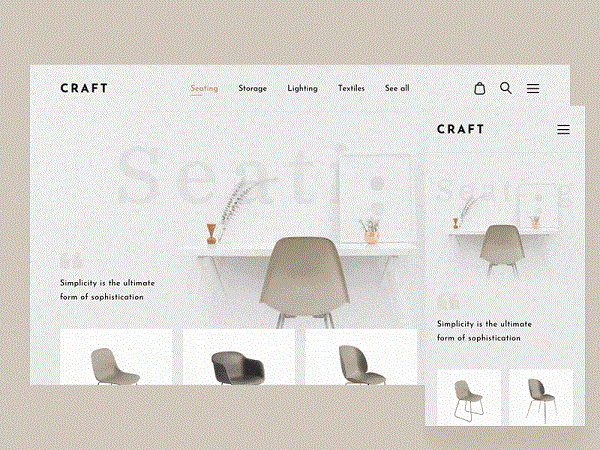
響應式的首屏設計
首屏不僅應正確顯示在網站的桌麵端,還應正確顯示在移動端上。 因此,他必須是可響應式的,並能夠很好地適配不同(型號)的移動設備。
移動設備的普及,使得桌麵端的網頁設計看起來也像是移動端的風格。 例如,桌麵端的主圖和漢堡包菜單的實現就起源於移動設計。

最後
首屏對於網站來說,就像一張獨特的名片。 因此,在設計網站時,要最大限度地重視首屏。
網站首屏設計的最後一個最佳實踐:定期修改,以保持的網站和最新的設計潮流接軌。
學習工具,但不受限於某種工具。
譯文地址:UI中國
作者:Kate Shokurova
譯者:Mockplus
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14








