輪播圖或者說banner圖是用戶在網站首頁最先看到的畫面,所以品牌方和設計師都會比較重視,再加上網頁設計自帶互聯網屬性,又是RGB顏色模式,所以有很多優秀的作品,是學習排版、構圖、形式、配色的好對象,以下便是蔥爺最新收集的一波banner圖設計作品,來看看它們分別有哪些設計技巧值得我們學習。

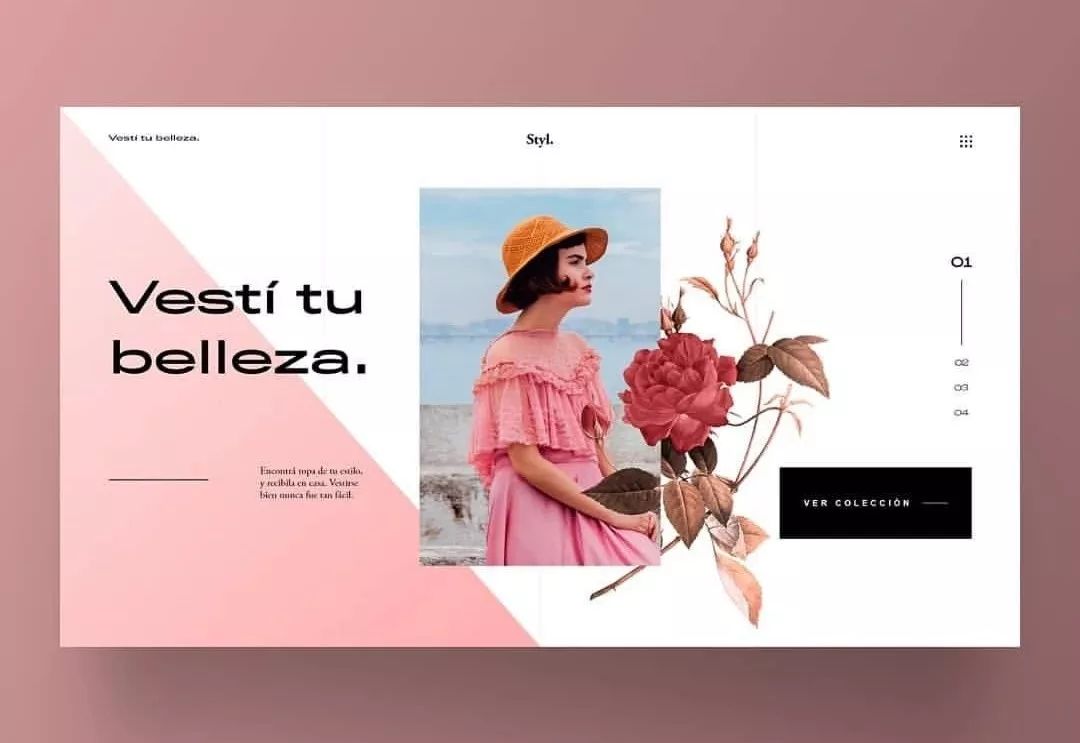
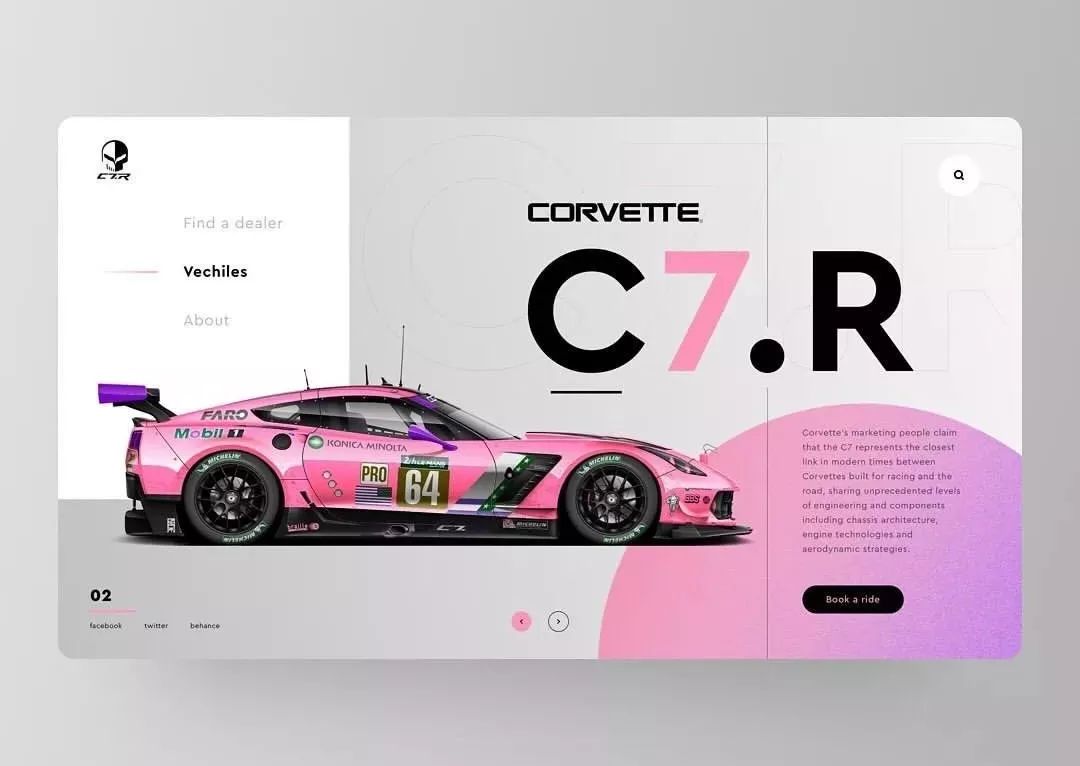
▲用斜色塊橫跨背景,然後把主體壓在色塊上是一種很經典的設計形式,能夠有效增強視覺衝擊。

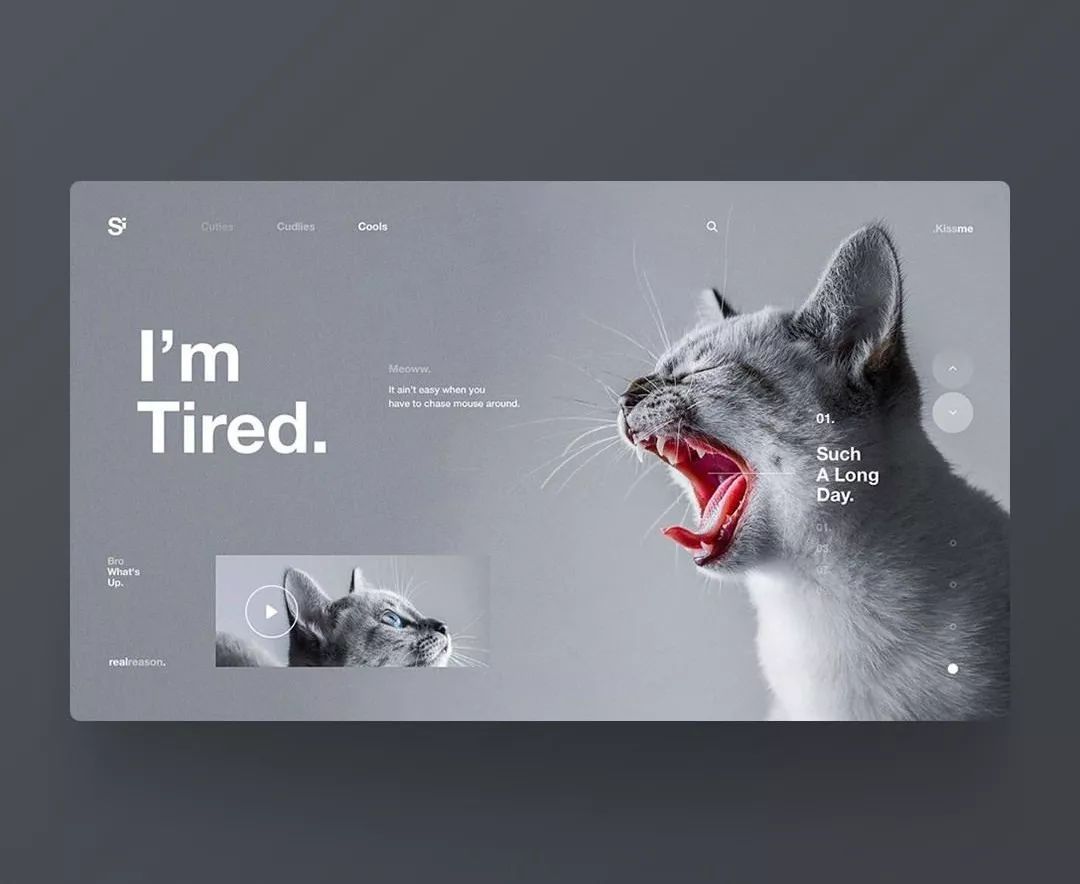
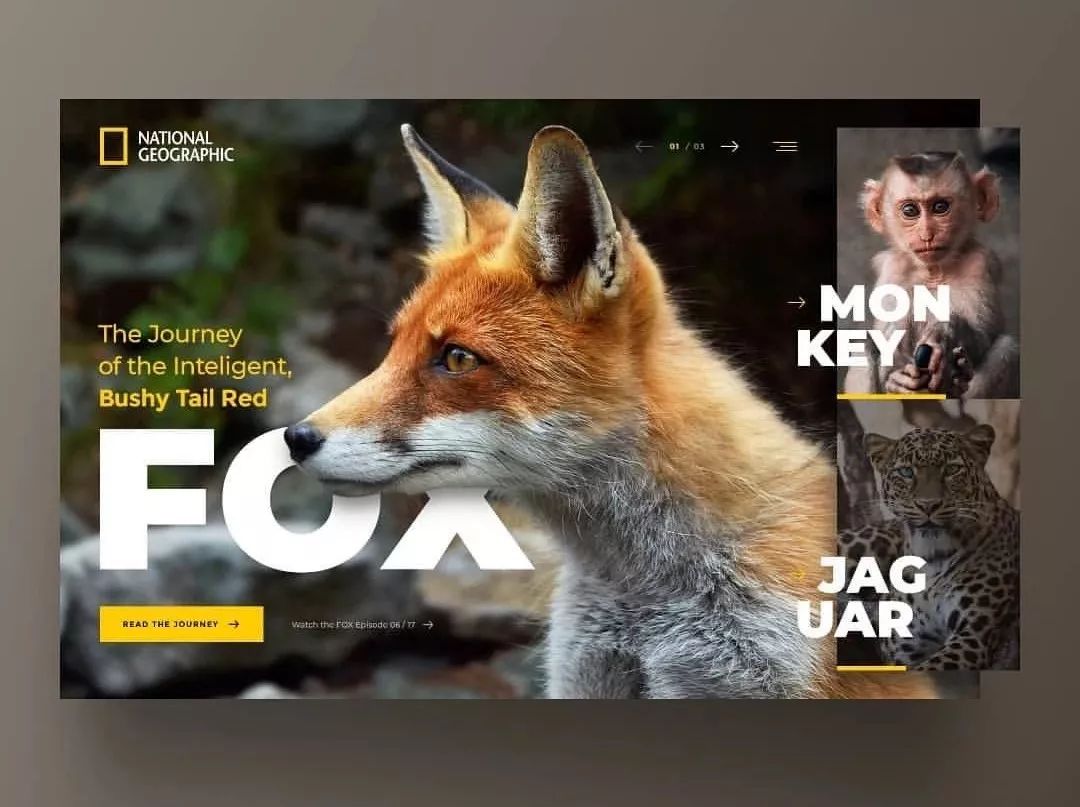
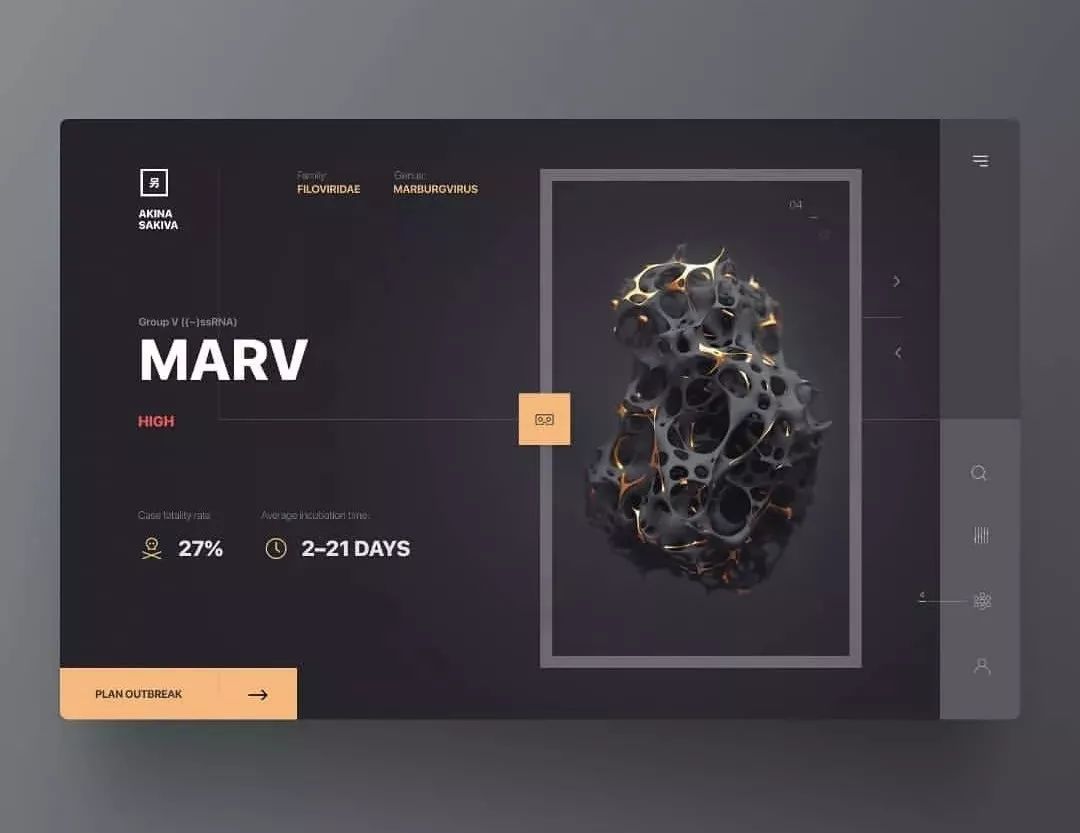
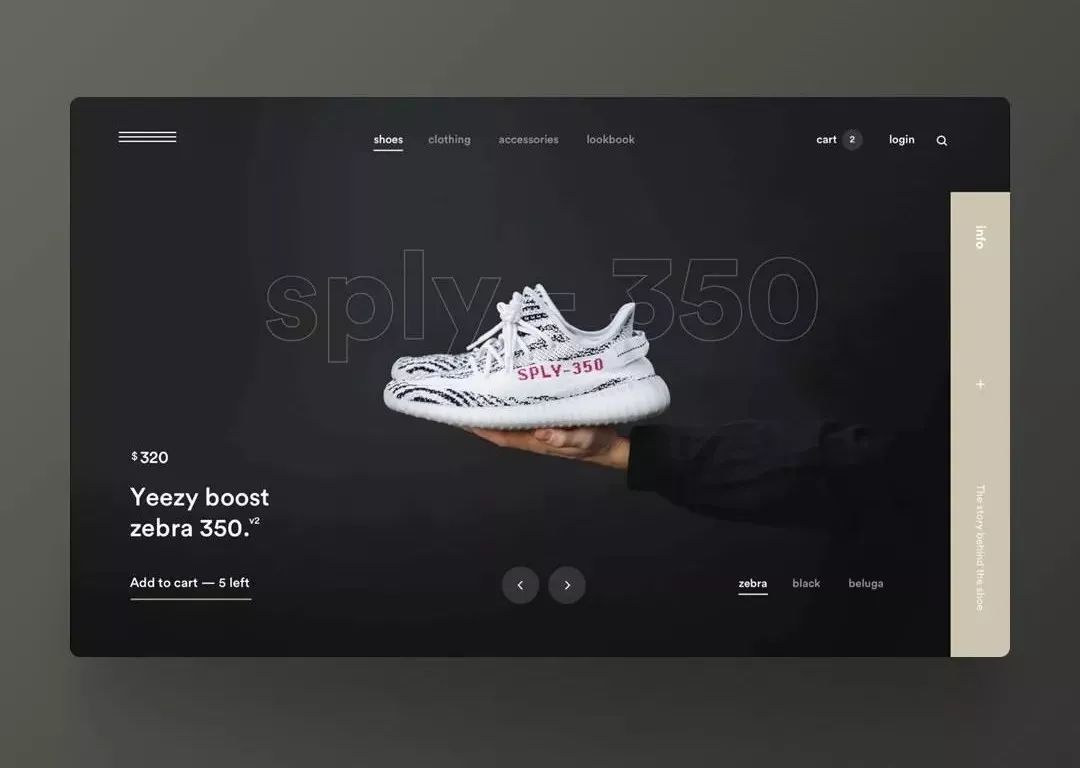
▲在灰黑的背景上搭配以白色為主、暖色為輔的主體元素。

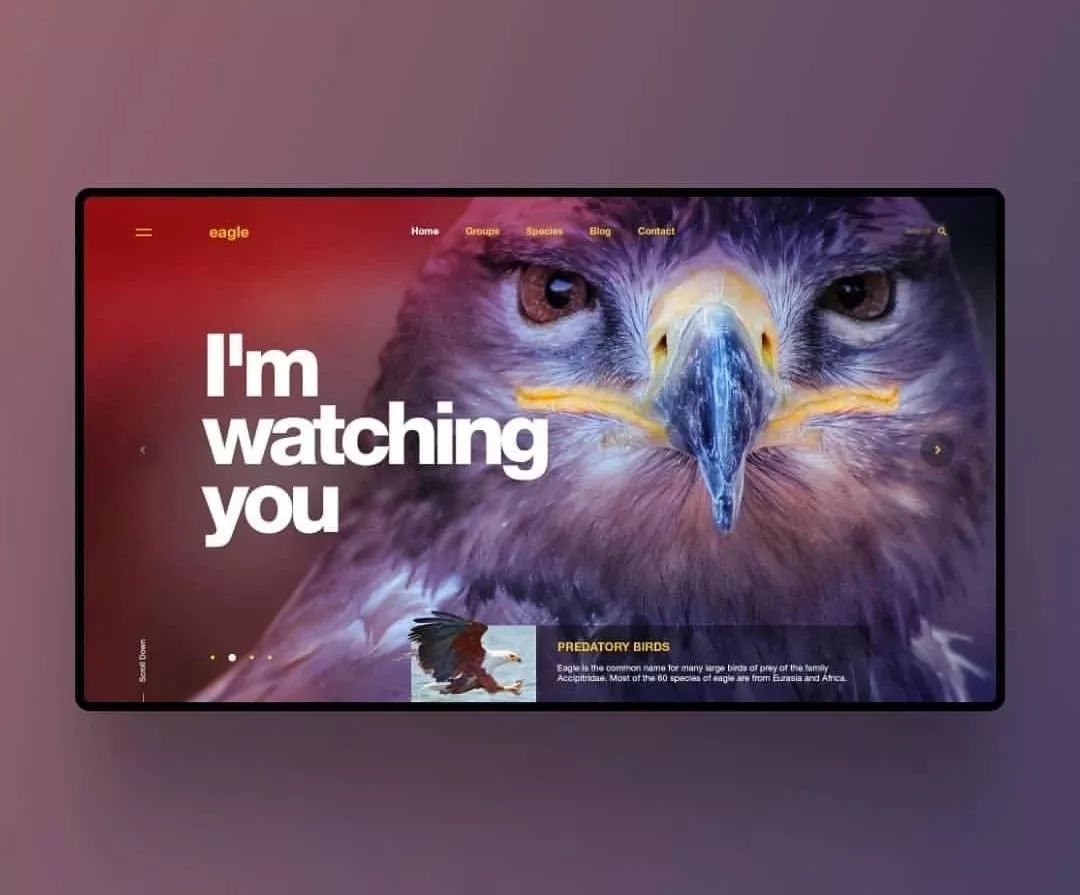
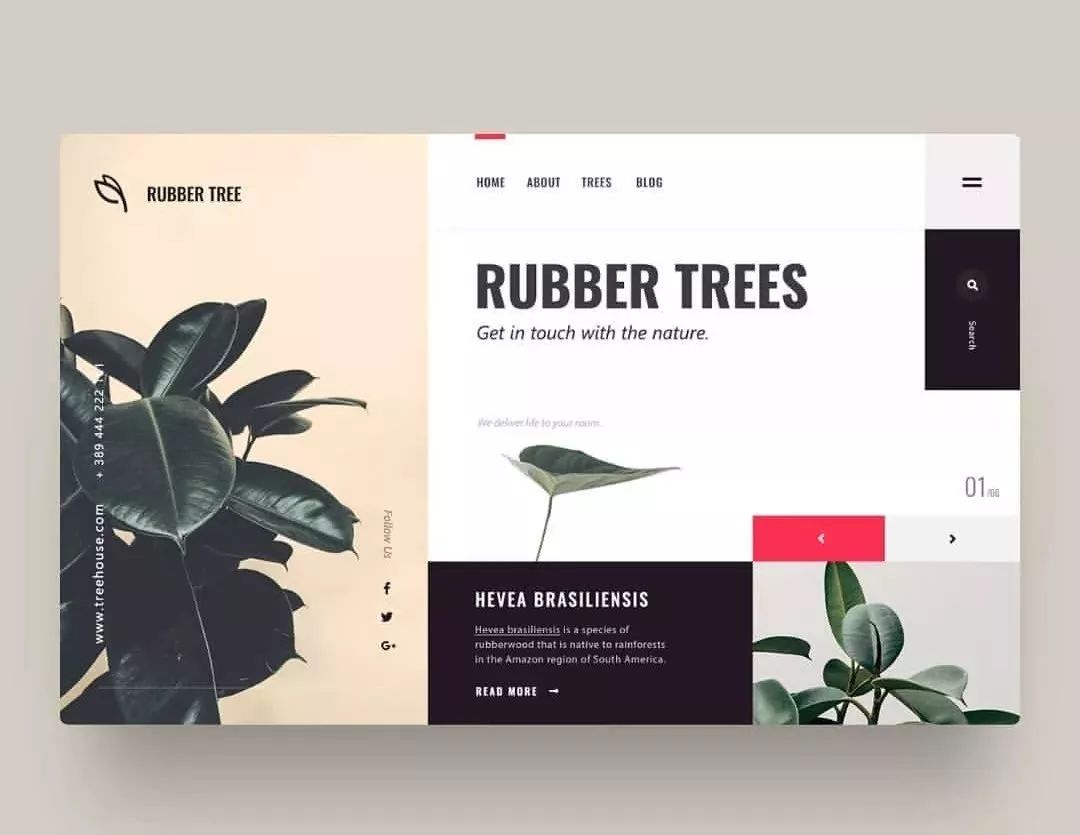
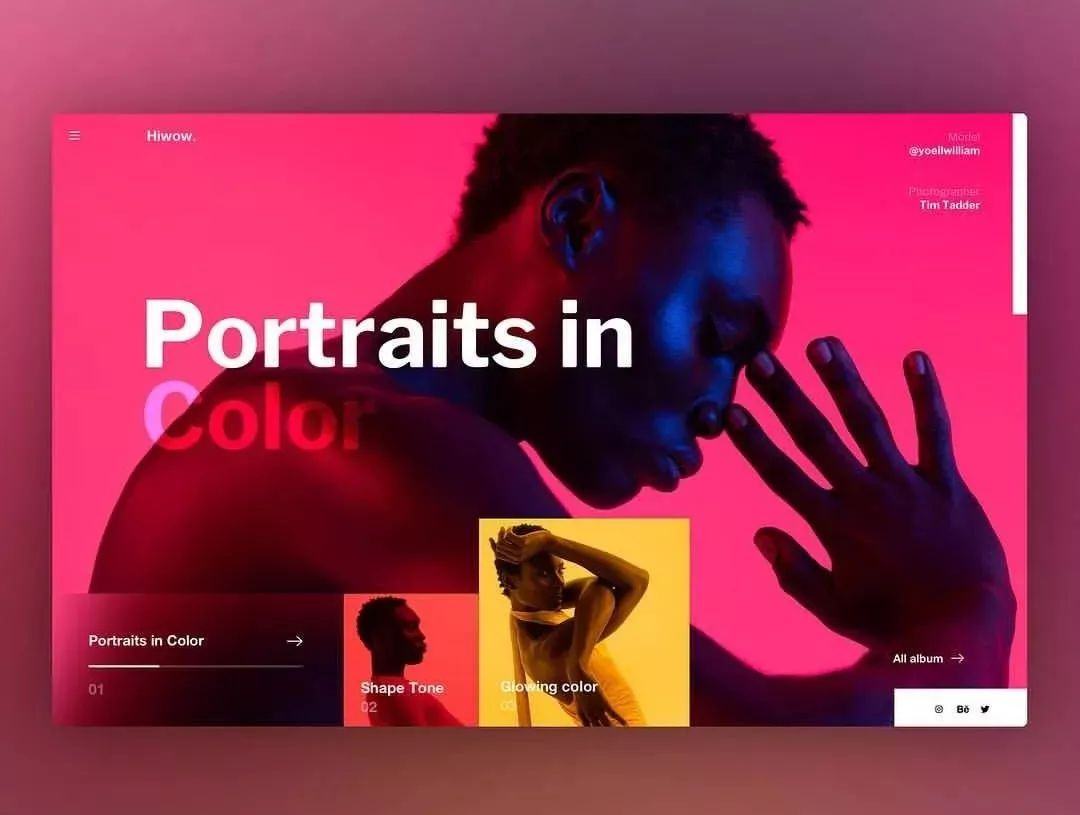
▲把特寫人物或動物五官的圖片作為畫面主體,全貌圖則縮小作為點綴即可,背景盡量簡單、模糊一點,這種形式具有很強的吸引力和感染力,但對圖片質量要求比較高。

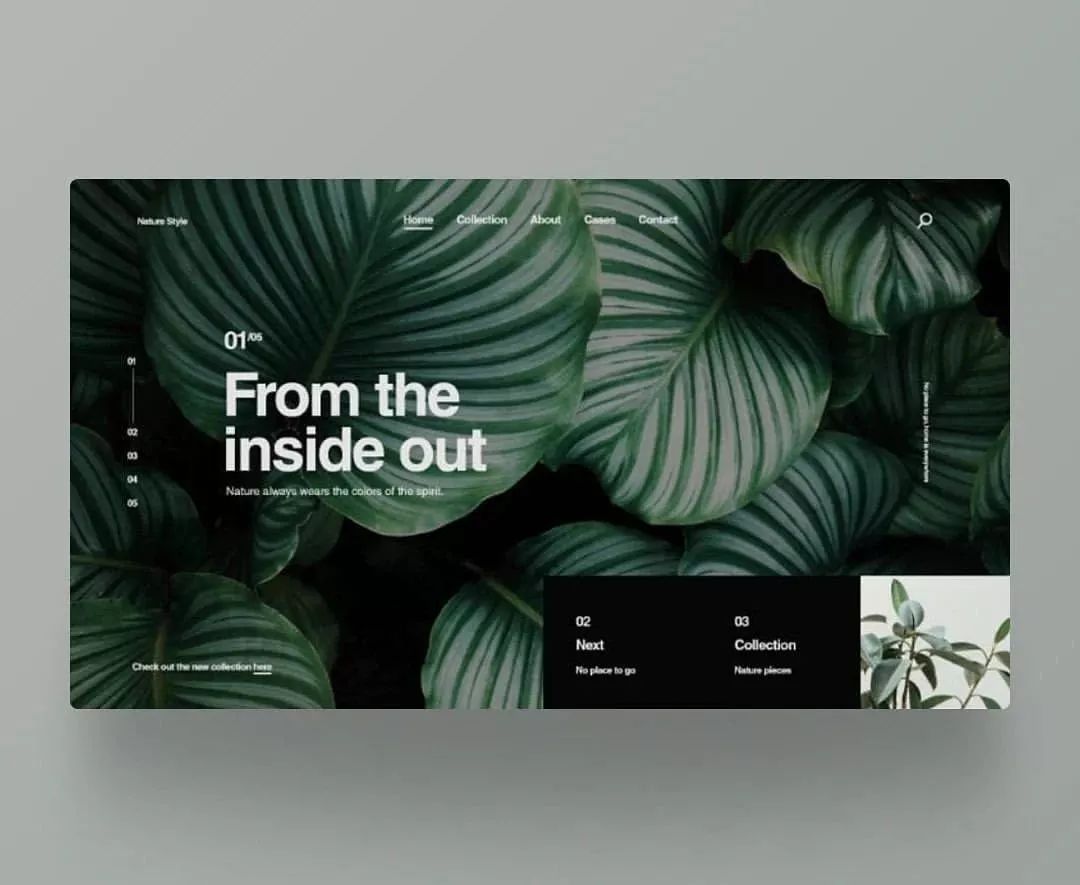
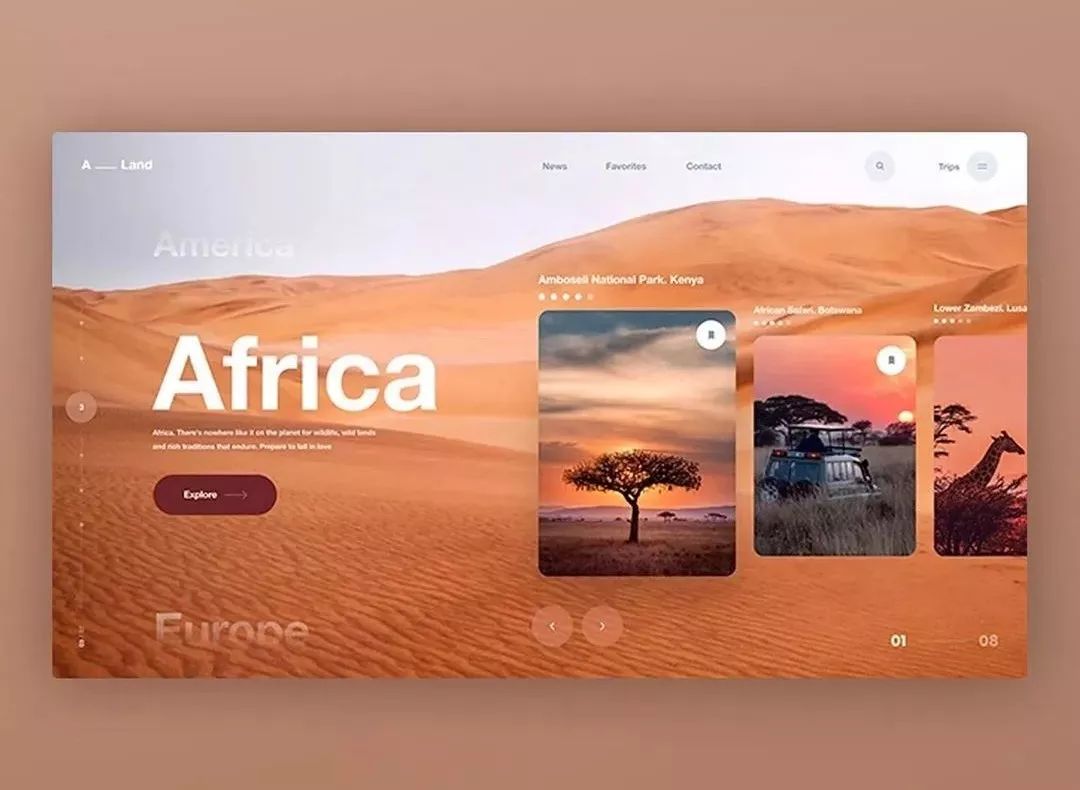
▲把具有重複元素的圖片平鋪當成背景,如草叢、樹叢、花叢、森林、沙灘等等,通常會有不錯的效果。

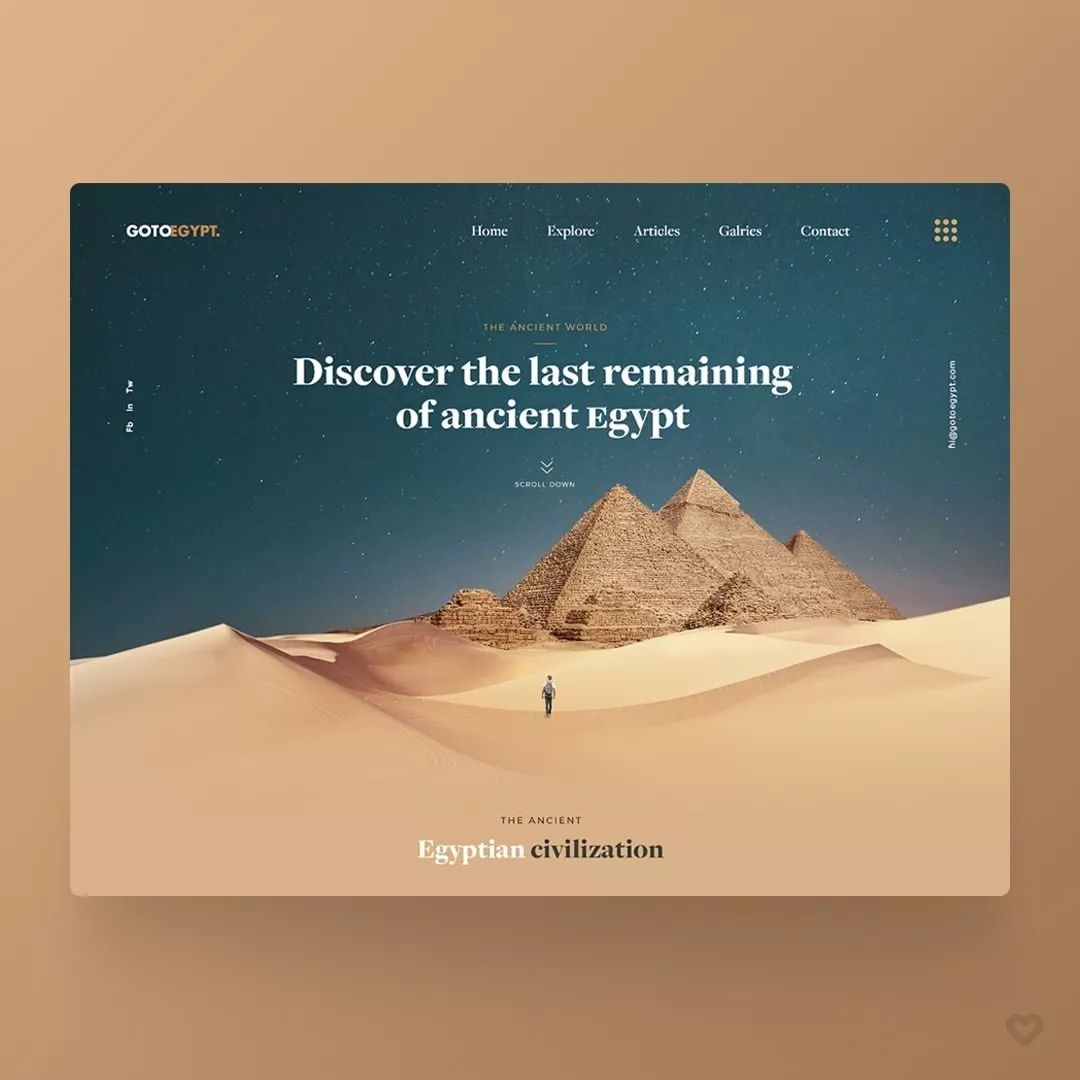
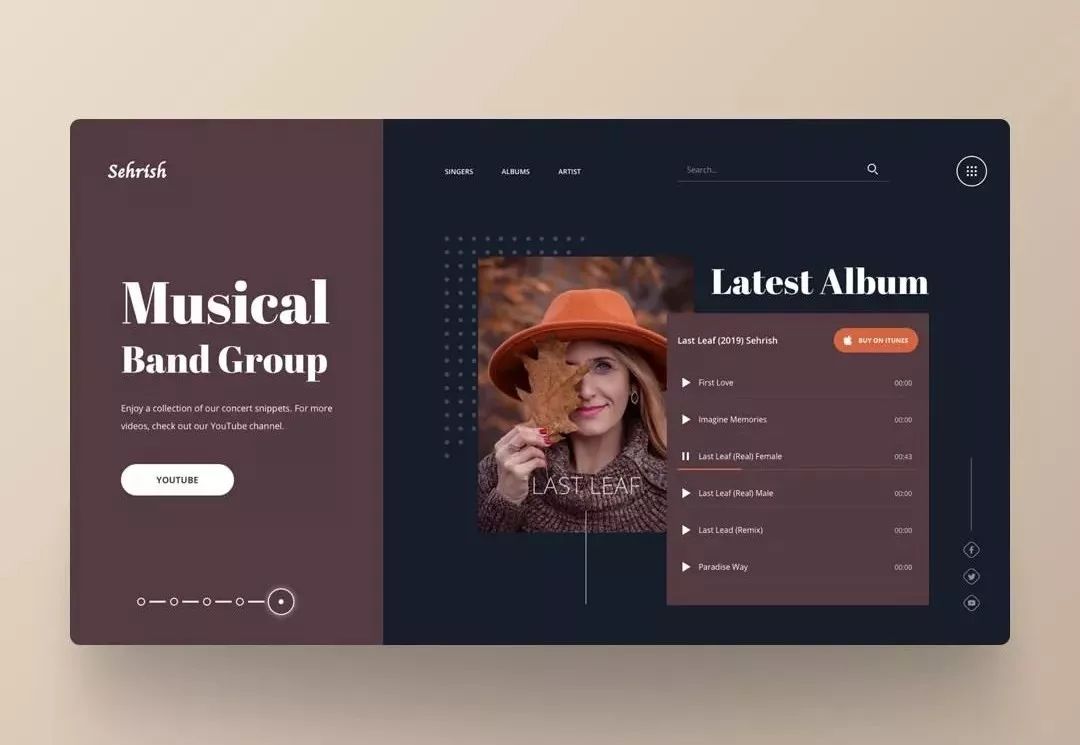
▲低飽和度深藍色搭配香檳金,字體選用襯線體,老高級了。

▲去底的大圖與不去底的小圖形成內容上的呼應,既能增強對比,又能加強畫面的整體性。

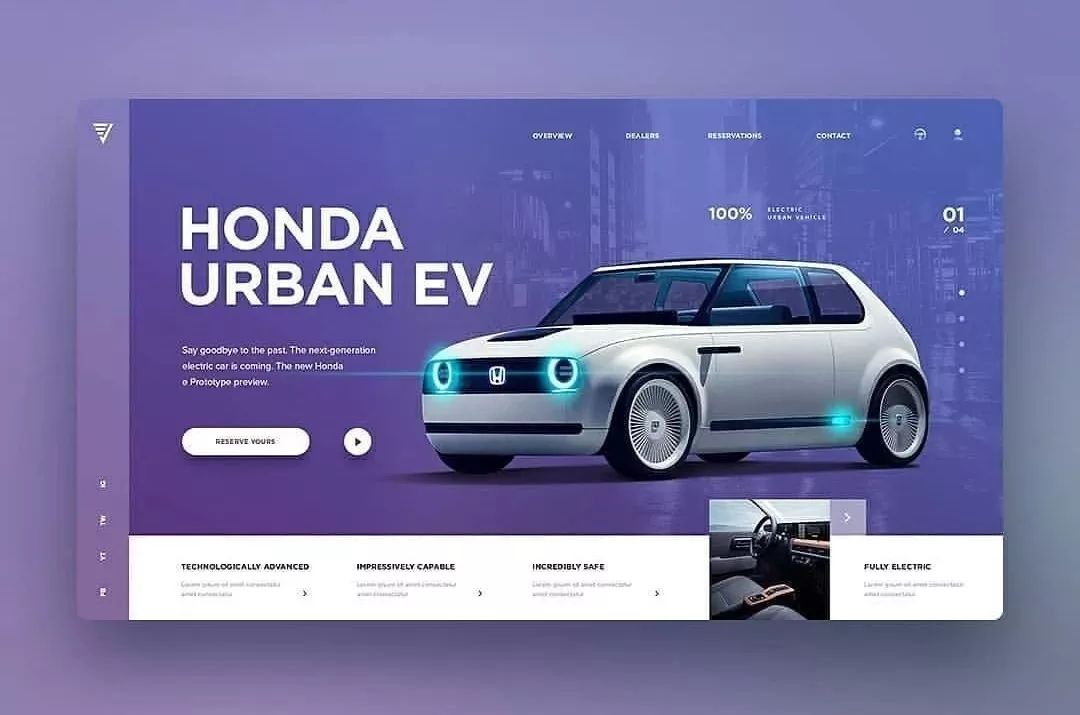
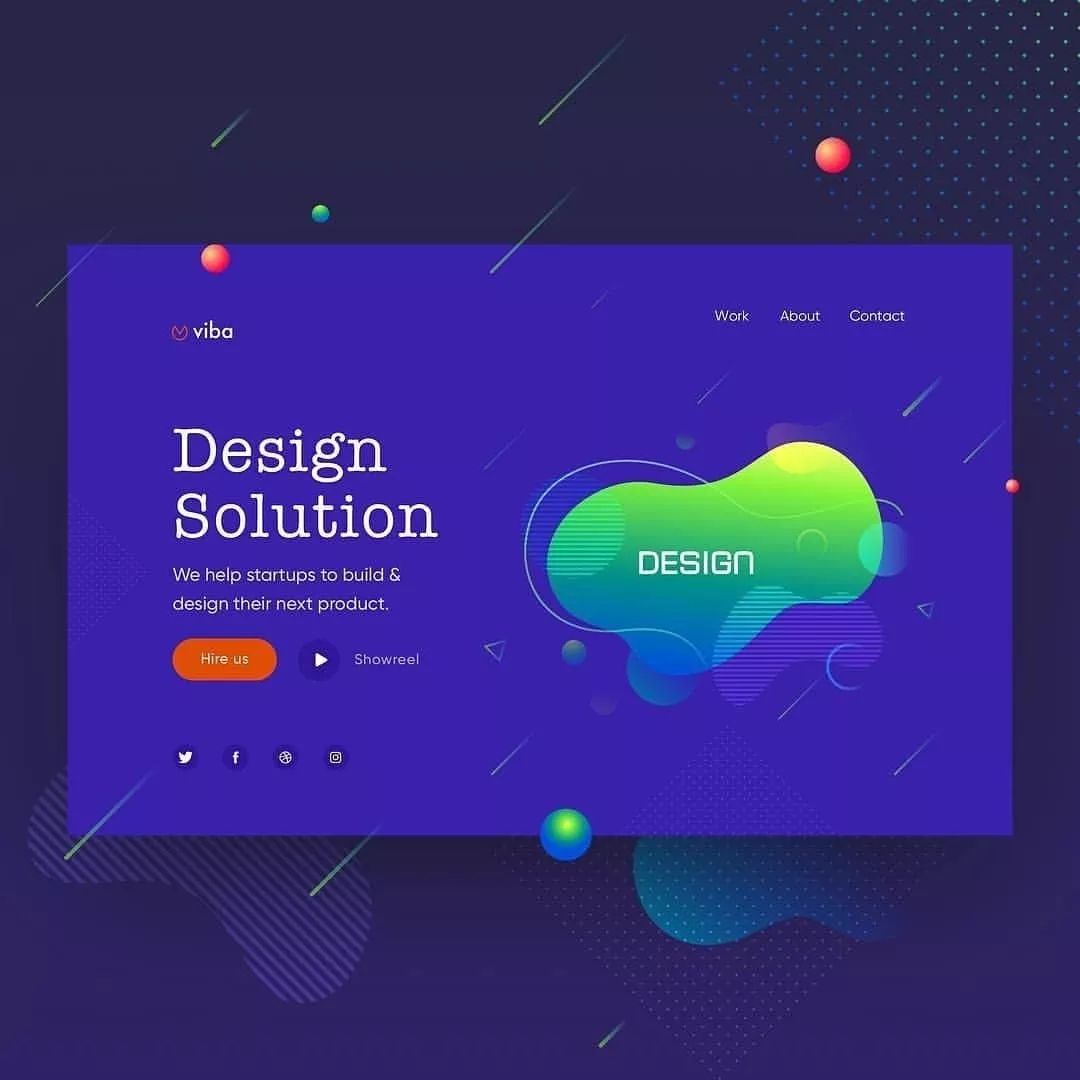
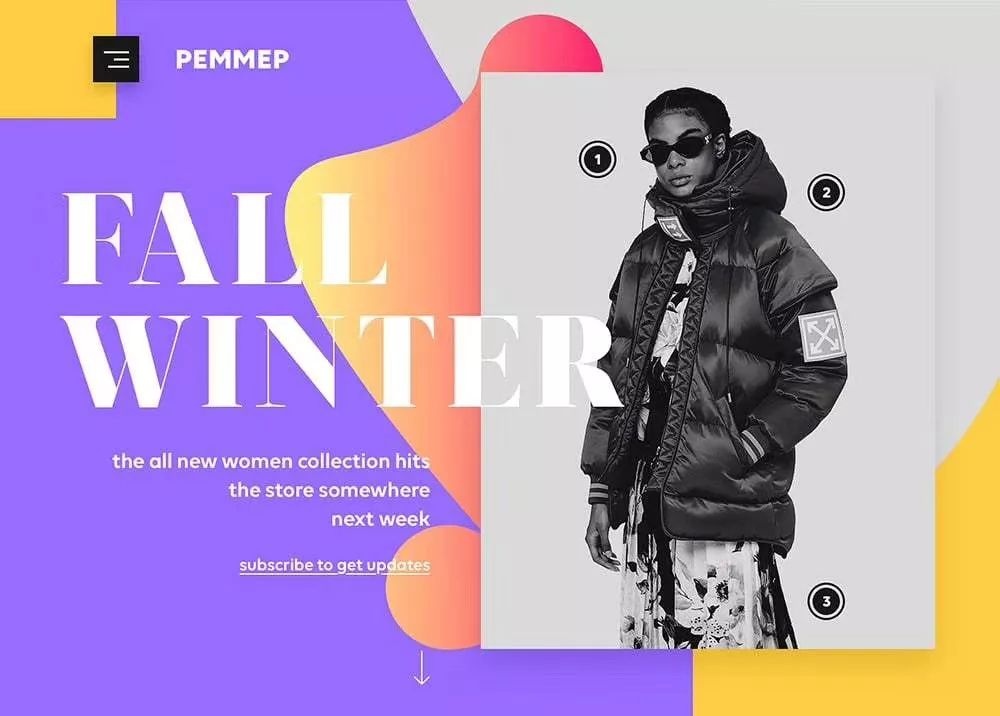
▲大面積的紫色與小面積藍色、白色、黃色、玫紅色搭在一起,會顯得比較時尚、年輕。

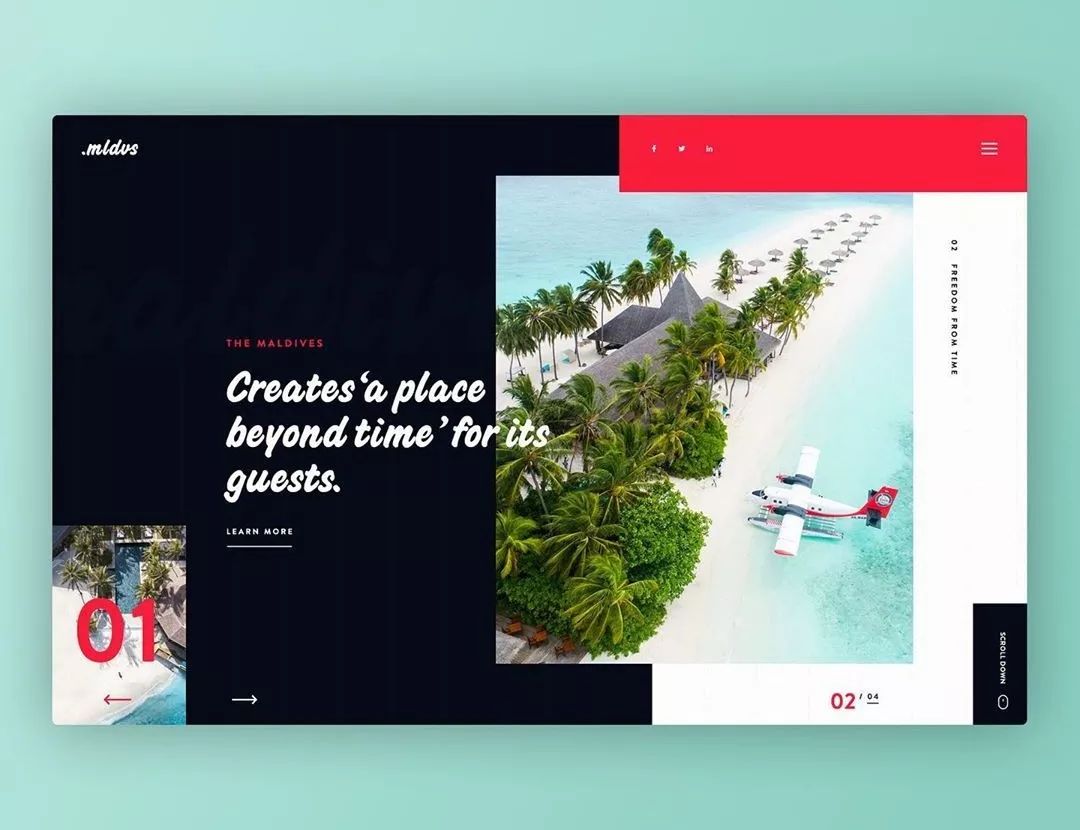
▲把同類型的2-3張圖片分別嵌入到大小相同的圓內,然後把圖片交叉的部分裁成直邊,錯位組合,並把圖片與圖片交接處用直線隔開。此形式給人的感覺既統一又具有變化。

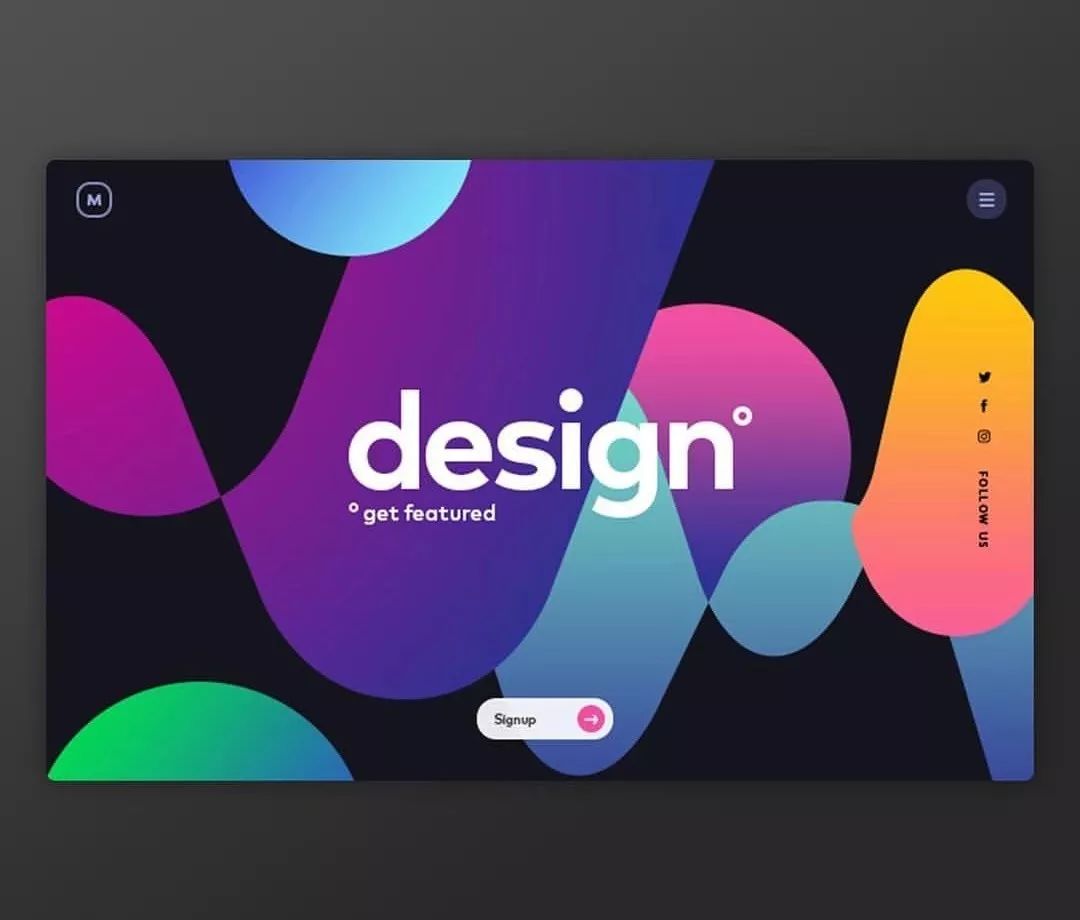
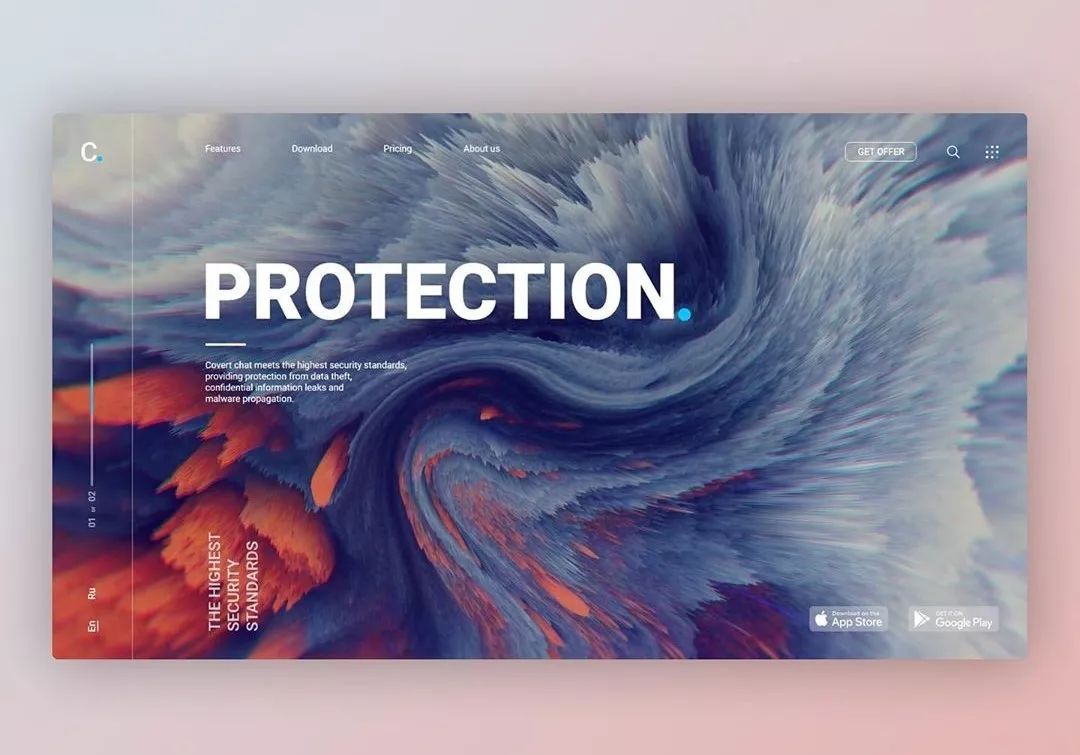
▲在黑色背景中搭配高飽和度的漸變色塊,色塊的布局要有大小和疏密對比。

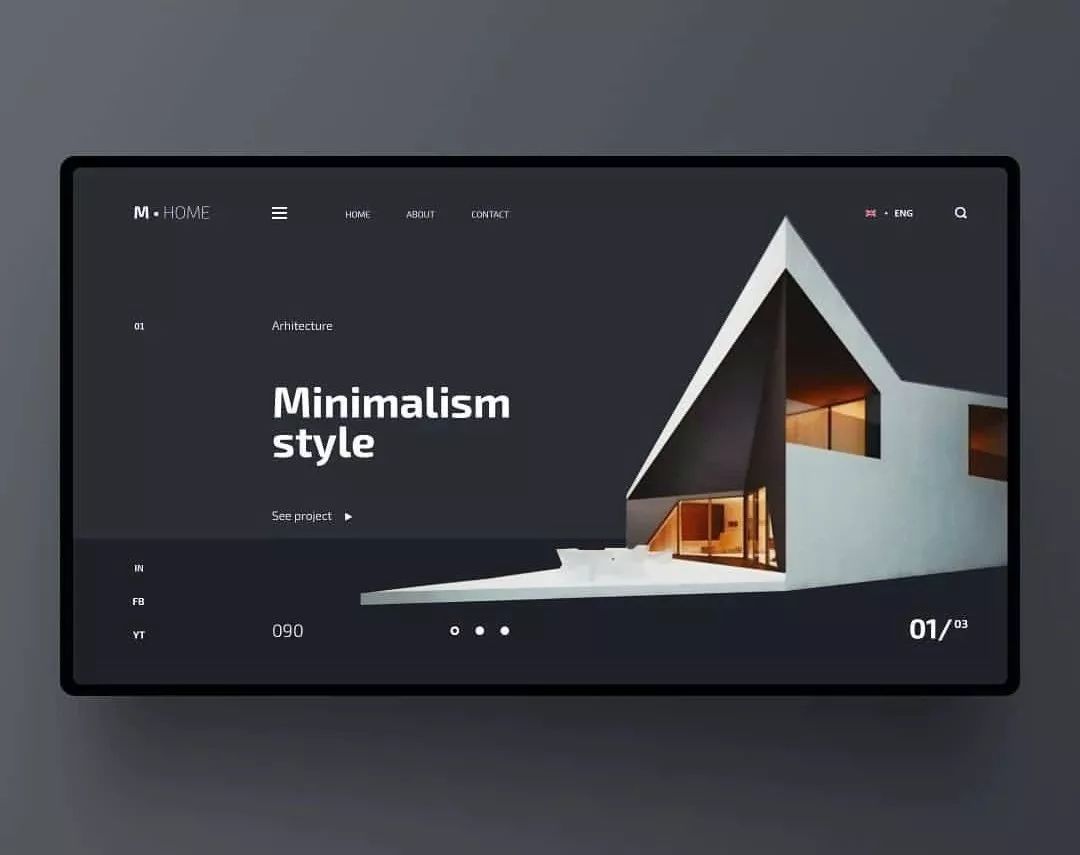
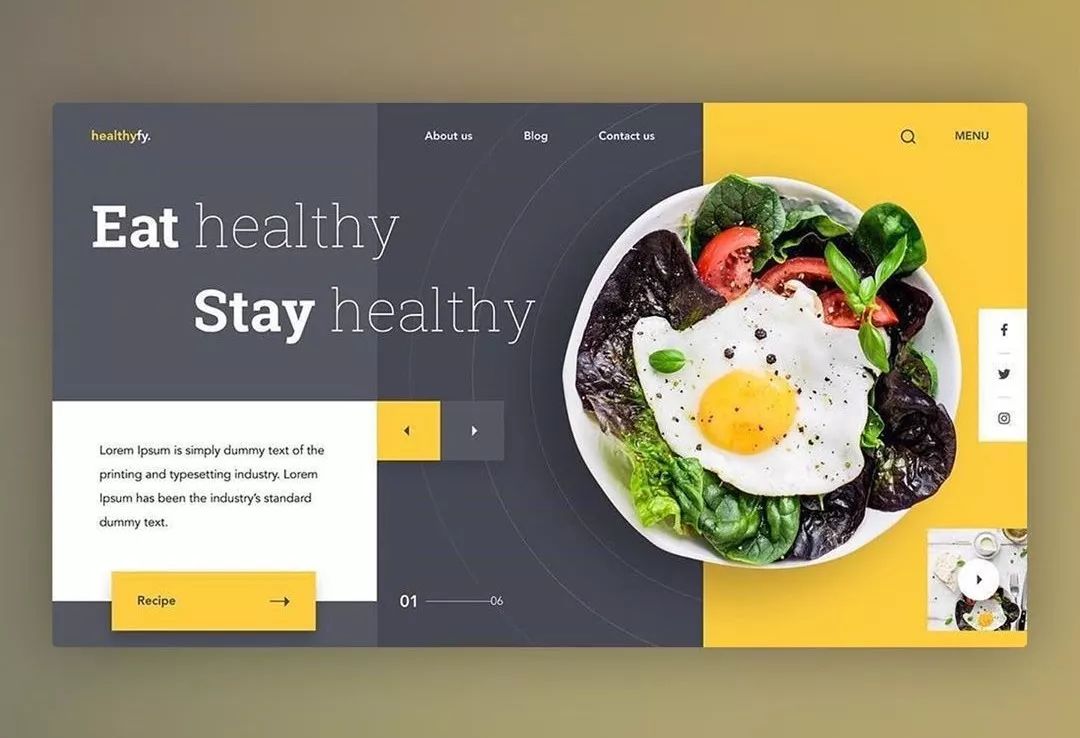
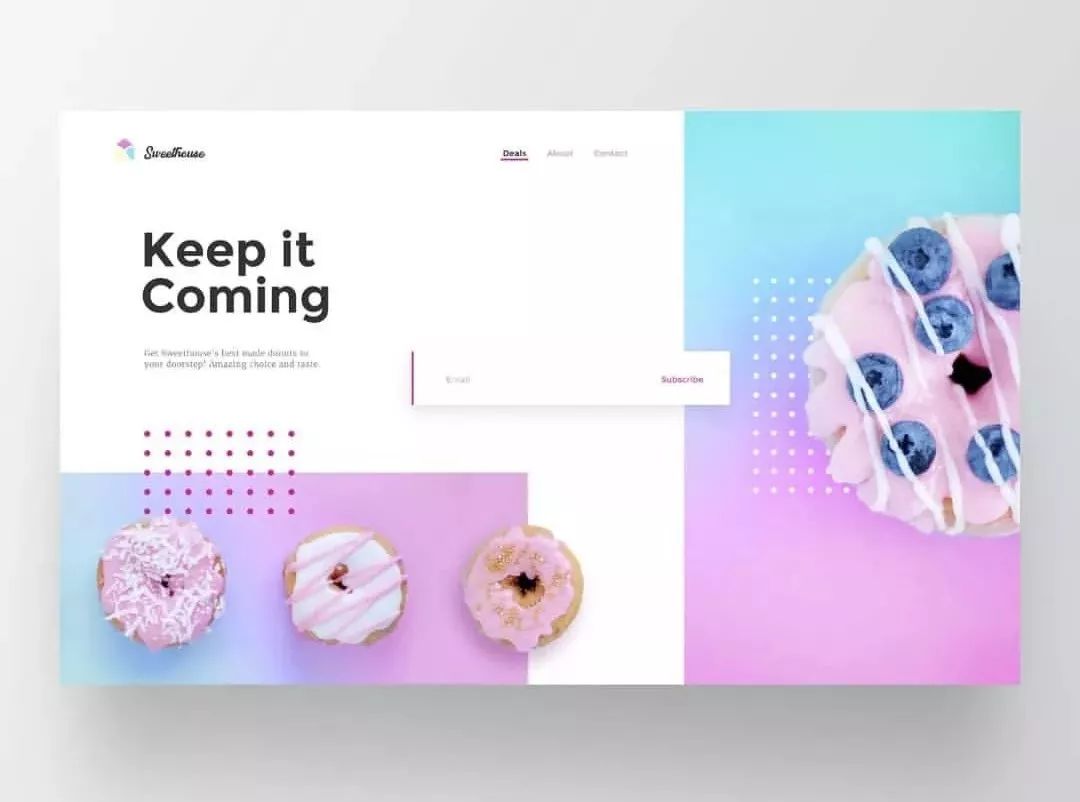
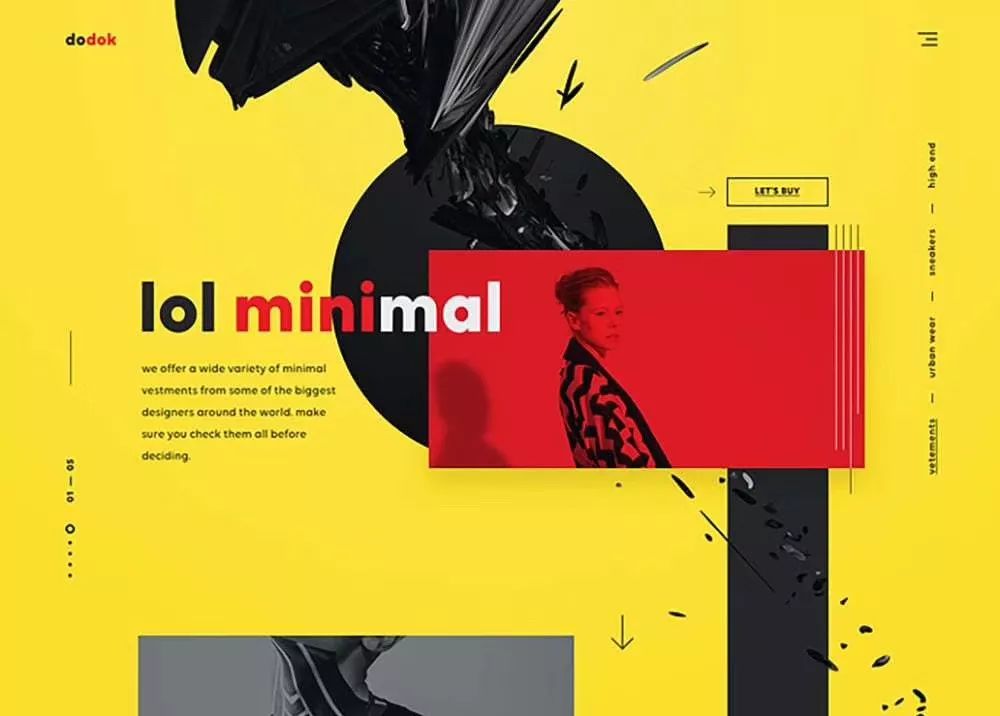
▲把背景等分成三份,任意相連兩個色塊使用近似色,另一色塊使用與其對比較強的顏色(可以是色相對比、明度對比或飽和度對比),然後把主體置於形成對比關係的兩個色塊交彙處。另,在標題中建立文字的粗細對比會顯得更精致。

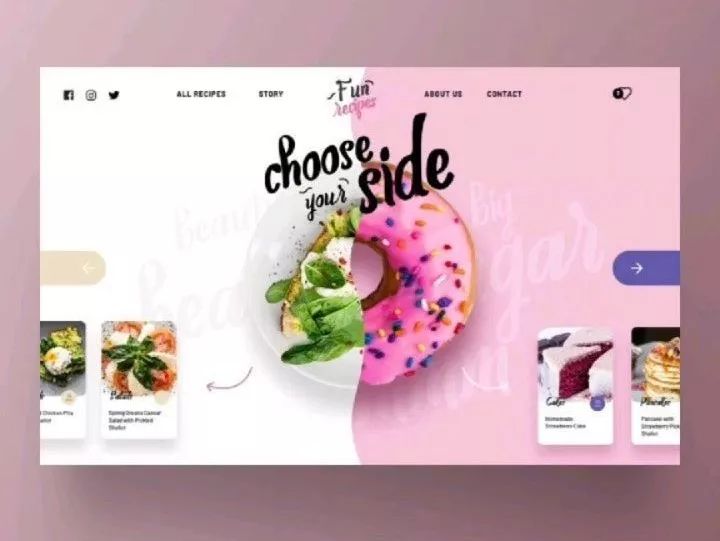
▲把背景分為對比鮮明的兩個色塊,還是把主體置於色塊交彙處,然後把圖片屬於相應色塊的部分調成與色塊同色係。

▲把標題與內文左對齊,然後用短線把二者隔開,標題與內文距離短線的高度控製在內文文字高度的2-4倍為最佳。

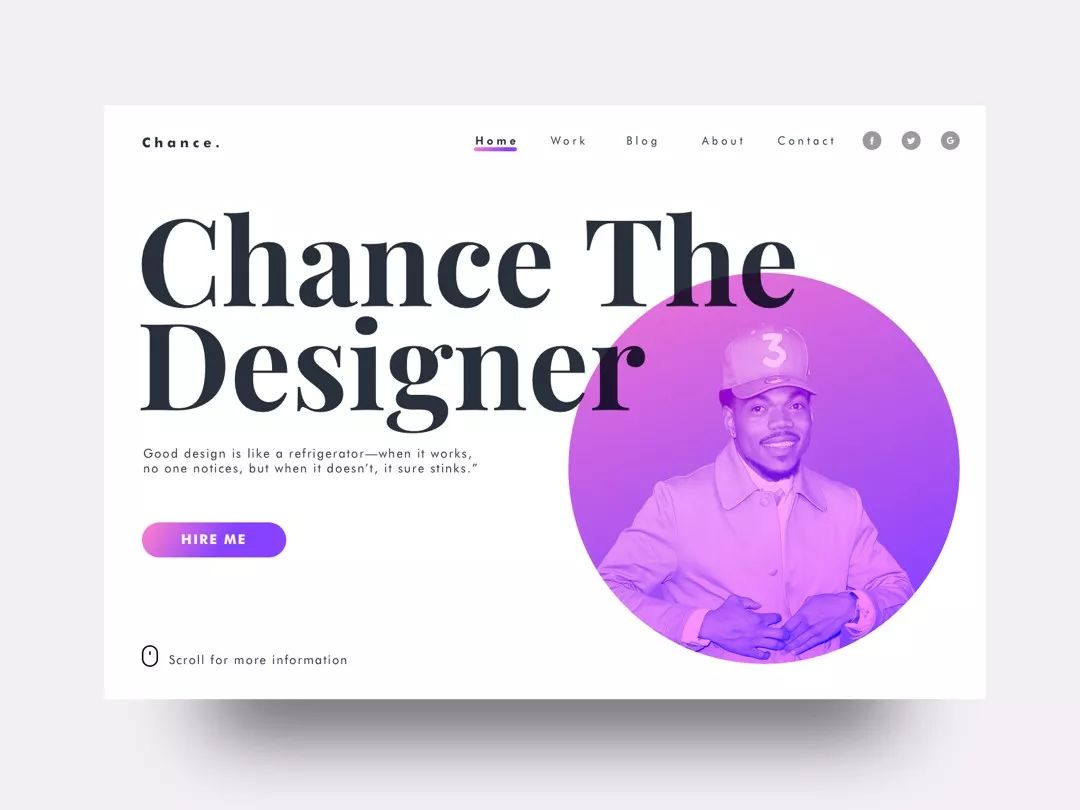
▲把去底圖片嵌入圓形色塊中,並把圖片顏色與色塊顏色統一,在排版時,可以把部分標題文字疊加在色塊上。

▲把照片疊印在背景色塊中,並使用比較低的透明度,可以使畫面更有細節和空間感。

▲把文字或圖形作為產品圖片的背景,可以增加設計感。

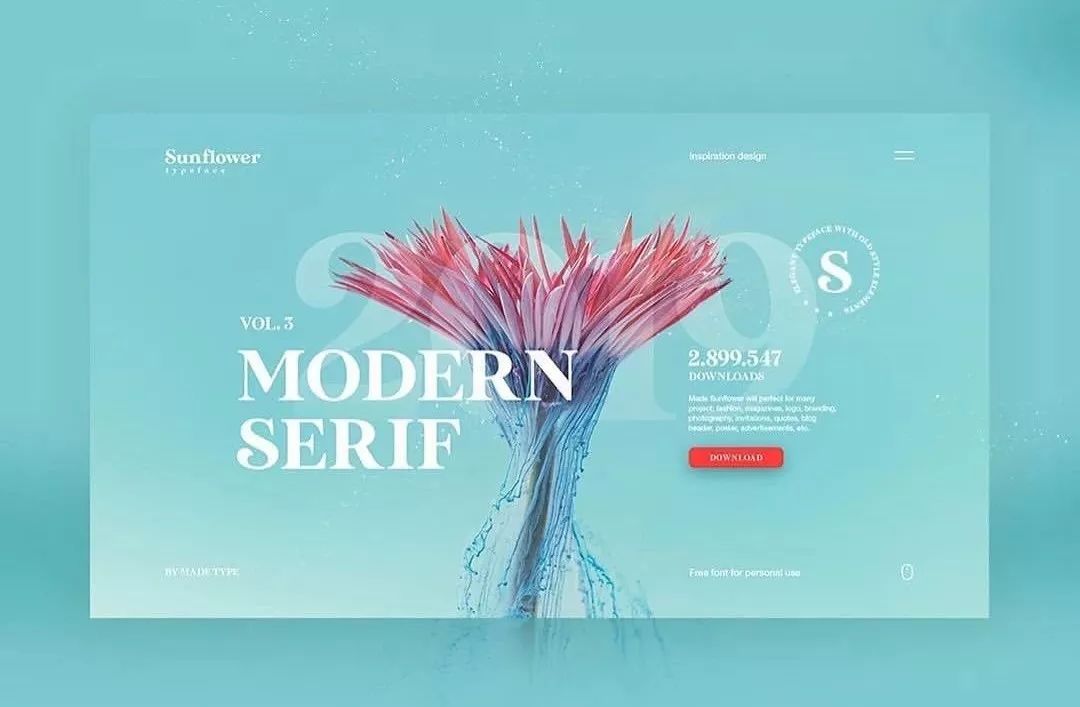
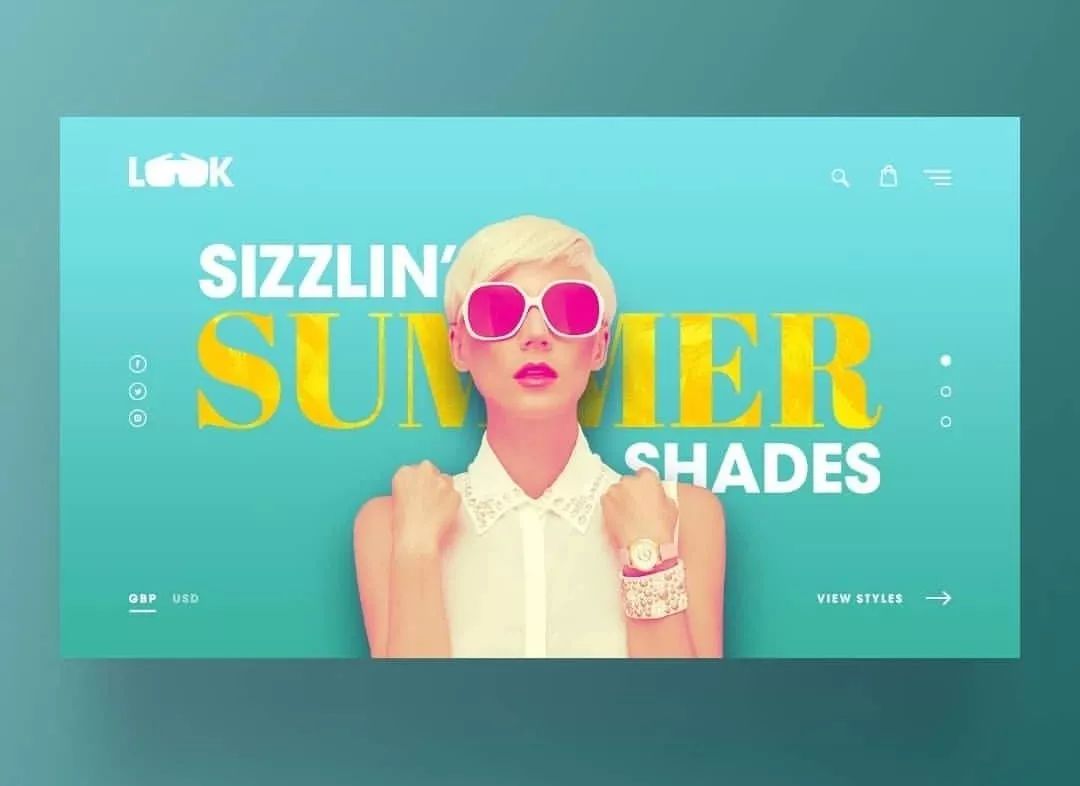
▲當主體位於橫版畫面的中間時,把主要信息集中排在一側,另一側可以保留大量的留白,隻需把標題橫跨左右兩邊,並在留白的一側尾端添加一點小元素就能保持版面的平衡。

▲還是橫版,還是主體位於中央,此時兩次的元素可以集中在一個矩形內排版,並嚴格對齊,而主體元素可以適當打破矩形,這樣做可以做到既平衡統一,又有對比和變化。

▲用幾何色塊以及圖片排版時,色塊大小不要太平均,而是要有大小對比,(把圖片也看作色塊。)

▲用描邊字做底,然後在其基礎上排列文字,把主體元素的另一個形態作為背景。

▲用幾何形攝影圖片與去底的輔助元素(樹枝、水草、花草等等)組合在一起,一簡一繁、一剛一柔形成強烈的對比,具有不錯的視覺效果。

▲把場景中的元素摳出來一點疊在文字上方,可以加強圖片與文字的關聯,以及畫面的空間感。
好看的作品下面還有很多,大家慢慢看,我就不一一分析了:






















來源於微信公眾號:蔥爺(id:congyenanian)
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14









