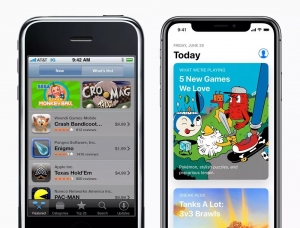
蘋果是一家為數不多以設計驅動的公司。
如今,當我們談論起產品設計、談論起用戶體驗,總是離不開蘋果,它所堅持的設計哲學是對細節和質量的極致追求。下面,我就帶大家看看 Apple 在交互方面做的努力。
01. 動態的觸控區域
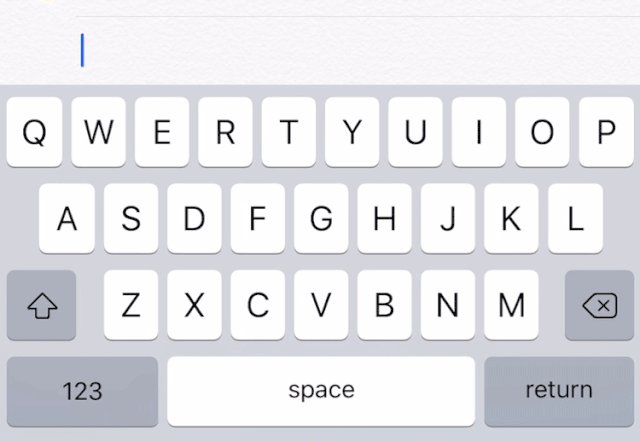
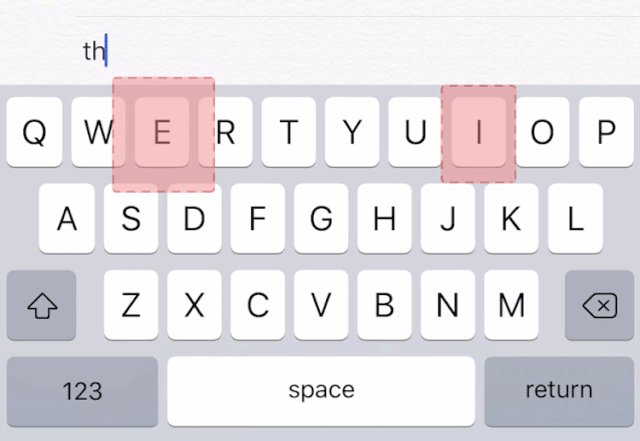
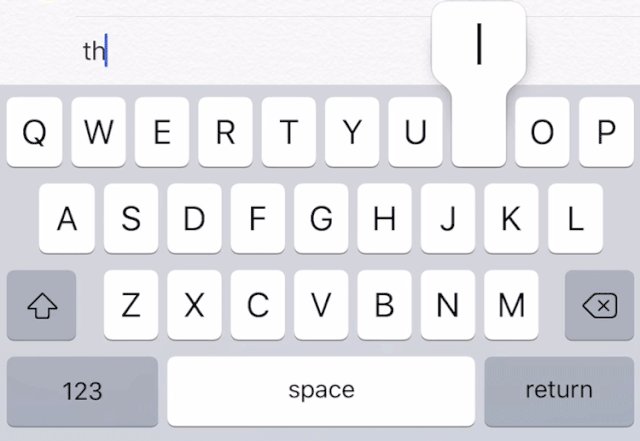
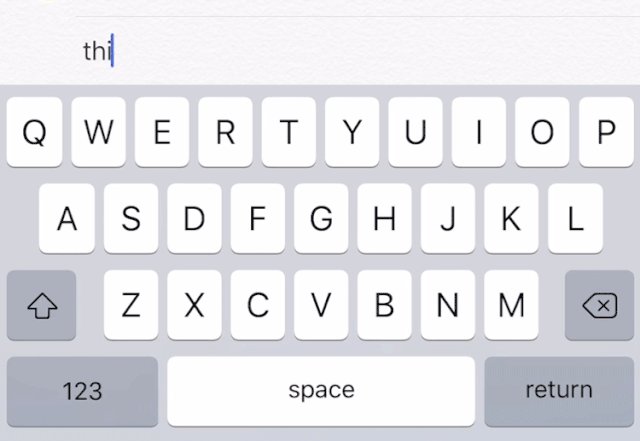
Apple 為了解決在移動設備上輸入本文的問題,采用了一種流暢並且對用戶友好的解決方案:基於預測輸入係統,擴大虛擬鍵盤的有效觸控區域。

紅色塊為點擊區域
例如,the 和 this 這兩個單詞。當你按下“th”的時候,係統預測下一個字母可能是 e 或 i,從而動態增加這兩個字母的點擊範圍,以此提高輸入的命中率。
當然,視覺上你看不到按鈕尺寸的變化。指尖之上,一切都在無形之中。
02. 音效觸覺反饋
在現實世界中,音效、觸感和視覺能很自然的保持協調,因為三者之間有著很自然的關係。蘋果在數字世界也極力保持著這種體驗。

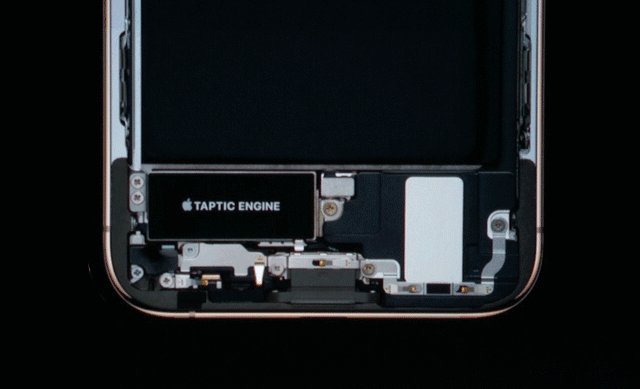
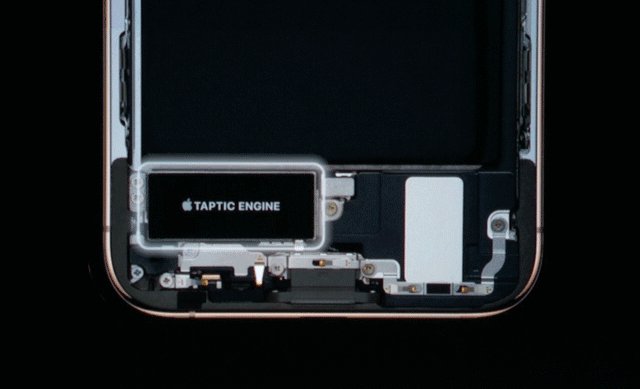
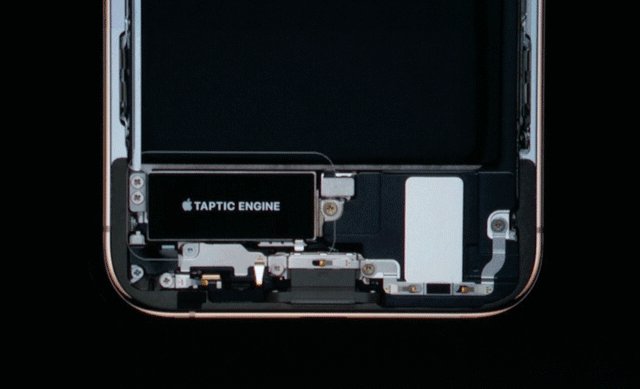
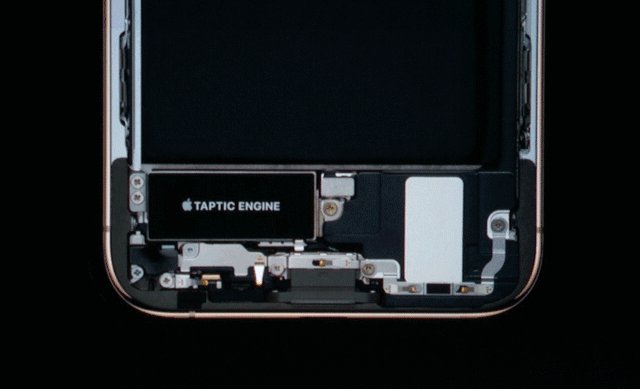
Taptic Engine 線性震動馬達
得益於 Taptic Engine 線性震動馬達,讓 iPhone 有了觸覺上的反饋。
– 閃光燈
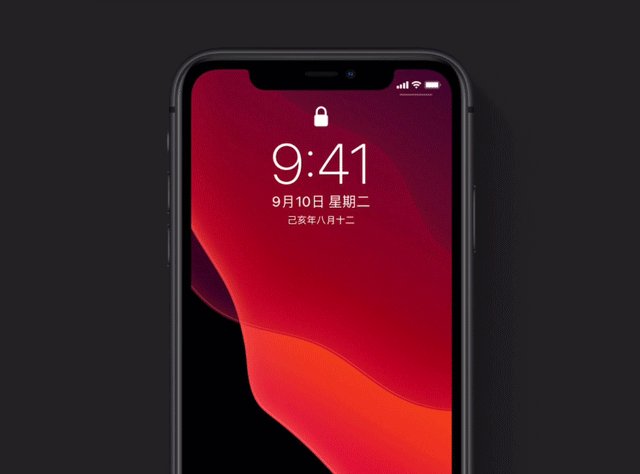
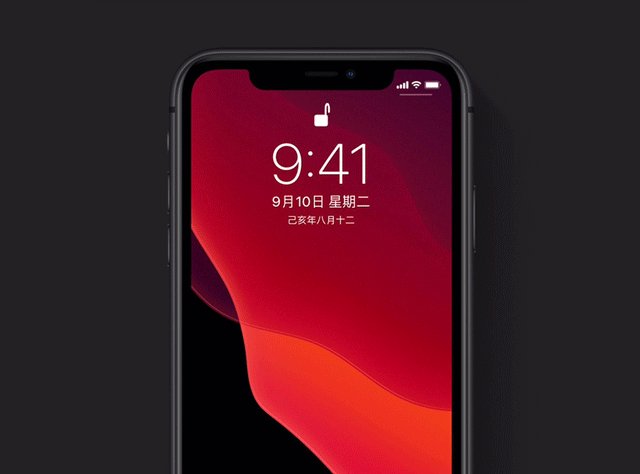
iPhone X 鎖屏上的閃光燈是一個非常高級別的觸覺體驗例子。手電筒圖標會根據手指觸碰的壓力而變化,讓你知道係統正在響應操作,同時也告訴你需要再用力些。
當力度一旦達到,係統會有個短震動,告訴你可以鬆手了,鬆手後還有一個成功的震動反饋。這像不像現實世界的老式拉線燈動作?

iPhone X 鎖屏狀態閃光燈
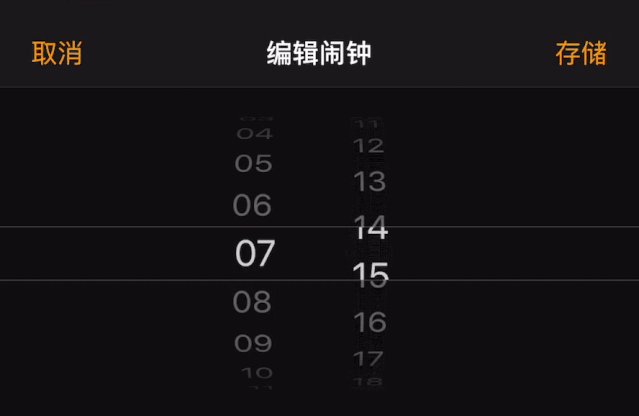
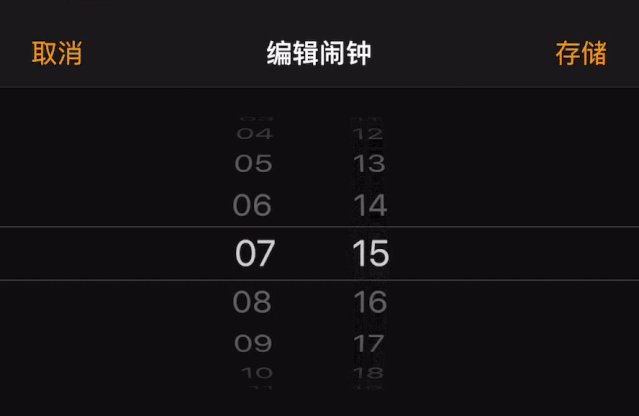
– 鬧鍾
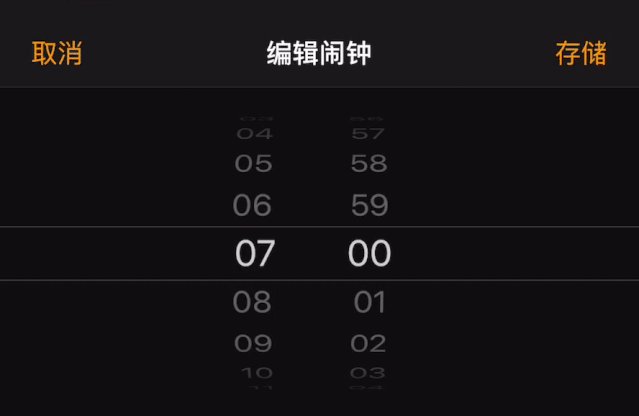
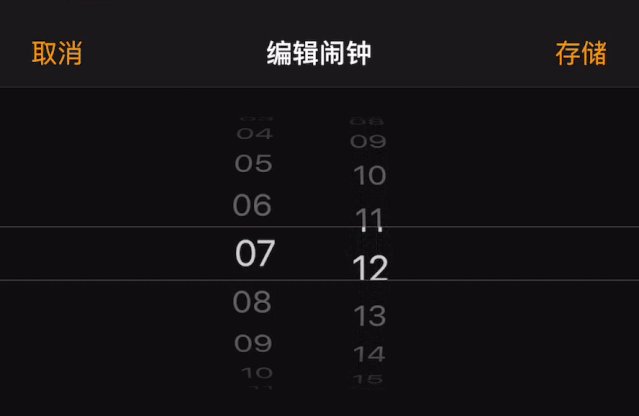
另外,在鬧鍾應用中,當你調節輪盤時,會有持續的機械震動反饋,且音效是自行車鏈條轉動的齒輪聲。快速撥動輪盤時,視覺上還會有一個物理的慣性力,直到力竭停止。

鬧鍾應用
至此,音效、觸感、視覺三者渾然一體,達到了精準的協同表現。
03. 終點與手勢意圖
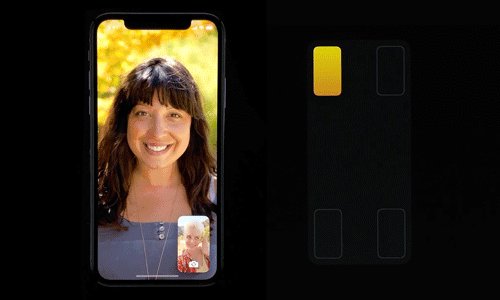
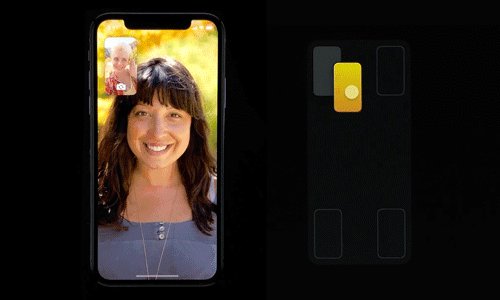
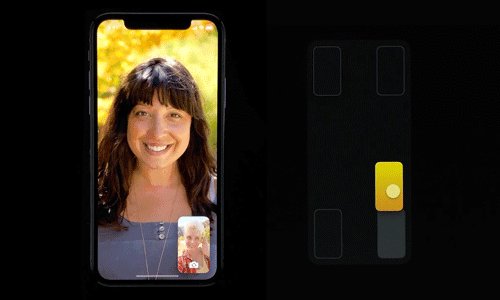
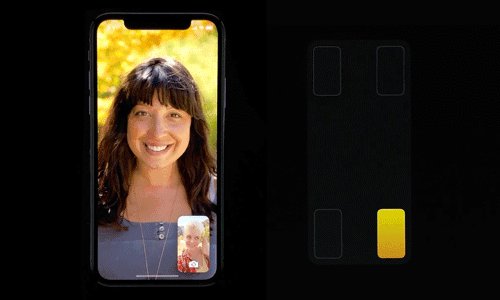
在 FaceTime 視頻通話中,屏幕角落有一個小的播放窗口代表著自己。這個浮動的小窗口,它就可以被移到屏幕任意的4個角落,這些角落叫做手勢的終點。

滑動與拖動
你可以拖動浮窗到角落,但這樣需要跨過半個屏幕,非常麻煩。
因此,蘋果基於預測動量這一概念,捕獲滑動的動量和速度。用戶隻需輕量級的滑動投擲,即可將浮窗到達預測位置。蘋果把這個叫做,終點和手勢意圖一致。
04. 利用行為線索
蘋果是如果教你使用手勢交互的?
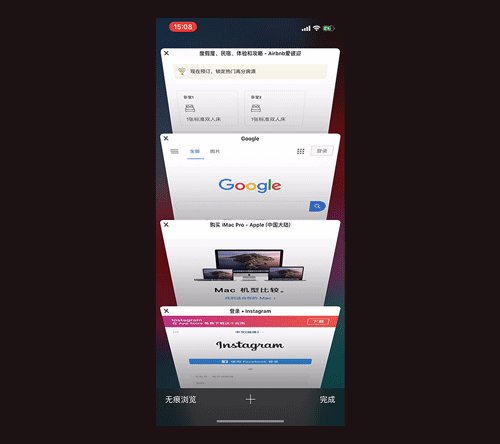
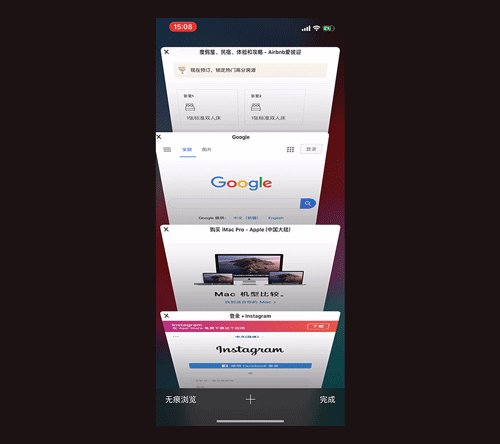
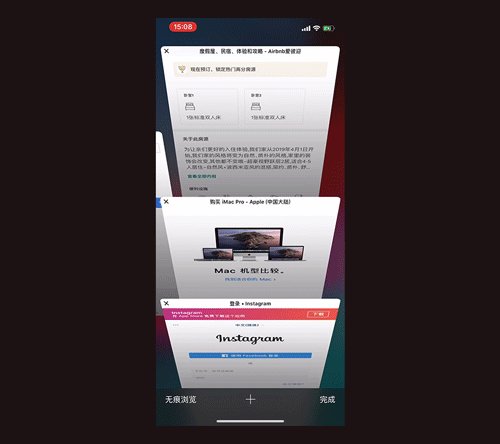
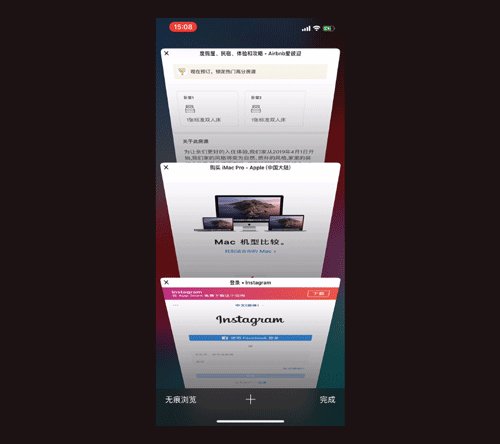
在 Safari 瀏覽器中,每個標簽頁的左上角都有個X圖標,當你點擊圖標時,標簽頁會向左滑出,表示它被關閉了。這就暗示,除了點擊圖標,還可以采用左滑操作來關閉標簽頁。

Safari 瀏覽器

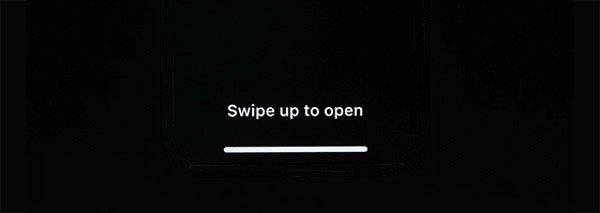
向上滑動解鎖
05. 物理曲線動畫
為什麼蘋果係統的過渡動畫看起來很舒服?
因為蘋果大量采用了現實世界的物理特性:慣性、彈性、重力、阻力。和觸控一樣,蘋果把交互動畫放在了極高的位置。

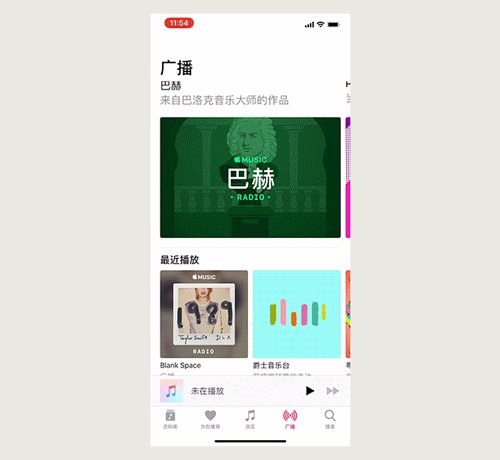
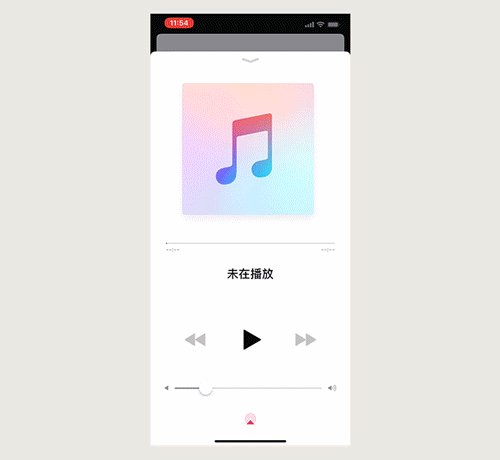
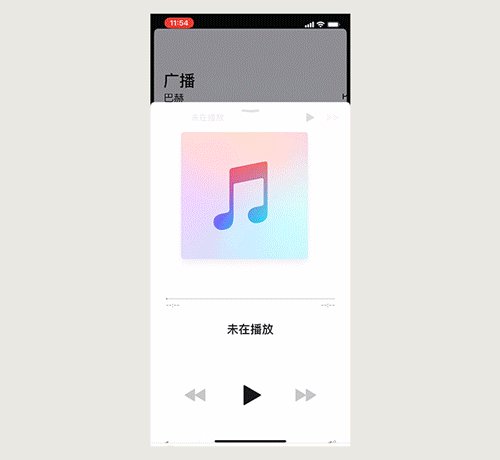
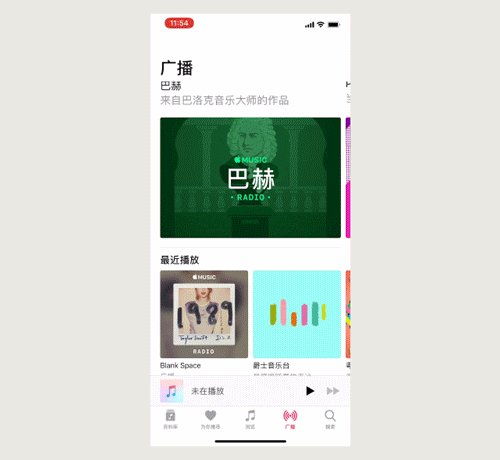
Apple Music
Apple Music 模態彈窗的動畫曲線設計非常嚴謹。在屏幕底欄有個迷你播放器,點擊它,可以查看播放詳情。由於點擊這一操作沒有任何動量,所以蘋果用了100%阻尼來確保它不會過衝。
但你如果下拉關閉模態彈窗時,向下的方向就有了動量,因此蘋果用了80%阻尼來獲得一些彈性和擠壓。可以看到上面這個動畫,最後底欄會有微彈效果。
06. 如無必要, 勿增實體
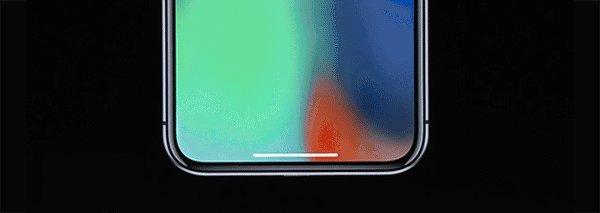
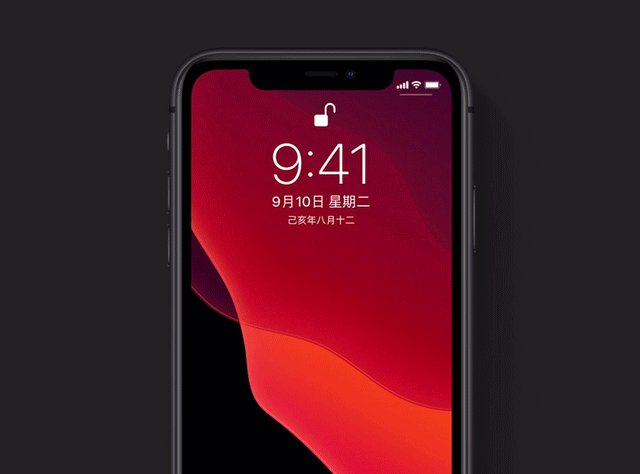
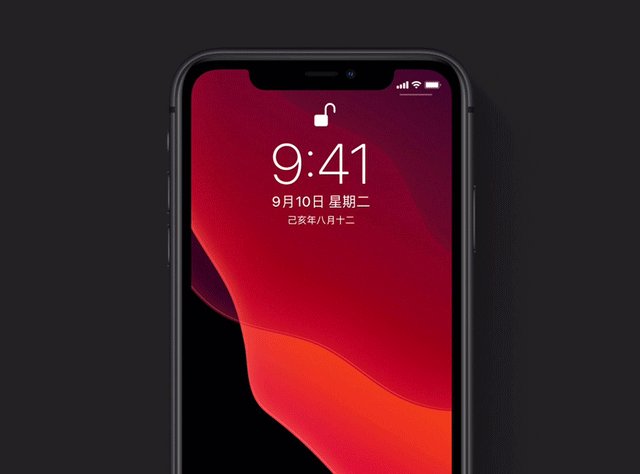
2017年,蘋果發布了 iPhone X,由 Face ID 取代了 Touch ID,確立了新的人機交互解鎖方式。

Face ID 解鎖
07. 重新定向

上滑與多任務後台
總結
當你需要的時候,它永遠能及時響應。當你滑動操作時候,它永遠能理解你的意圖,並且給你最自然的觸覺反饋。為用戶創造一係列的愉悅體驗,這也許就是蘋果的設計哲學。
原文地址:洋爺(公眾號)
作者:洋爺

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14