前言:對於學習UI設計的初學者來說,很多時候因為經驗不足,導致很多簡單的設計細節沒有做好,如果沒有設計導師去指導,可能要經曆1-3年才知道的一些設計細節,在今天文章中,我們分享一些基礎的界面設計規則,並建議牢記它們,會讓你少走彎路。
1.排版設計
首先聲明一下,在一個項目中不應該使用2種以上的字體,以及它們的多種風格樣式。這句話非常重要,希望大家無論如何也要遵循這個原則。下面我們來談點更具體的細節。
文字間距
每當你使用完全由大寫字母組成的文字時,不要忘記設置字母間距。這樣可以防止字符之間的粘連,也會讓文字有更好的可讀性。

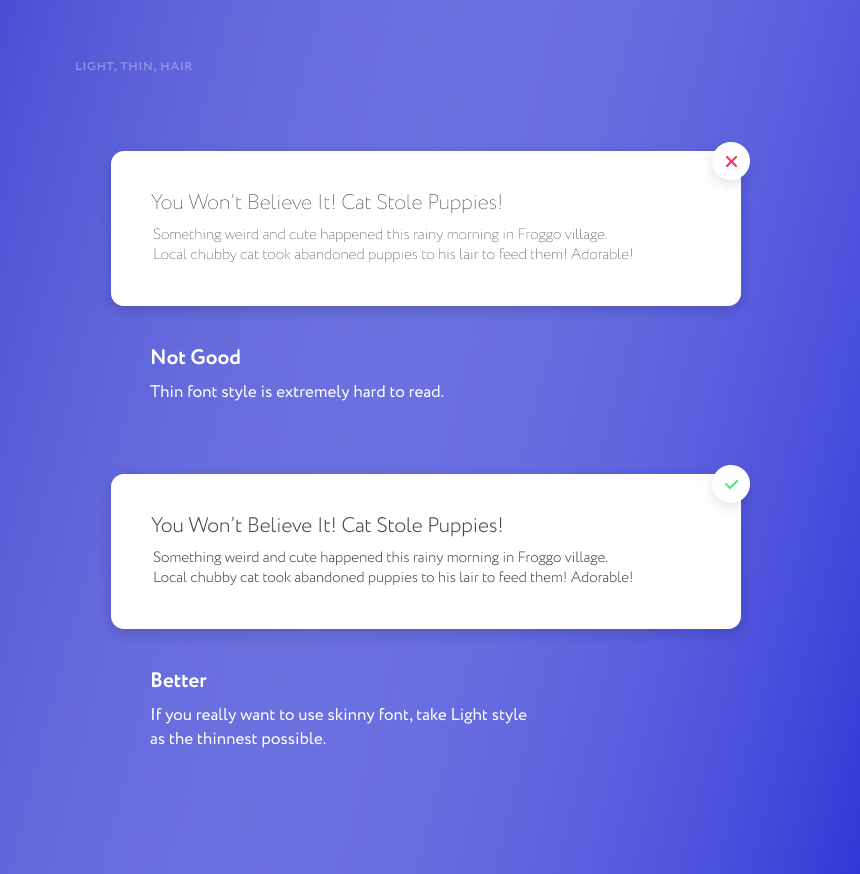
文字粗細
在使用細體和極細體字體的時候要格外注意。中細體字可以用,但要看具體的字體細到啥程度。如果你做的產品最終會被用戶在屏幕上看到,那麼最好不要使用細體和極細字體,因為它們非常難閱讀,在某些屏幕上甚至會造成半像素模糊的效果。

標題和正文字體大小
我們來談談網頁排版。標題的級別有6個(h1-h6)。首先你應該確保你的項目中的標題級別不超過四個,並控製好它們的邏輯和一致性。一個網站或著陸頁的最大標題(可能出現在主頁面的第一塊)可以隨心所欲:目前的趨勢是鼓勵有表現力的排版。但是,確保你的標題的其餘部分不要太大,因為太大的文字和太小的文字一樣難以閱讀。
現在說下正文。瀏覽器的默認設置(以Chrome瀏覽器為參照),會以16px大小顯示每個文字。這個大小閱讀起來是相當舒服的,但我傾向於主文字用不小於17px,附加文字用14px。保留12px作為最小的尺寸,而較小的尺寸由於視力問題或顯示器不好而變得幾乎無法閱讀。記住,要避免近似的尺寸,不要在同一段中使用16px和17px,這樣會給產品的外觀帶來混亂和視覺上的不協調,可能會讓人誤以為是錯誤。
行高
很少可以直接利用默認行高。通常情況下,必須比默認值稍大一些來提高可讀性。這對於大的文本塊尤其如此:博客、文章、網站或移動應用的信息塊。同樣的方法也適用於標題:確保字母上下不會互相碰觸。

內容的層次
應使用加粗來突出顯示文本的重要部分,包括標題、鏈接和按鈕,有時也包括文本中被強調的部分。但如果所有文本內容都被加粗,就會變得不清楚該看哪裏,分不清哪些部分更重要。內容需要有一定的層次性。

文字對比度
在設計中要特別注意文字的顏色。它應該有足夠的對比度,這樣文字在任何類型的顯示器上都可以易讀。這對於經常使用淺灰色的輸入字段中的占位符尤其重要。

2.間距和邊距
負空間(元素之間的 “空氣”)對於一個好的設計是必不可少的。留白有助於理清元素之間的關係,提升節奏和平衡感。
去掉多餘的框和線
將多個模塊分開的最簡單的方法是使用一個框或1px線。但這還不是最好的方法。我見過一些設計作品,框裏有框,每個框都有1px框線。在這種情況下,你需要停下來思考:這樣做真的合適和必要嗎?如今的界面往往到處都是卡片:電商平台裏商品的卡片,動物護理應用裏的卡片,外賣APP裏披薩餐廳的卡片。
有時使用1px的邊框是合理的,但也有其他方法來區分這類元素,比如陰影或間距。最主要的是,卡片之間的外邊距應該大於卡片內填充元素的內邊距。去掉任何元素上不必要的框架,就可以為內容節省空間。畢竟,內容才是任何產品最重要的部分,所以不要沒理由的去掉地為它預留的空間。

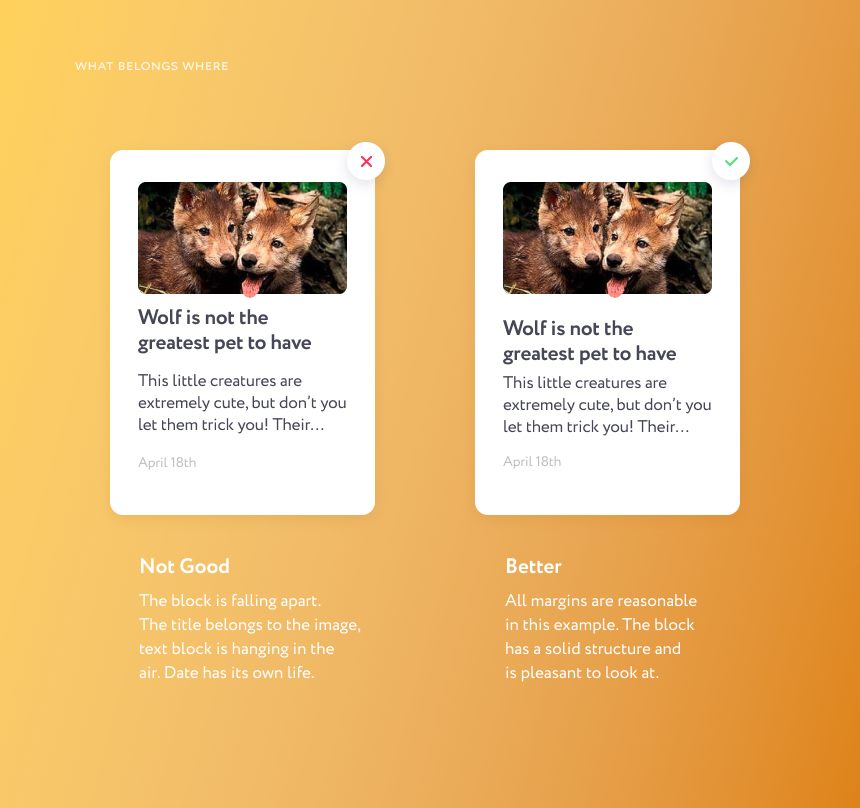
元素層級
邊距有助於從視覺上確定一個元素是否屬於另一個元素。讓我們考慮一下新聞網站上的一篇文章的布局。假設它由一張圖片、一個標題、3-4行預覽文本和發布日期組成。標題應該與內容成為一組,日期的邊距應該比標題和文字之間的邊距略大一些。最後,圖片應該和標題-文本單元的日期一樣,甚至更遠。不明白麼?還是看看下面的圖片吧。

少即是多
總有一個客戶或者經理要求所有的信息必須塞進一個區塊或者一張界面上。所以,標題、電話,以及整個菜單、優惠信息都要塞進去。還有,別忘了一個大大的LOGO。我不怎麼會談判,也想不出如何讓他們輕易改變主意的辦法。
但至少你可以這樣說:用戶一次接收的信息越少,他就越容易采取行動(例如,打一個電話)。循序漸進的信息接收,可以確保更容易、更愉悅的用戶體驗。不要讓用戶在識別你的界面布局時遇到困難,而一堆元素堆積在一起是很難產生美觀愉悅的體驗。
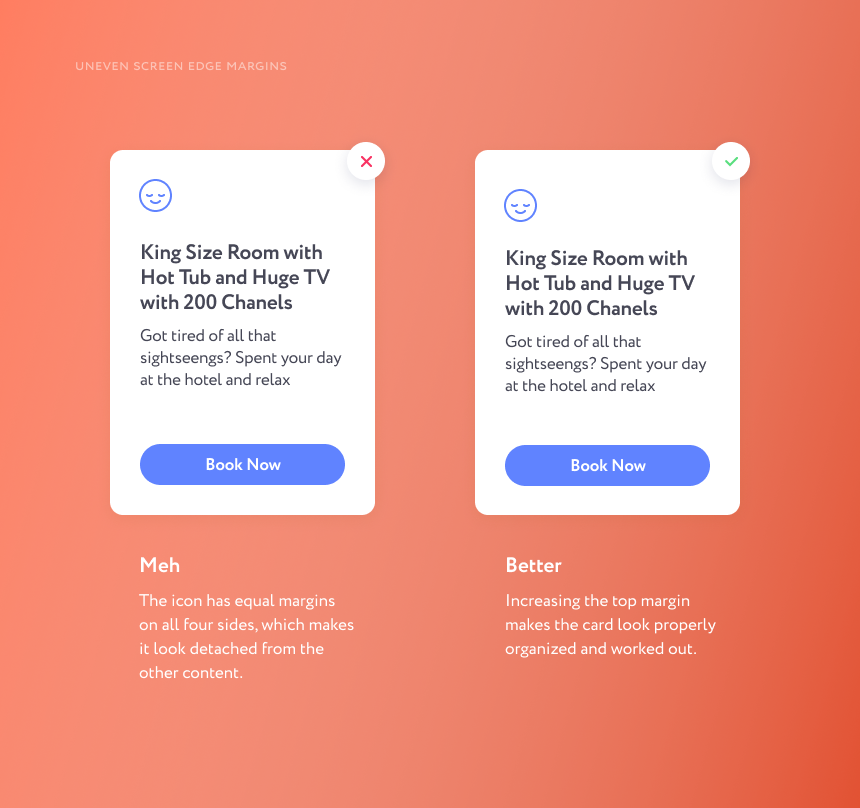
不均勻的邊緣邊距
如果你在製作海報、banner或我們最喜歡的卡片時,要注意邊緣的邊距。如果你以經典的從左上角到右下角的方式來布局內容,那讓頂部的邊距比左側的邊距稍大一點,看起來會比四面均勻的邊距更加舒服,美觀。

3.顏色和配圖
圖片、圖標和背景決定了產品的基調。圖片應該準確地展示公司、APP或網站所提供的東西。
一些Logo的想法
我不太經常做logo,在我的職業生涯中,做了大概20個左右的logo,我的心得是,一個好的logo是很難做的。但是,作為一個設計師,隻要遵循基本的規則和原則,一定可以製作出一個像樣的logo。比如精心選擇顏色。
有一次,我看到一個叫”VIP catch “的漁具店用了一個紫色的logo。紫色和 “VIP”兩個字的組合,並不能真正讓人產生對釣魚的聯想。一般來說,任何行業都可以用任何顏色,除非有明顯的脫節,比如上面講的那個例子。如果你覺得把圖片(符號)放進logo很難,那就不要做,盡量把它做成一個純字體的logo,少即是多。
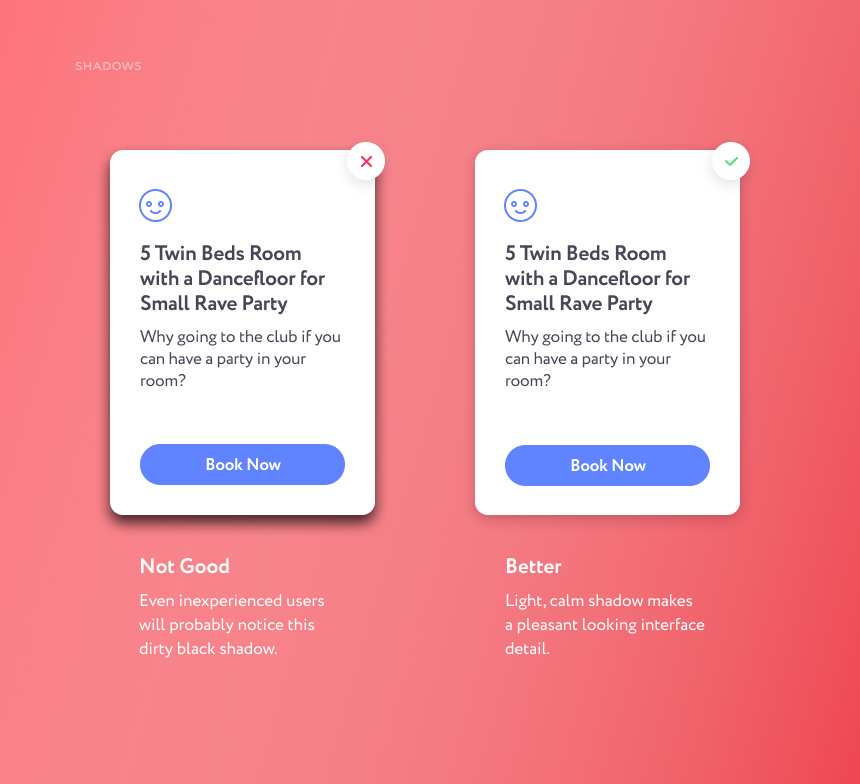
投影
物體的投影絕對不應該是黑色的。投影的顏色永遠都需要結合環境的顏色(彩雲注:就想象成界面中有一個太陽光打過來,會反射周圍的環境色,所以會帶有周圍物件的顏色)。物體通常有幾個投影:一個是小而亮的,直接在它的正下方(如果是站著或躺著的東西),第二個是比較模糊、透明的投影。避免項目中髒的、不自然的投影。

圖標和配圖
凡是可以矢量的東西都應該矢量。所有的圖標,箭頭和logo都應該以SVG格式(iOS開發的PDF格式)交給開發者。PNG圖標邊緣模糊,看起來很糟糕,尤其是在視網膜顯示器上。此外,用矢量圖占用內存也較少。
關於圖標
如果你正在為一個網站或應用開發一套圖標,請確保所有的圖標都屬於一個 “家族”。這意味著相同的筆畫寬度,相同的邊框半徑。檢查一下,確保每個圖標都適合在相同大小的正方形中,並且有相同的視覺重量。如果有些圖標有圓圈,確保這些圓圈的直徑相同。圖標應該有一致的風格。

4.其他
還有幾件事情想說,但我沒有想好怎麼分類,所以放在這部分。
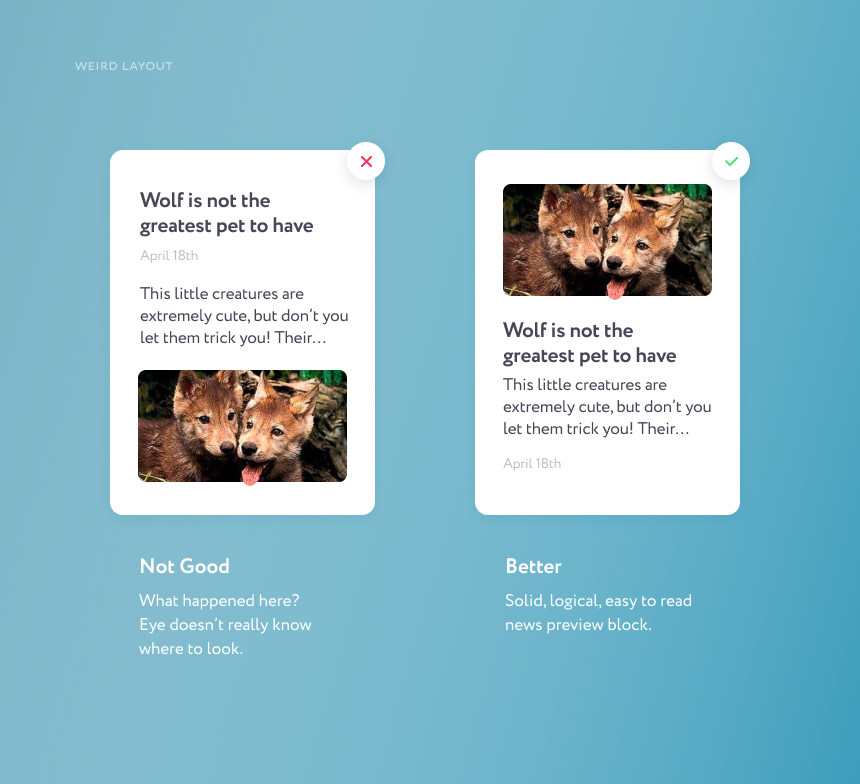
避免奇怪的布局
讓我們回到我們在空間和邊距部分學習過的新聞預覽的例子。如果我們將元素(圖片、標題、文字和日期)以非常規的順序排列,可能會讓人感到困惑。試著堅持使用通用的界面布局。通用不一定意味著枯燥,你可以隨時在項目的其他部分展示創意。
避免在沒有充分理由的情況下,在屏幕/頁面/卡片上實驗性地定位元素。否則用戶可能會感到困惑而離開你的網站或應用。請記住,設計師和藝術家是不同的職業。在設計中,我們是為人創造產品,這意味著你的個人創意衝動隻能應用在不會幹擾用戶體驗的地方。

界面尺寸
在開始設計一個手機APP之前,一定要先向開發者詢問一下屏幕尺寸。通常情況下,iOS的屏幕尺寸為320px,Android的屏幕尺寸為360px。雖然在移動APP上或多或少都會有明確的預期,但網站設計可能會有一定的挑戰性,因為它將在多種設備上展示。下面這種情況在我自己做前端開發的經驗中非常常見:提供的布局是為巨大的顯示器做的。塊之間有400-600像素的邊距,巨大的字體大小,奇怪的網格。
好在我也是一個設計師,我自己也可以通過調整頁邊距和大小來解決這個問題,讓它在任何屏幕上都能好看。然而,前端開發人員通常沒有設計背景,會完全按照提供給他們的設計方式來實現。因此,在普通的筆記本電腦屏幕上,元素會過大。需要注意的是,一般的筆記本電腦屏幕的垂直寬度限製在700px左右,所以要盡量將一個模塊放入這個顯示範圍內。
內容填充
重複的示例文本放在設計中看起來會很廉價,不專業,所以應當避免使用。它隻會讓人覺得你懶得得去做一些像樣的內容。此外,現在不再需要自己創建,有一堆Sketch和Figma的插件可以自動填充內容。內容盡量不要重複,哪怕隻是為了演示的目的。放上不同的圖片、標題和不同長度的預覽文本,效果看起來會更好。
今天的UI設計細節就介紹到這裏,文中介紹的所有規則不是一成不變,是可以打破的,但這個視設計項目而定。請設計師們牢記這些規則,它會幫你提升設計水平,感謝閱讀。
原文鏈接 | https://uxdesign.cc/how-to-improve-your-product-ui-designers-checklist-58510947e6ab
原作者 | Anna Sh – UX Collective
來源 | 彩雲譯設計(id:caiyunyisheji)
翻譯 | Scott
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14








