Apple 致力於讓每件產品都賞心悅目,與其說官網是產品展示平台,倒不如說它是蘋果產品分支的延續。
我相信,從 Apple.com 找設計靈感是每一位設計師都做過的事。那它到底有何魅力?跟我來一探究竟吧。
一、沉浸與交互式體驗
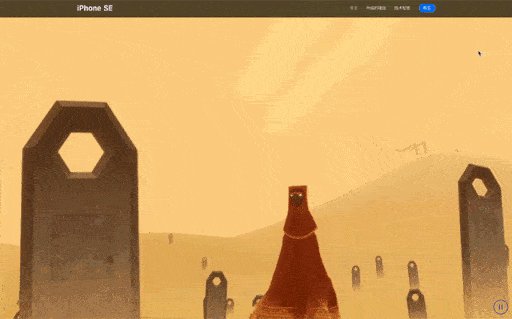
每當有新產品發布時,我們都會被它的 Landing page 所吸引。不管是 AirPods Pro 也好,和前段時間發布的 iPad Pro 也一樣。
這背後是 Apple 基於 webGL 技術,創造的一種沉浸與交互式產品體驗。
1、連續性
我們在產品介紹頁可以看到,蘋果使用了大量的滾動 scroll 來體現連續性。
一方面,滾動作為大多數 Web 用戶最自然的操作,學習成本極低。
另一方面,在冗長的頁面下,滾動能讓產品特性保持更自然的轉場銜接。

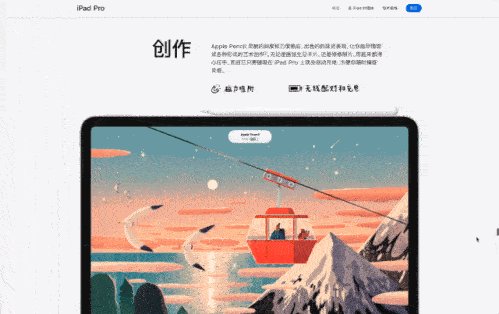
iPad Pro 的連續性
2、趣味性
另外,采用了大量的動畫式轉換(animated transition),即操作時展示的動態效果,以此來增加趣味性。
伴隨著豐富的、若隱顯現的章節文案,就像電影的旁白一樣,娓娓道來。
通過滾動的方式增加交互性,這是明智之舉。試想一下,如果隻放置已渲染的演示視頻,那麼用戶的操作會受到限製,隻能在視頻中前進或後退,毫無樂趣可言。

AirPods 的趣味性
二、言之有序
1、秩序感
說到言之有序,我們看 iPad 的頁面介紹。四款產品,分別是:iPad Pro、iPad Air、iPad、iPad mini。
拍攝角度的秩序感,可謂妙不可言。

iPad 的秩序感
-
iPad Pro 的拍攝角度接近於正側面。
-
iPad Air 是四分之三側面。
-
iPad 是正面。
-
iPad mini 是俯視。
如此一來,即顯得有序,也不會導致視覺疲勞。
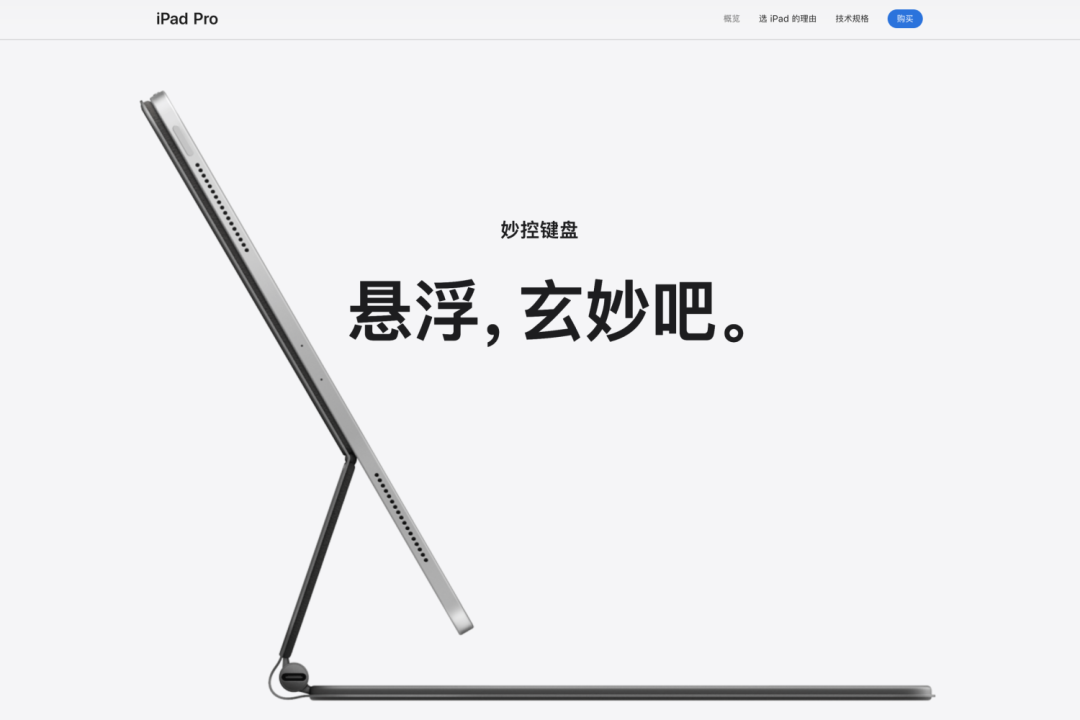
2、設計語言
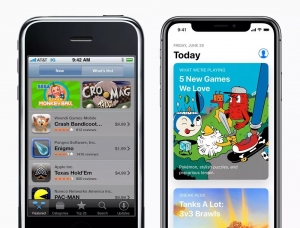
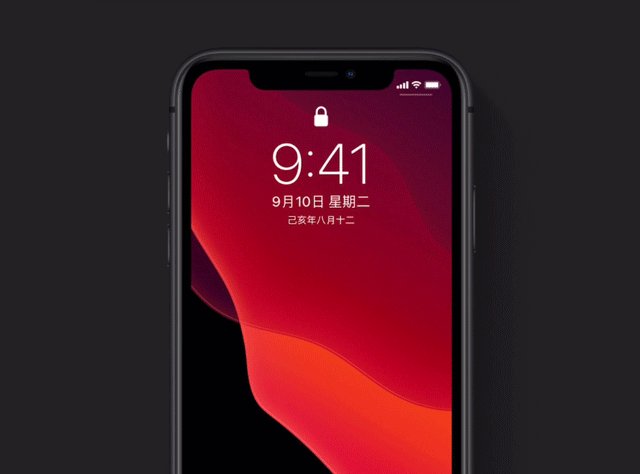
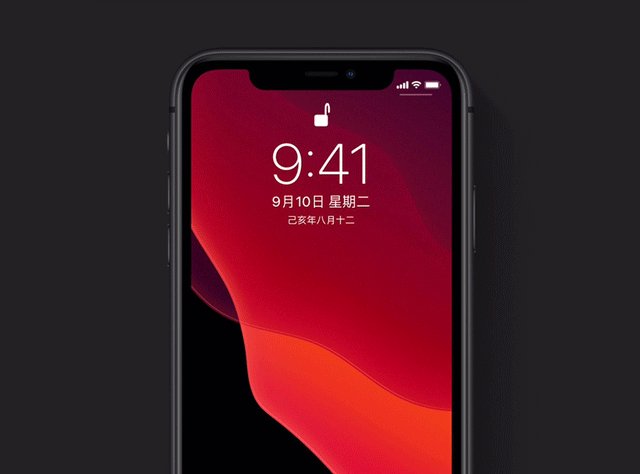
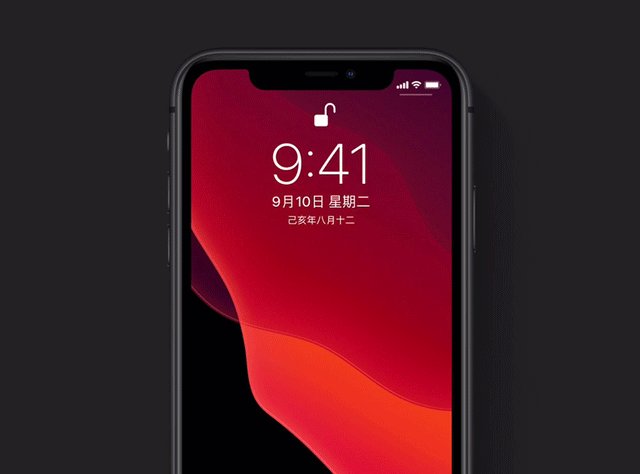
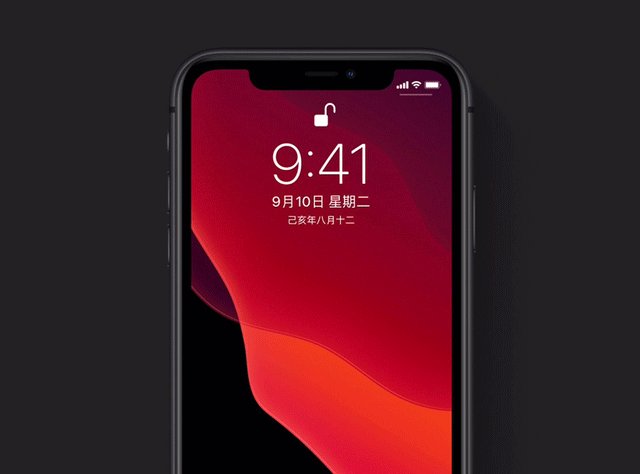
其次,官網與 iOS 保持協同的設計語言,給用戶呈現了一致的感官體驗。
從 iOS 11 開始,蘋果就采用了 Large Title 大標題的字體風格。字重也從 Regular + Light 的組合,轉向的 Medium + Bold ,以此增強信息傳播中的識別力。

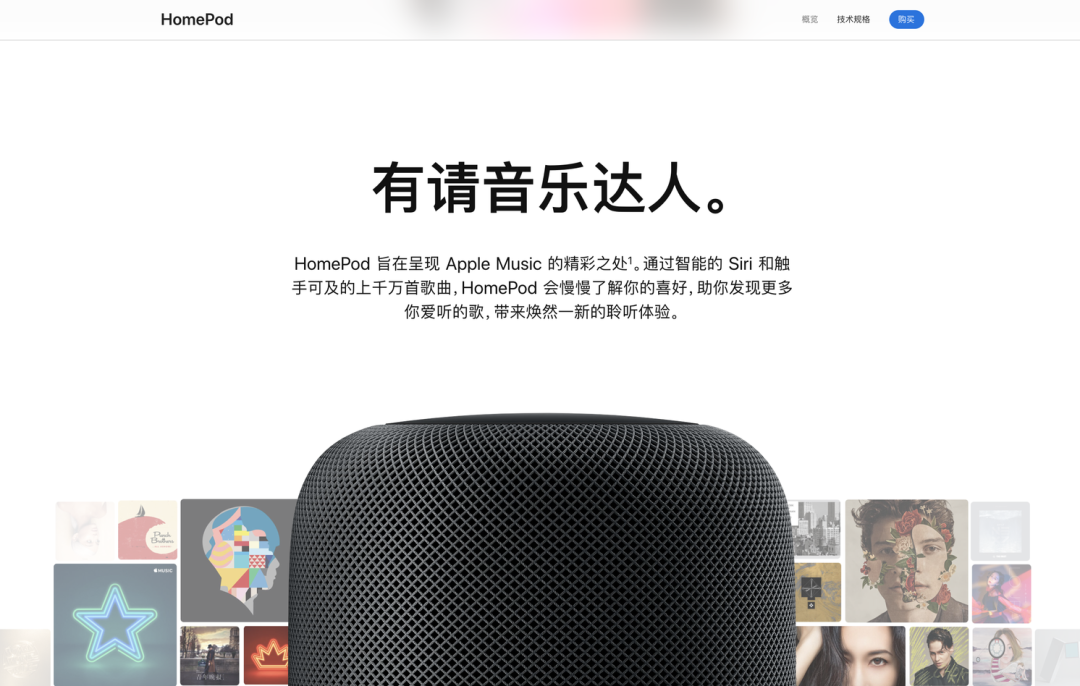
HomePod
另外,高斯模糊的標題欄背景、產品的投影等設計語言也保持係統一貫的風格。我們可以很清晰的看到 Web 設計的同步轉變。
三、層次
1、視差
第三是視差帶來的層次感。
蘋果奉行包豪斯的無裝飾和極簡的理念。當然,它不是那種附庸的美觀及外表的光鮮,而是將複雜難懂的技術以簡潔的形式傳達給用戶。

Mac Pro 視差滾動
在信息層次方面,Apple 的編排設計由淺入深,猶如抽絲剝繭。很好的利用了視差滾動,傳達圖片與文字之間「層」的概念。這種深度感可以增加用戶的理解和樂趣。
2、視覺張力
不僅如此,樣式上富有視覺張力。或擴張、或收縮、或吸引、或排斥之感覺,呈現刺激與震撼。舉兩個例子:

A13芯片的擴張力
擴張力:整個畫面以 A13芯片 為視覺中心點,元素和布局圍繞這個視覺中心點向外擴張。采用發散式的視覺引導,視覺張力就出現了,讓人感覺巍峨壯觀。

Pro級攝像頭的排斥力
排斥力:通過元素的大小對比,可以形成一定強度的視覺排斥力。Pro級攝像頭 輔以大特寫,傳達空間意識。視覺上被其構圖、美感觸動。
四、高級感
再聊聊蘋果的高級感是怎麼來的。
1、視覺降噪
我們都知道,高飽和度的色彩,會影響人的情緒波動。相反,低飽和度的配色,對人眼的刺激較弱,會有一種冷靜且克製的高級感。

iMac Pro 高級感
回過頭來看蘋果官網的大部分頁面,除了產品界面色彩 和 按鈕藍 之外,其他的文字、背景、控件一律采用黑白灰色係,以此營造高級感。
甚至是 iPhone 11 Pro 新出的暗夜綠,也是高級灰中加了一點點綠而已。
換言之,減少使用顏色的數量,降低色彩的飽和度都能削減色彩對人的情緒,起到提升產品高級感的效果。

iPad 留白
除此之外,恰當的留白可以更加突出產品內容,讓重要的信息更準確的傳達。並且能營造出廣闊的空間感,讓畫面得到延伸,呈現一種意境美。
所以我們做設計時應當多做減法,避免無意義的視覺元素堆砌,反而能讓你的設計更有高級的氣質。
這又印證了現代主義建築大師密斯·凡德羅的那句話:Less Is More。
2、配圖
當然,隻有留白是不夠的。既然是做宣傳,那麼一份高分辨率、精致的配圖就顯得尤為重要。
蘋果官網大部分的產品都是采用實拍+後期修圖,而非渲染圖。目的就是為了反映真實產品的質感、以及材質光影效果,這一點能看到蘋果對於品質的極致追求。


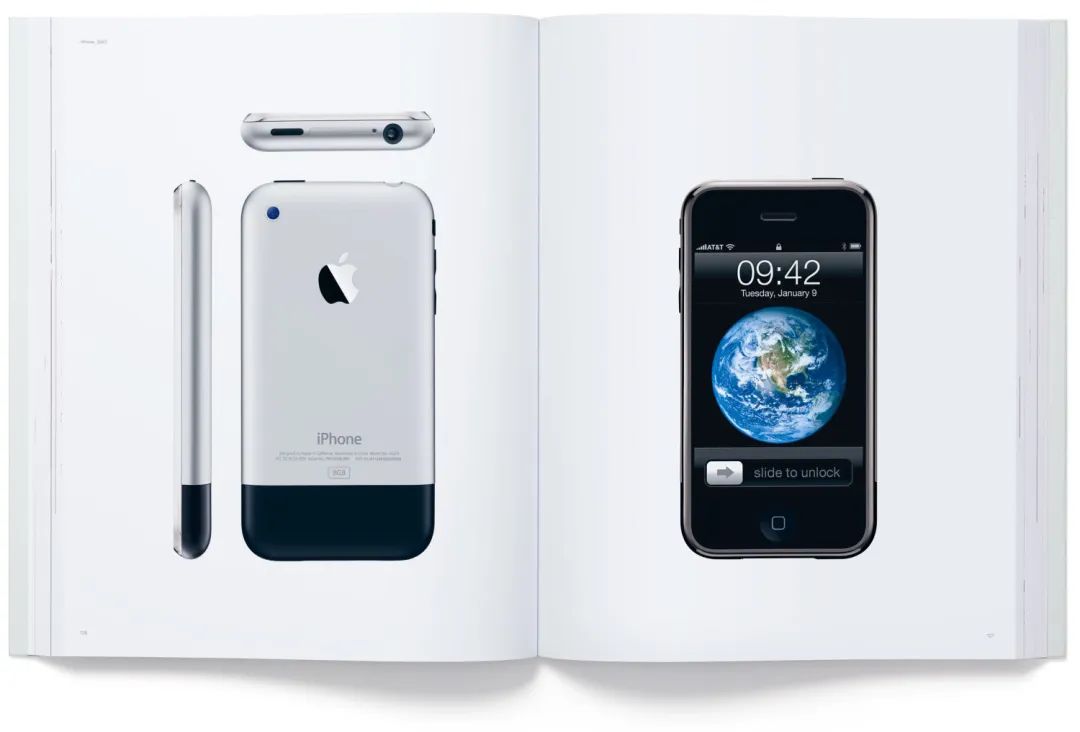
Designed by Apple in California
不僅如此,蘋果產品聖經《Designed by Apple in California》,以及壁紙同樣是由攝影師拍攝完成。有興趣的同學可以看下面這個幕後製作視頻,相當硬核。
蘋果壁紙製作幕後
3、蘋果式文案
做過英文 Web 的設計師都知道,英文往往比中文更好設計,相同的布局英文出來的效果也更好看。
這不是崇洋媚外,心理學有個詞叫做「母語羞澀」。簡單來說就是,中文對於我們來說,太常見了會讓人產生一種廉價感(實際上是羞澀感)的心理感受。
老外也一樣,你可以看到美國企業:蘋果、麥當勞、星巴克都是使用圖形 Logo,而日本企業不用母語,而是用英文,比如 SONY、TOYOTA、Canon。

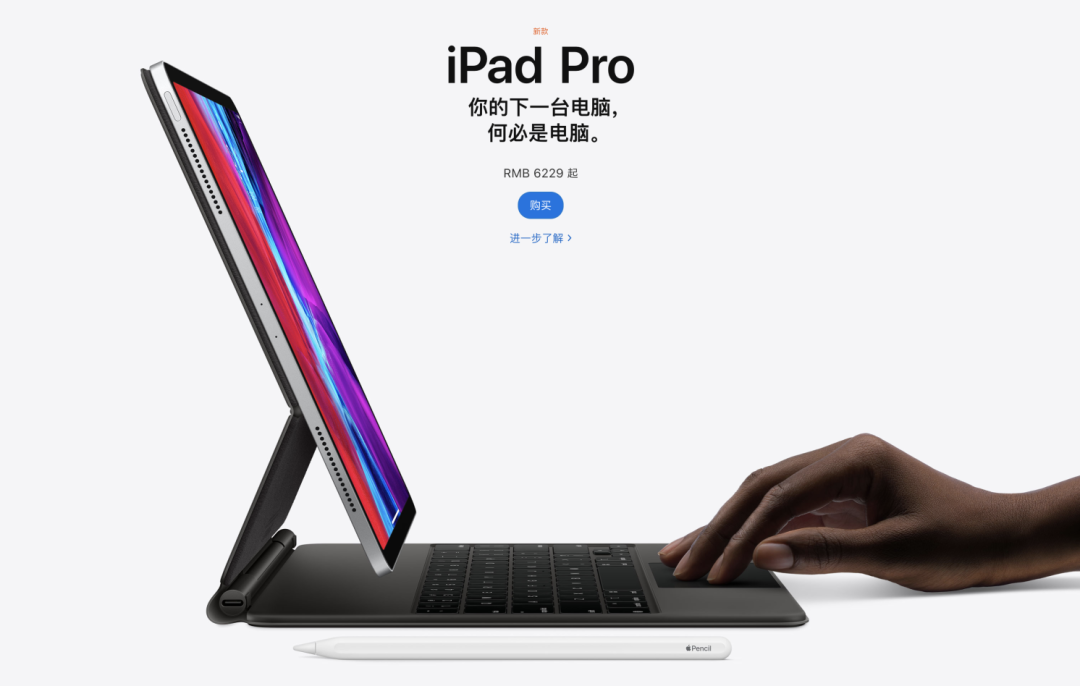
你的下一台電腦,何必是電腦。
回到蘋果官網,我們看到一部分文案是英文產品名稱,這個不會感覺羞澀。
那中文部分怎麼辦呢?比較有意思的是,Apple 的本土化團隊用了完全不對仗但押韻、奇怪的排比、雙關、重複等修辭手法。雖然語感很差,但基本上能明白字面意思。
其實這樣做的目的就是為了創造一種陌生感、一種獨特的語言風格,來凸品牌氣質。舉幾個例子:
-
重複:比如說 iPad Pro「你的下一台電腦,何必是電腦。」
-
雙關:比如說 AppleWatch 的「它會時時關心你的心。」
-
排比:比如說 iMac的「從極速,到神速,任你提速。」
-
押韻:比如說 配件 的「可重複充電,又可圈可點。」
-
對比:比如說 iPad mini 的「身量小,能量大。」
4、儀式感
最後一點。生活要有儀式感,蘋果官網也有儀式感。

國際婦女節專題
在一些特殊的日子裏,例如三八節當天,友商選擇打廣告促銷。而蘋果推出了國際婦女節專題,致敬女性的偉大,這一做法頗具人文情懷。
不過話又說回來,感動歸感動,還是參與友商的打折活動香。
作者公眾號:洋爺(ID: yangye365)

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14