趨勢總體來說還是跟著技術走的。以前 2G、3G 網絡受限於傳輸速度,那時候流行的是像素設計,然後慢慢的支持更大的圖片,到現在 3D 設計、視頻動畫設計流行起來,這背後很多都是依賴於技術的升級,硬件的升級才得以落地。
所以看待設計趨勢,不應該隻受限於設計領域,平時多看看設計之外,比如技術趨勢,硬件趨勢都可能給設計帶來靈感。多留心觀察,擴展自己的視野,說不定你也能成為下一個趨勢的弄潮兒。

這是我們連續 5 年針對未來設計趨勢發布預測了。在過去幾年中,我們獲得了非常多積極的反饋,這不斷激勵我們在設計領域發現和探索設計的新趨勢。雖然大多數趨勢都是過去一年就已經形成的,但在 2020 年,我們還是會有一些值得追求的新趨勢。
設計趨勢往往會隨著技術的升級而改變。
話不多說,讓我們一起探索最新最複雜的 2020 年設計趨勢吧!
動效設計和動畫設計
(@彩雲注:這個標題原文是 Motion 和 Animations ,我相信很多人可能會分不清,我在這裏解釋一下。Motion 我翻譯為動效,比如 Loading 動畫,沒有任何故事性的設計;而 Animations 我翻譯為動畫,類似於動畫片,是有故事性的。)
在 2020 年,我們認為動效設計會是主要趨勢,因為在幾乎所有的設計領域都能用到動效,從微動效到 Logo 和 UI,一切都在動。動畫內容正在進入一個全新世界,在這個世界裏,純文字內容不再像以前那樣吸引人了。
正確的動效設計可以使信息更快更準確地傳達給受眾。

△ 01.theQoos Brand Illustration by Min kyung ;02. Legion Season 3 by Nick Scarcella ;03. Solvent – Making Cannabis Banking Open by BluBlu Studios ;04 Cloud services(animated icons)by Alexander Baleev ;05. VIRAL by Ambre Collective , Thibault ZELLER , Jonathan Plesel ;06. UXC_Design2020_Project Research by Donerzozo
目錄
一、UI / UX
二、插畫設計
三、動態設計
四、平面設計
五、技術趨勢
六、包裝設計
七、文字設計
八、工具趨勢
一、UI/UX
1. 深色模式(android Q and iOS 13)
深色模式會成為 2020 年的新趨勢,Android 推出了兩種深色模式,分別叫 Force Dark Mode 和 System Dark Mode。微軟搶在穀歌之前在他們的郵件應用中首先更新了深色模式,穀歌緊隨其後,也在他們的 Android 10 中的郵件應用 Gmail 中跟進了這個模式。
隨著這一波更新的發布,許多設計師將會選擇在他們的設計中使用這一模式,所以預計在未來的一年裏會看到越來越多的深色模式。

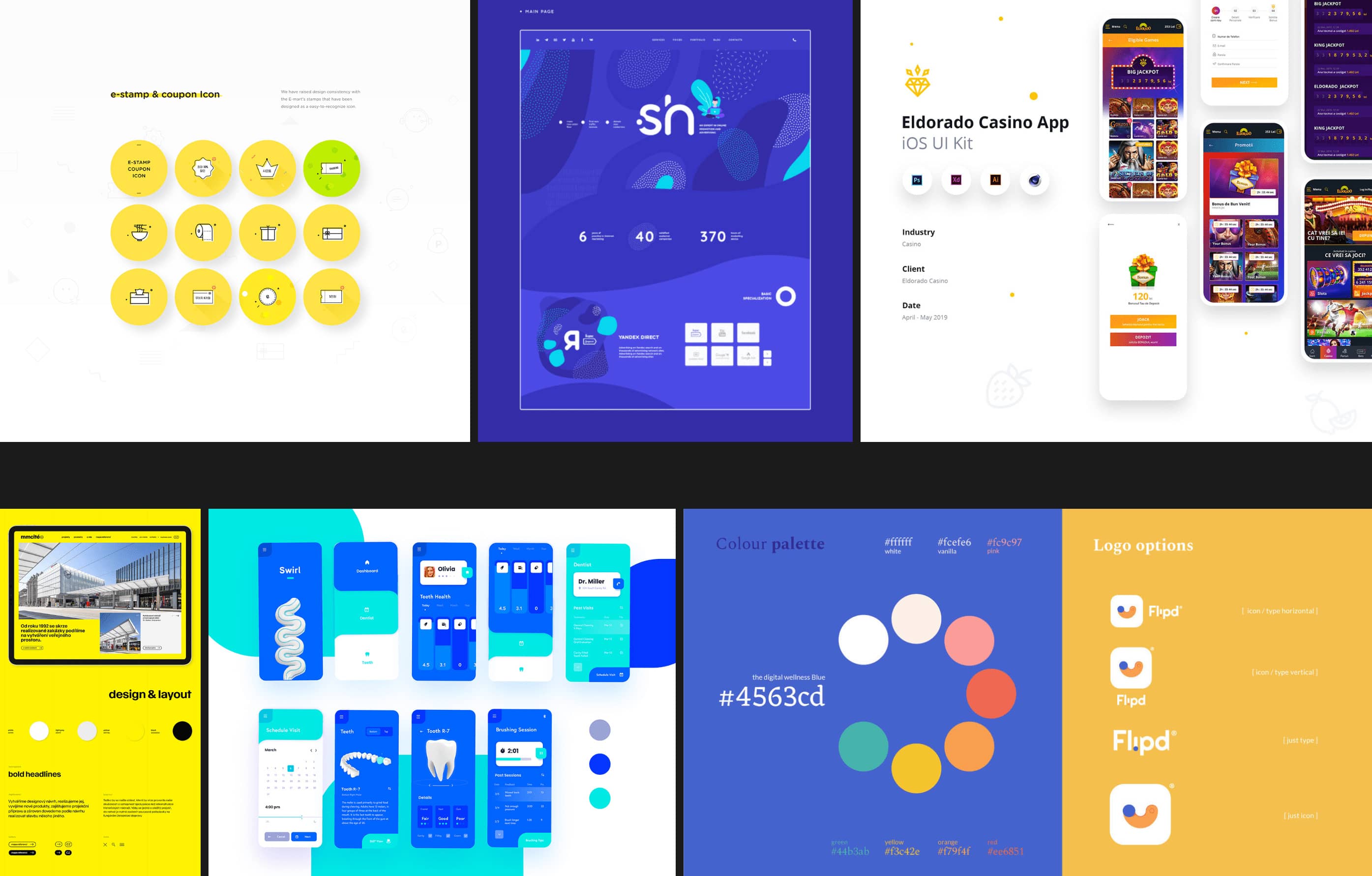
2. 大膽的配色
大膽鮮豔的配色在最近兩年成為了一種很重要的趨勢,在 2020 年這一趨勢將會繼續。這些顏色豐富,明亮,充滿活力。他們既可以作為主色也可以作為輔色。

△ 01. EMART UX/UI RENEWA by Plus X, Lee boram , Sabum Byun , Hee Jung, Youjin Jeon , 원 지혜, Bongho Choi 02 NSH by Sofiya Fedotova 03. Eldorado Casino – Mobile Web UI, App U by Loredana Papp-Dinea, Mihai Baldean , Milo Themes 04. mmcité+ website by Studio 9 Zlín, Pavel Valek 05. The Automated Hack Series #21-25 by Andrea Hock 06. Flipd app by Estudio Pum
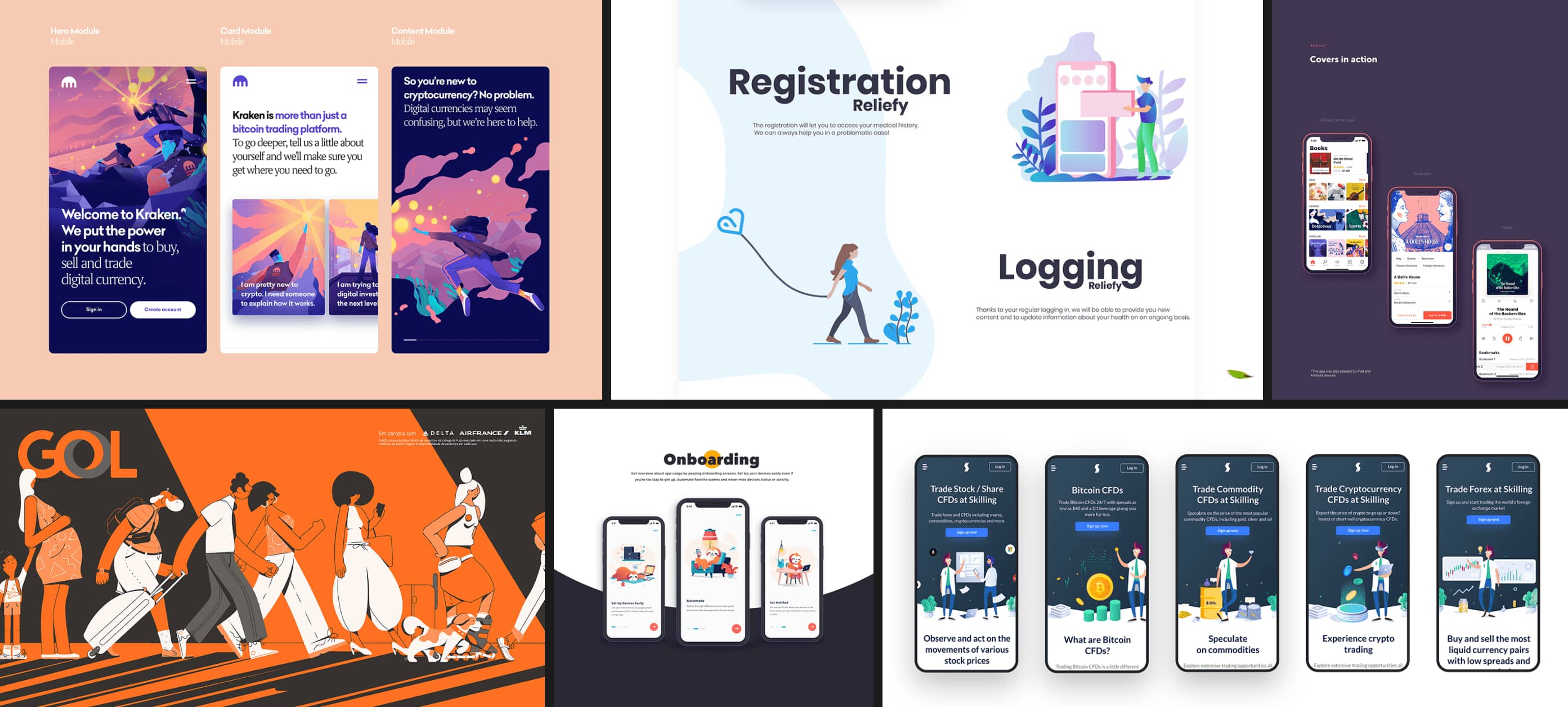
3. 更多的插畫被應用在UI中
最近幾年來,插畫設計一直是設計領域中最熱的趨勢之一。插畫是一種很好的視覺符號來幫助用戶理解產品背後的故事,配上一些好的創意概念,使得信息傳達得更快。

△ 01. raken Redesign by Sylvain Theyssens , Antonin Collard 02. Reliefy – Medical Project by Marcin Pankiewicz Gorzów , Miłosz Pożarkowski 03. ABUK: Book Covers Design for Audiobook Store by Sergey Valiukh, Tubik Studio 04. Illustration System for GOL by Estudio Pum 05. Smart Home App – IOS by Maria Osadcha 06. Skilling Trading(skilling.com) – Loredana Papp-Dinea , Mihai Baldean
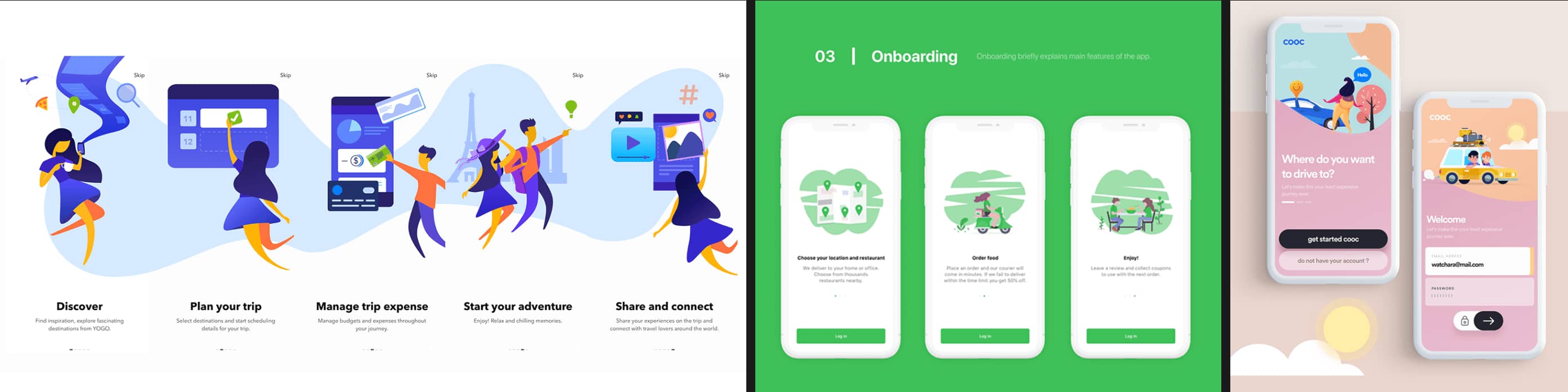
4. 更多的故事性
故事,能幫助用戶在產品的使用過程中,獲得盡可能簡單和流暢的體驗。一個好的故事更容易幫助用戶理解產品。為了把故事講好,我們可以創造出一個品牌人物,賦予他人格,為他製造一些故事和衝突,最終幫助我們解決產品問題。這是在產品設計中講好故事的基礎,至於講故事的方式,在 UI 和 UX 中都有使用,原理一樣隻是落地方式不同。

△ 01.YOGO – Trip Planner App by Julie Truong 02. UX/UI | Food delivery app by Konstantin Seredkin 03. cooc by cuneyt sen
5. 更多的微交互動效
正如我們所說,動效是今年的趨勢,在 UI 中的表現尤為突出,也能為插畫增加豐富的細節,強化信息傳達,提升記憶點。
微交互的概念最早出現在 2018 年,但這是一個值得在 2020 年關注的趨勢。它們是 UI 設計中一個極其重要的趨勢,決定了一個 App 或網站是普通還是優秀的區別。微交互在讓用戶理解係統如何工作,並引導其獲得更好的體驗方面扮演著非常重要的角色。
如果你是一位 UI 設計師但還不會在工作中用微交互,我們建議你趕緊學起來,因為在 2020 年的 UI 設計工作中,缺少了微動效,整個產品都會黯然失色。

△ 01. UI/UX | Smart Pharmacy app by Anastasia M, Sergey Nikonenko UX 02. Climate & Animals: Extinction Crisis Website UI/UX by Daniel Tan, Daphnie Loong 03. Flying Veggies by Patricia Reiners 04. UKRPOSHTA. Mobile app of Ukraine’s national post by Ilona Kim 05.Alarm App for the Deaf by Tagir Tikeev
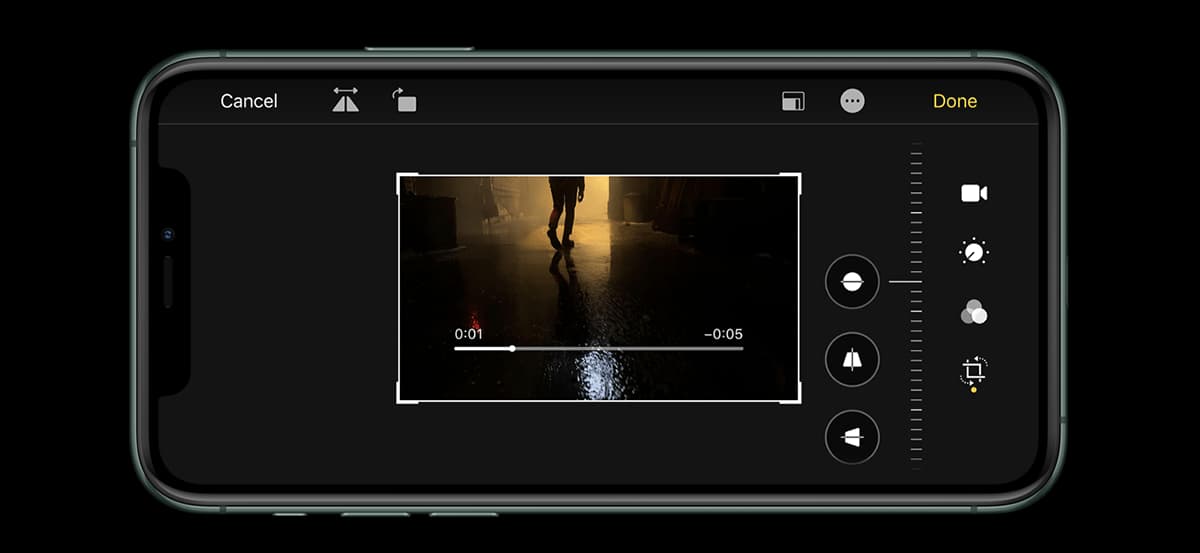
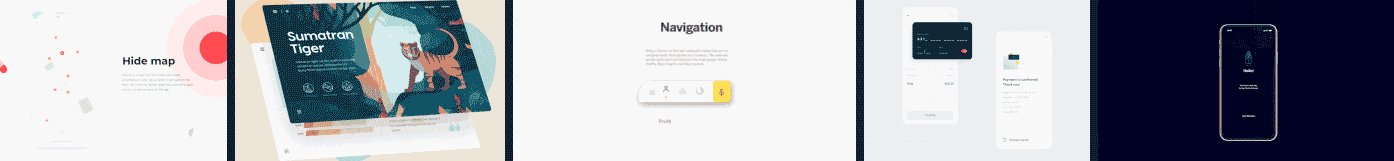
6. 應用視頻到UI中
在 2020 年,信息的觸達將會變得更快,而視頻是最好的載體。無論是選擇通過動畫還是電影的方式來推廣產品,視頻都是任何網站或應用所必須具備的。
△ Pockee – a family banking app by Adam Zielonko , Toto Castiglione , Wiktor Półtorak , Iryna Korshak , Netguru Team , Maciej Dyjak
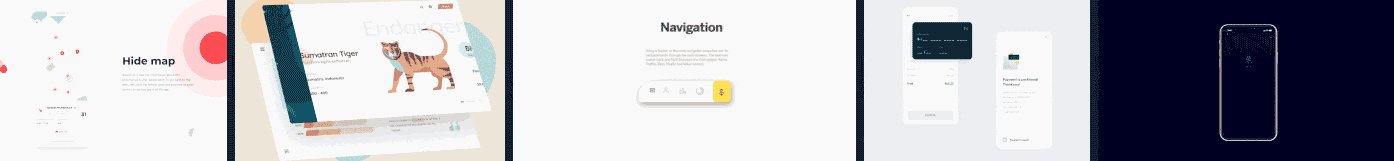
7. 關注功能性
UI 設計中很重要的一個部分就是其功能性。每一個元素的設計都是基於它的目的和功能。很多人認為在設計過程中,對於視覺和功能隻能二選一,但是隨著技術的發展,兩者可以很好的兼顧到。設計是為了讓網站或應用引起用戶的注意,而功能是為了讓體驗變得容易,目的是為了讓用戶更快地找到自己想要的信息。

△ Skilling Trading(skilling.com)- Loredana Papp-Dinea , Mihai Baldean
8. 追求極致細節
高度關注細節對於 UI 設計來說非常重要。從每一個按鈕,圖標,Loading,導航,以及任何一處小的細節都需要做到極致設計。我們在 UI 中需要注意的細節,總是隨著新技術的出現而發生變化。
明年我們會看到越來越少的按鈕,更多的基於手勢的導航。例如,Android 的一個主要導航按鈕「返回」,將會在 Android 10 中正式消失。

△ FLYR Visual Identity and Marketing Website by Ramotion

△ PWR by Ana Hoxha, Edvina Meta
3. 2D動畫——介紹性視頻
2D動畫聚焦於創作故事和角色,並以矢量形式居多。當想要為一個活動或產品做介紹性視頻時,2D是一個完美的選擇。在一個忙碌,沒有時間閱讀的世界裏,介紹性視頻是任何網站的必備品。
△ Freelive by Studio Infografika, Sergey Sadowski, Anastasia Alterka, Arsentiy Lesnik, Yuriy Armstrong, Arin Good, George Vald, Maxim Tleubaev
△ ESN – Railway Package by Andres Hertsens, Squarefish Studio
4. 動態Logo
前面說了那麼多,你應該明白動畫在 2020 年是必須要有了,為了保持競爭力,我們也需要把它們整合到 Logo 設計中。許多公司已經開始運用動態 Logo 演繹來吸引用戶的關注。這是 Logo 設計的一個主要趨勢。

△ Cuppa by Victoria Ng 02 – 07. Motion Beast ✕ Logomachine. Logo animations by Motion Design School, Víctor Villamarín , Bogdan Dumitriu , Logomachine .net , Alexander Kuznetsov , Zack Lee , Denys Siurin , Stanislav Marchenko , Lizaveta Tsareva , Supremus Levenus , Anton Fomin , Emile Khafizov, Ach Hadda
5. 2D與3D的混合動畫
這種趨勢並不新鮮,但絕對值得一提。通過一整套軟件流程,將 2D 與 3D 的動畫結合到了一起。(彩雲注:比如可以用c4d+ae組合的軟件製作流程)

△ Olof Storm Channel On Youtube
四、平面設計
1. 在平面設計中運用3D元素
雖然在平面設計領域主要是用 2D 元素來呈現的,但 3D 元素的加入可以為畫面增加了更多的視覺體驗。3D 元素可以是插畫,動畫或者字體等形式。

△ 01. Portraits by Fernando Domínguez Cózar 02. NASA | Space Age by Studio—JQ ∆ 03. NASA X BBC | Unnatural World by Studio—JQ ∆
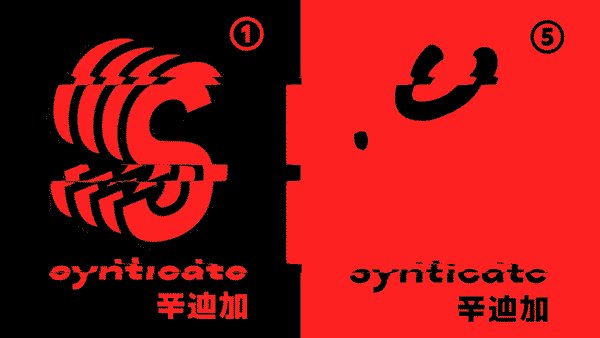
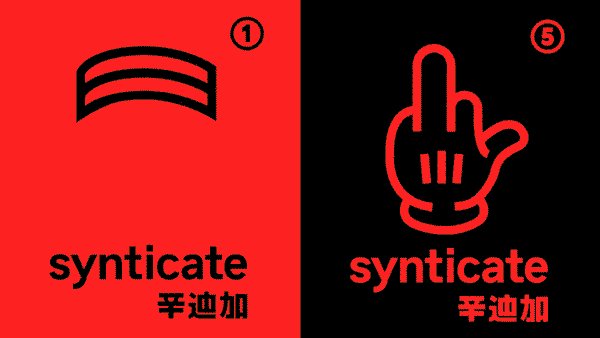
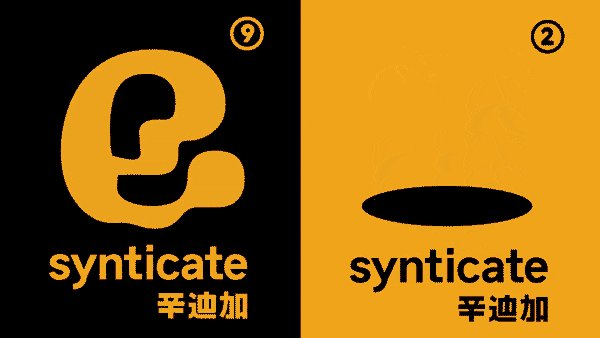
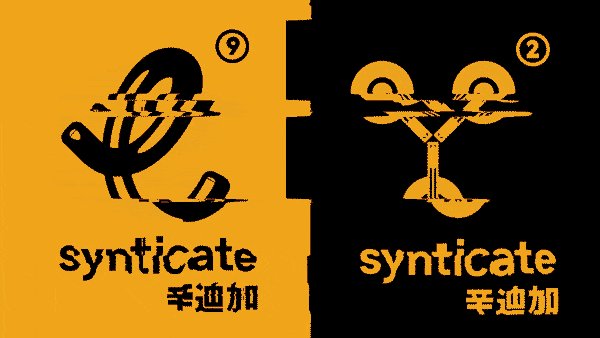
2. 雙色
少即是多,這幾個字非常完美的詮釋了這一趨勢,在其中設計師運用大膽的元素,優雅而又對比強烈。這種趨勢非常適合印刷,如果顏色過多,印刷費用和技術要求也更高。

△ 01. Winter Open ’18 by Kinoto Studio, Romina Rios, Luc Geoffroy 02. Synticate© by Stepan Solodkov 03. TIGER IN A MUSEUM by de_form studio, nora demeczky , eniko deri 04. Lettering Series IX by Rafael Serra
3. 歐普藝術
歐普藝術是抽象的,很多著名的作品隻有黑白兩色。通常,它們給觀眾的印象是動感,神秘,閃爍或抖動,膨脹或扭曲的。
這種趨勢是以靜態的畫面,但能給人動感的視覺印象。如果想在印刷海報中實現這種「動態圖形」,這是最合適的方法。

△ 01 & 02 Tokyo Blends Film Festival by Mercedes Bazan , Adobe Live 03. Posters — Vol I by Xtian Miller
4. 平面設計中應用插畫
插畫在所有設計領域都非常重要,所以在平面設計中也能表現良好。2D 插畫在最近幾年極為流行,在 2020 年以後,將繼續受設計師喜愛。

△ 01. NA HELU – PLAKATY by Ewelina Gąska 02. CAT bar and dance club / 2019 by kissmiklos , Eszter Sarah
5. 動態海報
動畫無處不在,我們在設計的各個領域都能找到它們,在一些線上海報中也有使用到。動畫混合了 2D 和 3D 元素,效果非常棒。

△ 01. Festival Metro Metro by Bzoing , Virginie Bédard 02. Failing Windows by Pierre Kleinhouse, Ohad Zivony
6. 複古科技風(賽博朋克)
賽博朋克是 80 年代出現的一種趨勢,但在好萊塢發行那個時代的電影又重新出現。隨著《怪奇物語》係列的成功,這股浪潮又開始流行起來。

△ 01. Cocktails and dreams by Gjorgji Despodov 02. C I N E M A X by Jeison Barba 03. Stranger Things (Netflix.com)
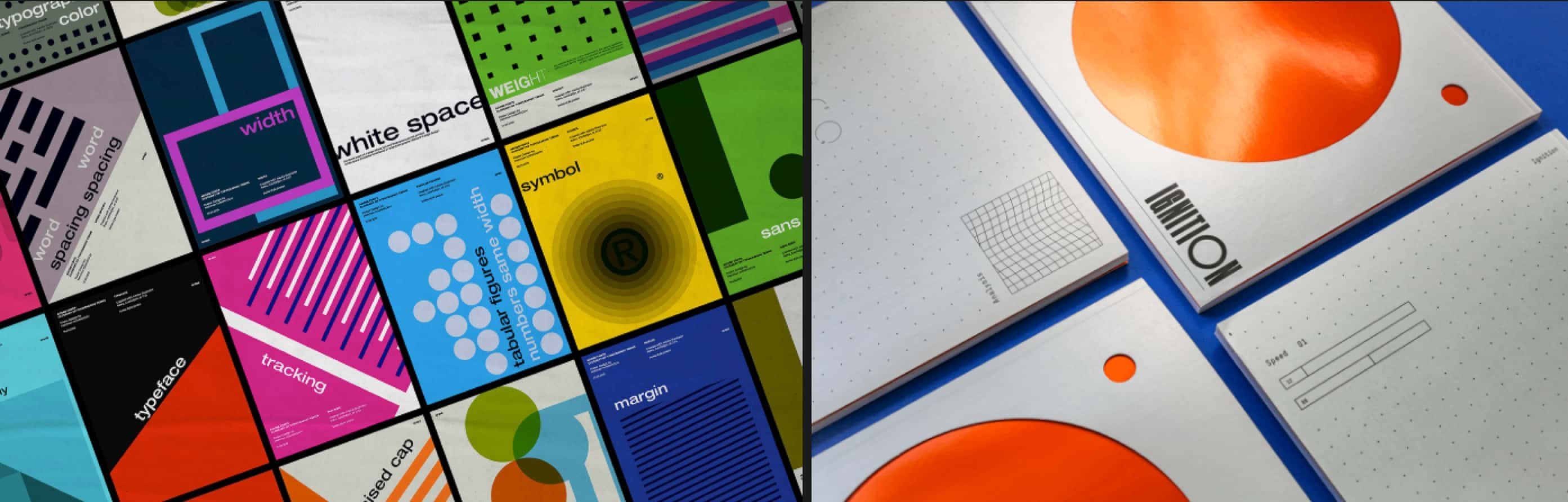
7. 瑞士平面風格,達達主義,包豪斯
20 世紀平面設計中最重要的運動,往往是最優秀設計師的靈感來源。這些風格是值得一提的,因為它們是經典的,曆久彌新,遵循它們的規則幾乎不可能在設計中犯錯。總的來說,這些風格強調版式,無襯線字體(Helvetica就是在1957年包豪斯時期設計的),幾何圖形,簡單的線條,體積感和顏色等元素的運用。

△ 01. Swiss poster 01(typography terms)by Mehman Mammedov 02. Yellow Vision vol.3 by Violaine & Jeremy
8. 大面積連續的色彩空間
大面積連續的色彩空間將會在明年大為流行,它們大膽的排版及搭配,可以在平面設計,產品設計以及 UI 中找到。


△ 01. Synticate© by Stepan Solodkov 02. Havaianas Branded Content by Johann Vernizzi 03. Kekkilä—BVB by Kurppa Hosk
9. 極簡主義
極簡主義強調設計隻使用必要元素,用簡單有限的顏色和形狀來設計出一個難忘的畫面。放棄任何多餘的元素,所有的設計內容都聚焦於每一個目的。為了打造出一個極簡主義的設計,需要使用盡可能多的留白,一個簡單的配色方案和一些最基本的幾何形狀。

△ 01. Heim magazine, n.3 by Sasha Yaguza 02. Andrei Gheorghe – DADA – Publishing by moodley brand identity
五、技術趨勢
科技正在用智能設備和全新的理念給我們的生活帶來革命性的變化。這些新技術使得設計師們已經開發出了符合當前趨勢的新功能。人工智能,機器學習,虛擬現實(VR)和增強現實(AR)正在影響著設計師們的思維方式和創作方式。
1. 增強現實(AR)的移動應用
隨著蘋果和穀歌推出的各種 AR 開發平台,ARKit 和 ARCore,很明顯,整個世界都將轉向AR技術。
許多的大品牌已經開始在他們的應用中采用這些技術,而那些還沒有這樣做的,必須認真考慮如何讓用戶體驗這種新的交互方式。
有一些 AR 交互形式可以創建非常直觀的應用。第一種是直接把應用界面放在手機內,另一種是把 AR UI 與周圍的環境相互關聯。最常用的交互之一是當 UI 與對象關聯並通過掃描特定的內容來觸發,這個操作的結果是把界面中的某一個元素鏈接到現實世界中的一個特殊標記上。
有關更具體的人工智能規則,可以去閱讀下蘋果公司編著的規範,這個規範旨在提供身臨其境的體驗,能將虛擬物體與真實世界無縫的融合在一起。

2. AI,機器語言,聊天機器人,虛擬助手
聊天機器人是一種軟件,它通過聽覺和文本的方式進行交互。這些程序經常設計成模擬人類進行對話,盡管在 2019 年,它們還遠遠不能通過「圖靈測試」。
人們還不習慣跟人工智能聊天,所以設計師和開發的一大部分工作就是簡化過程並建立信任。他們需要幫助人們理解這個係統可以做什麼,以及如何使用。
在 AIML(人工智能標記語言)中設計和編寫機器人腳本是一個優秀的 UX 設計師的魔力之處。
大多數使用聊天機器人的公司都選擇用一個助手來演示如何面對人工智能。以下是一些在用戶界面中使用聊天機器人的品牌:Spotify、Starbucks、MasterCard、Sephora、Lyft、Pizza Hut。

3. 虛擬現實(VR)
大多數人將 VR 與遊戲產業聯係在一起,這是有原因的,但當所有主要的科技公司都在開發 VR 工具包和應用的時候,我可以肯定地說,在不久的將來,我們可以發現使用和享受這項技術的新方法。VR 已經在教育,醫療,旅遊,房地產或建築領域得到應用。

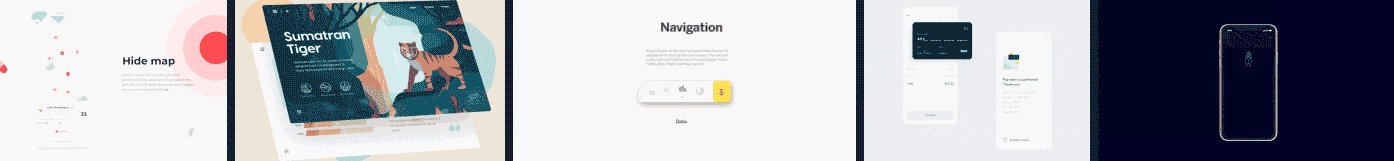
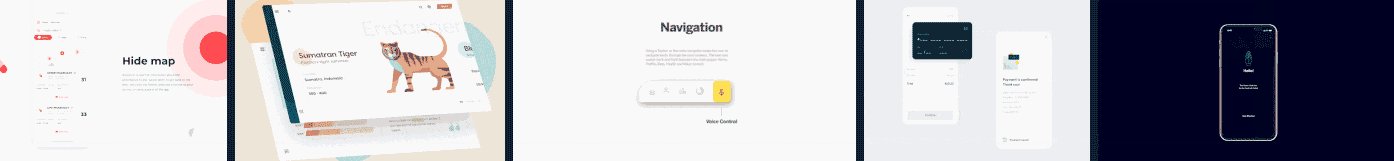
4. 語音用戶界面(VUI)
語音用戶界面(VUI)使人與計算機的語音交互成為可能,它使用語音識別來理解說話,然後用文本轉化為語音的流程來播放回答。語音命令設備(VCD)是由語音用戶界面控製的設備。
在過去的一年中,40% 使用互聯網設備的人每月至少使用一次語音助手,這一數字比去年增加了 10%。
六、包裝設計
1. 包裝上的圖案
在一個過度飽和的包裝市場中,很難創造出引人注目的新產品,所以設計師回到原點,期望創造出能讓產品在擁擠的零售貨架上脫穎而出的包裝圖案。幾何圖形、花卉、浪漫或單色圖案都是任何產品包裝的大膽選擇。

△ 01. Flying Goat Coffee by Nicole LaFave 02. VITA SPA for skin by DWYW 03. Chocolate Packaging Design by arithmetic 04. 100 Hand-drawn seamless patterns and shapes by Arseny Samolevsky
2. 包裝上的插畫
插畫一直是包裝設計中的一個強大元素。通過這些插畫能讓用戶更好地理解產品背後的故事,插畫已經存在了幾十年,很有可能它們永遠都是一股潮流。

△ 01. Briggs Original by Hee Jae Kim 02. Velvet Coffe Cups by Anton Malishev, Oh Carola 03. Waste-Not Kitchen — Brand Creation by Tried&True Design 04. Home Sweet Sushi Kids by Savvy Agency, Mariana Spark 05. Cerveza Maleante by Antonay
3. 留白
如今,極簡主義已經是設計中的一個基本原則。它以留白替代了任何無用元素。這種趨勢帶來了幹淨的設計,也讓字體得以突出。

△ 01. A SCENT Essential Oil by Yu-Chien Lin, Huang Wun-Siang , Chi Tai Lin 02. Rebranding concept for Bodri Pincészet by Kristóf Gáthi
4. 單色和雙色
隻使用一種或兩種顏色似乎是限製了設計的發揮,但卻可以創造一個強大的視覺識別係統。隻使用一種或兩種顏色,可以讓產品保持一個極簡主義的外觀,放棄一切多餘的元素。其結果就是得到一種精致,優雅,賞心悅目的產品。

△ 01. Zerbet Sorbet by Cailin Giles 02. Bailey Brew by Ed Hall Sydney, Ekaterina Leontyeva, Boaz Suen
5. 大膽的顏色
大膽的顏色和漸變在 2020 年依然是一股強大的趨勢,使用好顏色你可以創造出難忘的產品。

△ 01. Minimalism and Hedonism: Millennium Brand Redesign by Fabula Branding;02.Tattoo Mall by Openmint Studio, Ekaterina Teterkina , Dima Je, Yegor Kumachov;03.Orgânica by Larissa Kendrik , Gabriel Schatzmann;04.VIZOU – Reading Glasses by Studio Chapeaux, Axel Domke;05.Packaging for Flavoured Pistachios by Mila Katagarova
6. 注重細節
關注細節的包裝比以往更受歡迎。設計師之所以選擇這種趨勢是因為它賦予了產品質感。這種趨勢讓我們以現代的視角重新思考經典。

△ 01. HYWILDE by Chad Michael Studio 02. AMSTEL KARGO IPA by Caparo design crew;02.Big Island Coffee Roasters – Espresso Bites by Farm Design
7. 在包裝裏講故事
到 2020 年,各個品牌將不得不重新思考產品和包裝。品牌必須講故事,幫助顧客體驗到產品的精髓。這可以通過在包裝上的視覺設計來實現。

△ 01. Beak Pick by Backbone Branding 02. Coloreat by Backbone Branding
七、文字設計
1. 粗體
粗體字設計是一個極為重要的設計趨勢,將能代替圖片成為主要的元素。新穎的字體設計能在網頁設計和平面設計中發揮作用。

△ 01. Eirik Lyng by Erik Herrström 02. Bauhaus_100(x3)by BunkerType(Jesús Morentin);02.UCCA Center for Contemporary Art Beijing by Bruce Mau Design(BMD)elle Maréchal
2. 小寫字母
越來越多的應用使用完全小寫的字母,非常容易閱讀,這與現代設計中的極簡主義完美地契合。明年,我們一定要密切關注這一趨勢。

△ 01. Autea Branding & Web Design by Michał Markiewicz 02. Yamadai Food Corporation CI by Masaomi Fujita / tegusu Inc. 03. Aquality Branding by Häkan Fidan
3. 自定義字體
雖然這種自定義的版式已經不算新鮮,但我們會看到這種趨勢越來越多的出現在設計中,尤其是在 Logo 和海報中。這種做法在大品牌中更為常見,因為生產一種專用字體可能相當貴,但設計師其實可以對現有字體進行小的調整,結果就可以做到非常獨特。

△ 01. Think8 Global Institute by Blok Design 02. ZINEZŐ // design periodical by Barbara Katona , Media & Design Department Eger 03. TYPE DESIGN ’19 by TRÜF Creative 04. Cako typeface by Violaine & Jeremy
4. 動態字體
就像我們前面說的,動畫在設計中真的是無處不在,所以我們也會在字體中發現它的身影。動態字體在屏幕上會用一些小的形變和移動進行設計。這個簡單的技術設計字體,給觀眾留下記憶點。

△ 01 & 02. Grafika by Gimmick Studio . 03 & 04. Augmented Reality & Motion Typography by Alex Slobzheninov
5. 堆疊文字
堆疊文字可以說是現代的解決方案,重在引起用戶關注。我們可以在網頁設計,應用及平面設計中看到這一趨勢。

△ 01. L’Om by Atipus Barcelona 02. Journal by Gemma Mahoney 03. poster collection | vol.8 by Roman Post 04. SMLXL by Melissa Baillache, Mat Groom, Jason Little
八、工具趨勢
1. Adobe Spark
Adobe Spark 是由 Adobe 開發的用於移動和網頁媒體創建應用的集成套件。它包含三個獨立設計的應用Spark Page、Spark Post和Spark Video。這幾個免費的應用可以讓用戶在任何設備上創建、編輯和分享他的作品。
這三個設計應用允許用戶創建和設計可用於企業,教育,社交媒體等領域的視覺內容。Spark 圖庫可以突出顯示使用者所做的不同項目。使用這些應用的時候,用戶可以導入和搜索圖片。

2. Procreate
Procreate 是 Savage Interactive 為 iOS 開發並發布的繪畫 App。針對 iPad 而設計,適合初學者到專業人士使用。
它提供了超過 130 個逼真筆刷,多圖層功能,有混合模式,遮罩,4k 分辨率導出,自動保存以及其他許多經典應用都有的工具。它的缺點在於編輯,渲染文本和矢量圖形的能力有限。

3. Adobe XD
Adobe XD 是一款為網頁和 App 而設計的矢量工具,由 Adobe 開發並發布。它有 Windows 和 Mac 版本,在 iOS 和 Android 上都有可以預覽的工具。XD 可以支持網頁原型和製作簡單的交互行為。

原文地址:Behance
譯文地址:站酷
作者:Mihai Baldean,Loredana Papp-Dinea,Milo Themes
譯者: 彩雲Sky

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14
















