卡片式設計對於我們來說並不陌生,從設計類網站上或市場上的一些APP中也會看到很多的卡片式設計的案例,卡片式設計也是UI設計中最常用的方式之一。
最近在新項目的設計中也嚐試使用了卡片式設計,結合實際項目中的得到了一些思考進行總結並歸納出一些卡片式設計的小知識點。同時希望自己通過本次的總結進行知識沉澱,以及跟大家一起探討下卡片式的設計。
來源於日常
在現實生活中的卡片式設計可以說是無處不在,例如身份證、交通卡、銀行卡、名片、便利貼、撲克牌、遊戲卡......諸如此類的生活常見品都是以卡片的方式存在,其共同點都使用一個容器中承載著內容,並且具有“便攜性、信息簡潔和相對獨立性”。

UI設計中卡片的使用場景
在項目設計之初我分析了一些使用卡片設計的App,並且從中整理總結了幾個較為常見的卡片式設計的使用場景。
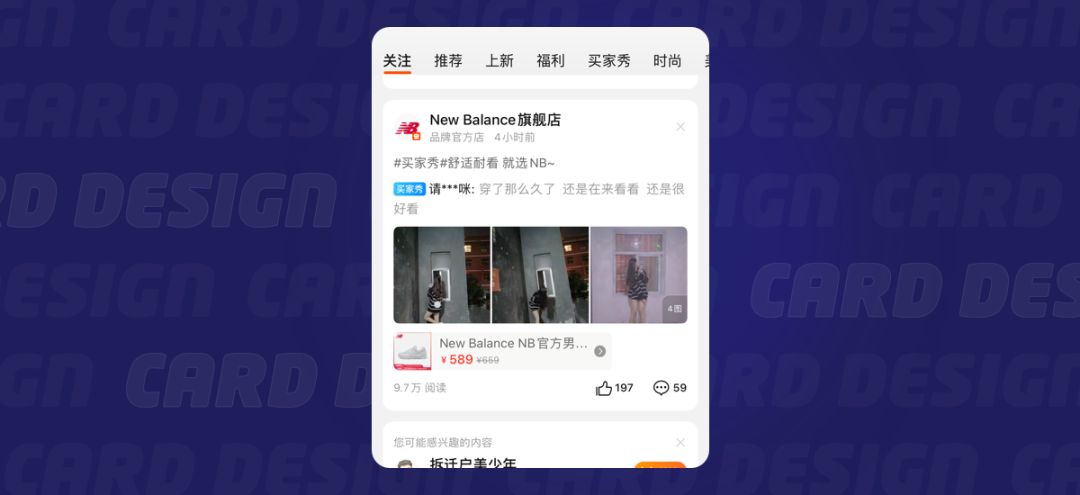
Feed流
卡片式的feed流設計是一種非常常見的設計,早在前幾年Facebook、Google+等產品就使用了這一方式,Feed流作為一種長內容的媒介,用戶需要長時間的滑動看內容並篩選有效信息,卡片式設計很好的解決了內容與內容的區塊分隔,讓用戶在長屏幕滑動中依舊可以很好的明確每一塊的內容。

實際案例-淘寶微淘

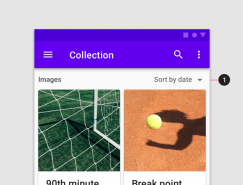
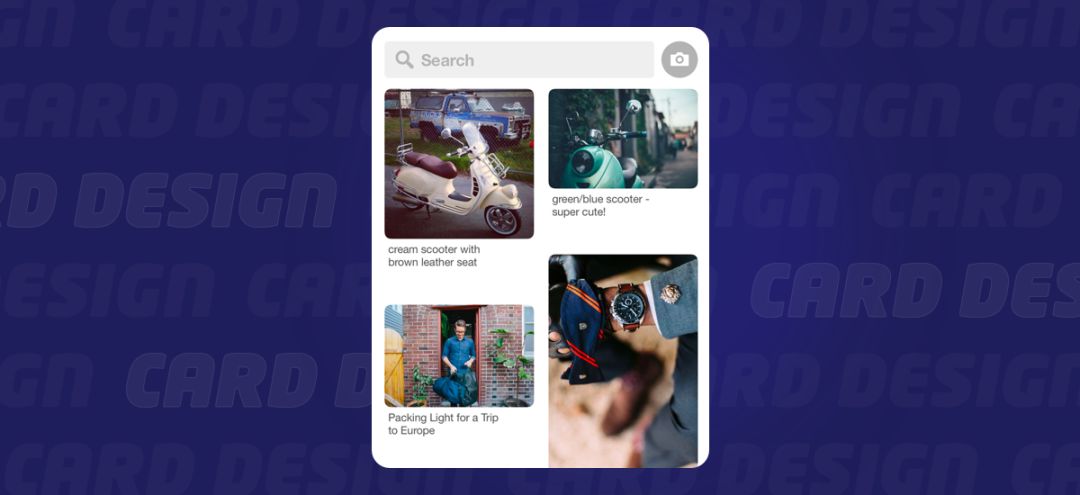
瀑布流設計
瀑布流的出現讓單屏區域內顯示了更多的內容,而內容較多的情況下,使用卡片式設計較好的對內容進行了區域劃分,讓左右上下的內容從整體中具有相對的獨立性。

實際案例-Pinterest

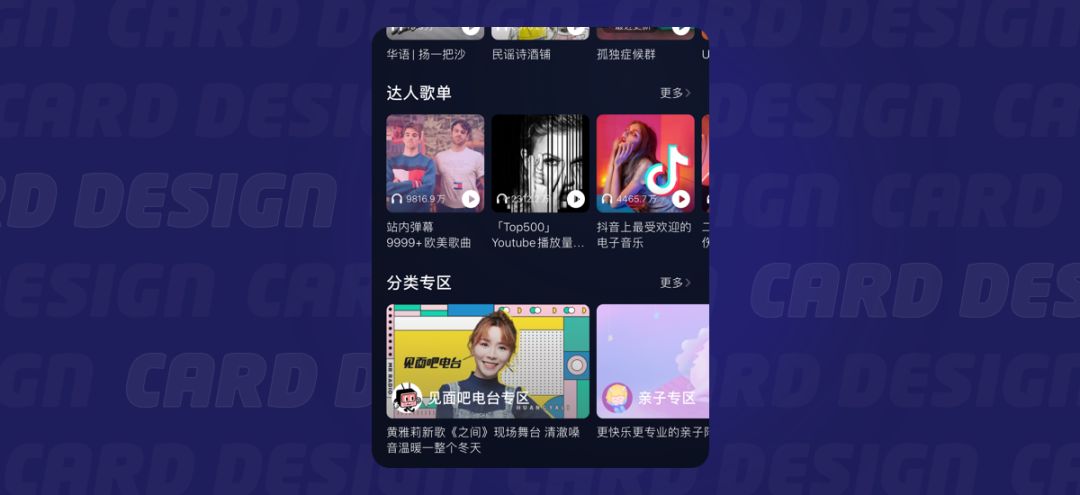
左右滑動組合型內容
卡片式設計具有較強的層次感,相比於拉通平鋪更能呈現內容可滑動感受,並且塊狀化的設計讓內容具有較高的區域分割感。

實際案例-QQ音樂

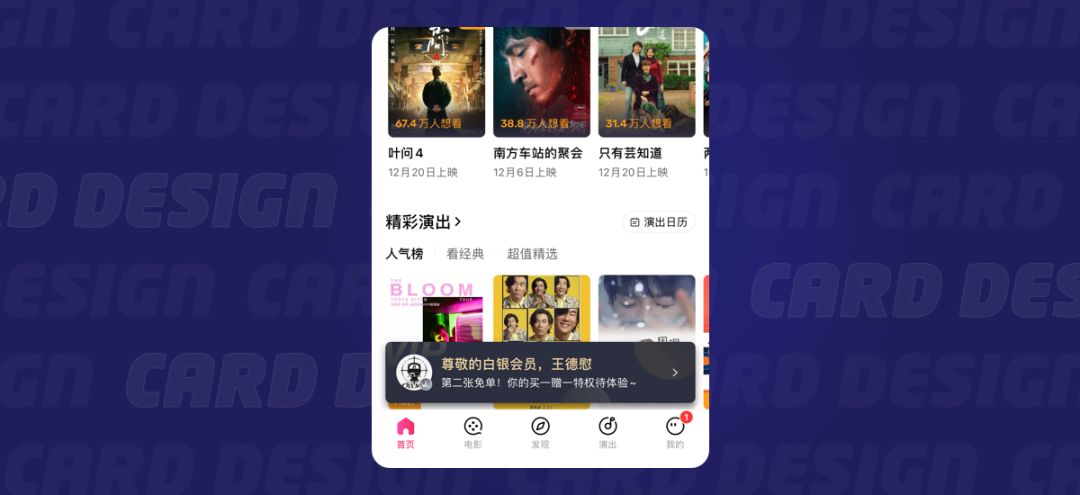
Tips提醒
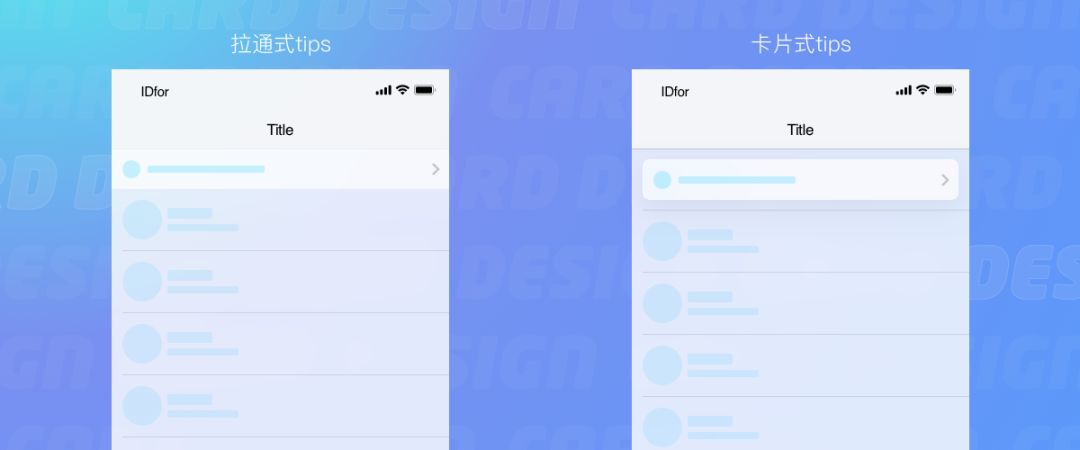
作為非界面固定內容,卡片式設計可以讓tips提醒設計變得更自由,在符合用戶體驗的基礎上,它可以出現在任何我們想要它出現的位置。

實際案例-淘票票會員提醒

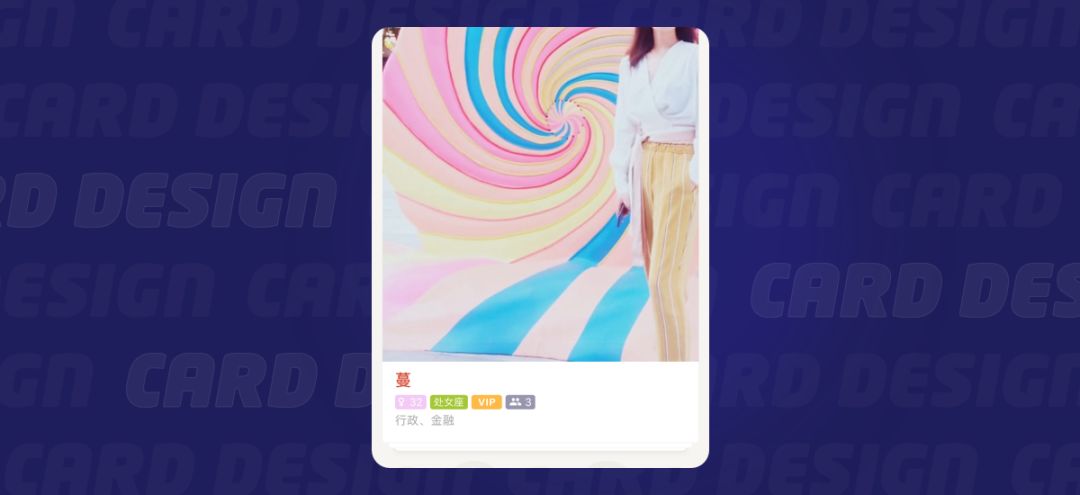
結合手勢的單塊可互動內容
若頁面中有且隻有一個主內容,並且需要用戶進行快速篩選時,可考慮這種結合卡片式設計與手勢設計的方式。大大增強了用戶對於設計的體驗感知和豐富視覺表現。

實際案例-探探首頁

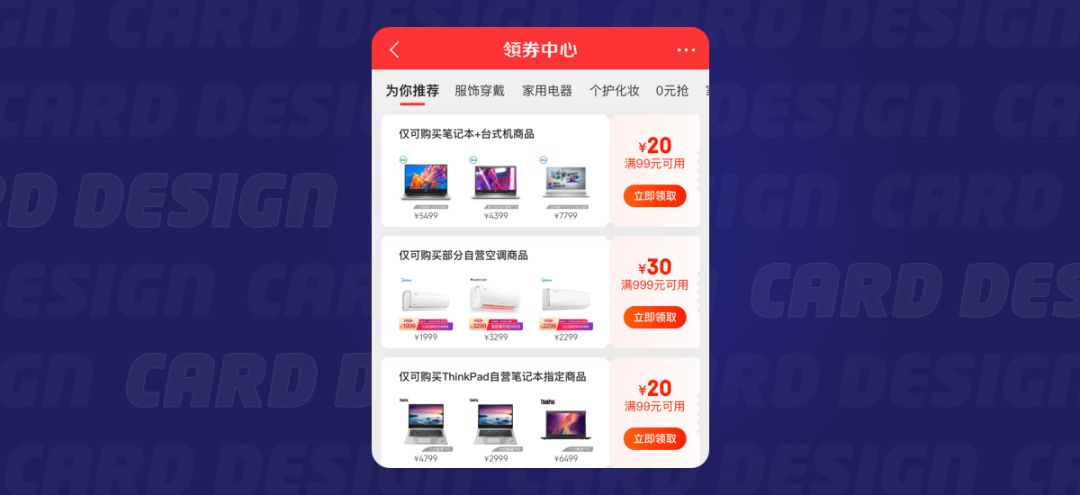
卡券類設計
卡券類的設計實際上是一種物化映射的過程,我們在現實中看到的卡券造型,結合卡片式的擬物化設計,讓用戶在屏幕上可以更直觀的感知,提升了設計的代入感。

實際案例-京東領券中心

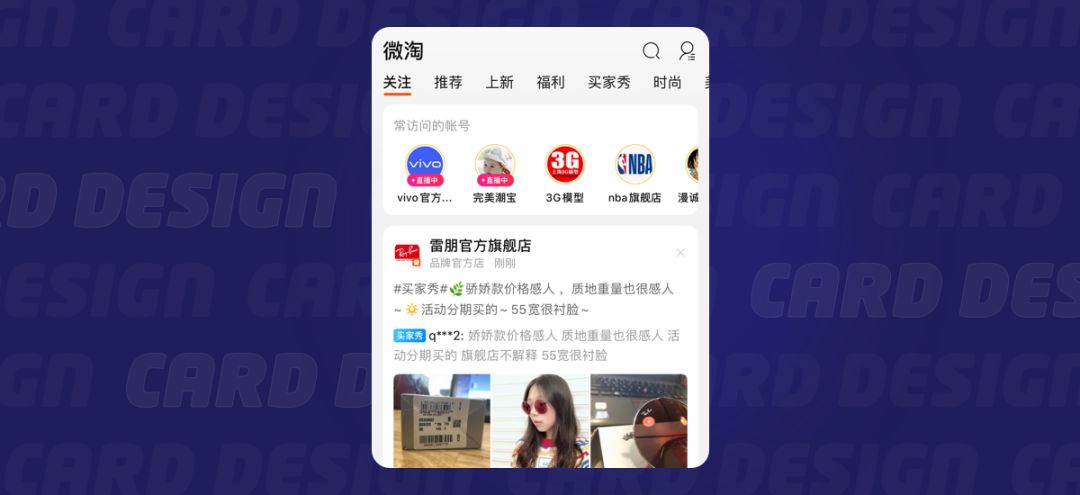
集合型功能入口
集合型功能入口往往會有多個入口,使用卡片式設計讓入口形成一個區域整體,可以做到既統一又相對獨立。

實際案例-淘寶微淘關注賬號

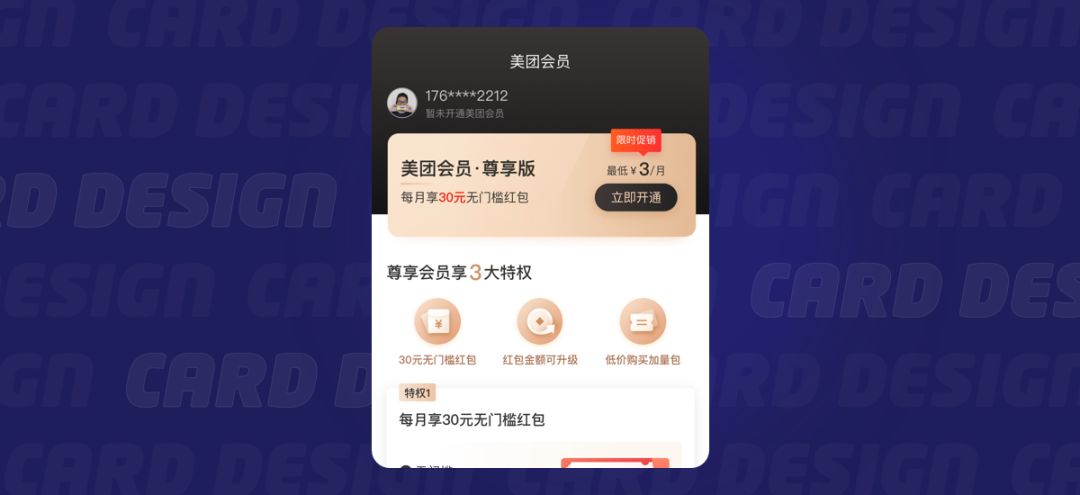
個人主頁頂部內容卡片
個人主頁的設計往往會在氛圍上營造沉浸感,卡片式的設計可以把關鍵信息進行概括收歸,讓原本單個的內容形成一個整體。

實際案例-美團外賣會員

規則探討
基礎的卡片設計規則,相信大家在一些係統級別的設計指導規範中也或多或少都能了解到,不同平台的規範差異性其實不會有太多本質性的區別,更多的是處理技巧或方式的差異,而每個設計師對其理解的角度也會具有一些差異化,這裏分享下我對於卡片式設計的一些基礎想法。
1.卡片的質感打磨
同樣的卡片設計,不同的人做出來的感受可能會有差別,而表達卡片質感的主要關鍵基礎點在於:卡片形體、投影深度、卡片顏色對比,我們需要了解這些基礎知識點之後,再結合實際的APP風格進行設計。

卡片形體
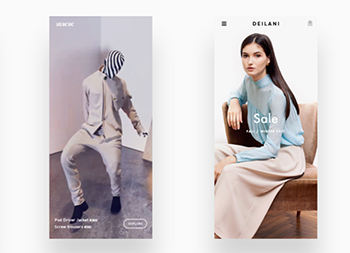
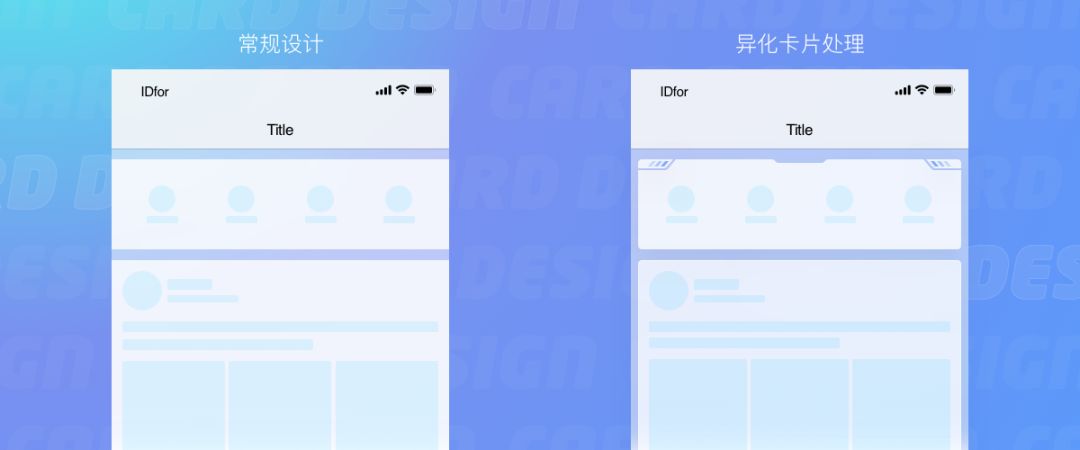
就像圖標的圖形設計一樣,不一樣的形體也能表達出不一樣的氣質,因此在設計的時候我們需要依據整體的風格進行表達。異形卡片的設計,可以讓原有方方正正的卡片表達出差異化,從造型上打破一些傳統的處理方式,再結合一些IP人物元素可以更加深入的表達出具體的內容氛圍。

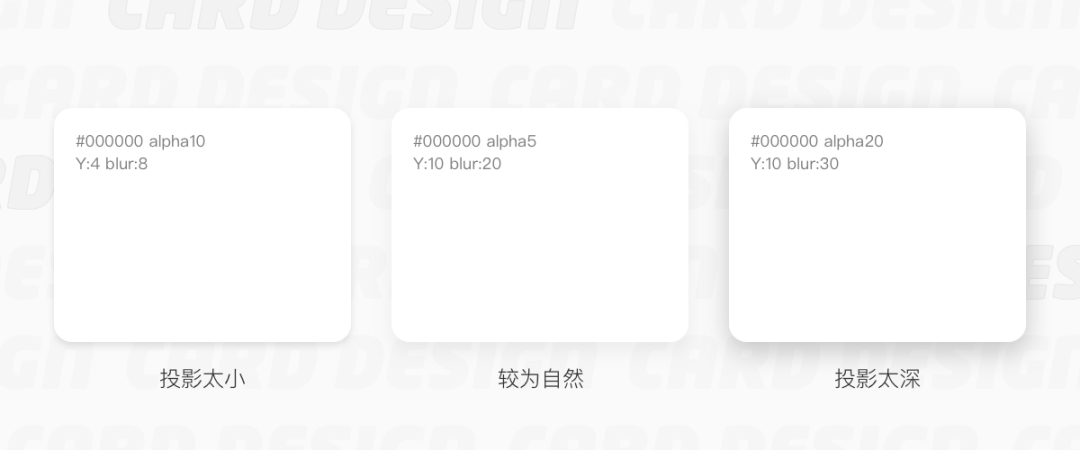
投影深度
投影的視覺效果,會直接影響著整體卡片的質感,太深太大的投影會顯得整體卡片過於厚重,太淺太小的投影則顯得過度生硬,因此合理的數值比例則可以讓卡片看起來自然有質感。在項目中我常用的一組數值規律是1:2或1:3,例如Y軸偏移10px,模糊度則設定為20或30px,這樣成比例的數值出來的效果會較為自然,如下圖:

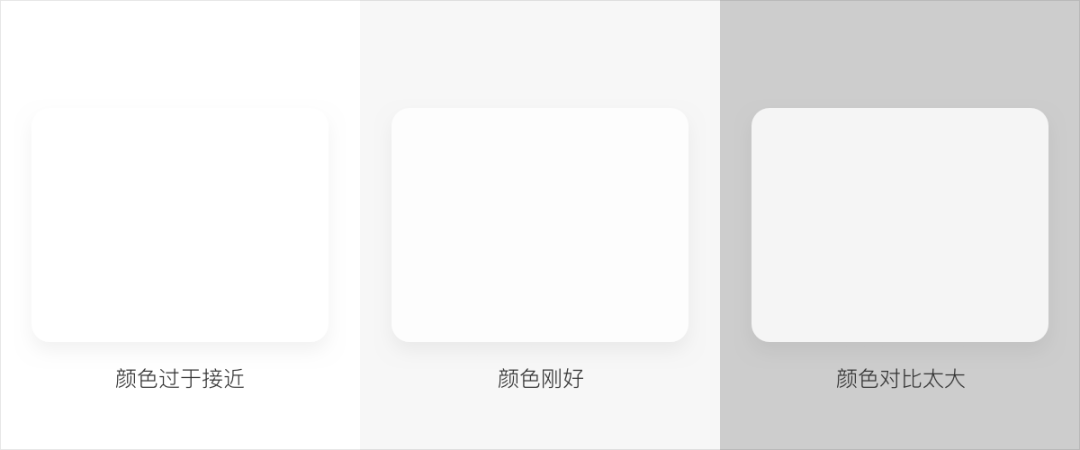
卡片顏色對比
卡片與背景的顏色對比會影響這卡片的整體質感,在設計時我們需要把握好卡片與底色的對比,不同的明暗對比出來的質感也會有差異。這裏有兩點建議:1.卡片色與背景色不宜太過接近或使用同一顏色,因為會影響卡片整體的空間質感或使得卡片的邊緣銳度下降;2.深色背景上,盡量讓卡片與背景色在同一色係或者明度不要差異太大,避免過於突兀。

2.邊距的設定
在使用卡片式設計時,經常會糾結邊距的設定,寬邊還是窄邊?多少像素更為合適?經常我會帶著這種疑問去設計。
基於內容的簡單規則
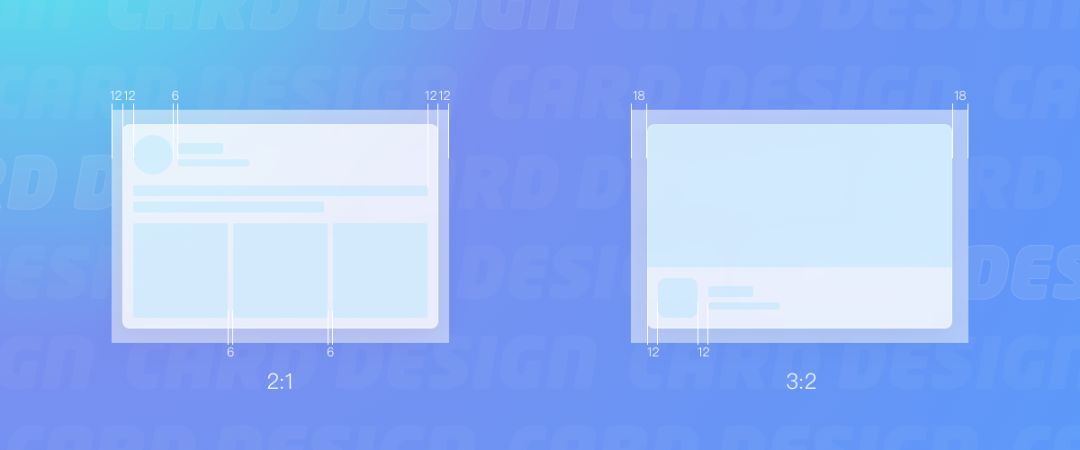
卡片式設計作為設計的表現形式,最終是為了承載內容,因此邊距的寬窄也需要依賴於實際內容的判斷。結合我在項目中的嚐試分享以下幾點:
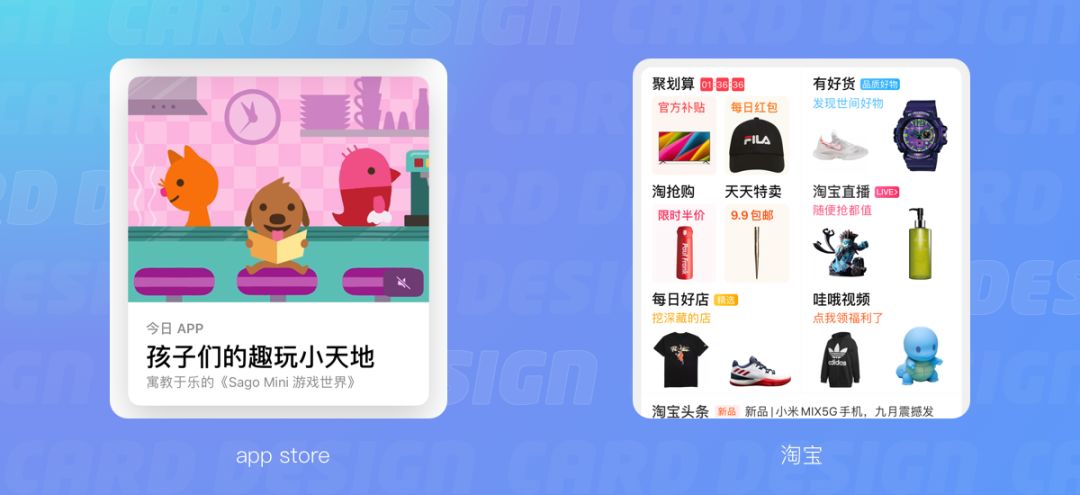
多窄少寬
卡片內容較多是使用窄邊距,讓卡片具有足夠的空間來展現內容,內容較少則可以考慮采用寬邊距來打造整體的視覺空間感,如下圖app store和淘寶的設計對比。當然這隻是一個建議,實際還得具體問題具體分析。

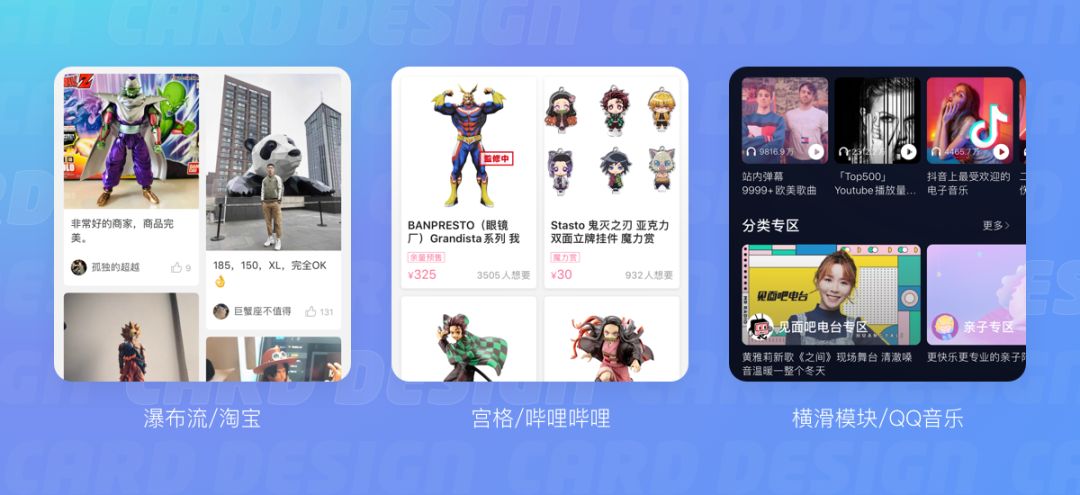
再如一些瀑布流、宮格、橫滑模塊較多的APP的設計亦是如此,在內容較多的情況下會把邊距壓縮到最小的合理間距。

內外成比例
以最外邊為基礎值往裏設計,間距以固定比例進行縮減,雖然沒有刪格來得規範,但也可以讓設計變得有跡可循。

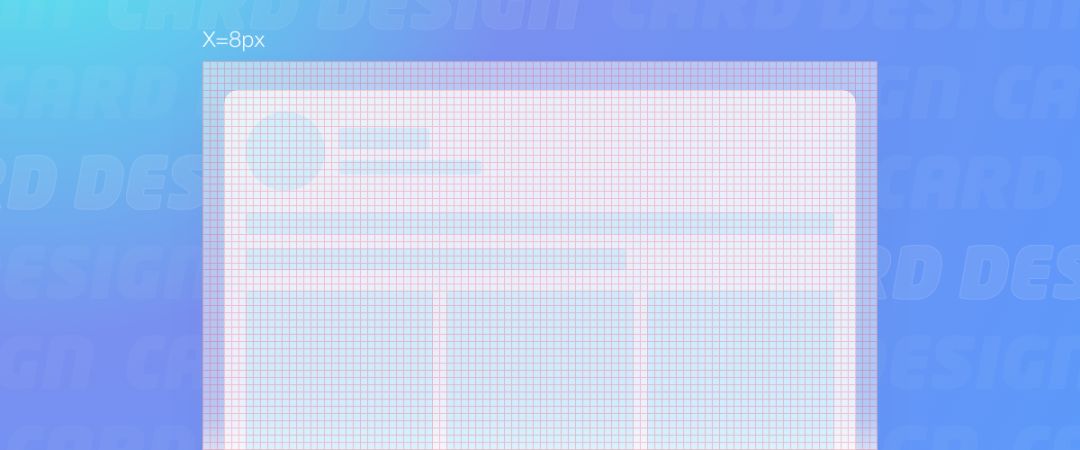
基於柵格
柵格係統解決了一些基礎的板式問題,有助於提升設計的規範性,讓設計更加有跡可循。在設定卡片式的邊距時可以適當應用刪格係統,讓邊距與內容形成固定的關係,這樣可以幫助整體的卡片設計更加具有細節和規則。

4.卡片的標題設定
標題的設定主要考慮以下幾點:1.是在卡片內還是卡片外;2.標題的字號設定多少更合適;3標題是否加粗?
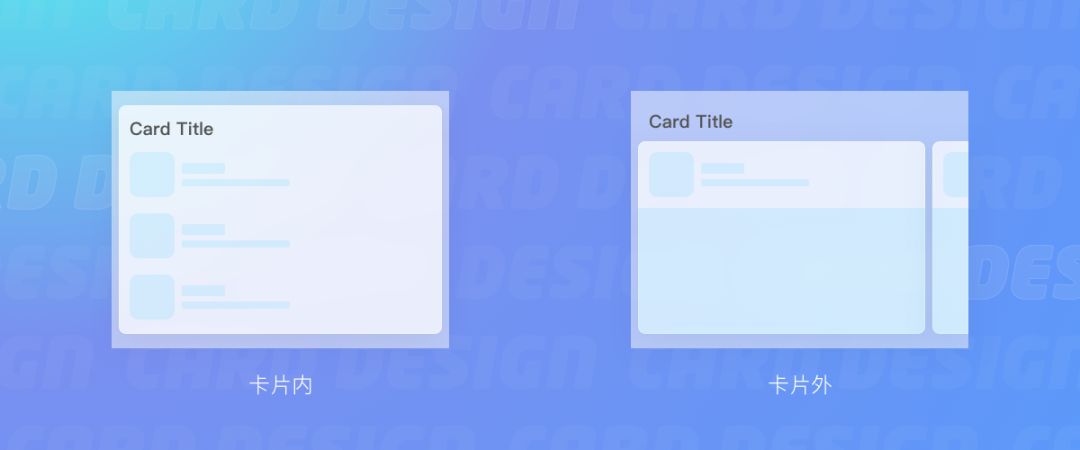
卡片內或外的對比
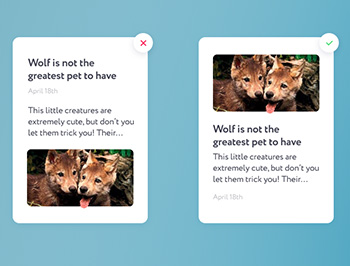
在項目設計中讓我較為糾結的是:標題應該在卡片內還是卡片外?通過了一些案例的嚐試之後,我總結了一個規則(需要依據內容的形態而進行設計):當卡片內容是獨立的模塊或模塊中隻有一個大標題時可設定在卡片內;當卡片內容是以組合呈現或者具有延續性內容時設定在卡片外,形成最外層的主標題。

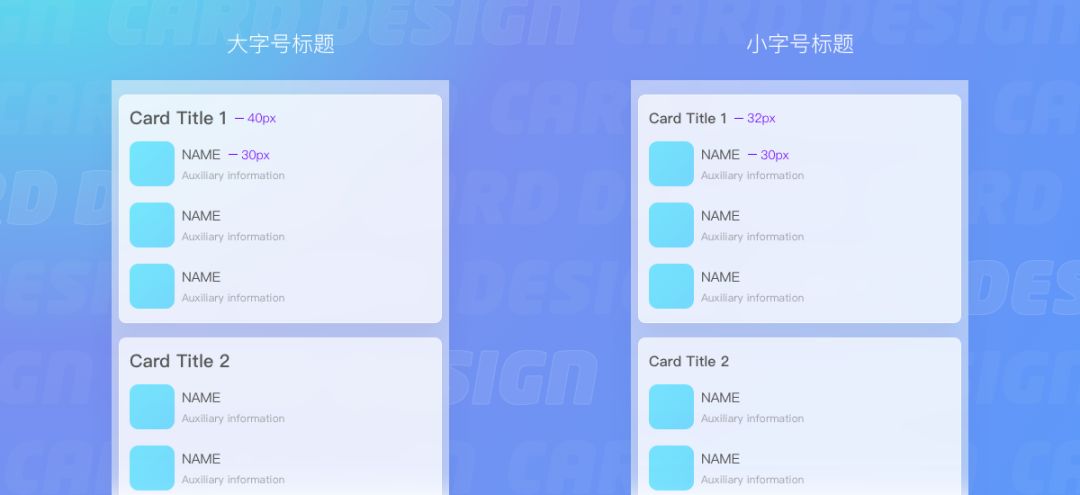
標題的字號設定
標題主要作用為2點:1.簡短說明每個模塊的內容;2.讓用戶在長頁面瀏覽中起到引導、定位的作用。通過一些嚐試發現:1.當內容較少時,並不需要太大的字號即可起到標題的作用;2.當內容較多時,較小的標題字號則容易被沉入內容中,讓用戶在瀏覽的過程中難以發現,而導致信息獲取缺失;3.標題應該與正文字號大小差異建議在6-10px,這樣可以更好的拉開差異,讓標題更具有標題感。

字體是否加粗
常規思維下我們都會對標題進行加粗,我在實際中的經驗得到的總結是:需要看手機係統或不同廠商的機型。我在項目之初都對標題進行了加粗,但後續在跟進還原時看到的效果並不理想,特別是Android的機型上,因為我們使用的是係統默認字體,android係統很多字體並未對係統進行優化,而是使用微軟雅黑,微軟雅黑在android係統上再加粗,就會顯得整個係統的外輪廓特別粗糙,最後我們依據不同的機型進行了差異化的選擇。

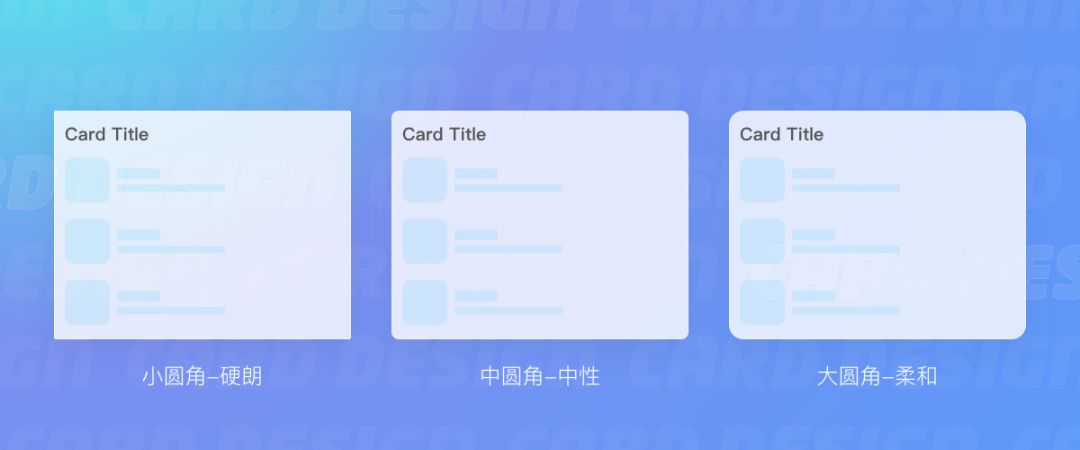
4.圓角的規則
圓角的設定實際上沒有太多的原則問題,隻要符合整體的風格調性即可。當然不同的圓角也能表達出不同的質感,大圓角表達柔和、小圓角表達硬朗。
圓角的規則設定
以卡片的圓角作為基礎的參考值往內推算整體的圓角使用規範,卡片與卡內的元素形成合理的比例規則,而非隨意根據“經驗”進行設定。

圓角大小差異對比
大小的差異化呈現出不同的視覺感受和風格差異,我們在設計時更多需要考慮我們設計的產品風格或氣質是適合大圓角還是小圓角,而非依據一些設計網站上的流行趨勢。因此基於不同的風格或者實際內容場景下進行設定才更為合理。

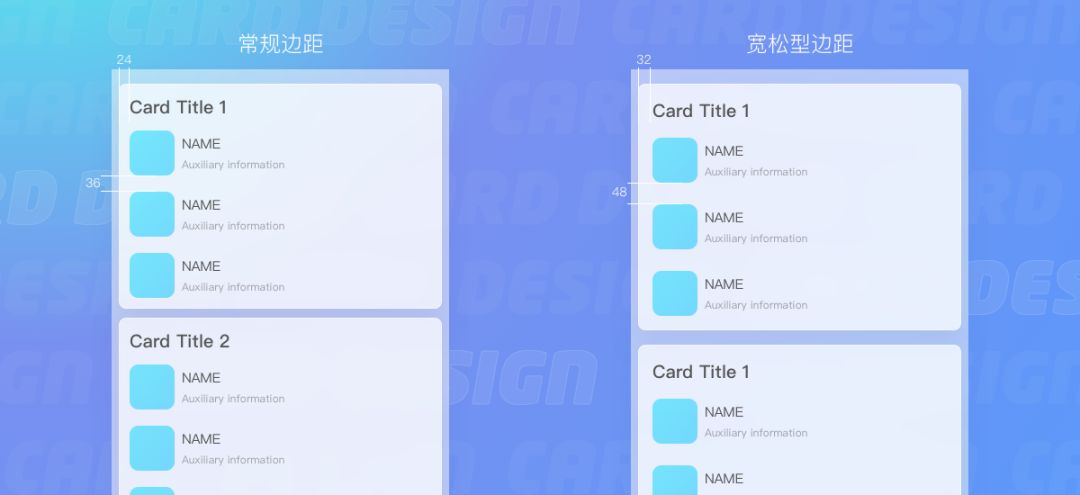
5.寬窄間距對比
卡片式設計相比拉通式設計更需要考慮設計中的透氣感。在常規的規則下,對內容邊距及四周邊距進行調整,讓內容之間具有較好的空間呼吸感,從而讓設計得到留白的效果。如下圖對比案例,在基礎刪格不變的情況下,每個間距都在原有基礎上擴大了12px(接近1.33倍),從而讓內容具有較為舒適的寬度進行閱讀

優點分析
選擇某一種設計方式的重點在於我們了解這種方式的優點,並且可以把這些優點融合到我們的設計當中。在項目設計中,我總結了幾點卡片式設計的優點。
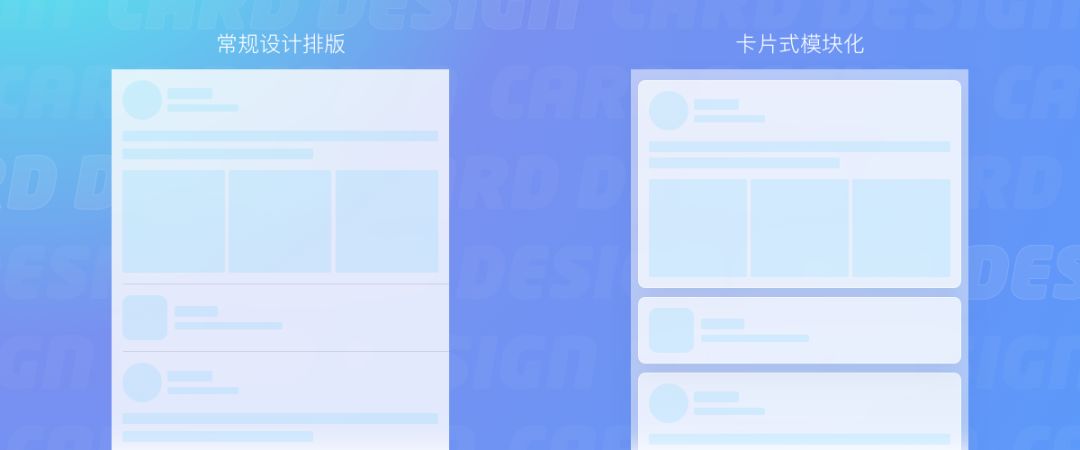
優化模塊化,提升內容區域感
模塊化的設計也是我們日常中會應用到的方法,結合卡片式的設計可以讓模塊化的規則變得更加簡單,增加了模塊之間的可複用性和延展性。而當內容較多的情況下,使用卡片式設計可以有效直接的形成區域分隔,從視覺感知上就對內容進行了分隔,提升用戶獲取信息的效率。

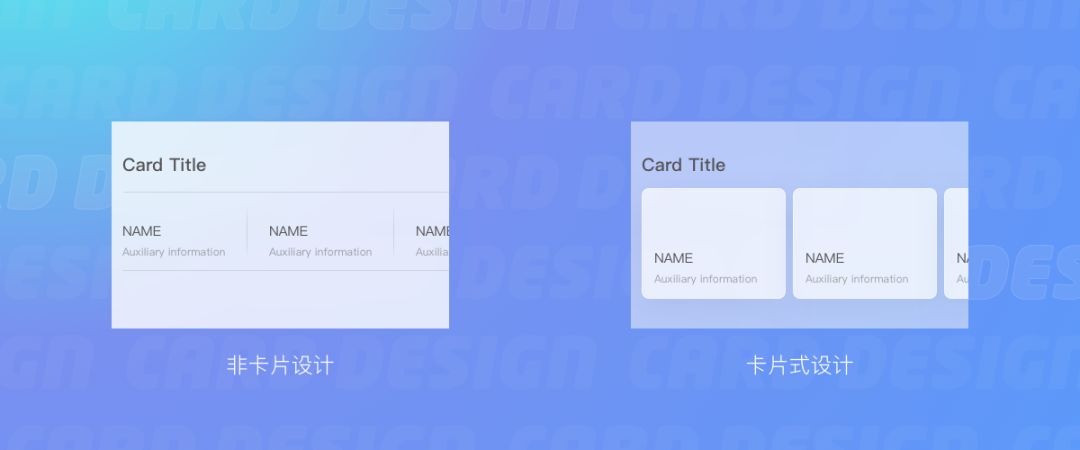
提升內容獨立性
在組合型的內容設計上,使用卡片式設計可以讓每個小塊內容呈現相對獨立的展現特性,結合模塊化的設計,可以在一大片關聯的內容中,做到既統一又相對獨立。

增強視覺空間感
卡片式的設計可以提升整體設計層次感,通過投影、前後顏色的設定,讓內容與背景之間產生視覺空間感。

增強視覺表現力
在設計中我們可以對卡片進行異形設計,用來達到我們想要的風格表現。當然在一個頁面內盡量不要太多,盡量使用頁面中的首個卡片進行差異化處理,讓整體表現出一點不同即可。

增強可點性
卡片式設計產生的空間感,讓每個模塊更加突出,相比扁平式的處理方式,卡片式從視覺感官上會較為突出,從感官上更具可點擊感知。

缺點及建議
任何一種設計方式都會有其利弊,最終選擇某一種其實不過就是當下最適合而已,而在嚐試中我也總結了幾點卡片式設計存在的一些缺點,當然隻是個人的思考而已。
橫向空間利用率降低
卡片式設計的存在左右邊距,因此在有限的屏寬內內容橫向區域相比於拉通式設計有所減少,在內容較多的情況下可以適當調小卡片左右邊距。

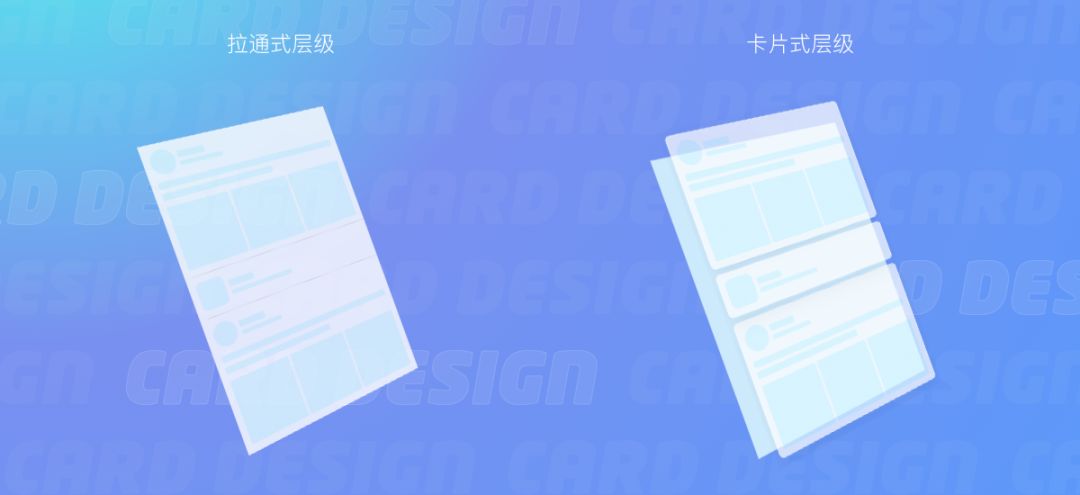
避免過多的層級
從整體來說,卡片式的設計本身就是增加了基礎背景的層級表現,其視覺層級相比拉通式更為豐富,因此不建議在卡片上再二次疊加塊狀式設計,避免造成層級複雜。在項目中也會遇到內容層級需要多層級的表現,從中總結了2種方式:1.利用不拉通分割線;2.利用淺色背景底色。

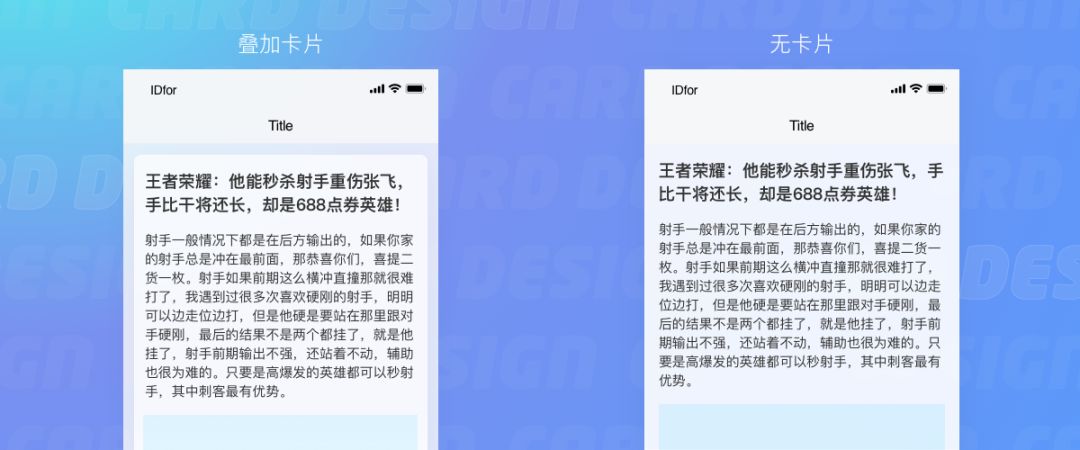
不適合長文或內容多的表達
若在設計上使用了卡片式的設計風格,但在一些長文表現的界面建議去除卡片。長文章的頁面更強調閱讀的沉浸感,用戶需要更多的專注於文字,這時候無邊的體驗更適合。

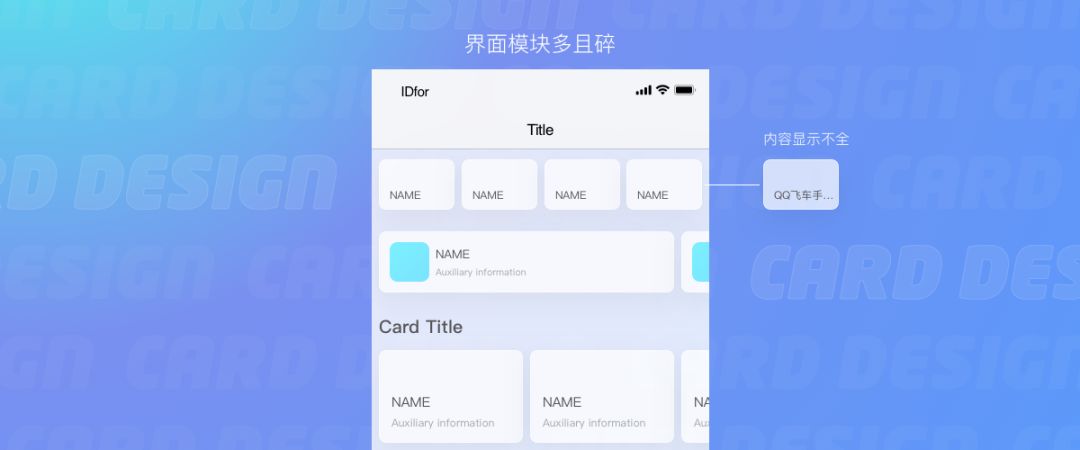
把握好界面的分區,避免過於擁擠的排版
卡片設計具有獨特的視覺空間感,但卡片與卡片直接也會有分隔,因此在設計時更應該對內容進行歸納,避免產生過多的小塊卡片而導致排版過於擁擠、淩亂或者內容不夠寬度展現。

最後總結
無論是卡片式或者拉通平鋪的方式,其最終的目的都是為了服務於內容,我們在做設計的過程中隻是選擇適合於呈現我們內容的一種方式。根據具體的內容情況給出合理/合適的設計判斷才是我們需要不斷提升的關鍵點,切莫流於形式而忽略了內容設計本身的重要性。
原文地址:IDfor(公眾號)

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14