在排版當中,許多人困惑於文字排列的複雜性,從單純乏味的文字排列獲取最終想要的某種排版上的“調性”,顯然是一件更乏味的事情,猶如要將一個冷饅頭嘬出味道來,直教人心生絕望。
這裏我總結了文字排列中的三大對比原則,是最基礎也是最容易掌握的幾種類型。
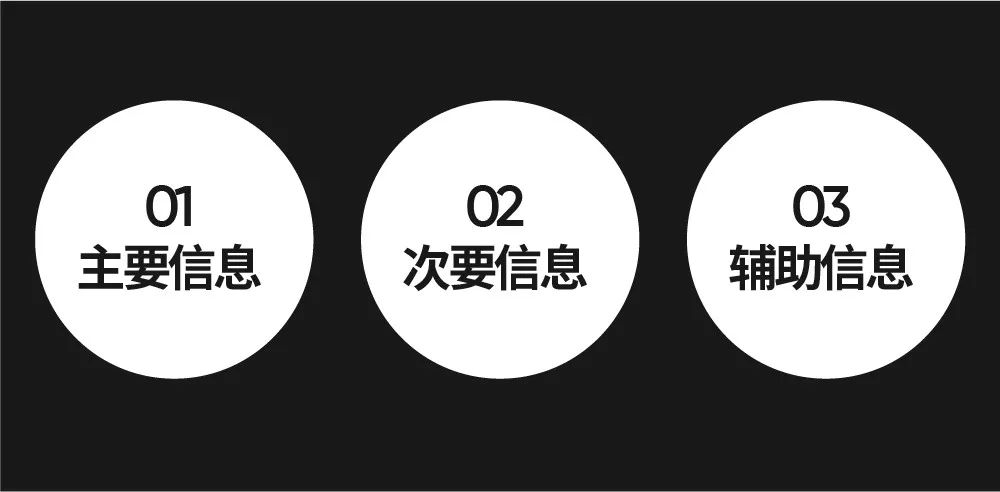
為什麼使用對比?因為在設計的過程中,不同文本本身具有不同的重要程度,所以依次劃分層級,然後使用對比手法,強化重要的,弱化次要的。高效的到達宣傳需求。

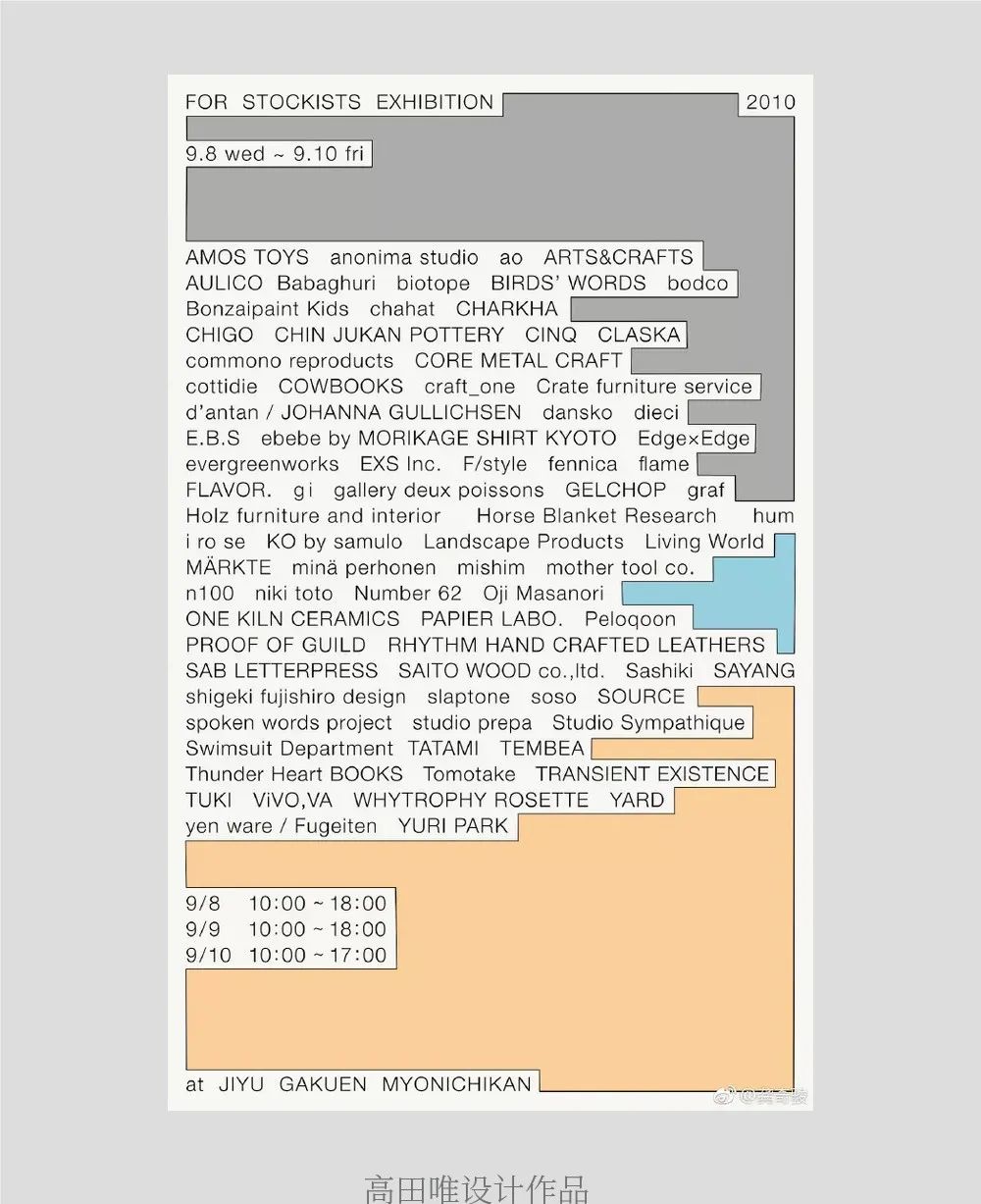
那麼我這裏先舉一個極端案例,如下圖是高田唯的設計作品,暫且不看具體的信息內容,從文本的排列來看,我們並沒有很強烈的感受到“對比”,這幾乎是違背了設計常識,所以許多同學會說看不懂,不懂到底要表現什麼。
看不懂是正常的,因為這確實是在常識之外的一次設計嚐試,甚至作者連字號的大小沒有調整,就是這樣赤裸裸明晃晃的將文字依次排列下來。

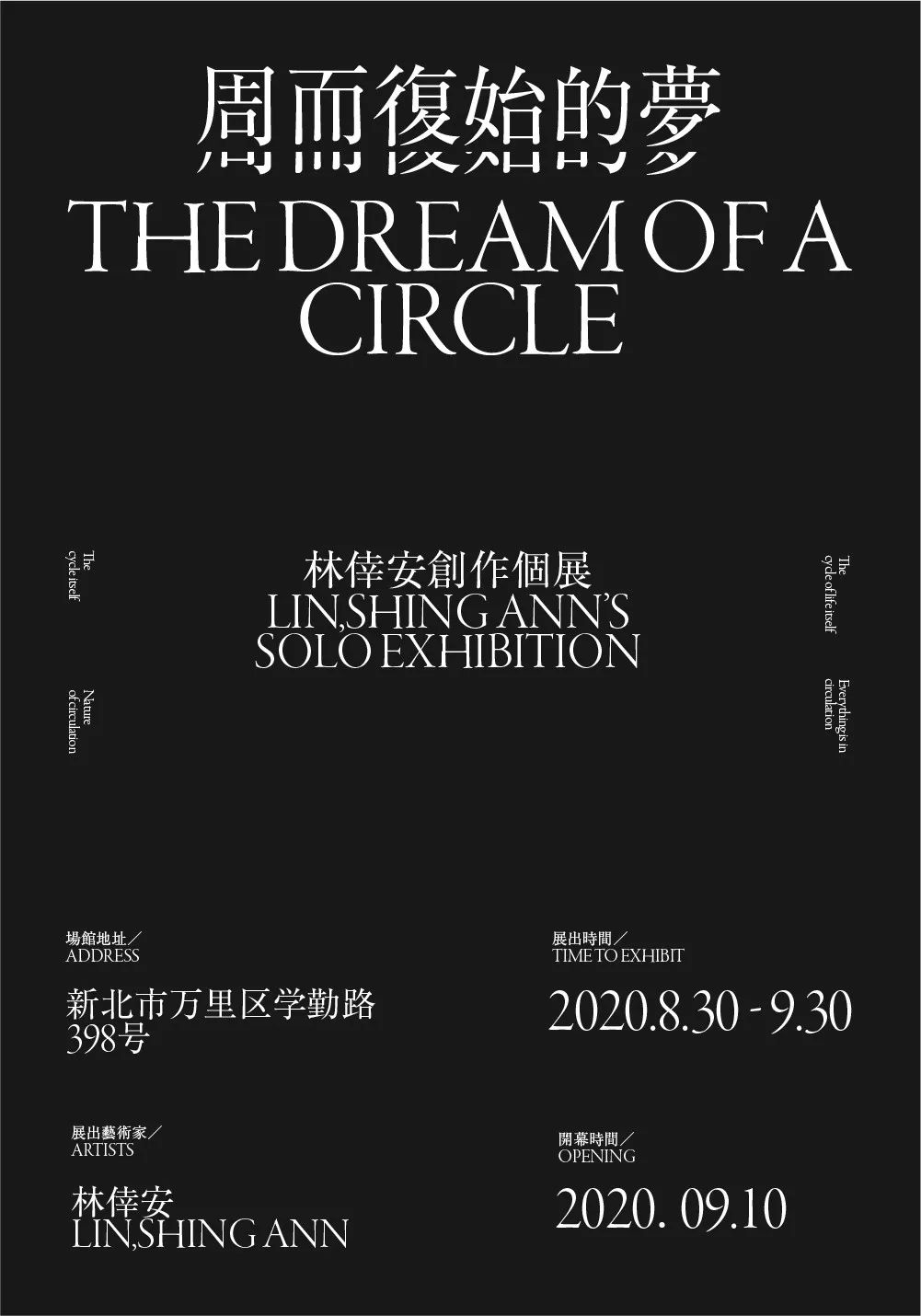
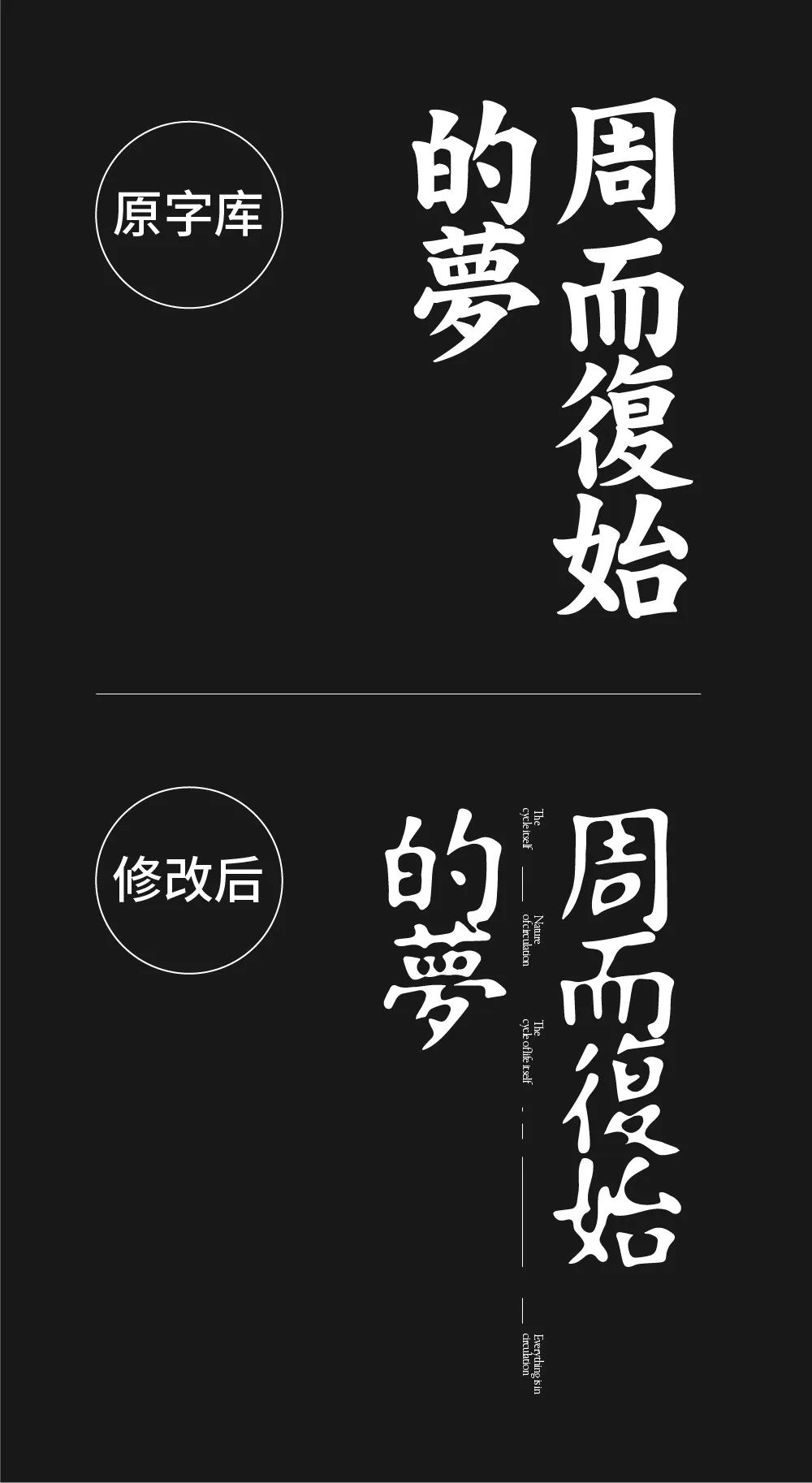
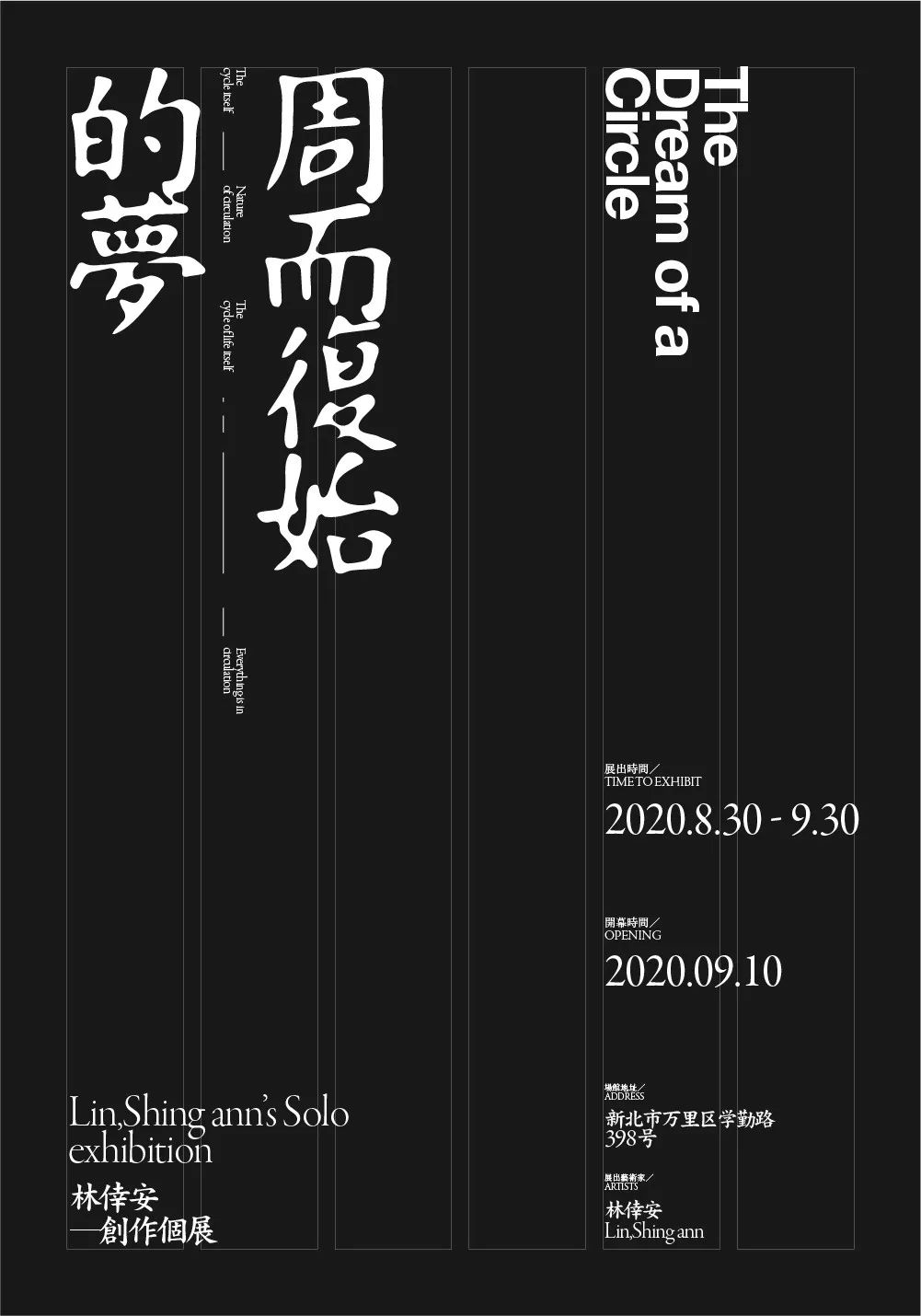
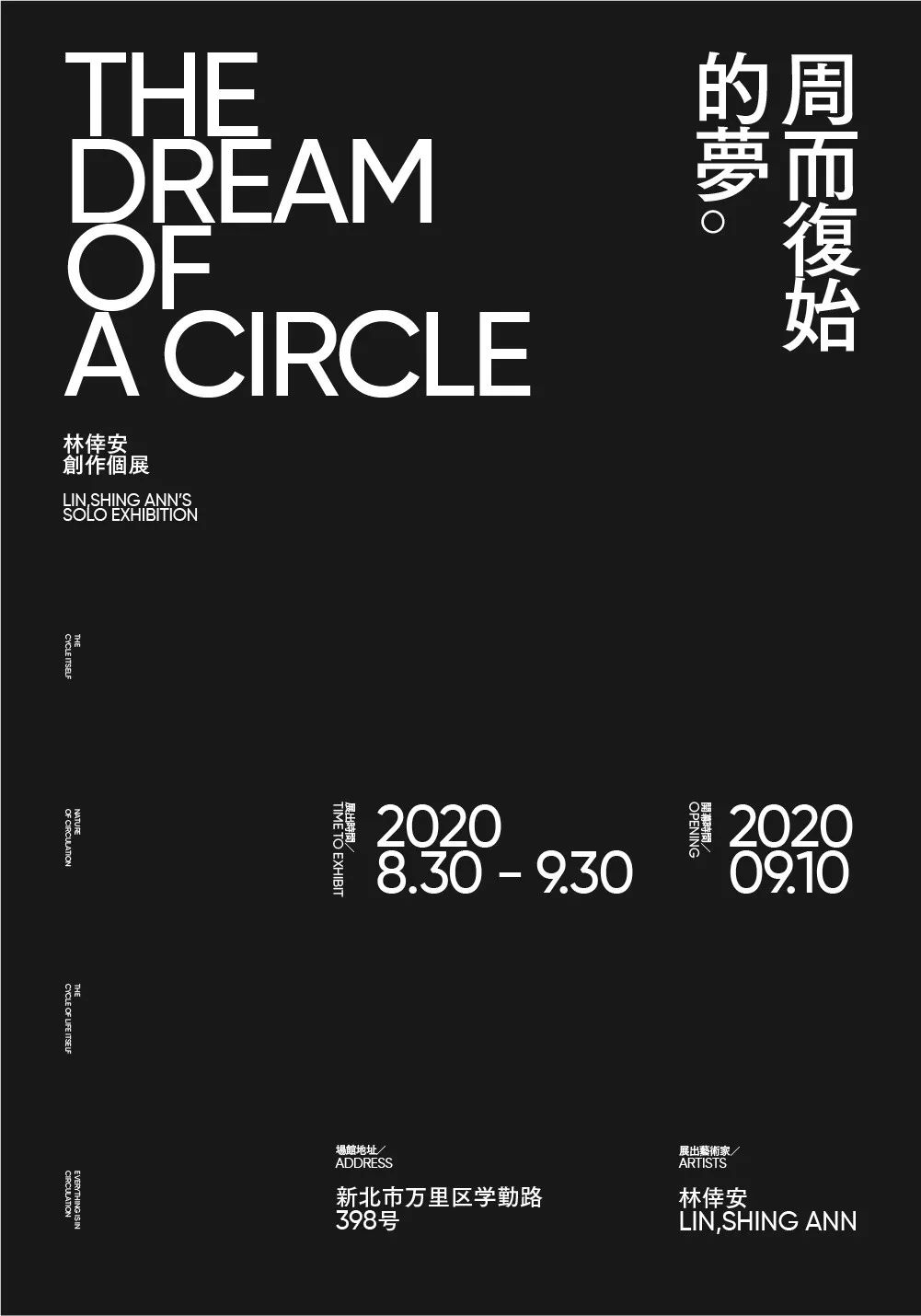
我們再來看另一個案例,這個案例在某種程度上來說,也是在常識之外的。
我們僅看它的文本排列,你會發現,作者將中英文的粗細搭配做了很高的匹配度,也就是近乎達到了“粗細一致”,這是很見細節的地方。
另外,說這個作品在某種程度上的文本排列極端,是因為對於文本排版上的技法用的非常克製。
也就是文本上隻用了“字號對比”,字號對比是很常見了,但是不常見的是“隻使用字號對比”。

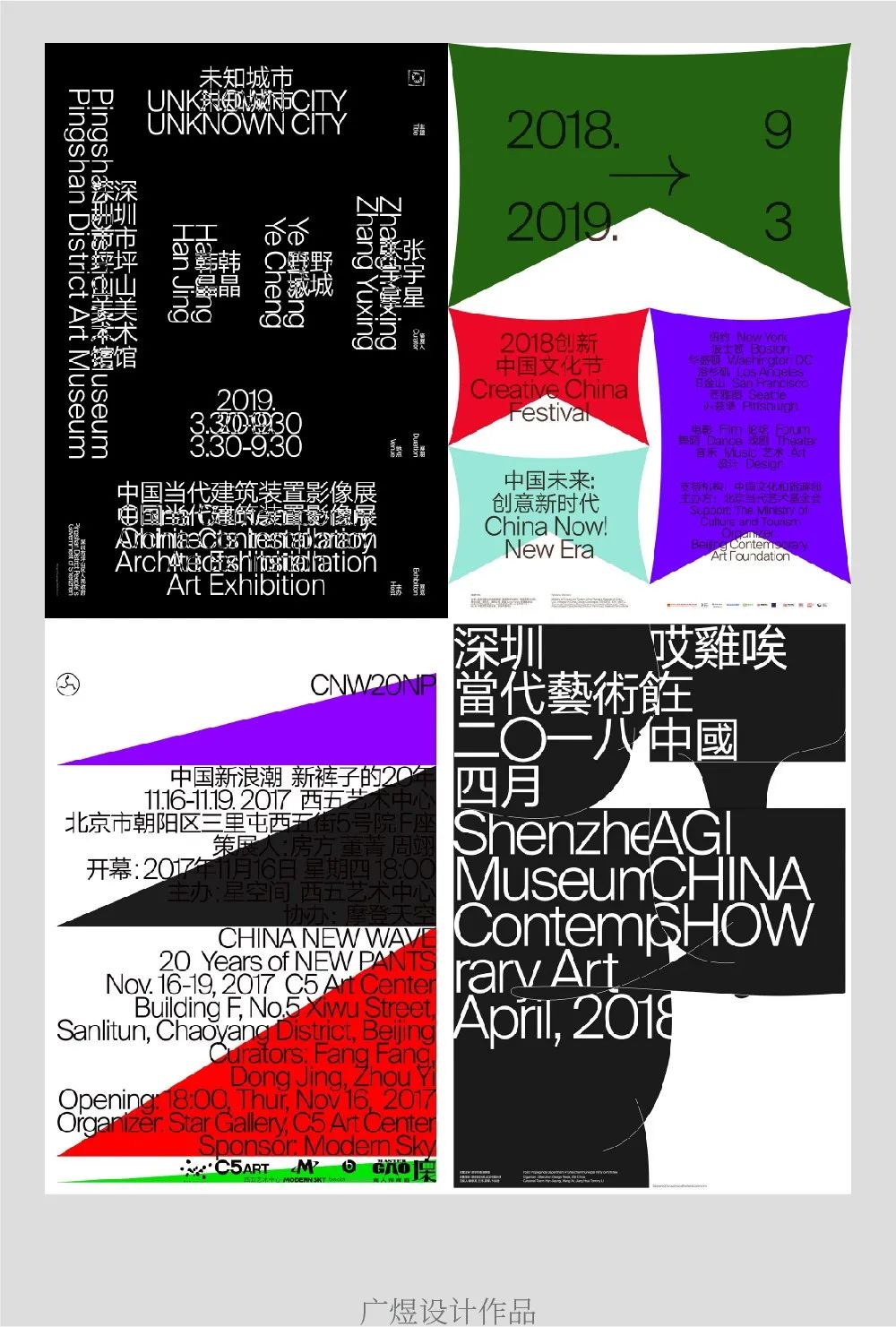
在廣煜的作品中,這種手法已經不作為一個簡單的技法,而是一種通用的風格來使用。我們看下面的作品都是用了“字號對比”的手法來完成的。


首先我們來看一下第一個案例。
第一個案例我們將用字號對比來進行劃分文本的層級關係,那麼首先第一步,我們需要將文本全部排成等大等粗。
即字號一致,字重保持一致。
如下圖,這個是我分類好的信息,使用的是思源黑體,中英文未做匹配。

那麼接下來我們要解決四個問題。
第一,選擇字體,我這裏中文選擇了一個日本的字庫-A-OTF リュウミン,英文選擇的是Garamond。
第二,英文和中文同字號的情況下,英文要略小,所以給英文增加字號。
第三,調整字距行距組距,確保統一關係。
第四,特別要注意的是,中英文選擇字庫時,觀察英文的粗細比例變化是否和中文保持了一致關係。
下面是我調整過後的效果。

然後分析文本,劃分一下層級關係,然後做字號的大小對比。
一般如果想要徹底拉開對比,字號應為2-3倍關係。

上面的文本排列效果是有一定的構圖規律,我個人喜歡用六欄網格,變化較多,排列時自由度也要更高一些。

字號對比這招非常好用,許多同學把握不了多字重的變化,經常陷入文本排列混亂,那麼這一招可以非常高效的完成層級的劃分。
最後一步,我們按照主體去加入主體元素,修改色彩,這個方案就完成了。


第二個方法,字體對比。
字體對比的難度相對更高一些,常規我們會更比較建議盡量少使用不同的字體,使用字體種類數量越少越好,這是因為不同的字體,能夠融洽的放在一般版面當中而不讓人覺得突兀,需要對字體本身有一定的了解。
那麼在這個案例當中,我將會使用兩種中文字庫,兩種英文字庫。
首先我將標題做了一個簡單的處理。
我這裏簡單說一下這種效果如何來處理,隻是一個非常簡單的小技巧。
01.在ps中將字打出來。
02.選擇高斯模糊,注意不要太大。
03.選擇“閾值”,調整參數。
04.在ai當中進行圖像描摹。
05.在ai中使用變形工具進行微調細節。

標題的英文我給它搭配的是無襯線體-Helvetica,因為楷體的粗細比例已經傾向於一致,選擇無襯線體是非常適合的。

剩餘的文字依次排列下來,處理好層級關係。

我們來看一下最終的文本排列效果。同樣使用六欄網格,處理好構圖關係。

最後一步,添加畫面主題,修改顏色,這樣就完成了最後的海報效果。
我們看一下,這個方案在文本上要比第一個方案變化性更強,靈活性更高。

其實這個方法在純英文的排版中更加好用一些,因為英文字母造型簡單,可以有更靈活的變化性。我們來看一下國外的這類設計方案。

第三個方法,字重對比。
這估計是許多同學最愛用的一招了,粗細對比會給人非常直觀的視覺對比效果,從而達到畫面的視覺張力。
雖然客戶最喜歡的建議是“這個放大這個放小”,但是如果用字重控製也是一個不錯的方法。

這個案例我們將使用一個黑體搭配無襯線體。第一步,先將文字簡單排列出來,這一步,可以先不加粗某個部分。
可以先將粗細控製在同一粗細範圍內,第二步再進行加粗某個需要強調的部分。

然後再次進行加粗,注意加粗的部分需要有一定的側重,比如這裏的標紅部分,我都是選擇了重要的信息去進行加粗,這樣版面就會具有一定的準確性。

最後一步,添加色彩與畫面主體,完成。

原文:胡曉波工作室
作者: 王猛奇

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14









