
不知道大家是否工作中經常聽到有人點評某個作品說:這個設計缺乏細節?過去在擬物化時期,設計師細節能很好的在質感,圖標,光影處理等方麵去體現,但是現在越來越扁平的設計風格,色彩、規範都千篇一律,仿佛設計都能被AI智能取代,今天就來聊聊UI設計師該如何在設計中體現細節!
UI的組成元素?
界麵大多都是由字體,圖形,色彩構成的,這也是設計三大要素。那麼在設計中,我們如何去處理好裏麵的關係呢,今天和大家分享一些常用的設計技巧,幫助大家在做設計時候更好去排版,英文示例隻說明技巧中文同樣適用。

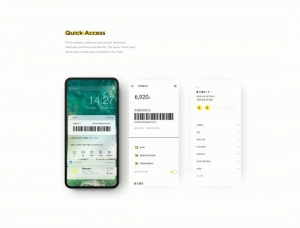
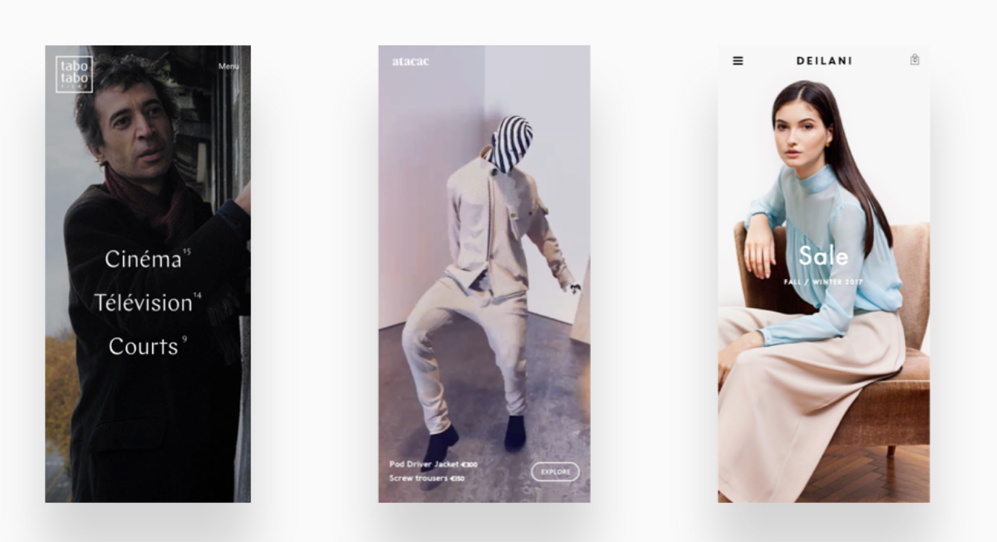
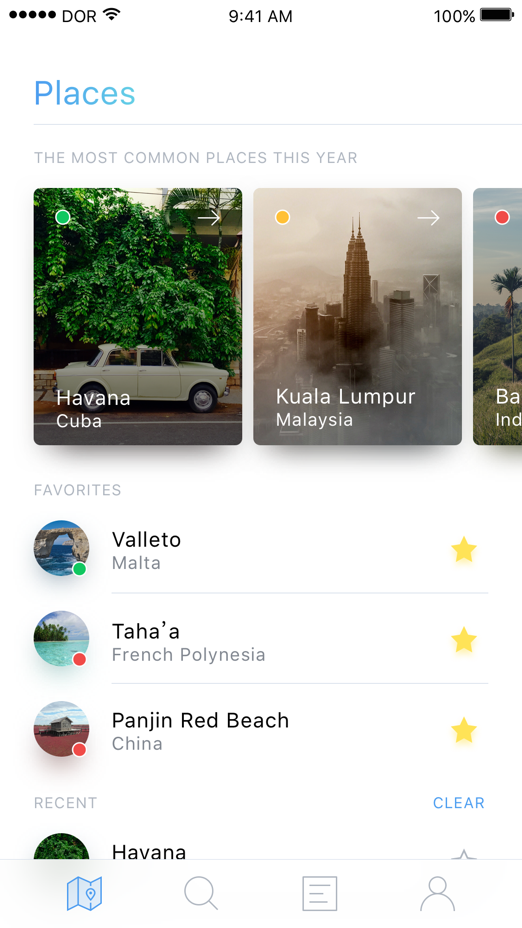
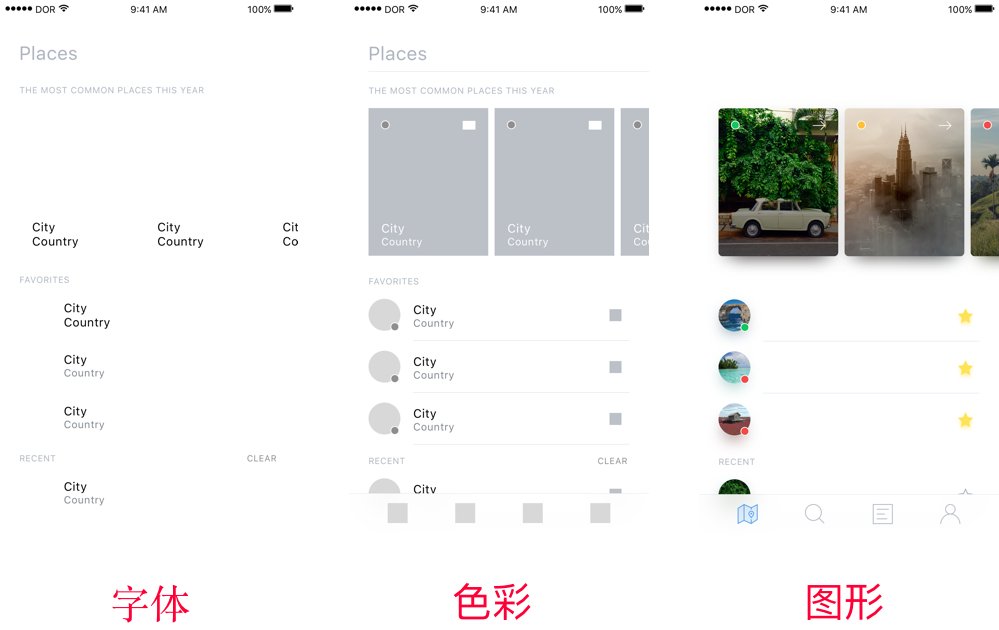
▲我們嚐試把上圖這個UI界麵拆分一下,可以看到界麵基本都是由字體、色彩、圖形三大板塊組成的。


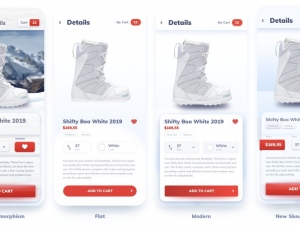
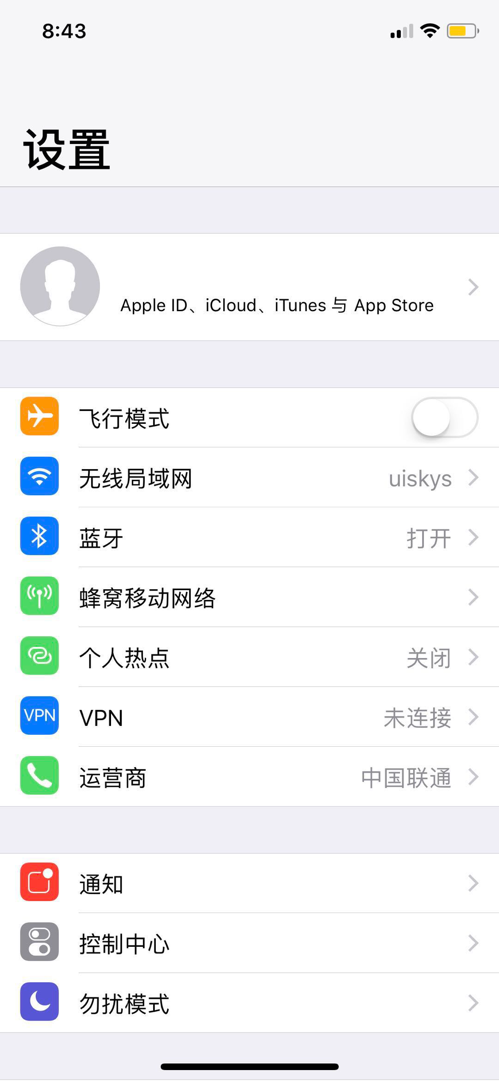
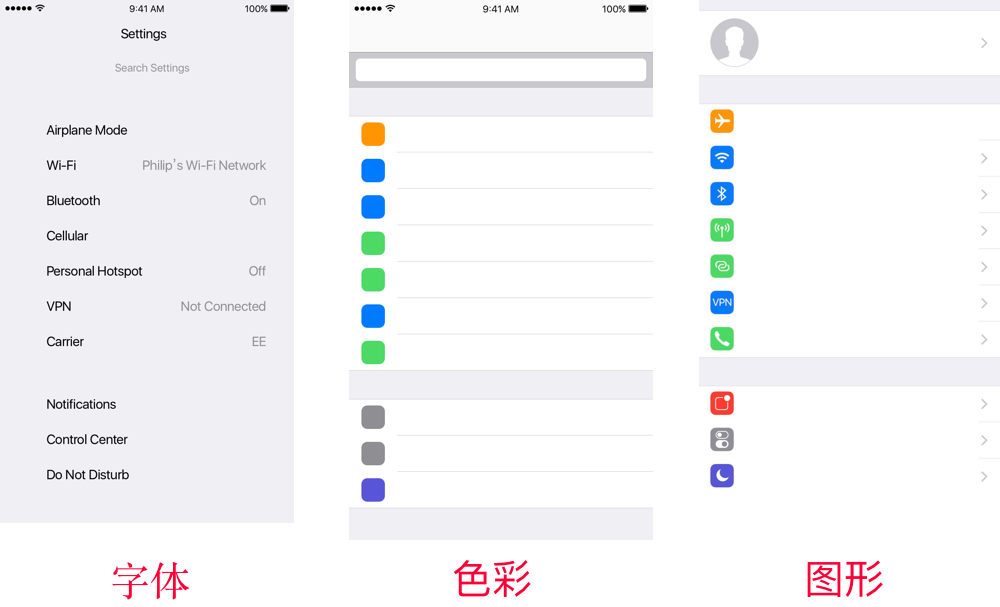
▲同理:上圖我們按照同樣的方式去拆分,依然可以獲得三部分的內容

字重創建層級

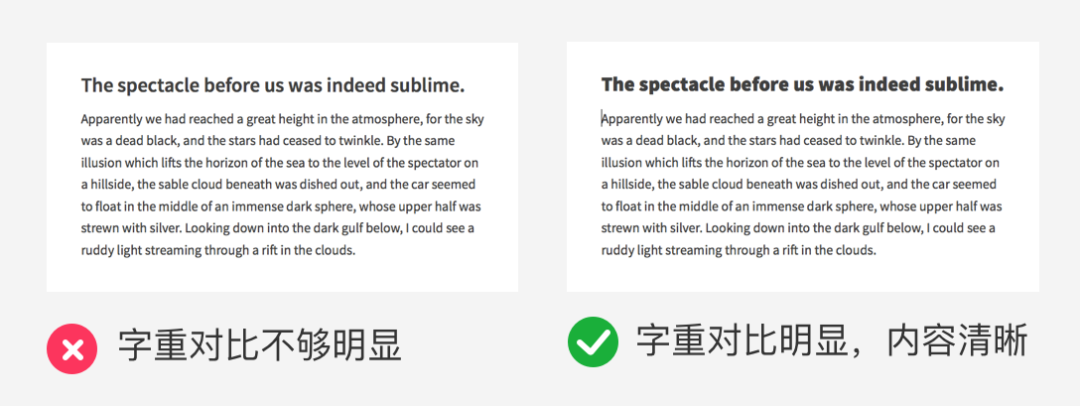
▲我們都知道字體是有重量的,不同的字重可以體現界麵層級,特別是現在的iOS風格中,更強調通過字重對比來提升視覺層次,但是很多設計師隻知道運用字體大小去做對比,卻忽略了:運用字重和顏色去做層級區分同樣適用。

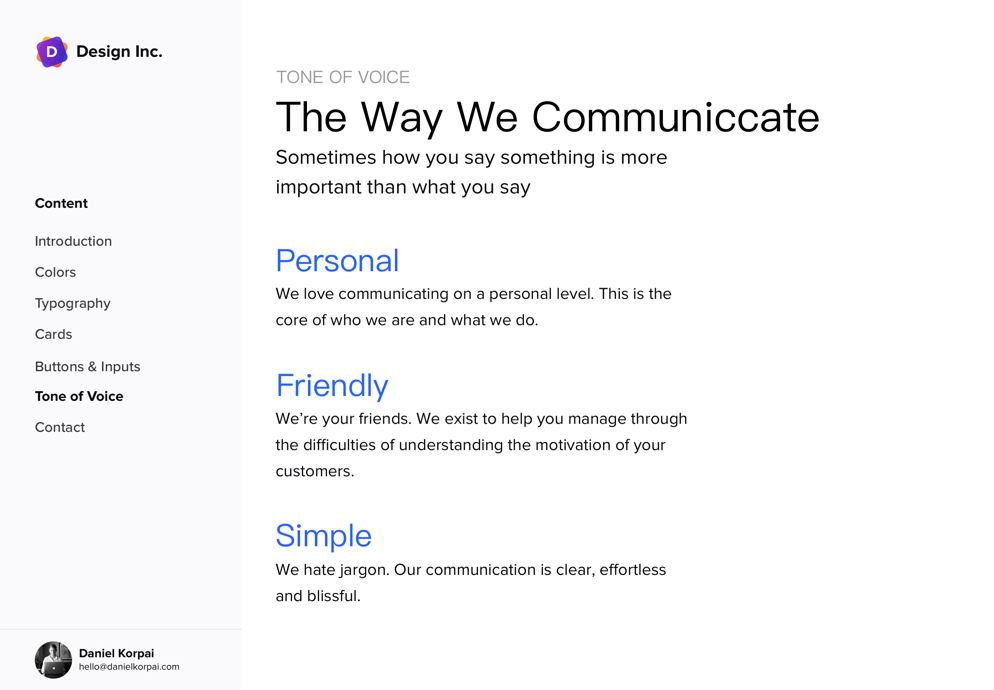
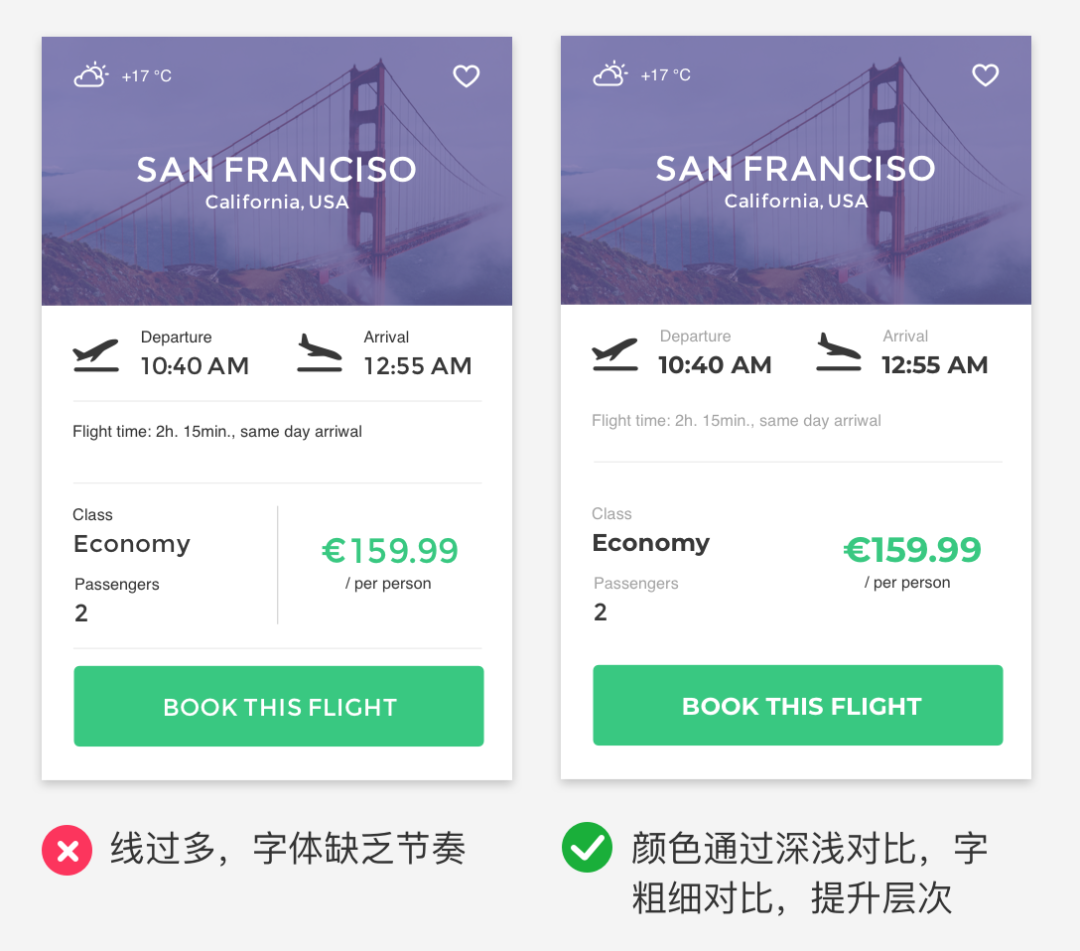
▲這段文字比較重要,就加大,這個文字次要就縮小,這是大多數設計師做設計的習慣,但是不要過多依賴大小對比去區分層級

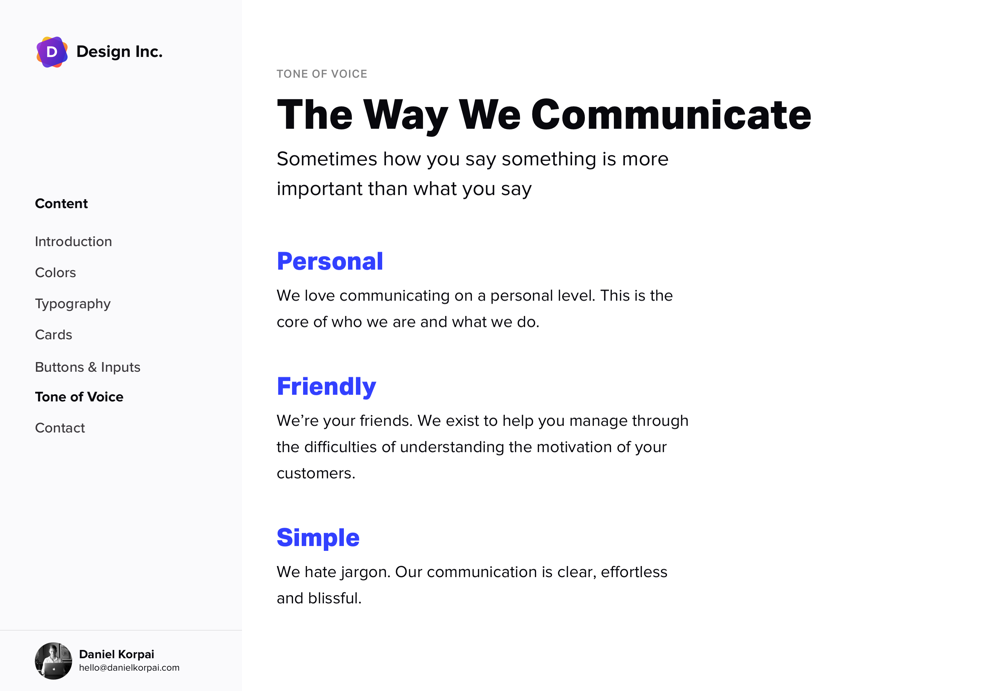
▲我們可以嚐試通過加大字重,同樣可以達到效果

▲可以感受一下當視覺字重變化時,整體版麵的層級區分

▲字重的對比在平麵設計,版式設計運用比較多

▲品牌設計中,不同字重帶來視覺感受和舒適度是截然不同的

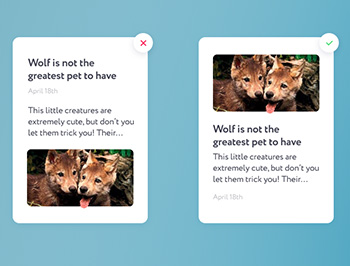
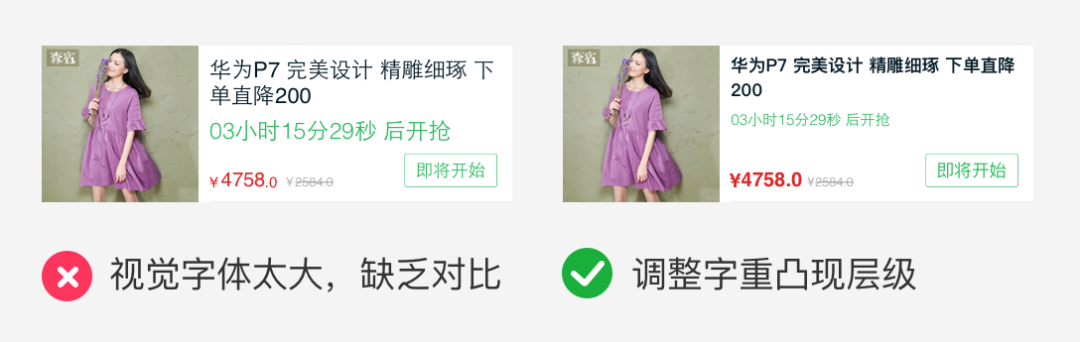
▲商品卡片設計中,通過字重區分層級的視覺效果,信息捕捉效率顯然要比整個版麵都用統一字重要更快。
顏色創建層級
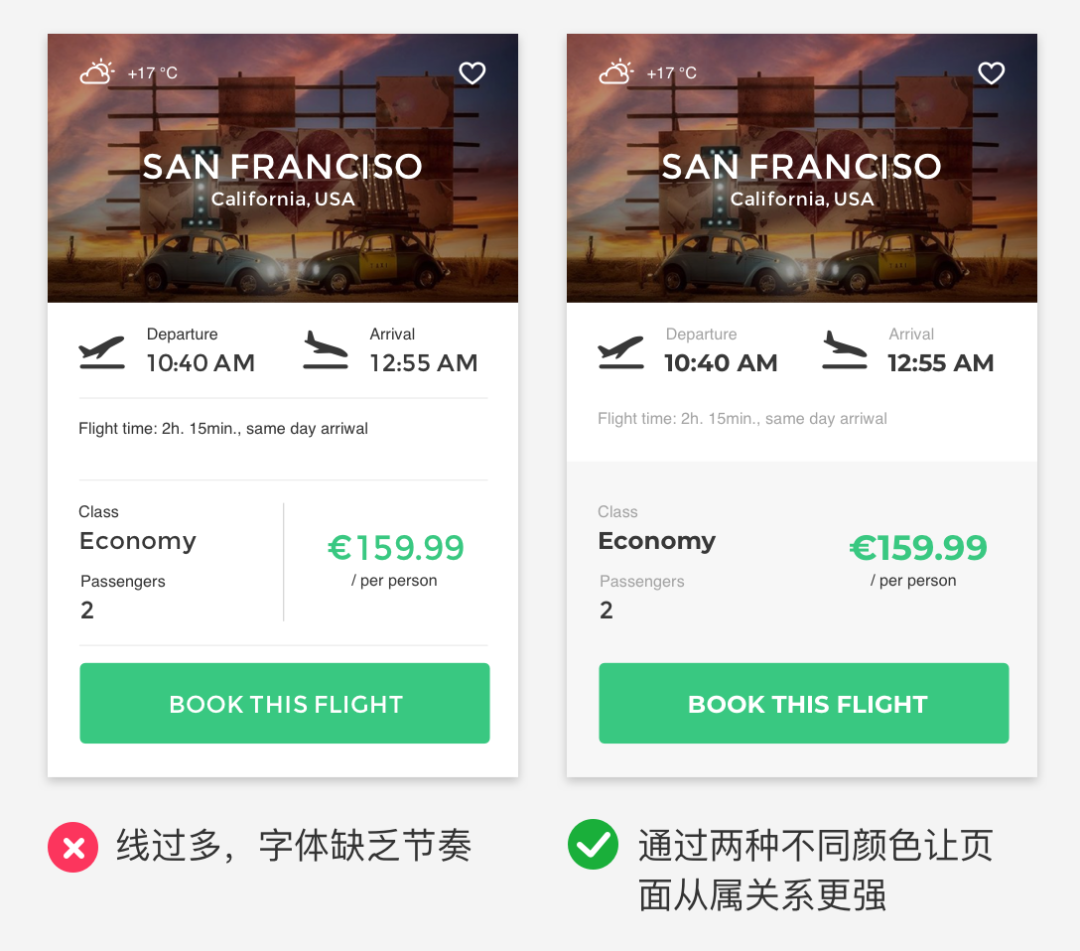
在UI排版中,除了字體層級,顏色也是很重要排版手法之一,做界麵時候不要隻用一種顏色,主要內容黑色,次要內容灰色(文章日期等)輔助內容淺灰色,然後結合前麵所說字重運用,能很好的和信息組成視覺節奏。



▲界麵中的線條和色塊都是區分層級的輔助手段,按照界麵調性去實際調整

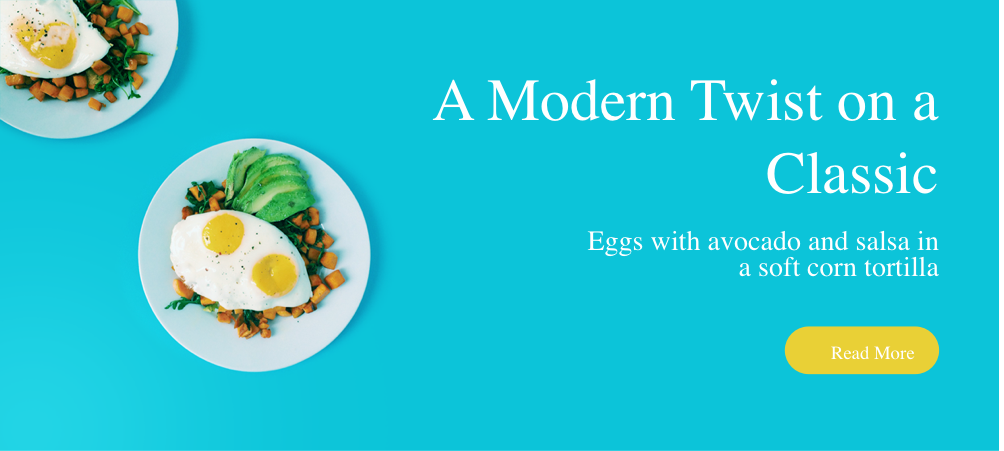
▲錯誤做法:讓文字變成淺色比較適合在白色背景下,如果不彩色背景上麵使用灰色,因為帶色彩背景和灰色如果一起使用,會顯得界麵特別髒,識別度還低

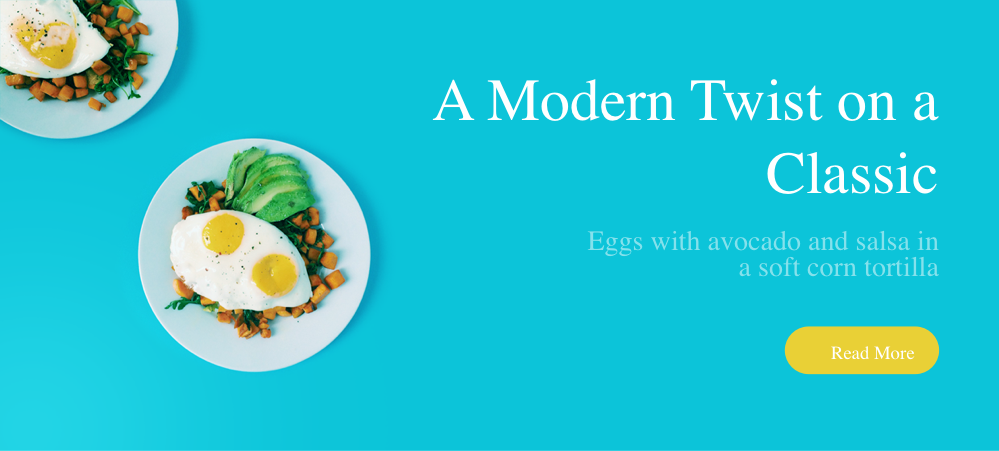
▲通過對圖片,彩色背景通過降低透明度的效果會更加好

▲通過降低文字透明度也能拉開視覺層級

▲選擇與背景相同的色相,直到飽和度合適為止
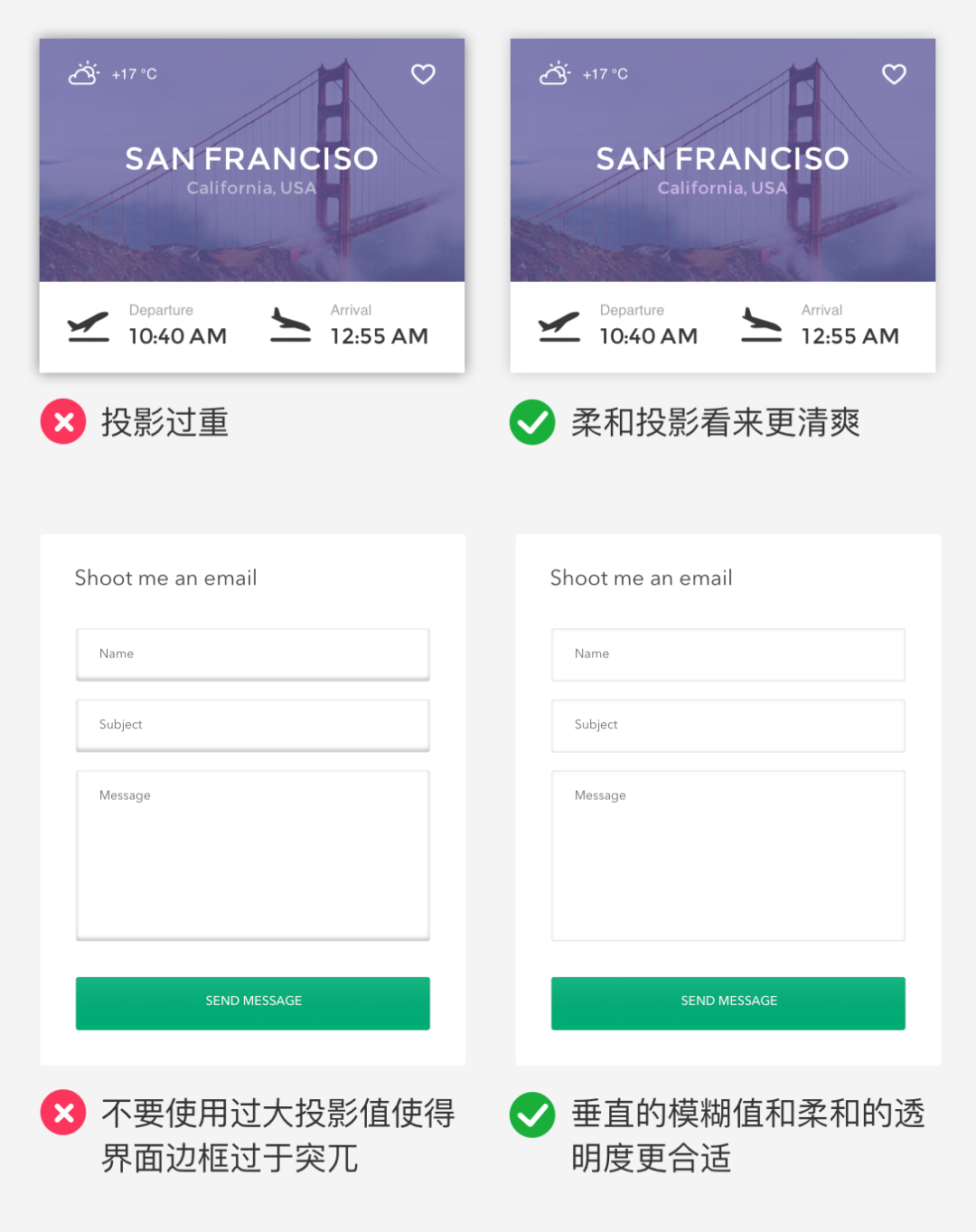
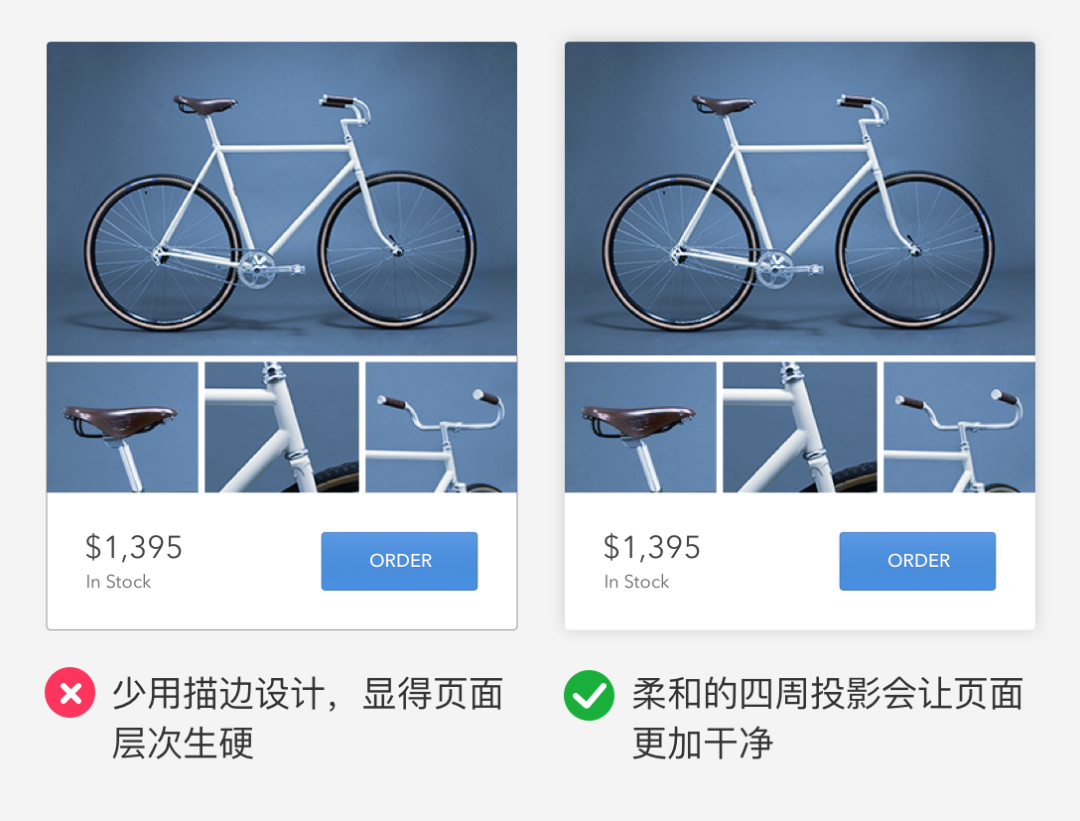
投影運用創建層級
市麵流行風格裏麵,投影運用大都比較多,但是在用投影的時候,我們需要盡量保持它的幹淨和利索,不要使用過大的投影值和擴散範圍,盡量使用柔和投影或者垂直投影。


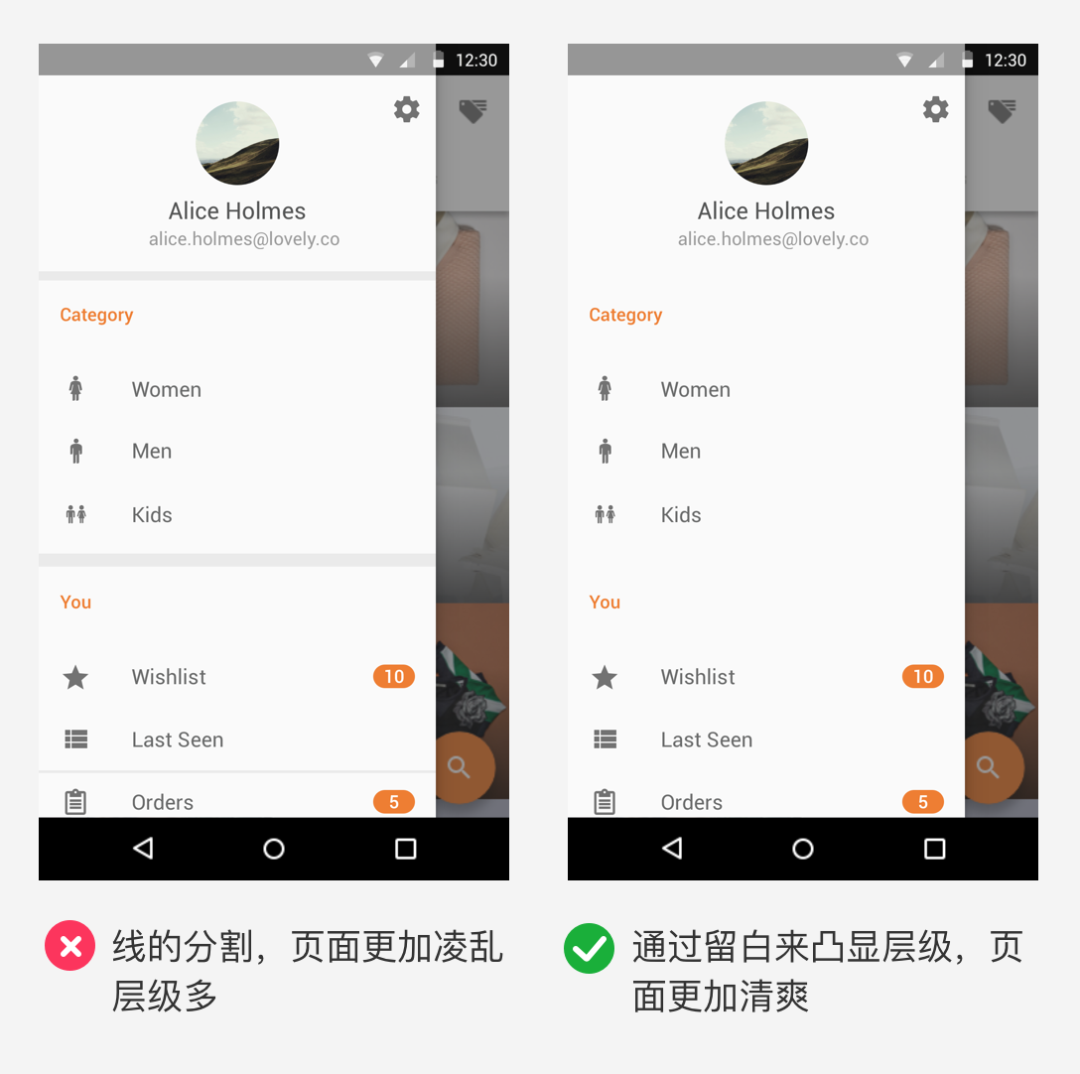
間距創建層級

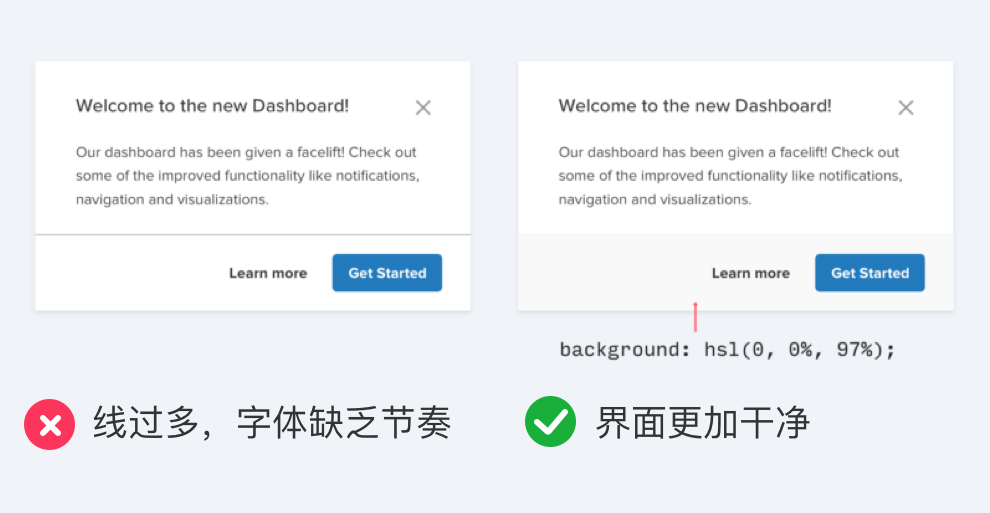
▲我們在做很多設計的時候,容易用到很多分割,什麼時候用線什麼時候用投影,如何讓界麵更加幹淨,有時候通過留白來區分層級,效果會比線更加幹淨清爽。
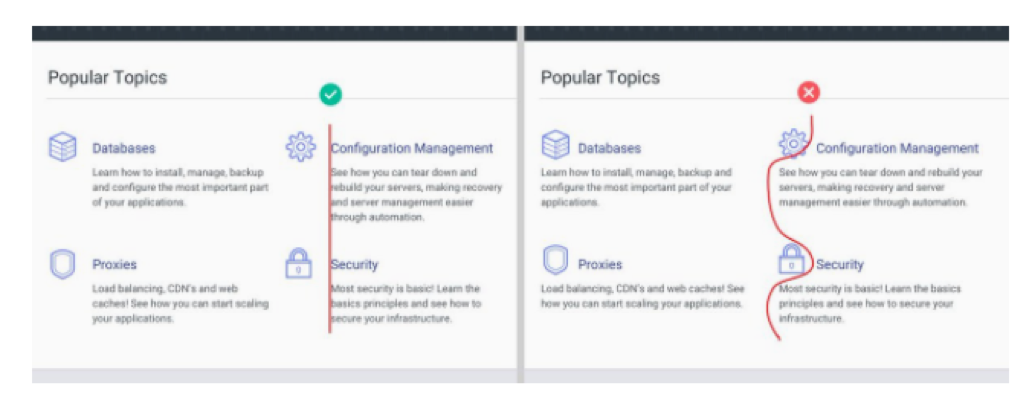
中心軸創建層級

▲這個頁麵中,很明顯左邊比右邊好,右邊信息缺少對齊和呼吸感,左邊有一條明顯中心軸讓頁麵更加的清晰。
總結
今天和大家分享的隻是UI界麵中一部分經典區分層級的要素特點,希望大家都能舉一反三,運用到自己的作品中去,做出更多具備細節感受的作品!
原文地址:我們的設計日記
作者:sky

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14