
本周和大家聊一下設計中的投影,隨著iOS11的更新後,投影一下子又重新回歸我們的視線,其實投影一直是Ul界面設計很重要的一個元素,它能助於我們區分所看見的UI元素,投影在最早的時候,是運用在圖標設計裏面,能很好模擬出界面真實是視覺感受!
投影的發展曆程

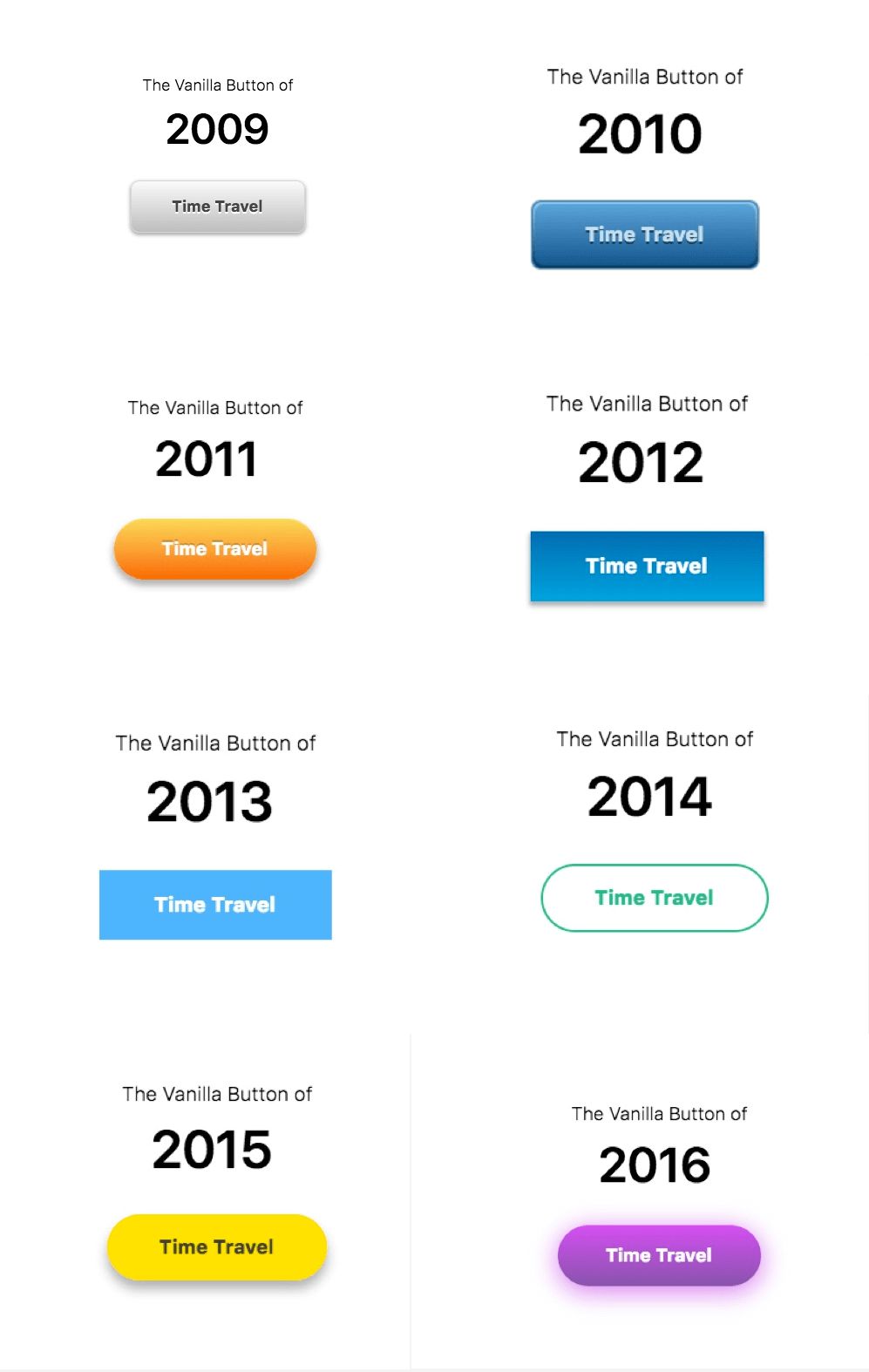
圖片來源於dribbble
▲代表著從2009年至今整個按鈕的變化,可以很明顯的看到,投影從最早期每個按鈕有精致的漸變,圓角和陰影,到後面的扁平化所有頁面全部拍平,千篇一律,於是設計師重新將新的元素與平面結合,出現了彩色投影,更加強調的材質本身的顏色。
投影的重要性
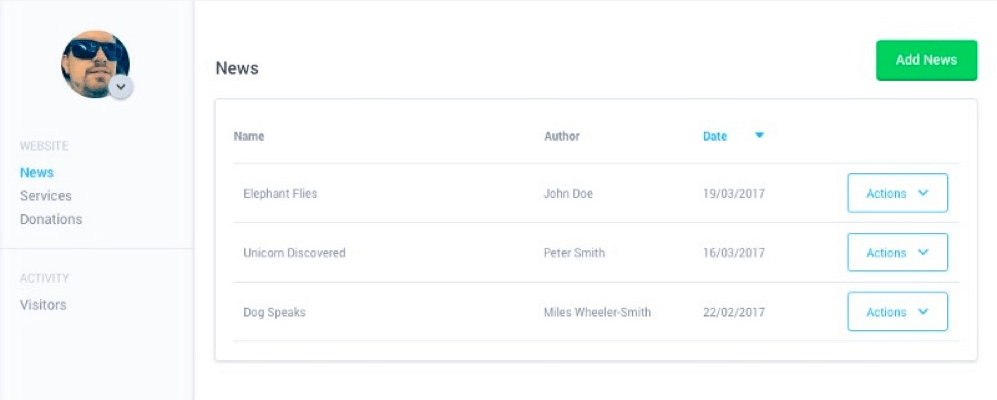
幾乎所有的設計師在扁平化處理以後對於扁平化讚不絕口,作為新的趨勢,它讓信息更加簡潔,內容更加幹淨,在所有的設備上看起來很一致性,但是扁平化發展到今天我們需要去思考,沒有差異性的設計真的是美的麼?扁平化的設計問題在於,它讓UI的層次變動困難,讓用戶不得不去關注你內容組件本身,看個案例:

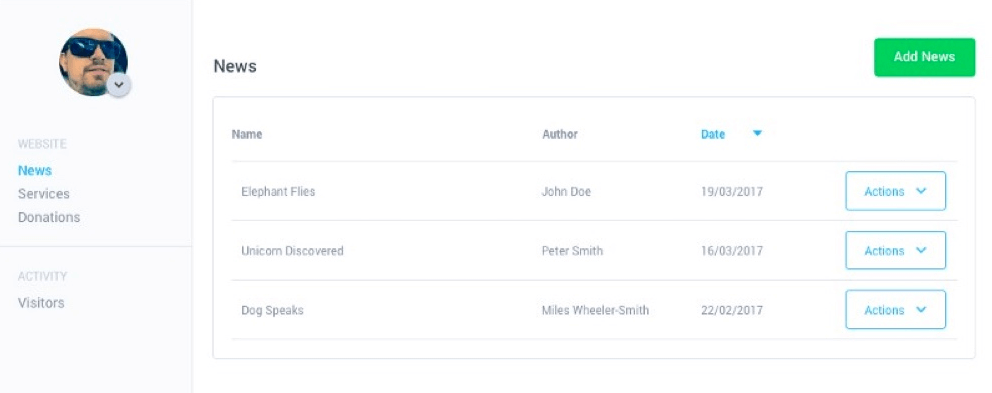
圖片來源於dribbble
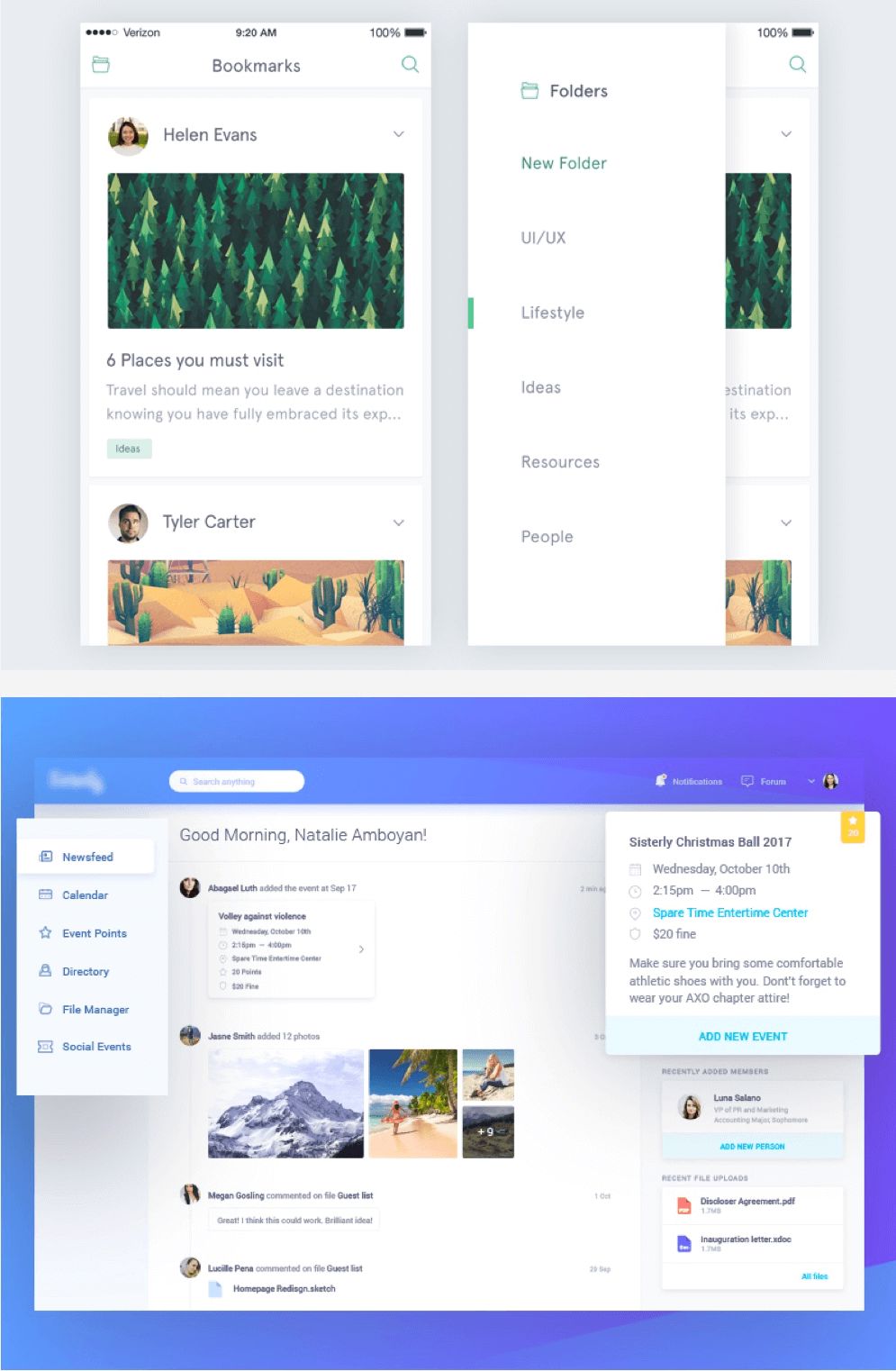
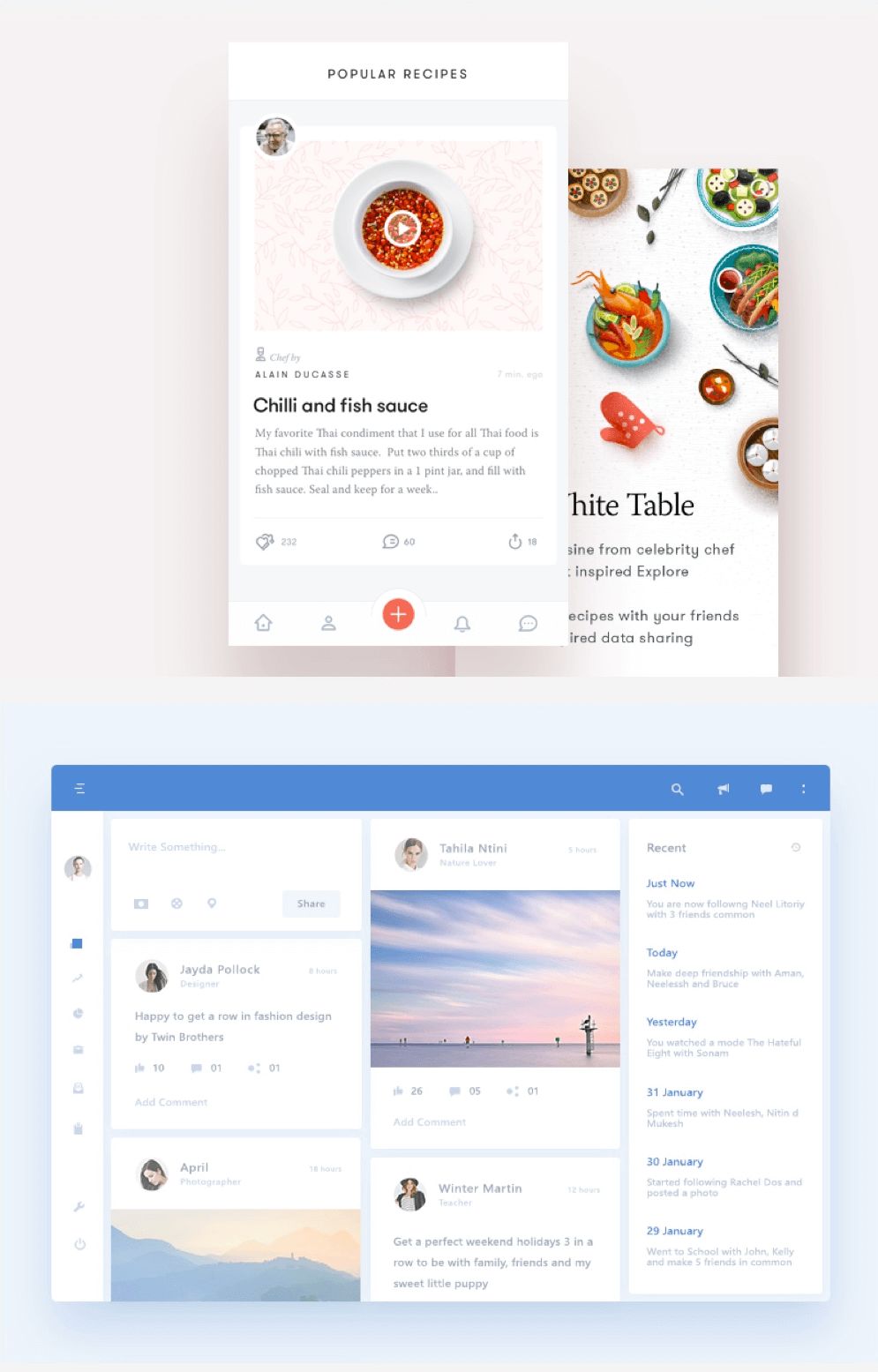
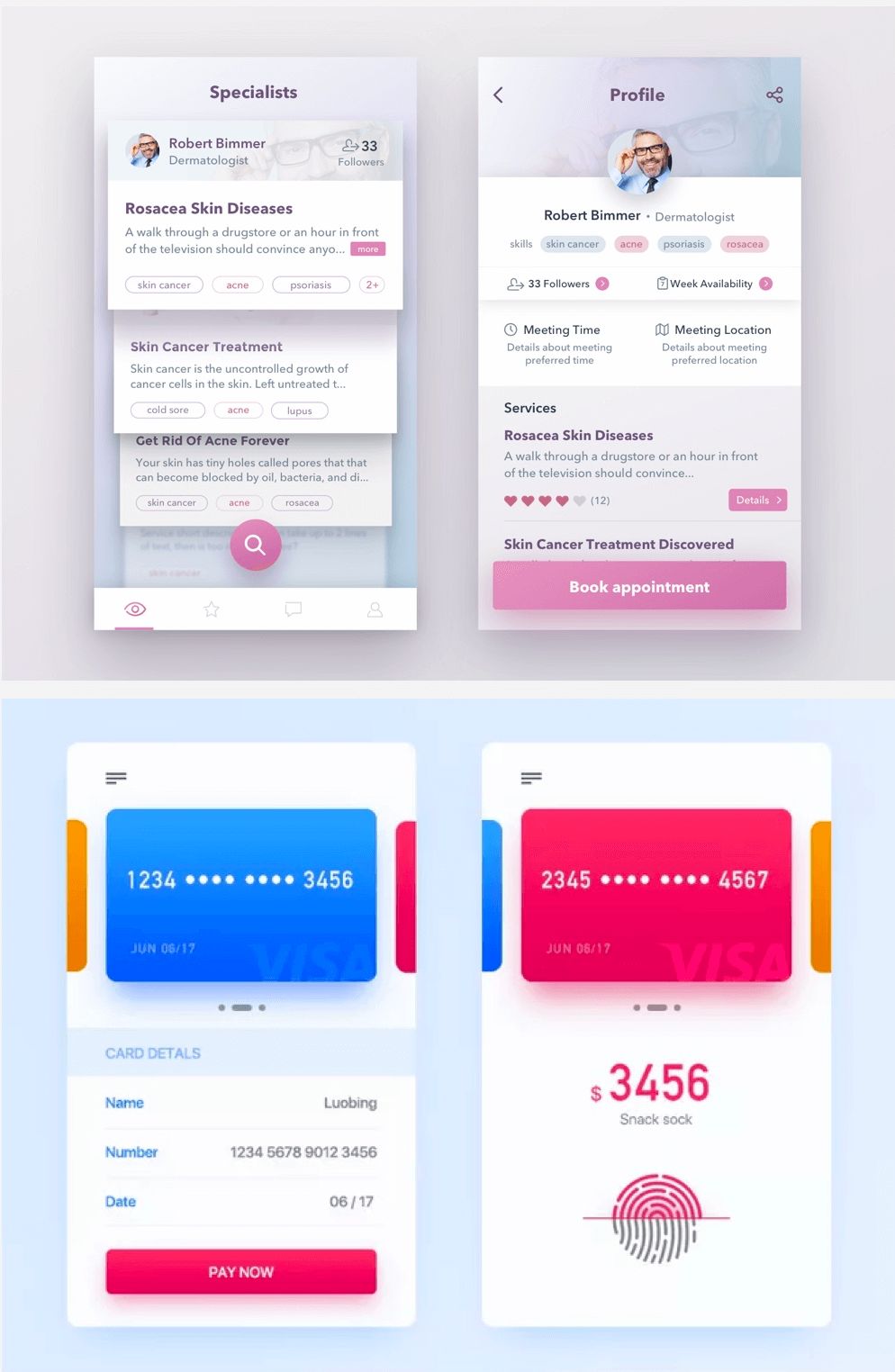
▲ 上圖這個案例是我們設計師經常每天在做的,很符合當下我們的設計趨勢,界面扁平的像紙片一樣,雖然在界面裏面運用了線來區分,但是當我們第一眼看到這個界面時候還是不知道看哪裏!

▲ 然後設計師嚐試在這個界面基礎上去增加一些輕微的投影,明顯好多了,信息被區分為三層,信息更加明確了一些,同時也是在扁平化的基礎上,沒有那麼突兀。

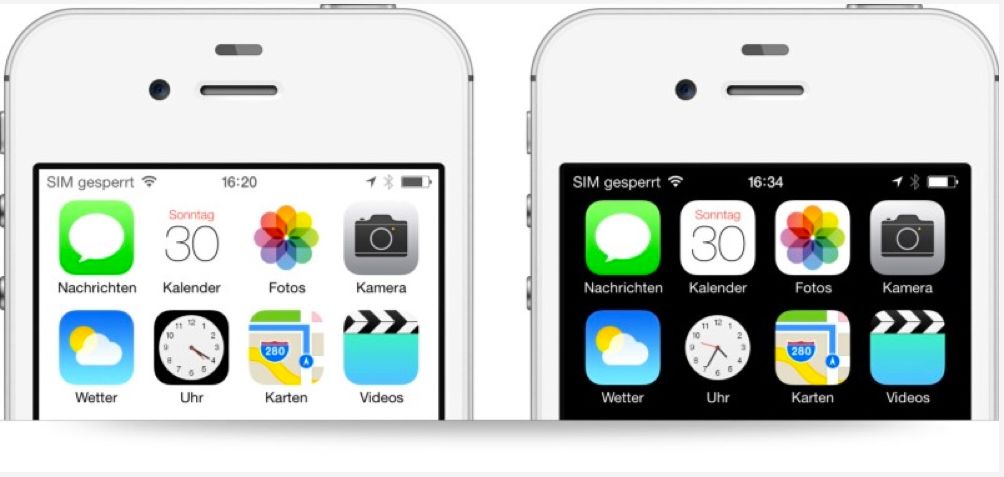
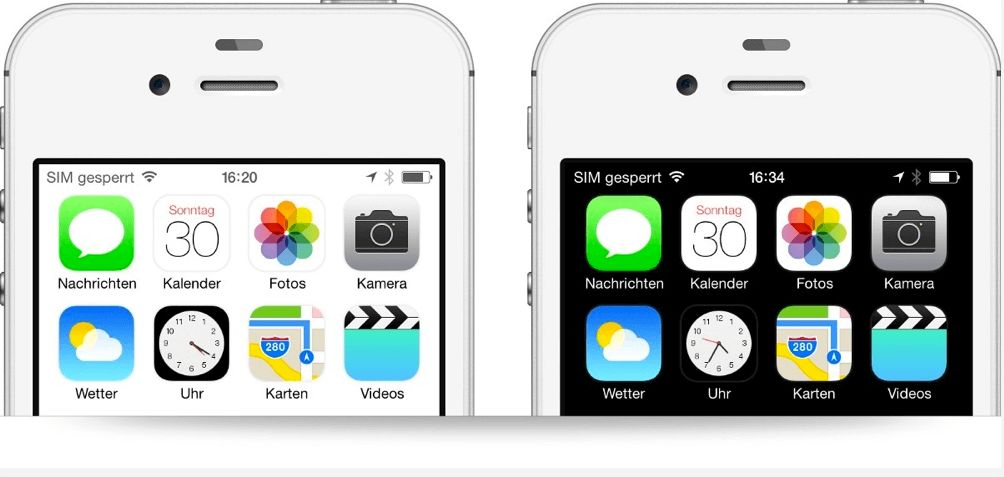
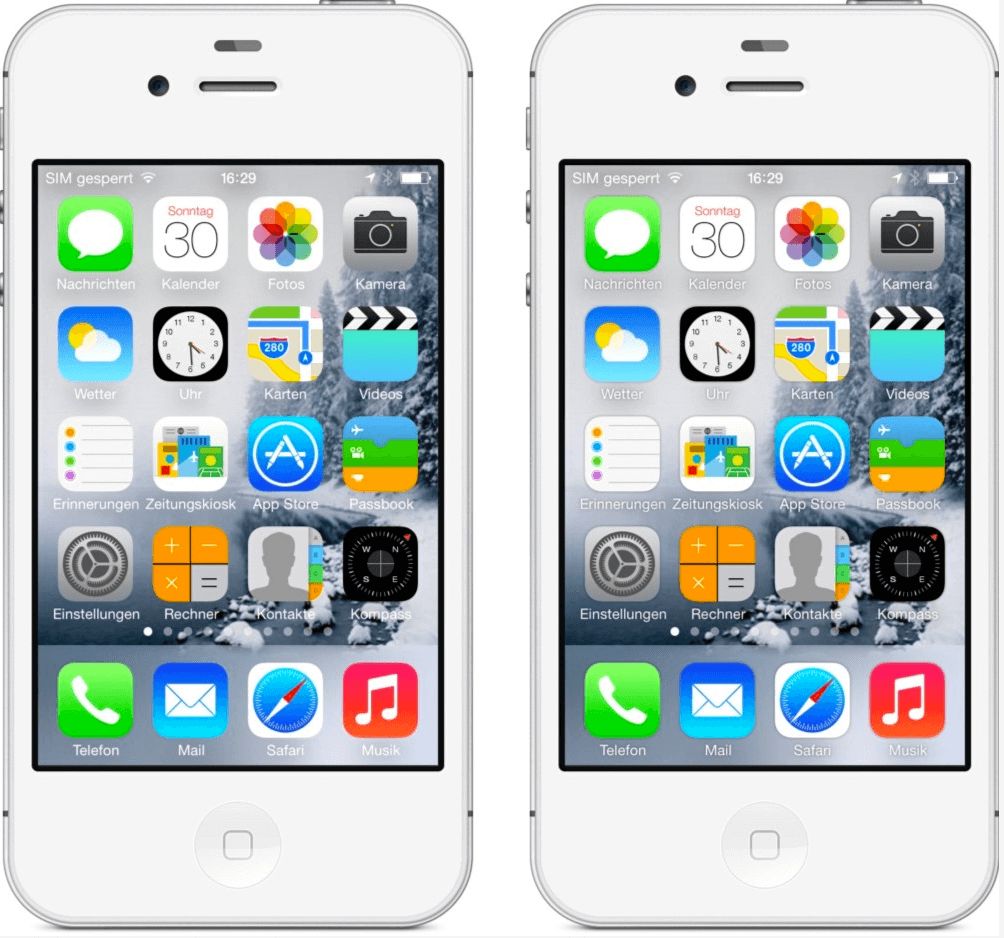
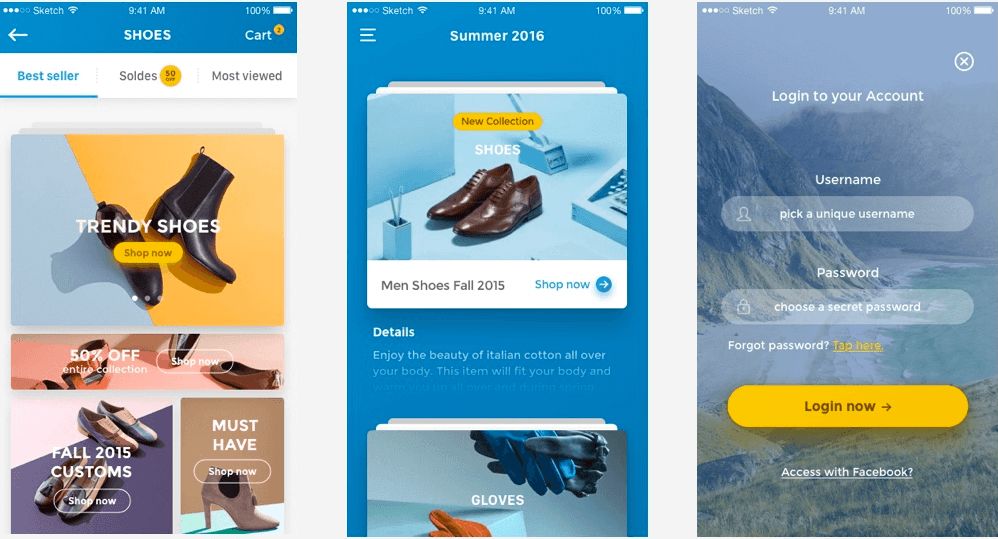
▲ 上圖是iOS7剛出來的時候,完全沒有投影,我們仔細去看日曆圖標,鬧鍾圖標,當你使用白色或者黑色背景時候,鬧鍾圖標和日曆圖標,完全被背景吃掉了,是非常奇怪的一個設計,我們是希望用戶快速找到他們想要的圖標。

▲ 蘋果在iO8時候已經解決了這個問題,在圖標四周增加一個微妙的投影,使得整個界面不會被背景吃掉,讓用戶更好的理解。

▲ 前後版本效果對比,差異性就在於投影,這個設計也一直沿用到現在。

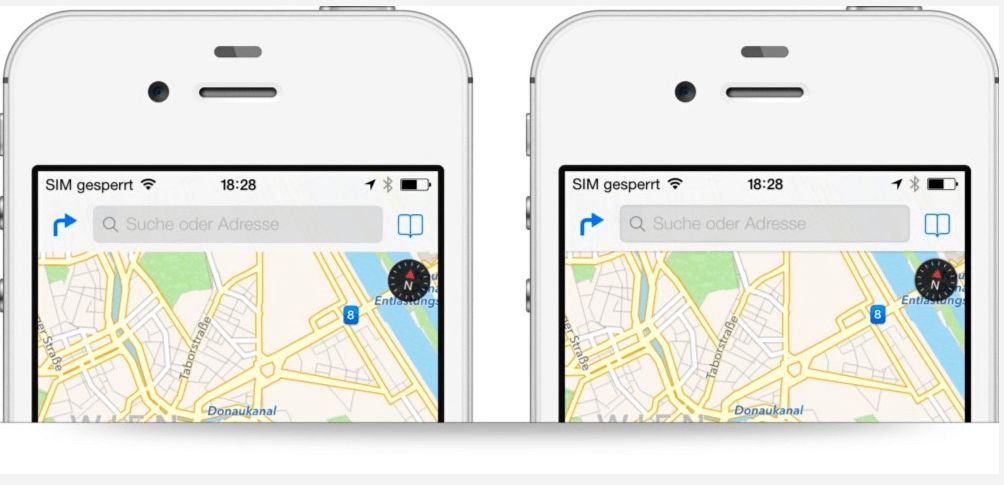
▲ 同樣的問題也出現在了蘋果的地圖軟件,蘋果有個版本地圖搜索欄陰影去掉了,純扁平了,由於地圖本身就有很明亮的顏色,使得閱讀起來糊在一起了,右圖是蘋果優化後,在導航欄底部增加了投影,讓整個設計看起來更加完全清晰。

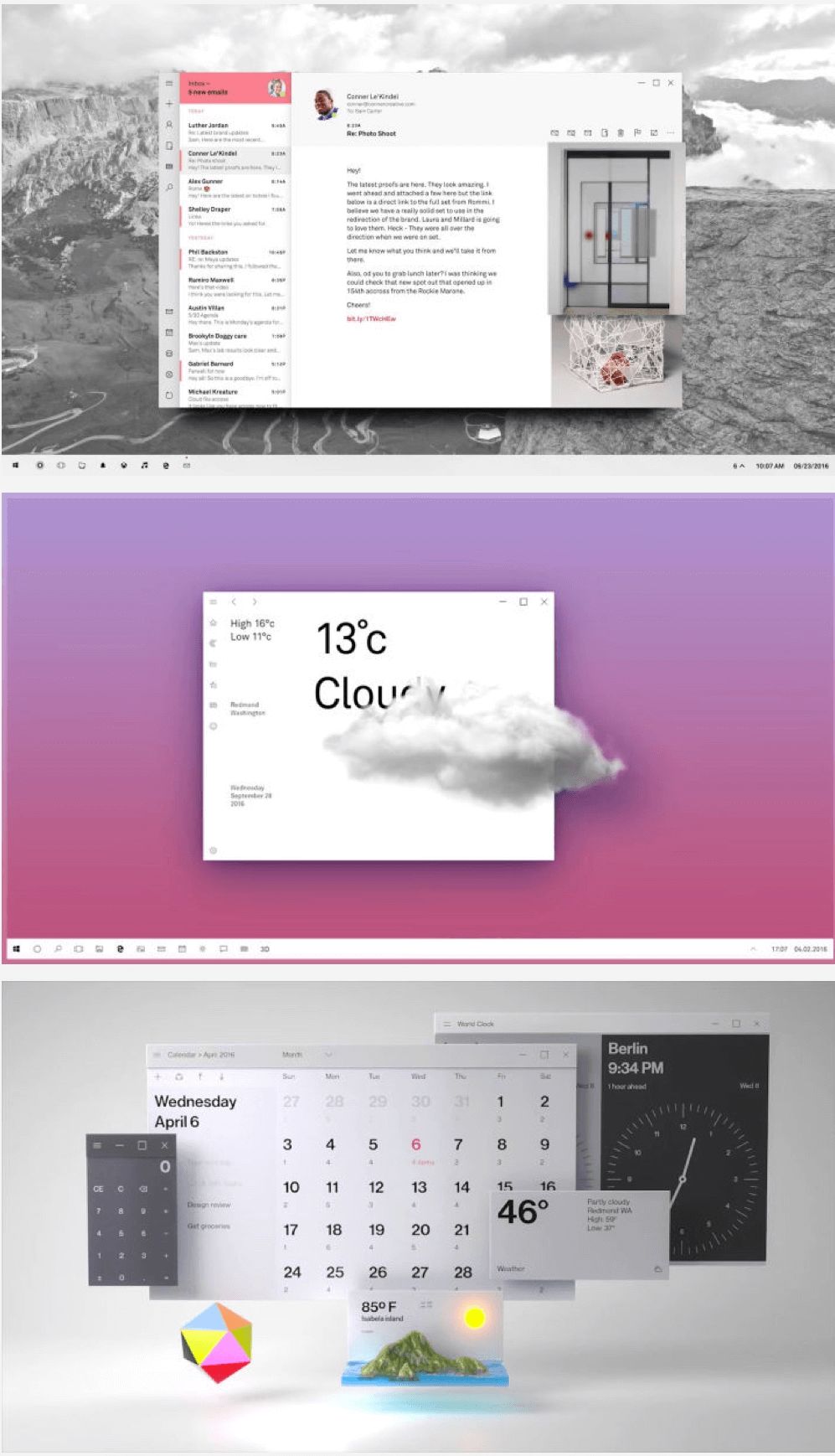
從上述一些案例我們可以看出,微妙的投影對於增強頁面的信息結構有很重要的作用,在現代界面設計中,包括最新的蘋果係統及微軟FluentDesign System的發布,裏面大大增強了層次感,這種依賴於光特效,陰影和材質的效果,讓整個效果更加符合未來的一種界面設計方向。
投影的類型
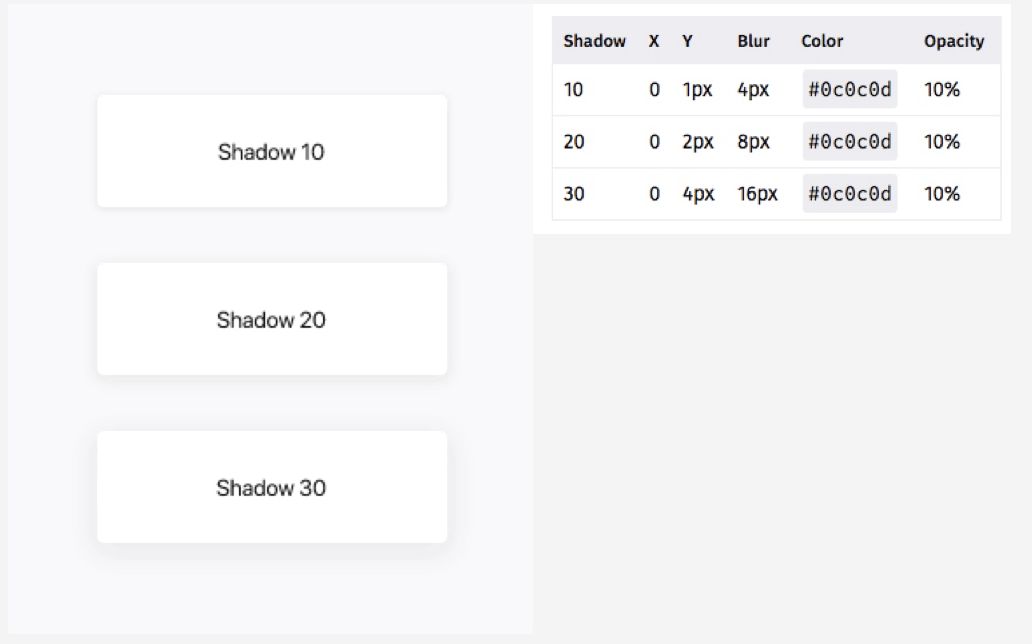
卡片投影
使用陰影突出顯示兩個組件之間的高程差異。陰影可以應用於多個組件,包括卡片,菜單,側邊欄和工具提示。


▲ 一般投影會區分幾個不同的區間,從小到大,分為小中大,根據實際場景來選擇不同的投影深度。

▲ 規範來源於https:/ /design.frefox.com/
彌散投影
和上面卡片投影差別是,彌散投影顏色一般為物體材質本身的顏色,而不是黑白灰。

▲ 圖中的卡片上按鈕黃色,它的投影也是物體本身的黃色透明度變化,其他案例也是類似原理。

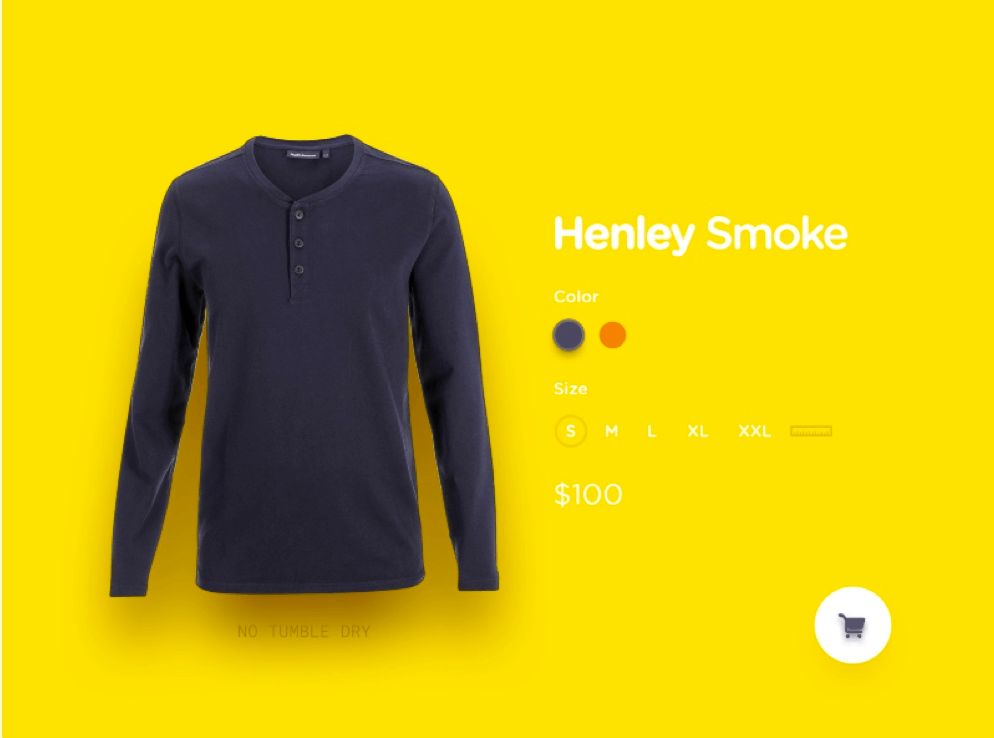
▲ 衣服的投影來源於後面背板的黃色,顏色值加深和增強。

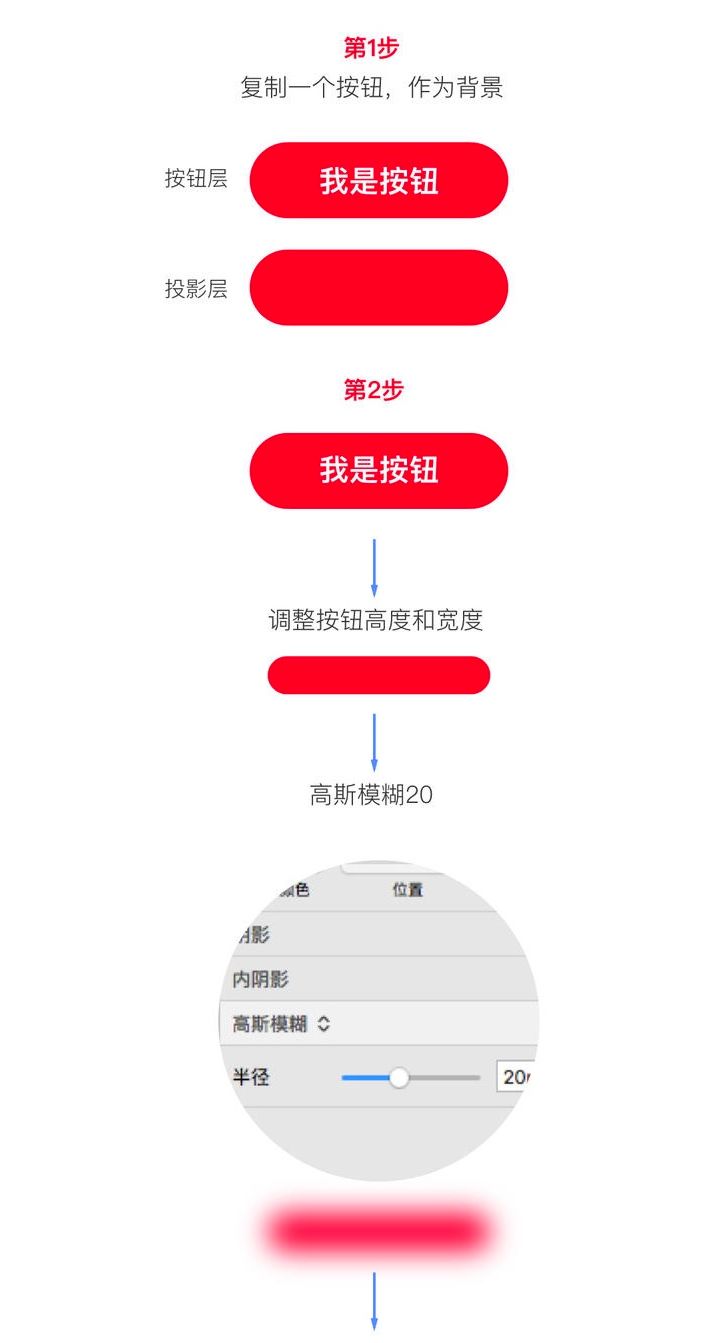
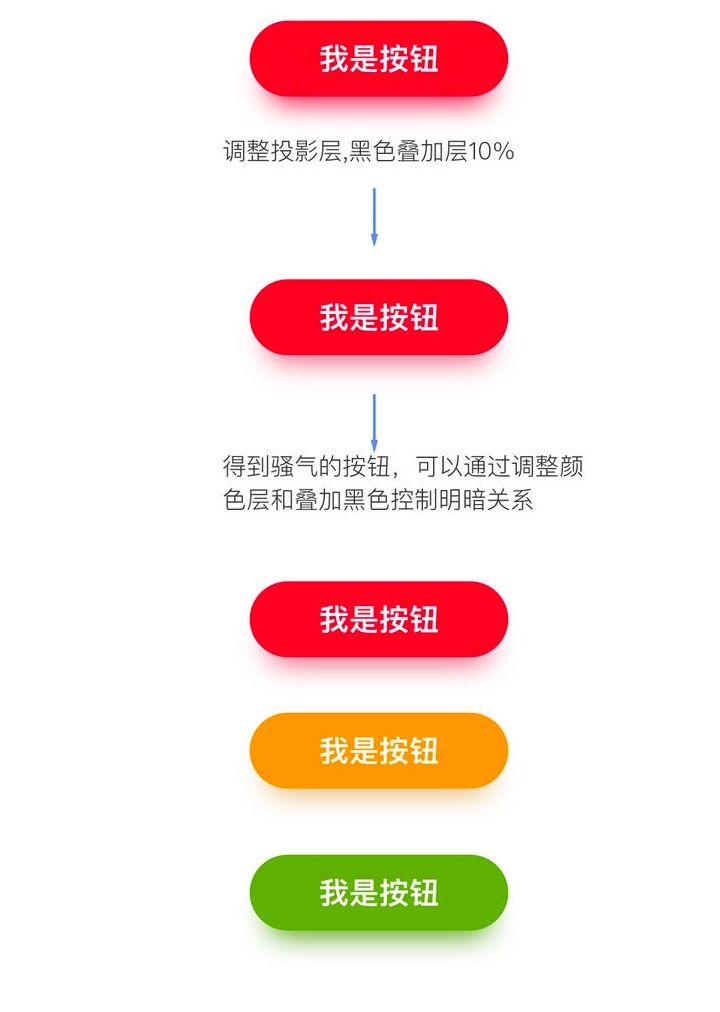
這種投影的設計其實也並不難,能簡單幾步快速實現這個效果,下面以一個按鈕在sketh裏面示範:


照片投影
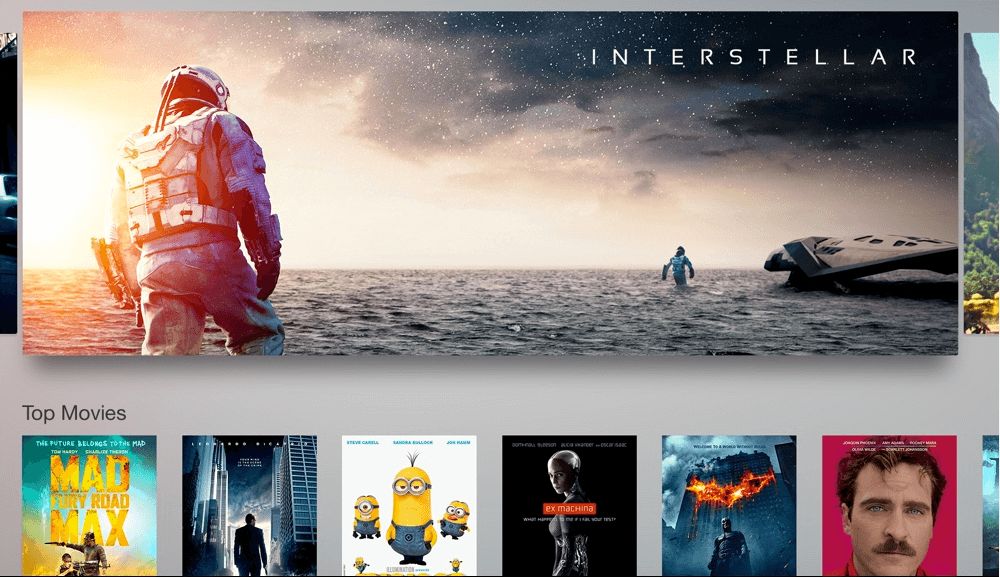
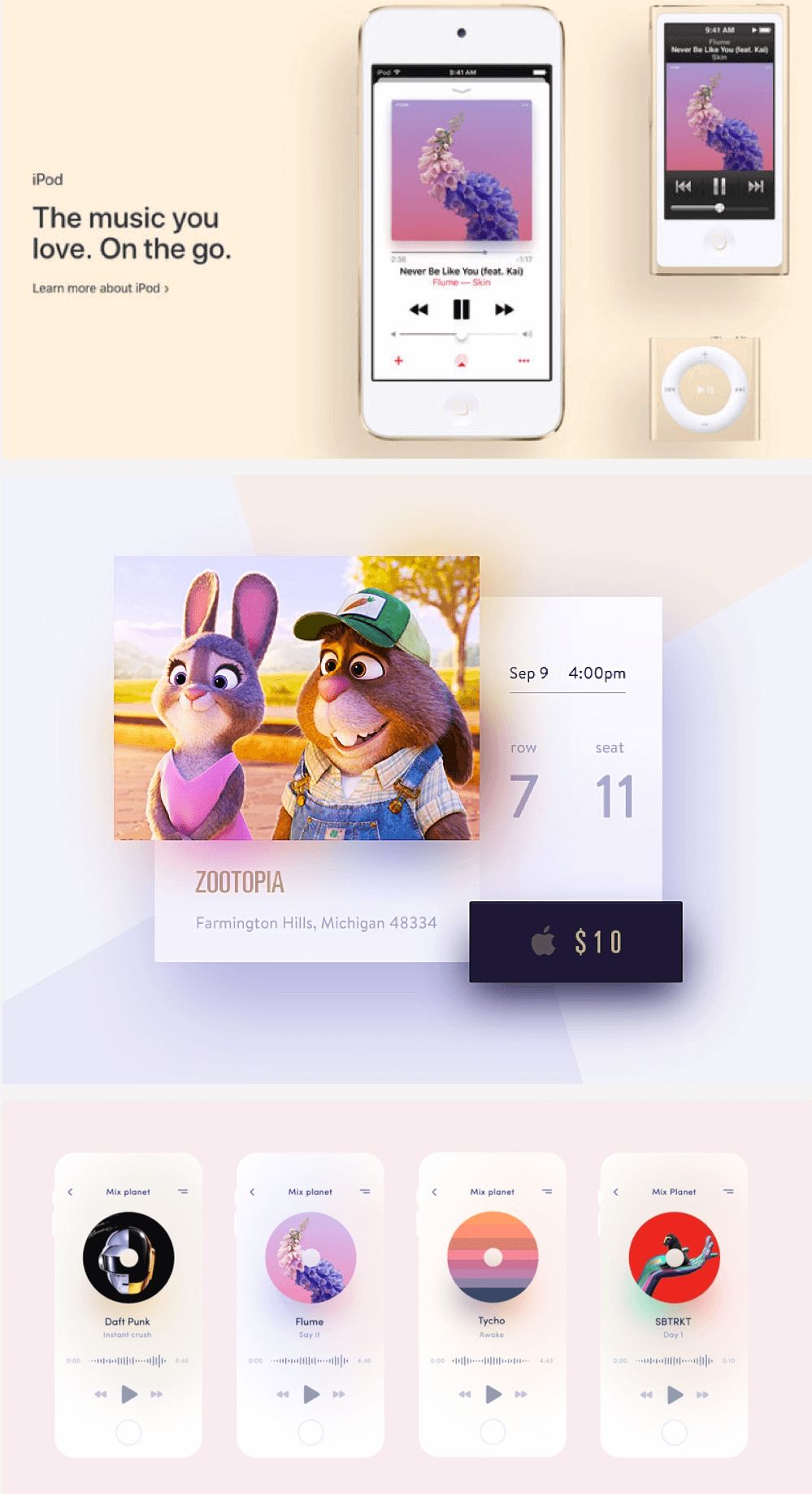
它的特點是投影本身是在原照片上做了照片模糊處理,目前在蘋果一係列產品中看見過它的身影,比如iOS11的蘋果音樂,它效果很柔和,通透富有光澤和活力色彩。

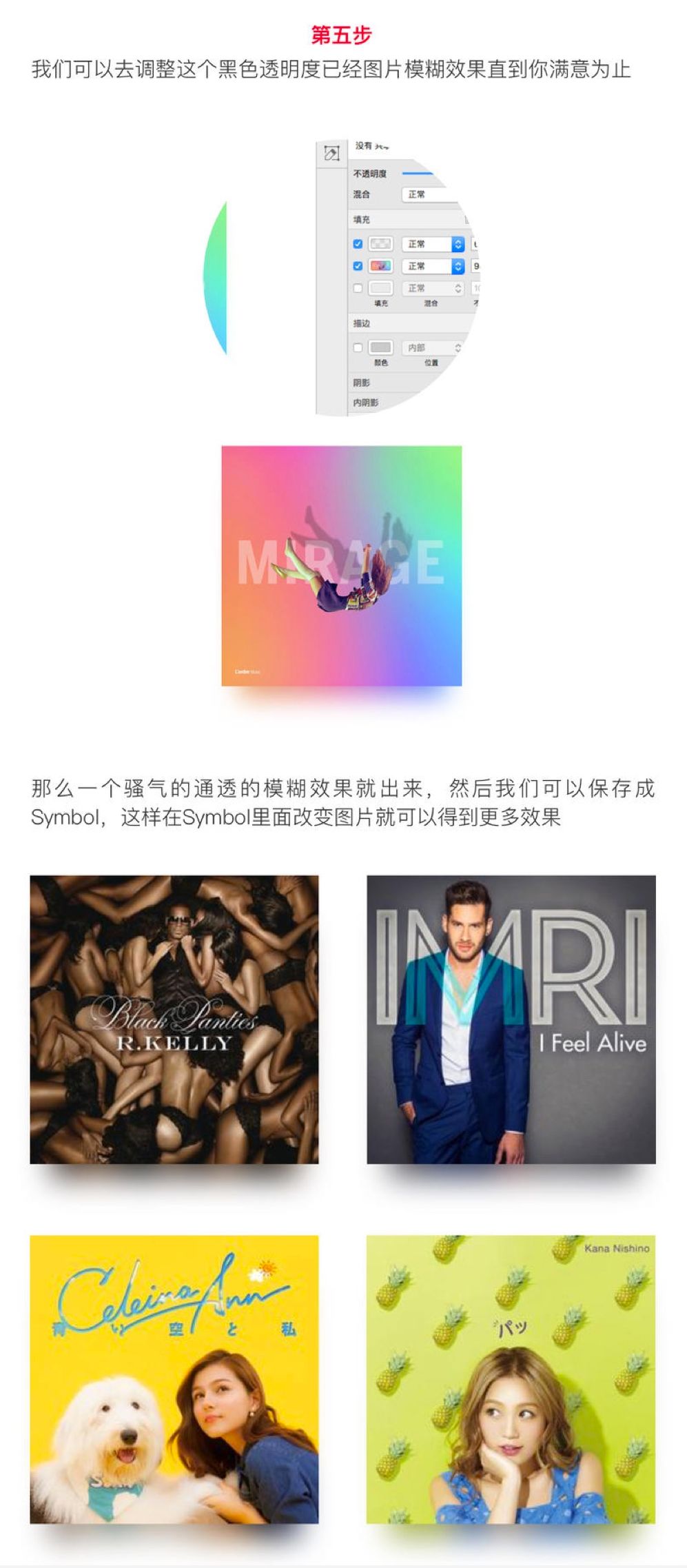
照片投影目前iOS11代碼是可以實現的,在設計裏面也很簡單,同樣簡單幾步就能出效果:



長投影
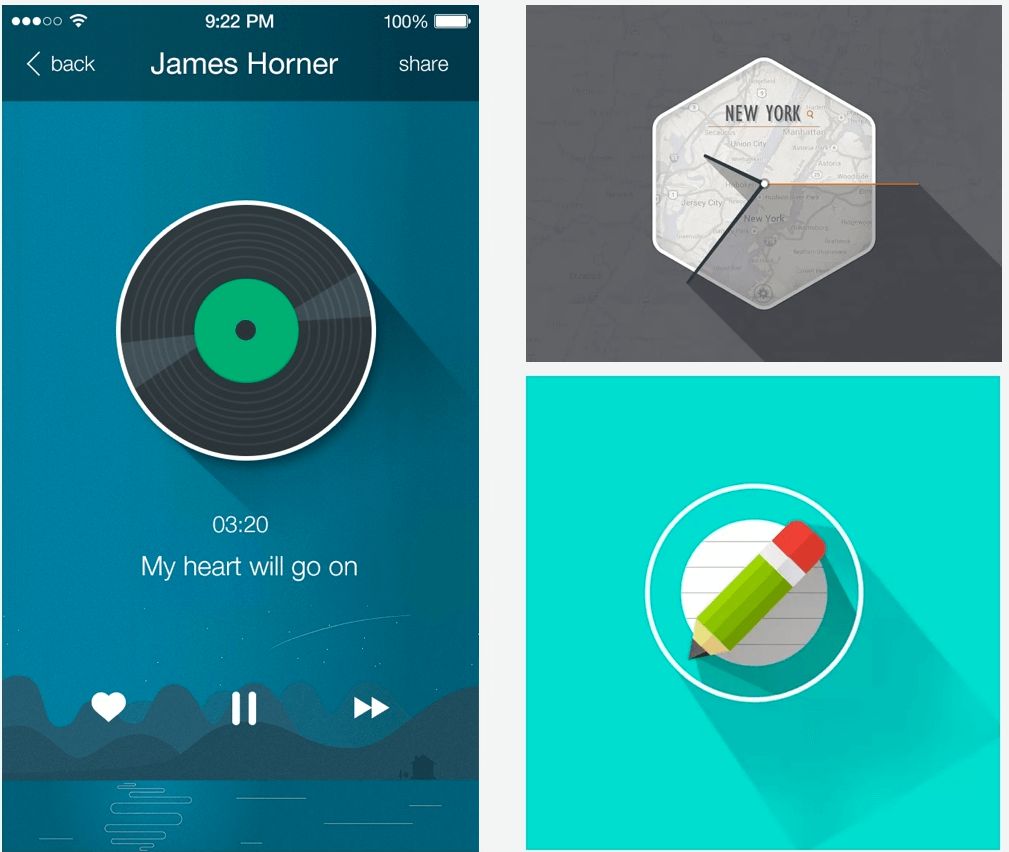
這個效果記得是在12年扁平化剛流行起來的時候,可惜過了一年左右就被曆史所遺忘了,現在除了偶爾在平面設計裏面看到長投影運用,UI領域是很少再出現了。

總結
關於投影的運用是需要去理性思考的,需要考慮頁面場景,如果是效率形頁面,可能是列表更加合適,投影的目的也不是為了界面好看而添加的,而是讓用戶對於信息的理解更加簡單。
原文地址:我們的設計日記(公眾號)
作者:sky

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14