在我做產品設計師的這些年裏,在處理視覺效果的過程中遇到了很多讓我感到意外的事情。我寫這篇文章的目的是為了幫助大家理解為什麼這些視覺“陷阱”會讓人感到困惑。可能一開始都沒有意識到這個問題,但當你做UI,logo,插畫等工作時,可能就會遇上許多。
所以,廢話不多說,下面列舉了作為視覺設計師經常會遇到的11個視覺錯覺。
1、三角形分割錯覺(Triangle-Bisection Illusion)

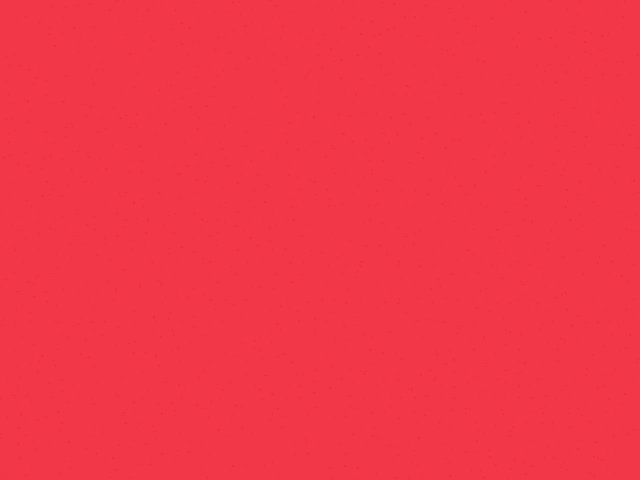
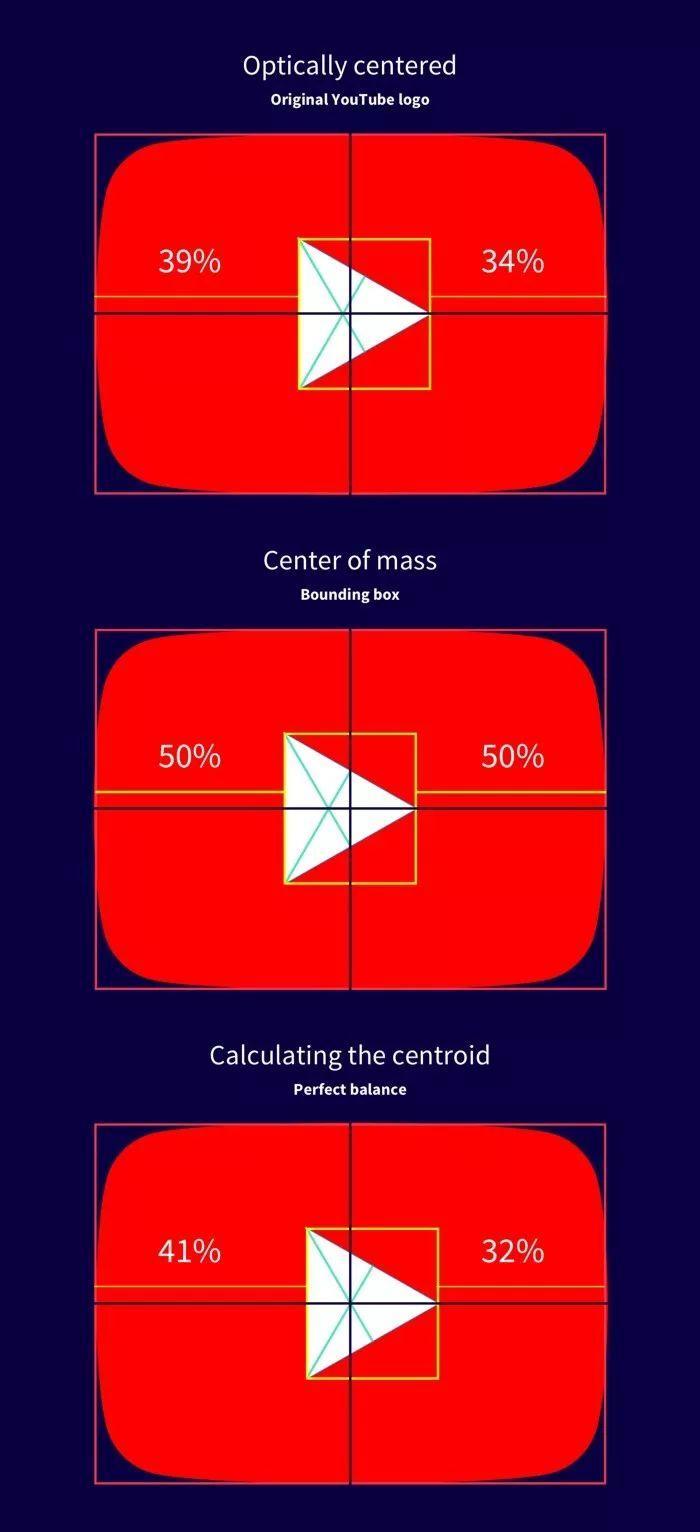
圖標可能具有欺騙性,尤其是那些具有複雜形狀和奇數比例的圖標,並非所有圖標都是對稱的,像素完美或保持一致的縱橫比。有些圖標需要略微調整,最為常見的就是播放器的三角形圖標。
將三角形放在圓角或直角容器中會使得元素在視覺上看起來不平衡。造成這種現象的原因是一種被稱為“三角形分割錯覺”的效應(參考鏈接:http://anstislab.ucsd.edu/files/2012/11/2009-Triangle-bisection-.pdf)。三角形的重心是根據它的最小邊界框(參考鏈接:https://en.wikipedia.org/wiki/Minimum_bounding_box)計算的。所以,如果你隻是用對齊工具,把三角形放在矩形的中間對齊,那麼在視覺上看就會很難受。

哪一個版本是數學上的居中?
有兩種理論可以解釋這種視覺錯:
不合適的恒定標度
這種錯覺包含的透視會增加較遠物體的感知尺寸,例如等邊三角形可能被視為透視中看到的道路平面圖,頂部頂點位於無窮遠處,底部是道路的最近部分。
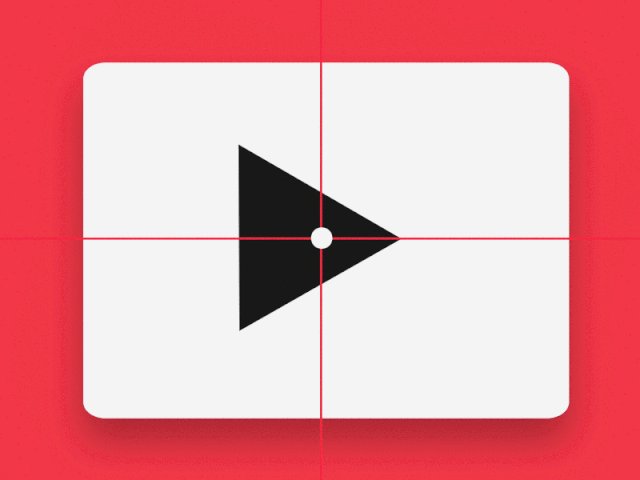
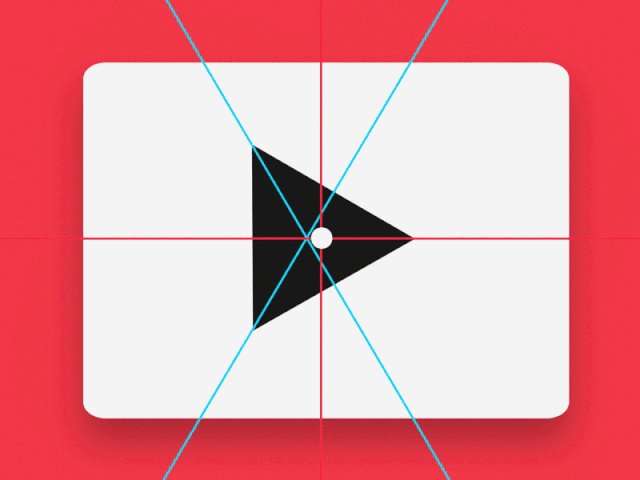
重心/中心
如果一個觀察者被要求找到中心點,他們最終會找到重心,重心的上下面積相等。一個等邊三角形的重心位於它的中點之下,有證據表明,觀察者做出的選擇是兩者之間的折中。
使三角形在其容器中找到視覺中心,你需要找到幾何中心(重心),三角形的三條中點的連線交點即為重心。也可以用下面這套公式來計算。

求三角形重心的公式
我隻是開了一個玩笑,這不是一篇講幾何公式的文章,設計師不用怕,盡管這個公式是對的。
2. 垂直中線錯覺 (Vertical Horizontal Illusion)

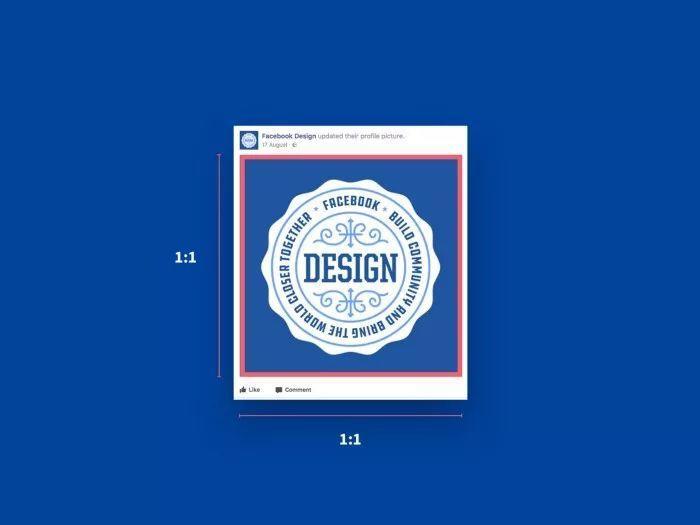
正方形是任何設計係統的基本構件。它可以在穀歌設計規範中的卡片設計,Facebook帖子,Pinterest pins或是Dribbble 作品中看到。
隨意畫出一個正方形,如果你看的足夠近會發現,垂直的邊會比水平的邊長,就好像這個正方形實際上是一個長方形。但實際上,這就是一個完美的1:1的正方形。這就是所謂的垂直中線錯覺。

Facebook帖子中的圖片是1:1的正方形
有意思的是,不同的文化和性別對這一錯覺的理解也是不一樣的。生活在發達城市的人往往比生活在農村的人更敏感,這是因為生活在農村的人更習慣於更加隨性。
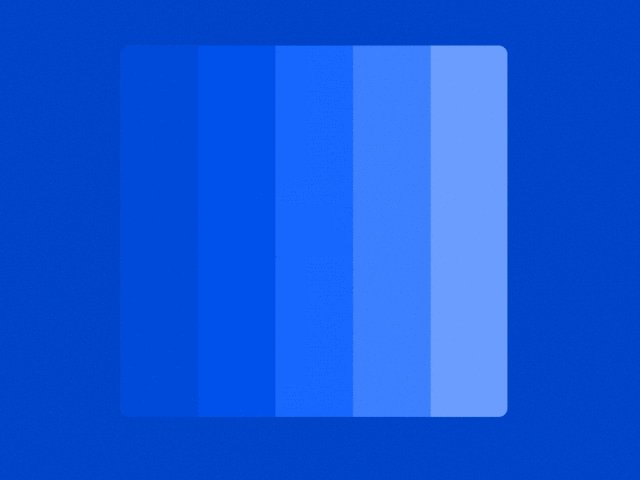
3. 馬赫帶效應 (Mach Bands)

在扁平化時代,將類似的一組顏色彼此相鄰放置是一種很常見的設計。仔細觀察,你可能已經注意到每一個對比顏色之間出現了一個並不存在的陰影,這種錯覺被稱為馬赫帶效應。並沒有真的給每一個顏色帶增加投影,這隻是我們眼睛產生了錯覺。

投影出現了每一個相鄰顏色條的邊緣
對這種現象的理論解釋是由於“側抑製” (譯者注:https://en.wikipedia.org/wiki/Lateral_inhibition)引起的,這意味著在較暗的區域會顯得更暗,較亮的區域顯得更亮。
盡管這種效果在視覺設計領域的影響相當微妙,但對牙科醫生來說確是一個不小的麻煩。牙齒的X光產生的灰度圖像,用於分析強度的異常變化。如果識別不正確,馬赫帶可能會帶來誤診。
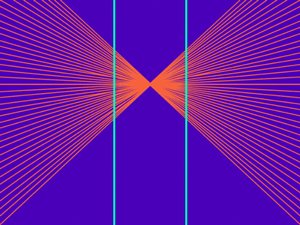
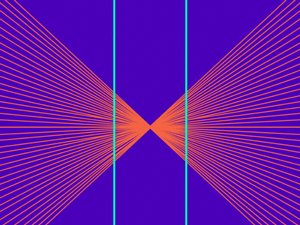
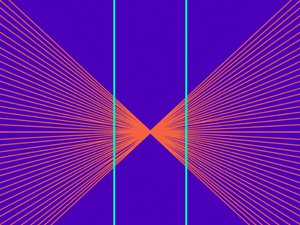
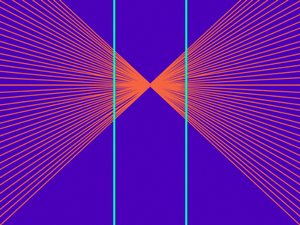
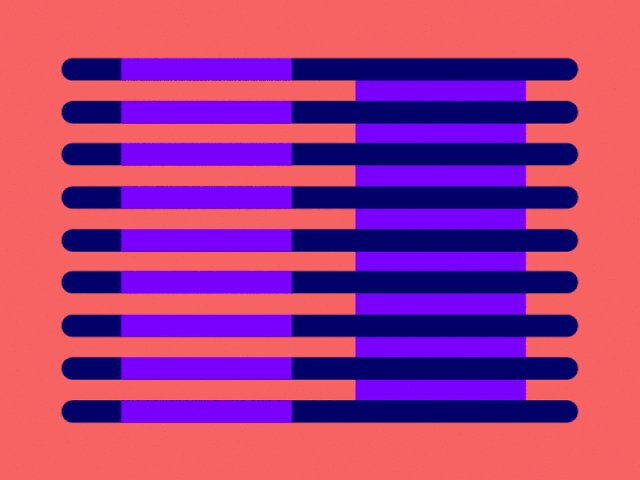
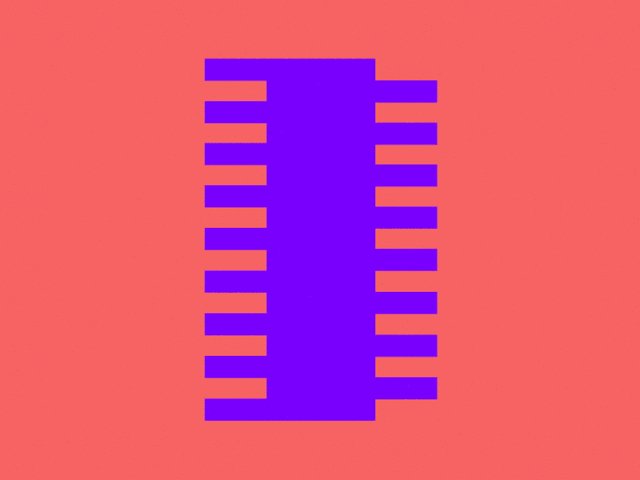
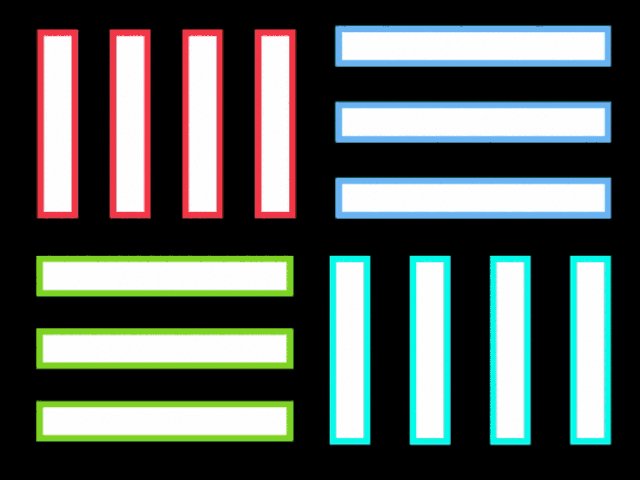
4. 赫林錯覺 (Hering Illusion)

你是否曾經遇到過一些包含非常細的線條Logo,或者帶有小點的背景圖片,當它滾動時,這些小點似乎也在移動或者跳動?觀察上面的由跳動線條組成的畫面,感覺如何?這是由於稱為“莫列波紋”的混疊效應引發的,其中兩個網格圖案彼此重疊,一旦移動就產生錯覺運動。

上下滾動來查看震動效果
這是一個相當酷的效果,雖然莫列波紋本身不是一個視覺錯覺,但它是一個幹涉現象。SONOS Logo例子就是運用了莫列波紋和赫林錯覺的一個組合效果,這種感覺在歐普藝術中更受歡迎。
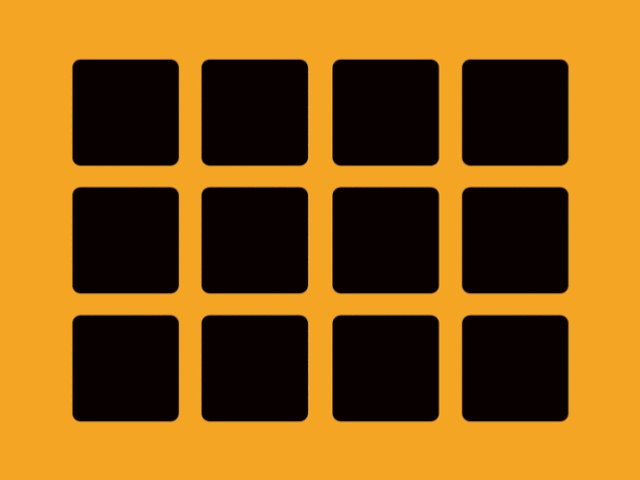
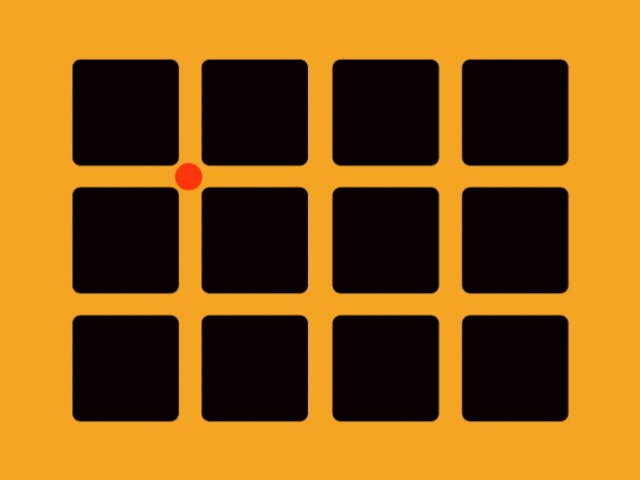
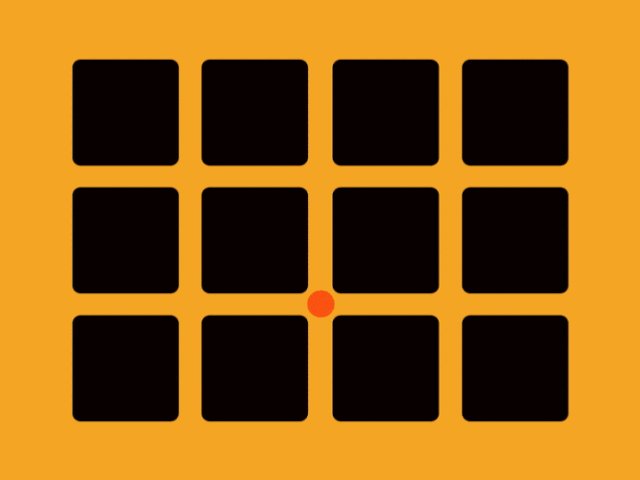
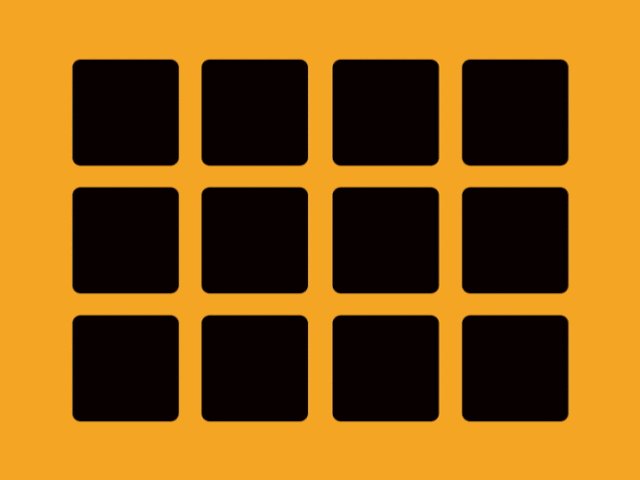
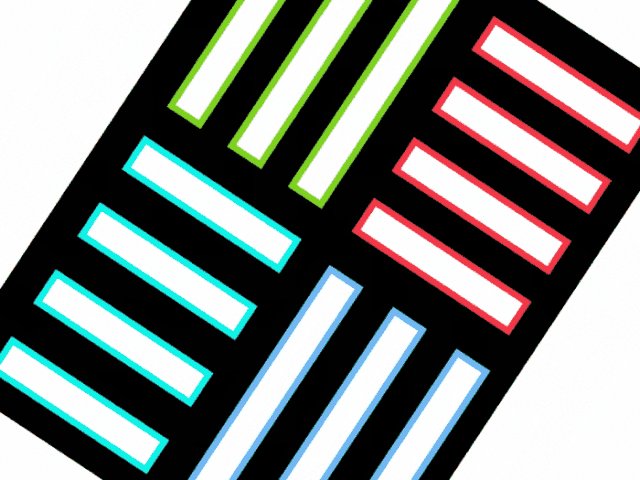
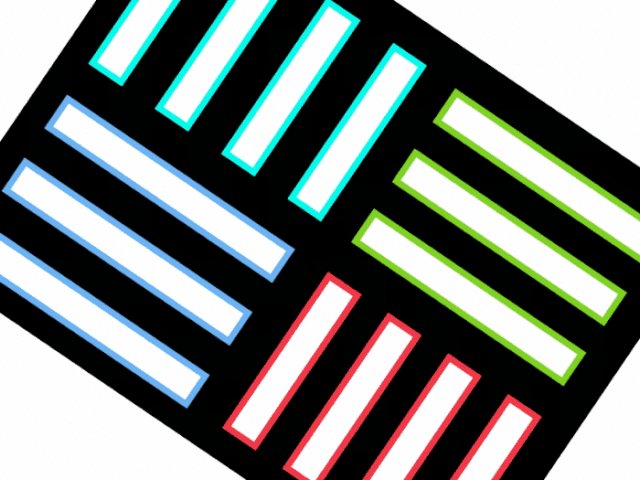
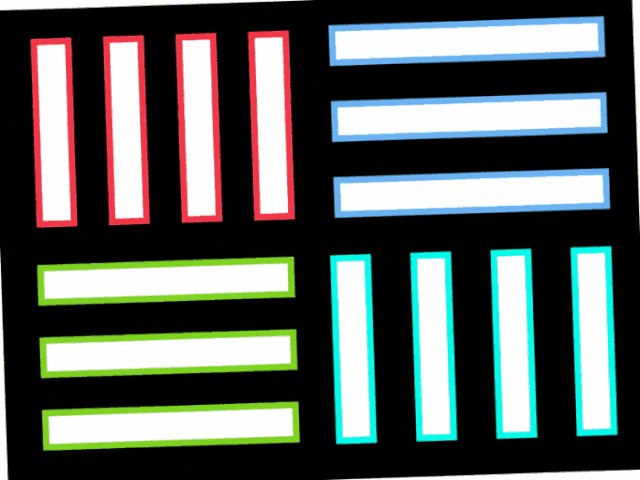
5. 赫爾曼柵格 (Hermann Grid)

赫爾曼網格錯覺非常常見,可以在包含高對比度背景上的正方形網格的布局中看到。直接觀察任何正方形都會在周圍正方形的交叉點產生幽靈般的斑點,但如果把視線中心轉移到那裏,斑點就會消失,仿佛永遠都追逐不到。

看十字交叉的地方,會出現暗點
(譯者注:原文作者所說的原因太過簡略,而且貌似還是錯的,我這裏就省略了一段翻譯。之後,我又去找了一些資料看了看。產生這種現象的原因和故事,可以參見這篇文章,寫的非常詳細。http://blog.sina.com.cn/s/blog_1479bbadc0102wrgn.html。)
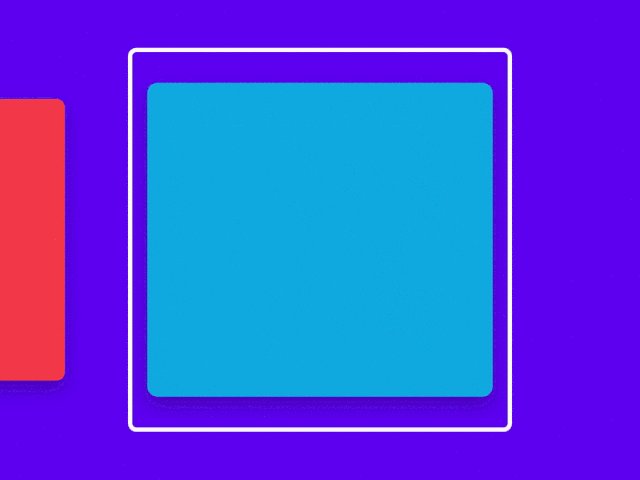
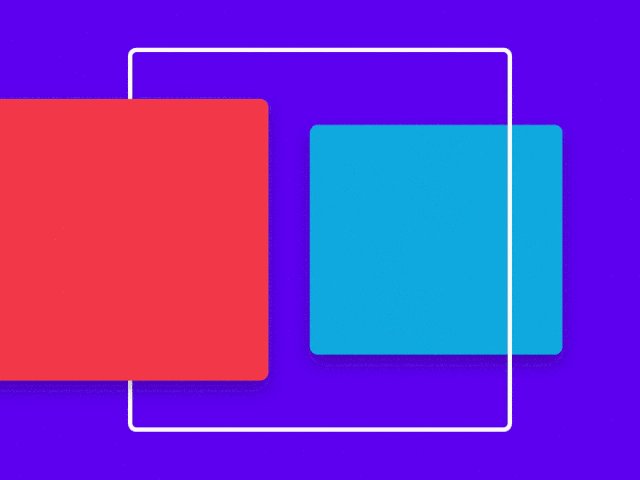
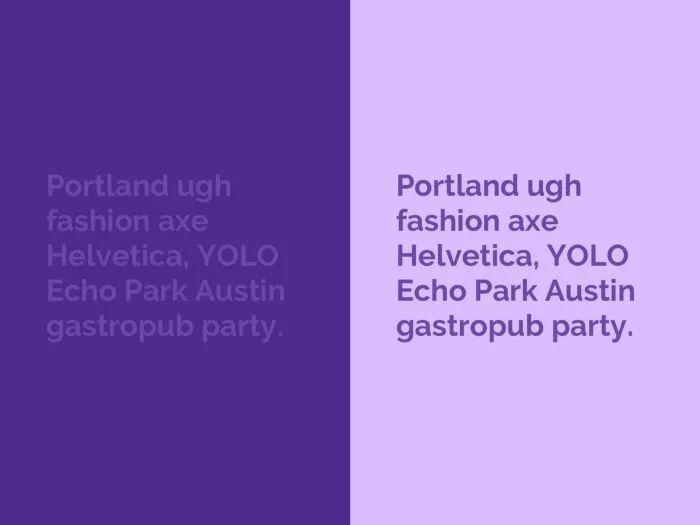
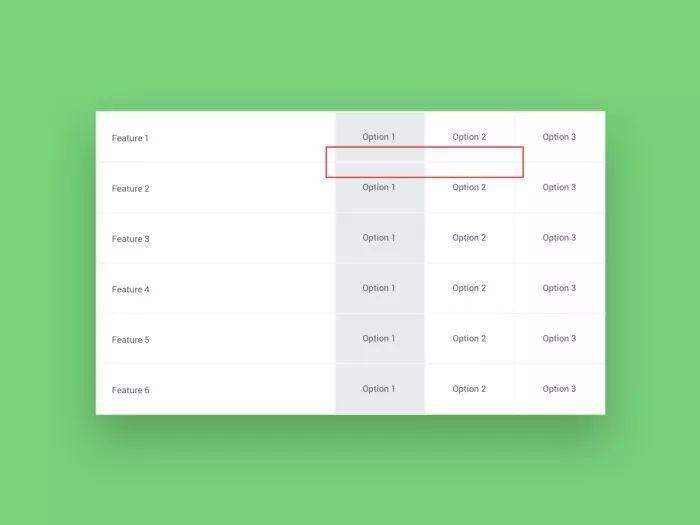
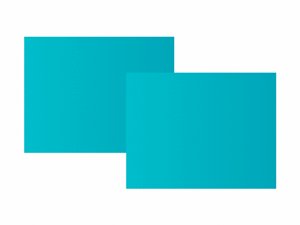
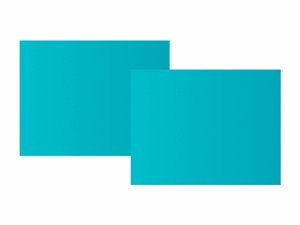
6. 同時對比錯覺 (Simultaneous Contrast Illusion)

把兩個顏色相同的物體放在不同對比度的背景上,可以使這兩個物體看起來好像變成了不同的顏色。在視覺設計中,這種現象被稱為同時對比錯覺,這種效果對不同的人來說,可能感知的程度也會有差異。

兩個文本顏色實際上是一樣的,但放在不同顏色背景上顯得差異很大。
不幸的是,對於這種錯覺產生的原因還沒有一個可靠的理論,但是有大量的研究可以推測出原因,側抑製就可能是這個現象的成因之一。
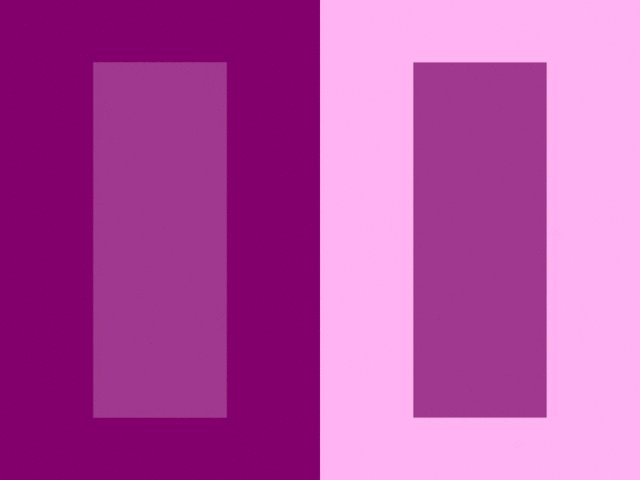
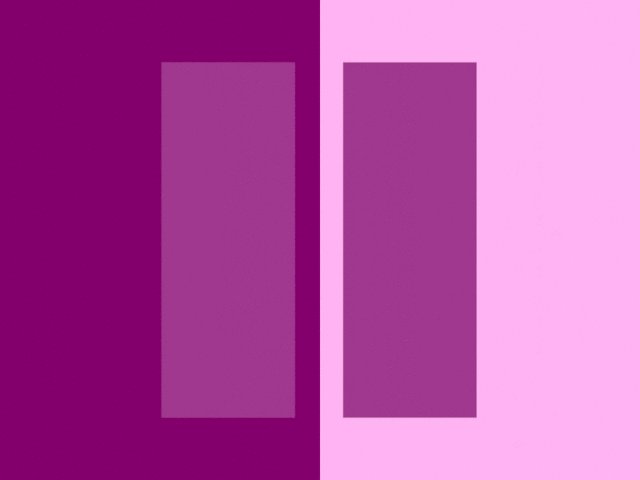
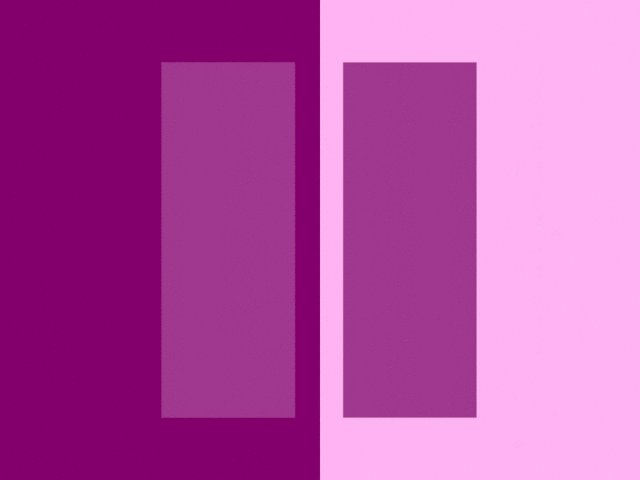
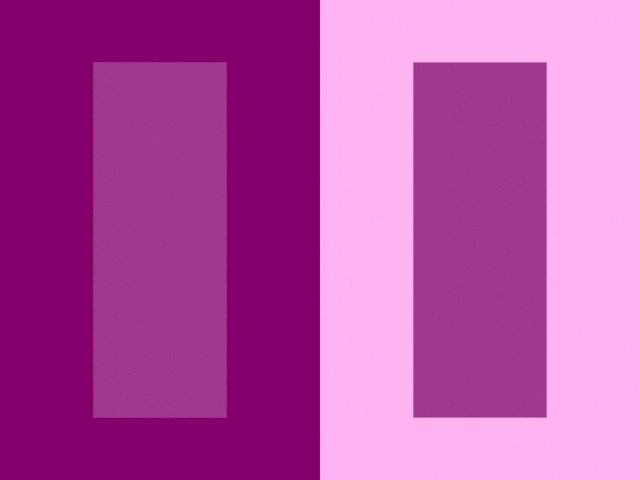
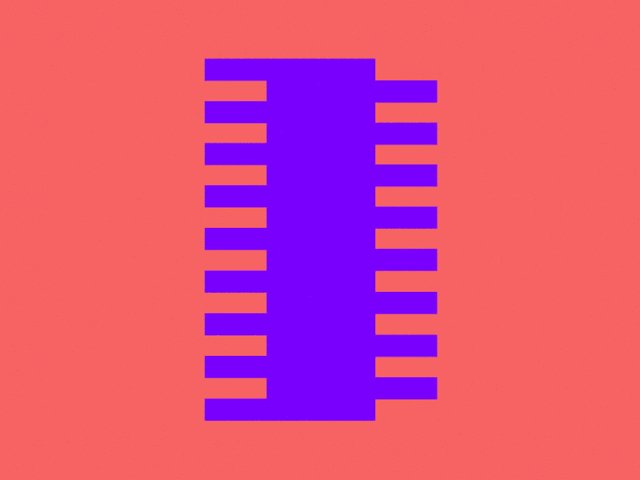
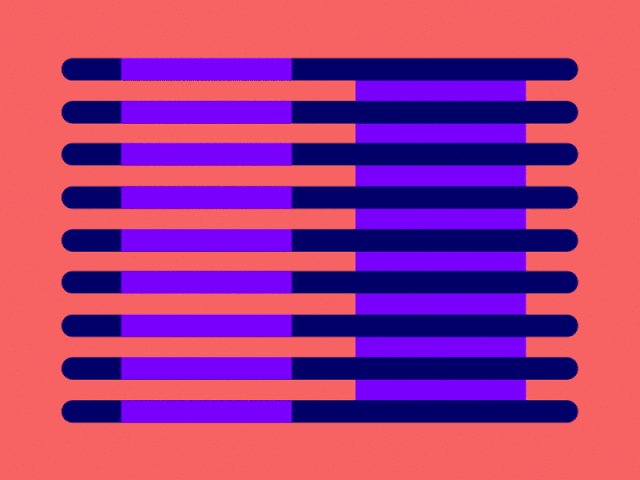
7. Munker-White 錯覺 (Munker-White Illusion)

這種錯覺是相當微妙的,但確是很有吸引力的。看看上面的動圖GIF,左邊的紫色塊比右邊的紫色塊看起來更亮。而一旦把幹擾色塊去掉,就會發現兩邊不同色塊其實顏色一樣。

灰色線在淺色背景上顯得很暗,而在深色背景上卻顯得很亮。
那是什麼原因導致的Munker-White 錯覺呢?…你猜對了,還是側抑製。
8. 水彩錯覺 (Water Colour Illusion)

有些時候,我給一個對象加了一條邊框,明明背景色沒有動過,但卻發現背景好像也有了顏色。然後我問自己:“我什麼時候也調過背景顏色了?”,如果你仔細觀察,可能會注意到,根據邊框顏色來看,淺色區域的色調要淺的多。但如果你要拿PS來吸色會發現,其實所有的邊框內顏色實際上都是白色的!
這種視覺現象被稱為“水彩錯覺”,它取決於邊框線的亮度和顏色對比度的組合,以便產生顏色擴散效果。

按鈕內的白色區域根據邊框的顏色呈現出輕微的色調
我承認這種錯覺讓我困擾了好幾次,以至於我不得不拿出顏色吸管來檢查。
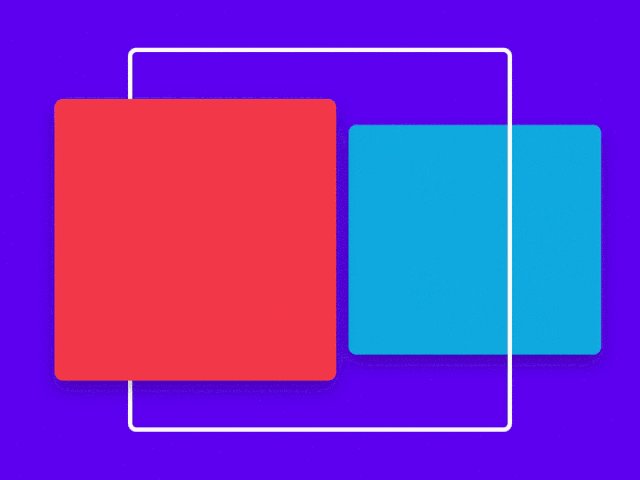
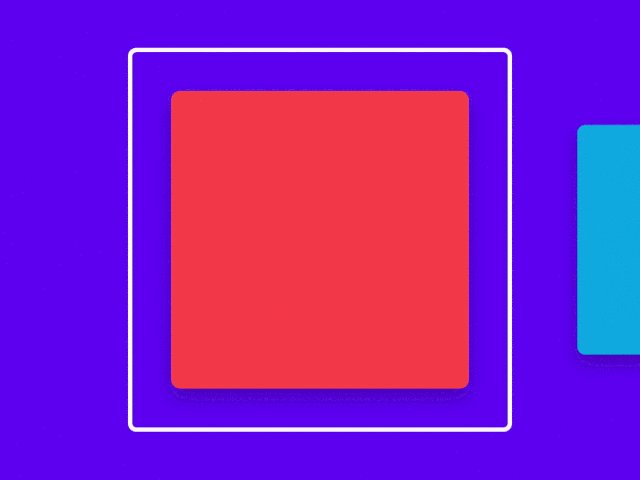
9.賈斯特羅錯覺 (Jastrow Illusion)

無論是插圖還是Logo,在處理的過程中可能需要切割出不同的形狀,這種錯覺就發生在彎曲物體時。上面兩個元素看起來大小不同,但仔細觀察,它們實際大小是完全相同的!瘋了吧?

這種錯覺可以在創作的過程中看到,因為一些相同的曲線邊緣可能看起來比其他的要小。
這怎麼可能呢?這就是所謂的“賈斯特羅錯覺”,對於我們為什麼會感知到不同大小的片段,並沒有明確的解釋。一種解釋是,我們的大腦被大半徑和小半徑之間的差異搞糊塗了。換句話說,短邊使長邊顯得更長,長邊使短邊顯得更短。
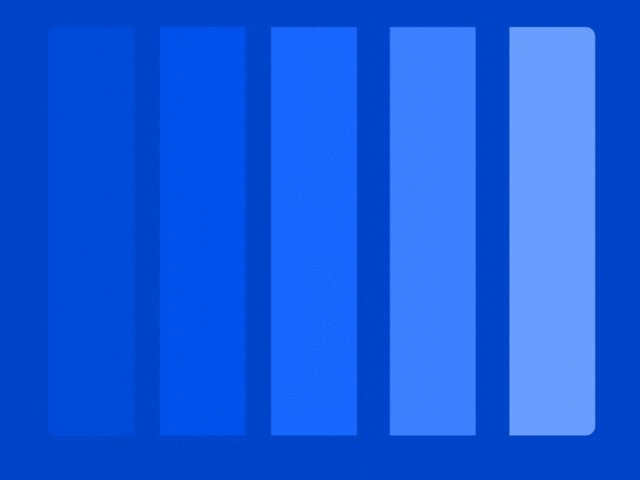
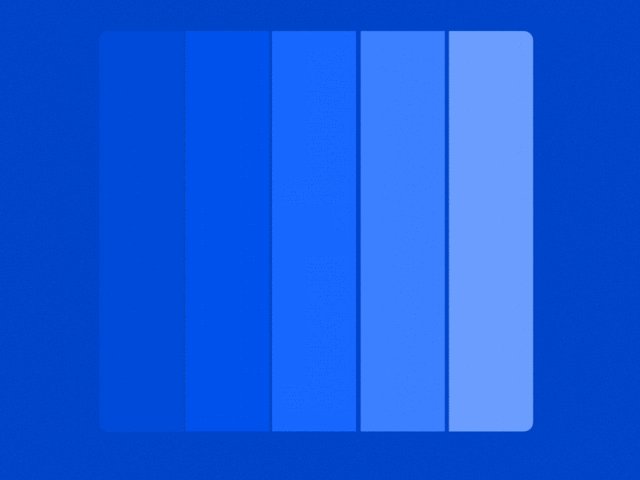
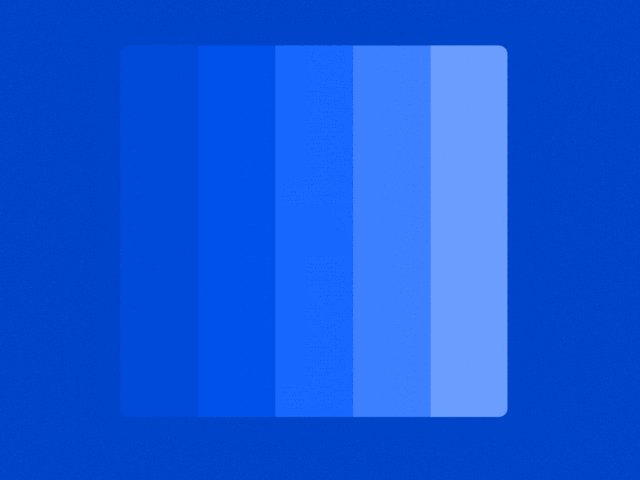
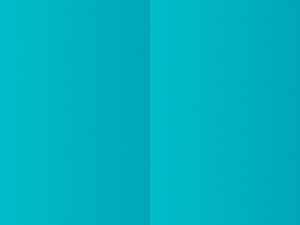
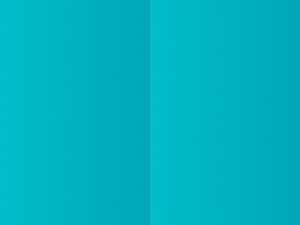
10. 康士維錯覺 (Cornsweet Illusion)

康士維錯覺使用了漸變,同時使用中心線創建了一個畫面,即畫面的一側看起來比另一側更暗。但實際上,這兩個部分的亮度是相同的!你會發現當兩個部分平行放置時,兩邊實際上有著相同的顏色和亮度。

每一個菱形的漸變顏色都是一樣的,但它們的顏色(從上到下)似乎變得越來越深。
這種錯覺產生的效果與前面提到的兩種錯覺有些類似,但實際上在兩個重要方面有所不同:
1、在前面展示的馬赫帶示例中,這種影響隻在靠近每一個陰影邊界的區域可見。然而,康士維錯覺影響了用戶對於整個區域的感知。
2、使用康士維錯覺,邊緣的淺色會看起來更亮,而邊緣的深色部分看起來會更暗,這與通常的對比效果相反。
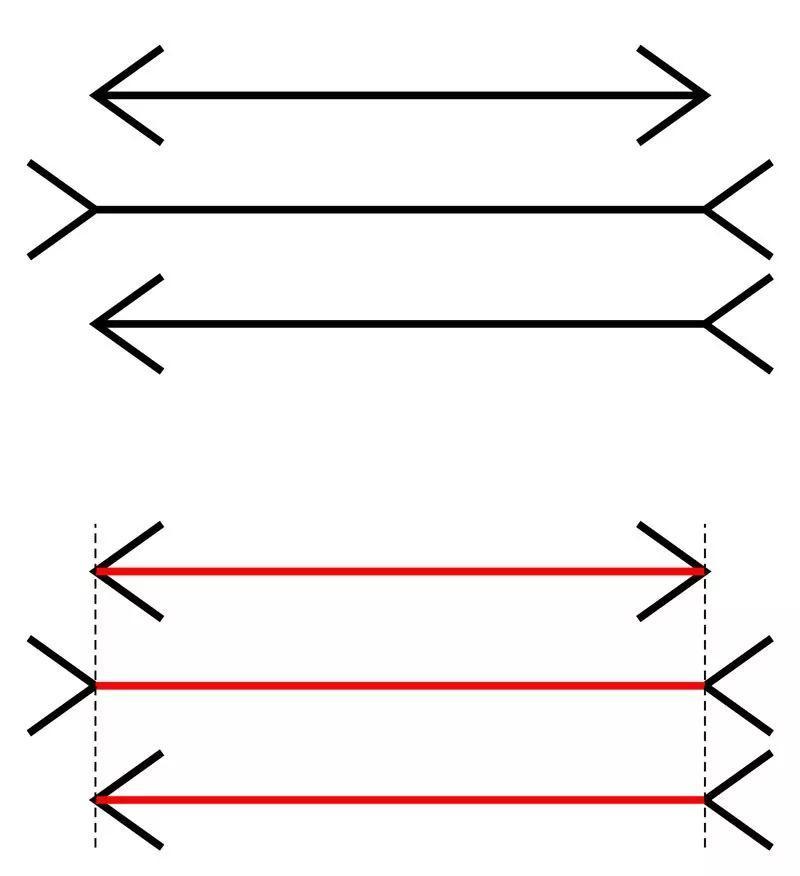
11.繆勒-萊爾錯覺 (Müller-Lyer Illusion)

為了獲得最佳的效果而做出的極致設計
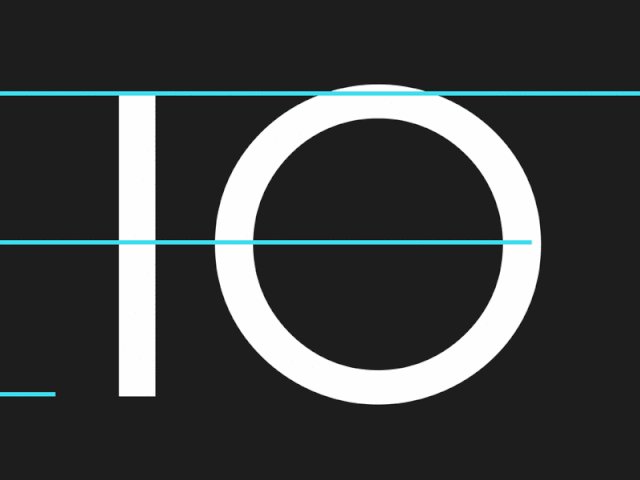
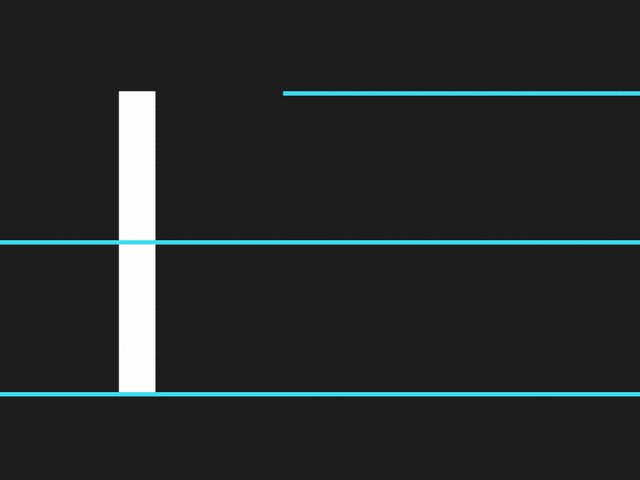
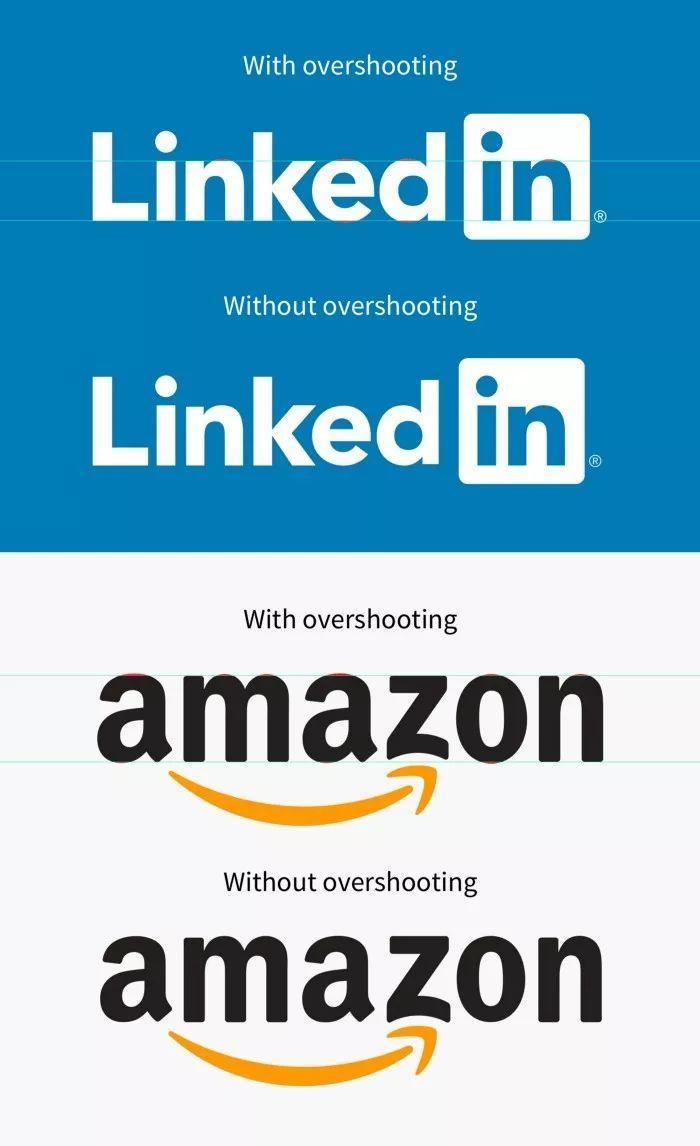
字體設計師會明白,設計字體需要更多的依賴於設計直覺,而不是邏輯思維。根據每一個字符的度量高度對齊進行數學定位,將使整個單詞在視覺感知方面顯得不成比例。在字體力學中,一個常見的實踐涉及一個稱為“視覺矯正”的過程。簡單地說,矯正就是調整單個字符的大小以實現視覺平衡的過程。

在沒有調整之前,LinkedIn上的字母e和亞馬遜上的字母z在視覺上是不平衡的。
看看上面那些著名的標誌,有些字符在基線和x-height內沒有齊平,字體設計師必須手動調整單個字符來獲得最佳的視覺效果。
那麼我們為什麼需要對字體進行視覺矯正呢?
矯正之所以是必要的,就是因為繆勒-萊爾錯覺。這種視覺現象表明,在線段的每一端都放置一個v形符號,根據線段的方向,可以使線段顯示的更短或更長。這種經典的錯覺證明了人類感知的不可靠性。
具體資料請見維基百科:https://en.wikipedia.org/wiki/M%C3%BCller-Lyer_illusion

你有沒有遇到過其他讓你困惑的視錯覺?歡迎留言交流。
原文:blog.prototypr.io/11-optical-illusions-found-in-visual-design-295e7ae211b9
作者:Balraj Chana
譯者: 彩雲Sky(ID:caiyunyisheji)
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14








