著名魔術師達裏爾·菲茨基(Dariel Fitzkee)曾經說過,“魔術既要有細節也要有表演。”交互設計就是這樣。設計師們想把頁面布局作好,如果細節處理不好,解決方案便會失敗。魔術就在於細節。這就是為什麼精心設計的微交互會讓體驗大幅度提升。
顯示係統狀態
JakobNielsen的第一個啟發式用戶界面設計聲明:“係統應該始終在合理的時間內做出適當的反饋讓用戶了解正在發生的事情。”這意味著用戶界面應該通過提供反饋讓用戶及時了解正在發生的事情。應用程序不應該讓用戶猜測——它應該告訴用戶發生了什麼,微交互可以通過適當的視覺反饋幫助用戶理解。
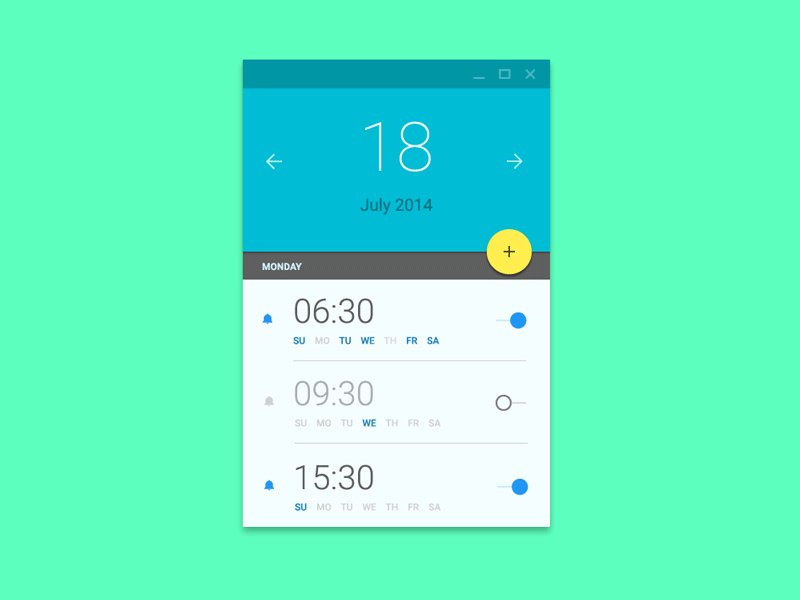
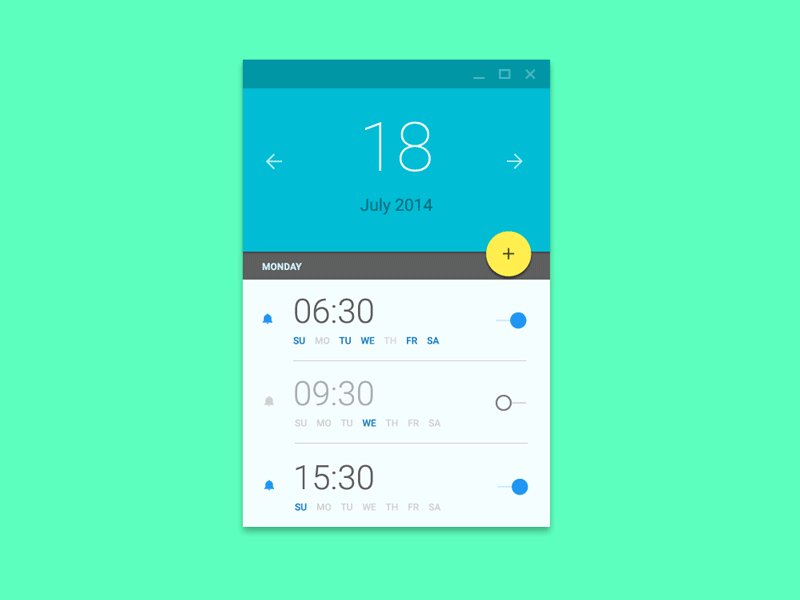
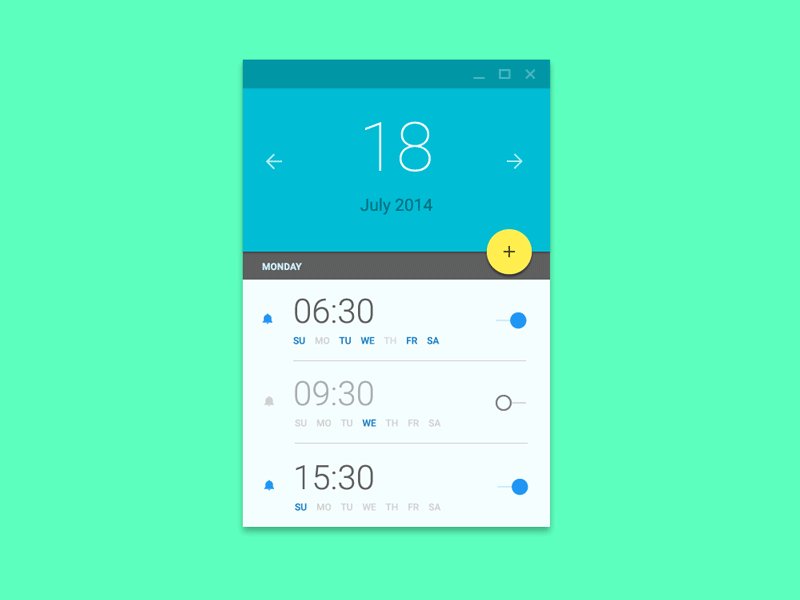
數據上傳和下載過程是應用微交互動畫的絕佳機會。

數據下載動畫 (Image: Nick Buturishvili)
另一個動畫是“下拉刷新”,它在移動設備上表示內容更新過程。一個令人愉快的刷新動畫可以讓用戶咯咯地笑。

下拉刷新(圖片:Toma Reznichenko)
重點:動畫提供應用程序進程狀態的實時通知,使用戶能夠快速了解正在發生的事情。
使按鈕和操作可感知
用戶界面元素,如按鈕和控件,即使它們位於一層玻璃的後面,也應該是可感知的。按鈕可以模仿常見物理對象的交互。簡單的說,你可以通過對用戶輸入的視覺響應來增加清晰度。

(圖片來源:穀歌)
重點:視覺反饋之所以起作用,是因為它能滿足用戶對確認的自然需求。點擊一個應用程序感覺很好,因為你知道發生了什麼。
創建有意義的過度
你可以在導航之間平滑的動畫向用戶傳遞信息,解釋屏幕上元素排列的變化或強化元素的層次結構。
圖標可以從一種形狀變成列外一種形狀,在不同的時間提供雙重功能。

(圖片來源:穀歌)
動效設計可以有效的引導用戶的注意力,既可以提供信息,也可以給用戶帶來快樂。這對移動設備和智能手表幫助非常大,因為在這些屏幕上無法輸入大量的信息。
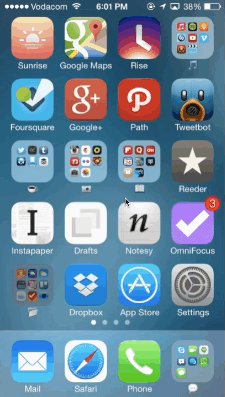
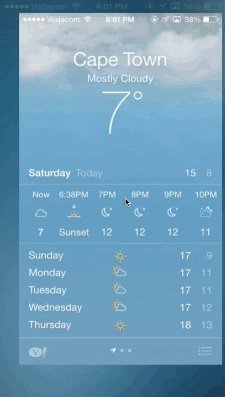
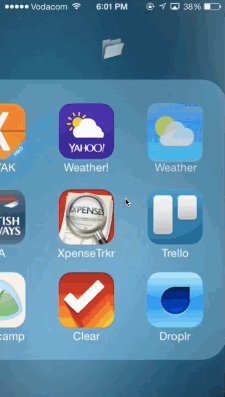
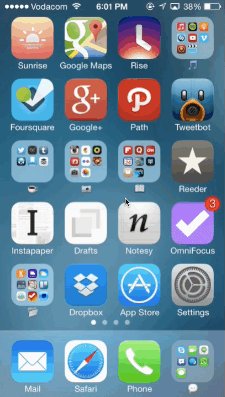
Apple的ios UI 的轉場就是一個很棒的例子。在下面的示例中,用戶選擇文件夾或應用程序並放大到其詳細視圖(或直接到應用程序的主屏幕),

(圖片來源:Rian Van Der Merwe)
另一個很好的例子是通過顏色和持久元素在兩個狀態之間創建視覺連接的動畫。這使得過渡平穩而輕鬆。

重點:微交互能夠在頁面之間建立可視連接,並增加UI的清晰度。
幫助用戶開始使用
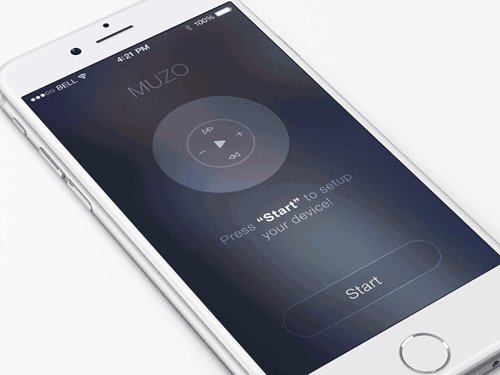
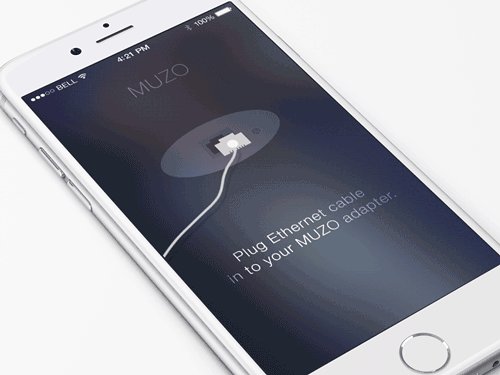
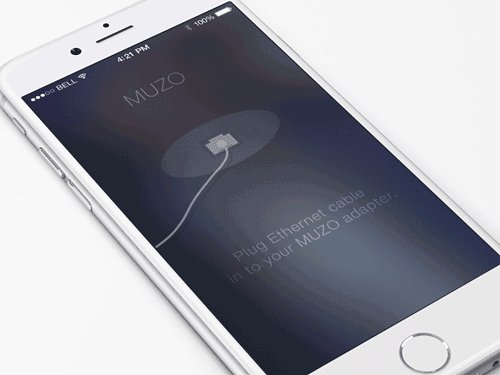
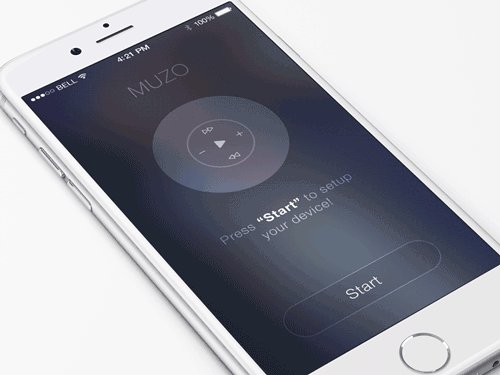
微交互在用戶入門期間是非常有用的。入門流程中完美的用戶體驗和動畫會對首次使用該應用程序的用戶產生巨大影響。他們通過突出顯示最重要的功能和控件,在應用程序啟動後指導和教育用戶。

圖片:Ramotion
重點:微交互可以展示信息並幫助用戶有效地實現目標。
突出顯示UI界面中的變化
微交互能夠引起用戶的注意。在很多情況下,動畫用於吸引他們注意重要的細節(例如消息通知)。但是,請確保動畫具有功能性,適用你的用戶。

通知(圖片來源:Arjun Kani)
重點:微交互可以為用戶提供良好的視覺提示。
添加令人愉快的細節
微交互動畫的最基本用途是過渡。但是,當動畫以超出標準操作範圍的方式使用時,應用程序能夠真正的取悅用戶。下面的按鈕能夠完美地改變狀態並提供雙重功能:通知用戶並創造一個奇跡。

社交媒體分享(圖片:Kei Sato)
重點:時刻關注用戶情感,這在交互中起著非常重要的作用。
設計微交互時應該考慮什麼?
當你創建包含過多元素的視覺設計時,請記住以下幾點:
1、使微交互幾乎不可見且完全正常。
確保動畫符合功能目的,不會感到尷尬或惱人。對於頻繁和次要的操作,響應應該是適度的,而對於不常見和主要的操作,響應應該更加強烈。
2、保持持久
微交互必須能夠長期使用。在第一百次使用後,第一次看起來有趣的東西也可能會變得煩人。
3、遵循Kiss原則
過渡設計的微交互可能是致命的。微交互不應該使屏幕過載,導致長時間的加載過程。相反,他們應該通過即時傳遞有價值的信息來節省時間。
4、不要從零開始
你要時刻了解目標受眾及其背景。利用這些知識使你的微交互更加精確和有效。
5、與其他UI元素創建視覺和諧
微交互應該與應用程序的風格相匹配,幫助產品建立品質感。
作者:Nick Babich
原文:www.smashingmagazine.com/2016/08/experience-design-essentials-animated-microinteractions-in-mobile-apps/
譯者:Coldrain1
個人主頁:i.ui.cn/ucenter/310170.html
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14










