有人可能會說,並沒什麼明顯的問題啊,產品和賣點都很突出、排版清晰整潔、各元素對比很鮮明、色彩與產品調性也是相符的,要不把字體再設計一下?把圖片再修漂亮一點。以上說的這些觀點都是對,但是你們有沒有發現一個問題,就是這些觀點的關注點都是在一些具體的細節上,比如排版、配色、字體設計、修圖等方面,卻沒有從整體去評估這件作品是否有完成設計需求,可不可以讓它的效果變得更好。產品主圖的首要目的是要吸引消費者的注意,而上圖在這一方面做得明顯不夠,因為它既不是很漂亮,視覺衝擊力又不太強;既沒有與同類產品的主圖有明顯差別,也沒什麼意思,這樣的設計通常很難讓客戶買單,就算客戶買單了實際效果也不會太好。而如果我們在設計形式做一點更改,比如像下圖這樣,不是直接的羅列文字和圖片,而是把設計形式與產品的屬性結合起來,是不是就比上圖更新穎、更有趣了一點。

這裏並沒把功夫花在字體設計上,因為必要性不大。所以說,不論是做設計還是看設計,我們都應該要遵循從大到小、從整體到局部的過程,先保證有一個好的大方向,再去完善細節。具體如何做呢?接下來我將從四方面來詳細闡述。
◇◆ 一、準確傳達訴求 ◆◇
這是平面設計最重要也是最基本的原則,卻經常會被很多設計師忽略,所以我們可以看到很多作品花裏胡哨,卻連自己想要傳達什麼信息都沒講清楚,或者會讓人產生誤解,這是很可笑的。那麼想要準確傳達訴求該怎麼做呢?1.信息要便於閱讀
a.重點信息要突出。將標題、標題中的關鍵字、價格、優惠信息、活動時間、電話號碼等,用大一點的字號、粗一點的字體突出,不僅能提升其傳達率,還能使文字排版更有張弛。比如下面這則海報:



b.信息分類明確。在一張海報中,信息可能會有很多,如主題、副標題、小標題、內文、時間、地址、電話等信息,這時就要將它們進行合理的分類,以免信息太過繁雜、相互幹擾,影響閱讀。例如下圖的信息就很明顯地被分成了五大塊,可以讓讀者很清晰地閱讀、理解版面上的信息。


2.創意簡單、準確
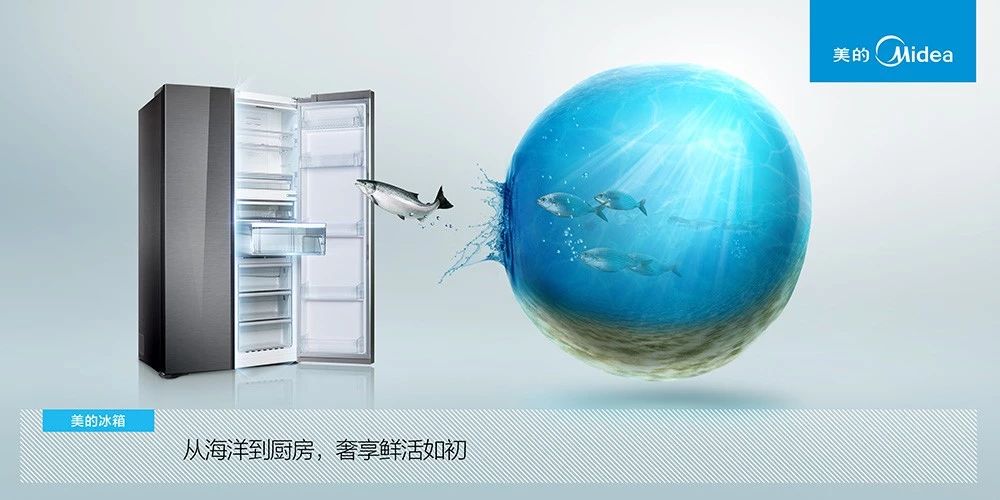
創意可以使設計變得更有趣、更有內涵,但創意也會在一定程度上提高理解的門檻,所以在商業設計中的創意一定要簡單且準確。比如下圖是我早前做的一則冰箱廣告,想表達該冰箱保鮮功能好的訴求,雖然創意很有趣,但老實說理解起來會有一點難度。


3.配圖與主題相符
圖片是設計的主要構成元素,它不僅能使版面更好看、增強視覺衝擊力,而且圖片本身也能夠傳遞信息,幫助受眾理解。當然,前提是你配的圖片在調性和寓意上要與主題相符,如果隻是覺得圖片好看就放上去是不可取的。

◇◆ 二、設計調性與主題相符 ◆◇
1.字體相符
特別是標題字體,由於字號一般比較大,占的空間也比較大,它的風格會影響到整個畫面的調性,所以你要有能力評判什麼樣的主題、畫面,適合使用什麼類型的字體,這一點你可以去看看同類產品、品牌設計的做法。


2.顏色相符
色彩本身是具有一定寓意的,所以在搭配顏色時,要選擇與主題寓意相近的色彩。例如下圖是一則境外銀行卡的banner,主題和配圖都跟旅遊相關,而背景卻用了玫紅色,雖然紅色、藍色、白色搭配在一起很漂亮,但在調性上與旅遊不相符,因而不是一個好的選擇。


3.風格相符
設計的風格有很多,但並不是使用什麼樣的風格都行,例如目標消費群是年輕女生的面膜包裝設計適合使用二次元風格。




4.形式相符
形式對設計的氣質和吸引力有很大的影響,例如以文字作為主題搭建場景的設計形式,比較適合主題類海報,或者產品是服務的海報設計,但不太適合做以實物產品為主的海報設計,因為該形式沒法突出產品。

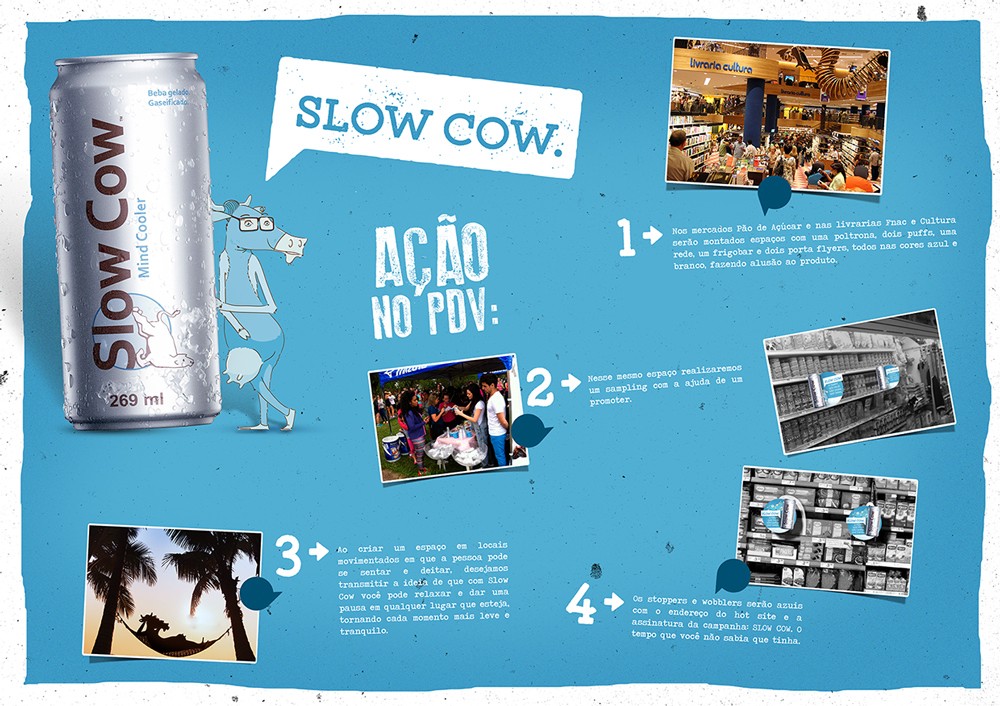
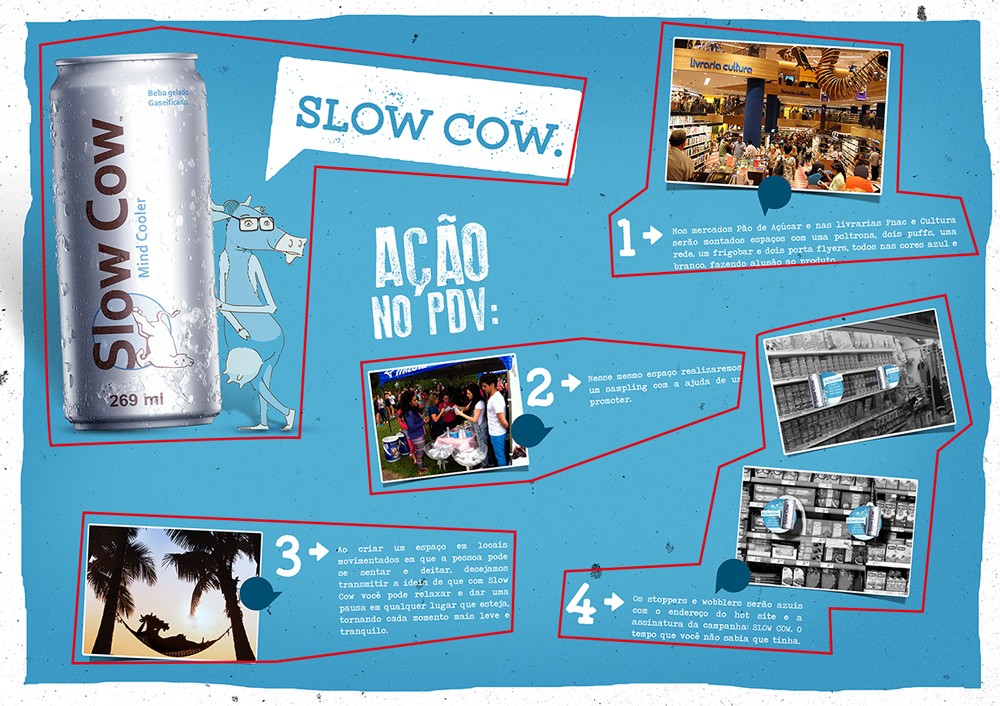
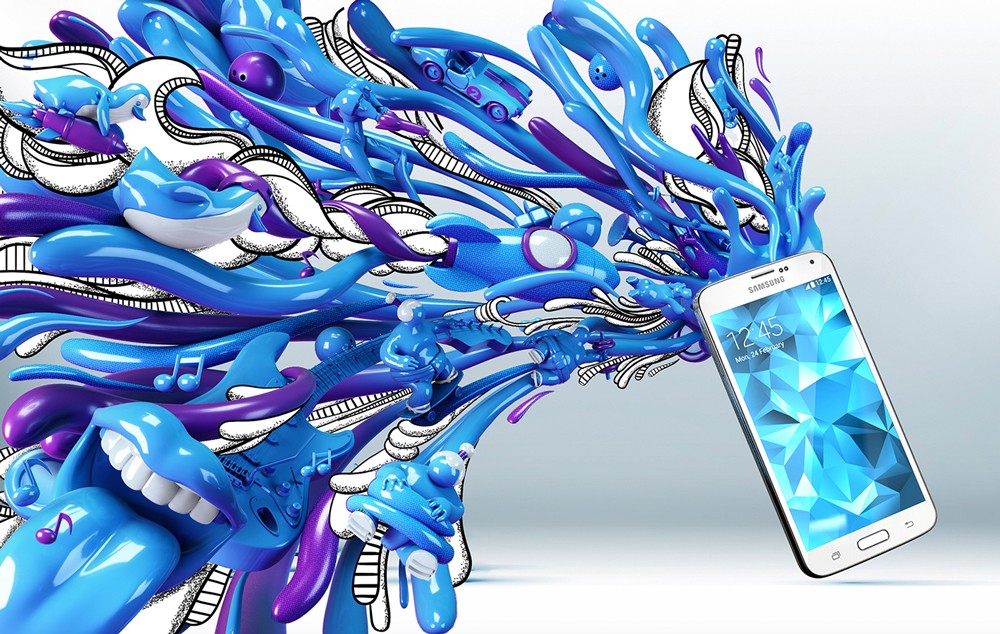
還有下圖這種發散構圖的形式,適合表現比較酷、比較熱鬧的主題,但不太適合表現溫馨、安靜等主題。

5.版式相符
不同的排版方式也是有調性差別的,比如下圖是一則蘋果電子手表的輪播圖,圖片部分給人的感覺比較高大上,所以文字的排版像下圖一樣簡簡單單就可以了。


6.元素相符
即使是表現統一內容的元素,其調性也是會有很大差別的,比如由於五官、發型、著裝、表情的不同,會導致模特的氣質也有很大差別,有的會偏向樸實、有的比較商務、有的比較潮、有的比較冷酷、有的比較溫暖等等,我們再給畫面搭配模特時也要選擇氣質匹配的。例如下圖的氛圍比較時尚,所以應該搭配一個外表看起來比較潮的模特。


◇◆ 三、形式要有吸引力 ◆◇
做好了前兩點還僅僅是把設計做對了而已,想要做好,表現形式很關鍵。文章開頭列舉的例子之所以中規中矩,就是因為表現形式太普通,蔥爺通過總結發現,優秀的表現形式必須滿足有趣、新穎、視覺衝擊力強,這三者中的至少一個條件。
1.有趣
設計形式有趣的作品相比無趣的作品更有活力,更能獲得受眾的好感,所以有趣也是評判設計好壞的一個重要指標。我們可以通過圖形創意、擬人、增加互動、使用小孩或動物元素等方式,來增加設計的趣味性。



2.新穎
如果你總是用很常規、很老的表現形式做設計,不僅會很無聊,而且很難起到好的效果,因為客戶和消費者都已經視覺疲勞了。所以每次做設計的時候,不要總想著按按最常見、自己最熟悉的方式來做,而是要想想怎麼帶給受眾新的視覺體驗,我們可以跨行業去找參考,很多在其他行業比較常見的形式,在本行業中可能還是香餑餑,也可以多運用當下比較流行的一些表現形式。


3.視覺衝擊力強
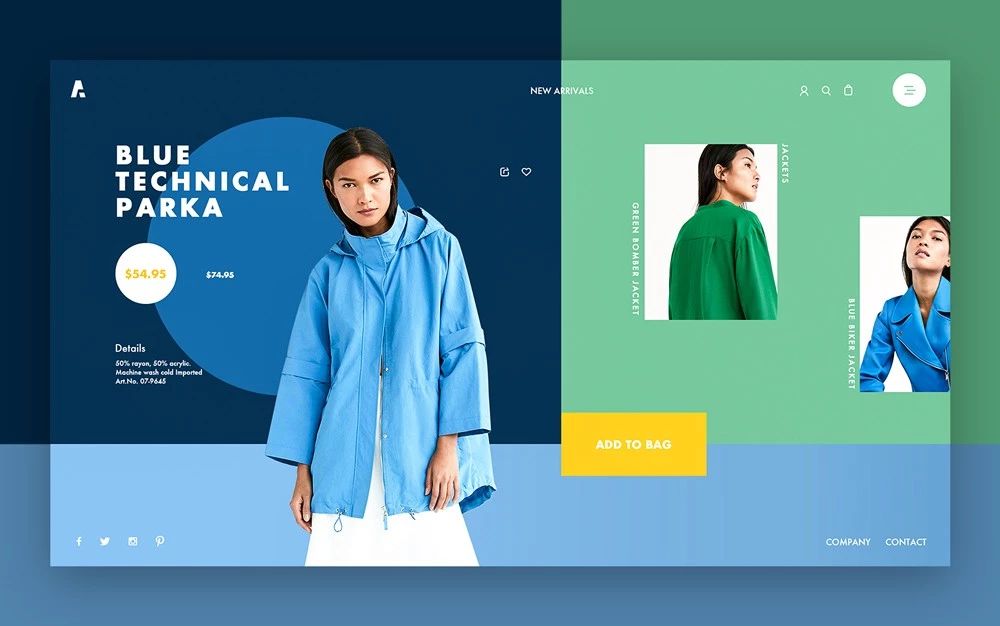
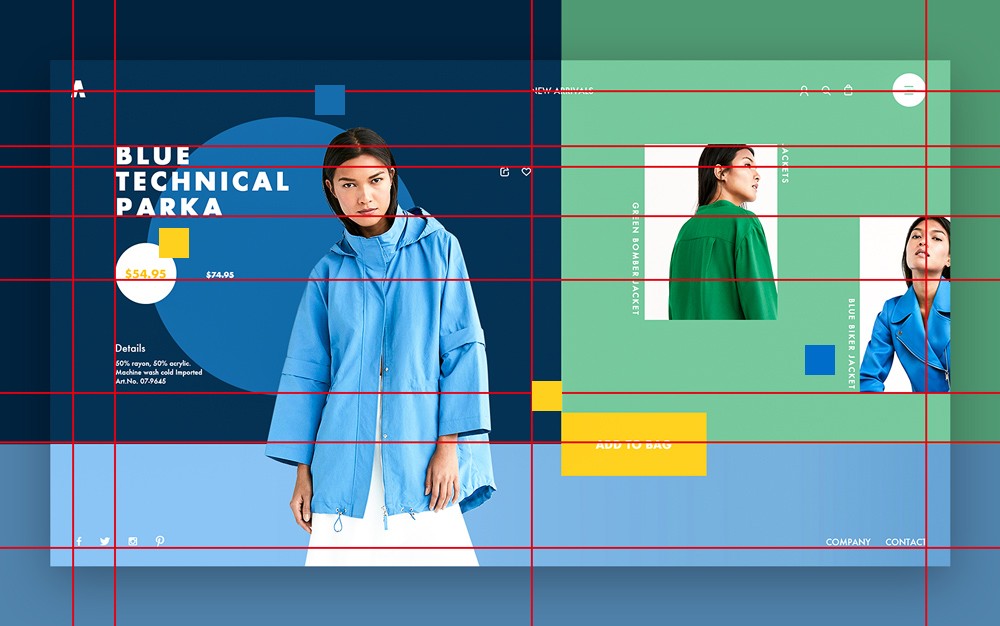
由於消費者每天接觸到的設計、廣告非常多,所以隻有你的設計視覺衝擊力很強時,才有可能吸引到消費者的注意力。想要有強烈的視覺衝擊,一個重要的手段就是在設計中創造強烈的對比,比如大小對比、色彩對比、空間對比、風格對比等等。

▲上圖主要為色彩對比與質感對比

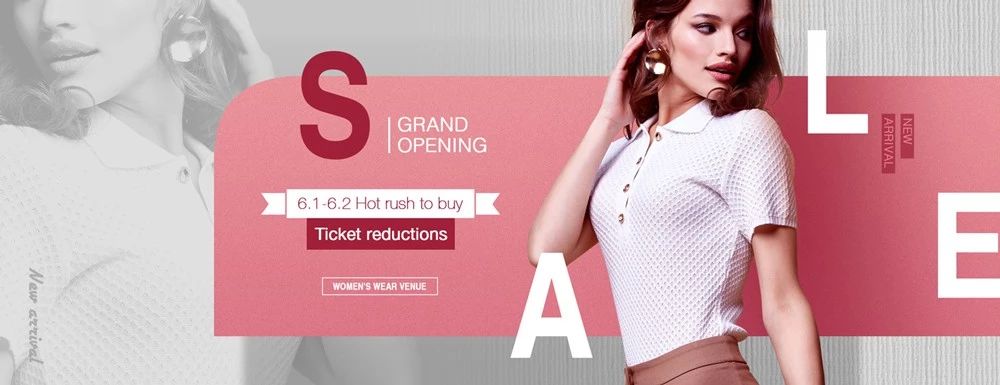
還有一種形式的視覺衝擊也很強,就是創造一種全新的視覺,比如下圖把立體字當成披風一樣與前面的人物結合起來,就是以前沒有過的做法,所以視覺衝擊力也很強。

◇◆ 四、細節到位 ◆◇
一件作品如果能夠做好前面三條,就應該是一件不錯的作品了,過稿的成功率也會比較高,但想要更上一層樓就得靠細節的執行了,這一點很考設計師的功底,所以很多新手在細節方面都處理不好,奇怪的是他們都很喜歡把精力用在細節的處理上。好吧,既然如此,蔥爺也來說幾個在設計中要注意的細節。
1.文字行距
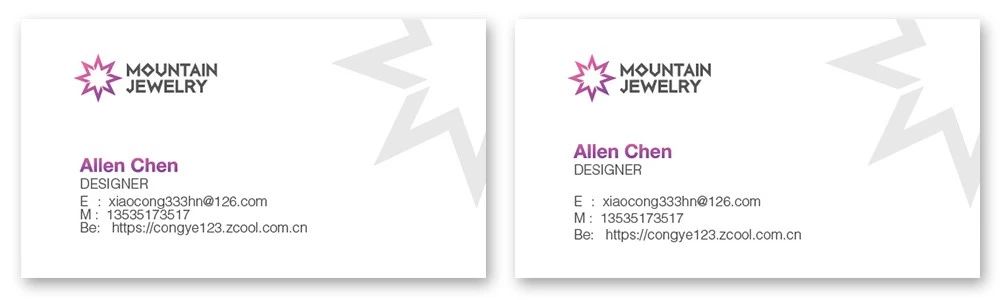
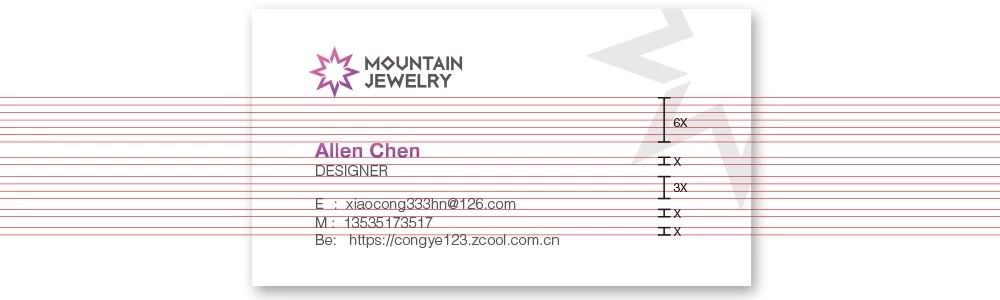
行距是很小的東西,但在排版中很關鍵,以下圖的名片設計為例,左右兩個方案除了行距有點差別,其他地方都是一樣的,但是明顯可以感覺到,右圖的排版比左圖要舒服很多?這就是行距的作用。

從下圖中我們可以看出,其實左右圖方案在文字行距的控製上非常講究。

一般來說,正文的行間距至少要大於字間距三倍以上,而且不同信息之間的行距要大於同類信息之間的行距。
2.裝飾元素
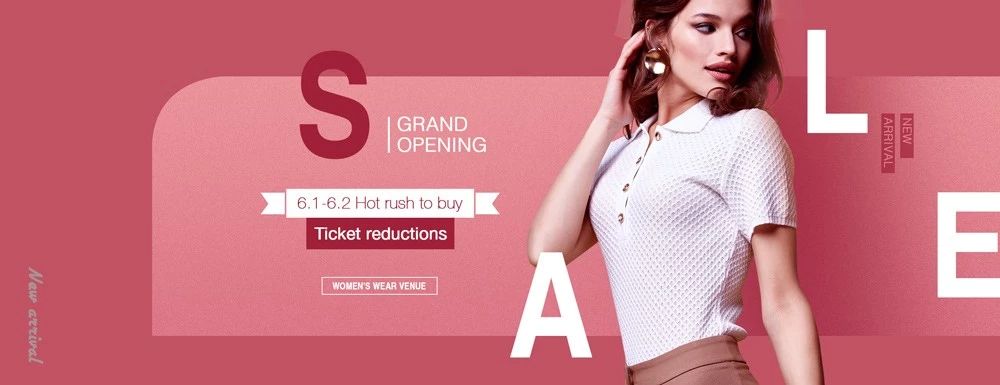
裝飾元素可以豐富版面、增添氛圍,而且還可以增加設計的精致感,下圖是一則banner,整體感覺還是比較大氣的的,但總感覺少了點什麼東西,對,就是裝飾元素,所以中間白色塊部分顯得很單調。


注意,裝飾元素的調性要與畫面相符,且不能幹擾主要元素。
3.保證元素與版面的關聯性
版面中的任何一個元素都不應該是獨立存在的,它一定在某方面與版面中的其他元素存在關聯,比如位置、顏色、字體、輪廓、邏輯等方面。


4.背景的處理
以海報設計為例,背景一般需要起到以下三個作用:1.突出主體;2.增添整體的氛圍;3.使設計更精致、更有品質感。


在上圖的方案中,背景中的大色塊改成了漸變灰色,人物與前面的色塊得到了有效突顯;並且把人物素材二次使用疊印在背景中,增添了背景的豐富性以及與主體的關聯。
5.各元素之間的統一協調性
一件完整的設計作品通常是由多個不同的元素組成的,而這些元素組合在一起是否統一和諧,則決定這件作品給人的舒適度。比如下圖就結合了很多的元素,雖然很節製地控製了顏色的數量,但整體給人的感覺還是不太和諧。

- 標1的地方把高矮建築左右分布,視覺不平衡;
- 標2的地方把小樹放在最左邊,視覺不平衡;
- 標3的地方都是單獨放一個元素,太孤立;
- 標4的地方人物擋住無限符號右邊孔的空間太多,不透氣。
- 標5的三個元素以飄在空中的方式結合進來顯得太隨意,不自然。

- a.讓所有元素盡量在一個矩形內,這樣整體看起來會比較平衡;
- b.把紮堆在一起的建築采用三角形構圖排列,平衡性更好;
- c.把孤立的元素與其他元素並在一起;
- d.人物往中間移動,使其既要平衡畫面又不要擋住無限符號的孔太多;
- e.給飄散的幾個Icon增加了光線,讓它們更自然地融入主體。


結語
終於寫完啦!由於本文討論的是一個大而全的話題,信息量很大,幾乎涵蓋了所有設計中比較關鍵的問題,所以也沒法把每個問題都說得很細,但核心觀點就是一句話:大感覺比細節更重要,先把大感覺做對了、做好了,再去打造細節。
原文地址:蔥爺(公眾號)
作者:蔥爺

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14