
在電商設計工作中,詳情頁的設計一直都是衡量電商設計師能力的重要指標,正是因為它的重要程度,所以也就成了困擾很多設計師的難題。
目前詳情頁基本上都采用了分屏式的設計,目的為了提升視覺流暢度以及減少閱讀障礙。這種方式就將詳情頁設計轉變為具有組合效應的單屏海報設計。所以做好每一屏海報就成了最終需要解決的問題。那麼有哪些實用的詳情頁設計技巧,可助我們一臂之力?

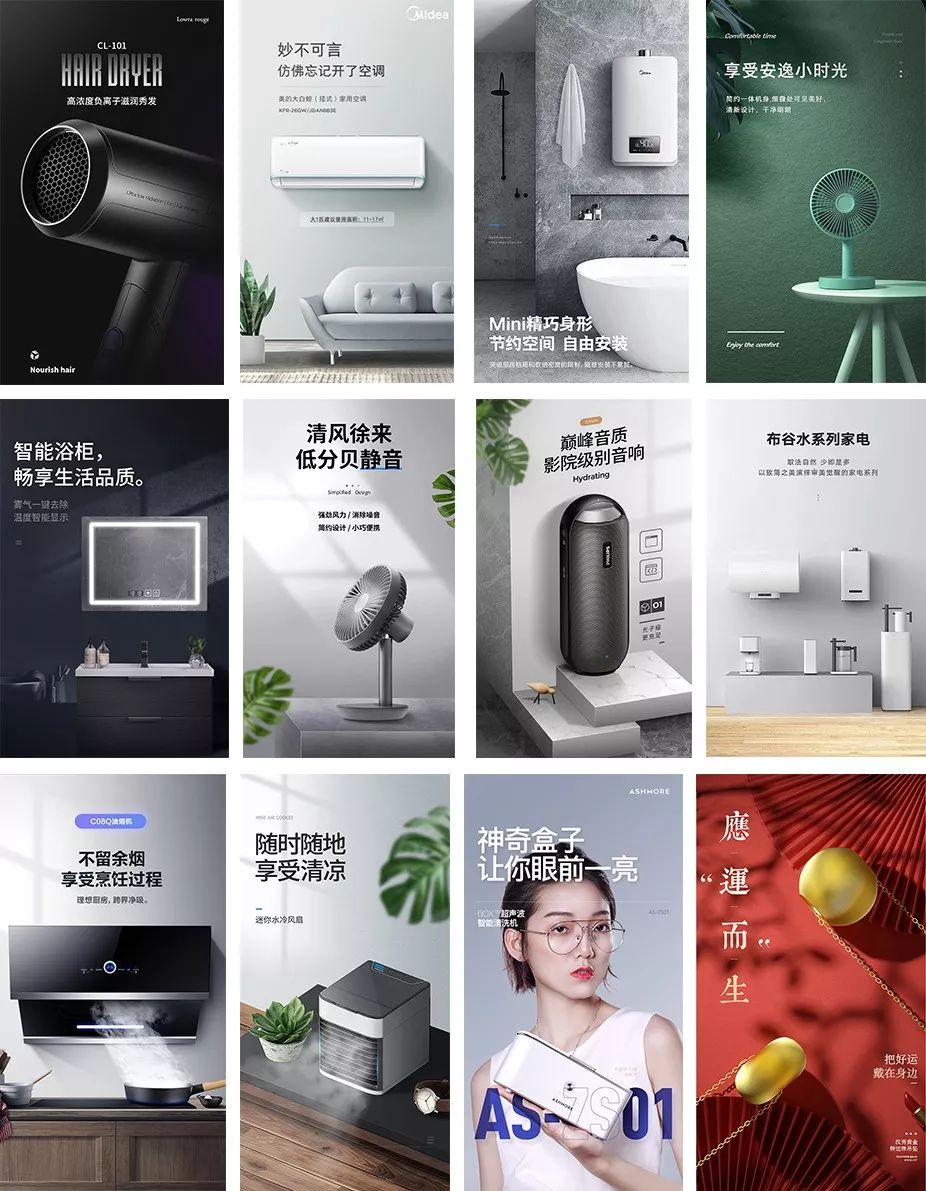
在寫這篇文章之前,我翻閱了很多比較不錯的詳情頁首焦設計,發現這麼多不同產品和類目的詳情頁,在設計手法上竟有很多相似之處!
不信你來看!

上面是我在翻閱的過程中隨機篩選的12張詳情頁首焦,從視覺角度來看,每張首焦都給人一種幹淨舒服的感受,元素雖然不多,但卻一點也不單調、層次感很強。
從實現難度來看,沒有很複雜的設計手法讓你望而卻步,整體來看實現起來都不算難,明白原理之後,隻需多加練習就可以。
那麼該有同學問了:
為什麼我看完之後還是不會?
這時候,再回過頭看上面的12張首焦,著重觀察每張圖的明暗關係,光影變化!
哇!很豐富

所以說,簡單的場景一樣可以做出很有層次感的首焦海報,場景的複雜與否和最終的視覺效果沒有直接關係。通過設計手法表現出場景元素間的明暗變化在詳情頁設計中用到的非常多。
簡而言之就是:營造明暗變化。

什麼是光就不解釋了,生活中隨處可見:燈光、日光、月光……並且物理老師也告訴我們:同種均勻介質中,光是沿直線傳播的!
無論是在設計,還是現實生活中,我們通常會把光與影放在一起說,即光影,兩者密不可分,有光就要有影,有明就要有暗。
隻是體現光影、明暗關係,就足以讓設計作品變得豐富、有層次感,比如現實生活中的汽車:

在詳情頁設計中,光影並不是越複雜越好,反而越實用的越簡單。
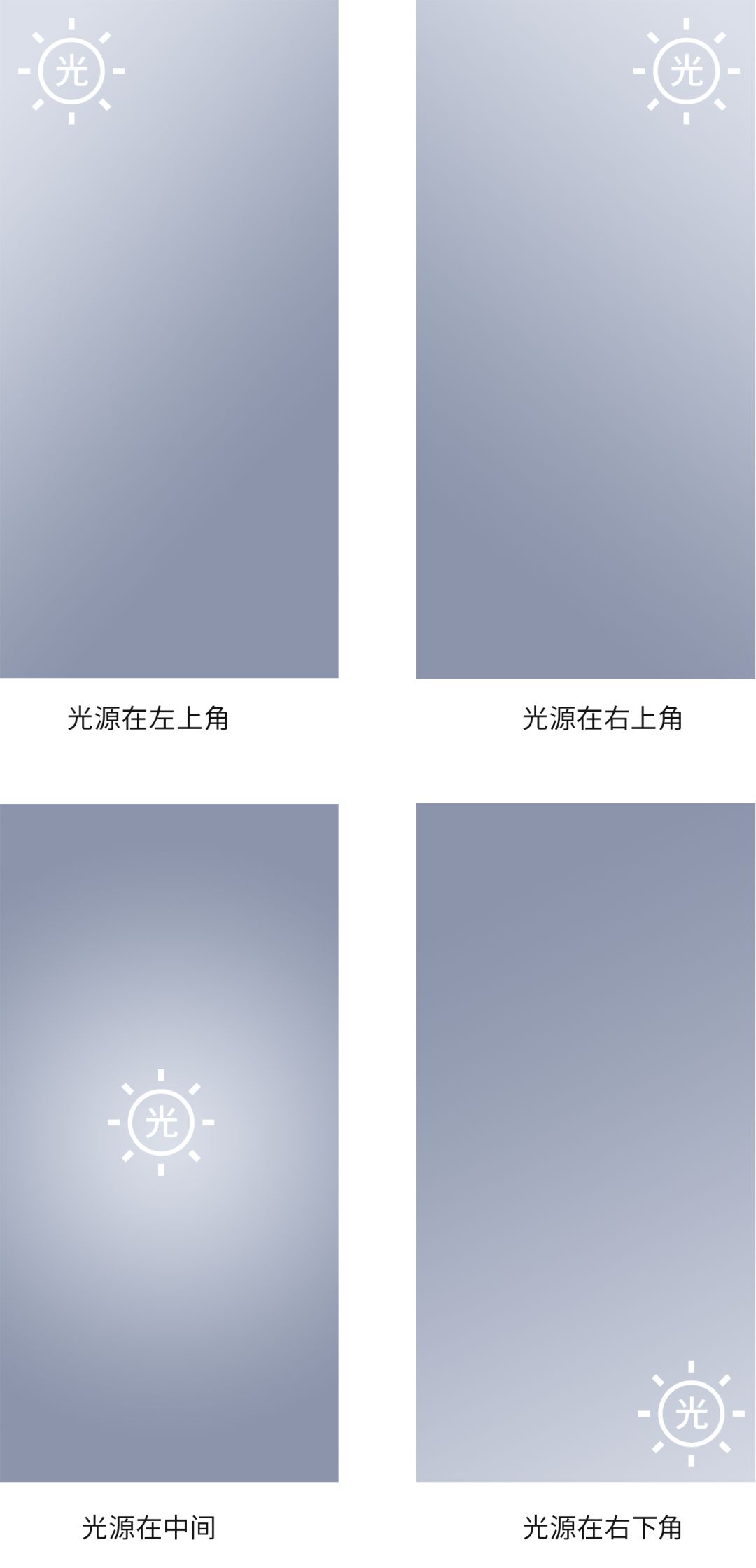
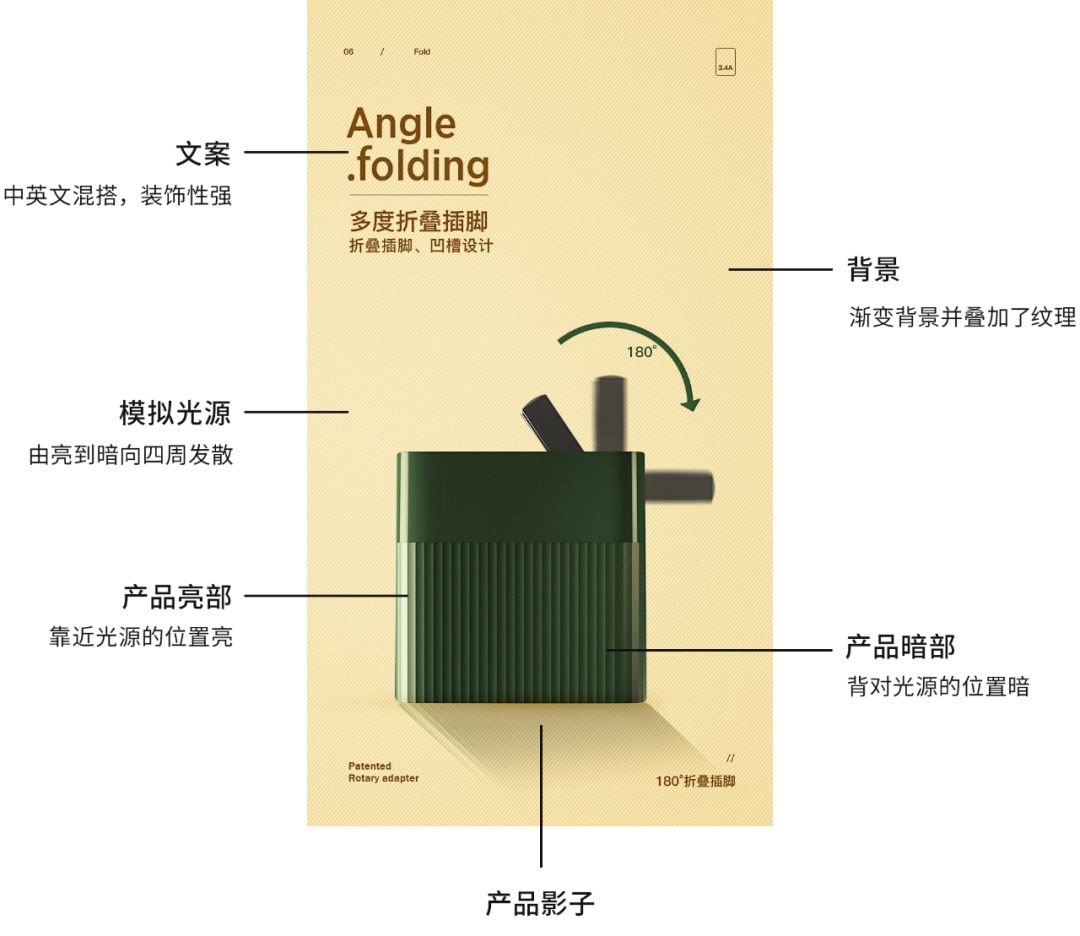
注意:在詳情頁設計中,一般情況下不會用到直觀的光源,大多都是擬定光源位置,一但光源位置確定,畫面中的所有元素(包括背景)都要遵循:靠近光源的位置亮,遠離光源的位置暗。
那麼如果光源位置確定,應該在背景上如何體現?

上圖所示就是擬定光源位置後,背景明暗關係對照圖,其實做起來很簡單,就是通過漸變疊加實現的,相比純色底,這種漸變的背景是不是更實用?
在詳情頁設計中,一些有模特的場景圖,大部分都使用漸變的背景,下面看兩個案例:


漸變的背景增加了整體的層次感,模擬了一個設計上的環境感,而且模特的形象因此也更加立體,作品整體也不顯單調。
產品特寫或者局部放大時,漸變背景用到的也很多!
一、產品即是場景
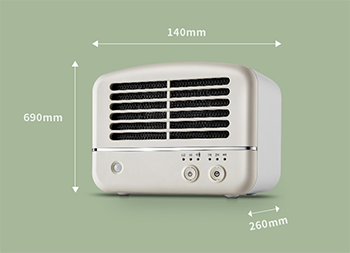
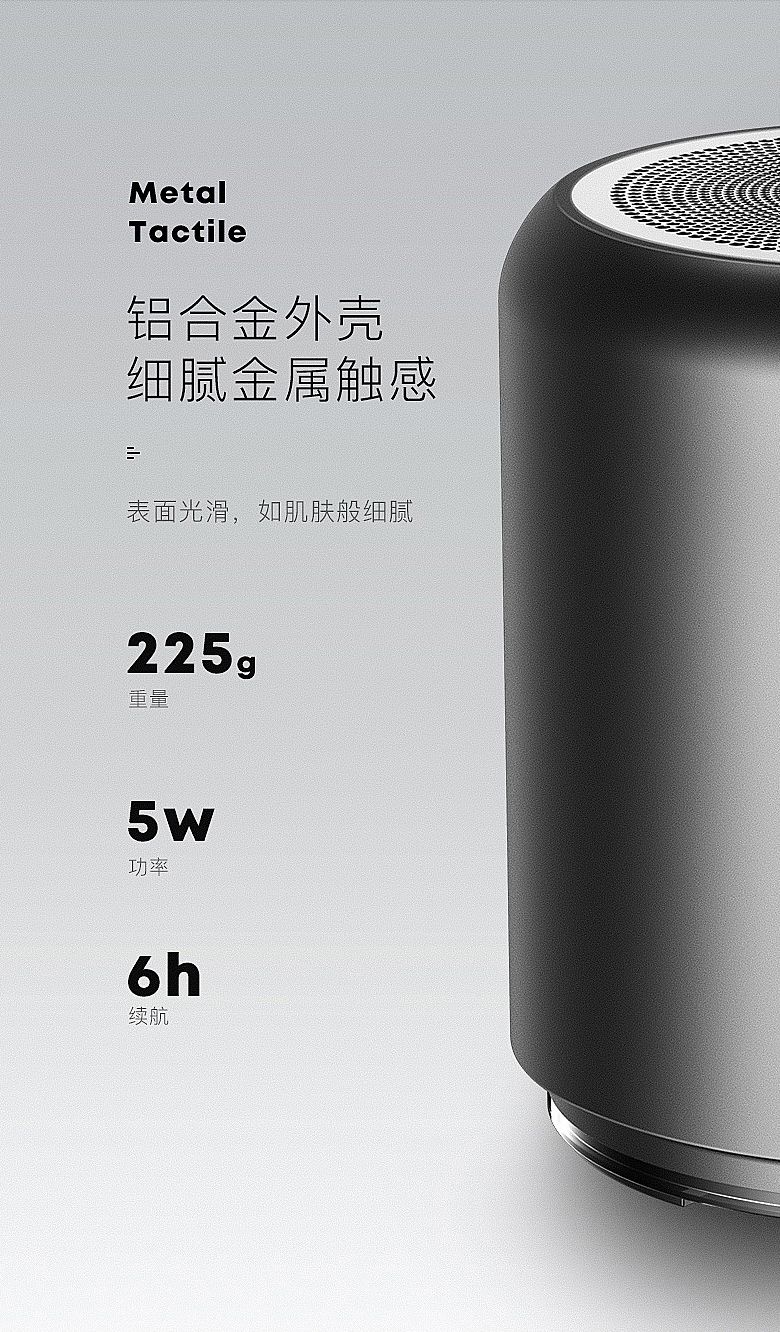
詳情頁設計,核心還是產品,很多時候產品素材本身通過修圖,明暗變化就很強,這時就可以完全依靠產品素材,做好背景處理及文字排版就可以了,下面看幾個案例:


看似案例很簡單,實則很考驗設計功底,漸變的背景用的恰到好處,模擬了一種有光源的視覺變化,從而提升了畫面整體的視覺層次感。簡潔大氣的作品也更易於大眾接受。
下面我們看個實操案例:

最終成品

如上圖案例所示,依靠產品自身豐富的明暗變化,利用簡單的構圖形式,一張詳情頁首焦輕鬆完成。
但這種形式受產品自身影響,有一定局限性,並不是所有的產品都適用。接下來我們繼續!
二、搭建小場景
搭建小場景在詳情頁設計中也是非常實用的,為什麼要說小場景呢?小不是代表體積小,而是場景要簡約,無需特別複雜,簡約並不意味著簡單,重點是要有層次感、把控好整體的明暗變化和光影。
還是不太懂?
下面看一個最基礎的小場景搭建:

上圖案例是不是給你的感覺很簡單,除掉產品和文案,幾乎沒有任何多餘的元素裝飾,那麼有個問題:
為什麼一點也不單調呢?
剖析一下:

看似簡單的場景,對設計功底的考驗一點也不少,小場景設計中,如何體現光影是非常重要的。
說完基礎的小場景,我們繼續往下延伸。很多產品的詳情頁設計都用到了更真實的使用或者擺放場景,目的是讓用戶更加直觀的了解產品,視覺上更有代入感。
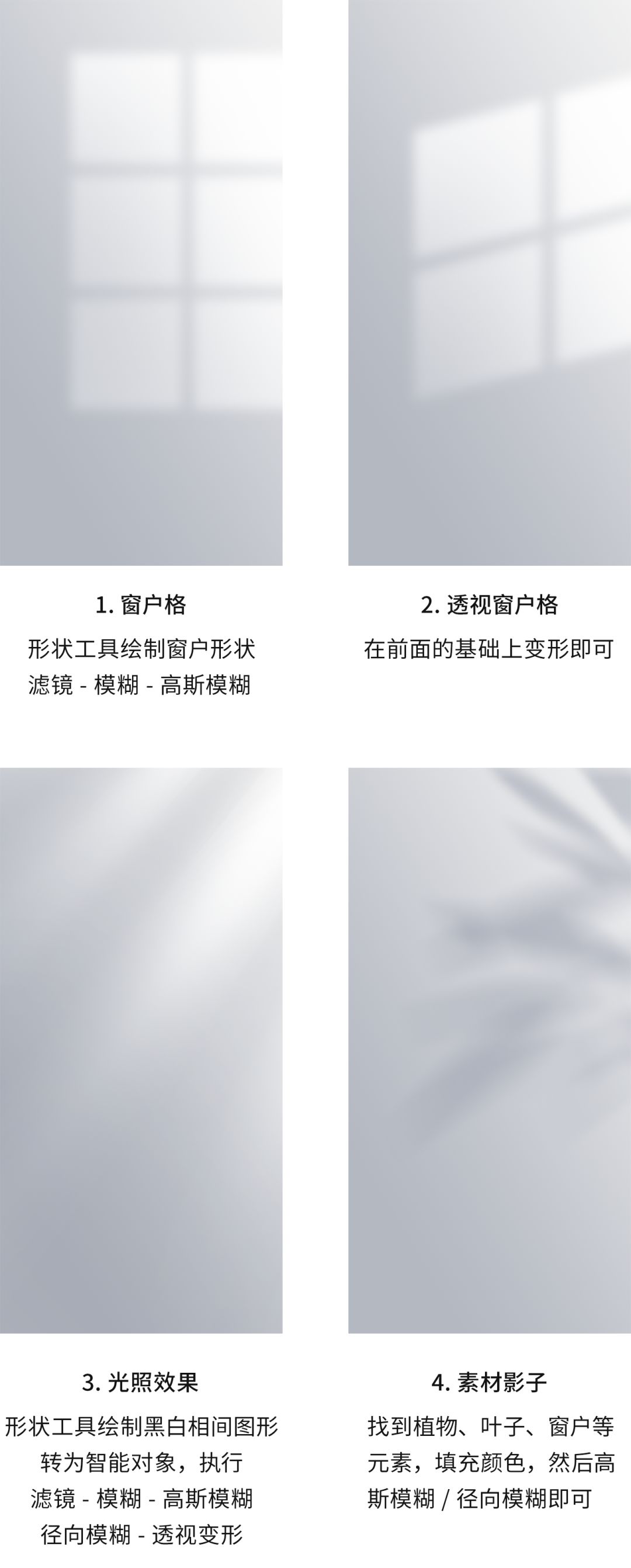
在偏真實的小場景設計中,對於光的表現還可以再豐富,比如現實生活中的窗戶格、植物、陽光等等,都是對光的一種加強體現,下面我為大家總結一些實用的表現形式:

類似上圖中的光的表現形式有很多種,在詳情頁中都非常實用,它能起到加強光感、賦予整體環境感的作用,並且對提升作品層次感有很大幫助。下面我們看下在設計中的使用。
窗戶格形式


光照效果



素材影子


不管是哪種表現形式,其目的都是在營造一種光影的環境感,提升作品整體視覺變化強度,避免單調!也讓產品更貼合現實,易於解讀和表達。
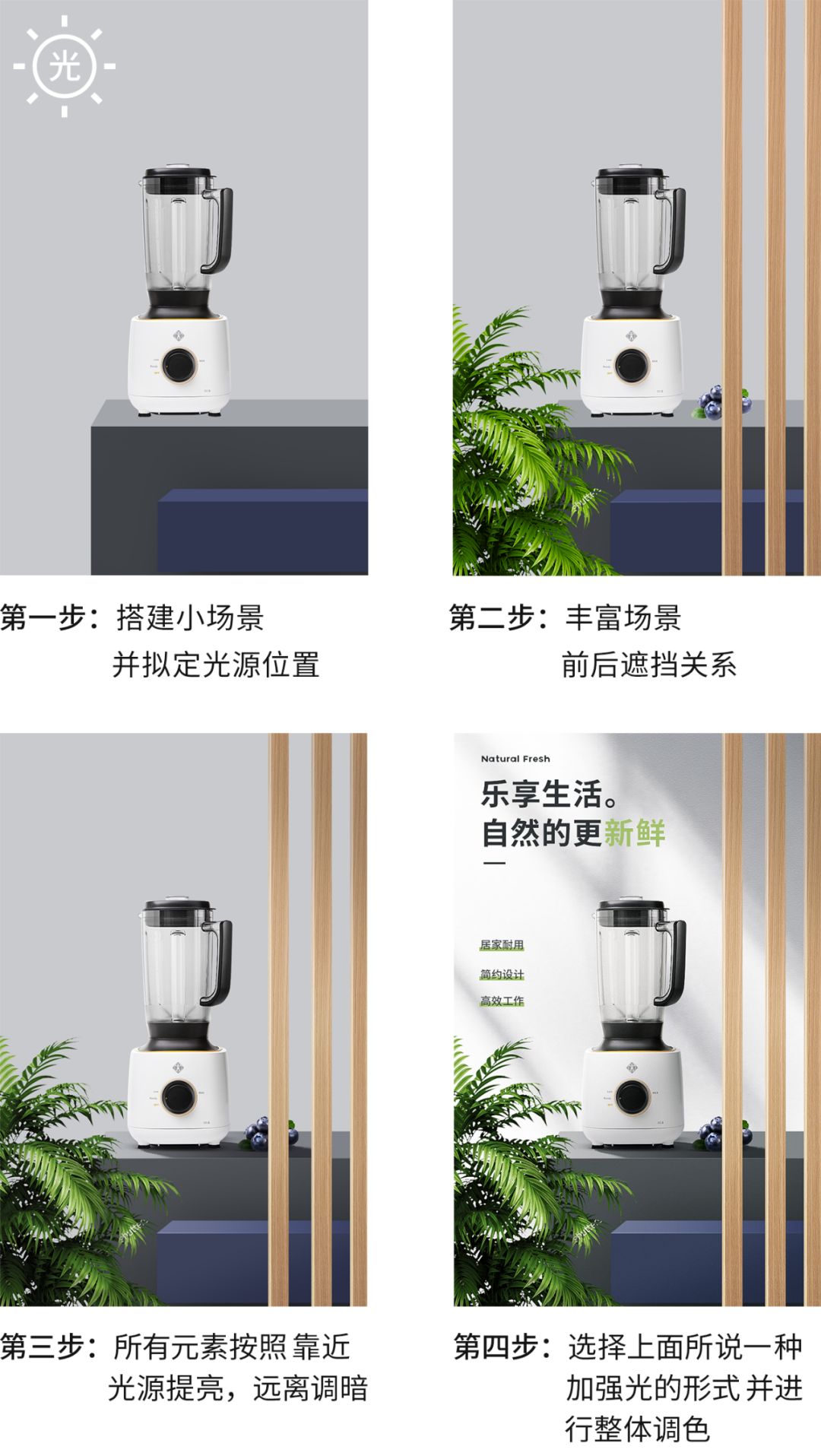
下面再看個實操案例:

最終成品

在實操案例中,對於場景的搭建並不難,如何體現光的感覺才是最重要的一筆,光賦予了作品環境感,視覺上的明暗的變化使得作品給人的感覺豐富有層次。
對於詳情頁中的小場景搭建,前後遮擋用到的很多,根據實際情況選擇合適的遮擋物即可。

在詳情頁設計中,對於光的表現形式遠不至於文中所說到的,這裏隻是為大家提供一些實用的設計思路。不妨找一些不錯的詳情設計,對應著本文內容,自己再驗證、總結一下,這樣印象會更深刻。
最後,看下本文關鍵詞:
模擬光源、明暗變化、漸變背景、小場景、光感表現
原文地址: 美工美邦(公眾號)
作者: 張家彬

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14