我為大家整理了非常實用的,實際工作中學來即用的版式設計小技巧,希望你都能讀懂、吸收、運用~提升自己的設計能力和水平;
懶人目錄
一.前言
二.UI界麵中實戰版式技巧分析
三.總結思考
一. 前言
在做UI界麵的時候,很多時候我們需要去看很多的產品進行競品分析、市場調研,不論是交互邏輯還是設計細節,非常占用設計師的時間成本,在這裏我為大家分析和整理了常用的一些實戰設計小技巧,幫助大家節省一些搜集資料的時間,希望幫助設計師們提高設計品質和效率!
二. UI界麵中實戰版式技巧分析
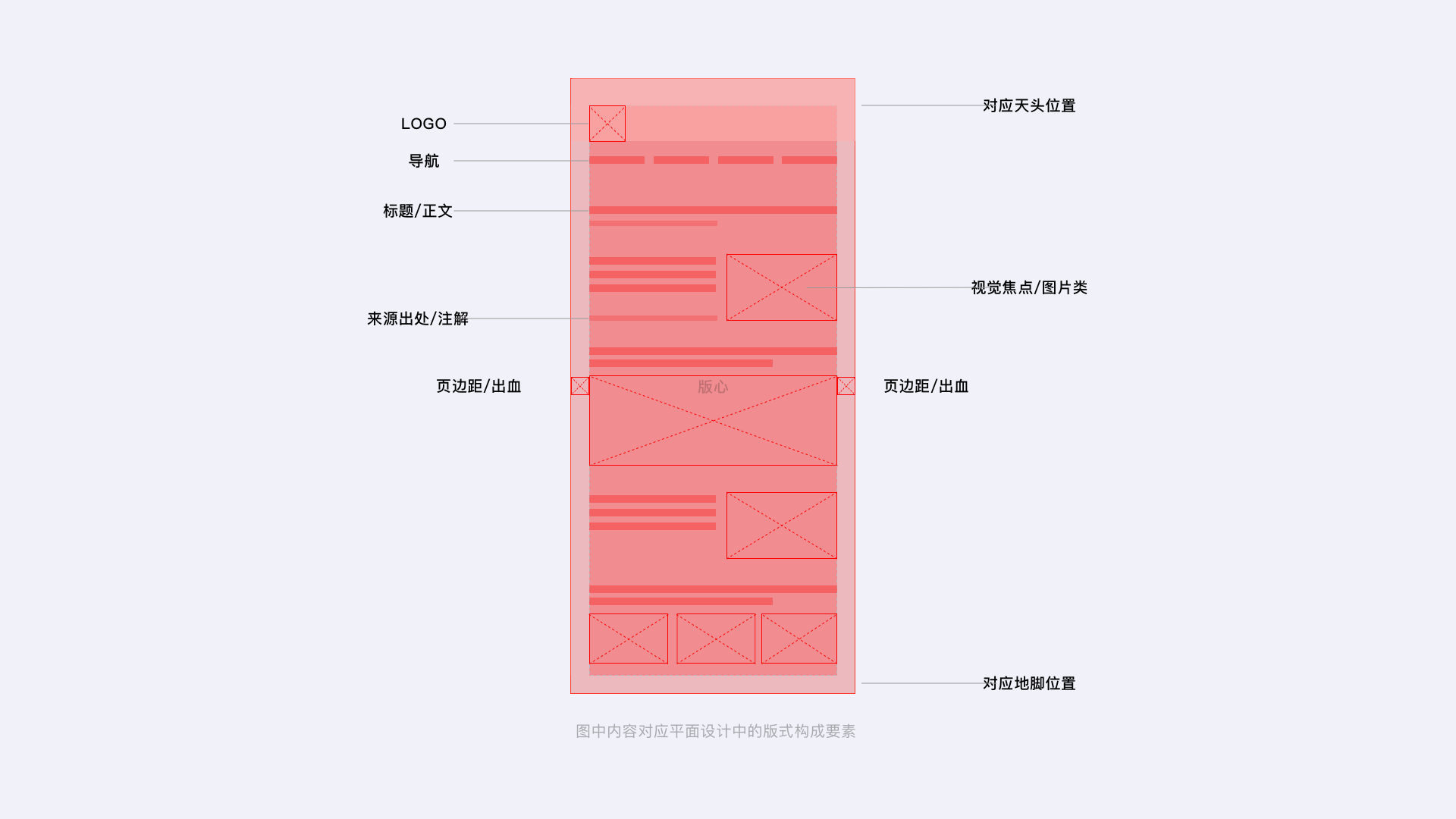
1. 版麵中的空間關係元素
在界麵版式設計中,可以運用平麵設計中的結構思考方法去理解UI界麵中的空間元素結構的分布對應,下麵以新聞類客戶端為例進行頁麵元素分析

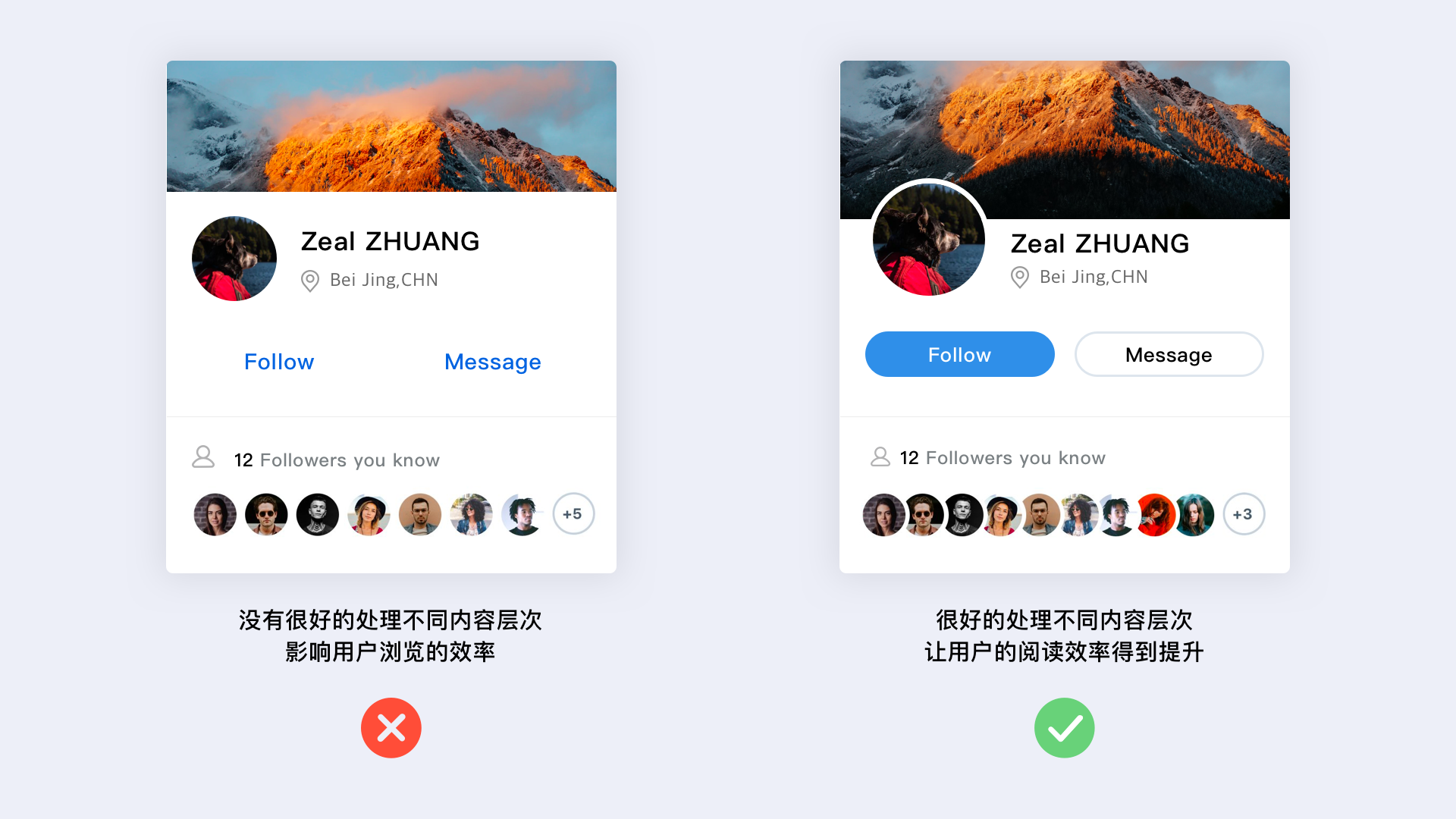
2. 內容過多處理方法
為了讓閱讀更有效,可以采用不同標題規格、不同編排比例或不同色底進行層次上的劃分

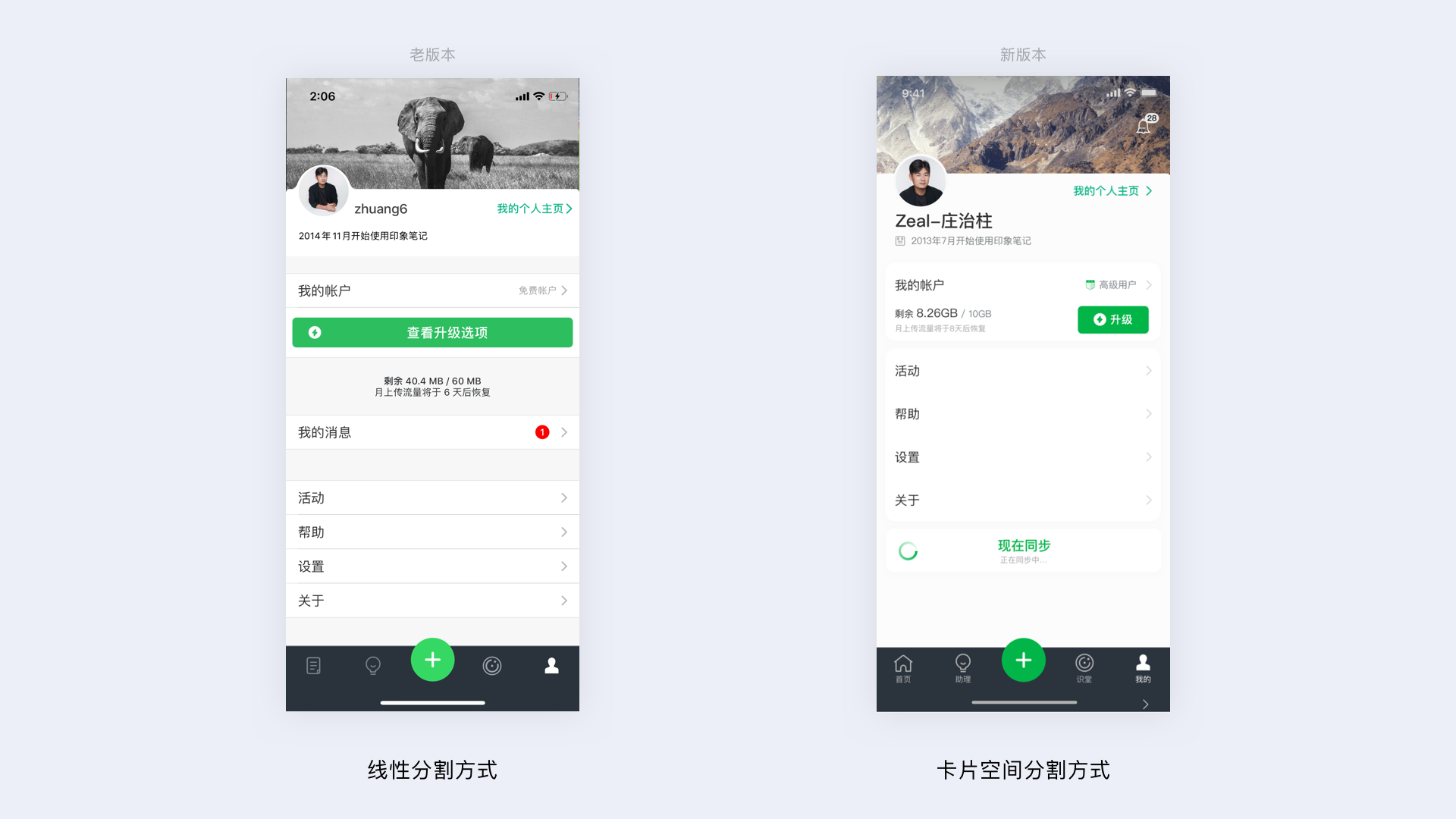
3. 模塊化分割方法
線條分割和空間分割的區別,分割線給人一種壓迫感,而空間的分割給人更加輕鬆的閱讀感受

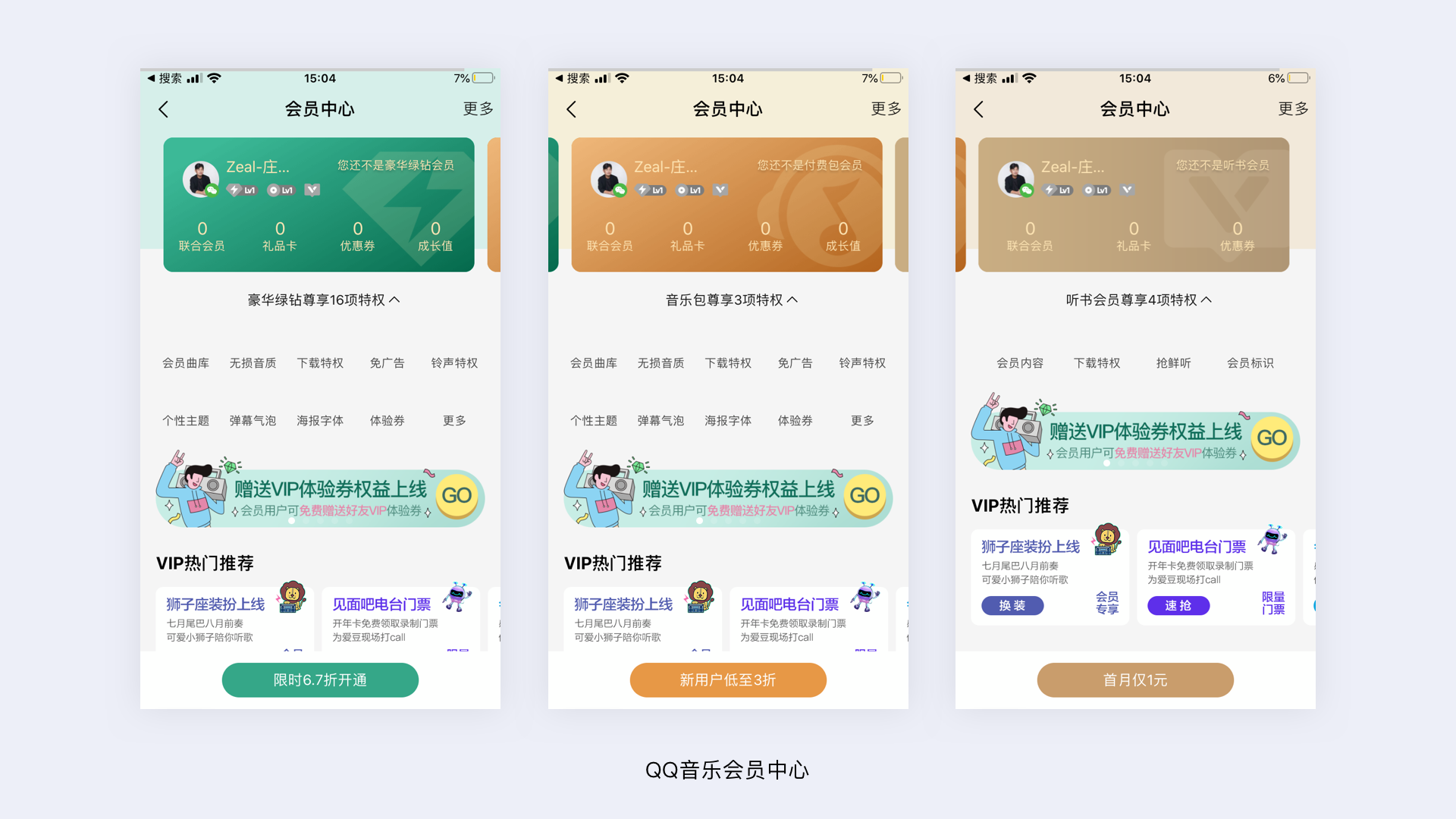
4. 如何改變版麵圖版率與視覺空間比重
我們來看下qq音樂會員中心頁麵的設計,不同的等級對應不同的顏色card,運用顏色填充背景吸引用戶增加界麵專屬比重,起到賬戶切換視覺的引導作用,是一個很好的設計思路

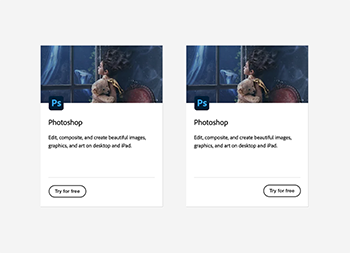
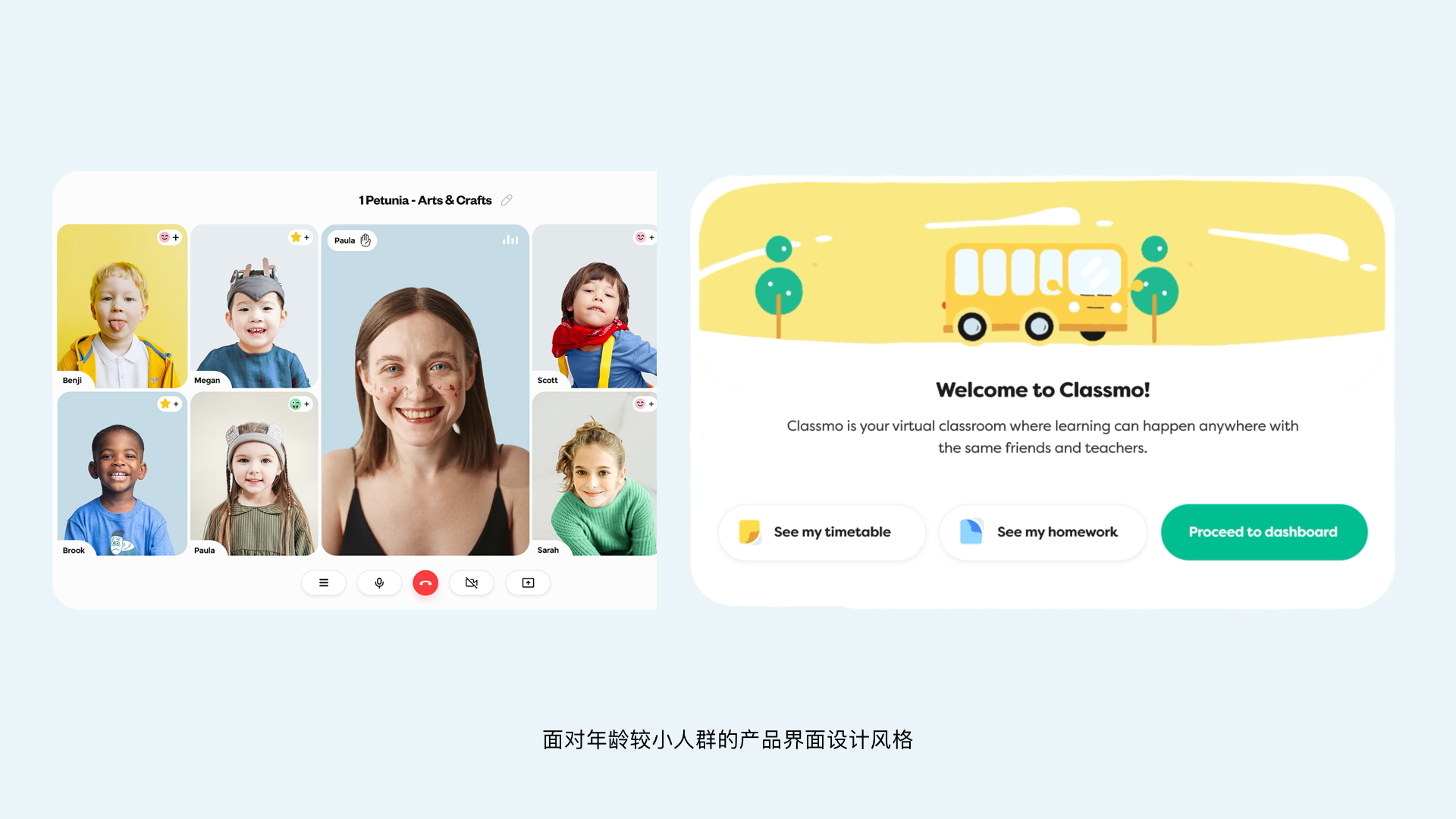
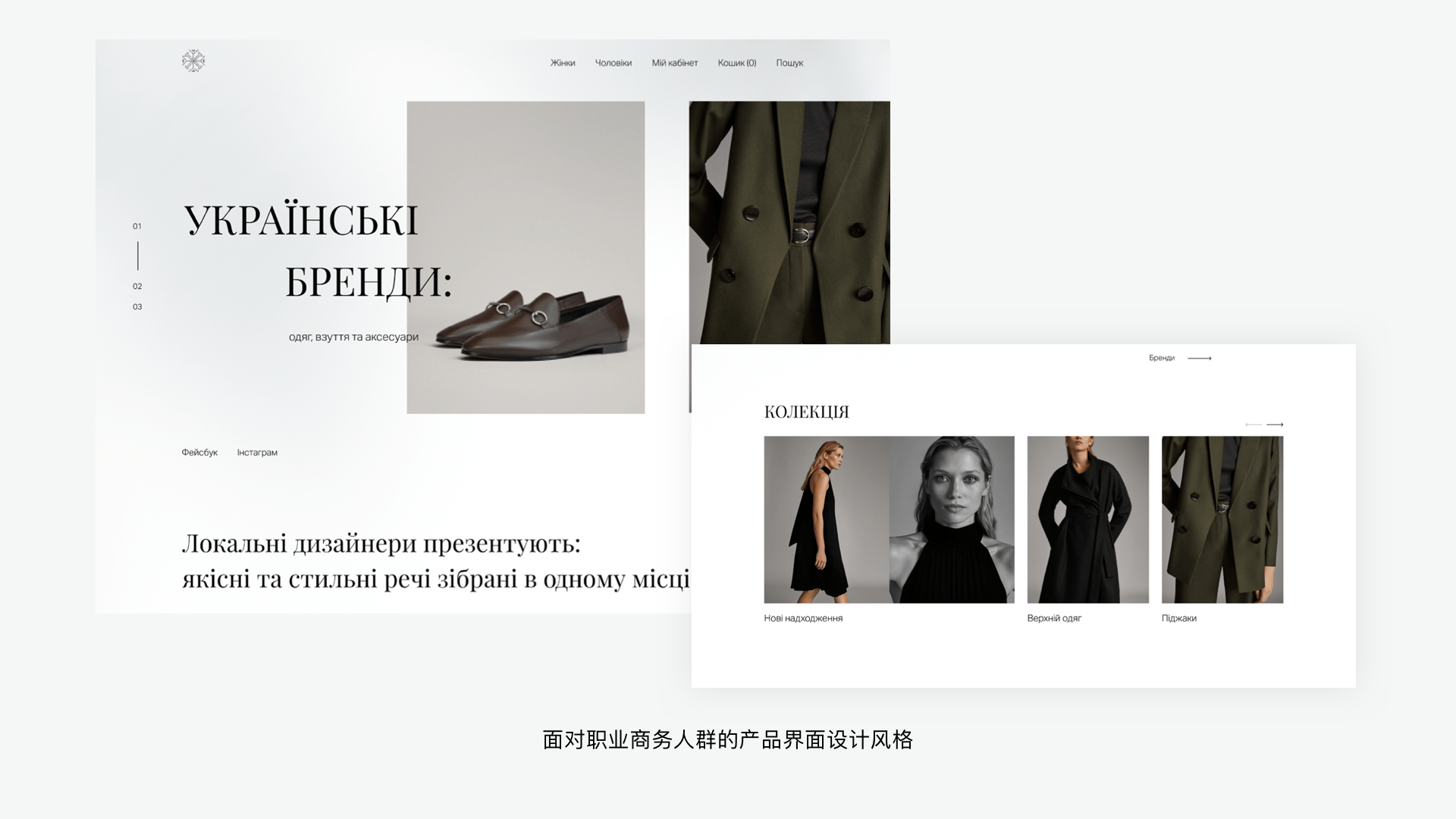
5. 根據主題選擇配圖及配色方案
我們在做設計時很多時候會去追求“高級灰”、“高逼格”亦或者是“獨特性”,其實更重要的是要符合產品的調性和產品對象人群,不能一味的去追求自我的“設計追求”,比如下麵的2個案例就很好的表達出了產品的調性,明確的告訴用戶我是做什麼產品的,為什麼樣的人群去服務的


6. 畫麵焦點
表示在畫麵中相對更加突出的內容,讓用戶在瀏覽產品時能夠第一視覺捕捉用戶的眼球;焦點是相對的,在大頁麵中可以是焦點,在小模塊中也可以是焦點
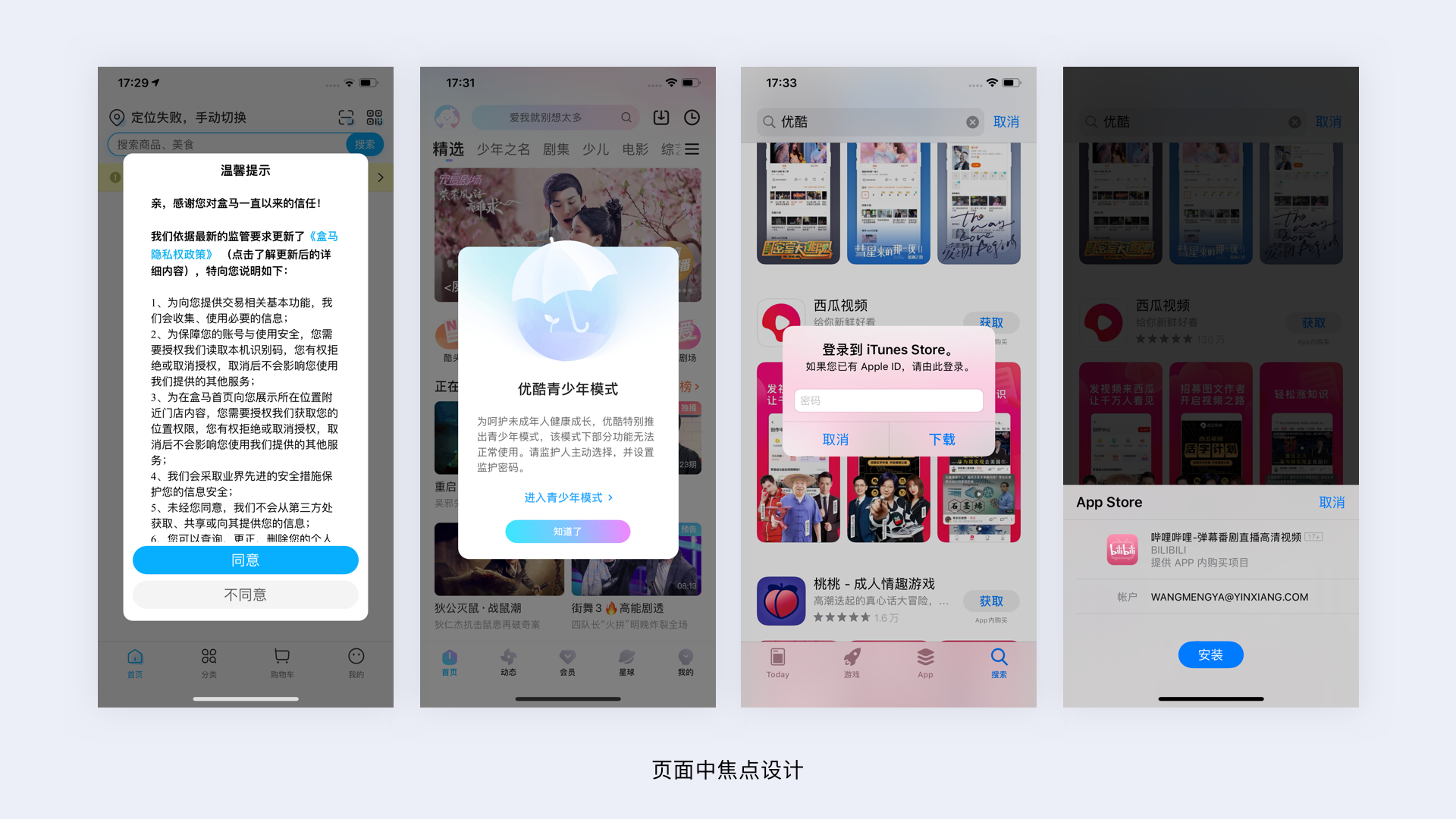
6.1 頁麵中焦點
采用模態效果的彈窗給人以不可忽視的方式出現

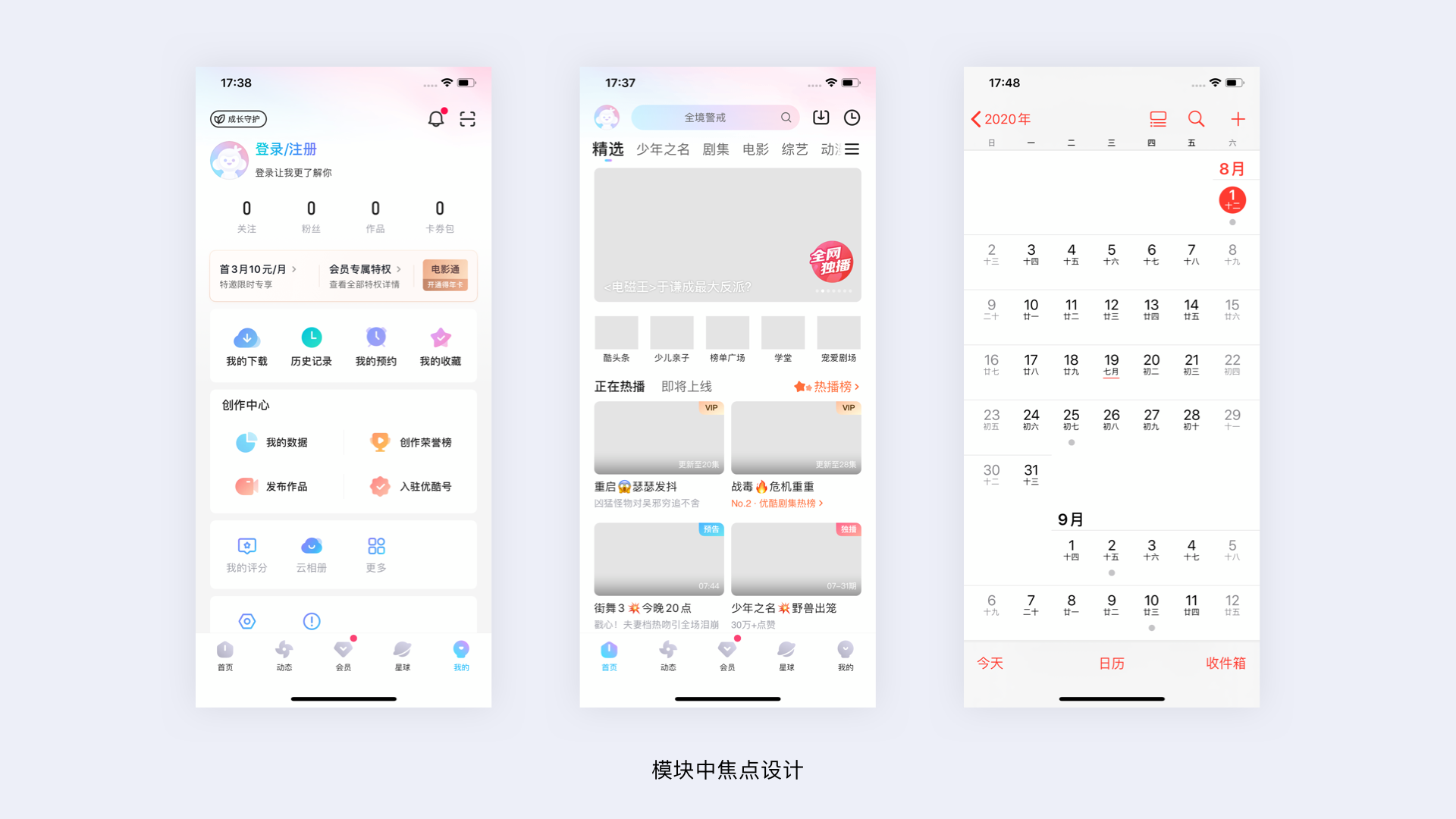
6.2 模塊中的焦點
我們可以看到在優酷的“我的”頁麵信息以卡片的形式呈現,而會員購買入口則以一種帶有色彩傾向性的顏色設計,表達了其的重要性;還有優酷的首頁精選的卡片中“全網獨播”等角標的設計在每一個模塊中都很搶眼,很容易就能夠捕捉到用戶的視覺重心;蘋果手機自帶日曆中當前日期的紅色選中態以絕對的焦點方式設計呈現給用戶

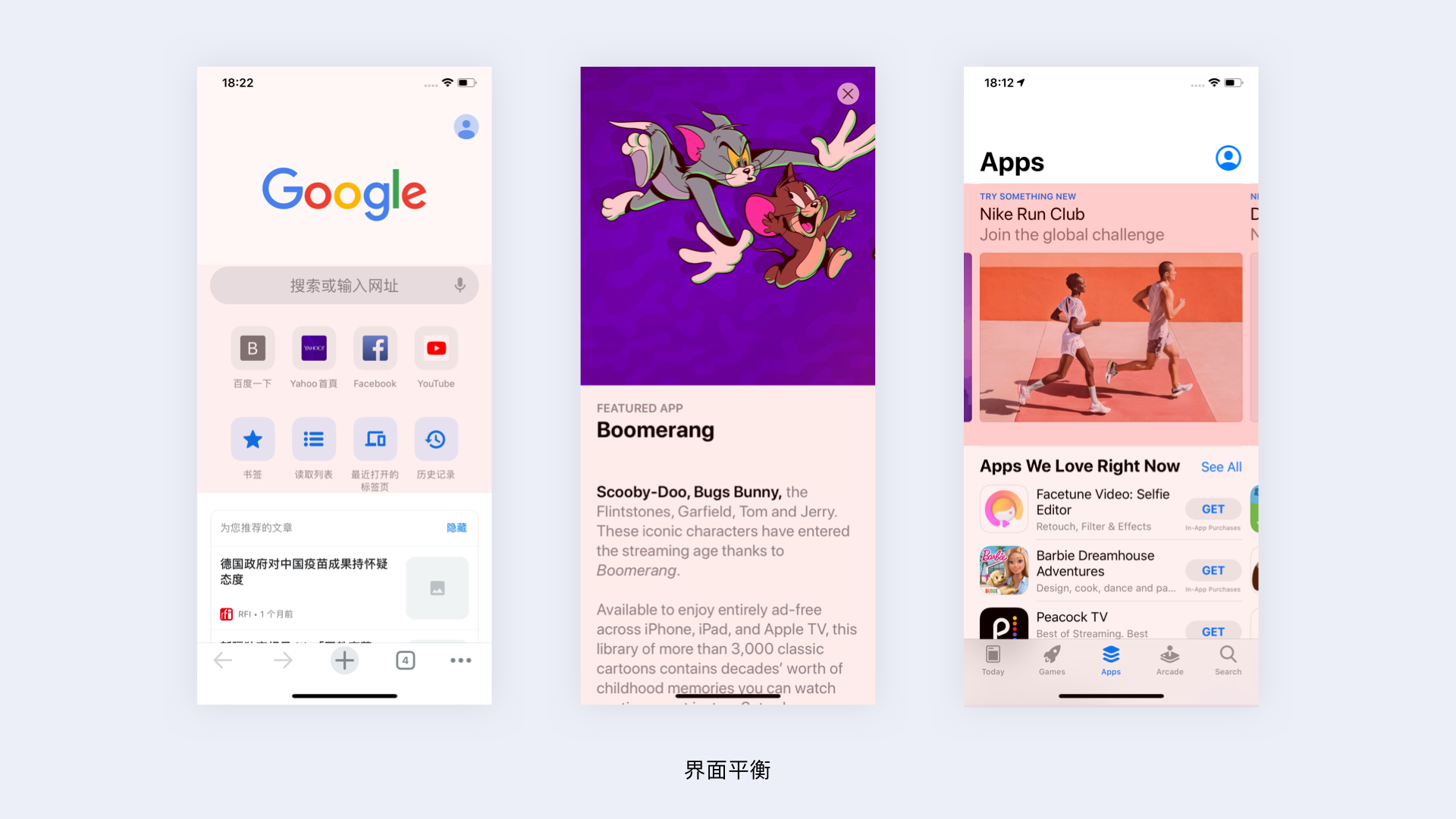
7. 界麵平衡
平衡是版麵元素上下左右比例都比較適中,給人一種穩定和平衡的視覺感受。平衡的版式設計可以讓畫麵穩定不會產生上下比重失衡的現象,平衡的比例構圖令人愉悅,而不平衡的設計會造成不穩定的分散注意力。視覺平衡是指在設計中的負元素和正元素比例相對合適,設計師的作用就是發揮元素的視覺重量的構圖平衡。

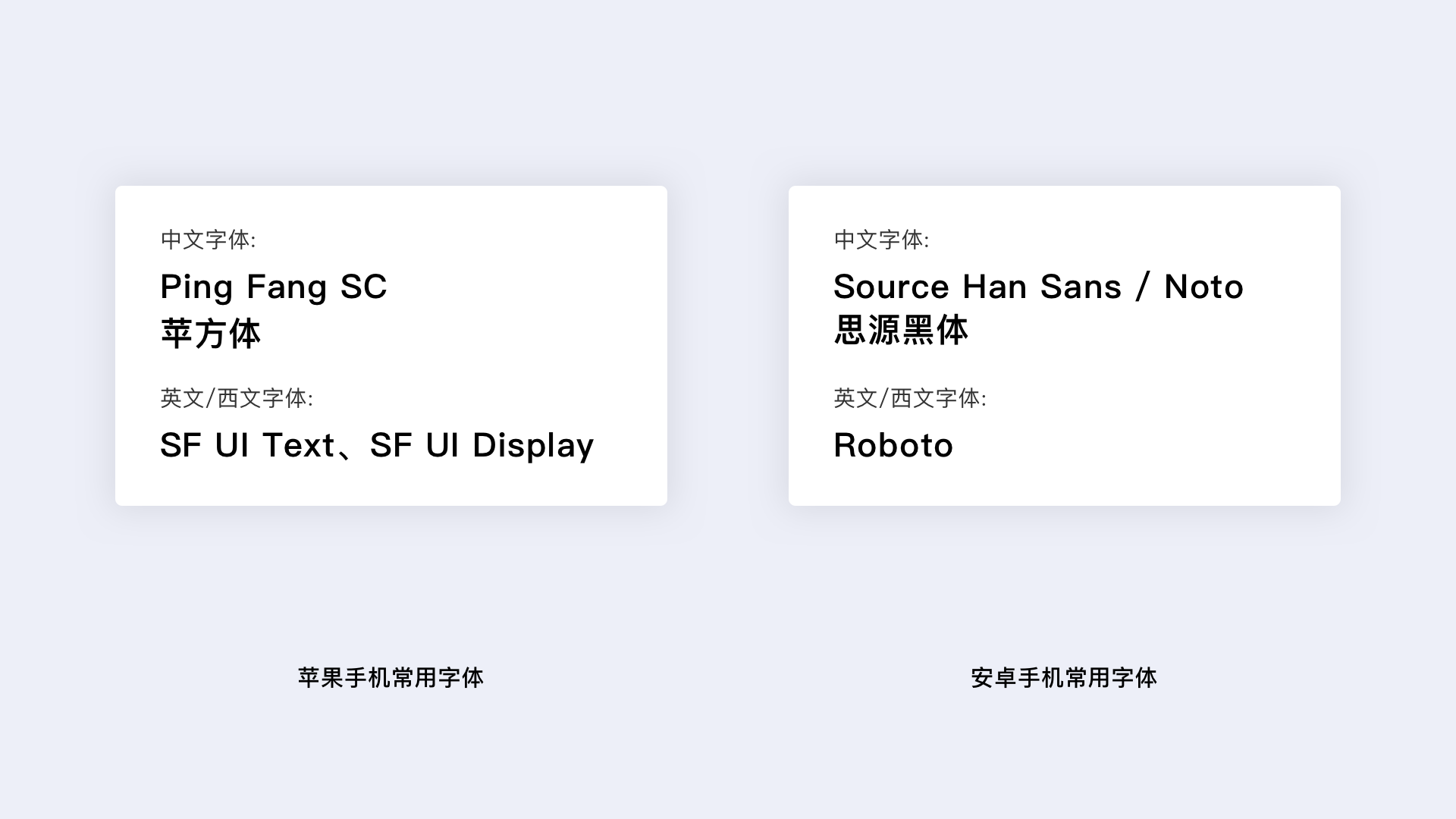
8. 字體的選擇
很多時候有的設計師在做界麵時候都希望全端的字體能夠統一,最好的辦法是嵌入文字包,但給代碼包增加了負擔,所以我們需要去取舍!很多國產安卓手機都有自己的係統字體,要實際調研真機效果(如差異不大非必須嵌入字體)蘋果和安卓常用字體如下

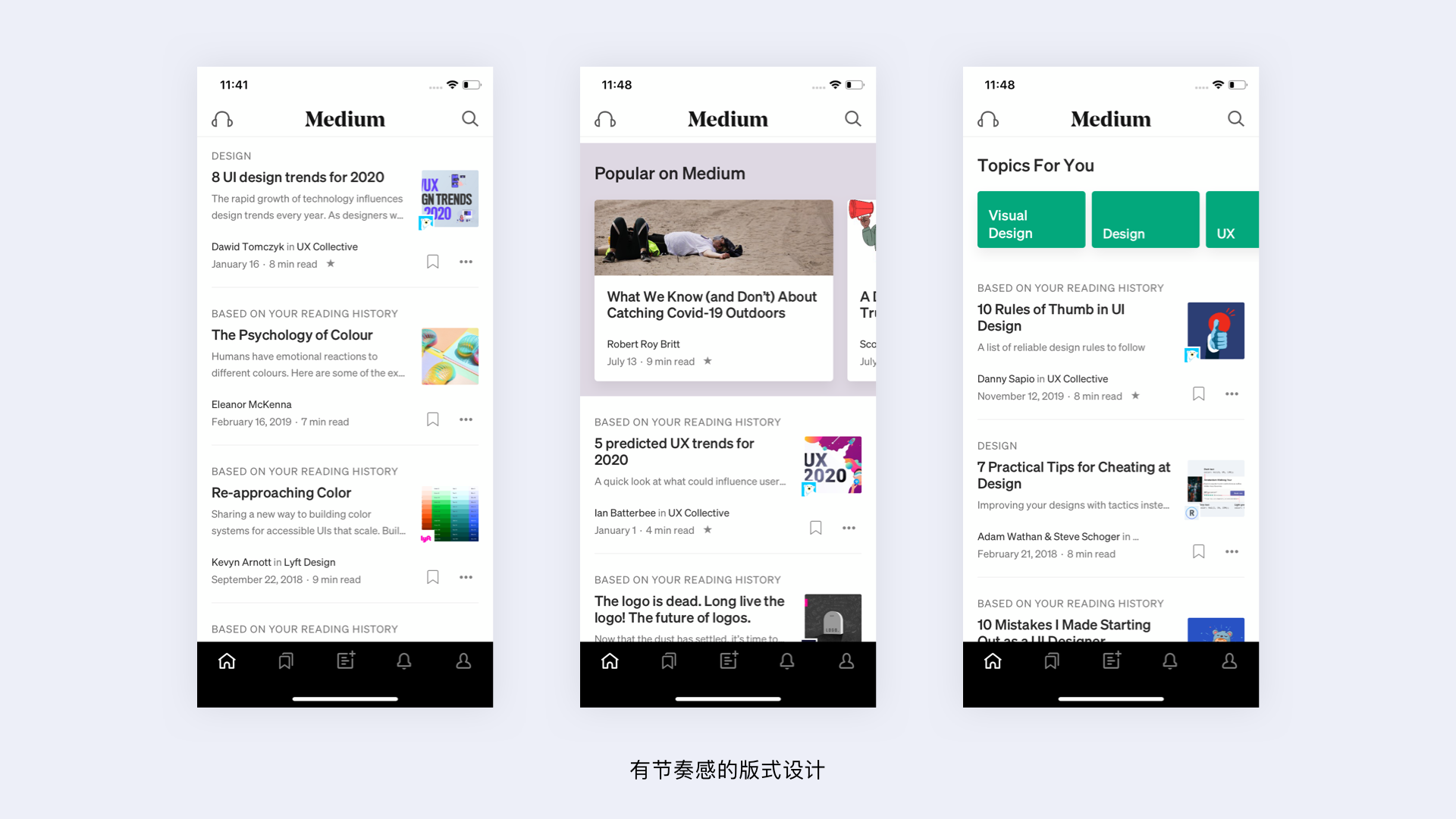
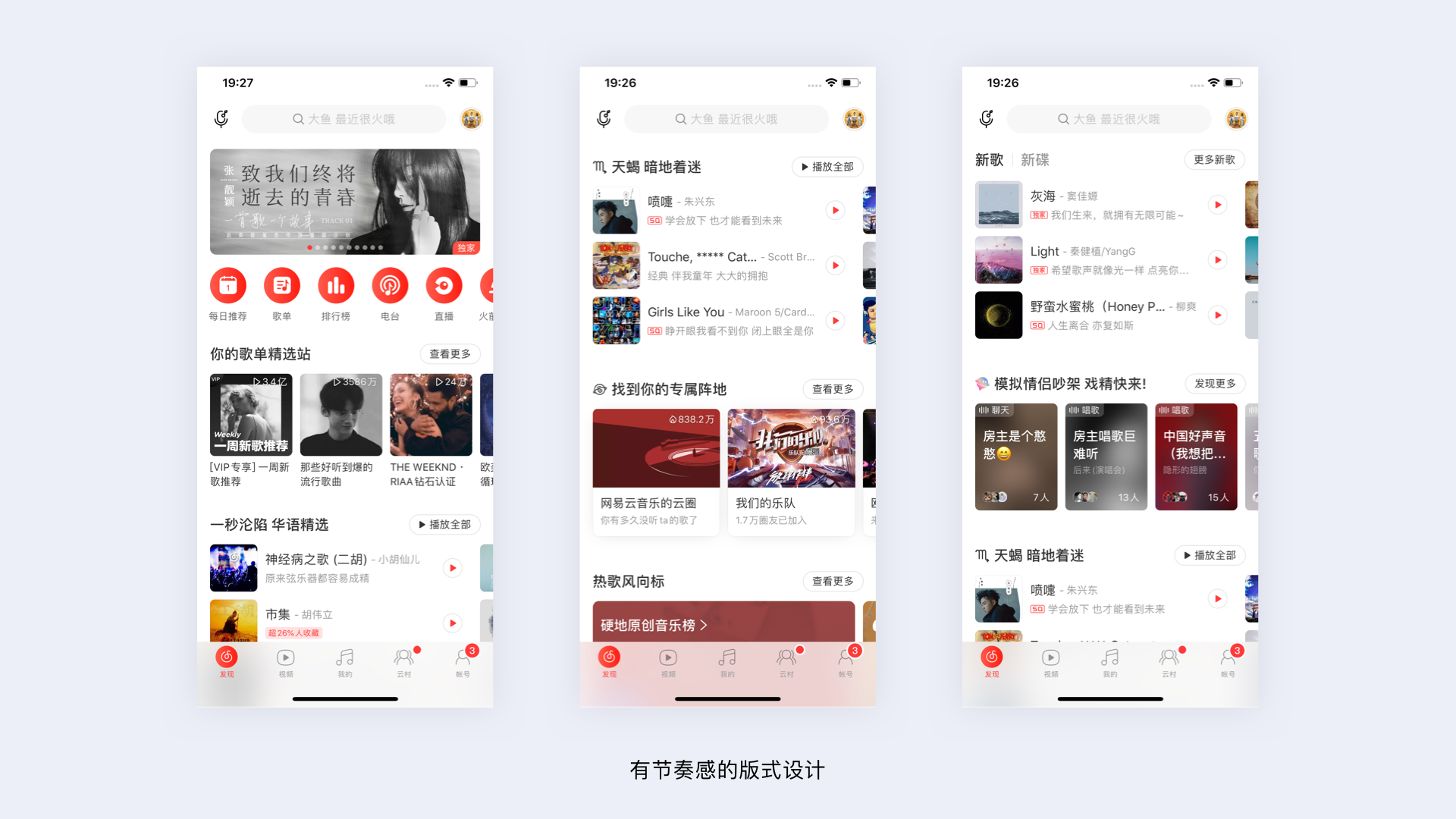
9. 有節奏感的版式設計
節奏感的設計表現形式有很多種,比較常用的是在統一的樣式節奏中穿插不同的模塊來使得頁麵的節奏感更加的跳躍和靈活,比如Medium、網易雲音樂的版式設計中都運用了節奏感的設計方法

跳躍的節奏感給人以活潑和時尚現代的感受,不會讓畫麵通盤單一且枯燥的呈現給用戶;靈活的節奏感也為很多付費內容提供了很好的呈現方式

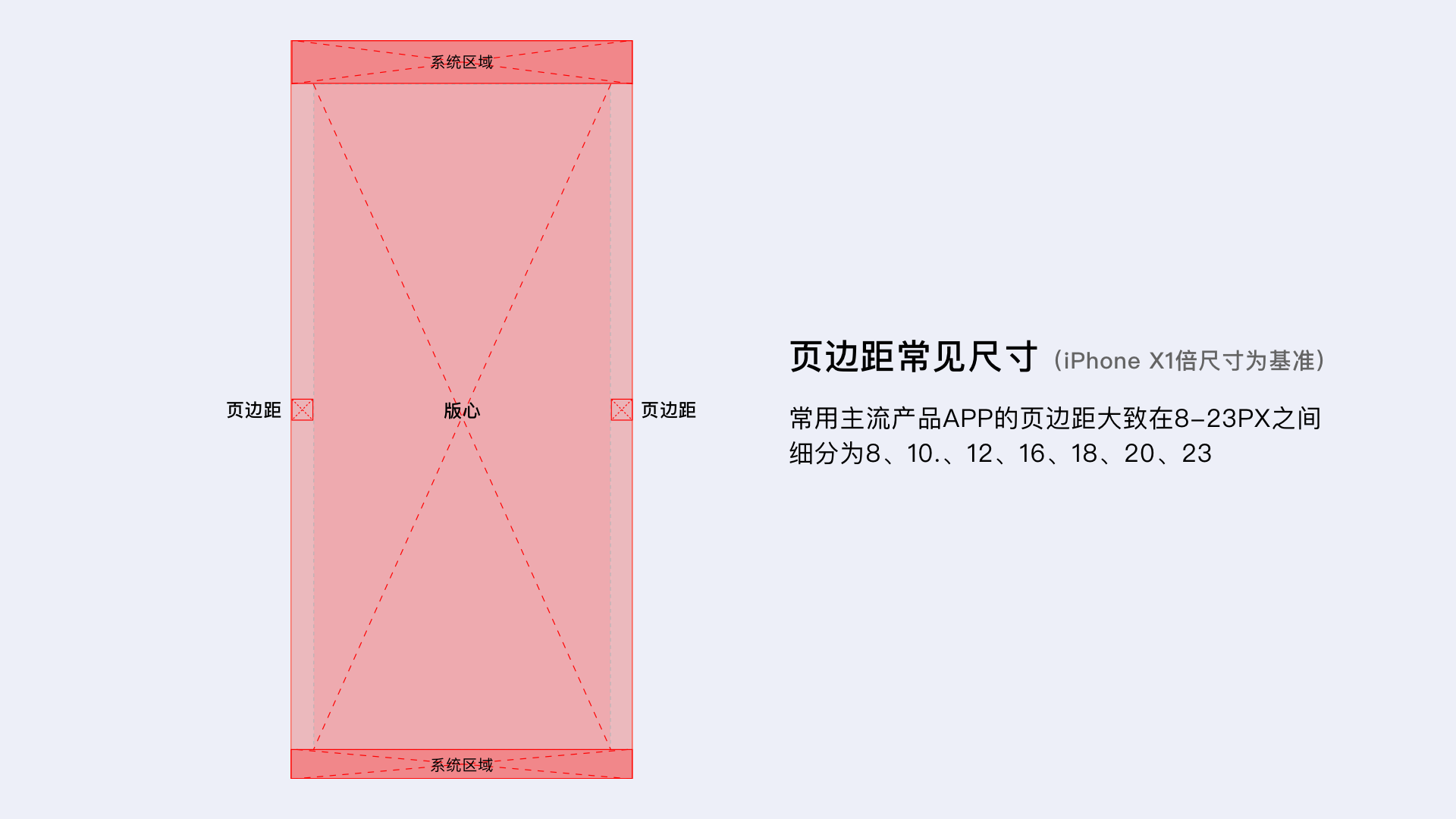
10. 常用版心邊距距離整理
不同行業的邊距大小不同,內容信息較多的文字類和購物類產品的邊距相對較小,而很多以圖片、視頻和音樂為主的產品相對較大!我為大家整理了常用參數,方便設計師們查看和參考,不必每次都需要測量很多產品

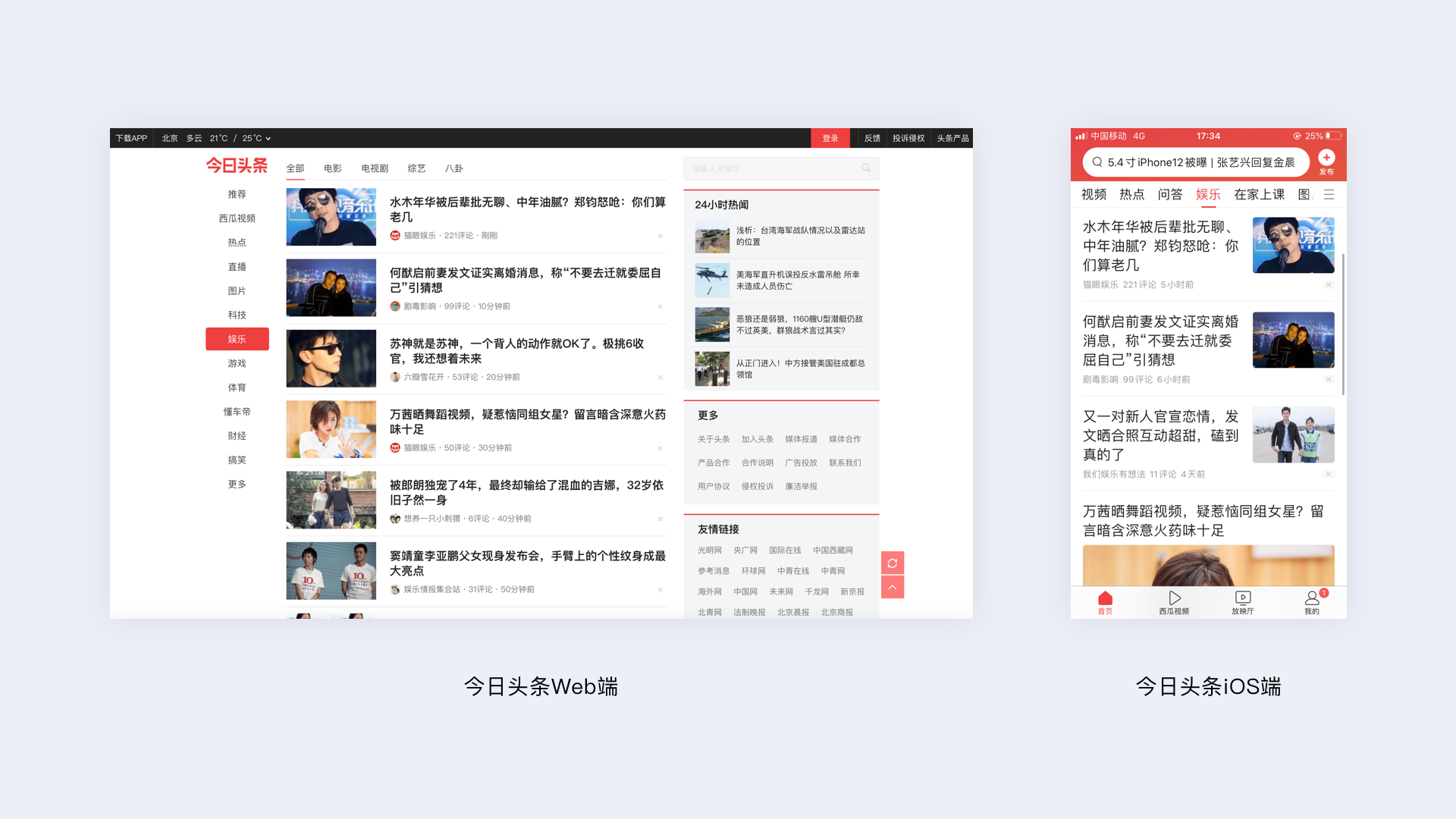
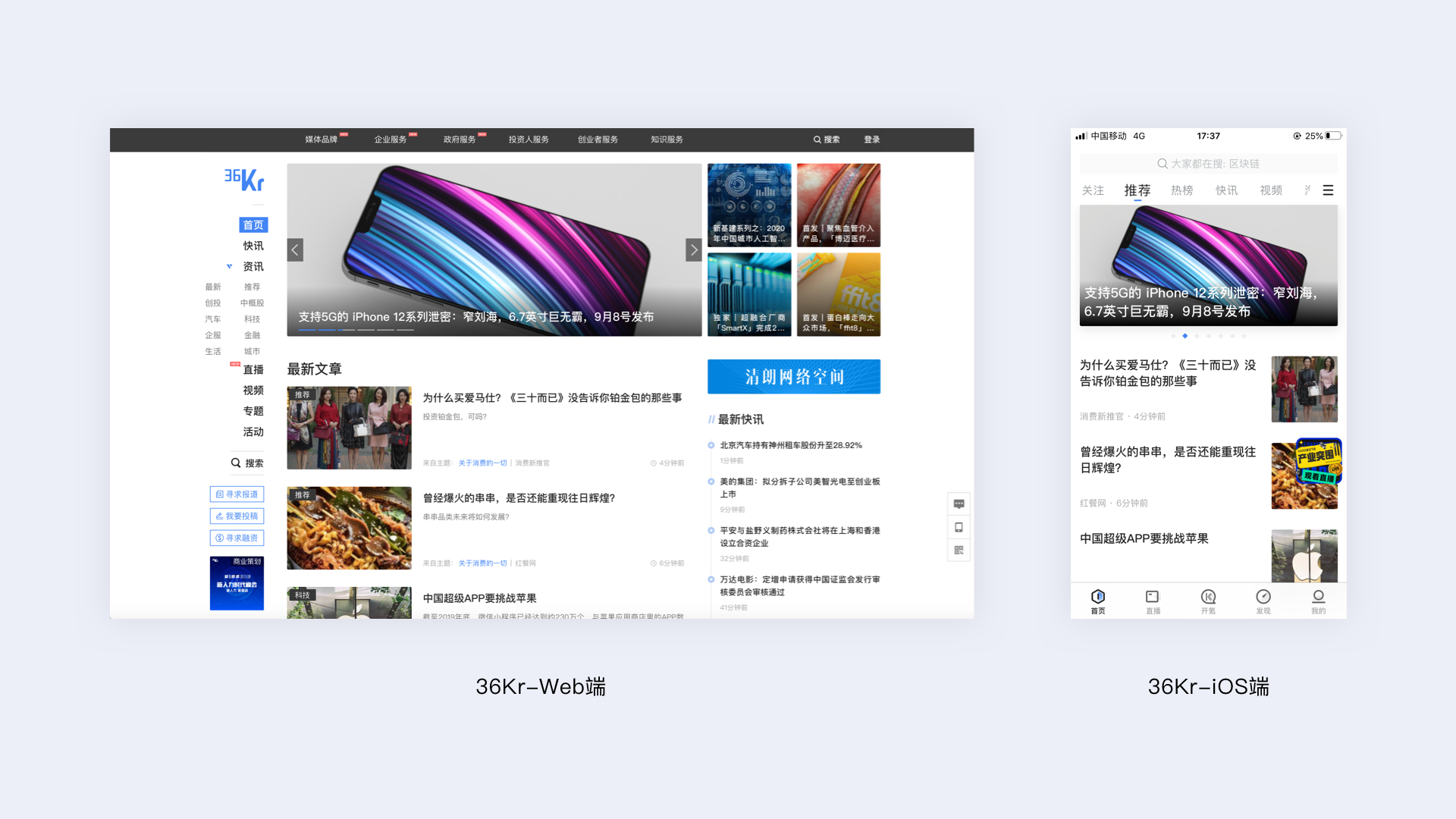
11. 多端思維版式設計,符合平台特性的版式設計
我們發現很多產品移動端的版式設計與Web端網頁的Feed流版式設計結構會有不同,如果是你你會這麼排版嗎?

其實這樣的版式設計師有原因的,第一是移動端更多時候以文字標題作為吸引人的視線,而圖片在手機端顯示較小,所以很多圖片的清晰度和內容呈現都不夠清晰,第二和手機端不同,網頁端圖片較大,可以很好的起到其本身的作用,也正因為網頁端的呈現空間較大,所以當標題比較短的時候,如果還按照移動端的結構,那麼標題和圖片的中間會產生空白,造成視覺的瀏覽的不連貫,這就是為什麼不同平台版式差異化的原因。

12. 色彩在版式中的對比運用
其中主要包含經典的3種-純度對比、色相對比、明暗對比,界麵設計師如果掌握了這3種常用對比手法,可以在界麵設計中靈活自如的製造出不錯的色彩對比
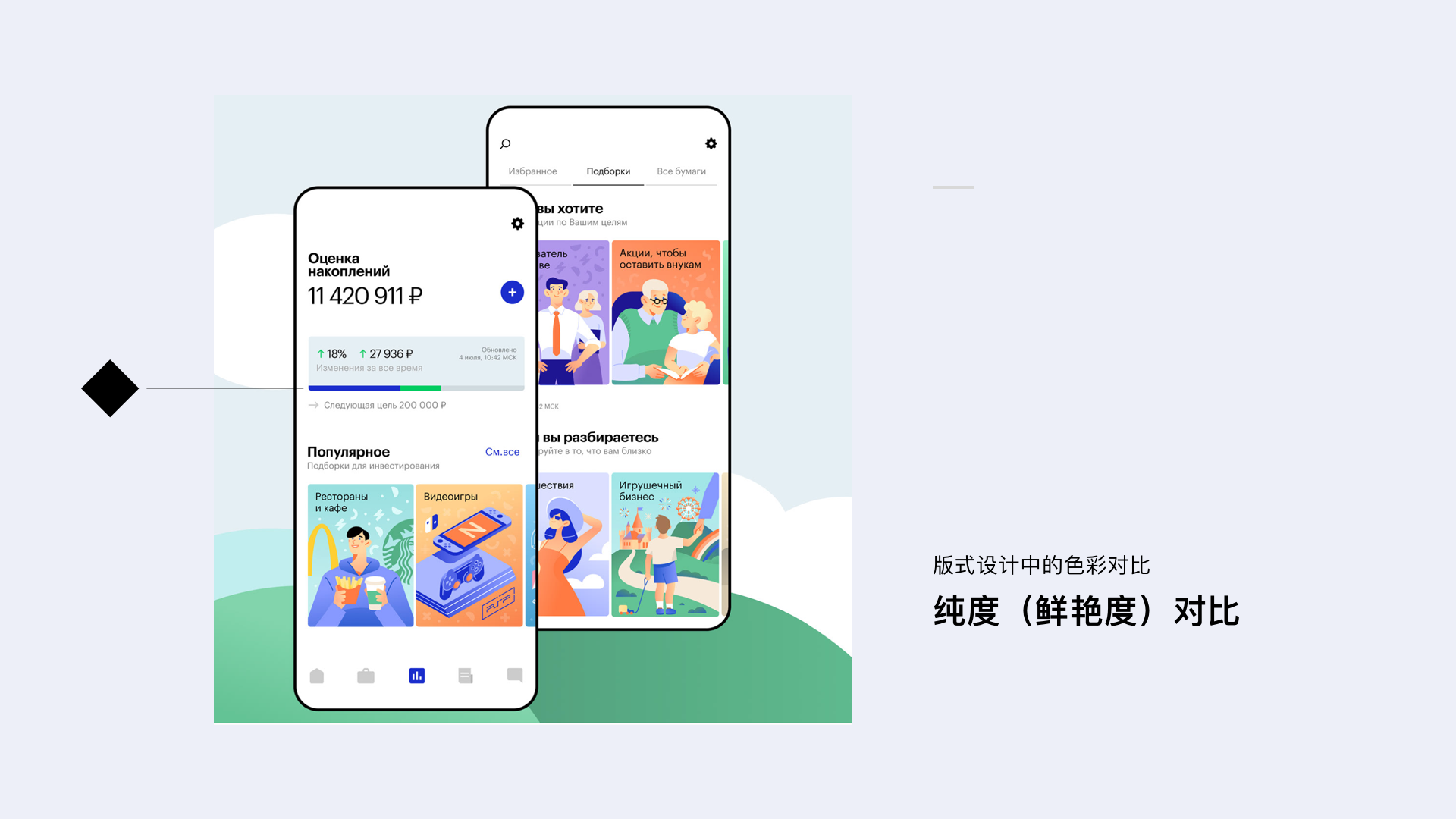
12.1 純度對比
我們可以看到此案例中進度條部分,采用了低純度的藍色和高純度的藍色和綠色製造色彩對比形成層次反差,讓畫麵非常的有活力

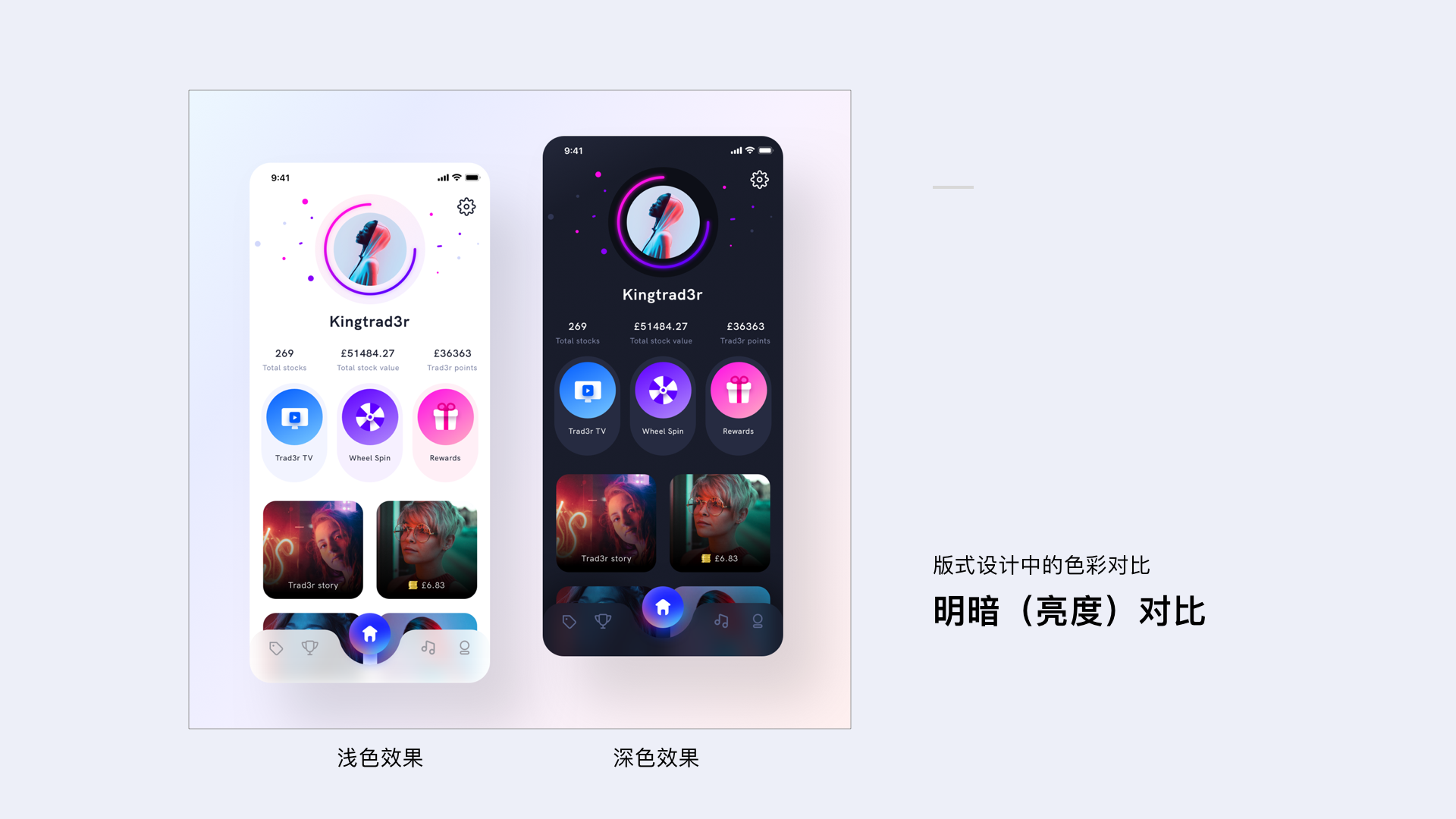
12.2 明暗對比
這張圖片中的主背景顏色左側為白色,右側則調整成了黑色,通過色彩明度的對比可以表現出整個界麵的層次感,使得整體的感受呈現出簡約和高品質的風格(現在很多產品都已經適配了深色模式,可以為用戶呈現出Light和Darkmode兩種用戶體驗)

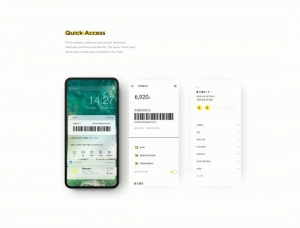
12.3色相對比
整體界麵的主色調不難看出,是以綠色為基本色進行大麵積運用,橙色在綠色中的運用非常鮮明,形成強烈對比,讓用戶非常清晰的知道此為強引導入口

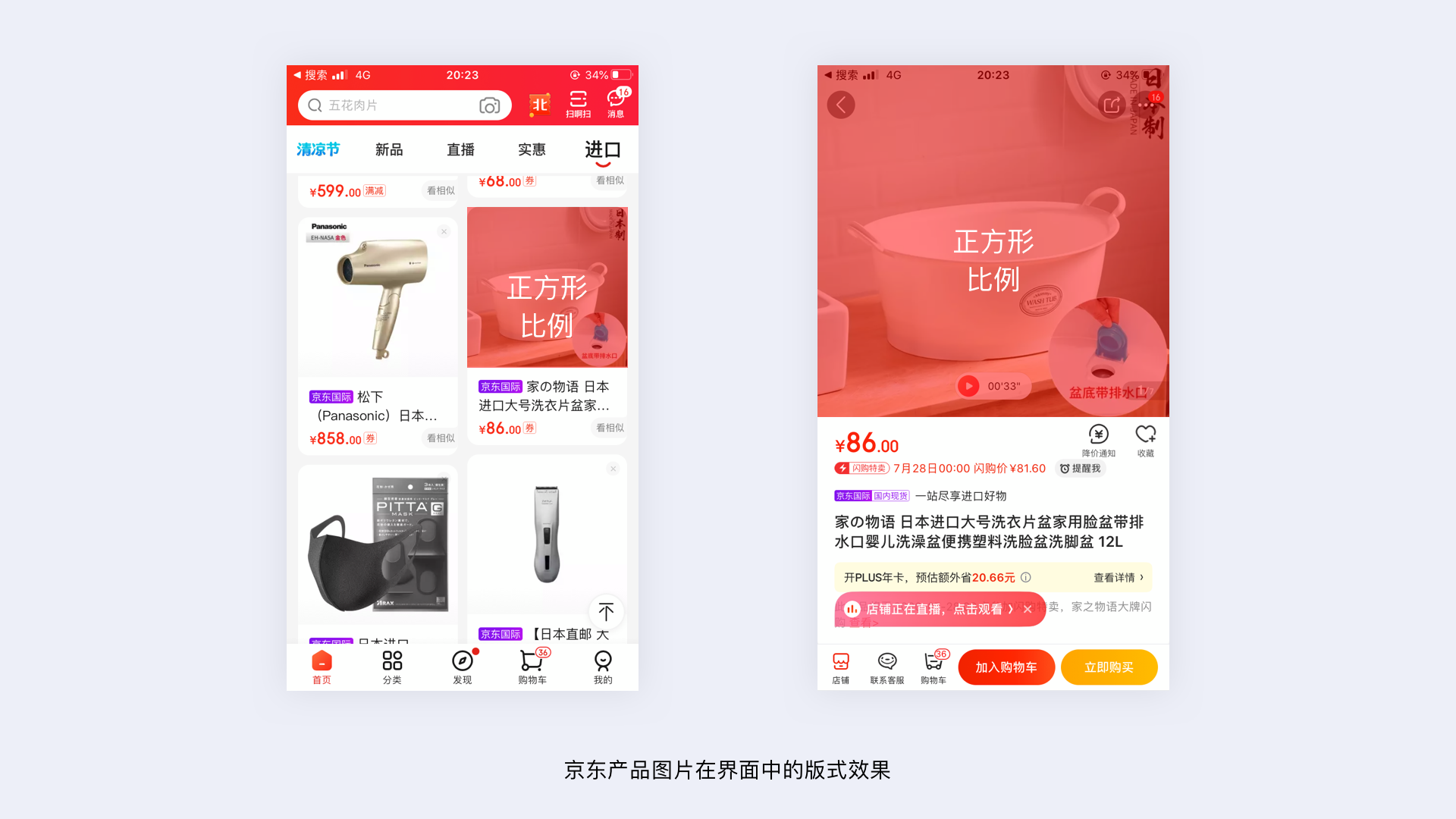
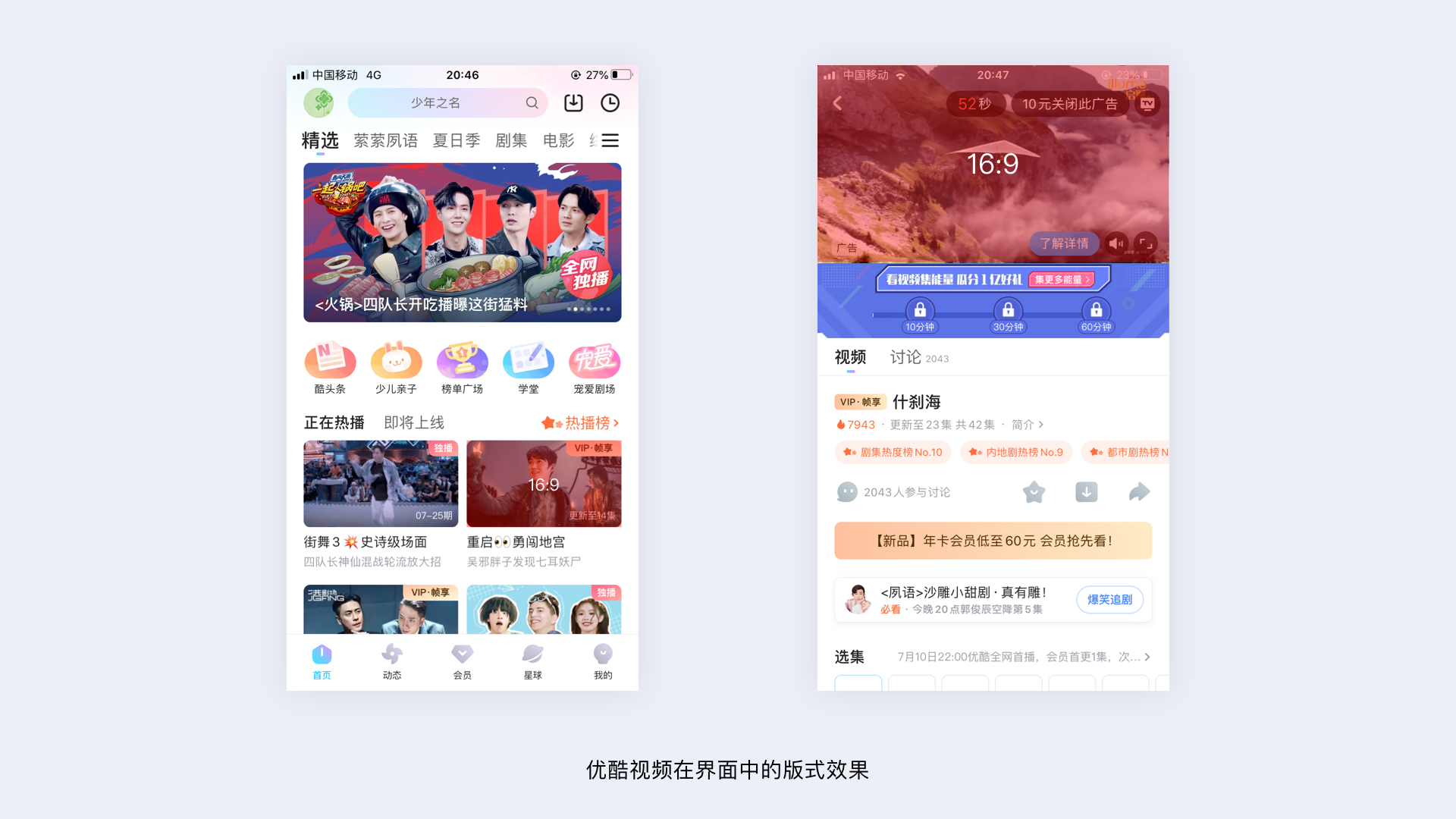
13. 圖片版麵率的有效利用
我們在網上購物時,更多的是通過圖片的第一印象來獲取產品,所以圖片在購物網站的比例都做到盡可能的適合自己的產品特點才能讓版式設計更優;常見的圖片尺寸有16:9、4:3、3:2、1:1、2:1、1:0.618(黃金比例),
比如淘寶、京東的產品圖片,在有限的空間內,正方形比例的呈現則是最大的空間展示;優酷采用16:9的比例更加符合人眼瀏覽視頻的習慣等


14. 版式設計的軟硬關係
在界麵設計中,為了功能的突出或者版式的“活躍性”等需要,必須增加一些元素來烘托,此時不妨試試看如下幾種軟硬搭配的方法,能夠起到不錯的效果
14.1 曲線與圓角
通過曲線與圓角的方式讓界麵變得更加“柔和”,比如以下產品的頂部位置的背景層的處理上,通過運用柔和的具有弧度的線條,讓整個畫麵都不那麼生硬了

14.2 漸變與過渡蒙層
在界麵設計中我們常常因為為了保證界麵元素存在而又不失品質在圖片上增加icon的方式,此時可以通過增加過渡蒙層的效果上增加icon既能夠保證功能性又能夠保證美觀度

14.3 直線加浮層
通過直線設計手法把圖片和功能入口進行風格,是一種界線清晰的“生硬”設計方法,讓界麵有一種剛硬、強勁的感受

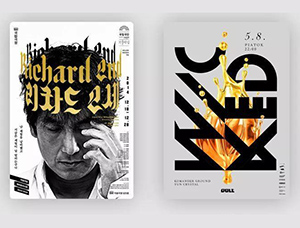
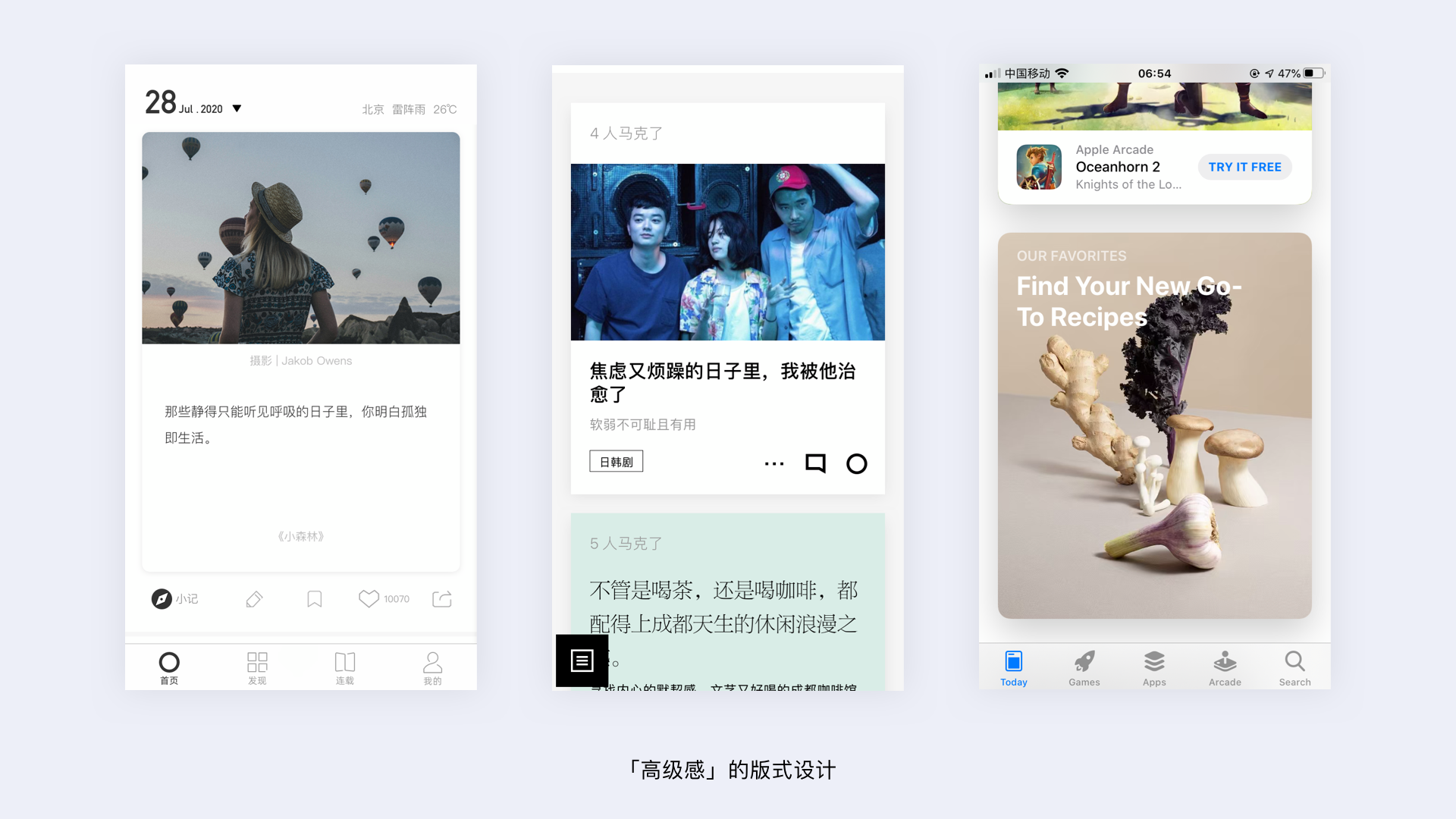
15.「高級感」的版式設計
有一種高級感版式設計是利用大留白與大卡片的版式設計的方式,讓整個產品的氣質凸顯了出來,使得產品別具一格,比如下麵3個產品,利用卡片進行模塊化設計,內容裏凸顯少量文字運用色彩重量對比和修飾性的語句,再配以高品質的圖片,使得整個界麵非常的具有高級感

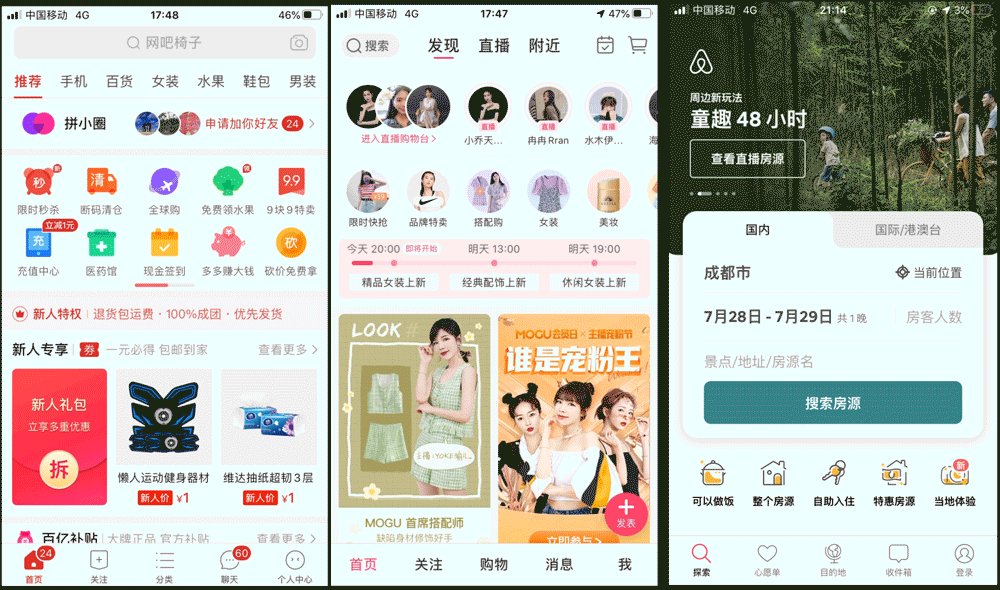
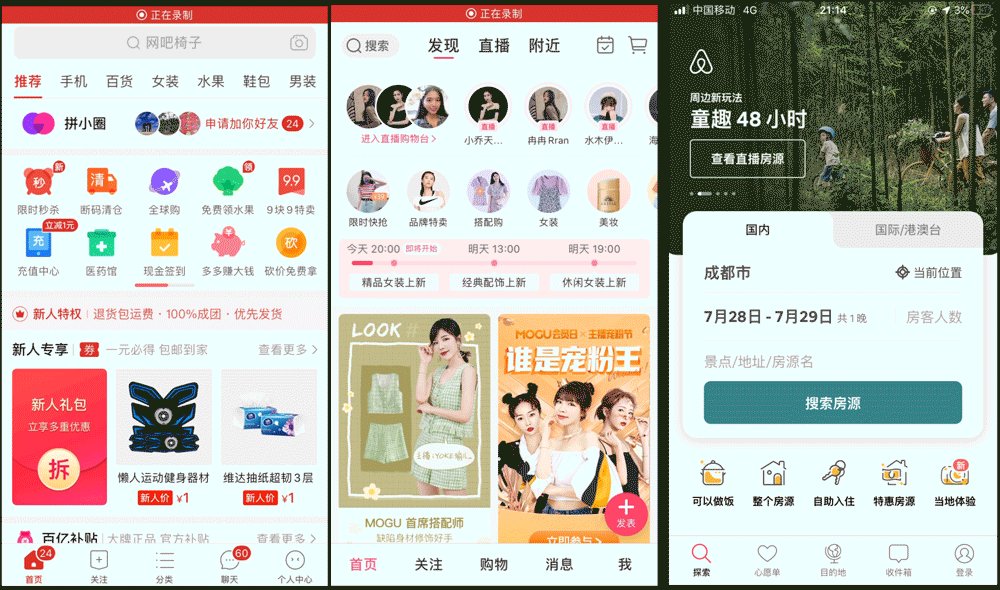
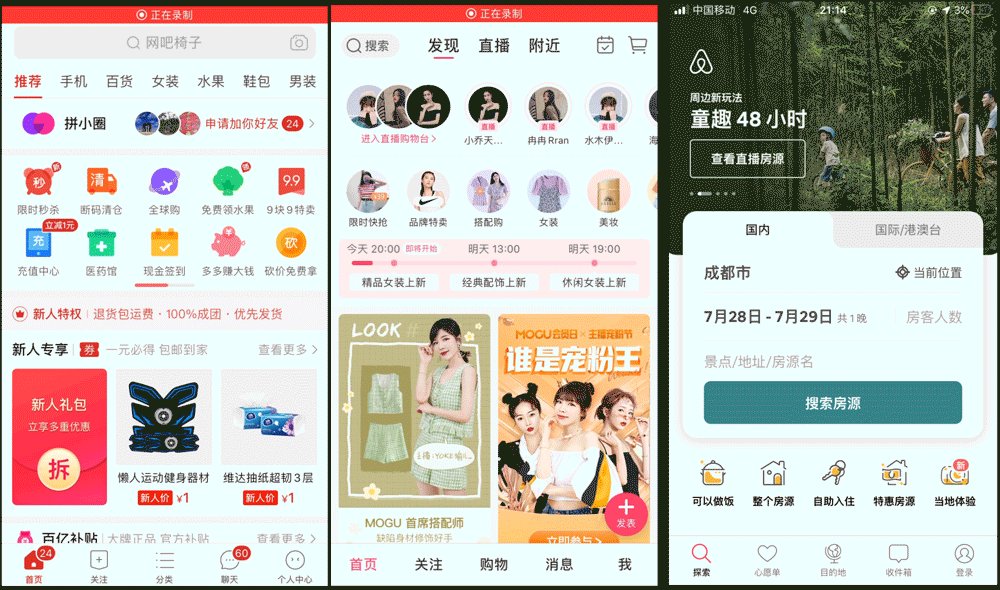
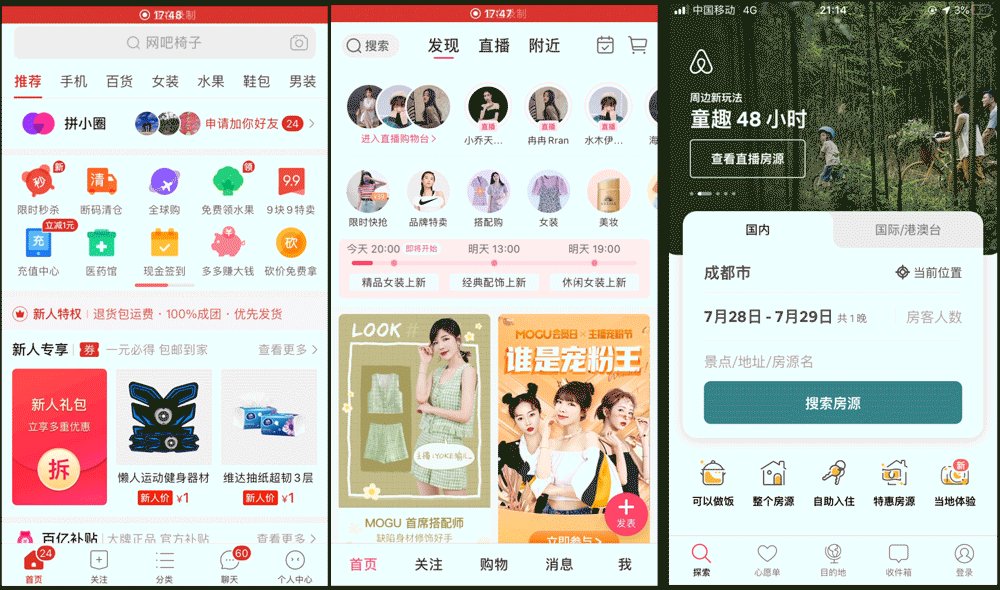
16. 差異化版式設計方法
設計工作中,經常會用到的方法,主要目的是能夠達到在同類型功能入口中,起到脫穎而出的效果,比較具有典型代表的是增加動畫效果或者增加角標等修飾性的設計,如拚多多的入口裏增加了icon的動效和角標的動效設計在新人專享處特別運用紅包的表現手法讓元素都動了起來;在蘑菇街的入口位置對直播入口的頭像進行了動效設計,增加視覺引導性

三. 總結思考
以上就是我為大家整理的實戰中常用的版式設計的小技巧,希望能夠幫助到大家,提升自己的設計能力和水平;
其實還有更多好的實際工作中的知識點和防踩坑技巧可以分享給大家,期待未來能夠繼續幫助大家進行梳理。
在此還是希望同學們給文章進行點讚加關注,留言區評論。讓文章裏的知識點能夠有更多的角度融入到實際工作中
讓我們一起努力,每天進步一點點,成為更好的自己。
原文地址:站酷
作者:Zeal莊治柱
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14