在上篇文章《Apple 的設計哲學 · 交互篇》中,我們談到了 Apple 在交互層面創造的一係列愉悅體驗。現在,我將繼續分享蘋果設計哲學的第二個部分「UI篇」。
通常,硬件的外觀僅僅是作為一種體驗的容器存在,而軟件用戶界面(User Interface)的體驗,則決定了我們是否喜歡這個設備。下面,就和大家看看 Apple 在界面方面做的努力。
01. 高度統一的設計語言
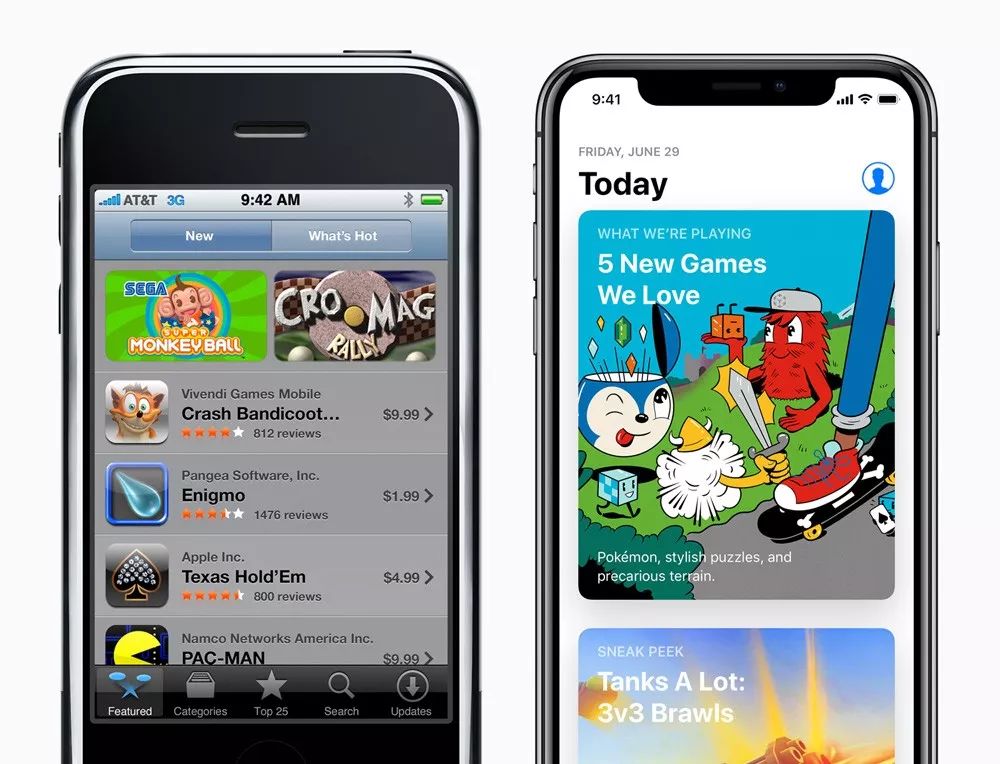
蘋果的設計語言有四個標誌性特征:平滑圓角矩形 (Squircle)、陰影 (Shadows)、半透明 (Translucency) 和高斯模糊 (Blurring),它們幾乎貫穿整個係統。從原生應用:相冊、App Store 應用商店、音樂都有這些元素,並且高度統一。

App Store 十年變化
- 圓角矩形
從 iOS 7 轉型扁平化的今天,蘋果完成了對「圓角矩形」的終極運用。蘋果引入了工業設計中連續曲率概念,應用在圓角圖標的輪廓之上。

圓角矩形
但真正意義上的運用,體現在 iPhone X 發布之後。得益於 OLED 柔性屏和 COP 封裝,iPhone X 四邊等寬的機身達到了最高的設計美學,屏幕的外輪廓也追隨機身形態,於是就有了圓角的 Dock。

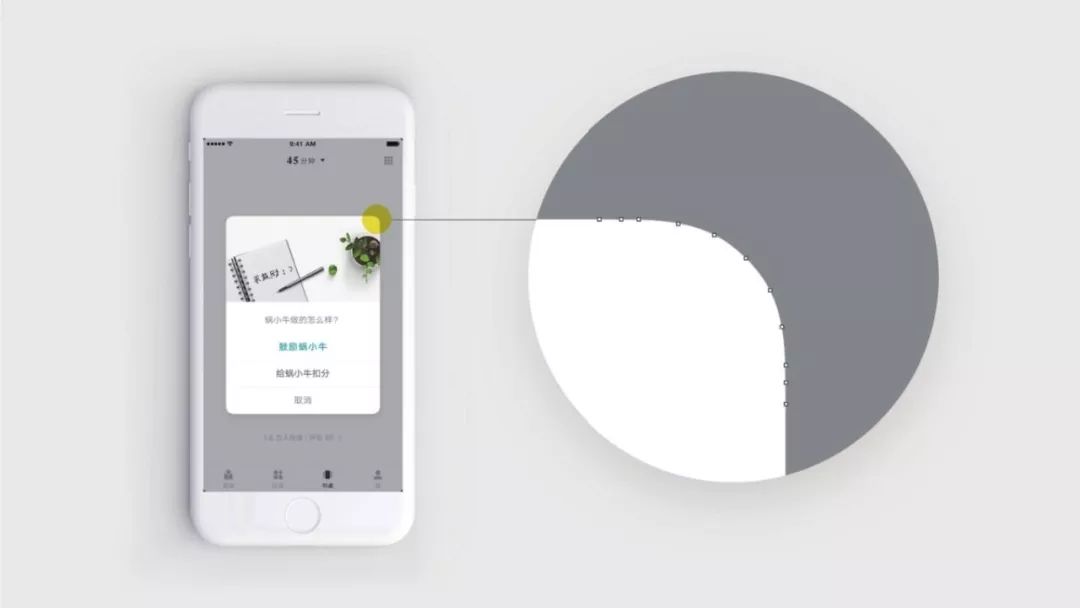
蝸牛讀書 App
在《致匠心,以設計》這本書中有提到蝸牛讀書App,在大的彈窗和卡片引入了曲率圓角。雖然這是一個很細節的設計,甚至感知不到。但它就是設計師不斷追求的東西。
- 陰影、半透明和高斯模糊
投影可以凸顯內容的重要性,半透明和高斯模糊暗示背後有更多的內容,同時可以保持界面輕盈、通透。

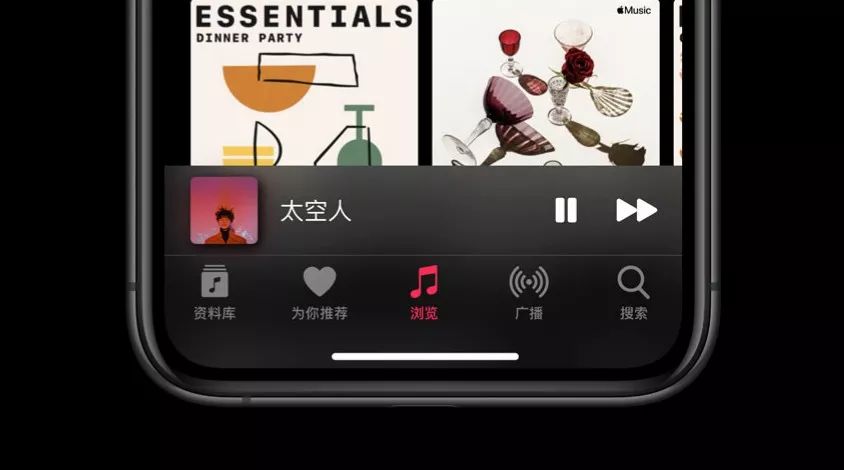
Apple Music iOS 13 版本
相對於 iOS 12,iOS 13 將半透明的特性更進一步。除了迷你播放器之外,Apple Music 的底部導航菜單也變成半透明+高斯模糊了。
細心觀察,微信同樣認同這種語言,在頂欄和底欄做了微弱的半透明和模糊。

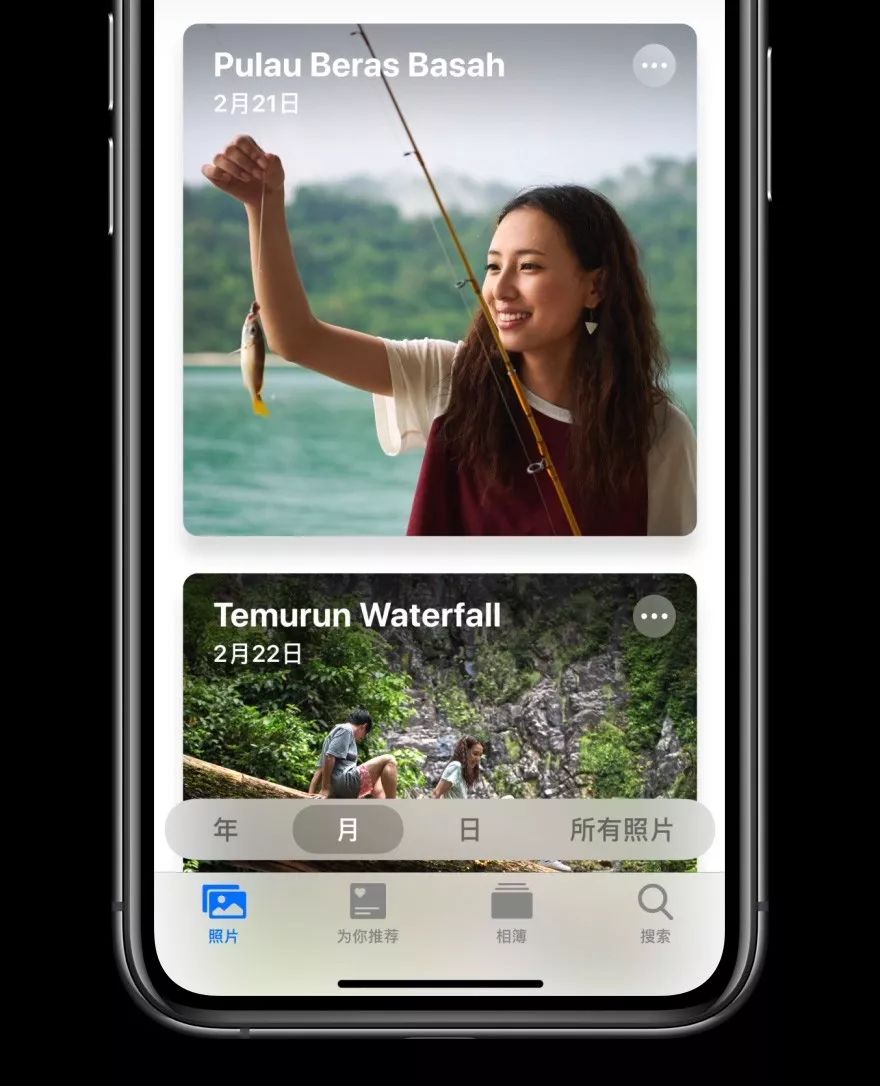
相冊 iOS 13 版本
而係統相冊的更新,則延續了 App Store 應用商店的卡片樣式。至此,圓角、投影、半透明和高斯模糊,這四個特征在相冊界面皆得到了印證。
02. 極致的圖標細節
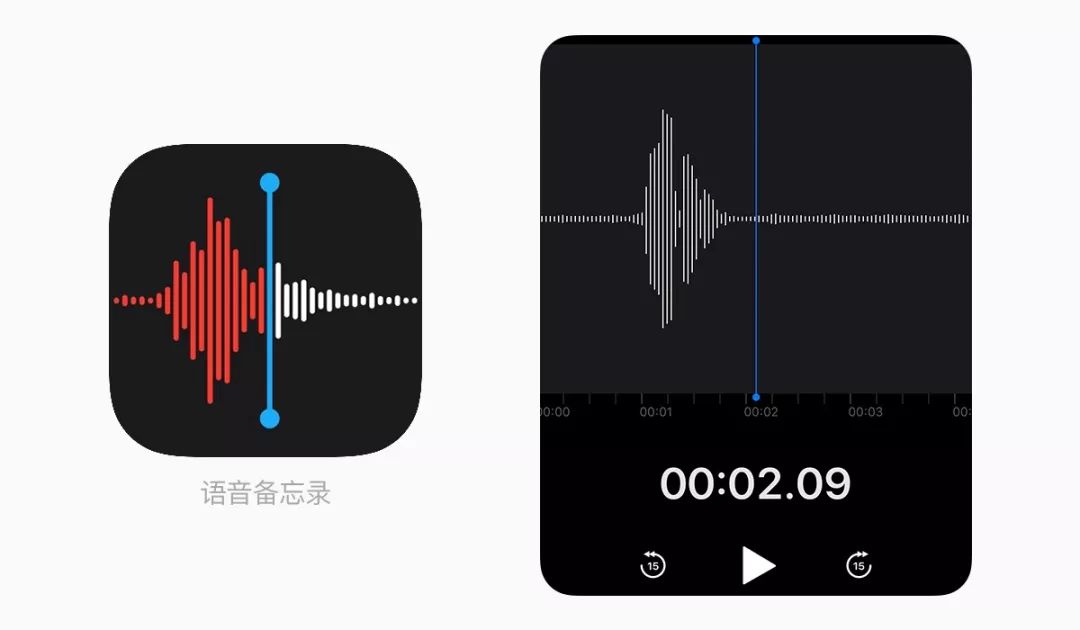
- 語音備忘錄
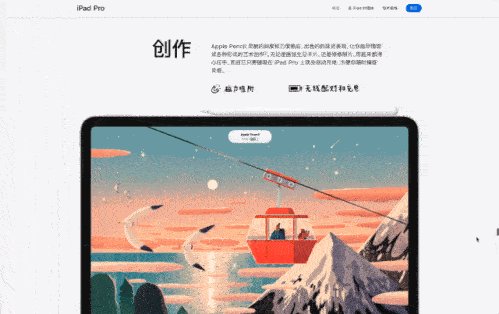
就拿語音備忘錄來說,它的音軌圖形並不是隨意畫出來的。而是用錄音功能,說出“Apple”這個單詞,所呈現的音軌波形。

語音備忘錄 & Apple單詞的音軌
而且,還有一個小細節是,語音備忘錄是唯一支持180°豎屏旋轉的自帶應用。因為它常見的使用場景是采訪,需要將手機底部的麥克風對著受訪者,而這時圖形界面是反的。所以支持旋轉,這是一個基於用戶使用場景的細節設計。
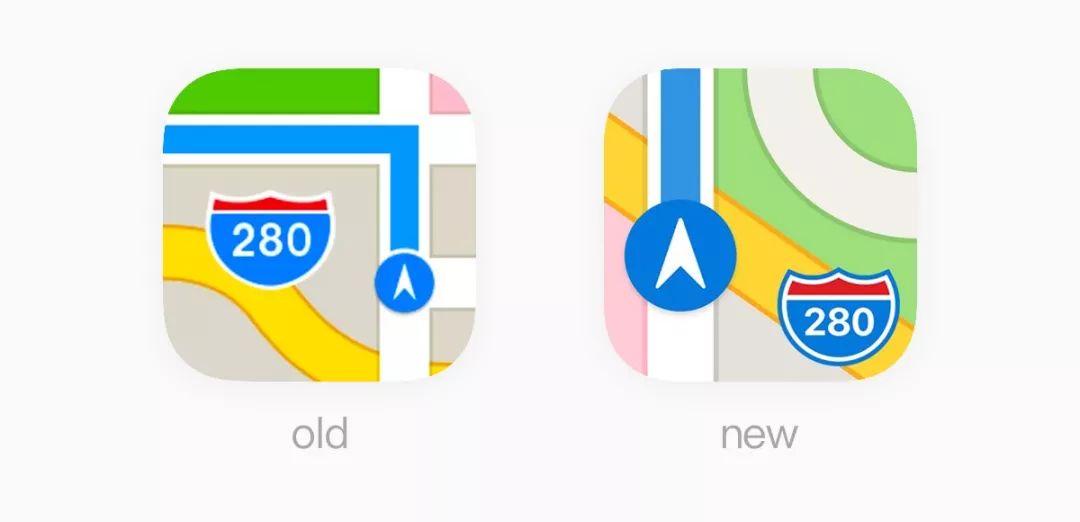
- 地圖
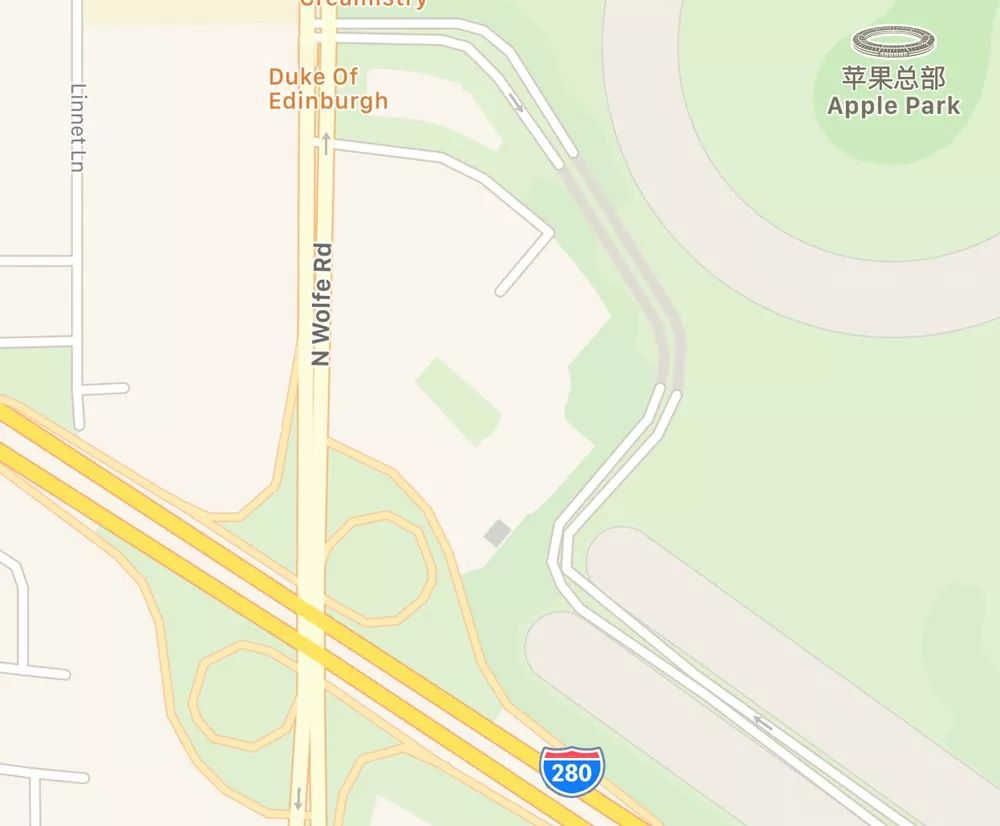
在蘋果地圖 App 圖標上有一個角標「280」,它代表的是蘋果所在的總部位置,一條位於美國加州 280 州際公路附近。

蘋果地圖 App
另外,新的圖標裏,右上角露出了 Apple Park ,也就是我們熟知的飛船圖形,這和實際的平面地圖完全吻合。

蘋果新總部位置
- Safari 瀏覽器
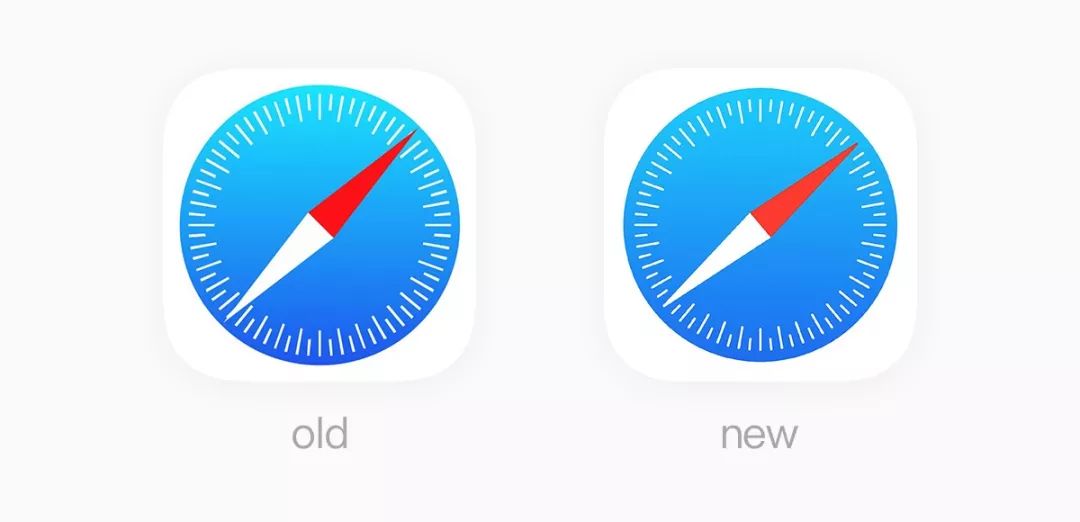
新的 Safari 圖標,磁針的角度由原來的45°變成了50°。有一個頗有意思的解釋是,地磁的北極在一直在持續向北移動,在過去的150年裏偏移超過1000公裏。這個說法顯然更具有故事性,但事實並非如此。因為磁極向北,那麼磁針角度應該越來越小才對,而不是增大。

Safari 瀏覽器
實際上,45° 改為 50° 是出於視覺上的修正。左邊舊的圖標,45°磁針剛覆蓋的是短的刻度條,被倆長刻度條相夾,略顯擁擠。而新的圖標剛好相反,50°磁針相鄰是短刻度,視覺上更具空間感和韻律感。
- 時鍾
大家都知道時鍾 App 的圖標時間是和係統時間同步的,秒針也會勻速轉動。重點來了,長按時鍾 App ,秒針的運動方式由勻速變成滴答滴答機械式轉動了。

時鍾 App 滴答動畫
03. 利用視覺線索
為什麼蘋果係統上手容易?在現實世界中,有些東西你一看就知道它如何使用,比如門把手、無印良品的CD機。
這裏有個心理學的概念:示能 (Affordance),在 iOS 中也建立了類似的機製。用戶借助以往的經驗,通過圖形,預期下一步的行為或感知它的是做什麼的。

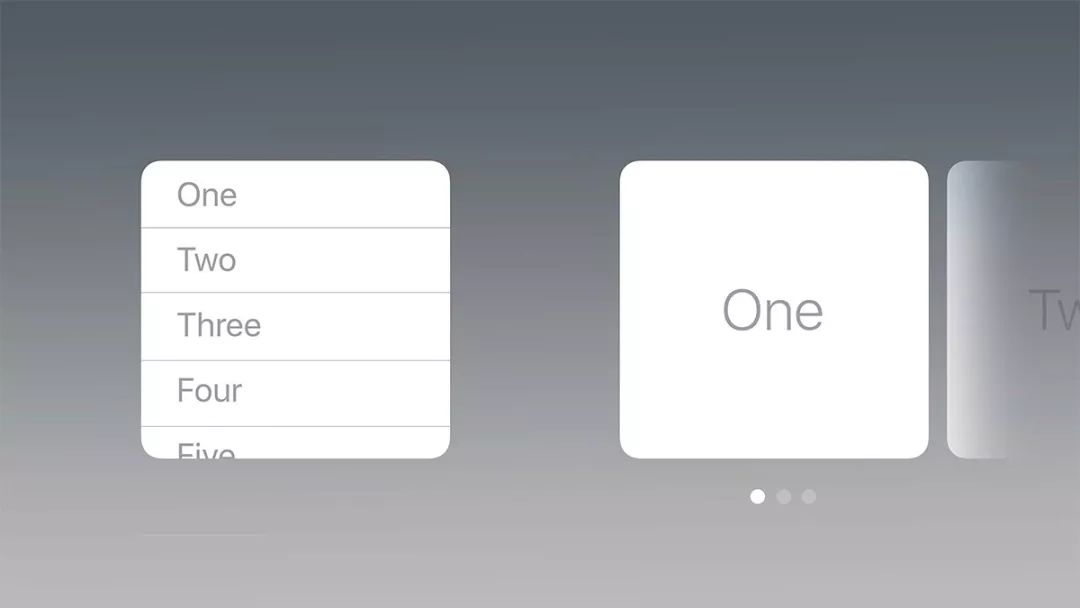
滾動內容 & 多頁內容
比如,左邊有一列滾動內容,你可以在底部裁剪掉半個文字,讓人嚐試著去發現下面還有更多的內容。如果有好幾頁內容,那就可以用頁面指示物,來引導還有其他幾頁內容。

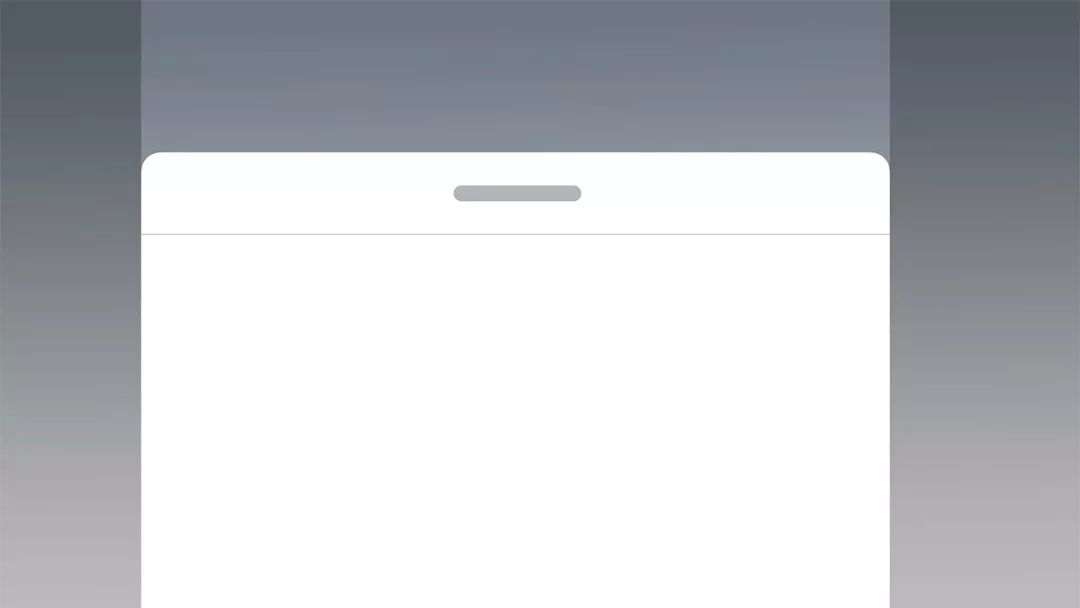
滑動窗口
對於滑動窗口內容,你可以用像這樣的一個把手來暗示它是可以被抓取並滑動的。
04. 隱喻
好的設計是有溝通力的,隱喻 (Metaphors) 就是一種很好的方式,它同時也是 iOS 六大設計原則之一。
- 時間隱喻
很多人覺得 UI,不就是顏色、間距那些東西嗎,好像沒什麼可設計的。那我們且看,iOS 短信界面是怎麼處理的:
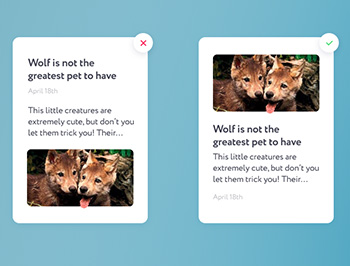
- 短信氣泡的背景顏色是有深淺變化的,信息越早,顏色越淡。
- 連發兩條信息,它們上下的間矩是很小的,並且隻有下面的信息氣泡有角標。
- 如果發送的間隔時間長一點,短信的上下間距會變大。

短信界面
蘋果就這樣通過顏色漸變、間距,完成了對時間的隱喻。
- 速度隱喻
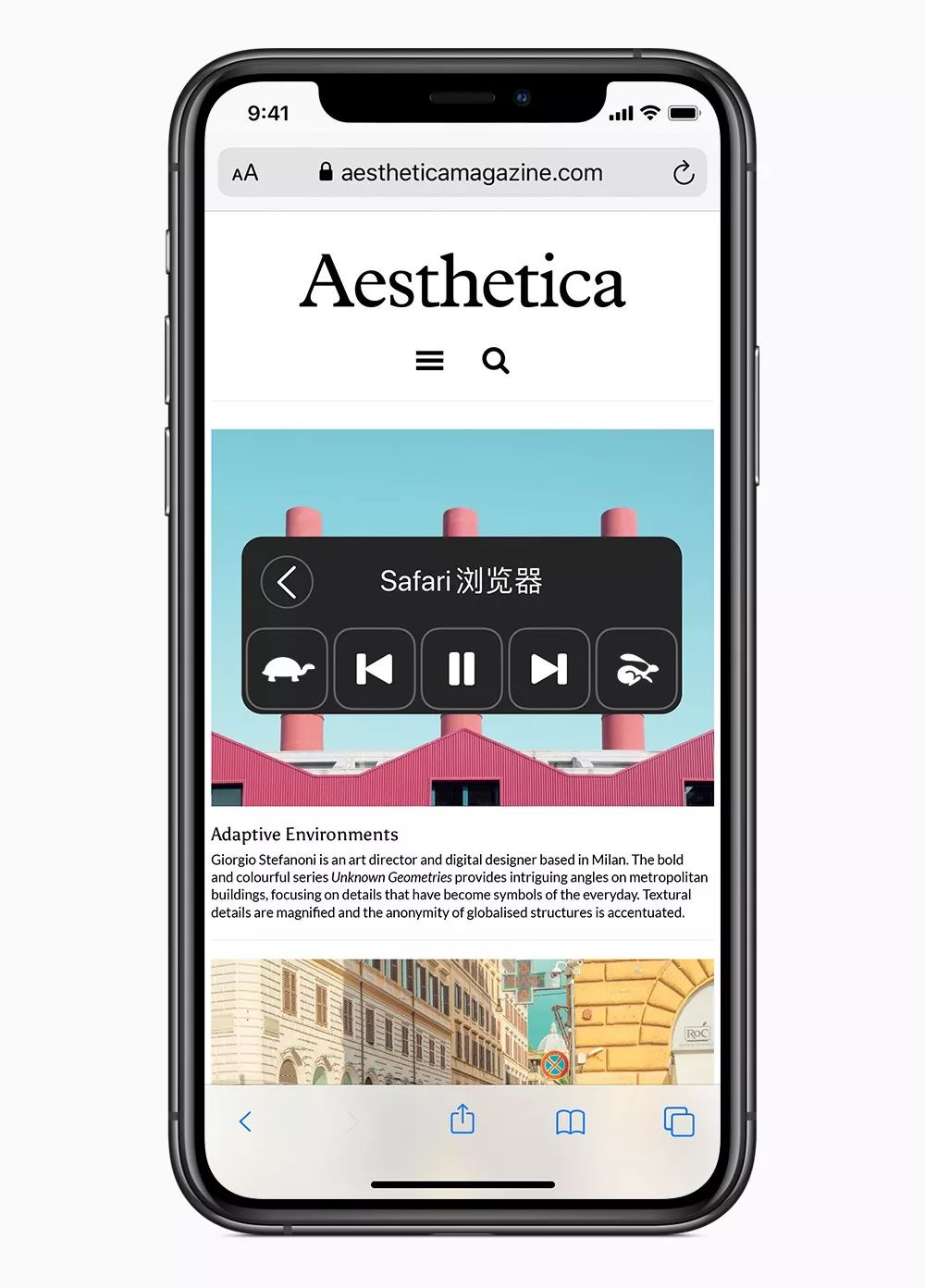
蘋果係統有一項“朗讀屏幕”的功能,雙指從屏幕頂部向下輕掃,即可呼出。將 iPhone 或 iPad 上的文檔、網頁或微信裏的文字讀出來,幫助你將閱讀變為朗讀。
當然,你也可以控製係統朗讀的語速,Apple 很形象的將龜兔賽跑的圖標,隱喻在速度之上。當一個應用程序的虛擬界面是植根於熟悉的真實世界時,那麼用戶會學習的更快。

龜兔賽跑
05. 設備同步
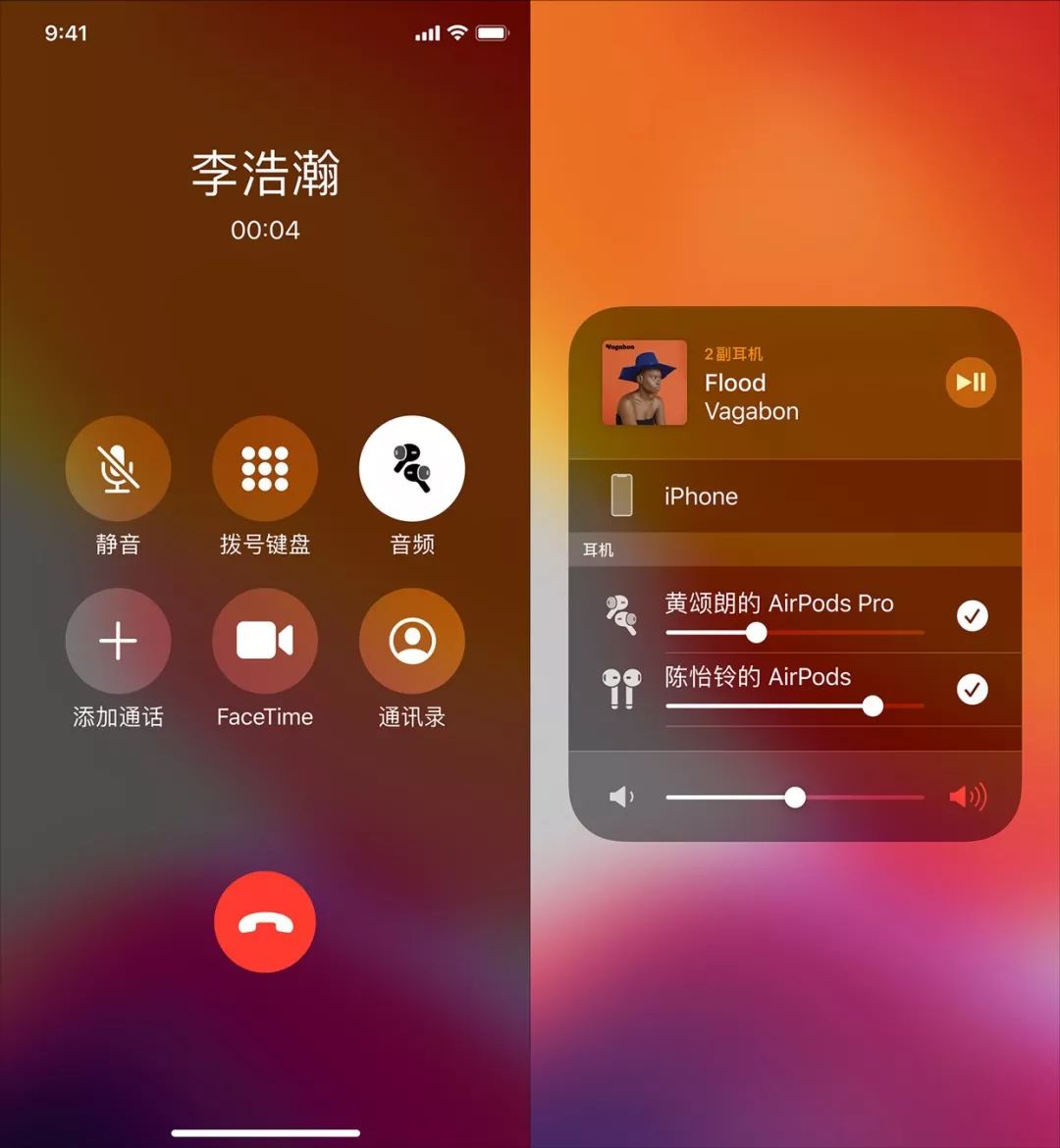
蘋果的音頻產品線有很多,諸如 Airpods、Airpods Pro、Beats Solo、HomePod、Powerbeats3,每一個都有各自的圖標。不管你連接哪個,都會同步顯示具體設備。
比如,當你手機連接了 AirPods Pro ,電話界面的音頻喇叭 icon 會變成 AirPods Pro 的 icon。另外,AirPlay 功能可以連接多個揚聲器,甚至新舊款的 iPhone 圖標都有區分。

AirPods Pro 圖標 & 全面屏 iPhone 圖標
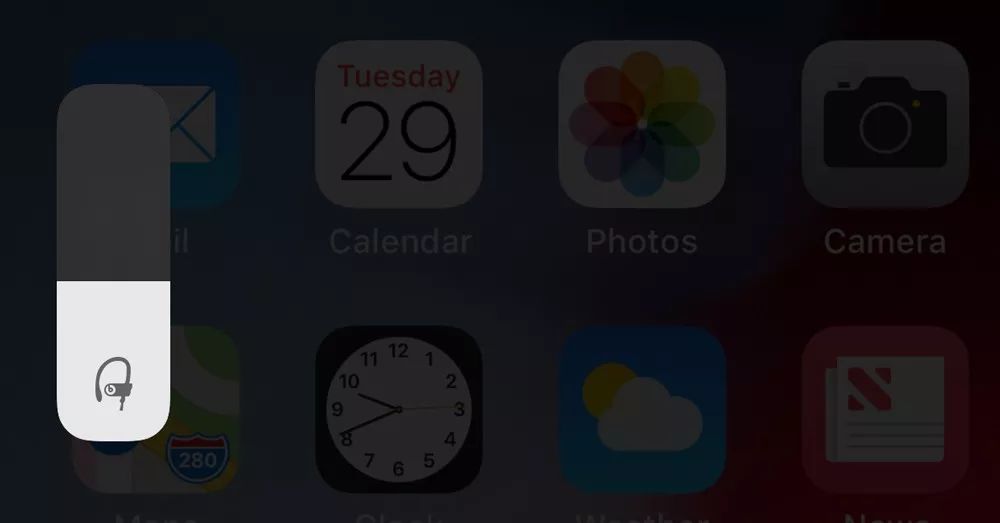
同樣,如果你有 Powerbeats3 耳機,並且係統是最新的iOS 13。當你調節音量的時候,喇叭 icon 同樣會變成 Powerbeats3 耳機圖標。

Powerbeats3 圖標
06. San Francisco 字體的秘密
舊金山字體現在是 Apple 平台統一的標準字體:被應用在 Apple Watch,iPhone,iPad和Mac上,取代了以前的 Helvetica Neue。

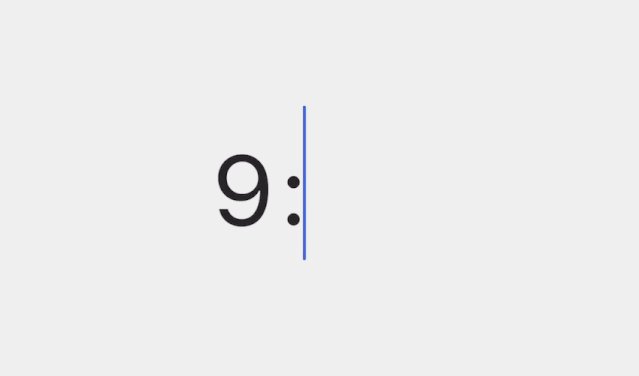
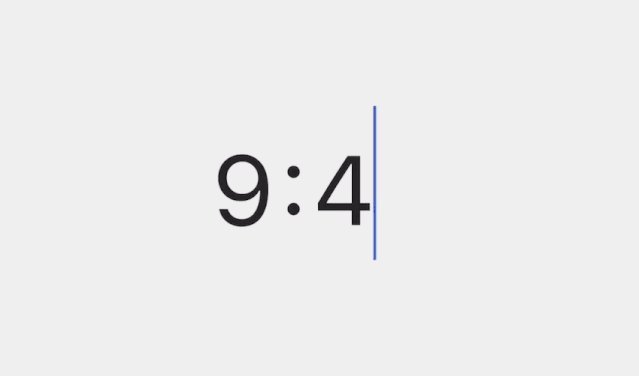
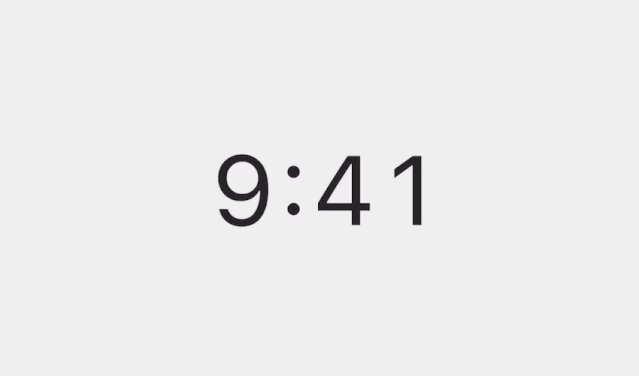
冒號的居中對齊優化
新字體有些微妙的變化,最讓我印象深刻的是冒號「 : 」的顯示方式。正常情況下,冒號是在基線上,視覺感知會偏下。但如果冒號是放在數字中間,係統會將它垂直居中對齊。

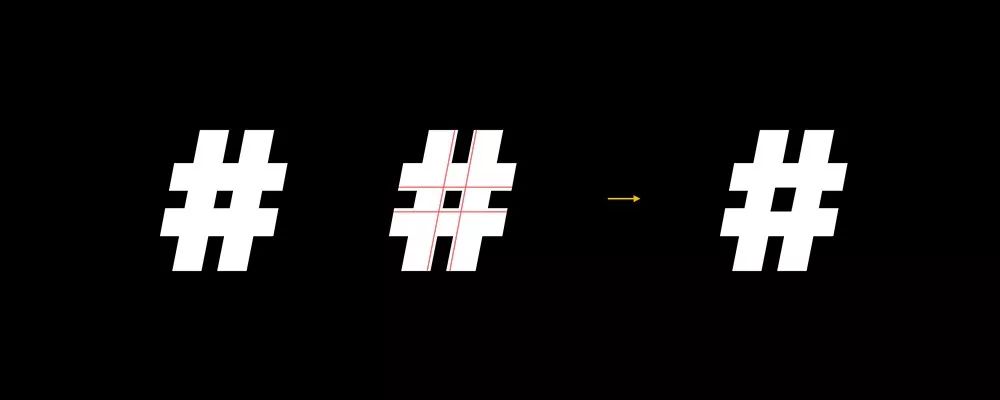
符號的優化
除此之外,「 #」符號中間的開口是個非平行切口,這是特意被增大處理的。因為 # 的字號在縮小到一定程度的時候,切口會難以識別。所以視覺上需要更多的空白,提高可讀性。
07. 非線性動畫
用戶體驗有一個重要性能指標是:響應速度(Speed Index)。隨著硬件設備的不斷提升,不可否認的是,現在的 Android 啟動速度比 iOS 更快,但是,蘋果加入了很多非線性動畫,以及穩定的幀率表現,在流暢度方面 iOS 更勝一籌。

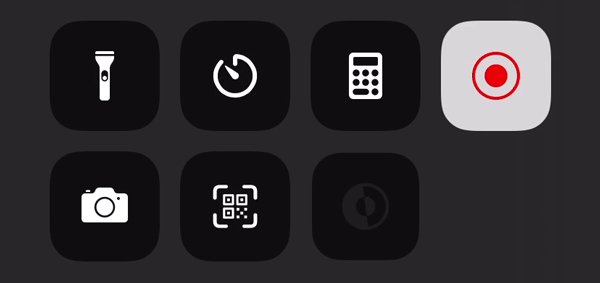
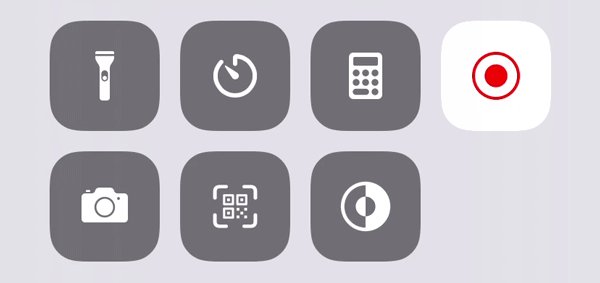
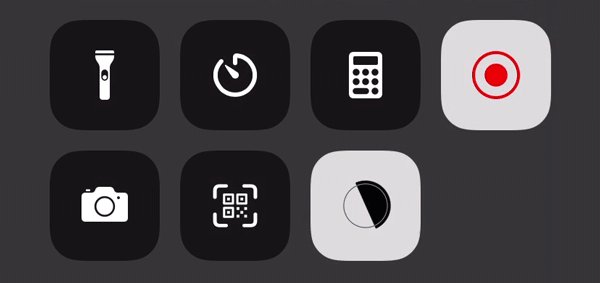
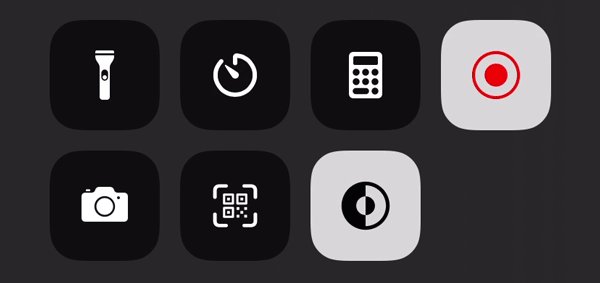
iOS 13 黑暗模式切換動畫
解釋下非線性動畫,就是一開始很快,最後慢慢慢下來。比如,打開任意一個 App 的過程動畫、鍵盤拉起時的瞬間,以及 iOS 13 控製中心黑暗模式快捷切換,這個icon 動畫同樣用了非線性。

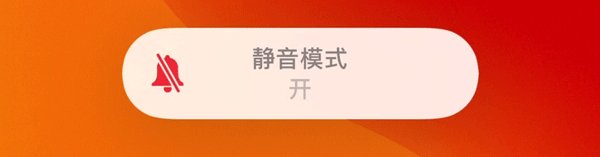
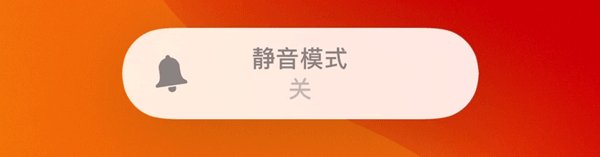
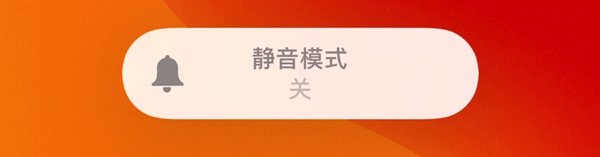
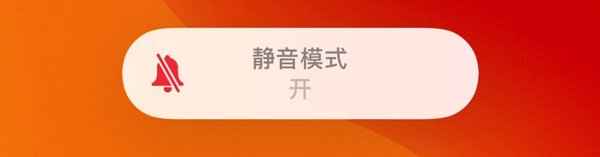
iOS 13 靜音開關動畫
還有一直被詬病的音量和靜音調節,終於得到解決。原先的大 Toast 提示會擋住當前內容,現在改到居頂顯示,並加入物理衰減鈴鐺動畫,極為真實。
總結
在 Apple 的界面視覺中,我們看到了各種隱喻和暗示,我們看到了非線性動畫帶來的流暢體驗,我們看到了雕刻細節的過程。它是設計師不斷追求的東西,最終給用戶呈現的是額外禮遇般的的產品體驗。
原文地址:洋爺(公眾號)
作者:洋爺

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14